أفضل 20 مجموعة من ملفات Illustrator (أمثلة) 2023
نشرت: 2023-02-01هل ترغب في الحصول على الإلهام واكتساب أفكار جديدة من خلال الاطلاع على بعض أرقى محافظ الرسامين؟
كل هذه المواقع حديثة وجميلة وتقدم تجربة مستخدم ممتازة.
بينما نوصيك بالحفاظ على التصميم بسيطًا ، فمن الجيد تمامًا تقديم بعض العناصر الإبداعية هنا وهناك.
ستجعل البساطة محفظتك على الإنترنت أكثر بروزًا ، وهذا بالضبط ما تريد تحقيقه من خلال موقع الويب الخاص بك.
بالإضافة إلى ذلك ، فقد حرصنا أيضًا على إنشاء مجموعة تتكون من رسامين تقليديين وحديثين ، لذلك هناك ما يناسب الجميع.
أفضل شيء هو أنه يمكنك بسهولة إنشاء موقع ويب مشابه باستخدام 1) سمة WordPress للرسام أو 2) أداة إنشاء مواقع ويب للمحفظة.
أفضل مجموعات المصور لإلهامك
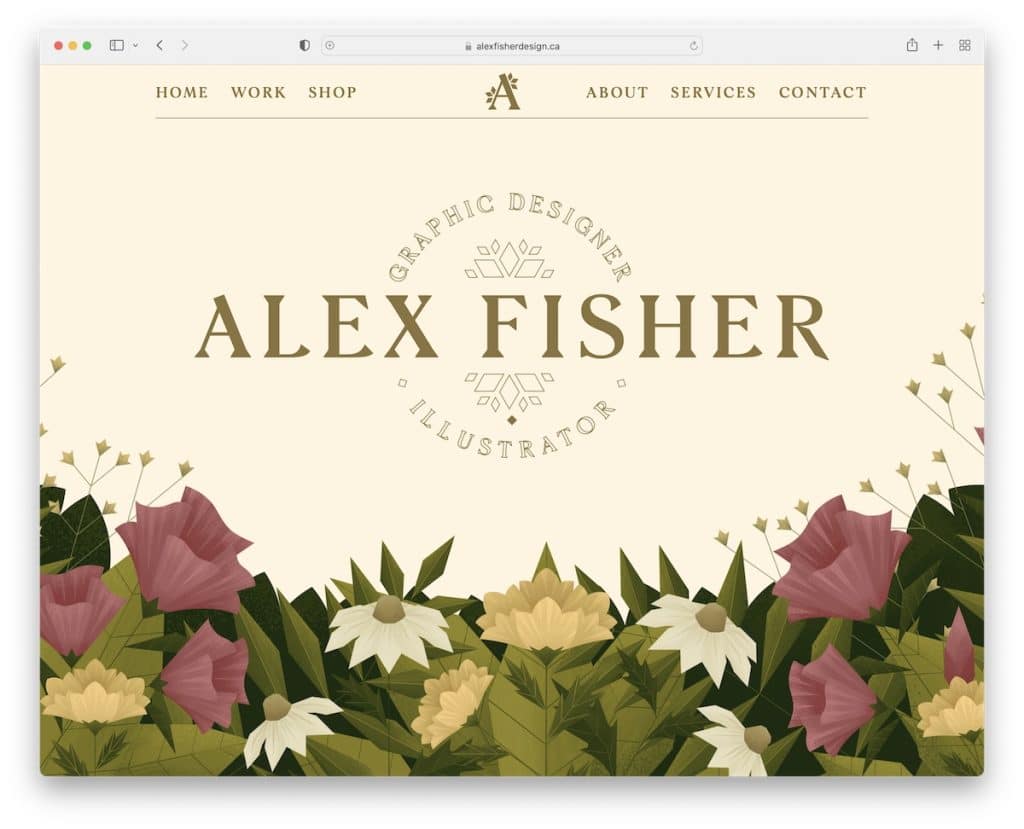
1. أليكس فيشر
بنيت مع: Webflow

أليكس فيشر لديه موقع إلكتروني جميل ومبدع وحديث يجذب انتباهك على الفور.
إن التأثير الشبيه بالاختلاف المنظر لقسم البطل يجعل موقع الويب أكثر جاذبية - رائع جدًا! تحتوي هذه الصفحة أيضًا على تنقل ثابت ، ومجموعة منزلقة من الأعمال وتأثيرات جذابة أخرى تجعل تجربة التمرير رائعة.
ملاحظة: استخدم رأسًا / تنقلًا ثابتًا ، حتى لا يضطر الزوار إلى التمرير طوال الطريق إلى الأعلى للحصول على تجربة مستخدم أفضل.
قد تكون مهتمًا أيضًا بأعظم مواقع Webflow.
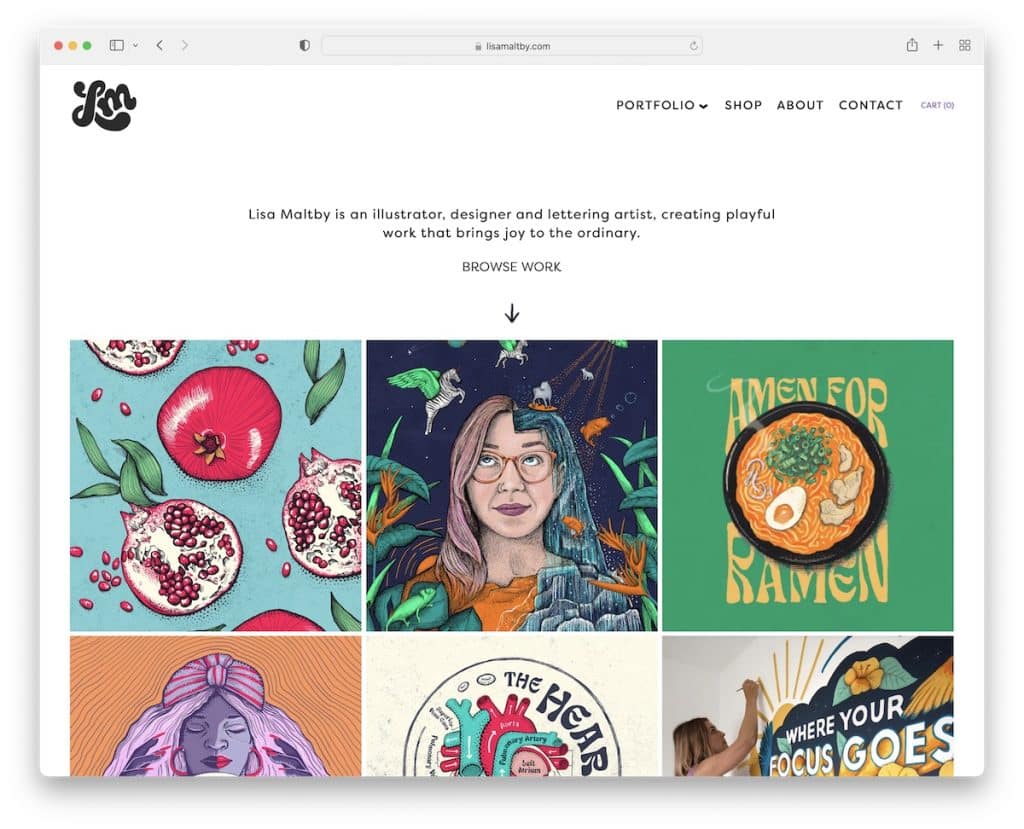
2. ليزا مالتبي
بنيت مع: Squarespace

