علامات Hreflang وCanonical: الدليل الوحيد الذي ستحتاج إليه
نشرت: 2024-02-22تعد علامات Hreflang والعلامات الأساسية مؤشرات لـ Google ومحركات البحث الأخرى التي سيتم فهرسة صفحات الويب الخاصة بها وعرضها لباحثين معينين. كلاهما عاملان مهمان لتحسين محركات البحث متعدد اللغات.
ومع ذلك، فإن كلا النوعين من العلامات لهما وظائف مختلفة. ولهذا السبب من المهم عدم الخلط بينهما أو استخدامها بالتبادل. وإلا، فقد يؤدي ذلك إلى عواقب غير مقصودة ونتائج سيئة لموقعك على الويب.
لتجنب ذلك، في هذا المنشور، سنتعمق في علامات hreflang والعلامات الأساسية. سنتحدث عنها، وأفضل الممارسات والأخطاء الشائعة لاستخدامها، وكيفية إعدادها بشكل صحيح يدويًا وبمساعدة مكونات WordPress الإضافية.
ما هي علامات hreflang وCanonical (ولماذا هي مهمة؟)
من أجل الحصول على فهم جيد لهذا الموضوع، دعونا أولا نحدد نوعي العلامات.
شرح علامات hreflang
علامات Hreflang هي مقتطفات من التعليمات البرمجية قدمتها Google في عام 2011 لمساعدة مواقع الويب الدولية. وتتمثل وظيفتها في إخبار برامج زحف البحث باللغة والموقع الجغرافي المخصص لصفحة الويب. على سبيل المثال، هذا ما تبدو عليه علامة hreflang التي تستهدف فرنسا وسويسرا.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> ويتكون من جزأين، الجزء rel="alternate" الذي يشير إلى أن هذه نسخة بديلة لصفحة ويب موجودة، والجزء hreflang="fr-ch" الذي يحدد هدفها. يشير fr إلى اللغة و ch إلى البلد، بناءً على لغة ISO ورموز البلد.
وهذا مهم بشكل خاص لمواقع الويب الدولية التي قد تحتوي على صفحات بنفس المحتوى تقريبًا ولكنها تستهدف أسواق لغات مختلفة. تتيح لك علامات Hreflang إرسال إشارة إلى محركات البحث بأن لديك إصدارات محلية للباحثين من هذه الأسواق.
علاوة على ذلك، لا يمكنك استهداف لغة أخرى فحسب، بل لغة محلية معينة. على سبيل المثال، في حين أن هناك العديد من الدول الناطقة بالإسبانية في العالم، على الرغم من اللغة المشتركة، إلا أنها تختلف في اللهجة والثقافة وأذواق المستهلكين.
باستخدام سمات hreflang، من الممكن إنشاء صفحات ويب تستهدف كل سوق ووضع علامة عليها وفقًا لذلك. وبهذه الطريقة، يمكنك ترجمتها للجمهور المستهدف مع الاستمرار في استخدام نفس اللغة.

العلامات الأساسية باختصار
تلعب العلامات الأساسية دورًا مشابهًا لعلامات hreflang. وهي أيضًا مقتطفات HTML تشير إلى محركات البحث بعنوان URL الأكثر صلة بالباحثين. وهنا ما تبدو عليه:
<link rel="canonical" href="https://yoursite.com" />ومع ذلك، بدلاً من التمييز بين أصناف اللغات، توضح العلامات الأساسية أن صفحة الويب يجب اعتبارها النسخة الرسمية أو النسخة الرئيسية بين الصفحات التي لها نفس المحتوى أو محتوى مشابه جدًا.
لماذا يكون لديك نفس المحتوى على عدة صفحات ويب؟ هناك أسباب مختلفة:
- تحتوي إحدى الصفحات على http:// أمامها، بينما تحتوي الصفحة الأخرى على https://
- أنت تقوم بإعادة نشر مقالة موجودة بالفعل على موقع ويب آخر (بإذن بالطبع). أو يمكنك نشر نفس المحتوى على نظام أساسي آخر مثل Medium لمزيد من الوصول.
- المعلمات في عنوان URL التي تشير إلى تغييرات صغيرة في صفحة ويب، مثل المرشحات في مواقع التجارة الإلكترونية (على سبيل المثال https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
في كل هذه الحالات، يمكن للعلامة الأساسية أن تتيح لمحركات البحث معرفة ما يجب اعتباره الإصدار الرئيسي للصفحة المعنية، وأنه يجب عليهم فهرسته بدلاً من الصفحات الأخرى.
فوائد تحسين محركات البحث لـ hreflang والعلامات Canonical
لماذا يجب أن تواجه مشكلة إضافة هذه العلامات إلى موقع الويب الخاص بك؟ لأنها توفر العديد من فوائد تحسين محركات البحث:
- تجنب مشكلات المحتوى المكرر - يؤدي وضع علامة على المحتوى الخاص بك بشكل صريح إلى منع محركات البحث من اعتبار صفحاتك مكررة. وبهذه الطريقة، سيكونون أقل عرضة لتقديم عنوان URL خاطئ للباحثين أو معاقبتك بسبب محتوى منخفض الجودة.
- نقل إشارات التصنيف — يتم تمرير السلطة من الروابط الواردة وإشارات التصنيف الأخرى إلى الصفحة الأساسية ومشاركتها بواسطة جميع إصدارات اللغات.
- تحسين تفاعل المستخدم — يعد إرسال الزائرين إلى الإصدار الصحيح من صفحاتك، على سبيل المثال، اللغة التي يفضلونها، أمرًا جيدًا للتحويلات، ووقت المكوث، وتفاعل المستخدم، وما إلى ذلك. كل هذه الأشياء تم وضعها نظريًا ليكون لها تأثير إيجابي على تصنيفات البحث.
