تصميم الارتباط التشعبي: 9 أمثلة من مواقع الويب الواقعية (بما في ذلك CSS)
نشرت: 2023-04-14تعد دراسة أمثلة تصميم الارتباط التشعبي أكثر أهمية مما تعتقد. الروابط هي التي تحول الإنترنت إلى "الويب" وتربط الصفحات والمواقع غير المرتبطة ببعضها البعض. كما أنهم يقودون الزائرين حول موقعك ، ويسمحون لهم باكتشاف المزيد منه ، ويتعمقون في الموضوعات التي يهتمون بها. بالإضافة إلى ذلك ، مثل الروابط الخلفية ، فإن الارتباطات التشعبية مطلوبة كإشارة لتحسين محركات البحث.
باختصار ، بدون الروابط ، لن تكون مواقع الويب والإنترنت على ما هي عليه.
لقد تحدثنا بالفعل عن كيفية تصميم الروابط باستخدام CSS في مقالة سابقة. ومع ذلك ، لمجرد أنك تعرف كيفية تطبيقه ، فهذا لا يعني أنك تعرف التصميم الذي يجب أن تقدمه للروابط الخاصة بك. لهذا السبب ، هذا ما نريد تغطيته في هذا المنشور.
أدناه ، سنستعرض أمثلة حول كيفية تأكد مواقع الويب المختلفة من أن روابطها ملحوظة وذات مظهر جيد. سنقوم أيضًا بفحص العلامات الأساسية ومناقشة كيفية تحقيقهم لتصميم الارتباطات التشعبية الخاصة بهم. نأمل أن يمنحك ذلك معًا فهمًا جيدًا وأفكارًا للروابط الموجودة على موقع الويب الخاص بك.
لماذا تفكر في تصميم الرابط الخاص بك على الإطلاق؟

دعنا نتحدث أولاً عن سبب الاستثمار في تصميم الارتباطات التشعبية لموقعك لتبدأ. ما لم تكن تعمل في مجال تصميم الويب ، فربما تكون معتادًا على استخدامها ، لدرجة أنك لم تفكر أبدًا بوعي بالطريقة التي كانت تبدو عليها من قبل.
ومع ذلك ، إذا انتبهت ، ستلاحظ بسرعة أن الروابط تبدو مختلفة جدًا من موقع ويب إلى موقع ويب. يستخدمون ألوانًا مختلفة ، بعضها مسطر ، والبعض الآخر ليس كذلك ، ومع ذلك ، ما زلت تعرف غريزيًا أن جزءًا من النص هو ارتباط قابل للنقر. على الأقل ، في أفضل الأحوال.
في أسوأ الحالات ، يكون تصميم الارتباط سيئًا للغاية بحيث تواجه صعوبة في التعرف عليهم وهذه مشكلة.
لماذا؟
لأنه ، أولاً وقبل كل شيء ، قلة من الناس يقرؤون صفحاتك ومقالاتك بالكامل ، ومعظمهم يقرأون صفحاتك ومقالاتك. هذا يعني أنهم يقفزون من نقطة ارتساء إلى أخرى للعثور فقط على أجزاء المحتوى الخاصة بك التي تهمهم وذات صلة بهم.

إلى جانب العناوين أو الصور ، تعد الروابط إحدى تلك الروابط. إذا لم تجعلها تبرز ويمكن التعرف عليها ، فإنها تجعل المحتوى الخاص بك أكثر صعوبة للفهم لجزء كبير من القراء. وهذه ليست فكرة جيدة أبدًا إذا كنت تريدهم أن يستمروا في العمل.
بالطبع ، تحتاج أيضًا إلى التفكير في نص رابط الرابط ، والذي يتيح لهم معرفة أين سيأخذهم الرابط ولكن هذا موضوع لمقال آخر بالكامل.
بصرف النظر عن ذلك ، تعد الروابط الخاصة بك جزءًا من تصميم الويب الخاص بك ، لذلك تحتاج إلى التأكد من توافقها مع بقية موقعك.
كيفية استهداف الروابط
كما ذكرنا سابقًا في المقدمة ، لدينا مقال كامل حول كيفية تصميم الروابط عبر CSS التي أوصيك بشدة بمراجعتها. ومع ذلك ، نظرًا لأن بعض المبادئ الواردة فيه مهمة لفهم الأمثلة أدناه ، فإليك ملاحظات الجرف.
أول شيء من المهم أن تعرفه هو أنه في HTML ، يتم إنشاء الروابط باستخدام a أو علامة الارتساء.
<a href="https://torquemag.io/">TorqueMag</a>نتيجة لذلك ، هذه أيضًا هي كيفية استهداف تصميمهم في CSS:
a { color: #3af278; } ثانيًا ، إلى جانب a ببساطة ، تمر عبر عدة حالات عند استخدامها.

