HTML مقابل JavaScript: ما الفرق؟ دليل المبتدئين
نشرت: 2023-05-13لا يوجد نقص في اللغات لتطوير البرامج والمواقع الإلكترونية. HTML مقابل JavaScript هي مقارنة شائعة لأن كلاهما يوفر سهولة في فهم البنية ، ولديه إمكانية الوصول للمبرمجين المبتدئين.
ومع ذلك ، كلاهما له استخدامات محددة ، ومن المحتمل أنك ستقوم بالبرمجة باستخدام كليهما في نفس الوقت. ومع ذلك ، هناك اختلافات ، وقد ترغب في التفكير فيما إذا كان تعلم أحدهما أو الآخر مفيدًا لحياتك المهنية المزدهرة.

في هذا المنشور ، سنلقي نظرة على HTML مقابل JavaScript فيما يتعلق بمزاياها وعيوبها ، وأين وكيف ستستخدم كل لغة أثناء التطوير ، وأكثر من ذلك بكثير. أولاً ، دعنا نقسم ماهية كل لغة.
جدول المحتويات :
- ما هي HTML و JavaScript
- إيجابيات وسلبيات HTML و JavaScript
- كيف ستستخدم HTML و JavaScript أثناء التطوير
- حيث يمكنك تعلم HTML و JavaScript
- HTML مقابل JavaScript: الآفاق الوظيفية
- أطر عمل جافا سكريبت
- HTML مقابل JavaScript: تفصيل الاختلافات الرئيسية
- HTML مقابل JavaScript: أيهما يجب أن تتعلمه من أجل التطوير
ما هي HTML و JavaScript
تعد كل من HTML و JavaScript لغتي تشفير ، على الرغم من أن التعريفات الفنية يمكن أن تختلف. في هذا القسم الأول ، دعنا نتحدث عن الاختلافات الواسعة بين اللغات ، ثم ندخل في كيفية ومكان استخدامها.
