كيفية إضافة تأثيرات تحوم الصور في ووردبريس (في 4 خطوات)
نشرت: 2022-03-25هل تتساءل عن كيفية إضافة تأثيرات تحوم الصور في WordPress؟ عند تصميم موقع الويب الخاص بك ، سترغب في إبرازه قدر الإمكان. قد يكون هذا صعبًا ، لأن كل مطور ويب آخر يفكر في نفس الشيء. ومع ذلك ، تمكّنك العديد من الأدوات المبتكرة من إنشاء تصميمات ويب لافتة للنظر بسهولة.
على سبيل المثال ، يمكن أن تكون إضافة تأثيرات التمرير إلى الصور طريقة إبداعية وتفاعلية لتحسين الصور الثابتة على موقعك. في هذا المنشور ، سنناقش فوائد إضافة تأثيرات التمرير إلى صورة في WordPress. ثم سنقدم لك دليلًا تفصيليًا حول كيفية تنفيذها على موقع الويب الخاص بك. هيا بنا نبدأ!
ما هي تأثيرات تحوم الصور في ووردبريس؟
نظرًا لأن WordPress قابل للتخصيص للغاية ، يمكنك تصميم موقع ويب به الكثير من الجاذبية المرئية. قد يستغرق الأمر وقتًا وتخطيطًا لإنشاء موقع فريد ، ولكن هذا ممكن جدًا عند استخدام التقنيات الصحيحة.
إحدى الطرق لتكون مبتكرًا في تصميم الويب الخاص بك هي إضافة تأثير تمرير إلى صورة. يمكن أن تكون تأثيرات التمرير طريقة مثالية لإنشاء موقع ويب جمالي لا يُنسى. يمكن أن تساعد في إبراز الصور الثابتة البسيطة والشعور بمزيد من التفاعل:

تأثير التمرير هو رسم متحرك يتم تشغيله عندما يقوم المستخدم بتمرير الماوس فوق عنصر في الصفحة. بعض تأثيرات التمرير بسيطة مثل تكبير الصورة. قد يقوم الآخرون بتغيير اللون أو جعل الصورة تتقلص أو تدور. يمكن أيضًا إضافة تأثيرات التمرير إلى العديد من العناصر الأخرى ، مثل الروابط الموجودة على صفحاتك المقصودة ، ولكن في هذا المنشور سنركز حصريًا على الصور.
لماذا قد ترغب في إضافة تأثيرات التحويم إلى الصور في WordPress
إذا كنت ترغب في تنمية عملك ، فمن الأهمية بمكان أن يكون لديك موقع ويب جيد التصميم. تعد إضافة الصور أسلوبًا ذكيًا لكسر المقاطع الطويلة من النص وجعل موقعك يبدو شخصيًا. على الرغم من أن الصور الثابتة يمكن أن تكون فعالة ، إلا أن استخدام تأثيرات التمرير يمكن أن يكون أكثر جاذبية وفريدة من نوعها.
هناك العديد من الفوائد لاستخدام تأثيرات التمرير. يستطيعون:
- أضف عنصرًا تفاعليًا إلى الصورة
- كن أكثر جذبًا للانتباه من الصورة الثابتة
- تتطلب موارد أقل من ملفات GIF أو مقاطع الفيديو
- دع المستخدمين يعرفون أن الصورة قابلة للنقر
أفضل ما في الأمر أنه من خلال المكون الإضافي Beaver Builder ، فإن تأثيرات التمرير سهلة الاستخدام. ستجد أن Beaver Builder يقدم العديد من خيارات الرسوم المتحركة المختلفة لتأثيرات التمرير. باستخدام فئة مخصصة و CSS مخصص ، يمكنك على الفور تحسين الصور على موقع الويب الخاص بك.
كيفية إضافة تأثيرات التحويم إلى الصور في WordPress (في 4 خطوات)
الآن بعد أن اكتشفنا فوائد تأثيرات التمرير ، قد تتساءل عن كيفية استخدامها. لحسن الحظ ، قمنا بتجميع برنامج تعليمي خطوة بخطوة حول هذه العملية:
يمكنك إضافة تأثيرات التمرير عبر الترميز اليدوي. ومع ذلك ، قد يكون هذا محفوفًا بالمخاطر ويستغرق وقتًا طويلاً ، خاصةً إذا لم تكن مطورًا متمرسًا. الخبر السار هو أن هذه المهمة تصبح أبسط بكثير عند استخدام مكون إضافي.
