اجعل مواقع WordPress يتم تحميلها بشكل أسرع من أي وقت مضى باستخدام Hummingbird Critical CSS الجديد
نشرت: 2023-10-09مع ميزة Critical CSS التي طال انتظارها من Hummingbird، يمكنك توقع صفحات تحميل أسرع ومواقع WordPress ذات أداء أفضل. هذا هو السبب في أن موارد حظر العرض أصبحت الآن شيئًا من الماضي...

إذا كنت تهتم بسرعة تحميل الصفحة (ويجب عليك ذلك إذا كنت تريد أن يظل الزائرون على موقع الويب الخاص بك لمدة أطول من ثانيتين)، فمن المهم للغاية فهم كيفية تأثير CSS على أداء الموقع وكيفية تسريع وقت تحميل صفحتك باستخدام التحسين. المهمة المعروفة باسم Critical CSS .
وفي هذا المقال سنتناول المواضيع التالية:
- ما هو CSS الحرج وكيف يعمل على تحسين الأداء؟
- كيفية تحسين WordPress باستخدام ميزة CSS المهمة لـ Hummingbird
- يتوافق برنامج Hummingbird's Critical CSS مع كل شيء في WordPress
دعونا نغوص…
ما هو CSS الحرج وكيف يعمل على تحسين الأداء؟
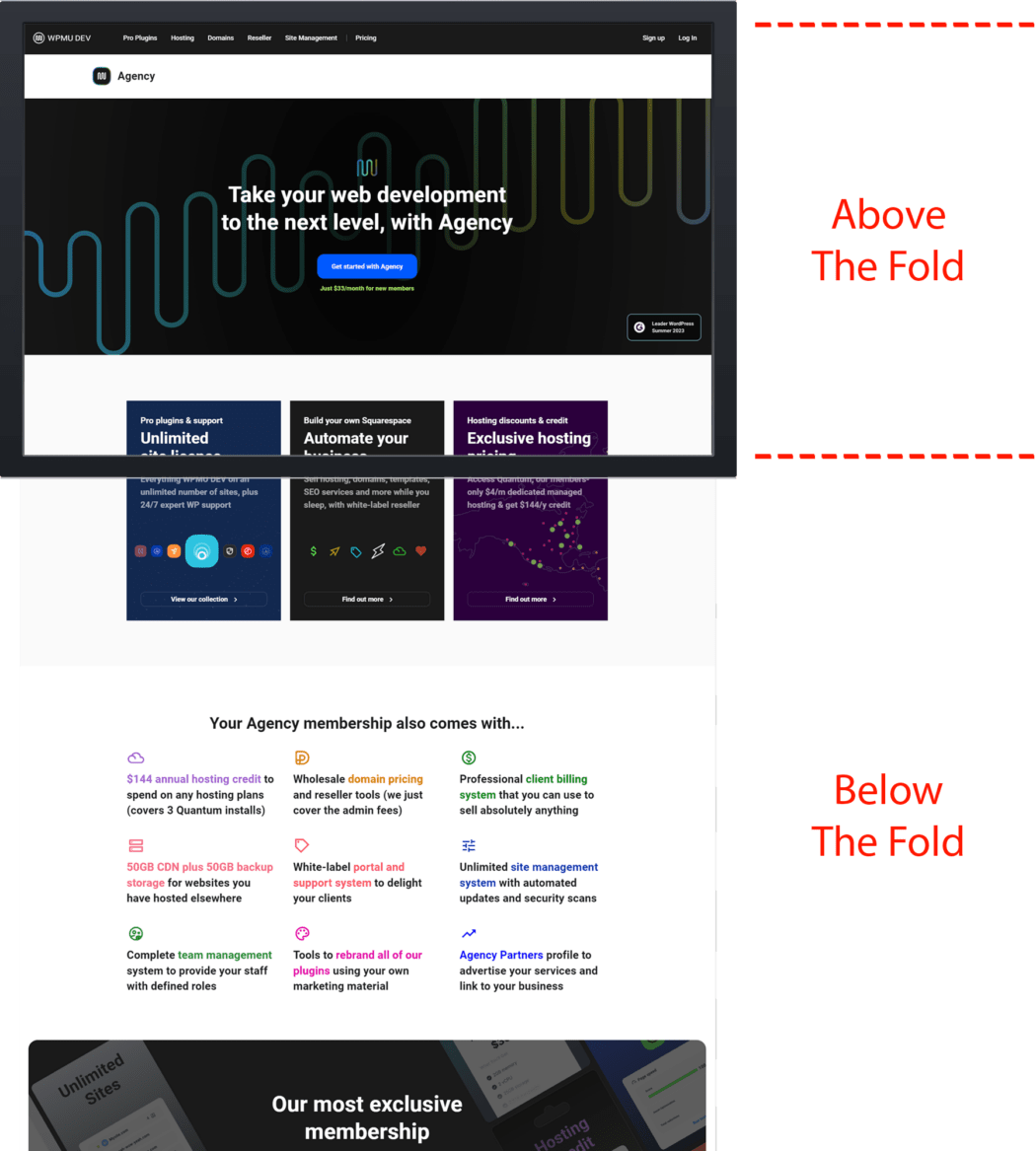
عندما يصل المستخدمون إلى موقع ويب، كل ما يمكنهم رؤيته في البداية هو المحتوى المعروض على شاشتهم قبل التمرير.
يُشار إلى هذه المنطقة بأنها "الجزء المرئي من الصفحة".

