4 أفكار لعرض قائمة منبثقة لاشتراك البريد الإلكتروني لتجربة قراءة أفضل
نشرت: 2022-10-28تجربة المستخدم مهمة حقًا للمدونة. حتى لمجرد عرض نافذة منبثقة. يكره القراء حقًا عندما يقاطعهم البوب عند قراءة مشاركاتك. ناهيك عن ذلك عندما تأخذ النافذة المنبثقة جزءًا كبيرًا من الشاشة.
بغض النظر عن مدى روعة مشاركتك ، فمن المحتمل أن يختفي القراء بدلاً من متابعة قراءة المنشور الخاص بك عندما تتم مقاطعتهم بواسطة نافذة منبثقة مزعجة.
هناك مجموعة من الإضافات الخاصة ببناء النوافذ المنبثقة المتاحة لبرنامج WordPress ، ولكن لا تسمح لك جميعها بالتحكم الكامل في التصميم بالإضافة إلى سلوك النافذة المنبثقة. في هذا المنشور ، سنعرض لك بعض الأفكار حول كيفية عرض نافذة منبثقة على مدونة WordPress الخاصة بك دون إزعاج تجربة القراءة.
لماذا تعتبر تجربة القراءة مهمة
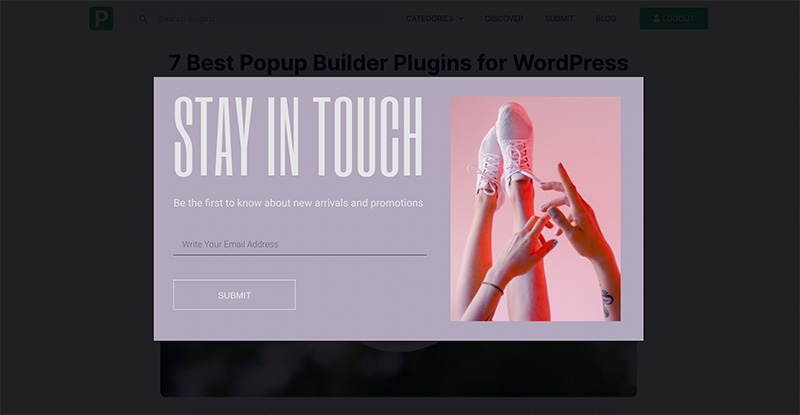
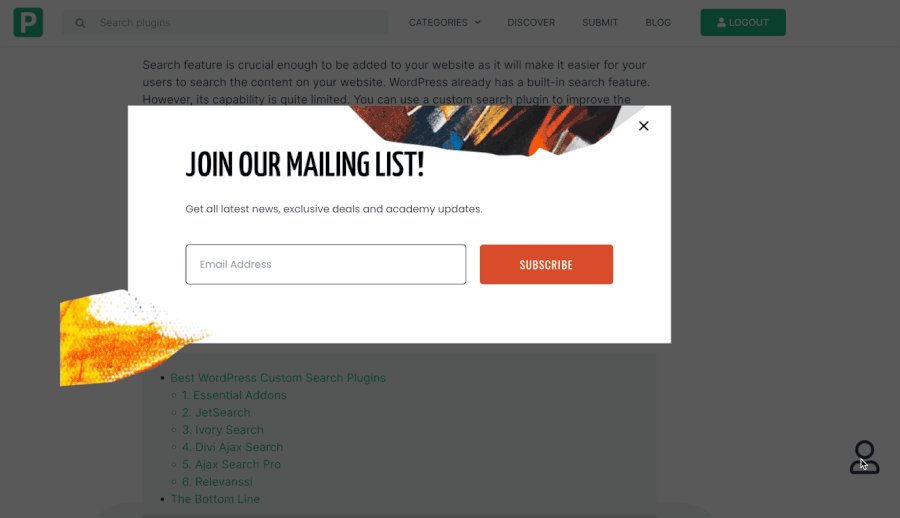
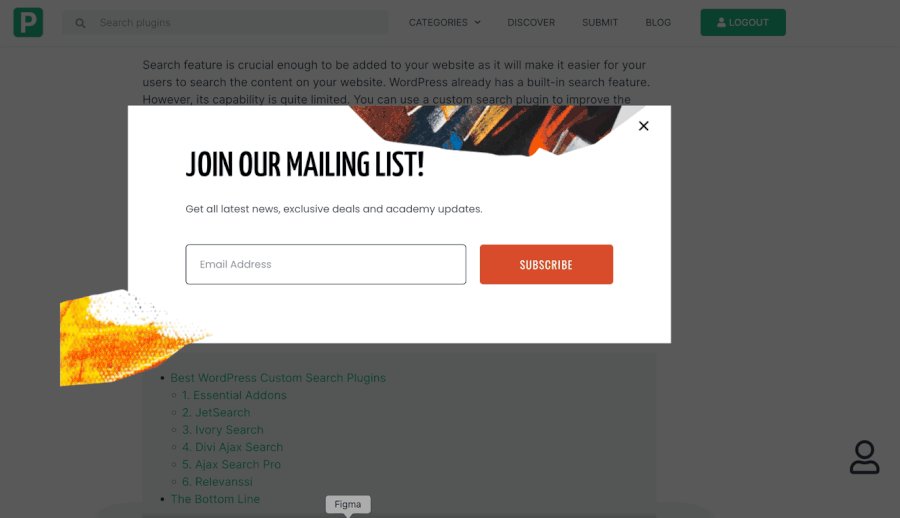
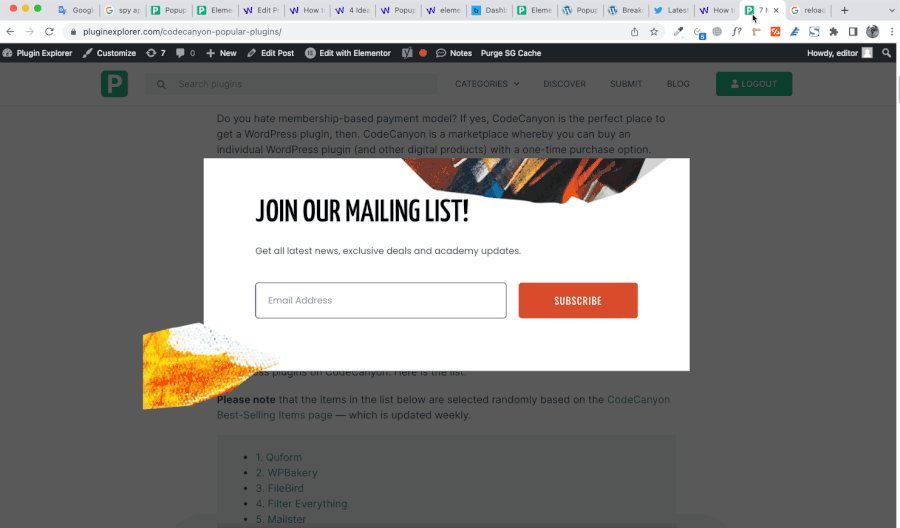
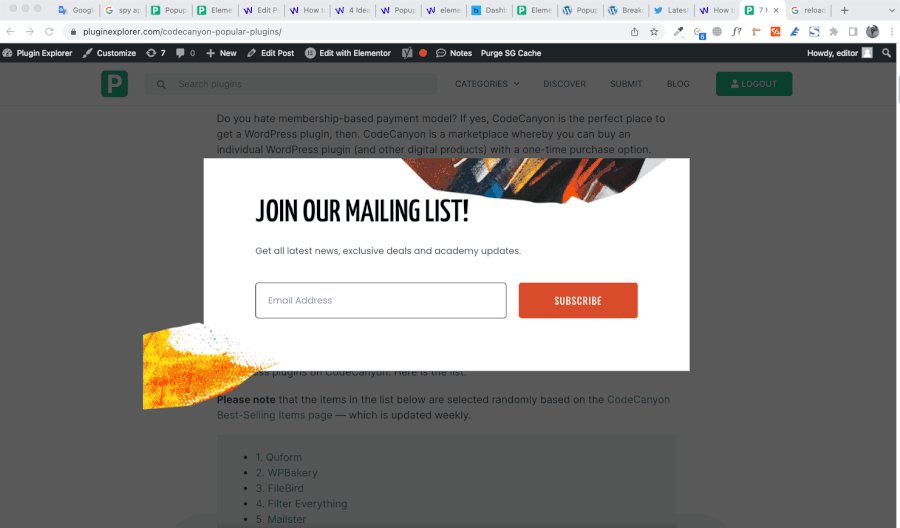
للإجابة على السؤال ، دعنا نضع نفسك كقارئ. من المؤكد أنك تشعر بالانزعاج من ظهور نافذة منبثقة عند قراءة مقال في مدونة. خاصةً عندما تحتوي النافذة المنبثقة على تراكب يغطي كامل مساحة الشاشة مثل الموجودة أدناه.