- منع إضاعة وقت الزحف - باستخدام العلامات الأساسية، يمكنك منع محركات البحث من فهرسة صفحات معينة. وهذا يعني أنهم لا ينفقون ميزانية الزحف على المحتوى غير المهم بدلاً من المحتوى الذي تريد فهرسته.
المهم أن ندرك أن هذه العلامات هي إشارات وليست توجيهات ملزمة. يمكنك استخدامها لمطالبة محركات البحث بفعل شيء ما (من فضلك)، ولكن الأمر متروك لهم وللخوارزمية الخاصة بهم لتلبية طلبك.
علامات hreflang وCanonical: أفضل الممارسات والأخطاء الشائعة
والآن بعد أن عرفنا ما هي هذه العلامات، دعونا نتفحص كيفية استخدامها بشكل صحيح.
ضعهم في المواقع الصحيحة
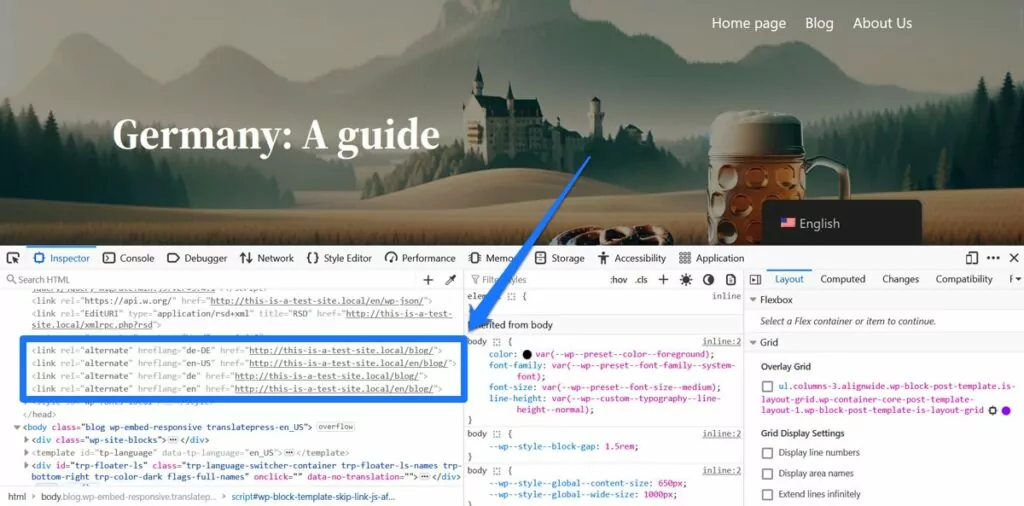
سؤالك الأول هو على الأرجح المكان الذي يجب أن تظهر فيه هذه الروابط. عادةً ما يتم تضمين علامتي hreflang وcanonical في قسم <head> من ترميز HTML لصفحة الويب.

في الواقع، بالنسبة للعلامات الأساسية، هذا هو الخيار الوحيد. يمكن أيضًا أن يظهر أبناء عمومتهم hreflang في رؤوس HTTP أو خريطة موقع XML. سنتحدث عن كيفية وصولهم إلى هناك بالتفصيل أدناه.
تنسيق العلامات الخاصة بك بشكل صحيح
من أهم الأشياء التي يجب معرفتها هو أنه لا يمكن الجمع بين العلامتين. شيء مثل المثال أدناه لن تفهمه محركات البحث.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />بدلاً من ذلك، يتعين عليك عرض كلا النوعين من العلامات بشكل منفصل، كما يلي:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> من بين الإشارتين، تعد العلامات الأساسية هي الأسهل في التنفيذ. يحتاج فقط إلى أن يحتوي على rel="canonical" بالإضافة إلى الوجهة.
علامات Hreflang أكثر تقلبًا بعض الشيء. أول شيء يجب ملاحظته هنا هو أنك لا تحتاج بالضرورة إلى تضمين كل من اللغة ورمز البلد. اللغة وحدها تكفي. يتيح لك هذا إعداد المزيد من الصفحات الشاملة للأشخاص من جميع أنحاء العالم الذين يقومون بعمليات البحث فيها.
وفي الوقت نفسه، يتيح لك استخدام رمز البلد إنشاء صفحات مستهدفة بشكل محدد للغاية. لقد تحدثنا بالفعل عن ذلك في سياق اللغة الإسبانية أعلاه. هام: إذا كنت تستخدم رمزًا إقليميًا، فتأكد من ظهوره في المرتبة الثانية، وليس الأولى، في علامة hreflang. تحقق أيضًا من اللغة الصحيحة ورموز البلد.
