تحسين تجربة المستخدم: 7 طرق لجعل موقعك أكثر جاذبية
نشرت: 2022-01-03إذا كنت ترغب في تحسين تجربة المستخدم على موقع الويب الخاص بك ، فأنت لست وحدك. يمكن أن يعني موقع سهل الاستخدام زيادة حركة المرور وزوار أكثر سعادة. ومع ذلك ، قد يكون تحديد كيفية تصميم موقعك للحصول على أفضل تجربة ممكنة أمرًا صعبًا.
لحسن الحظ ، ليس عليك تحسين موقعك من خلال التجربة والخطأ. من خلال فهم بعض التقنيات العالمية ، يمكنك خدمة زوارك بشكل أفضل ونقل تواجدك على الويب إلى المستوى التالي.
في هذه المقالة ، سنوجهك عبر سبع طرق لتحسين تجربة المستخدم على موقعك. على طول الطريق ، سنقدم بعض الأمثلة ، بالإضافة إلى بعض النصائح لمساعدتك على البدء. دعنا نتعمق في!
كيفية تحسين تجربة المستخدم: تكتيكات قابلة للتنفيذ
فيما يلي الأساليب السبعة التي سنغطيها - استمر في القراءة لمزيد من التفاصيل:
- اجعل موقعك أكثر وضوحًا
- تحسين التصميم سريع الاستجابة
- تتبع مقاييس تجربة المستخدم (وتحسينها عند الحاجة)
- استخدم قمع التسويق
- تحسين تدفق التصميم
- اجعل المحتوى الخاص بك "سهل القراءة"
- لا تدع الإعلانات تغلب على تجربة المستخدم
دعنا نذهب من خلالهم ...
1. النظر في نهج بصري
بغض النظر عن مدى جودة المحتوى الخاص بك ، فمن الممكن أن يكون لديك الكثير من الأشياء الجيدة. قد يتعرض الزوار الذين يتعين عليهم مواجهة جدار نصي للترهيب. قد يؤدي ذلك إلى تخطيهم أفضل أعمالك.
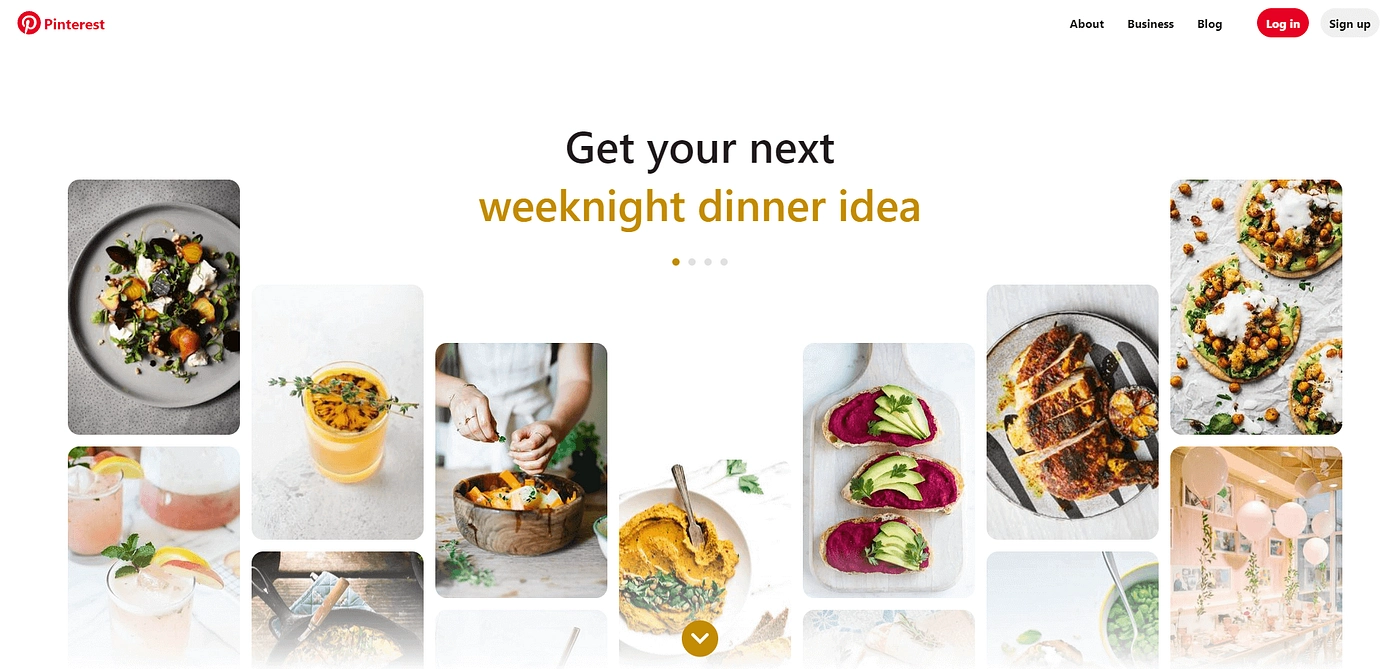
لذلك ، قد ترغب في التفكير في نهج أكثر وضوحًا يعتمد على الصور. طريقة واحدة للقيام بذلك هي خلط التنسيق الخاص بك. حتى معرض الصور أو الفيديو العرضي يمكن أن يقسم المحتوى المطول إلى تنسيق أكثر سهولة. يمكنك اعتبار Pinterest مثالًا متطرفًا لهذه الطريقة:

من خلال التركيز على العناصر المرئية ، تسهل Pinterest على المستخدمين فهم المحتوى في لمح البصر - حتى في حالة وجود العشرات من الخيارات. يمكن أن يؤدي ذلك إلى تحسين تجربة المستخدم من خلال مساعدته على استهلاك المحتوى بسرعة وسهولة.
