نص بديل للصورة مقابل عنوان الصورة في WordPress - ما الفرق؟
نشرت: 2023-02-02يتضمن الكثير من المحتوى على الويب صورًا. ومع ذلك ، لا يقوم العديد من مالكي مواقع الويب بتحسين صورهم من أجل السرعة أو ترتيب البحث الأفضل.
على الرغم من أن WordPress يأتي مع خيار إضافة نص بديل وعنوان للصورة ، فإن المبتدئين في كثير من الأحيان لا يفهمون الفرق وكيفية استخدامها.
في هذه المقالة ، سنشارك الفرق بين النص البديل للصورة وعنوان الصورة في WordPress ، حتى تتمكن من تحسين تحسين محركات البحث لصورتك.

إليك ما سنغطيه في هذا البرنامج التعليمي:
- ما الفرق بين النص البديل وعنوان الصورة؟
- كيفية إضافة نص بديل إلى صورة في WordPress
- كيفية إضافة عناوين الصور في ووردبريس
- كيفية تعيين عناوين الصور والنص البديل تلقائيًا باستخدام AIOSEO
- لماذا استخدم النص البديل وعناوين الصور في ووردبريس؟
ما الفرق بين النص البديل وعنوان الصورة؟
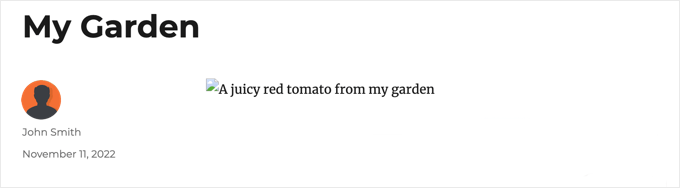
"النص البديل" هو اختصار لـ "النص البديل" وهو سمة تتم إضافتها إلى علامة صورة HTML. يصف النص الصورة ، بحيث يفهم الزوار الذين لا يستطيعون رؤية الصورة وروبوتات محرك البحث موضوع الصورة.
إذا تعذر العثور على صورة على موقع WordPress الخاص بك أو عرضها لسبب ما ، فسيتم عرض النص البديل بدلاً من ذلك ، كما ترى في لقطة الشاشة التالية.

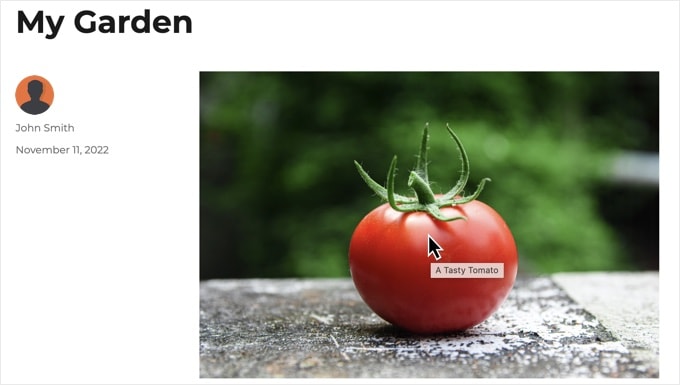
يختلف النص البديل عن عنوان الصورة. سيتم عرض العنوان في مربع صغير منبثق عند وضع مؤشر الماوس فوق الصورة.

تُستخدم عناوين النص والصور البديلة أيضًا لتحسين إمكانية الوصول إلى موقع الويب الخاص بك لمن يعانون من ضعف في الرؤية والذين يستخدمون أجهزة قراءة الشاشة لقراءة محتوى موقعك.
عندما يصل قارئ الشاشة إلى صورة ، سيقرأ النص البديل. اعتمادًا على إعدادات المستخدم ، قد يقرأ أيضًا نص العنوان.
لكل من إمكانية الوصول وتحسين محرك البحث (SEO) ، يعتبر النص البديل أكثر أهمية من نص العنوان. هذا هو السبب في أننا نوصي بشدة بتضمين نص بديل لجميع صورك.
كيفية إضافة نص بديل إلى صورة في WordPress
يتيح لك WordPress إضافة نص بديل بسهولة إلى صورك. يمكنك القيام بذلك من محرر الكتلة أو المحرر الكلاسيكي أو مكتبة وسائط WordPress.
إضافة نص بديل في محرر القوالب
ما عليك سوى إنشاء منشور أو صفحة جديدة أو تحرير منشور موجود وإضافة كتلة صورة.