تبدأ محفظة رسومات Lisa Maltby بسيرة ذاتية من جملة واحدة ثم تنتقل مباشرة إلى محفظة شبكية جذابة. ستلاحظ أن بعض عناصر المحفظة ثابتة وبعضها متحرك ، مما يخلق تأثيرًا ديناميكيًا عصريًا.
علاوة على ذلك ، يحتوي التنقل على قائمة منسدلة لمساعدتك في العثور على نمط التوضيح الذي تهتم به أكثر.
ملاحظة: أنشئ تجربة ويب أكثر جاذبية باستخدام عناصر متحركة وثابتة.
هل تحتاج إلى تصميمات ويب أكثر جمالًا تم إنشاؤها باستخدام هذا المنشئ؟ ثم ألق نظرة خاطفة على قائمة أمثلة مواقع Squarespace الخاصة بنا.
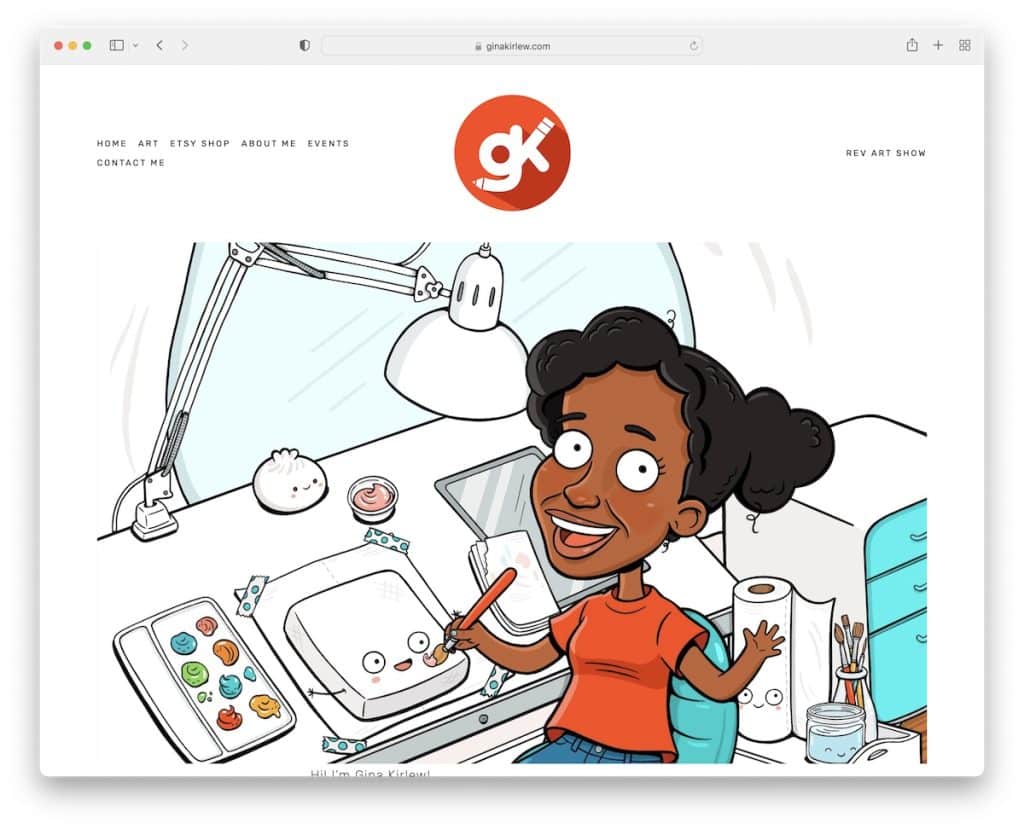
3. جينا كيرليو
بنيت مع: Squarespace

تعرف Gina Kirlew جيدًا كيفية المزج بين البساطة والإبداع. يعد موقع الويب الخاص بمحفظة الرسامين مثالاً ممتازًا (وإثباتًا) على أن البساطة تعمل!
صفحتها الرئيسية عبارة عن قسم واحد يحتوي على رأس وتذييل أساسيين مع روابط القائمة الضرورية وأيقونات الوسائط الاجتماعية.
ما نحبه حقًا هو أن خلفيات الرأس والتذييل لها نفس لون قاعدة الموقع ، مما يجعلها أكثر إتقانًا.
ملاحظة: قم ببناء موقع ويب بسيط لجعل عملك الإبداعي أكثر بروزًا.
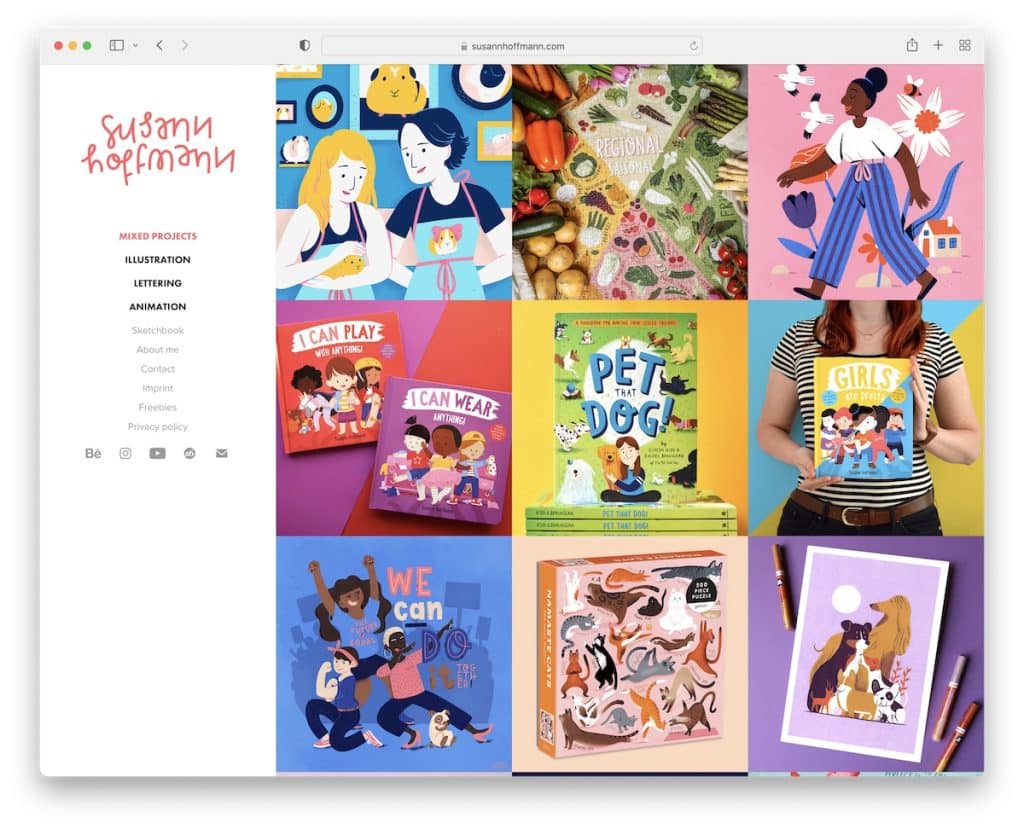
4. سوزان هوفمان
بنيت مع: Adobe Portfolio

