تخيل مراجعة: أفضل مكون إضافي لتحسين الصور لبرنامج WordPress
نشرت: 2023-05-26هل تفكر في استخدام Imagify لتحسين صورك؟ في مراجعة Imagify العملية ، سنساعدك على تحديد ما إذا كان خيارًا مثاليًا لك.
في عالم اليوم الرقمي ، تلعب العناصر المرئية دورًا مهمًا في جذب انتباه جمهورك وجذب انتباهه. ومع ذلك ، يمكن أن تؤثر ملفات الصور الكبيرة بشكل كبير على أداء موقع الويب الخاص بك ، مما يؤدي إلى بطء أوقات التحميل وتجربة مستخدم سيئة.
هذا هو المكان الذي يساعدك فيه البرنامج المساعد لتحسين الصور مثل Imagify في هذا الموقف.
إنها أداة قوية مصممة لضغط صورك وتحسينها دون التضحية بالجودة. نتيجة لذلك ، وقت تحميل أسرع وتجربة مستخدم محسنة.
سواء كنت مطور ويب ، أو مدونًا ، أو صاحب عمل عبر الإنترنت ، فإن هذا المكون الإضافي يغير قواعد اللعبة.
في مراجعة Imagify هذه ، سنناقش كل الأشياء التي تجعل Imagify: المكون الإضافي لتحسين الصورة لموقع WordPress الخاص بك.
هيا بنا نبدأ!
تحسين الصور - ما هو ولماذا هو مهم؟
يعد تحسين الصورة طريقة لتقليل حجم ملف الصور دون فقد جودتها. يتضمن تقنيات مختلفة مثل ضغط الصور وتغيير حجمها وتحسين تنسيقها لضمان تحميلها بشكل أسرع على مواقع الويب.
تحسين الصورة مهم لعدة أسباب:
- سرعات تحميل أسرع: قد تؤدي الصور الكبيرة إلى تقليل سرعة تحميل موقع الويب بشكل كبير ، مما يؤدي إلى تجربة مستخدم سيئة. يعمل تحسين الصور على تقليل أحجام الملفات ، مما يسمح للمواقع بالتحميل بسرعة وسلاسة وزيادة مشاركة المستخدم ورضاه.
- تحسين محركات البحث (SEO): تستخدم محركات البحث أداء موقع الويب أثناء حساب تصنيفات البحث. يمكن أن يساعد تحسين الصور في سرعة التحميل الأسرع ، والتي يمكن أن تساعد جهود تحسين محركات البحث. ونتيجة لذلك ، أدى ذلك إلى زيادة الوضوح في SERPs وزيادة حركة المرور العضوية.
- كفاءة النطاق الترددي: تستهلك الصور المحسّنة نطاقًا تردديًا أقل ، مما يجعلها مثالية لمستخدمي الهاتف المحمول أو الأفراد ذوي الاتصال المحدود بالإنترنت.
- تحسين الهاتف المحمول: مع ظهور تصفح الأجهزة المحمولة ، من الضروري تحسين الصور للأجهزة المحمولة. يتم تحميل الصور المحسّنة بشكل أسرع على الهواتف الذكية والأجهزة اللوحية ، مما يضمن تجربة سلسة وسلسة لمستخدمي الأجهزة المحمولة.
ما هو تخيل؟
Imagify هو مكون إضافي لتحسين الصور لـ WordPress. تم إنشاؤه بواسطة نفس الفريق الذي أنشأ WP Rocket (مراجعتنا) ، والتي تعد واحدة من أفضل مكونات التخزين المؤقت لـ WordPress.
باستخدام Imagify ، يمكنك إما تحسين الصور أثناء تحميلها أو استخدام خيار Bulk Optimization للقيام بذلك بعد ذلك.
بالإضافة إلى ذلك ، يمكن لتطبيق Imagify أيضًا تحويل الصور إلى تنسيقات صور أحدث مثل WebP. حاليًا ، يدعم تنسيقات تحسين الصور مثل JPG و PNG و PDF و GIF.
