كيفية تحسين التفاعل مع الطلاء التالي (INP) على WordPress
نشرت: 2023-09-22التفاعل مع Next Paint (INP) هو مقياس لاستجابة صفحة الويب يقيس زمن الاستجابة لجميع تفاعلات المستخدم على الصفحة. يلعب تحسين مقياس INP الخاص بموقعك على الويب دورًا حاسمًا في سرعته وتجربة المستخدم وتحسين محركات البحث.
تم الإعلان عنه في عام 2022 كمقياس تجريبي لمعالجة العديد من القيود المفروضة على مقياس تأخير الإدخال الأول (FID)، وأعلنت Google أن INP سيحل محل FID كمقياس أساسي لحيوية الويب في مارس 2024.
ستستكشف هذه المقالة أساسيات INP، ولماذا تحل محل FID، وكيف يمكنك قياس مقياس INP الخاص بموقعك وتحسينه.
متحمس؟ دعنا نذهب!
أهمية قياس استجابة صفحة الويب
لا أحد يحب موقع الويب البطيء (بما في ذلك Google!). ولا شيء يدفع المستخدمين بعيدًا عن موقع الويب الخاص بك بشكل أسرع من موقع الويب البطيء.
تعد المقاييس مثل أكبر رسم للمحتوى (LCP) مؤشرًا رائعًا لسرعة تحميل الصفحة، ولهذا السبب تعد مقياسًا لمؤشرات أداء الويب الأساسية.
ولكن ماذا يحدث بعد تحميل الصفحة وبقاء المستخدم في مكانها؟ لا يقيس LCP تفاعل الصفحة. وفقًا لجوجل، يقضي المستخدمون 90% من وقتهم على الصفحة بعد تحميلها. ومن ثم، فإن قياس استجابة الصفحة طوال دورة حياتها - من الفتح إلى الإغلاق - أمر بالغ الأهمية.

موقع الويب الذي يتميز بسرعة تحميل سريعة للصفحة ولكن الاستجابة ضعيفة لا يزال موقع ويب بطيئًا، والنتيجة هي تجربة مستخدم سيئة. على سبيل المثال، يستغرق وقتًا طويلاً لفتح قائمة التنقل على الهاتف المحمول أو تحديث العناصر في عربة التسوق عبر الإنترنت.
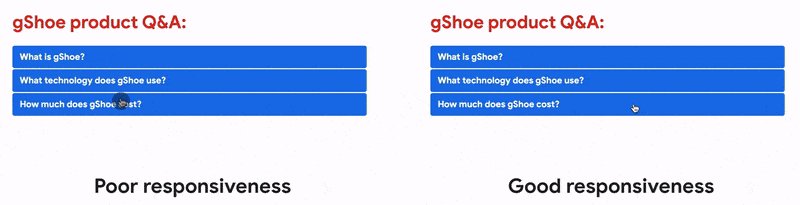
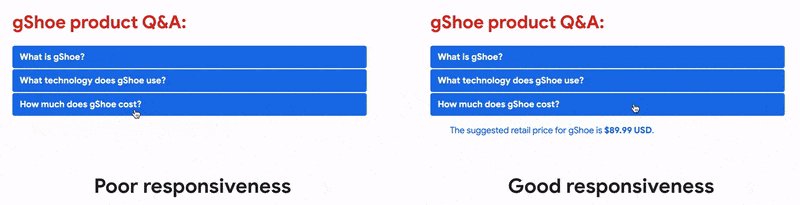
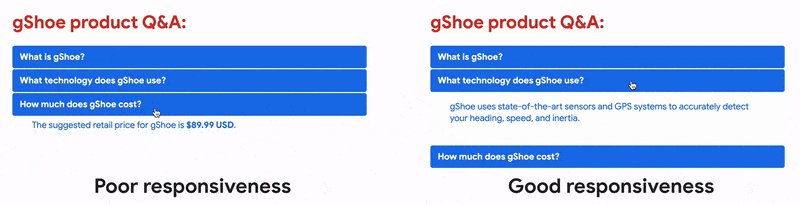
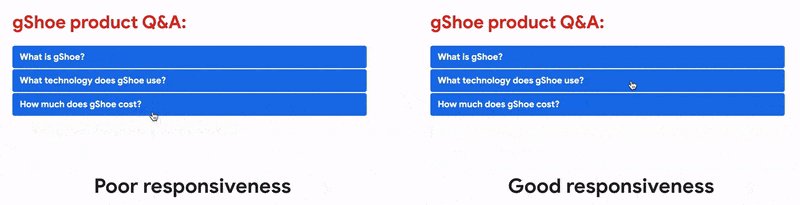
وهنا يأتي دور قياس استجابة صفحة الويب. تستجيب مواقع الويب ذات الاستجابة الجيدة بسرعة لتفاعلات المستخدم. ويجب أن تكون هذه الاستجابة في شكل ردود فعل مرئية.
حتى بالنسبة للتفاعلات المعقدة التي تتطلب وقتًا أطول، فإن تقديم بعض الإشارات المرئية للمستخدم (مثل الرسوم المتحركة للتحميل) يعد أمرًا في غاية الأهمية للحفاظ على تجربة مستخدم ممتازة.
