كيفية التعرف على الخطوط من موقع على شبكة الإنترنت
نشرت: 2021-04-22هل سبق لك أن وجدت الخط المثالي لموقعك على الويب على موقع أو صورة أو مدونة مختلفة ولكنك لا تعرف كيفية العثور على اسمها؟ لقد جئت إلى المكان المناسب. في هذا الدليل ، سنوضح لك كيفية تحديد الخطوط من موقع ويب لمساعدتك في العثور على الطباعة المثالية لعملك.
لماذا من المفيد معرفة الخطوط التي يستخدمها موقع الويب؟
إذا كنت تعمل على بناء موقع الويب الخاص بك أو تصميم المحتوى الخاص بك على الإنترنت ، فأنت تبحث دائمًا عن طرق لتحسينه. يمكنك فعل ذلك بعدة طرق. أكثرها وضوحا هي استخدام موضوع مختلف وإضافة وظائف وتقديم محتوى أفضل. ولكن هناك أشياء أخرى غير واضحة جدًا يمكنك القيام بها لتتفوق على منافسيك وتجعل موقعك فريدًا. الخط واحد منهم.
الخط الذي تستخدمه موجود في جميع أنحاء موقعك ولا يمكنه فقط تحسين قابلية القراءة ولكن أيضًا التنقل العام. إذا كان أسلوب الطباعة الخاص بك يبدو احترافيًا ويسهل قراءته ، فمن المرجح أن يظل زوار موقعك على موقعك. غالبًا ما يتم تجاهل الخطوط ولكن يمكن أن يكون لها تأثير كبير.
على الرغم من أنه يمكنك إضافة خطوط إلى موقعك ، فقد ترغب في استخدام أسلوب الطباعة الذي لا تجده بالطرق التقليدية. الإنترنت مليء بمواقع الويب ذات الطباعة الجميلة التي قد ترغب في استخدامها على موقعك. ومع ذلك ، فإن الجزء الصعب هو تحديد الخطوط التي تستخدمها تلك المواقع. لا توجد طريقة سهلة للعثور على خط ، وحتى إذا كنت خبيرًا ، فهناك الكثير من الاختلافات الطفيفة في كل خط. بالإضافة إلى ذلك ، يمكن تضخيم هذه الاختلافات من خلال أنماط الخطوط وتغييرات CSS.
لهذا السبب في هذا المنشور ، سوف نوضح لك كيفية استخدام أدوات مختلفة لمعرفة الخطوط التي يستخدمها موقع الويب .
كيفية التعرف على الخطوط من موقع على شبكة الإنترنت
هناك عدة طرق لتحديد الخطوط على موقع الويب:
- استخدام أداة الفحص
- مع الإضافات
- FFF السقوط
- ينبوع
- فونتانيلو
- ما الخط
بعضها أكثر صعوبة في الاستخدام من البعض الآخر وقد يتطلب البعض أدوات وملحقات خارجية. دعونا نلقي نظرة فاحصة على كل هذه الأساليب المختلفة.
1) تحديد الخطوط باستخدام أداة الفحص
إن أبسط طريقة للتعرف على الخطوط من موقع الويب هي استخدام أداة فحص المتصفح . لهذا ، سيكون عليك فتح أدوات المطور لمتصفحك. عادة ، يمكنك القيام بذلك بعدة طرق مختلفة:
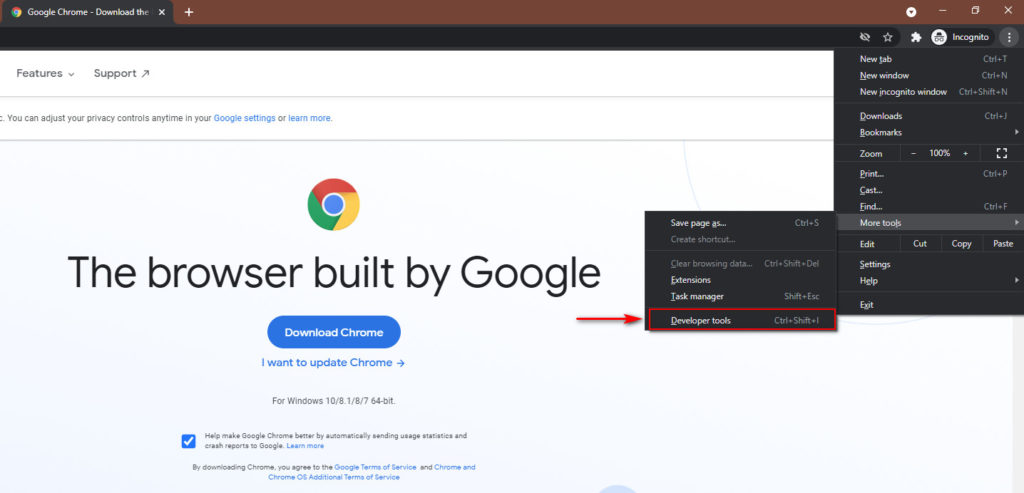
- الضغط على F12 أو Ctrl + Shift + I في متصفحك
- افتح قائمة المتصفح بالنقر بزر الماوس الأيمن ثم انتقل إلى فحص
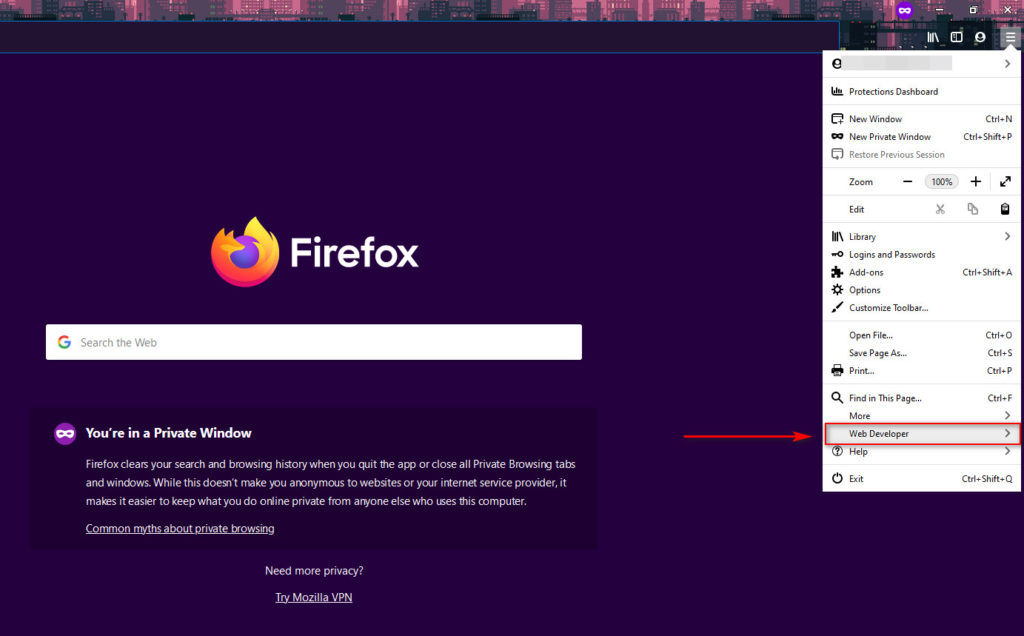
- فتح خيارات Developer Tool من قائمة المتصفح والانتقال إلى Web Developer


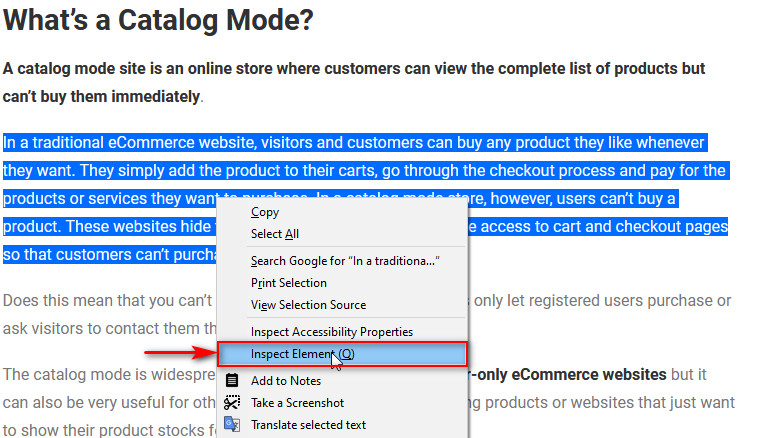
عندما تجد الخط الذي تريده ، انقر بزر الماوس الأيمن فوق النص الذي يحتوي على الخط الذي تريد تحديده وانقر فوق فحص العنصر.

