أفضل 20 قالب تذييل HTML في عام 2024
نشرت: 2024-01-26مرحبًا بك في دليلنا المتعمق حول أفضل قوالب تذييل HTML!
لا يقتصر التذييل على إنهاء صفحة الويب الخاصة بك فحسب؛ يتعلق الأمر بترك انطباع دائم.
في هذه المقالة، قمنا بتنظيم قائمة من قوالب تذييل HTML رفيعة المستوى والتي تتميز بجاذبية بصرية وعملية للغاية.
بدءًا من التصميمات الأنيقة والبسيطة وحتى الخيارات الأكثر تعقيدًا والغنية بالميزات، فإن مجموعتنا تلبي مختلف الأنماط والاحتياجات. علاوة على ذلك، فإن كل قالب قابل للتخصيص بالكامل ليناسب احتياجاتك حصريًا.
ستجد قوالب مثالية للمدونات ومواقع الشركات ومنصات التجارة الإلكترونية والمزيد.
يحتوي كل قالب على ميزات فريدة، مثل تكامل الوسائط الاجتماعية، وأقسام معلومات الاتصال، وإشعارات حقوق الطبع والنشر الإبداعية، المصممة لتحسين وظائف موقع الويب الخاص بك ومظهره.
باختصار، ستجد بالفعل الخيار الأفضل – على الأرجح قبل أن تنتقل إلى أسفل هذه المقالة.
يغطي هذا المنشور :
- أفضل قوالب تذييل HTML
- كيفية عمل تذييل باستخدام قالب HTML
- الأسئلة الشائعة حول قوالب تذييل HTML
- ما الذي يجب علي تضمينه في قالب تذييل HTML؟
- كيف أجعل تذييل HTML الخاص بي مستجيبًا؟
- هل من المهم وجود تذييل في كل صفحة ويب؟
- كيف يمكنني أن أجعل تذييل موقع الويب الخاص بي أكثر جاذبية من الناحية المرئية؟
- هل من الضروري تحديث تذييلات موقع الويب بانتظام؟
أفضل قوالب تذييل HTML
الآن، دعنا نتعمق في جوهر دليلنا: أفضل قوالب تذييل HTML المتوفرة.
تم تصميم هذه الأدوات المختارة بعناية لإضافة الجمال والتطبيق العملي إلى النتيجة النهائية لموقع الويب الخاص بك.
ملحوظة : قد تكون مهتمًا أيضًا بمراجعة أمثلة تذييل موقع الويب الرائعة هذه.
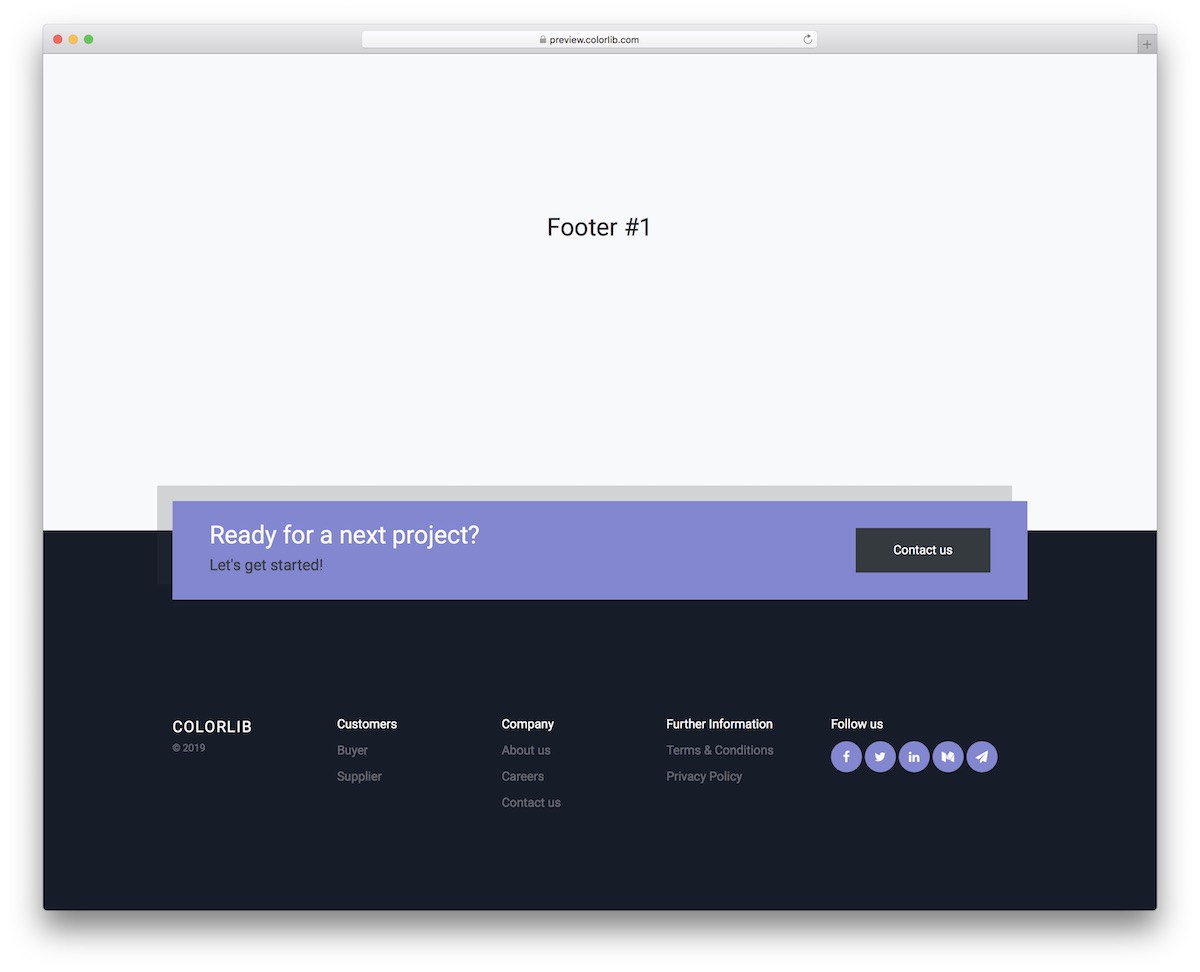
تذييل Bootstrap V01

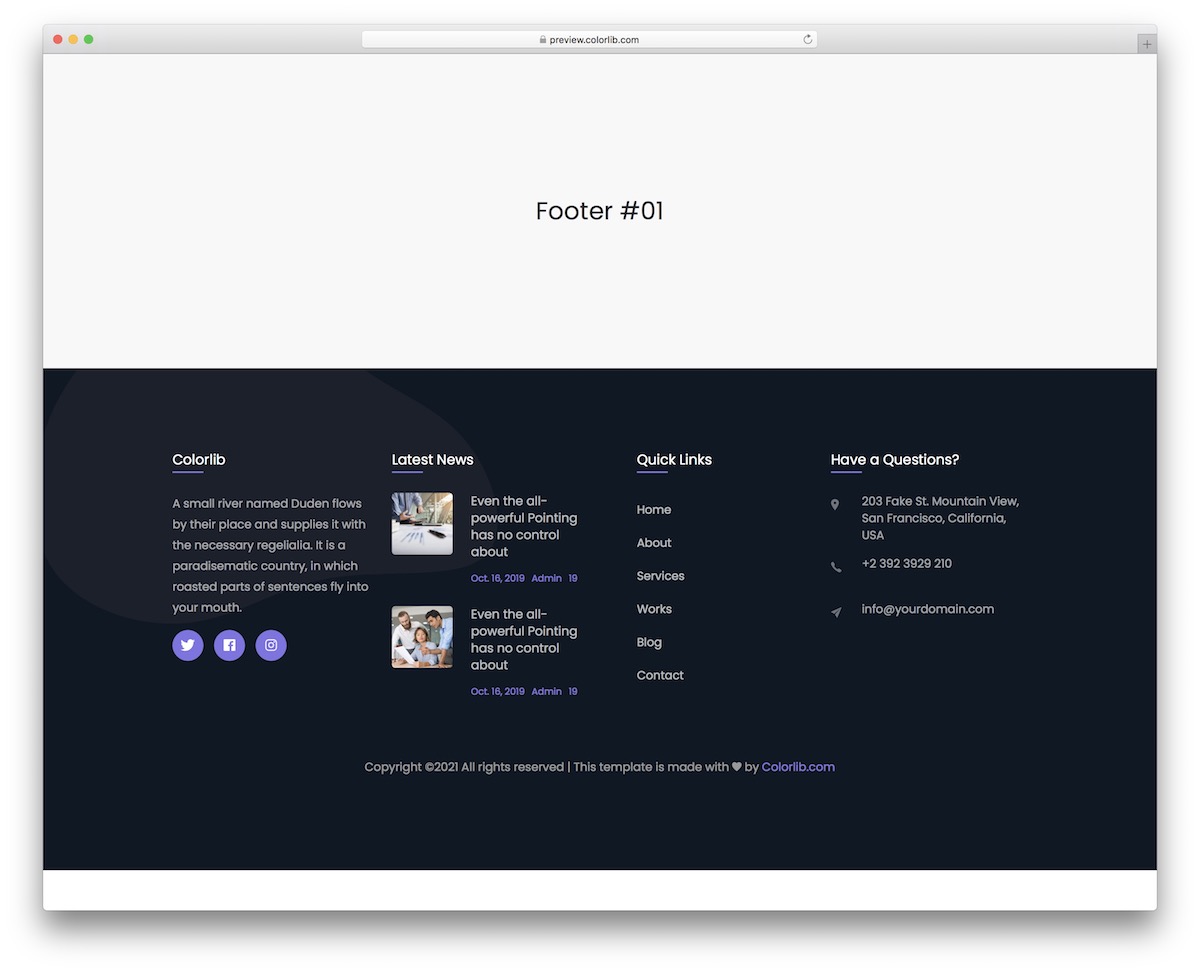
ارفع مستوى موقعك باستخدام هذا التذييل الحديث سريع الاستجابة الذي يتميز بتصميم جذاب باللونين الداكن والأرجواني. القسم الداكن المتباين يجعلها تبرز بشكل رائع، وهو أمر رائع إذا كنت تريد أن تبرز أكثر.
إنه مثالي لأي جهاز بسبب استجابته ويأتي مزودًا بأزرار سهلة الاستخدام للوسائط الاجتماعية لسهولة التكامل. هناك أيضًا CTA، والتي يمكنك استخدامها للاتصال أو أي شيء آخر.
يحتوي القالب أيضًا على أعمدة متعددة لإضافة الروابط وشعار/معلومات الشركة وحقوق النشر والمزيد.
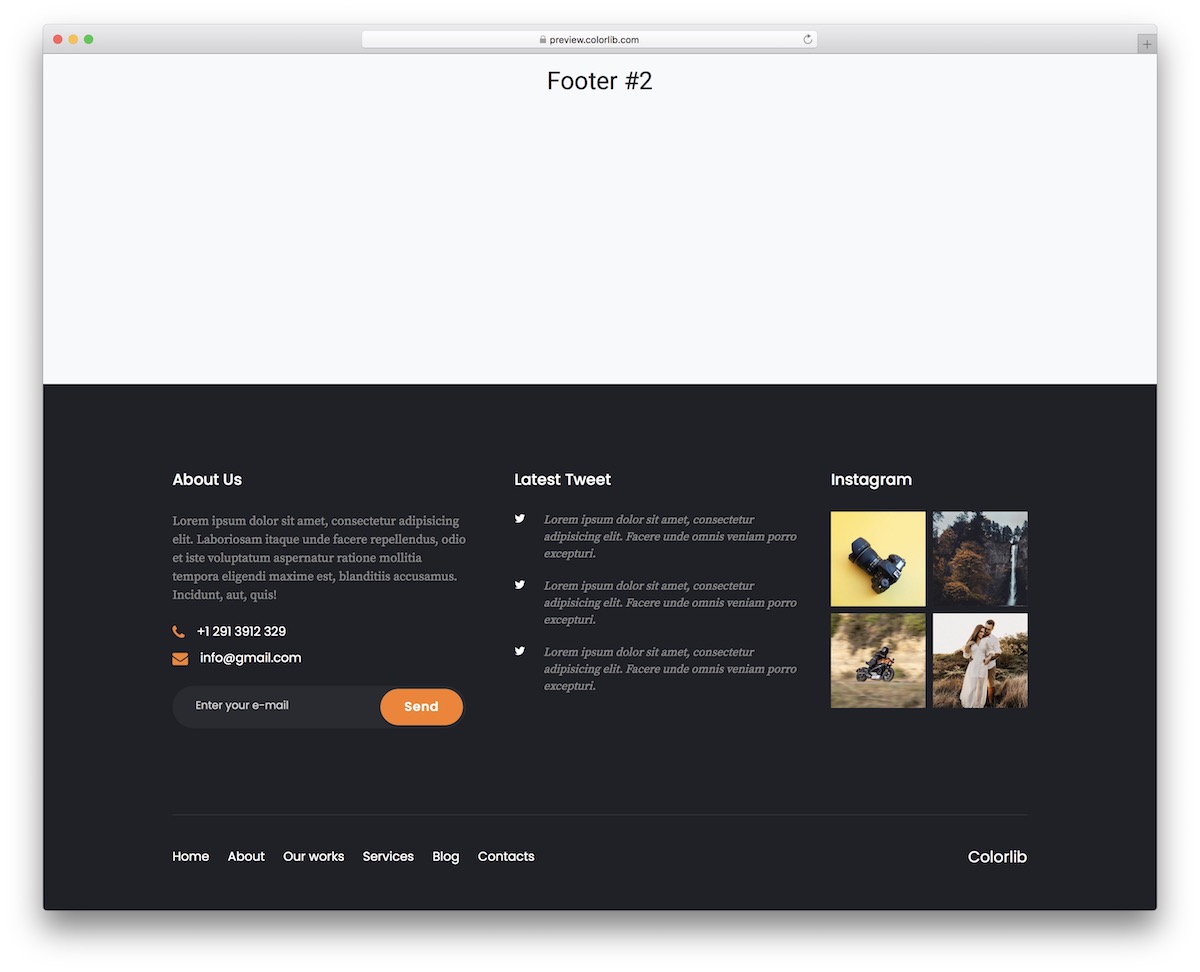
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V02