يمكنك تصميمها بشكل منفصل باستخدام الفئات الزائفة:
-
a:visited- رابط قام المستخدم بزيارته من قبل ، مما يعني أنه موجود في محفوظات المتصفح. -
a:focus- الارتباط المركّز ، على سبيل المثال ، هو الرابط الذي انتقل إليه الزائر باستخدام مفتاح tab. -
a:hover- النمط الذي يظهر عندما يقوم المستخدمون بتمرير مؤشر الماوس فوق ارتباط. غالبًا ما يتم تنسيقhoverfocusمعًا. -
a:active- تصميم مرئي لفترة وجيزة أثناء لحظة النقر على الرابط.
أمثلة لتصميم الارتباط التشعبي لإلهام اختياراتك الخاصة
بعد هذا الخطاب السريع ، دعنا نلقي نظرة على الطرق المختلفة التي يمكنك من خلالها تصميم الارتباطات التشعبية على موقع الويب الخاص بك.
مجلة التحطيم
نحن نبدأ مع مجلة Smashing. كمجلة مشهورة لتصميم الويب ، قد تعتقد أن لعبة تصميم الروابط الخاصة بهم في صميم الموضوع. لهذا السبب ، من المستغرب أن نرى أنهم اتبعوا إلى حد كبير الخيار القياسي ، على الأقل بالنسبة إلى روابط المحتوى الخاصة بهم. إنها زرقاء ، ومسطرة ، ولا تتغير حتى عند تحريكها فوقها.

من ناحية أخرى ، يعد هذا أمرًا جيدًا حقًا لأنه يتأكد من أن أي شخص يمكنه التعرف عليها كروابط. من ناحية أخرى ، إنه أمر مخيب للآمال بعض الشيء لأن باقي الموقع يحتوي على الكثير من التفاعلات الدقيقة ، لكن الروابط لا تفعل ذلك.
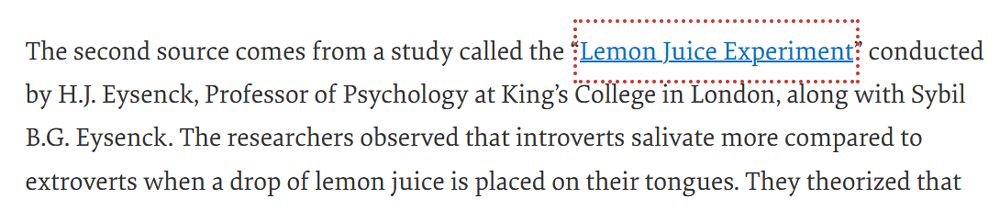
لكن لا تخف ، عند التعيين focus ، فإن القليل من المرح والعلامة التجارية يظهر بخط منقط حول الرابط في مجلة Smashing Magazine باللون الأحمر.