تستخدم سوزان هوفمان رأس / قائمة الشريط الجانبي ، والتي تميزها على الفور عن بقية مجموعات الرسوم التوضيحية الرائعة هذه (تمامًا مثل بعضها الآخر أدناه).
قاعدة موقع الويب عبارة عن شبكة من ثلاثة أعمدة بدون مسافات. كل عنصر له تأثير تحوم ، مما يكشف عن مزيد من المعلومات حول المشروع. علاوة على ذلك ، تقسم سوزان كل مشروع إلى أبعد من ذلك بمحتوى إضافي على الصفحات الفردية.
ملاحظة: هناك أسلوب بسيط لعدم اتباع مظهر موقع الويب التقليدي وهو وضع رأس الصفحة والتنقل في الشريط الجانبي.
أخيرًا ، لقد قمنا بتغطية ما إذا كنت ترغب في رؤية المزيد من مواقع الويب الخاصة بمحفظة الفنانين.
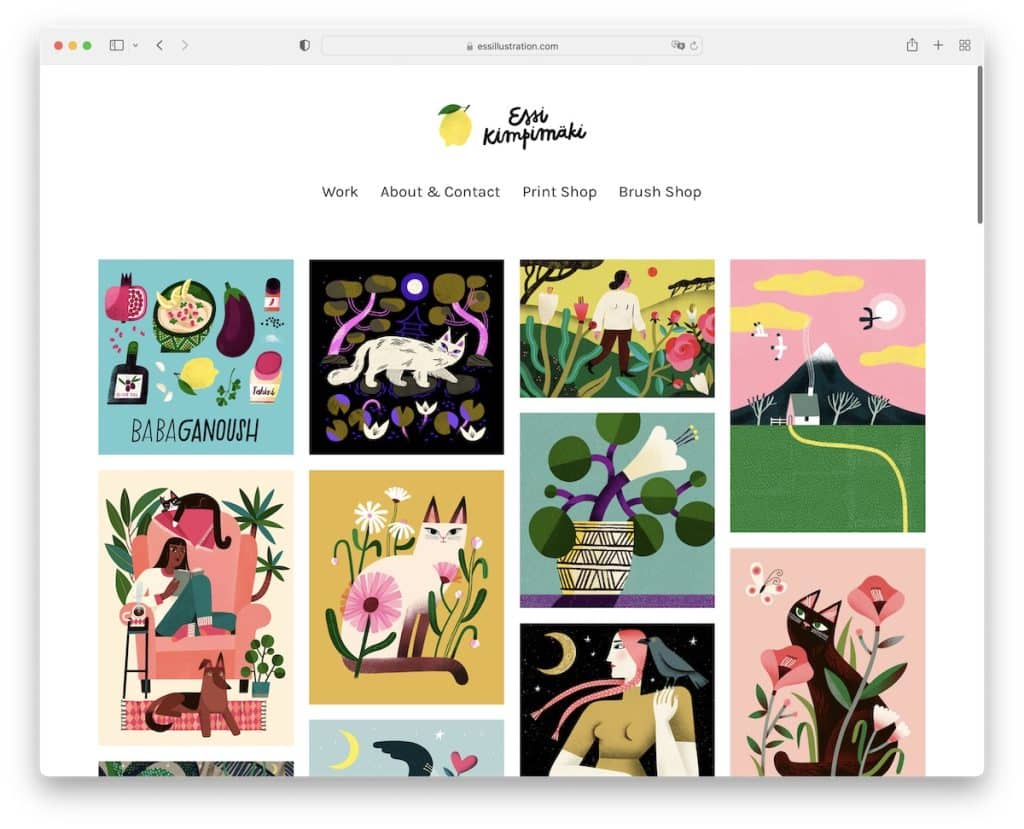
5. إيسي كيمبيماكي
بنيت مع: الشحن

تعد محفظة Essi Kimpimaki عبر الإنترنت بسيطة ، مع محفظة شبكية مذهلة من أربعة أعمدة على الصفحة الرئيسية. يفتح كل مشروع على صفحة جديدة ، حيث يمكنك مشاهدة صورة أكبر.
يحتوي الرأس على شعار علوي مع شريط تنقل عادي وتذييل مكشوف مع أزرار الوسائط الاجتماعية فقط.
ملاحظة: اجعل صفحتك الرئيسية شبكة محفظة عملاقة واحدة حتى يتمكن الزوار من الاستمتاع بعملك على الفور.
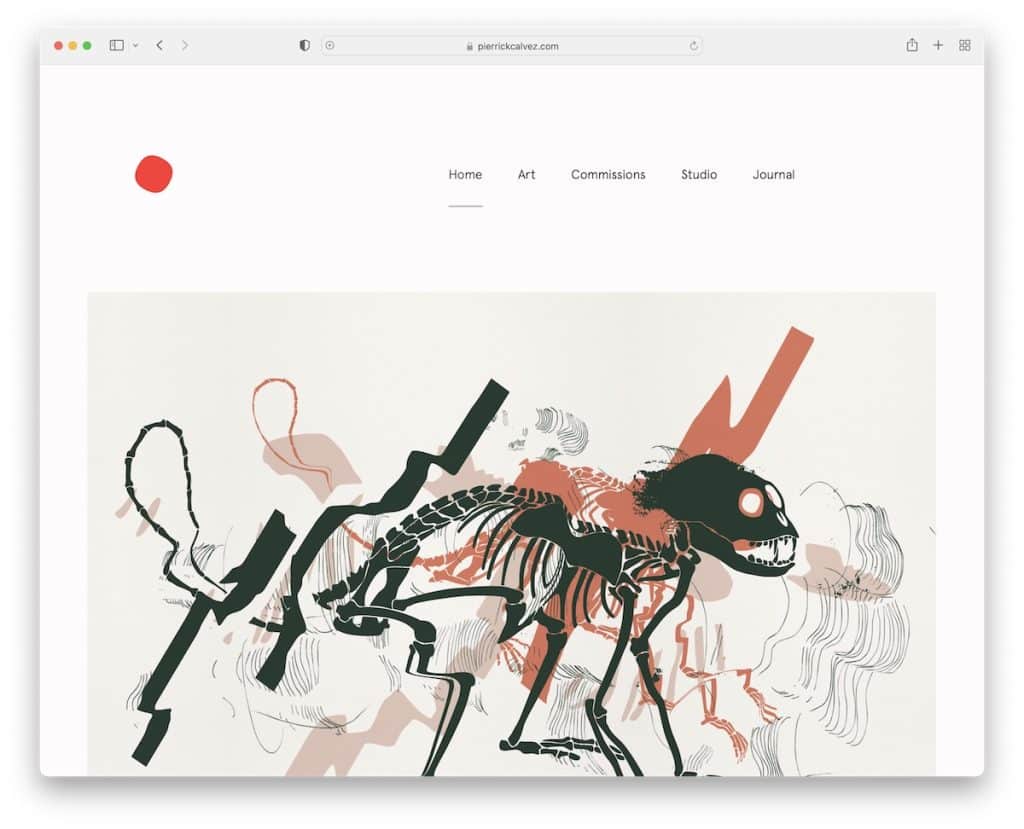
6. بيريك كالفيز
بنيت مع: Webflow

