أفضل النصائح لتحسين تصميم متاجر WooCommerce
نشرت: 2022-04-02هل تعتقد أن متجرك على الإنترنت يحتاج إلى بعض ترقيات التصميم؟ لدينا الحل الأمثل بالنسبة لك. في هذه المقالة ، سوف نعرض لك بعضًا من أفضل النصائح لتحسين تصميم متجر WooCommerce .
لماذا تقوم بتحسين تصميم متجر WooCommerce الخاص بك؟
عندما تنشئ متجرًا عبر الإنترنت باستخدام WooCommerce ، فإن مجرد إضافة منتجات جيدة لا يكفي. نحن نعيش في عصر تنافسي للغاية مما يعني أن كل جانب من جوانب موقع الويب الخاص بك يجب أن يكون على أعلى مستوى إذا كنت ترغب في تنمية عملك. وعندما يتعلق الأمر بمواقع التجارة الإلكترونية ، فإن المظهر والتصميمات المرئية دائمًا ما يأخذها العملاء في الاعتبار في البداية.
هناك العديد من العوامل التي تحدد مدى جودة موقع الويب ومن بينها تصميم موقع الويب أيضًا. بالطبع ، تعد وظيفة موقع الويب وإمكانية استخدامه أكثر أهمية. ولكن لتوفير انطباع أول جيد لعملائك ، يجب أن يقوم تصميم موقع الويب الخاص بك بالحديث.
هذا هو السبب في أنك بحاجة إلى تحسين تصميم متجرك عبر الإنترنت أيضًا. وإذا تم القيام بذلك بشكل صحيح ، يمكنك حتى زيادة الوظائف العامة لموقع الويب الخاص بك للحصول على تجربة أفضل للعملاء مع تحسينات التصميم.
بالإضافة إلى ذلك ، قد ترغب في تحسين التصميم إذا كنت تمتلك متجرًا للتجارة الإلكترونية لفترة طويلة جدًا . قد لا تعمل اتجاهات التصميم لمواقع الويب التي عملت قبل بضع سنوات في الوقت الحالي. لذلك ، قد تضطر إلى إعادة تصميم موقع الويب الخاص بك لتظل في صدارة منافسيك وتتميز بميزة تنافسية.
لذلك دون مزيد من اللغط ، دعنا نلقي نظرة على بعض من أفضل نصائح التصميم لموقع WooCommerce الخاص بك.
أفضل النصائح لتحسين تصميم متجر WooCommerce
هناك العديد من النصائح التي يمكن أن تعمل من أجلك لتحسين تصميم متجر WooCommerce الخاص بك. ولكن هنا بعض من أفضلها.
1. تصاميم متجر القائمة المختصرة للإلهام
حاليًا ، يمكننا العثور على ملايين مواقع التجارة الإلكترونية على الإنترنت. تختلف جميعها مع بعضها البعض اعتمادًا على تصميم موقع الويب الخاص بهم ، والمنتجات التي يبيعونها ، وموقع المتجر ، وما إلى ذلك.
من بين كل هذه المواقع ، قد يكون هناك بعض متاجر التجارة الإلكترونية التي تلهمك من خلال تصميمها . إذا وجدت أيًا منها جذابًا ، فيمكنك فقط إنشاء قائمة ببعض هذه المواقع. يمكن أن يكون موقع الويب بالكامل أو أي جزء منه مثل الصفحة الرئيسية أو صفحة المتجر أو صفحة المنتج أو حتى صفحة الخروج فقط.
يمكنك بعد ذلك استخدام فكرة موقع الويب الذي أدرجته في القائمة المختصرة لإنشاء تصميم جديد أو تحسين التصميم الحالي لمتجر WooCommerce. لكن تأكد من عدم نسخ كل شيء لجعل موقع الويب الخاص بك يبدو كما هو تمامًا. فقط خذ إلهام التصميم من موقع الويب وقم بتطبيقه في متجر WooCommerce وفقًا لذلك.
على سبيل المثال ، يعد المظهر البسيط أحد أكثر التصميمات الفريدة التي تفضلها مواقع الويب. ومع ذلك ، يمكنك أيضًا تبديله قليلاً لجعله أكثر أناقة مثل متجر Apple على الويب.