كيف فعلوا ذلك
إذا كنت تريد استخدام تأثير مخطط تفصيلي مماثل لمجلة Smashing ، فإليك ترميز CSS:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }لا شيء مجنون جدا. مخطط بسيط منقط بعرض ولون محددين (باستخدام خصائص CSS المخصصة) وإزاحة لجعله أوسع.
عزم الدوران
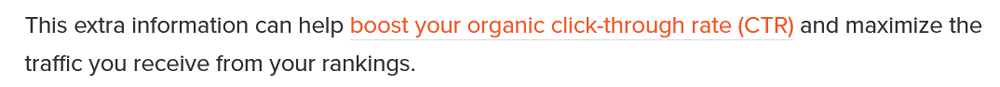
التالي هو كيفية تعاملنا مع تصميم الارتباط هنا على TorqueMag. إذا قمت بفحص أي من الروابط الموجودة في هذه الصفحات أو غيرها ، فستجد ما يلي:
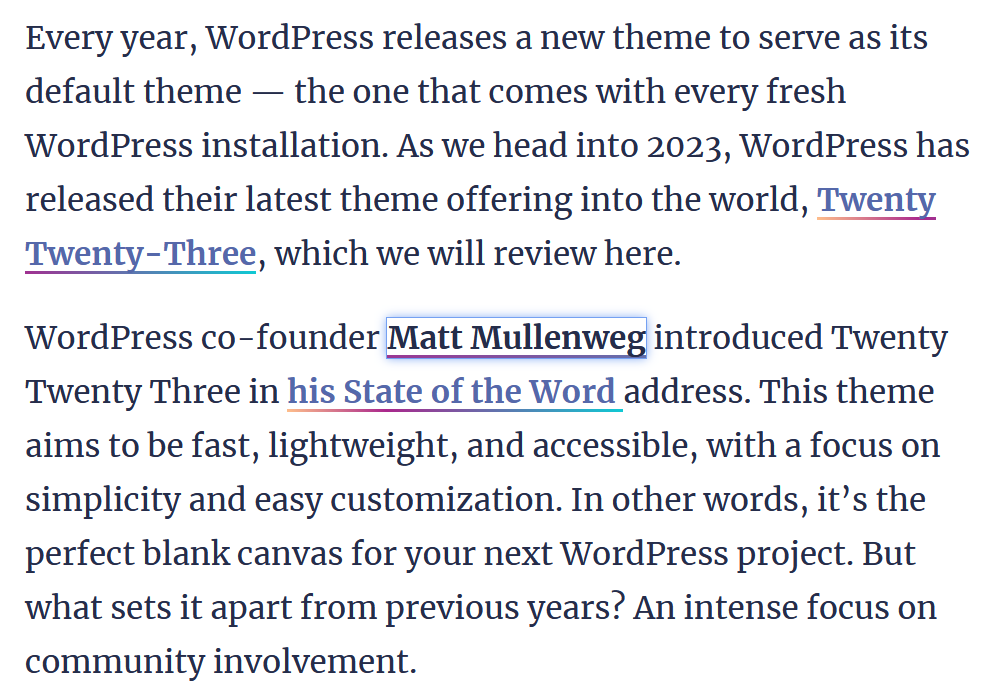
- الارتباطات التشعبية باللون الأزرق ومسطرة بطريقة ملونة
- يؤدي التمرير فوقها إلى تحويلها إلى اللون الأسود وكذلك تغيير لون الشرطة السفلية
- عند التركيز أو النشاط ، يتم إحاطة الرابط بمربع بظل منسدل

ترميز CSS
كيف يتم تحقيق كل هذا من الناحية الفنية؟ لنبدأ بالنجم الواضح للعرض ، التدرج اللوني المستخدم لتسطير الروابط ، سواء في حالتها الطبيعية أو عند hover أو active . يوجد أدناه الكود الذي أنشأه.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } ها هو التفصيل: أولاً وقبل كل شيء ، يزيل ترميز CSS التسطير المعتاد (انظر text-decoration: none; ) ثم ينشئ صورة خلفية بتدرج يستخدم ثلاثة ألوان. ثم يتم وضع صورة الخلفية هذه بالكامل في الجزء السفلي وتعيينها repeat . أخيرًا ، يتلقى حجمًا ، وهو 100٪ أفقيًا و 2 بكسل رأسيًا.
هناك أيضًا خاصية transition مطلوبة لتأثير التحويم ، والتي تتحقق بشكل أساسي من خلال زيادة حجم صورة الخلفية. بهذه الطريقة ، تمتد الألوان ، والتي ، مع transition ، تمنحها إحساسًا بالحركة. يتم تضخيم هذا الأخير من خلال حقيقة أن تأثير التمرير يستخدم أيضًا رسمًا متحركًا يتسبب في استمرار تحرك الألوان أثناء وجود المؤشر على الرابط.
هناك الكثير من الأشياء التي تحدث لارتباط بسيط ، أليس كذلك؟
على النقيض من ذلك ، فإن التصميم focus بسيط للغاية مع مجرد مخطط تفصيلي وظل مسقط للخارج:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
يجب أن أعترف ، أنا حقًا أحب هذا المثال التالي لتصميم الارتباط التشعبي. في حين أن الأمر بسيط للغاية ، في رأيي ، إلا أنه يتم أيضًا بذوق شديد.
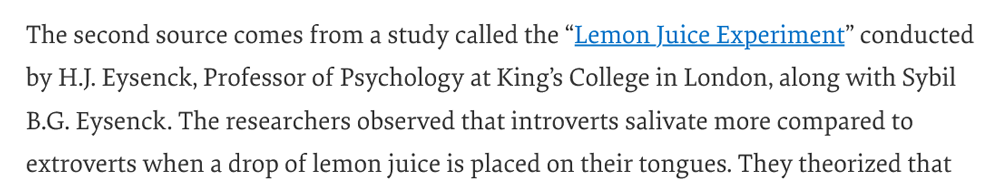
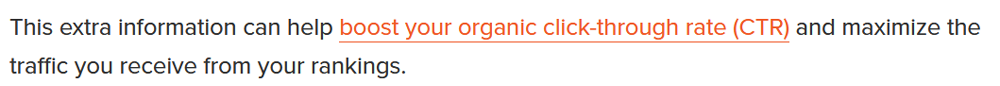
يبدو التصميم الأولي بسيطًا بدرجة كافية: الروابط ملونة باللون الأحمر مع وجود خط رمادي أسفلها.