سيزداد شعورك سوءًا عندما تجد النافذة المنبثقة تظهر فورًا بمجرد تحميل الصفحة - دون تأخير.
لا يعد عرض نافذة منبثقة دون تأخير ممارسة جيدة عندما يتعلق الأمر بتجربة القراءة. تحتاج إلى منح القارئ فرصة لقراءة مقالتك أولاً قبل ظهور النافذة المنبثقة.
عرض نافذة منبثقة عن طريق الخطأ له تأثير كبير على تحويل النموذج أيضًا. في سياق جمع مشتركي البريد الإلكتروني ، ستجد حقيقة أن النموذج الخاص بك يجمع عددًا أقل من المشتركين إذا قمت بعرض النافذة المنبثقة الخاصة بك بطريقة خاطئة. لقد أثبتنا ذلك.
قبل اعتماد النمط المنبثق الحالي (الذي يظهر في وضع الانزلاق في الزاوية اليمنى السفلية) ، اعتمدنا نمطًا منبثقًا مثل ذلك الموجود في الصورة أعلاه: نافذة منبثقة تظهر في المنطقة المركزية من الشاشة - مع تراكب. كان التحويل سيئا للغاية. بعد اعتماد نمط النوافذ المنبثقة الحالي ، تمكنا من جمع مشتركي البريد الإلكتروني بثلاثة أضعاف!
تلميحات لعرض نافذة منبثقة لاشتراك البريد الإلكتروني
الغرض من عرض نافذة منبثقة لاشتراك البريد الإلكتروني هو جمع العملاء المتوقعين (مشتركو البريد الإلكتروني في هذه الحالة). أنت بحاجة إلى مشتركي البريد الإلكتروني هؤلاء لإرسال حملات البريد الإلكتروني مثل الرسائل الإخبارية وإشعارات المنشورات الجديدة وما إلى ذلك.