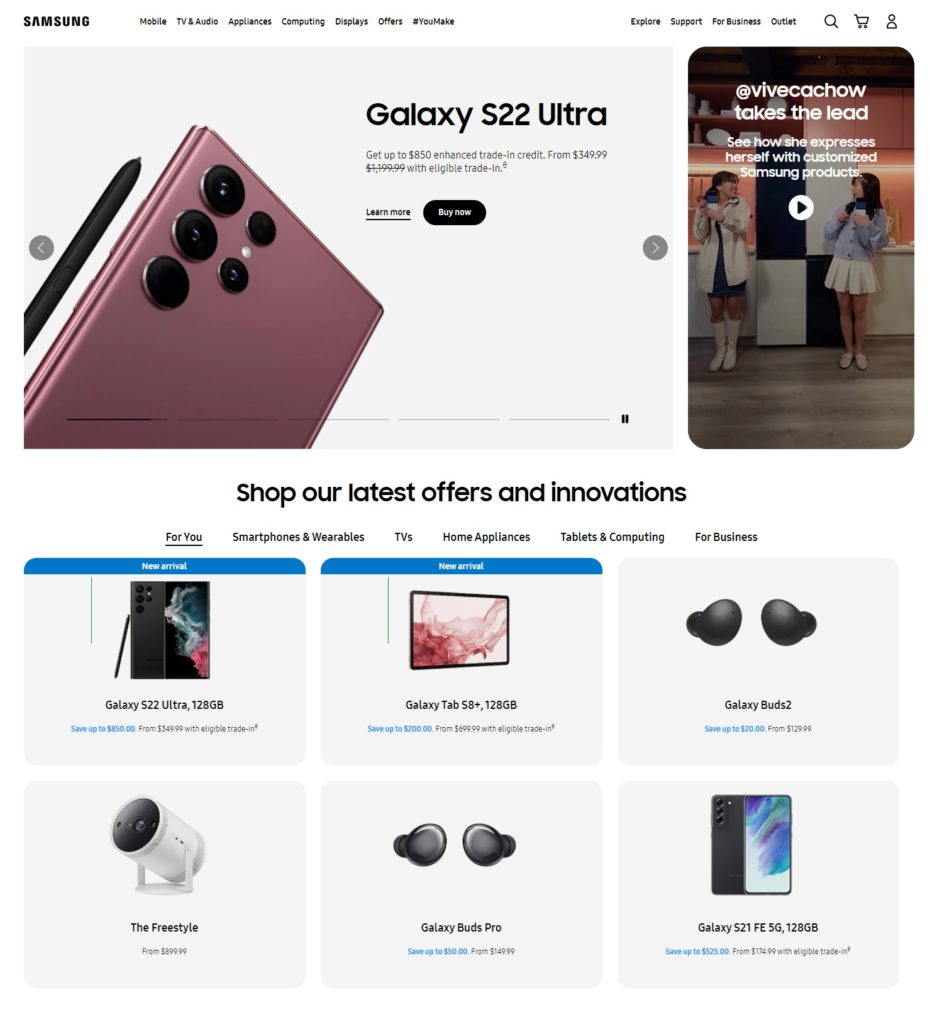
بالتناوب ، إذا كان لديك مجموعة متنوعة من المنتجات وترغب في عرضها ، يمكنك أيضًا أن تستلهم من موقع Samsung على الويب.

حتى نحن في QuadLayers لدينا مصدر إلهام لتصميمنا. إذا كنت تريد التخمين فلا تتردد في القيام بذلك في التعليقات.
2. حدد سمة WooCommerce مناسبة
نعلم جميعًا أن السمة في WordPress هي الإطار الرئيسي لموقع الويب الخاص بك الذي يتحكم في كل مظهره المرئي . لذا فإن اختيار سمة مناسبة يمكن أن يحسن أيضًا تصميم متجر WooCommerce كثيرًا.
هناك العديد من السمات المتوافقة مع WooCommerce والتي يمكنك اختيارها لموقعك على الويب في WordPress. حتى أن معظمهم لديهم قوالب للتجارة الإلكترونية معدة مسبقًا لمساعدتك في تصميم متجرك عبر الإنترنت. كل ما عليك فعله هو العثور على قالب يناسب تصميم موقع الويب الخاص بك وتثبيته.
