كيف يمكن أن تساعد WPForms في تبسيط عملية التوظيف لديك
نشرت: 2024-08-12يعد تعيين أعضاء جدد لفريقك عملاً شاقًا، ولكن التوظيف بدون الأدوات المناسبة لإدارة عملية التوظيف هو أمر أسوأ بلا حدود.
من المحتمل أن تجد نفسك تخوض معركتين في نفس الوقت - واحدة في السعي وراء المرشح المثالي والأخرى ضد أوجه القصور التي تطغى على رؤوسهم في غياب نظام توظيف مبسط.
لحسن الحظ، فإن بناء نظام بسيط لعملية التوظيف الخاصة بك هو شيء يمكنك تحقيقه على الفور. كل ما يتطلبه الأمر هو الحصول على نموذج طلب وظيفة مزود بوظائف مدمجة قوية، ومن المحتمل أنك لن تحتاج أبدًا إلى أي شيء أكثر تكلفة أو تطورًا من ذلك للبحث عن المواهب الخاصة بك.
عندما يتعلق الأمر بنماذج الطلبات، غالبًا ما تكون WPForms هي الإجابة الأبسط.
قم بإنشاء نماذج التوظيف الخاصة بك الآن
في هذا المنشور، سأعرض لك بعض الطرق الأكثر تأثيرًا التي يمكن أن تساعدك بها WPForms في جعل عملية التوظيف لديك أكثر كفاءة وغير مؤلمة دون الحاجة إلى قضاء ساعات لا حصر لها.
لنبدأ.
- كيف يمكن أن تساعد WPForms في تبسيط عملية التوظيف لديك
- أولاً، قم بتثبيت WPForms
- 1. تطبيقات مصممة بالمنطق الذكي
- 2. تبسيط تحميل المستندات
- 3. التقاط كميات متغيرة من المعلومات باستخدام أجهزة الراسبين
- 4. تشجيع تطبيقات الجودة من خلال الحفظ والاستئناف
- 5. تعزيز تجربة التطبيق باستخدام النماذج متعددة الصفحات
- 6. إشعارات فورية عند تقديم الطلب
- 7. إدارة البيانات المركزية
- 8. استخدم قوالب نماذج التوظيف الجاهزة
كيف يمكن أن تساعد WPForms في تبسيط عملية التوظيف لديك
أنا لست متخصصًا في الموارد البشرية، ولكنني قمت بإنشاء ما يكفي من نماذج الطلبات لمشاريعي الجانبية على مر السنين.
لذلك، هدفي هو مشاركة ما تعلمته حول إنشاء نماذج التوظيف التي يسهل على المرشحين ملؤها والتي يمكن أن تضيف الراحة التشغيلية إلى أعمالك بعدة طرق.
أولاً، قم بتثبيت WPForms
أوصي بشدة باستخدام WPForms Pro لإنشاء نموذج طلب الوظيفة الخاص بك. السبب الذي يجعلني أوصي بـ WPForms هو أنه يحتوي على أسهل عملية إنشاء نموذج وأقل منحنى تعليمي رأيته بصراحة في أي حل لنماذج WordPress.

لست متأكدا من كيفية تثبيت البرنامج المساعد على موقعك؟ راجع دليلنا حول تثبيت WPForms للحصول على الخطوات التفصيلية.
بعد تثبيت المكون الإضافي، يمكنك البدء في إنشاء النماذج على الفور. فيما يلي برنامج تعليمي خطوة بخطوة حول إنشاء النموذج الأول الخاص بك.
جميع النصائح التي سأشاركها سهلة للغاية لتطبيقها مع WPForms Pro. لذا، بالنسبة لبقية هذه المقالة، سأفترض أنك تستخدم WPForms.
احصل على WPForms Pro الآن
1. تطبيقات مصممة بالمنطق الذكي
إذا كانت هناك ميزة واحدة عادةً ما تتمتع بها نماذج الطلبات المصممة جيدًا، فهي النماذج المتغيرة ديناميكيًا والتي تتكيف مع استجابات كل مقدم طلب في الوقت الفعلي.
هذا هو بالضبط ما يسمح لك المنطق الشرطي بفعله.
في WPForms، يمكنك تعيين شروط لتحديد متى يجب أن يظهر حقل معين (أو يختفي من العرض) اعتمادًا على الاختيارات التي أجراها المتقدمون أثناء ملء النموذج الخاص بك.
دعونا نعمل مع مثال. لنفترض أنك ترغب في طرح بعض الأسئلة حول إتقان اللغة. لكن الحيلة هي أن هذه الأسئلة يجب أن تظهر فقط إذا أشار مقدم الطلب مسبقًا إلى أنه يمكنه التحدث بعدة لغات.
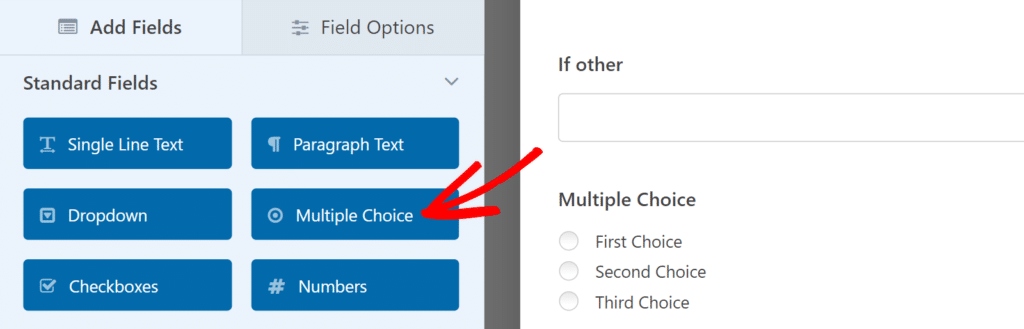
لإنشاء حقول شرطية مثل هذه، سأبدأ بإضافة حقل الاختيار المتعدد إلى النموذج الخاص بي.

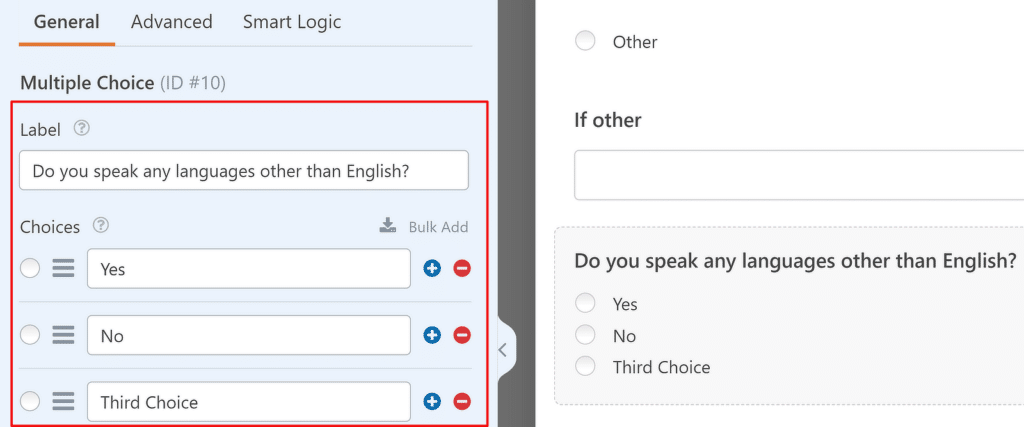
يمكنك تغيير تسمية الحقل واختياراته من خلال النقر على حقل "الاختيار المتعدد" بعد إدراجه في النموذج الخاص بك لفتح "خيارات الحقل" على اليسار.
في هذه اللوحة الجانبية، ما عليك سوى إدخال النص الخاص بالتسمية والاختيارات التي تريدها.

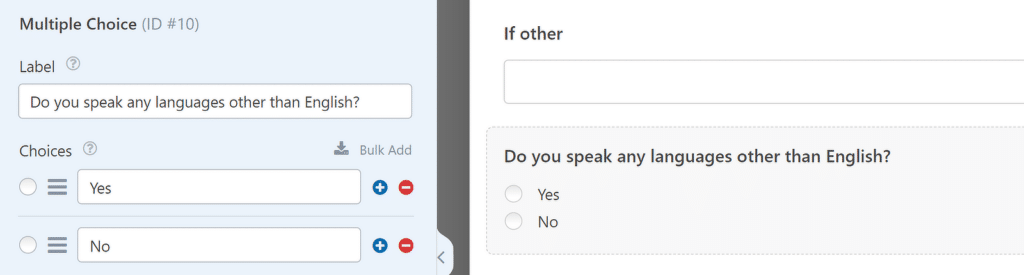
نظرًا لأن هذا سؤال بسيط بنعم أو لا، يمكنك إزالة خيار " الاختيار الثالث " من خلال النقر على زر الطرح الأحمر "-" بجواره. الآن، سوف يتبقى لك فقط الخيارين اللذين تحتاجهما.

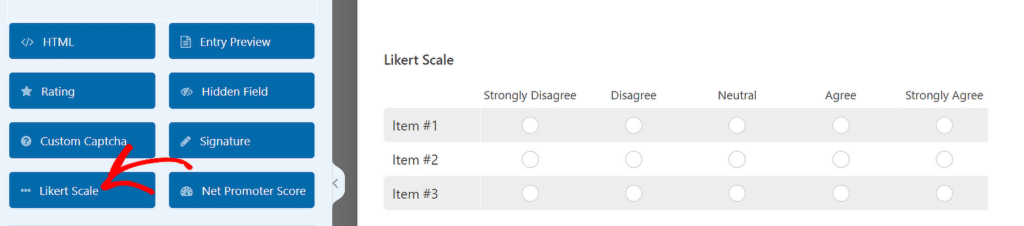
بعد ذلك، دعونا نضيف مقياسًا يتيح للأشخاص الإشارة إلى مستوى كفاءتهم في اللغات الأخرى. ولهذا يمكنك استخدام مقياس ليكرت.

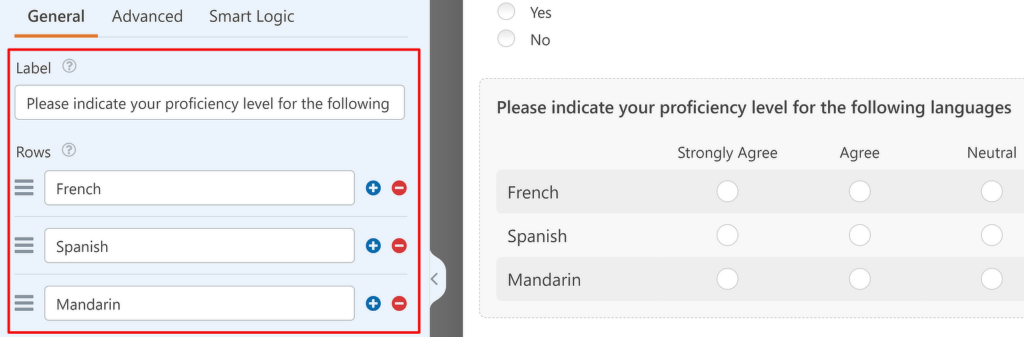
مرة أخرى، يمكنك تحرير صفوف وأعمدة المقياس من خلال النقر عليها للوصول إلى "خيارات الحقل" على اليسار.