يمكن قياس تجربة المستخدم الإيجابية من خلال مدى سرعة إدراك المستخدمين للمحتوى المراد تحميله على صفحة الويب. كلما تم تحميل الصفحة بشكل أسرع (أو رأى المستخدم أنها يتم تحميلها بسرعة)، كانت تجربة المستخدم أفضل. وعلى العكس من ذلك، كلما كان تحميل الصفحة أبطأ (أو رأى المستخدم أنه يتم تحميلها ببطء)، كانت التجربة أسوأ.
نظرًا لأن كل ما يراه الزائر عند وصوله إلى الصفحة هو المحتوى الموجود أعلى الجزء المرئي من الصفحة قبل أن يبدأ في التمرير لأسفل، فمن المنطقي أن يتم تحميل المحتوى الموجود أعلى الجزء المرئي بأسرع ما يمكن قبل تحميل بقية الصفحة.
Critical CSS (المعروف أيضًا باسم Critical Path CSS أو Critical CSS Rendering Path ) هي تقنية تستخرج الحد الأدنى من CSS المطلوب لعرض المحتوى في الجزء العلوي من الصفحة بأسرع ما يمكن للمستخدم.
بينما يرى المستخدم الذي يشاهد المحتوى الموجود في الجزء العلوي أن الصفحة يتم تحميلها بسرعة، يمكن تحميل بقية CSS، ولا تتأثر تجربة المستخدم.
تعد تقنيات مثل التحميل البطيء للصور، وتأخير تنفيذ JavaScript، وCSS المهمة كلها طرقًا لتحسين تسلسل الخطوات التي يمر بها المتصفح لتحويل HTML وCSS وJavaScript إلى وحدات بكسل على الشاشة.
يُشار إلى هذا التسلسل باسم مسار العرض الحرج (CRP) ويتضمن نموذج كائن المستند (DOM) ونموذج كائن CSS (CSSOM) وشجرة العرض والتخطيط.
يؤدي تحسين مسار العرض الحرج إلى تحسين أداء العرض.
مزايا CSS الحرجة
يمكن لـ Critical CSS تحسين أداء الموقع من خلال:
- تقديم أولي أسرع
- تحسين تجربة المستخدم
- أداء أفضل لكبار المسئولين الاقتصاديين
- انخفاض وزن الصفحة
- صيانة مبسطة
- تحسين تدريجي
- التأثير الإيجابي على مؤشرات الويب الأساسية (خاصة الرسم الأول للمحتوى ومؤشر السرعة)
- درجات أعلى لرؤى PageSpeed
ملاحظة: سيختلف المحتوى المعروض في الجزء العلوي عند تحميل الصفحة قبل التمرير وفقًا للجهاز وحجم الشاشة المستخدم لعرض صفحات الويب. لهذا السبب، لا يوجد ارتفاع محدد عالميًا للبكسل لما يمكن اعتباره محتوى الجزء العلوي من الصفحة.
تنفيذ CSS الحرجة
لقد قمت بتشغيل موقعك من خلال أداة PageSpeed Insights ويوصي التقرير بإزالة موارد حظر العرض.
ماذا الآن؟ كيف يتم تنفيذ التوصيات فعلياً؟
حسنًا، يمكنك محاولة إصلاح الأمور يدويًا (ممل، ويستغرق وقتًا طويلاً، وغير مستحسن)، أو استخدام أدوات تطوير الويب (إذا كانت لديك مهارات تقنية)، أو استخدام مكون WordPress الإضافي مثل Hummingbird لتحديد أي مشكلات ومعالجتها وحلها تلقائيًا .
نوصي باستخدام طريقة البرنامج المساعد. إنه الخيار الأسرع والأذكى لإنجاز المهمة.
في حين أن Critical CSS تشير في الغالب إلى CSS في الجزء العلوي من الصفحة، يمكن لـ Hummingbird استخراج جميع ملفات CSS المستخدمة في الصفحة وتضمينها، مع تأخير/إزالة الباقي.
لا يعالج Hummingbird حظر العرض وCSS غير المستخدم لتحسين الصفحة بأكملها فحسب، بل يتعامل أيضًا مع التحسين في الجزء العلوي من الصفحة عن طريق إزالة موارد حظر العرض باستخدام ميزات مضمنة مثل Critical CSS (انظر أدناه)، وتأخير تنفيذ JavaScript لأصول JavaScript ، وغيرها من المجالات التي تؤثر على نتائج Core Web Vitals على مواقع WordPress.
كيفية تحسين WordPress باستخدام ميزة CSS الهامة الخاصة بـ Hummingbird
ملحوظة: Critical CSS هي ميزة احترافية، لذا تأكد من تثبيت Hummingbird Pro على موقعك.
دعنا نستعرض الخطوات الخاصة بكيفية تحقيق أقصى استفادة من استخدام ميزة CSS المهمة الجديدة لـ Hummingbird.
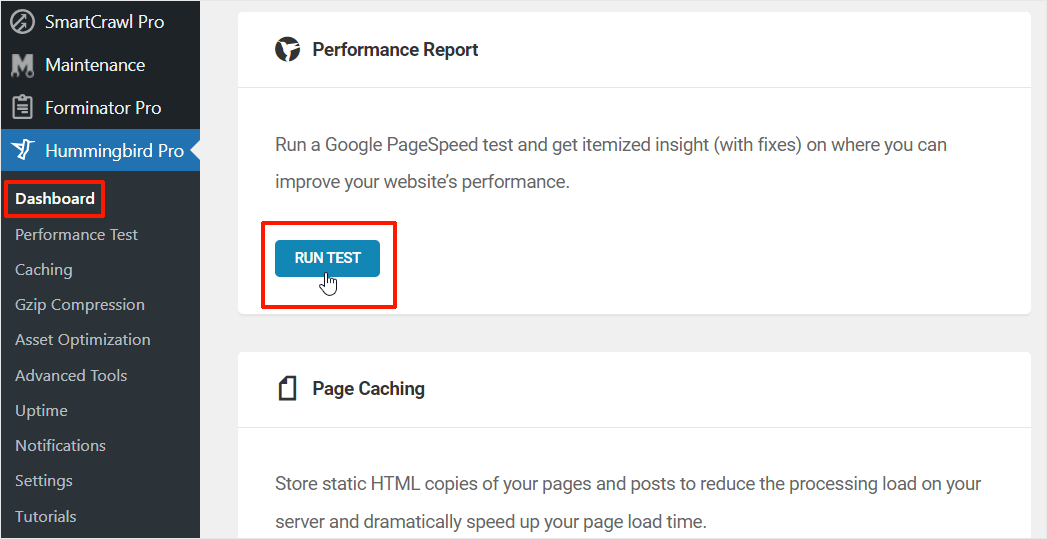
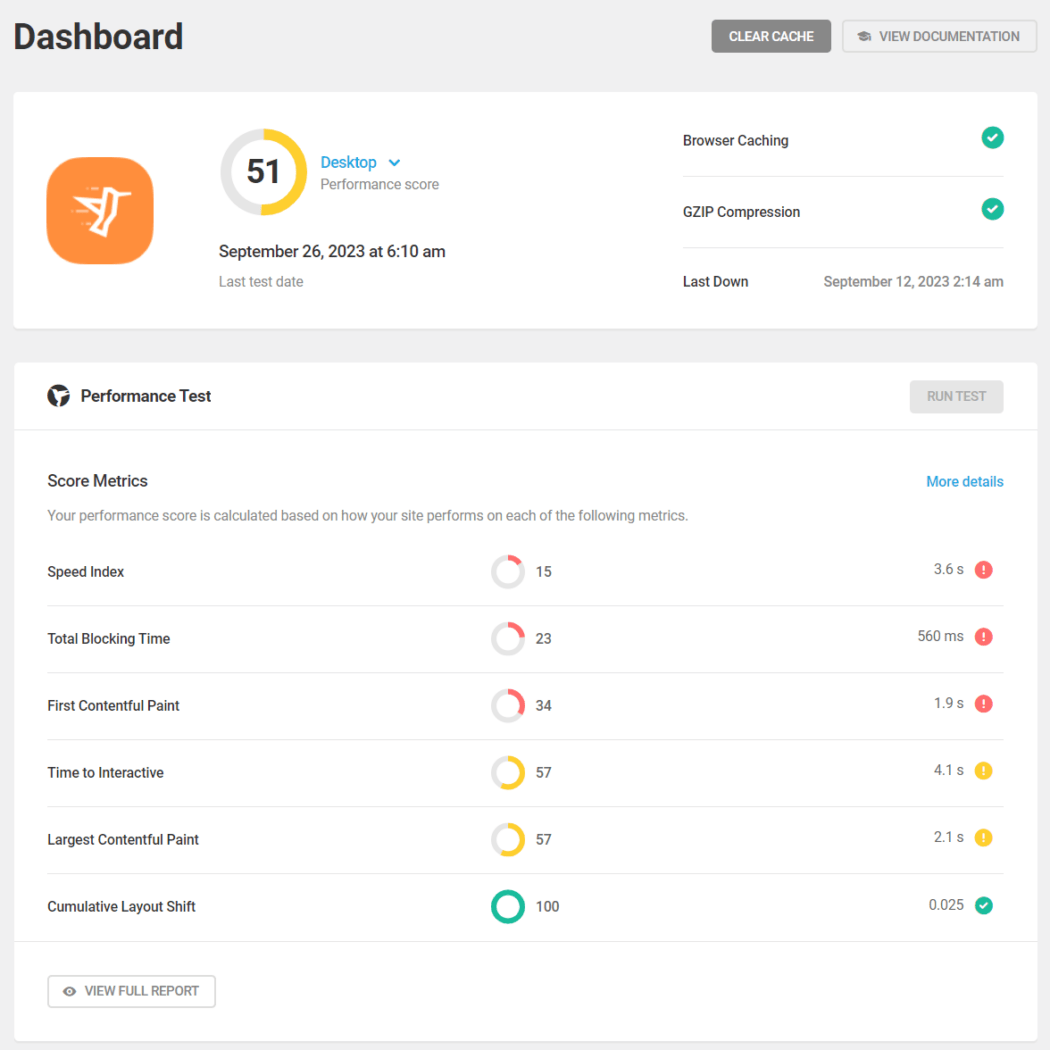
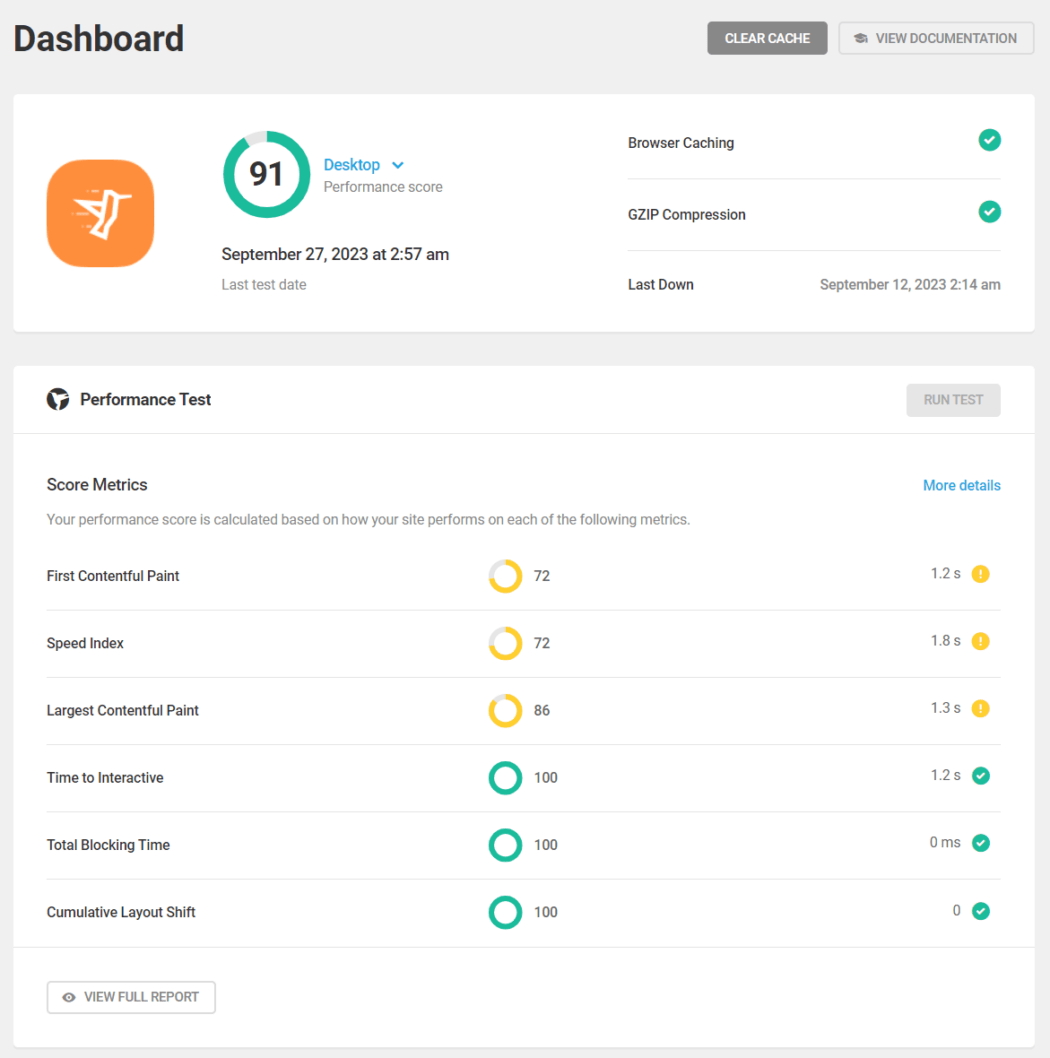
أولاً، ابدأ بإجراء اختبار الأداء.

