كيفية تحسين إمكانية الوصول إلى WordPress
نشرت: 2022-03-01هل تعمل على تحسين إمكانية الوصول إلى موقع WordPress الخاص بك؟ لقد اتيتم الى المكان الصحيح. نحن نتفهم أن تحسين إمكانية الوصول إلى موقعك قد يكون أمرًا صعبًا للغاية نظرًا لوجود الكثير من العوامل في الاعتبار. لكن لا تقلق! لقد قمنا بتغطيتك. في هذه المقالة ، سنوضح لك كيفية تحسين إمكانية الوصول إلى WordPress.
ولكن ، قبل أن نتعمق في ذلك ، دعونا نفهم بشكل أفضل ما يعنيه الموقع الذي يمكن الوصول إليه؟ ولماذا هناك حاجة لتحسين إمكانية الوصول إلى موقعك؟ لنلقي نظرة.
ما هو الموقع الذي يمكن الوصول إليه؟
تم تقديم مفهوم الوصول إلى الويب لتمكين الأشخاص ذوي الإعاقة من التفاعل مع الويب . منذ ظهور الويب ، تم التركيز قليلاً على إتاحة الوصول إلى الويب للأشخاص ذوي الإعاقة. غالبًا ما واجه الأشخاص ذوو الإعاقة صعوبة كبيرة في التفاعل مع الويب إلى حد جعل الويب عديم الفائدة بالنسبة لهم في بعض الحالات.
لمعالجة المشكلات التي تواجهها المجتمعات المعوقة ، قدم الأشخاص في World Wide Web Consortium (W3C) مفهوم الوصول إلى الويب. تم تصميم موقع ويب يمكن الوصول إليه بطريقة تسمح للأشخاص الذين يعانون من أي شكل من أشكال الإعاقة بإدراك الويب وفهمه والتنقل فيه والتفاعل معه والمساهمة فيه - W3C . لقد وضعوا مجموعة من الإرشادات الخاصة بإمكانية الوصول إلى الويب وإرشادات الوصول إلى محتوى الويب (WCAG) .
يجب أن تكون جميع مواقع الويب على الإنترنت متوافقة مع WCAG 2.1 عند المستوى A على الأقل. لذلك ، دعنا الآن نتعمق قليلاً ونفهم سبب حاجتك إلى تحسين إمكانية الوصول إلى موقعك.
لماذا تحسين الوصول إلى موقع WordPress الخاص بك؟
وفقًا لـ CDC (مركز السيطرة على الأمراض والوقاية منها) ، يعاني 1 من كل 4 بالغين في الولايات المتحدة من شكل من أشكال الإعاقة الرئيسية ، والتي تمثل ما يقرب من 61 مليون شخص في الولايات المتحدة فقط. تخيل مثل هذا الجزء الضخم من سكاننا غير قادرين على التفاعل مع العالم بطريقة تعمل بكامل طاقتها.
لذلك ، من واجبنا التأكد من أن أنظمتنا في متناول الأشخاص ذوي الإعاقة أثناء تصميم موقع ويب. كمصمم ويب ، يجب أن يكون هدفك هو تصميم الويب بطريقة تسمح للأشخاص ذوي الإعاقات بإدراك الويب وفهمه والتنقل فيه والتفاعل معه والمساهمة فيه - W3C.
إلى جانب المسؤولية الأخلاقية والمعنوية ، أصبحت إمكانية الوصول إلى الويب الآن مسألة قانونية أيضًا. للتخفيف من حدة مجتمع المعوقين ، كلف قانون الأمريكيين ذوي الإعاقة (ADA) الحكومة أو المؤسسات العامة أو الخاصة لجعل خدماتهم في متناول جميع أجزاء المجتمع ويحظر التمييز على أساس الإعاقة.
منذ صدور القانون ، شهدنا ارتفاعًا هائلاً في الدعاوى القضائية المتعلقة بإمكانية الوصول إلى الويب. وفقًا لتقرير New York Law Journal ، تم رفع 2258 دعوى قضائية تتعلق بإمكانية الوصول إلى الويب ADA في عام 2018 وحده. استمر الاتجاه المماثل في عام 2019 مع حوالي 2256 دعوى قضائية. ومع ذلك ، منذ ذلك الحين ، أخذت الشركات إمكانية الوصول إلى الويب على محمل الجد ، ويبدو الآن أن المنحنى يتلاشى.
الآن ، لقد رأينا لماذا يجب أن يكون تحسين إمكانية الوصول إلى موقعك مصدر قلق لك. لذلك ، دعنا ننتقل إلى الخطوة التالية ونرى كيفية تحسين إمكانية الوصول إلى WordPress.
كيفية تحسين إمكانية الوصول إلى WordPress؟
تعد إمكانية الوصول إلى الويب أكثر من مجرد أداة واحدة أو إصلاح زر واحد. من أجل تحسين إمكانية الوصول إلى WordPress أو الوصول إلى الويب بشكل عام ، تحتاج إلى حساب أنواع مختلفة من الإعاقات والتوصل إلى حلول لكل حالة.
إحدى الممارسات التي يمكنك القيام بها هي تقليد الإعاقة وملاحظة العقبات التي تواجهها. ثم قم بإجراء التعديلات اللازمة وفقًا لذلك. دعونا نتأمل بعض الأمثلة:
- توقف عن استخدام الماوس وحاول التفاعل مع الموقع. حدد المناطق التي لا يمكنك الوصول إليها أو التي تحتاج إلى تحسينات لتقديم وصول أفضل.