ولكن قبل تحديد السمة ، استعرض ميزاتها ومظهرها بدقة وتأكد من أن لديك كل ما تحتاجه. بعد ذلك ، يمكنك استخدام النموذج المطلوب لموقعك على الويب والبدء في تخصيصه. هذا سيوفر الكثير من وقتك.

يعد موضوع Divi مثالًا رائعًا على ذلك. يمكنك بسهولة العثور على أكثر من 20 نموذجًا سريع الاستجابة لمواقع التجارة الإلكترونية فقط. يمكن أيضًا تعديلها بشكل إضافي باستخدام أداة إنشاء الصفحات الخاصة بها ، Divi Builder ، وهي سهلة الاستخدام أيضًا.
3. تنظيم تصميم الصفحة الرئيسية لـ WooCommere
الصفحة الرئيسية هي أول شيء في متجرك عبر الإنترنت يراه العملاء عند فتحه. لذلك عليك التأكد من أن صفحة WooCommerce الرئيسية الخاصة بك تتضمن جميع العناصر الضرورية لجذب انتباه عملائك.
يوصى بشدة باستخدام الصور على الصفحة الرئيسية. لذلك ، يمكن أن تكون إضافة صورة دائرية لمنتجات التظليل الخاصة بك أمرًا رائعًا لإبقاء العملاء مرتبطين بموقعك على الويب. يمكنك حتى إضافة منتجات مميزة فيها أو الوافدين الجدد حتى يتمكن العملاء من معرفة منتجاتك الرئيسية.
ومع ذلك ، لا تنس المنتجات الأخرى الموجودة على موقع الويب الخاص بك. يمكن أيضًا إضافتها إلى الصفحة الرئيسية أثناء التمرير لأسفل الصفحة. وبالمثل ، تعد إضافة فئات مختلفة ووصفًا موجزًا لعملك فكرة رائعة أيضًا لتحسين التصميم وتوفير المزيد من المعلومات للعملاء.

ولكن بناءً على موقع الويب الخاص بك ، يمكنك حتى إضافة رابط لجميع منتجات متجرك على الصفحة الرئيسية نفسها. إنه شائع جدًا في متاجر التجارة الإلكترونية ذات الصلة بالبرامج. حتى أننا فعلنا الشيء نفسه مع شريط تمرير الصور في صفحتنا الرئيسية.
إذا كنت بحاجة إلى أي مساعدة في تعديل الصفحة الرئيسية ، فقم بإلقاء نظرة على دليلنا حول كيفية تحرير صفحة WordPress الرئيسية.
4. WooCommerce Header مع التنقل الجيد
تمامًا مثل الصفحة الرئيسية ، فإن عنوان موقع الويب الخاص بك مهم جدًا أيضًا للتصميم العام. بعد كل شيء ، هو أحد العناصر التي يمكن لعملائك مشاهدتها في كل صفحة من صفحات موقع الويب الخاص بك. لذلك ، تحتاج إلى التأكد من أنه من السهل جدًا عليهم التنقل في متجرك من خلال العنوان.
للمساعدة في التنقل من الرأس ، يمكنك إضافة قوائم رأس مفيدة إلى موقع الويب الخاص بك. بعض عناصر القائمة الأكثر فائدة لمتجر التجارة الإلكترونية هي التسوق وحسابي وسلة التسوق. بغض النظر عن ما يرتبط به متجر التجارة الإلكترونية الخاص بك ، فهذه أمر لا بد منه.
علاوة على ذلك ، يمكنك إضافة عربة WooCommerce صغيرة في العنوان لتحسين تجربة العملاء في متجرك. علاوة على ذلك ، يمكنك أيضًا محاولة إضافة قوائم فرعية إلى القائمة الرئيسية لمتجرك لتوفير المزيد من خيارات التنقل لعملائك.

لدينا أيضًا دليل مفصل حول كيفية تحرير رأس WordPress لمساعدتك على تحسين تصميم موقع WooCommerce الخاص بك.