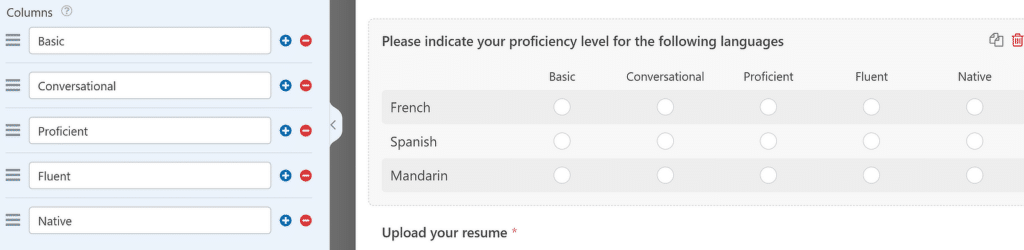
بعد تحرير الصفوف، قم بالتمرير لأسفل إلى قسم الأعمدة وقم بتعديل الأعمدة كما تراه مناسبًا.

هنا تصبح الأمور مثيرة للاهتمام. نظرًا لأن سؤال مقياس ليكرت هذا سيكون ذا صلة فقط بالأشخاص الذين يعرفون لغات أخرى غير الإنجليزية، فإن أفضل الممارسات هي جعل هذا الحقل يظهر فقط في حالة استيفاء الشروط الصحيحة. بخلاف ذلك، فإنها تأخذ مساحة إضافية ومن المرجح أن تخيف مقدم الطلب الذي ليس لديه مؤهلات لغوية إضافية.
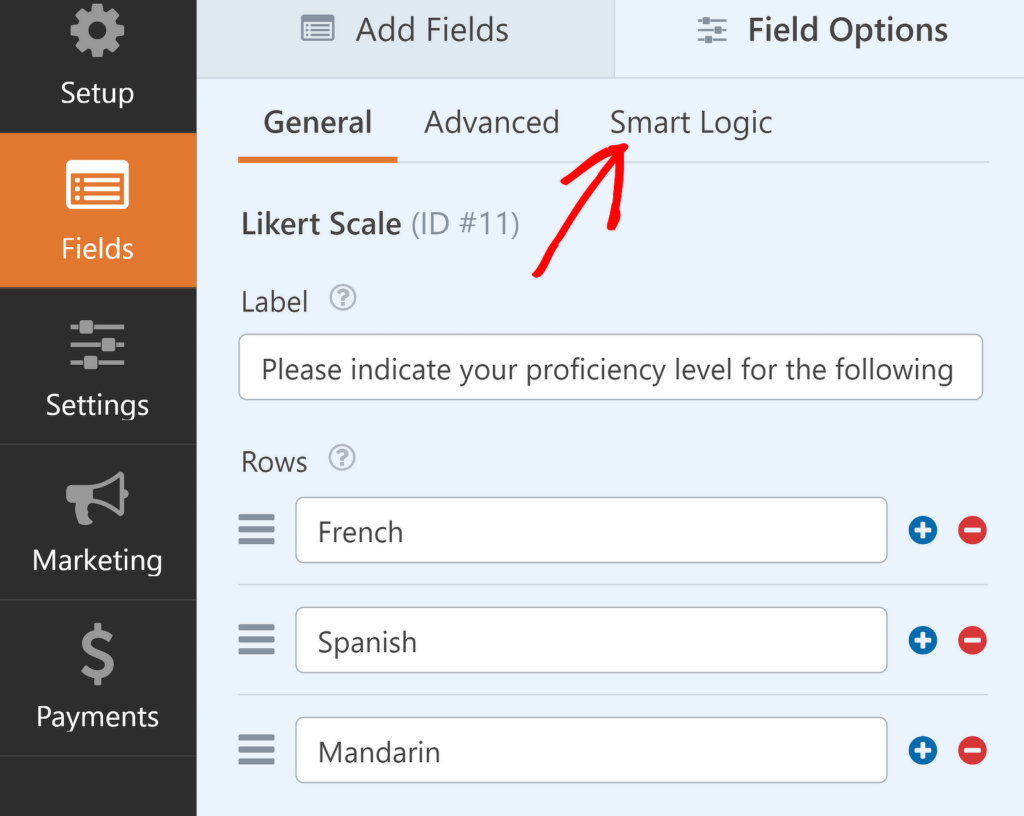
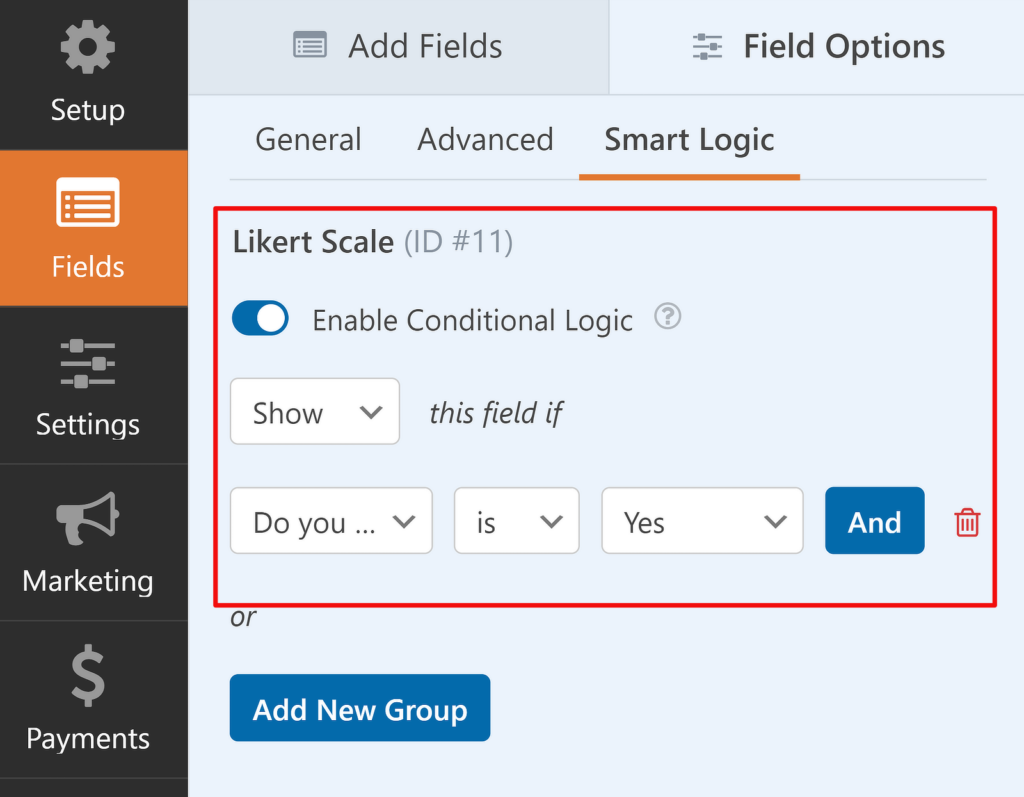
من السهل إضافة المنطق الشرطي إلى هذا الحقل. ما عليك سوى النقر فوق علامة التبويب Smart Logic ضمن خيارات الحقل.

الآن، استخدم زر التبديل بجوار تمكين المنطق الشرطي . سترى بعد ذلك خيارات إضافية تظهر بالأسفل.
من أجل الوضوح، سأوضح التحديدات التي قمت بها باستخدام القوائم المنسدلة للمنطق:
"أظهر" هذا الحقل إذا " هل تتحدث أي لغة أخرى غير الإنجليزية" "هل" " نعم ".

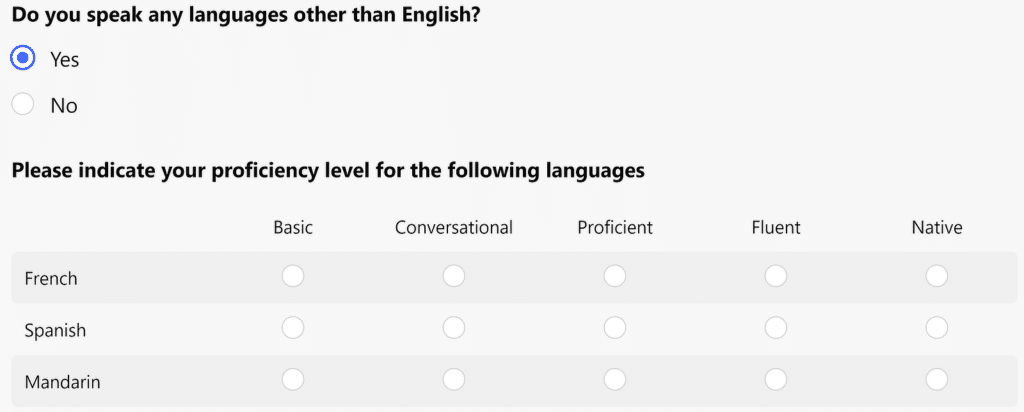
حلو! كل ما عليك فعله الآن هو حفظ النموذج الخاص بك وتضمينه. الآن، إذا أجاب الزائر بـ "نعم" على السؤال المتعلق باللغات، فسيتم عرض حقل مقياس ليكرت تلقائيًا أسفله.

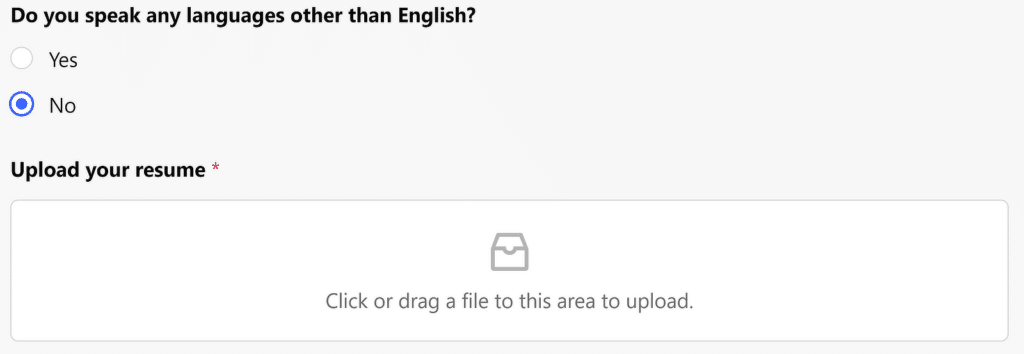
ولكن عندما تكون الإجابة "لا"، سيتخطى النموذج حقل مقياس ليكرت ويخفيه عن الأنظار.