عندما تحوم فوقه ، يأخذ الخط الرمادي نفس درجة اللون الأحمر ، مع أقل تأخير بين الحالتين.

الكود الأساسي
بطبيعة الحال ، فإن ترميز هذا النوع من المظهر ليس معقدًا للغاية:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } الشيء المثير للاهتمام هو أنهم حققوا ذلك من خلال خاصية border . كان هذا شيئًا لأنه يمنحك مزيدًا من التحكم في كيفية تصميم الخط. ومع ذلك ، يوجد اليوم ميزات CSS جديدة يمكنها استهداف خصائص text-decoration مباشرةً ، مثل text-decoration-offset أو text-decoration-thickness ، لذلك لم يعد اختراقها عبر border ضروريًا.

لاحظ أن تأثير transition جزء من إعلان شامل للعديد من عناصر الموقع ، بما في ذلك الأزرار ، وما إلى ذلك ، فهو صغير ولكنه يحدث فرقًا.
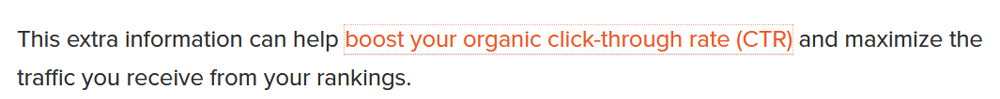
تحتوي الروابط المركزة على WPKube ببساطة على خط منقط حولها.

لقد رأينا هذا بالفعل في مثال آخر ، لذلك ليست هناك حاجة للخوض في كيفية تحقيق ذلك في CSS مرة أخرى.
نيرد فيتنس
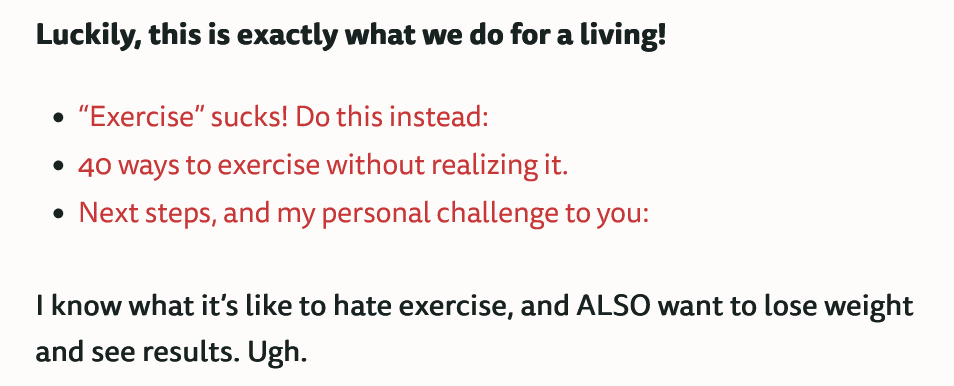
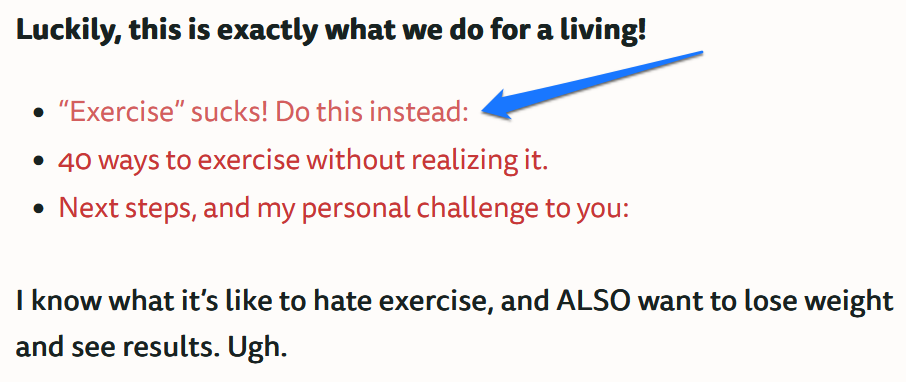
التالي هو أحد مواقع اللياقة البدنية المفضلة لدي. يقومون أيضًا بعمل جيد في جعل روابطهم بارزة من خلال تلوينها باللون الأحمر للعلامة التجارية.