كيف تخيل العمل؟
هل أنت الشخص الذي يعتقد أن Imagify يمكنه وضع الكثير من القوة على خادمك مثل مكون WordPress الإضافي؟ ثم نفترض أنك قد تكون مخطئًا. Imagify لا يضع أي نوع من الضغط على الخادم الخاص بك على الإطلاق. يتم تنفيذ كل شيء على خادم Imagify.
عند تحميل الصورة ، يقوم خادم Imagify بتحميلها على الخادم الخاص به (من خلال API) ويقوم بتحسينها. بعد التحسين ، يحفظ خادم Imagify الملفات المحسنة إلى الخادم الخاص بك ، والتي يتم عرضها بعد ذلك للزائر.
علاوة على ذلك ، لا يحتفظ خادم Imagify بالصور التي تم تحميلها على خادمه لمدة تزيد عن ساعة واحدة. نتيجة لذلك ، تأكد من أن بياناتك آمنة.
يحفظ Imagify أيضًا الإصدار الأصلي غير المحسن من الصورة على الخادم الخاص بك في مجلد منفصل. إذا كنت ترغب في ذلك ، يمكنك الرجوع في أي وقت للحصول على الإصدار الأصلي.
أخيرًا ، يمكن لتطبيق Imagify أيضًا تحسين الصور التي يتم تحميلها قبل تثبيت المكون الإضافي. ما عليك سوى تشغيل عملية تحسين مجمعة ، وسيقوم Imagify أيضًا بتحسين جميع صورك القديمة.
تخيل مراجعة: أنواع الضغط
يقدم Imagify ثلاثة مستويات مختلفة من الضغط:
- عادي: هذا هو مستوى الضغط القياسي. إنه يوفر توازنًا ممتازًا بين جودة الصورة وحجم الملف.
- عدواني: سيؤدي هذا المستوى من الضغط إلى تقليل حجم صورك بدرجة أكبر ، ولكنه قد يؤثر أيضًا بشكل طفيف على جودتها.
- ULTRA: هذا هو المستوى الأكثر شدة للضغط. سيقلل حجم صورك قدر الإمكان ، ولكنه قد يؤثر بشكل كبير على جودتها.
تخيل مراجعة: الميزات الرئيسية
فيما يلي بعض أفضل ميزات Imagify التي تجعله أفضل مكون إضافي لتحسين الصور لـ WordPress.
1. ضغط الصور وتحسينها تلقائيًا
يجعل Imagify تحسين الصورة أسهل عن طريق ضغط الصور وتحسينها تلقائيًا أثناء تحميلها على موقع الويب الخاص بك.
تضمن هذه الميزة تحسين كل صورة على موقعك دون الحاجة إلى تدخل يدوي. هذا يوفر الوقت والجهد ، خاصة بالنسبة للمواقع التي تحتوي على عدد كبير من الصور.
2. تحسين الصور المجمعة
باستخدام ميزة التحسين المجمّع Imagify ، يمكنك تحسين صور متعددة دفعة واحدة. هذا مفيد للغاية عندما تريد تحسين جميع الصور الموجودة على موقع الويب الخاص بك. إنه يبسط عملية التحسين ويساعدك على تحقيق الأداء الأمثل للصور بسرعة.
3. مستويات ضغط قابلة للتخصيص
يقدم Imagify ثلاثة أوضاع تحسين: عادي ، وعدواني ، وفائق ، مما يسمح لك بضبط مستوى الضغط وفقًا لاحتياجاتك الخاصة.
نتيجة لذلك ، تحقق صورك التوازن الصحيح بين الجودة وحجم الملف بناءً على تفضيلاتك.
4. التكامل والتوافق
يتكامل Imagify بسلاسة مع أنظمة إدارة المحتوى الشائعة (CMS) مثل WordPress ، مما يسهل دمج تحسين الصور في سير عمل موقع الويب الخاص بك.
يمكنك تحسين الصور مباشرة من مكتبة وسائط CMS الخاصة بك أو استخدام واجهة برمجة تطبيقات المكون الإضافي لمزيد من عمليات الدمج المتقدمة.
