تحسين محركات البحث للصور: 12 نصيحة مهمة لتحسين الصور لزيادة حركة المرور العضوية
نشرت: 2022-05-05تحسين محركات البحث على الصور ليس مجرد تحسين أو استخدام علامات بديل للصور. هناك الكثير من الأشياء لتحسين الصور للحصول على ترتيب أعلى في محركات البحث.
لذلك اليوم ، سأعلمك بكل الأشياء التي تحتاج إلى تحسين الصور لتحسين محركات البحث وتحسين حركة المرور العضوية.
أولاً ، دعنا نرى ما هو Image SEO بالضبط.
جدول المحتويات
- ما هو تحسين محركات البحث على الصور؟
- 12 نصيحة لتحسين الصور لتحسين محركات البحث في عام 2022
- 1. استخدام الصور في المحتوى
- 2. استخدم صورًا فريدة وعالية الجودة
- 3. أعط الاسم الصحيح لملفات الصور الخاصة بك قبل تحميلها
- 4. استخدم العلامات البديلة وعلامات العنوان الملائمة لتحسين محركات البحث
- 5. ضغط حجم ملف الصورة
- 6. استخدم نوع ملف الصورة الصحيح
- 7. تحديد أبعاد الصورة
- 8. استخدم التحميل الكسول للصور
- 9. الاستفادة من التخزين المؤقت للمتصفح
- 10. إضافة البيانات المنظمة للصور
- 11. استخدم Image CDN
- 12. إنشاء خريطة موقع للصور
- أسئلة وأجوبة حول تحسين تحسين محركات البحث على الصور
- الكلمات الأخيرة
ما هو تحسين محركات البحث على الصور؟
تحسين محركات البحث (Image SEO) هو عملية تحسين أي رسومات على صفحة ويب للفهرسة والتصنيف على محركات البحث. من خلال تحسين الصور ، يمكن لمحرك البحث معرفة الصورة والمساعدة في ترتيب المحتوى.
يعد تحسين محركات البحث على الصور مهمًا جدًا إذا كنت ترغب في جعل المحتوى الخاص بك أكثر جاذبية وتريد ترتيبًا أعلى في نتائج بحث الصور من Google.
الآن السؤال الرئيسي هو ، كيف يمكن تحسين الصور بشكل فعال لتحسين محركات البحث؟
هناك بعض النصائح المهمة لتحسين الصور التي ذكرتها هنا من أجلك حتى تتمكن من البدء في تحسين الصور لموقعك على الويب الآن.
يمكنك أيضًا مشاهدة البرنامج التعليمي الكامل أدناه حول تحسين محركات البحث على الصور من John Mueller وهو مناصر البحث في Google.
12 نصيحة لتحسين الصور لتحسين محركات البحث في عام 2022
فيما يلي جميع النصائح الضرورية لتحسين الصور للحصول على تصنيفات أفضل لمحركات البحث.
1. استخدام الصور في المحتوى
يجعل وجود الصور في المحتوى المحتوى أكثر جاذبية. إنه يضيف قيمة إلى المحتوى وبالتالي ترتيب أفضل لمحركات البحث. أيضًا ، يحب المستخدمون المحتوى الذي يتم شرحه باستخدام الصور حيث يسهل عليهم فهمه.
لذلك استخدم دائمًا صورة واحدة على الأقل في المحتوى لتحسين تجربة المستخدم والمشاركة.
2. استخدم صورًا فريدة وعالية الجودة
هناك الكثير من مواقع الويب التي تستخدم نفس صور المخزون المجانية. وبالتالي فهي لا تبرز ولا تحتل مرتبة جيدة في تصنيف محرك البحث. إذا أمكن ، استخدم صورًا فريدة وأصلية وعالية الجودة في المحتوى. سيجعل المحتوى الخاص بك بارزًا ويزيد من تجربة المستخدم.
وفقًا لـ Google ، إذا كنت تستخدم صورًا كبيرة في المحتوى ، فيجب أن يكون عرضها 1200 بكسل على الأقل حيث يتم عرض الصور الكبيرة بسهولة في Google Discover.