حتى إذا كان عليك الاعتماد على الكثير من النصوص ، فحاول إدراج الصور ولقطات الشاشة في جميع الأنحاء لجعلها أكثر قابلية للفهم. باستخدام عدد قليل من الصور ، يمكنك تقسيم المنشور الطويل إلى أقسام يسهل قراءتها.
إذا كان لديك منشور نصي كثيف لا يصلح للصور الإضافية ، يمكنك أيضًا إنشاء مخطط معلومات مصاحب. ينقل هذا التنسيق جميع معلوماتك المكتوبة بطريقة يسهل قراءتها.
2. تأكد من أن موقعك يستجيب على جميع الأجهزة
ربما لا تحتاج منا لإخبارك بوجود الكثير من مستخدمي الهاتف المحمول هذه الأيام - 7.1 مليار منهم [1] ، على وجه الدقة. يشكل هؤلاء الزوار جزءًا كبيرًا من جمهورك ، لذلك من المهم تحسين تجربة الجوال لموقعك.
هناك عدة طرق لجعل موقعك أكثر توافقًا مع الجوّال. تتمثل إحدى الخطوات المهمة في اختيار سمة مستجيبة للجوّال من البداية. تستجيب جميع السمات الحديثة تقريبًا افتراضيًا ، لكننا نوصي بالبحث في كيفية عمل السمة الخاصة بك واختبارها فعليًا على الأجهزة المختلفة للتأكد من أن تجربة المستخدم هي الأمثل.
قد ترغب أيضًا في إنشاء قوائمك بعناية. يمكن أن يجعل التنقل الفوضوي من الصعب على المستخدمين العثور على ما يبحثون عنه. لذلك ، ضع في اعتبارك إنشاء الكثير من القوائم الفرعية لتقليل الخيارات التي يتعين على المستخدمين الفرز من خلالها على الأجهزة المحمولة:

قد ترغب أيضًا في فحص مقدار المساحة البيضاء التي قمت بتضمينها. نظرًا لأن شاشات الجوّال أصغر حجمًا ، فقد يصعب استخدامها بدقة. إذا استمر المستخدم في النقر فوق علامة التبويب الخطأ بسبب الحد الأدنى من التباعد ، فإن هذا يخلق تجربة محبطة. يمكن أن تقطع المسافات الطويلة شوطًا طويلاً نحو تخفيف نقطة الألم هذه.
أخيرًا ، لنتحدث عن السرعة. أوقات التحميل ضرورية للتنقل السلس. ومع ذلك ، يمكن أن تختلف أوقات تحميل الأجهزة المحمولة عن تلك على أجهزة سطح المكتب. يمكن أن يساعدك استخدام أداة مثل PageSpeed Insights في ضمان الأداء العالي على جميع الأجهزة.
3. تتبع مقاييس تجربة المستخدم الخاصة بك
لقد غطينا أهمية استخدام التحليلات عدة مرات. ومع ذلك ، هناك بعض المقاييس المفيدة بشكل خاص إذا كنت ترغب في تحسين تجربة المستخدم في جميع المجالات.
