تحسين سرعة وأداء WordPress
نشرت: 2024-08-30
المفتاح لتعظيم القيمة لعملائك
يعد موقع الويب الخاص بعميلك أداة رئيسية في ترسانته التسويقية. تمكينهم من تحقيق الاستفادة القصوى منه.
لن يكون شعورًا رائعًا على الإطلاق عندما تدرك أن خطأً كان من الممكن تجنبه أدى إلى تجربة محبطة ومليئة بالعربات التي تجرها الدواب على موقع الويب الخاص بالعميل. وبقدر ما قد يكون الأمر مزعجًا بالنسبة لك، فقط تخيل ما يفكر فيه عملاؤهم.
77% من المستهلكين
لنفترض أن سرعة التحميل تؤثر على سلوك الشراء.
وجدت إحدى الدراسات أن ما لا يقل عن 77% من المستهلكين يقرون بأن سرعة تحميل الصفحة يمكن أن تؤثر على سلوكهم قبل الشراء وبعده، سواء كان ذلك قرارهم بالشراء، أو العودة لأعمال متكررة، أو التوصية بعلامة تجارية لصديق.
باعتبارك وكالة، يعتمد عملاؤك عليك لتوفير تجارب ويب موثوقة وقوية ومرنة تلبي المتطلبات المتغيرة بسرعة للسوق الرقمي. يعد توفير هذا المستوى من الضمان جزءًا كبيرًا من القيمة التي تقدمها كوكالة، إن لم تكن الأكبر.
لحسن الحظ، فإن تعدد استخدامات WordPress يمكن أن يجعل هذا المسعى واضحًا نسبيًا، مع بعض التعديلات البسيطة والمكونات الإضافية وغيرها من الأدوات المتاحة مجانًا. أدناه، سنراجع بعض أفضل الممارسات القائمة على النتائج والتي يمكن لأي وكالة تنفيذها لضمان حصولها على أقصى استفادة من تصميمات WordPress الخاصة بها.
ABT: كن دائمًا في الاختبار

يمكن أن تتضمن إدارة أوقات التحميل قدرًا كبيرًا من التجارب. ولهذا السبب، من الجيد دائمًا تطوير معايير أولية، والتي يمكن أن تكون بمثابة نقطة مقارنة للتغييرات المستقبلية.
تعد المقارنة المعيارية خطوة حاسمة قبل إجراء أي تغييرات على موقع WordPress الخاص بك. لا تخطي ذلك أبدا!
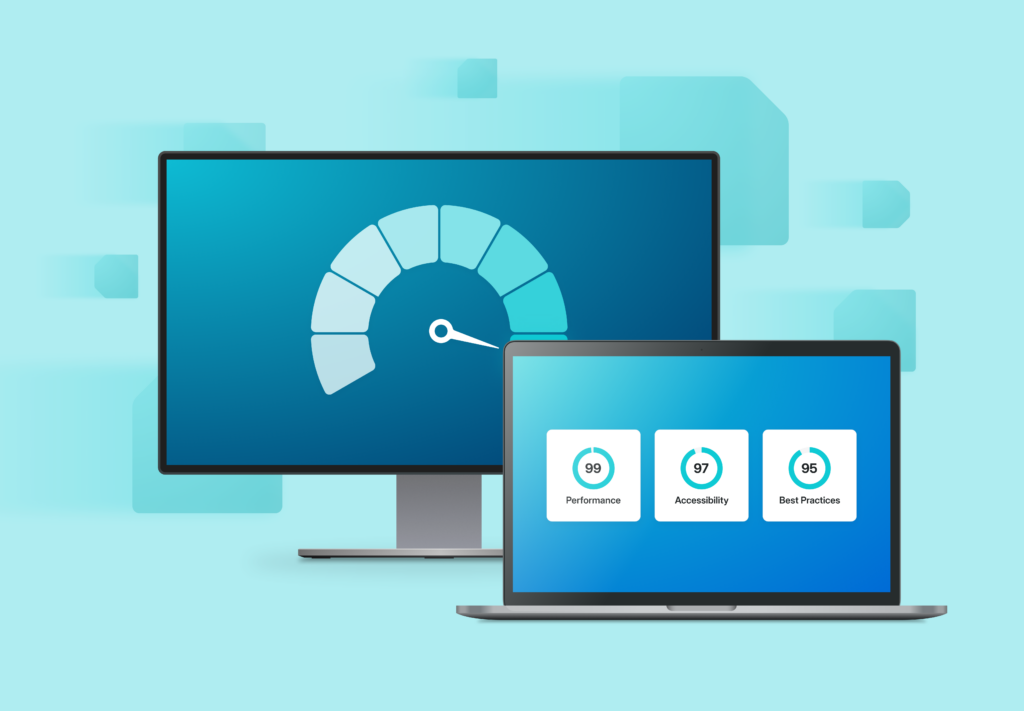
إحدى مقاييس قياس الأداء المفيدة بشكل خاص هي مؤشرات الويب الأساسية من Google، وهي عبارة عن ثلاثة مقاييس رئيسية توفر نظرة ثاقبة لجوانب أداء الموقع والصفحة التي تؤثر على تجربة المستخدم، مثل سرعة تحميل الصفحة والتفاعل والاستقرار البصري. إن السعي إلى تحسين هذه العناصر لن يؤدي فقط إلى زيادة وقت تحميل مواقع الويب الخاصة بعملائك، بل أيضًا ترتيب البحث الإجمالي الخاص بهم.