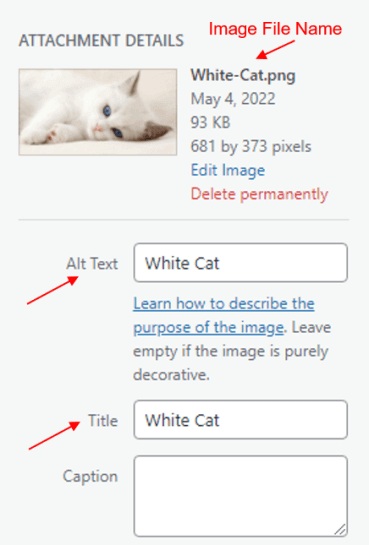
3. أعط الاسم الصحيح لملفات الصور الخاصة بك قبل تحميلها
إذا كنت تقوم بتحميل صور تم التقاطها من هاتفك المحمول أو الكاميرا أو تقوم بتحميل صور تم تنزيلها مجانًا ، فستكون أسماء الملفات على هذا النحو ، " IMG0000658.JPG " أو " photo-152977.jpg ".
هل يمكنك تخمين ماهية الصورة باستخدام اسمها؟ إذا لم تستطع فكيف يمكن لأي مستخدم أو محرك بحث آخر معرفة الصورة.
لذا قبل تحميل الصورة ، أعد تسميتها. يمكنك استخدام الكلمات الأساسية في اسم ملف الصورة.
على سبيل المثال: إذا كنت أقوم بتحميل صورة قطة ، فسأقوم بتسمية ملف الصورة كـ " White Cat " ، " Cat " ، " Cute Cat " ، إلخ. يمكنك استخدام الاسم وفقًا للمحتوى.
انظر الصورة التالية للرجوع اليها.

4. استخدم العلامات البديلة وعلامات العنوان الملائمة لتحسين محركات البحث
يمكن للإنسان أن يعرف ما هي الصورة من خلال رؤيتها مباشرة لكن عناكب محرك البحث لا تستطيع ذلك. إليك النص البديل الذي يلعب دورًا رئيسيًا. إذا كنت تستخدم علامة alt المناسبة للصورة ، فإن عناكب محرك البحث والمستخدمين المعاقين بصريًا يصبحون قادرين على معرفة ما تدور حوله الصورة.
حتى إذا لم يتم تحميل صورتك ، سيتمكن محرك البحث من العثور على معلومات الصورة باستخدام علامة alt المقدمة إليه. سيساعد هذا المحتوى على الترتيب بشكل أفضل.
يمكنك إجراء بحث عن الكلمات الرئيسية واستخدام الكلمات الرئيسية الصحيحة كعلامات بديلة ولكن تأكد من عدم المبالغة في تحسين الصور لأنها ستخلق انطباعًا سيئًا على Google.
مثل علامات alt ، يمكنك استخدام علامات العنوان. على الرغم من أنه ليس أكثر أهمية بالنسبة إلى مُحسّنات محرّكات البحث ، إلا أنه يساعد في تحسين تجربة المستخدم.
5. ضغط حجم ملف الصورة
إذا كنت تقوم بتحميل الصور دون ضغطها ، فسيكون وقت تحميل الصفحة مرتفعًا جدًا وبالتالي سيزداد معدل الارتداد.
كما تعلم ، فإن السرعة عامل مهم جدًا لتحسين محرك البحث. لذلك قم دائمًا بتحميل الصور المضغوطة لتحميل أسرع للصفحة. الحجم المثالي للصورة المضغوطة هو 100 كيلو بايت.
هناك عدد قليل من الإضافات الموصى بها لتحسين الصور والتي ستساعدك في تحسين حجم ملف الصورة.
- محسن صور EWWW
- تخيل
- بكسل قصير
- أوبتيمول
- TinyPNG
بعد تحسين الصور ، يمكنك التحقق من اختبار سرعة صفحة الويب الخاصة بك باستخدام الأدوات التالية ،
- WebPageTest
- بينغدوم
- GTmetrix
- Google PageSpeed Insights
لمعرفة المزيد عن ضغط الصور ، يتم توفير دليل مفصل هنا.
اقرأ أيضًا ، كيفية تحميل موقع الويب بشكل أسرع في عام 2022
6. استخدم نوع ملف الصورة الصحيح
يمكنك استخدام أنواع صور JPEG أو PNG أو GIF في المحتوى الخاص بك. كل هذا يتوقف على متطلبات المحتوى ، لذلك ليس من الضروري استخدام تنسيق صورة واحد فقط في المحتوى.
- JPEG: هو الأفضل للصور عالية الدقة والألوان العالية.