- وبالمثل ، يمكنك تقليد الإعاقة البصرية عن طريق إيقاف تشغيل الشاشة ومحاولة التنقل في الموقع باستخدام قارئ الشاشة. قم بتحليل تجربتك ، وحدد المجالات التي تحتاج إلى تحسين ، وقم بإجراء التعديلات اللازمة. تمامًا مثل هذا ، يمكنك تقليد أشكال أخرى من الإعاقة وتحديد مجالات التحسين.
أدناه ، قمنا بتجميع قائمة بالإجراءات الأكثر شيوعًا والأساسية التي يمكنك اتخاذها لتحسين إمكانية الوصول إلى WordPress. دعونا نلقي نظرة على كل منهم واحدًا تلو الآخر.
1. تحسين إمكانية الوصول إلى WordPress باستخدام عمليات الفحص عبر الإنترنت
تتمثل الخطوة الأولى لتحسين إمكانية الوصول إلى موقعك في تحديد المجالات التي تحتاج إلى تحسين. تتمثل إحدى الطرق الرائعة للقيام بذلك في استخدام عمليات فحص إمكانية الوصول عبر الإنترنت مثل accessiBe و WAVE (أداة تقييم إمكانية الوصول إلى الويب) . تقوم هذه الأدوات بإجراء مسح كامل لصفحات الويب الخاصة بك وتقدم تقريرًا يحدد المناطق المتوافقة وغير المتوافقة مع إرشادات الوصول إلى الويب. بمجرد تحديد المشكلات ، تقوم بإجراء التعديلات اللازمة لتصحيحها.
استخدام هذه الأدوات بسيط جدًا. ما عليك سوى الانتقال إلى صفحتهم الرئيسية ، وإدخال عنوان URL لموقعك في مربع البحث ، واضغط على Enter.

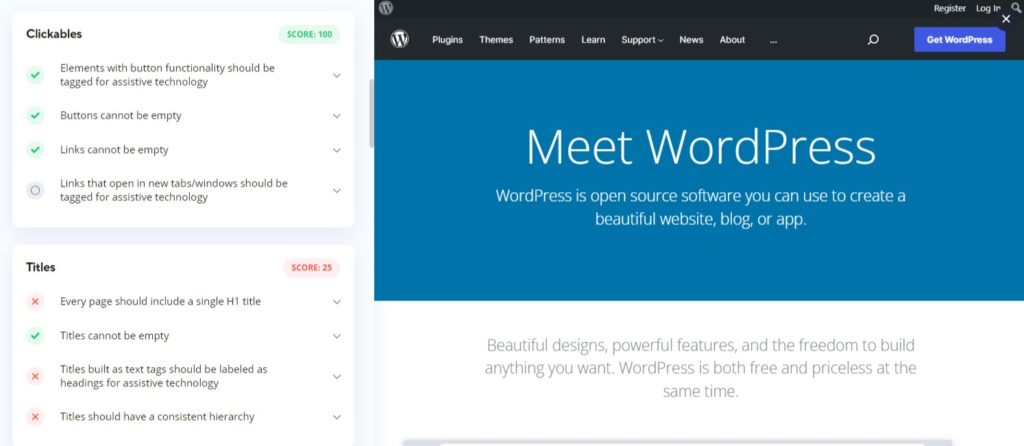
بعد ذلك ، سوف يستغرقون بعض الوقت لتحليل صفحة الويب الخاصة بك ثم إنشاء تقرير بناءً على تحليلها. في حالة accessiBe ، سترى تفصيلاً لإمكانية الوصول إلى صفحة الويب الخاصة بك في القسم الأيسر. سترى تحليلاً مفصلاً لصفحة الويب الخاصة بك ، حتى تتمكن من تحديد المجالات التي تحتاج إلى تحسين.

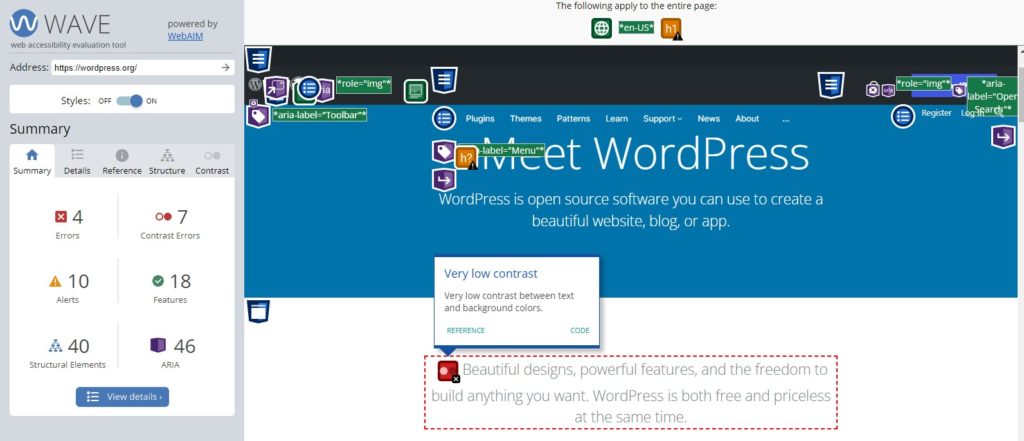
في حالة WAVE ، يختلف الإخراج من حيث أن WAVE يعرض نسخة مشروحة من صفحة الويب الخاصة بك. تسلط النسخة المشروحة الضوء على جميع عناصر الصفحة بناءً على امتثالها لإرشادات الوصول إلى الويب. يمكنك تحديد مشكلات إمكانية الوصول من أيقوناتها الملونة التي ستتوسع وتعطيك مزيدًا من التفاصيل عند النقر عليها.