التفاعل مع الطلاء التالي (INP) مقابل تأخير الإدخال الأول (FID): ما الفرق؟
يعد قياس تجربة مستخدم صفحة الويب أمرًا صعبًا للغاية. يمكنك استخدام مقاييس مثل إجمالي وقت الحظر (TBT) ووقت التفاعل (TTI) للحصول على فكرة عن استجابة الصفحة، ولكنها لا تشير إلى تجربة المستخدم الفعلية.

على سبيل المثال، يمكن أن تحتوي الصفحة على TBT أو TTI سريعًا ولا تزال تشعر بالبطء بالنسبة للمستخدم بسبب كيفية تفاعله معها. وينطبق الشيء نفسه في الاتجاه المعاكس.
أدخل FID — فهو يقيس التفاعل الأول للمستخدم على صفحة الويب مباشرةً. وعلى وجه التحديد، فإنه يقيس تجربة المستخدم الحقيقية في هذا المجال.
قيود تأخير الإدخال الأول (FID).
كما يوحي اسمه، يقيس FID فقط "التأخير" في استجابة المتصفح لـ "الإدخال الأول".
باختصار، إنه مقياس لاستجابة تحميل الصفحة — مدى سرعة تحميل كود JavaScript وتنفيذه — وليس مقياس استجابة وقت التشغيل — مدى سرعة استجابة الصفحة لتفاعلات المستخدم بعد تحميل الصفحة.
في حين أن الانطباعات الأولى مهمة، إلا أنها لا تعطي بالضرورة صورة كاملة! قام FID بتحسين كيفية قياس استجابة صفحة الويب، ولكنه لا يقيس بدقة كيفية تفاعل المستخدمين مع صفحة الويب - من فتح صفحة الويب إلى إغلاقها.
على سبيل المثال، لا يقيس FID الوقت المستغرق لتشغيل معالجات الأحداث عند التأخير في عرض الإطار التالي.
ما هو التفاعل مع الطلاء التالي (INP)؟
يقيس INP الاستجابة العامة للصفحة لتفاعلات المستخدم — النقرات، والنقرات، وضغطات المفاتيح، وما إلى ذلك.

يمكن أن يتضمن التفاعل معالجات مجموعة متعددة. على سبيل المثال، يمكن أن يؤدي النقر على شاشة اللمس بهاتفك إلى بدء سلسلة من الأحداث في خلفية الصفحة. وفي كلتا الحالتين، فإن INP هو أطول زمن استجابة للصفحة منذ بدء المستخدم التفاعل حتى عندما يقدم المتصفح الإطار التالي مع تعليقات مرئية.

على عكس FID، الذي يقيس فقط الوقت الذي يستغرقه المتصفح للرد على التفاعل الأول للمستخدم، فإن INP يراقب جميع تفاعلات المستخدم على الصفحة ويقدم النتيجة الإجمالية.
وعلى هذا النحو، يتجاوز INP الانطباعات الأولى ويأخذ عينات من جميع تفاعلات المستخدم، مما يجعله مؤشرًا أكثر موثوقية لاستجابة الصفحة.
تمامًا كما هو الحال مع FID، تعني درجة INP المنخفضة استجابة أفضل للصفحة لمدخلات المستخدم.
كيف يتم حساب INP؟
بالنسبة لمعظم مواقع الويب، يعد مقياس INP النهائي هو التفاعل الأطول. ومع ذلك، توجد بعض القيم المتطرفة.
على سبيل المثال، إذا كانت صفحة الويب الخاصة بك تحتوي في الغالب على نصوص وصور، فلن تحتوي على الكثير من تفاعلات المستخدم. ولكن إذا كانت صفحة ديناميكية تحتوي على العديد من العناصر التفاعلية (مثل برامج تحرير النصوص والألعاب)، فستكون لها تفاعلات عديدة. في مثل هذه الحالات، قد يؤدي التأخير العشوائي إلى تراجع نتيجة INP للصفحة على موقع عالي الاستجابة. للتغلب على ذلك، يتجاهل INP تفاعلًا واحدًا أعلى لكل 50 تفاعلًا للمستخدم.
تحتوي معظم الصفحات على تفاعلات أقل بكثير من 50 تفاعلًا، لذا لا ينبغي أن يكون ذلك مصدر قلق. بالإضافة إلى ذلك، يأخذ INP في الاعتبار فقط النسبة المئوية 75 من جميع مشاهدات الصفحة، مما يؤدي إلى إزالة القيم المتطرفة غير المتوقعة.
وفي نهاية المطاف، فإن النتيجة النهائية لـ INP هي انعكاس لما يواجهه معظم المستخدمين.
ملاحظة: لا يأخذ INP في الاعتبار إجراءات التمرير والتمرير. ومع ذلك، قد يؤدي التمرير باستخدام لوحة المفاتيح إلى تشغيل أحداث تم قياسها بواسطة INP. وفي كلتا الحالتين، لا يتم قياس تمرير الصفحة بواسطة INP. إذا لم يتفاعل المستخدم مع الصفحة، فمن الممكن أيضًا أن يؤدي تحميل هذه الصفحة إلى عدم عرض أي نقاط INP.
ما هي نتيجة INP الجيدة؟
قد يتصفح المستخدمون مواقع الويب على مجموعة متنوعة من الأجهزة. ويمكن أن يكون كل موقع ويب فريدًا. وبالتالي، من الصعب تصنيف استجابة موقع الويب على أنها "جيدة" أو "ضعيفة" بناءً على مقياس واحد. ولكن هذا هو بالضبط ما يهدف INP إلى تحقيقه.
