كيفية إنشاء دائرة صور في ووردبريس (في 5 خطوات)
نشرت: 2023-11-08الصور هي طريقة سهلة لتجميل صفحاتك. ومع ذلك، إذا كان لديك الكثير منها، فقد يؤدي ذلك إلى تعطيل تدفق المحتوى الخاص بك وتشتيت انتباه الزوار. بدلاً من ذلك، يمكنك إنشاء دائرة صور في WordPress.
بهذه الطريقة، يمكنك تنظيم صورك في دائرة مدمجة تدور تلقائيًا. لذلك، يمكنك عرض الكثير من الصور دون أن تشغل مساحة كبيرة. بالإضافة إلى ذلك، يمكن للزائرين التفاعل مع الرف الدائري مما يجعل موقعك أكثر جاذبية.
في هذا المنشور، سنلقي نظرة فاحصة على دوارات الصور ونناقش بعض حالات الاستخدام. بعد ذلك، سنوضح لك كيفية إنشاء دائرة صور في WordPress. هيا بنا نبدأ!
ما هو دائري الصورة؟
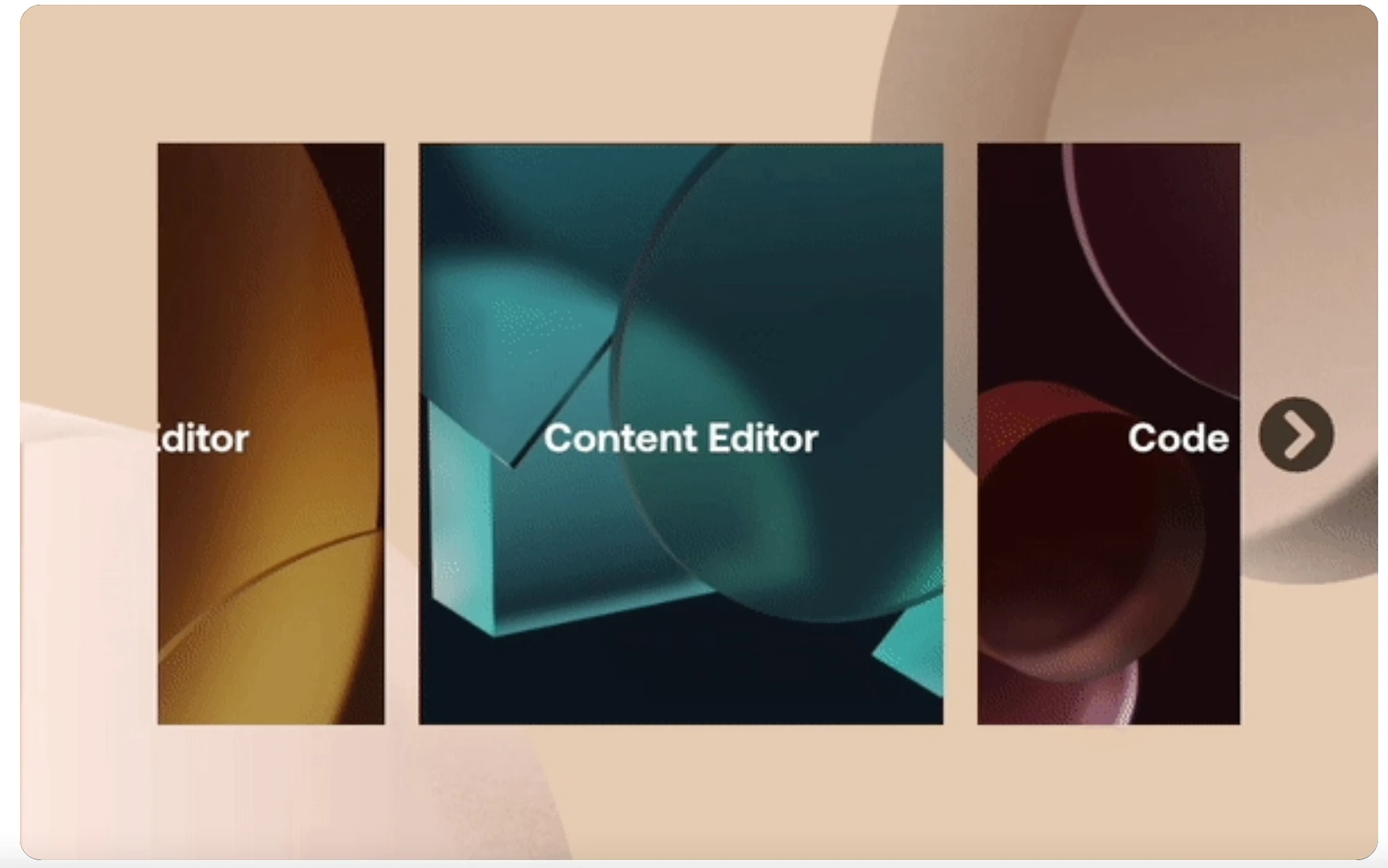
توفر دائرة الصور (أو شريط تمرير الصور) إحدى أبسط الطرق لعرض الكثير من الصور من عنصر مضغوط واحد فقط. عادةً، يتم تدوير الرف الدائري تلقائيًا، ولكن يمكن للزائرين أيضًا التمرير يدويًا عبر الصور:

على هذا النحو، تتيح لك دائرة الصور عرض أصولك دون أن تشغل مساحة كبيرة على الصفحة. بالإضافة إلى ذلك، فإن الطبيعة الديناميكية لهذه الميزة تجعل موقعك أكثر جاذبية.
إذا كنت تدير موقعًا للتجارة الإلكترونية، فقد تستخدم دائرة لعرض أحدث منتجاتك أو تسليط الضوء على خدمات معينة. أو، بالنسبة لمواقع المحافظ أو مواقع التصوير الفوتوغرافي، يعد الرف الدائري طريقة رائعة لتقديم معارض الصور.
ومع ذلك، هناك طرق أخرى لاستخدام الرف الدائري إلى جانب الصور. يمكنك تضمين تعليقات العملاء أو شهاداتهم أو إنشاء دائرة شعار لكسب ثقة الزوار. وبدلاً من ذلك، يمكنك ترتيب شريط تمرير مميز مع وسائل التواصل الاجتماعي أو منشورات المدونة الخاصة بك لزيادة حركة المرور بين الأنظمة الأساسية.
كيفية إنشاء دائري للصور في ووردبريس
الآن بعد أن عرفت المزيد عن دوارات الصور، دعنا نلقي نظرة على كيفية إنشاء دوارات صور في WordPress في خمس خطوات.
- قم بتثبيت مكون إضافي دائري مثل Smart Slider 3
- قم بإنشاء أول صورة دائرية لك
- أضف صورك
- تخصيص تصميم دائري الصورة
- أضف دائرة الصور الخاصة بك في WordPress
1. قم بتثبيت مكون إضافي دائري مثل Smart Slider 3
 المنزلق الذكي 3
المنزلق الذكي 3الإصدار الحالي: 3.5.1.19
آخر تحديث: 4 أكتوبر 2023
شريط التمرير الذكي-3.3.5.1.19.zip
ما لم تكن تعرف كيفية البرمجة، فإن أبسط طريقة لإنشاء دائرة صور في WordPress هي تثبيت مكون إضافي. هناك العديد من المكونات الإضافية للاختيار من بينها، لكن Smart Slider 3 يعد خيارًا ممتازًا.
باستخدام هذا البرنامج الإضافي، يمكنك تصميم الرف الدائري الخاص بك بشكل مرئي باستخدام محرر السحب والإفلات البديهي. بالإضافة إلى ذلك، يمكنك الوصول إلى مجموعة من القوالب وخيارات التخصيص المصممة مسبقًا.
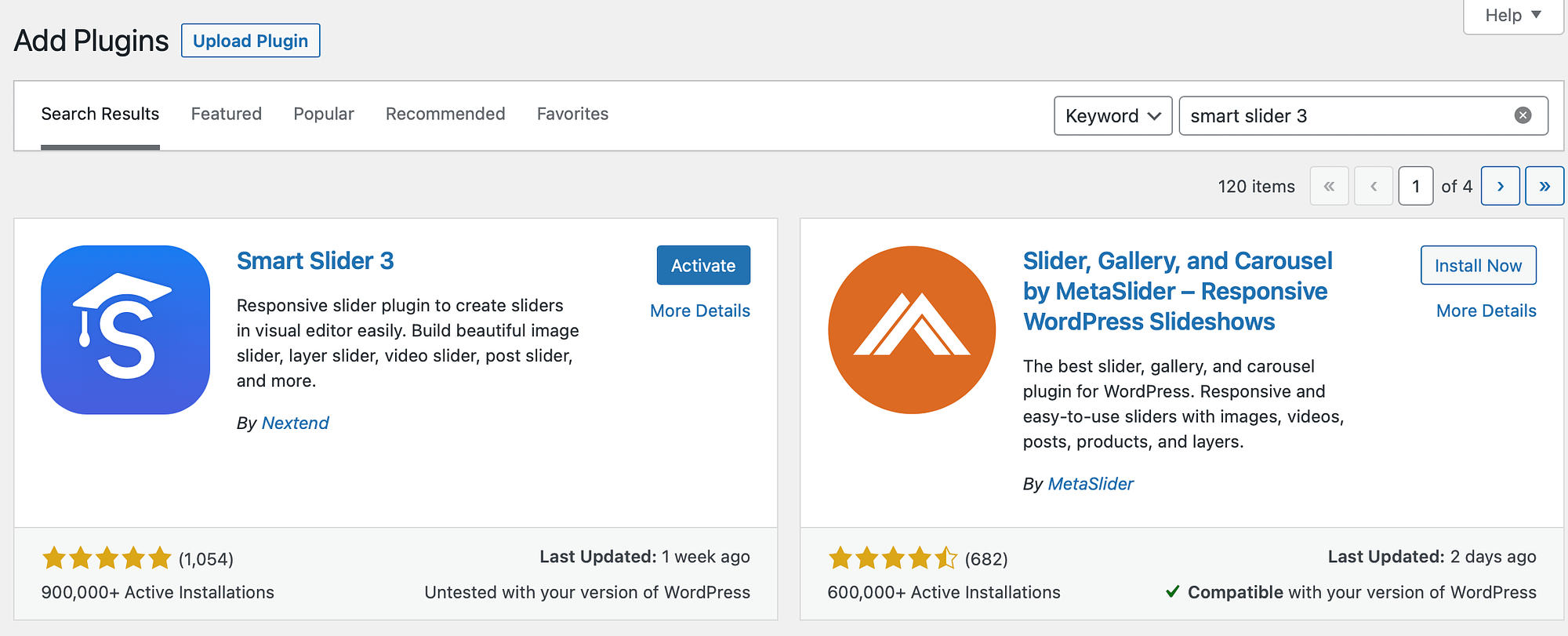
للبدء، توجه إلى المكونات الإضافية في لوحة تحكم WordPress الخاصة بك. انقر فوق "إضافة جديد" وأدخل اسم المكون الإضافي في شريط البحث. الآن، حدد التثبيت الآن → تنشيط :

في هذه المرحلة، من المفترض أن تشاهد علامة تبويب Smart Slider تظهر في الشريط الجانبي لـ WordPress الخاص بك. إذا لم يحدث هذا تلقائيًا، فقد تحتاج إلى تحديث الصفحة.
2. قم بإنشاء دائرة صورك الأولى
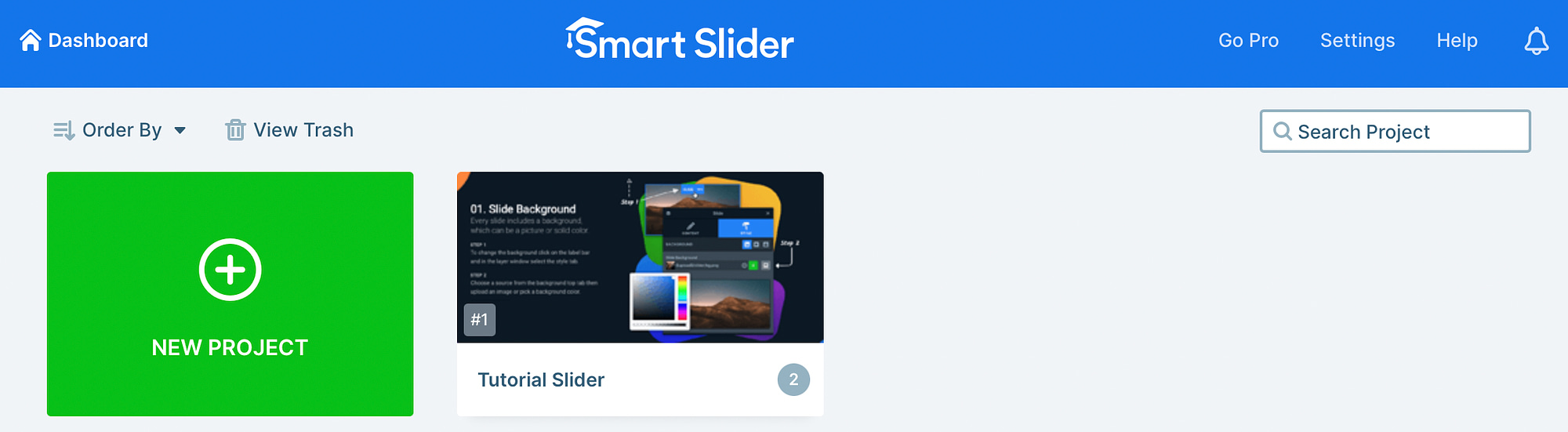
الآن بعد أن قمت بتثبيت البرنامج المساعد Smart Slider 3 بنجاح، انقر فوق علامة التبويب Smart Slider في الشريط الجانبي الخاص بـ WordPress. يمكنك مشاهدة الفيديو الترحيبي أو النقر على الانتقال إلى لوحة التحكم .
الآن، انقر فوق الزر "مشروع جديد" لإنشاء دائرة صور في WordPress:

ستظهر نافذة منبثقة حيث يمكنك اختيار المتابعة بثلاث طرق. يمكنك إما تحديد قالب معد مسبقًا، أو استيراد ملفاتك الخاصة، أو النقر فوق "إنشاء مشروع جديد" لتصميم دائرة صور من البداية.
سنواصل مع الخيار الأخير:

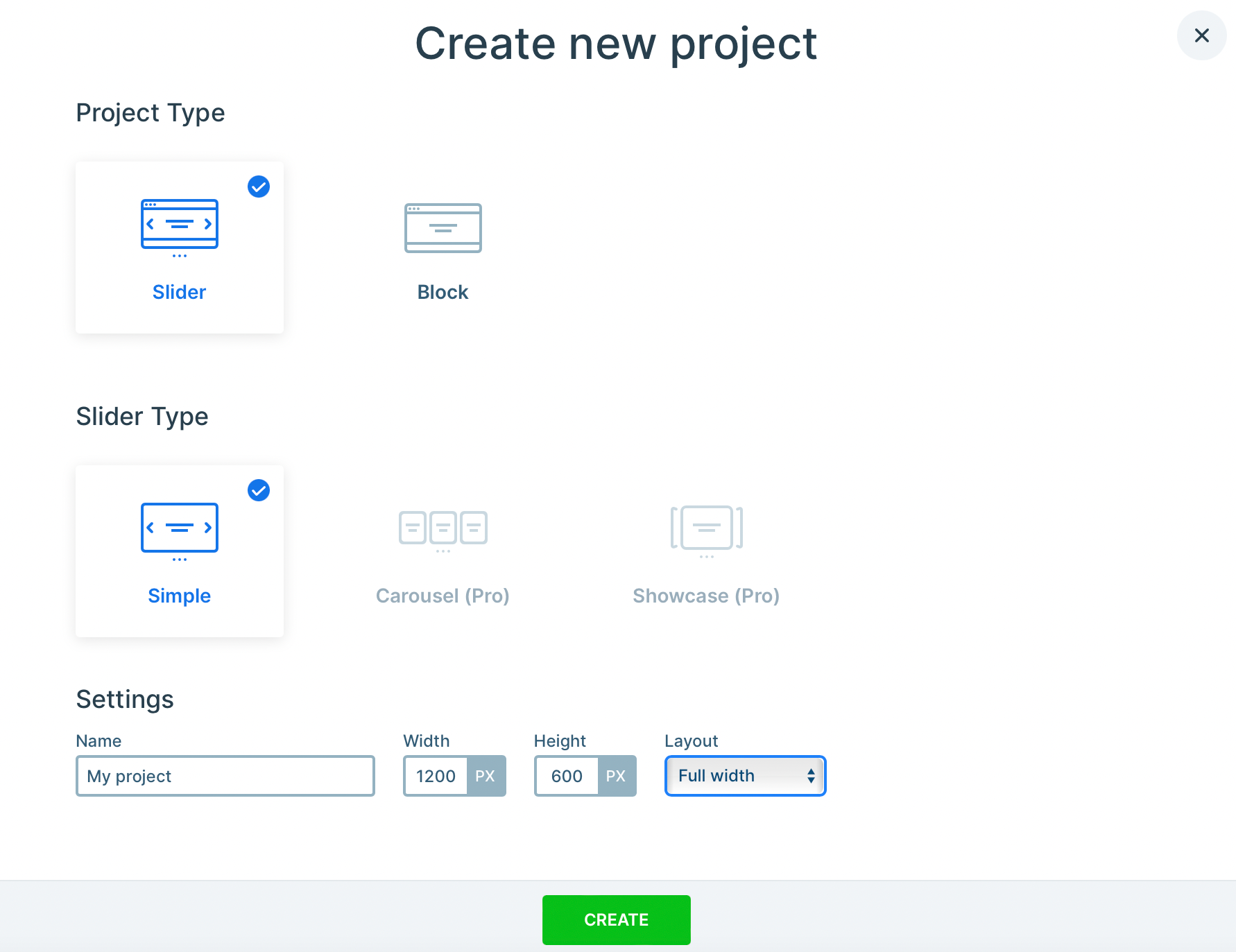
الآن، ضمن نوع المشروع ، انقر فوق شريط التمرير . ثم حدد نوع شريط التمرير المفضل لديك:

باستخدام المكوّن الإضافي المجاني، يقتصر استخدامك على خيار شريط التمرير البسيط . ولكن إذا كنت تستخدم البرنامج الإضافي Pro، فيمكنك إنشاء عرض دائري أو عرض متميز.
حدد اختيارك وأعطي مشروعك اسمًا. هناك أيضًا إمكانية تعيين أبعاد مخصصة لارتفاع وعرض الرف الدائري الخاص بك.
بالإضافة إلى ذلك، يمكنك الاختيار بين تخطيط محاصر أو كامل العرض. بمجرد أن تصبح راضيًا عن اختياراتك، انقر فوق "إنشاء" .
3. أضف صورك ️
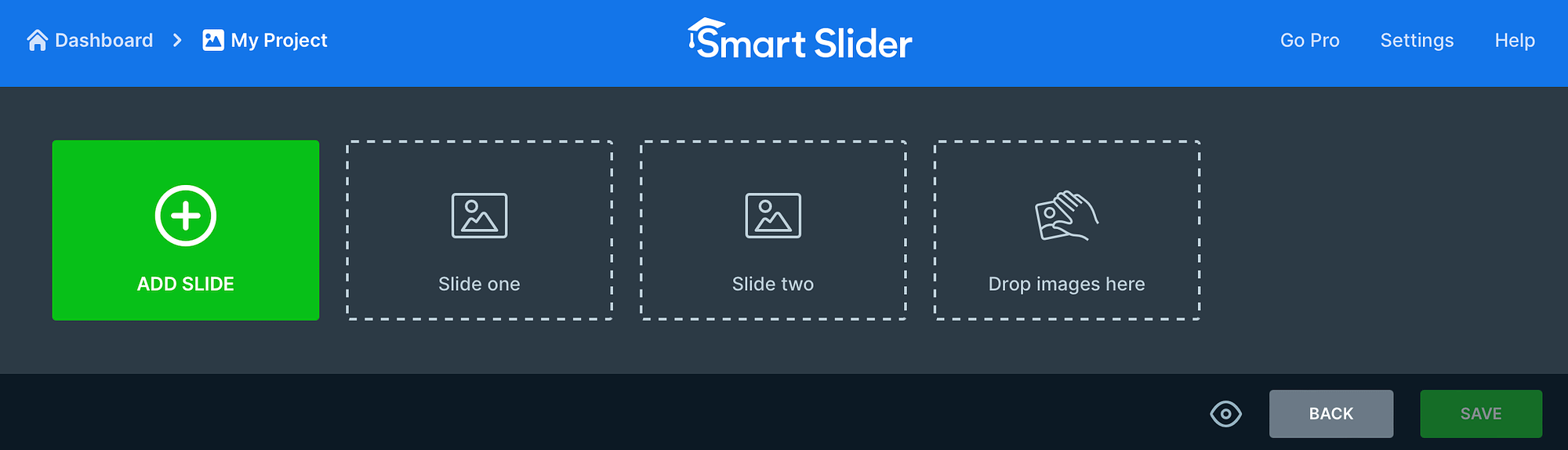
في هذه المرحلة، قمت بإعداد الأساس لدائرة الصور الخاصة بك، لذا فقد حان الوقت لإضافة صورك. كل ما عليك فعله هو النقر على زر إضافة شريحة:

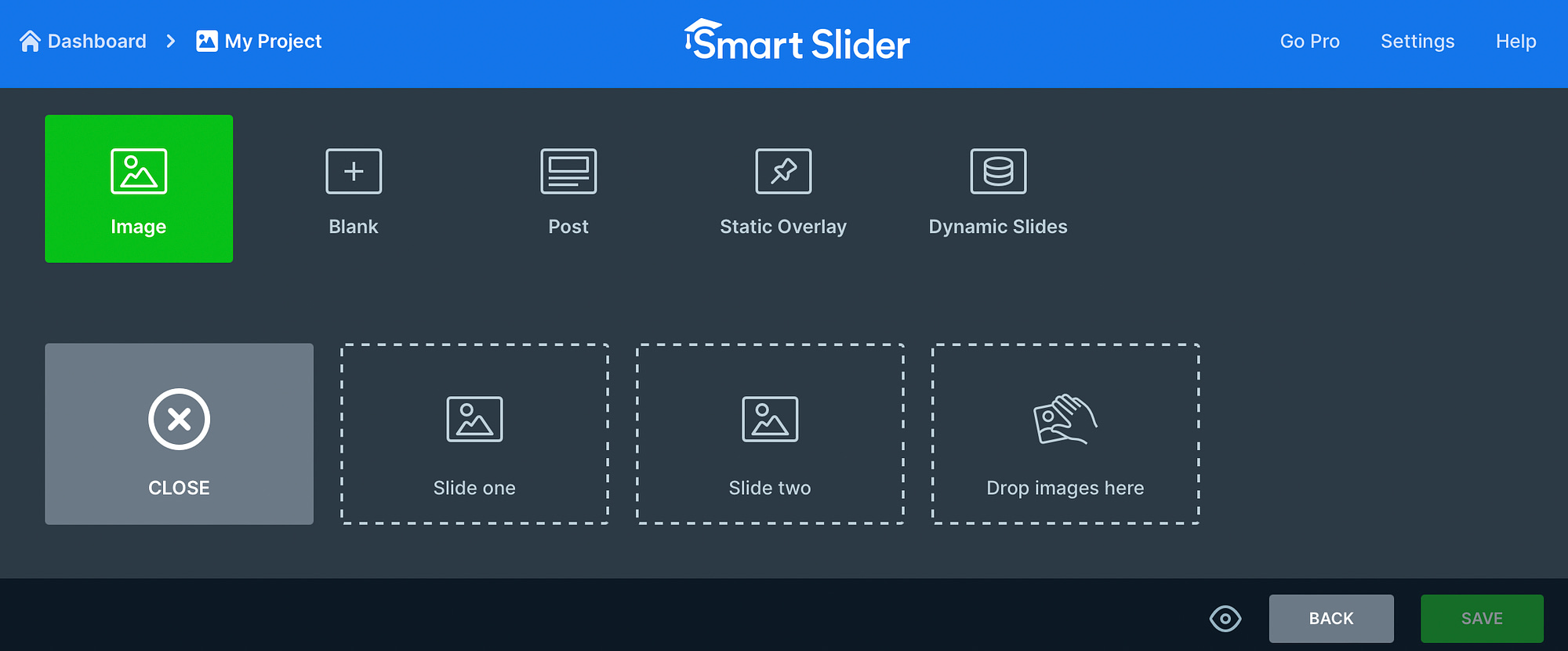
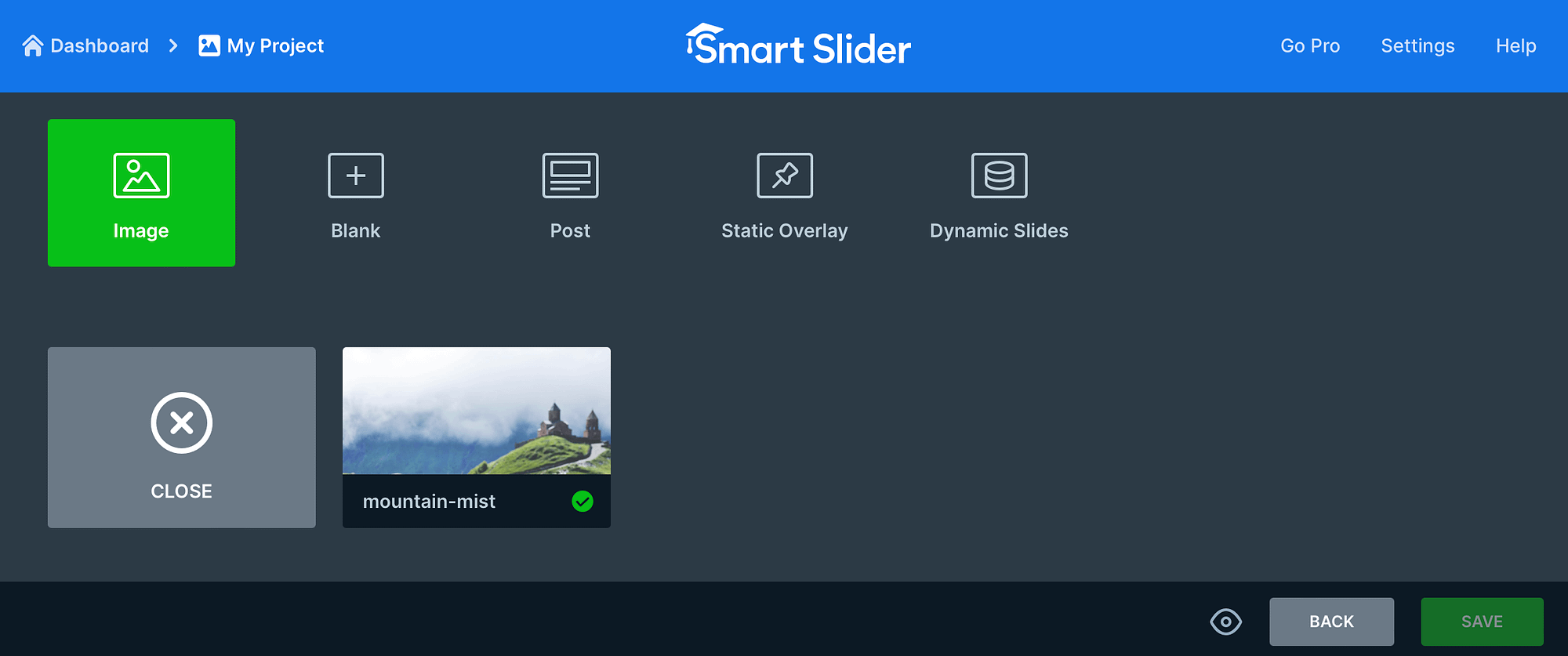
ثم اختر الخيار المناسب. على سبيل المثال، يمكنك إضافة الصور والمشاركات والشرائح الديناميكية والمزيد. حدد خيار الصورة لإسقاط الملفات أو تحميلها من جهاز الكمبيوتر الخاص بك:

أو قم بالتبديل إلى علامة التبويب "مكتبة الوسائط" لاختيار الصور المحفوظة على موقع WordPress الخاص بك. عندما تجد الصورة الصحيحة، انقر فوق "تحديد" لإضافتها إلى مشروعك:

الآن، تابع العملية حتى تقوم بإضافة كافة الصور الخاصة بك.
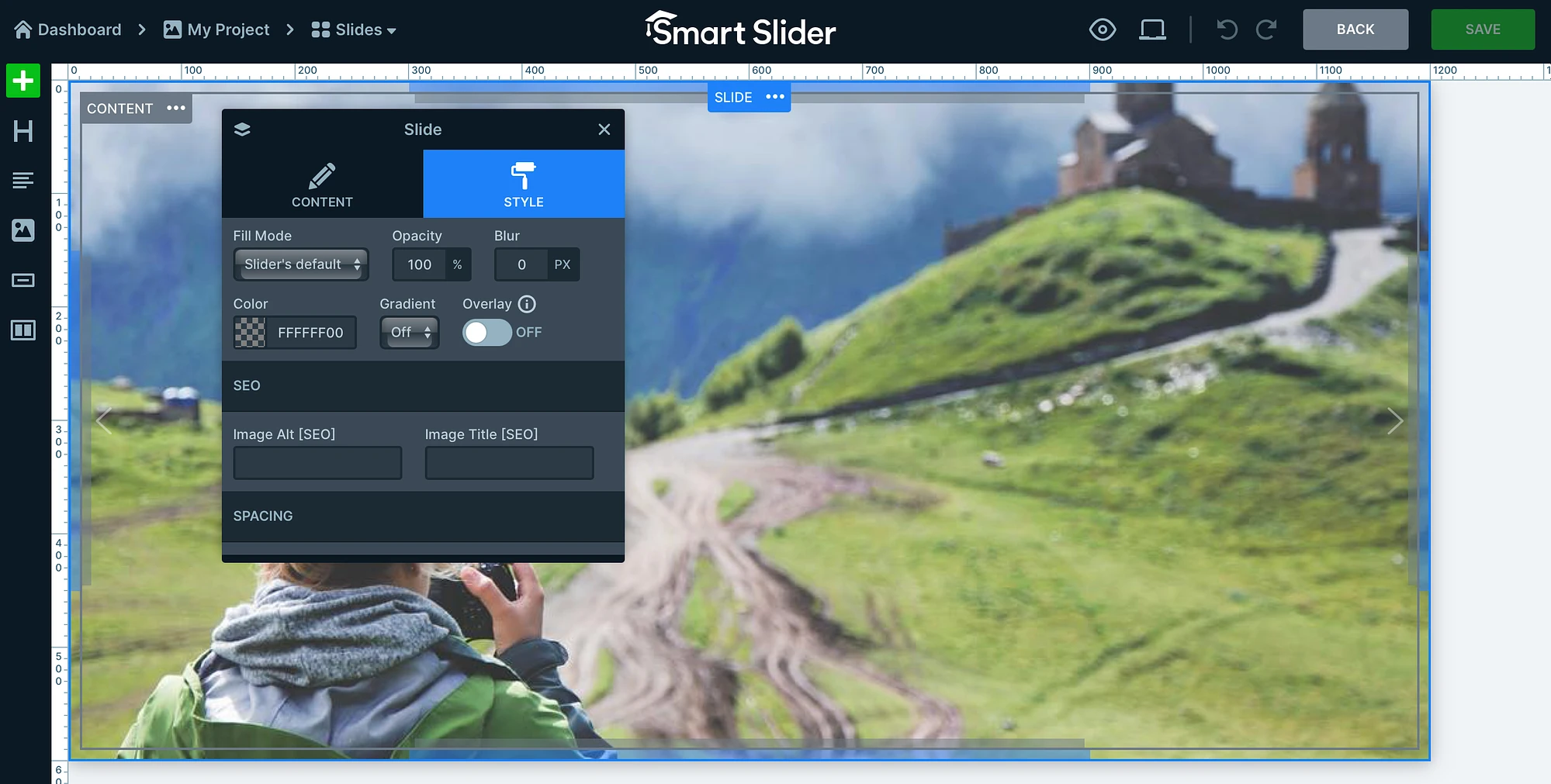
أحد أفضل الأجزاء في Smart Slider هو أنه يمكنك حتى تحرير الصور الفردية. لذلك، إذا كنت تريد تخصيص صورة معينة، قم بالتمرير فوق الصورة وحدد تحرير :

هنا، يمكنك ضبط تركيز الصورة، وتطبيق لون الخلفية، وإضافة تفاصيل تحسين محركات البحث للصورة مثل العلامات والعناوين البديلة. في علامة التبويب "المحتوى" ، يمكنك أيضًا إضافة رابط مثالي إذا كنت تضيف صور المنتج التي تؤدي إلى صفحة المنتج.

بالإضافة إلى ذلك، يمكنك استخدام الروابط الموجودة على الجانب الأيسر من المحرر لإضافة عناوين ونصوص وأزرار فوق صورتك. ثم انقر فوق "حفظ" لتحديث الشريحة.
4. تخصيص تصميم دائري للصور
بعد إضافة جميع صورك إلى دائرة الصور، يمكنك تخصيص التصميم بحيث يتم عرضه بشكل جيد على صفحتك. قم بالتمرير لأسفل إلى القسم "عام" حيث يمكنك إضافة صورة مصغرة وتغيير محاذاة تصميم الشريحة الخاصة بك.
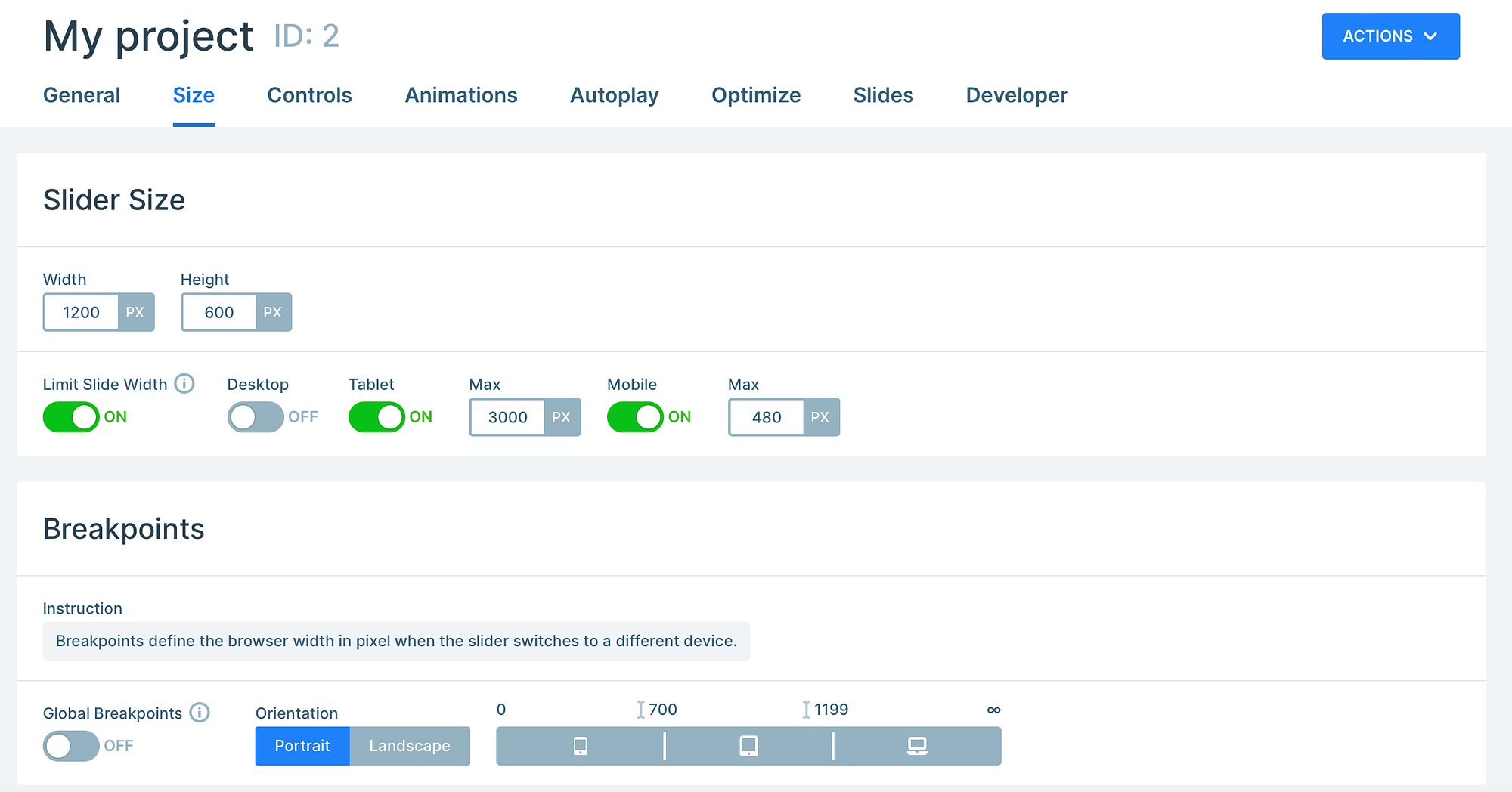
إذا قمت بالتبديل إلى علامة التبويب "الحجم" ، فيمكنك تغيير نوع التخطيط (مربع، كامل العرض)، وتحديد أبعاد مخصصة لأجهزة مختلفة، وإدراج نقاط توقف لإنشاء دائرة صور سريعة الاستجابة:

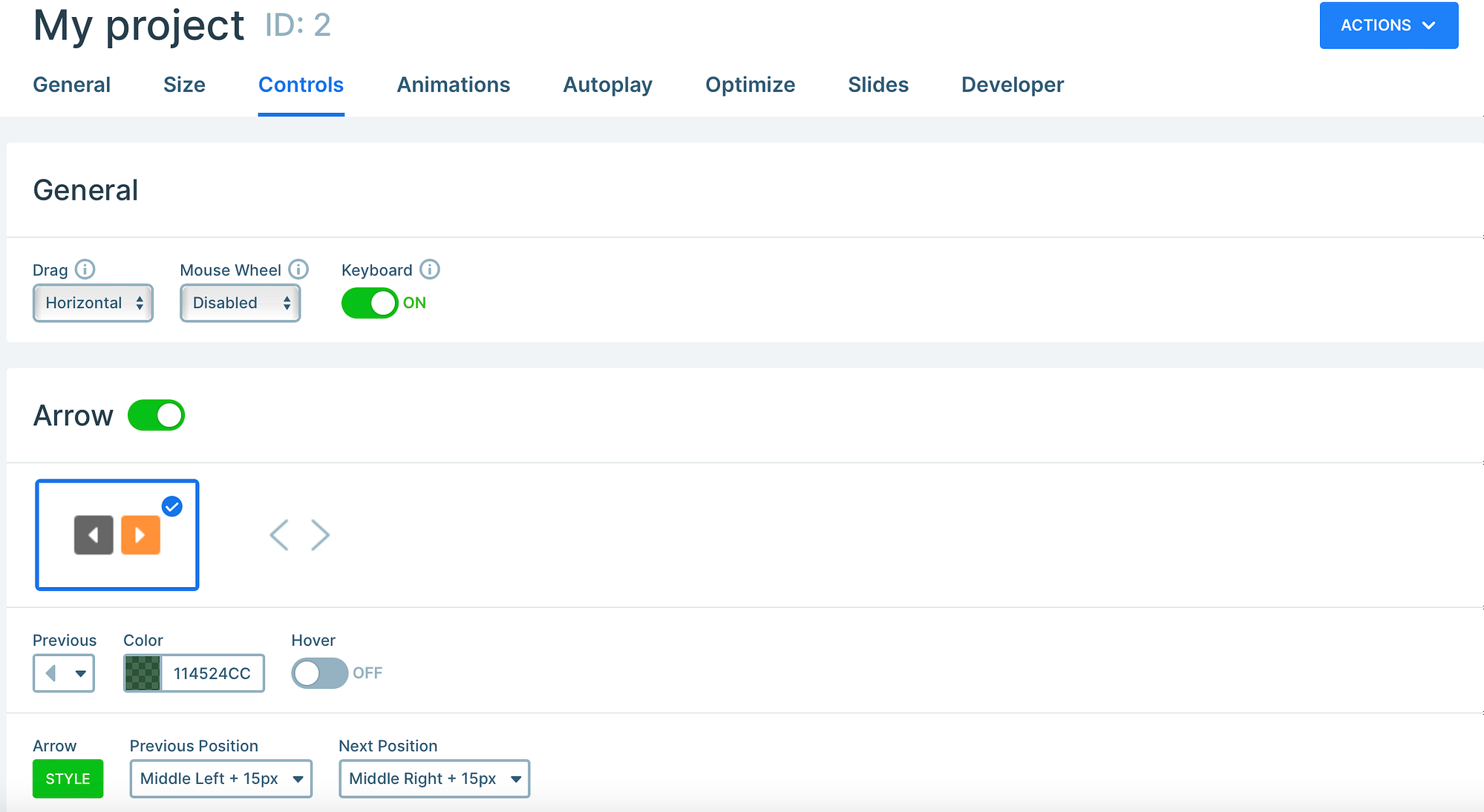
وفي الوقت نفسه، يتيح لك قسم عناصر التحكم تحديد اتجاه السحب (واللمس) لشريط التمرير الخاص بك، وتخصيص مظهر السهم، وتمكين أشرطة النص، والصور المصغرة، والظلال، والمزيد:

إذا كنت تريد جعل دائرة الصور الخاصة بك تدور تلقائيًا بين الشرائح، فتوجه إلى قسم التشغيل التلقائي لتمكين هذه الوظيفة. بالإضافة إلى ذلك، يمكنك تحسين شريحتك من خلال تحديد متى وكيف يتم تحميل وعرض الرف الدائري.
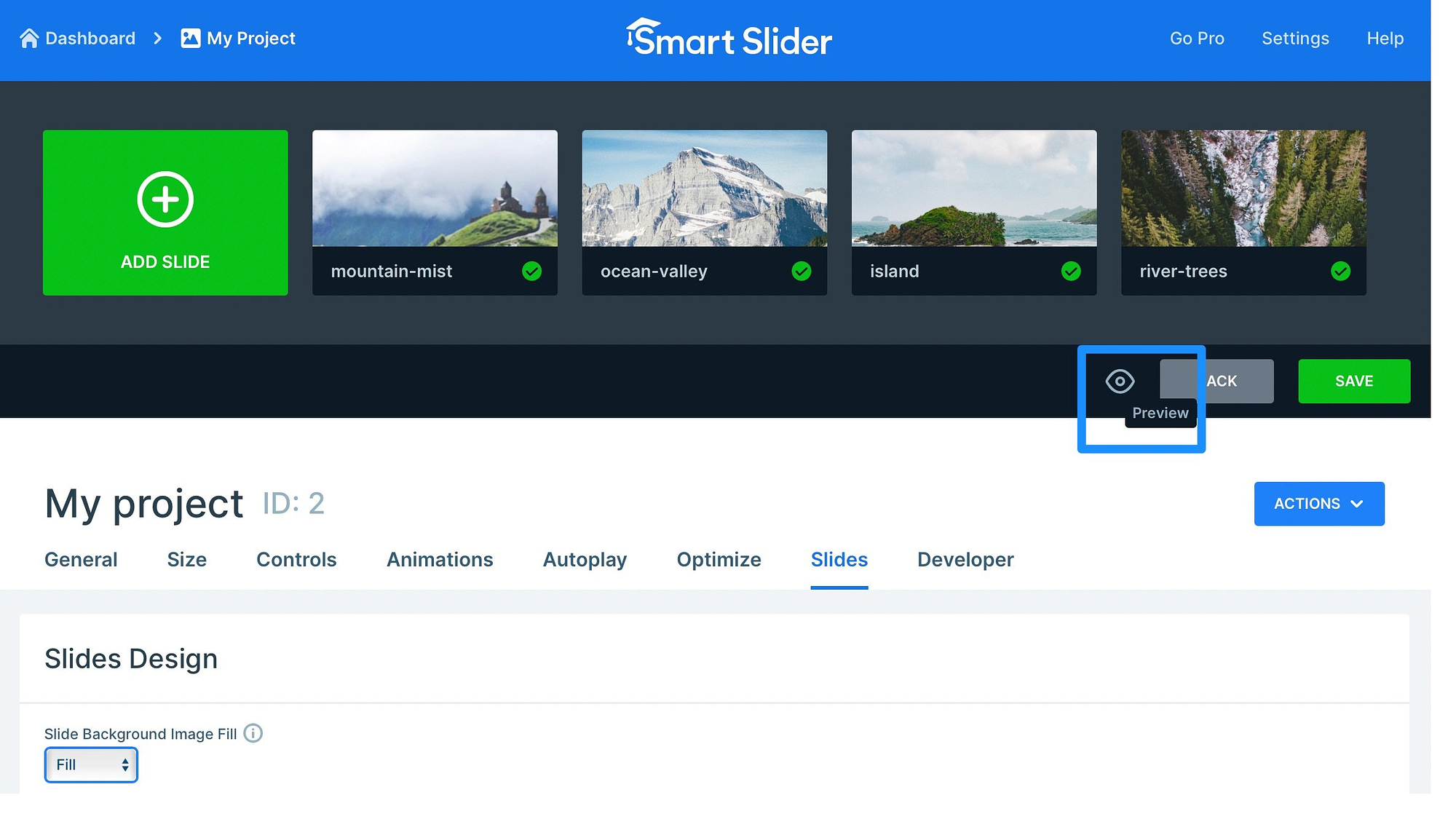
الآن، انقر على أيقونة العين الصغيرة لمعاينة دائرة الصور الخاصة بك:

وبعد ذلك، إذا كنت راضيًا عن التصميم الدائري، فانقر فوق "حفظ" .
5. أضف دائرة الصور الخاصة بك في WordPress
في هذه المرحلة، قمت بإنشاء دائرة صور في WordPress، ولكنك لا تزال بحاجة إلى إضافة شريط التمرير إلى صفحة أو منشور على موقعك. إذا عدت إلى القسم العام أسفل المحرر، فيمكنك رؤية جميع الطرق التي يمكنك من خلالها تضمين الرف الدائري.
على سبيل المثال، يمكنك استخدام الرمز القصير أو كود PHP (لإضافته إلى ملف القالب الخاص بك). ومع ذلك، فإن أسهل طريقة هي إضافة الرف الدائري الخاص بك ككتلة/عنصر واجهة مستخدم. والأفضل من ذلك، أن Smart Slider 3 يتكامل مع جميع أدوات إنشاء الصفحات المشهورة بحيث لا تقتصر على محرر الكتل.
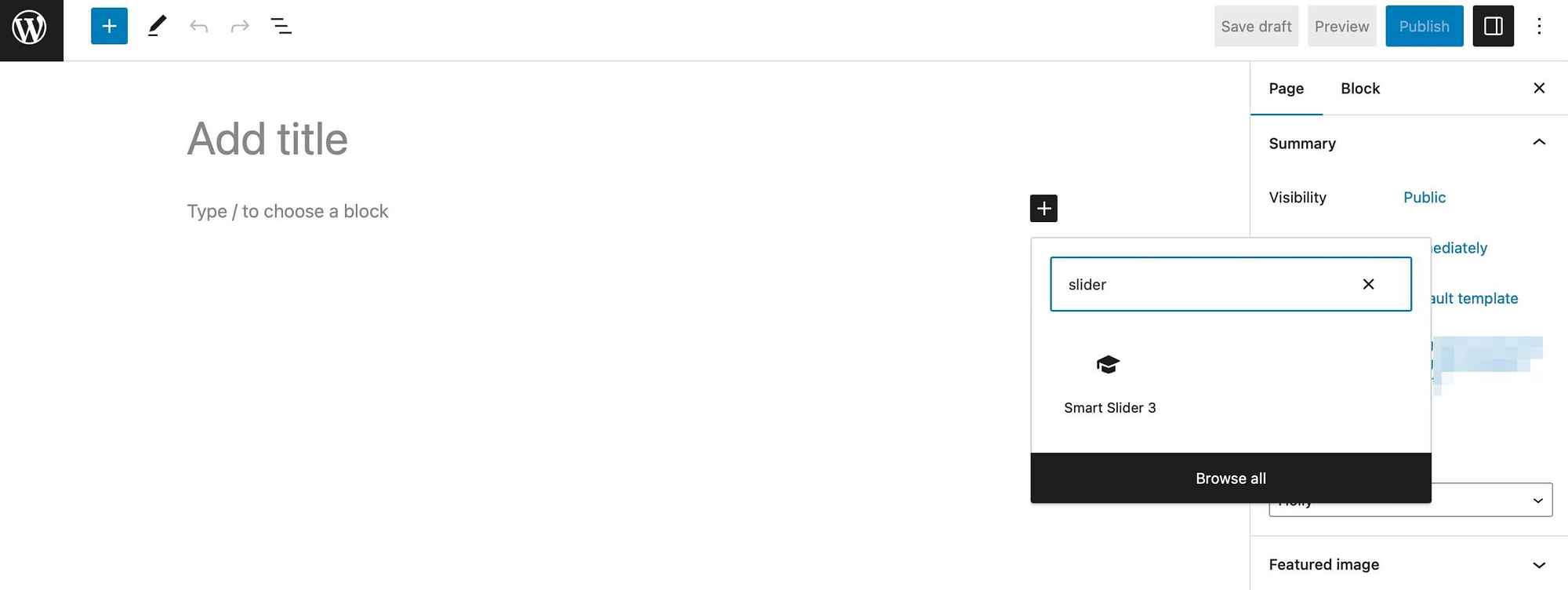
للبدء، افتح الصفحة أو المنشور الذي تريد إدراج مكتبة الصور الخاصة بك فيه. الآن، حدد كتلة جديدة وابحث عن "شريط التمرير". انقر على خيار Smart Slider 3 :