5. تحسين تصميمات صفحات WooCommerce
عندما تقوم بإعداد WooCommerce لموقع WordPress الخاص بك ، فهناك 4 صفحات رئيسية يتم إنشاؤها افتراضيًا. وهي تشمل صفحة المتجر وصفحة عربة التسوق وصفحة الخروج وصفحة حسابي.

بصرف النظر عن هذا ، يقوم WooCommerce بإنشاء أنواع منشورات مخصصة لمنتجات متجرك. لذلك عندما تضيف منتجًا إلى موقع الويب الخاص بك ، ستحصل أيضًا على صفحة منتج واحدة لمنتج معين.
يوجد عدد من تغييرات التصميم الصغيرة التي يمكنك إجراؤها لبعض صفحات WooCommerce هذه. لذلك دعنا نراجعها ، باختصار ، لمساعدتك على تحسين متجر WooCommerce الخاص بك بشكل أكبر.
5.1 صفحة التسوق
تعد صفحة المتجر واحدة من أهم الصفحات الأساسية لأي موقع ويب WooCommerce لأنها تتضمن جميع منتجات موقع الويب الخاص بك . هناك العديد من التغييرات التي يمكنك إجراؤها على صفحة المتجر اعتمادًا على المنتجات التي تبيعها.
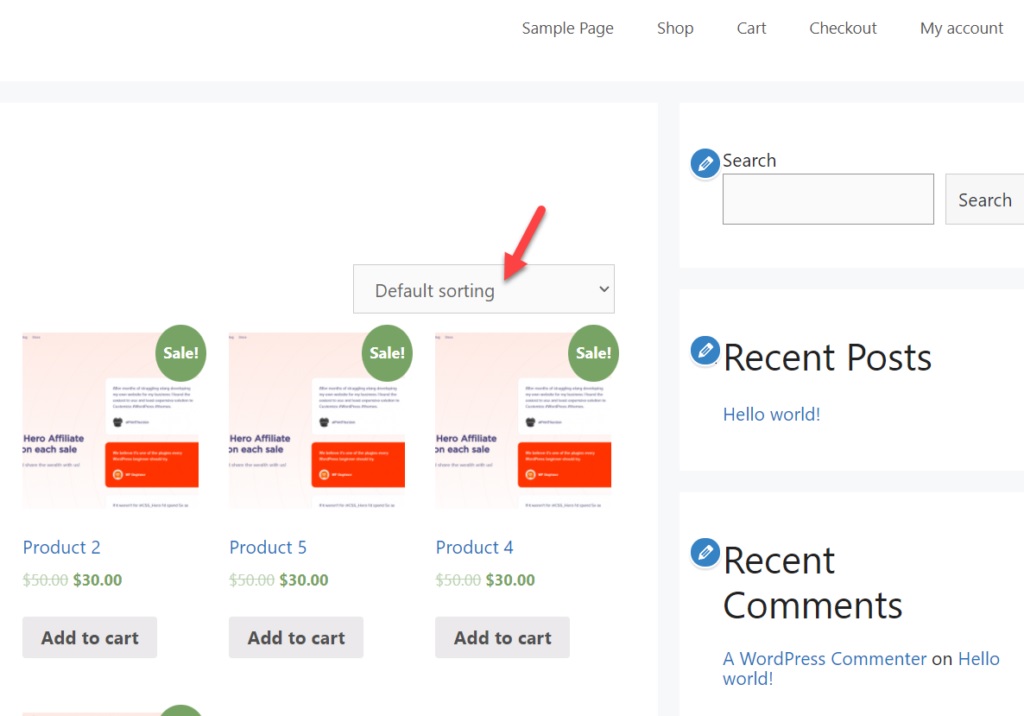
بمجرد فتح صفحة المتجر الافتراضية ، سترى أن المنتجات مرتبة بشكل افتراضي على أساسيات الترتيب المخصص والاسم. يمكن أن يؤدي تغيير النوع الافتراضي للمنتجات أيضًا إلى تحسين تصميم صفحة متجر WooCommerce لزيادة مبيعاتك.

