دليل كامل لسمات رابط HTML (باختصار)
نشرت: 2023-10-06إذا كنت تدير مدونة أو موقع ويب نشطًا، فمن المحتمل أنك تقوم بالكثير من الروابط داخل منشوراتك. على سبيل المثال، يمكنك الارتباط بصفحات أخرى على موقعك أو محتوى جهة خارجية. ومع ذلك، ستحتاج إلى التأكد من أنك تستخدم سمات رابط HTML الصحيحة لجعل الأمور أكثر وضوحًا لـ Google وقرائك.
ولحسن الحظ، فإن معظم سمات روابط HTML واضحة جدًا. بمجرد معرفة ما تعنيه وكيفية استخدامها، يمكنك تقديم معلومات دقيقة حول نوع الرابط الذي تستخدمه والصفحة التي تؤدي إليها.
في هذه المقالة، سنلقي نظرة فاحصة على سمات رابط HTML والغرض منها. وبعد ذلك، سنلقي نظرة على السمات الأكثر شيوعًا ونوضح لك متى تستخدمها. هيا بنا نبدأ!
ما هي سمات رابط HTML؟
سمات ارتباط HTML هي عناصر تحدد نوع الارتباط التشعبي داخل صفحة الويب. عادةً ما توفر المعلومات الأساسية حول الارتباط، مثل كيفية عرضه وما يحتويه والمكان الذي يؤدي إليه.
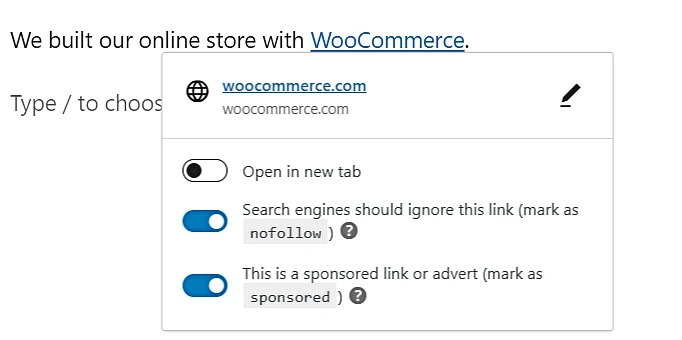
تلعب سمات الارتباط دورًا حاسمًا في تطوير الويب لأنها تساعد في إنشاء تجربة مستخدم سلسة. ومع ذلك، يمكن استخدامها أيضًا في كتابة المدونات. على سبيل المثال، إذا كنت تروج لعلامة تجارية في منشور ما، فقد ترغب في وضع علامة على الرابط على أنه "مدعوم:"

إحدى سمات الارتباط الأساسية هي "href"، والتي تعني "مرجع النص التشعبي". يحدد هذا عنوان URL الذي يشير إليه الارتباط، والذي يمكن أن يتضمن صفحة ويب أخرى، أو ملفًا، أو صورة، أو عنوان بريد إلكتروني، أو حتى موقعًا محددًا داخل نفس الصفحة.
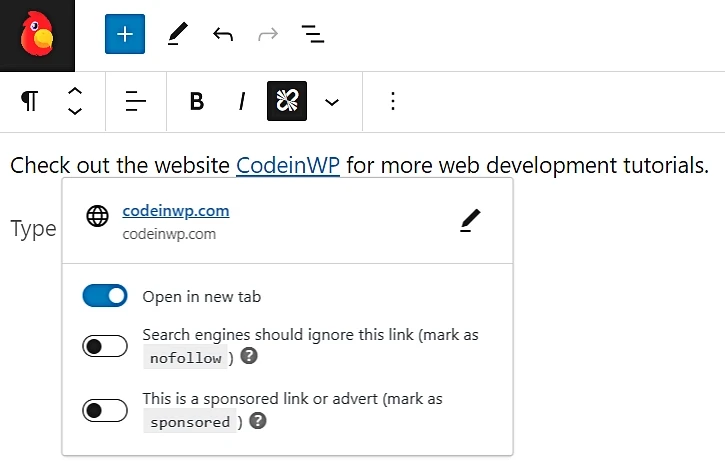
السمة المشتركة الأخرى هي "الهدف". يحدد هذا كيفية عرض الصفحة المرتبطة عند النقر عليها (على سبيل المثال، في علامة تبويب متصفح جديدة أو في نفس النافذة).
إذا كان لديك موقع WordPress، يمكنك إضافة هذه السمة بنقرة بسيطة:

هناك أيضًا سمة "العنوان"، التي تزود المستخدمين بمعلومات إضافية حول الرابط عند المرور فوقه. ومع ذلك، ستحتاج إلى توخي الحذر بشأن استخدام هذه السمة لأن استخدامها بشكل غير صحيح يمكن أن يسبب مشكلات في إمكانية الوصول إلى الويب.