5. لا ضغوط على الخادم الخاص بك
Imagify يعمل على نموذج أعمال SaaS. بمعنى ، يتم تنفيذ جميع التحسينات على خادم Imagify بدلاً من خادم الويب الخاص بك.
نظرًا لأنه يتم التعامل مع كل شيء على خادم Imagify ، فلا يوجد ضغط إضافي على خادم الويب الخاص بك ، وسيستمر في العمل بأسرع ما كان من قبل.
6. يدعم تنسيقات الصور المتعددة
يمكن لتطبيق Imagify تحسين ملفات JPG و PNG و PDF و GIF. لذلك ، بشكل عام ، يدعم Imagify أكثر تنسيقات الصور شيوعًا.
7. تسليم WebP
WebP هو أحدث تنسيق خفيف الوزن ولا يتسبب في تشويه البكسل. تدعم معظم المتصفحات الحديثة الصور بتنسيق WebP.
باستخدام Imagify ، يمكنك تحويل الصور إلى تنسيق WebP وعرضها على موقع الويب الخاص بك. نظرًا لأن Imagify سيقوم بذلك تلقائيًا في الخلفية ، فإن التحويل اليدوي ليس ضروريًا.
كيفية استخدام Imagify لتحسين صور WordPress
فيما يلي خطوات تثبيت Imagify وتكوينه لتحقيق أقصى استفادة منه.

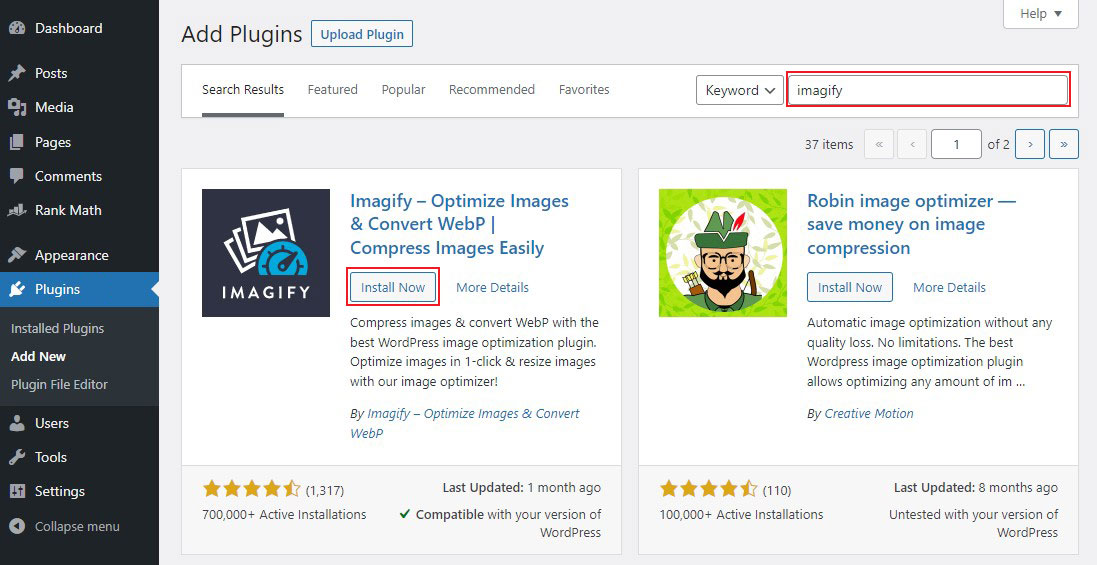
قم بتثبيت Imagify Plugin
من لوحة تحكم المشرف في WordPress ، انتقل إلى الإضافات »إضافة جديد ثم ابحث عن Imagify .

بعد ذلك ، قم بتثبيت وتنشيط البرنامج المساعد Imagify. لمزيد من المعلومات ، تحقق من كيفية تثبيت مكونات WordPress الإضافية.