الهدف من استخدام عمليات فحص إمكانية الوصول عبر الإنترنت هو تحديد مناطق صفحة الويب التي تحتاج إلى تحسينات في إمكانية الوصول. سيعطيك هذا نقطة بداية ، حتى تتمكن من اتخاذ الإجراءات المناسبة لتحسين إمكانية الوصول إلى موقعك.
2. ثيمات جاهزة لإمكانية الوصول لتحسين إمكانية الوصول إلى WordPress

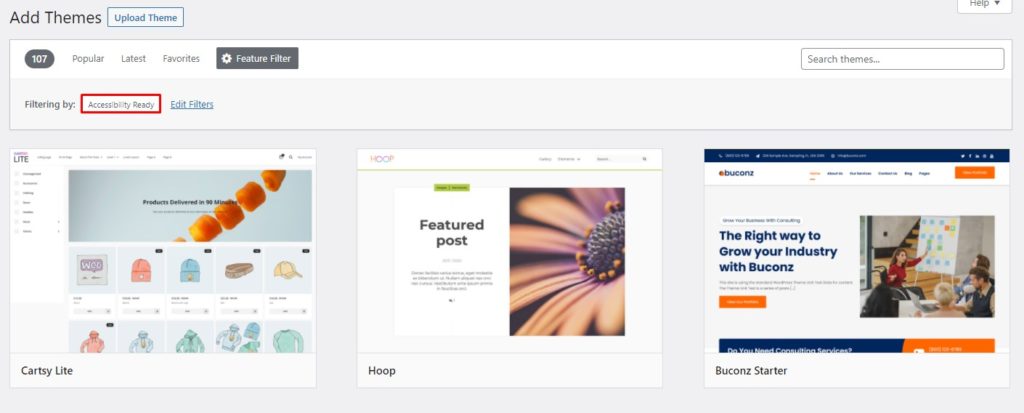
يمكن أن يكون استخدام السمات الجاهزة لإمكانية الوصول مفيدًا أثناء تحسين إمكانية الوصول إلى WordPress. أنشأ WordPress مجموعة من الإرشادات التي يجب الوفاء بها حتى يتم اعتبار الموضوع جاهزًا للوصول.
تختلف السمات الجاهزة لإمكانية الوصول عن قوالب WordPress العادية بمعنى أنها مصممة مع مراعاة إرشادات إمكانية الوصول إلى الويب. وبالتالي ، من الأسهل تحسين موقعك أثناء العمل باستخدام سمة جاهزة للوصول مقارنة بالموضوع العادي.
أثناء العمل مع السمات الجاهزة لإمكانية الوصول ، قد تواجه أحيانًا مشكلات حيث لا يدعم المظهر بعض ميزات إمكانية الوصول أو شيء مشابه. مثل هذه الحالات صعبة للغاية للتخفيف من حدتها. لذلك ، يعد وجود سمة جاهزة لإمكانية الوصول مفيدًا للغاية عندما يتعلق الأمر بتحسين إمكانية الوصول إلى WordPress.
في الوقت الحاضر ، تأتي جميع خيارات سمة WordPress الشائعة تقريبًا جاهزة للوصول مثل Divi و GeneratePress وما إلى ذلك. لذلك يمكنك الاستمتاع بميزاتها الشاملة جنبًا إلى جنب مع ميزة كونها جاهزة لإمكانية الوصول.
إلى جانب دليل السمات الافتراضية لـ WordPress ، يمكنك استكشاف متاجر السمات التابعة لجهات خارجية مثل Theme Forest. لديهم أيضًا مجموعة كبيرة من سمات WordPress الجاهزة للوصول.
3. تحسين إمكانية الوصول إلى WordPress باستخدام المكونات الإضافية
إلى جانب السمات الجاهزة للوصول ، تعد المكونات الإضافية لإمكانية الوصول في WordPress طريقة سريعة لتحسين إمكانية الوصول إلى WordPress. تأتي مكونات الوصول الإضافية هذه مع مجموعة من الميزات لتحسين إمكانية الوصول إلى موقعك.
توفر معظم هذه الأدوات للزائرين واجهة وصول تحتوي على عناصر تحكم مختلفة في إمكانية الوصول. حتى أن بعض الخيارات الأكثر تقدمًا تدمج الذكاء الاصطناعي لتحليل موقعك بشكل أفضل وإجراء التعديلات اللازمة تلقائيًا لتحسين إمكانية الوصول إلى موقعك.
دعنا نلقي نظرة على بعض من أفضل المكونات الإضافية لتحسين إمكانية الوصول إلى WordPress.
3.1 الوصول إلى الويب عن طريق accessiBe

تعد إمكانية الوصول إلى الويب عن طريق accessiBe واحدة من أفضل الخيارات عندما يتعلق الأمر بتحسين إمكانية الوصول إلى WordPress. يوفر المكون الإضافي واجهة إمكانية الوصول وتطبيقًا قويًا للذكاء الاصطناعي يحلل تعديلات إمكانية الوصول الضرورية وينفذها تلقائيًا.
