كيفية تحسين سرعة موقع WordPress على الهاتف المحمول وسطح المكتب
نشرت: 2023-11-21تعتبر مواقع الويب البطيئة مؤلمة - وليس فقط عندما تنتظر تحميل هذه الوصفة أثناء موازنة وعاء الغليان وطفل صغير جائع.
إذا كنت تمتلك موقع WordPress أو كنت مسؤولاً عن إدارته، فقد يكون موقع الويب البطيء مؤلمًا لأهدافك. سوف يمل الزوار من انتظار تحميل الصفحات، وسيغادرون موقعك دون إجراء عملية شراء أو استفسار، وقد لا يعودون ليعطوك فرصة ثانية.
ولكن إذا سئمت من الأداء الضعيف، فالأمر ليس كله كئيبًا ومهلكًا. لا تحتاج إلى أن تكون خبيرًا في تطوير الويب لتجعل موقع WordPress الخاص بك يعمل بشكل أسرع. لا تحتاج إلى ساعات من الوقت الإضافي أو إلى موافقة ضخمة على الميزانية من الإدارة.
هناك الكثير من إستراتيجيات التحسين التي يسهل تنفيذها وفعالة للغاية! وفي كثير من الحالات، يمكنك تثبيت مكون WordPress الإضافي للقيام بمعظم العمل.
أدناه، سنلقي نظرة على الأسباب الرئيسية لبطء مواقع WordPress ونناقش أهمية إعطاء الأولوية لسرعة الصفحة لزوار الأجهزة المحمولة. بعد ذلك، سنوضح لك كيفية قياس سرعة موقع WordPress الخاص بك ونرشدك عبر دليل مكون من 22 خطوة لتحسينه.
الأسباب الشائعة لبطء سرعة موقع WordPress
هناك العديد من الأسباب التي قد تجعل موقع WordPress بطيئًا. في بعض الأحيان، يكون الأمر مجرد مشكلة في الإنترنت أو اتصال سيء.
لكن المشكلة قد تنبع أيضًا من الموقع نفسه. تتضمن بعض الأسباب الشائعة لأوقات التحميل البطيئة ما يلي:
- خدمة استضافة منخفضة الجودة
- وجود عدد كبير جدًا من مكونات WordPress الإضافية على موقعك
- الصور التي لم يتم تحسينها
- موضوع أو البرنامج المساعد المتضخم
في بعض الأحيان، يكون ذلك مزيجًا من عدة عوامل، مثل ملفات الصور الكبيرة والخادم المزدحم. ولحسن الحظ، يمكن أن تساعدك معظم أدوات اختبار سرعة مواقع الويب في تحديد السبب الرئيسي. بهذه الطريقة، يمكنك اتخاذ الخطوات اللازمة لتسريع موقع WordPress الخاص بك.
لماذا تحتاج إلى إعطاء الأولوية لسرعة موقع الجوال
عند العمل على أداء موقعك، من المهم أن تتذكر أن غالبية الأشخاص يزورون صفحاتك على هواتفهم المحمولة. في الواقع، أكثر من 60 بالمائة من مستخدمي الإنترنت على مستوى العالم يتصفحون الويب على جهاز محمول.
لدى محركات البحث مصلحة خاصة في إرسال زوارها إلى مواقع الويب الموثوقة، لذا فهي تراقب عن كثب مشكلات الأداء. وفقًا لـ Google، يستغرق تحميل صفحة الويب على الهاتف المحمول في المتوسط 8.6 ثانية. ولكن إذا كنت تريد أن تكون ناجحًا، فستحتاج إلى تحميل إصدار الهاتف المحمول لموقع WordPress الخاص بك بشكل أسرع بكثير من ذلك.
تظهر الأبحاث التي أجرتها Google أن معدل الارتداد يزيد بنسبة 32 بالمائة مع انتقال وقت تحميل الصفحة من ثانية إلى ثلاث ثوانٍ. وهذا يعني أن الكثير من الأشخاص الذين يزورون موقعك باستخدام الهاتف المحمول سيغادرون إذا استغرق التحميل وقتًا أطول من ذلك.
يعد إعطاء الأولوية لسرعة موقع الهاتف المحمول أكثر أهمية إذا كان لديك متجر عبر الإنترنت. في عام 2023، شكلت مبيعات التجارة الإلكترونية عبر الهاتف المحمول 60 بالمائة من جميع عمليات الشراء عبر الإنترنت في جميع أنحاء العالم. وهذا يدل على أن المزيد والمزيد من الناس يستخدمون هواتفهم المحمولة لإنجاز التسوق.
ومع وضع ذلك في الاعتبار، ستحتاج إلى التأكد من أن موقعك المخصص للجوال يقدم تجربة تسوق سلسة. من الناحية المثالية، يجب أن يتم تحميل صفحات منتجك في أقل من ثلاث ثوانٍ، حتى لو كانت تحتوي على الكثير من الصور.
وبالمثل، إذا كان لديك مدونة أو موقع أعمال، فستحتاج إلى توفير تجربة مستخدم سلسة لزوار الجوال. إذا استغرق تحميل منشوراتك أو صفحاتك وقتًا طويلاً، فمن المحتمل أن يغادر العديد من الزوار موقعك دون التحقق من المحتوى الخاص بك. يمكن أن يؤدي ذلك إلى انخفاض عدد المشاهدات والنقرات والمبيعات وعمليات إرسال النماذج.
ابدأ بقياس موقعك
قبل البدء في العمل على تحسين موقعك، ستحتاج إلى إنشاء معيار لقياس أداء الموقع حاليًا. وهذا يعني إجراء اختبار سرعة صفحة موقع الويب.
يعد هذا مفيدًا لأنه يمنحك إشارة واضحة إلى مقدار العمل الذي يحتاجه موقعك. ويمكن أن يساعدك أيضًا في قياس التقدم الذي تحرزه أثناء إكمال العمل.
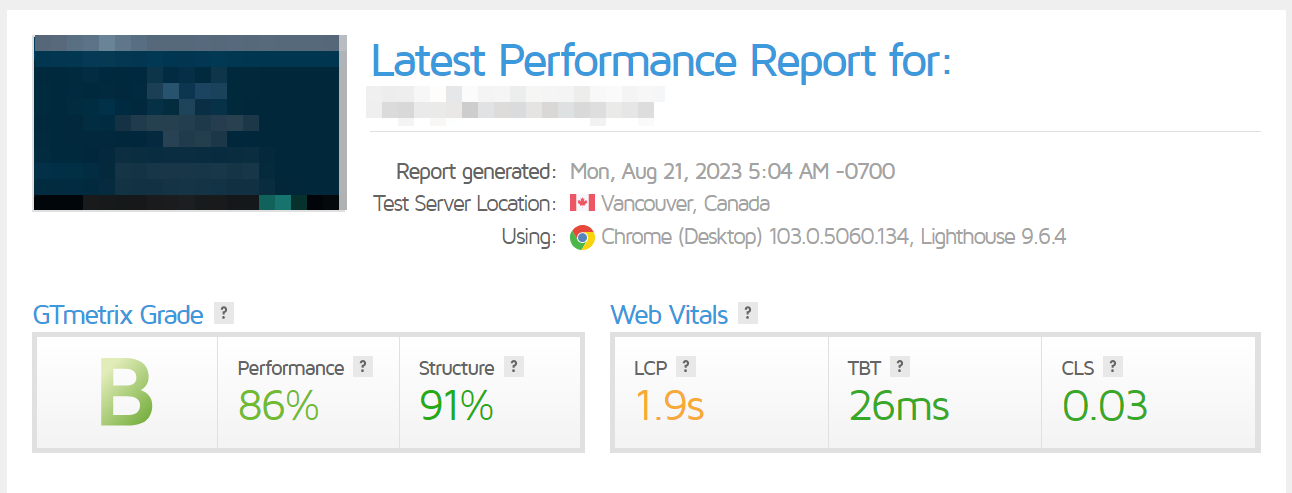
هناك العديد من الأدوات التي يمكنك استخدامها، بما في ذلك GTMetrix. يجمع هذا نتائج من أداتين أخريين لاختبار السرعة: YSlow وGoogle PageSpeed Insights.
بعد إدخال عنوان URL الخاص بك، سيقوم GTMetrix بإجراء اختبار وتقديم تقرير أداء يتضمن درجة إجمالية.