يساعدك المكون الإضافي Beaver Builder WordPress المجاني في إنشاء مواقع WordPress وظيفية وجذابة بصريًا بسهولة. كل عنصر مناسب للمطورين ، من أداة إنشاء صفحات السحب والإفلات إلى CSS القابل للتخصيص. بالإضافة إلى ذلك ، تتيح هذه الأداة لأي شخص استخدام تأثيرات تمرير الصور بسهولة. بالنسبة لأي صورة تحتاج إلى ميزة أكثر تفاعلية ، لا يمكنك أن تخطئ في استخدام Beaver Builder.
نوصي أيضًا بتثبيت موضوع Beaver Builder الخاص بنا. عند تصميم المنشورات والصفحات في WordPress ، من الأفضل استخدام قوالب نشر WordPress الموفرة للوقت. بهذه الطريقة ، يمكنك التركيز على إنشاء ميزات مثيرة للاهتمام مثل تأثيرات التمرير ، بدلاً من تصميم المخططات. ومع ذلك ، يمكنك استخدام Beaver Builder جنبًا إلى جنب مع أي سمة WordPress تفضلها.
الخطوة 1: أضف وحدة صور إلى صفحتك
قبل أن تبدأ ، تأكد من تثبيت وتفعيل المكون الإضافي Beaver Builder. بعد ذلك ، في النهاية الخلفية لموقع WordPress الخاص بك ، انتقل إلى علامة التبويب الصفحات . إما أن تنشئ صفحة جديدة أو حدد الصفحة التي تريد تحريرها ، وانقر فوق Launch Beaver Builder لفتح المحرر.
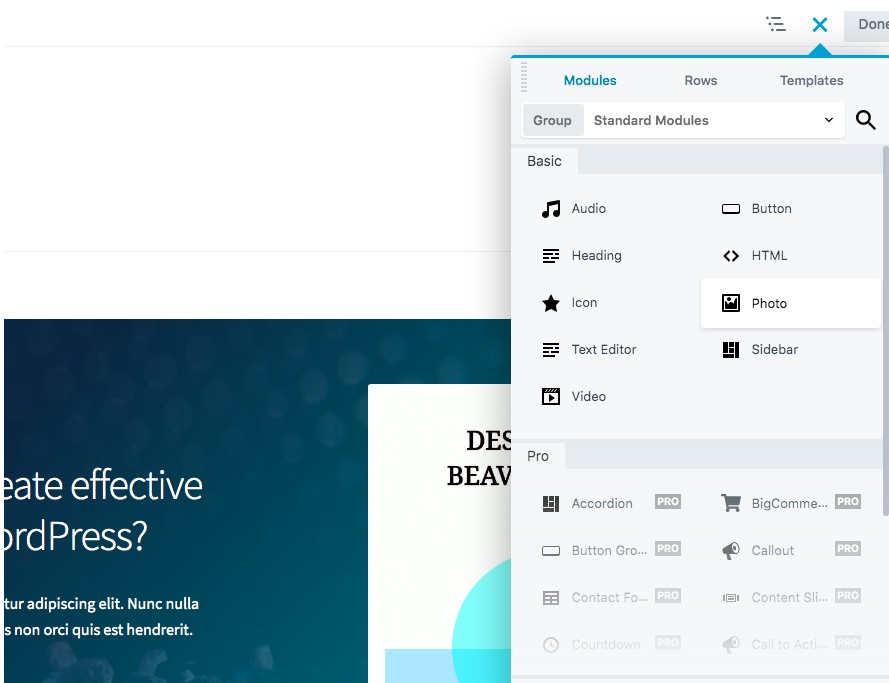
ثم انقر فوق الرمز + في الزاوية اليمنى العليا. هناك ، ستضيف وحدة صور إلى صفحتك:

يمكنك استخدام ميزة السحب والإفلات لوضع هذه الوحدة بسرعة وسهولة في أي مكان تريده.