بدءًا من واجهة إمكانية الوصول ، فإنه يوفر أدوات لضبط واجهة الموقع لتحسين إمكانية القراءة. يسمح للمستخدمين بتغيير حجم الخط وضبط تباين الألوان وإيقاف الصور المتحركة مؤقتًا واستخدام لوحة المفاتيح على الشاشة وغير ذلك الكثير. علاوة على ذلك ، يأتي مع قاموس مدمج يمكن أن يكون مفيدًا جدًا.
إن أهم ما يميز المكون الإضافي هو تطبيقه القوي المستند إلى AI ، والذي يقوم بإجراء تحليل عميق للموقع ويقوم تلقائيًا بإجراء التعديلات اللازمة على مستوى الكود. تجعل هذه التحسينات موقعك مناسبًا للتنقل باستخدام لوحة المفاتيح ، والقارئات التي تظهر على الشاشة ، وما إلى ذلك ، عن طريق إضافة النص البديل للصورة تلقائيًا ، وسمات aria ، والمزيد.
علاوة على ذلك ، يقوم المكون الإضافي بفحص موقع الويب الخاص بك كل 24 ساعة بحثًا عن أي إضافات أو تغييرات جديدة في موقع الويب وإجراء التعديلات اللازمة. باستخدام هذا المكون الإضافي ، يمكنك تحقيق التوافق مع إمكانية الوصول إلى WCAG 2.1 على المستوى AA وحتى AAA لبعض المكونات.
سمات
- الامتثال لـ WCAG و ADA وإرشادات الوصول إلى الويب الأخرى
- واجهة وصول غنية بالمميزات
- تطبيق AI قوي لتحليل وتحسين إمكانية الوصول إلى موقعك
- يقوم بمسح موقع الويب كل 24 ساعة للحفاظ على توافق الموقع تلقائيًا مع أي إضافات جديدة إلى موقع الويب الخاص بك
- قابل للتخصيص ليلائم لغة تصميم موقعك
التسعير
accessiBe هو مكون إضافي ممتاز وهو مكلف بعض الشيء. تبدأ أرخص خطة قسط من 490 دولارًا في السنة . ولكن ، هناك فترة تجريبية مدتها 7 أيام ، لذا يمكنك تجربة المكون الإضافي قبل إجراء استثمار.
3.2 إمكانية الوصول عن طريق UserWay

تعد إمكانية الوصول عن طريق UserWay واحدة من أكثر مكونات إمكانية الوصول شيوعًا في WordPress. يقدم هذا المكون الإضافي مجموعة واسعة من تحسينات إمكانية الوصول ويقدم امتثالًا كاملاً لـ WCAG و ADA والذي يمكن أن يغير قواعد اللعبة. تمامًا مثل accessiBe ، يأتي مزودًا بتطبيق مدعوم بالذكاء الاصطناعي وأداة وصول غنية بالميزات.
يقوم تطبيق التوافق الفعال لمنظمة العفو الدولية بمسح وتحليل كود موقعك بالكامل بحثًا عن انتهاكات إرشادات إمكانية الوصول. بناءً على هذا التحليل ، فإنه يتخذ إجراءات علاجية لحل مشكلات إمكانية الوصول تلقائيًا مع تنقلات لوحة المفاتيح ، والسمات البديلة المفقودة للصور ، والروابط المعطلة ، وما إلى ذلك ، كما أنه يتميز بقارئ شاشة مثير للإعجاب ، ونماذج ونوافذ منبثقة يمكن الوصول إليها ، وتسعير التجارة الإلكترونية الذي يمكن الوصول إليه ، وغير ذلك الكثير .
إلى جانب تطبيق AI ، يأتي المكون الإضافي مزودًا بعنصر واجهة مستخدم مزود بالميزات. باستخدام الأداة ، يمكن للمستخدمين ضبط حجم الخط وتباين الألوان وتباعد الخطوط وتباعد النص وما إلى ذلك ، وحتى يتضمن خط عسر القراءة. يعد قارئ الشاشة المضمن في الأداة مدهشًا ويعمل بشكل رائع في تحسين إمكانية قراءة المحتوى.
أخيرًا وليس آخرًا ، الأداة قابلة للتخصيص بدرجة كبيرة ، ويمكنك تعديلها لتتناسب مع شكل ومظهر موقع الويب الخاص بك.
سمات
- الامتثال الكامل لـ WCAG و ADA
- تطبيق توافق قوي للذكاء الاصطناعي يحلل ويصلح مشكلات إمكانية الوصول تلقائيًا على مستوى الكود
- أداة إمكانية الوصول مع جميع الميزات الضرورية مثل تغيير حجم الخط وتباعد الأسطر والتباين وإبرازات الارتباط والمزيد
- قارئ شاشة مثير للإعجاب
- الخطوط سهلة القراءة وعسر القراءة
التسعير
يأتي هذا البرنامج المساعد في إصدار مجاني ومتميز. تبدأ الخطط المميزة من 49 دولارًا في الشهر أو 490 دولارًا في السنة. يمكنك أيضًا الاستفادة من نسخة تجريبية مجانية مدتها 10 أيام قبل إجراء أي استثمار.

3.3 إمكانية الوصول بنقرة واحدة

تعد إمكانية الوصول بنقرة واحدة أداة رائعة أخرى لتحسين إمكانية الوصول إلى WordPress. يأتي المكون الإضافي مليئًا بميزات إمكانية الوصول المتعددة. على الرغم من أنه لا يأتي مع نظام AI القوي للإضافات السابقة ، إلا أنه بديل رائع إذا لم تكن مرتاحًا لمكوِّن إضافي يعمل على إصلاح كود موقعك.