ومع ذلك ، تحتاج أيضًا إلى الاهتمام بقرائك من خلال عدم عرض نافذة منبثقة تزعج تجربة القراءة لديهم. بعض النصائح التي يمكنك تطبيقها لعرض نافذة منبثقة مقبولة:
- أضف تأخيرًا لمنح القراء فرصة لقراءة مقالتك أولاً
- تجنب عرض نافذة منبثقة في المنطقة الوسطى من الشاشة. يكره القراء ذلك عندما يتم تغطية المقالة التي يقرؤونها فجأة من خلال نافذة منبثقة
- قم بتعطيل التراكب لإبقاء مقالتك مرئية (ما لم يتم إنشاء النافذة المنبثقة لغرض معين - على سبيل المثال ، خزانة المحتوى)
- القراء المستهدفون القادمون من مصادر محددة (على سبيل المثال ، محرك البحث)
- استخدم تصميمًا لائقًا
يوصى بملحقات منشئ النوافذ المنبثقة
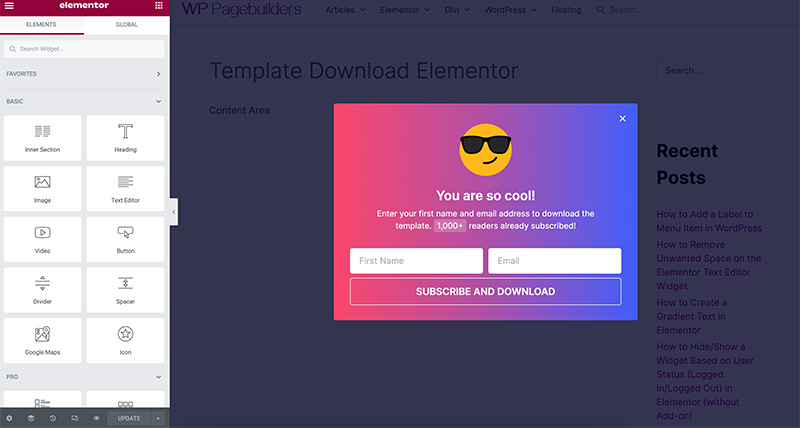
1. عنصر برو

يعد Elementor أحد أفضل المكونات الإضافية لإنشاء موقع ويب WordPress يركز على التصميم. بينما يحتوي على وظيفة رئيسية لإنشاء الصفحات ، يمكنك أيضًا استخدام Elementor لإنشاء العناصر الداعمة لموقع الويب الخاص بك ، بما في ذلك النافذة المنبثقة.
يمكنك استخدام ميزة إنشاء النوافذ المنبثقة في Elementor لإنشاء مجموعة كبيرة من النوافذ المنبثقة. من نافذة منبثقة للإعلام إلى نافذة منبثقة لاشتراك البريد الإلكتروني. لديك خيارات تصميم غير محدودة حيث تتم عملية إنشاء النوافذ المنبثقة عبر محرر Elementor. يمكنك إضافة أي عنصر واجهة مستخدم إلى النافذة المنبثقة ، بما في ذلك أداة النموذج التي يمكنك توصيلها بالمكونات الإضافية والخدمات مثل MailPoet و MailerLite و ActiveCampaign.
عند إنشاء نافذة منبثقة باستخدام Elementor ، يمكنك بسهولة تعطيل التراكب ووضع النافذة المنبثقة في أي منطقة من الشاشة. من المركز أو الأسفل أو الأعلى أو الزاوية. تسمح لك ميزة حالة العرض بتعيين مكان ظهور النافذة المنبثقة. لإظهار النافذة المنبثقة ، لديك العديد من خيارات نوع المشغل للاختيار من بينها على النحو التالي:
- عند تحميل الصفحة
- في التمرير
- عند النقر
- عند نية الخروج
- بعد الخمول
- عند التمرير إلى العنصر
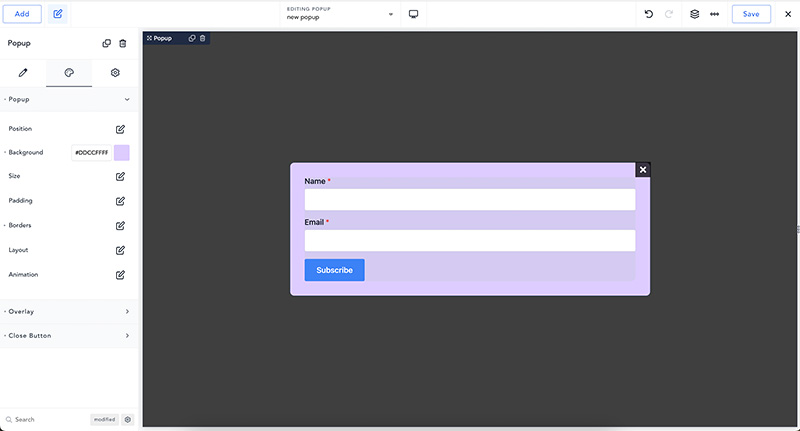
2. بريك دانس

يعد Breakdance أحد أفضل بدائل Elementor في قطاع أداة إنشاء الصفحات. يحتوي على جميع الميزات التي يقدمها Elementor تقريبًا ، بما في ذلك أداة إنشاء النوافذ المنبثقة. في Breakdance ، تتم عملية إنشاء النوافذ المنبثقة أيضًا عبر محررها المرئي تمامًا مثل Elementor. بمعنى أنه يمكنك إنشاء نافذة منبثقة جميلة باستخدام التصميم الخاص بك. يمكنك أيضًا تعطيل التراكب ووضع النافذة المنبثقة في أي منطقة من شاشتك.