إذا لم تكن متأكدًا من كيفية إضافة كتلة أو كنت بحاجة إلى بعض المساعدة الإضافية باستخدام محرر الكتلة ، فما عليك سوى الاطلاع على البرنامج التعليمي الخاص بنا حول كيفية استخدام محرر قوالب WordPress.
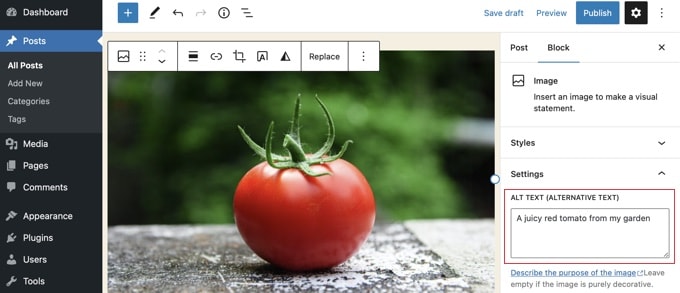
أنت الآن بحاجة إلى تحميل صورتك أو سحبها وإفلاتها في كتلة الصورة. يمكنك بعد ذلك تعيين النص البديل على الجانب الأيمن من الصفحة.

إضافة نص بديل في المحرر الكلاسيكي
إذا كنت لا تزال تستخدم محرر WordPress الكلاسيكي ، فيمكنك إضافة نص بديل للصورة عند إضافة الصورة.
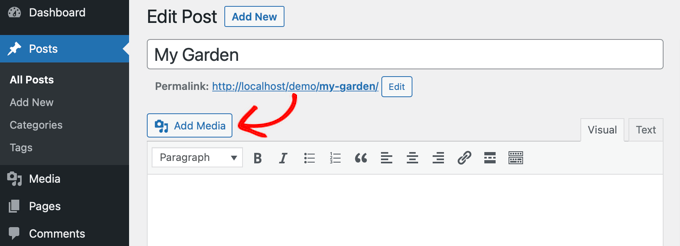
أولاً ، انقر فوق "إضافة وسائط" أعلى مربع النشر.

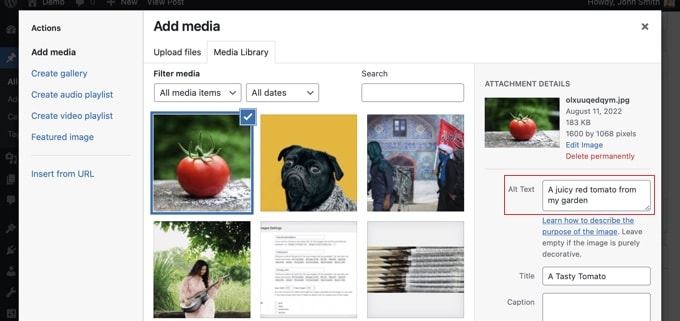
بعد ذلك ، يجب عليك إما تحميل الصورة من جهاز الكمبيوتر الخاص بك أو النقر فوق علامة التبويب "مكتبة الوسائط" لعرض الصور التي قمت بتحميلها بالفعل.
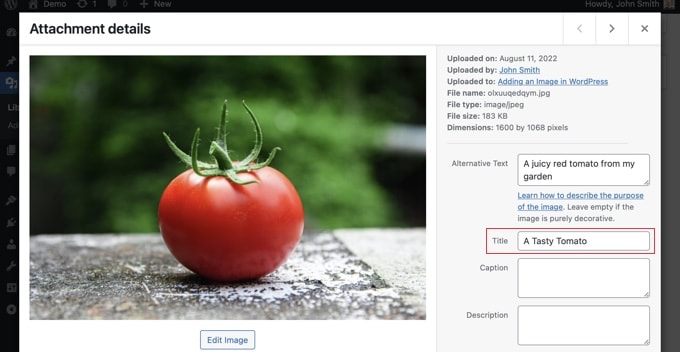
بعد ذلك ، انقر فوق الصورة التي تريدها لتحديدها ، ثم اكتب النص البديل الذي تريده في "تفاصيل المرفقات" الخاصة بصورتك.