- PNG: هي الأفضل للرسومات الخطية أو النصوص أو الرسومات الأيقونية.
- GIF: من الأفضل إظهار أي جسم متحرك.
لمعرفة المزيد من الاختلافات بين تنسيقات الصور أعلاه ، يمكنك قراءة هذه المقالة.
لتحميل صفحات الويب بسرعة ، يمكنك تحويل الصور إلى أحدث تنسيق WebP المتقدم.
7. تحديد أبعاد الصورة
حدد دائمًا سمات عرض صورتك وارتفاعها لتجربة مستخدم أفضل. تعتبر أبعاد الصورة مهمة جدًا بالنسبة إلى النقل التراكمي في التخطيط (CLS). من خلال تحديد أبعاد الصورة ، ستلاحظ تحسنًا في CLS.
يمكنك معرفة المزيد عن أبعاد الصورة هنا.
8. استخدم التحميل الكسول للصور
التحميل الكسول يعني تحميل الصور فقط عندما تكون مطلوبة للعرض على الشاشة. سيساعدك التحميل البطيء في تحسين سرعة الصفحة.
على سبيل المثال ، إذا كانت لديك صورة أسفل نصف المحتوى ورأى المستخدم الجزء العلوي من المحتوى فقط وغادر الصفحة ، فلن يتم تحميل الصورة وبالتالي سيتم تحميل الصفحة بسرعة.
أيضًا ، توصي Google بالتحميل البطيء للحصول على سرعة أسرع للصفحة.
"يمكن أن يؤدي التحميل البطيء إلى تسريع التحميل بشكل كبير على الصفحات الطويلة التي تتضمن العديد من الصور أسفل الجزء المرئي من الصفحة عن طريق تحميلها إما حسب الحاجة أو عند انتهاء تحميل المحتوى الأساسي وعرضه."
جوجل
يمكنك مشاهدة التحميل البطيء للصور في الفيديو التالي.
يمكنك تنفيذ التحميل البطيء على موقع الويب الخاص بك باستخدام مكونات WordPress الإضافية. هناك العديد من المكونات الإضافية لهذا ولكن لا تعمل جميعها بشكل جيد جدًا. لذلك أوصي بـ WP Rocket الذي يحتوي على ميزات تحميل كسول مضمنة ويعمل أيضًا بشكل جيد جدًا.
9. الاستفادة من التخزين المؤقت للمتصفح
من خلال تمكين التخزين المؤقت للمتصفح ، يتم تحميل صفحة الويب بشكل أسرع من ذي قبل لمستخدم متكرر. وهذا يعني أنه إذا قام أحد المستخدمين بزيارة هذا المحتوى ، فسيتم تحميل المحتوى بالكامل وسيتم تخزينه في متصفح المستخدم وعندما يقوم هذا المستخدم بزيارة هذا المحتوى مرة أخرى في المستقبل ، فسيتم تحميل هذا المحتوى من ذاكرة التخزين المؤقت لمتصفح المستخدم. لذلك ليست هناك حاجة لتنزيل المحتوى بالكامل لقراءته فقط إذا تم تمكين التخزين المؤقت للمتصفح.
وفقًا لجوجل ،
"يمكن أن يؤدي التخزين المؤقت لـ HTTP إلى تسريع وقت تحميل صفحتك عند تكرار الزيارات."
جوجل
يمكنك استخدام WP Rocket الذي يعد أحد أفضل مكونات التخزين المؤقت لتمكين التخزين المؤقت للمتصفح. إنه مكون إضافي مدفوع لبرنامج WordPress ولكن نظرًا لميزاته ، فإن السعر يستحق ذلك حقًا.
10. إضافة البيانات المنظمة للصور
إذا قمت بتطبيق البيانات المنظمة على صفحاتك ، فستساعد Google على عرض الصور كنتيجة غنية وبالتالي زيادة نسبة النقر إلى الظهور العضوية.
على سبيل المثال ، إذا كنت قد كتبت عن وصفة واستخدمت بيانات منظمة لتلك الوصفة ، فستضيف Google شارة إلى صورة المحتوى توضح أنها تنتمي إلى الوصفة.
تدعم صور Google الأنواع التالية من البيانات المنظمة ،
- صور المنتج
- وصفات
- أشرطة فيديو
يمكنك معرفة المزيد حول كيفية إضافة ترميز المخطط أو البيانات المنظمة إلى صفحتك على إرشادات البيانات المنظمة من Google.