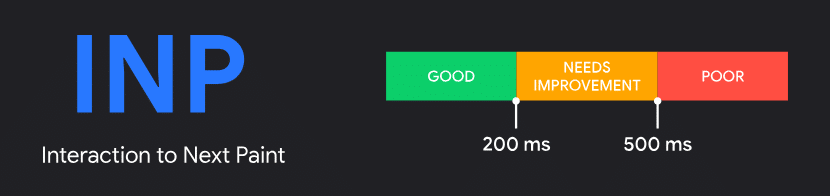
لدى Google مخططًا سهلاً للتأكد مما إذا كان موقعك يتمتع بدرجة INP جيدة أم سيئة:
- استجابة جيدة: درجة INP أقل من 200 مللي ثانية .
- يحتاج إلى تحسين: درجة INP تتراوح بين 200 و500 مللي ثانية .
- استجابة ضعيفة: درجة INP أعلى من 500 مللي ثانية .

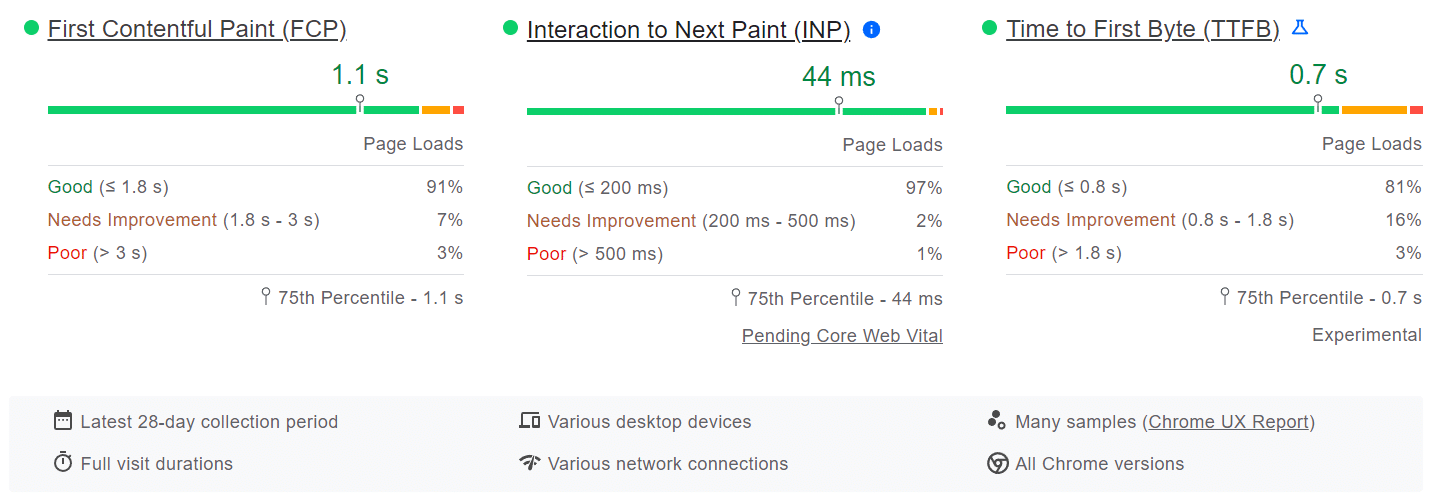
كما ذكرنا سابقًا، يأخذ INP في الاعتبار النسبة المئوية الخامسة والسبعين لجميع عمليات تحميل الصفحات المسجلة، المنتشرة عبر أجهزة سطح المكتب والأجهزة المحمولة.
كيفية قياس INP
يمكنك قياس INP في الميدان (بيانات من المستخدمين الفعليين) وفي المختبر (بيانات من أدوات اختبار السرعة).
قياس INP في الميدان
هناك طريقتان لقياس INP في الميدان: تقرير تجربة مستخدم Chrome (CrUX) ومراقبة المستخدم الحقيقي (RUM).