الخطوة 2: تكوين وحدة الصورة
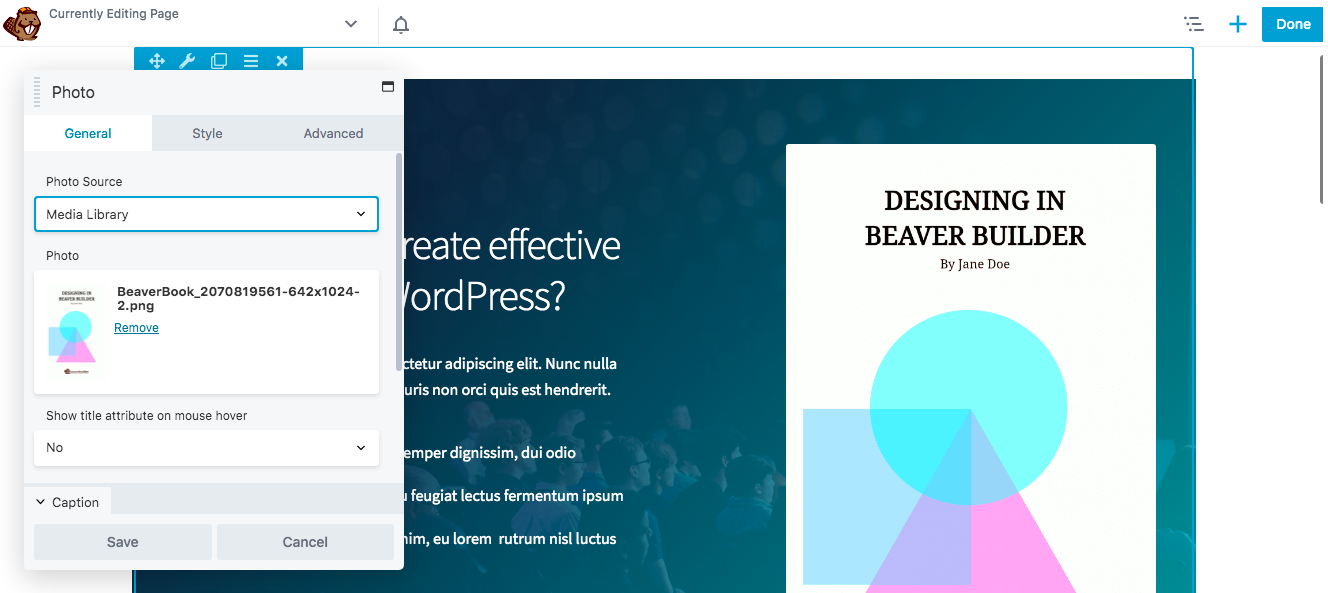
بعد ذلك ، قم بتكوين وحدة الصور كما تفعل مع أي صورة تضيفها إلى موقعك. للبدء ، يمكنك إما تحديد صورة من مكتبة الوسائط الخاصة بك أو استخدام عنوان URL. عند استخدام مكتبة الوسائط ، حدد حجم الصورة الذي تريده:


يمكنك أيضًا اقتصاص الصورة إلى أشكال هندسية مختلفة. سيظل تأثير التمرير ساريًا حتى إذا تم تشكيل صورتك في أفقي أو بانوراما أو صورة أو دائرة.
في هذه المرحلة ، يمكنك إضافة رابط للصورة إذا لزم الأمر. نظرًا لأن تأثيرات التمرير تلفت الانتباه إلى صورة ما ، فقد تكون هذه طريقة فعالة لتشجيع الزائرين على زيارة عناوين URL معينة.