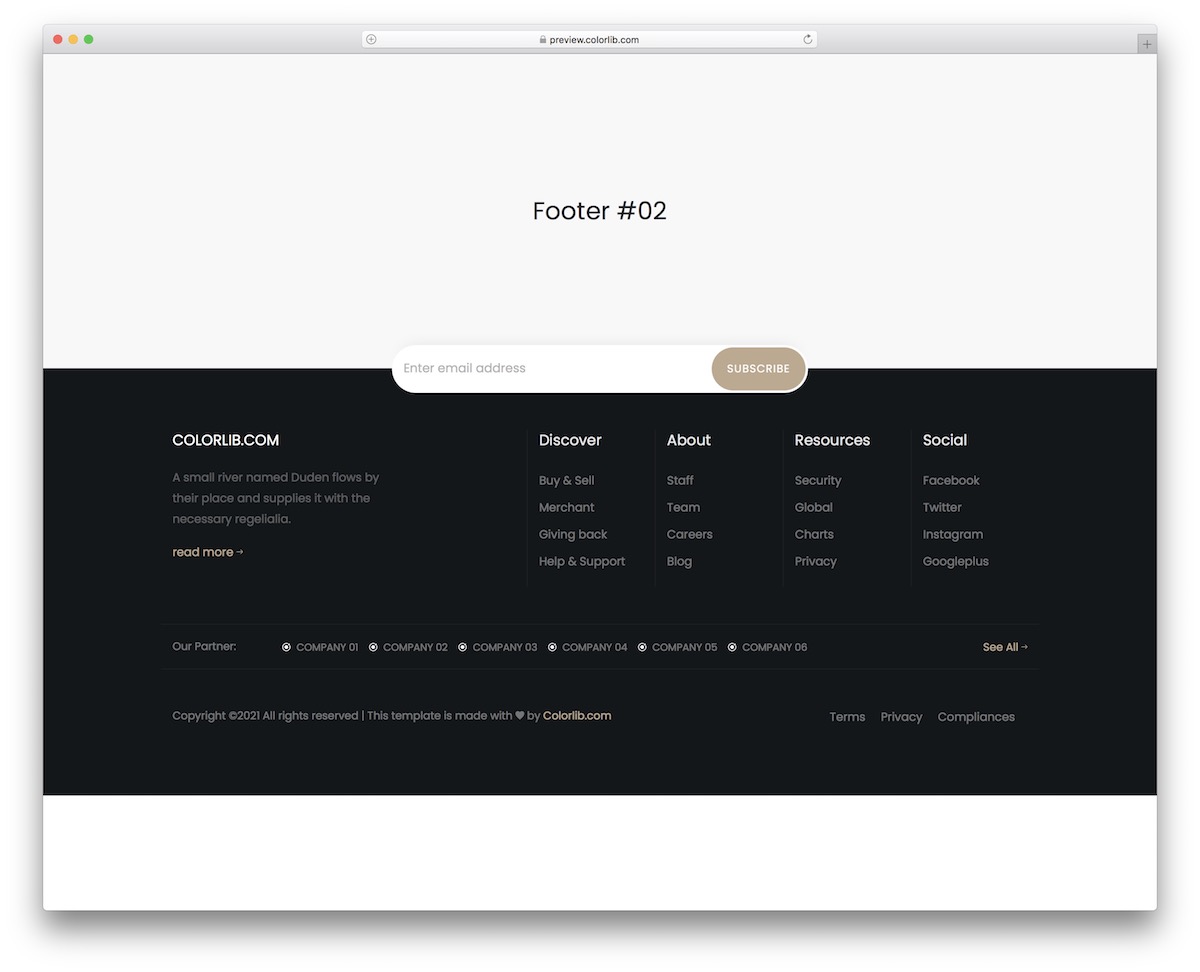
يعد Bootstrap Footer V02 مثاليًا لمواقع الويب التي تحتاج إلى خلاصات Twitter وInstagram في التذييل. (لاحظ أنك ستحتاج إلى ترتيب الواجهة الخلفية حتى تعمل الخلاصات الاجتماعية.)
يتضمن هذا القالب متعدد الاستخدامات عناصر واجهة مستخدم لمعلومات الاتصال وعنا (راجع هذه الأمثلة الرائعة لصفحتي)، واشتراك في النشرة الإخبارية، تكمله قائمة تنقل سهلة الاستخدام في الأسفل.
يمكنك أيضًا جعل معلومات الاتصال (رقم الهاتف وعنوان البريد الإلكتروني) قابلة للنقر عليها، حتى يتمكن العملاء من التواصل بشكل أسهل.
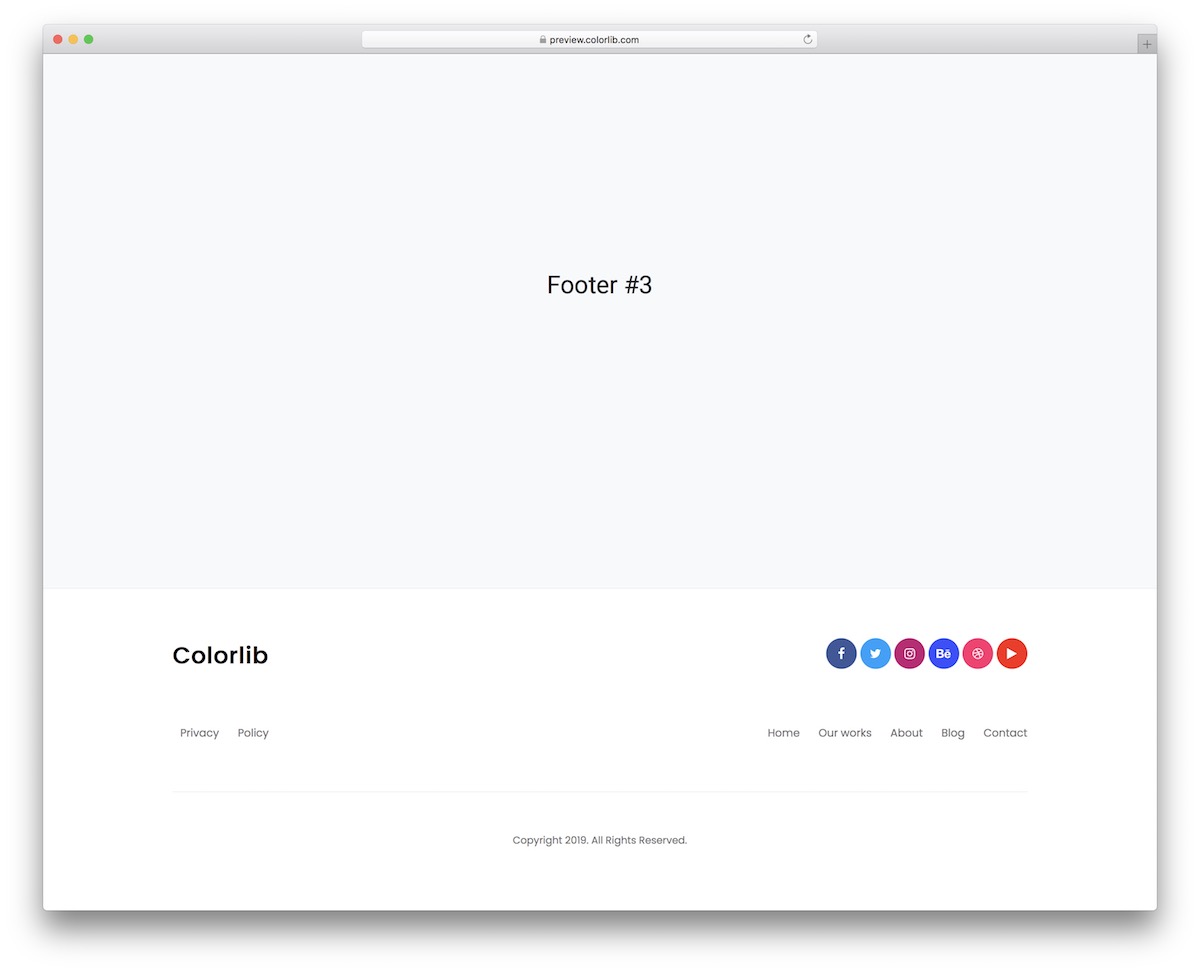
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V03

