أفضل 12 ممارسة لتحسين محركات البحث على الصور لجذب المزيد من الزيارات العضوية
نشرت: 2021-04-22عندما يتعلق الأمر بتوليد المزيد من الزيارات العضوية لموقعنا على الويب ، نبدأ العمل على الكلمات الرئيسية وتحسين المحتوى وأساليب تحسين محركات البحث على الصفحة.
نحن نعمل أيضًا على عوامل تحسين محركات البحث خارج الصفحة مثل الحصول على المزيد من الروابط الخلفية والمشاركات الاجتماعية.
لماذا تقصر نفسك على نفس الاستراتيجيات القديمة مرارًا وتكرارًا؟
تتمثل الإستراتيجية التي يتم التقليل من شأنها جدًا لجذب المزيد من الزيارات العضوية عن طريق تحسين صورك لمحركات البحث.
هذا صحيح. يمكن أن يساعد البحث عن الصور من Google في جذب المزيد من الزوار وحركة المرور إلى موقع الويب الخاص بك!
جزء رائع من المحتوى هو عندما تحقق التوازن الصحيح بين النص والصور.
في حين أن النص ضروري ، فإن الصور لا تقل أهمية أيضًا. إنها تضيف الذوق البصري الذي تشتد الحاجة إليه إلى نص طويل ومضجر.
استنادًا إلى دراسة أجريت على أكثر من مليون مقالة بواسطة Buzzsumo ، وجدوا أن تضمين صورة في مقال مرة واحدة كل 75-100 كلمة ساعد في مضاعفة عدد المشاركات مقارنة بالمقالات التي تحتوي على صور أقل. هذا بالتأكيد يساعد على زيادة حركة المرور على الموقع!
إذا كنت تبحث عن محتوى نصي ، فنحن نعتقد أنك ستبحث عن محتوى مرئي أيضًا. وهنا يأتي دور البحث عن الصور من Google.
يؤدي البحث على Google إلى ظهور الصور أعلى صفحة النتائج مباشرةً من وقت لآخر. يتم إرجاع الصور لـ 27.3٪ من طلبات البحث على Google. (Moz ، 2020).