يأتي Breakdance مع ثلاثة عناصر تصميم مخصصة خصيصًا لإضافة نموذج: Form Builder ، نموذج تسجيل الدخول ، نموذج التسجيل. يمكنك استخدام عنصر Form Builder لإنشاء نموذج اشتراك البريد الإلكتروني. يدعم عنصر Form Builder في Breakdance التكامل مع ActiveCampaign و ConverKit و MailerLite و GetResponse و MailChimp.
لإظهار النافذة المنبثقة ، يمكنك الاختيار من بين أنواع المشغلات التالية:
- عند تحميل الصفحة
- في الصفحة التمرير
- في الصفحة ، قم بالتمرير لأعلى
- بعد الخمول
- عند نية الخروج
- عند النقر
يمكنك أيضًا ضبط النافذة المنبثقة لتظهر في صفحة (صفحات) معينة على موقع الويب الخاص بك بفضل ميزة حالة العرض.
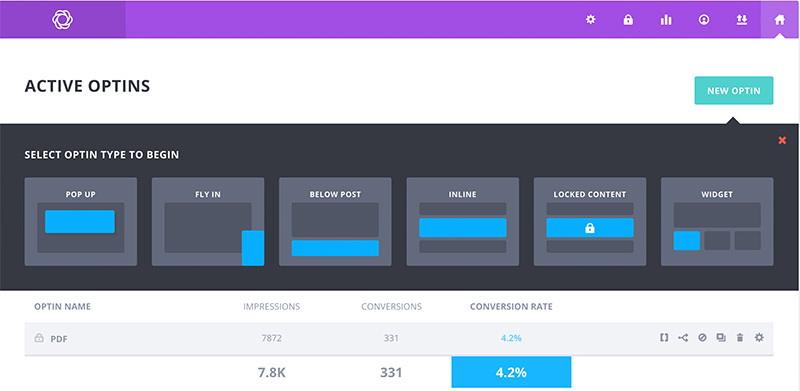
3. بلوم

بلوم هو مكون إضافي موصى به لإنشاء نافذة منبثقة لاشتراك البريد الإلكتروني. وهو يدعم التكامل مع 20 من مكونات وخدمات التسويق عبر البريد الإلكتروني. يدعم Bloom أيضًا شرط العرض للسماح لك بعرض نافذة منبثقة على صفحة (صفحات) معينة على موقع الويب الخاص بك. أيضًا ، يمكنك ضبط النافذة المنبثقة لتظهر بناءً على أنواع المشغلات التالية:

- عند تحميل الصفحة مع تأخير
- بعد الخمول
- بعد التعليق
- في الصفحة التمرير
- بعد شراء منتج WooCommerce
- عند النقر
يأتي Bloom مزودًا بميزة إحصائيات مدمجة للسماح لك بتتبع أداء النافذة المنبثقة. لسوء الحظ ، لا يحتوي على محرر أمامي مثل Elementor و Breakdance أعلاه. تم تطوير المكون الإضافي نفسه بواسطة Elegant Themes ، لكنه لا يستخدم Divi Builder لإنشاء النافذة المنبثقة. بدلاً من ذلك ، يستخدم أداة تخصيص النوافذ المنبثقة الخاصة به والتي تحتوي على خيارات تصميم أقل.
4 أفكار لعرض قائمة منبثقة لاشتراك البريد الإلكتروني على مدونة WordPress الخاصة بك
أخيرًا ، إليك أربع أفكار يمكنك اعتمادها لعرض نافذة منبثقة لاشتراك البريد الإلكتروني على مدونتك دون مقاطعة تجربة القراءة. تذكر مرة أخرى: لا تعرض أبدًا نافذة منبثقة دون تأخير.