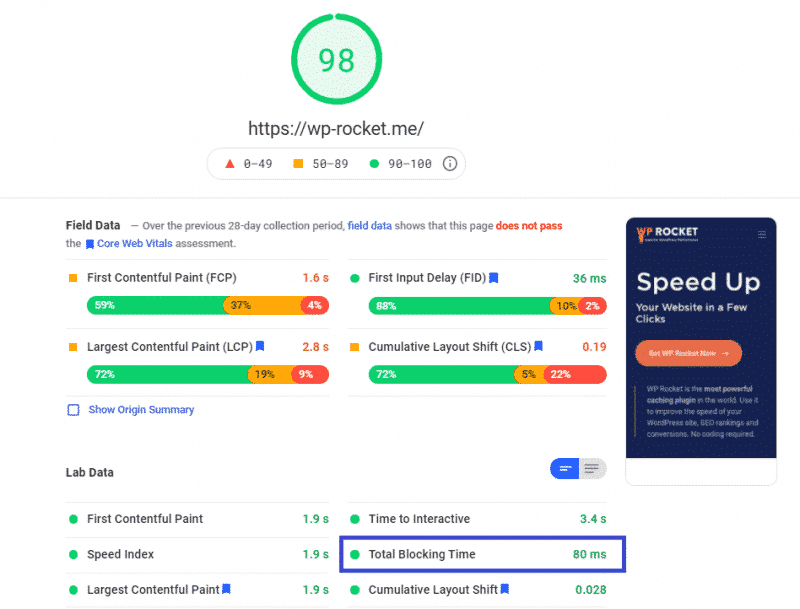
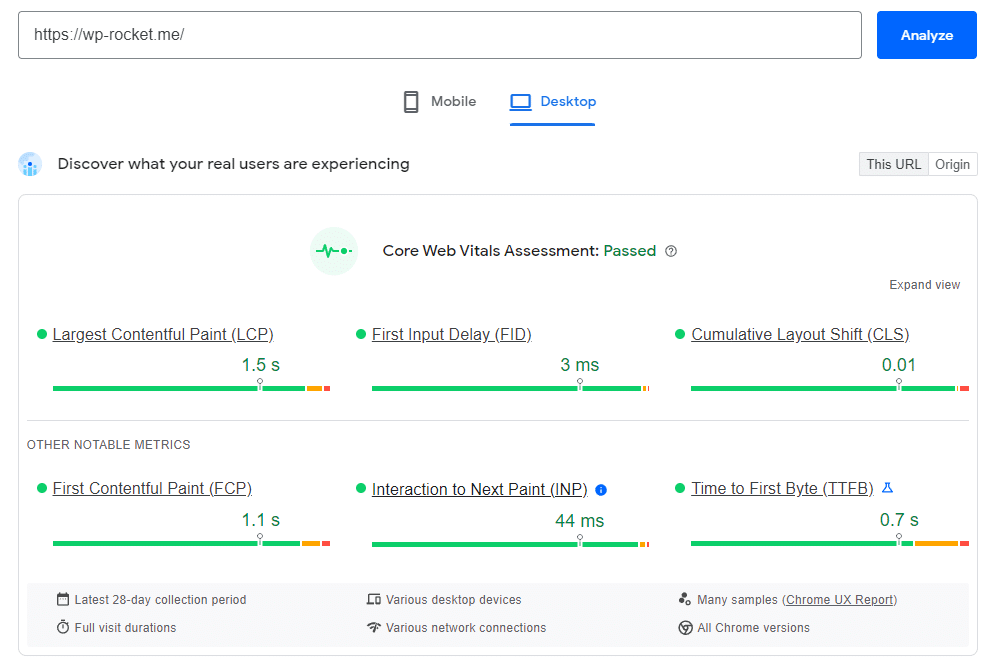
يتم جمع بيانات CrUX من مستخدمي متصفح Chrome الذين اختاروا الاشتراك. إذا كان موقع الويب الخاص بك مؤهلاً لتقييم CrUX، فيمكنك قياس INP الخاص به باستخدام أداة اختبار سرعة PageSpeed Insights من Google.

تستخدم Google CrUX كمجموعة بيانات رسمية لتقييم مواقع الويب لبرنامج Core Web Vitals الخاص بها. ومع ذلك، إذا كان موقع الويب الخاص بك غير مؤهل لـ CrUX لسبب ما (بشكل رئيسي، عدد قليل جدًا من الزوار)، فأنت بحاجة إلى جمع البيانات الميدانية الخاصة بك عن طريق إضافة التعليمات البرمجية إلى موقع الويب الخاص بك. يمكنك بعد ذلك تغذية بيانات الحقل هذه إلى موفر RUM لإجراء تحليل أعمق.
بالنسبة لمعظم مواقع الويب، تعد PageSpeed Insights أداة جيدة بما يكفي لقياس INP وجميع مقاييس مؤشرات أداء الويب الأساسية ذات الصلة.
ومع ذلك، لا يوفر لك CrUX معلومات مفصلة حول نتائجه. إذا كنت تريد فهم مقاييسك وتحسينها بشكل أكبر، فمن المستحسن الاستثمار في حل RUM. إن تغطية كيفية استخدام هذه الأدوات خارج نطاق هذه المقالة. يمكنك الاطلاع على Datadog وNew Relic، وهما حلان مجانيان شائعان لـ RUM.
ملاحظة: عند قياس INP، قد تجد اختلافات صارخة بين البيانات من الميدان والمختبر. من الناحية المثالية، يجب عليك جمع المقاييس من الميدان حيث يمنحك ذلك مقياسًا لما يختبره المستخدمون الفعليون. يمكنك بعد ذلك استخدام هذه البيانات لتحسين INP الخاص بك بشكل أكبر. سنغطي ذلك في قسم لاحق.
قياس INP بدون بيانات ميدانية
لا يمكنك قياس INP في المختبر، ولكن إذا لم تتمكن من قياس البيانات الميدانية لسبب ما - وجود عدد قليل جدًا من زوار الموقع المؤهلين لـ CrUX أو ليس لديك موارد كافية للاستثمار في RUM - فلا يزال بإمكانك تحسين درجة INP المحتملة الخاصة بك عن طريق إيجاد التفاعلات البطيئة في المختبر.

ملاحظة: كما ذكر أعلاه، قياس INP في المختبر غير ممكن. لا تمنحك الاقتراحات الواردة أدناه سوى صورة تقريبية لمقياس INP الفعلي. لا يمكنك الاعتماد على القياسات المعملية للتنبؤ بالمقاييس الميدانية مثل INP، لأنها لا تحاكي مدى دقة استخدام المستخدمين الحقيقيين لموقعك على الويب.