باختصار ، يعد البحث عن الصور مصدرًا غير مستغل لحركة المرور المحتملة لموقعك على الويب ، وقد حان الوقت لوضع إستراتيجيات تحسين محركات البحث للصور أيضًا. إذا لم تكن قد قمت بذلك بالفعل ، فهذا هو!
ستغطي هذه المقالة بعض الأساسيات المتعلقة بتحسين محركات البحث للصور ، وسبب أهميتها ، والعوامل التي تؤثر على تصنيفات الصور الخاصة بك. أخيرًا ، سنغطي بعض النصائح حول تحسين صورك لجلب هذا المصدر غير المستغل لحركة المرور العضوية.
إذن ، لنبدأ بـ ...
ما هو Image SEO؟
عملية تحسين صور موقع الويب الخاص بك لجعلها أكثر سهولة في الوصول إلى برامج زحف محركات البحث هي تحسين محركات البحث للصور.
عادةً ما تقوم محركات البحث بالزحف إلى محتوى موقع الويب لتقديم النتائج الأكثر صلة ودقة لمستخدميها. يتم استخدام نفس الخوارزميات في الصور أيضًا.
قد يكون تحسين محركات البحث على الصور هو مجرد إستراتيجية تغيير اللعبة التي يحتاجها موقعنا الإلكتروني لزيادة حركة المرور.
بعد كل شيء ، يختار 62٪ من جيل الألفية البحث المرئي على أي نوع بحث آخر. (المصدر: بيزنس واير)
فيما يلي بعض الحقائق الشيقة حول البحث عن الصور ،
- يتم إرجاع الصور لأكثر من 30٪ من طلبات البحث على Google (المصدر: Moz)
- عدد مشاهدات الصفحة اليومية من مستخدمي بحث الصور من Google أكبر من 1 مليار (المصدر: Quora)
ومع ذلك ، فإننا لا نستخدم إستراتيجية تحسين محركات البحث المحتملة هذه!
ما سبب أهمية تحسين محركات البحث على الصور؟
لنبدأ ببعض الحقائق الأكثر إثارة للاهتمام ،
- 90٪ من المعلومات التي يستهلكها الدماغ هي معلومات بصرية
- يعالج الدماغ المحتوى المرئي أسرع بـ 60.000 مرة من المحتوى النصي
- 40٪ يستجيبون بشكل أفضل للمحتوى المرئي مقارنة بالمحتوى النصي
- يساعد تضمين الرسوم البيانية في زيادة حركة المرور بنسبة 12٪ إضافية
(المصدر: HubSpot)
هناك الكثير من الحقائق التي يمكننا تضمينها. كل هذا يقودنا إلى حقيقة بسيطة وهي أن تضمين العناصر المرئية في النص يزيد من حركة المرور الإجمالية إلى موقعك على الويب.
الصور ضرورية لتحسين محركات البحث. من خلال تضمين الصور في صفحاتك / منشوراتك ، فإنك تجعل الزوار يظلون مهتمين بجزء المحتوى الخاص بك ، وإنشاء المزيد من المشاركة وربما مشاركة المحتوى الخاص بك أيضًا.
مع زيادة الوقت الذي تقضيه على المحتوى الخاص بك ، فإنك تقلل أيضًا من معدل الارتداد لموقع الويب الخاص بك. ما هو معدل الارتداد؟
يستخدم معدل الارتداد لقياس النسبة المئوية للأشخاص الذين يهبطون على موقع الويب / صفحة الويب الخاصة بك ويغادرون دون فعل أي شيء. إنهم لا ينقرون على أي رابط ولا ينتقلون إلى صفحات أخرى من موقع الويب الخاص بك ، ولا يملأون أي نموذج.
بعبارات بسيطة ، فإنهم `` يرتدون '' من موقع الويب الخاص بك دون القيام بأي إجراء. من بين الأسباب المختلفة ، يحدث هذا في المقام الأول إذا لم يجد الزائر أي شيء يثير اهتمامه.
بقدر ما يتعلق الأمر بمقالة ، يمكن للزائر المغادرة إذا شعر بالملل من رؤية محتوى نصي لا نهاية له على الصفحة. بمعنى آخر ، إنها أيضًا طريقة جيدة لتحسين تجربة المستخدم.
يمكن أن تساعدك صورك في الحصول على مرتبة أعلى على Google والحصول على المزيد من حركة المرور. ومع ذلك ، من الأفضل معرفة العوامل التي تؤثر على تصنيفات صورك أيضًا.
العوامل التي تؤثر على تصنيفات صور تحسين محركات البحث
نبدأ بفهم العوامل التي تؤثر على تصنيفات صورتك. وبمجرد أن نكون واضحين في هذا الأمر ، فإننا نغطي النصائح لتحسين تصنيفاتك في القسم التالي.
1. هل يمكن العثور على صورك؟
إذا لم يتم العثور عليك في محركات البحث ، فستفقد الكثير من حركة المرور المحتملة.
ترسل محركات البحث روبوتاتها للزحف إلى موقع الويب الخاص بك وفهرسته. أثناء الزحف إلى موقع الويب ، تقوم الروبوتات بفهرسة المحتوى الخاص بك ، أي النص والصور.
يجب عليك التأكد من اكتشاف صورك والزحف إليها وفهرستها بواسطة محركات البحث.
إن تضمين الصور في خريطة موقع XML الخاصة بك يجعل من السهل على محركات البحث اكتشاف الصور الخاصة بك والزحف إليها وفهرستها.
يمكنك إما تضمين الصور في خريطة الموقع الحالية أو إنشاء خريطة موقع XML مخصصة لتضمين الصور. الخيار هو في نهاية المطاف لك.
في ملف robots.txt الخاص بك ، تأكد من أنك لا تمنع برنامج Googlebot-Image من الوصول إلى صورك.
نصيحة أخرى هي التأكد من عدم وجود التوجيه noimageindex على صفحاتك ، على سبيل المثال ، يجب ألا يكون لديك السطر التالي من التعليمات البرمجية على صفحاتك.
<meta name = "robots" content = "noimageindex">
وجود هذا السطر من التعليمات البرمجية يخبر محركات البحث بعدم فهرسة الصور الموجودة على الصفحة.
2. ما هو المجال الخاص بك وسلطة الصفحة؟
لنأخذ مثالا هنا.
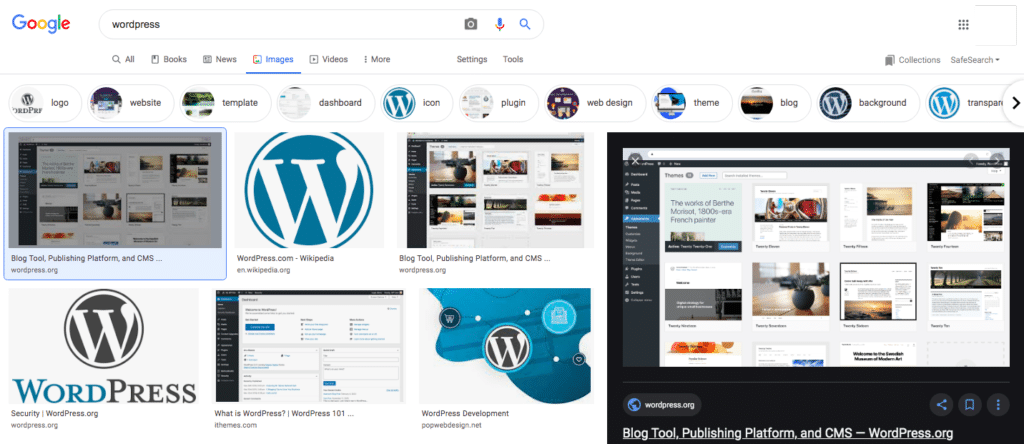
ابحث عن كلمة "wordpress" وتحقق من النتائج القليلة الأولى.

أهم خمس نتائج فريدة هي ،
- WordPress.org
- Wikipedia.org
- iThemes.com
حسنًا ، يتميز WordPress.org في ثلاث مناسبات.
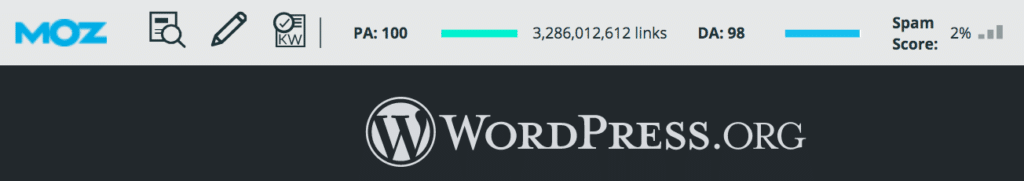
أي فكرة ما هي (سلطة المجال) DA و (سلطة الصفحة) PA في WordPress.org؟

يشير شريط MOZ إلى PA بقيمة 100 و DA من 98 لـ WordPress.org.
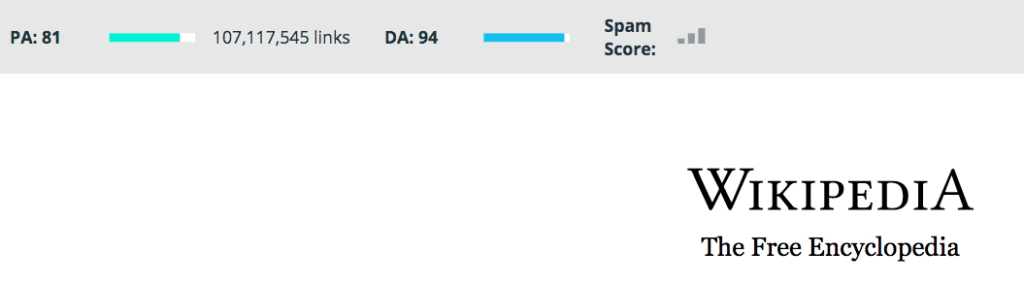
أما بالنسبة لـ Wikipedia ، فإن PA و DA هما 81 و 94 على التوالي.