قم بإنشاء حساب Imagify واحصل على مفتاح API الخاص بك
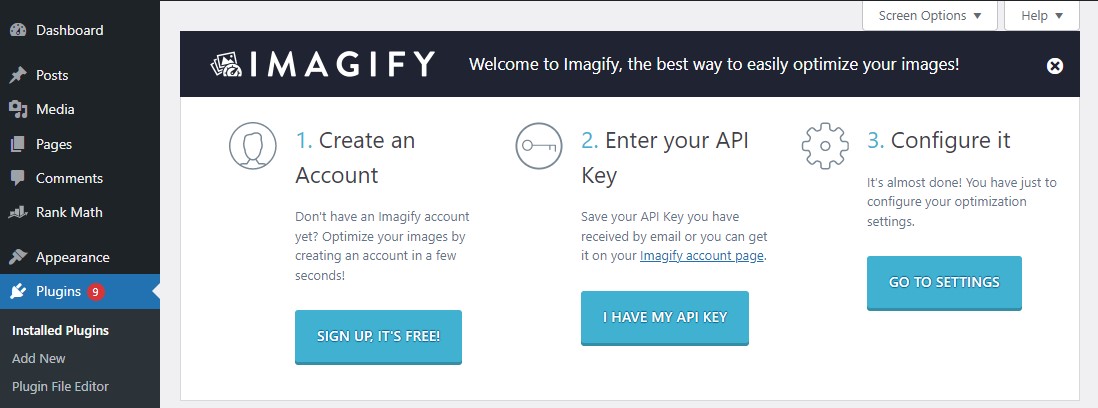
بمجرد تنشيط المكون الإضافي ، ستظهر مطالبة بالتسجيل للحصول على حساب Imagify والحصول على مفتاح API الخاص بك. يعد الحصول على مفتاح API أمرًا مهمًا نظرًا لأن هذا هو المسار الوحيد الذي يمكن لتطبيق Imagify من خلاله تحسين صورك.
إليك ما ستبدو عليه المطالبة:

بعد ذلك ، انقر فوق الزر SING UP ، إنه مجاني . بمجرد النقر فوقها ، تظهر نافذة منبثقة جديدة حيث يمكنك إدخال بريدك الإلكتروني للتسجيل للحصول على حساب Imagify للحصول على مفتاح API الخاص بك.
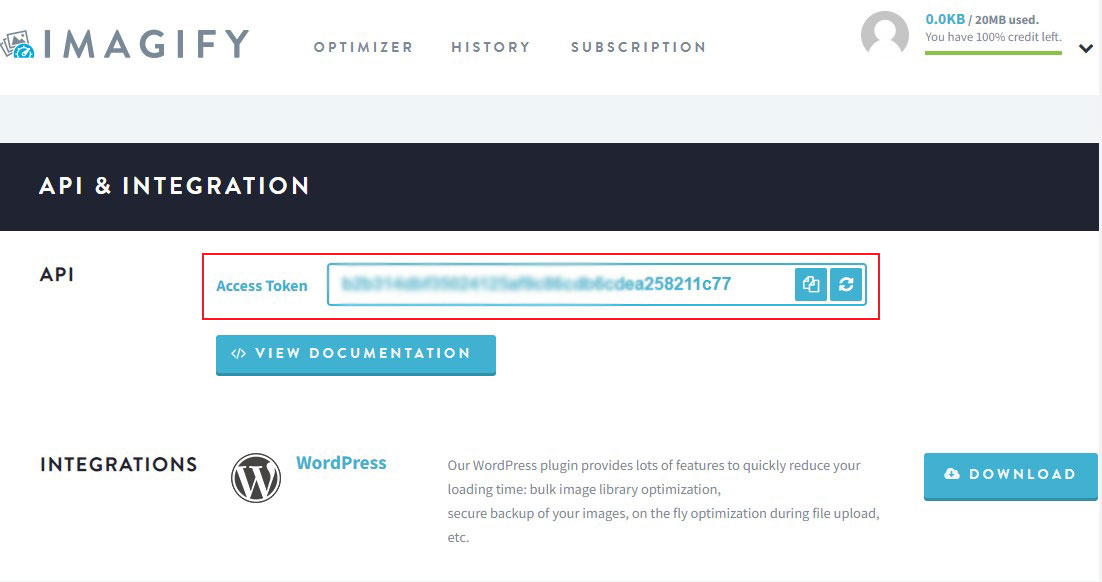
بمجرد الاشتراك في حساب Imagify الخاص بك وتسجيل الدخول إليه ، انتقل إلى قسم الملف الشخصي وانقر فوق API-Integration للحصول على مفتاح API ، كما هو موضح أدناه:

ما عليك سوى نسخ قيمة رمز الوصول وإدخالها في قسم مفتاح واجهة برمجة التطبيقات. إذا كان مفتاح API الخاص بك صالحًا ، يمكنك الوصول إلى الإعداد.
