9 نصائح لتحسين صورك على WordPress
نشرت: 2021-07-06ألست متأكدًا من كيفية تحسين صورك على WordPress؟
تلعب الصور التي تستخدمها على موقع WordPress الخاص بك دورًا رئيسيًا في سرعة تحميل موقعك ، بالإضافة إلى دور أصغر في تحسين محرك البحث لموقعك (SEO).
وفقًا لأرشيف HTTP ، يبلغ حجم ملف متوسط صفحة الويب حوالي 50٪ من الصور ، وتستخدم الصفحة المتوسطة 26 صورة ضخمة! يمكن أن يؤدي العثور على طريقة لتحسين تلك الصور وتقليصها إلى تحقيق أرباح ضخمة لأوقات تحميل موقعك.
لكنها ليست مجرد سرعة - يمكن أن يساعدك تحسين صورك أيضًا في الحصول على مزيد من حركة المرور. تتم أكثر من 20٪ من جميع عمليات البحث على الويب في الولايات المتحدة على بحث الصور من Google ، لذا فإن تحسين صور موقع WordPress الخاص بك لترتيبها يعد طريقة رائعة للوصول إلى المزيد من الأشخاص.
في هذا المنشور ، سنوضح لك كيفية تحسين جميع جوانب صور WordPress. سنغطي تسع نصائح رئيسية لمساعدتك على تحسين صور موقعك للأداء وتحسين محركات البحث وإمكانية الوصول وتجربة المستخدم العامة فقط.
دعونا نحفر!
كيفية تحسين الصور على WordPress: 9 نصائح للأداء
سنبدأ الأمور بنصائح تركز على جعل صورك يتم تحميلها بشكل أسرع على WordPress. بعد ذلك ، سننتقل إلى النصائح التي تركز بشكل أكبر على تحسين محركات البحث وإمكانية الوصول.
1. ضغط الصور لتقليل حجم الملف
يتيح لك ضغط الصور تقليص حجم ملف الصورة دون تغيير أبعادها ، مما يجعلها طريقة رائعة لتسريع أوقات تحميل موقعك وتحسين صورك.
لديك خياران للضغط:
- بدون فقدان - تقليل طفيف في حجم الملف مع عدم وجود تغيير في جودة الصورة.
- ضياع - تقليل حجم الملف بشكل أكبر. قد يكون هناك تغيير طفيف في الجودة ، لكنه عادة لا يكون مرئيًا للعين البشرية ما لم تستخدم خوارزمية ضغط شديدة الضياع.
تعرف على المزيد حول الضغط الضائع مقابل الضغط بدون فقدان البيانات.
بالنسبة لمعظم مواقع الويب والمدونات ، يعد الضغط مع فقدان البيانات هو الخيار الأفضل. الاستثناءات ستكون المصورين أو الفنانين المرئيين الآخرين حيث تكون جودة الصورة ذات أهمية قصوى.