على سبيل المثال ، عند تعيين التصنيف الافتراضي على الشعبية ، ستظهر المنتجات الأكثر شيوعًا في الأعلى. هذه المنتجات شائعة لسبب ما لأنها أكثر العناصر التي تم شراؤها على موقع الويب الخاص بك. وإذا كان عملاؤك الجدد مهتمين بهم ، فيمكنك زيادة مبيعات هذه المنتجات تلقائيًا.
وبالمثل ، فإن إضافة عوامل تصفية المنتج أو التمرير اللانهائي يمكن أن يساعدك أيضًا في تحسين التصميم العام لصفحة متجرك. في الواقع ، يمكنهم أيضًا المساعدة في تجربة المستخدم لصفحة المتجر.
يمكنك تخصيص صفحة المتجر بشكل أكبر إذا لزم الأمر. حتى المكونات الإضافية ومنشئي الصفحات والأكواد القصيرة يمكن استخدامها للقيام بذلك.
5.2 صفحة التفقد
عندما يريد العميل شراء منتج بعد مشاهدته على صفحة المتجر ، فإنه يحتاج إلى إضافته إلى عربة التسوق أولاً. عند إضافة العناصر إلى عربة التسوق ، يمكنهم عرضها على صفحة السلة. بعد ذلك ، يجب عليهم المتابعة إلى صفحة الخروج.
هناك تغييرات محدودة للغاية يمكنك إجراؤها على صفحة الدفع افتراضيًا. ومع ذلك ، إذا كنت تستخدم مكونات إضافية مثل Checkout Manager for WooCommerce ، فيمكنك تعديلها بشكل أكبر.
يمكنك إضافة الحقول أو إخفاؤها أو إعادة ترتيبها في صفحة الخروج باستخدامها. عند إضافة الحقول ، يمكنك حتى إضافة أزرار وأنواع راديو مخصصة لها لتناسب احتياجات موقع الويب الخاص بك.
بالإضافة إلى ذلك ، يمكنك إضافة صور المنتج إلى صفحة الخروج إذا كانت تحتوي على نصوص فقط. كما ذكرنا سابقًا ، يمكن أن تؤدي إضافة الصور إلى تحسين تصميم صفحة الخروج من WooCommerce أيضًا.
5.3 صفحة حسابي
تم إنشاء صفحة حسابي بواسطة WooCommerce خصيصًا لعملاء متجرك عبر الإنترنت. عندما يقوم العميل بإنشاء حساب جديد على موقع الويب الخاص بك ، يمكن عرض جميع المعلومات التي أدخلوها من صفحة حسابي. وهي تتضمن معلوماتهم العامة جنبًا إلى جنب مع تفاصيل الفوترة والشحن.
إنها الصفحة الوحيدة التي يمكن للعملاء إجراء تغييرات عليها عندما لا يقومون بأي عمليات شراء. لذلك من أجل جعلهم يشعرون بالترحيب ، فمن الأفضل أن تقوم بتحسين تصميم صفحة حسابي في WooCommerce أيضًا.
لكن ، WooCommerce لا يوفر أي خيارات افتراضية لتخصيص مظهره المرئي له. لحسن الحظ ، هناك العديد من المكونات الإضافية لتخصيص صفحة حسابي في WordPress. يمكنك استخدامها لتحرير لون الصفحة والتباعد وخيارات الحقول وما إلى ذلك.
تحقق من دليلنا التفصيلي حول كيفية تحرير صفحة حسابي برمجيًا إذا كانت لديك مهارات الترميز الأساسية المطلوبة لتعديل موقع WordPress على الويب.
5.4. صفحة منتج واحد
على غرار صفحة المتجر ، هناك الكثير من التخصيصات المرئية التي يمكنك إجراؤها على صفحات المنتج الفردية أيضًا. يمكنك تحسين تصميم صفحات منتجات WooCommerce عن طريق إضافة معارض المنتجات وعلامات تبويب المنتجات ومكبرات المنتج وما إلى ذلك.
حتى قوالب صفحة المنتج يمكن تعديلها لإجراء تغييرات مرئية على صفحة المنتج الخاصة بك. لكننا نوصي بفعل ذلك فقط إذا كانت لديك معرفة أساسية بالبرمجة.