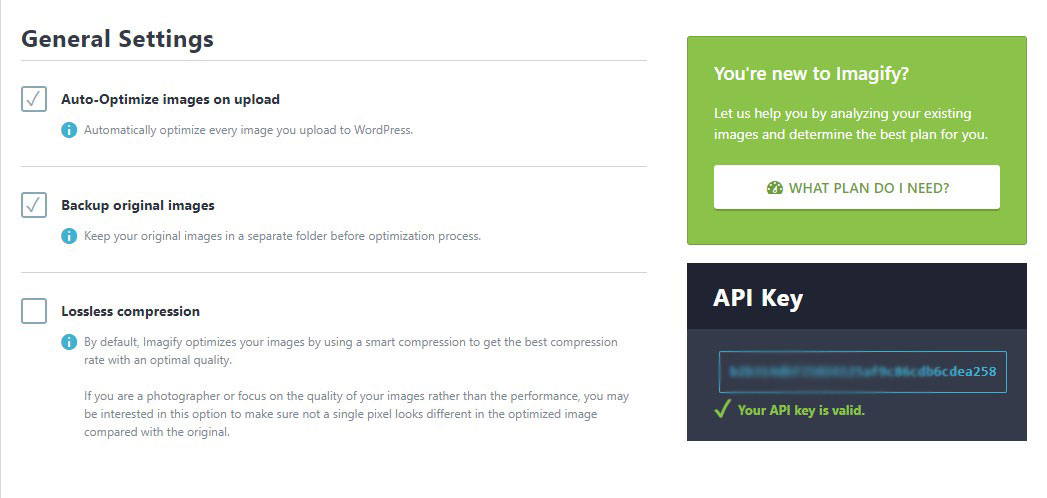
تخصيص الإعدادات الافتراضية حسب حاجتك
لتخصيص إعداداتك ، انتقل إلى الإعدادات »تخيل .
الاعدادات العامة

- تحسين تلقائي للصور عند التحميل: يرجى تحديد هذا الخيار لأنه سيعمل على تحسين جميع صورك عند تحميلها. سيضمن ذلك أن يكون المكون الإضافي في وضع التشغيل التلقائي.
- النسخ الاحتياطي للصور الأصلية: حدد هذا الخيار إذا كنت تريد الاحتفاظ بنسخة مكررة من الصور الأصلية غير المحسنة على الخادم الخاص بك. هذا ، ومع ذلك ، سوف يستغرق مساحة أكبر. كل ذلك هو متروك لكم.
- ضغط بدون فقدان: تحقق فقط إذا كنت مصورًا يقدّر جودة الصورة أعلى من أداء الصفحة. خلاف ذلك ، اتركه دون رادع. بشكل افتراضي ، يقوم Imagify بتحسين الصور بمستوى ضغط ذكي دون فقدان جودتها.