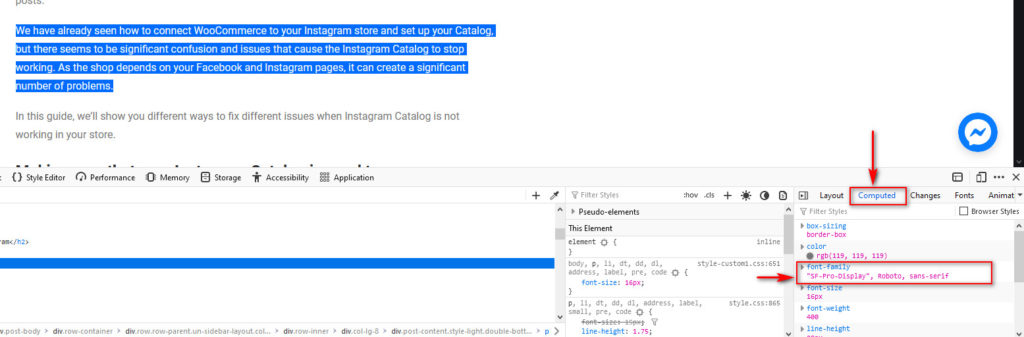
سيتم تمييز هذا العنصر في أداة المفتش ، وسترى الأنماط والتخطيطات في المربعات المجاورة للمفتش.
ثم ، انقر فوق علامة التبويب Computed وانتقل لأسفل للتحقق من حقل Font-Family . يجب أن يسرد هذا الحقل خط موقع الويب. على سبيل المثال ، في هذا المثال ، الخط هو Roboto أو SF-Pro Display.

بهذه الطريقة ، يمكنك تحديد الخطوط على أي موقع ويب باستخدام أداة المفتش. ومع ذلك ، قد تجد مواقع لا يمكنك النقر بزر الماوس الأيمن عليها أو الوصول إلى أداة المفتش لأنها لا تسمح بذلك. إذا كان الأمر كذلك ، فهناك بديل آخر. يمكنك أيضًا معرفة الخط الذي يستخدمه موقع الويب باستخدام أداة مخصصة.
دعنا نلقي نظرة على بعض أفضل المكونات الإضافية التي يمكنك استخدامها لتحديد الخطوط من موقع ويب.
2) تحديد الخطوط باستخدام الأدوات والإضافات
إذا لم تتمكن من استخدام أداة المفتش على موقع ويب ، يمكنك تحديد الخطوط باستخدام أدوات ومكونات إضافية مخصصة. هناك العديد من الأدوات ، لتسهيل حياتك ، سنقوم بإدراج أفضلها ونوضح لك كيف يمكنك استخدامها للعثور على الخطوط المستخدمة في مواقع مختلفة والتعرف عليها.
2.1) FFFFallBack