تمامًا مثل أي مكون إضافي لإمكانية الوصول ، يأتي بمجرد Click Accessibility مع عنصر واجهة مستخدم لإمكانية الوصول مليء بالميزات. تأتي الأداة محملة بجميع ميزات إمكانية الوصول الضرورية مثل تغيير حجم الخط وتحسين التباين وتدرج الرمادي والخطوط القابلة للقراءة وتسطير الروابط ورابط إلى خريطة الموقع والمزيد.
إلى جانب أدوات عنصر واجهة المستخدم ، فإنه يوفر ميزات إمكانية الوصول الأخرى مثل تخطي الرابط والتركيز على الخطوط العريضة وإزالة السمات المستهدفة من الروابط والمزيد. علاوة على ذلك ، يسمح المكون الإضافي بأقصى قدر من التخصيص. لذلك ، يمكنك تخصيص أداة إمكانية الوصول عبر أداة تخصيص السمات ومطابقة لغة تصميم موقعك.
سمات
- عنصر واجهة مستخدم لإمكانية الوصول مليء بالميزات مع ميزات مثل تعديل الخط وإبراز الرابط وتحسين التباين وتدرج الرمادي وما إلى ذلك.
- ميزات إمكانية الوصول مثل تخطي الرابط ، والتركيز على الخطوط العريضة ، وإزالة السمة الهدف من الروابط ، وما إلى ذلك.
- قابل للتخصيص لمطابقة شكل ومظهر موقع الويب الخاص بك ودمجها في أداة تخصيص السمات
- سهل الإعداد في بضع خطوات بسيطة
التسعير
بمجرد النقر فوق إمكانية الوصول هي مكون إضافي مجاني . لذلك ، يمكن أن يكون بديلاً رائعًا عن المكونين الإضافيين الآخرين في قائمتنا. على الرغم من أنه يوفر المال ، إلا أنه يخسر ميزات الذكاء الاصطناعي وهي مقايضة عليك القيام بها.
4. نصائح إضافية لتحسين إمكانية الوصول إلى WordPress
إلى جانب عمليات فحص إمكانية الوصول عبر الإنترنت واستخدام السمات والمكونات الإضافية الجاهزة للوصول ، هناك بعض الإرشادات الأساسية الأخرى التي يجب عليك مراقبتها لتحسين إمكانية الوصول إلى WordPress. الخطوات التالية أساسية للغاية ولكنها حاسمة لأنها لها تأثير كبير على إمكانية الوصول إلى موقعك. لذا ، دعونا نتعمق في ذلك.
بنية
لتحسين إمكانية الوصول إلى WordPress ، تأكد من تنظيم المحتوى الخاص بك بترتيب منطقي مناسب. استخدم دائمًا علامات العنوان المناسبة لهيكلة المحتوى. على سبيل المثال ، عادةً ما تكون h1 محجوزة للصفحة أو عنوان المنشور ولا يجب استخدامها مرتين في نفس الصفحة.
يمكنك هيكلة باقي الصفحة باستخدام مستويات العناوين h2 إلى h6 . تأكد من أن المحتوى يتبع التسلسل الهرمي المنطقي ، على سبيل المثال ، يجب أن يتداخل h3 داخل h2 ، ويجب أن يتداخل h4 داخل h3 ، وهكذا. إذا احتجت في أي وقت إلى مستوى عنوان أقل من h6 ، ففكر في إعادة هيكلة المحتوى الخاص بك لأنه مؤشر على أن المحتوى ليس منظمًا بشكل جيد.
المحتوى الجيد التنظيم ليس من السهل متابعته فحسب ، بل إنه ضروري أيضًا للتنقل. إنه مفيد بشكل خاص لقارئي الشاشة لأنه من الأسهل اختيار محتوى من موقع جيد التنظيم مقارنة بالمحتوى الذي يحتوي على بنية محتوى فوضوية.
حجم الخط والخط الذي يمكن الوصول إليه
بينما يتفاعل معظم المستخدمين بسهولة مع موقعك بغض النظر عن الخط ، قد يجد الأشخاص ذوو الإعاقة صعوبة في ذلك. قد يجد الأشخاص الذين يعانون من عيب في الرؤية صعوبة في قراءة الخط المنمق أو تمييز الأحرف عن بعضها البعض. لذلك ، أثناء اختيار خطوط موقعك ، تأكد من أنه مقروء لجميع المستخدمين دون أي خطوط مفرطة في الأسلوب.
إلى جانب وضوح الخط ، يعد حجم النص عاملاً آخر يلعب دورًا كبيرًا في سهولة قراءة المحتوى الخاص بك. يجد الأشخاص الذين يعانون من إعاقات بصرية صعوبة بالغة في قراءة نص صغير. لذلك ، تجنب استخدام نص أصغر على موقعك قدر الإمكان. استخدم دائمًا خط بحجم مناسب.
ومع ذلك ، فإن تزويد المستخدمين لديك بتغيير حجم النص والخط وفقًا لمتطلباتهم هو أفضل استراتيجية. هناك العديد من المكونات الإضافية لإمكانية الوصول في WordPress لتحقيق هذه الوظيفة. لقد ناقشنا بعضًا منهم بالفعل أعلاه ، ولكن يمكنك أيضًا زيارة دليلنا للعثور على المزيد من خيارات المكون الإضافي لإمكانية الوصول في WordPress.
الصور ذات النص البديل
النص البديل للصورة هو وصف موجز للصورة. في الحالات التي يتعذر فيها على الإنترنت تحميل الصورة بسبب بطء الاتصال ، يتم عرض النص البديل للصورة لوصف الصورة للمستخدمين.