ومع ذلك ، اخترت مثال تصميم الارتباط التشعبي هذا على وجه التحديد لأنه يحتوي على تأثير دقيق لحالة hover . يصبح لون الرابط غير مشبع قليلاً لإعطاء المستخدمين ملاحظات.

هيريس كيفية القيام بذلك
هذا تأثير بسيط ، لذلك لا يحتاج أيضًا إلى الكثير من الترميز لتحقيقه. لديك ببساطة لون لعلامة الارتساء ولون آخر لـ a:hover أثناء وجود خاصية transition على مستوى الموقع لجعل التغيير أقل حدة.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }تفاحة
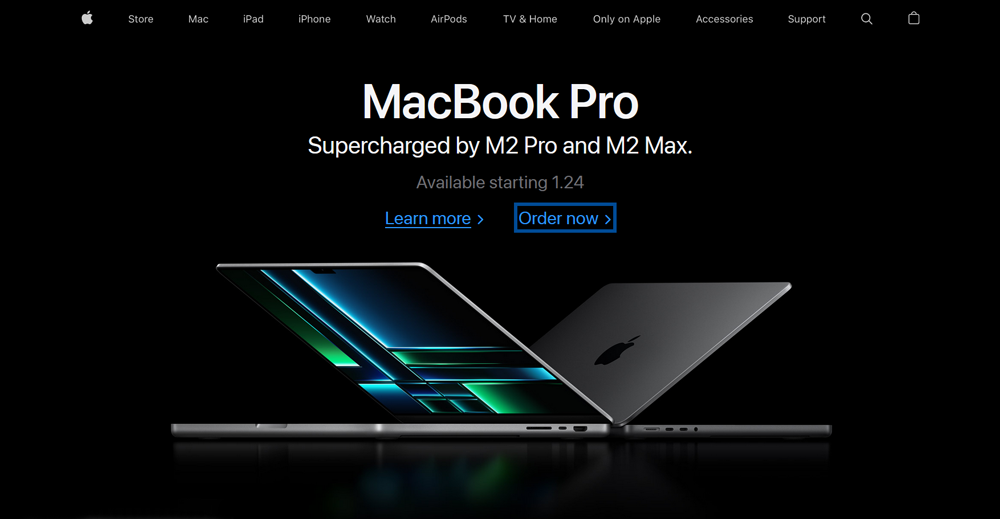
لقد قمت بتضمين هذا المثال لأوضح لك أنه حتى أكبر الشركات التي لديها ميزانية تصميم غير محدودة بشكل أساسي يمكنها اتباع نهج أساسي للغاية. على صفحة Apple الرئيسية ، تظهر الروابط ببساطة باللون الأزرق وتصبح تحتها خط عند التمرير فوقها (بشكل صحيح ، عبر text-decoration ). يكون المخطط التفصيلي لحالة التركيز أكثر سمكًا قليلاً من المعتاد.