كما ترون، تمكنك سمات ارتباط HTML من تحديد وجهة الارتباط التشعبي وسلوكه، وتوفير معلومات حول المحتوى الذي يحتوي عليه. وباستخدام هذه السمات بفعالية، يمكنك إنشاء تجربة أكثر سهولة في الاستخدام لزوار الموقع.
ومع ذلك، يمكن لسمات رابط HTML أيضًا تحسين تصنيفاتك في نتائج البحث. وذلك لأن محركات البحث مثل Google تستخدم هذه السمات للزحف إلى صفحات الويب وفهرستها بشكل فعال.
على سبيل المثال، يمكن لسمات مثل "rel" أن تشير إلى العلاقة بين الصفحة الحالية والصفحة المرتبطة. يساعد هذا Google على فهم بنية موقع الويب وأهميته.
سمات الارتباط الشائعة (ومتى يتم استخدامها)
الآن، دعونا نلقي نظرة على الأنواع الأكثر شيوعًا لسمات ارتباط HTML (ومتى يتم استخدامها).
- سمات الارتباط
- سمات الهدف
- سياسة الإحالة
- سمات أخرى
سمات الارتباط
كما ذكرنا سابقًا، تحدد سمات rel العلاقة بين الصفحة الحالية والمورد المرتبط.
فيما يلي مثال لرابط يحتوي على سمة rel:
<a href="https://example.com/product" rel="sponsored">Product X</a>
الآن، دعونا نلقي نظرة على الأنواع الأكثر شيوعًا من سمات "rel".
لا اتباع
يؤدي هذا إلى توجيه محركات البحث إلى عدم اتباع عنوان URL المرتبط. يتم استخدامه عادةً لمنع روبوتات محرك البحث من تمرير حقوق الارتباط إلى الصفحة المرتبطة، وبالتالي الحفاظ على سلطة الصفحة الحالية.
برعاية
يتم استخدام السمة المدعومة لتحديد الروابط التي تشكل جزءًا من شراكة مدفوعة الأجر. فهو يساعد محركات البحث على فهم طبيعة الرابط ويمكن أن يؤثر على تصنيفات تحسين محركات البحث. قد تعاقبك Google إذا لم تكشف عن رابط دعائي.
عن
يمكنك استخدام هذه السمة لتحديد موضوع أو موضوع المحتوى المرتبط. على سبيل المثال، يمكنك توفير معلومات إضافية حول المورد المرتبط.
يذكر
يتم استخدام سمة الإشارات للإشارة إلى أن المحتوى المرتبط يذكر كيانًا أو موضوعًا معينًا. على سبيل المثال، إذا كنت تكتب مقالًا عن المؤسسات غير الربحية، فيمكنك استخدام هذه السمة عند الارتباط بمواقع الويب الخاصة بها.
UGC (المحتوى الذي ينشئه المستخدم)
يمكن استخدام هذه السمة لوضع علامة على الروابط التي تؤدي إلى محتوى من إنشاء المستخدم. قد يشمل ذلك التعليقات والمشاركات والوسائط.
سمات الهدف
تخبر السمات المستهدفة المتصفح بكيفية عرض المحتوى المرتبط. عادةً، ستستخدم أحد الإجراءات التالية:
_فارغة . تفتح سمة الهدف _blank المحتوى المرتبط في علامة تبويب أو نافذة متصفح جديدة. يمكنك استخدامه لإبقاء المستخدمين على موقعك مع السماح لهم بالوصول إلى محتوى الطرف الثالث في علامة تبويب جديدة.
_النفس . هذا هو السلوك الافتراضي للارتباطات. يفتح المحتوى المرتبط في علامة تبويب أو نافذة المتصفح الحالية.
فيما يلي مثال للسمة المستهدفة:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
إذا كنت مدونًا، فقد يكون توجيه المتصفح لفتح روابط الجهات الخارجية في متصفح جديد مفيدًا للغاية. ولا يقاطع تجربة المستخدم ويمكن أن يساعد في إبقاء القراء منخرطين في المحتوى الخاص بك.
سياسة الإحالة
تتحكم هذه السمات في كيفية قيام المتصفح بإرسال معلومات "المُحيل" (عنوان URL للصفحة التي تحتوي على الرابط) عندما ينقر المستخدم على الرابط.
فيما يلي مثال على سمة سياسة الإحالة في الرابط:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
دعونا نلقي نظرة على بعض الخيارات الشائعة.