الخطوة 3: أدخل الفصل المخصص
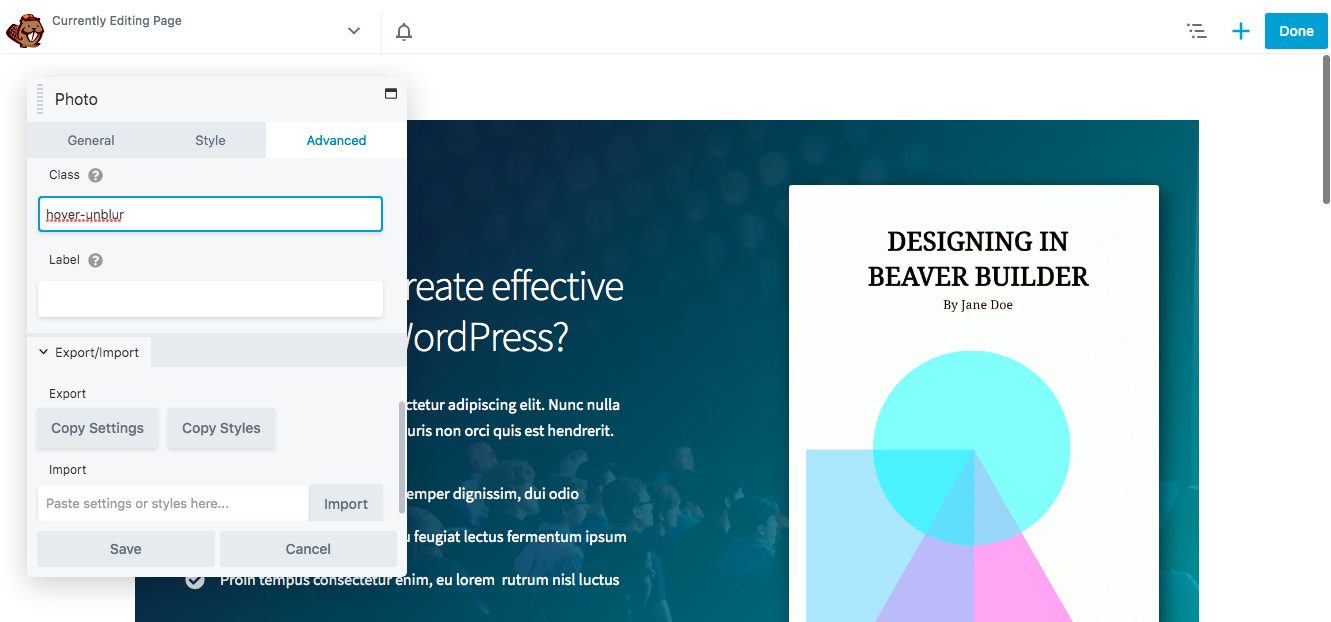
بمجرد تكوين وحدة الصورة حسب رغبتك ، انقر فوق علامة التبويب خيارات متقدمة . هذا هو المكان الذي ستجد فيه قسم HTML Element .
قم بالتمرير إلى الجزء السفلي من هذا القسم ، حتى ترى حقل الفصل الدراسي. في هذا المربع ، ستدخل معلومات الفصل المخصص لأي تأثير تستخدمه. في هذا البرنامج التعليمي ، نستخدم تأثير Hover Unblur ، لذلك أدخلنا "hover-unblur" في قسم الفصل:

باستخدام تأثيرات التمرير ، لا يمكنك إدراج الرسوم المتحركة فحسب ، بل يمكنك أيضًا تغيير لون الصورة. يقدم Beaver Builder العديد من تأثيرات التمرير المختلفة للاختيار من بينها.
اعتمادًا على التأثير الذي تريد إضافته ، ستحتاج إلى استخدام فئة مخصصة محددة. فيما يلي الخيارات المتاحة لديك:
- قم بالتمرير للتكبير: قم بالتمرير والتكبير
- تحوم فوق تصغير: تحوم-تصغير
- تحوم ، تصغير وتدوير: تحوم ، تصغير ، تصغير ، تدوير
- تحوم Unblur: hover-unblur
- تدرج الرمادي إلى اللون: grey-scale-img
- بني داكن للون: sepia-img
يمكنك دائمًا معاينة التأثيرات المختلفة قبل اختيار أحدها ، لمعرفة الخيار الأكثر فعالية.