FFFFallback هي أداة مرجعية بسيطة يمكنك استخدامها لتحديد الخطوط على أي موقع ويب. وأفضل جزء هو أنك لست بحاجة إلى تثبيت أي شيء. تحتاج ببساطة إلى حفظ التطبيق المختصر في علامة تبويب الإشارات المرجعية والنقر فوق الإشارة المرجعية الخاصة به على أي موقع للتحقق من الخطوط. تستخدم الأداة Javascript لمسح CSS وتحديد أسلوب الطباعة وكذلك نمط الخط الخاص به.
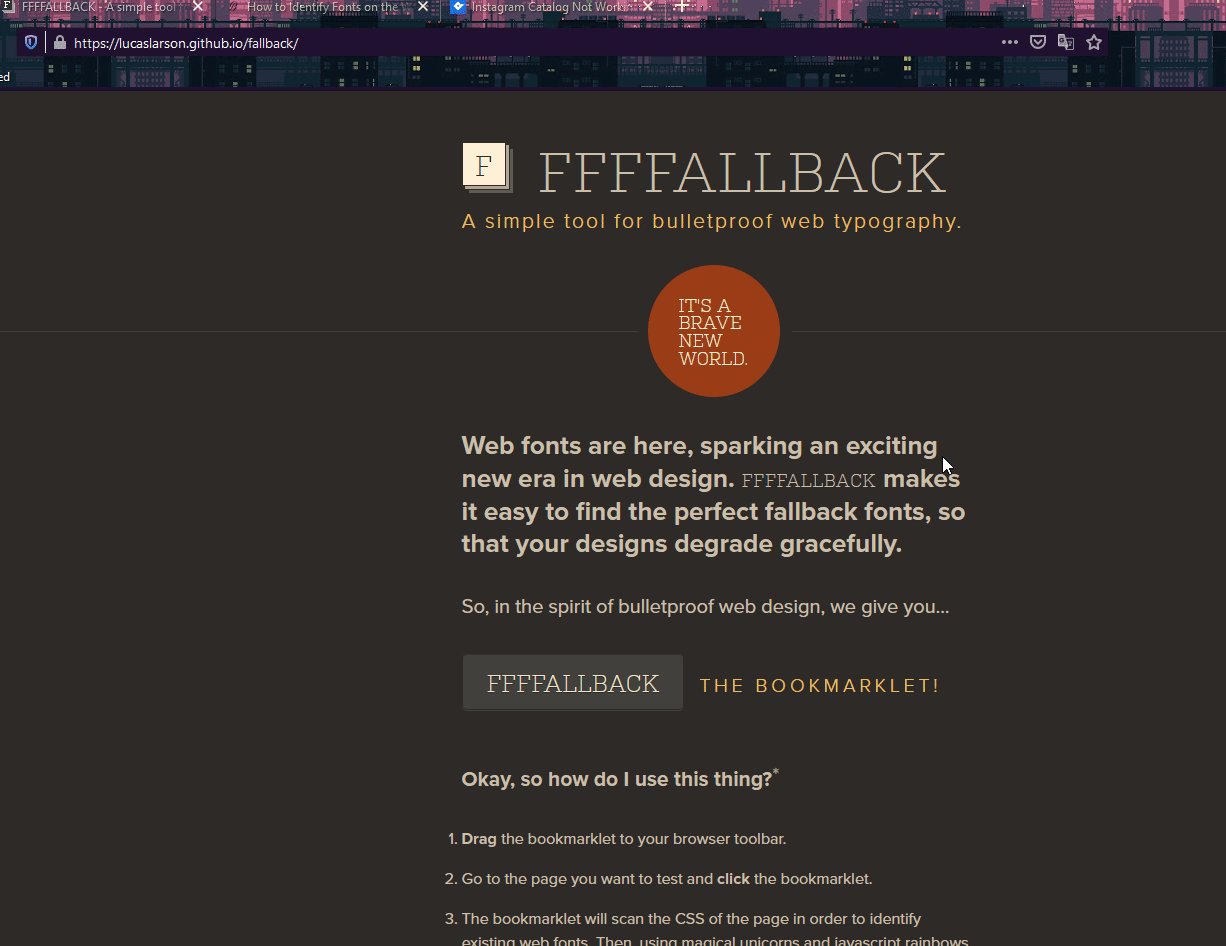
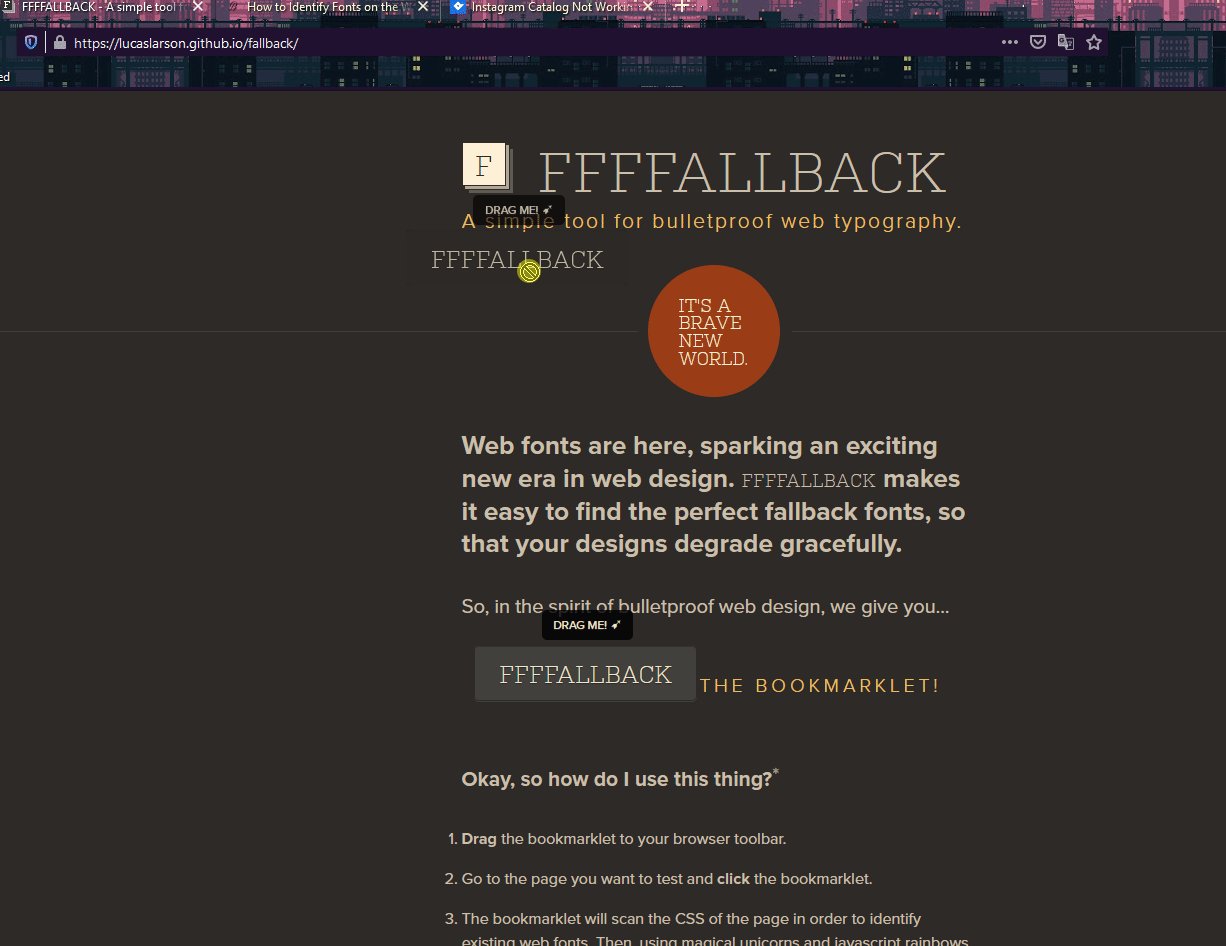
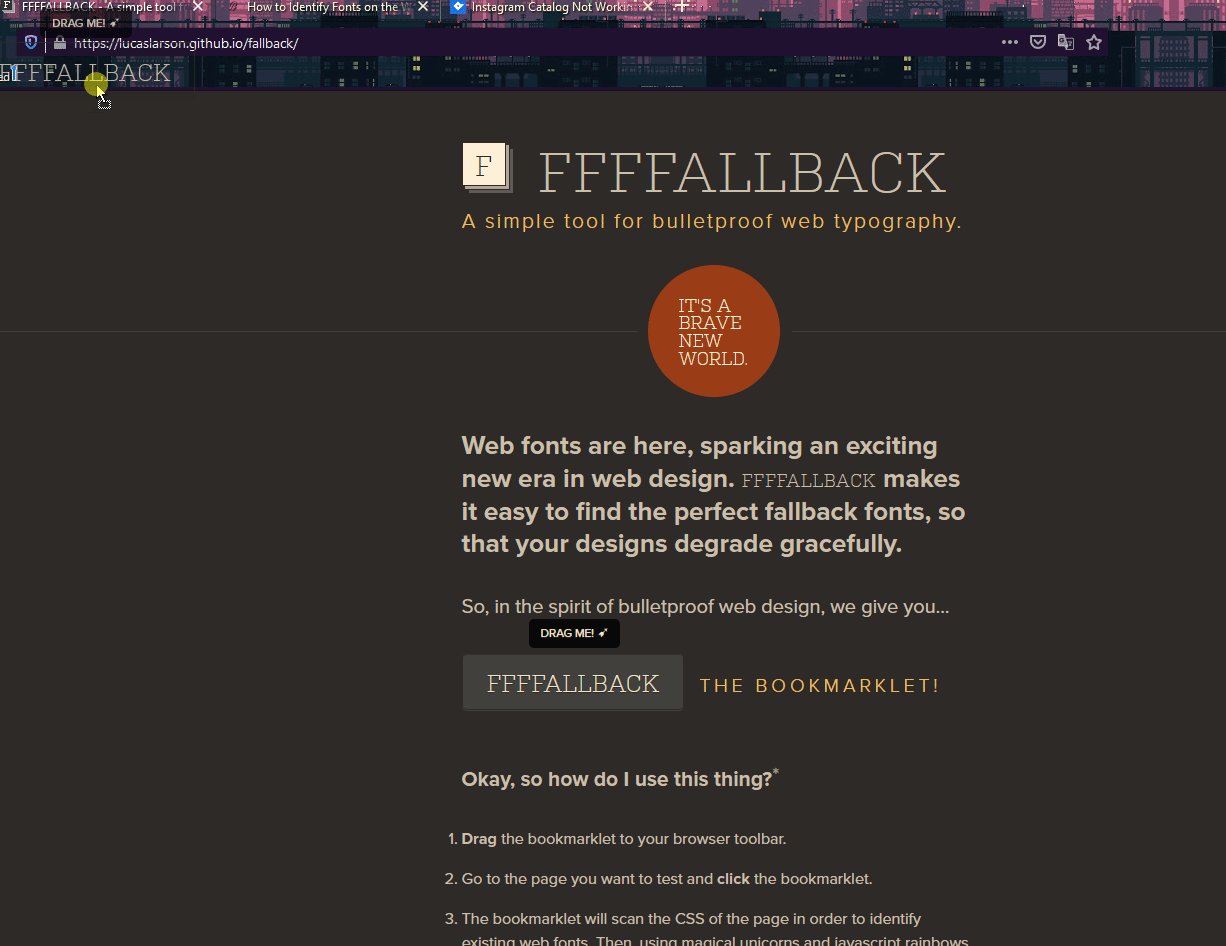
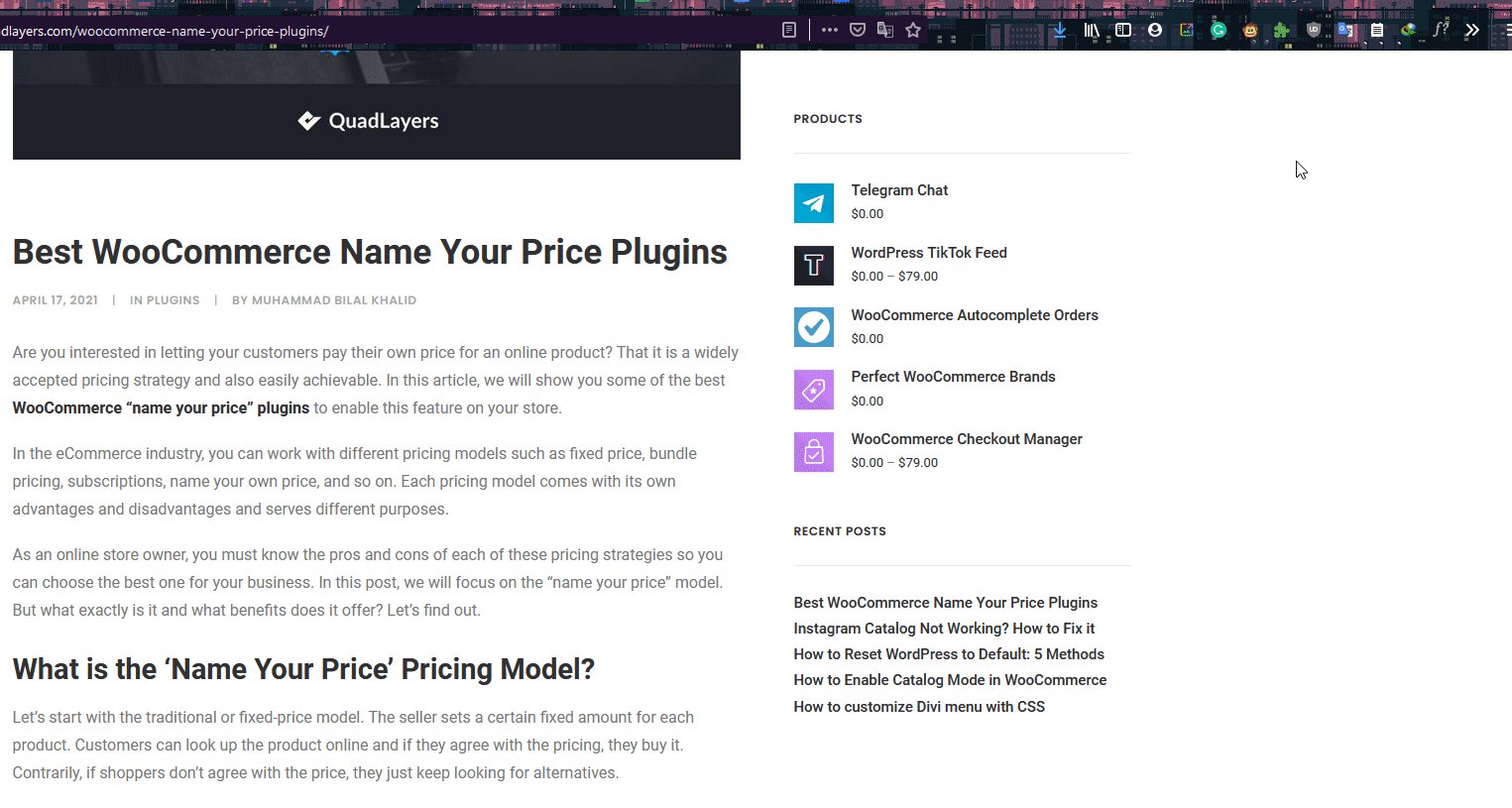
لاستخدام هذه الأداة ، تحتاج إلى فتح هذه الصفحة. ثم ، انقر فوق الزر FFFFALLBACK واسحبه إلى شريط الإشارات المرجعية كما هو موضح أدناه. إذا لم يظهر شريط الإشارات المرجعية في متصفحك ، فاضغط على Ctrl + Shift + B لتمكينه.