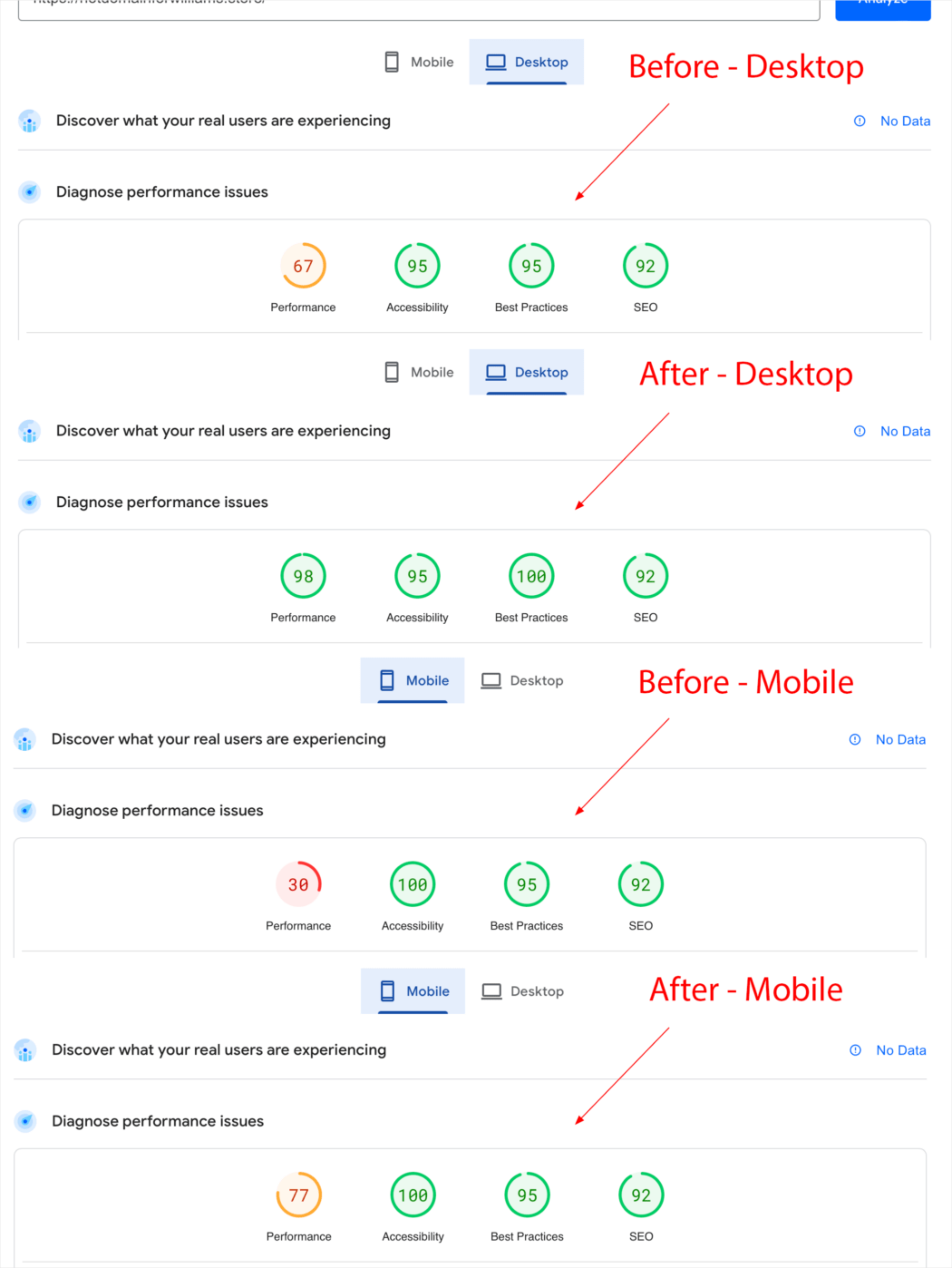
تأكد من ملاحظة النتائج الأولية حتى تتمكن من مقارنة النتائج قبل وبعد.