مقاييس مؤشرات أداء الويب الأساسية الثلاثة هي:
- أكبر رسم محتوى (LCP): يقيس LCP الوقت الذي يستغرقه تحميل أكبر عنصر محتوى مرئي في إطار العرض - وهو عادة المحتوى الرئيسي للصفحة، مثل صورة أو فيديو أو كتلة كبيرة من النص. توصي Google بالسعي للحصول على نتيجة أقل من 2.5 ثانية، مع الإشارة من 2.5 إلى 4.0 ثانية إلى وجود مجال للتحسين. أي شيء يزيد عن 4.0 ثانية يعتبر "ضعيف".
- التفاعل مع Next Paint (INP): يتتبع INP الوقت الذي تستغرقه صفحة الويب للاستجابة بشكل مرئي لتفاعلات المستخدم، مثل النقرات أو الضغطات أو الضغطات على المفاتيح. من الناحية المثالية، يجب أن تستغرق ردود الفعل مثل هذه أقل من 200 مللي ثانية، وأي شيء يزيد عن 500 يعتبر "ضعيفًا".
- إزاحة التخطيط التراكمي (CLS): يسجل CLS عدد المرات التي تتحرك فيها العناصر الموجودة على الصفحة بشكل غير متوقع، الأمر الذي قد يكون مزعجًا ومحبطًا لبعض المستخدمين. توصي Google بالسعي للحصول على درجة 0.1 أو أقل. ملاحظة: CLS هو مقياس بدون وحدة يعكس الحركة المجمعة لجميع العناصر غير المستقرة خلال عمر الصفحة.
يمكنك استخدام أدوات مثل Google Search Console لقياس وتتبع هذه المعايير، مما يعكس البيانات المستخرجة من تجارب المستخدم الفعلية في هذا المجال. لن تحصل فقط على رؤى أعمق حول كيفية تفاعل الزائرين مع موقعك، ولكن من المحتمل أن تحدد المجالات التي تحتاج إلى تحسين محتمل.
إذا كنت تقوم باستكشاف أخطاء موقعك وإصلاحها، فإن Google PageSpeed Insights يعد موردًا أساسيًا آخر يمكنه تقديم تعليقات تشخيصية عبر إنشاء محاكاة لموقع الويب الخاص بك. بدلاً من الاعتماد فقط على البيانات الميدانية، تسمح PageSpeed Insights بإجراء اختبار ديناميكي للتحسين، دون إجراء أي تغييرات العيش قبل أن يكونوا جاهزين.
بعد توثيق الوضع الحالي لأداء الموقع، من المرجح أن تظهر مجالات واضحة للتحسين. ومهما كانت النتائج، فإن هذه البيانات تمكن وكالتك من إجراء تغييرات مستنيرة أثناء تحسين مواقع عملائك.
الإضافات: مساعدة أم إيذاء؟
تعد المكونات الإضافية أحد العناصر البارزة في WordPress، والتي يدعمها مجتمع نابض بالحياة من مطوري المصادر المفتوحة المخصصين لتعزيز النظام الأساسي باستخدام مجموعة واسعة من الأدوات المرنة التابعة لجهات خارجية.
ومع ذلك، نظرًا للمجموعة الواسعة من الخيارات، غالبًا ما يجد المسؤولون أنفسهم ينزلقون إلى عقلية "طفل في متجر للحلوى". في حين أنه من السهل أن نفهم لماذا قد يرغب المستخدم في استخدام أكبر عدد ممكن من المكونات الإضافية، إلا أن هذا يمكن أن يؤدي بسرعة إلى مجموعة المشاكل الخاصة به. تفاحة واحدة فقط فاسدة يمكن أن تسبب تأخيرًا كبيرًا.