يُعد ملحق متصفح Web Vitals Chrome أبسط طريقة لاختبار زمن استجابة تفاعلات المستخدم. بعد تمكينه، اختبر التفاعلات النموذجية لموقعك على الويب. سيقوم الامتداد بإخراج معلومات تشخيصية مفصلة لكل تفاعل إلى وحدة التحكم.
بعد تثبيت الامتداد، تحتاج إلى تحديد تدفقات تفاعل المستخدم الشائعة على صفحة الويب الخاصة بك واختبار مدى استجابة تلك التفاعلات بشكل فردي. على سبيل المثال، إرسال نموذج أو إضافة عنصر إلى سلة التسوق. يمكنك اتباع تعليمات web.dev خطوة بخطوة للبدء. إنه ليس حلاً مثاليًا، ولكن في غياب البيانات الميدانية، فهو بديل رائع.
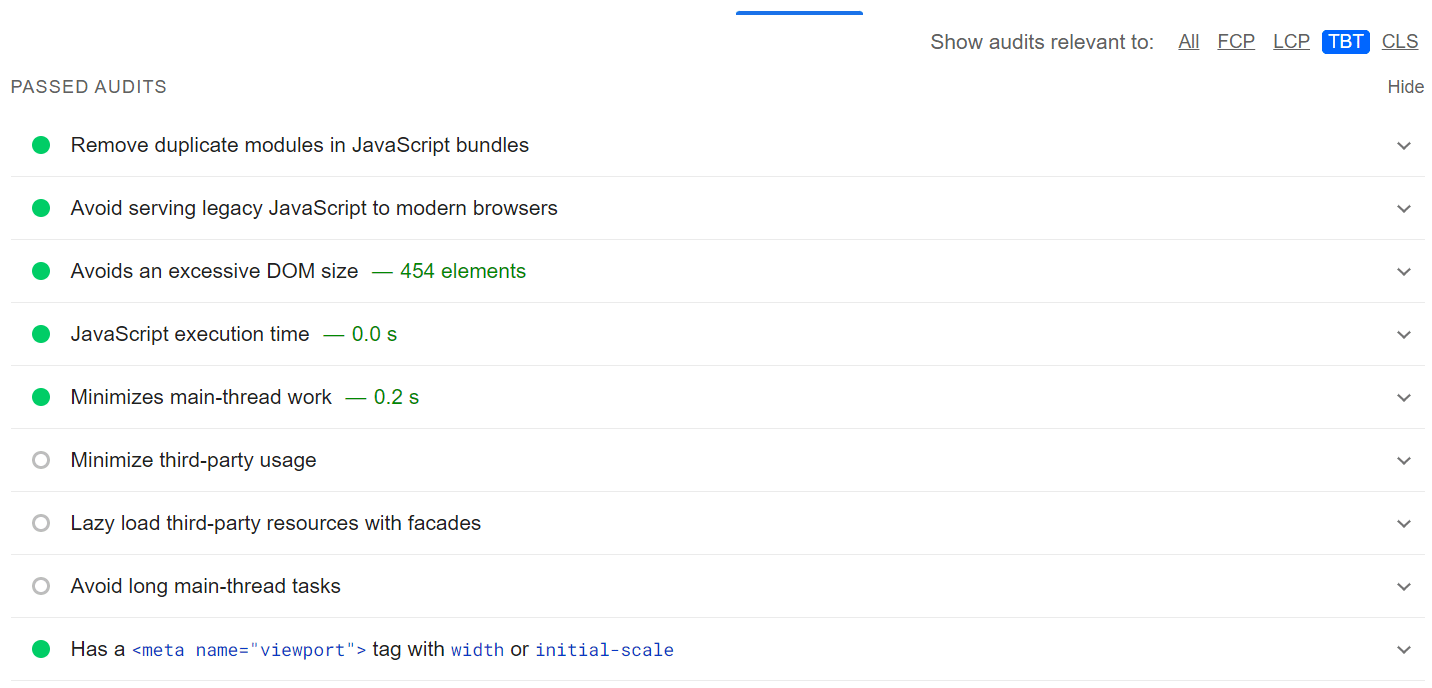
هناك خيار آخر وهو قياس مقياس إجمالي وقت الحظر (TBT) لموقعك. إنه يرتبط جيدًا بـ INP ويمكن أن يشير إلى التفاعلات التي يمكنك التركيز عليها. هناك أداتان رائعتان لقياس TBT لصفحتك هما Lighthouse وPageSpeed Insights.

ومع ذلك، ضع في اعتبارك أن TBT لا يقيس التفاعلات البطيئة بعد تحميل الصفحة.
كيفية تحسين التفاعل مع الطلاء التالي (INP)
الخطوة الأولى لتحسين INP الخاص بموقعك على الويب هي تحديد التفاعلات الأبطأ. يسلط القسم السابق الضوء على كيفية جمع البيانات الميدانية لتشخيص أبطأ التفاعلات على موقع الويب الخاص بك.
بمجرد الانتهاء من ذلك، يمكنك تحليل هذه التفاعلات البطيئة في المختبر وإيجاد الحل المناسب.