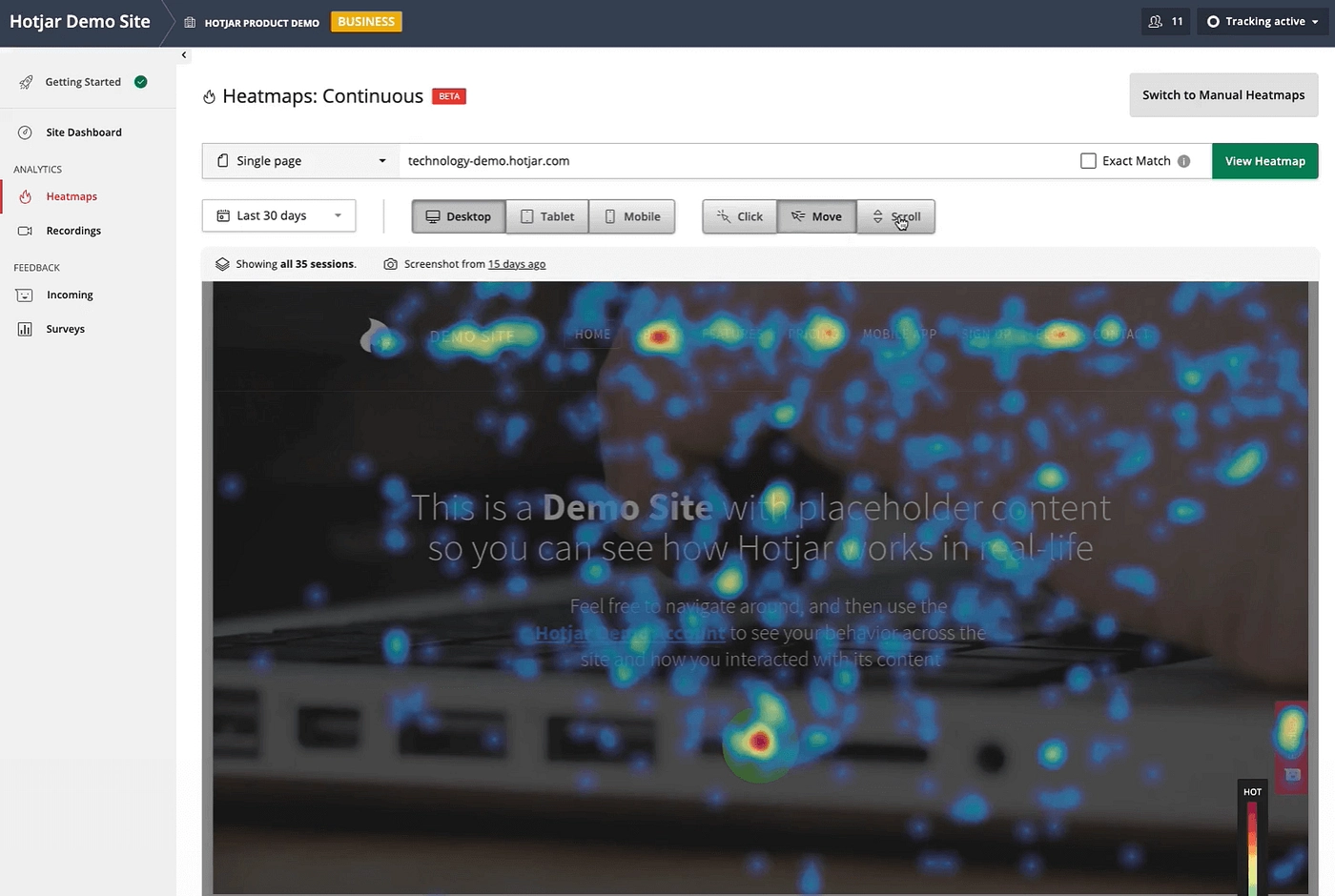
أداة Hotjar هي إحدى الأدوات الشائعة لتحليل سلوك زوارك. يُظهر لك المكان الذي ينقر فيه المستخدمون ويتفاعلون عبر خريطة الحرارة. يمكن أن يمنحك هذا رؤى قيمة بتنسيق سهل القراءة:

تعرض لك خرائط الحرارة هذه الجوانب الأكثر شيوعًا في أي صفحة معينة. وبالتالي ، يمكنك استخدامه لتقييم نجاحات موقعك وإخفاقاته. على سبيل المثال ، قد تلاحظ أن منطقة بها محتوى مهم لا تحظى بالمستوى المناسب من الاهتمام. قد ترغب في إعادة النظر في تصميم تلك المنطقة ، بحيث ينجذب إليها المزيد من الأشخاص.
أخيرًا ، قد ترغب أيضًا في إلقاء نظرة على مقاييس استخدام موقعك. يمكنك تتبع هذه بسهولة عبر Google Analytics والأدوات المماثلة. هناك العديد من الأرقام التي يجب مراقبتها ، ولكن من أهمها:
- معدل الارتداد: يخبرك هذا المقياس بعدد الزوار الذين يظهرون ثم يغادرون دون مشاهدة صفحة ثانية. معدل الارتداد المرتفع ليس سيئًا دائمًا ، ولكنه شيء تريد التفكير فيه ، خاصة إذا كان الهدف من المحتوى الخاص بك هو إبقاء القراء على موقعك.