لغة البرمجة
لغة ترميز النص التشعبي (HTML) هي العمود الفقري للويب بأكمله. كما يوحي الاسم ، فهي "لغة ترميزية" وليست لغة ترميز كاملة. من الناحية العملية ، هذا يعني أنك ستستخدم النص للتحكم في بنية وتخطيط المحتوى المغلف على الصفحة.
فيما يلي مثال على شكل HTML:
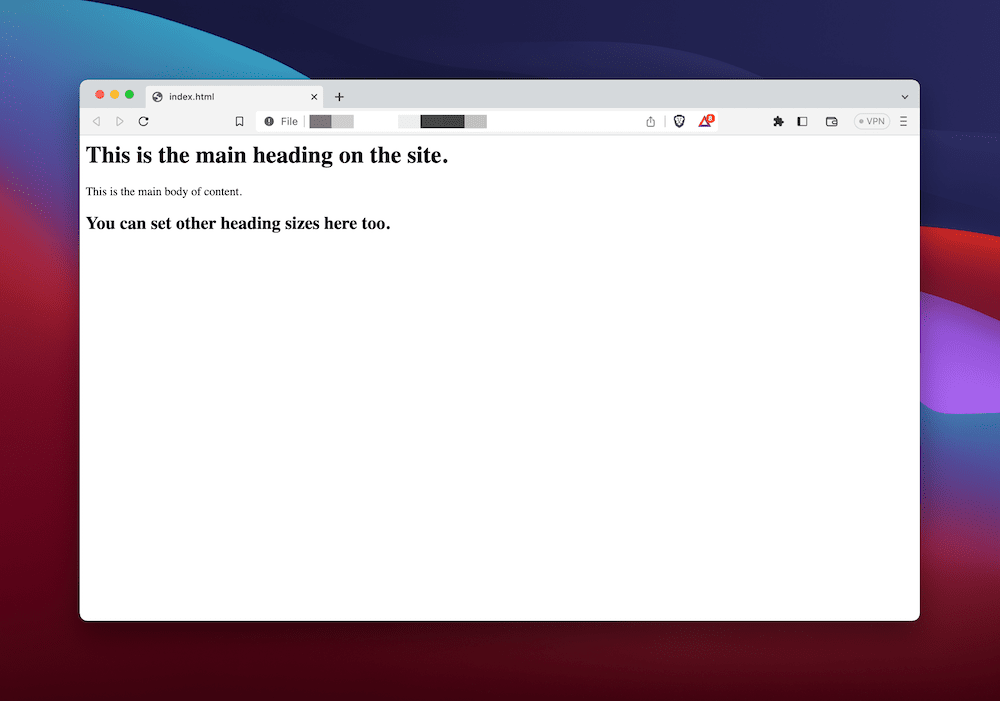
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > لغة الكود: HTML ، XML ( xml )سيوفر الترميز لتقديم بنية المحتوى على الصفحة:

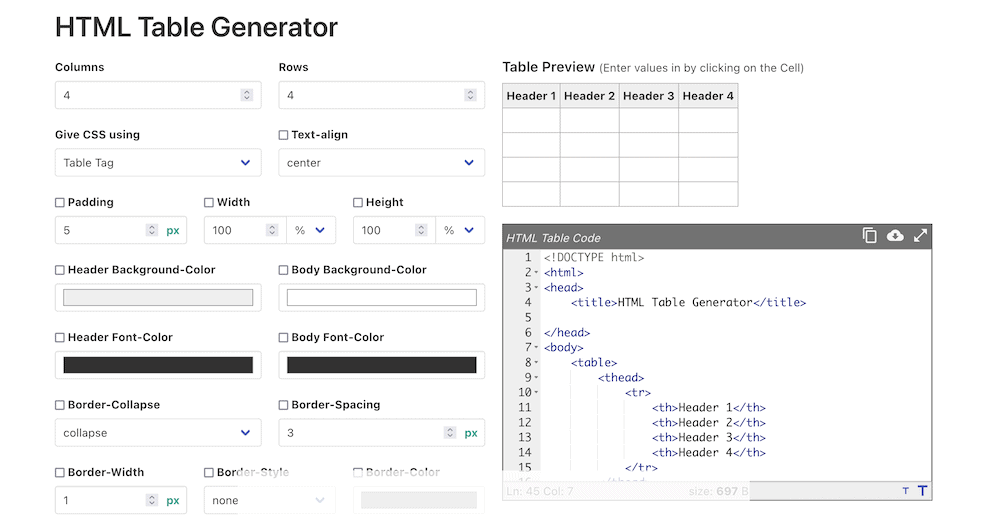
يمكن أن تملي HTML أيضًا العرض التقديمي وتنسيق المحتوى. في الأيام الأولى للويب ، كنت تستخدم HTML لترميز موقع ويب بأكمله. في كثير من الأحيان ، يمكنك استخدام الجداول ، ثم تعيين تنسيق النص مثل غامق ومائل دون الحاجة إلى استخدام لغة أخرى:

ومع ذلك ، بالنسبة للويب الحديث ، فإن HTML هي لغة "ترميز وصفية". هذا يبدو لفصل الهيكل عن جوانب العرض. يستخدم HTML5 علامات هيكلية محددة لهذا الغرض:
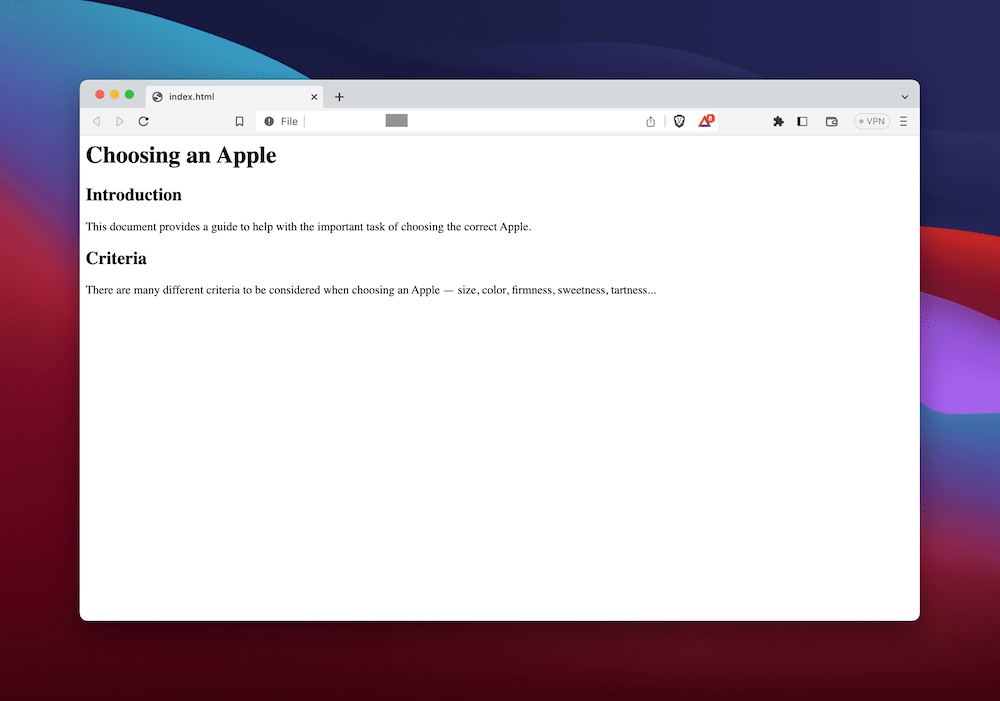
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > لغة الكود: HTML ، XML ( xml )مصدر التعليمات البرمجية: Mozilla.