ما هو DA و PA؟
طورت MOZ المقاييس ، أي سلطة المجال وسلطة الصفحة ، والتي تشير إلى سلطة المجال أو الصفحة. إنه يشير إلى الأهمية والهيمنة التي تتمتع بها الصفحة أو المجال في مكانها المناسب.
وهو رقم يتراوح من 1 إلى 100 ، الحد الأقصى هو 100. كلما ارتفع الرقم ، كان من الأسهل أن يحصل موقع الويب على ترتيب أعلى في صفحة نتائج البحث.
لتبسيط الأمور ، إذا كان موقع الويب شائعًا ويُنظر إليه على أنه معلومات شاملة ونهائية متعلقة بموضوع معين ، فإنه يحصل على العديد من الروابط الخلفية والمشاركات الاجتماعية.
هذا يخبر Google أن الموقع قيد النظر هو موقع موثوق. وبالتالي ، فإن الحصول على زيادة في درجة المجال ، مما يساعد في النهاية على ترتيب الموقع أعلى.
بالعودة إلى موضوعنا ، إذا كانت صورتك موجودة على موقع ويب / صفحة ويب موثوقة ، فإنها تستفيد منها بشكل طبيعي.
3. هل صورتك ومحتوى الصفحة مناسبان؟
محتوى الصفحة والصورة يسيران جنبًا إلى جنب. إن تضمين صورة ليس لها أي صلة على الإطلاق بالمحتوى النصي لا يساعد في تصنيفك على الإطلاق.
ولماذا نقول ذلك؟
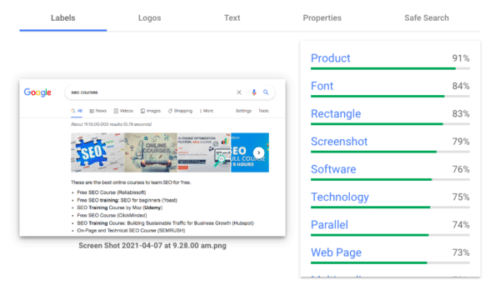
توجه إلى Google Cloud Vision API.

بفضل التقدم في التعلم الآلي ، لا تتطلب Google علامة بديل (النص البديل الذي تعينه لصورة) أو اسم ملف صالحًا لفهم ما تدور حوله الصورة.
على سبيل المثال ، أضفنا صورة باسم الملف "Screen Shot 2021-04-07 في الساعة 9.28.00 صباحًا" ، بدون علامة بديل أو تسمية توضيحية على الإطلاق. كما ترى من التقرير الذي تم إنشاؤه ، يمكن أن تخبرك Google Cloud Vision API تقريبًا بما تدور حوله هذه الصورة.
لذلك ، في المرة القادمة التي تضيف فيها صورة إلى منشورك ، قد تحتاج إلى إعادة النظر في إضافة صورة ذات صلة بالمحتوى الخاص بك!
4. هل يتم تحميل صور موقع الويب الخاص بك بسرعة؟
سرعة الصفحة هي عامل ترتيب مهم. هذا سبب إضافي لضمان تحميل صور موقع الويب الخاص بك بشكل أسرع.
بعض النصائح (سنغطي المزيد من النصائح لاحقًا في هذه المقالة) للتأكد من أنها تختار تنسيق الصورة المناسب ، وحجم الصورة الصحيح ، وضغط صورك.
5. المخطط
هل تريد ترميز أي صورة باستخدام المخطط؟ هل تريد الفوز بالمقتطف المميز في صفحة نتائج محرك البحث باستخدام المخطط؟
يمكنك ترميز أي صورة للمحتوى الخاص بك باستخدام ترميز المخطط. يساعد هذا محركات البحث على فهم سياقها وأيضًا فرصة للفوز بموضع المقتطفات المميزة.
مع الصور المعروضة في المقتطف ، لا تبرز من بين الحشود فحسب ، بل تحصل أيضًا على المزيد من النقرات.
نصائح لتحسين صور SEO يجب أن تعرفها
الآن بعد أن غطينا العوامل التي تؤثر على تحسين صورتك ، دعنا نغطي بعض النصائح لتحسين صورك وجذب المزيد من الزيارات.
1. اختر تنسيق الصورة الصحيح
قبل إضافة الصور إلى موقعك ، تريد التأكد من أنك حددت نوع الملف الصحيح.
في حين أن هناك العديد من تنسيقات الصور للاختيار من بينها ، فإن PNG و JPEG هما أكثر أنواع الملفات شيوعًا على الويب.
باستخدام PNG ، تحصل على صور بجودة أفضل بكثير ، لكنها تأتي بحجم ملف أكبر. باستخدام JPEG ، من ناحية أخرى ، يمكنك ضبط الجودة وحجم الملف لتحقيق التوازن الصحيح.
من الناحية المثالية ، استخدم ملفات JPEG عند استخدام صور أكبر وأكثر وضوحًا مثل الصور الفوتوغرافية و PNG للشعارات ولقطات الشاشة والرسومات التي تم إنشاؤها بواسطة الكمبيوتر.
سواء كنت تستخدم JPG أو GIF أو PNG أو ICO أو SVG أو WebP ، فإن كل تنسيق صورة يأتي بميزاته المميزة ، خاصة عندما يتعلق الأمر بضغط الصور. لذلك ، يعد الحصول على تنسيق الصورة مقدمًا جانبًا مهمًا.
2. ضغط صورك
هل تعلم أن الصور تشكل في المتوسط 25٪ من إجمالي وزن صفحة الويب؟ (المصدر: أرشيف HTTP)
تعتبر سرعة الصفحة في الاعتبار عاملاً أساسيًا في تحديد تصنيفات موقعك ، لذا يجب إعطاء الأهمية الواجبة لحجم الملف. مهما كانت البايتات التي يتم تقليلها ستساعد بالتأكيد السبب.
قبل تحميل الصور على موقعك ، قم بضغطها. استخدم أدوات مثل Photoshop التي يمكنك استخدامها لإنشاء صور محسنة. ولكن ماذا لو لم تكن مرتاحًا للعمل باستخدام أدوات تحرير الصور هذه؟
لا عرق! هناك مجموعة من الأدوات لمساعدتك في ذلك. من الأدوات عبر الإنترنت إلى المكونات الإضافية التي يمكنك تثبيتها على موقع WordPress الخاص بك ، قمنا بإدراج بعض الأدوات الشائعة التي يمكنك استخدامها لضغط الصور.
تعمل هذه المكونات الإضافية على تقليل حجم الملف وتفعل ذلك دون المساس بجودة صورك. فقط تأكد من أن ضغط الصور يحدث خارجيًا على خوادمهم. بهذه الطريقة ، لا يؤثر ذلك على وقت التحميل على موقعك.
TinyPNG