يعد Pierrick Calvez مثالًا رائعًا آخر على محفظة الرسامين التي تمزج بشكل رائع بين البساطة والمظهر الحديث.
الصفحة الرئيسية عبارة عن مجموعة عشوائية من الأعمال ، كل منها يفتح على صفحة جديدة. يحتوي موقع Pierrick على رأس وتذييل سهل للغاية (مع وسائل التواصل الاجتماعي وروابط البريد الإلكتروني) ونموذج الاشتراك في الرسائل الإخبارية.
ملاحظة: قم بتنمية قائمة البريد الإلكتروني الخاصة بك عن طريق دمج نموذج الاشتراك في النشرة الإخبارية.
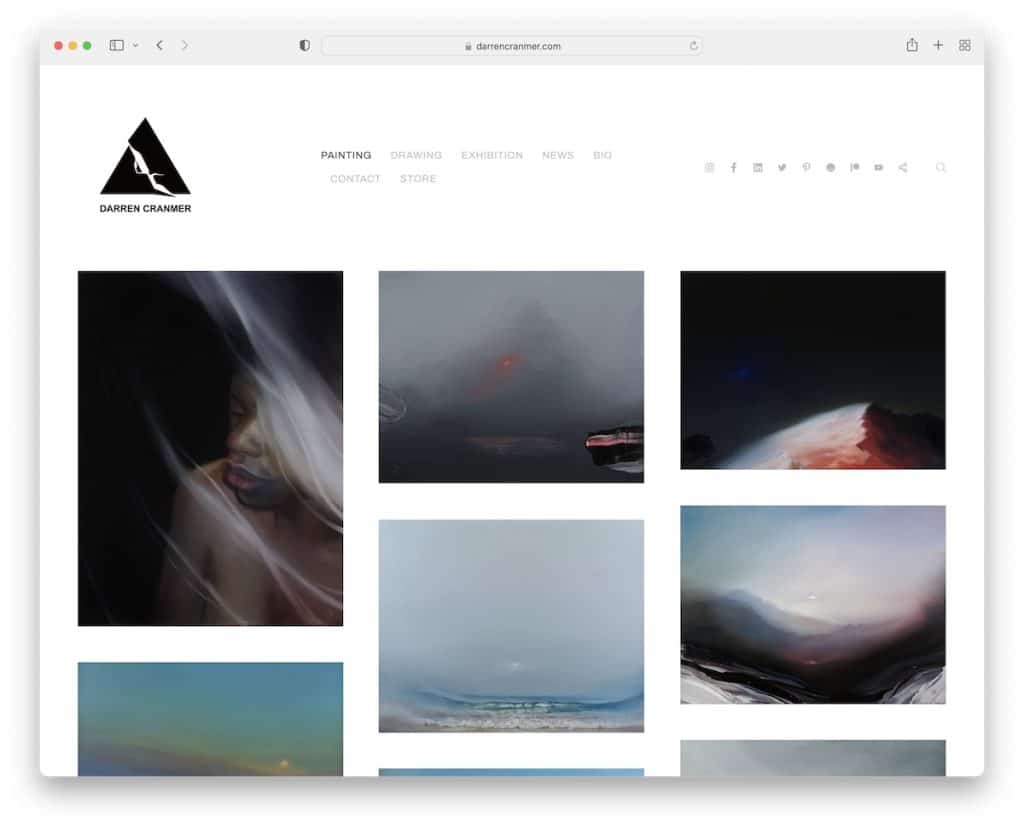
7. دارين كرانمر
بنيت مع: Pixpa

في حين أن الصفحة الرئيسية لـ Darren Cranmer عبارة عن شبكة كبيرة من الأعمال ، فهي في نفس الوقت أيضًا متجر على الإنترنت. يرتبط كل عنصر في الشبكة بصفحة المنتج بصور وتفاصيل إضافية.
علاوة على ذلك ، يحتوي العنوان على قائمة منسدلة وأيقونات وسائط اجتماعية وأيقونة بحث تفتح شريط بحث بملء الشاشة. زائد. هناك تنقل ثانوي يوفر روابط سريعة لفئات مختلفة.
ملاحظة: يمكنك مزج محفظة عبر الإنترنت بشكل استراتيجي مع متجر على الإنترنت ، مثل Darren Cranmer.
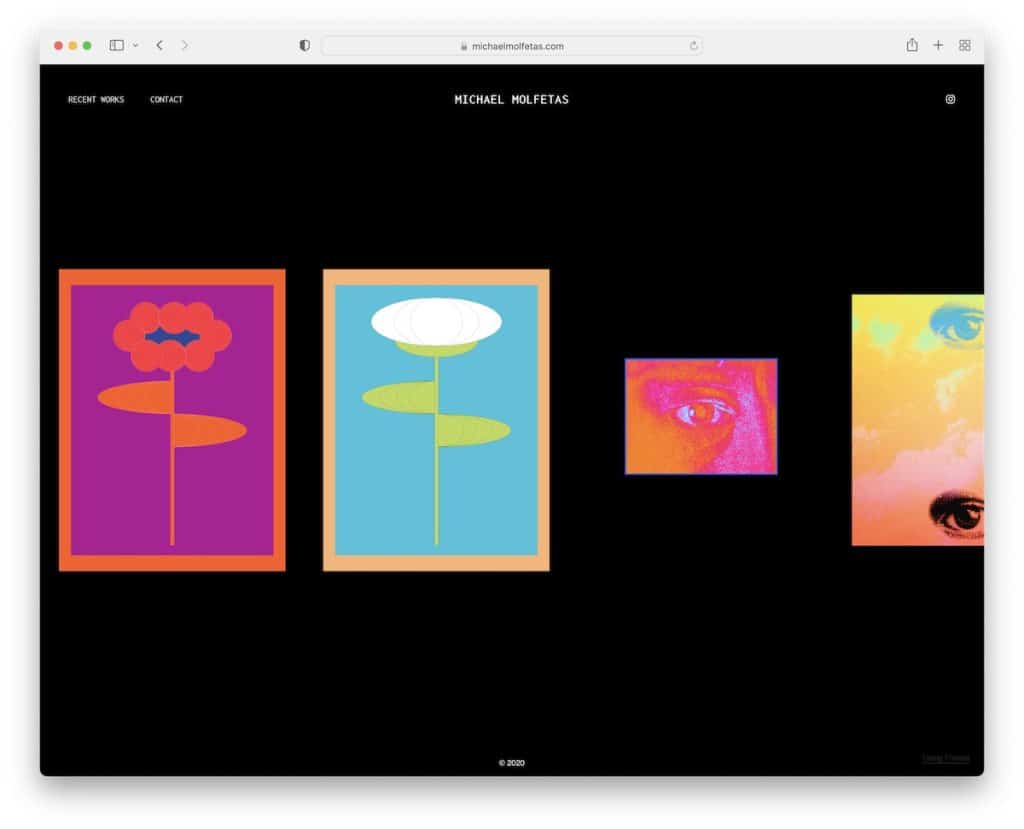
8. مايكل مولفيتاس
بنيت مع: تنسيق