بقعة جميلة، أليس كذلك؟
هناك عدد لا حصر له من الطرق التي يمكنك من خلالها تبسيط نماذج التوظيف الخاصة بك عن طريق إضافة المنطق الشرطي بحيث تظهر الحقول الأكثر صلة فقط لكل مقدم طلب.
2. تبسيط تحميل المستندات
لن يكتمل أي نموذج طلب دون أن يتمكن مقدم الطلب من تحميل المستندات بسهولة مثل سيرته الذاتية وخطاب التقديم والشهادات وما إلى ذلك.
ومع ذلك، ما زلت أواجه في كثير من الأحيان نماذج الطلبات التي تتطلب من الأشخاص إرسال رابط إلى ملف تم تحميله، وهو أمر غير مريح إلى حد ما (يبدو أيضًا أقل احترافية، وبصراحة، نوع من الكسل).
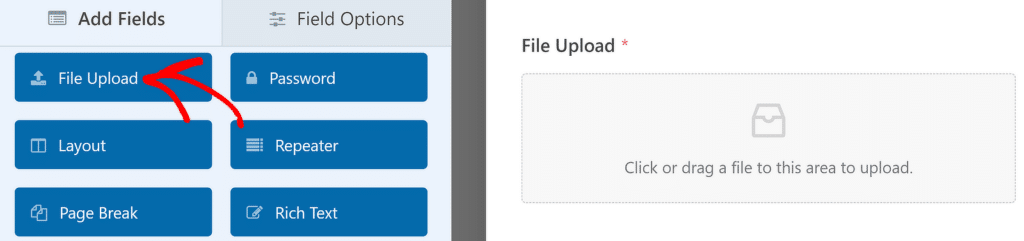
مع WPForms، يعد إضافة حقل تحميل الملف أمرًا سهلاً. بالإضافة إلى ذلك، فهو يوفر لك بعض الخيارات المفيدة حقًا. لقبول التحميلات، يمكنك ببساطة سحب وإفلات حقل تحميل الملف في النموذج الخاص بك.

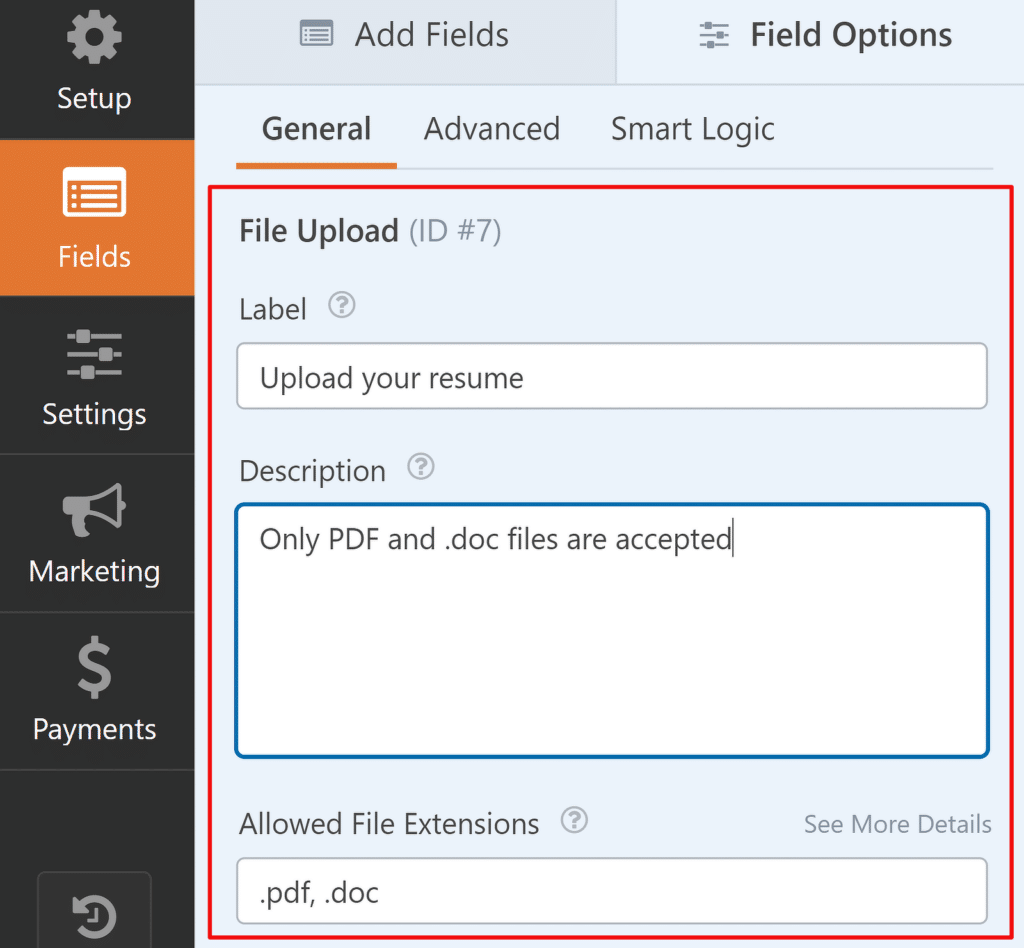
بعد إضافة الحقل، يمكنك تغيير إعداداته من خلال النقر عليه والوصول إلى خيارات الحقل في الجزء الأيسر. لا تتردد في تغيير التصنيف إلى شيء أكثر وصفًا، مثل "قم بتحميل سيرتك الذاتية". يمكنك استخدام الوصف مربع نص لإضافة تعليمات حول أنواع الملفات التي تقبلها.

لتحقيق أقصى استفادة من هذه الميزة، أوصي بتحديد أنواع الملفات التي ستقبلها بوضوح وأي قيود على الحجم. ويساعد ذلك على ضمان حصولك على المستندات بتنسيقات تسهل عليك مراجعتها وإدارتها.
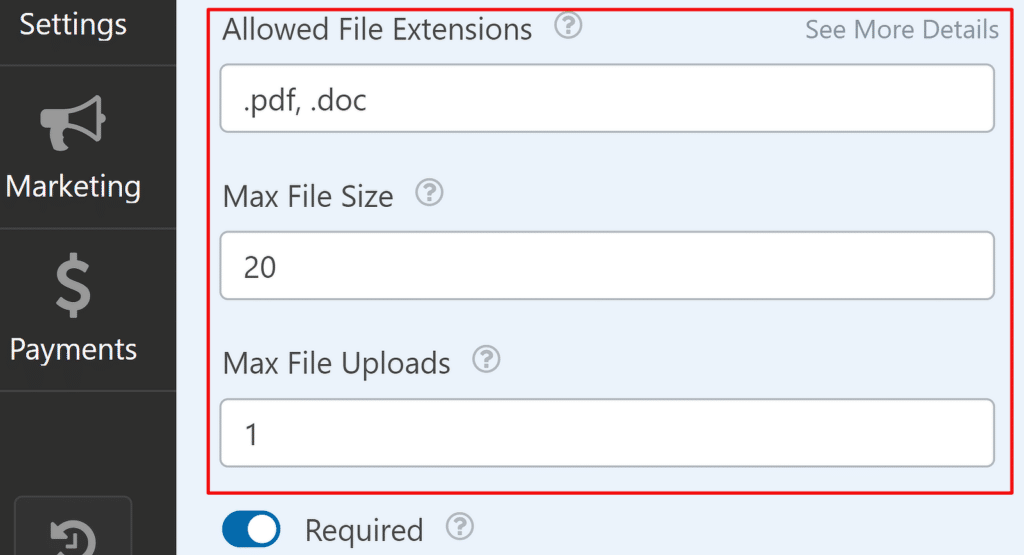
إذا قمت بالتمرير لأسفل، يمكنك التحكم بدقة في الملفات التي يمكن لمقدم الطلب تحميلها، وحجم الملفات، وعدد الملفات.

استخدم هذه الإعدادات لفرض متطلباتك والقضاء على إساءة الاستخدام المحتملة من جانب مرسلي البريد العشوائي الذين يقومون بتحميل ملفات غير ضرورية.
إذا تركت هذه الحقول فارغة، فسوف تستخدم مواصفات الملف الافتراضية. راجع هذا المستند لمزيد من التفاصيل حول الإعدادات الافتراضية لحقل تحميل الملف.
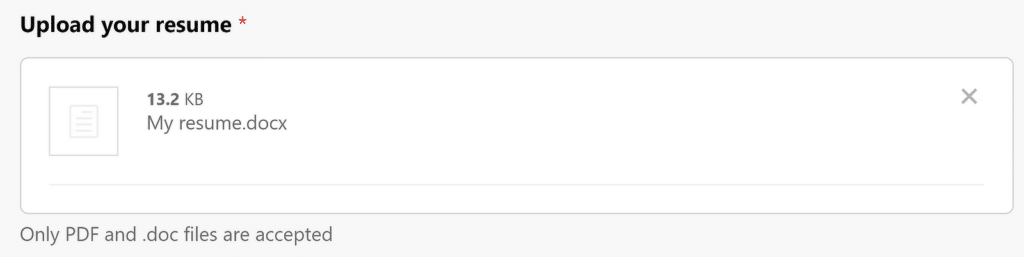
الآن يمكن للمتقدمين لديك تحميل السيرة الذاتية والخطابات وأي مستند آخر تحتاجه مباشرة من أجهزة الكمبيوتر الخاصة بهم ببضع نقرات فقط.