ومع ذلك ، أصبح النص البديل للصورة الآن أكثر أهمية نظرًا لاستخدامه بواسطة برامج قراءة الشاشة لقراءة وصف الصورة للأشخاص ضعاف البصر. نظرًا لأنهم لا يستطيعون رؤية الصورة ، فإن برامج قراءة الشاشة هي مصدرهم الوحيد لمعرفة ما يتم عرضه على صفحة الويب.
لذلك ، اكتب دائمًا نصًا بديلاً وصفيًا وذو مغزى لإعطاء القارئ فهمًا واضحًا لما تنوي إظهاره على الشاشة. يمكن استخدام النص البديل على الأزرار والروابط والصور وما إلى ذلك. تأكد من استخدامه بشكل صحيح.
الوسائط المتعددة يمكن الوصول إليها
تمامًا مثل الصور ، يجب أن تكون الوسائط المتعددة ، مثل الصوت والفيديو ، في متناول الجميع. في حين أن الأشخاص الذين يعانون من ضعف البصر لا يمكنهم مشاهدة محتوى الفيديو ، فإن الأشخاص الذين يعانون من ضعف السمع غير قادرين على سماع أي نوع من الصوت.
لحساب الأشخاص الذين يعانون من إعاقة بصرية ، يمكنك إضافة أوصاف صوتية للأجزاء التي تحتاج إلى شرح مثل الصور والإيماءات ولغة الجسد ومستوى الصوت وعناصر التحكم في التشغيل ، إلخ.
للأشخاص ضعاف السمع ، يمكنك تقديم تسميات توضيحية نصية أو نصوص لتمكينهم من فهم محتوى الفيديو أو الصوت. يمكن أن تجعل التعديلات الطفيفة مثل هذه الوسائط المتعددة ممتعة لكل من فئتي الأشخاص أو ضعاف البصر أو السمع.
اللون والتباين
يلعب اللون والتباين دورًا رئيسيًا في سهولة قراءة المحتوى على موقع الويب. كلما زاد التباين ، كانت المقروئية أفضل والعكس صحيح.
التباين الأقل بين الخلفية والنص ، على سبيل المثال ، نص أخضر على خلفية حمراء يجعل من الصعب قراءتها. بينما يعتبر النص الأسود على خلفية بيضاء هو الأفضل لسهولة القراءة.
ومع ذلك ، يمكنك أيضًا استخدام تركيبات أخرى عالية التباين ، على سبيل المثال ، نص أصفر على خلفية زرقاء ، وما إلى ذلك. فقط تأكد من أن التباين جيد بما يكفي لتمييز النص عن الخلفية. ثانيًا ، تجنب استخدام الخطوط الرفيعة ، خاصة على الخلفيات الملونة ، حيث يصعب تمييز الأحرف ، مما يجعل من الصعب قراءتها.
التنقل باستخدام لوحة المفاتيح
شيء آخر يمكنك القيام به لتحسين إمكانية الوصول إلى WordPress هو التأكد من أن موقعك بالكامل قابل للتنقل باستخدام لوحة المفاتيح فقط. لا يمتلك المكفوفون أو ضعاف البصر القدرة على استخدام الماوس نظرًا لأنه جهاز يتم التحكم فيه بصريًا. ومع ذلك ، فهم يستخدمون أنواعًا خاصة من لوحات المفاتيح ذات الأحرف والرموز المرتفعة ، والتي تمكنهم من التفاعل مع أجهزة الكمبيوتر.
لذلك ، يجب الوصول إلى جميع العناصر الموجودة على موقعك عبر لوحة المفاتيح فقط لاستيعاب المستخدمين المعاقين بصريًا الذين يكون وضعهم الأساسي في التفاعل مع الويب هو لوحة المفاتيح. يجب أن تكون جميع أجزاء موقعك ، على سبيل المثال ، القوائم المنسدلة ، والنماذج ، وأزرار الحث على اتخاذ إجراء ، ومربعات الحوار ، والأدوات ، وما إلى ذلك ، متاحة عبر لوحة المفاتيح.
قلل من استخدام الجداول
لطالما كانت الجداول أداة رائعة لتنظيم صفحة ويب في شكل صفوف وأعمدة. ومع ذلك ، تجد برامج قراءة الشاشة صعوبة في قراءة مثل هذا المحتوى بطريقة مفيدة للمستخدم.
عادة ، الطريقة التي نقرأ بها نحن البشر للجدول تتبع ترتيبًا مرئيًا أكثر من قراءته صفًا تلو عمودًا أو عمودًا بعد عمود. كما أنه يعتمد كثيرًا على نوع المحتوى وطريقة توزيعه.
ومع ذلك ، فإن برامج قراءة الشاشة ليست ذكية. يمكنهم فقط قراءة البيانات المجدولة ، إما صفًا بصف أو عمودًا بعد عمود ، وهي ليست الطريقة الأفضل في معظم الحالات. لا توجد آلية لقارئي الشاشة لفهم الترتيب المرئي الذي يتبعه الإنسان ويلتزم به.
لذلك ، يوصى دائمًا بتقليل استخدام الجداول قدر الإمكان واستخدامها فقط عند الضرورة. حيثما أمكن ، استخدم CSS لهيكلة المحتوى في شكل أقسام وأعمدة. وإذا كان لا بد من استخدام الجداول لأي سبب من الأسباب ، فتأكد من إعطاء تسميات مناسبة لكل عنصر من عناصر البيانات لجعلها ذات مغزى عند سردها بواسطة برامج قراءة الشاشة.