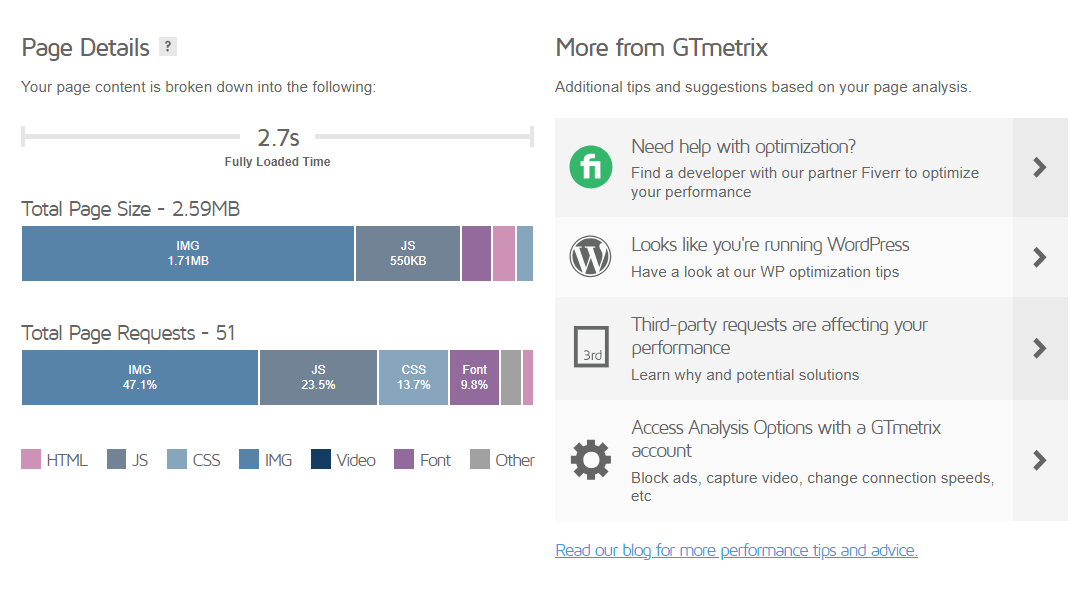
ويوضح لك أيضًا المدة التي يستغرقها تحميل موقعك بالكامل، وإجمالي حجم الصفحة وطلباتها، والتفاصيل الأساسية الأخرى.

ستحتاج إلى عمل نسخة من هذا التقرير أو تدوين أي مقاييس رئيسية. وبهذه الطريقة، عند إجراء الاختبار مرة أخرى بعد تنفيذ الخطوات الواردة في هذا الدليل، ستتمكن من رؤية الفرق في النتائج.
كيفية تحسين سرعة الموقع على ووردبريس (22 خطوة)
الآن بعد أن عرفت كيفية قياس سرعة صفحتك، دعنا نلقي نظرة على الطريقة الأكثر فعالية لتحسينها. فيما يلي دليل مكون من 22 خطوة للوصول إلى موقع ويب أسرع:
1. اختر مزود استضافة SSD سريع
كما ذكرنا سابقًا، قد يكون مزود الاستضافة الخاص بك هو السبب في بطء موقعك. يكون هذا السيناريو أكثر احتمالاً إذا اخترت خطة مستوى الدخول. إذا كان الأمر كذلك، فقد يكون الوقت قد حان للترقية إلى خطة أكثر تقدمًا أو تبديل المضيفين تمامًا.
لإعداد موقعك لأوقات تحميل مثالية، يجب عليك البحث عن شركة تقدم استضافة SSD سريعة. SSD يرمز إلى "محرك الحالة الصلبة" (حيث "محرك الأقراص" هو اختصار لـ "محرك الأقراص").
تميل محركات الأقراص ذات الحالة الصلبة إلى أن تكون أكثر موثوقية من محركات الأقراص الثابتة (HDD). بالإضافة إلى ذلك، توفر استضافة SSD زمن وصول أقل. وهذا يعني أنه يمكنه تقديم المحتوى الخاص بك للزائرين بسرعة أكبر.
يقدم معظم مضيفي الويب ذوي السمعة الطيبة استضافة SSD. ومع ذلك، سترغب في قضاء بعض الوقت في التسوق، حتى تتمكن من العثور على خطة تناسب احتياجاتك وميزانيتك.
2. استخدم أحدث إصدار PHP
PHP هي إحدى لغات البرمجة التي تم بناء WordPress عليها. غالبًا ما يقوم المطورون بإصدار إصدارات أحدث من PHP لجعل البرنامج يعمل بشكل أسرع وتحسين الأداء.
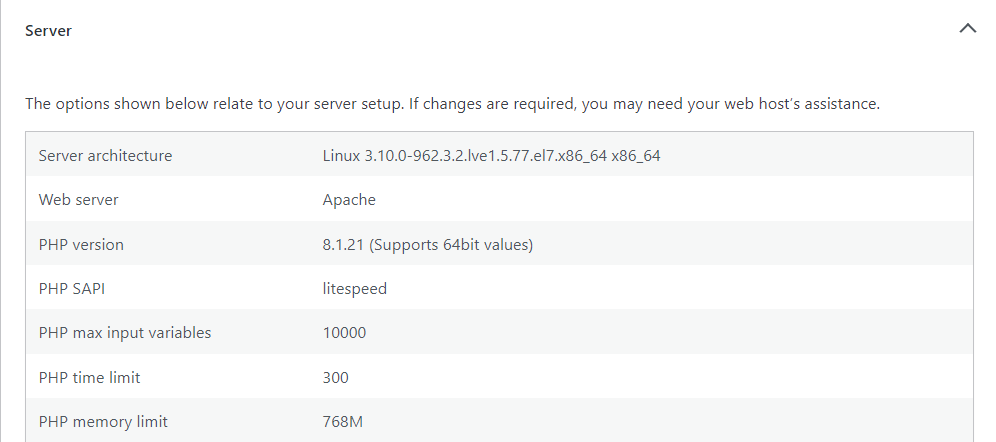
إذا كان موقع WordPress الخاص بك يعمل على إصدار أقدم من PHP، فقد تواجه أوقات تحميل بطيئة. يمكنك التحقق لمعرفة الإصدار الذي يستخدمه من خلال الانتقال في لوحة تحكم WordPress الخاصة بك إلى الأدوات → صحة الموقع → المعلومات وتحديد علامة التبويب الخادم .

يوصي WordPress باستخدام الإصدار 7.4 أو أعلى. وفي وقت كتابة هذا التقرير، كان الإصدار الأحدث هو 8.2.
من المهم أيضًا ملاحظة أن العديد من موفري الاستضافة سيقومون تلقائيًا بتحديث موقعك إلى أحدث إصدار PHP. سيسمح لك البعض أيضًا بتبديل الإصدارات من حساب الاستضافة الخاص بك، مما يعني أنها طريقة سريعة لتسريع WordPress.
3. استخدم موضوعًا خفيف الوزن
بعد ذلك، ستحتاج إلى التأكد من أنك تستخدم سمة خفيفة الوزن. في حين أن قوالب WordPress المعقدة التي تحتوي على الكثير من الميزات والأدوات قد تبدو الخيار الأفضل لإبراز موقعك، إلا أنها يمكن أن تبطئ الأمور دون داع.
من الناحية المثالية، ستحتاج إلى تحديد سمة كتلة، والتي تمكنك من استخدام محرر موقع WordPress.