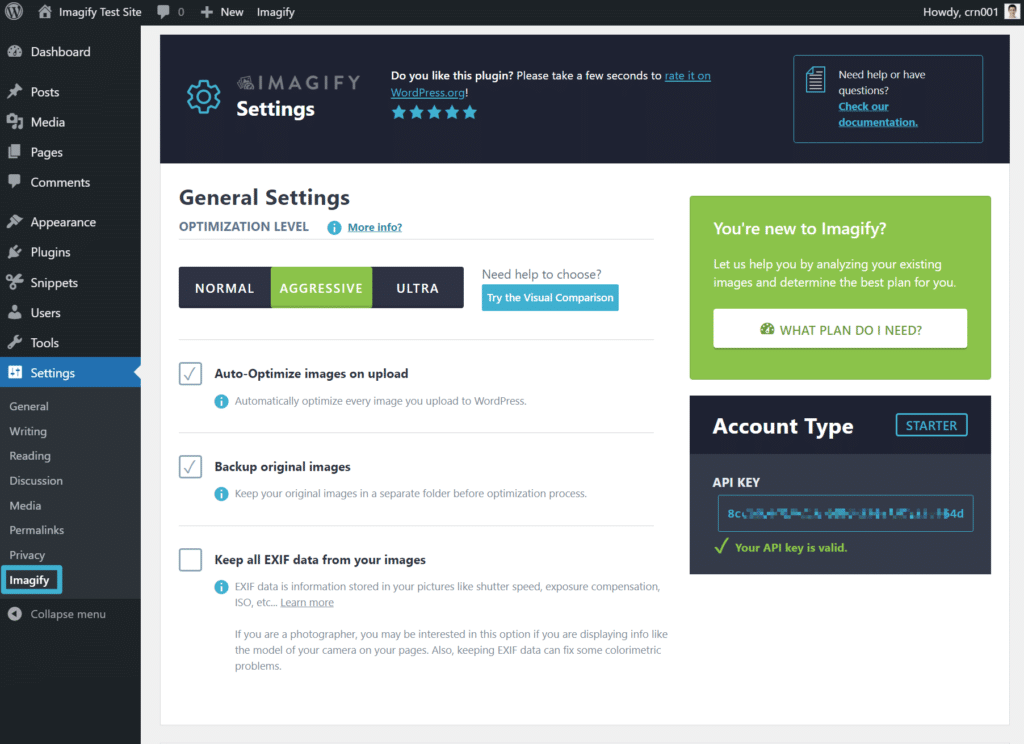
لضغط الصور بسهولة على موقع WordPress الخاص بك ، يمكنك استخدام البرنامج المساعد Imagify المجاني. Imagify سوف يقوم تلقائيًا بضغط الصور الجديدة التي تقوم بتحميلها إلى موقعك ، كما يتيح لك أيضًا تحسين الصور الحالية بشكل مجمّع.
ستتمكن من الاختيار من بين ثلاثة مستويات للضغط - بدون خسارة وخياران مع فقدان البيانات:

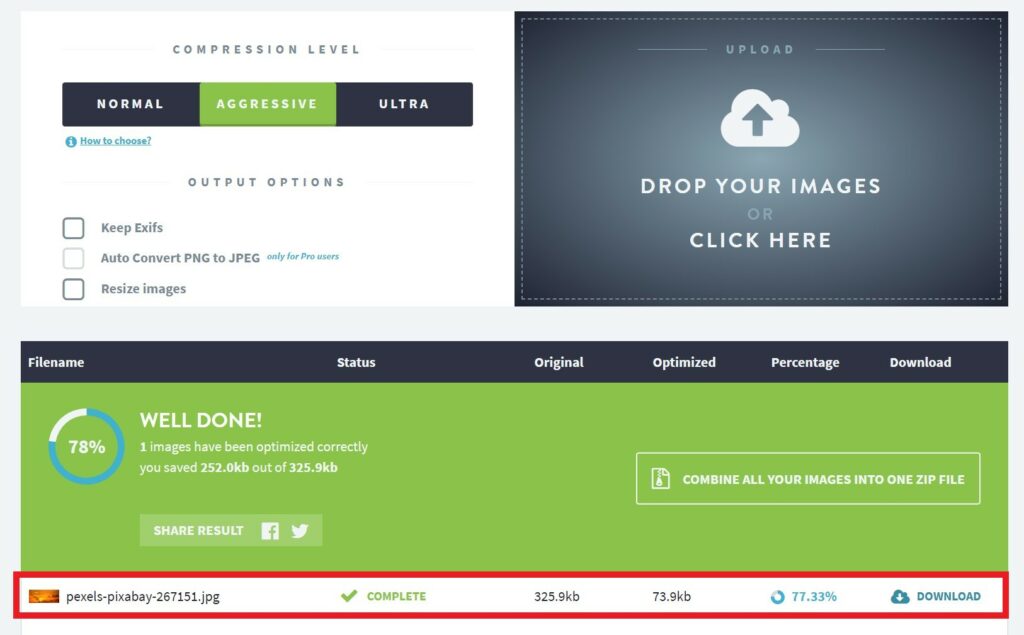
ما هو حجم الاختلاف؟ أخذنا صورة JPEG غير مضغوطة بحجم 326 كيلوبايت واستخدمنا ضغط فقدان Imagify لتحسينها. بعد أن ضغط Imagify الصورة ، انخفض حجم الملف بنسبة 77٪ إلى 74 كيلوبايت.