يميز التصميم الداكن الرائع على الفور موقع Michael Molfetas عن البقية. لكن هناك شيء آخر.
بدلاً من التمرير الرأسي للأعمال ، يمكنك التمرير أفقيًا. أيضًا ، تتميز حافظة الرسوم التوضيحية هذه بتأثير Lightbox الملائم للاستمتاع بصور أكبر دون مغادرة الصفحة الحالية.
ملاحظة: في حين أن تصميم الإضاءة هو الأكثر شيوعًا بين مواقع الويب ، يمكنك تمييزه عن الجماهير باستخدام تصميم مظلم.
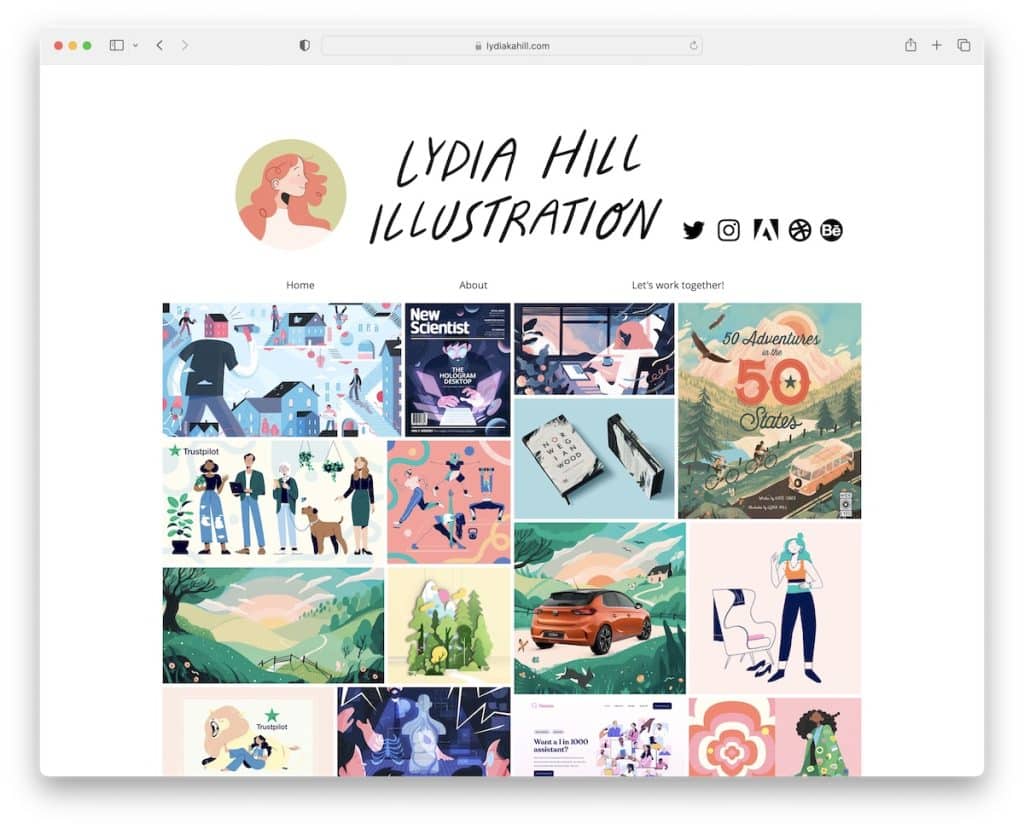
9. ليديا هيل
بنيت مع: Wix

مثل Lisa Maltby ، أنشأت Lydia Hill أيضًا محفظة عبر الإنترنت تحتوي على عناصر متحركة وثابتة. بالإضافة إلى ذلك ، أضافت تأثير Lightbox للاستمتاع بكل صورة أو رسم متحرك / GIF في شكل أكبر.
الميزة الفريدة التي تمتلكها مجموعة الرسوم التوضيحية هذه هي خيار تنزيل المحتوى (بتنسيق كبير جدًا). من يفعل ذلك؟
ملاحظة: دع العملاء المحتملين يستمتعون بعملك بمزيد من التفاصيل من خلال عرض تنزيل دقة أعلى.
تذكر ، لدينا أيضًا قائمة بأفضل الأمثلة على مواقع الويب المبنية على نظام Wix الأساسي.
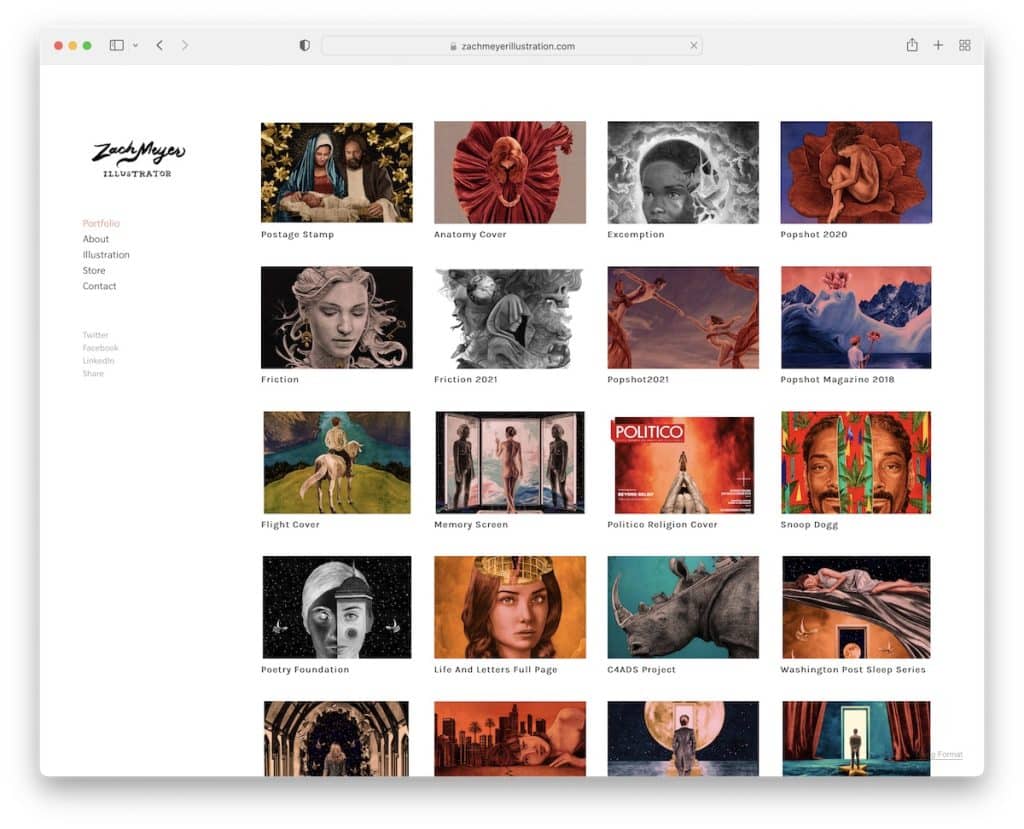
10. زاك ماير
بنيت مع: تنسيق

كما ذكرنا سابقًا ، يعد Zach Meyer مثالًا آخر على محفظة عبر الإنترنت مع قائمة شريط جانبي. تحافظ الصفحة على مظهر أنيق طوال الوقت ، مع الاحتفاظ بنفس لون الخلفية في جميع الأقسام والصفحات.