كما تعلم بالفعل، يتيح لك محرر الموقع تخصيص المظهر الخاص بك وإنشاء تخطيطات باستخدام الكتل. بهذه الطريقة، لن تحتاج إلى استخدام قالب يأتي مع الكثير من الميزات الإضافية والأدوات المخصصة - يمكنك ببساطة استخدام العناصر المتوفرة بالفعل في WordPress.
وعلى هذا النحو، يمكنك تقليل عدد عناصر التصميم والميزات غير المستخدمة على موقعك. سيؤدي ذلك إلى إبقاء صفحاتك خفيفة الوزن، مما يؤدي إلى أوقات تحميل أسرع.
4. قم بتثبيت البرنامج المساعد لتحسين السرعة
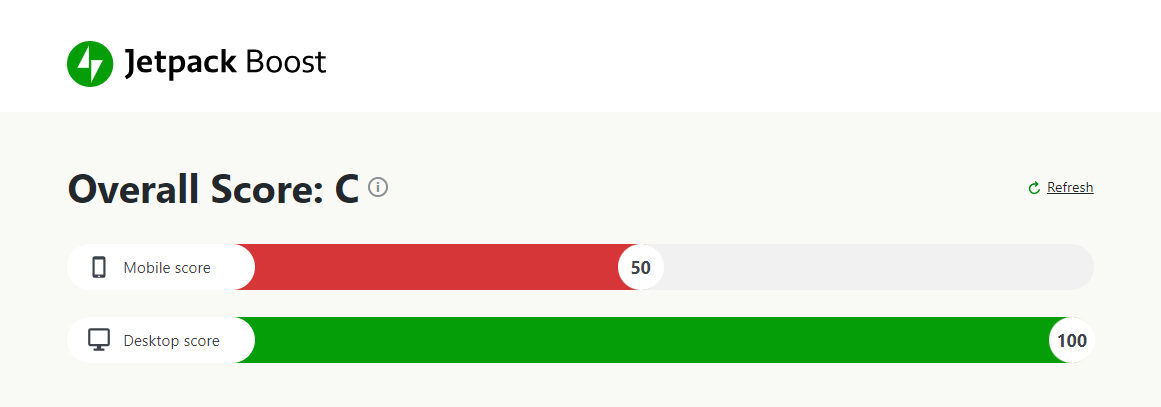
يمكن أن يساعدك استخدام المكوّن الإضافي لتحسين السرعة في أتمتة المهام المهمة، مثل تأجيل البرامج النصية غير الضرورية. Jetpack Boost هي أداة مجانية تمكنك من تحسين أداء موقعك بأقل قدر من المعرفة التقنية.
كما يمنحك أيضًا درجة الأداء عبر الأجهزة المحمولة وأجهزة سطح المكتب.

باستخدام Jetpack Boost، يمكنك الوصول إلى العديد من الميزات المفيدة، بما في ذلك التحميل البطيء وتحسين CSS. سنلقي نظرة فاحصة على هذه الاستراتيجيات (وكيفية تنفيذها) لاحقًا في الدليل.
5. قم بتثبيت البرنامج المساعد للتخزين المؤقت في WordPress
بالإضافة إلى ذلك، ستحتاج إلى تثبيت مكون إضافي للتخزين المؤقت في WordPress. التخزين المؤقت هو عملية تخزين الإصدارات الثابتة من صفحاتك في متصفح الزائر.
عندما يزورون موقعك مرة أخرى، يمكن للمتصفح أن يخدم المحتوى المخزن. بهذه الطريقة، لن تضطر إلى طلب المعلومات من خادم الويب مرة أخرى، مما يساعد على تحميل موقعك بشكل أسرع. يمكنك استخدام مكون إضافي مثل WP Super Cache لتنفيذ ذلك على موقع WordPress الخاص بك.
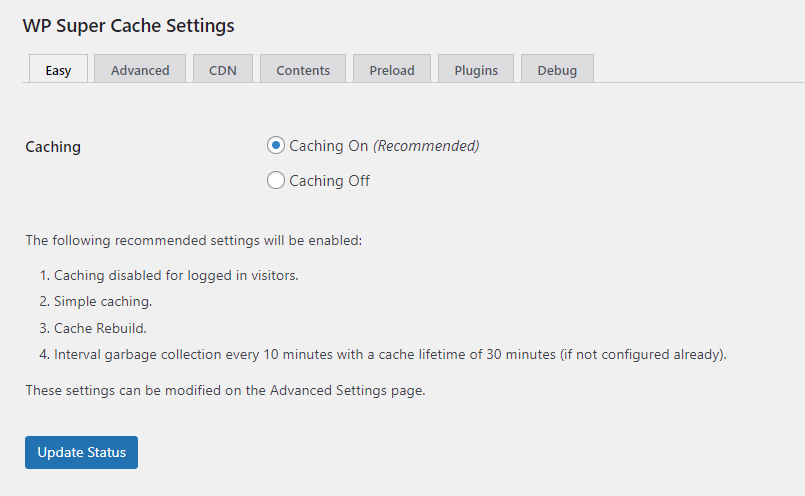
سيعمل هذا البرنامج الإضافي المجاني لـ WordPress تلقائيًا على خدمة الملفات المخزنة مؤقتًا لموقعك على الويب. بمجرد تثبيته وتنشيطه، انتقل إلى الإعدادات → WP Super Cache . بعد ذلك، انتقل إلى علامة التبويب "سهل "، وحدد "التخزين المؤقت" ، وانقر فوق "تحديث الحالة" .

إذا انتقلت إلى علامة التبويب خيارات متقدمة ، فيمكنك تكوين المزيد من الإعدادات. على سبيل المثال، يمكنك اختيار تمكين التخزين المؤقت لجميع الزوار أو تعطيله لمستخدمي WordPress الذين قاموا بتسجيل الدخول. للحصول على الأداء الأمثل، ستحتاج إلى تحديد الإعدادات الموصى بها.
6. استخدم شبكة توصيل المحتوى
شبكة توصيل المحتوى (CDN) عبارة عن مجموعة من الخوادم الموزعة في جميع أنحاء العالم. عندما يزور شخص ما موقع الويب الخاص بك، يتم تسليم المحتوى إليه من الخادم الأقرب إلى موقعه الجغرافي. ويساعد هذا في تقليل زمن الوصول، مما يؤدي إلى أوقات تحميل أسرع.
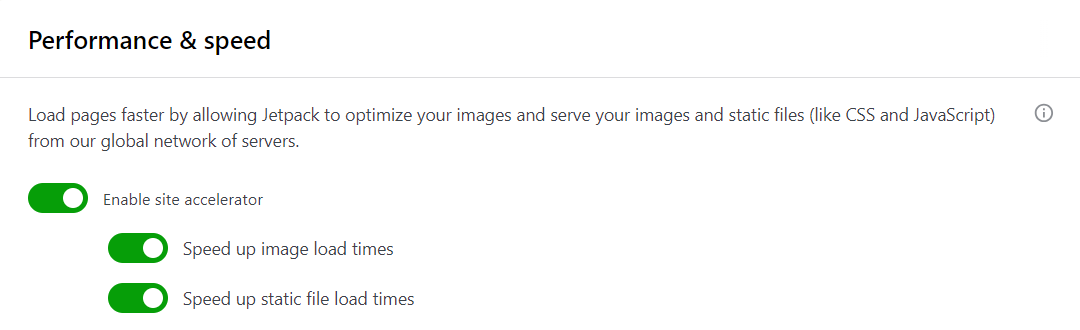
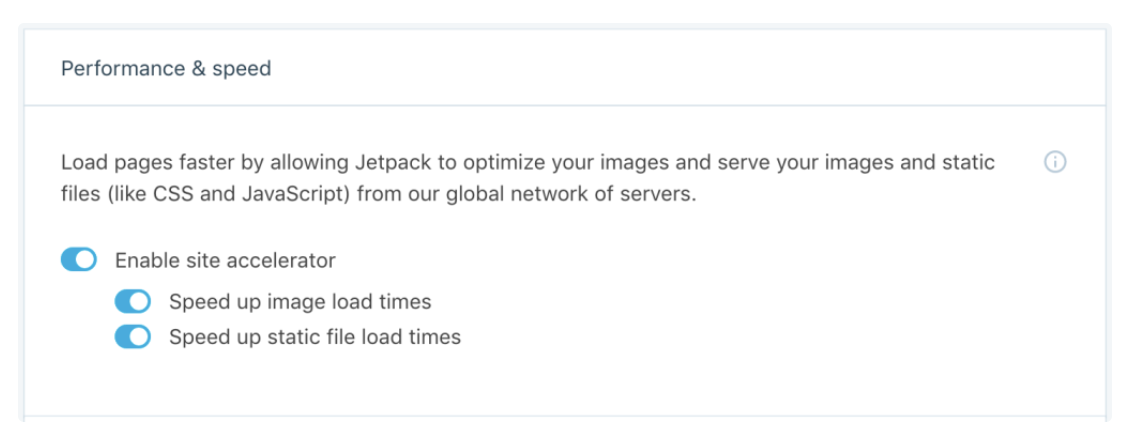
يأتي Jetpack Boost مع CDN. لتمكينه، انتقل إلى Jetpack → الإعدادات وحدد الأداء . ثم قم بالتمرير لأسفل إلى الأداء والسرعة وقم بتبديل مفتاح تمكين مسرع الموقع .

