12 نصيحة لتحسين الصور لتسريع التجارة الإلكترونية (SEO + الأداء)
نشرت: 2022-06-20هل تريد معرفة سبب وكيفية تحسين الصور لموقع التجارة الإلكترونية الخاص بك؟ الهدف النهائي لتحسين الصورة هو إنشاء أصغر حجم للملف دون المساس بجودة الصورة. تريد عرض صور عالية الجودة دون التأثير على أداء موقعك.
أظهرت الدراسات باستمرار أن سرعة الصفحة السريعة ستؤدي إلى وضع أفضل على Google ومعدل تحويل أعلى. نتيجة لذلك ، تريد تحسين صورك وألا تكون كبيرة جدًا للزائرين.

الصور ضرورية لمتجر عبر الإنترنت ؛ تعتمد معظم مبيعاتك على صور المنتج. يرغب العملاء دائمًا في التحقق من تفاصيل المنتجات (مثل الألوان أو المواد) قبل إجراء أي عمليات شراء.
هل كنت تعلم؟ وفقًا لـ Salsify ، يحتاج 73٪ من المتسوقين إلى رؤية ثلاث صور على الأقل لاتخاذ قرار الشراء.
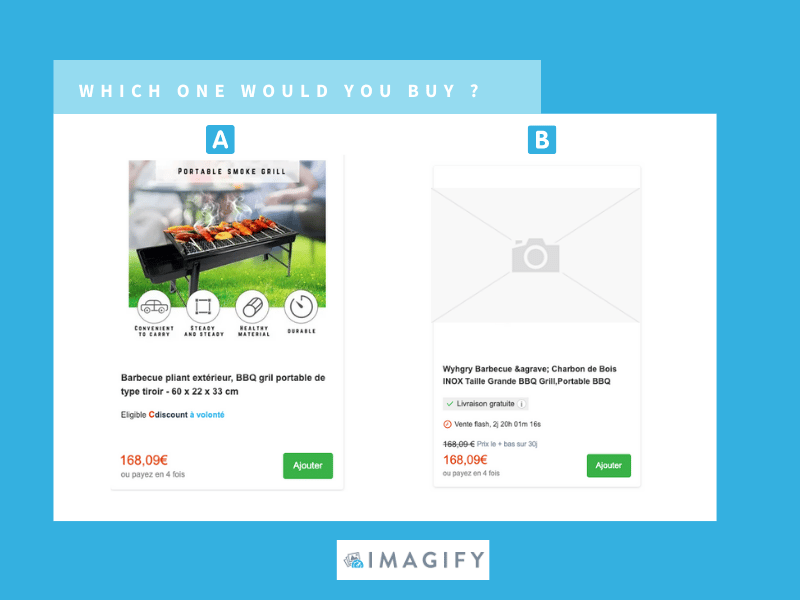
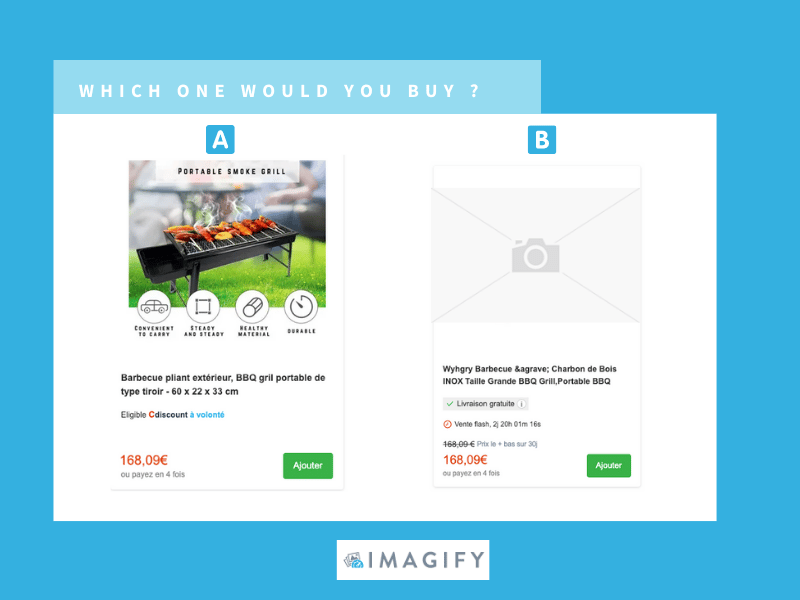
الآن ، إذا نظرت إلى المثال أدناه ، ما المنتج الذي ستشتريه لحفلتك الصيفية القادمة؟ الجواب هو أ ، أليس كذلك؟