2. تغيير حجم الصور لتقليل حجم الملف بشكل أكبر
تحتوي معظم مواقع الويب على مناطق محتوى فقط بعرض 700-1000 بكسل. على سبيل المثال ، تبلغ مساحة المحتوى على المدونة التي تقرأها الآن 750 بكسل فقط ( على سطح المكتب ).
إذا قمت بتحميل صور ذات أبعاد أكبر بكثير من مساحة محتوى موقع الويب الخاص بك ، فلن تحصل على أي فائدة في جودة الصورة ، ولكنك تقوم بزيادة حجم ملف الصورة بشكل كبير. كل الأشياء متساوية ، الصورة التي يبلغ عرضها 3000 بكسل لها حجم ملف أكبر بكثير من الصورة التي يبلغ عرضها 1000 بكسل .
لهذا السبب ، تريد دائمًا تغيير حجم صور موقع WordPress الخاص بك إلى الأبعاد التي تستخدمها.
إذا كانت مساحة محتوى مدونتك بعرض 750 بكسل ، فهذا يعني أنه يجب عليك تغيير حجم الصور إلى 750 بكسل ( أو ربما مضاعفتها إلى 1500 بكسل إذا كنت ترغب في تقديم صور عالية الجودة لشاشات Retina ).
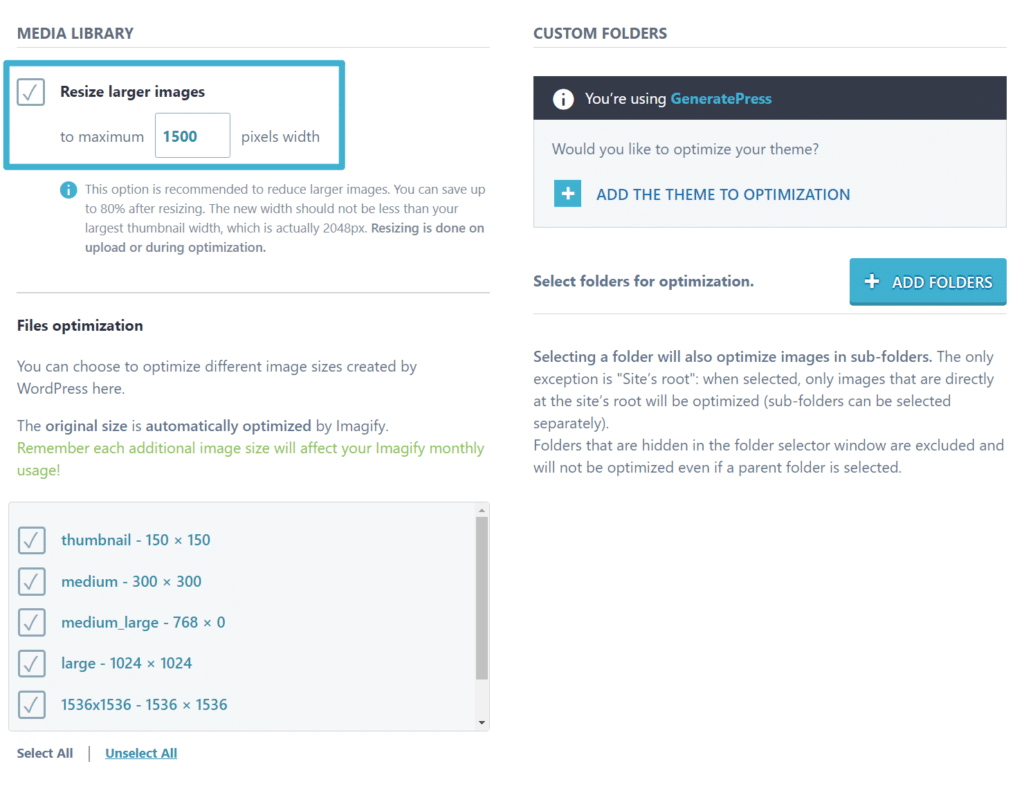
لتغيير حجم الصور تلقائيًا أثناء تحميلها على موقع WordPress الخاص بك ، يمكنك استخدام نفس البرنامج المساعد Imagify أعلاه. تمامًا كما هو الحال مع الضغط ، يمكنك أيضًا استخدام Imagify لتغيير حجم جميع الصور الموجودة على موقعك بشكل مجمّع :

ما هو حجم الاختلاف؟ قمنا بتغيير حجم صورة JPEG كان عرضها 3000 بكسل إلى 1500 بكسل. كان حجم الملف الأصلي 1.325 ميجا بايت ، لكنه انخفض إلى 633 كيلو بايت بعد تغيير حجمه (وانخفض أيضًا إلى 408.7 كيلو بايت بعد استخدام Imagify لضغطه).
إذا كنت ترغب في معرفة كيفية استخدام Imagify لضغط الصور بشكل مجمّع وتغيير حجمها على موقع WordPress الخاص بك ، فراجع دليلنا الكامل حول كيفية ضغط الصور بشكل مجمّع وتغيير حجمها.