الترميز
إليك الكود إذا كنت تريد أن تفعل شيئًا مشابهًا:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }صحة الرجل
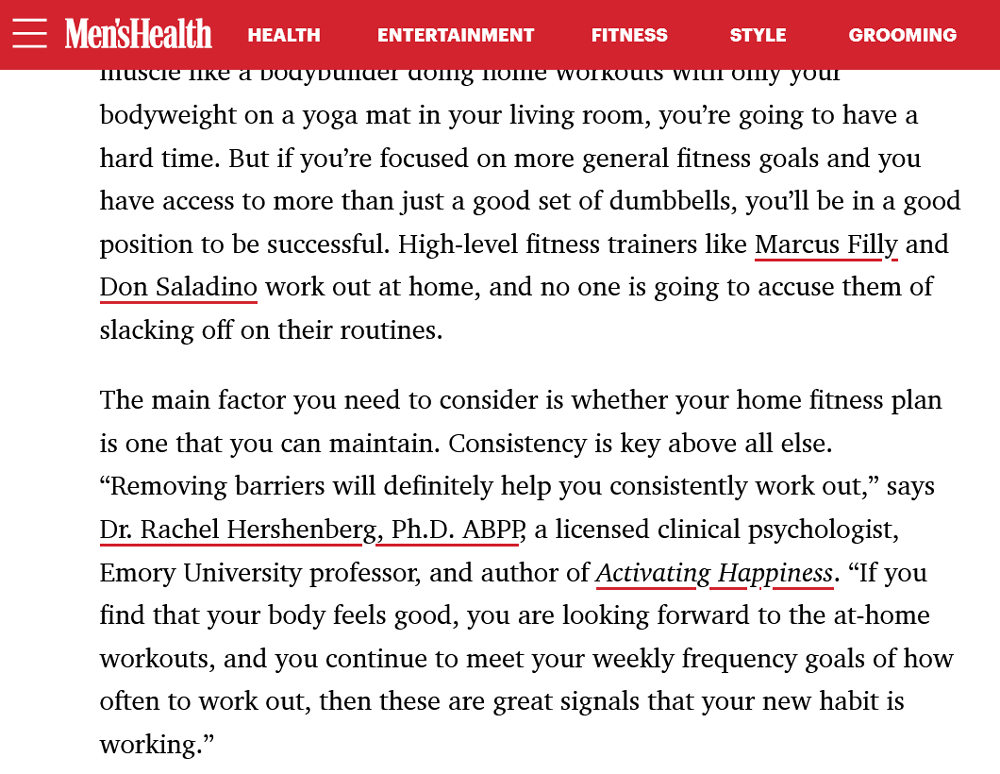
يقدم موقع المجلة هذا فكرة جديدة على الطاولة. في البداية ، يبدو أنه يعمل كالمعتاد: تحتوي الروابط الموجودة على الصفحة ببساطة على تسطير. الشيء الوحيد الجدير بالملاحظة هو أن الخط أثخن قليلاً من المعتاد.

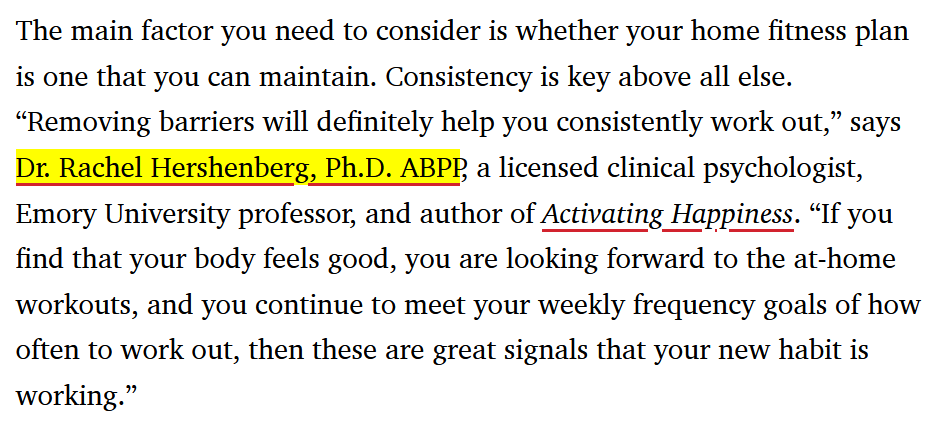
ومع ذلك ، لديهم خدعة في جعبتهم عندما تحوم فوق الارتباطات التشعبية. للإشارة إلى ذلك ، اختارت صحة الرجل استخدام لون الخلفية كمؤشر. تتحول الروابط إلى اللون الأصفر مع أقل تأخير. الأول من بين أمثلة تصميم الارتباط التشعبي لدينا.