- الوقت المستغرق في الموقع ومرات مشاهدة الصفحة في كل زيارة: كلما كان استخدام موقعك أسهل وأكثر إمتاعًا ، زاد الوقت الذي يقضيه الزائرون هناك في المتوسط (وكلما زاد عدد الصفحات التي سيتحققون منها).
- التحويلات: إذا كان الهدف النهائي لموقعك هو تشجيع التحويلات (مهما كان ذلك يعني لك) ، يمكن أن يشير معدل النجاح المنخفض إلى مشاكل تجربة المستخدم.
من الجيد أيضًا الانتباه إلى مقاييس تفاعل المستخدم. من المحتمل أن يستمتع الأشخاص الذين يقضون وقتًا في ترك التعليقات أو ردود الفعل بتجربتهم. إذا كانت هذه الأرقام منخفضة ، فقد ترغب في البحث عن طرق لزيادة هذه الأرقام.
4. استخدم قمع التسويق
يُعد مسار التسويق طريقة ذكية لتلبية احتياجات جمهورك. يوفر هذا النموذج الحد الأدنى من المعلومات التي تجذب الانتباه للزوار الجدد. بعد ذلك ، عندما أصبحوا أكثر دراية بعلامتك التجارية ، فإنها تقدم محتوى أكثر جاذبية لتقريبهم من التحويل.
يمكن أن يساعدك هذا النهج في زيادة مبيعاتك وتخصيص تجربة كل زائر بشكل طبيعي. يمكن أن يساعد أيضًا المستخدمين في الوصول إلى محتوى أكثر صلة ، وبالتالي زيادة الوقت الذي يقضونه على موقعك.
تتمثل إحدى الطرق السهلة لبدء إنشاء مسار تحويل عن طريق إنشاء إستراتيجية ربط داخلية واعية. على سبيل المثال ، قد ترغب في تجنب الارتباط بالمقالات المتقدمة إذا كان المحتوى الخاص بك موجهًا للمبتدئين.
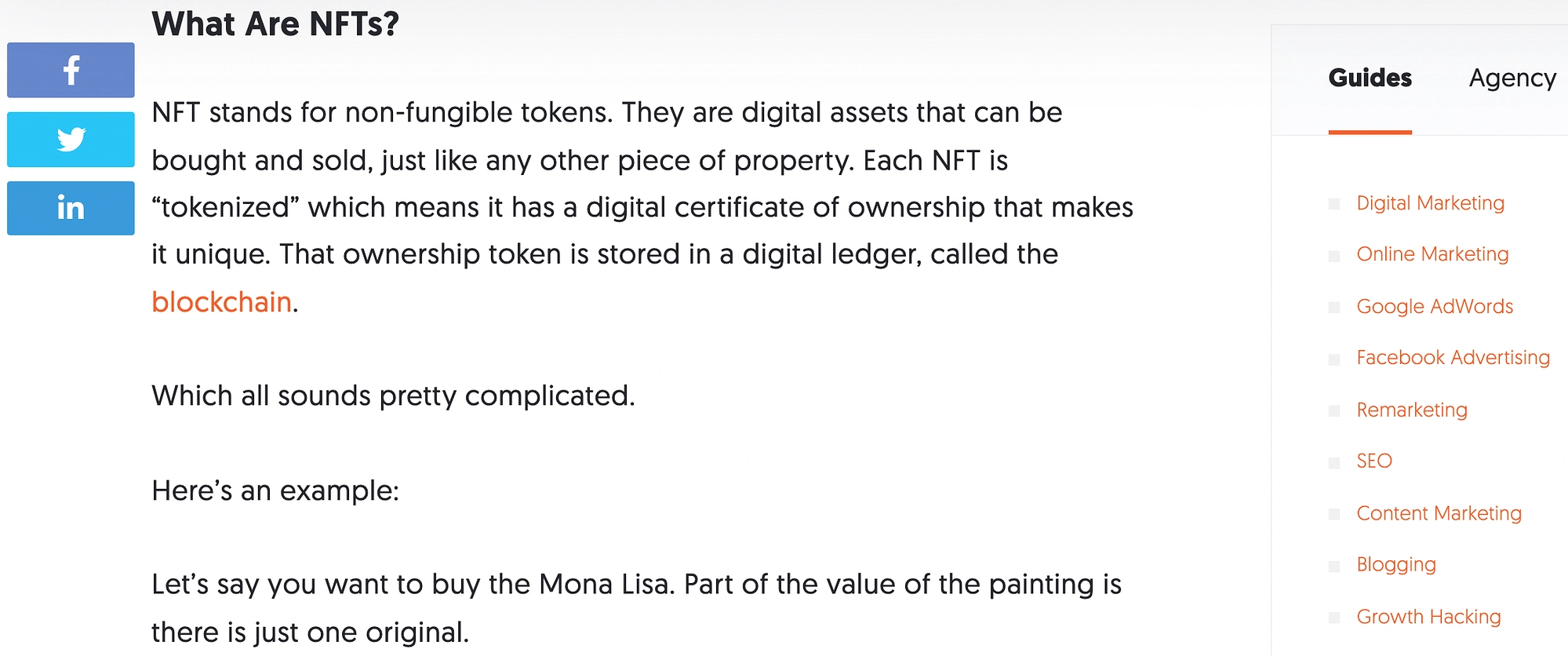
بالإضافة إلى ذلك ، قد ترغب في تضمين روابط أساسية في أجزاء أكثر تقدمًا لتعريف القراء بالمفاهيم الأساسية. على سبيل المثال ، يؤدي منشور المدونة التالي إلى مزيد من المعلومات حول "blockchain":


نوصيك أيضًا بالحرص على خدمة المستخدمين المخلصين بشكل مناسب. من المحتمل أن يكون الزوار والعملاء العائدون مهتمين بالفعل بعلامتك التجارية.