اعتنق البساطة مع قالب التذييل النظيف والقابل للتكيف هذا.
وهو يتوافق بسلاسة مع سمات الموقع المختلفة وإرشادات العلامة التجارية، ويقدم تصميمًا مبسطًا وفعالًا.
ما أردنا تحقيقه بهذا هو إنشاء قالب يمكنك استخدامه تقريبًا كما هو، على الأقل من منظور التصميم.
استخدم شعارك وقائمة الروابط ووسائل التواصل الاجتماعي وقم بتغيير نص حقوق الطبع والنشر - وهذا كل شيء!
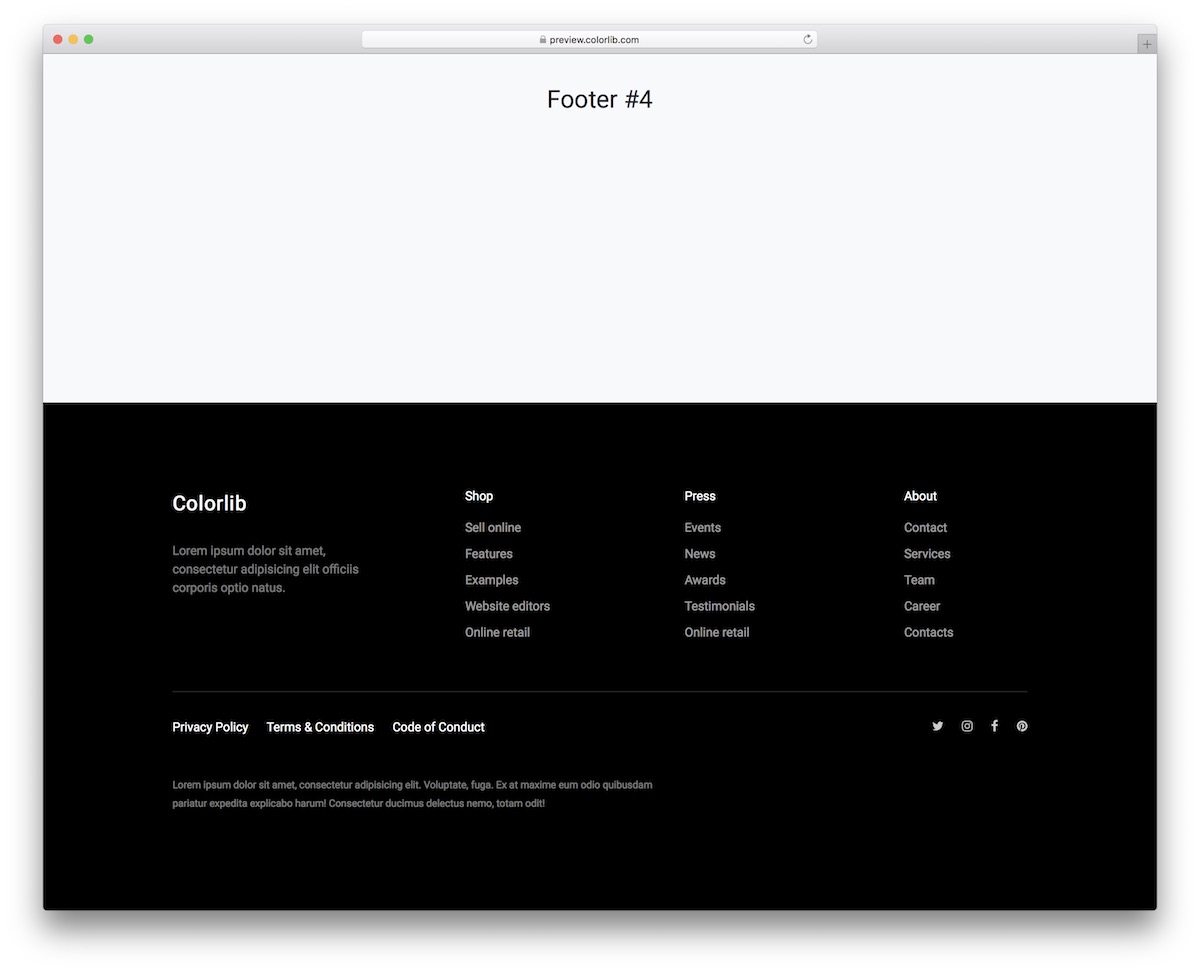
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V04

يعد هذا التذييل ذو المظهر الداكن مثاليًا لمواقع الويب الحديثة التي تهدف إلى جذب الانتباه إلى الجزء السفلي من تصميم الموقع. شكرا، خلفية سوداء!
إنه مقسم إلى أربعة أعمدة، حيث يمكنك إضافة شعار الشركة، ونبذة قصيرة عنا، وروابط عملية.
يتضمن أدناه روابط وسائل التواصل الاجتماعي وروابط السياسات الأساسية، والتي تم إنشاؤها جميعًا باستخدام أحدث تقنيات Bootstrap.
وإذا كنت تريد تعديله - فافعل ذلك!
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V05

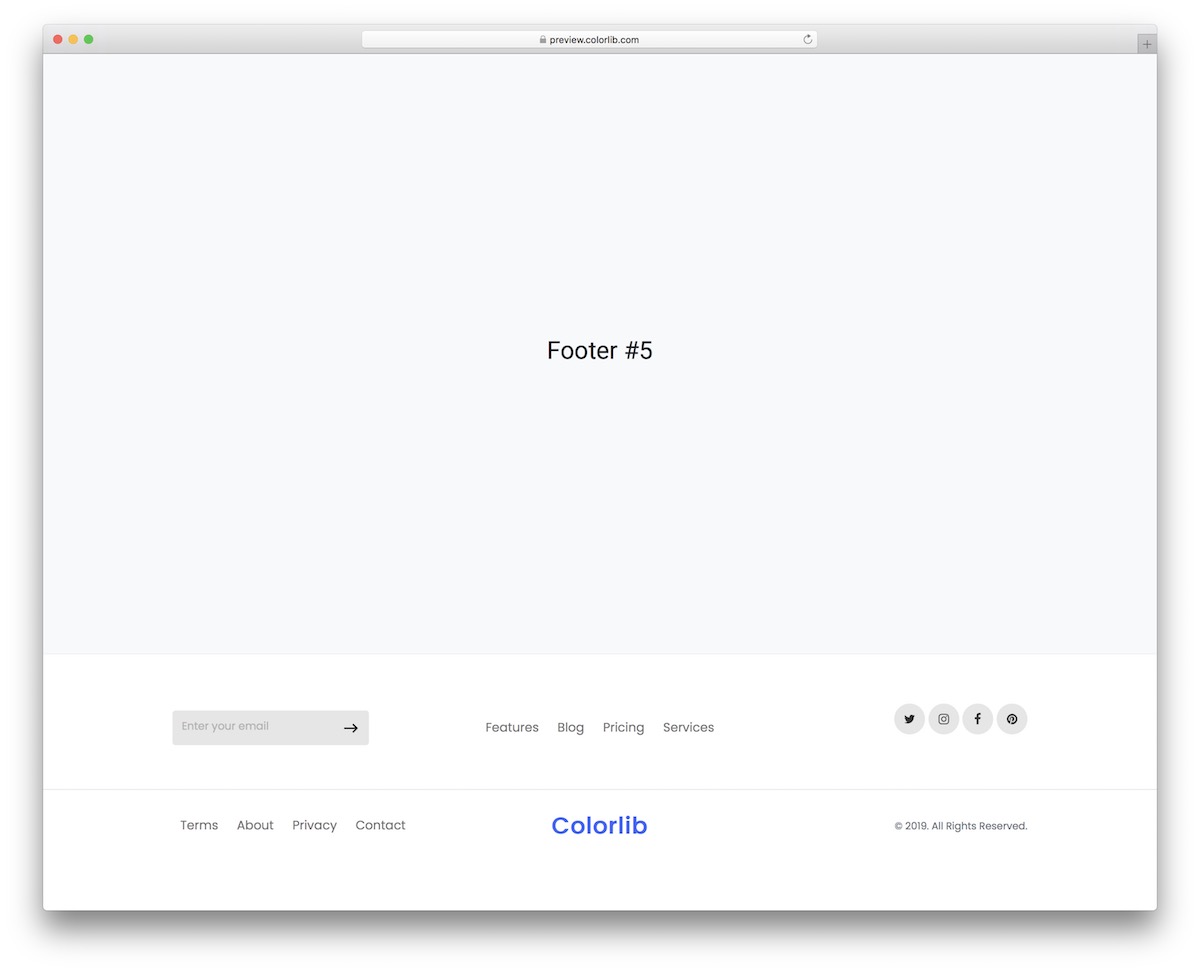
قالب تذييل HTML خفيف ونظيف يناسب بسهولة أي نمط موقع ويب تكون فيه البساطة أمرًا ضروريًا.
ويتميز بشعار وقسم حقوق الطبع والنشر وروابط إضافية ومنطقة الاشتراك في التنقل والبريد الإلكتروني.
الأمر الرائع أيضًا في هذا هو أنه صغير جدًا، وهو مناسب تمامًا لأولئك الذين لا يريدون أن يشغل تذييل موقع الويب الخاص بهم مساحة كبيرة.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V06

