علامات Hreflang: الدليل النهائي لما هي عليه وكيفية استخدامها
نشرت: 2022-04-21إذا كنت تقوم بإنشاء موقع ويب متعدد اللغات ، فمن المحتمل أنك رأيت مصطلح علامات hreflang . في الواقع ، ربما هذا هو سبب قراءتك لهذه المقالة الآن.
إذن - ما هو hreflang؟ ولماذا تحتاج إلى الاهتمام بعلامات hreflang إذا كنت تستخدم لغات متعددة على موقعك؟
حسنًا ، إذا واصلت القراءة ، فستتمكن من الإجابة على هذه الأسئلة ، بالإضافة إلى الكثير!
في دليلنا الكامل ، ستتعلم كل ما تحتاج لمعرفته حول علامات hreflang ، بما في ذلك ما يلي:
- ما هي علامات hreflang؟
- تأثيرات Hreflang SEO
- بعض أمثلة hreflang حول متى يجب عليك استخدامها
- تنفيذ Hreflang ، بما في ذلك طريقة سهلة لإعداد علامات hreflang إذا كنت تستخدم WordPress
دعونا نحفر!
ما هي علامات Hreflang؟
علامات Hreflang عبارة عن أجزاء صغيرة من التعليمات البرمجية التي تعمل من وراء الكواليس والتي تحدد اللغة والإعداد الجغرافي للصفحة على موقع الويب الخاص بك.
يمكن لمحركات البحث استخدام هذه العلامات لفهم موقعك وتقديم المحتوى الأكثر صلة بالباحثين.
وبشكل أكثر تحديدًا ، تتيح لك علامات hreflang ربط المحتوى معًا حتى تتمكن محركات البحث من فهم أن هذه الصفحات متصلة ، ولكنها تستهدف لغات أو أماكن مختلفة.
على سبيل المثال ، لنفترض أن لديك صفحة باللغة الإنجليزية على https://yoursite.com/hello-world/ ثم تمت ترجمة نفس المحتوى إلى الإسبانية على https://yoursite.com/es/hola-mundo/ .
باستخدام علامات hreflang ، يمكنك إخبار محركات البحث "مرحبًا ، هاتان الصفحتان لهما نفس المحتوى / الغرض ، لكن إحدى الصفحات مخصصة لمتحدثي اللغة الإنجليزية والصفحة الأخرى لمتحدثي اللغة الإسبانية".
يمكنك أيضًا تجاوز اللغة فقط وإخبار محركات البحث أيضًا أن صفحاتك تستهدف مناطق جغرافية مختلفة لأغراض الترجمة.
على سبيل المثال ، "مرحبًا ، هاتان الصفحتان لهما نفس المحتوى وكلاهما باللغة الإنجليزية ، ولكن إحداهما مخصصة للأشخاص في الولايات المتحدة والأخرى للأشخاص في المملكة المتحدة".
في ما يلي مثال على الشكل الذي تبدو عليه علامات hreflang في HTML لموقعك:

تأثير Hreflang SEO وأهميته
على الرغم من أن علامات hreflang ليست عاملًا رئيسيًا في ترتيب مُحسنات محركات البحث بنفس الطريقة التي تعمل بها الروابط الخلفية وأبحاث الكلمات الرئيسية ، فإن استخدامها بشكل صحيح يعد جزءًا مهمًا من مُحسّنات محرّكات البحث على الصفحة للمواقع متعددة اللغات أو المواقع المتعددة.
هناك ثلاث فوائد رئيسية لتحسين محركات البحث لاستخدام علامات hreflang.
1. منع مشاكل المحتوى المكررة
الأول هو أن hreflang يساعد في منع المشكلات المتعلقة بالمحتوى المكرر على موقعك. على سبيل المثال ، لنفترض أن لديك صفحتان متطابقتان تقريبًا من المحتوى ، باستثناء أن إحداهما تستهدف الأشخاص المتحدثين باللغة الإنجليزية في الولايات المتحدة والأخرى تستهدف الأشخاص المتحدثين باللغة الإنجليزية في أستراليا.