الآن، سوف يقوم Jetpack تلقائيًا بتقديم صورك وملفاتك الثابتة من شبكتها العالمية من الخوادم.
7. تجنب استضافة مقاطع الفيديو بشكل مباشر
يمكن أن تجعل مقاطع الفيديو موقع الويب الخاص بك أكثر جاذبية، ولكن كل ملف فيديو تقوم بتحميله على WordPress سيضيف وزنًا أكبر إلى موقعك.
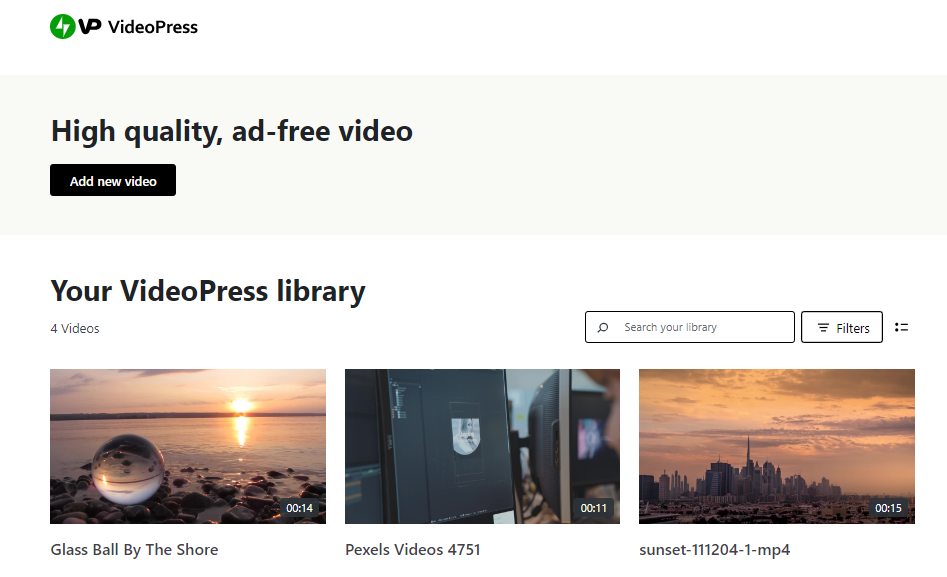
الحل الأفضل هو استضافة مقاطع الفيديو الخاصة بك على منصة خارجية ثم تضمينها في موقعك. يتيح لك Jetpack VideoPress استضافة مقاطع الفيديو الخاصة بك على خوادم WordPress.com ذات المستوى العالمي، بدلاً من خوادمك الخاصة.

يستخدم VideoPress شبكة CDN عالمية، لذلك سيتم تحميل مقاطع الفيديو الخاصة بك بسرعة للزائرين، بغض النظر عن موقعهم. بالإضافة إلى ذلك، يمكنك بسهولة إدارة جميع مقاطع الفيديو الخاصة بك من لوحة التحكم المركزية.
8. ضغط صورك وتحسينها
مثل مقاطع الفيديو، يمكن للصور أن تؤثر على أوقات التحميل، خاصة إذا لم يتم تحسينها. لذا، إذا كان لديك موقع ويب مليء بالوسائط، فستحتاج إلى ضغط صورك لتقليل تأثيرها على أداء WordPress.

يحتوي Jetpack CDN على أداة مدمجة لضغط الصور تستخدم تقنية Photon لتحسين الصور. فهو يقوم أولاً بإعادة ترميز كل صورة إلى تنسيق أخف، ثم يقوم بتحسينها بناءً على الجهاز المحدد وحجم الشاشة الذي يستخدمه الزائر.
أفضل جزء؟ الإعداد بسيط للغاية والأداة مجانية تمامًا. لا تشغل بالك بتحسين الصورة، فهي يمكن أن تقطع شوطًا طويلًا نحو تحسين أداء موقع WordPress.
9. تنفيذ التحميل البطيء
عند تنفيذ التحميل البطيء، سيتم تحميل صورك أثناء قيام زائر موقع الويب بالتمرير إلى أسفل الصفحة. على سبيل المثال، إذا كانت لديك صورة لأحدث حدث لبناء الفريق، فلن يتم تحميل هذه الصورة إلا بمجرد وصول الزائر إلى تلك النقطة المحددة في الصفحة.
ومن ثم يمكن أن يساعد التحميل البطيء في تحسين سرعة الموقع، حيث لا يتعين على المتصفح أن يطلب جميع الصور مرة واحدة. يحتوي WordPress على هذه الميزة مدمجة وممكّنة افتراضيًا، ولكن إذا كنت تريد المزيد من التحكم الدقيق، فيمكنك استخدام مكون إضافي أو تشغيل التحميل البطيء يدويًا.
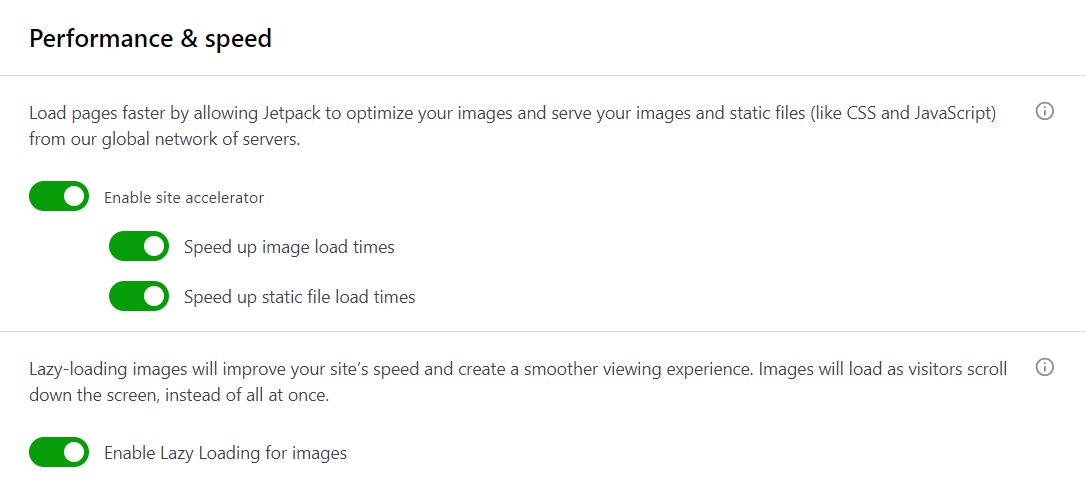
على سبيل المثال، يتضمن Jetpack Boost التحميل البطيء. بعد تثبيت الأداة، ما عليك سوى الانتقال إلى Jetpack → الإعدادات → الأداء ، وتبديل المفتاح إلى تمكين التحميل البطيء للصور .

هذا كل شيء — يجب أن يقدم موقعك الآن تجربة مستخدم أكثر سلاسة.
10. تحسين تحميل CSS
أوراق الأنماط المتتالية، أو CSS، هي لغة البرمجة النصية التي تحدد نمط صفحتك. يجب أن يقوم المتصفح بتنزيل ملفات CSS قبل أن يتمكن من عرض الصفحة لزائر الموقع. إذا كانت هذه الملفات كبيرة جدًا، فسيستغرق تحميل الصفحة وقتًا أطول بشكل ملحوظ.
يمكنك تسريع العملية عن طريق إنشاء ملفات CSS بالغة الأهمية، والتي تعطي الأولوية لملفات CSS الأكثر أهمية. بهذه الطريقة، لن يتعطل المتصفح في تحميل CSS غير الضروري قبل عرض المحتوى.
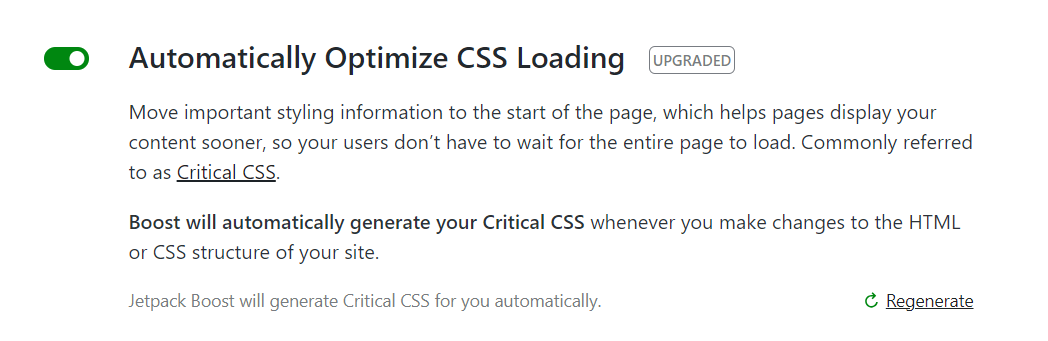
يقوم Jetpack Boost بأتمتة العملية نيابةً عنك. كل ما عليك فعله هو تمكين إعدادات تحسين تحميل CSS تلقائيًا .