كود CSS
إن الترميز الأساسي لهذا الأمر جدير بالملاحظة أيضًا لسبب آخر. لتحقيق السطر الأولي للروابط الخاصة بهم ، يستخدم الموقع الخصائص المذكورة أعلاه والجديدة نسبيًا للتحكم في text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } كما ترى ، يلعب كل من text-decoration-thickness text-decoration-color text-underline-offset دورًا في جعل التصميم يبدو كما هو.
بالنسبة لتأثير التحويم ، فإن الشيء الوحيد الذي يبرز هو أنه يستخدم yellow ببساطة كفئة لونية.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } خارج الأمثلة ومواقع الاختبار ، هذه طريقة نادرة جدًا للإعلان عن الألوان في CSS ومن المضحك رؤيتها في البرية. بصرف النظر عن ذلك ، ستجد بشكل طبيعي خاصية transition لجعل ظهور واختفاء خلفية التحويم أقل حدة.
ناشيونال جيوغرافيك
تعمل National Geographic على تحقيق تأثير مشابه لصحة الرجال ، ومع ذلك ، فإنها تحقق ذلك بشكل مختلف تمامًا. هنا أيضًا ، يكون تصميم الارتباط التشعبي بسيطًا في البداية مع تسطير أكثر سمكًا. ومع ذلك ، عند التمرير ، يستمرون في تغطية الكلمة أو العبارة المرتبطة بالكامل.

الشئ المثير هنا هو أن الخلفية تبدو وكأنها تنمو من الأسفل إلى الأعلى ، لذلك دعونا ننظر كيف فعلوا ذلك.
كيف يكون هذا ممكنا؟
بادئ ذي بدء ، إليك ترميز الروابط في حالتها الطبيعية:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } كما ترون ، كما هو الحال في أمثلة تصميم الارتباط التشعبي الأخرى ، فإنهم يحققون ذلك من خلال إعلان بسيط border-bottom . ومع ذلك ، في نفس الوقت ، توجد صورة خلفية موضوعة على طول الطريق إلى الأسفل ولكن بحجم رأسي صفري.
هذا هو في الواقع كيف يحصلون على انطباع النمو ، كما هو الحال عند التمرير ، ينتقل إلى الحجم الرأسي بنسبة 100 ٪ بينما يعتني الانتقال ease-in بحقيقة أنه يظهر تدريجياً من الأسفل.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }اثنان وعشرون
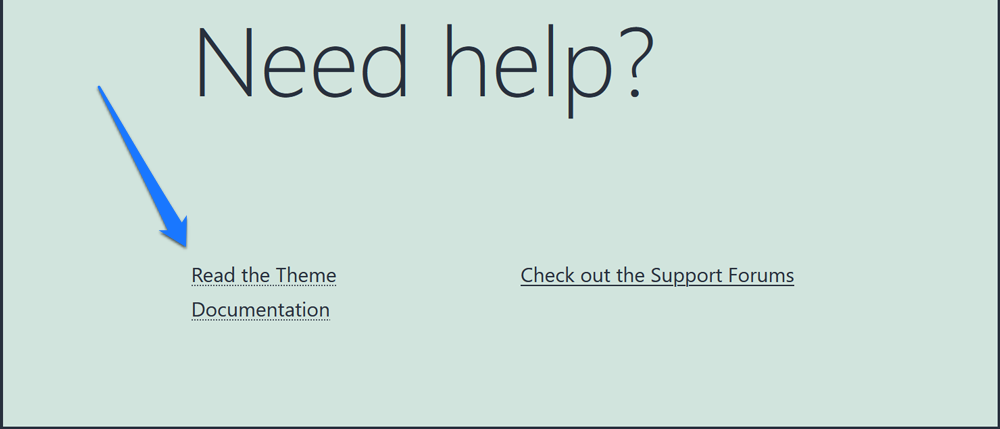
للحصول على الأمثلة الأخيرة ، دعنا نلقي نظرة على كيفية تعامل نسختين افتراضيتين في WordPress مع تصميم الارتباط التشعبي. الأول هو اثنان وعشرون. لا يوجد شيء مثير للإعجاب يحدث ، فالروابط التي عادة ما يكون تحتها خط صلب لها خط متقطع أسفلها عند التحويم.