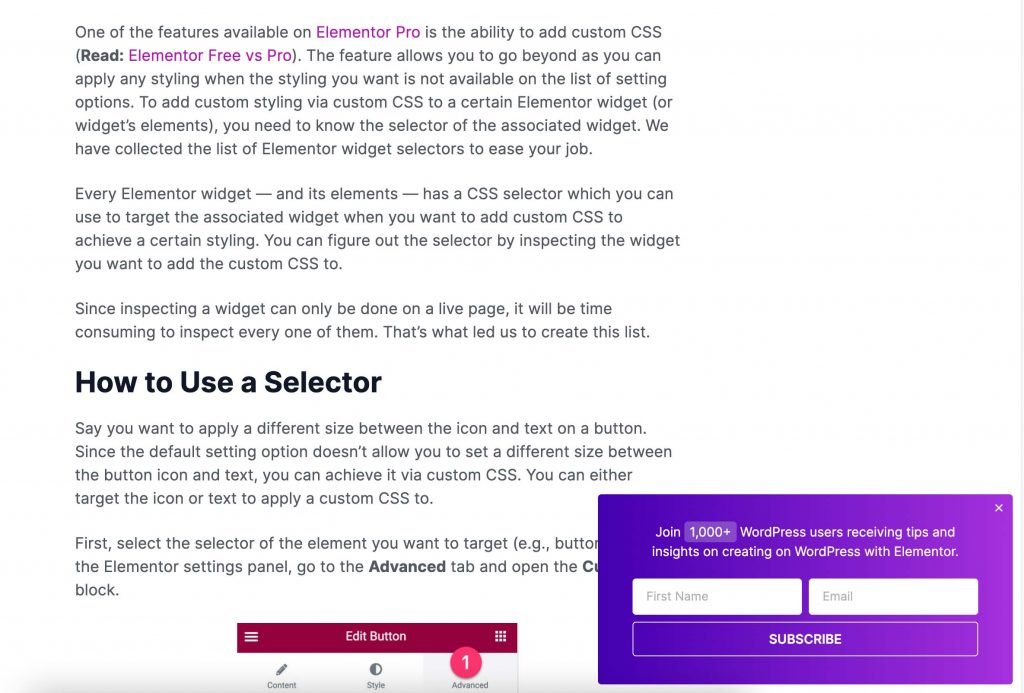
1. اعرض نافذة منبثقة في نمط Slide-In في الزاوية اليمنى السفلية
هذا هو النمط المنبثق الذي نعتمده شخصيًا في مدونتنا. لقد اعتمدنا هذا النمط المنبثق لاستبدال النمط المنبثق السابق (النمط الموجود في المنطقة المركزية - مع التراكب) والذي كان له تحويل سيئ. في الواقع ، كان الغرض الأولي من التبديل إلى نافذة منبثقة منزلقة هو تحسين تجربة القراءة على مدونتنا. اتضح أن معدل التحويل أفضل بكثير من المعدل السابق.
من خلال وضع النافذة المنبثقة على الجانب الأيمن السفلي من الشاشة ، ستظل منطقة المحتوى مرئية حتى لا ينزعج القراء من النافذة المنبثقة. فقط تأكد من تعطيل التراكب المنبثق.
جميع منشئي النوافذ المنبثقة الثلاثة أعلاه يسمحون لك بإنشاء نافذة منبثقة للداخل. فيما يلي مثال على نافذة منبثقة منزلق.