الصور ضرورية لزيادة التحويلات ، ولكن الصور غير المحسّنة تتسبب في إبطاء موقع التجارة الإلكترونية الخاص بك (مما يؤدي إلى إبعاد العملاء المحتملين عن متجرك). لتجنب مشكلات الأداء هذه ، فإننا نشارك أفضل النصائح لدينا لتحسين الصور وزيادة سرعة متجرك عبر الإنترنت وتحسين ترتيبك على Google.
12 نصيحة لتحسين محركات البحث والأداء لتحسين صور التجارة الإلكترونية الخاصة بك
فيما يلي 12 نصيحة لتحسين محركات البحث والأداء يمكنك تطبيقها لتحسين صور التجارة الإلكترونية ، وتسريع متجر التجارة الإلكترونية الخاص بك والحصول على ترتيب أفضل على Google:
- حجم صورك بشكل صحيح
- ضغط الصور
- اختر تنسيق الملف الصحيح
- استخدام المتصفح التخزين المؤقت
- قم بتحميل الصور مسبقًا لعرضها بشكل أسرع وتعزيز LCP الخاص بك
- استخدم سمة أولوية الجلب
- قم بتضمين سمات حجم العرض والارتفاع لتجنب حركات التخطيط المفاجئة (CLS)
- استخدم Image CDN
- تمكين التحميل الكسول
- استخدم الصور المستجيبة
- تحسين أسماء ملفات الصور وتضمين نص بديل ملائم لتحسين محركات البحث
- قم بإنشاء ملف Sitemap للصور
دعنا نتعمق في كل من تقنيات تحسين الصور التي ستعزز تحسين محركات البحث وأداء موقع التجارة الإلكترونية الخاص بك.
1. حجم صورك بشكل صحيح
أفضل حجم لصور التجارة الإلكترونية هو محاولة الحفاظ على حجم ملف صورتك أقل من 70-80 كيلوبايت. يعتمد البعد الفعلي على نظام إدارة المحتوى أو بائع التجزئة الإلكتروني الذي تستخدمه.
- صور WooCommerce: 600 × 600 (حد أدنى)

- صور Amazon: 1000 × 1000 بكسل (حد أدنى)
- Shopify الصور: 800 × 800 بكسل (الحد الأدنى للحصول على وظيفة التكبير / التصغير)
2. ضغط الصور
يعني ضغط الصور تقليل حجم الصورة دون فقدان الجودة. هناك نوعان من الضغط: ضياع مقابل ضياع.
- ضياع - تقليل طفيف في حجم الملف دون تغيير في الجودة.
- ضياع - تقليل كبير في حجم الملف ولكنه قد يؤثر على الجودة. هناك عدة مستويات في الضغط "الخاسر": بعضها غير مرئي للعين البشرية ، وبعضها أكثر عدوانية ويؤثر على الجودة.
3. اختر تنسيق الملف الصحيح
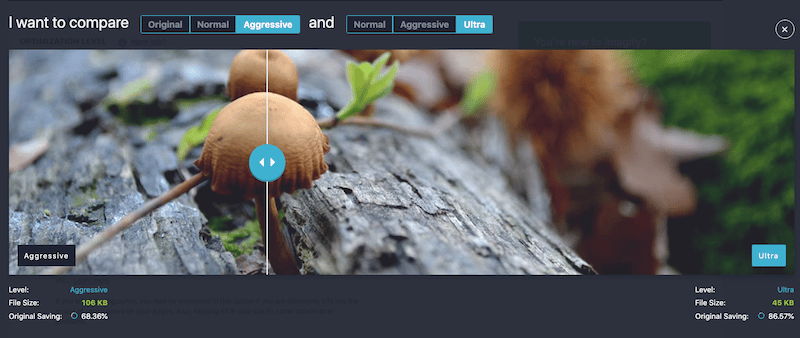
توصي Google PageSpeed Insights باستخدام تنسيق الجيل التالي مثل WebP لتحسين صورك. من خلال تقديم صورك إلى WebP على موقع التجارة الإلكترونية الخاص بك ، ستحفظ حجم ملف الصورة كما هو موضح في الشكل أدناه:

4. استخدم التخزين المؤقت للمستعرض
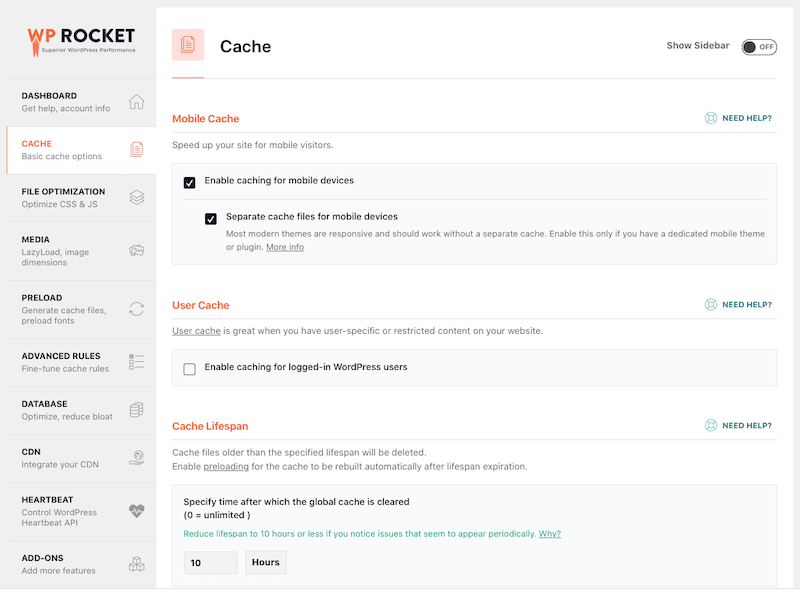
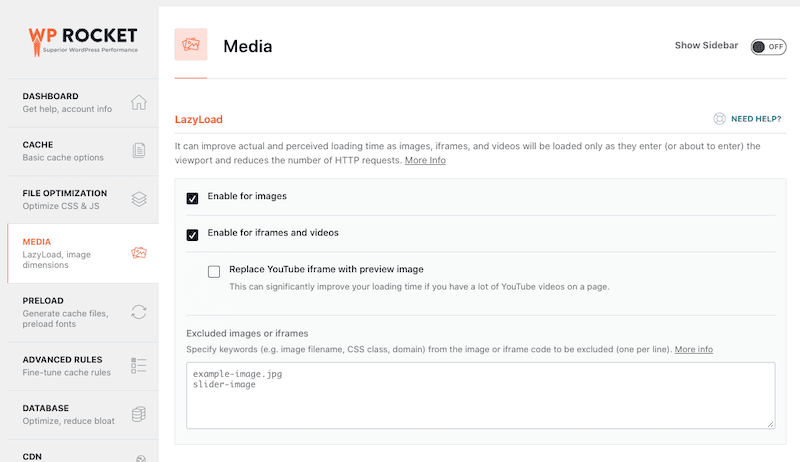
يعد التخزين المؤقت للصور من أكثر طرق التحسين فعالية. باستخدام ملحق WordPress مثل WP Rocket ، يمكنك تخزين ملفات الصور في ذاكرة التخزين المؤقت لمتصفح المستخدم أو على خادم وكيل للوصول بشكل أسرع وأسهل في المستقبل.