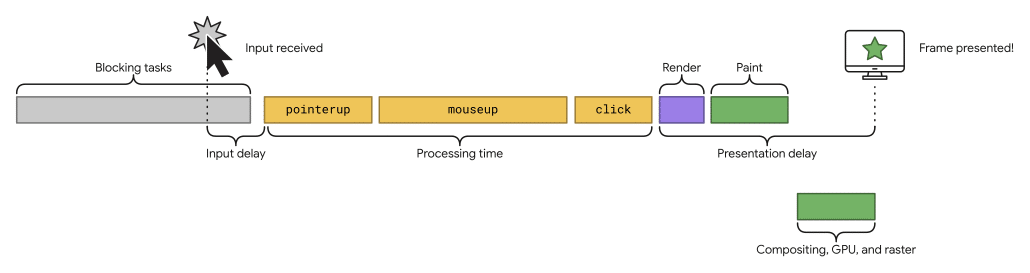
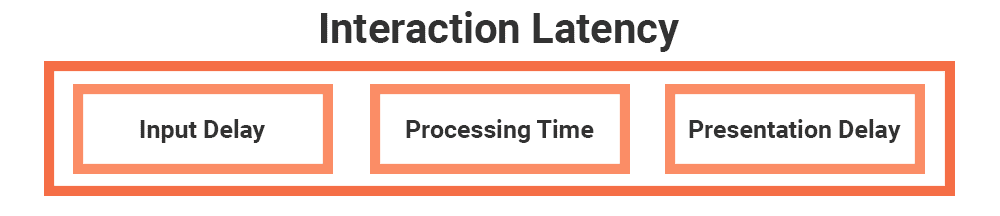
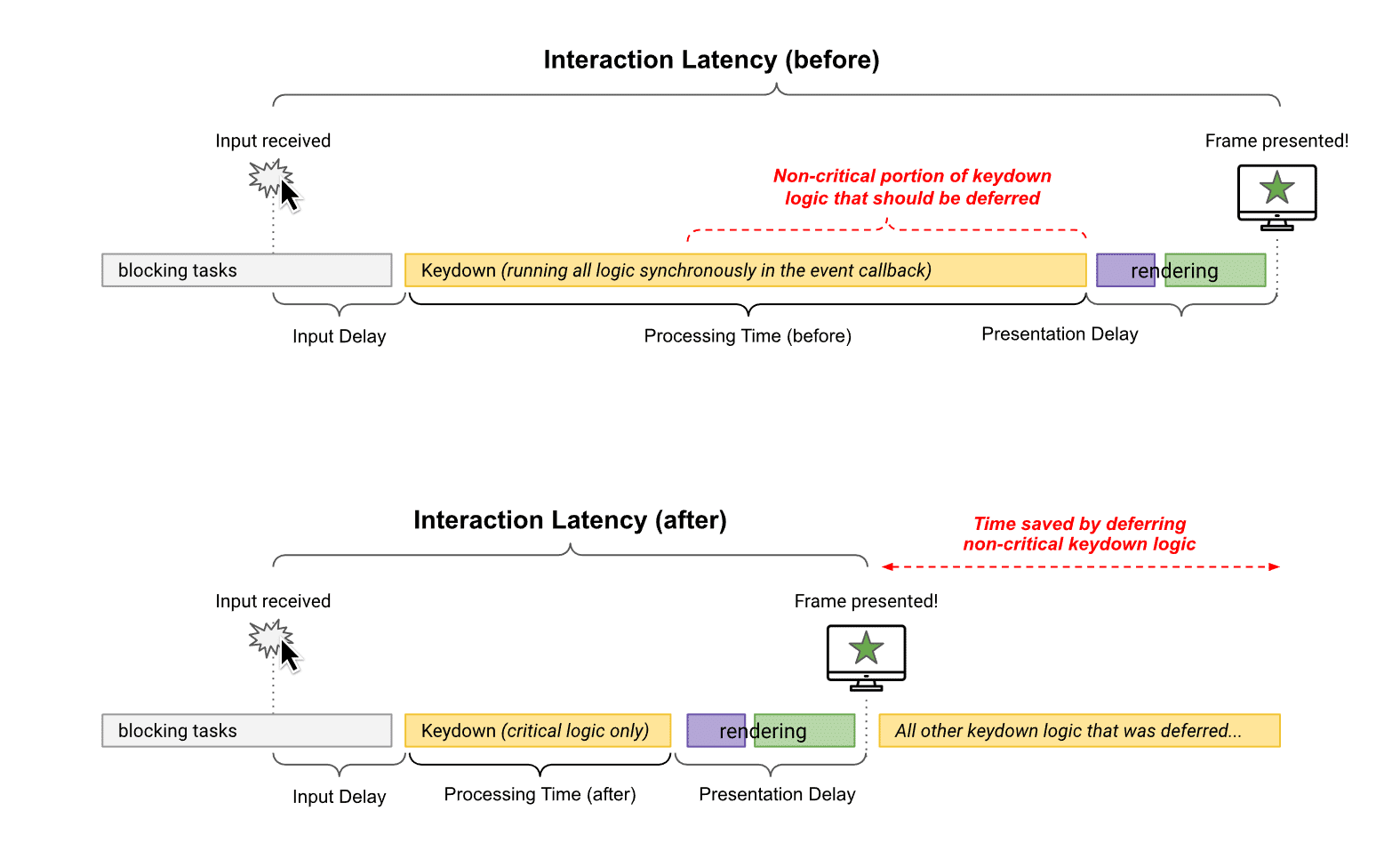
يتكون كل تفاعل للمستخدم من ثلاث مراحل. يمكنك إلقاء نظرة على هذه المراحل بشكل فردي لمعرفة كيفية تحسين زمن الوصول العام للتفاعل.