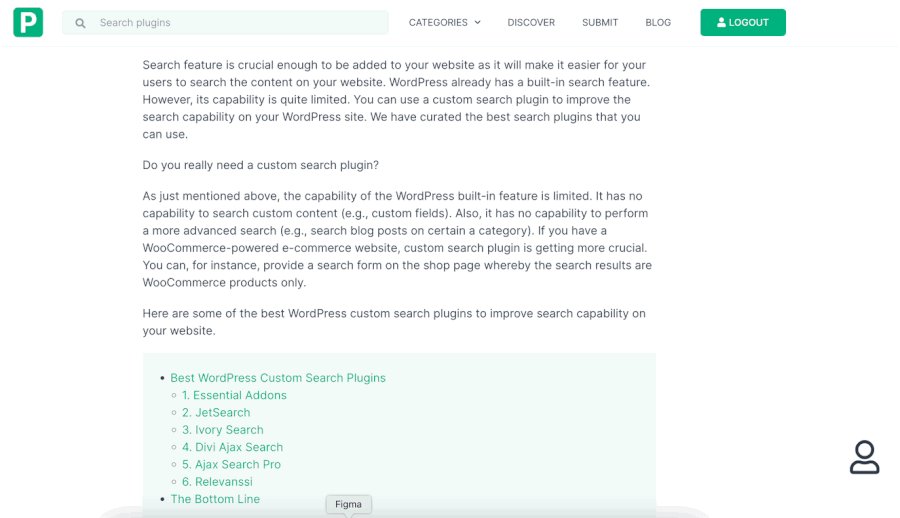
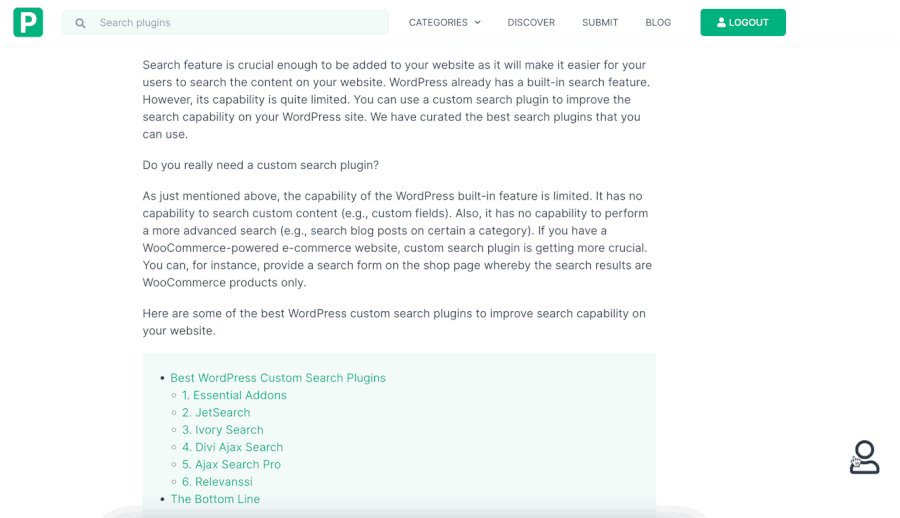
2. مطالبة المستخدم بالنقر فوق زر لإظهار النافذة المنبثقة
يمكنك أيضًا تضمين تفاعل المستخدم لإظهار النافذة المنبثقة عن طريق مطالبة المستخدمين بالنقر فوق زر لإظهار نافذة منبثقة. يمكنك وضع الزر في الزاوية اليمنى السفلية أو أي منطقة أخرى على شاشتك. إذا اخترت هذه الطريقة ، فتأكد من جعل الزر مرئيًا للمستخدمين. خلاف ذلك ، لن ينقر عليه أحد.
هنا مثال على هذه الطريقة.

يمكنك اعتماد النصيحة أعلاه في Elementor Pro و Breakdance. ليس لدى Bloom أي ميزة لعرض نافذة منبثقة مثل الموجودة أعلاه.