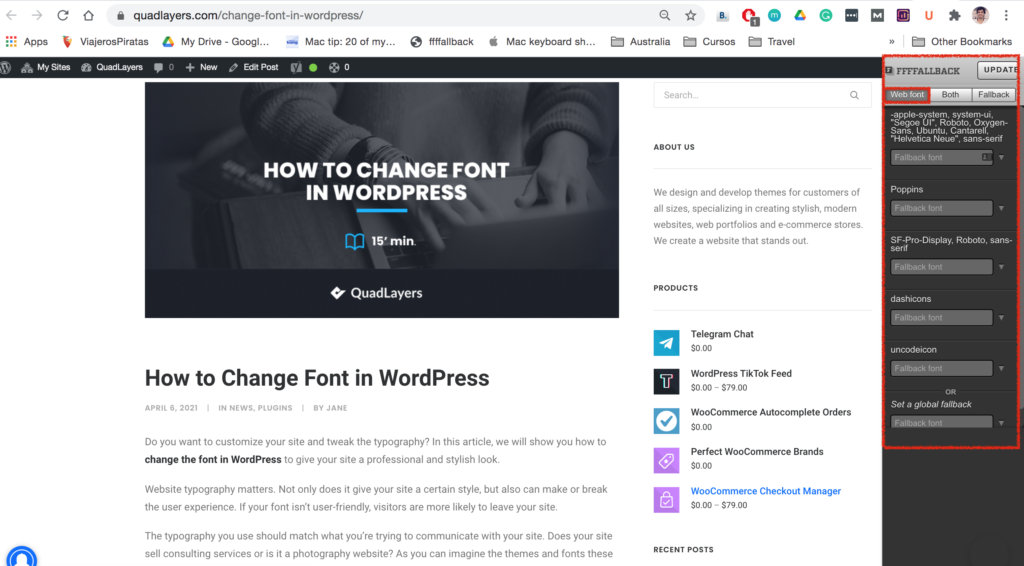
الآن ، افتح موقع ويب حيث تريد تحديد الخطوط وانقر فوق Bookmarklet الذي حفظته للتو في شريط الإشارات المرجعية. يجب أن يُظهر لك عائلة خطوط موقع الويب ونمطه في عمود جديد كما هو موضح أدناه. تأكد من تحديد Web Font كخيار في الأعلى.


2.2) نافورة

يشبه Fount FFFFALLBACK ، لكنه يتيح لك التحقق من خطوط نصوص معينة أيضًا. بهذه الطريقة ، يمكنك تحديد النصوص التي تريد التحقق من الخطوط الخاصة بها.
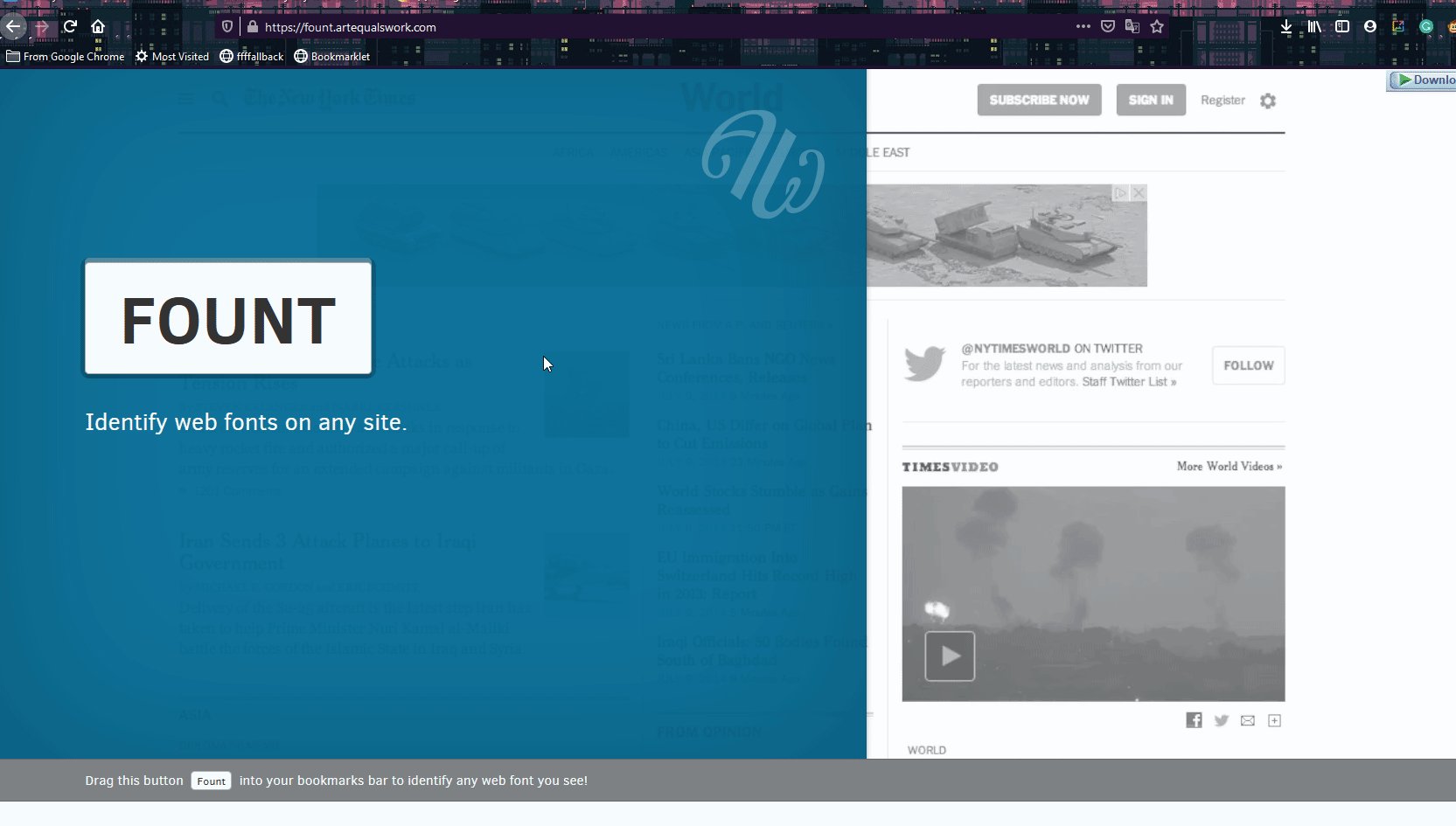
لاستخدام Fount ، انتقل إلى هذا الموقع واحفظ Bookmarklet من موقعه على الويب عن طريق سحبه إلى علامة التبويب Bookmarks.