لا يبدو هذا مختلفًا عن مثال HTML السابق على الواجهة الأمامية ، لكن الواجهة الخلفية تضيف بنية إضافية تساعد محركات البحث وعملية التطوير:

النقطة الأساسية التي يجب ملاحظتها هي أن HTML يعمل جنبًا إلى جنب مع اللغات الأخرى. في الواقع ، يمثل أحد "الثالوث المقدس" للغات الويب جنبًا إلى جنب مع Cascading StyleSheets (CSS) و JavaScript. بينما يتعامل الأول مع خيارات التصميم المرئي ، فإن JavaScript لها مسؤوليات خاصة بها على موقع ويب حديث.
جافا سكريبت
جافا سكريبت لها تاريخ طويل مثل HTML. يأتي تطويرها من Brendan Eich ، الذي يشغل حاليًا منصب الرئيس التنفيذي لشركة Brave Software (مطورو متصفح Brave) وعمل سابقًا كرئيس تنفيذي لشركة Mozilla. قام بتطوير JavaScript لمتصفح Netscape Navigator في منتصف التسعينيات.
JavaScript هي لغة برمجة نصية من جانب العميل ، وهي العمود الفقري الآخر للويب. بينما يمكنك العمل معه بشكل مضمّن (على سبيل المثال ، إلى جانب HTML و CSS في نفس الملف) ، سيستخدم معظم المطورين ملفات منفصلة و "استدعاء" JavaScript من مستندات HTML:
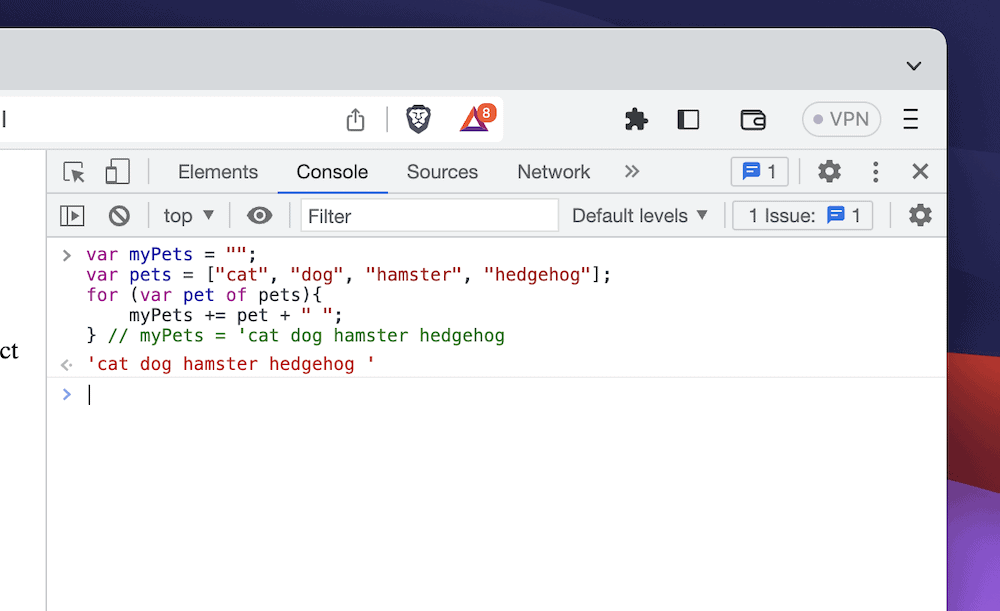
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog لغة الكود: جافا سكريبت ( جافا سكريبت )مصدر الكود: Learn X in Y Minutes.