من خلال إضافة علامة hreflang ذات الصلة للغة والإعدادات المحلية ، يمكنك أن توضح لمحركات البحث أن هذه الصفحات ليست محتوى مكررًا ، ولكنها مُحسَّنة لجماهير مختلفة.
2. تحسين الصفحات لجماهير البحث المختلفة
دعنا نستمر في المثال أعلاه. بالإضافة إلى منع المشاكل المتعلقة بالمحتوى المكرر ، فإن إضافة علامة hreflang إلى المحتوى الموجه للولايات المتحدة الأمريكية والمحتوى الذي يستهدف أستراليا يضمن أيضًا أن يجد جميع الباحثين طريقهم إلى المحتوى الذي تم تحسينه لهم.
في الأساس ، يمكن لـ Google ترتيب إصدار الولايات المتحدة للأشخاص الذين يبحثون في الولايات المتحدة الأمريكية والإصدار الأسترالي للأشخاص الذين يبحثون في أستراليا.
يصل كل مستخدم إلى الصفحة التي تم تحسينها له ، والتي يمكن أن يكون لها أيضًا بعض مزايا تحسين محركات البحث الإضافية من الدرجة الثالثة ، مثل ارتفاع نسبة النقر إلى الظهور ، وانخفاض معدل الارتداد ، وما إلى ذلك.
3. الاستفادة من إشارات الترتيب المشتركة
في عام 2017 سؤال وجواب مع Gary Illyes من Google ، يلمح Gary إلى أن علامات hreflang يمكن أن يكون لها أيضًا تأثير مباشر أكثر على مُحسّنات محرّكات البحث لأن الصفحات الموجودة جميعها في نفس مجموعة hreflang ستشارك إشارات الترتيب الخاصة ببعضها البعض إلى حد ما.
على سبيل المثال ، إذا كان لديك الكثير من الروابط التي تشير إلى إصدار الصفحة باللغة الإنجليزية ، فيمكن أن يكون لهذه الروابط أيضًا تأثير إيجابي على إصدار الصفحة باللغة الإسبانية (بافتراض أن كلتا الصفحتين مجمعتان معًا باستخدام hreflang).
لا نعرف مقدار ما تتم مشاركته ، ومن غير المحتمل أن تحصل على "عصير الارتباط" الكامل إذا جاز التعبير. ولكن حتى التعزيز البسيط من إشارات الترتيب المشتركة يستحق قضاء الوقت في إعداد علامات hreflang بشكل صحيح.
هل Hreflang جيد لتحسين محركات البحث؟
باختصار ، يعد استخدام علامة hreflang بشكل صحيح مفيدًا لتحسين محركات البحث لأنه يساعدك على تحسين كيفية فهرسة محركات البحث لموقعك وإنشاء أفضل تجربة ممكنة للباحثين.
ألمح Google أيضًا إلى أنه قد يكون هناك المزيد من الفوائد المباشرة ، مثل الصفحات الموجودة في نفس إشارات ترتيب مشاركة مجموعة hreflang.
مثال حقيقي لـ Hreflang: ثلاث حالات شائعة
لقد تطرقنا إلى هذا نوعًا ما في القسم السابق ، ولكن دعنا نراجع بعض الأمثلة عن الوقت الذي تريد فيه استخدام علامة hreflang على موقعك.
المحتوى بلغات مختلفة
إذا كان لديك محتوى على موقعك قمت بترجمته إلى لغات متعددة ، فستحتاج إلى إضافة علامة hreflang حتى يعرف محرك بحث Google أن هذه الصفحات مرتبطة ببعضها البعض. هذا هو نفس الإصدار من الصفحة ، فقط بلغات مختلفة.
محتوى باللغة نفسها ولكن لمواقع مختلفة
كما تطرقنا في قسم تحسين محركات البحث ، قد لا تزال ترغب في استخدام علامة hreflang حتى إذا كان المحتوى الخاص بك بنفس اللغة. على سبيل المثال ، إذا كانت لديك إصدارات مختلفة من الصفحة للزوار الناطقين باللغة الإنجليزية من الولايات المتحدة الأمريكية والمملكة المتحدة وأستراليا ، فقد ترغب في استخدام علامات hreflang لتحديد الإعدادات المحلية لكل صفحة.