الآن، سيقوم Jetpack Boost تلقائيًا بتحسين تحميل CSS الخاص بك في كل مرة تقوم فيها بإجراء تغييرات HTML أو CSS على موقعك.
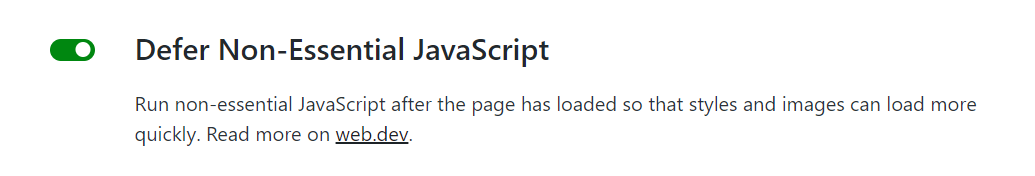
11. قم بتأجيل جافا سكريبت غير الضرورية
هناك طريقة أخرى فعالة لتحسين سرعة موقع WordPress الخاص بك وهي تأجيل JavaScript غير الضرورية. وهذا يعني في الأساس تأخير تحميل البرامج النصية غير المهمة.
مرة أخرى، يمكنك ببساطة تمكين هذا الإعداد في Jetpack Boost.

تعد JavaScript غير الأساسية موردًا يمنع العرض، حيث تعمل كعائق في عرض المحتوى الخاص بك. ومن خلال تأجيله إلى ما بعد تحميل الصفحة، يمكنك المساعدة في تقليل الضغط على الخادم وبالتالي تحسين أوقات التحميل.

12. تقليل وقت بحث DNS
يرمز DNS إلى نظام أسماء النطاقات (DNS) وهو دليل يحتوي على سجل بجميع النطاقات وعناوين IP المقابلة لها. على سبيل المثال، قد يكون المجال الخاص بك مثل Jetpack.com، وقد يكون عنوان IP الخاص به مثل 12.345.678.9.
بحث DNS هو عملية ترجمة اسم المجال إلى عنوان IP. عندما يقوم مستخدم الإنترنت بإدخال عنوان URL الخاص بموقعك في المتصفح، سيقوم المتصفح بتشغيل طلب إلى محلل DNS للحصول على عنوان IP. وبدون ذلك، لن يتمكن من عرض موقعك.
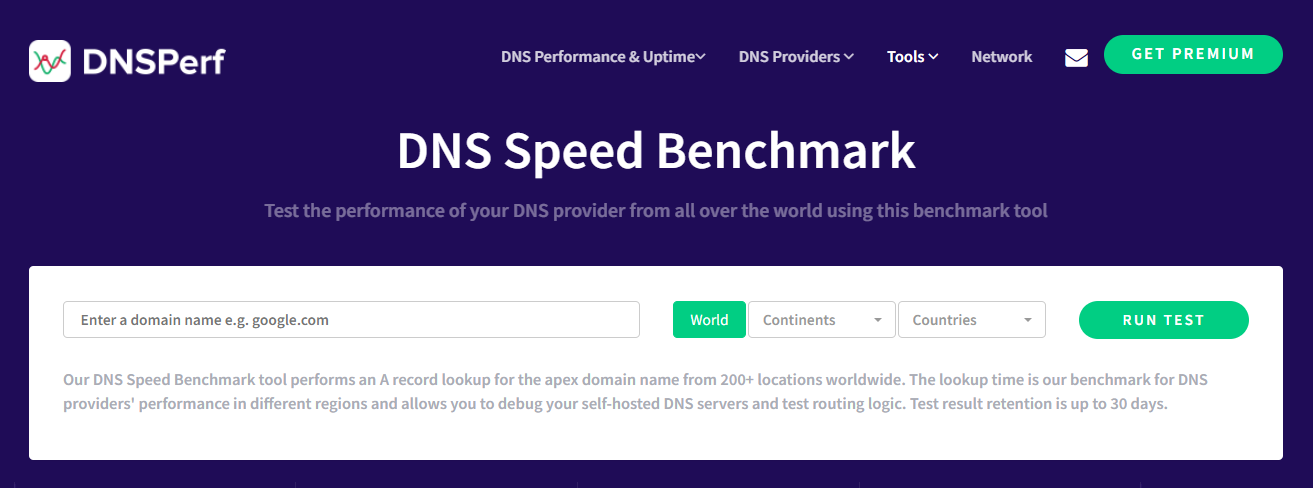
عادةً، تستغرق هذه العملية جزءًا من الثانية فقط، ولكن في بعض الحالات، قد تستغرق وقتًا أطول. يمكنك استخدام أداة مثل DNS Speed Benchmark لقياس وقت بحث DNS لموقعك على الويب.

يمكنك تقليل وقت بحث DNS الخاص بك باستخدام CDN، ومن الأفضل أن تتمكن من جلب نتائج بحث DNS مسبقًا. باستخدام الجلب المسبق لـ DNS، يتم تحديد أولويات عمليات بحث DNS، ثم يتم تخزينها مؤقتًا بحيث يتم تحميلها بشكل أسرع عندما يعود الزائر إلى موقع الويب.
إذا قمت بتمكين Jetpack CDN (كما هو موضح في الخطوة 6)، فستتم تغطيتك بالفعل. يأتي هذا مع الجلب المسبق لـ DNS للمساعدة في تسريع موقعك.
13. التحميل المسبق لطلبات المفاتيح
عند التحميل المسبق لطلبات المفاتيح، فإنك تطلب من المتصفح تنزيل جميع الملفات الأساسية أولاً. تتكون هذه عادةً من خطوط الويب وCSS وJavaScript.
لتحميل الطلبات مسبقًا بالخطوط في WordPress، يمكنك ببساطة نسخ هذا الرمز ولصقه في قسم <head> بصفحتك:
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>ومع ذلك، فإن هذان مجرد خيارين من بين العديد من الخيارات. اقرأ دليلنا حول التحميل المسبق لطلبات المفاتيح في WordPress للحصول على المزيد من النصائح القابلة للتنفيذ!
14. ضغط الملفات باستخدام GZIP
كما تعلم بالفعل، فإن GZIP هو تنسيق ملف يُستخدم لضغط الملفات وجعلها أصغر حجمًا. عندما تقوم بتمكين ضغط GZIP على موقع WordPress الخاص بك، يمكنك تسهيل تسليم المحتوى بشكل أسرع نظرًا لوجود بيانات أقل.
هذا هو المكان الذي يصبح فيه WP Super Cache مفيدًا مرة أخرى. يوفر هذا المكون الإضافي إعدادًا من شأنه ضغط جميع الصفحات على موقعك لتسريع WordPress.
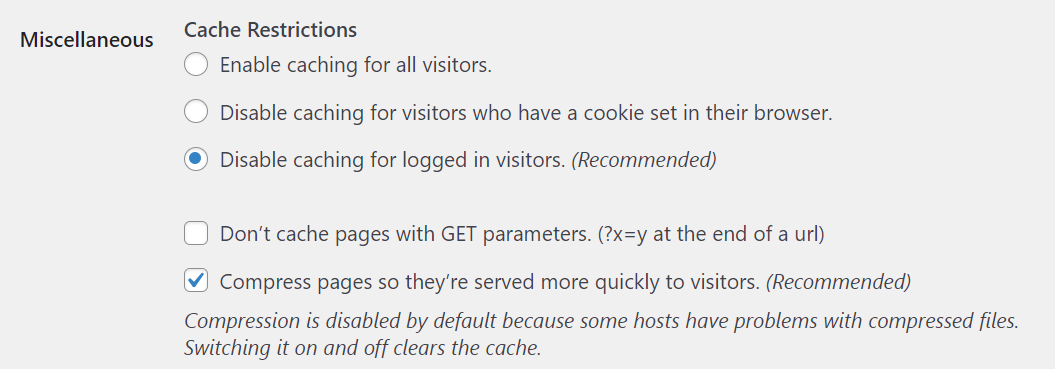
انتقل إلى الإعدادات → WP Super Cache → متقدم ، وقم فقط بتحديد مربع ضغط الصفحات، بحيث يتم عرضها بسرعة أكبر للزائرين. ( مُستَحسَن ) .