سيطبع مقتطف JavaScript البسيط هذا قائمة بسيطة من الحيوانات الأليفة على الشاشة:

بشكل عام ، ليس من السهل قراءة JavaScript مثل HTML ، ولديها حالات استخدام أكثر تعقيدًا. على سبيل المثال ، بدونها ، لن نتمكن من إنشاء مواقع ويب ديناميكية وتصفحها. ستجد أن معظم العناصر الديناميكية للواجهة الأمامية لموقع الويب تأتي من JavaScript ، مثل الإعلانات المنبثقة وألعاب المتصفح ووظائف البث وغير ذلك الكثير. اللغة هي العمود الفقري للويب ، ويمكنك تكييفها مع أي مهمة تقريبًا ، حتى أعمال الخلفية التي غالبًا ما تستخدم PHP من أجلها.
في الواقع ، تعد JavaScript لغة واحدة فقط بين مضيف كامل يتوافق مع المعيار الرئيسي: ECMAScript. مثال آخر شائع للغة تستخدم هذا المعيار كأساس لها هو Google Apps Script.
ومع ذلك ، على الرغم من انتشار كلتا اللغتين ، إلا أن هناك إيجابيات وسلبيات لاستخدامهما. بعد ذلك ، سنناقشهم أكثر.
إيجابيات وسلبيات HTML و JavaScript
سنقدم لك مفسدًا سريعًا: لا يمكنك تعلم لغة واحدة فقط. ستحتاج إلى كلٍّ من HTML و JavaScript لتكوين مهنة ناجحة كمطور ويب. في الواقع ، سيتعين عليك التغلب على الإيجابيات والسلبيات ، حيث لا يوجد بديل حقيقي لهيكلة محتوى الويب وجعله ديناميكيًا [1] .
ومع ذلك ، من المهم أن تعرف أين تكمن نقاط القوة والضعف ، لأن هذا سيجعلك مطورًا أفضل. أولاً ، إليك معلومات حول HTML:
- يمكنك تعلم HTML أسرع من أي لغة أخرى تقريبًا ، حيث إنها سهلة القراءة والفهم.
- تُعد اللغة أساسًا أساسيًا للويب ، لذلك هناك الكثير من الوثائق والبرامج التعليمية المفيدة المتاحة.
- ومع ذلك ، فإن أحد أسباب كونه واضحًا هو حدوده عندما يتعلق الأمر بالعلامات والأوامر.
- لن تتمكن من إضافة المزيد من التفاعل أو المحتوى الديناميكي دون استخدام لغة أخرى.
في المقابل ، فإن JavaScript هو نقيض HTML تقريبًا:
- يمكنك استخدام JavaScript لإضافة محتوى ديناميكي وتفاعلي إلى موقع ما حسب حاجتك.
- نظرًا لأنه يتم تنفيذه داخل متصفح الويب ، فإنك تحصل على ملاحظات فورية حول ما إذا كان يعمل أم لا.
- ومع ذلك ، يتطلب تنفيذ وقت التشغيل هذا برمجة جيدة ومثالية من أجل أداء جيد.
- اللغة أكثر تعقيدًا من HTML وحتى CSS. هذا يعني أنك ستحتاج إلى وقت أطول لتتعلمه قبل أن تتمكن من إنشاء عمل جيد.
في الواقع ، هذا هو الوقت المناسب لمقارنة HTML مقابل JavaScript في المكان الذي ستستخدم فيه كليهما. دعونا نلقي نظرة على هذا بعد ذلك.