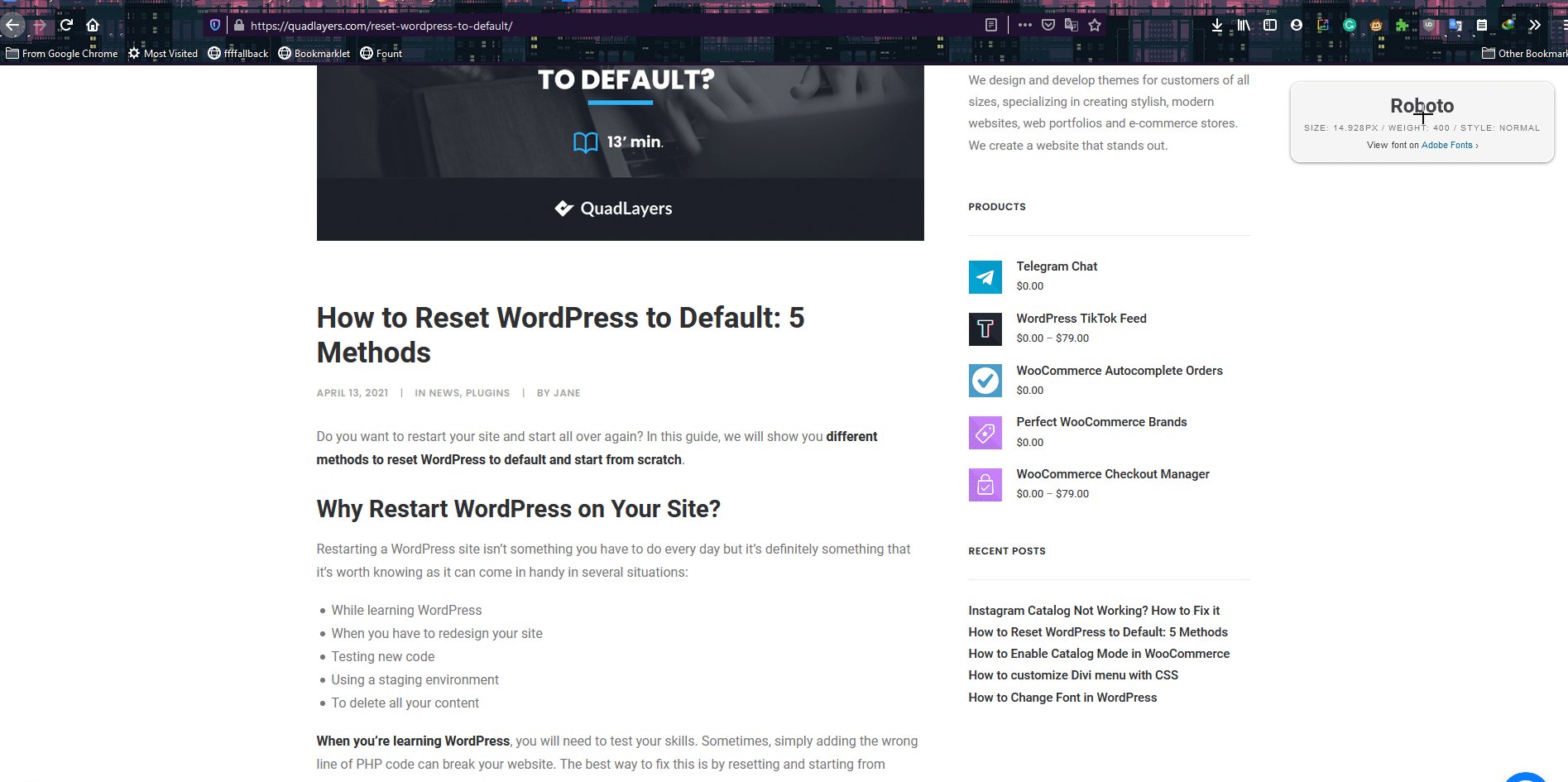
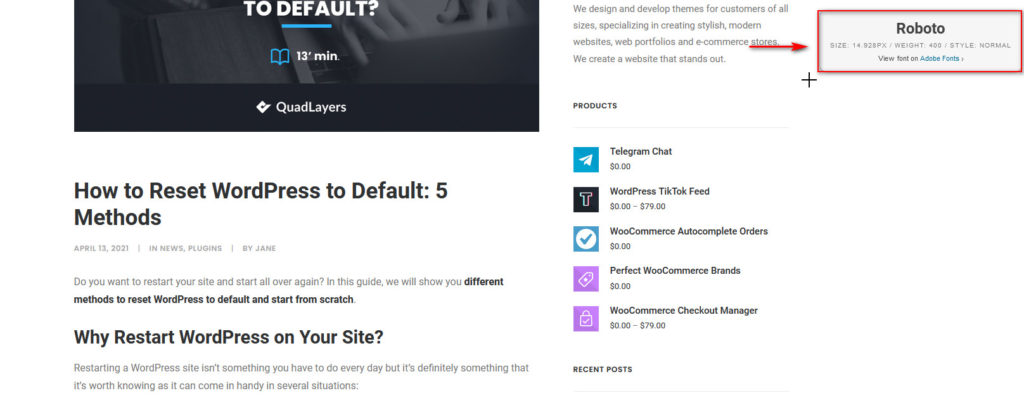
بعد ذلك ، افتح أي موقع ويب تريد التحقق من الخطوط الخاصة به وانقر فوق إشارة Fount المرجعية. سيؤدي هذا إلى تغيير مؤشرك إلى علامة زائد. ما عليك سوى النقر فوق أي نص ، وسوف يظهر لك الخط المحدد في أعلى يمين الشاشة.

بعد معرفة خط هذا النص ، يمكنك النقر فوق مربع الخط مرة أخرى لتعطيل المؤشر والاستمرار في تصفح صفحتك كالمعتاد.

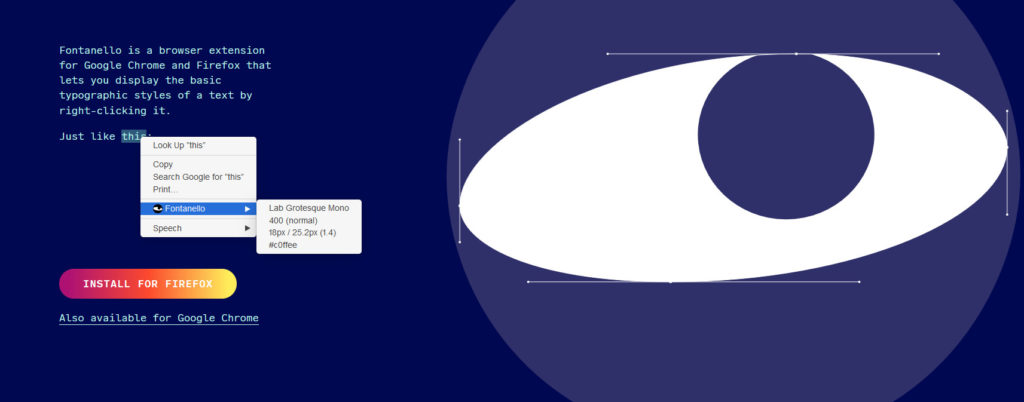
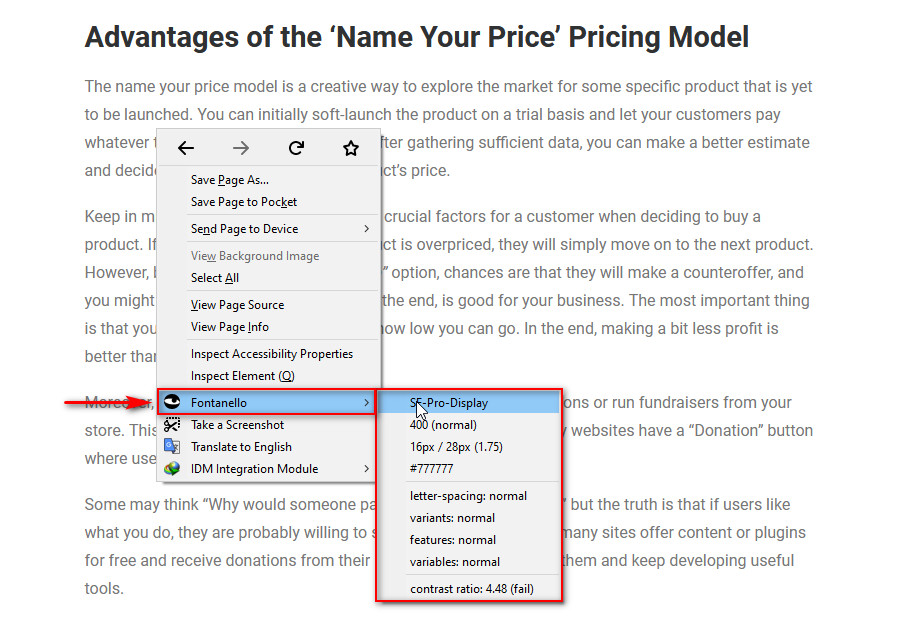
2.3) فونتانيلو

إذا كنت تفضل استخدام ملحقات المستعرض ، فإن Fontanello هو الأداة المثالية للتعرف على الخطوط من أي موقع ويب. ما عليك سوى تثبيت امتداد Fontanello على Chrome أو Firefox وتنشيطه.
لتحديد الخطوط على موقع ما ، ما عليك سوى النقر بزر الماوس الأيمن فوق أي نص وتحديد خيار Fontanello . ستظهر لك القائمة المنسدلة مجموعة الخطوط بالإضافة إلى نمطها ومتغيراتها.