3. اختر تنسيق الصورة الصحيح للحصول على أفضل جودة وحجم الصورة
هناك اعتبار آخر مهم للأداء وهو تنسيق ملف صورك. بالنسبة للصور ، فإن التنسيقين الأكثر شيوعًا هما:
- PNG - مفيد للصور التي لا تحتوي على الكثير من الألوان ، مثل لقطات الواجهة. كما تتيح الشفافية التي يمكن أن تكون مفيدة في بعض المواقف ، مثل الشعارات أو الرموز. ومع ذلك ، يمكن أن تصبح أحجام الملفات كبيرة جدًا بالنسبة للصور الملونة ، لذلك لا تريد استخدام PNG للصور الفوتوغرافية.
- JPEG - هذا التنسيق هو الأفضل للصور الملونة ، مثل صور غروب الشمس أو الصور الفوتوغرافية الأخرى. بالنسبة لحالات الاستخدام هذه ، ينتج عن ذلك عادةً أحجام ملفات أصغر بكثير من PNG. ومع ذلك ، لا يدعم JPEG الشفافية مثل PNG ، لذلك ربما لن ترغب في استخدامه للشعارات والرموز.
- SVG - إذا كنت تريد استخدام رسم متجه ، فيجب عليك استخدام هذا التنسيق. إنه مثالي للشعارات والأيقونات وأنواع الرسومات الأخرى التي يتم إنشاؤها باستخدام المتجهات. إذا لم يكن لديك شعار ، فتحقق من صانع الشعارات المجاني من Turbologo. إنها طريقة سهلة لإنشاء مرئيات بمستوى احترافي تبدو رائعة بأي دقة ويمكن تخصيصها في ثوانٍ. لن تدفع إلا إذا كنت راضيًا عن شعارك الجديد.
باختصار ، سترغب في استخدام JPEG للصور الفوتوغرافية أو الصور الملونة الأخرى الواقعية ، في حين أن PNG يمكن أن تكون اختيارًا جيدًا للقطات الشاشة أو الرموز أو الصور ذات النصوص الثقيلة أو الصور الأخرى التي تحتاج فيها إلى الشفافية. يعمل SVG بشكل أفضل مع الرسومات المتجهة.