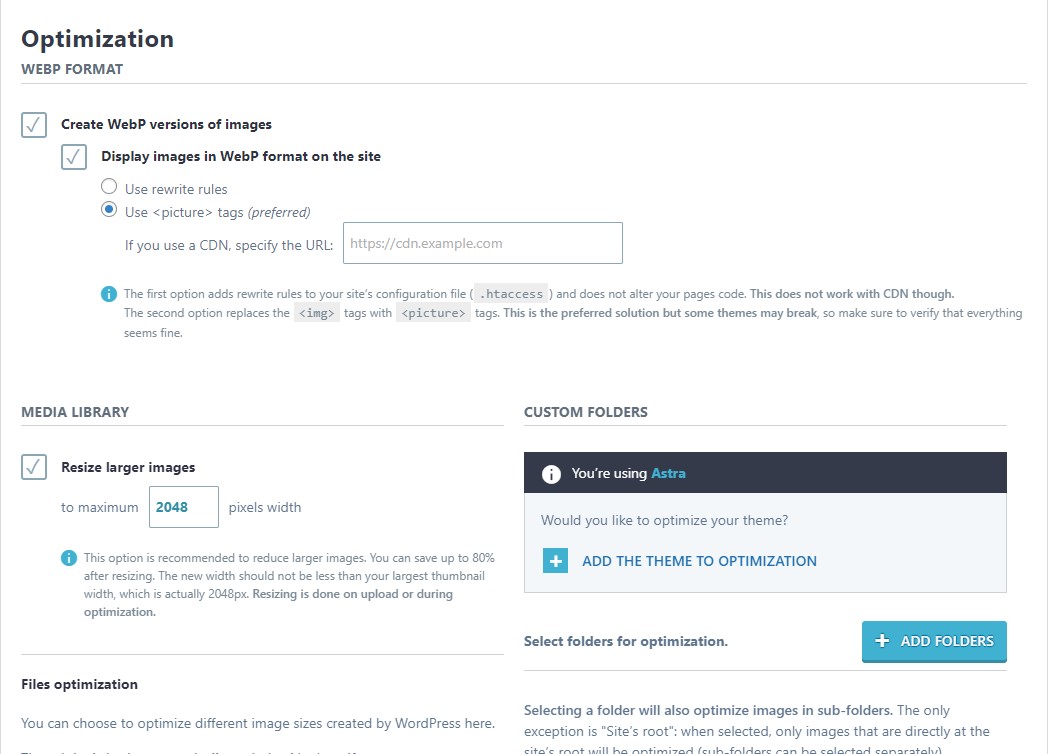
إعداد التحسين

- إنشاء إصدار WebP للصور: سيؤدي ذلك إلى إنشاء صورك المحسّنة في تنسيق WebP. يتم التحويل على خادم Imagify قبل إرساله إلى الخادم الخاص بك.
- عرض الصور بتنسيق WebP على هذا الموقع: إذا كنت تريد إظهار إصدار WebP للصورة على موقعك ، فحدد هذا المربع. هذا ضروري لأنه سيزيد من سرعة موقع الويب الخاص بك.
- تغيير حجم الصور: حدد هذا المربع إذا كنت تريد تغيير حجم الصور أثناء التحميل. يمكنك أيضًا تحديد وحدات البكسل التي يجب تغيير حجم الصور عندها.
- حدد Folder For Optimization: يتيح لك هذا الخيار تحديد المجلدات التي تحتوي على صور يتم عرضها على موقعك بحيث يتم تحسينها جميعًا باستخدام Bulk Optimization.
هذا كل شيء. البرنامج المساعد Imagify جاهز لتحسين صورك.