3. اعرض النافذة المنبثقة على أنها الشريط السفلي / العلوي
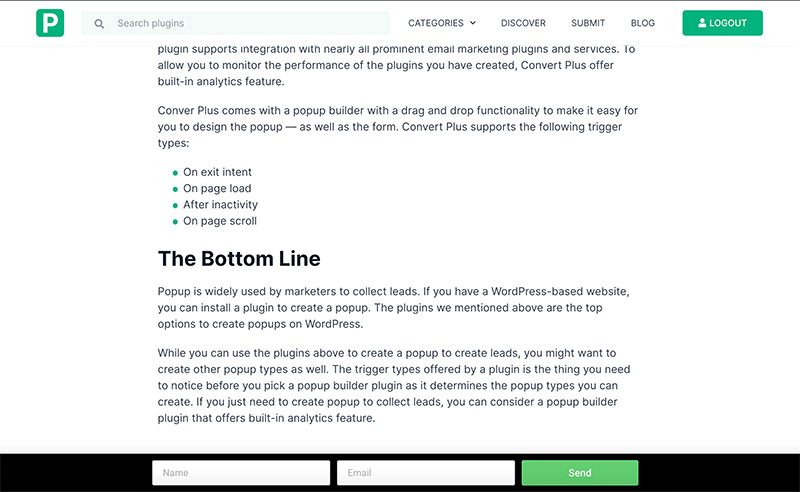
هناك خيار آخر لعرض نافذة منبثقة لاشتراك البريد الإلكتروني دون مقاطعة تجربة القراءة وهو وضع النافذة المنبثقة كشريط سفلي أو شريط علوي. بالنسبة لهذا الخيار ، يمكنك استخدام تصميم نموذج مضمن عن طريق وضع حقول النموذج والزر جنبًا إلى جنب. بهذه الطريقة ، لن تكون النافذة المنبثقة عالية جدًا بحيث لا تأخذ جزءًا كبيرًا من الشاشة. هنا مثال.

4. اعرض النافذة المنبثقة عند نية الخروج
إذا كنت لا تريد حقًا إزعاج القراء أثناء قراءتهم للمحتوى الخاص بك ، فيمكنك إخفاء النافذة المنبثقة الخاصة بك حتى ينتهيوا من قراءة المحتوى الخاص بك. بعد ذلك ، يمكنك عرض النافذة المنبثقة عندما يحاول القراء إغلاق صفحتك. تسمح لك أدوات إنشاء النوافذ المنبثقة الثلاثة أعلاه بإظهار نافذة منبثقة عند نية الخروج.
ما هو نية الخروج؟
في سياق النافذة المنبثقة ، تستند نية الخروج على سلوك المستخدم مع جهاز الماوس. ستظهر النافذة المنبثقة عندما يوجه المستخدم المؤشر خارج منطقة الصفحة بهدف إغلاق الصفحة. ألق نظرة على المثال أدناه:

يدعم بناة النوافذ المنبثقة الثلاثة أعلاه مشغل نية الخروج. في نية الخروج ، يمكنك افتراض أن المستخدمين قد انتهوا من قراءة المحتوى الخاص بك. ومع ذلك ، يمكنك تمكين التراكب المنبثق.
الخط السفلي
المنبثقة رائعة لتوليد العملاء المتوقعين. إذا كنت مدونًا ، فيمكنك استخدام نافذة منبثقة لتجميع عناوين البريد الإلكتروني للزائرين. ومع ذلك ، هناك بعض الأشياء التي تحتاج إلى ملاحظتها قبل إنشاء نافذة منبثقة لاشتراك البريد الإلكتروني. في الأساس ، يكره معظم الأشخاص النوافذ المنبثقة ، لذا تحتاج إلى ترتيب إستراتيجية لعرض نافذة منبثقة على مدونتك.
بالنسبة إلى موقع ويب قائم على المحتوى التحريري مثل المدونة ، فإن أهم شيء يجب أن تضعه في اعتبارك عند إنشاء نافذة منبثقة هو إبقاء منطقة المحتوى مرئية. يمكنك القيام بذلك عن طريق إزالة تراكب النوافذ المنبثقة. التنسيب المنبثقة مهم أيضا. تجنب عرض نافذة منبثقة في المنطقة التي من المحتمل أن تعطل تجربة القراءة. في منطقة المركز ، على سبيل المثال. يمكنك تجربة إحدى النصائح التي تناولناها للتو أعلاه لمعرفة أيها يعمل بشكل أفضل.