بالنسبة إلى أحجام الملفات الأصغر ، يمكنك أيضًا التفكير في استخدام تنسيقات ملفات الصور الحديثة مثل WebP. WebP هو تنسيق أحدث من Google يقدم أحجام ملفات أصغر من تنسيقات مثل JPEG و PNG ولكن بنفس الجودة - يمكنك معرفة المزيد حول WebP هنا.
في المتوسط ، يمكن أن يؤدي التحويل إلى WebP إلى تقليل حجم صور JPEG بنسبة 25-34٪ وصور PNG بنسبة 26٪ . يحتوي WebP أيضًا على أفضل الأجزاء في كل من JPEG و PNG - يمكنك استخدامه للصور بدون أحجام ملفات ضخمة ، لكنه لا يزال يدعم الشفافية مثل صور PNG.
في عام 2021 ، تدعم جميع المتصفحات الرئيسية صور WebP ، مما يعني أنه يمكنك تحويل صورك بأمان إلى تنسيق WebP لتحقيق هذه التخفيضات في حجم الملف.
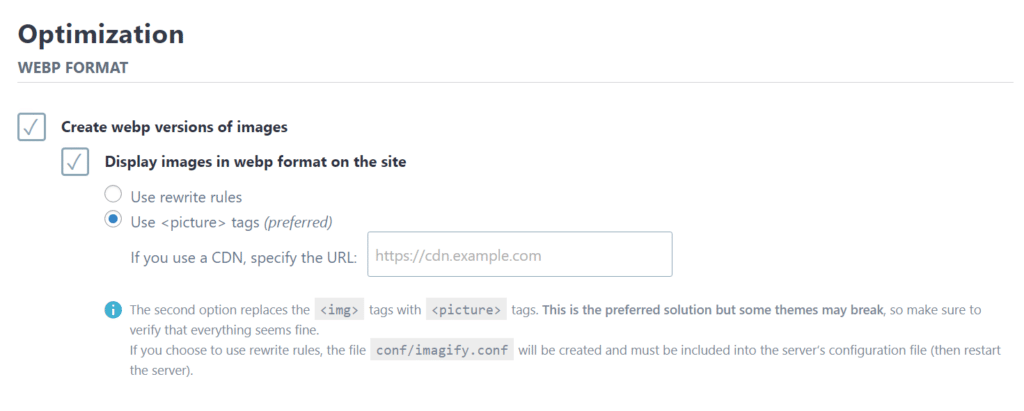
إذا كنت ترغب في استخدام WebP على WordPress ، فيمكن أن يساعدك المكون الإضافي Imagify أيضًا في تحويل جميع صور موقعك الجديدة والحالية إلى تنسيق WebP وتقديم هذه الصور للزوار الذين تدعم مستعرضاتهم WebP:

سيضيف WordPress أيضًا دعمًا أساسيًا لصور WebP في WordPress 5.8 ، المقرر إصداره في نهاية يوليو 2021. هذا يعني أنك ستتمكن من تحميل صور WebP مباشرة إلى مكتبة الوسائط الخاصة بك وتضمينها في المحتوى الخاص بك ، تمامًا مثل PNG أو صور JPEG. قبل الإصدار 5.8 من WordPress ، لم تكن مكتبة وسائط WordPress تسمح بتحميل WebP .

4. استخدم "التحميل الكسول" لتحسين أوقات تحميل الصفحة الأولية
يتيح لك التحميل الكسول تأخير تحميل الصور الموجودة خارج إطار العرض المرئي للزائر (AKA "الجزء السفلي غير المرئي").
في البداية ، سيقوم موقعك بتحميل الصور المطلوبة فقط لعرض الجزء المرئي من صفحتك. بعد ذلك ، بمجرد أن يبدأ الشخص في التمرير لأسفل ، سيقوم الخادم بتحميل كل صورة حسب الحاجة.
من خلال تأخير تحميل بعض صورك على WordPress ، يمكنك تسريع أوقات تحميل الصفحة الأولية لموقعك.