- تأخير الإدخال: يبدأ هذا عندما يبدأ المستخدم تفاعلًا وينتهي عندما يبدأ تشغيل رد اتصال حدث التفاعل.
- وقت المعالجة: الوقت المستغرق لإكمال عمليات رد الاتصال للحدث.
- تأخير العرض: الوقت الذي يستغرقه المتصفح لتحديث الإطار التالي بالتعليقات المرئية.

تساهم كل مرحلة من تفاعل المستخدم في زمن الاستجابة النهائي للتفاعل، وبالتالي درجة INP. تعد معرفة كيفية تحسين كل مرحلة أمرًا أساسيًا لتسريع الاستجابة.
تحسين تأخير الإدخال
تأخير الإدخال هو الجزء الأول من أي تفاعل للمستخدم. أي شخص يلعب ألعاب الفيديو يعرف مدى الإحباط الذي يسببه أي تأخير في الإدخال. الأمر نفسه ينطبق على تفاعلات الموقع.
واستنادًا إلى التفاعل، يمكن أن تمتد تأخيرات الإدخال من بضعة ملي ثانية إلى مئات المللي ثانية. يمكن أن يرجع ذلك إلى أسباب متعددة: نشاط سلسلة الرسائل الرئيسية المزدحمة، والأخطاء، والتفاعلات المتداخلة، وما إلى ذلك.

بغض النظر عن السبب، يجب عليك إبقاء تأخير الإدخال عند الحد الأدنى حتى يمكن بدء تشغيل رد اتصال الحدث في أقرب وقت ممكن. فيما يلي ثلاث طرق يمكنك من خلالها تقليل تأخير الإدخال:
- تقليل عدد الموارد التي تحتاجها الصفحة حتى تعمل بكامل طاقتها.
- تجنب تحميل نصوص برمجية كبيرة الحجم، لأنها ستتطلب تقييمًا كثيفًا للموارد من قبل المتصفح، مما يؤدي إلى حظر الموضوع الرئيسي. فكر في تقسيم نصوصك البرمجية إلى أجزاء متعددة ونشرها.
- قم بتضمين أقل قدر ممكن من JavaScript في التعليمات البرمجية الخاصة بك.
تقليل وقت معالجة رد الاتصال بالحدث
يتضمن الجزء التالي من تحسين درجة INP الخاصة بك تقليل الوقت المستغرق لمعالجة عمليات الاسترجاعات لحدث التفاعل.
بصرف النظر عن تحسين رمز رد الاتصال بالحدث، هناك بعض الإجراءات التي يمكنك اتخاذها لتقليل وقت المعالجة:
- لا تحجب الموضوع الرئيسي. قم بتقسيم مهامك الطويلة (> 50 مللي ثانية) إلى مهام أصغر.
- إذا كنت تقوم بتضمين شيء ما في صفحتك، فتجنب تحميله عند عدم استخدامه. على سبيل المثال، ليس من الفعال تحميل مقاطع فيديو YouTube إذا كان المستخدم لا ينوي تشغيلها.
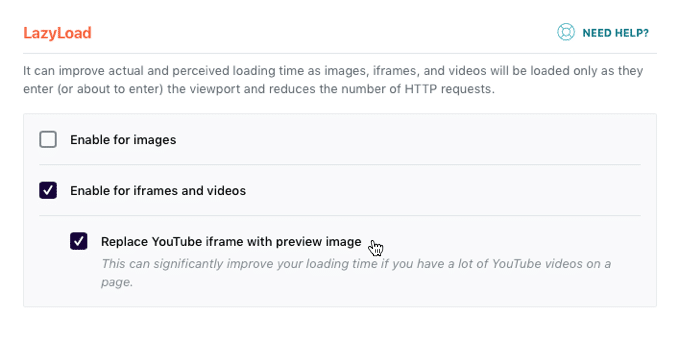
هذا هو المكان الذي يمكن أن يقدم فيه WP Rocket، أحد أفضل المكونات الإضافية لأداء WordPress، المساعدة بشكل كبير. يمكنك تمكين ميزة استبدال إطار YouTube iframe بميزة معاينة الصورة لاستبدال أي إطار iframe على YouTube بصورة مصغرة.

لن تقوم علامة iframe بتحميل الفيديو وتشغيله إلا بعد أن ينقر الزائر على الصورة المصغرة. يمكن لميزات WP Rocket القوية زيادة وقت التحميل وتحسين مؤشرات الويب الأساسية لديك.
- تجنب البرامج النصية للجهات الخارجية في التعليمات البرمجية الخاصة بك. بالنسبة إلى البرامج النصية التابعة لجهات خارجية التي تستخدمها، يمكن أن تساعدك أدوات مثل Google Tag Manager أو Cloudflare Zaraz في تبسيط عملية تحميل هذه البرامج النصية.
- قم بتأجيل المهام غير الضرورية لأداءها لاحقًا بشكل غير متزامن. يمكنك تمكين ذلك من خلال ميزة تحميل جافا سكريبت المؤجلة المضمنة في WP Rocket.