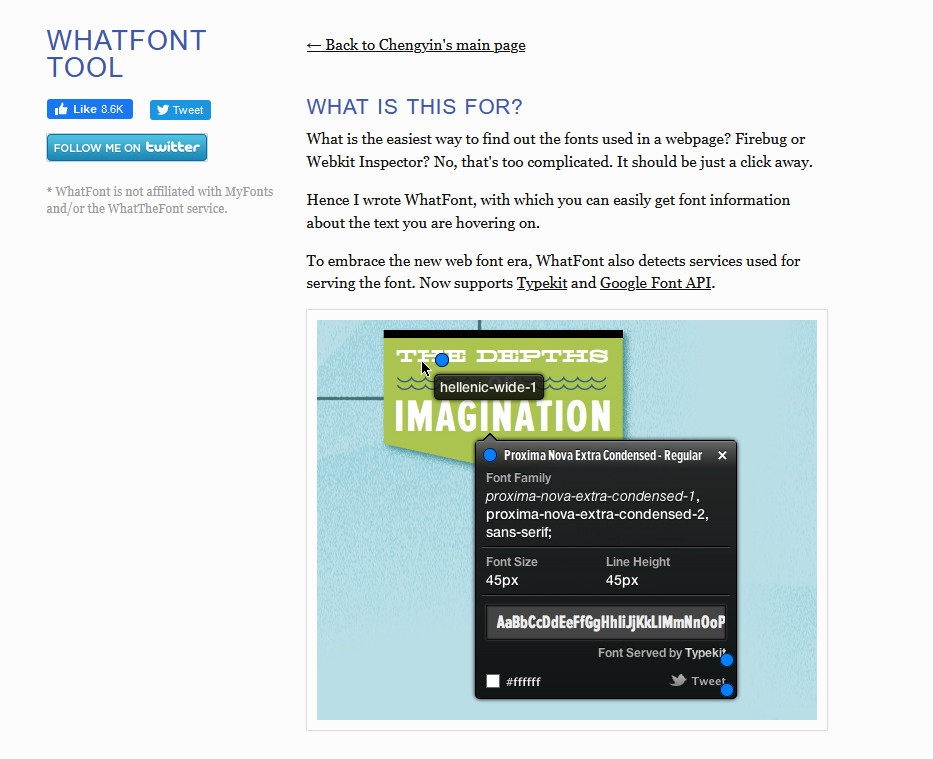
2.4) ما الخط

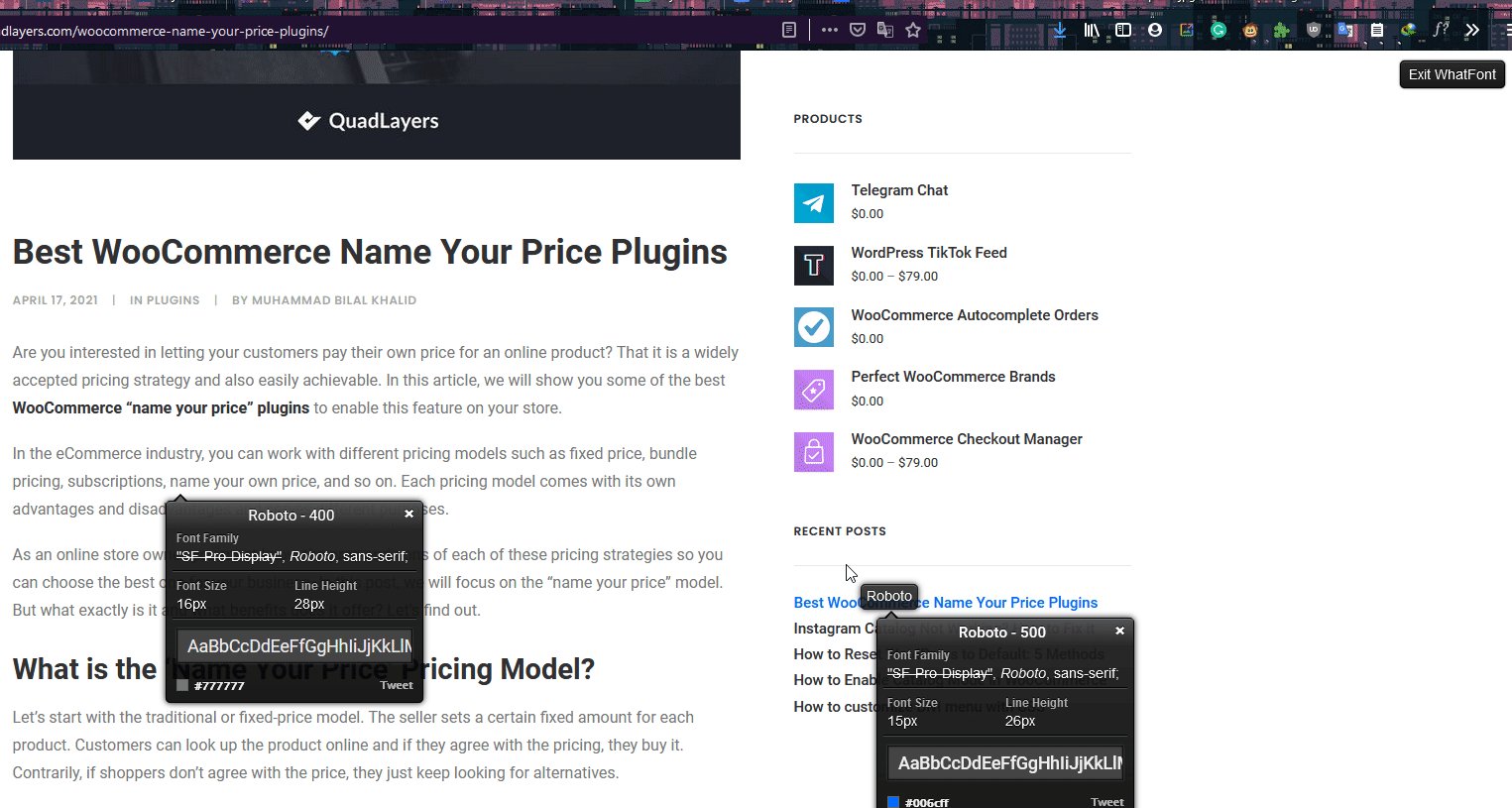
بدلاً من ذلك ، يمكنك استخدام امتداد WhatFont بطريقة مماثلة. أولاً ، قم بتثبيت الامتداد على Chrome أو Firefox. بعد ذلك ، انقر فوق رمز أداة WhatFont الموجود في شريط أدوات المتصفح الخاص بك وانقر فوق أي نص للتحقق من خطه. الشيء الجيد هو أنه يمكنك تحديد نص مختلف ومعرفة الطباعة التي يستخدمونها في وقت واحد.
بمجرد الانتهاء ، اضغط على Exit WhatFont لإغلاق النوافذ المنبثقة للخط واستخدام صفحة الويب كالمعتاد.