لا إحالة
يشير هذا الإعداد إلى أنه لن يتم إرسال أي معلومات مرجعية إلى المورد المرتبط. وهذا يعني أنه عندما ينقر المستخدم على الرابط، فإن عنوان URL المستهدف لن يتلقى معلومات حول صفحة الإحالة.
عدم وجود مُحيل عند الرجوع إلى إصدار أقدم
هذا هو الإعداد الافتراضي. ويعني ذلك أنه يتم إرسال معلومات المُحيل عند التنقل من صفحة آمنة (HTTPS) إلى صفحة (HTTP) أقل أمانًا، ولكن ليس عند الانتقال من صفحة HTTPS إلى موقع HTTPS آخر.
أصل
باستخدام هذه السمة، يتم إرسال الجزء الأصلي فقط من عنوان URL المُحيل إلى المورد المرتبط. تتكون معلومات الأصل من البروتوكول (HTTP أو HTTPS)، والمجال، ورقم المنفذ.
الأصل عندما يكون عبر الأصل
عند زيارة الرابط من نفس المصدر (نفس النطاق)، يتم إرسال معلومات المُحيل الكاملة. ومع ذلك، إذا كان الرابط يؤدي إلى نطاق مختلف، فسيتم إرسال الجزء الأصلي فقط من عنوان URL المُحيل.

نفس الأصل
في هذه الحالة، يتم إرسال معلومات المُحيل الكاملة فقط عندما يؤدي الرابط إلى صفحة من نفس الأصل (نفس المجال). على سبيل المثال، يمكنك استخدام هذه السمة في استراتيجية الارتباط الداخلي الخاصة بك.
عنوان URL غير آمن
يرسل هذا الإعداد عنوان URL المُحيل الكامل، بغض النظر عن الأصل وسياق الأمان. ومع ذلك، لا يُنصح باستخدام هذه السمة، لأنها قد تؤدي إلى تسرب معلومات حساسة.
سمات أخرى
دعنا نختتم بإلقاء نظرة على بعض سمات رابط HTML الأخرى التي يمكنك استخدامها.
تحميل
يتم استخدام سمة التنزيل لتحديد أنه يجب تنزيل هدف الارتباط عند النقر عليه، بدلاً من الانتقال إليه. يمكنك استخدام هذه السمة لملفات مثل ملفات PDF أو الصور أو المستندات.
مثال : <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
href
كما ذكرنا سابقًا، تعد سمة href هي سمة الارتباط الأكثر أهمية. فهو يحدد عنوان URL الذي يشير إليه الارتباط، وهو مطلوب لجميع عناصر الربط (<a>).
مثال : <a href="https://example.com"</a>
وسائط
يحدد هذا نوع الوسائط التي تم تخصيص المورد المرتبط لها (على سبيل المثال، شاشات الهاتف المحمول). عادةً ما يستخدمه مطورو الويب في قسم <head> من الصفحة، جنبًا إلى جنب مع عناصر <link> لأوراق الأنماط.
هنا مثال:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>في هذه الحالة، يتم تطبيق ورقة الأنماط المعنية عندما يكون عرض شاشة جهاز المستخدم 768 بكسل أو أكثر.
يكتب
مثل سمة الوسائط، يتم استخدام سمة النوع مع عنصر <link>. فهو يحدد نوع المورد المرتبط، وعادةً ما يكون ملف CSS أو JavaScript.
لنلقي نظرة على مثال:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <!-- Your web content here --> </body> </html>هنا، تخبرنا سمة النوع أن المورد المرتبط هو ملف CSS. يمكنك استخدام "text/javascript" لملفات JavaScript و"application/xml" لملفات XML.
ابدأ في استخدام سمات رابط HTML بالطريقة الصحيحة
توفر سمات ارتباط HTML معلومات أساسية حول المورد المرتبط. يمكن لكل من مطوري الويب والمدونين استخدامها لتوفير تجربة مستخدم أكثر سلاسة. بالإضافة إلى ذلك، فإن تطبيق سمات رابط HTML الصحيحة يمكّن محركات البحث من الزحف إلى صفحاتك وفهرستها بشكل أكثر فعالية.
على سبيل المثال، يمكنك استخدام سمة rel sponsored للسماح للمستخدمين بمعرفة أنه تم الدفع لك مقابل عرض هذا الرابط. وفي الوقت نفسه، تفتح سمة target _blank الرابط في علامة تبويب جديدة حتى لا تقاطع تجربة التصفح. يمكنك أيضًا استخدام سمة referrerpolicy لتحديد المعلومات المتعلقة بموقعك التي سيتم نقلها إلى المورد المرتبط.
هل لا يزال لديك أي أسئلة حول استخدام سمات رابط HTML؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