يمكن للسلسلة الرئيسية لصفحة الويب معالجة مهمة واحدة فقط في كل مرة داخل المتصفح. يمكن أن تتضمن المهام أنشطة مثل تحليل HTML/CSS وعرض الصفحة وتشغيل كود JS. عندما يتم تشغيل مهمة لفترة طويلة (على سبيل المثال، 50 مللي ثانية أو أكثر)، فإنها ستعيق جميع المهام الأخرى، بما في ذلك تفاعلات المستخدم
في بعض الحالات، قد تجد سمة أو مكونًا إضافيًا يبطئ خيطك الرئيسي. نظرًا لأنه ليس لديك الكثير من التحكم في الكود الخاص به، يمكنك التواصل مع مؤلفي القالب أو المكون الإضافي للعثور على الإصلاح المناسب.
من خلال تقسيم مهامك الطويلة إلى أجزاء أصغر، يمكنك تحرير الموضوع الرئيسي لتولي المهام ذات الأولوية العالية، والتي تشمل تفاعلات المستخدم. وهذا يؤدي إلى موقع ويب لاذع!
التقليل من تأخير العرض
الجزء الأخير من تفاعل المستخدم هو تأخير العرض. إنه الوقت بين الانتهاء من عمليات الاسترجاعات للحدث ورسم الإطار التالي بتعليقات مرئية.
عادةً ما يستغرق تأخير العرض التقديمي أقل وقت لتفاعلات المستخدم. ومع ذلك، يمكن كبح جماحه بعدة طرق. فيما يلي بعض الطرق للحفاظ على الحد الأدنى:
- حافظ على حجم DOM عند الحد الأدنى. يتم تغيير حجم مهام عرض الصفحة لأعلى أو لأسفل اعتمادًا على حجم DOM. يمكن أن يصبح تحديث DOM كبير لكل تفاعل للمستخدم مكلفًا للغاية بالنسبة للمتصفح. علاوة على ذلك، يتطلب DOM الكبير مزيدًا من الوقت لعرض الحالة الأولى للصفحة. ارجع إلى دليل حجم DOM المفيد لمزيد من التفاصيل.
- عرض العناصر الموجودة خارج الشاشة بتكاسل. إذا كان جزء كبير من محتوى صفحتك غير مرئي للمستخدم عند تحميل الصفحة، فإن عرض العناصر خارج الشاشة ببطء يمكن أن يسمح بتفاعلات أسرع مع المحتوى الذي يظهر على الشاشة. يمكنك استخدام خاصية رؤية محتوى CSS لتحقيق ذلك بسهولة دون إضافة أي تعليمات برمجية أو مكونات إضافية.
- تجنب عرض HTML باستخدام JavaScript. تقوم المتصفحات بتحليل وتقديم HTML على النحو الأمثل لتقديم أفضل تجربة ممكنة للمستخدم. يعد استخدام JS لعرض أجزاء من HTML أمرًا جيدًا، وهو جزء لا يتجزأ من معظم تفاعلات المستخدم. ومع ذلك، فإن عرض أجزاء كبيرة من HTML باستخدام JS سيؤثر على أداء عرض موقع الويب الخاص بك بشكل كبير، بما في ذلك تأخير العرض التقديمي لتفاعلات المستخدم.
تعزيز نقاط INP لموقعك على الويب باستخدام WP Rocket
يتضمن WP Rocket العديد من الخيارات لتوفير فوائد أداء فورية لموقعك على الويب. بدءًا من تمكين التخزين المؤقت للصفحة والتحميل المسبق لذاكرة التخزين المؤقت تلقائيًا إلى ضغط GZIP وتحسين التجارة الإلكترونية، فإنه يطبق 80% من أفضل ممارسات أداء الويب لتشغيل موقع الويب الخاص بك بسرعة فائقة فور التنشيط!
إلى جانب تطبيق معظم أفضل ممارسات أداء الويب عند التنشيط، يقدم WP Rocket ميزات قوية مثل التحميل البطيء، وإزالة CSS غير المستخدمة، وتحسين JavaScript.
والأهم من ذلك، أنه يمكنك استخدام ميزة WP Rocket المضمنة لتأخير تنفيذ نصوص JS حتى يتفاعل المستخدم. وهذا يقلل من وقت تحميل الصفحة الأولي ويحسن التفاعل. كما أنه يؤثر أيضًا على مقاييس مؤشرات أداء الويب الأساسية مثل أكبر رسم محتوى (LCP)، وتأخير الإدخال الأول (FID)، والتفاعل القادم مع الطلاء التالي (INP).
تغليف
مع استبدال INP بـ FID كمقياس أساسي لحيوية الويب في مارس 2024، يمكن أن يكون لكيفية تعامل موقع الويب الخاص بك مع تفاعلات المستخدم تأثير كبير على تحسين محركات البحث.
إذا كان لديك موقع ويب تفاعلي للغاية، فقد يبدو تحسين INP الخاص بموقعك وكأنه عملية لا تنتهي أبدًا. هناك دائمًا تفاعل آخر لتحسينه. إن إضافة ميزات جديدة تزيد من العبء فقط. ومع ذلك، عليك أن تبدأ من مكان ما. نأمل أن تكون هذه المقالة قد بدأت بالقدم اليمنى.
إن الحصول على نتيجة أفضل لـ INP يعني أيضًا تجربة مستخدم أفضل، وهذا يستحق كل الوقت والجهد!