النصيحة التالية هي واحدة من الأشياء المفضلة لدي.
قبول تحميلات الملفات باستخدام WPForms
3. التقاط كميات متغيرة من المعلومات باستخدام أجهزة الراسبين
غالبًا ما يرغب أفضل المرشحين في مشاركة تاريخهم ببعض التفاصيل، سواء كان ذلك يتعلق بخلفيتهم التعليمية أو خبراتهم العملية السابقة أو إنجازاتهم وما إلى ذلك. ولكن كيف يمكنك أن تعرف مسبقًا عدد الحقول التي يجب عليك تركها في النموذج الخاص بك لكل قسم؟ بعد كل شيء، كل مرشح مختلف ولديه قدر متفاوت من الخبرة.
الحل البسيط لهذه المشكلة هو حقل مكرر. يسمح حقل WPForms Repeater للزائرين بتكراره بنقرة واحدة. وهذا يعني أنه يمكنك استيعاب جميع أنواع المرشحين بحقل واحد لأن مقدم الطلب يمكنه تكرار نفس الحقل لملء التفاصيل كما هو مطلوب.
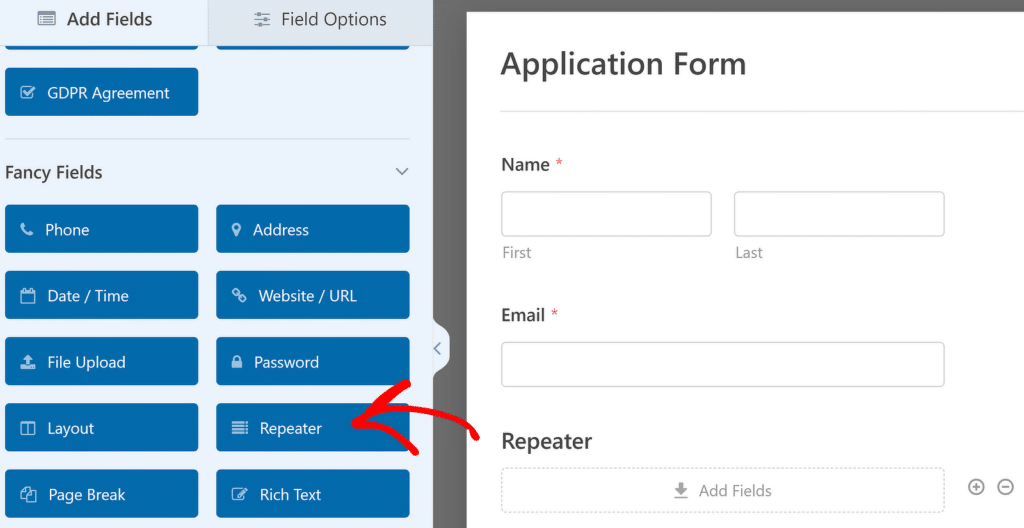
وإليك كيفية القيام بذلك باستخدام WPForms. ابدأ بإضافة حقل المكرر إلى النموذج الخاص بك.

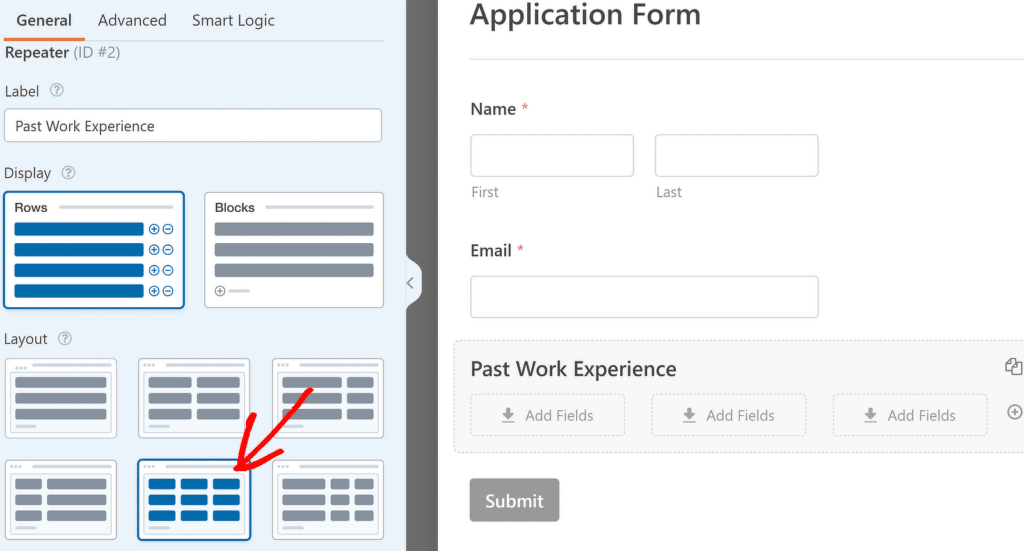
الآن، انقر فوق الحقل "مكرر " للوصول إلى "خيارات الحقل" الخاصة به. كما كان من قبل، يمكنك تغيير تسمية الحقل وجعله أكثر وصفًا. إنها فكرة جيدة أن تستخدم ملصقًا يصف قسم المكرر.
وبما أنني أرغب في إضافة ثلاثة حقول للقسم القابل للتكرار، فسوف أستخدم تخطيط الأعمدة الثلاثة.

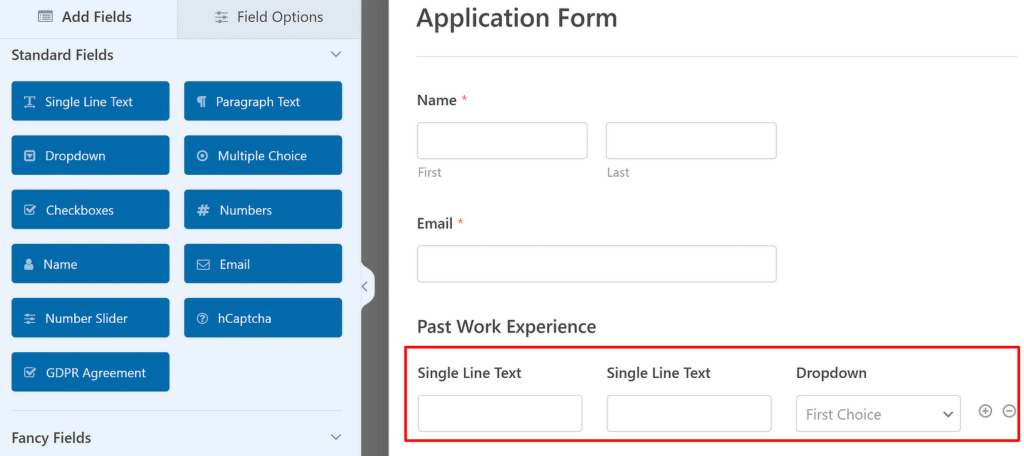
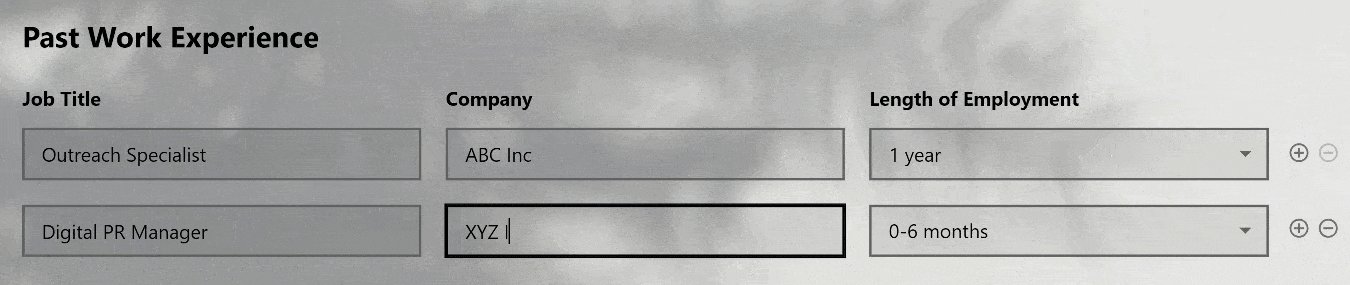
ستلاحظ الآن ظهور 3 مناطق إسقاط داخل قسم المكرر. ما عليك سوى سحب وإسقاط الحقول المختلفة في هذه المناطق، واحدًا تلو الآخر، كما هو مطلوب. في المثال الخاص بي، أستخدم حقلين نصيين ذو سطر واحد وحقل واحد منسدل .


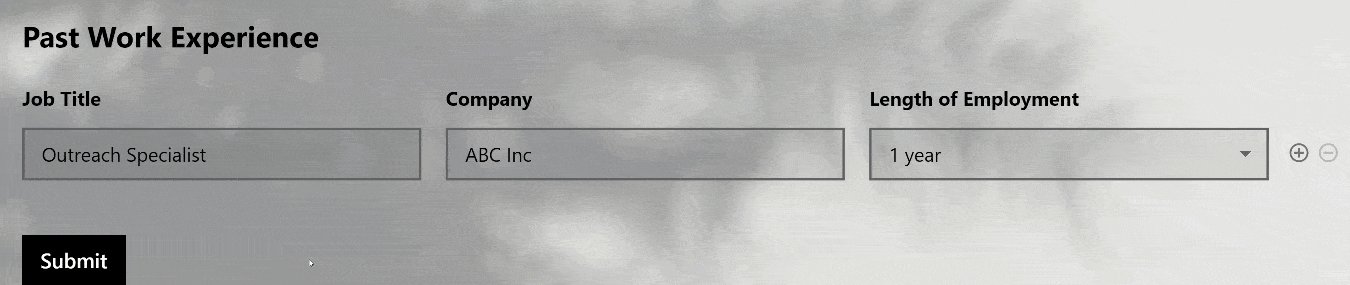
لقد اخترت هذه الحقول لجمع معلومات حول المسمى الوظيفي والشركة ومدة توظيف مقدم الطلب لكل تجربة يرغب في تقديمها. ولهذا، يمكنني ببساطة تغيير تسميات الحقول الثلاثة بحيث تصف المعلومات التي أتوقع من المرشح أن يملأها.
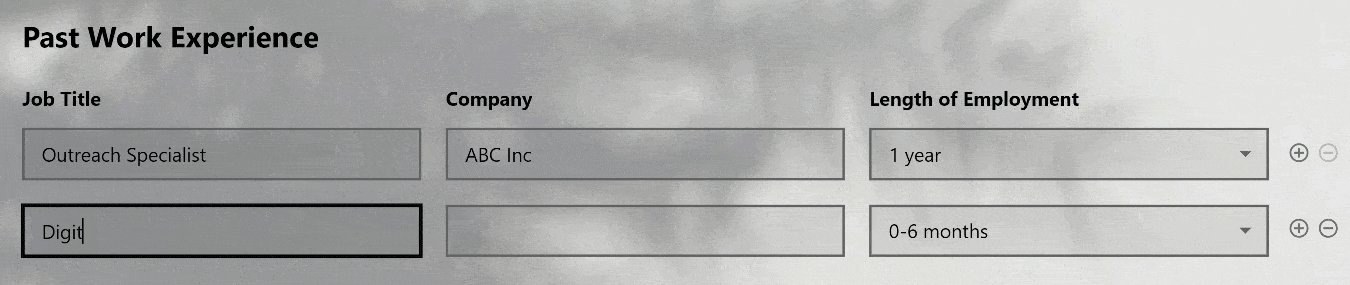
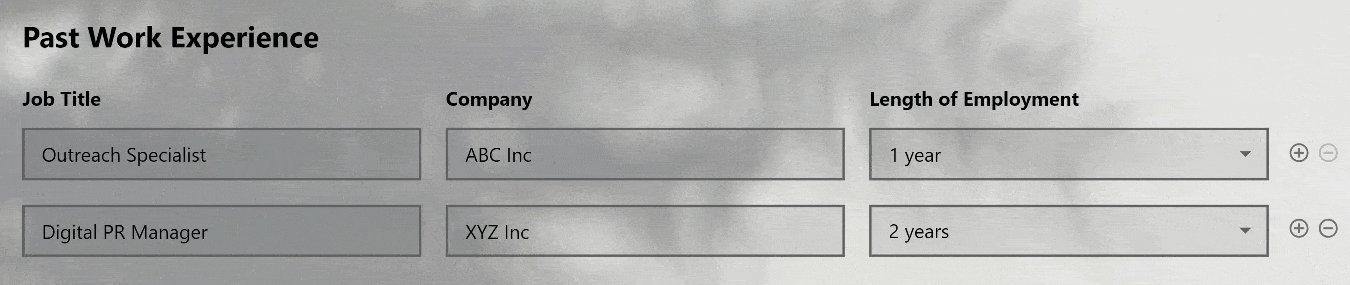
وهذه هي النتيجة النهائية:

إنشاء حقول قابلة للتكرار باستخدام WPForms
4. تشجيع تطبيقات الجودة من خلال الحفظ والاستئناف
دعونا نواجه الأمر. قد يستغرق ملء الطلب بطريقة مفصلة ومدروسة بعض الوقت. يجب أن يرحب نموذج الطلب الخاص بك بالمتقدمين لأخذ وقتهم، إذا لزم الأمر، دون مطالبتهم بإكماله دفعة واحدة.
يعتبر الملحق Save and Resume الملحق WPForms مثاليًا لهذا الغرض.
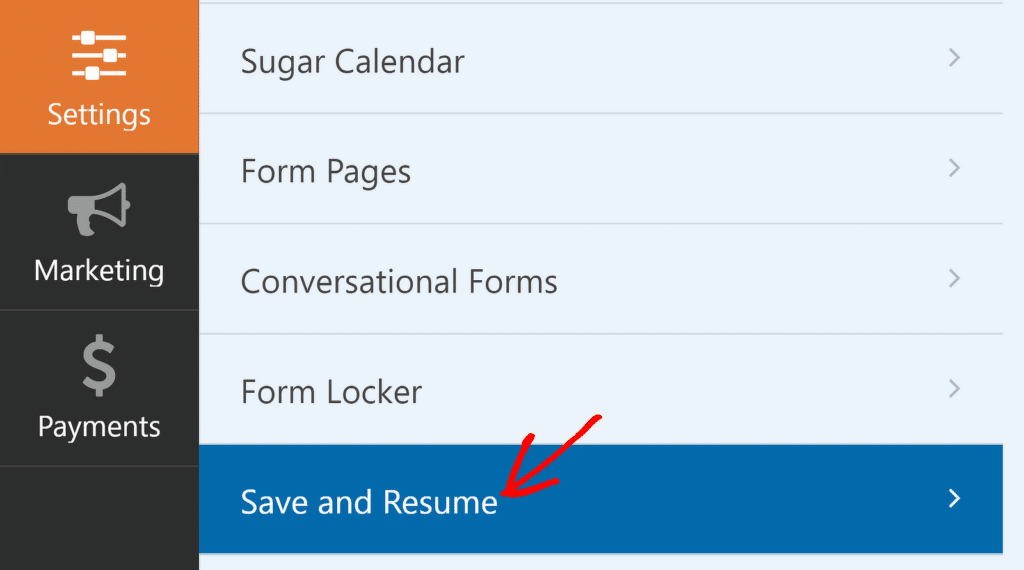
يمكنك إضافة وظيفة الحفظ والاستئناف إلى النموذج الخاص بك بالانتقال إلى إعداداته من أداة إنشاء النماذج والنقر على حفظ واستئناف .

ملاحظة: إذا لم يكن هذا الملحق مثبتًا بالفعل، فسوف يظهر باللون الرمادي في قائمة الإعدادات . يمكنك النقر عليه لتثبيته وتنشيطه فورًا باتباع التعليمات التي تظهر على الشاشة. للحصول على برنامج تعليمي مفصل، راجع مقالتنا حول حفظ التقدم في نموذج WordPress.
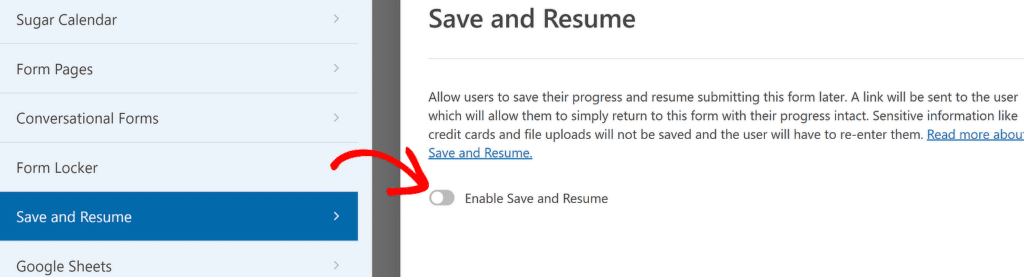
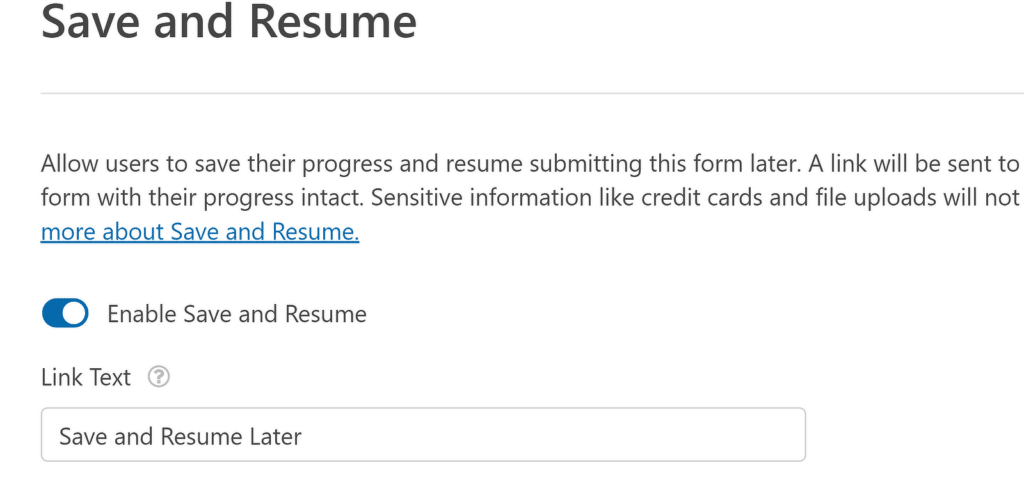
بمجرد التثبيت، تابع وانقر على زر تمكين الحفظ والاستئناف .

من المفترض أن تشاهد الآن مجموعة من الخيارات المتعلقة بهذه الميزة تظهر أسفلها. الأول هو نص الرابط لحفظ النموذج. يظهر هذا الرابط بجوار زر الإرسال مباشرةً، ولك الحرية في تعديل النص كما يحلو لك.

يمكنك أيضًا عرض أنواع مختلفة من الرسائل حول ميزة الحفظ لإرشاد مقدم الطلب حول كيفية استئناف طلبه في وقت لاحق.
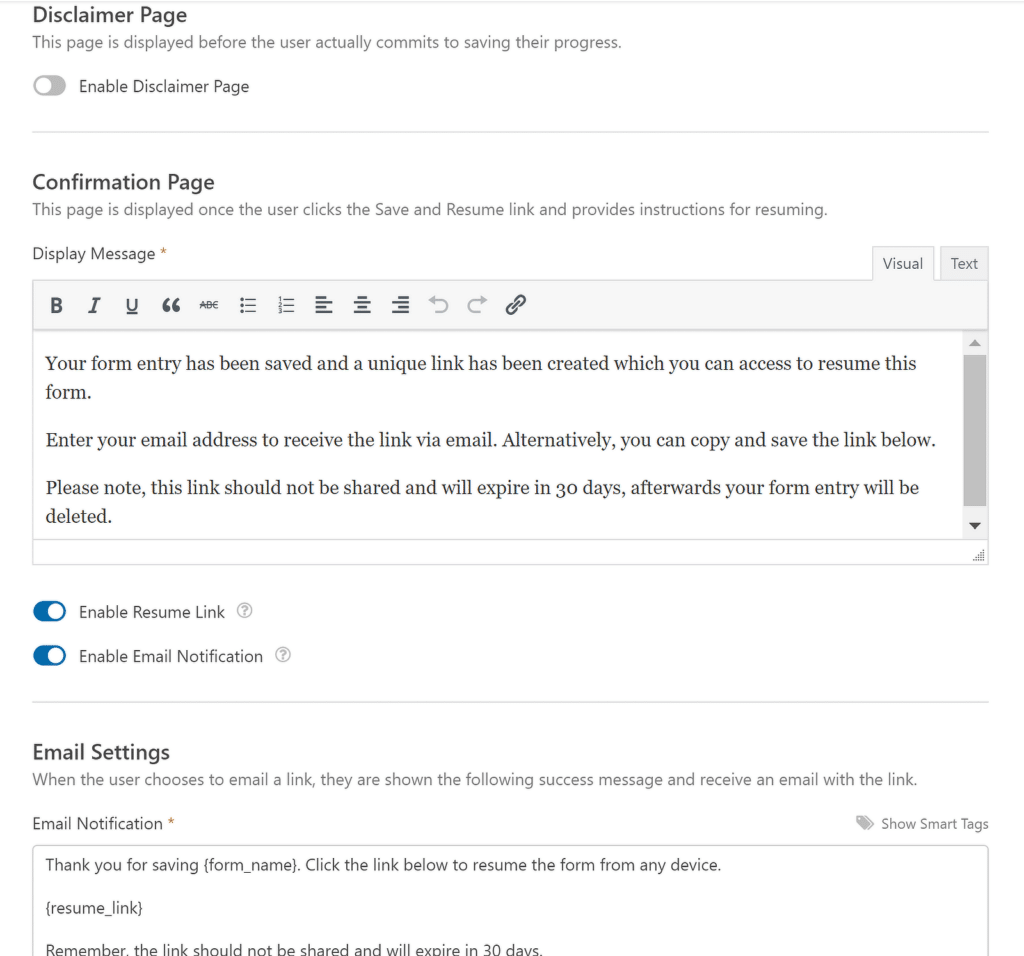
على سبيل المثال، يمكنك تمكين صفحة إخلاء المسؤولية، التي تعرض رسالة قابلة للتحرير حول المعلومات التي سيقوم موقع الويب الخاص بك بتخزينها وطمأنة مقدم الطلب حول كيفية التعامل مع المعلومات الحساسة (لا يقوم WPForms بتخزين أرقام بطاقات الائتمان، وتحميل الملفات، والعناوين البريدية، وما إلى ذلك). لدواعي أمنية).
وبالمثل، تحتوي رسالة صفحة التأكيد على تعليمات لاستئناف النموذج، والتي يمكن تحريرها أيضًا. وأخيرًا، ستجد إعدادات البريد الإلكتروني، والتي تتيح لك تحرير إشعار البريد الإلكتروني الذي يحتوي على رابط السيرة الذاتية الفعلي ورسالة التأكيد على الصفحة التي تظهر بعد إرسال الرابط إلى عنوان البريد الإلكتروني لمقدم الطلب.