يدعم WordPress 5.5 الآن سمة التحميل البطيء للمتصفح الأصلي ، مما يعني أن صورك ستستخدم التحميل البطيء تلقائيًا في المتصفحات التي تدعمها. ومع ذلك ، هناك مشكلة - على عكس صور WebP ، ليست كل المتصفحات الرئيسية تدعم هذه السمة!
لا يدعم متصفح Safari من Apple التحميل البطيء الأصلي على macOS أو iOS. تفتقر أيضًا بعض المتصفحات الأخرى مثل Opera Mobile و UC Browser إلى الدعم. حاليًا ، يمتلك حوالي 71٪ فقط من مستخدمي الإنترنت متصفحًا يدعم التحميل البطيء الأصلي.
إذا كنت تريد التأكد من أن جميع زوار موقعك يمكنهم الاستفادة من التحميل البطيء ، فيمكنك استخدام مكون إضافي مجاني مثل Lazy Load. أو ، تتضمن العديد من المكونات الإضافية للأداء أيضًا ميزات التحميل البطيء ، مثل WP Rocket.
5. حدد أبعاد صورتك لتجنب التحول في التخطيط
من خلال مبادرة Core Web Vitals الجديدة من Google ، تركز Google على تغيير التخطيط التراكمي (CLS) كمقياس يجب على مشرفي المواقع تجنبه. بشكل أساسي ، يحدث CLS عندما "يقفز" محتوى موقعك أثناء تحميله. هذا يمثل مشكلة لأنه يتسبب في تجربة مستخدم سيئة.
إذا لم تكن حريصًا ، فقد يحدث هذا مع الصور التي يتم تحميلها بعد محتوى النص على موقعك. أثناء تحميل الصورة ، ستدفع النص لأسفل ، مما يتسبب في ظهور CLS.
تتمثل إحدى طرق تجنب المشكلات وتحسين النقل التراكمي في التخطيط في تحديد أبعاد صورك في كود موقعك. بهذه الطريقة ، ستعرف متصفحات الزوار حجز هذه المساحة حتى لو لم يتم تحميل الصورة بعد ، مما يؤدي إلى تجنب CLS.
لحسن الحظ ، يمكن أن يساعدك WordPress في القيام بذلك.
إذا أدخلت صورًا عبر محرر WordPress ، فسيقوم WordPress تلقائيًا بتحديد أبعاد الصورة الصحيحة لك. وينطبق الشيء نفسه على معظم الإضافات الخاصة بباني الصفحات.
ومع ذلك ، إذا كنت تستخدم الصور في مكان آخر ، مثل إضافتها يدويًا عبر التعليمات البرمجية ، فمن المهم أن تقوم دائمًا بتعيين أبعاد الصورة لتجنب مشاكل CLS. إذا كنت لا تشعر بالراحة عند تحديد أبعاد الصورة مباشرة في الكود ، يمكنك استخدام مكون إضافي مجاني مثل Specify Missing Image Dimensions. أو ، يوفر WP Rocket أيضًا ميزة لمساعدتك في القيام بذلك في علامة تبويب الوسائط في إعداداته.
6. استخدم شبكة توصيل المحتوى (CDN) لتسريع أوقات التحميل العالمية
هذا نوع من نقاط المكافأة لأنه لا ينطبق على جميع المواقع. ولكن إذا كان لديك جمهور عالمي ، فيمكن لـ CDN تسريع أوقات تحميل الصور عن طريق تقصير المسافة بين زوار موقعك والملفات التي يحتاجون إلى تنزيلها.
شبكة CDN هي في الأساس مجرد شبكة عالمية كبيرة من الخوادم. إذا قمت بتهيئة WordPress لاستخدام واحد ، فيمكنك تخزين صور موقعك مؤقتًا على كل خادم في الشبكة.