إضافة نص بديل في مكتبة الوسائط
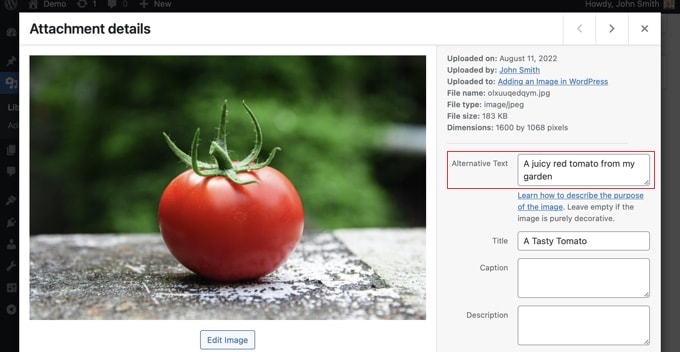
يمكنك أيضًا إضافة نص بديل إلى صورة بالانتقال إلى Media »Library والنقر على الصورة لتحريرها.

تذكر أن هذا لن يغير النص البديل لأي مثيلات لتلك الصورة قمت بالفعل بإدراجها في المنشورات أو الصفحات. ومع ذلك ، إذا أضفت الصورة إلى منشور أو صفحة بعد إضافة نص بديل هنا ، فسيتم تضمين النص البديل معها.
كيفية إضافة عناوين الصور في ووردبريس
من المهم أن تفهم أن هناك نوعين من العناوين يمكنك إضافتهما إلى صورك.
أولاً ، هناك عنوان الصورة الافتراضي الذي يستخدمه WordPress داخليًا لتحديد ملفات الوسائط في مكتبة الوسائط وصفحات المرفقات. ثانيًا ، تمت إضافة سمة عنوان صورة HTML إلى الصور في مشاركاتك وصفحاتك.
دعنا نلقي نظرة على كيفية إضافة كلا النوعين من العناوين.
إضافة عنوان صورة WordPress في مكتبة الوسائط
يمكنك إضافة عناوين وسائط WordPress إلى صورك باستخدام امتداد مكتبة الوسائط. عندما تقوم بتحرير صورة في مكتبة الوسائط ، سترى حقل "العنوان".

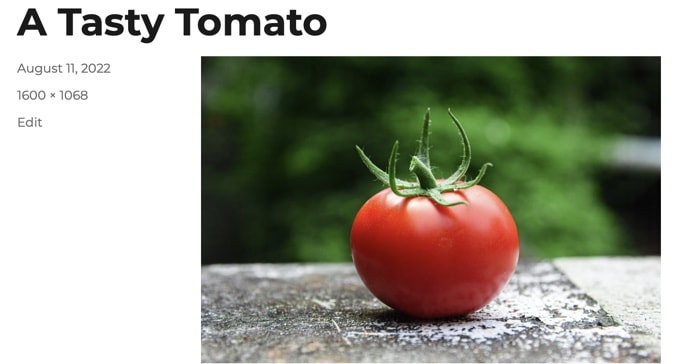
يستخدم WordPress هذا العنوان لتحديد الصورة. عندما تنقر على رابط "عرض صفحة المرفق" أسفل الشاشة ، سترى أن العنوان مستخدمًا كعنوان لتلك الصفحة.