5. تحميل الصور مسبقًا لعرضها بشكل أسرع وتعزيز LCP الخاص بك
سيؤدي التحميل المسبق لأكبر صورة في الجزء المرئي من الصفحة إلى تحسين أكبر رسم محتوى (LCP) ، وهو عنصر أساسي في الويب. كيف؟ يمكن أن يؤدي التحميل المسبق لصورة LCP إلى عرض صورة البطل الخاصة بك أو لافتة موقع الويب في وقت مبكر جدًا من تحميل الصفحة ، مما ينتج عنه تجربة مستخدم إيجابية.
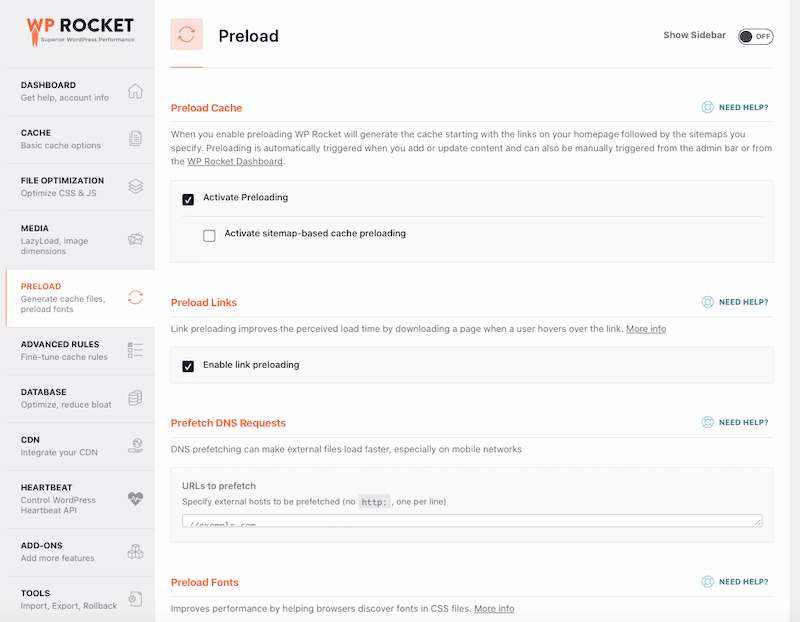
كما يوحي اسمه ، يتيح لك التحميل المسبق إعطاء الأولوية لتحميل عنصر من الصفحة. مرة أخرى ، يمكن أن يساعدك WP Rocket في التحميل المسبق للصور والخطوط والروابط:

إذا كنت تفضل ذلك ، فيمكنك أيضًا تطبيق علامة التحميل المسبق هذه يدويًا على صورك:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. استخدم سمة أولوية الجلب
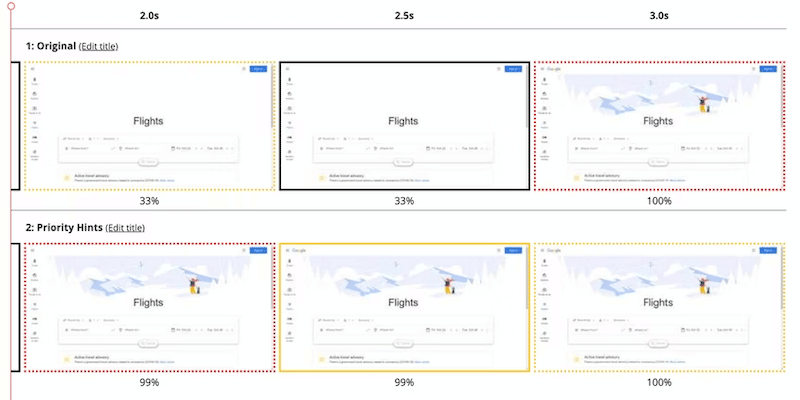
نصيحة أخرى لتحسين الصور والحصول على LCP أفضل هي إخبار المتصفح بالصورة التي يجب أن يجلبها أولاً باستخدام خاصية fetchpriority .
يجب أن يكون لصورة LCP أولوية الجلب = "عالية" لتحديد أولويات تنزيلها ، بينما سيكون لصور التذييل أولوية الجلب = "منخفضة" حيث لا تكون هناك حاجة إليها على الفور. بحث Google في محرك البحث الخاص بالمعارك ووجد أن 99٪ من محتوى الجزء المرئي من الصفحة تم عرضه في أقل من ثانيتين بفضل تلميحات الأولوية:

7. قم بتضمين سمات حجم العرض والارتفاع لتجنب حركات التخطيط المفاجئة (CLS)
إذا اكتشف PageSpeed Insights أن بعض المحتوى يتحرك فجأة ، فسيؤثر ذلك على تجربة المستخدم والسرعة الإجمالية لموقع الويب. يعد تغيير التخطيط التراكمي (CLS) أحد العناصر الحيوية الأساسية الأخرى للويب الذي يقيس ما إذا حدثت أي تغييرات مفاجئة في التخطيط أثناء وقت التحميل. إذا قمت بحجز مساحة الصورة عن طريق إضافة سمات الطول والعرض إلى صورك ، فستمنحك Google Page Insights درجة CLS جيدة.
| لم يتم تحديد عرض الصورة وارتفاعها: تغيير التخطيط المفاجئ بعد تحميل الصورة = CLS سيئة | تم تحديد العرض والارتفاع: لا يوجد تغيير في التخطيط = CLS جيد |
| هام - نظرًا لأن LCP و CLS هما من العناصر الحيوية الأساسية للويب ، فهناك أيضًا مزايا تحسين محركات البحث المرتبطة بتحسين كلا المقياسين. |
8. استخدم صورة CDN
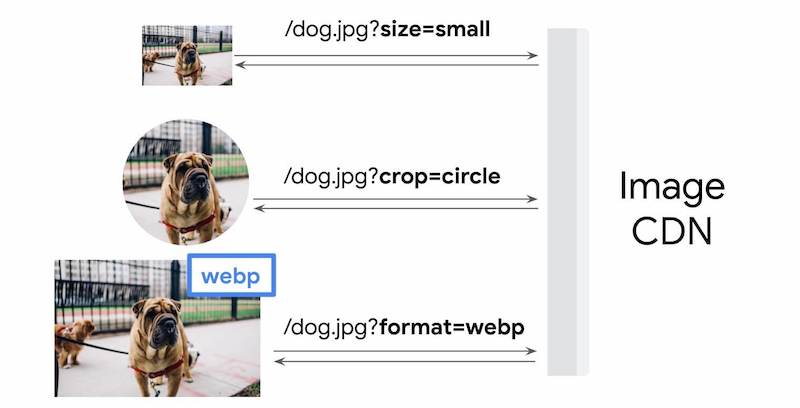
تعد شبكات توصيل المحتوى (CDN) الخاصة بالصور من بين أفضل الأدوات المتاحة في السوق لتحسين الصورة. وفقًا لموقع web.dev ، يمكن أن يؤدي ذلك إلى توفير 40-80٪ من حجم ملف الصورة. سيتم تقديم جميع الصور التي تم تحميلها من CDN عبر عنوان URL للصورة الذي لا يشير فقط إلى الصورة المراد تحميلها ولكن أيضًا المعلمات مثل الحجم والتنسيق والجودة. هذا مفيد لإنشاء أشكال مختلفة من صورة لسيناريوهات مختلفة:


قد يكون إنشاء CDN من البداية أمرًا مربكًا. إذا كنت تفضل التثبيت التلقائي ، يمكنك تجربة RocketCDN.
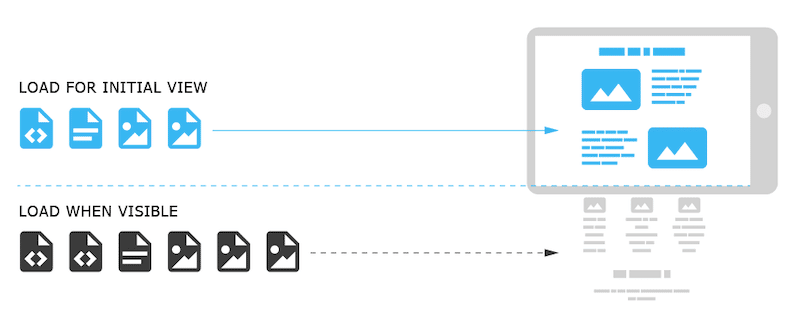
9. تمكين التحميل الكسول
التحميل الكسول هو إستراتيجية أخرى لتحسين صور المتجر عبر الإنترنت. يهدف إلى تحديد الموارد على أنها غير محظورة وتحميلها عند الحاجة فقط. باختصار ، يتم تحميل الصور فقط عندما يقوم الزائر بالتمرير إلى هذا المحتوى.

إذا كنت لا تشعر بالراحة عند تطبيق برنامج التحميل البطيء يدويًا ، فيمكنك استخدام مكون إضافي مثل WP Rocket لمساعدتك.