لذلك ، قد ترغب في تجنب قصفهم بفرص التسجيل للحصول على قائمة بريدية أو إنشاء حساب جديد ، لأن هذا قد يصبح مملًا. إذا كنت تأخذ الوقت الكافي لتصميم محتوى لجميع أجزاء مسار التسويق الخاص بك ، فمن المرجح أن تزيد من رضا المستخدم.
5. ضع في اعتبارك تدفق تصميم كل صفحة
عندما يزور أحد المستخدمين موقعك ، فقد لا يبحث عن عنصر واحد على وجه الخصوص. قد ينظرون ببساطة إلى صفحة ما ويتركون أعينهم تتجول. لهذا السبب نوصي بشدة بالتفكير في كيفية توجيه رؤيتهم إذا كنت ترغب في تحسين تجربة المستخدم على جميع صفحاتك.
هناك طريقة بسيطة للقيام بذلك وهي تجنب ازدحام الشاشة. بدون مساحة بيضاء ، قد يكون من الصعب معرفة المكان الذي تبحث فيه بعد ذلك. يمكن أن يساعد تضمين بعض المناطق الفارغة عن قصد الزائرين في التركيز على ما تريد توجيههم إليه.
هناك طريقة أخرى لتطبيق هذه الاستراتيجية وهي استخدام "نهج المثلث". يتضمن هذا وضع صورة مهيمنة واحدة بالقرب من أعلى الصفحة. بعد ذلك ، عندما يقوم المستخدمون بالتمرير لأسفل ، يمكنك توزيع المحتوى الخاص بك. يمكن أن يساعد هذا المستخدمين في متابعة المحتوى الخاص بك بشكل أكثر طبيعية.
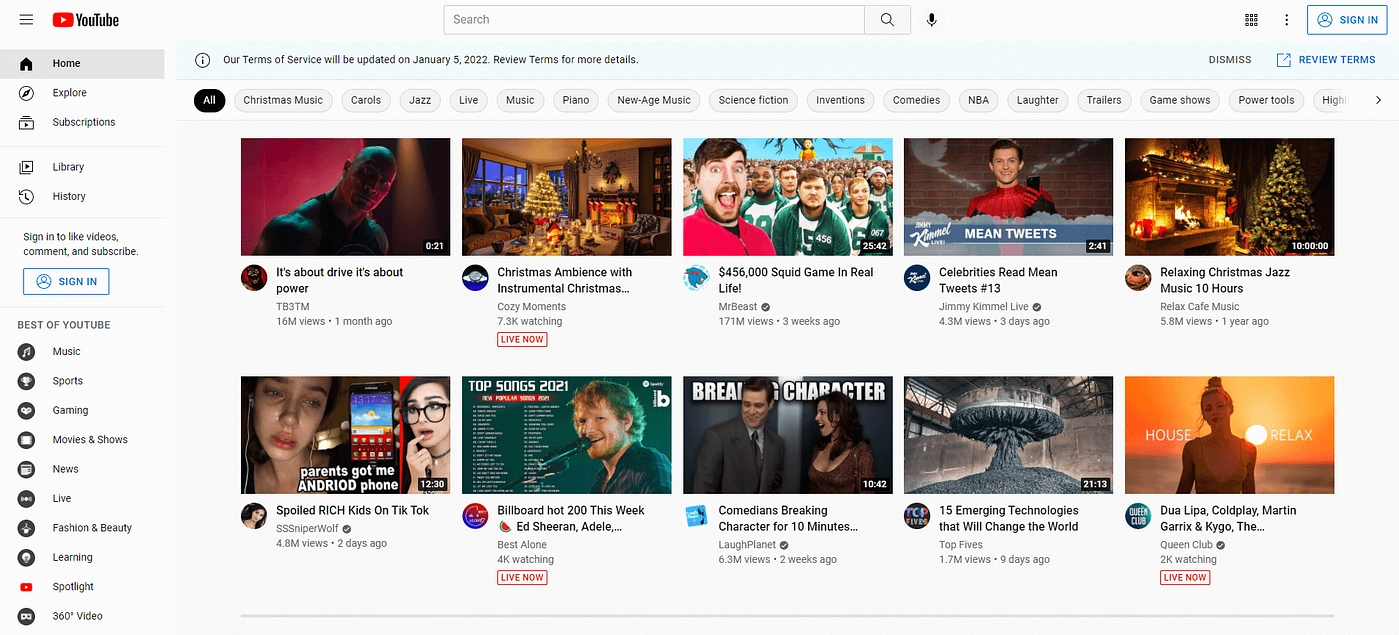
قد ترغب أيضًا في التفكير في تجميع العناصر المتشابهة. على سبيل المثال ، يضع YouTube محتوى الفيديو الخاص به في المنتصف ، بينما تظل جميع عناصر التنقل في الجانب الأيسر:

إذا كنت تريد تجاوز هذه الخطوات ، ففكر في أخذ دورة تدريبية في تصميم الويب. حتى إذا تعلمت بعض النصائح الإضافية فقط ، فقد تتمكن من المساعدة في رفع مستوى موقعك.