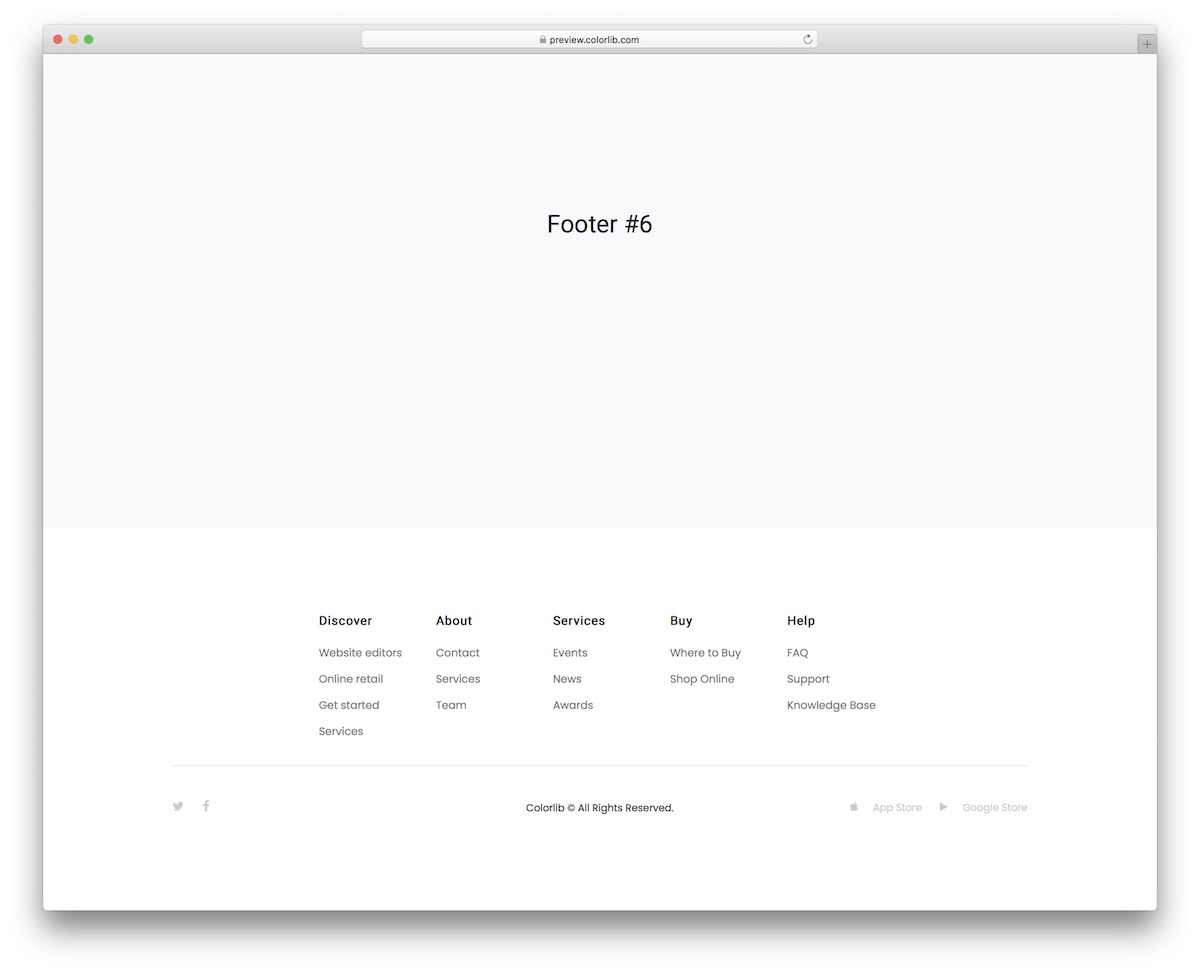
حلم الحد الأدنى، يقدم قالب التذييل هذا أعمدة متعددة في الجزء العلوي للتنقل الفعال.
ويتضمن أيضًا أيقونات اجتماعية وأزرار App Store وGoogle Store في الجزء السفلي، مما يعزز وظائف موقعك وتجربة المستخدم.
يمكنك استخدام هذا الخيار بسهولة لتواجدك على الإنترنت، بغض النظر عن المجال والصناعة، وذلك بفضل بساطته.
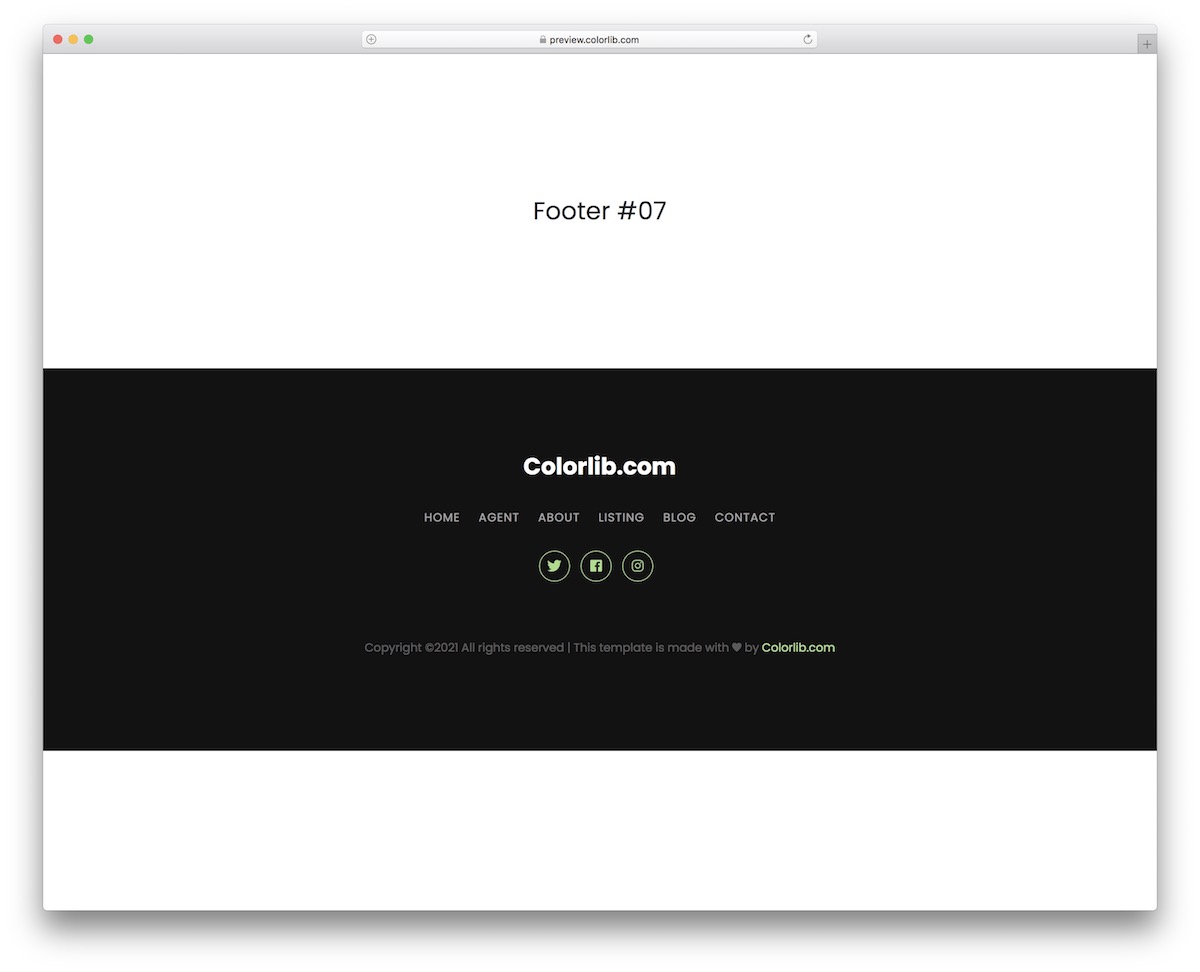
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V07

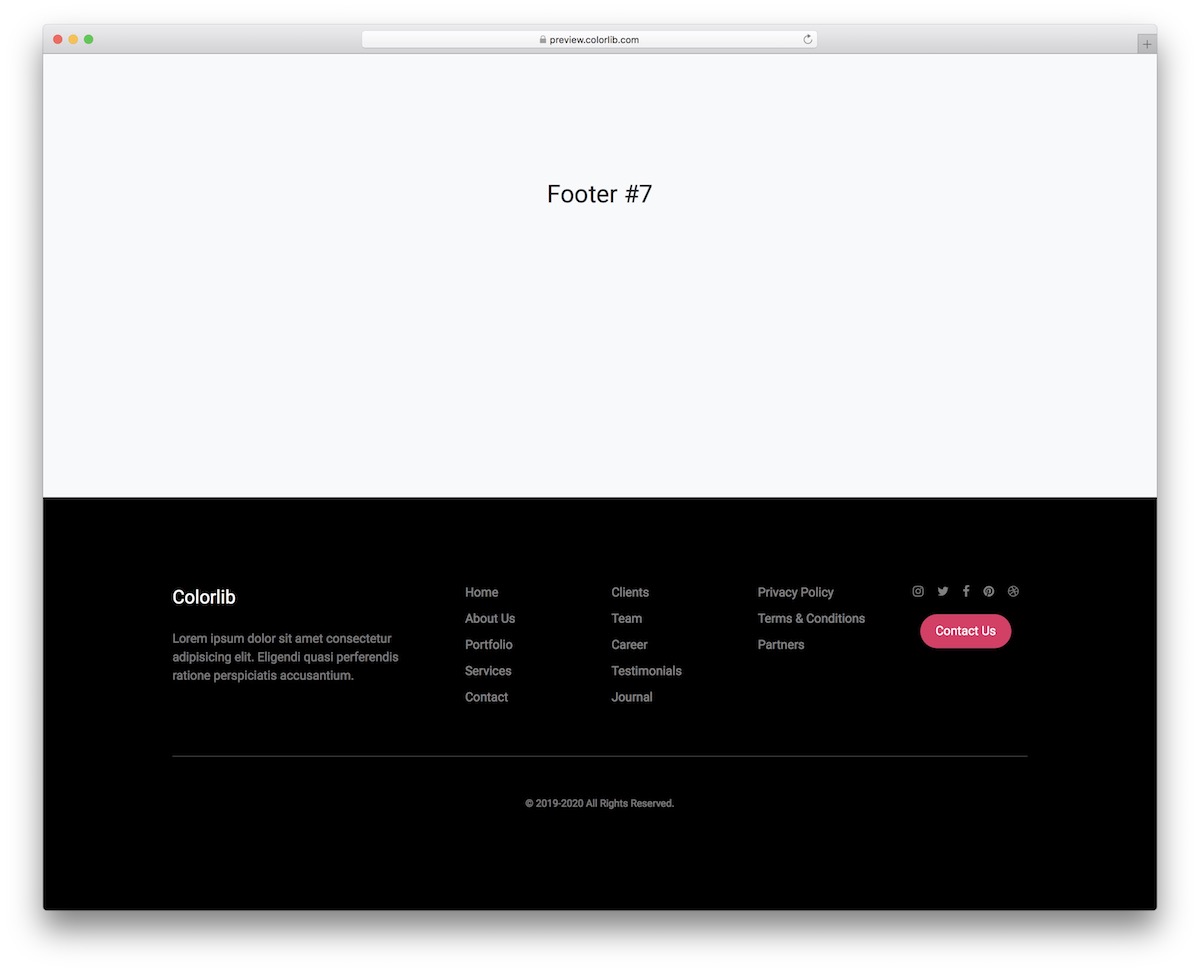
قالب تذييل HTML أنيق ومظلم يمكن دمجه بسهولة مع تصميمات مواقع الويب المختلفة. يضمن هيكله الملائم للهاتف المحمول أداءً ممتازًا عبر جميع الأجهزة.
باستخدام البنية متعددة الأعمدة، يمكنك الحفاظ على منطقة تذييل موقعك منظمة وعملية، مع قسم قصير حول القسم، والروابط، والأيقونات الاجتماعية، وCTA.
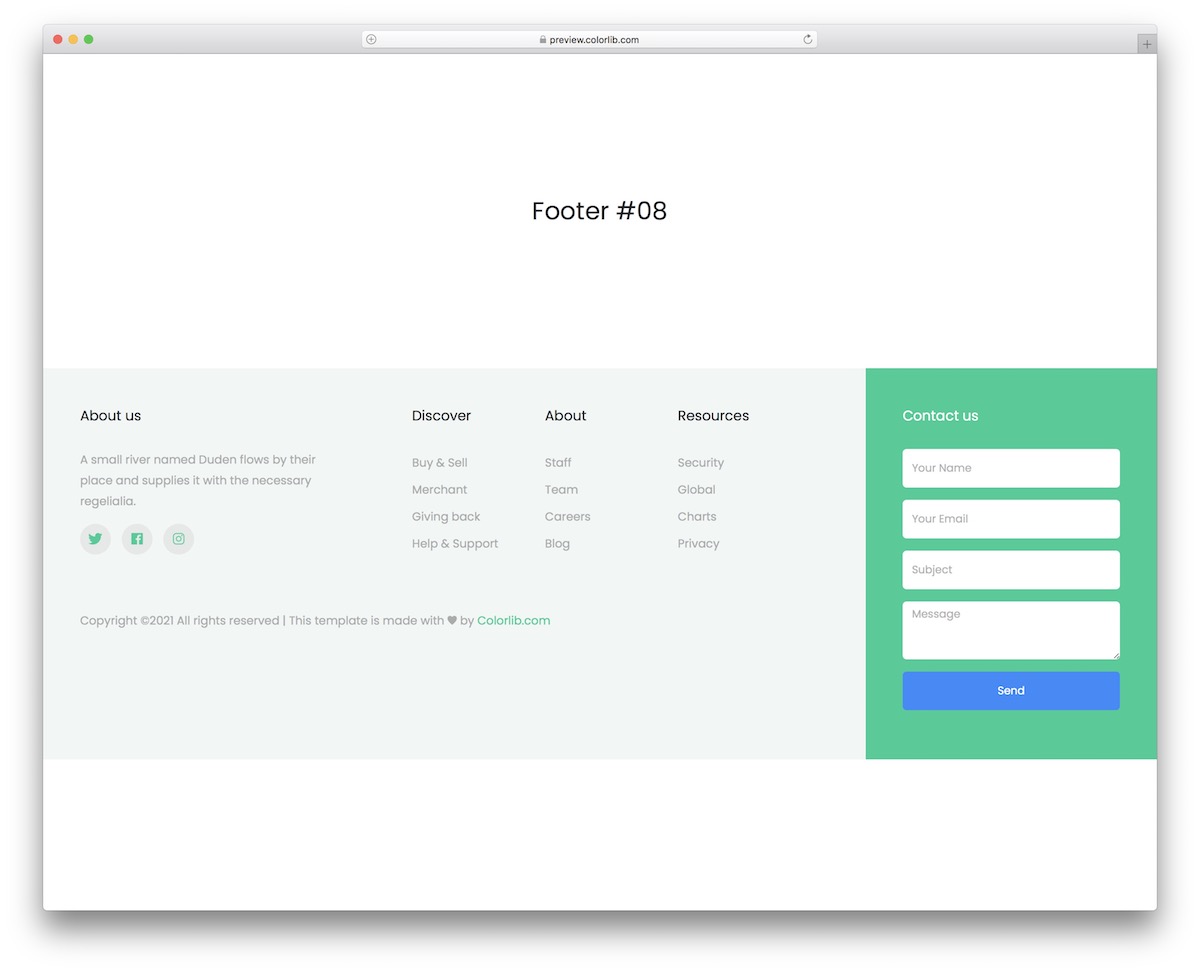
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V08