أداة أخرى لضغط ملفات PNG و JPEG. هذه المرة ، تقوم بضغط الصور على الإنترنت. لا داعي للقلق بشأن تثبيته على موقع WordPress الخاص بك.
يسمح لك TinyPNG بضغط صورك على الإنترنت. يُسمح لك بضغط 20 صورة في المرة الواحدة. هل تريد ضغط أكثر من 20 صورة في المرة الواحدة؟ اذهب للحصول على الإصدار المحترف!
تخيل

Imagify هو البرنامج المساعد الأكثر تقدمًا في WordPress والذي يسمح لك بتحسين الصور مباشرة من لوحة معلومات WordPress الخاصة بك.
بنقرة واحدة فقط ، تحصل على صور أفتح بكثير دون الحاجة إلى التضحية بالجودة.
بمجرد التنشيط ، سيتم تحسين جميع صورك تلقائيًا عند تحميلها في WordPress.
انطلق وجرب Imagify مجانًا.
بكسل قصير

ShortPixel هو ملحق WordPress مجاني وسهل الاستخدام وخفيف الوزن. فقط قم بتثبيته ونسيانه. باستخدام البرنامج المساعد ShortPixel WordPress ، يمكنك ضغط جميع صورك ومستندات PDF بنقرة واحدة.
يتم ضغط الصور الجديدة وتحسينها تلقائيًا أثناء تحميلها على موقع WordPress الخاص بك.
سحق

Smush هو مكون إضافي لـ WordPress شائع جدًا مع أكثر من 1 مليون تثبيت نشط.
باستخدام Smush ، يمكنك تحسين صورك ، وتمكين التحميل البطيء ، وتغيير حجم الصور وضغطها ، كل ذلك من داخل لوحة معلومات WordPress الخاصة بك.
كما هو الحال مع ملحقات WordPress الأخرى ، يتم ضغط الصور تلقائيًا عند تحميلها على موقعك بمجرد تثبيتها.
3. قم بإنشاء اسم ملف الصورة الصحيح
كيف يبدو اسم ملف صورتك؟
هل تذكر اسم الملف العشوائي السابق - "لقطة شاشة 2021-04-07 في 9.28.00 am.png"؟ حسنًا ، كلما قل نظرنا إلى ذلك ، كان ذلك أفضل!
عندما يتعلق الأمر بإنشاء اسم الملف الصحيح ، يوصى بشدة بتضمين الكلمة الرئيسية التي تستهدفها في تلك الصفحة المحددة. إنه أمر رائع لتحسين محركات البحث.

على الرغم من أن واجهة برمجة تطبيقات Cloud Vision من Google تتفهم السياق وراء الصورة ، إلا أن إضافة اسم صورة متوافق مع تحسين محركات البحث يشير إلى موضوع الصورة إلى Google.
لا تساعد أسماء الملفات العشوائية (مثل الاسم الذي استخدمناه أعلاه) Google في فهم ما تدور حوله الصورة.
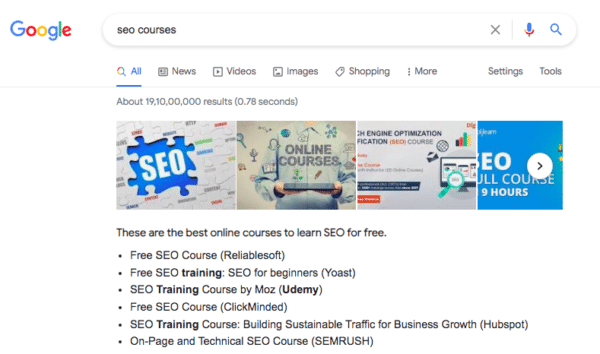
لذا بدلاً من ذلك ، فإن اسم ملف مثل "seo-course.png" يضرب المسمار في رأسه.
4. إنشاء صور فريدة
حسنًا ، في ملاحظة أخف ، ما هو الشيء الوحيد الشائع في الكثير من مواقع الشركات والشركات الاستشارية؟
لديهم نفس الإدارة والأشخاص الذين يعملون لديهم. أتساءل كيف يحدث ذلك؟ لأنهم جميعًا يستخدمون تقريبًا نفس الصور المخزنة!
وخمن مدى الخلط بين جوجل.
في ملاحظة جادة ، استخدم الصور والصور الأصلية بدلاً من صور الأسهم العامة إذا كنت تريد التميز عن الآخرين.
على الرغم من أنه قد يتم تحسين صور المخزون بشكل جيد ، فلن يكون لها نفس التأثير أو فوائد تحسين محركات البحث مثل الصورة الأصلية عالية الجودة.
قد يساعد استخدام الصور الكبيرة أيضًا في الظهور في Google Discover.
5. استخدام نص بديل صديق لكبار المسئولين الاقتصاديين
هل لاحظت يومًا نصًا وصفيًا يظهر عند التمرير فوق صورة ، كما هو موضح أدناه؟