بعد ذلك ، عندما يزور شخص ما موقعك ، يمكن لمتصفحه تنزيل الصور من أقرب موقع CDN بدلاً من الحاجة إلى تنزيلها مباشرةً من خادم موقعك. من خلال تقليل المسافة الفعلية ، سيتم تحميل ملفات الصور بشكل أسرع ، مما يؤدي إلى تسريع موقعك بشكل عام.
إذا كنت تستخدم ميزانية ، فيمكنك العثور على شبكات CDN مجانية للصور مثل ميزة Jetpack's Site Accelerator المدعومة من شبكة خوادم WordPress.com.
أو ، للحصول على خيارات أكثر مرونة ، يمكنك استخدام خدمات CDN المدفوعة مثل:
- صاروخ CDN
- مفتاح CDN
- الأرنب CDN
في حالة شبكات CDN المدفوعة ، يمكنك دمجها مع موقع WordPress الخاص بك باستخدام مكونات إضافية مثل CDN Enabler أو WP Rocket.
7. استخدم أسماء الملفات ذات الصلة لتحسين تحسين محركات البحث على الصور
الآن ، سنبدأ في التحول إلى المزيد من النصائح التي تركز على تحسين محركات البحث لتحسين صور WordPress - بدءًا من أسماء الملفات الفعلية لصورك.
قبل تحميل الصور على WordPress ، ستحتاج إلى التأكد من أن اسم الملف لكل صورة وثيق الصلة بمحتوى تلك الصورة.
على سبيل المثال ، لنفترض أنك تقوم بتحميل صورة لجبل ثلجي. بدلاً من استخدام اسم ملف عشوائي مثل 66fsddfs651.jpeg ، يجب عليك استخدام اسم ملف وصفي مثل snowy-mountain.jpeg .
باستخدام اسم ملف ذي صلة ، ستمنح صورك فرصة أفضل للترتيب في بحث الصور من Google لأن Google لديها سياق إضافي لوصف الصورة.
8. تعيين نص بديل للصورة لتحسين SEO وإمكانية الوصول
يساعد النص البديل للصورة في تزويد محركات البحث بمعلومات إضافية حول الصورة. إنه رائع أيضًا لجعل الوصول إلى موقع الويب الخاص بك أكثر سهولة لأنه يساعد الزوار الذين يستخدمون برامج قراءة الشاشة على فهم الصورة.
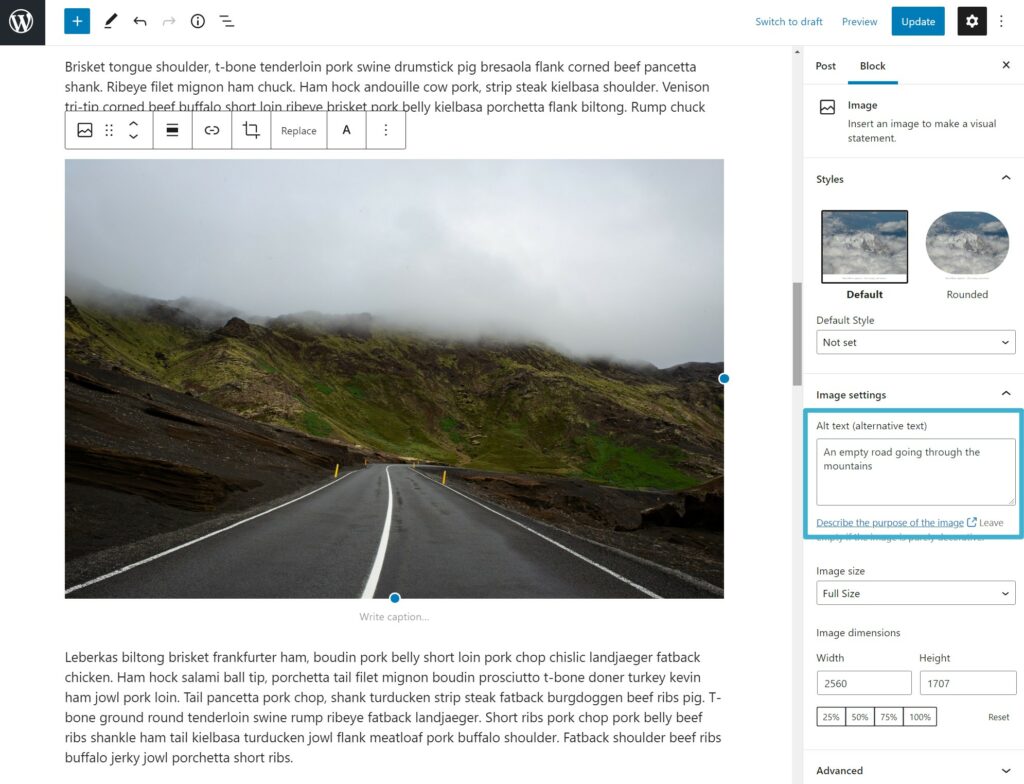
لإضافة نص بديل إلى صورة في محرر WordPress ، يمكنك تحديد كتلة الصورة واستخدام حقل النص البديل في إعدادات الكتلة:

يمكنك أيضًا التفكير في استخدام العناوين والتعليقات التوضيحية ، وهما طريقتان أخريان لإضافة سياق نصي إلى صورك.