تحتوي شبكة المحفظة أيضًا على مسافات كافية لعرض عنوان المشروع بينما يتم فتح جميع الأعمال على صفحة جديدة (أحيانًا تعرض صورة من الإصدار النهائي).
ملاحظة: استخدم خلفية الرأس والتذييل والقاعدة بنفس اللون إذا كنت تريد مظهر ويب أكثر تناسقًا.
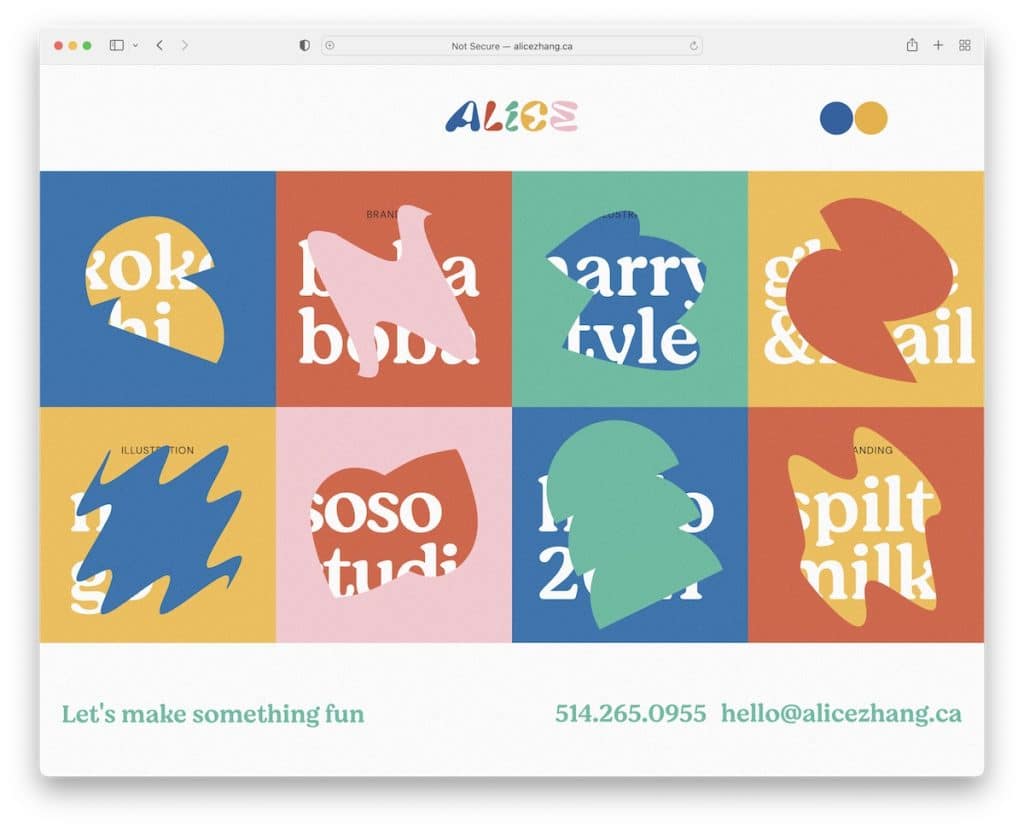
11. أليس تشانغ
بنيت مع: Webflow

تتمتع Alice Zhang بتصميم شبكي جذاب على الصفحة الرئيسية مع تأثير تحوم فريد لكل عنصر لإضفاء الحيوية على الأشياء.
يعتبر الرأس أيضًا أصليًا جدًا ، مع زر قائمة لا يبدو وكأنه زر قائمة على الإطلاق. بالإضافة إلى ذلك ، هناك بريد إلكتروني قابل للنقر عليه للتواصل معك على الفور.
ملاحظة: أضف تأثير (تأثيرات) التمرير غير التقليدية إلى موقع الويب الخاص بك لإنشاء تجربة أكثر حيوية.
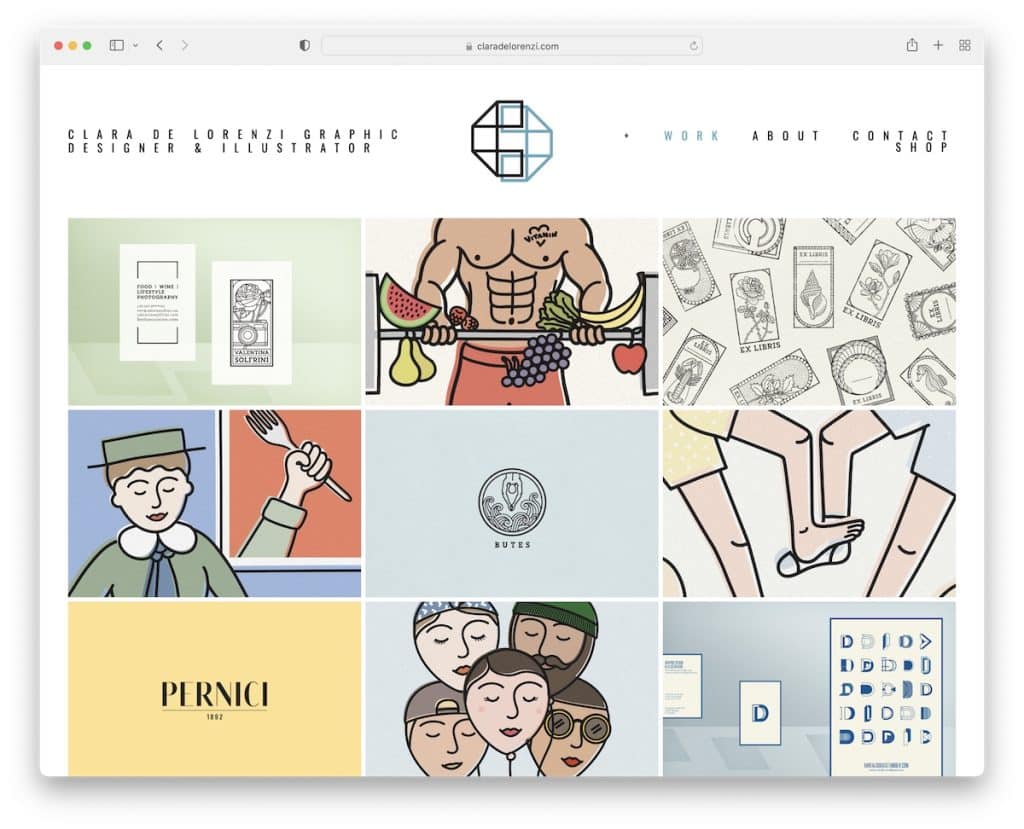
12. كلارا دي لورينزي
بنيت مع: Squarespace

تعد Clara De Lorenzi مثالًا رائعًا لمحفظة الرسوم التوضيحية مع تخطيط شبكي على الصفحة ، ورأس أساسي به قائمة منسدلة للتنقل وتذييل عادي.
تفتح الشبكة كل مشروع على صفحة جديدة حيث يمكنك العثور على مزيد من المعلومات ، بما في ذلك الصور الإضافية.
ملاحظة: قم بالكشف عن العنوان أو تفاصيل أخرى حول التمرير للحفاظ على نظافة العرض التقديمي الأولي.
قد ترغب أيضًا في التحقق من قائمتنا لمواقع الويب النظيفة لمزيد من العروض التوضيحية الممتازة.
13. أن الفنان
بنيت مع: تنسيق

الصفحة الرئيسية لـ Artista بسيطة للغاية ، مع تنقل رسومي وشريط جانبي مع أيقونات اجتماعية (تتميز أيضًا بالمشاركة الاجتماعية).
الأمر المثير للاهتمام في موقع محفظة الرسام هذا هو أن بعض الأجزاء يتم تمريرها عموديًا (حول الصفحة) وبعضها يتم تمريره أفقيًا (صفحات المشروع).
ملاحظة: استخدم التمرير الأفقي وتقليد الضرب على سطح المكتب.
14. اشلي ايديل
بنيت مع: Squarespace

موقع آشلي إيدل على شبكة الإنترنت فخم للغاية بسبب الرسوم التوضيحية التي قدمتها ، في حين أن التصميم العام يظل ضئيلاً للغاية. لكن هذا رائع لأنه يجعل الصور والمحتويات الأخرى تظهر بشكل أكبر.
عند الحديث عن البوب ، تأتي الحافظة مع وظيفة lightbox ، بحيث يمكنك عرض صور أكبر والتمرير خلالها دون مغادرة الصفحة الحالية.
ملاحظة: قم بتطبيق تأثير العرض المبسط ، بحيث لا يضطر العارض إلى مغادرة الصفحة لعرض صور أكبر.
15. ليرا ميشوروفا
بنيت مع: Wix