تتيح لك وظيفة الحفظ والاستئناف أن تكون أكثر ملاءمة للمتقدمين الذين لديهم جداول زمنية مزدحمة أو ظروف فريدة للتقدم بالسرعة التي تناسبهم. بالإضافة إلى ذلك، فإنه يُظهر أنك تحترم وقت المرشحين لديك وتلتزم بتقديم تجربة تقديم طلبات إيجابية.
5. تعزيز تجربة التطبيق باستخدام النماذج متعددة الصفحات
يمكن استخدام ميزة الحفظ والاستئناف في WPForms بشكل مستقل، ولكن يمكن استخدامها أيضًا في مجموعة قوية جنبًا إلى جنب مع النماذج متعددة الصفحات. عادة، يحتوي نموذج الطلب على أقسام متعددة مثل تفاصيل السيرة الذاتية، والخبرة الوظيفية السابقة، والمؤهلات الأكاديمية، وما إلى ذلك.
إذا كان النموذج الخاص بك طويلاً جدًا، فقد يشعر مقدمو الطلبات بالخوف من إكماله وينتهي بهم الأمر بالتخلي عن المزيد. ولكن إذا قمت بتقسيم عملية التقديم إلى أقسام يمكن التحكم فيها، فيمكنك جعل النموذج الخاص بك يبدو أكثر جاذبية.
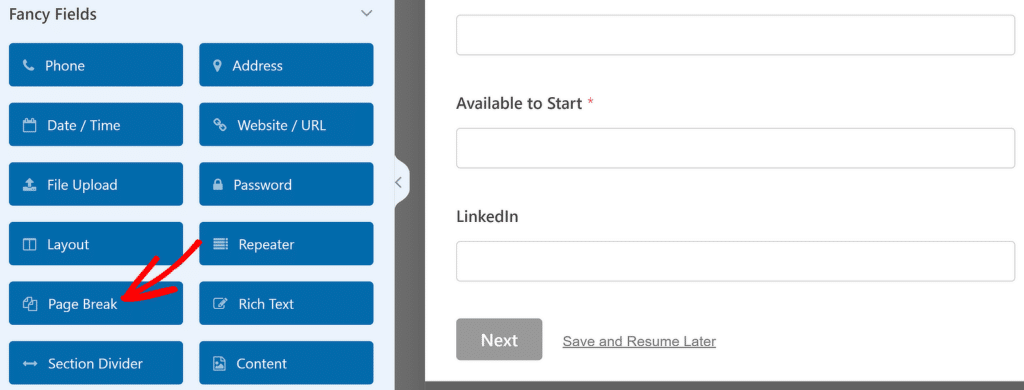
يعد إنشاء نموذج متعدد الصفحات في WPForms أمرًا سهلاً حقًا. كل ما عليك فعله هو إضافة حقل "فاصل الصفحة" حيث تريد إدراج صفحة جديدة.

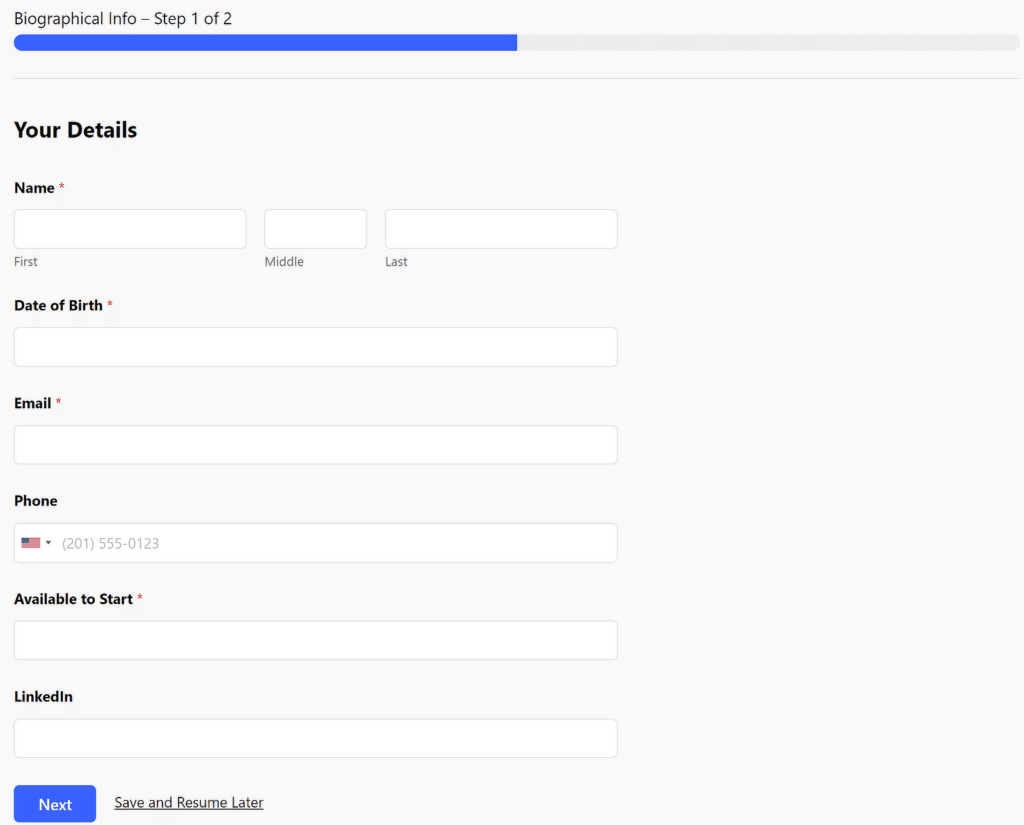
يؤدي إدراج فاصل صفحة إلى إدراج الزر "التالي" تلقائيًا أسفل كل صفحة. بالإضافة إلى ذلك، فإنه يضيف أيضًا شريط تقدم في الأعلى للإشارة إلى مدى تقدم المرشح في طلب التقديم. يمكنك إدخال عنوان لكل صفحة وتخصيص نص الزر "التالي" أيضًا.
لاحظ أنه إذا قمت أيضًا بتنشيط الحفظ والاستئناف، فسيظهر رابط الحفظ أسفل كل صفحة. بهذه الطريقة، سيحصل مرشحوك على فرص متعددة لحفظ طلباتهم بعد ملء كل قسم رئيسي.

من خلال تقديم الأسئلة بطريقة منطقية وخطوة بخطوة، من المرجح أن يقدم المرشحون إجابات مدروسة وشاملة. لقد وجدت أن استخدام النماذج متعددة الصفحات يمكن أن يؤدي في الواقع إلى زيادة جودة الطلبات التي أتلقاها.
اقرأ أيضًا: كيفية إنشاء نماذج متعددة الخطوات في ووردبريس.
6. إشعارات فورية عند تقديم الطلب
يمكن أن يكون أحد الجوانب الأكثر إحباطًا في عملية التوظيف هو الوقت بين وقت تقديم المرشح للوظيفة والوقت الذي ترى فيه طلبه فعليًا. يحل WPForms هذه المشكلة من خلال الإشعارات الفورية القابلة للتخصيص بشكل كبير.
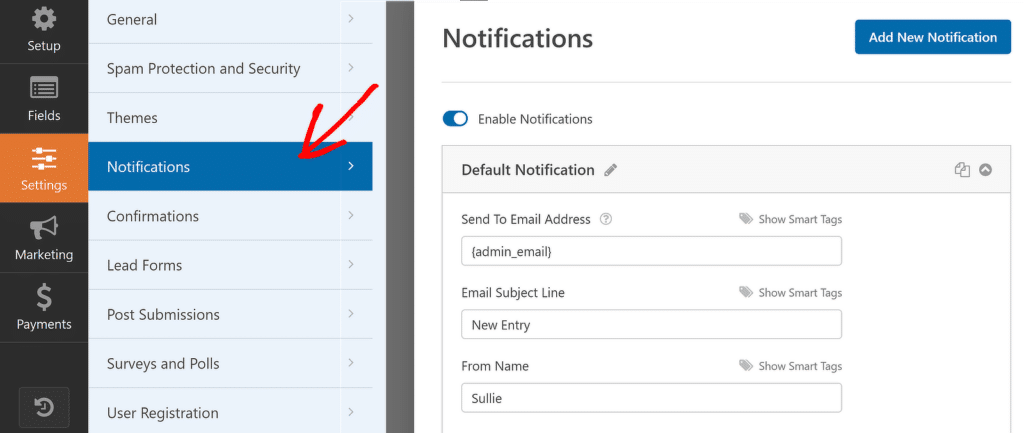
يمكنك تكوين إشعاراتك بالانتقال إلى الإعدادات »الإشعارات . لاحظ أن هناك بالفعل إشعارًا مخصصًا لمسؤول الموقع، والذي يرسل لك نسخة من الإرسال مباشرة إلى صندوق الوارد الخاص بك.

بهذه الطريقة، ستتلقى تنبيهًا في بريدك الوارد بمجرد قيام مرشح جديد بتقديم طلبه. ليس هذا فحسب، بل يمكنك أيضًا إرسال إشعار إلى المرشح، وهو أمر رائع لتأكيد التقديم الناجح لطلبه و/أو مناقشة الخطوات التالية.
للقيام بذلك، يمكنك إنشاء إشعار جديد عن طريق الضغط على زر إضافة إشعار جديد .