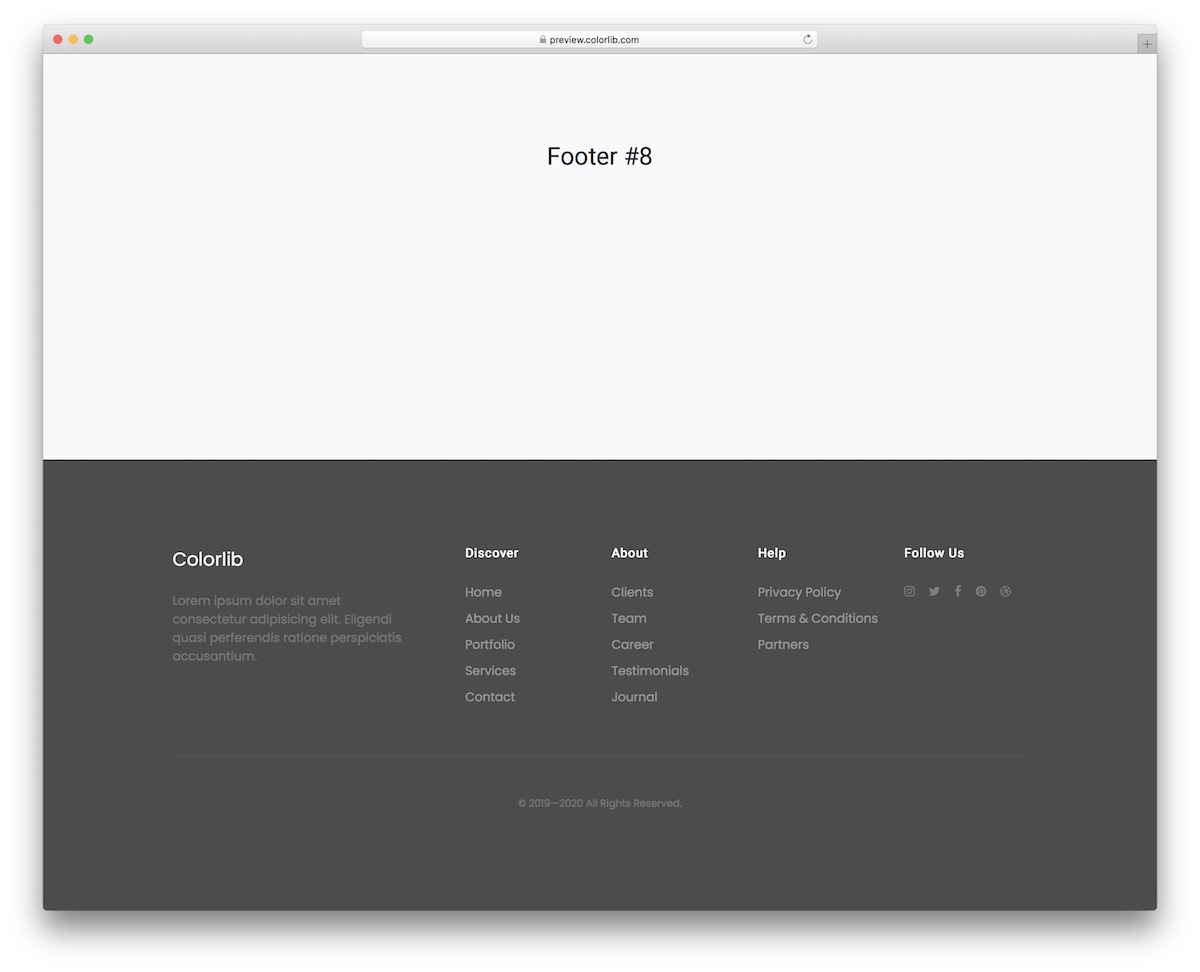
لا يمكنك الاختيار بين نمط التذييل الفاتح أو الداكن؟ وهذا موافق
يقدم قالب التذييل الرمادي هذا تصميمًا مرنًا وبسيطًا، ويمكن تعديله بسهولة ليناسب نمط موقع الويب الخاص بك.
يمكنك توفير الوقت والطاقة من خلال التصميم المحدد مسبقًا والتركيز والجهد على بناء عملك بدلاً من ذلك.
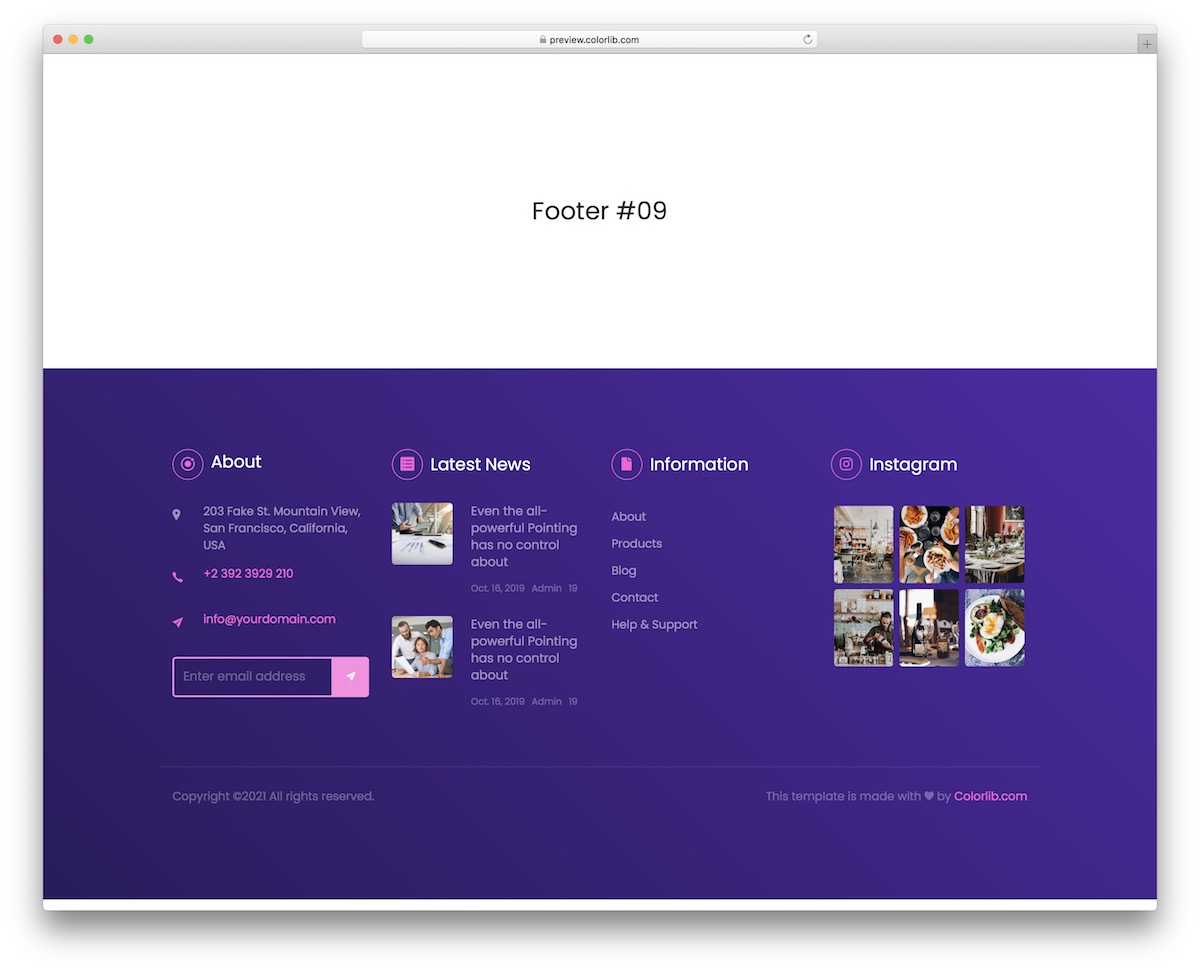
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V09