قد لا تكشف الصفحة الرئيسية لـ Lera Mishurova عن الكثير ، لكنها تفعل شيئًا واحدًا جيدًا: ضع كل الاهتمام على عملها الجميل (على الرغم من أنها مجرد صورة واحدة).
العنوان أساسي ، مع روابط التنقل الأساسية وأيقونات Facebook و Instagram. من ناحية أخرى ، يحتوي التذييل على نص خاص بحقوق النشر وزر إعجاب فقط ، مما يجعل الأمور متواضعة للغاية.
ملاحظة: دع عملك يقوم بمعظم الحديث.
16. آن جاليانو
بنيت مع: Squarespace

تمتلك آن جاجليانو صفحة رئيسية جميلة ذات إطار كامل الشاشة مع رابط لعرض محفظتها وملفها الشخصي على Instagram.
محفظة الرسام هذه عبارة عن معرض به صور مصغرة سفلية يمكنك استخدامها للتحقق من عملها أو النقر فوقها وستنتقل إلى الصورة التالية نفسها.
ملاحظة: قم بإنشاء معرض به صور مصغرة لمحفظة أعمالك ، مثل Ann Gagliano.
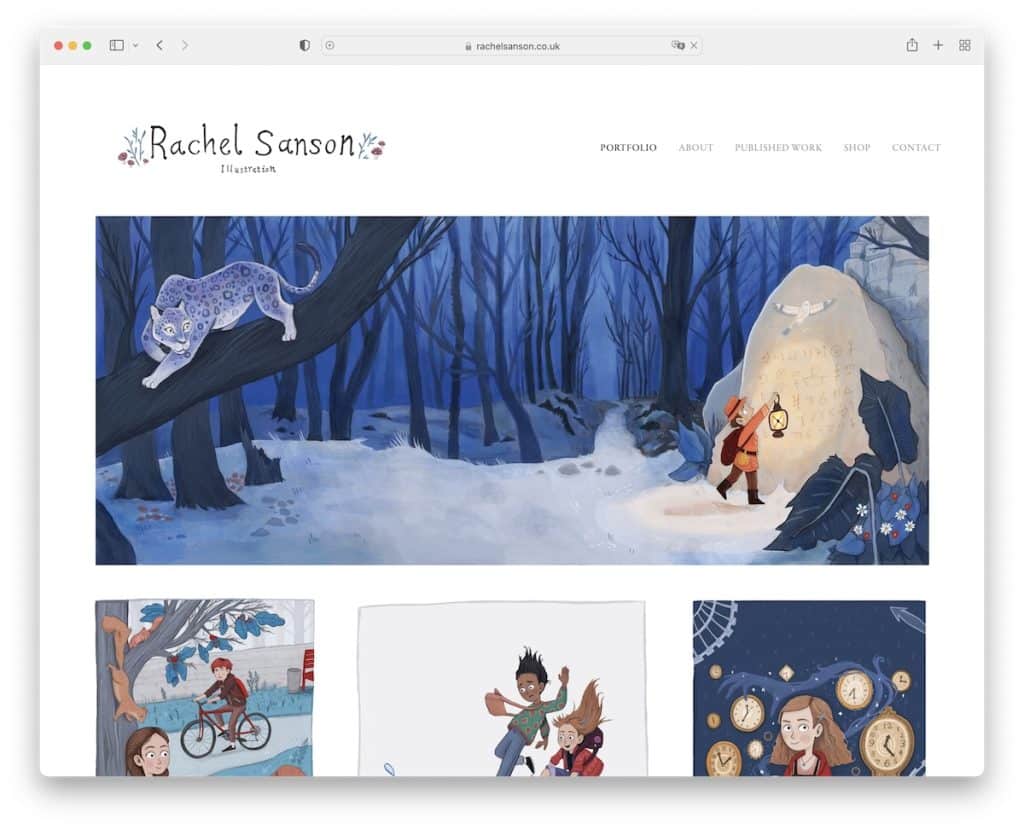
17. راشيل سانسون
بنيت مع: Squarespace

تمتلك Rachel Sanson شبكة حافظة بناء جميلة على الصفحة الرئيسية مع وظيفة العرض المبسط لعرض صور أكبر دون الحاجة إلى فتح صفحة جديدة.
ينتشر المظهر البسيط في جميع أنحاء موقع الويب ، بما في ذلك الرأس والتذييل.
ملاحظة: يمكنك استخدام أنماط مختلفة من الشبكات لعرض عملك إذا لم تكن في النمط الكلاسيكي.
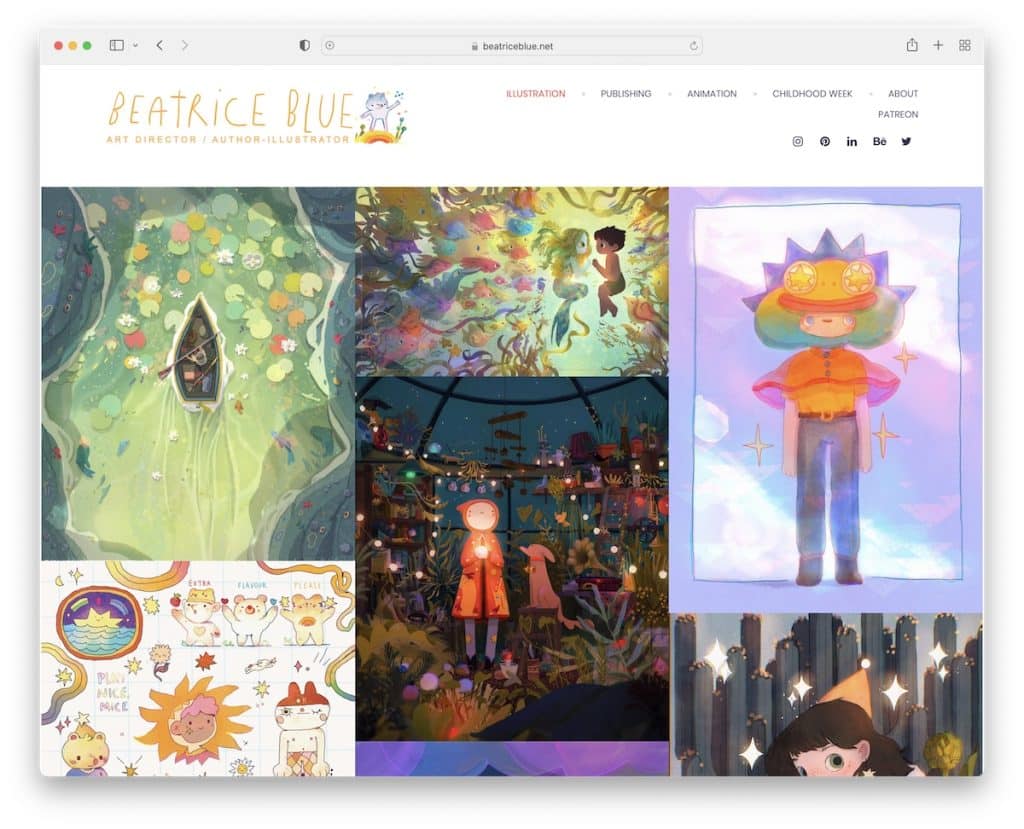
18. بياتريس بلو
بنيت مع: تنسيق