6. تأكد من أن المحتوى الخاص بك "سهل القراءة"
يوفر الإنترنت للأشخاص وصولاً سريعًا إلى كميات غير محدودة من المعلومات. ومع ذلك ، فإن إحدى النتائج هي أن الناس يتوقعون نتائج سريعة. قد لا يرغبون في قضاء الوقت في قراءة مقال كامل. وبالتالي ، فإن المحتوى "القابل للقراءة" هو مفتاح إرضاء الزائرين.
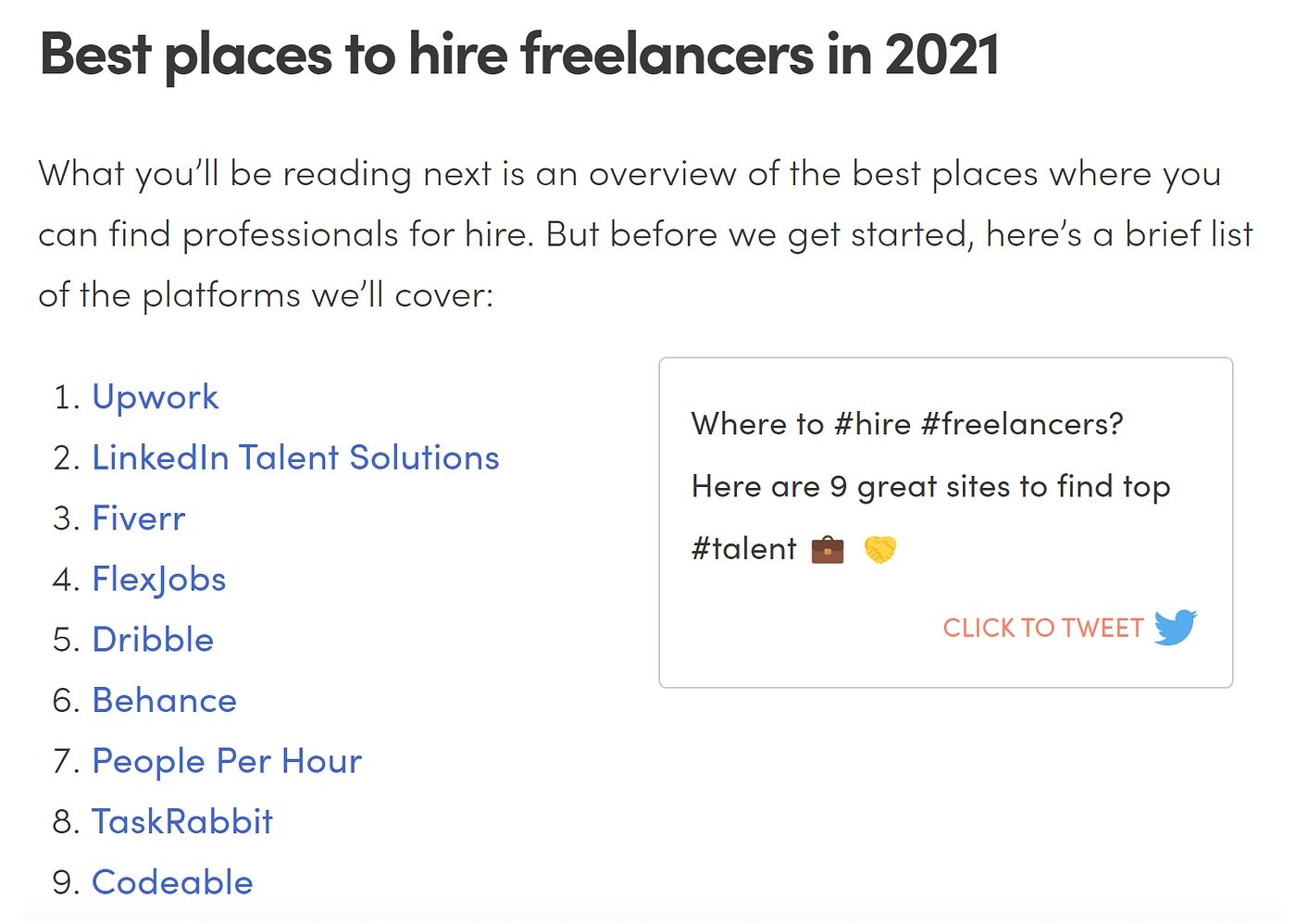
لحسن الحظ ، لا يتعين عليك تقييد المحتوى الخاص بك للقيام بذلك. يمكن أن تُحدِث تغييرات قليلة في التنسيق فرقًا كبيرًا. على سبيل المثال ، يمكن أن تساعدك النقاط النقطية والقوائم المرقمة في تلخيص العناصر الأساسية بسرعة.