وفي الوقت نفسه، لاحظ أن إصدارات اللغات البديلة لا يجب أن تكون في نفس المجال. إذا كنت تستخدم عناوين ويب منفصلة لإصدارات اللغات المختلفة لديك، فلا يزال بإمكانك استخدام hreflang لتوضيح أنها تنتمي معًا.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />بالإضافة إلى ذلك، بالنسبة لكلا النوعين من العلامات، يجب عليك تضمين عناوين URL الكاملة لصفحاتك، وليس العناوين النسبية. وهنا الفرق:
- عنوان URL الكامل: https://yoursite.com/shop/pants
- عنوان URL النسبي: /shop/pants
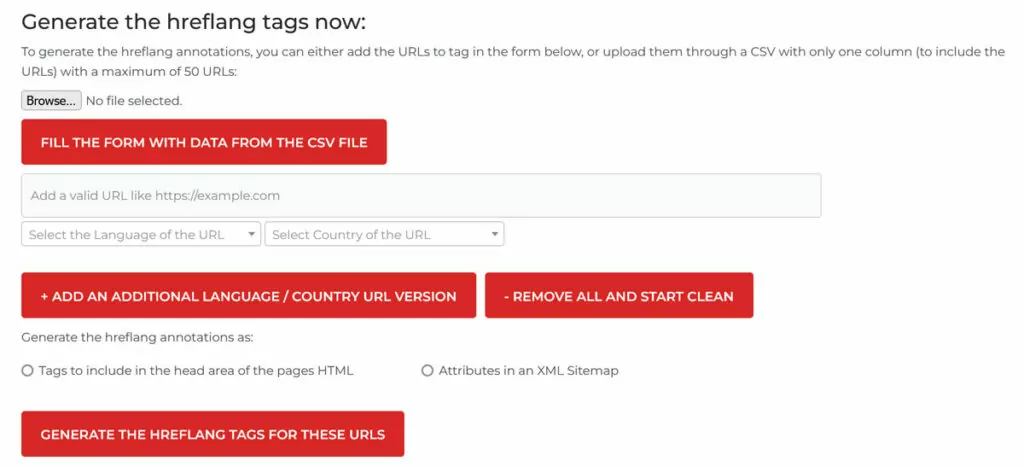
باستخدام عناوين URL المطلقة، فإنك توضح تمامًا الصفحات التي تقصدها وتتجنب الغموض والأخطاء. إذا كنت تواجه صعوبة في إنشاء علاماتك، فيمكنك أيضًا استخدام منشئ علامات hreflang أو منشئ العلامات الأساسي.

اجعلها ثنائية الاتجاه وذاتية المرجعية
النقطة المهمة التالية هي الصفحات التي يجب وضع علاماتك عليها. لنبدأ بعلامات hreflang.
جزء مهم هنا هو أن إصدارات جميع اللغات تحتاج إلى مراجع hreflang لكل بديل متاح . وبعبارة أخرى، يجب أن تشير جميع صفحاتك إلى بعضها البعض. إذا لم يفعلوا ذلك وكانت علامة hreflang تسير في اتجاه واحد فقط، فسوف يتجاهلها Google.
على سبيل المثال، إذا كانت لديك صفحة باللغات الإنجليزية والإسبانية والفرنسية تستهدف الولايات المتحدة وكندا وإسبانيا وكولومبيا وفرنسا، فستبدو علامات hreflang الخاصة بك كما يلي:
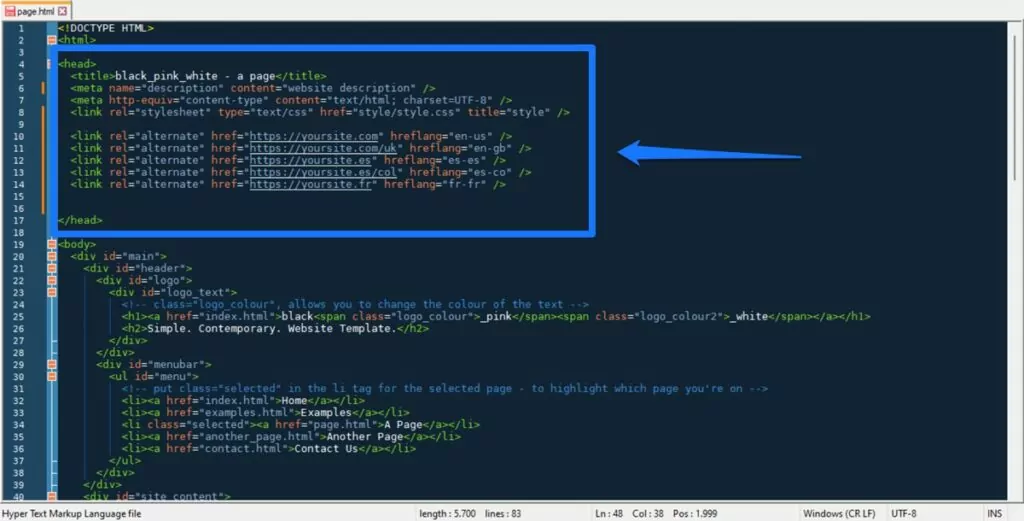
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />يحتاج هذا الرمز الدقيق إلى الانتقال إلى كل صفحة من الصفحات المذكورة فيه.
وهذا أمر مهم لأنه ينشئ علاقة بين هذه الصفحات ويتيح لـ Google معرفة أنها إصدارات متعددة من نفس المحتوى بلغات مختلفة ولمجموعات مستخدمين مختلفة.
ويعني هذا أيضًا أن علامة hreflang تشير دائمًا إلى الصفحة التي تظهر عليها. وهذا ما يسمى "المرجع الذاتي" وهو ممارسة جيدة لكل من علامات hreflang والعلامات الأساسية.
يعد وجود علامة أساسية على صفحة ويب تشير إلى نفسها بمثابة إشارة إلى أن هذه هي النسخة الرسمية. إنه يعزز رسالة العلامات التي تشير إلى نفس الصفحة من مواقع أخرى. على سبيل المثال، إذا كانت الصفحة "أ" هي الصفحة الرئيسية والصفحة "ب" نسخة مكررة، فسيكون لكل منهما نفس العلامة الأساسية أدناه.
<link rel="canonical" href="https://yoursite.com/page-a" />تجنب التصريحات المتضاربة
من المهم حقًا اختيار عناوين URL المناسبة لكل من علامتي hreflang وcanonical، خاصة إذا كنت تستخدمهما معًا. وذلك لأنه على الرغم من أنها متشابهة في وظيفتها، إلا أن ما تشير إليه محركات البحث مختلف تمامًا.