الآن بعد أن رأينا كيفية تحديد الخطوط من النص ، قد تتساءل عما إذا كان من الممكن فعل الشيء نفسه من الصور. الجواب نعم! دعونا نرى كيف نفعل ذلك.
كيفية التعرف على الخطوط من الصورة
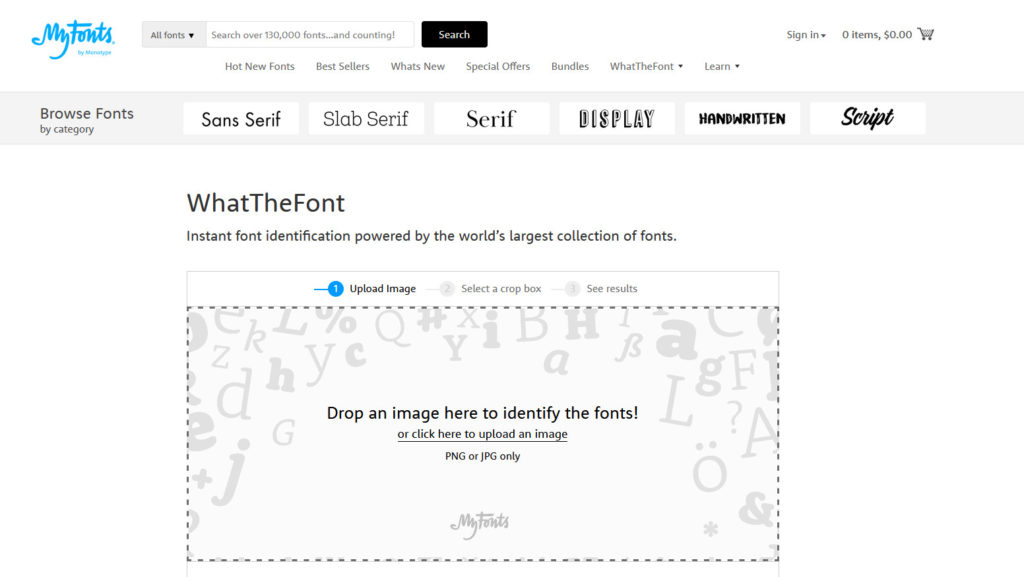
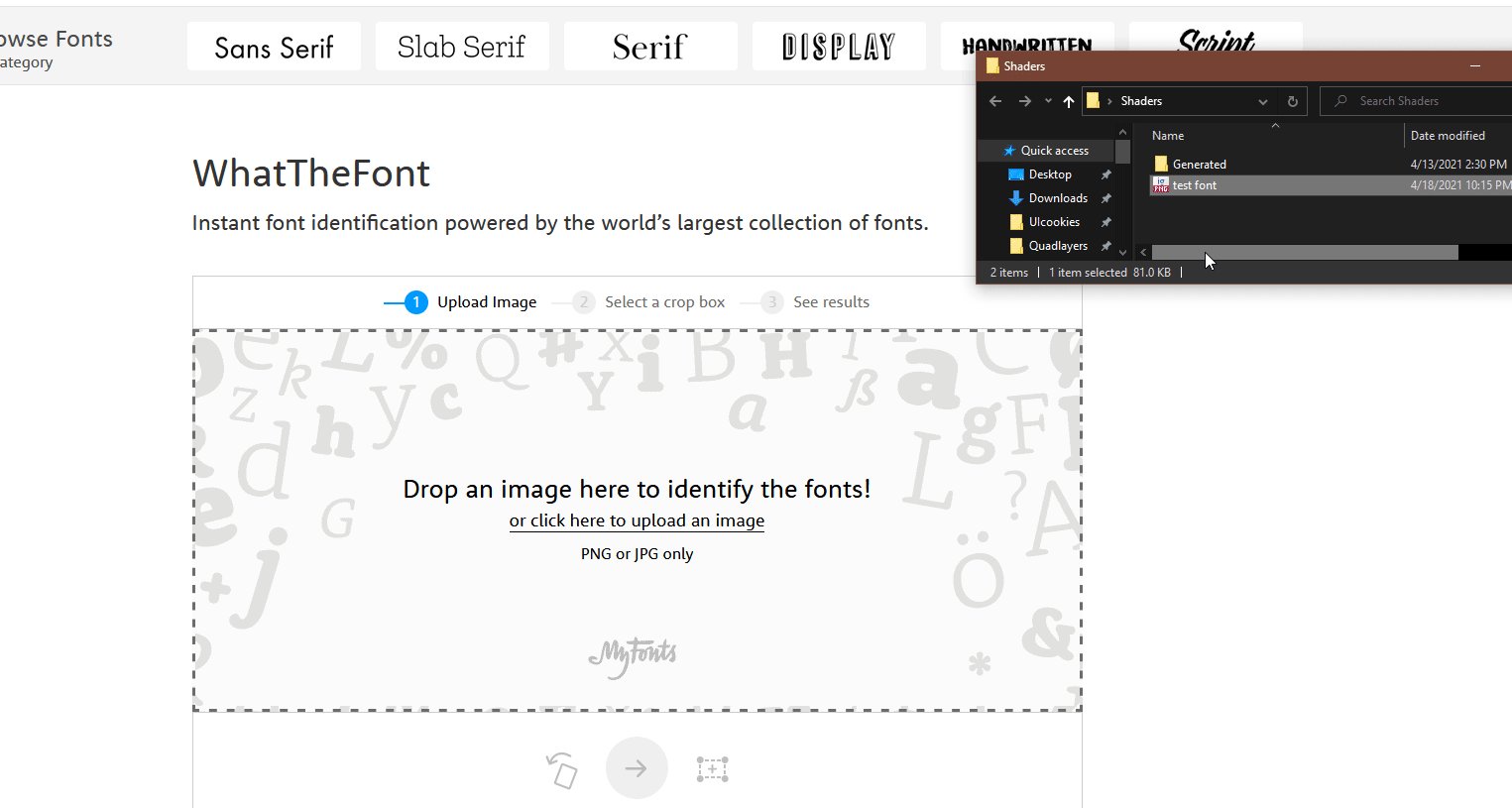
بصرف النظر عن اكتشاف الخطوط من النص ، يمكنك أيضًا تحديد الخطوط من موقع الويب من خلال الصور. للقيام بذلك ، سنستخدم أداة عبر الإنترنت تسمى WhatTheFont .
ما الخط