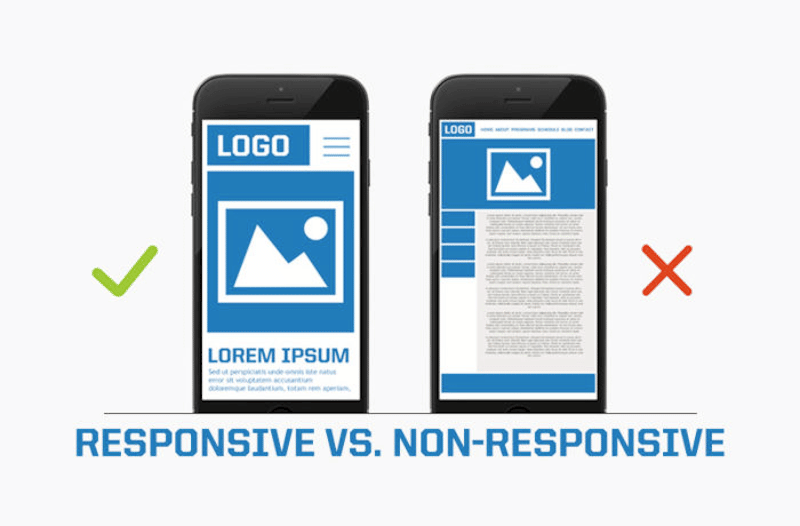
10. استخدم الصور المستجيبة
يعد تحسين صورك للجوال طريقة أخرى لتعزيز تجربة المستخدم وسرعة تحميل متجرك. الصور المتجاوبة هي مجموعة من التقنيات المستخدمة لتحميل الصورة الصحيحة وفقًا للجهاز المستخدم من قبل المستخدم: سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول. يتم حسابه بناءً على دقة الجهاز والاتجاه وحجم الشاشة وتخطيط الصفحة واتصال الشبكة.

يمكن أن تساعدك سمات srcset والأحجام على جعل صورك سريعة الاستجابة وتحقيق أداء أفضل وتجربة مستخدم رائعة. يعمل مثل هذا:
- srcset = يصف العرض الفعلي لملفات المصدر
- أحجام = تخبر المتصفح بمدى اتساع الصورة المفترض أن يتم عرضها على الشاشة.
كتب Dev.to مقالًا تفصيليًا ممتازًا حول كيفية استخدامهما للصور سريعة الاستجابة. نوصيك بقراءة الدليل الكامل.
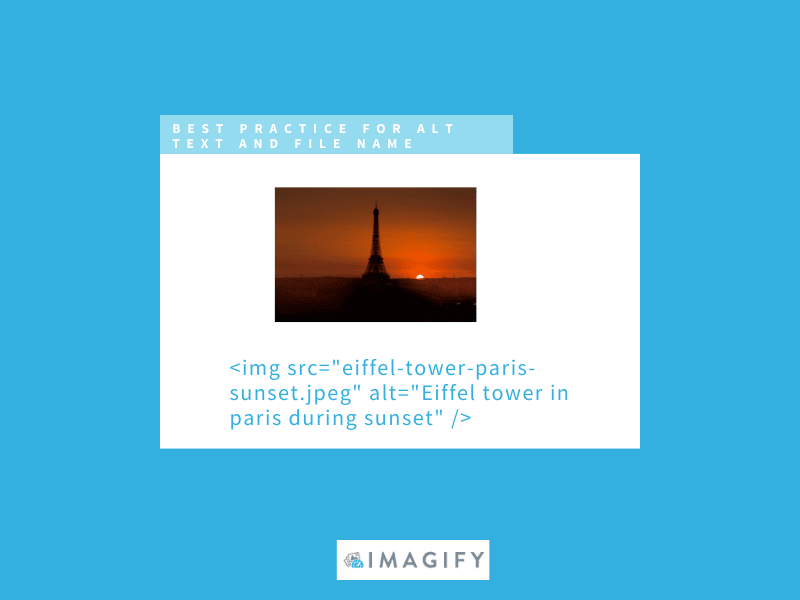
11. تحسين أسماء ملفات الصور وتضمين نص بديل ملائم لتحسين محركات البحث
لا يتوقف تحسين الصورة عند جودة الملف نفسه. كما يتم توسيعه ليشمل الاسم المعطى للملف والنص البديل. اختر دائمًا اسمًا ملائمًا ومحددًا لصورتك بنص بديل واضح. سيساعد ذلك على تصنيف صورك على Google من خلال وصف ما تدور حوله الصورة.