9. قم بإنشاء خريطة موقع لصورة XML لتحسين محركات البحث
إذا كنت تريد التركيز على ترتيب صور موقعك في بحث الصور من Google ، فيمكنك التفكير في إنشاء خريطة موقع مخصصة لصور XML. يشبه هذا النوع من خرائط الموقع تمامًا خريطة موقع XML التي تسرد جميع منشورات وصفحات موقعك ، ولكنها تتضمن قائمة بجميع صور موقعك بدلاً من ذلك.
ستقوم المكونات الإضافية مثل Yoast SEO و Rank Math بإدراج الصور تلقائيًا في خرائط المواقع ، ولهذا السبب قد ترغب في استخدام ميزات خريطة موقع XML الخاصة بهم بدلاً من ميزة خريطة الموقع المضمنة التي أضافها WordPress في الإصدار 5.5.
هل تريد معرفة المزيد عن تحسين صورة SEO؟ تعرف على أفضل 12 نصيحة لتحسين محركات البحث لتحسين حركة المرور العضوية في مقالتنا المخصصة.
ابدأ في تحسين صور WordPress الخاصة بك اليوم
يستخدم كل موقع WordPress الصور إلى حد كبير ، لذلك من المهم أن تفهم كيف يمكنك تحسين تلك الصور للحصول على أفضل النتائج لموقعك على الويب.
يجب أن يكون الأداء أحد أكبر الاهتمامات لأن الصور تشكل ما يقرب من نصف متوسط حجم ملف صفحة الويب ، مما يعني أنه سيكون لها تأثير كبير على وقت التحميل.
للبدء ، تأكد من أنك تستخدم التنسيق الصحيح لنوع الصورة التي تقوم بإنشائها. بعد ذلك ، يمكنك استخدام Imagify لضغط الصور وتغيير حجمها تلقائيًا أثناء تحميلها على WordPress. إذا كنت ترغب في الاستفادة من تنسيق WebP الأحدث ، فيمكن أن يساعدك Imagify أيضًا في تحويل صور موقعك تلقائيًا إلى WebP.
لمزيد من التحسينات في الأداء ، يمكنك تنفيذ تكتيكات مثل التحميل البطيء ، وإذا كان لديك جمهور عالمي ، فيمكنك استخدام CDN.
بمجرد تحسين الصور للأداء ، ستحتاج أيضًا إلى التأكد من أنك تستخدم أسماء الملفات ذات الصلة وإضافة نص بديل لتحسين صورك من أجل تحسين محركات البحث وإمكانية الوصول إليها.
هل لا يزال لديك أي أسئلة حول كيفية تحسين الصور على WordPress؟ اسمحوا لنا أن نعرف في التعليقات!