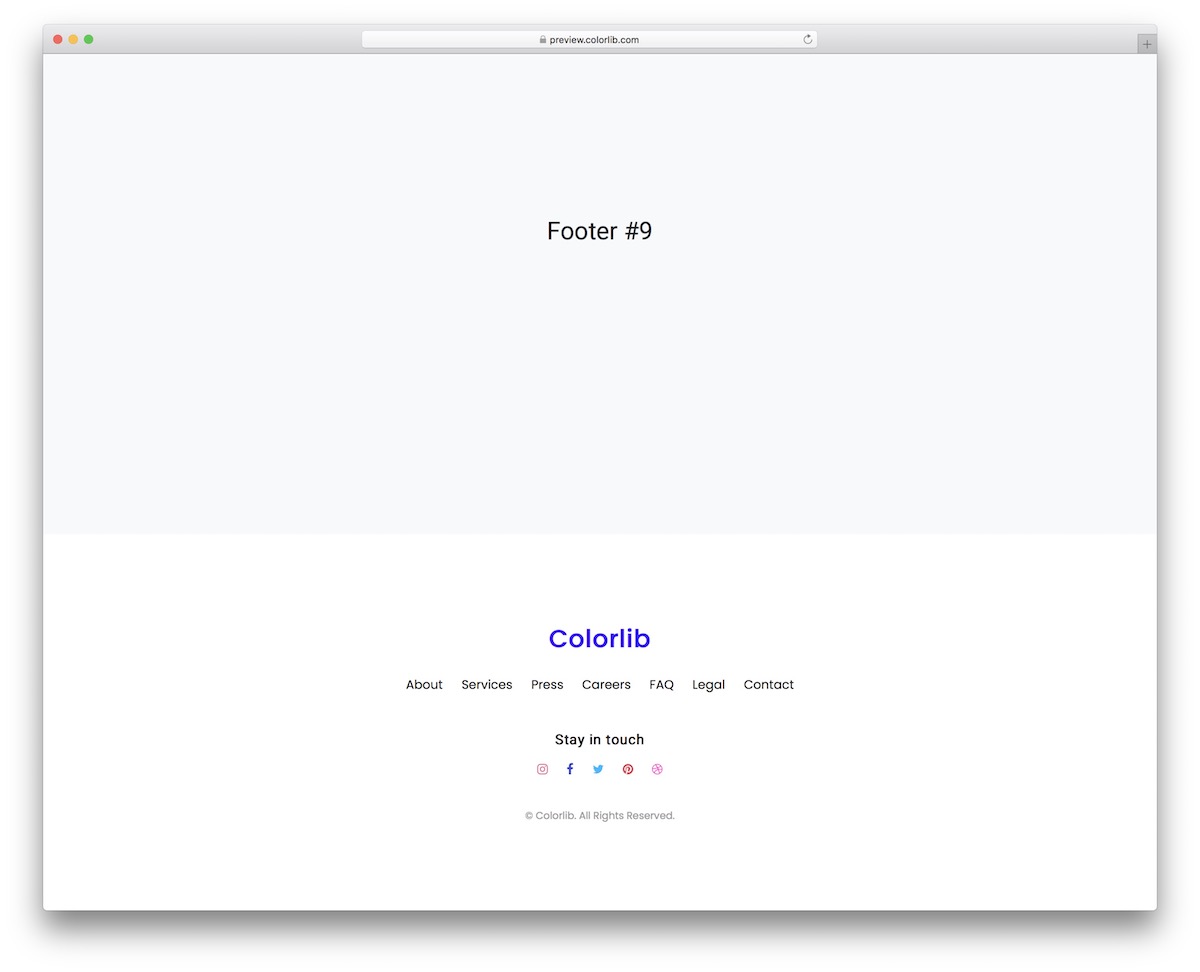
يتكامل هذا الخيار البسيط والمعاصر بسلاسة مع أولئك الذين يبحثون عن حضور تذييل دقيق.
ويتميز بروابط أساسية وأيقونات وسائل التواصل الاجتماعي دون إرباك التصميم.
نصيحة احترافية: إذا كنت لا تزال غير متأكد من تصميم التذييل، فالتزم بالبساطة واستمتع بنتيجة رائعة.
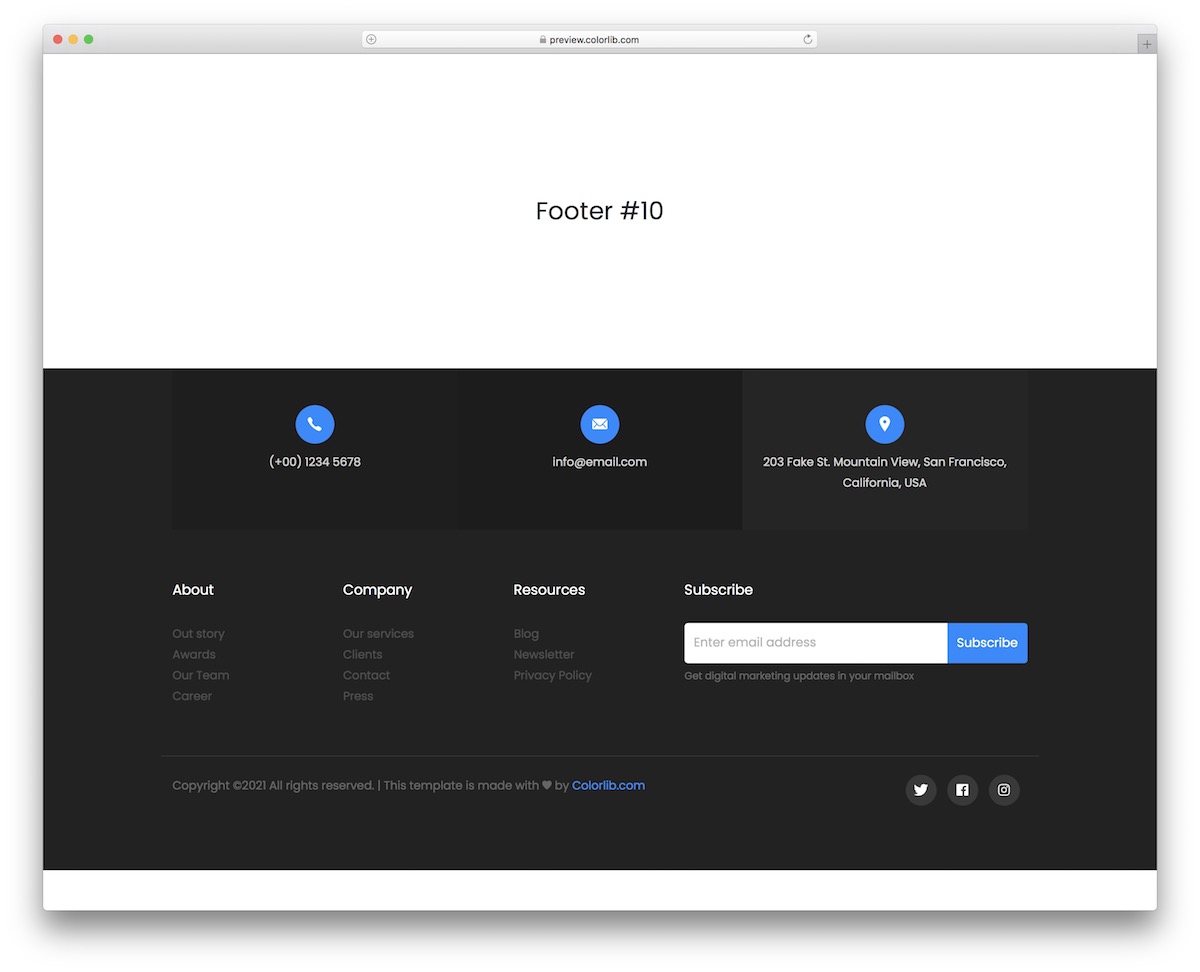
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V10

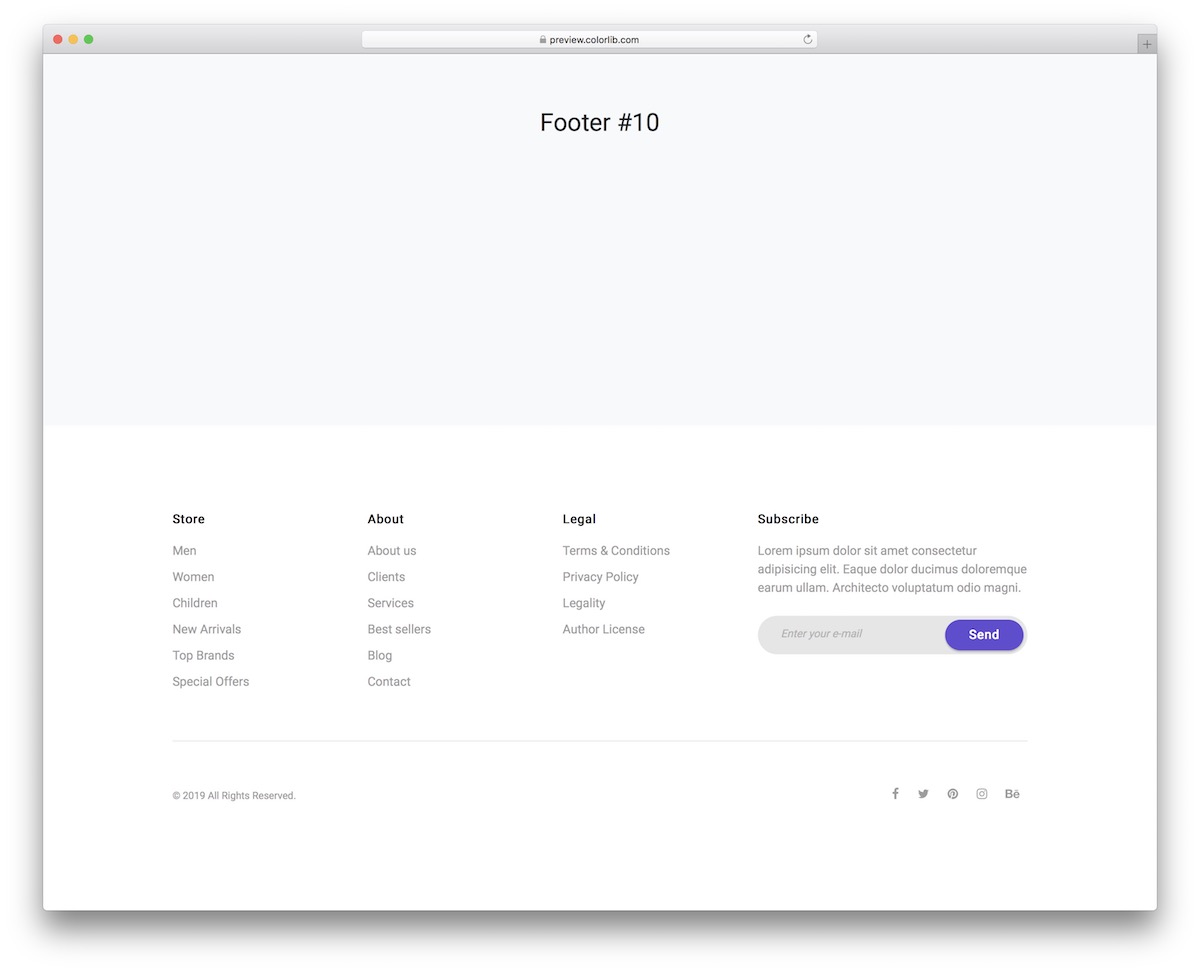
يمكنك دمج اشتراك في النشرة الإخبارية عبر البريد الإلكتروني بسهولة في قسم التذييل باستخدام هذا القالب.
كما يقدم أيضًا ثلاثة أعمدة قابلة للتخصيص وقسمًا أعلى نموذج الاشتراك حيث يمكنك إضافة عبارة تحث المستخدم على اتخاذ إجراء مقنعة للمشتركين الجدد.
وأخيرًا، تخلق الحواف الدائرية للرسالة الإخبارية جوًا عصريًا للغاية يشبه الجوّال.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V11

تذييل HTML شامل بتصميم ديناميكي وسريع الاستجابة. إنه قابل للتخصيص ليناسب احتياجاتك، ويضم أقسامًا متعددة لوسائل التواصل الاجتماعي والأخبار وتفاصيل الأعمال والروابط السريعة.
على الرغم من أنك ستحتاج على الأرجح إلى ضبط الألوان لتتناسب مع لوائح علامتك التجارية، إلا أنه يمكنك بسهولة الالتزام بالتصميم المختلف الجاهز وتزيين موقعك بشيء خاص.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V12

تذييل متطور ذو مظهر داكن بمظهر نظيف وسهل القراءة، ومصحوب بشكل أنيق بتفاصيل ذهبية.