لا يعد عنوان وسائط WordPress ضروريًا لتحسين محركات البحث للصور أو للمستخدمين الذين يستخدمون برامج قراءة الشاشة. على الرغم من أنه قد يكون مفيدًا في بعض الحالات ، إلا أنه ليس مفيدًا مثل سمة عنوان HTML للصورة. فكيف تصنع ذلك؟

نصيحة للمحترفين: هل ترغب في استخدام عنوان وسائط WordPress تلقائيًا كسمة عنوان الصورة في منشوراتك وصفحاتك؟ ألق نظرة على القسم أدناه حيث نوضح لك كيفية القيام بذلك باستخدام All in One SEO Pro.
إضافة سمة عنوان صورة HTML في محرر الكتلة
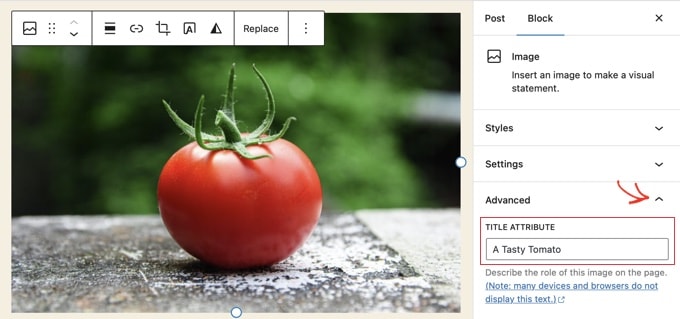
من السهل إضافة سمة العنوان في محرر الكتلة. ما عليك سوى النقر فوق الصورة ثم النقر فوق السهم لأسفل بجوار "خيارات متقدمة" لإظهار الخيارات المتقدمة للصورة.

الآن يمكنك ببساطة كتابة العنوان في حقل "سمة العنوان".
إضافة سمة عنوان صورة HTML في المحرر الكلاسيكي
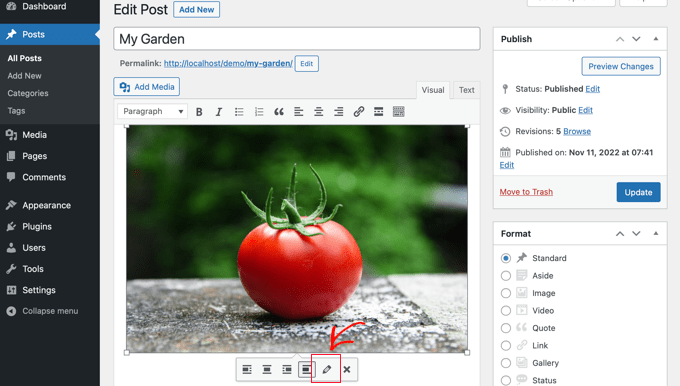
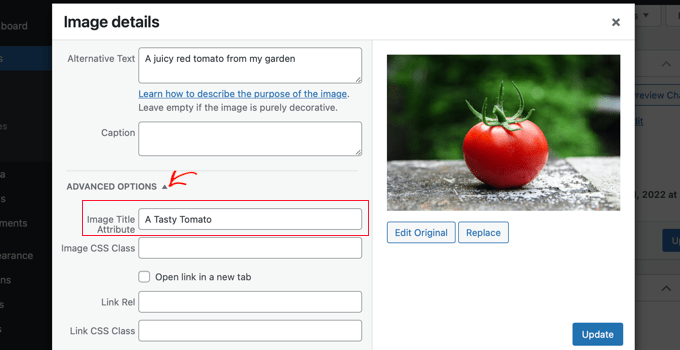
تتشابه إضافة سمة عنوان باستخدام المحرر الكلاسيكي القديم. يمكنك إضافة سمة العنوان بالنقر فوق صورة ثم النقر فوق رمز القلم الرصاص.