الخطوة 4: أضف CSS للتأثير إلى موقعك
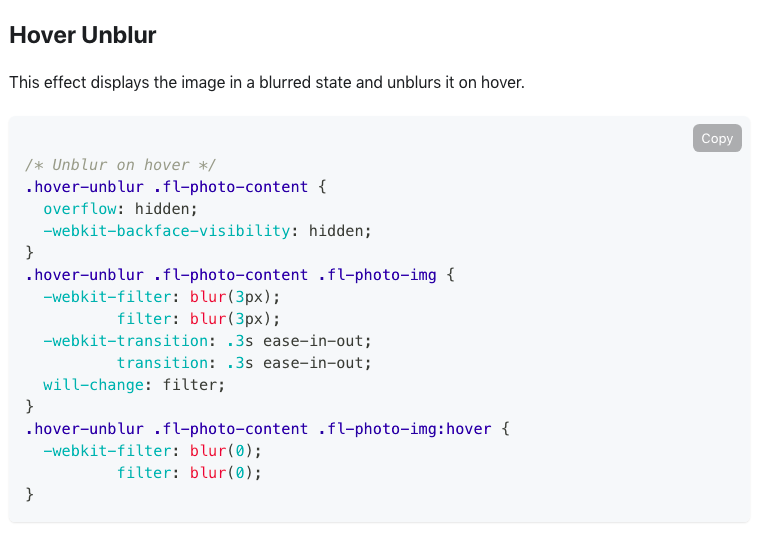
أخيرًا ، ستحتاج إلى إضافة CSS لتأثير التمرير الذي اخترته إلى موقعك. للقيام بذلك ، يمكنك زيارة قاعدة المعرفة الخاصة بنا للعثور على CSS ونسخه لتأثير التمرير هذا:

من المهم ملاحظة أن سرعات الانتقال لتأثيرات التمرير ثابتة عند 0.3 ثانية. ومع ذلك ، يمكنك تغيير هذا عند تحميل CSS على موقعك. ما عليك سوى زيادة أو تقليل القيم لتسريع الانتقال أو إبطائه.
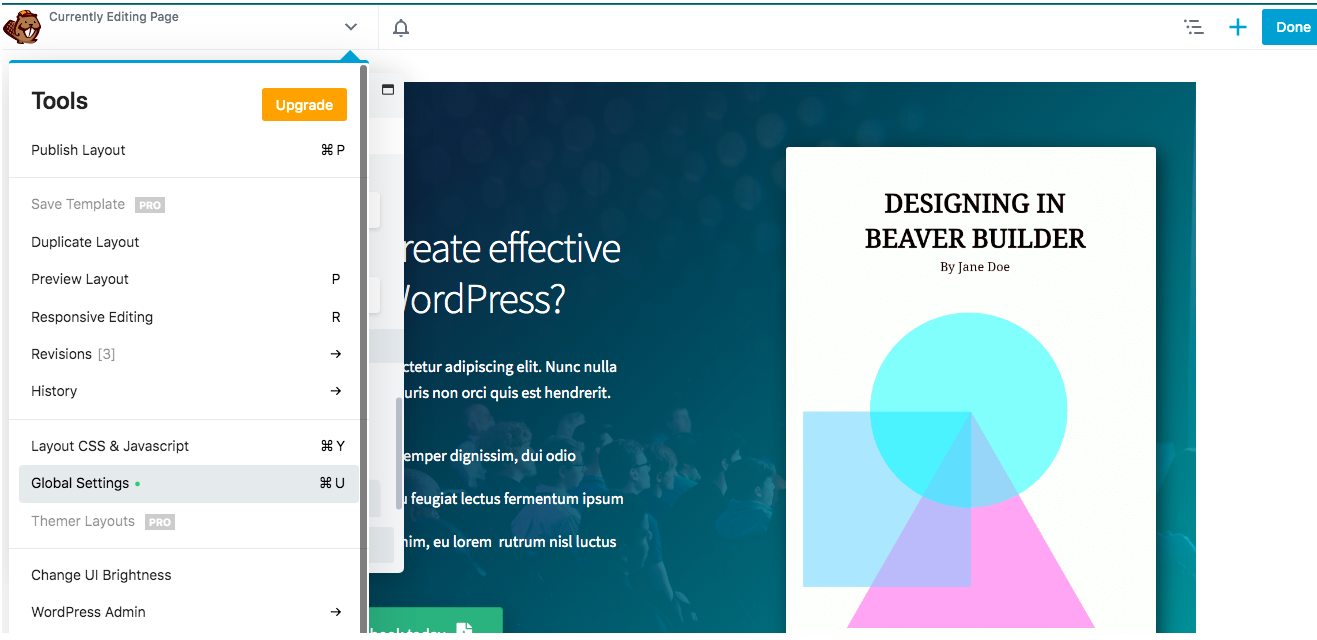
لإضافة رمز CSS إلى موقع الويب الخاص بك ، انقر فوق شريط العنوان في الزاوية العلوية اليسرى وانتقل إلى الإعدادات العامة :

ثم انتقل إلى علامة CSS ، والصق كود CSS للتأثير الذي تريده. بمجرد حفظ التغييرات ، سيظهر هذا الرمز في الأدوات > الإعدادات العامة في كل صفحة من صفحات Beaver Builder. علاوة على ذلك ، سيتم تطبيق قواعد CSS الخاصة بك على جميع محتويات موقعك ، حتى الأجزاء التي لم يتم إنشاؤها باستخدام Beaver Builder.