يشار إلى هذا باسم النص البديل أو حتى النص البديل.
ماذا يحدث عندما لا يتم تحميل الصورة لسبب ما؟ إذا كانت صورة صغيرة ، فقد تمر مرور الكرام. على العكس من ذلك ، إذا كانت الصورة تشغل الكثير من العقارات على الصفحة ، فقد لا تتناسب مع زوار موقعك.
نص ALT هو خطتك الاحتياطية.
عندما يفشل تحميل الصورة لأي سبب من الأسباب ، يظهر نص ALT في مكانه. في حين أنه ليس من المثالي أن يكون لديك صورة مكسورة ، فإن Google تعتبر إضافة نص ALT ممارسة جيدة لتحسين محركات البحث على الصفحة. يساعد في توصيل محتويات ملف الصورة إلى Google.
عندما لا يتم تحميل الصورة ، ستحصل على مربع صورة به علامة alt موجودة في الزاوية اليسرى العليا. تأكد من أن علامة alt تتناسب مع الصورة وتجعل الصورة ملائمة.
لذلك ، في المرة التالية التي تضيف فيها نص ALT إلى الصورة ، سترغب في إضافة نص ذي صلة.
إليك نصيحة يمكنك وضعها في الاعتبار. استخدم الكلمات الأساسية للصفحة داخل نص ALT.
على سبيل المثال ، إذا كنت تروج لدورة تدريبية لتحسين محركات البحث للمبتدئين ، فلا يلزم أن يكون نص ALT للصورة مجرد "دورة تحسين محركات البحث". بدلاً من ذلك ، يمكنك الحصول عليها كـ "دورة تحسين محركات البحث للمبتدئين".
لذلك ، بدلاً من تضمين نص ALT في صورة كهذه ،
<img src = ”seo-1.jpg” alt = ”seo” />
طريقة أفضل بكثير ستكون ،
<img src = ”seo-course.jpg” alt = ” دورة سيو للمبتدئين ” />
6. عنوان صفحتك ووصفها
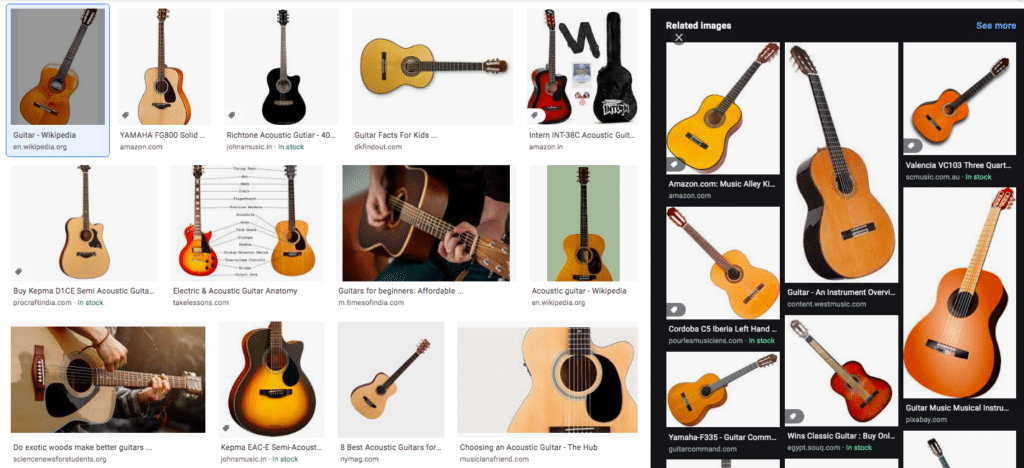
هل لاحظت كيف يظهر عنوان صفحتك ووصفها في صفحة نتائج بحث الصور؟