ثم اضغط على تحديث الحالة .
15. قم بتحسين واجهة برمجة تطبيقات WordPress Heartbeat الخاصة بك
تعد WordPress Heartbeat API ميزة تمكن المتصفح من التواصل مع خادم الويب عندما تقوم بتسجيل الدخول إلى لوحة المعلومات. يمكنه حفظ المسودات تلقائيًا، وإظهار أن مؤلفًا آخر يقوم حاليًا بتحرير منشور، والتعامل مع المهام الأخرى في لوحة الإدارة.
على الرغم من أن ميزة Heartbeat تعد ميزة مفيدة، إلا أنها قد تؤدي إلى إبطاء أوقات التحميل. إذا كان يتحقق من مشاركتك كل 15 ثانية، فهذا يعني أنه يتم إرسال طلب إلى الخادم كل 15 ثانية.
يمكنك زيادة هذا الفاصل الزمني لتقليل عدد الطلبات. للقيام بذلك، ستحتاج إلى إضافة التعليمة البرمجية التالية إلى ملف jobs.php الخاص بك:
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>يمكنك استبدال "60" بأي قيمة أخرى تريدها.
ضع في اعتبارك أيضًا أن تحرير ملفات موقعك يمكن أن يكون مهمة حساسة، لذا يجب ألا تحاول القيام بذلك إلا إذا كنت مرتاحًا للبرمجة. وإذا جربت هذه الطريقة، فيجب عليك دائمًا عمل نسخة احتياطية لموقع WordPress الخاص بك مسبقًا، باستخدام أداة مثل Jetpack VaultPress Backup.
16. حافظ على تحديث WordPress (قم بتشغيل التحديثات التلقائية)
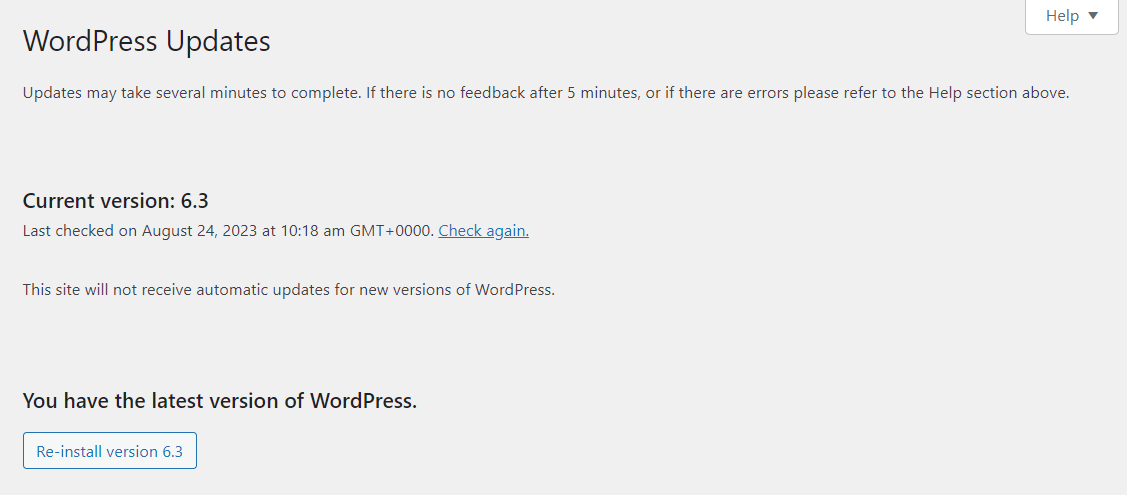
يُصدر WordPress بانتظام تحديثات تحتوي على تحسينات وإصلاحات للأخطاء. ولهذا السبب من المهم التحقق من لوحة تحكم WordPress الخاصة بك لمعرفة ما إذا كان هناك إصدار جديد متاح، وإذا كان هناك إصدار جديد، فقم بتحديث موقعك.

بالإضافة إلى ذلك، ستحتاج إلى تشغيل أي تحديثات متاحة للمكونات الإضافية والموضوعات الموجودة على موقعك. يعد تشغيل موقع WordPress الخاص بك باستخدام أحدث إصدارات البرامج أفضل للأمان والأداء.
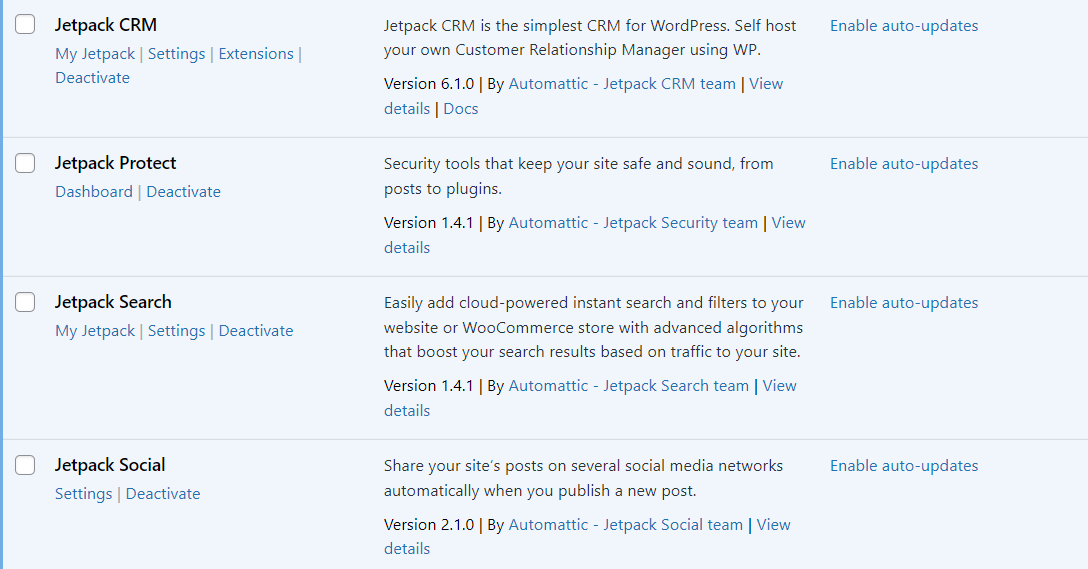
إذا كنت مشغولاً جدًا بحيث لا يمكنك متابعة مكونات WordPress الإضافية، فيمكنك تمكين التحديثات التلقائية. كل ما عليك فعله هو الانتقال إلى المكونات الإضافية → تثبيت المكونات الإضافية والنقر على تمكين التحديثات التلقائية لكل مكون إضافي.