12. قم بإنشاء ملف Sitemap للصور
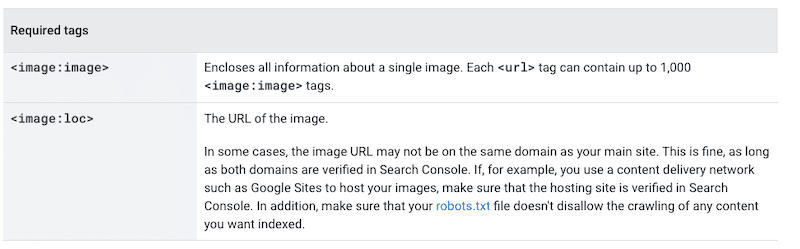
تساعد إضافة الصور إلى ملف Sitemap Google في اكتشاف الصور التي قد لا يتم العثور عليها بطريقة أخرى (مثل الصور المحملة بجافا سكريبت). إنه يعطي دفعة صغيرة لتحسين محركات البحث لمتجرك عبر الإنترنت. فيما يلي علامات خريطة الموقع المطلوبة المطلوبة من Google للعثور على صورك:

الآن بعد أن تعرفت على أفضل نصائح التحسين لدينا لتسريع متجرك عبر الإنترنت ، هناك بعض الأدوات التي يمكن أن تساعدك في تنفيذها. على سبيل المثال ، يمكنك استخدام المكوّن الإضافي Imagify لمعالجة معظم نقاط التحسين ببضع نقرات. لنستعرض كل واحد منهم.
تحسين صور التجارة الإلكترونية باستخدام Imagify
يمكن أن يساعدك المكون الإضافي Imagify في معالجة معظم نصائح التحسين التي قدمناها في القسم السابق لتسريع عملية التسوق عبر الإنترنت. بمجرد تثبيت المكون الإضافي المجاني على WordPress ، ستقوم بإلغاء تأمين العديد من الميزات التي تساعدك على تسريع موقعك وزيادة الظهور على Google. دعنا نتعمق في أفضل ميزات Imagify!
بفضل Imagify ، يمكنك تحسين الصور بالطرق التالية:
- قم بضغط وتحسين صورك باستخدام ثلاثة مستويات ضغط: عادي ، قوي ، وفائق. ستظل جودة صورتك دون تغيير تقريبًا ، لكن حجم ملفك سيكون أخف بكثير.

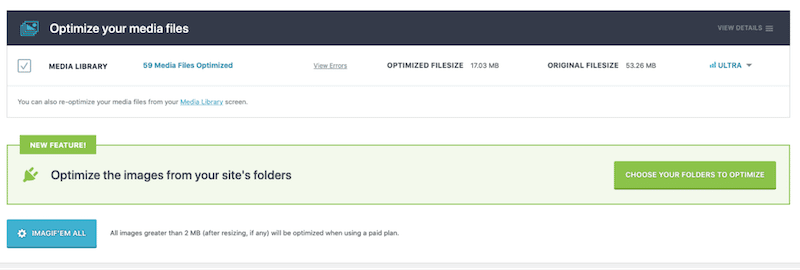
- ضغط وتغيير حجم صور متعددة في نفس الوقت:

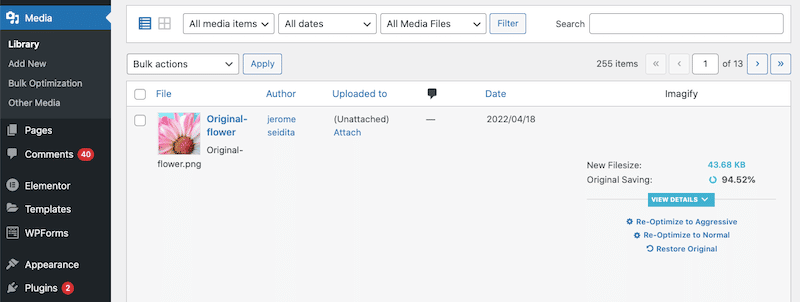
- التحسين من مكتبة WordPress - يمكنك أيضًا إجراء التحسين على الصور المحددة تمامًا كما في المثال أدناه. Imagify حفظ 94٪ من حجم ملفي!