الشيء الأول الذي يميز موقع محفظة رسومات Beatrice Blue بصرف النظر عن الباقي هو التمرير اللانهائي الذي تستخدمه لتحميل أعمال محفظتها. يتيح لك ذلك الاحتفاظ بزوارك لفترة أطول (لأنه لا يتعين عليهم النقر) ويمكنه أيضًا تحسين سرعة موقع الويب.
تحتوي الصفحة على رأس ثابت به روابط قائمة ووسائط اجتماعية ، وهو مفيد لوظيفة التمرير اللانهائي.
ملاحظة: استخدم التمرير اللانهائي وقم بتحسين موقع الويب الخاص بك وتأكد من أن الزوار يشاهدون المزيد من المحتوى الخاص بك.
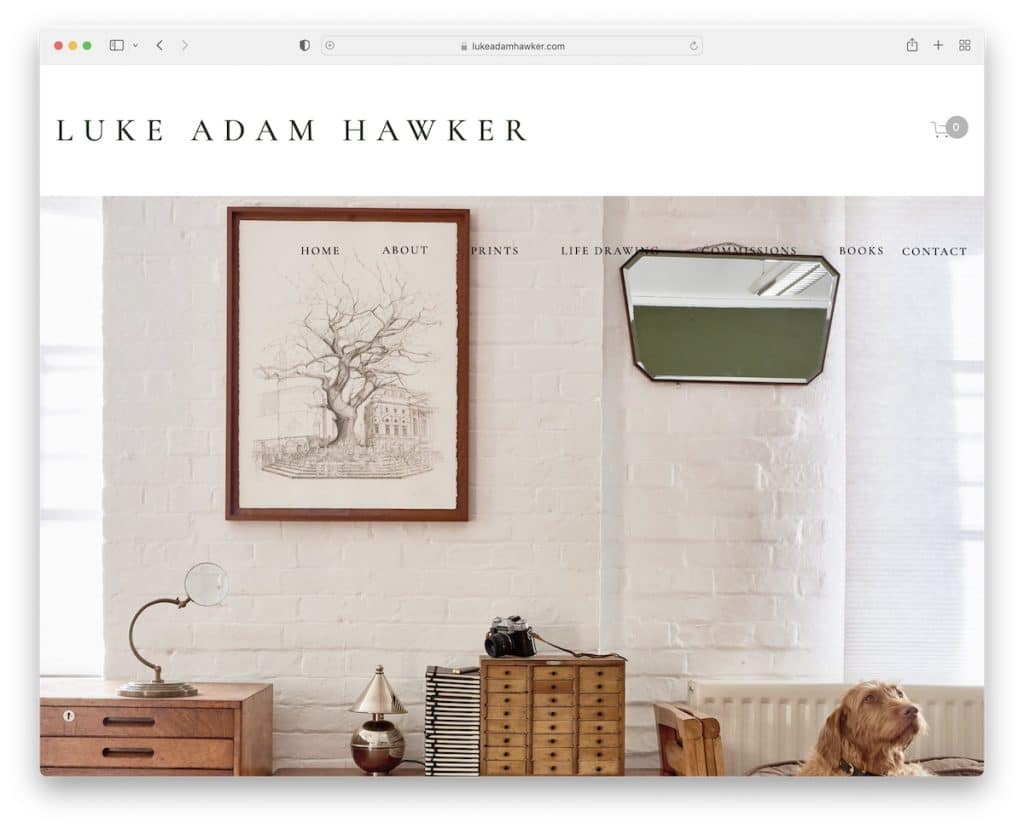
19. لوك آدم هوكر
بنيت مع: Squarespace

يتخذ Luke Adam Hawker منهجًا مختلفًا في تقديم رسوماته الإيضاحية في قسم البطل - مع صورة مؤطرة فعلية.
جزء الرأس الرئيسي هو "الشعار" ورموز عربة التسوق والثاني عبارة عن شريط تنقل شفاف مع قائمة منسدلة.
يحتوي التذييل على نموذج اشتراك في النشرة الإخبارية مع بعض الروابط الإضافية. نود أيضًا أن نذكر تكامل خرائط Google في صفحة الاتصال ، والتي تعرض الموقع الدقيق لنشاطه التجاري.
ملاحظة: أولاً ، استخدم صور عملك المطبوع. وثانيًا ، استخدم خرائط Google إذا كنت ترغب في عرض موقع نشاطك التجاري بسهولة أكبر.
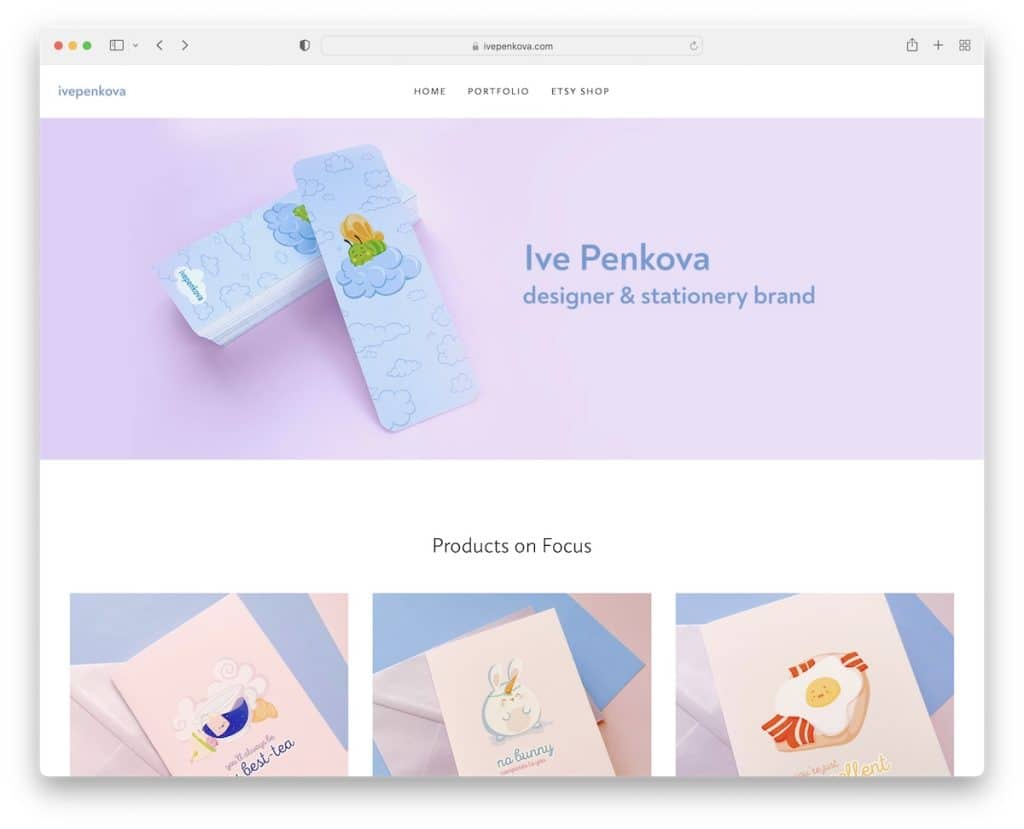
20. إيف بينكوفا
بنيت مع: Squarespace

Ive Penkova هو مثال لمحفظة رسام مع صورة لافتة بعرض كامل ، لكن باقي الموقع يحتوي على تخطيط محاصر.
رأس الصفحة وتذييلها سهلان وبسيطان ، ولا يشتملان إلا على الأساسيات. ما استمتعنا به حقًا هو تكامل موجز Instagram الذي يفتح المنشورات على صفحات جديدة (باستثناء مقاطع الفيديو ، التي تظهر في نافذة منبثقة).
ملاحظة: قم بدمج موجز IG إلى موقع الويب الخاص بك لإضافة المزيد من المحتوى وتنمية ملفك الشخصي.