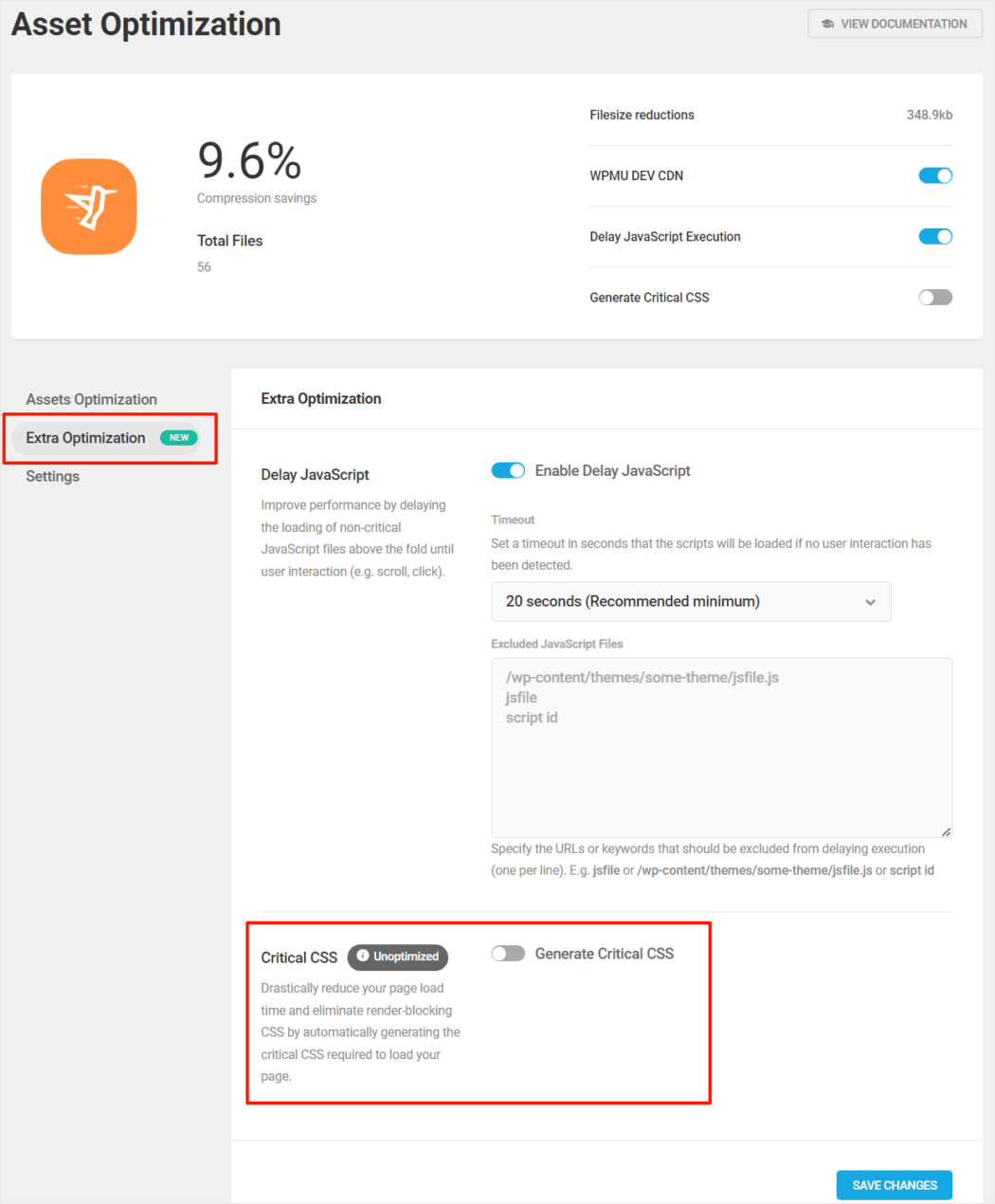
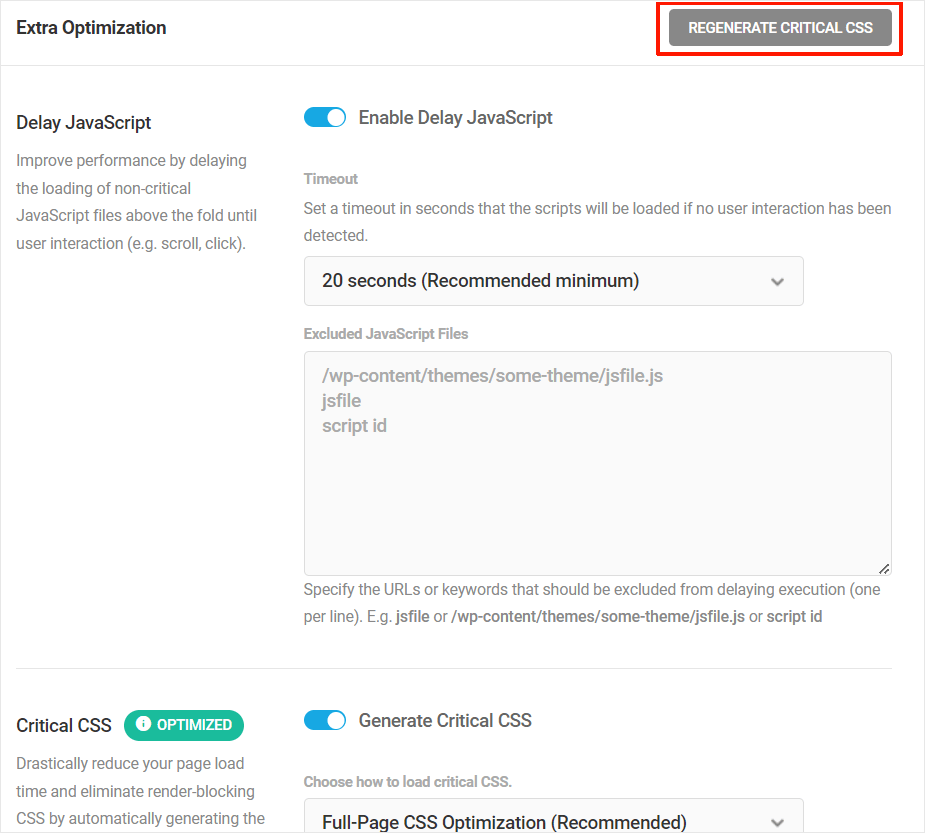
بعد ذلك، انتقل إلى Hummingbird > Asset Optimization > Extra Optimization وقم بتمكين Critical CSS.