تنشئ صور Google عنوانًا ومقتطفًا لوصف كل نتيجة على أفضل وجه. يساعد هذا الزائرين في تحديد ما إذا كانوا سينقرون على نتيجة أم لا.
يسحب Google هذه المعلومات من مصادر مختلفة ، مثل عنوان صفحتك والوصف والعلامات الوصفية وما إلى ذلك. من خلال توفير هذه المعلومات واتباع إرشادات العنوان والمقتطف من Google ، فإنك تساعد Google على تحسين جودة العنوان والمقتطف المعروض لصفحاتك.
7. تحديد أبعاد الصورة
عندما تزور صفحة ويب ، لاحظ كيف تنتقل الصفحة أثناء تحميل الصور. لماذا يحدث هذا؟ ذلك بسبب عدم تحديد عرض الصورة وارتفاعها.
يعد تحديد عرض الصورة وارتفاعها ممارسة جيدة. يسمح للمتصفح بتغيير حجم الصورة ويمنع الصفحة من القفز أثناء تحميلها. مما يؤدي في النهاية إلى تجربة مستخدم أفضل بكثير.
بالنظر إلى أن أساسيات الويب الأساسية لـ Google قد تصبح عامل ترتيب رئيسي ، ستحتاج إلى التفكير في تضمين أبعاد الصورة لمنع تغيير التخطيط التراكمي (CLS).
CLS هو مقياس يستخدم لقياس المجموع الكلي لجميع درجات تغيير التخطيط الفردية التي تحدث خلال العمر الافتراضي الكامل للصفحة. درجة CLS المثالية التي يجب السعي لتحقيقها هي 0.1 أو أقل.
يعد التأكد من تضمين سمات عرض الصورة وارتفاعها أمرًا أساسيًا. على سبيل المثال ، من خلال مثالنا السابق ، في حين أنه من المقبول أن يكون لديك ما يلي ،
<img src = ”seo-course.jpg” alt = ”دورة تحسين محركات البحث للمبتدئين” />
سيكون النهج المثالي على النحو التالي ،
<img src = ”seo-course.jpg” alt = ”دورة سيو للمبتدئين” width = ”100” height = ”100” />
هذا مع الأخذ في الاعتبار أن حجم الصورة يبلغ عرضه وارتفاعه 100.
يؤدي تضمين عرض الصورة وارتفاعها بوضوح إلى إرشاد المتصفح إلى مقدار المساحة المطلوبة ، ويمنع أي محتوى من التغيير ، ويقلل من درجة CLS.
8. قم بإنشاء بنية ملف صورة مناسبة
أحد التحديثات الرئيسية في إرشادات الصور من Google هو استخدام اسم الملف ومسار الملف لترتيب الصور.
على سبيل المثال ، إذا كان لديك العديد من المنتجات في متجرك عبر الإنترنت ، بدلاً من تحميل جميع الصور في وسائط عامة أو مجلد صور ، فمن المنطقي إنشاء فئات وفئات فرعية.
لذلك ، إذا كان لديك متجر ملابس يبيع قمصانًا وقمصانًا للرجال والنساء ، فبدلاً من تحميل الصور إلى مجلد مثل:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
أفضل طريقة للقيام بذلك هي الحصول على مجلدات مثل:
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
تعد هيكلة صورك في مثل هذه الفئات والفئات الفرعية خيارًا أفضل لمساعدة Google على الفهم أيضًا.
9. إنشاء صور مستجيبة
بالنظر إلى أن عمليات البحث على الأجهزة المحمولة تتجاوز عمليات البحث على سطح المكتب ، يجب أن يكون موقعك متجاوبًا.
هل تعلم أن زاحف Googlebot الافتراضي لمواقع الويب أصبح الآن زاحفًا للجوال؟
لنفترض أنك قمت بتحميل صورة بعرض 1000 بكسل إلى موقعك.
إذا قام أحد المستخدمين بزيارة موقعك على جهاز محمول بشاشة أصغر ، على سبيل المثال عرض 320 بكسل ، فيجب على متصفحه تحميل الصورة الثابتة التي تبلغ 1000 بكسل.
ستبدو الصورة بحجم 1000 بكسل رائعة تمامًا. وكذلك صورة بعرض 320 بكسل على الجهاز المحمول.
حددت المشكلة هنا؟
ستبدو الصوران بعرض 1000 بكسل و 320 بكسل على ما يرام تمامًا على الجهاز المحمول. فلماذا يتم تحميل صورة 1000 بكسل وإهدار النطاق الترددي. مع التحميل الطويل للصفحات ، فإننا نؤثر على مُحسنات محركات البحث لدينا.
أدخل srcset .
يخبر هذا الرمز البسيط المتصفح بتحميل إصدارات مختلفة من الصورة للحصول على دقة شاشة مختلفة.
باستخدام السمة srcset ، يمكنك تحديد قائمة عناوين URL للصور إلى جانب أوصاف الحجم. ستظل بحاجة إلى استخدام السمة src لتحديد صورة احتياطية وصورة افتراضية ، فقط في حالة عدم دعم المستعرض لسمة srcset .
فيما يلي بناء جملة نموذجي ...
<img srcset = ”حجم imageurl ، حجم imageurl ، حجم imageurl” src = ”الصورة الافتراضية”>.
فيما يلي مثال أكثر واقعية:
<img
srcset = ”/wp-content/uploads/image4x.jpg 4x ،
/wp-content/uploads/image3x.jpg 3x ،
/wp-content/uploads/image2x.jpg 2x ،
/wp-content/uploads/image1x.jpg 1x ”
src = ”/ wp-content / uploads / image-default.jpg”>
من الأساليب الشائعة الاستخدام لتضمين معلومات الحجم تسمية كل ملف حسب كثافة الصورة في سمة srcset.
يتم إجراء ذلك في المثال أعلاه عن طريق إضافة 1x و 2 x و 3 x و 4x بعد عنوان URL.
والخبر السار هو أن WordPress يعتني بكل هذا (من WordPress 5.3).
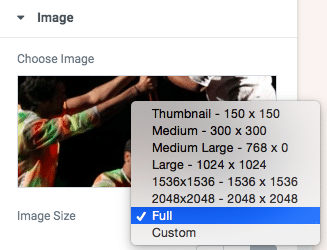
لكل صورة تقوم بتحميلها ، يقوم WordPress تلقائيًا بإنشاء الإصدارات التالية افتراضيًا:
- الصورة المصغرة: تم تغيير حجمها إلى 150 بكسل × 150 بكسل
- متوسط: تم تغيير الحجم إلى 300 بكسل × 300 بكسل
- متوسط كبير: تم تغيير الحجم إلى عرض 768 بكسل
- كبير: تم تغيير الحجم إلى 1024 × 1024 بكسل
- كامل: الصورة الأصلية