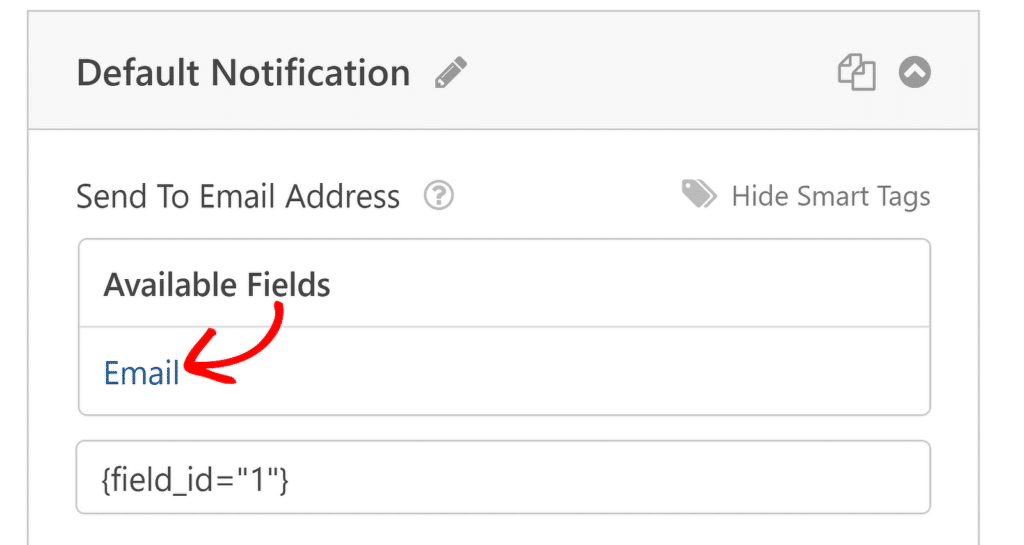
أدخل اسمًا للإشعار عندما يُطلب منك المتابعة. بعد ذلك، تأكد من استخدام العلامات الذكية وحدد حقل البريد الإلكتروني من الخيارات المتاحة في مربع الإرسال إلى البريد الإلكتروني. بهذه الطريقة، سترسل WPForms البريد الإلكتروني مباشرةً إلى العنوان المقدم للمرشح.

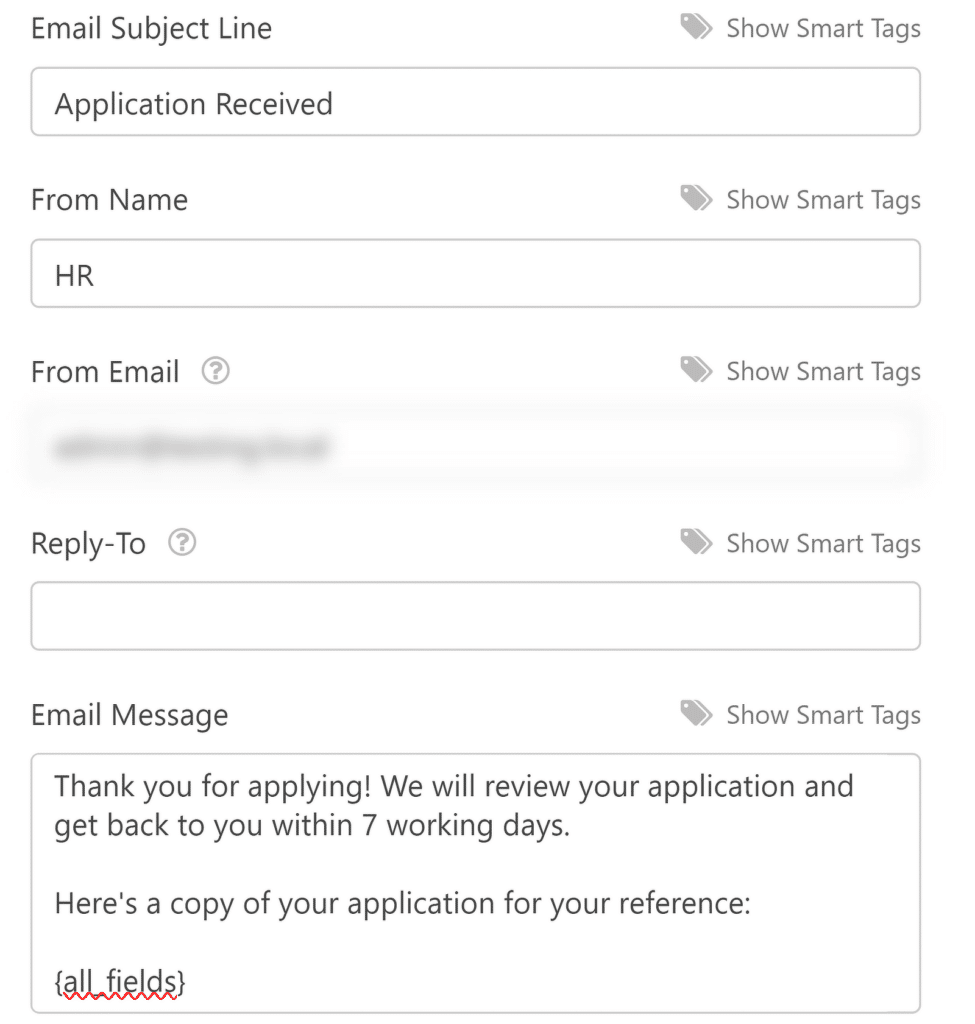
تابع وخصص موضوع البريد الإلكتروني والرسالة بحيث تكون مناسبة ومفيدة للمرشح. يمكنك مشاركة الخطوات التالية معهم، وإخبارهم بالمدة التي من المحتمل أن يستغرقها الرد منك، وحتى تضمين نسخة من النموذج المملوء الخاص بهم كمرجع لهم باستخدام العلامة {all_fields}.

نظام الإشعارات قابل للتخصيص بدرجة كبيرة، مما يعني أنه يمكنك إعداد تنبيهات مختلفة لمواقف مختلفة أو حتى توجيه التطبيقات إلى أعضاء فريق محددين بناءً على الدور. راجع دليلنا حول إعداد إشعارات متعددة.
7. إدارة البيانات المركزية
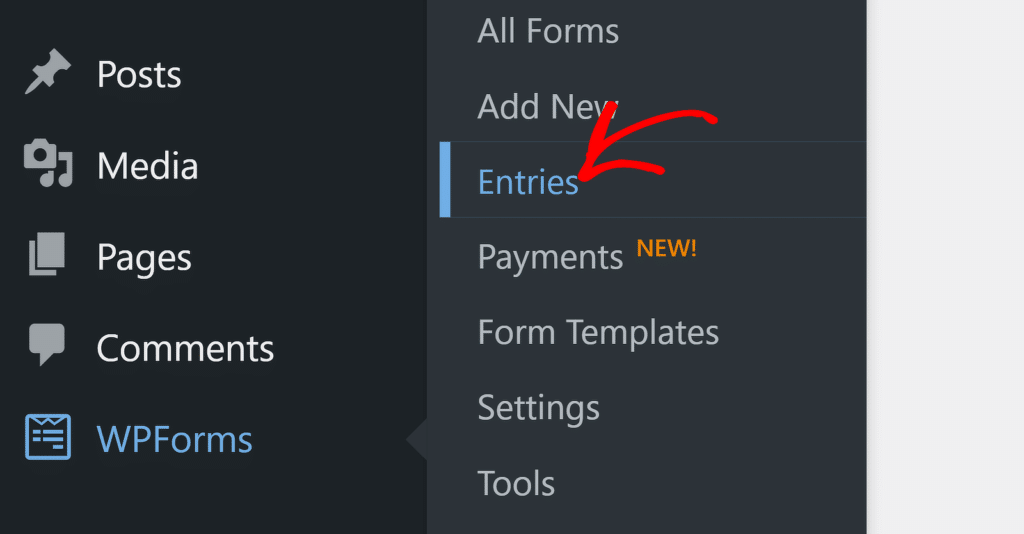
عندما تبدأ التطبيقات في الظهور، يمكن أن يصبح تتبع كل هذه المعلومات مرهقًا بسرعة. تتعامل WPForms مع هذا التحدي من خلال تنظيم جميع عمليات الإرسال في موقع مركزي واحد: لوحة تحكم WordPress الخاصة بك. يمكنك العثور على سجل كامل للإدخالات المقدمة لمرشحيك بالانتقال إلى WPForms »الإدخالات .

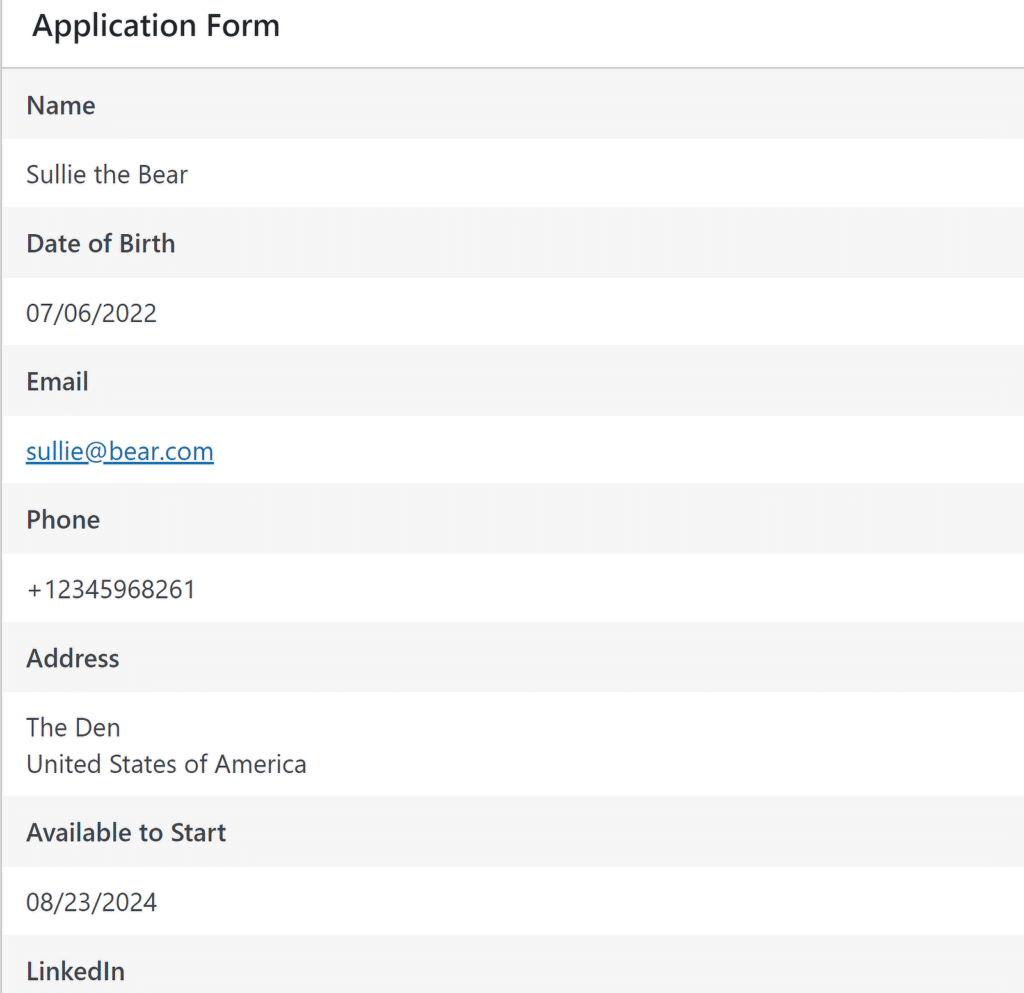
ستجد قائمة بجميع النماذج المحفوظة الخاصة بك. حدد النموذج الذي تريد عرض سجلات الإدخال له. سترى بعد ذلك قائمة كاملة بالإدخالات التي تلقيتها لهذا النموذج. إذا كنت تريد رؤية التقديم الفردي بكل تفاصيله، فانقر فوق أي إدخال من القائمة لفتحه.