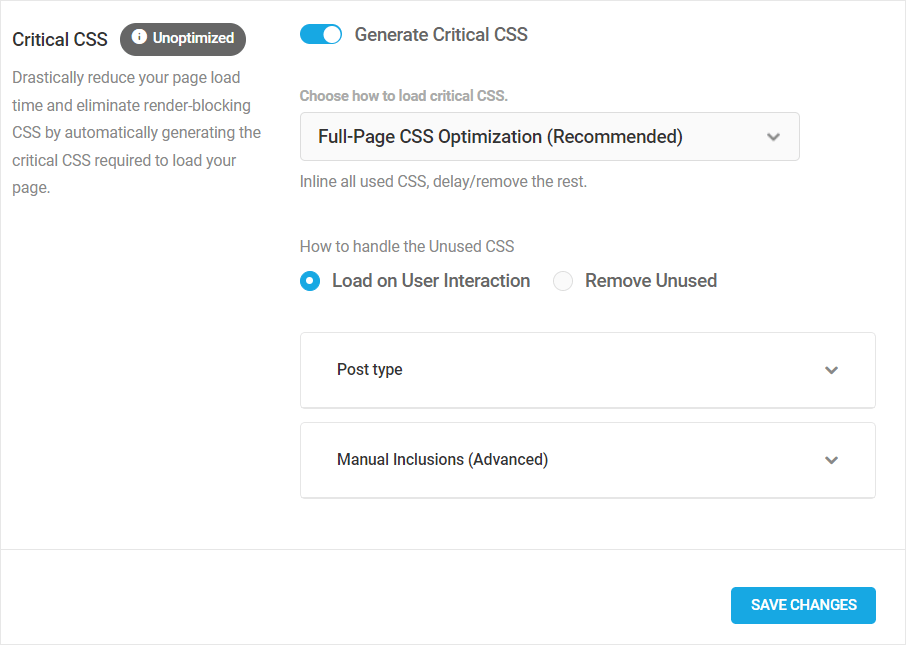
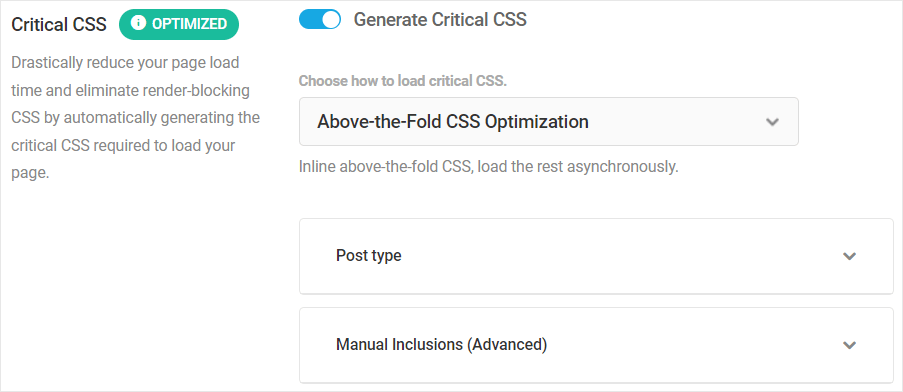
بعد تمكين الميزة، سترى خيارات مختلفة لتحميل Critical CSS ومعالجة CSS غير المستخدمة.
جارٍ تحميل CSS المهمة
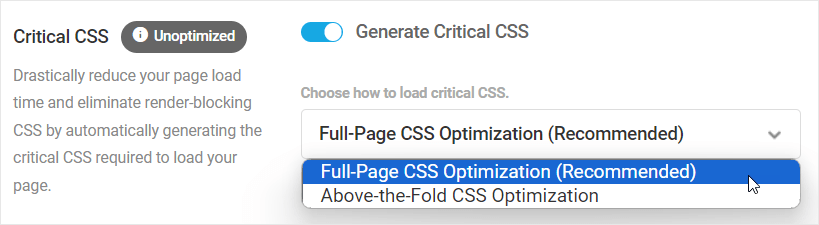
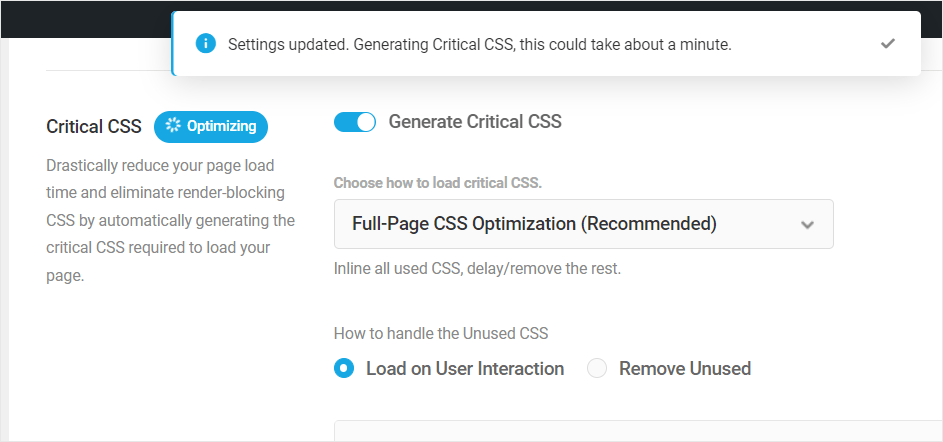
يمنحك هذا القسم خيار تحديد Full-Page CSS Optimization (افتراضي) أو Over-the-Fold CSS Optimization .