قم بتنشيط إمكانية الوصول في نظامي Mac و Windows
أعلاه ، رأينا طرقًا متعددة لتحسين إمكانية الوصول إلى WordPress. دعنا الآن نبتعد خطوة عن WordPress ونلقي نظرة على ميزات إمكانية الوصول التي يوفرها أكثر أنظمة التشغيل شيوعًا ، Windows و macOS. دعنا نتعمق.
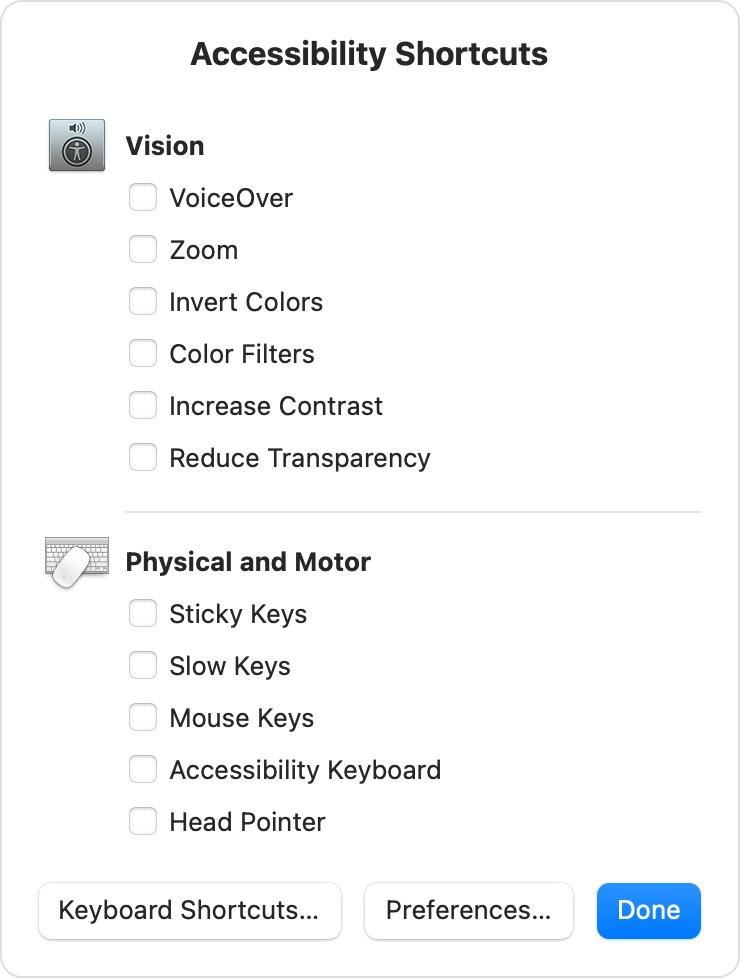
إمكانية الوصول - Mac
يتميز macOS بعدد قليل من اختصارات إمكانية الوصول لمساعدة الأشخاص المعاقين على التنقل بشكل أفضل في النظام. تساعد ميزات إمكانية الوصول هذه المستخدم أيضًا عند التفاعل مع الويب. يمكن الوصول إلى اختصارات إمكانية الوصول إلى macOS عبر قائمة إمكانية الوصول في تطبيق الإعدادات أو باستخدام خيار الاختصار ( ⌥) والأمر ( ⌘) والضغط على F5 تمامًا.

يقسم macOS اختصارات إمكانية الوصول إلى قسمين ، الرؤية والجسدية أو الحركية. يقدم قسم الرؤية ميزات تتعلق بضعف البصر. تتضمن قائمة الاختصارات الصوت ، والتكبير ، وعكس الألوان ، ومرشحات الألوان ، والتباين ، وتقليل الشفافية.
وبالمثل ، يحتوي قسم إمكانية الوصول المادي والمحرك على ميزات مثل المفاتيح اللاصقة والمفاتيح البطيئة ومفاتيح الماوس ولوحة مفاتيح إمكانية الوصول وما إلى ذلك.
بمساعدة ميزات إمكانية الوصول هذه ، يمكن للمستخدمين المعاقين بصريًا وضعاف الحركة التفاعل بشكل أفضل مع أجهزة الكمبيوتر الخاصة بهم والاستمتاع بالويب.