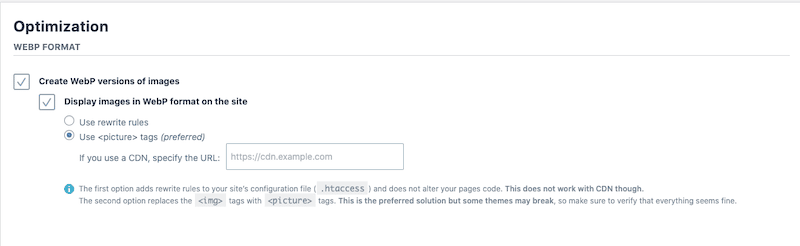
- قم بتحويل صورك إلى WebP بنقرة واحدة:

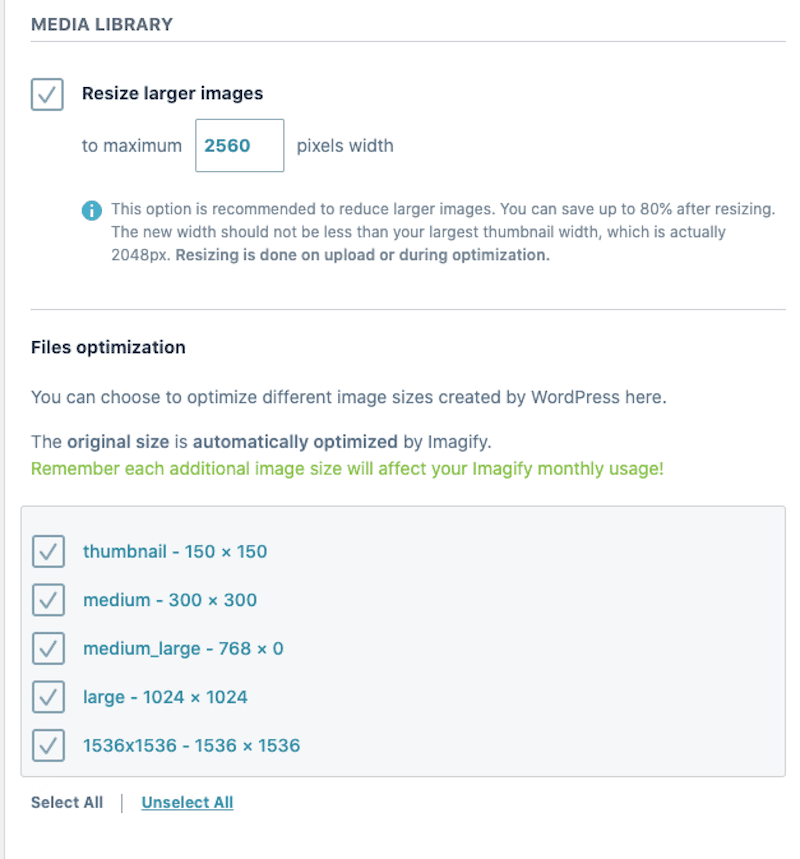
- قم بتغيير حجم أكبر صورك تلقائيًا:

وأخيرًا وليس آخرًا ، تعمل Imagify على تحسين صورك للتعامل مع توصيات Google على PageSpeed Insights مثل "عرض الصور بتنسيقات الجيل التالي" (بفضل ميزة تحويل WebP) ، و "تشفير الصور بكفاءة" ، و "الحجم المناسب للصور".
| مشاكل PSI بدون Imagify | اجتاز التدقيق مع Imagify |
أخيرًا ، تسعير Imagify بسيط: تحصل على 200 ميجابايت من البيانات المجانية كل شهر ، وإذا كنت بحاجة إلى موارد غير محدودة ، فهي 9.99 دولارًا أمريكيًا فقط!
تغليف
تؤثر الصور بشكل كبير على تصور ومبيعات منتجك. سيؤدي تحسينها باستخدام مكون إضافي مثل Imagify إلى تعزيز أداء متجرك عبر الإنترنت وزيادة تصنيفات تحسين محرك البحث (SEO). والنتيجة هي توفير كبير في الحمل ، وتجربة مستخدم محسنة ، وموقع أفضل على Google. جرب Imagify مجانًا وأخبرنا عن كيفية ضغط الصور في متجرك عبر الإنترنت!