علاوة على ذلك ، يضيف WordPress أيضًا سمة srcset تلقائيًا. انطلق وتحقق من شفرة مصدر WordPress الخاصة بك لسمة srcset.
10. النظر في التحميل الكسول
لماذا تقوم بتحميل صورة في الجزء السفلي من الصفحة عند عرض المحتويات في الجزء المرئي من الصفحة؟
هذا هو بالضبط ما يساعدك التحميل البطيء!
لا أحد يحب موقع ويب بطيء. نظرًا لأن الصور والعناصر الأخرى تستغرق وقتًا في التحميل ، فإنها لا تؤثر فقط على سرعة صفحتك وتصنيفاتك ، ولكنها تؤدي أيضًا إلى إعاقة زوار موقعك على الويب.
هل تعلم أنه إذا استغرق تحميل موقع الويب الخاص بك ما يصل إلى 3 ثوانٍ أطول ، فسيترك 40٪ من الزوار الموقع؟ وهل يمكن أن يؤدي التأخير لمدة ثانية واحدة إلى انخفاض بنسبة 7٪ في تحويلات موقع الويب الخاص بك؟ (المصدر: نيل باتيل)
تستغرق الصور ، إلى حد بعيد ، أكبر قدر من الوقت للتحميل على موقع ويب. كلما زاد عدد الصور على الصفحة ، زاد وقت تحميل الصفحة.
يساعد الحمل الكسول في معالجة كل هذه المخاوف.
التحميل الكسول هو عندما يؤجل المتصفح تحميل كائنات مثل الصور ومقاطع الفيديو وما إلى ذلك حتى يحتاج الأمر إلى عرضها حقًا. يتم تحميل الصور عندما تقوم بالتمرير.
يعد النظر في سرعة الصفحة عاملاً مهمًا لترتيب محرك البحث ، حيث يعد التحميل البطيء لصورك خيارًا يمكنك التفكير فيه.
لتمكين التحميل البطيء للصور على موقع WordPress الخاص بك ، يمكنك التفكير في أحد المكونات الإضافية للتحميل البطيء المتوفرة في مستودع WordPress.
11. شبكات توصيل المحتوى (CDN)
قم بتحسين صورك وضغطها وتحميلها ببطء. كلها خيارات رائعة فيما يتعلق بتحسين محركات البحث.
لكن علينا تسليم الصور بسرعة. ويمكن تحقيق ذلك باستخدام CDN.
إذن ، ما هي شبكة توصيل المحتوى (CDN)؟
CDN ، بكلمات بسيطة ، يشبه وجود نسخ من موقع الويب الخاص بك على خوادم موجودة في جميع أنحاء العالم. عندما يتم الوصول إلى موقع الويب الخاص بك من موقع معين ، فإن الخادم الأقرب إلى الموقع سيخدم موقع الويب الخاص بك.
تستضيف شبكات CDN نسخًا من محتوى WordPress الثابت الخاص بك مثل الصور ومقاطع الفيديو و CSS وجافا سكريبت.
من خلال الوصول إلى أقرب خادم من الموقع المطلوب ، فإنك تقلل وقت تحميل الصفحة بشكل كبير.
12. متصفح التخزين المؤقت
في كل مرة يتم فيها تحميل صورة ، يتم تقديم طلب إلى الخادم. المزيد من الصور ، تكون طلبات الخادم المقدمة أعلى بكثير.
هل هذه هي الطلبات الوحيدة التي يتم إجراؤها على الخادم؟ بدون معني!
العديد من عناصر الموقع الأخرى تقدم طلبات مماثلة. كل ذلك يؤدي إلى تقليل سرعة تحميل الصفحة.
هذا هو المكان الذي يلعب فيه التخزين المؤقت للمتصفح.
ذاكرة التخزين المؤقت للمتصفح هي عندما يتم تخزين ملفات الويب مثل الصفحات والصور وما إلى ذلك مؤقتًا لتقليل تأخر الخادم. مع تخزين الصور محليًا في متصفح المستخدم ، فإنه يلغي الحاجة إلى تحميلها من الخادم بشكل متكرر.
مرة أخرى ، إذا كنت تستخدم موقع WordPress على الويب ، فيمكنك تثبيت مكون إضافي للتخزين المؤقت للمتصفح من مستودع WordPress.
كي تختصر…
خلاصة القول هي إنشاء تجربة مستخدم رائعة!
كل الأشياء الصغيرة هي التي تهم. يجب أن يكون المحتوى المرئي الخاص بك وثيق الصلة بموضوع صفحتك. المحتوى المرئي الجيد على صفحتك لا يقل أهمية عن المحتوى النصي. سيساعد تحسين محتوى الصفحة ، إضافة مخطط ، من بين أشياء أخرى ، في إنشاء مقتطف نصي لصورتك.
هل تريد معرفة المزيد عن تحسين الصورة؟ تحقق من مقالنا المخصص حول كيفية تحسين الصور للأداء وتحسين محركات البحث!
أدوات لمساعدتك في تحليل تحسين الصورة
من تحليل صورك إلى سرعات الصفحة ، قمنا بإدراج بعض الأدوات لمساعدتك على تحسين الأداء العام لموقعك على الويب.
اختبار سرعة الموقع
نحن واضحون تمامًا الآن أن تحسين صورك له فوائد متعددة.
ماذا لو كان بإمكانك استخدام أداة للمساعدة في تحليل صورك؟
أداة يمكنها حتى اقتراح تنسيق الصورة المراد استخدامها وحجم الملف الأمثل وجودة الصورة ، من بين أشياء أخرى.
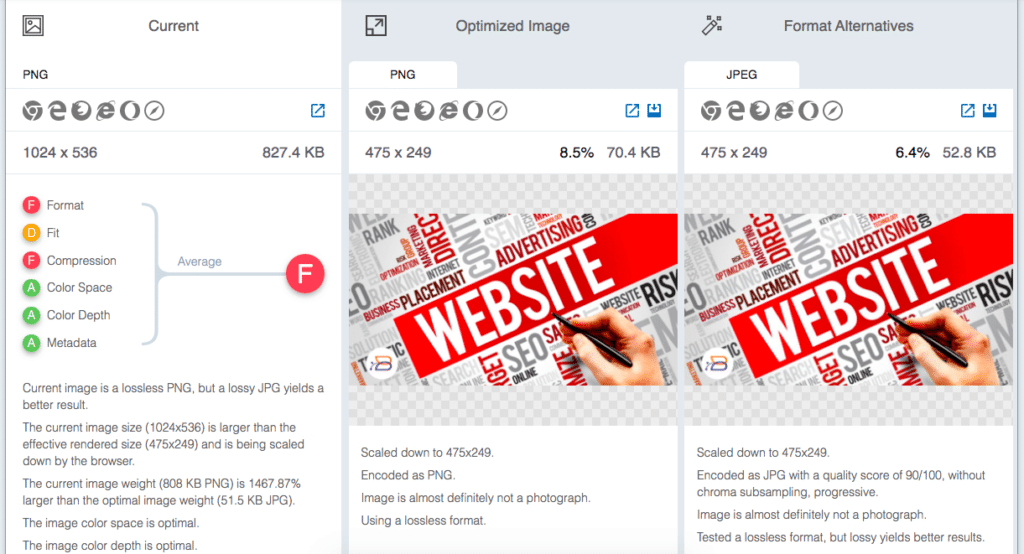
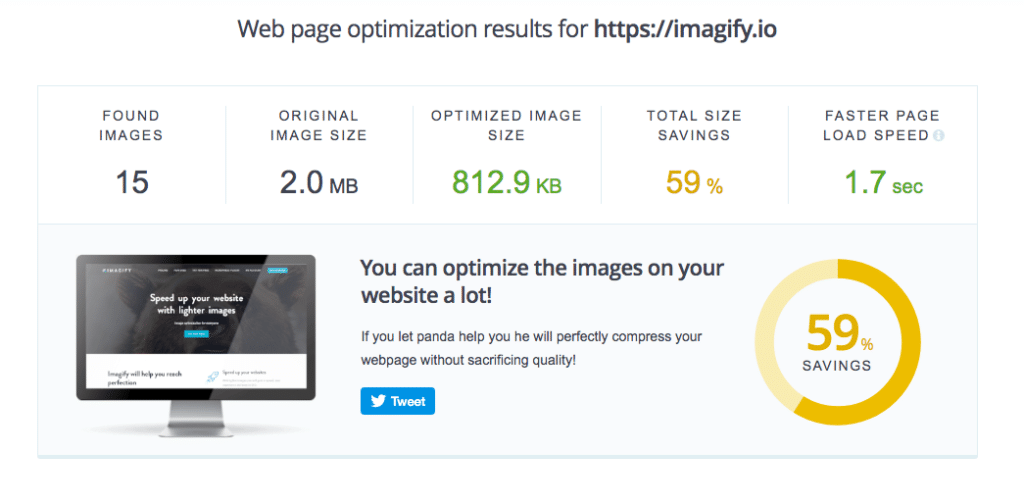
حسنًا ، اختبار سرعة الموقع هو ما تحتاجه.