إذا كنت ترغب في تنفيذ البيانات المنظمة بدون تشفير ، فيمكنك استخدام المكون الإضافي Schema Pro الذي يعد أحد أفضل المكونات الإضافية لترميز المخطط.
11. استخدم Image CDN
إذا كنت لا تستخدم صورة CDN ، فسيتم تقديم جميع بيانات موقع الويب الخاص بك من موقع واحد. ومن ثم سيتم تحميل موقع الويب الخاص بك بسرعة لأولئك المستخدمين القريبين من موقع الخادم الخاص بك فقط. سيتعين على المستخدمين الآخرين الانتظار لفترة أطول لمشاهدة محتوى موقع الويب الخاص بك.
على سبيل المثال ، إذا كان خادم موقع الويب الخاص بك موجودًا في الولايات المتحدة الأمريكية ، فسيتم تحميل موقع الويب الخاص بك بشكل أسرع لمستخدمي الولايات المتحدة الأمريكية فقط. ولكن سيتعين على مستخدمي البلدان الأخرى الانتظار لأكثر من مستخدمي الولايات المتحدة الأمريكية حيث يتعين على بيانات موقع الويب (الصور) السفر لفترة أطول بسبب المسافة الطويلة.
إذا كنت تستخدم صورة CDN ، فعندما يزور المستخدم موقع الويب الخاص بك ، سيتم تحميل بيانات موقع الويب من أقرب خادم للمستخدم.
يمكنك استخدام أحد أفضل شبكات CDN التالية لموقعك على الويب.
- StackPath
- كلاود فلير
- مفتاح CDN
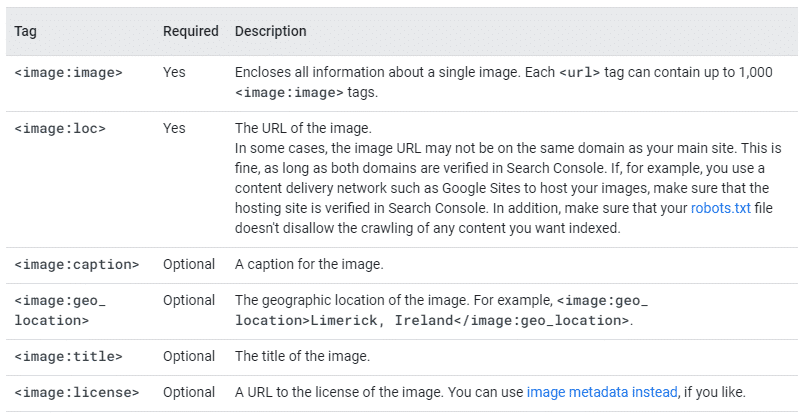
12. إنشاء خريطة موقع للصور
سيساعدك إنشاء خريطة موقع للصور في الفهرسة الأسرع لصور موقع الويب الخاص بك. يمكنك إضافة صور موقع الويب الخاص بك إلى خريطة الموقع الموجودة أو إنشاء خريطة موقع منفصلة للصور.
إذا كنت تستخدم WordPress والمكونات الإضافية مثل Yoast أو RankMath ، فستتم إضافة الصور تلقائيًا إلى خريطة الموقع.
فيما يلي العلامات المختلفة التي يمكنك استخدامها في خريطة موقع الصور الخاصة بك.

أسئلة وأجوبة حول تحسين تحسين محركات البحث على الصور
الكلمات الأخيرة
نظرًا لأن الصور مهمة جدًا لتحسين مُحسّنات محرّكات البحث ، يجب تحسينها جيدًا من مستوى البداية (إعادة تسمية الصور قبل التحميل).
من أي وجهة نظر ، أوصي باستخدام صور مضغوطة أصلية وفريدة من نوعها وعالية الجودة في المحتوى الخاص بك لتحسين مشاركة المستخدم وتصنيفات محرك البحث.
اقرأ أيضا ،
- أكثر 25 طريقة فعالة لزيادة حركة المرور على الموقع في عام 2022
- أفضل أدوات البحث عن الكلمات الرئيسية لتحسين محركات البحث (مجاني ومدفوع)
- أفضل أدوات تحسين محركات البحث (SEO) لعام 2022 (مجاني ومدفوع)