المحتوى على المجالات / المجالات الفرعية المختلفة
في بعض الحالات ، يمكنك إنشاء مواقع منفصلة متعددة اللغات باستخدام نطاقات فرعية أو أسماء نطاقات مختلفة تمامًا. على سبيل المثال ، yoursite.com و yoursite.es .
لا يزال بإمكانك استخدام علامة hreflang لربط مواقعك ببعضها البعض ، حتى إذا كانوا يستخدمون أسماء نطاقات منفصلة.
نصائح عامة لتطبيق Hreflang
ستعتمد كيفية إضافة علامة hreflang إلى موقعك على كيفية إنشاء موقعك.
على سبيل المثال ، هل قمت بترميز موقعك من البداية؟ أم أنك تستخدم نظام إدارة محتوى مستضاف ذاتيًا مثل WordPress أو منشئ مواقع الويب مثل Squarespace أو Wix؟
إذا كنت تستخدم WordPress ، فمن السهل جدًا إضافة علامة hreflang باستخدام مكون إضافي مثل TranslatePress.
بالنسبة لمنشئي مواقع الويب المستضافة ، فهي عبارة عن حقيبة مختلطة نوعًا ما. سيضيف بعض منشئي مواقع الويب hreflang تلقائيًا نيابة عنك ، بينما يطلب منك البعض الآخر القيام بذلك يدويًا بنفسك.
كيف تصنع علامة Hreflang؟
قبل أن نتحدث عن تنفيذ hreflang لأنظمة معينة ، فلنتحدث عن كيفية إنشاء علامة hreflang بشكل عام.
عند إنشاء علامة hreflang ، يكون لديك خياران:
- اللغة فقط - يمكنك فقط تحديد لغة الصفحة عن طريق إضافة رمزها المكون من حرفين. على سبيل المثال ، "هذه هي النسخة الإسبانية من الصفحة".
- اللغة والإعدادات المحلية - يمكنك تجاوز اللغة فقط وتحديد موقع محلي عن طريق إضافة كود اللغة وكود اللغة. على سبيل المثال ، "هذه هي النسخة الإسبانية من الصفحة المخصصة للأشخاص في المكسيك" و "هذه هي النسخة الإسبانية من الصفحة المخصصة للأشخاص في إسبانيا".
إذا كانت لديك صفحات متعددة بنفس اللغة تستهدف أماكن مختلفة ، فستحتاج إلى تحديد كليهما باستخدام علامة hreflang.
ومع ذلك ، إذا كنت تقوم بإنشاء صفحة واحدة فقط باللغة لجميع المناطق ، فيمكنك فقط تحديد اللغة.
يبدو تنسيق علامة hreflang الأساسي كما يلي:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
في ما يلي مثال hreflang يشير إلى أن الصفحة باللغة الإنجليزية لجميع اللغات:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
وإليك مثال يشير إلى أن الصفحة باللغة الإسبانية ولأشخاص في المكسيك:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
فيما يلي بعض الملاحظات:
- رمز البلد والمكان - بالنسبة إلى رموز البلد والمكان ، تريد استخدام أكواد ISO المكونة من حرفين. جميع رموز الدول. كل رموز اللغات.
- URL - تأكد من تحديد عنوان URL الكامل ، بما في ذلك جزء https أو http.
كم عدد علامات Hreflang التي تحتاج إلى إضافتها؟
تقول Google أنه يجب عليك إضافة جميع علامات hreflang إلى كل إصدار من جزء من المحتوى ، بما في ذلك الإصدار الحالي.

على سبيل المثال ، لنفترض أن لديك ثلاث نسخ من الصفحة:
- إنجليزي
- المتحدثين الاسبانية في المكسيك
- ألمانية
سيتضمن كل إصدار جميع العلامات الثلاث حتى يعرف Google أنهم جميعًا متصلون في مجموعة.
أي أن النسخة الإنجليزية ستظل تتضمن علامة hreflang الإنجليزية ( والتي تعد مرجعية ذاتية من الناحية الفنية ) ، بالإضافة إلى علامتي hreflang للإصدارات الأخرى من الصفحة.