تتجاوز أداة اختبار سرعة الموقع ضغط الصور البسيط. يُنشئ تقريرًا بوضوح يقدم رؤى تفصيلية عن التحسين حول كيف يمكن للتغييرات التي تطرأ على صورتك ، مثل حجم الصورة وجودتها وتنسيقها والمعلمات الأخرى ، أن تحسن الأداء العام.
TinyPNG
ما مدى سرعة موقع الويب الخاص بك؟
ما مدى جودة أدائها؟
هل الصور الثقيلة على موقعك تؤدي إلى انخفاض الأداء؟
حسنًا ، لقد فهمت الانجراف!

استخدم محلل TinyPNG لتشغيل جميع صور موقع الويب الخاص بك وتزويدك بتقرير مفصل عن إحصائيات تحسين الصور لموقعك.
تغليف
يستغرق تحسين محركات البحث وقتًا. سواء كان ذلك على الصفحة ، أو تحسين محركات البحث خارج الصفحة ، أو في حالتنا ، تحسين محركات البحث على الصور. وسيستغرق تحديد تلك النقاط الدقيقة وقتًا وسيتحسن مع مزيد من الفهم والخبرة.
ومع ذلك ، بالنظر إلى التدفق في حركة المرور العضوية التي يمكن أن تجلبها مُحسنات محركات البحث ، فإن الأمر يستحق الجهد المبذول.
غطت هذه المقالة كل ما تحتاج لمعرفته حول تحسين محركات البحث للصور. من تحديد تنسيق الصورة المناسب إلى أسماء الملفات المثلى ، حاولنا تضمين كل ما هو مطلوب لك لتحسين الصور على موقع الويب الخاص بك.
بالطبع ، بمجرد إتقان هذه النصائح ، لا تشعر بالرضا. تتغير عملية تحسين محركات البحث باستمرار وتتطلب تحسينًا مستمرًا.