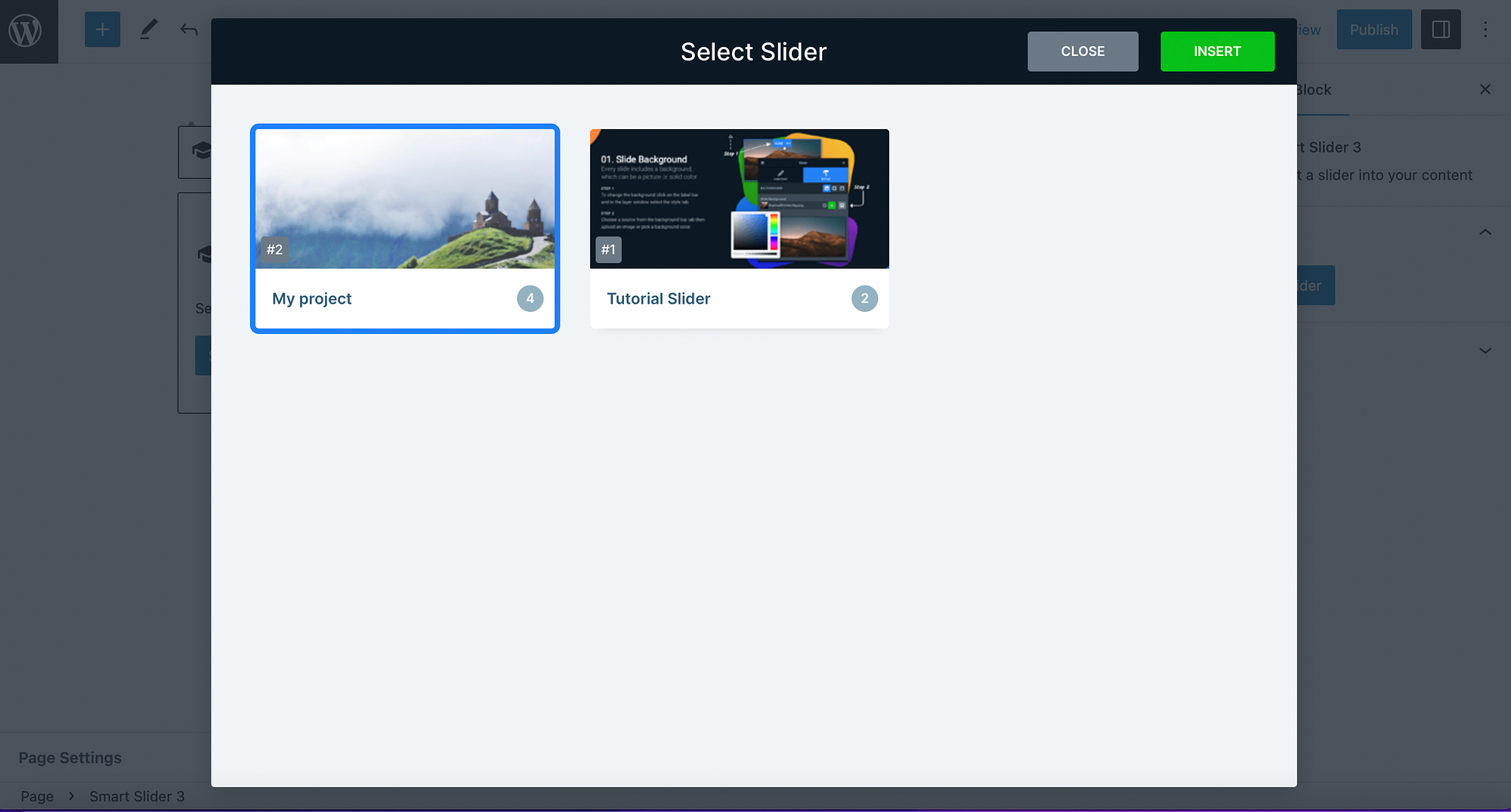
بعد ذلك، انقر فوق "تحديد شريط التمرير" وابحث عن الرف الدائري الذي قمت بإنشائه للتو:

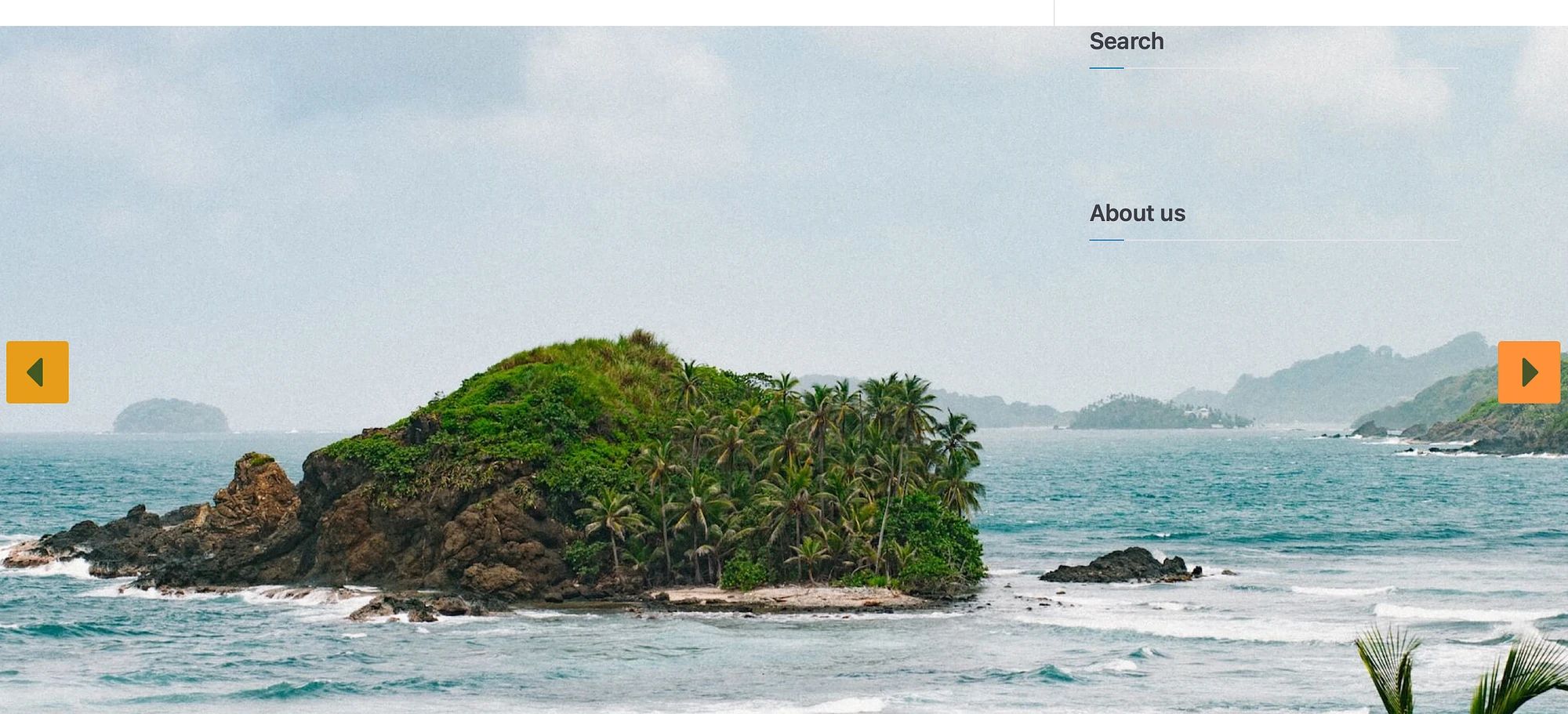
الآن، حدد إدراج لإضافة الرف الدائري إلى صفحتك. بعد ذلك، يمكنك معاينة صفحتك على الواجهة الأمامية لمعرفة ما إذا كانت يتم عرضها بشكل صحيح:

إذا كنت بحاجة إلى تعديل شريط التمرير، فما عليك سوى النقر على أيقونة القلم الرصاص في شريط الأدوات أو تحديد "تحرير" من إعدادات الحظر. بخلاف ذلك، يمكنك حفظ صفحتك أو نشرها.
خاتمة
يعد عرض الصور الدائري طريقة ممتازة لإضافة الكثير من الصور إلى موقعك دون شغل مساحة كبيرة. بالإضافة إلى ذلك، يمكن للزائرين تصفح الصور بسهولة مما يجعل موقعك أكثر تفاعلية.
للتلخيص، إليك كيفية إنشاء دائرة صور في WordPress:
- قم بتثبيت مكون إضافي دائري مثل Smart Slider 3.
- قم بإنشاء أول صورة دائرية لك
- ️ أضف صورك
- تخصيص تصميم دائري الصورة
- أضف دائرة الصور الخاصة بك في WordPress
هل لديك أي أسئلة حول كيفية إنشاء دائرة صور في WordPress؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