هناك طريقة أخرى تتمثل في تقديم ملخص مقال بالقرب من أسفل الصفحة أو أعلىها. هذا مهم بشكل خاص إذا كانت مقالتك تحاول الإجابة على سؤال. يمكن للمستخدمين دائمًا قراءة نص المحتوى للحصول على معلومات أكثر تفصيلاً.
نوصي أيضًا بتقديم روابط رأس بالقرب من أعلى صفحتك أو منشورك. بهذه الطريقة ، يمكن للمستخدمين الوصول إلى ما يبحثون عنه بالضبط على الفور:

أخيرًا ، نوصي بكتابة عناوين مفصلة أيضًا. يمكن للعناوين الواضحة أن تنقل الموضوعات على الصفحة بسرعة وتتيح للقراء معرفة ما يمكن توقعه. تعتبر الرؤوس أيضًا فرصة لتضمين المصطلحات ذات الصلة دون اللجوء إلى حشو الكلمات الرئيسية.
7. كن حذرا مع إعلاناتك
دعنا ننتهي بالحديث عن الإعلانات. الإعلانات هي وسيلة فعالة لتحقيق الدخل من عملك وزيادة دخلك. لا يتعين عليك التخلص منها تمامًا ، لكننا نوصي بشدة باستخدامها بحذر.
تتمثل إحدى طرق تحسين تجربة المستخدم في تقييد المساحة الإعلانية لكل صفحة. إذا واجه الزائرون صعوبة في العثور على المحتوى الخاص بك بين جميع الإعلانات ، فيمكنهم الشعور بالإحباط.
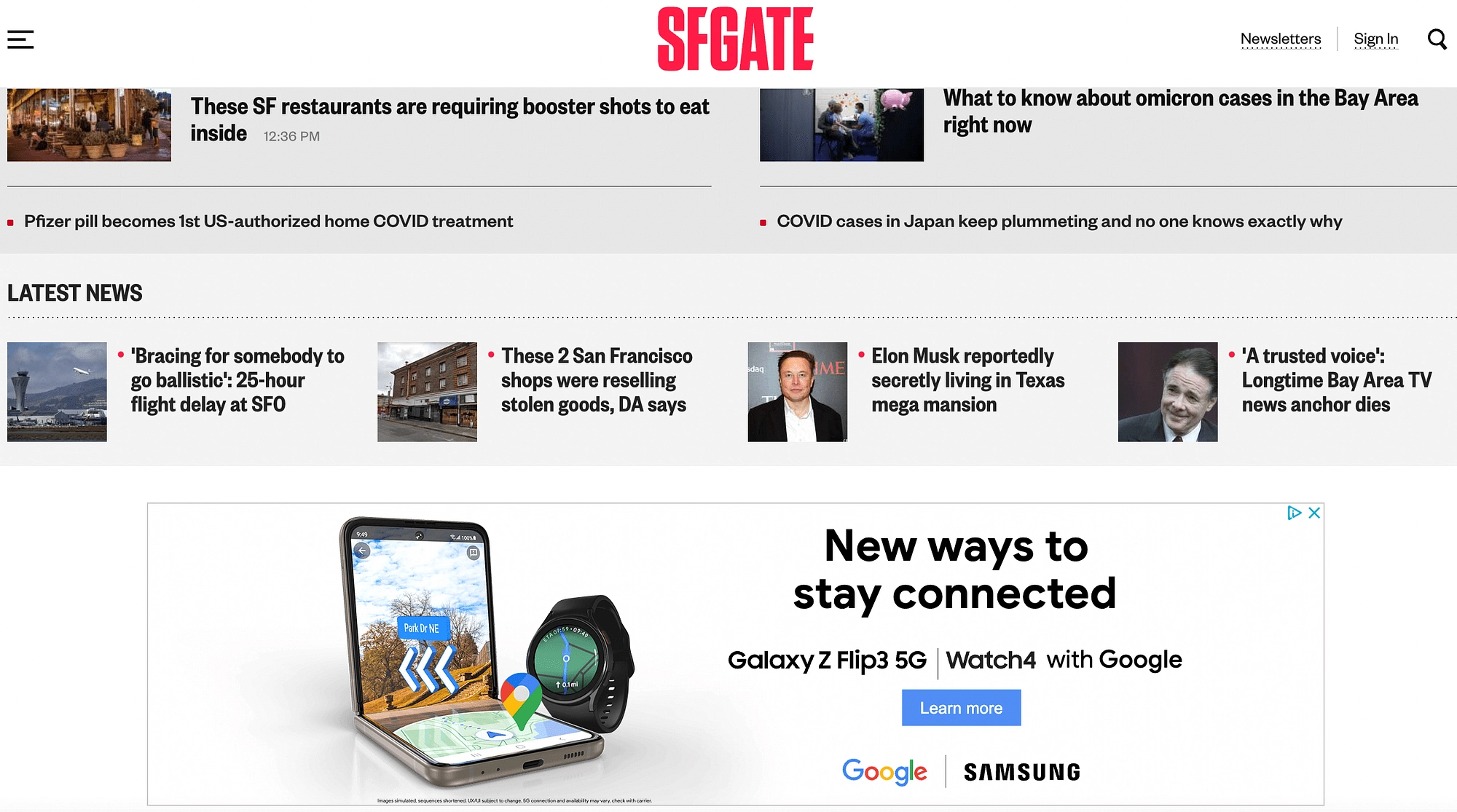
يمكن أن يكون حجز المساحات البيضاء طريقة سهلة لتقليل احتمالات حدوث ذلك. بالإضافة إلى ذلك ، كما في المثال أدناه ، يمكنك حصر الإعلانات في قسم واحد من الشاشة:

نوصي أيضًا بإعطاء الأولوية للشراكات المتوافقة مع القيمة. إذا كانت إعلاناتك في وضع ضعيف ، فقد تنقل المستخدمين إلى مواقع لا يرغبون في زيارتها. لذلك ، فإن ضمان عملك فقط مع العلامات التجارية عالية الجودة يمكن أن يقطع شوطًا طويلاً نحو الحفاظ على الثقة.