ويتضمن منطقة اشتراك في الرسائل الإخبارية على الحدود التي تفصل بين التذييل وقاعدة الموقع، مما يجعله أكثر تميزًا.
علاوة على ذلك، ستجد أيضًا روابط التنقل، والروابط الاجتماعية، وقسم الشركاء، وغيرها من الضروريات لراحتك.
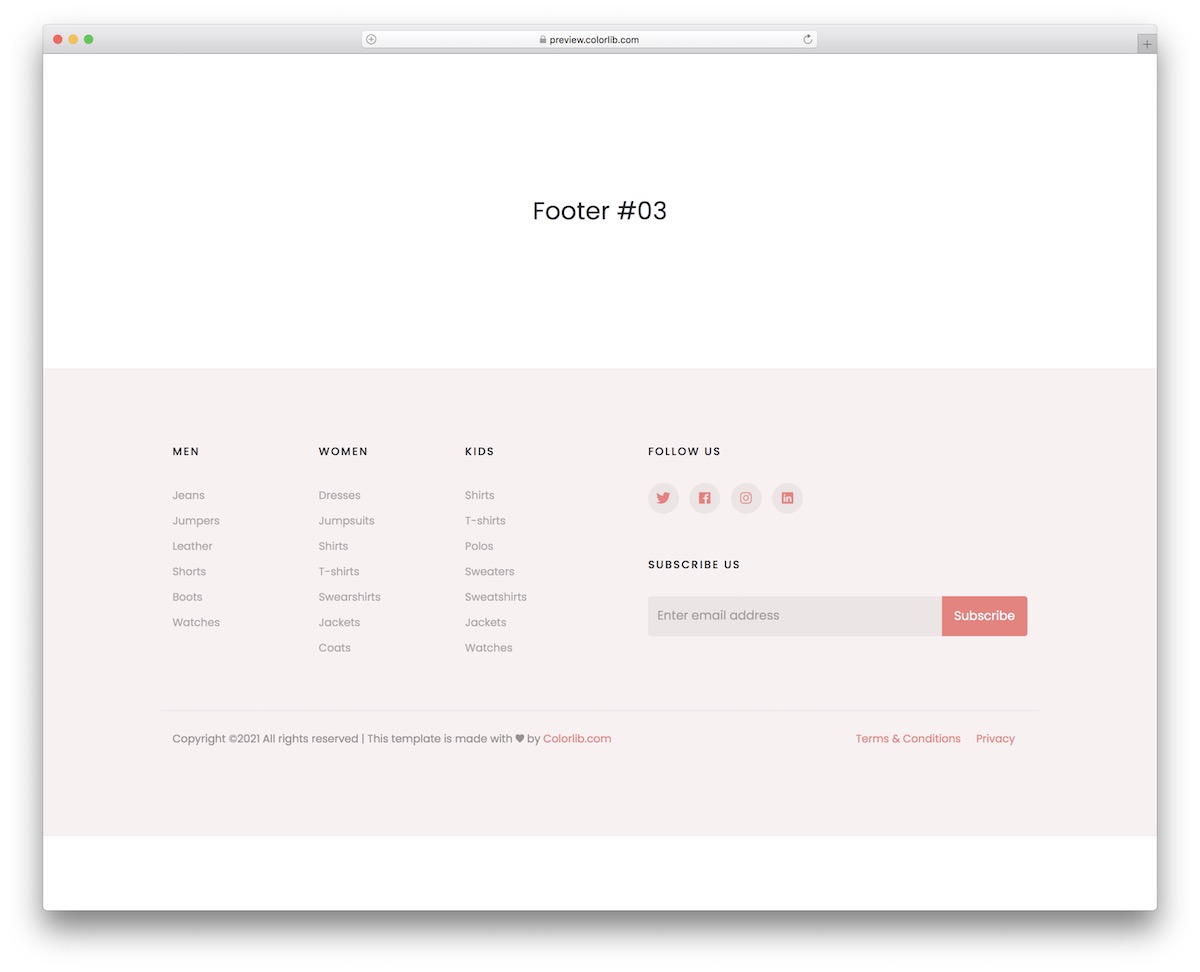
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V13

قالب تذييل HTML مرن بلمسة أنثوية خفية، مناسب للتجارة الإلكترونية ومواقع الويب الأخرى المتنوعة. سوف تفي بالغرض حتى بالنسبة لمدونة أسلوب الحياة البسيطة.
ويتضمن أزرار الوسائط الاجتماعية وأداة الاشتراك، من بين ميزات أخرى قابلة للتخصيص. اضغط على زر التنزيل، وقم بتعديله وفقًا لاحتياجاتك، واستمتع بالوقت الإضافي الذي قمت بتوفيره.
مهلا، لماذا تعمل من الصفر إذا كان لديك كل هذه القوالب المتميزة تحت تصرفك؟
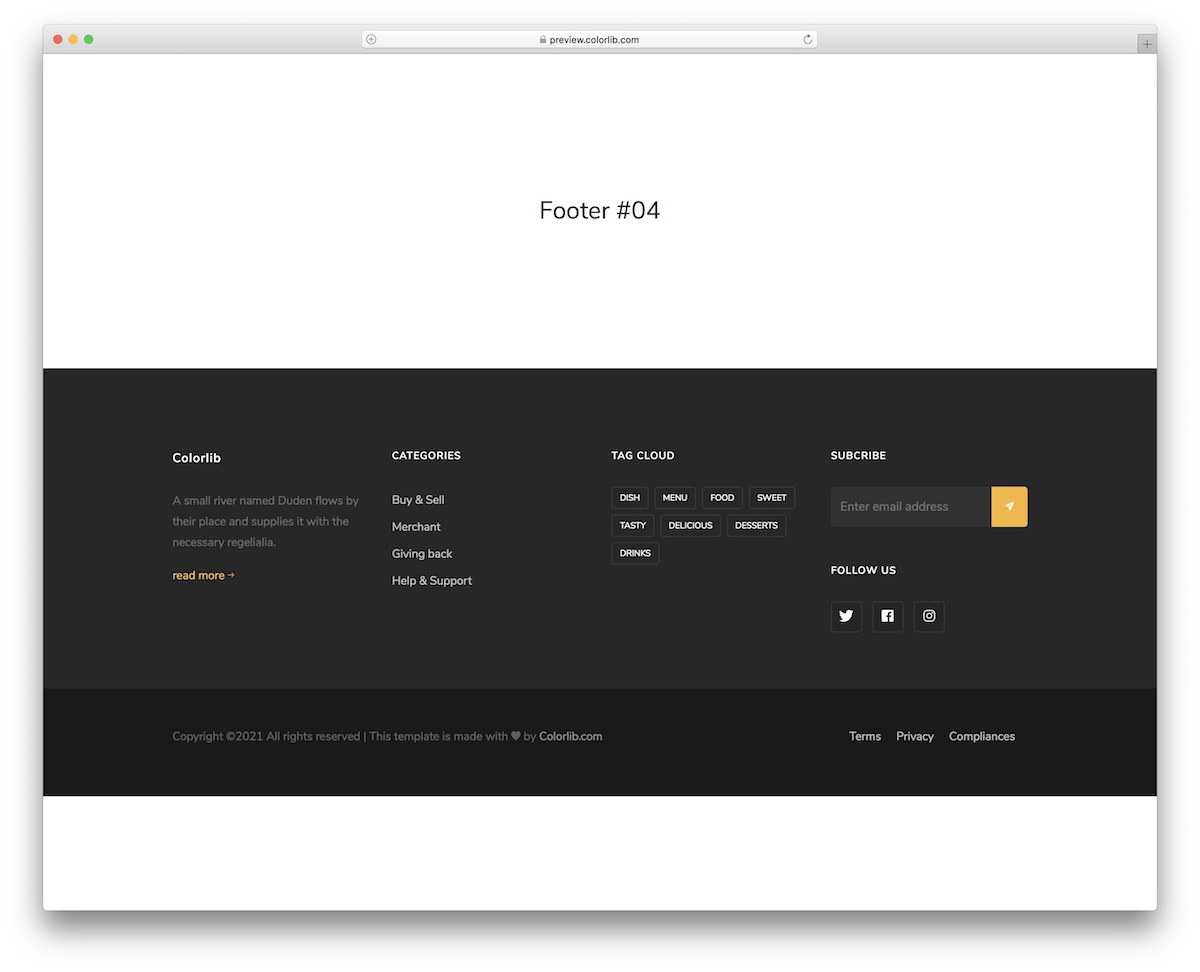
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V14

تذييل متعدد الأغراض يمكنك استخدامه في شكله الافتراضي أو تخصيصه بشكل أكبر.
إنه قابل للتكيف مع أنماط الموقع المختلفة ويتضمن أقسامًا للمعلومات والعلامات والفئات والعلامات ونموذج الاشتراك وتكامل الوسائط الاجتماعية.
يوجد أيضًا الشريط السفلي لنص حقوق الطبع والنشر والروابط الأساسية، مثل الشروط والخصوصية وما إلى ذلك.
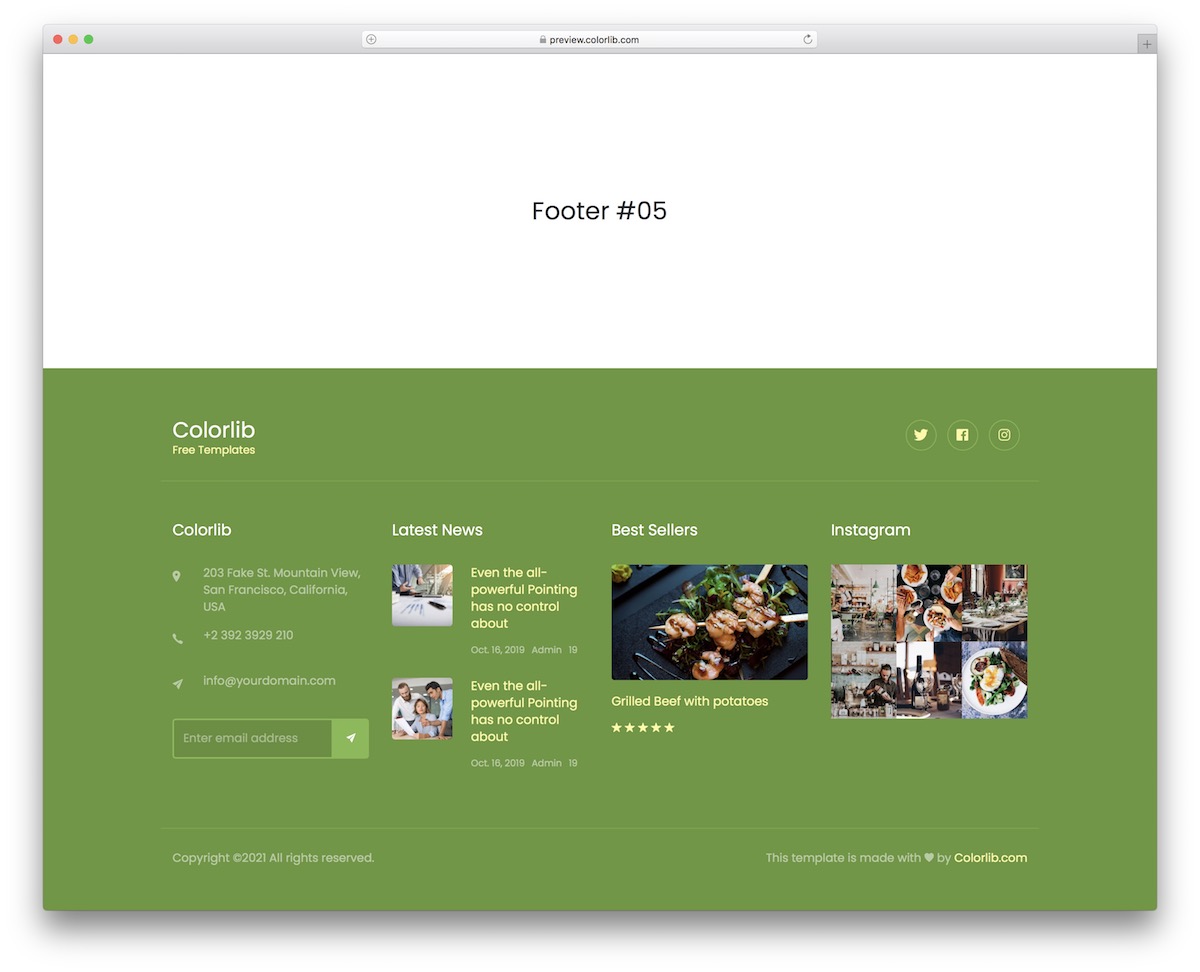
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V15