علامات Hreflang شاملة، بينما العلامات الأساسية حصرية. يقول الأول، "قم بفهرستي والصفحة الأخرى ولكن في أماكن مختلفة"، بينما يقول الثاني، "لا تفهرسني، قم بفهرسة الصفحة الأخرى".
لذا، إذا كانت لديك صفحة تحتوي على علامات hreflang والتي تحتوي أيضًا على علامة أساسية تشير إلى أي مكان غير نفسها، فسيقدم ذلك عبارتين مربكتين للغاية. تقول بشكل أساسي، "قم بفهرستي وهذه الصفحة الأخرى ولا تقم بفهرستي أيضًا، قم بفهرسة الصفحة الأخرى بدلاً من ذلك".

في هذه الحالة، قد تتخذ محركات البحث قراراتها الخاصة، والتي قد لا تتماشى مع رغباتك. لذا، كن حذرًا حقًا بشأن هذا. وبصرف النظر عن ذلك، فإن ترتيب العلامات الفعلية لا يهم، طالما أنها موجودة وصحيحة.
باستخدام hreflang=”x-default”
الشيء الأخير الذي يجب ذكره هنا هو علامة x الافتراضية. هذا شيء يمكنك استخدامه لتعيين صفحة افتراضية بين إصدارات اللغات المختلفة. عندما تفعل ذلك، ستلجأ محركات البحث إليه إذا لم يكن هناك إصدار أكثر تحديدًا للغة و/أو لغة الباحث.
يتيح لك هذا أيضًا تعيين الإصدار المفضل إذا كانت لديك صفحات بنفس اللغة ولكن بلغات مختلفة (مثل الإنجليزية الأمريكية والمملكة المتحدة). يساعد القيام بذلك عندما يبحث شخص ما بهذه اللغة ولكنه ليس من أي من اللغتين.
إليك ما تبدو عليه علامة x الافتراضية:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />لاحظ أنه لا يحتوي على أي معلومات حول اللغة أو اللغة. كما أن استخدام العلامة x-default ليس إلزاميًا ولكنه ممارسة جيدة.
كيفية إعداد علامات hreflang وCanonical يدويًا
إذا كنت قد تابعت ذلك حتى الآن، فيجب أن تكون جاهزًا نظريًا لتنفيذ علامات hreflang والعلامات الأساسية على موقع الويب الخاص بك.
والسؤال الوحيد الذي يبقى هو، كيف يمكنك أن تفعل ذلك؟
دعونا نتناول ذلك الآن، بدءًا من كيفية القيام بذلك يدويًا. هنا، لديك خياران أساسيان لوضعهما:
- قسم HTML
<head>المذكور أعلاه - خريطة موقع XML لموقع الويب الخاص بك
(الخيارات الأخرى هي رؤوس HTTP ولكنها مهمة فقط لمحتوى مثل مستندات PDF.)
باستخدام قسم <الرأس>
يعد هذا الخيار أكثر ملاءمة للمواقع الصغيرة التي تحتوي على عدد قليل من الصفحات ومعظمها ثابتة حيث يمكنك تحرير ملفات HTML مباشرةً. إنه ليس عمليًا جدًا بالنسبة لمواقع الويب الكبيرة التي يتم إنشاؤها ديناميكيًا (كما هو الحال في WordPress).
بمجرد إنشاء علاماتك باستخدام النصائح و/أو المولدات المذكورة أعلاه، افتح ملفات HTML الخاصة بك باستخدام محرر التعليمات البرمجية وانسخها والصقها بين علامتي <head> و </head> ، ويفضل أن يكون ذلك في الأعلى.

احفظ وانتهيت. إذا كنت في شك أو إذا بدا أن الأمر لا يعمل، فقم بتشغيل صفحاتك من خلال أداة التحقق من صحة HTML.
هذه الطريقة سهلة نسبيًا، ولكنها قد تكون مزعجة أيضًا إذا قمت بإجراء تغييرات على بنية موقعك أو عناوين URL الخاصة بك. في هذه الحالة سيكون عليك تعديل كل صفحة على حدة مرة أخرى.
تضمين علامات hreflang في خريطة الموقع
إذا كنت ستقوم بتنفيذ علاماتك يدويًا، فقد يكون ملف Sitemap هو الخيار الأفضل بالفعل. فهو يسمح لك بإجراء التغييرات كلها في مكان واحد، وهو ما يسهل إدارته في حالة وجود أي تغييرات في عنوان URL أو مجرد إضافة إصدارات لغة جديدة إليه. يبدو التنسيق كالتالي:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> يجب وضع كل صفحة ذات إصدارات لغات مختلفة بين قوسين <url> . يحدد العنصر <loc> في الأعلى عنوان URL الأصلي، بينما يحدد العنصر <xhtml: link> كل لغة بديلة. يستخدم بشكل أساسي نفس تنسيق إصدار HTML.
هنا أيضًا، يمكنك استخدام أدوات المولد المذكورة أعلاه لإنشاء علامات hreflang. كما أوضحنا سابقًا، يجب وضع العلامات الأساسية في قسم <head> ، ولا يمكنك تعريفها في خريطة الموقع. أخيرًا، إذا كنت لا تعرف كيفية إنشاء خريطة موقع XML لموقعك على الويب للبدء بها، فجوجل لديه تفسير لذلك.
تنفيذ العلامات باستخدام ملحقات WordPress
ربما يمكننا أن نتفق على أن الطرق المذكورة أعلاه تبدو مستهلكة للوقت بعض الشيء. لذلك، إذا كنت تقوم بتشغيل موقع ويب يعتمد على WordPress، فإن الطريقة الأسهل لتنفيذ علامات hreflang والعلامات الأساسية هي استخدام المكونات الإضافية.