ومع ذلك ، لم نر هذا النوع من التلاعب حتى الآن ، لذلك اعتقدت أنه سيكون من الجيد تغطيته.
هذه هي الطريقة التي يعمل بها
الموضوع يعالج هذا بالطريقة التي تتوقعها. تحتوي علامات الارتساء على text-decoration: underline لها وكذلك قيم سمكها وإزاحتها. عند التمرير ، يتحول إلى text-decoration-style: dashed . هذا كل شيء.
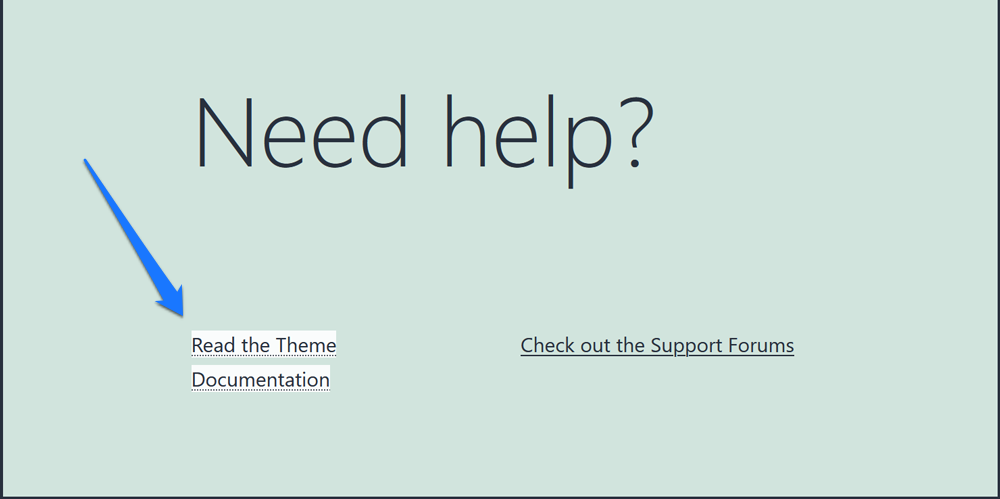
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }واحد وعشرون
مثالنا الأخير هو Twenty-One. له تأثير تحويم مماثل لسابقه ، ومع ذلك ، بدلاً من الخط المتقطع ، فإنه يستخدم الخط المنقط.

لكن هذا ليس سببًا لذكرها هنا. بدلاً من ذلك ، الجزء المثير للاهتمام هو تأثير التركيز. بدلاً من المخطط التفصيلي المعتاد ، قرر المصممون استخدام لون خلفية متباين لإبرازها.

المصاحب CSS
كيف حققوا ذلك مثير للاهتمام أيضًا. كما ترى من الترميز أدناه ، فإن لون الخلفية أبيض بشكل أساسي ، ومع ذلك ، فقد تم ضبط تعتيمه على 90٪.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }بهذه الطريقة ، تحصل على هذا المظهر الأكثر دقة الذي يوفر تباينًا واضحًا ولكنه ليس قاسيًا جدًا.
استخدم هذه الأمثلة لتصميم الارتباط التشعبي الخاص بك
بدون روابط ، ما نسميه الإنترنت أو شبكة الويب العالمية لن يكون على ما هو عليه. لهذا السبب ، تستحق الارتباطات التشعبية قدرًا كبيرًا من الاهتمام في تصميم الويب الخاص بك مثل العناصر الأخرى. بعد الاطلاع على أمثلة تصميم الارتباط التشعبي أعلاه ، دعنا نلخص ما يمكننا استخلاصه منها:
- قم بتمييز الروابط بوضوح حتى يسهل التعرف عليها ، والأدوات الأكثر شيوعًا لذلك هي الألوان أو الشرطات السفلية أو كليهما.
- استخدم تأثيرات التمرير للتأكد من أن المستخدمين يمكنهم رؤية تفاعلهم مع الروابط الخاصة بك. هناك مجموعة واسعة من الاحتمالات لذلك.
- لا تهمل حالة
focus! اجعل من السهل على المستخدمين ذوي القدرات المختلفة التنقل في صفحاتك.
هذا كل شيء. الآن لديك أساس جيد لاتخاذ قرارات التصميم بشأن الارتباطات التشعبية الخاصة بك.
أي من أمثلة تصميم الارتباط التشعبي أعلاه تعجبك أو تكره أكثر من غيرها ولماذا؟ ما هي احتمالات التصميم الأخرى للروابط التي تستمتع بها؟ اخبرنا في التعليقات أدناه!