على الرغم من أن قالب تذييل HTML هذا يستهدف المطاعم والشركات الغذائية والمدونات، فلا داعي للشعور بالقيود. بمعنى آخر، خالف التيار واستخدمه لشيء آخر!
يسمح هيكلها المكون من أربعة أعمدة بعرض تفصيلي لمعلومات الشركة والأخبار وخلاصات Instagram والمزيد. يمكنك أيضًا دفع "الأكثر مبيعًا" والتقاط رسائل البريد الإلكتروني للزائرين من خلال نموذج الاشتراك والمزيد.
تذكر، إذا قمت بحفر المظهر ولكن خلفية التذييل الأخضر لا تناسبك - قم بتغييرها.
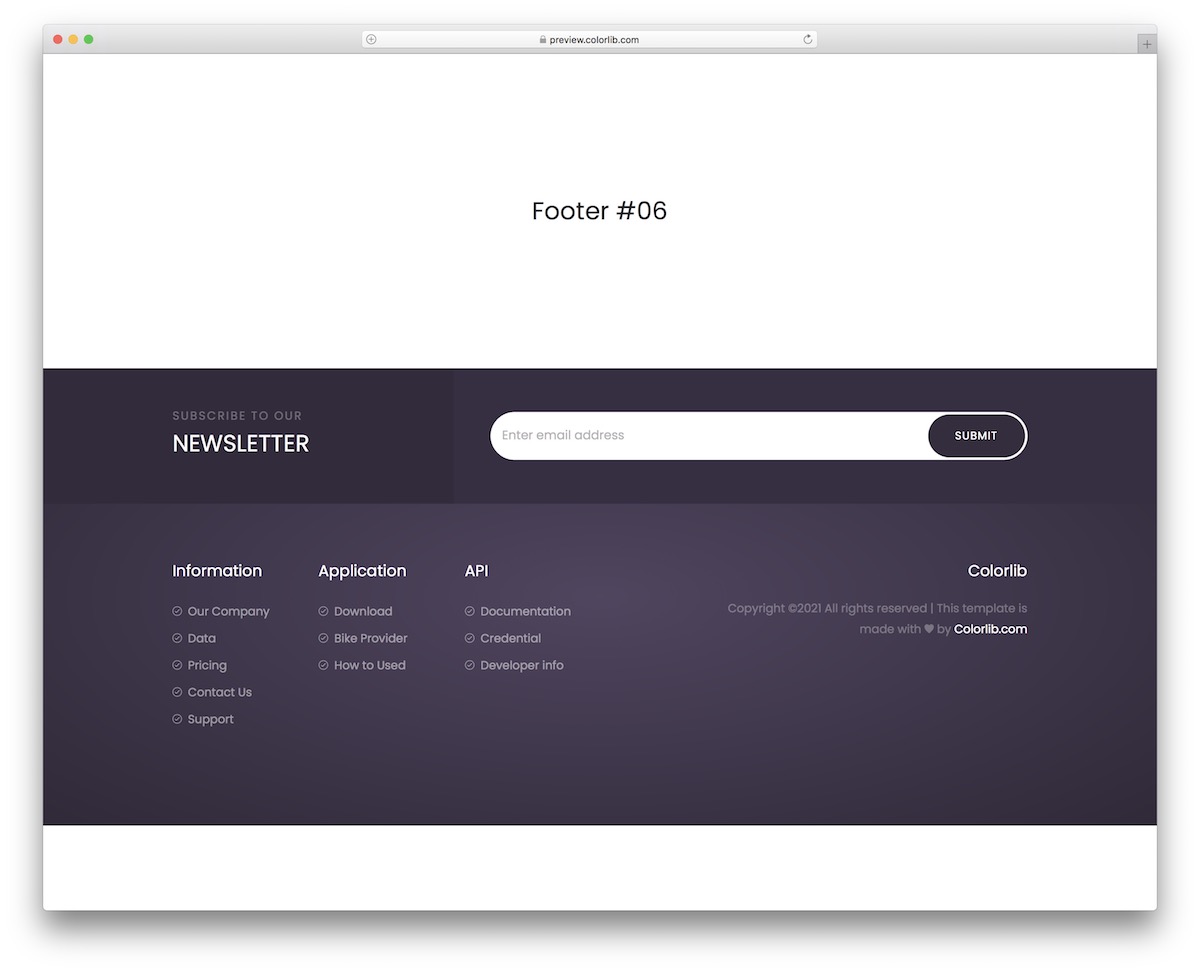
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V16

تذييل داكن عصري وعملي لمواقع الويب الخفيفة. (أو أغمق؟) فهو يشتمل على نموذج رسالة إخبارية مع شريط اختيار كبير، لذلك من المستحيل تفويته.
بالإضافة إلى ذلك، يتميز قالب تذييل HTML هذا ببنية مرنة وتخصيص سهل بحيث يمكنك جعله خاصًا بك في وقت قصير أو بدون وقت.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V17

يتميز هذا التذييل الداكن البسيط والأنيق وسريع الاستجابة باسم موقع ويب قابل للتخصيص وإمكانية التنقل وأيقونات وسائط اجتماعية نابضة بالحياة، مما يتطلب الحد الأدنى من التعديلات للحصول على مظهر مذهل.
مع أسلوب التصميم المرتب، لن تضطر إلى قضاء الكثير من الوقت في اكتشاف كيفية تعديله لينسجم مع جماليات موقع الويب الخاص بك. ربما ستعمل بشكل افتراضي - فقط أقول.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V18

مثالي لدمج نموذج اتصال، قالب التذييل هذا سهل التعديل والتحسين ليناسب أسلوبك تمامًا. (قد تكون مهتمًا أيضًا بمراجعة قوالب نماذج الاتصال المجانية هذه.)
كما أنه يضمن ملاءمة الهاتف المحمول لأنه يستخدم أحدث التقنيات فقط، لذلك لا يتطلب الأمر سوى القليل من العمل من جانبك.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V19

تميّز بهذا التذييل الأرجواني الملون. دعونا نواجه الأمر: لا يفضل الجميع اتباع تصميم التذييل الداكن أو الفاتح الممل.
قالب تذييل HTML مرن وسهل الاستخدام ويتضمن أربعة أعمدة رئيسية حول وآخر الأخبار والروابط وموجز Instagram. (لكن ليس عليك الالتزام بالتكوينات الافتراضية لـ T.)
علاوة على ذلك، يمكنك أيضًا إنشاء روابط هاتف وبريد إلكتروني قابلة للنقر عليها وتنشيط نموذج الاشتراك.
مزيد من المعلومات / تنزيل العرض التوضيحيتذييل Bootstrap V20

قالب تذييل حديث يعرض تفاصيل الشركة وثلاثة أعمدة ارتباطات. كما يوضح المثال، يمكنك استخدام الأخير لـ "حول" و"الشركة" و"الموارد"، ولكن لديك أيضًا الحرية في تبديل الأمور قليلاً.
الجزء العلوي من التذييل مخصص لجهات الاتصال (رقم الهاتف وعنوان البريد الإلكتروني) وموقع العمل.
تجدر الإشارة أيضًا إلى نموذج الاشتراك، الذي يأخذ جزءًا كبيرًا من المساحة والأيقونات الاجتماعية، الموجودة في الزاوية اليمنى السفلية.
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية عمل تذييل باستخدام قالب HTML
يعد إنشاء تذييل موقع الويب باستخدام قالب HTML أمرًا بسيطًا، حتى بالنسبة للمبتدئين.
فيما يلي دليل مناسب للمبتدئين في سبع خطوات بسيطة لمساعدتك على البدء:
- اختيار قالب : حدد قالب تذييل HTML الذي يناسب نمط موقع الويب الخاص بك واحتياجاته. هناك العديد من الخيارات المجانية والمدفوعة المتاحة عبر الإنترنت. ابحث عن القوالب سريعة الاستجابة التي تتوافق مع التصميم العام لموقع الويب الخاص بك. ملحوظة: اختر واحدة من المجموعة أعلاه.
- تنزيل القالب : بمجرد اختيار القالب، قم بتنزيله. عادةً ما يأتي القالب في ملف ZIP يحتوي على ملفات HTML وCSS وربما ملفات JavaScript.
- استخراج الملفات وتنظيمها : قم باستخراج الملف المضغوط إلى مجلد على جهاز الكمبيوتر الخاص بك. قم بتنظيم الملفات بطريقة تناسبك، عادةً باستخدام مجلدات CSS وJavaScript ومجلدات صور منفصلة.
- فتح ملف HTML : افتح ملف HTML من القالب في محرر نصوص أو بيئة تطوير متكاملة (IDE). إذا لم يكن لديك واحد، فستعمل المحررات الأساسية مثل Notepad (Windows) أو TextEdit (Mac)، ولكن يوصى باستخدام IDE مثل Visual Studio Code أو Atom للحصول على وظائف أفضل.
- تخصيص التذييل : ابحث عن قسم التذييل في ملف HTML. وعادةً ما يتم تمييزه بعلامة "<footer>". قم بتعديل المحتوى، مثل تغيير النص أو الروابط أو أيقونات وسائل التواصل الاجتماعي أو تفاصيل الاتصال. تذكر أن تحفظ تغييراتك.
- ربط CSS وJavaScript (إن أمكن) : تأكد من ربط ملفات CSS وJavaScript بشكل صحيح في ملف HTML الخاص بك. توجد هذه الروابط عادةً في قسم "<head>" لـ CSS وقبل علامة الإغلاق "</body>" مباشرةً لـ JavaScript. إذا كانت المسارات غير صحيحة، فاضبطها لتتناسب مع بنية الملف الخاص بك.
- الاختبار والتحميل : اختبر التذييل في متصفحات الويب المختلفة (مثل Chrome وFirefox وSafari) للتأكد من أنه يبدو ويعمل كما هو متوقع. بمجرد الرضا، قم بتحميل الملفات إلى خادم موقع الويب الخاص بك باستخدام FTP أو مدير الملفات الخاص بموفر استضافة الويب الخاص بك.
الأسئلة الشائعة حول قوالب تذييل HTML
ما الذي يجب علي تضمينه في قالب تذييل HTML؟
يتضمن تذييل HTML عادةً معلومات الاتصال وإشعارات حقوق الطبع والنشر وروابط لصفحات مهمة مثل سياسة الخصوصية أو شروط الخدمة وأيقونات الوسائط الاجتماعية وأحيانًا ملخص عن نموذج الاشتراك في القسم أو النشرة الإخبارية.
كيف أجعل تذييل HTML الخاص بي مستجيبًا؟
لجعل التذييل مستجيبًا، استخدم استعلامات وسائط CSS لضبط التخطيط بناءً على أحجام الشاشة المختلفة. استخدم تخطيطات الشبكة المرنة والصور المرنة. يمكن أيضًا استخدام أطر عمل مثل Bootstrap لتسهيل التصميم سريع الاستجابة.
هل من المهم وجود تذييل في كل صفحة ويب؟
على الرغم من أنه ليس إلزاميًا، إلا أنه يوصى به بشدة. توفر التذييلات مكانًا ثابتًا للمعلومات والارتباطات المهمة، مما يعزز تنقل المستخدم وتجربته.
كيف يمكنني أن أجعل تذييل موقع الويب الخاص بي أكثر جاذبية من الناحية المرئية؟
ركز على التصميم النظيف والمنظم لجعل التذييل جذابًا بصريًا. استخدم الألوان والخطوط المناسبة التي تتوافق مع التصميم العام لموقع الويب الخاص بك. يمكن أن تؤدي إضافة عناصر مثل الأيقونات أو الشعار الصغير أو حتى الرسوم المتحركة الدقيقة إلى تحسين المظهر البصري.
هل من الضروري تحديث تذييلات موقع الويب بانتظام؟
التحديثات المنتظمة ليست ضرورية دائمًا، ولكن من المهم الحفاظ على المعلومات الموجودة في التذييل محدثة. يتضمن ذلك تحديث تواريخ حقوق الطبع والنشر، والتأكد من أن الروابط تعمل وذات صلة، وتعديل معلومات الاتصال أو روابط الوسائط الاجتماعية حسب الحاجة.