الآن، سيتم تحديث المكونات الإضافية الخاصة بك تلقائيًا إلى الإصدار الأحدث. لاحظ أنه على الرغم من أن برنامج WordPress يتم تحديثه تلقائيًا بإصدارات ثانوية، فسوف تحتاج إلى بدء التحديث يدويًا عندما يكون هناك إصدار رئيسي.
17. تعطيل المكونات الإضافية غير المستخدمة
تضيف المكونات الإضافية المزيد من الوظائف إلى موقعك، ولكنها يمكنها أيضًا إضافة وزن. كلما زاد عدد الأدوات الموجودة على موقعك، زادت فرص مواجهة أوقات التحميل البطيئة.
لذا، إذا كان هناك أي مكونات إضافية لم تعد بحاجة إليها، فيمكنك المضي قدمًا وتعطيلها. ومن الجيد أيضًا حذفها من موقعك. ما عليك سوى النقر على "إلغاء التنشيط" ، ثم تحديد "حذف" .
18. تقييد أو تعطيل المراجعات اللاحقة
في كل مرة تقوم فيها بحفظ منشور، فإنه يخزن نسخة، وهو ما يسمى "مراجعة ما بعد". وهذا يعني أنه إذا قمت بحفظ منشور 50 مرة، فسيكون لديك 50 مراجعة منفصلة لذلك المنشور. ستشغل هذه المراجعات مساحة تخزينية على موقع الويب الخاص بك، مما يساهم في إبطاء أوقات التحميل.
إذا كنت تريد تعطيل مراجعات النشر، فستحتاج إلى إضافة السطر التالي من التعليمات البرمجية إلى ملف wp-config.php الخاص بك (قبل السطر الذي يقول، "هذا كل شيء، توقف عن التحرير!"):
define ('WP_POST_REVISIONS', false);وبدلاً من ذلك، يمكنك تحديد عدد المراجعات لكل مشاركة. للقيام بذلك، ما عليك سوى إضافة الكود التالي إلى ملف wp-config.php :
define( 'WP_POST_REVISIONS', 3 );يمكنك استبدال الرقم "3" بأي رقم تريده. عندما تصبح جاهزًا، احفظ الملف وأغلقه.
19. تنظيف وتحسين قاعدة البيانات الخاصة بك
تحتوي قاعدة بيانات WordPress الخاصة بك على معلومات أساسية، بما في ذلك التعليقات والمشاركات ومحتوى الصفحة والمراجعات. كما يمكنك أن تتخيل، سوف تكبر قاعدة البيانات هذه مع نمو موقعك، مما قد يكون له تأثير سلبي على أوقات التحميل.
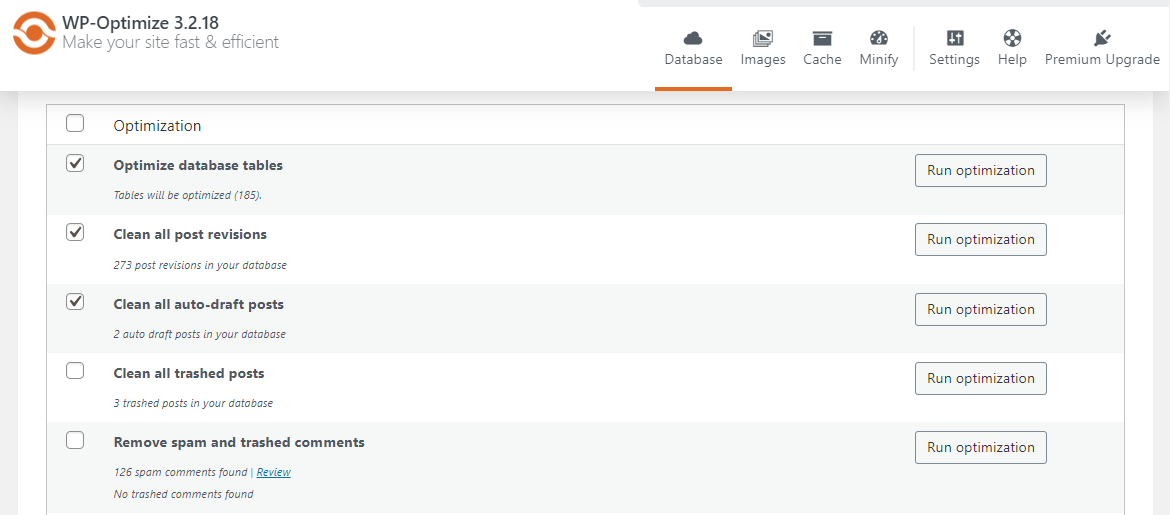
والخبر السار هو أنه يمكنك استخدام مكون إضافي مثل WP-Optimize لتنظيف قاعدة بيانات WordPress الخاصة بك. بمجرد تثبيته وتنشيطه على موقعك، انتقل إلى WP-Optimize → Database → Optimizations. بعد ذلك، ابحث عن تحسين جداول قاعدة البيانات واضغط على تشغيل التحسين .

يمكنك أيضًا استخدام هذا البرنامج الإضافي لحذف جميع مراجعات المنشورات والمشاركات والتعليقات المحذوفة والبريد العشوائي وغير ذلك الكثير.
20. قم بتنظيف مكتبة الوسائط الخاصة بك
كما ذكرنا سابقًا، يمكن أن تشغل الصور مساحة كبيرة على موقعك وتؤدي إلى إبطاء أوقات التحميل. لذلك، ستحتاج أحيانًا إلى الاطلاع على مكتبة وسائط WordPress الخاصة بك وحذف أي صور غير مستخدمة أو غير محسنة. بمعنى ما، يعد هذا جزءًا من تحسين الصورة لأنه يجعل عملية الوسائط بأكملها أكثر كفاءة.
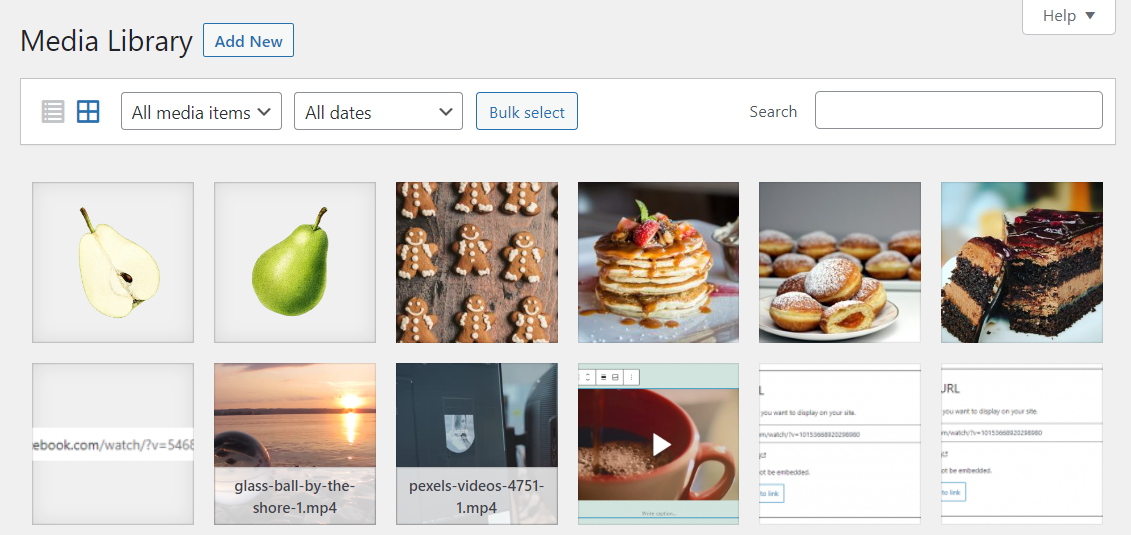
في لوحة تحكم WordPress الخاصة بك، انتقل إلى الوسائط → المكتبة . ثم انقر فوق "تحديد مجمع" وابدأ في تحديد الصور التي تريد حذفها.

عندما تكون مستعدًا، انقر فوق "الحذف نهائيًا" .
21. كن حذرًا عند استخدام شريط التمرير
قد تبدو أشرطة التمرير جميلة على صفحتك، ولكنها قد تكون ضارة بتجربة المستخدم. قد تؤدي إلى إبطاء موقعك، ولا تبدو دائمًا جيدة على أجهزة الجوال.
ولذلك، إذا كنت تستخدم شريط التمرير على موقعك، فخصص بعض الوقت للتفكير في البدائل التي قد تعمل بشكل أفضل. على سبيل المثال، يمكنك استخدام معرض أو صورة رئيسية لتسليط الضوء على الرسومات أو المعلومات المهمة.
22. استخدم مكونًا إضافيًا خفيف الوزن للمشاركة الاجتماعية
إذا كانت لديك مدونة نشطة، فمن المحتمل أنك تستخدم مكونًا إضافيًا للمشاركة الاجتماعية لتوزيع المحتوى الخاص بك على قنوات أخرى. لسوء الحظ، تقوم العديد من مكونات WordPress الإضافية بتحميل الكثير من البرامج النصية، مما قد يؤدي إلى إبطاء موقع WordPress الخاص بك.
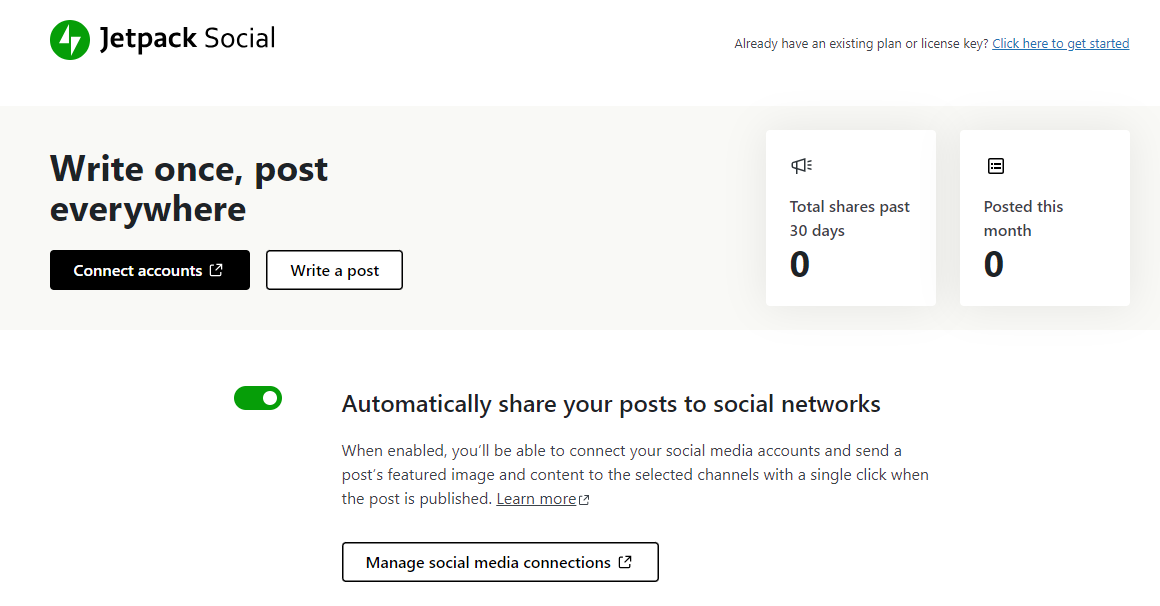
الحل هو استخدام أداة خفيفة الوزن مثل Jetpack Social.