كيف ستستخدم HTML و JavaScript أثناء التطوير
يعمل HTML و JavaScript جنبًا إلى جنب. على سبيل المثال ، خذ مستند HTML نموذجي:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > لغة الكود: HTML ، XML ( xml )سيؤدي هذا إلى إنتاج مخرجات مشابهة لأمثلة HTML السابقة لدينا:

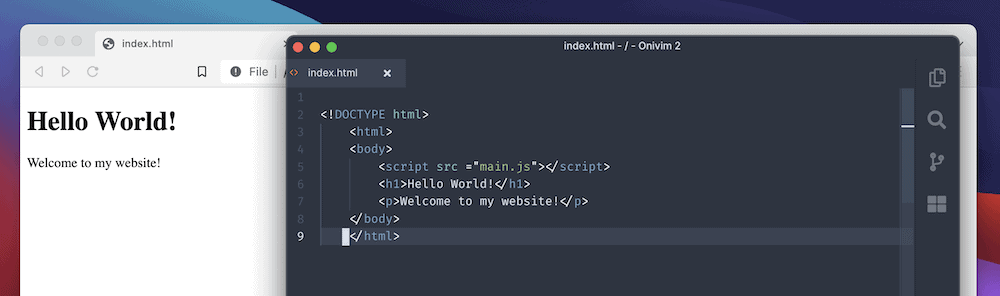
لإضافة تفاعل JavaScript إلى هذا المستند ، ستحتاج إلى إنشاء ملف جديد وتعبئته ، واستدعائه من HTML:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … لغة الكود: HTML ، XML ( xml )في الوقت الحالي ، هذا لا يفعل أي شيء على الواجهة الأمامية ، حيث لا يوجد لدينا حتى الآن أي كود JavaScript لتشغيله:

داخل ملف JavaScript ، ستعمل باستخدام علامات HTML كمراجع لوضع المحتوى أو التحكم فيه داخل المستند الرئيسي:
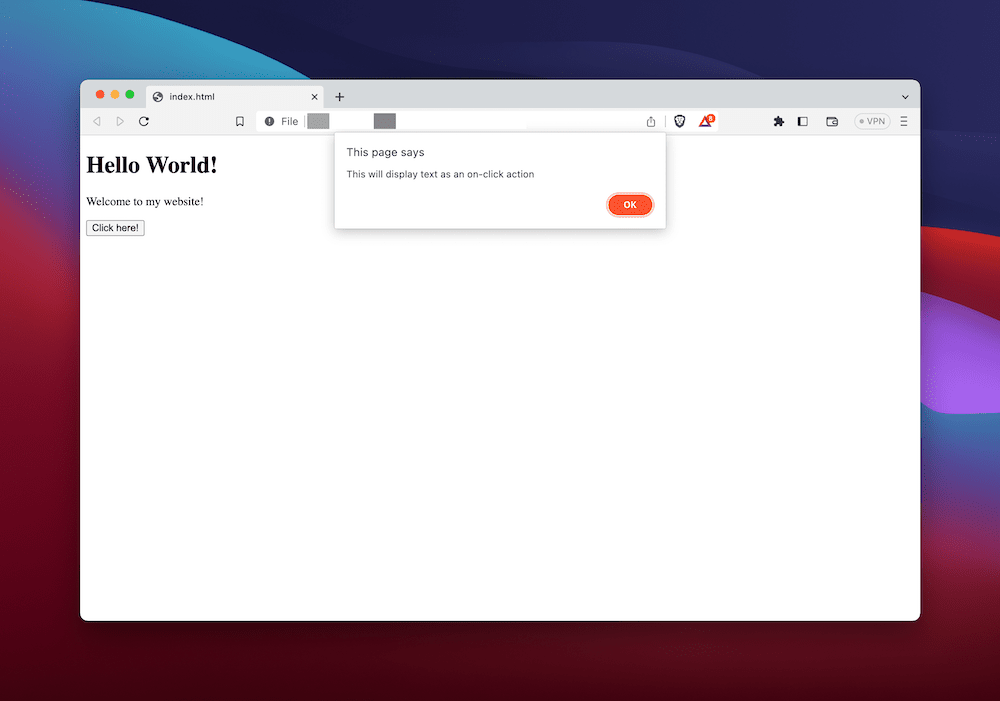
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } لغة الكود: جافا سكريبت ( جافا سكريبت )يمكنك بعد ذلك البناء على هذا ، ربما باستخدام أزرار HTML ، لرؤية الإضافة على الفور - مربع شكلي منبثق يعرض تنبيهًا:


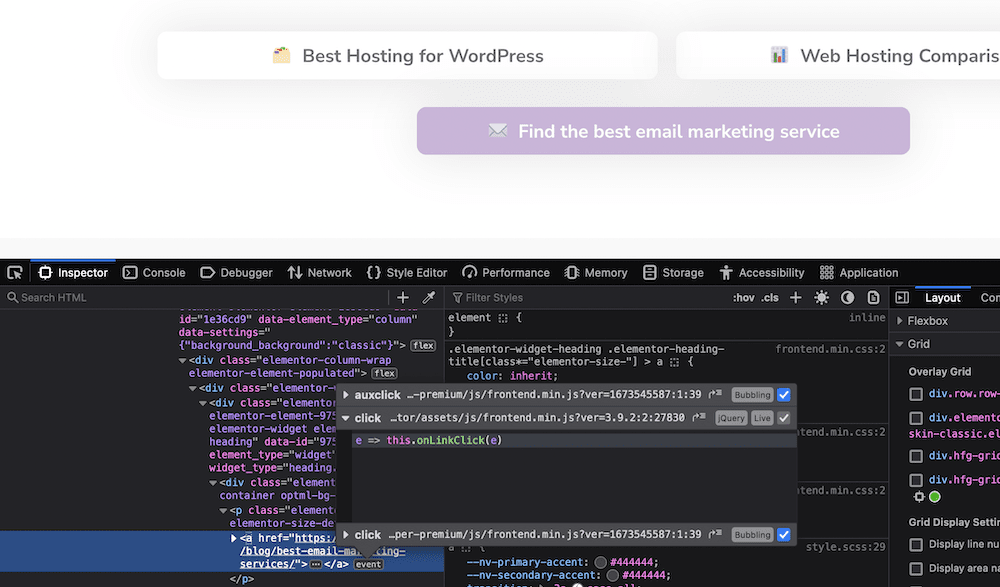