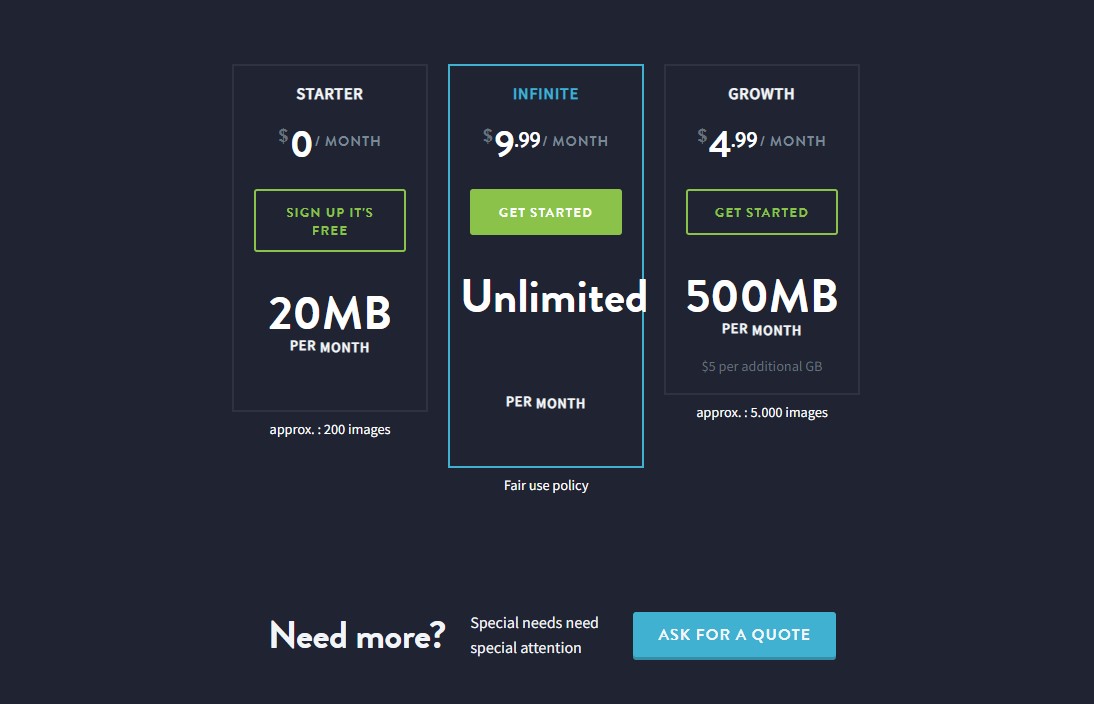
تخيل مراجعة: التسعير
Imagify لديها خطط شهرية وسنوية متاحة. إذا اخترت شراء خطة سنوية ، فستحصل على شهرين مجانًا. تقدم Imagify ثلاث خطط:

- خطة المبتدئين: مجانية. يمكنك تحميل ما يصل إلى 20 ميغا بايت من الصور شهريًا.
- خطة النمو: 4.99 دولارًا في الشهر (أو 49 دولارًا سنويًا). تتيح لك هذه الخطة تحميل 500 ميغا بايت من الصور شهريًا. عظيم لمدونة أو موقع جديد.
- الخطة اللانهائية: 9.99 دولارًا في الشهر (أو 99 دولارًا سنويًا). هذه هي الخطة المناسبة لك إذا كان لديك مدونة نشطة أو تقوم بإنشاء صفحات بانتظام على موقع الويب الخاص بك. تحصل على عمليات ضغط غير محدودة للصور شهريًا إذا اتبعت سياسة الاستخدام العادل.
تخيل مراجعة: إيجابيات وسلبيات
الايجابيات
- سهل التكوين
- خدمة الصور بتنسيق WebP
- تحسين الصور المجمعة
- ضغط الصور وتحسينها تلقائيًا
- الضغط على خوادم Imagify ، وليس خوادمك
سلبيات
- خطة مجانية محدودة
- لا توجد صورة CDN
تخيل مراجعة: الخاتمة
Imagify هي أداة قوية لتحسين الصور يمكنها مساعدتك في توفير النطاق الترددي وتحسين سرعة تحميل موقع الويب الخاص بك وتعزيز مُحسّنات محرّكات البحث.
مع Imagify ، يمكنك بسهولة ضغط صورك دون التضحية بالجودة. بالإضافة إلى ذلك ، يمكنك تحسين جميع صورك بسرعة وسهولة ببضع نقرات فقط.
لذلك ، إذا كنت تبحث عن طريقة لتحسين أداء موقع الويب الخاص بك ، فإن Imagify هو المكون الإضافي المثالي لك.
قل وداعًا لمواقع التحميل البطيئة والصور المنقطة ، واغتنم قوة Imagify لنقل موقع الويب الخاص بك إلى آفاق جديدة.
لمعرفة الخطوات التالية ، تحقق من هذه الموارد المفيدة الأخرى:
- WP Rocket Review 2023
- نصائح لتسريع موقع WordPress في عام 2023
أخيرًا ، تابعنا على Twitter للحصول على تحديثات متكررة حول المحتوى الجديد.