قد ترغب أيضًا في تجنب الإعلانات المنبثقة. بينما لا تزال بعض المواقع تستخدم هذه المواقع بكثافة ، فقد اكتسبت سمعة سيئة على مر السنين. هذا لأنهم يقاطعون الزوار أثناء تنقلهم في موقعك. وبالتالي ، قد يكون من الأفضل اختيار مواقع إعلانية أخرى ، أو على الأقل استخدام النوافذ المنبثقة بشكل ضئيل.
إذا كنت في شك ، تذكر أن الإعلانات ليست الطريقة الوحيدة لدعم موقعك. هناك طرق أخرى لاستثمار عملك والحفاظ على تجربة مستخدم عالية الجودة.
قم بتحسين تجربة مستخدم موقع الويب الخاص بك في عام 2022
لنكن صادقين. إن إنشاء موقع WordPress عالي الجودة ليس بالأمر السهل. إنه فن يستغرق وقتًا وموارد وممارسة حتى يتقن. لحسن الحظ ، يمكن أن يؤدي اتباع بعض الاستراتيجيات الأساسية إلى قطع شوط طويل في تحسين تجربة المستخدم على موقعك.
في هذا المقال ، تناولنا سبع طرق لتحسين رحلات زوارك:
- ضع في اعتبارك نهجًا أكثر وضوحًا.
- تأكد من أن موقعك يستجيب على جميع الأجهزة.
- راقب مقاييس تجربة المستخدم الخاصة بك.
- قم بتطبيق مسار التسويق على المحتوى الخاص بك.
- ضع في اعتبارك تدفق تصميم كل صفحة أثناء البناء.
- تأكد من أن عملك قابل للقشط.
- استخدم الإعلانات بحذر.
إذا كنت تريد بعض المساعدة ، فيمكنك أيضًا التفكير في الاستعانة بخبير قابلية استخدام موقع الويب للتأكد من أن موقعك سهل التصفح للزائرين.
هل لا يزال لديك أي أسئلة حول كيفية تحسين تجربة المستخدم على موقع الويب الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات!