هذا مثال بسيط ، ولكن يمكنك استخدام أداة Inspect Element في المستعرض الخاص بك للنظر في التطبيقات الأكثر تعقيدًا. على سبيل المثال ، غالبًا ما يستخدم الزر JavaScript لتشغيل المزيد من التعليمات البرمجية ، مما قد يؤدي إلى ظهور نافذة منبثقة تستخدم JavaScript أيضًا:

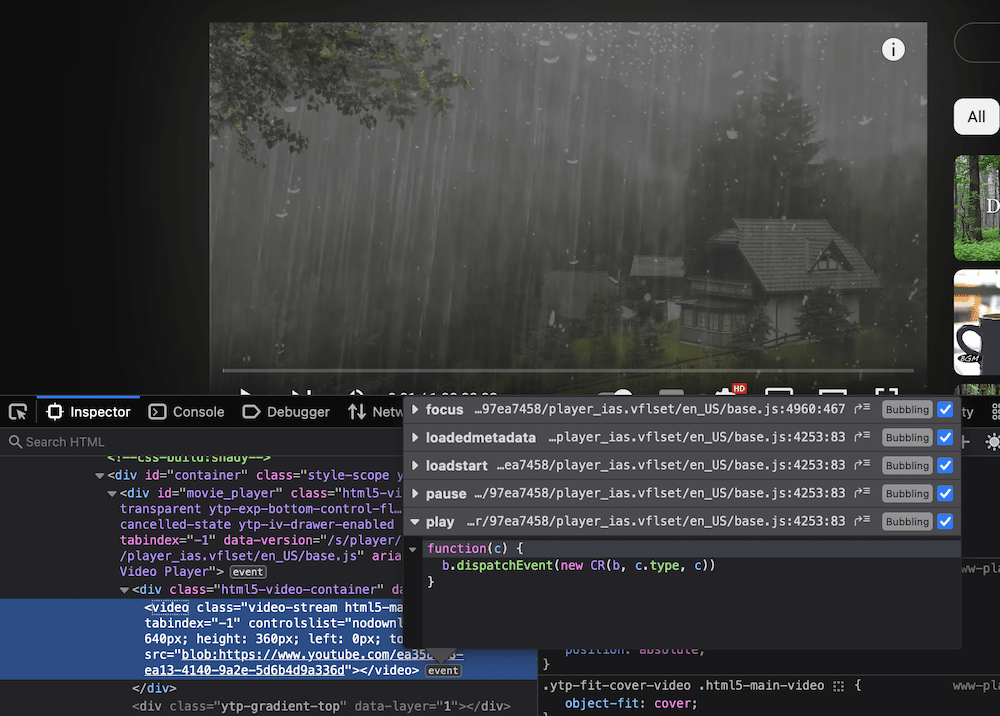
ستتمكن حتى من تنفيذ وظائف البث والفيديو باستخدام JavaScript:

الاحتمالات واسعة ، ونطاق التطوير ليس له حدود تقريبًا عندما يتعلق الأمر باستخدام كل من HTML و JavaScript معًا.
حيث يمكنك تعلم HTML و JavaScript
نظرًا لأن كل من HTML و JavaScript من اللغات الأساسية لتطوير الويب ، فهناك العديد من الطرق لتعلمها [2] :
- من خلال الكتب.
- استخدام الدورات عبر الإنترنت.
- أخذ فصل شخصي.
تتمتع الموارد عبر الإنترنت بأفضل إمكانية وصول وتكلفة في بعض الحالات. على سبيل المثال ، يوفر YouTube آلاف مقاطع الفيديو حول تعلم تطوير الويب. ومع ذلك ، فإن العديد من المطورين الذين يرغبون في التعلم يتوجهون إلى Udemy في البداية ، حيث يحتوي على مجموعة واسعة من الدورات بتكلفة معقولة [3] .