في ما يلي مثال على الشكل الذي ستبدو عليه علامات hreflang لكل صفحة في المجموعة:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
إذا كانت الصفحات الموجودة في مجموعة hreflang لا تشير جميعها إلى بعضها البعض ، فقد يتجاهل Google علامة hreflang ، لذلك من المهم التأكد من إضافة علامة hreflang في كل مكان حيث تكون هناك حاجة إليها.
توصي Google أيضًا بإضافة صفحة "افتراضية" للزوار الذين لا يستخدمون إحدى اللغات / المناطق المحلية التي حددتها.
يمكنك إعداد هذا باستخدام علامة x-default hreflang. هذا مثال:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
أين تضع علامة Hreflang؟
هناك مكانان رئيسيان لوضع علامة hreflang:
- HTML - يمكنك إضافة علامات hreflang في قسم <head> في موقعك على الويب.
- خريطة الموقع - تقوم بتضمين علامات hreflang في خريطة موقع XML التي ترسلها إلى Google ومحركات البحث الأخرى.
يمكنك أيضًا إضافة علامة hreflang برؤوس HTTP ، ولكن هذا ضروري فقط للملفات التي ليست بتنسيق HTML مثل ملفات PDF أو المستندات الأخرى التي تستضيفها على الخادم الخاص بك .
للحصول على أفضل النتائج ، قد ترغب في إضافة علامة hreflang إلى كل من خريطة موقع الويب بتنسيق HTML و XML. هذا ما تفعله معظم الأدوات الآلية ( المزيد عن الأدوات التالية ).
إليك مثال hreflang من Moodle لإضافة كود إلى قسم HTML <head> للصفحة:

يمكنك أن ترى أن هناك علامات hreflang لخمس لغات مختلفة ، بالإضافة إلى خيار افتراضي.
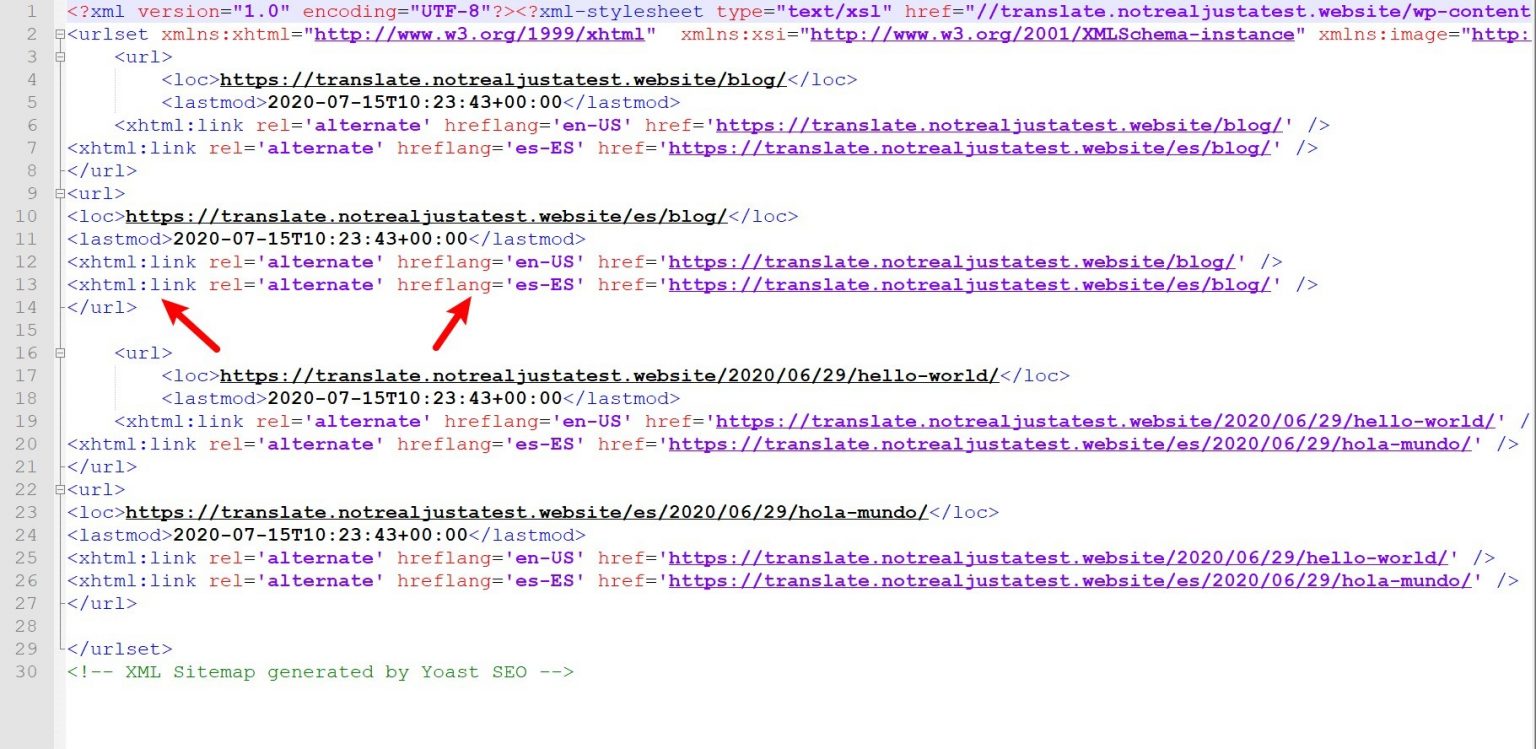
وإليك مثال hreflang من خريطة موقع XML - يمكنك أن ترى أن خريطة الموقع تتضمن إدخالات لجميع الإصدارات المختلفة في مجموعة hreflang. في هذه الحالة ، هذا إصدار واحد للغة الإنجليزية - الولايات المتحدة الأمريكية وآخر للإسبانية - إسبانيا:

كيفية إعداد Hreflang لأدوات بناء مواقع الويب المختلفة
الآن وقد غطينا بعض النصائح العامة حول تنفيذ hreflang ، فلنتحدث عن كيفية إعداد علامات hreflang لأنظمة أساسية محددة بما في ذلك ما يلي:
- ووردبريس
- سكوير سبيس
- Wix
- تدفق الويب
دليل ووردبريس Hreflang
إذا كنت تريد إضافة hreflang إلى WordPress ، فيمكنك استخدام المكون الإضافي TranslatePress.
تقدم TranslatePress كل ما تحتاجه لإنشاء موقع WordPress متعدد اللغات. يمكن أن يساعدك في ترجمة المحتوى الخاص بك يدويًا و / أو تلقائيًا عبر الترجمة من Google أو DeepL. بعد ذلك ، ستنشئ إصدارات صديقة لكبار المسئولين الاقتصاديين لكل لغة ، بما في ذلك إضافة علامة hreflang ذات الصلة تلقائيًا.
ستضيف علامة hreflang في كل من HTML لكل صفحة ، وكذلك في خريطة موقع XML الخاصة بك من مكونات تحسين محركات البحث الشائعة مثل Yoast SEO.
تم إنشاء علامات hreflang في كل من لقطات الشاشة النموذجية التي أظهرناها لك في القسم السابق تلقائيًا بواسطة TranslatePress.
لمعرفة المزيد ، راجع دليلنا لعلامة WordPress hreflang. لدينا أيضًا برنامج تعليمي حول كيفية إنشاء موقع WordPress متعدد اللغات باستخدام TranslatePress.

TranslatePress متعدد اللغات
أسهل طريقة لإضافة علامات hreflang مناسبة إلى HTML وخريطة الموقع لموقع WordPress الخاص بك.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
دليل Squarespace Hreflang
تعد إضافة hreflang الديناميكي إلى Squarespace أمرًا صعبًا بعض الشيء لأنه غالبًا ما يتطلب منك إضافة علامة hreflang يدويًا إلى صفحتك عبر رمز مخصص.
يمكنك إنشاء علامات hreflang المناسبة باستخدام أداة المولد هذه. بعد ذلك ، ستحتاج إلى استخدام خيار الرمز المخصص في Squarespace لإضافة هذه العلامات إلى قسم <head> في موقعك.