نوصي باختيار الخيار الافتراضي Full-Page CSS Optimization with Load on User Interaction المحدد لمعظم المواقع حيث سيوفر هذا أفضل النتائج ويعالج مشكلتي التخلص من موارد حظر العرض وتقليل عمليات تدقيق CSS غير المستخدمة مع الحفاظ على سلامة جميع محتويات الموقع. العناصر البصرية.
يعمل تحسين CSS للصفحة الكاملة على تضمين جميع ملفات CSS المستخدمة وتأخير/إزالة تحميل الباقي.
يوصى باختيار طريقة تحسين CSS أعلى الصفحة للمواقع الكبيرة التي تحتوي على كميات كبيرة من CSS المعقدة إذا كان الخيار الافتراضي لا يعطي النتائج المرغوبة. ستقوم هذه الطريقة بتضمين جميع صفحات CSS الموجودة في الجزء العلوي وتحميل الباقي بشكل غير متزامن.
كتاب إلكتروني مجاني
خريطة الطريق الخاصة بك خطوة بخطوة نحو عمل مربح لتطوير الويب. من الحصول على المزيد من العملاء إلى التوسع بجنون.
كتاب إلكتروني مجاني
قم بتخطيط وبناء وإطلاق موقع WP التالي الخاص بك دون أي عوائق. قائمة المراجعة الخاصة بنا تجعل العملية سهلة وقابلة للتكرار.
التعامل مع CSS غير المستخدمة
يمنحك Hummingbird خيار تحميل CSS غير المستخدم عند تفاعل المستخدم لإصلاح أي مشكلات في العرض أو إزالة غير مستخدم مما يؤدي إلى قطع CSS غير المستخدم، مع الاحتفاظ فقط بما هو ضروري وتحميله في السطر.
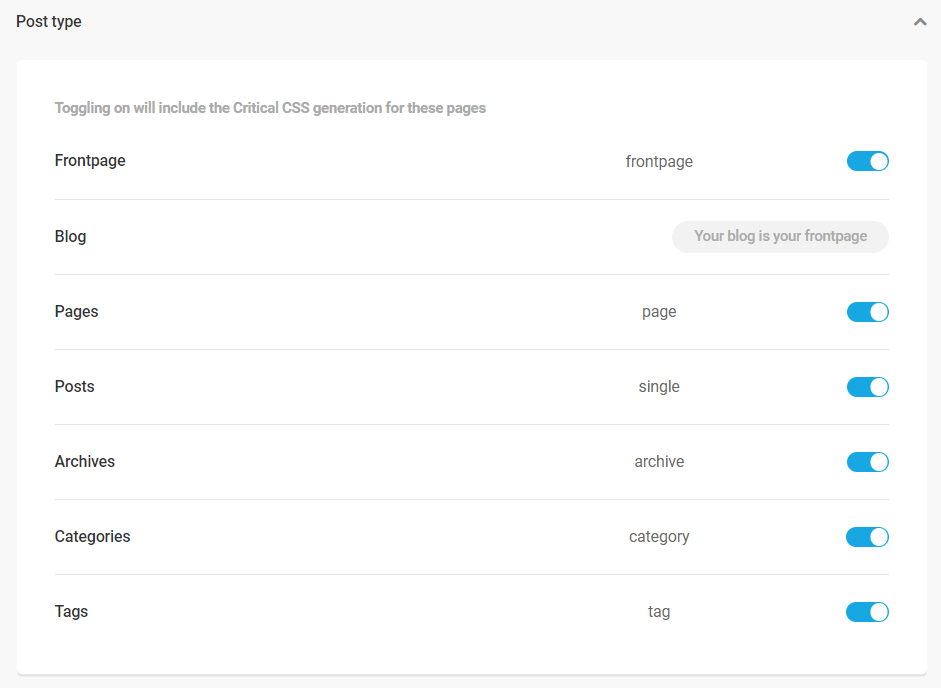
بالإضافة إلى ذلك، يمكنك تبديل الميزة لأنواع منشورات محددة.