سترى بعد ذلك شاشة "تفاصيل الصورة". لتعيين سمة عنوان الصورة ، تحتاج إلى النقر فوق السهم الصغير لأسفل بجوار "خيارات متقدمة" في الجزء السفلي.

يمكنك بعد ذلك تعيين سمة عنوان الصورة. تأكد من النقر فوق الزر "تحديث" أسفل الشاشة عند الانتهاء.
كيفية تعيين عناوين الصور والنص البديل تلقائيًا باستخدام AIOSEO
All in One SEO (AIOSEO) هو أفضل مكون إضافي لـ WordPress SEO في السوق. سيضيف خريطة موقع صورة مناسبة وميزات تحسين محركات البحث الأخرى لتحسين تصنيف SEO الخاص بك. يتيح لك أيضًا تعيين النص البديل وعناوين الصور والمزيد تلقائيًا.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي All in One SEO. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي. لاستخدام ميزة Image SEO ، ستحتاج إلى خطة Plus أو أعلى.
عند التنشيط ، سيقوم المكون الإضافي بتشغيل معالج الإعداد تلقائيًا. يمكنك معرفة كيفية تكوين المكون الإضافي في دليلنا حول كيفية إعداد All in One SEO بشكل صحيح.
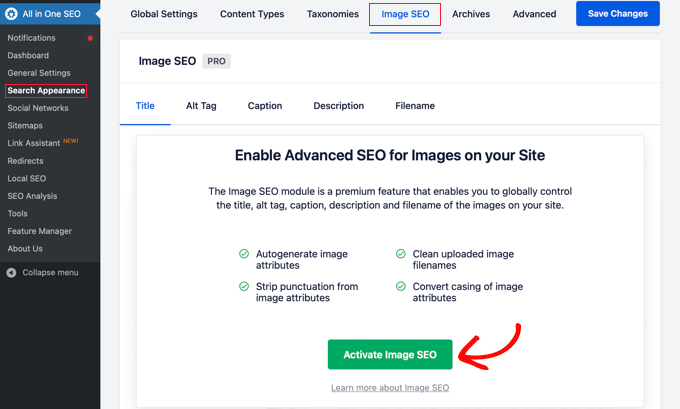
أنت الآن بحاجة إلى الانتقال إلى All in One SEO »Search Appearance ثم النقر فوق علامة التبويب" Image SEO ". بعد ذلك ، سيتعين عليك النقر فوق الزر "تنشيط تحسين محركات البحث على الصور" لتمكين ميزات تحسين محركات البحث للصور المتميزة.

تعيين عناوين الصور باستخدام All in One SEO
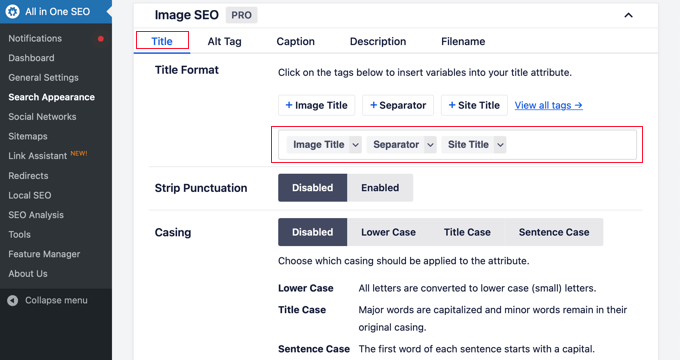
تأكد من أنك تنظر إلى علامة التبويب "العنوان" في صفحة تحسين محركات البحث على الصور. هنا يمكنك اختيار العلامات التي ستحدد التنسيق المستخدم لإنشاء سمات العنوان تلقائيًا لصورك.
على سبيل المثال ، إذا قمت بتضمين علامة "+ عنوان الصورة" ، فستستخدم كل صورة في منشوراتك وصفحاتك تلقائيًا عنوان وسائط WordPress في سمة عنوان HTML.