تتيح لك هذه الأداة عبر الإنترنت تحميل أي صورة وتحليل نص الصورة وإخبارك بالخط الذي تستخدمه.
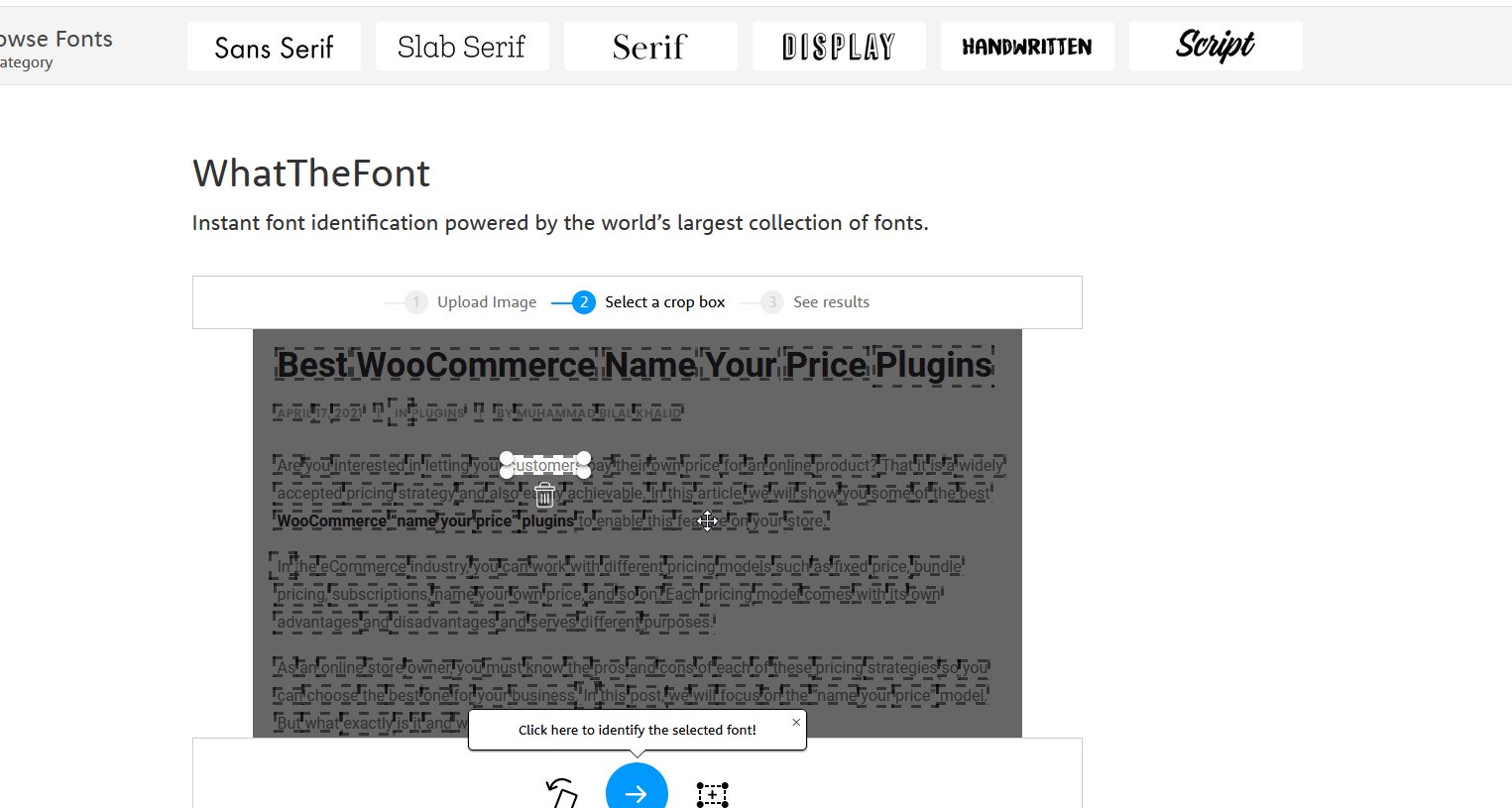
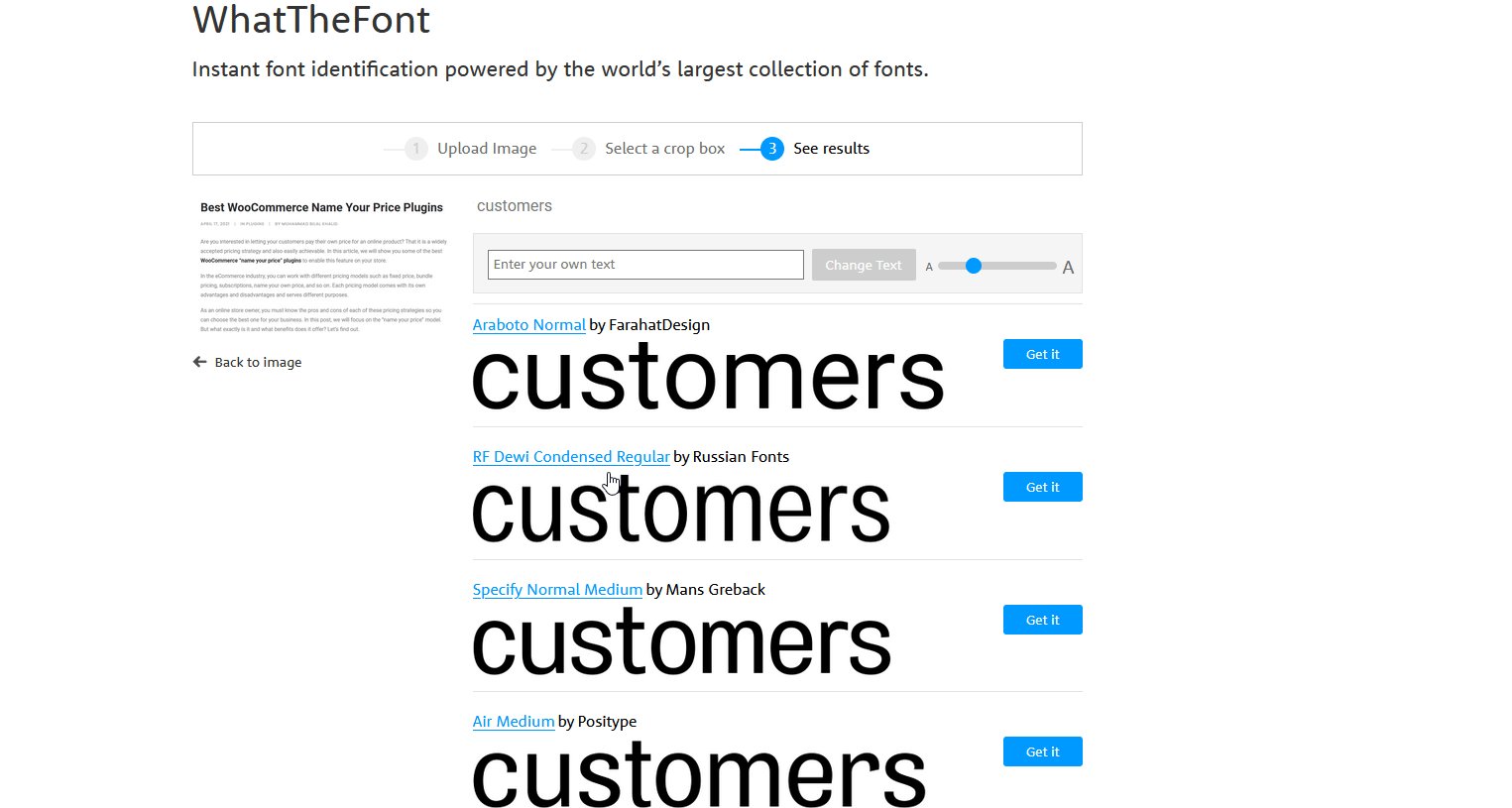
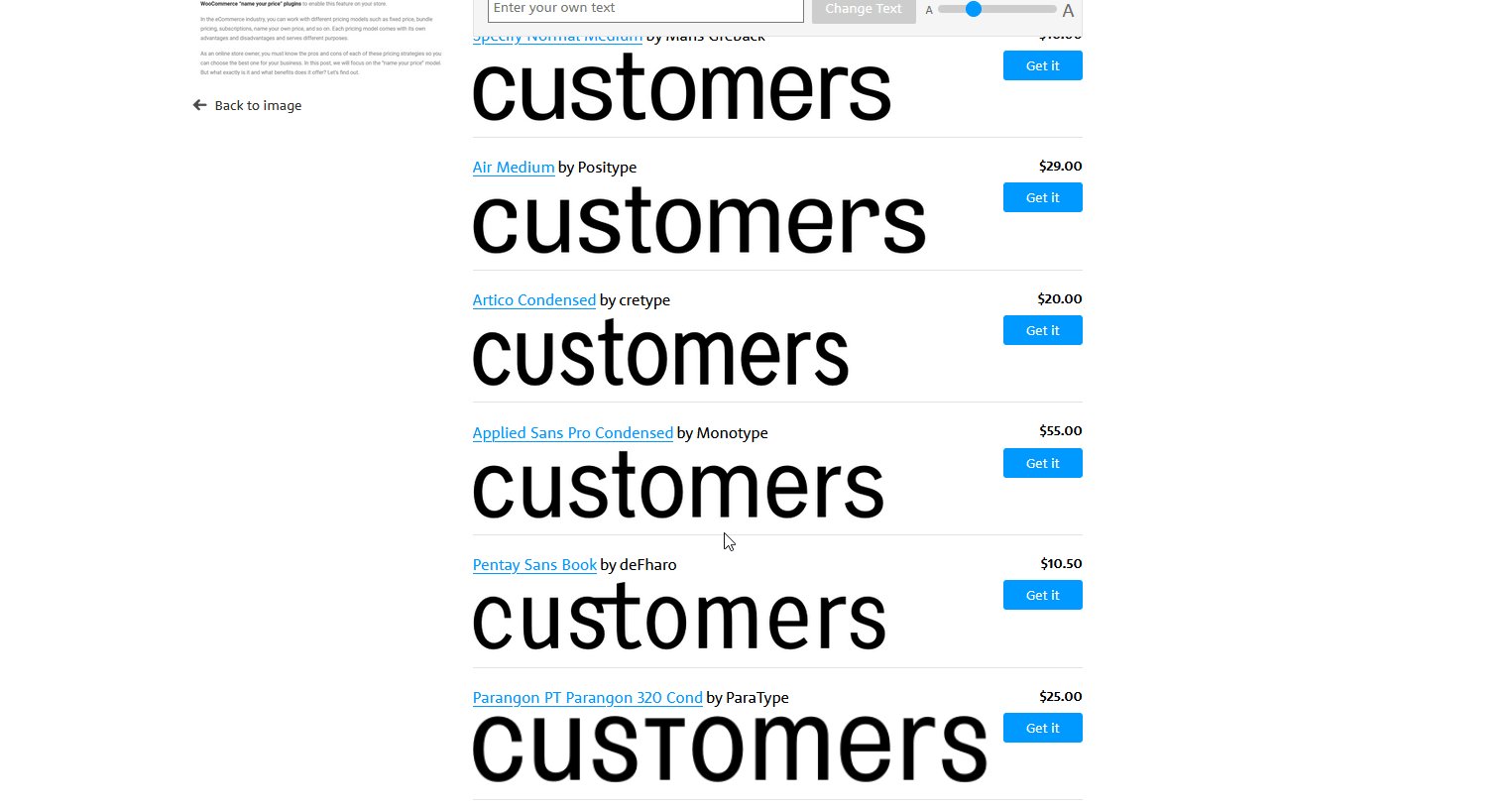
للقيام بذلك ، انتقل إلى هذه الصفحة واسحب الصورة أو حمّلها على الأداة (تأكد من أنها بتنسيق JPG أو PNG.) ثم حدد مربع الاقتصاص للنص ، وستظهر لك الأداة الخط الصحيح لـ نص. علاوة على ذلك ، يوفر لك WhatTheFont أيضًا مواقع ويب حيث يمكنك شراء الخطوط وحتى يتيح لك اختبار الخطوط بنصك المخصص.
بهذه الطريقة ، يمكنك التحقق من الخطوط من الصور أو لقطات الشاشة. بالإضافة إلى ذلك ، يحتوي على تطبيق جوال يمكنك استخدامه لتحديد الخطوط من هاتفك المحمول أيضًا.

استنتاج
بشكل عام ، يمكن أن يكون للخط الذي تستخدمه تأثير كبير على موقعك. يمكن أن يساعدك في تحسين إمكانية القراءة والتنقل العام والحفاظ على زوارك هناك لفترة أطول. الوضوح وسهولة القراءة من الجوانب المهمة لأي موقع وكلما بذلت المزيد من الجهد فيه ، كانت النتائج أفضل.
في هذا الدليل ، رأينا طرقًا مختلفة لتحديد الخطوط من موقع ويب:
- استخدام أداة فحص المتصفح
- استخدام أدوات Bookmarklet
- من خلال ملحقات المتصفح
- استخدام أدوات مخصصة عبر الإنترنت لتحديد الخطوط من الصور
بمجرد العثور على الخطوط الصحيحة ، الأمر متروك لك لاختيار كيفية إضافتها إلى موقعك. بمجرد اختيار أسلوب الطباعة الذي تريد استخدامه ، نوصيك بإلقاء نظرة على دليلنا حول كيفية تغيير الخط في WordPress للتبديل إلى الخط الجديد الخاص بك في أي وقت من الأوقات.
إذا كنت تبحث عن المزيد من الطرق لتحسين إمكانية القراءة والتنقل على موقع WordPress الخاص بك ، فيمكنك أيضًا إلقاء نظرة على هذه المقالات:
- كيفية إضافة فتات الخبز في ووردبريس
- تنظيم منتجات WooCommerce حسب العلامة التجارية
- كيفية إضافة قائمة ووردبريس الضخمة
هل اكتشفت خطوطًا جديدة؟ ما الطريقة التي استخدمتها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