سيقوم هذا البرنامج الإضافي تلقائيًا بمشاركة منشوراتك ومنتجاتك على صفحات الوسائط الاجتماعية المتصلة الخاصة بك. يمكنك أيضًا جدولة منشوراتك الاجتماعية وتخصيص الصور باستخدام منشئ الصور الاجتماعية الخاص بالمكون الإضافي والمزيد.
أسئلة مكررة
يعد تحسين سرعة موقع الويب موضوعًا شائعًا للمحادثة في مجتمع WordPress. لماذا؟ لأنه أمر بالغ الأهمية لتحقيق أهداف أي موقع. وفيما يلي بعض الأسئلة الأكثر شيوعا.
لماذا تعتبر سرعة الموقع مهمة لمواقع WordPress؟
تُظهر البيانات الواردة من Google أن العديد من المستخدمين يخرجون من الصفحة إذا استغرق تحميلها أكثر من ثلاث ثوانٍ. يمكن أن يترجم هذا إلى مبيعات وتحويلات مفقودة. ولذلك، ستحتاج إلى التأكد من تحميل صفحاتك بسرعة وتوفير تجربة مستخدم سلسة.
لماذا تعد سرعة الهاتف المحمول أكثر أهمية؟
يتصفح غالبية مستخدمي الإنترنت الويب من هواتفهم المحمولة. وهذا يعني أن جزءًا كبيرًا من زوار موقعك سيشاهدون صفحاتك من هذا النوع من الأجهزة.
ولذلك يجب تحسين موقع الجوال الخاص بك ليناسب الشاشات الأصغر حجمًا. سيساعد ذلك على التحميل بشكل أسرع على الأجهزة المحمولة، مما قد يؤدي إلى معدلات تحويل أعلى وتجربة مستخدم أفضل.
ما هي أسهل طريقة لتسريع موقع ووردبريس؟
الطريقة الأسهل والأكثر فعالية لتسريع موقع WordPress الخاص بك هي استخدام مكون إضافي لتحسين السرعة مقترنًا بأداة التخزين المؤقت. سيمكنك هذا من أتمتة المهام المهمة مثل تأجيل البرامج النصية غير الضرورية، وتحسين CSS، وتخزين نسخ ثابتة من صفحاتك.
هل هناك أي مكونات إضافية مجانية لتحسين سرعة الموقع على WordPress؟
نعم، Jetpack Boost عبارة عن مكون إضافي شامل للتحسين يوفر الكثير من الميزات المفيدة، بما في ذلك التحميل البطيء وشبكة توصيل المحتوى. هناك أيضًا WP Super Cache، وهو مكون إضافي مجاني للتخزين المؤقت يقدم إصدارات HTML ثابتة للمحتوى الخاص بك.
كيف يمكنني قياس السرعة الحالية لموقع WordPress الخاص بي؟
يمكنك التحقق من سرعة صفحتك الحالية عن طريق إجراء اختبار باستخدام أداة مثل GTMetrix. كل ما عليك فعله هو إدخال عنوان URL الخاص بك، وسيقوم GTMetrix بتحليل موقعك وإنشاء تقرير. سيتضمن ذلك مقاييس أساسية مثل الوقت الذي يستغرقه تحميل موقعك بالكامل.
كيف تؤثر سرعة الموقع البطيئة على تجربة المستخدم؟
إذا كان موقع الويب الخاص بك بطيئًا، فسيحتاج الزوار إلى الانتظار أكثر من بضع ثوانٍ حتى يتمكنوا من التفاعل مع صفحتك. قد يؤدي هذا إلى تخليهم عن موقعك تمامًا. على سبيل المثال، إذا استغرق تحميل صفحة الدفع وقتًا طويلاً بعد أن ينقر العميل المحتمل على زر "اشتر الآن"، فقد يؤدي ذلك إلى عرقلة عملية البيع تمامًا.
ما هي العوامل التي تساهم في بطء سرعة الموقع على الهاتف المحمول وسطح المكتب؟
هناك العديد من الأشياء التي يمكن أن تسبب أوقات تحميل بطيئة. تشمل هذه العوامل ملفات الصور الكبيرة، وموضوعات WordPress والمكونات الإضافية شديدة الترميز، وخدمة الاستضافة الضعيفة. قد يؤدي وجود عدد كبير جدًا من المكونات الإضافية على موقعك إلى إبطائه أيضًا.
ما نوع الموضوع الذي يجب أن أعطيه الأولوية لتحسين سرعة موقعي؟
من الناحية المثالية، سوف تحتاج إلى استخدام قالب الكتلة. يستخدم هذا النوع من السمات كتل WordPress الأصلية، مما يقلل من عدد الميزات الإضافية. لذلك، تميل سمات الكتل إلى أن تكون خفيفة الوزن لأنها لا تحتوي على عناصر مشفرة بشكل كبير.
ما هو التخزين المؤقت، وكيف يمكن تحسين سرعة موقع WordPress؟
التخزين المؤقت هو عملية تخزين نسخ من صفحاتك في متصفح الزائر. وبهذه الطريقة، عندما يزورون موقعك مرة أخرى، لن يحتاج متصفحهم إلى جلب المحتوى من الخادم مرة أخرى.
وبدلاً من ذلك، سيخدم المتصفح النسخ المخزنة مؤقتًا مسبقًا. وهذا يعني أنه سيتم تسليم موقعك بسرعة أكبر، حيث يتم تخزين أجزاء منه في متصفح الزائر.
هل يؤثر اختيار مزود الاستضافة بالفعل على سرعة الموقع؟
نعم، قد يكون لخدمة الاستضافة الخاصة بك تأثير على سرعة صفحتك. إذا اخترت خطة استضافة مشتركة أساسية، فقد يكون لخادم الويب الذي تتم استضافة موقعك عليه موارد محدودة، مما قد يؤدي إلى بطء أوقات التحميل. من الناحية المثالية، ستحتاج إلى اختيار مضيف ويب يوفر استضافة SSD سريعة.
كيف يمكنني إعطاء الأولوية لسرعة موقع الهاتف المحمول على سطح المكتب لموقع WordPress الخاص بي؟
يمكنك إعطاء الأولوية لسرعة موقع الهاتف المحمول عن طريق إزالة أي عناصر تضيف تضخمًا، مثل أشرطة التمرير ومقاطع الفيديو والصور غير المحسنة. يجب أن تتمتع النسخة المحمولة لموقع WordPress الخاص بك بتصميم نظيف وبسيط، ويجب أن تحتوي على المحتوى الأكثر أهمية فقط.
Jetpack Boost: البرنامج المساعد الأسهل لتحسين السرعة في WordPress
يمكن أن تؤدي أوقات التحميل البطيئة إلى إحباط زوار موقعك، مما يدفعهم إلى الخروج من الصفحة دون إجراء عملية شراء أو التفاعل مع المحتوى الخاص بك. على الرغم من أن كل موقع ويب يختلف عن الآخر، إلا أن هناك العديد من إجراءات التحسين التي يمكن لأي شخص تقريبًا استخدامها لتسريع مواقع WordPress.
بالنسبة للمبتدئين، ستحتاج إلى استخدام قالب خفيف الوزن وإزالة أي مكونات إضافية غير مستخدمة على موقعك. بالإضافة إلى ذلك، يمكنك تثبيت مكون إضافي للتخزين المؤقت مثل WP Super Cache لتوصيل المحتوى الخاص بك بشكل أسرع. إذا كان لديك الكثير من الصور أو مقاطع الفيديو على موقعك، فمن الأفضل ضغطها أو استضافتها على نظام أساسي تابع لجهة خارجية.
يأتي Jetpack Boost مزودًا بمعظم الميزات التي تحتاجها لتسريع موقع WordPress الخاص بك. يتضمن ذلك تحميل CSS الأمثل وشبكة CDN والتحميل البطيء. ابدأ اليوم!