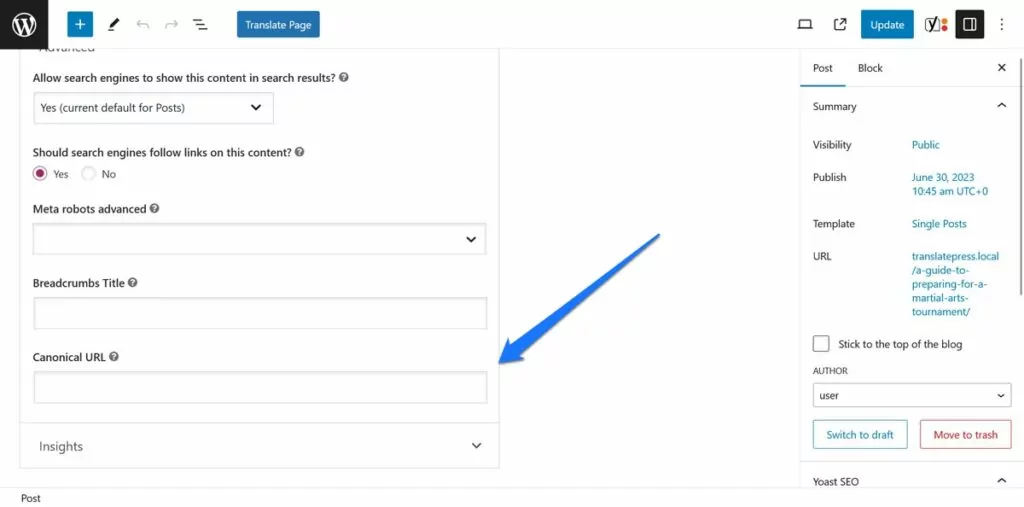
بالنسبة للعلامات الأساسية، يمكنك استخدام مكون إضافي لتحسين محركات البحث (SEO). تأتي جميعها تقريبًا مزودة بخيارات لتحديد عناوين URL الأساسية وكذلك إنشاء العلامات الأساسية تلقائيًا.

على سبيل المثال، يضيف Yoast SEO علامة أساسية ذاتية المرجعية إلى جميع صفحاتك بشكل افتراضي.
من ناحية أخرى، هناك خيار رائع لتنفيذ علامات hreflang وهو TranslatePress.
لماذا هذا؟
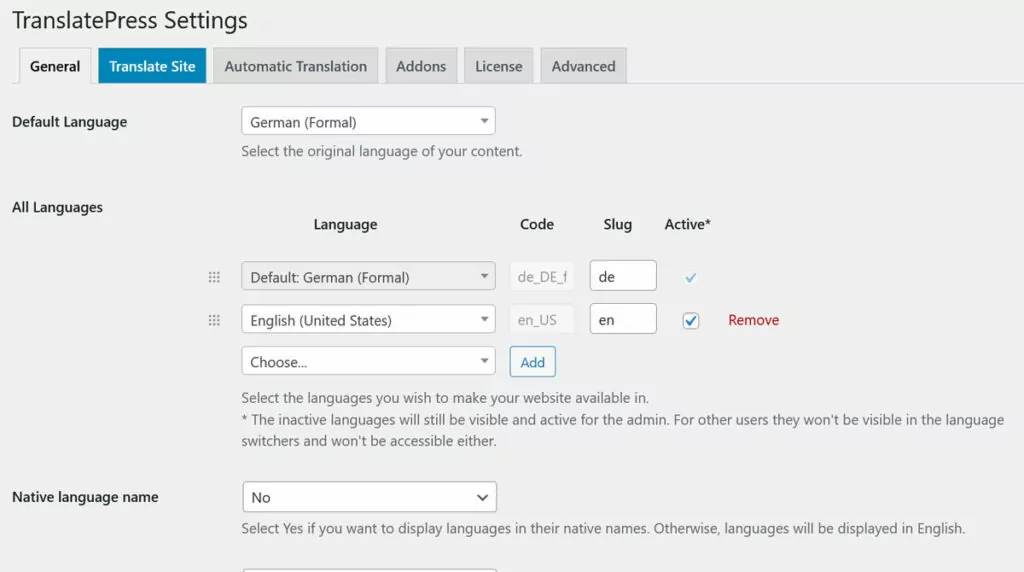
لأن البرنامج المساعد يفعل ذلك حرفيا بالنسبة لك. كل ما عليك فعله هو تكوين اللغات التي تريد إضافتها إلى موقعك ضمن الإعدادات → TranslatePress .

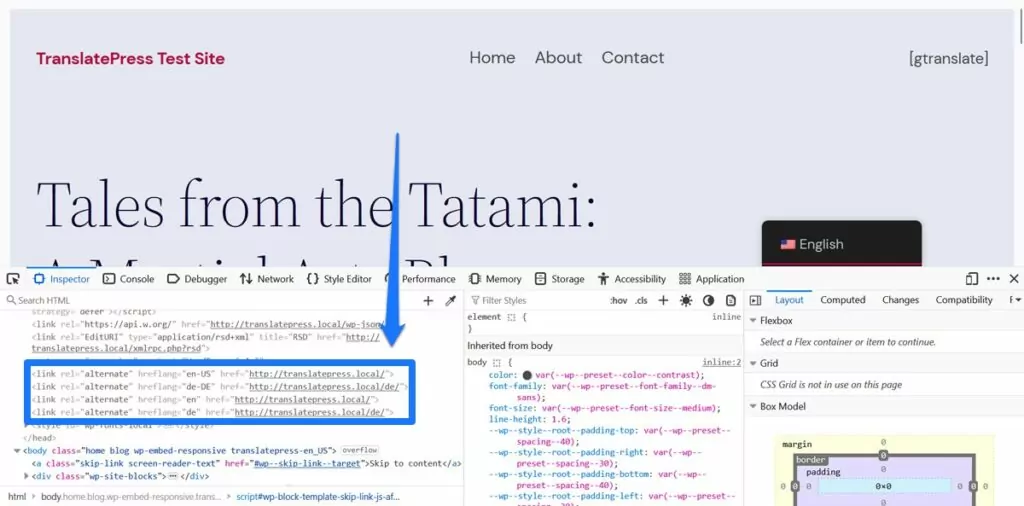
بمجرد قيامك بذلك وحفظ اختياراتك، تتولى TranslatePress الباقي. فهو يضيف علامات hreflang ذات الصلة إلى HTML لجميع إصدارات اللغات لصفحات الويب الخاصة بك بالإضافة إلى خريطة موقع XML الخاصة بك.