على الرغم من أن تبديل نوع المنشور متاح لكل من طريقتي Full-Page CSS Optimization و Aver-the-Fold CSS Optimization ، فإن أسلوب Full-Page CSS فقط هو الذي يتعامل مع CSS غير المستخدم.

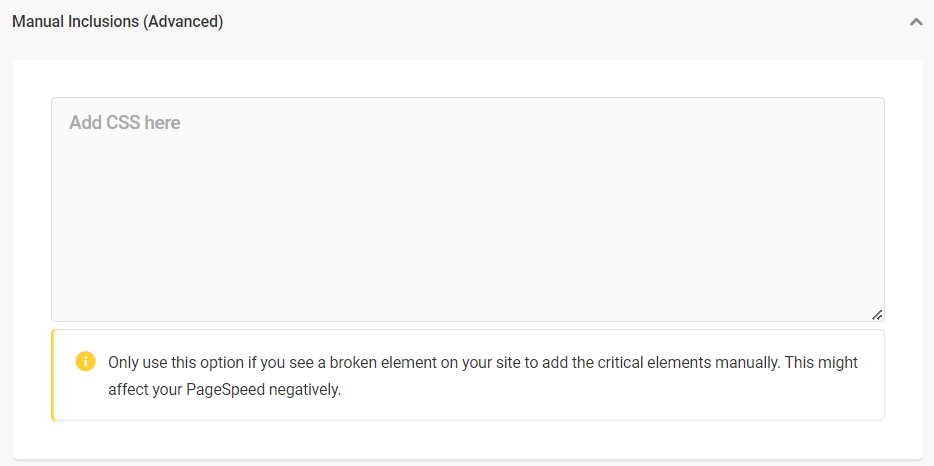
توفر كلتا طريقتي التحسين أيضًا خيارًا متقدمًا لإضافة CSS مخصص يدويًا داخل قسم <head> بالصفحة (الصفحات).

ملاحظة: إذا كنت قد استخدمت CSS القديم أعلى ميزة الطية في الإصدارات السابقة من Hummingbird لتغذية المسار الحرج CSS يدويًا، فسيتم ترحيل البيانات الموجودة تلقائيًا إلى مربع التضمينات اليدوية عند ترقية المكون الإضافي إلى الإصدار الأحدث والتحويل إلى باستخدام الميزة الجديدة.
بعد تكوين خياراتك، انقر فوق حفظ التغييرات. سيبدأ Hummingbird في تنفيذ Critical CSS تلقائيًا وفقًا لإعداداتك.

بعد أن ترى رسالة الإكمال، قم بزيارة موقعك وتأكد من أن كل شيء في الواجهة الأمامية يتم عرضه كما ينبغي.

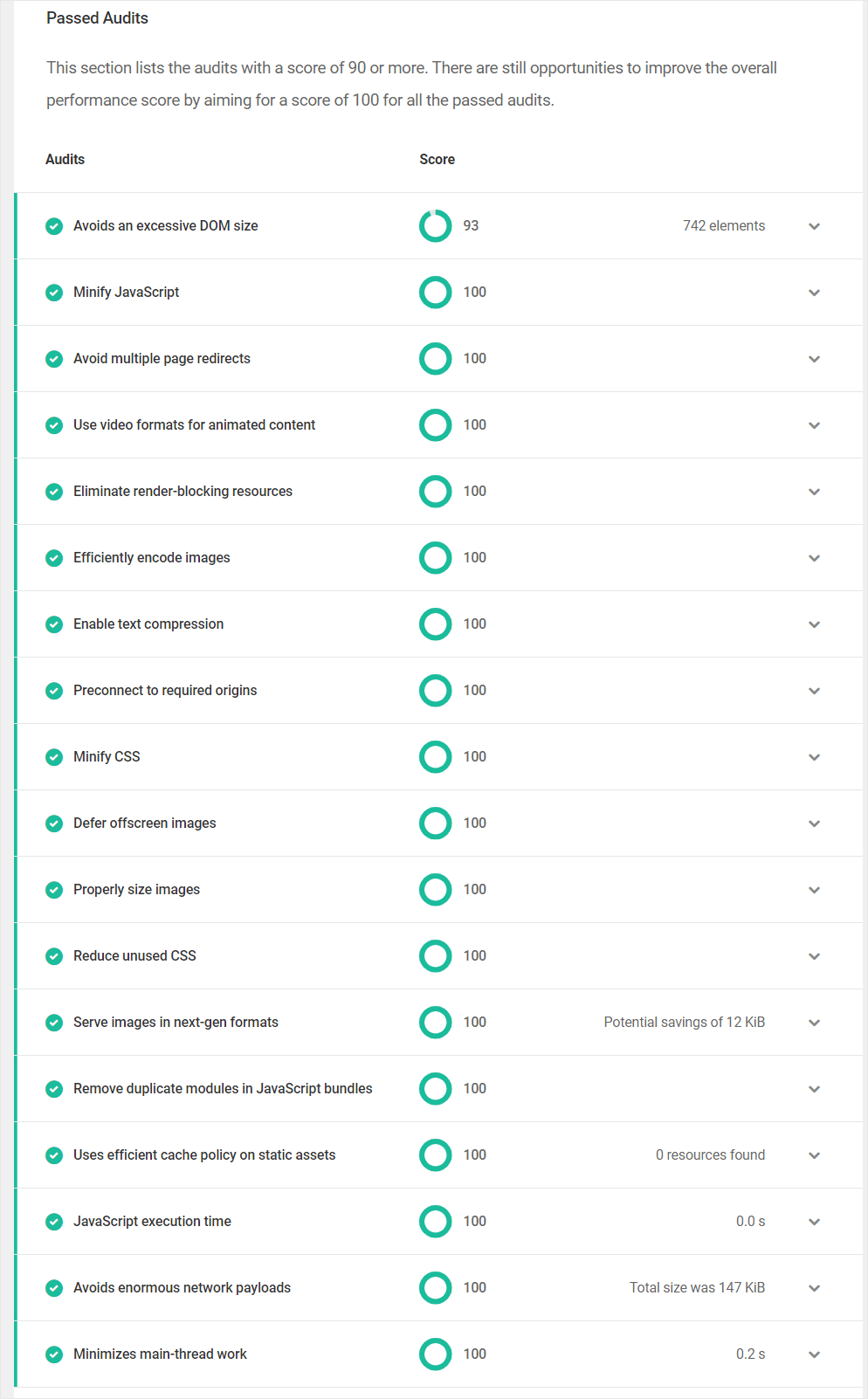
قم بتحديث الصفحة، ودع ذاكرة التخزين المؤقت تتراكم مرة أخرى، ثم قم بإجراء اختبار أداء آخر في Hummingbird حتى تتمكن من مقارنة النتائج قبل وبعد.