إذا كنت ترغب في تطبيق CSS على صفحة معينة فقط ، فانتقل إلى Layout CSS & Javascript بدلاً من ذلك. أدخل الرمز الخاص بك في علامة التبويب CSS ، واحفظ التغييرات.
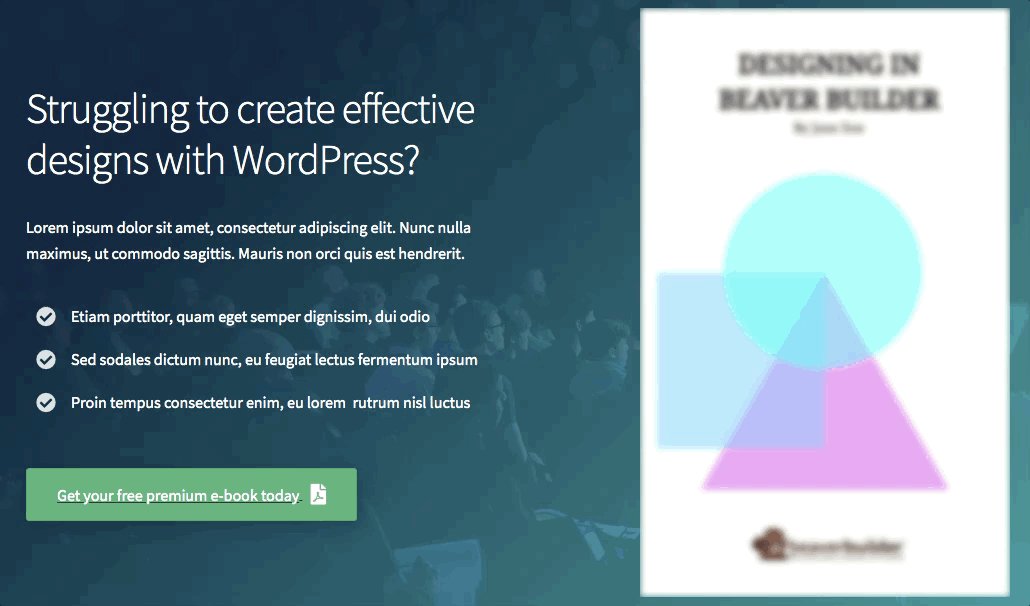
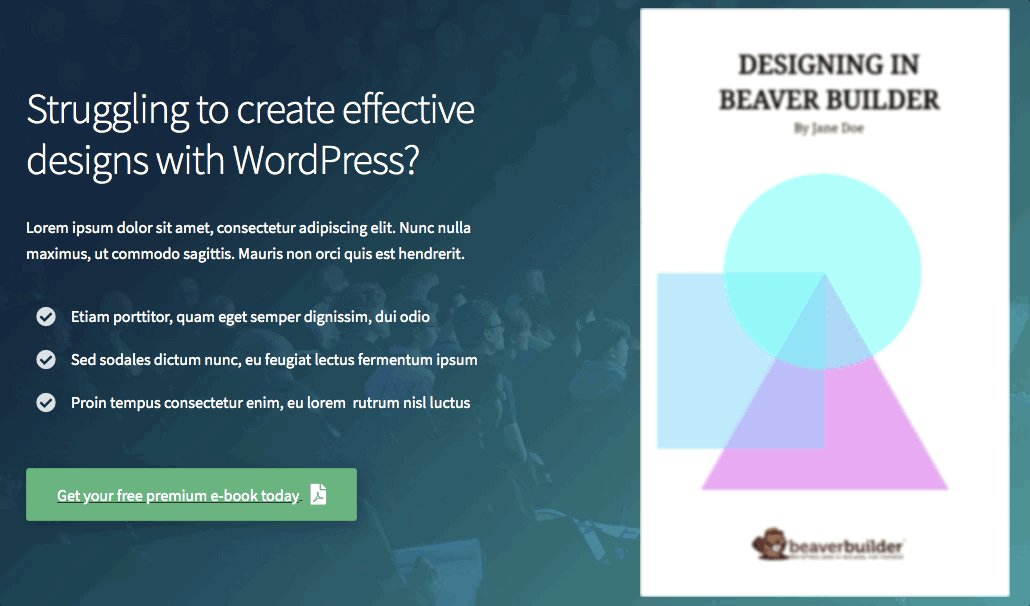
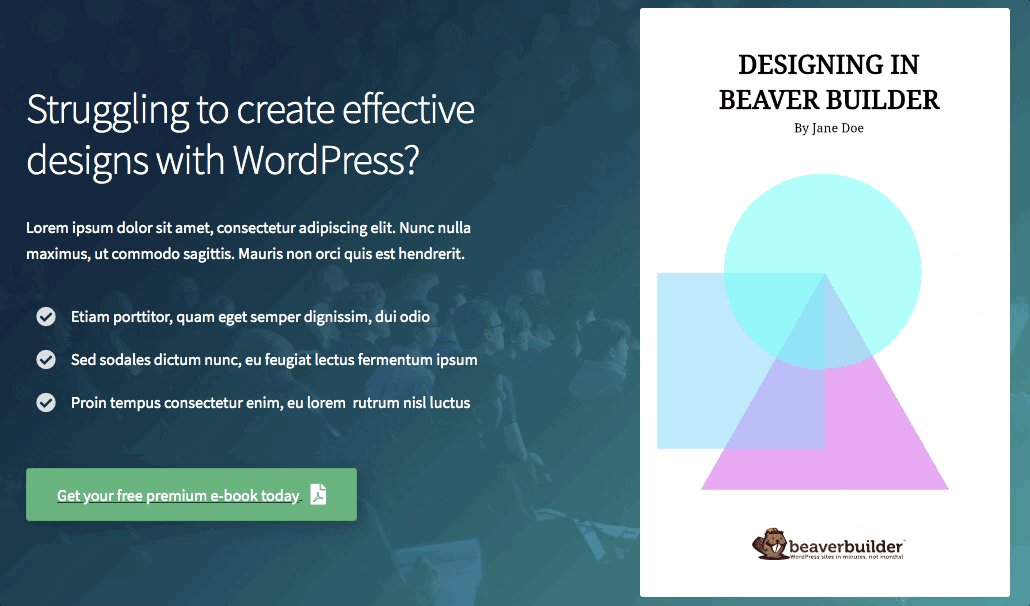
الآن يمكنك عرض تأثير التمرير الأول الخاص بك! تأكد من تحريك الماوس فوق الصورة للتأكد من أنها تعمل بشكل صحيح:

يمكنك أيضًا إضافة نفس تأثير التمرير إلى صور متعددة في صف أو عمود. لمزيد من التفاصيل حول ذلك ، تحقق من وثائقنا الخاصة بالعمل مع إعدادات الصفوف والأعمدة.
خاتمة
على الرغم من وجود العديد من الطرق لتخصيص موقع الويب الخاص بك ، فإن إضافة تأثير التمرير هي طريقة سريعة وسهلة لجعل أي صورة تبدو فريدة وجذابة. توفر تأثيرات التمرير أيضًا عنصرًا تفاعليًا يمكنه إبقاء الأشخاص على موقع الويب الخاص بك لفترة أطول من الوقت.
كما رأينا ، يمكنك بسهولة إضافة أي تأثير تحوم باستخدام المكون الإضافي Beaver Builder ، باتباع الخطوات التالية:
- أضف وحدة صور إلى صفحتك.
- تكوين وحدة الصورة.
- أدخل الفصل المخصص.
- أضف CSS للتأثير إلى موقعك.
ما هو تأثير التمرير المفضل لديك لاستخدامه؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