بالإضافة إلى ذلك، يمكن لـ TranslatePress التمييز بين الإصدارات الإقليمية للغات، مثل البرتغالية البرازيلية، أو الإسبانية المكسيكية، أو الفرنسية السويسرية. عند اختيار الخيارات المعنية في الإعدادات، فإنه يقوم بإعداد علامات hreflang الخاصة بك بحيث تعكس كلاً من اللغة والإعدادات المحلية.
فوائد TranslatePress الأخرى
إذا أعجبك ما ورد أعلاه، فقد تكون مهتمًا بمعرفة ما تقدمه TranslatePress أيضًا. إنها ليست جيدة فقط لعلامات hreflang ولكنها تحتوي أيضًا على العديد من الميزات التي تجعلها حلاً مثاليًا لإنشاء مواقع ويب دولية ومتعددة اللغات.
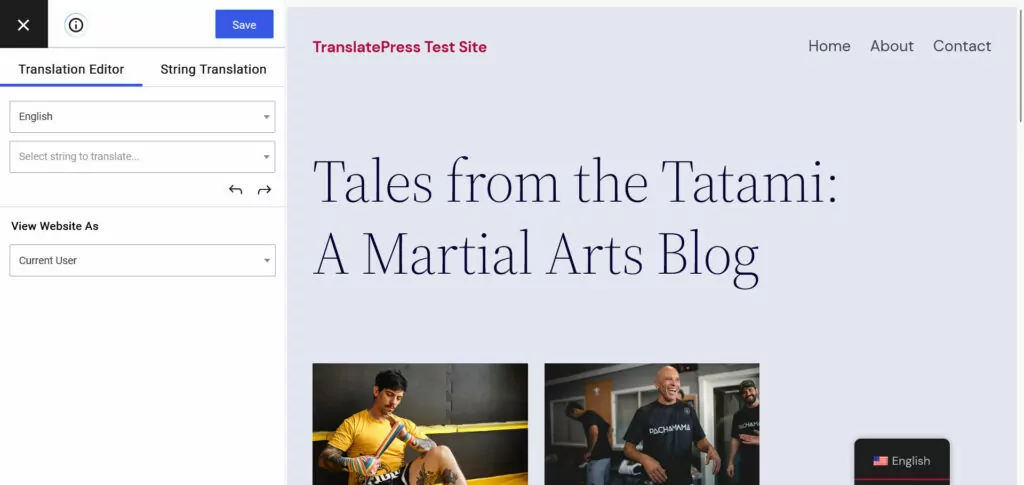
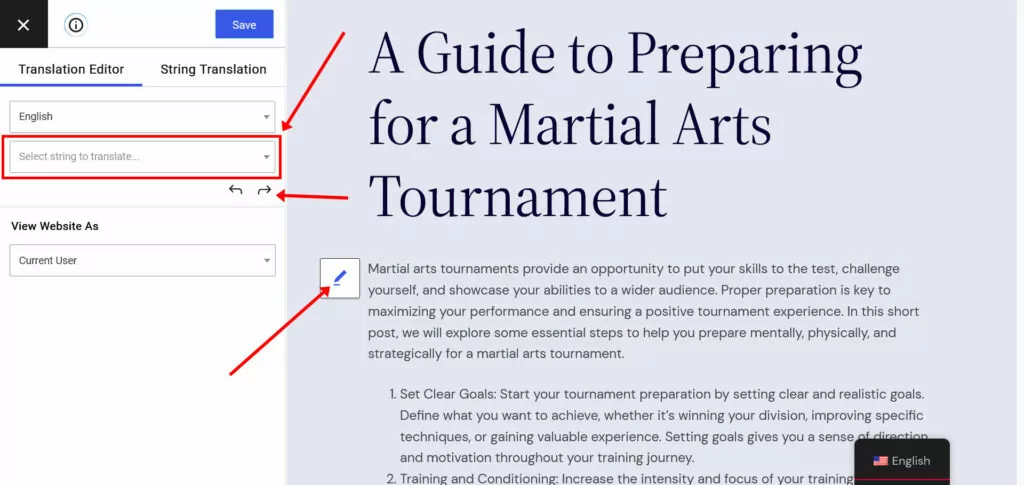
أولاً، هناك واجهة ترجمة بسيطة للغاية.

استخدم المعاينة الموجودة على اليمين للتنقل في موقع الويب الخاص بك واختيار النص لترجمته مباشرة من الشاشة أو القائمة الموجودة في الزاوية اليسرى العليا.