يمكنك أيضًا تصدير أي إدخالات أو تنزيل مرفقات الملفات حسب الحاجة.
هذا ليس كل شيء! ويمكنك أيضًا تخزين التطبيقات المرشحة في جدول بيانات Google بأتمتة سلسة. راجع هذا الدليل التفصيلي حول تخزين عمليات إرسال النماذج في جدول بيانات Google.
8. استخدم قوالب نماذج التوظيف الجاهزة
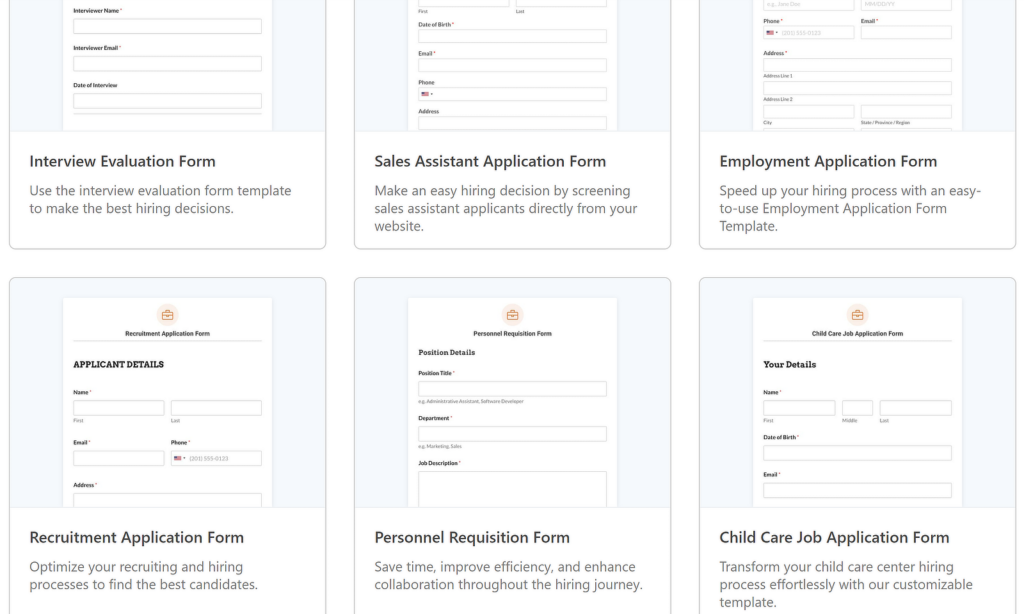
يعد إنشاء النماذج من الصفر في WPForms عملية سهلة. لكن الشيء الرائع هو أنك لست مضطرًا للبدء من الصفر، إذ تحتوي WPForms على قوالب معدة مسبقًا لنماذج طلبات التوظيف والعديد من حالات التوظيف والموارد البشرية الأخرى.
يمكنك تحديد أي واحد من قوالب النماذج التي يزيد عددها عن 1800+ لتسريع إنشاء النموذج الخاص بك. إليك بعض النماذج المتاحة التي تظهر إذا بحثت عن "التوظيف" على شاشة أداة إنشاء النماذج بعد النقر على WPForms »إضافة جديد من قائمة إدارة WordPress الخاصة بك.

في الواقع، يمكنك حفظ أي نموذج قمت بإنشائه كقالب مخصص. يمكن أن يكون هذا مفيدًا إذا كانت مؤسستك تحتاج إلى أنواع مختلفة من نماذج التوظيف التي تختلف في بعض النواحي ولكنها تحتوي على العديد من العناصر المشتركة الأخرى. على سبيل المثال، يمكنك استخدام نماذج التوظيف المخصصة لشغل مناصب مختلفة في مؤسستك استنادًا إلى نفس القالب المخصص.
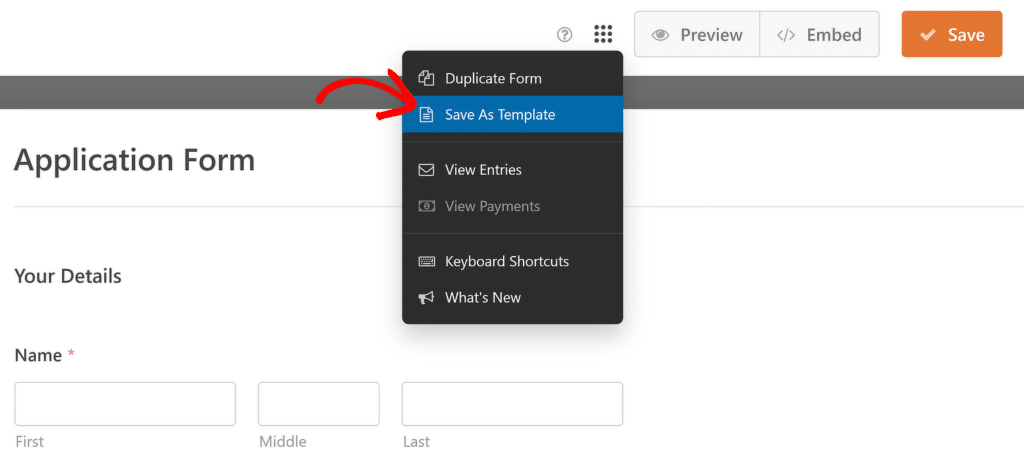
لتحويل أي نموذج إلى قالب، انقر على أيقونة القائمة في الأعلى لتوسيع الخيارات الإضافية. ثم انقر فوق حفظ كقالب .

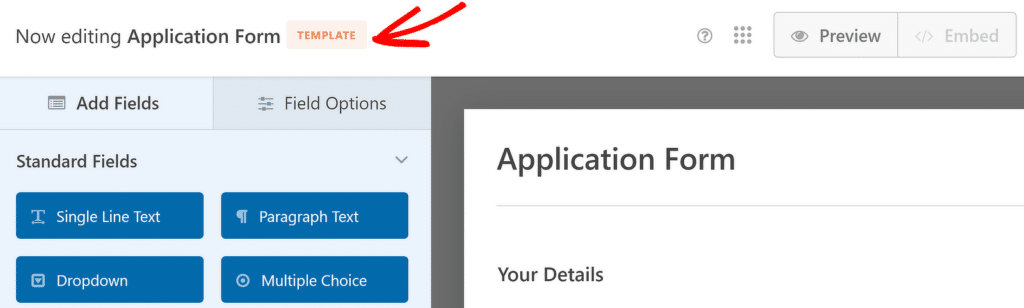
بمجرد الانتهاء من ذلك، سيتم تحديث شاشة منشئ النموذج، وستظهر شارة قالب برتقالية بجوار اسم النموذج للإشارة إلى التحويل الناجح للنموذج الخاص بك إلى قالب.

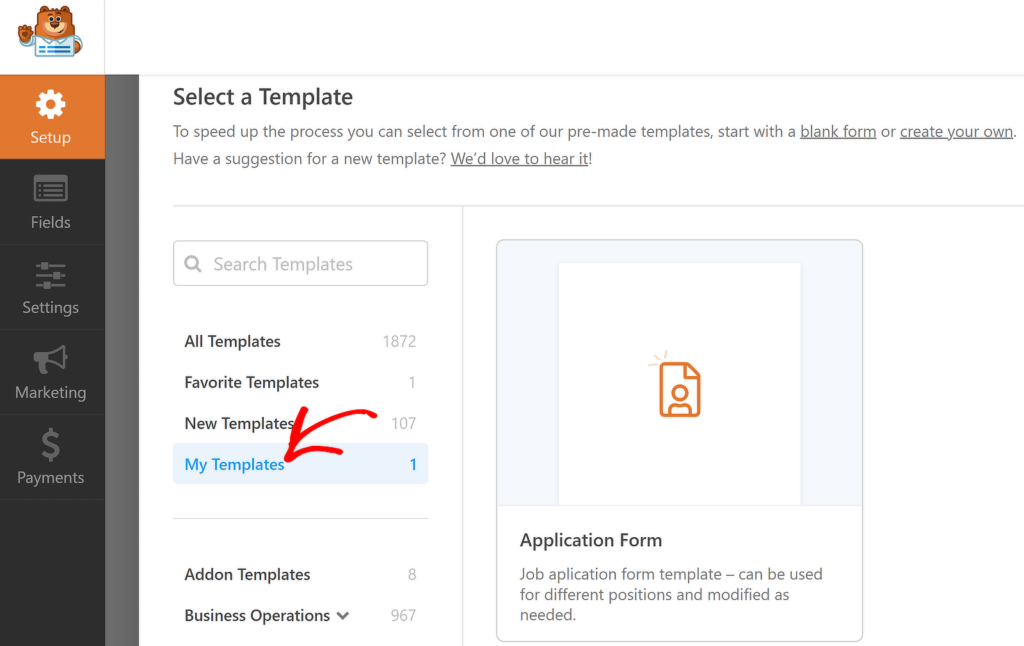
الآن، يمكنك استخدام هذا القالب لإنشاء نماذج أخرى من خلال الانتقال إلى WPForms »إضافة جديد، وتحديد فئة القوالب الخاصة بي . ستظهر جميع القوالب المخصصة الخاصة بك هنا.

يمكنك قراءة هذا الدليل الشامل حول إنشاء قوالب مخصصة للتعرف على جميع الخيارات المتاحة لك بالتفصيل.
وهنا لديك! آمل أنه من خلال هذه النصائح، يمكنك جعل نماذج التقديم وعمليات التوظيف الخاصة بك أكثر ملاءمة بشكل كبير من خلال جذب المرشحين المناسبين وإدارة طلباتهم بكفاءة أكبر.
بعد ذلك، أنشئ صفحة نموذج كاملة الطول
مع WPForms، لديك دائمًا أكثر من طريقة لتحقيق نتيجة محددة. يعد تضمين نموذج طلب وظيفة مثالًا جيدًا. يمكنك إما نشر نموذج قياسي على صفحة جديدة، أو يمكنك إنشاء نموذج كامل على صفحة مخصصة خالية من التشتيت.
قم بإنشاء نموذج التوظيف الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا. إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