يمكنك أيضًا إضافة علامات أخرى ، مثل عنوان موقع الويب الخاص بك ، إلى سمة عنوان الصورة. يمكن لـ All in One SEO إزالة علامات الترقيم من العنوان وتغيير الكتابة بالأحرف الكبيرة.
ضبط النص البديل باستخدام All in One SEO
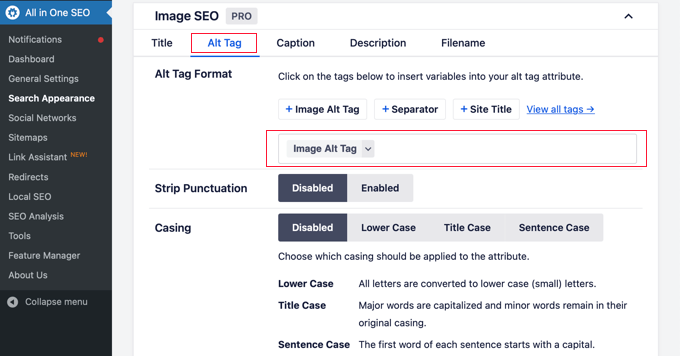
بعد ذلك ، تحتاج إلى النقر فوق علامة التبويب "Alt Tag" في صفحة AIOSEO's Image SEO. هنا يمكنك تنسيق النص البديل لصورك تلقائيًا.
بشكل افتراضي ، ستستخدم AIOSEO ببساطة النص البديل للصورة. إذا كنت ترغب في ذلك ، يمكنك أيضًا إضافة عنوان موقع الويب الخاص بك ومعلومات أخرى إلى النص البديل لكل صورة على موقع الويب الخاص بك.

لماذا استخدم النص البديل وعناوين الصور في ووردبريس؟
نوصي بشدة باستخدام نص بديل لجميع الصور. هنا على WPBeginner ، نضيف أيضًا عنوانًا لجميع الصور. ومع ذلك ، هذا أقل أهمية من النص البديل.
يعتبر النص البديل مهمًا لأن Google تركز عليه كعامل ترتيب للصور. يتم استخدامه أيضًا بواسطة برامج قراءة الشاشة لمساعدة الزوار الذين يعانون من ضعف في الرؤية على التفاعل بشكل كامل مع المحتوى الخاص بك.
يجب ألا تقوم فقط بحشو الكلمات الرئيسية في علامات بديل وعنوان. من المهم أن تجعلها وصفية ومفيدة حتى تكون مفيدة للزوار الذين يحتاجون إليها. يمكنك استخدام كلماتك الرئيسية حيثما كان ذلك مناسبًا ، ولكن لا تبالغ في ذلك.
على سبيل المثال ، إذا كنت تكتب مقالًا عن أفضل استضافة WordPress ، فقد تكون الكلمة الرئيسية المستهدفة هي "أفضل استضافة WordPress".
قد يكون لديك أيضًا لقطة شاشة في مقالتك توضح للمستخدمين كيفية إنشاء حساب مع مضيف ويب شهير مثل Bluehost. دعنا نلقي نظرة على بعض الأمثلة الجيدة والسيئة للنص البديل لتلك الصورة:
- "إعداد الحساب" ليس وصفيًا جدًا ولا يتضمن أيضًا أي شيء متعلق بكلمتك الرئيسية.
- "أفضل استضافة WordPress ، استضافة WordPress ، أفضل استضافة ويب لـ WordPress" لا يصف الصورة ومليئة بالكلمات الرئيسية.
- يعد "إعداد حساب استضافة WordPress" أفضل بكثير لأنه وصفي ويستخدم جزءًا من الكلمة الرئيسية بطريقة طبيعية ومناسبة.
نأمل أن تساعدك هذه المقالة في فهم الفرق بين النص البديل للصورة وعنوان الصورة في WordPress. قد ترغب أيضًا في معرفة كيفية تحسين الصور للويب ، والتحقق من قائمتنا لأفضل الإضافات والأدوات الخاصة بـ WordPress SEO.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