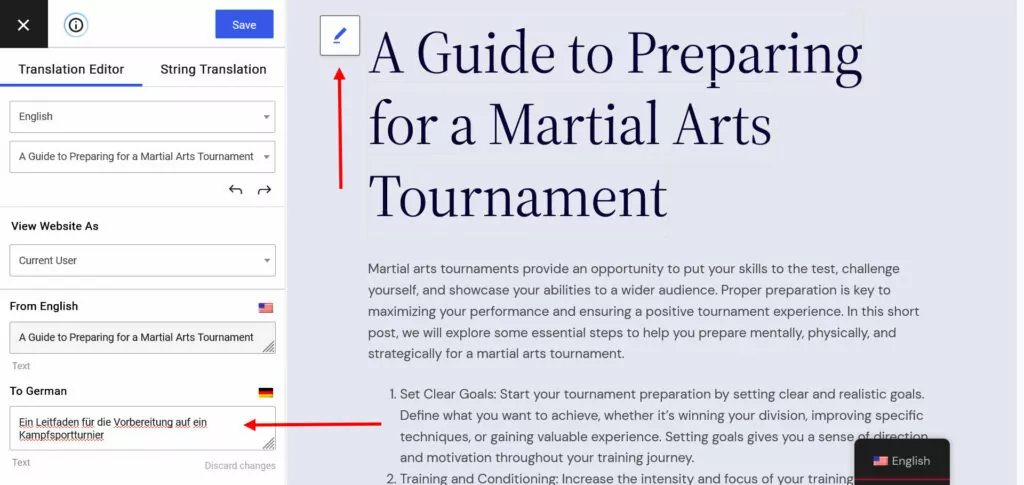
ثم أضف الترجمة في الحقل المناسب واحفظها.

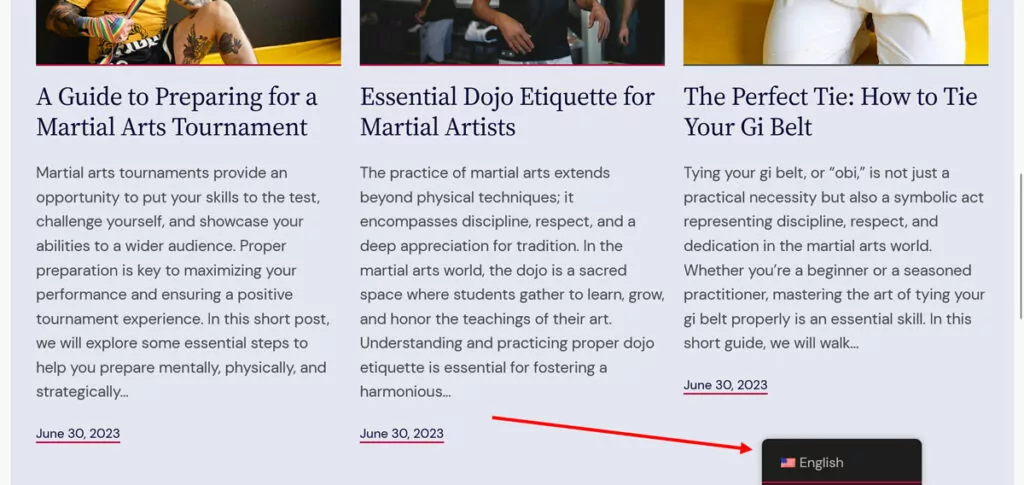
بعد ذلك، يظهر المحتوى المترجم تلقائيًا على موقع الويب الخاص بك، حيث يمكن للزوار استخدام محوّل اللغة المدمج لاختيار لغتهم المفضلة.

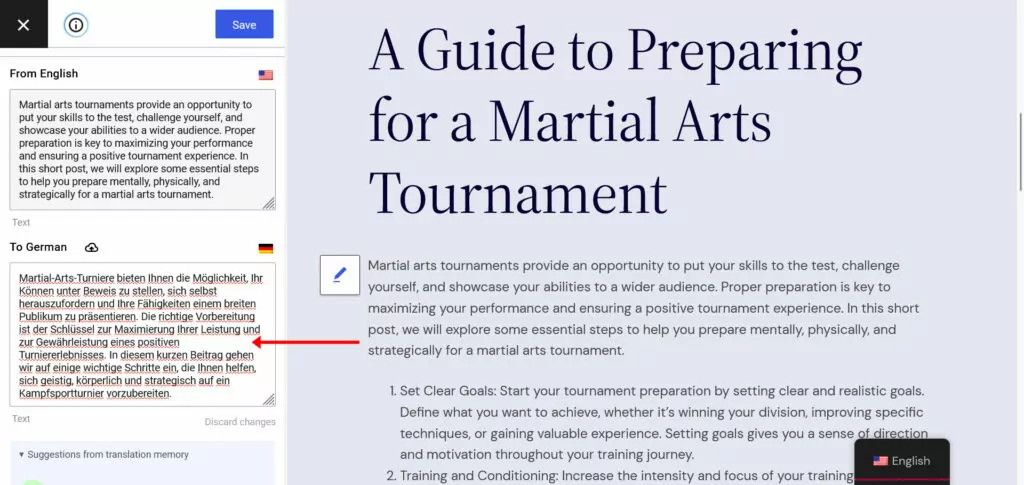
هذا كل شيء. يمكنك أيضًا استخدام نفس الطريقة لعرض الصور الخاصة باللغة، ولجعل الأمور أسرع، استخدم الترجمة الآلية التلقائية عبر خدمة الترجمة من Google.

يعد هذا كله جزءًا من البرنامج الإضافي المجاني، والذي يتيح لك إضافة لغة إضافية إلى موقع الويب الخاص بك. إذا كنت تريد أكثر من ذلك، فهناك TranslatePress Pro، والذي يأتي أيضًا مع هذه الميزات الإضافية:
- الترجمة التلقائية باستخدام DeepL — بدلاً من Google Translate، استخدم برنامج الترجمة DeepL الأكثر دقة.