إعادة إنشاء CSS الحرجة
بعد تطبيق Critical CSS على موقعك، سيتم عرض زر "Regenerate Critical CSS" أعلى شاشة التحسين الإضافي.
انقر فوق هذا الزر لمسح ذاكرة التخزين المؤقت، ومسح جميع الأصول المحلية أو المستضافة، وإعادة إنشاء جميع الأصول المطلوبة لموقعك أو صفحتك الرئيسية تلقائيًا.

يتوافق برنامج Hummingbird's Critical CSS مع كل شيء في WordPress
لقد اختبرنا ميزة Hummingbird's Critical CSS على نطاق واسع ووجدنا أنها متوافقة مع جميع إصدارات وموضوعات WordPress، وأدوات إنشاء الصفحات، والخطوط، وWooCommerce، وأنظمة إدارة التعلم (LMS)، وما إلى ذلك.
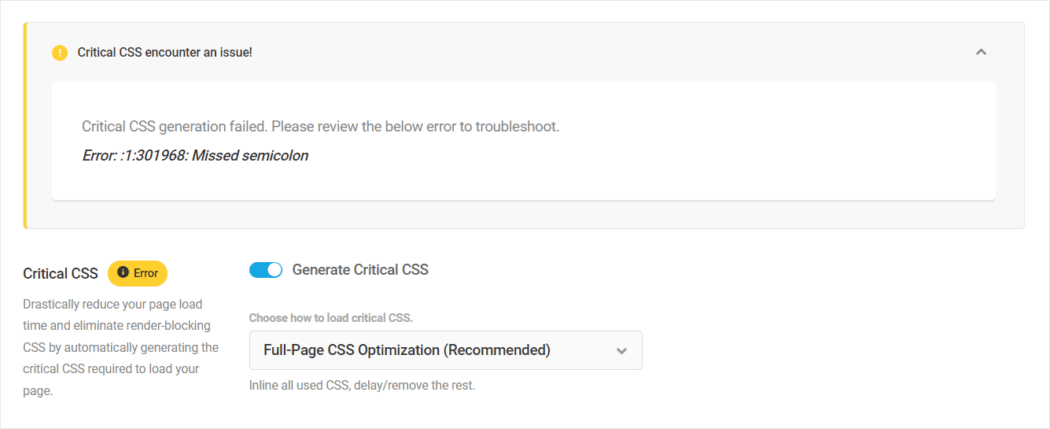
ومع ذلك، من المهم ملاحظة أن تثبيت السمات أو المكونات الإضافية سيئة الترميز التي تحتوي على CSS برمز غير صالح أو سلاسل غير صالحة على موقعك قد يسبب مشكلات ويؤدي إلى ظهور رسالة خطأ CSS فادحة.

إذا واجهت أخطاء أثناء استخدام Critical CSS، فجرّب ما يلي:
- انقر فوق الزر "Regenerate Critical CSS" ومعرفة ما إذا كان هذا سيؤدي إلى حل المشكلة.
- إذا حصلت على نفس الخطأ مرة أخرى، نقترح تغيير السمة (استخدم موقعًا مرحليًا إذا كان موقعك نشطًا)، وتشغيل Critical CSS على السمة الجديدة. إذا لم تكن هناك مشاكل، فمن المرجح أن تكون المشكلة هي الموضوع.
- إذا واجهت مشكلات بعد تثبيت سمة مختلفة، فنوصيك باستكشاف أخطاء المكونات الإضافية وإصلاحها.
- إذا استمر الخطأ بعد تجربة كل ما سبق، فلاحظ رسالة الخطأ، وقم بتعطيل Critical CSS مؤقتًا على موقعك، واتصل بفريق الدعم لدينا للحصول على المساعدة في حل المشكلة.
ومع ذلك، يمكنك أن تطمئن إلى أن ميزة CSS المهمة في Hummingbird قد تم تصميمها مع التركيز على الحفاظ على السلامة المرئية لموقعك أثناء تحسين الأداء. تتعامل هذه الميزة مع الأخطاء بشكل جيد ونادرًا ما تؤدي إلى تعطيل الموقع، حتى في حالة حدوث أخطاء.
للحصول على معلومات إضافية حول استخدام ميزة Critical CSS، راجع وثائق البرنامج المساعد.
قم بتشغيل جميع ميزات التحسين الخاصة بـ Hummingbird للحصول على أفضل النتائج
إذا كان الحصول على أقصى سرعة وأداء من موقع (مواقع) WordPress الخاص بك أمرًا بالغ الأهمية بالنسبة لك، فإن استخدام Hummingbird's Critical CSS يعد بالتأكيد ميزة لا يجب عليك تجاهلها.

للحصول على أفضل أداء وتوفير، نوصي باستخدام Critical CSS مع التخزين المؤقت للصفحة وجميع ميزات تحسين الأصول التي يوفرها البرنامج الإضافي، بما في ذلك CDN وتأخير تنفيذ JavaScript.

في معظم الحالات، من المفترض أن يساعد الجمع بين جميع ميزات التحسين في Hummingbird موقعك على تحقيق نتائج PageSpeed التي تبلغ 90+ أو جعله أقرب إلى 100 مثالي إذا كان أداء موقعك جيدًا بالفعل.

كما ذكرنا سابقًا، تعد Critical CSS إحدى ميزات Hummingbird Pro وهي متاحة لجميع أعضاء WPMU DEV.
إذا كنت تستخدم حاليًا مكوننا الإضافي المجاني Hummingbird، ففكر في أن تصبح عضوًا للوصول بتكلفة ميسورة وخالية من المخاطر إلى منصة WordPress الشاملة الخاصة بنا. إنه يحتوي على كل ما تحتاجه لبدء أعمال تطوير الويب الخاصة بك وإدارتها وتنميتها.
وإذا كنت عضوًا في الوكالة، فيمكنك أيضًا وضع العلامة البيضاء وإعادة بيع Hummingbird (بالإضافة إلى الاستضافة والنطاقات ومجموعتنا الكاملة من المكونات الإضافية الاحترافية والمزيد) كل ذلك تحت علامتك التجارية الخاصة.