إذا كنت تريد معرفة المزيد حول تحرير صفحة المنتج ، فلدينا دليل مفصل حول كيفية تخصيص صفحة المنتج أيضًا.
6. نصائح عامة لتحسين تصميم متجر WooCommerce:
تركز الاقتراحات المذكورة أعلاه في الغالب على عناصر WooCommerce. ولكن إليك بعض النصائح العامة حول مواقع الويب التي يجب أن تضعها في اعتبارك أيضًا لتحسين تصميم متجر WooCommerce الخاص بك.
6.1 خيارات ألوان الموقع
تأكد من أن جميع خيارات الألوان في متجرك متزامنة مع بعضها البعض. يمكنك إنشاء موقع ويب نابض بالحياة عن طريق إضافة خيارات ألوان متعددة لموقع الويب الخاص بك. لكن الألوان التي تستخدمها لموقع الويب الخاص بك يجب أن تتطابق مع مخطط الألوان العام لموقعك على الويب
6.2 ضبط التباعد المناسب
يعد التباعد بين المحتوى والأقسام المختلفة في موقع الويب الخاص بك ضروريًا أيضًا لتحسين التصميم العام. يجب أن تكون متسقًا جدًا مع التباعد بين النص أو الصور أو حقول الإدخال أو أي أنواع منشورات أخرى على موقع الويب الخاص بك.
تجنب استخدام فجوات كبيرة بينهما نظرًا لأن موقع الويب الخاص بك قد يحتوي على العديد من المساحات السوداء. بعد أن ذكرت ذلك ، لاحظ أن هناك تباعدًا مناسبًا بينهما حتى لا يبدو متجر WooCommerce الخاص بك مزدحمًا أيضًا.
6.3 استخدم أحجام الصور المناسبة
صور المنتج هي العنصر الأكثر بروزًا في متجرك عبر الإنترنت في نظر العملاء. ومن ثم ، تأكد من أن صور المنتج قابلة للعرض جيدًا على شاشة الجهاز. يمكنك أيضًا إضافة أحجام صور مخصصة لها أو إصلاح مشكلات حجم الصورة تمامًا إذا لزم الأمر.
6.4 تصميم مستجيب للجوال
نظرًا لأن غالبية التسوق عبر الإنترنت يتم من خلال الأجهزة المحمولة ، فمن المهم جدًا أن يكون لموقع الويب الخاص بك تصميم سريع الاستجابة. إذا كان متجر WooCommerce الخاص بك لا يمكن استخدامه بشكل جيد على الأجهزة المحمولة ، فهناك فرص كبيرة جدًا في أن تفقد الكثير من العملاء.
لذا اختبر موقع التجارة الإلكترونية الخاص بك بدقة على الأجهزة المحمولة أيضًا قبل الانتهاء من تصميماتك.
يمكن أن يكون أحد الأمثلة السريعة هو مطابقة قوائم سطح المكتب والقوائم المحمولة. لقد ذكرنا بالفعل قوائم الرأس في هذه المقالة. لذلك ، ضع في اعتبارك أن القوائم يجب أن تعمل جيدًا على الأجهزة المحمولة أيضًا.
خاتمة
هذه بعض من أفضل النصائح لتحسين تصميم موقع WooCommerce الخاص بك . يمكن أن يكونوا مغيرين حقيقيين لعملك لزيادة العملاء المحتملين. بالإضافة إلى ذلك ، يمكنك أيضًا توفير تجربة مستخدم أفضل لهم بمساعدة بعض تغييرات التصميم هذه.
على الرغم من أن معظم هذه الاقتراحات تركز فقط على WooCommerce ، فقد أجريت أيضًا بعض التغييرات العامة في التصميم. خلاف ذلك ، قد لا تكون تغييرات تصميم WooCommerce فعالة كما ينبغي.
هل تعتقد أن هذه التحسينات يمكن أن تقدم تصميمًا أفضل لمتجر WooCommerce؟ لو سمحتوا دعونا نعرف في التعليقات.
في غضون ذلك ، إليك بعض المقالات الأخرى التي قد تكون مهتمًا بها:
- كيفية الحصول على WooCommerce Shop URL برمجيًا
- WooCommerce vs Magento
- كيفية إضافة WooCommerce Product Countdown