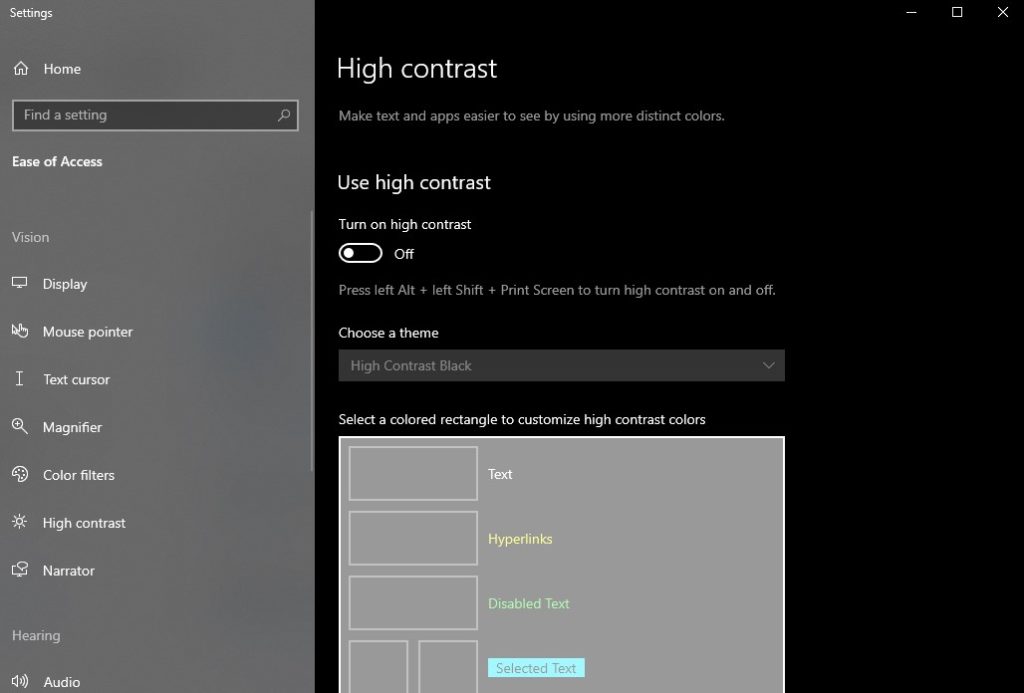
سهولة الوصول - Windows
على غرار اختصارات إمكانية الوصول في macOS ، يوفر Windows مجموعة ميزات إمكانية الوصول الخاصة به تحت العنوان ، سهولة الوصول. للوصول إلى قائمة إعدادات سهولة الوصول ، حدد زر البدء وانتقل إلى الإعدادات> سهولة الوصول ، حيث يتم توفير جميع إعدادات إمكانية الوصول.

مقارنةً بنظام macOS ، يقدم نظام Windows مجموعة واسعة من ميزات إمكانية الوصول. مع windows ، يكون لدى المستخدمين مكبر لتكبير النص ، ووضع التباين العالي لقراءة أفضل ، وأكثر من ذلك. فيما يتعلق باستخدام لوحة المفاتيح ، هناك مفاتيح مثبتة ومفاتيح تصفية ومفاتيح تبديل ولوحة مفاتيح على الشاشة. بالنسبة للماوس ، يمكنك تغيير حجم المؤشر أو تمكين مفاتيح الماوس لاستخدام لوحة المفاتيح للتحكم في الماوس.
علاوة على ذلك ، يحزم Windows قارئ شاشة كامل الميزات يسميه الراوي. يتم توفير بعض ميزات إمكانية الوصول الشائعة الاستخدام مثل الراوي والمكبر ولوحة المفاتيح على الشاشة وغير ذلك من شاشة تسجيل الدخول للوصول السريع أيضًا.
خاتمة
بشكل عام ، يعد الوصول إلى الويب لجميع أجزاء مجتمعنا أمرًا ضروريًا في عالم اليوم. تقع على عاتقنا ، أثناء تصميم الأنظمة ، مراعاة الأشخاص ذوي الإعاقات المختلفة حتى يتمكنوا أيضًا من أن يصبحوا أعضاء فاعلين في المجتمع. إلى جانب المسؤولية الأخلاقية ، أصبحت إمكانية الوصول إلى الويب الآن مسألة قانونية مع وجود جميع التشريعات المعمول بها.
في هذه المقالة ، ناقشنا طرقًا متعددة لتحسين إمكانية الوصول إلى WordPress. تتمثل الخطوة الأولى في الحصول على تحليل للموقع عبر أدوات عبر الإنترنت مثل accessiBe أو WAVE وتحديد المجالات التي تحتاج إلى تحسينات في إمكانية الوصول.
بمجرد تحديد مجالات التحسين ، يمكنك تخصيصها إما يدويًا أو باستخدام مكون إضافي لإمكانية الوصول في WordPress. وبالمثل ، فإن استخدام السمات الجاهزة لإمكانية الوصول يساعد في إمكانية الوصول إلى الموقع أيضًا نظرًا لأنها مبنية وفقًا لإرشادات الوصول إلى الويب والتحسين السهل.
بالإضافة إلى ذلك ، تأكد من أن المحتوى الخاص بك منظم جيدًا باستخدام الألوان والتباين الأمثل ، والصور المحسّنة والوسائط المتعددة ، والتنقل باستخدام لوحة المفاتيح ، والحد الأدنى من الجداول للمساعدة في زيادة إمكانية الوصول.
أخيرًا ، ألقينا نظرة سريعة على بعض ميزات إمكانية الوصول في أنظمة التشغيل الشائعة macOS و Windows . أنها تأتي مع اختصارات الوصول الأساسية التي تمكن المعوقين من التفاعل مع نظام التشغيل. إذا كنت ترغب في تحسين إمكانية الوصول إلى موقع الويب الخاص بك أو أي صفحة معينة منه مثل صفحة الخروج ، فيمكنك تحسين الصفحة باستخدام مكونات إضافية مثل Direct Checkout for WooCommerce و WooCommerce Checkout Manager أيضًا.
هل فكرت في تحسين إمكانية الوصول إلى WordPress من قبل؟ ما أوجه القصور التي اكتشفتها ، وكيف قمت بتحسينها؟ أخبرنا بتجربتك في التعليقات أدناه.
في هذه الأثناء ، إليك بعض المنشورات الإضافية لمساعدتك على تحسين موقع WordPress الخاص بك:
- كيفية تحديث قالب WordPress
- إصلاح مشكلة عدم تحميل لوحة معلومات WordPress
- كيفية إنشاء تسجيل دخول مؤقت إلى WordPress: 3 طرق