- حزمة SEO متعددة اللغات - ترجمة علامات SEO المهمة الأخرى مثل روابط URL وعناوين SEO والأوصاف التعريفية وعلامات ALT والمزيد.
- التنقل الخاص بلغة المستخدم – عرض قوائم مختلفة حسب لغة زوار موقعك.
- الكشف التلقائي عن لغة المستخدم - إعادة توجيه الزائرين تلقائيًا إلى إصدار اللغة المفضلة لديهم (عبر إعدادات المتصفح أو الموقع).
- حسابات المترجمين - اجعل العمل مع وكالات الترجمة والمترجمين المستقلين أسهل من خلال منحهم إمكانية الوصول المباشر إلى موقعك.
- التصفح كدور مستخدم – انظر إلى موقعك كدور مستخدم محدد في محرر الترجمة.
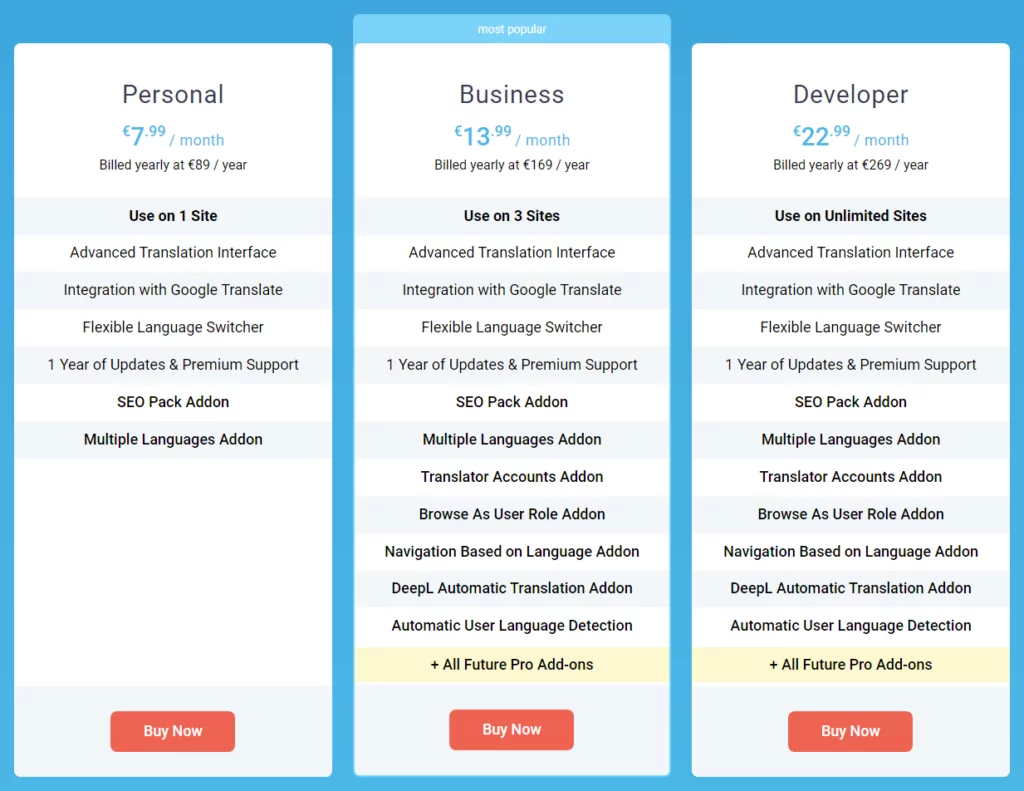
يأتي TranslatePress Pro مزودًا بثلاث خطط تسعير مختلفة حتى تتمكن من اختيار الخطة التي تناسب احتياجاتك.

هل أنت مستعد لإتقان علامات hreflang وCanonical؟
تعتبر العلامتان اللتان تحدثنا عنهما في هذا المنشور بمثابة إشارات مفيدة لمحركات البحث حول كيفية فهرسة صفحات الويب الخاصة بك وتصنيفها. تتيح لك علامات Hreflang تحديد إصدارات الصفحة للغات وبلدان معينة. من ناحية أخرى، تشير العلامات الأساسية إلى النسخة الرسمية بين أجزاء المحتوى المشابهة.
فيما يلي أهم النقاط التي يجب تذكرها:
- علامات Hreflang شاملة، بينما العلامات الأساسية حصرية
- قم بتضمين روابط hreflang لكل إصدار لغة في كل صفحة مترجمة بالإضافة إلى روابط إلى الصفحة نفسها
- لا تحاول دمج كلتا العلامتين في عبارة واحدة
- لا يمكن لأي صفحة ويب تحتوي على علامة hreflang أن تحتوي على علامة أساسية تشير إلى أي مكان آخر غير نفسها
- استخدم عبارات x-default لتحديد إصدارات اللغة الافتراضية والاحتياطية
عندما تتعرف على هذه العلامات لأول مرة، قد يبدو الأمر مخيفًا وتقنيًا بعض الشيء. ومع ذلك، كما ترون، ليس من الصعب تنفيذها، خاصة إذا كان لديك أداة يمكنها القيام بذلك تلقائيًا مثل TranslatePress. فهو لا يساعدك فقط على ترجمة موقع WordPress الخاص بك، بل يساعدك أيضًا على إعداد علامات hreflang دون الحاجة إلى رفع إصبعك. محاولة إعطائها الآن!
هل لديك أي أسئلة بخصوص استخدام علامات hreflang والعلامات الأساسية؟ من فضلك اسألهم في التعليقات أدناه!