إذا كنت ترغب في إضافة علامة hreflang إلى خريطة موقع XML الخاصة بموقع Squarespace ، فسيتطلب ذلك أيضًا بعض الجهد اليدوي. يمكنك استخدام Screaming Frog للزحف إلى موقع Squarespace وإنشاء خريطة موقع XML. بعد ذلك ، ستحتاج إلى تعديل خريطة الموقع يدويًا لتضمين علامات hreflang.
لسوء الحظ ، لا يقوم Squarespace بعمل جيد في التعامل مع المواقع متعددة اللغات في هذا الوقت ، ولهذا السبب يتطلب تنفيذ Squarespace hreflang حلولاً يدوية.
إذا كنت تريد تجربة متعددة اللغات أكثر سلاسة ، فيمكنك التفكير في التبديل إلى WordPress.
دليل Wix Hreflang
مقارنةً بـ Squarespace ، يوفر Wix وظائف متعددة اللغات أقوى بكثير. إذا كنت تستخدم ميزة Wix متعددة اللغات لإنشاء موقعك متعدد اللغات ، فسيقوم Wix تلقائيًا بإضافة علامات hreflang المناسبة إلى صفحاتك - ليست هناك حاجة لأي جهد يدوي من جانبك.
دليل Webflow Hreflang
يستخدم Webflow نفس الأسلوب العام مثل Squarespace ، مما يعني أنك ستكون مسؤولاً عن إعداد علامات hreflang المناسبة يدويًا إذا كنت تقوم بإنشاء موقع متعدد اللغات.
بمعنى ، ستحتاج إلى إضافة علامات hreflang يدويًا إلى قسم <head> لكل صفحة وستحتاج أيضًا إلى إنشاء خريطة موقعك يدويًا (باستخدام أداة مثل Screaming Frog) إذا كنت تريد تضمين علامات hreflang في خريطة موقعك.
ابدأ مع Hreflang Tag اليوم
إذا كان لديك موقع ويب متعدد اللغات و / أو موقع ويب به محتوى مختلف لمواقع جغرافية مختلفة ، فمن المهم إضافة علامة hreflang بشكل صحيح إلى موقعك لتحسين مُحسّنات محرّكات البحث وتجربة المستخدم.
تستخدم علامة hreflang بنية بسيطة يمكنك إضافتها إلى قسم <head> في HTML و / أو خريطة موقع XML. فقط تأكد من إضافة جميع علامات hreflang ذات الصلة إلى كل صفحة حتى تتمكن محركات البحث من رؤية كيفية اتصال جميع إصدارات الصفحة بوضوح.
إذا كنت قد أنشأت موقعك باستخدام WordPress ، فإن أسهل طريقة لبدء استخدام hreflang هي استخدام المكون الإضافي TranslatePress.
إذا كنت تستخدم TranslatePress لإنشاء موقع متعدد اللغات ، فسيضيف تلقائيًا علامات hreflang المناسبة إلى خريطة موقع الويب بتنسيق HTML و XML - كل ذلك دون الحاجة إلى رفع إصبعك.
لمعرفة المزيد حول علامات hreflang على WordPress ، تحقق من برنامج WordPress hreflang التعليمي.
ولمعرفة كيفية استخدام TranslatePress ، راجع دليلنا حول كيفية إنشاء موقع WordPress متعدد اللغات.

TranslatePress متعدد اللغات
أسهل طريقة لإضافة علامات hreflang مناسبة إلى HTML وخريطة الموقع لموقع WordPress الخاص بك.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
هل لا تزال لديك أية أسئلة حول علامة hreflang أو كيفية استخدامها؟ اسمحوا لنا أن نعرف في التعليقات!
إذا وجدت هذا المنشور مفيدًا ، فيرجى التحقق من قناتنا على YouTube ، حيث نقوم باستمرار بتحميل مقاطع فيديو تعليمية قصيرة وسهلة المتابعة. يمكنك أيضًا متابعتنا على Facebook و Twitter لتكون أول من يعرف في كل مرة ننشر فيها.