بالنسبة للأساسيات المطلقة ، فإن كتب O'Reilly رائعة ، خاصة سلسلة Head-First. ومع ذلك ، لن ترغب في الاعتماد على هؤلاء للحصول على كل معلوماتك (حيث يمكنهم تقديم ممارسات قديمة في بعض الأحيان.) بدلاً من ذلك ، يعملون كأدلة أولية على اللغة التي ستراك تنشئ شيئًا ما على الفور ، والذي ستفعله بعد ذلك التحويل إلى كتاب أو دورة أخرى. بالطبع ، يحتوي كل من HTML و JavaScript على كتب مخصصة لتعلم لغة معينة.

بمجرد أن تكون لديك الأساسيات الأساسية في مكانها الصحيح ، سترغب ببساطة في البدء في البرمجة ، حيث يمكن أن يؤدي ذلك إلى زيادة تجربة التعلم الخاصة بك. ستحتفظ بمواقع مثل Stack Overflow والوثائق الفنية للغة مفتوحة ، حيث ستحتاج على الأرجح إلى الرجوع إليها وطرح الكثير من الأسئلة.
HTML مقابل JavaScript: الآفاق الوظيفية
لتلخيص الأمر حتى الآن ، سترغب في التعلم باستخدام HTML و JavaScript من أجل تطوير الواجهة الأمامية لمواقع الويب ، وهناك الكثير من الموارد المتاحة للقيام بذلك. ومع ذلك ، سيكون لكل مطور أهداف مختلفة. سيرغب البعض في التعلم كهواية ، بينما يتطلع البعض الآخر إلى مهنة. على هذا النحو ، فإن المقارنة بين HTML و JavaScript تنحرف.
على الرغم من وجود الكثير من أنواع المطورين ، إلا أنك ستقوم بتقسيمهم إلى ثلاثة أنواع عامة:
- يتعامل مطورو الواجهة الأمامية مع كيفية عمل موقع الويب داخل المتصفح باستخدام HTML و CSS وجافا سكريبت.
- سيستخدم مطورو الواجهة الخلفية PHP و Python ولغات أخرى للعمل مع قواعد البيانات واجتياز البيانات تحت غطاء موقع الويب. يمكن أن يتضمن هذا أيضًا JavaScript مع الإطار الصحيح (المزيد عن ذلك قريبًا.)
- يعمل مطورو المكدس الكامل على كل من الواجهة الأمامية والخلفية في نفس الوقت.
يمثل مطورو البرامج الخلفية والخلفية غالبية مطوري الويب المحترفين ، وفقًا لـ Stack Overflow [4] . ومع ذلك ، لا يزال مطورو الواجهة الأمامية لديهم طلب ، وإن كان أقل من ذلك. كنا نجادل بأن اللغات الخلفية مثل PHP يمكن أن يكون من الصعب تطبيقها بشكل جيد ، مما يعني أن هناك حاجة أكبر لها.
علاوة على ذلك ، تعد JavaScript هي اللغة الأكثر شيوعًا للإعدادات الاحترافية ، على الرغم من أن HTML ترى نفس القدر من الاستخدام. كمطور محترف ، تبدأ الوظائف التي تتضمن كل لغة بحوالي 65000 دولار في السنة. وهذا في الطرف الأدنى من جدول الأجور بمجرد أن تضع في الاعتبار مجموعة كاملة من اللغات ذات المستوى الأعلى والجانب الخادم.
أطر عمل جافا سكريبت
كما أوضحنا سابقًا ، لا توجد بدائل لـ HTML أو JavaScript. ومع ذلك ، عندما يتعلق الأمر باستخدام JavaScript ، فلن يقوم الكثير من المطورين بذلك باستخدام لغة "الفانيليا". بدلاً من ذلك ، سوف يقضون بعض الوقت في اختيار "إطار عمل" مخصص. سيؤدي هذا غالبًا إلى تسهيل استخدام JavaScript للمهمة قيد البحث. العديد من الأطر لها نقاط تركيز محددة ، مما يعني أنك ستستخدم أُطرًا مختلفة بناءً على المشروع.
على سبيل المثال ، يتيح لك Node.js استخدام JavaScript كلغة خلفية من جانب الخادم. إذا كنت ترغب في إنشاء واجهة مستخدم (UI) ، فستكون React (أو ربما Vue) هي الإطار الذي ستنجذب إليه.

ومع ذلك ، فإن jQuery هو أكثر إطار عمل JavaScript شيوعًا يستخدمه الويب [5] . باختصار ، يتيح لك jQuery اجتياز ملفات HTML الخاصة بك بسهولة أكبر ، ولديك إمكانية وصول أكبر إلى وظائف معالجة الأحداث والرسوم المتحركة CSS والمزيد.
تمامًا مثل تعلم كل من HTML و JavaScript ، ستحتاج أيضًا إلى معرفة وفهم كيفية تفاعل أطر عمل JavaScript المختلفة أيضًا مع اللغة وإحضار وظائف جديدة إلى الجدول.
HTML مقابل JavaScript: تفصيل الاختلافات الرئيسية
هناك الكثير لتستوعبه خلال هذا المنشور. على هذا النحو ، إليك نظرة عامة سريعة على الاختلافات الأساسية بين HTML مقابل JavaScript:
| لغة البرمجة | جافا سكريبت | |
|---|---|---|
| التعريف والاستخدام | إنها لغة ترميز تعمل كأساس لهيكل موقع الويب. | إنها لغة برمجة تتيح لك تنفيذ محتوى ديناميكي وتفاعلي على موقع ويب. |
| نوع المحتوى | لغة ثابتة. | لغة ديناميكية. |
| لغة العميل أو الخادم | جانب العميل (على سبيل المثال ، الواجهة الأمامية). | من جانب العميل ، على الرغم من أن إطار العمل المخصص يمكن أن يضيف وظائف من جانب الخادم (أي الواجهة الخلفية). |
| التوافق عبر المستعرضات | يعمل HTML في كل متصفح. | تتطلب JavaScript المحرك الصحيح للتشغيل ، لذلك لن تعمل في كل متصفح. |
| اندماج | لا يمكنك تضمين HTML في ملفات تطوير الويب الأخرى. | يمكنك ترميز JavaScript وتشغيله بشكل مضمّن مع ملفات أخرى ، مثل HTML. |
| التمدد | لا يمكنك تمديد HTML على الإطلاق. | تقدم JavaScript عددًا من الأطر والمجموعات الفرعية التي يمكنها تحسين الوظائف والنطاق. |
نظرًا لكل ما نمر به هنا ، من المحتمل أن ترغب في معرفة اللغة التي يجب أن تتعلمها لتطوير الويب. دعونا نلخص هذا بعد ذلك.
HTML مقابل JavaScript: أيهما يجب أن تتعلمه من أجل التطوير
لا ينبغي أن يكون مفاجئًا أن تعلم أنك ستحتاج إلى كل من HTML و JavaScript لتطوير موقع ويب حديث. ليس ذلك فحسب ، فإن CSS ستكون مهمة أيضًا ، خاصة لمطوري الواجهة الأمامية أو الكاملة. في الواقع ، بالنسبة للأخير ، ستحتاج أيضًا إلى تعلم لغة مثل PHP ، ولديك المهارات اللازمة للعمل مع قواعد البيانات باستخدام لغة الاستعلام الهيكلية (SQL.)
نصيحتنا هي أن تبدأ بـ HTML ، حيث يمكنك تعلم ذلك بسرعة والبدء في إنشاء هياكل مواقع يمكنك فهمها. من هناك ، بينما سيساعدك CSS على إضافة تصميم مرئي إلى موقعك ، ستساعدك JavaScript في إنشاء تفاعل حديث. بالإضافة إلى ذلك ، قد ترغب في تعلم jQuery و React و Node أيضًا ، حيث ستغطي مجالات مثل تصميم واجهة المستخدم ودعم الواجهة الخلفية واجتياز HTML بشكل أفضل.
خاتمة
هناك الكثير من لغات البرمجة التي يمكنك تعلمها ، ولكن القليل منها فقط هو الذي يتيح لك تطوير مواقع الويب. بينما تقارن هذه المقالة HTML مقابل JavaScript ، ستحتاج إلى تعلم كليهما من أجل جعل حياتك المهنية خارج تطوير الويب للواجهة الأمامية.
ومع ذلك ، غالبًا ما يكسب مطورو جافا سكريبت المزيد من الأموال بسبب مرونة اللغة: على سبيل المثال ، يمكنك تطوير منتجات Google Apps Script. بغض النظر ، ستحتاج إلى معرفة HTML أيضًا ، على الرغم من كونها أقل مرونة وقابلية للتكيف.
هل لديك أي أسئلة حول HTML مقابل JavaScript ، وأي منها يناسبك بشكل أفضل؟ اسأل بعيدا في قسم التعليقات أدناه!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