ولهذا السبب يجب أن يكون الأداء دائمًا هو التركيز الأساسي عند تحديد المكونات الإضافية التي سيتم دمجها في البنية. قم دائمًا بإجراء اختبارات وفقًا للمعايير الخاصة بك عند إضافة مكونات إضافية جديدة، وفكر فيما إذا كانت أي مكونات إضافية موجودة قد تسحب سرعة موقع العميل إلى مستويات دون المستوى الأمثل أو غير مقبولة.
بالطبع، لا يعني أي من هذا أنه يجب عليك تجنب المكونات الإضافية تمامًا، بل على العكس من ذلك. العديد منها قادر على تقديم تحسينات كبيرة لكل من أداء موقعك وتجربة المستخدم. مراقبة الاستعلام - وهي أداة أساسية تحلل التأثير الفردي لكل مكون إضافي على أوقات التحميل - يجب أن تكون حجر الزاوية في كل إصدار.
وفي الوقت نفسه، كن متيقظًا لأي تأثيرات سلبية زاحفة من المكونات الإضافية التي تستخدمها بالفعل، وتصرف وفقًا لذلك عند إجراء تغييرات جديدة في المستقبل.

إذا كانت المكونات الإضافية تؤدي إلى انخفاض أداء الموقع ولا يستطيع عميلك العيش بدونها، فلا تقلق - فلن نفقد كل الأمل. اتصل بمزود الاستضافة الخاص بك لمناقشة زيادة ذاكرة الخادم، أو حزم تحسين WordPress الأخرى التي قد تكون متوفرة لديه.
مراقبة إعدادات ذاكرة التخزين المؤقت الخاصة بك
يمكن أن يؤدي التخزين المؤقت من جانب الخادم والعميل إلى تحسين أوقات تحميل موقعك بشكل كبير، لذا تأكد من تحقيق الاستفادة الكاملة من إمكاناتهما.

- التخزين المؤقت للعميل: عندما يقوم المستخدم بتحميل موقعك لأول مرة، سيقوم متصفحه بتنزيل أصولك الثابتة إلى نظامه المحلي. سيتم الآن تحميل هذه الملفات للمستخدمين وجاهزة للاستخدام خلال أي زيارات لاحقة، مما يؤدي إلى تجربة أسرع.
- التخزين المؤقت للخادم: بدلاً من معالجة برنامج PHP النصي والاستعلام عن قاعدة البيانات وتجميع موقعك في كل مرة يقوم فيها المستخدم بتسجيل الدخول، يسمح هذا الأسلوب للخادم بتحميل وإرسال نسخة مجمعة مسبقًا من صفحتك بدلاً من ذلك. يؤدي هذا إلى تقليل الضغط على موارد النظام لديك، مع تسريع أوقات التحميل للمستخدمين.
نظرًا لأن كلتا الطريقتين توفران ميزة سريعة لموقعك، فمن الضروري مراقبة أي مكونات إضافية أو سمات تابعة لجهات خارجية قد تغير إعدادات ذاكرة التخزين المؤقت الافتراضية لخادمك. ليس من الواضح دائمًا أن يقوم مكون إضافي أو قالب بتعطيل التخزين المؤقت، لذا تواصل مع فريق الاستضافة الخاص بك لتحديد خيارات التخزين المؤقت التي ستعمل بشكل أفضل لمواقع عملائك.
إذا كنت تستخدم موفر استضافة مُدار، ففكر في السؤال عن أنواع تحسينات ذاكرة التخزين المؤقت التي قد تكون متاحة لديهم. على سبيل المثال، يوفر WP Engine لجميع العملاء تخزينًا مؤقتًا خاصًا للواجهة الأمامية عبر EverCache، بالإضافة إلى القدرة على إنشاء أشكال صفحة مخصصة داخل ذاكرة التخزين المؤقت للصفحة، مما يسمح للمستخدمين برؤية محتوى فريد ديناميكيًا.
أخيرًا، في سياق التجارة الإلكترونية، يمكن أن يستلزم التخزين المؤقت توازنًا رائعًا بين تقديم تجربة ديناميكية للمتسوقين، مع الاحتفاظ بمزايا الأداء التي يمكن أن يوفرها التخزين المؤقت. يمكن تخزين الأصول مثل أوصاف المنتج أو السعر - والتي من غير المرجح أن تتغير - في ذاكرة التخزين المؤقت لأوقات التحميل السريعة. سيتم بعد ذلك تحميل الأصول الأخرى الحساسة للأمان أو المخصصة - صفحة الخروج وتوصيات المنتج - من الخادم (يعد EverCache مثاليًا لمعالجة هذه الأنواع من المشكلات).
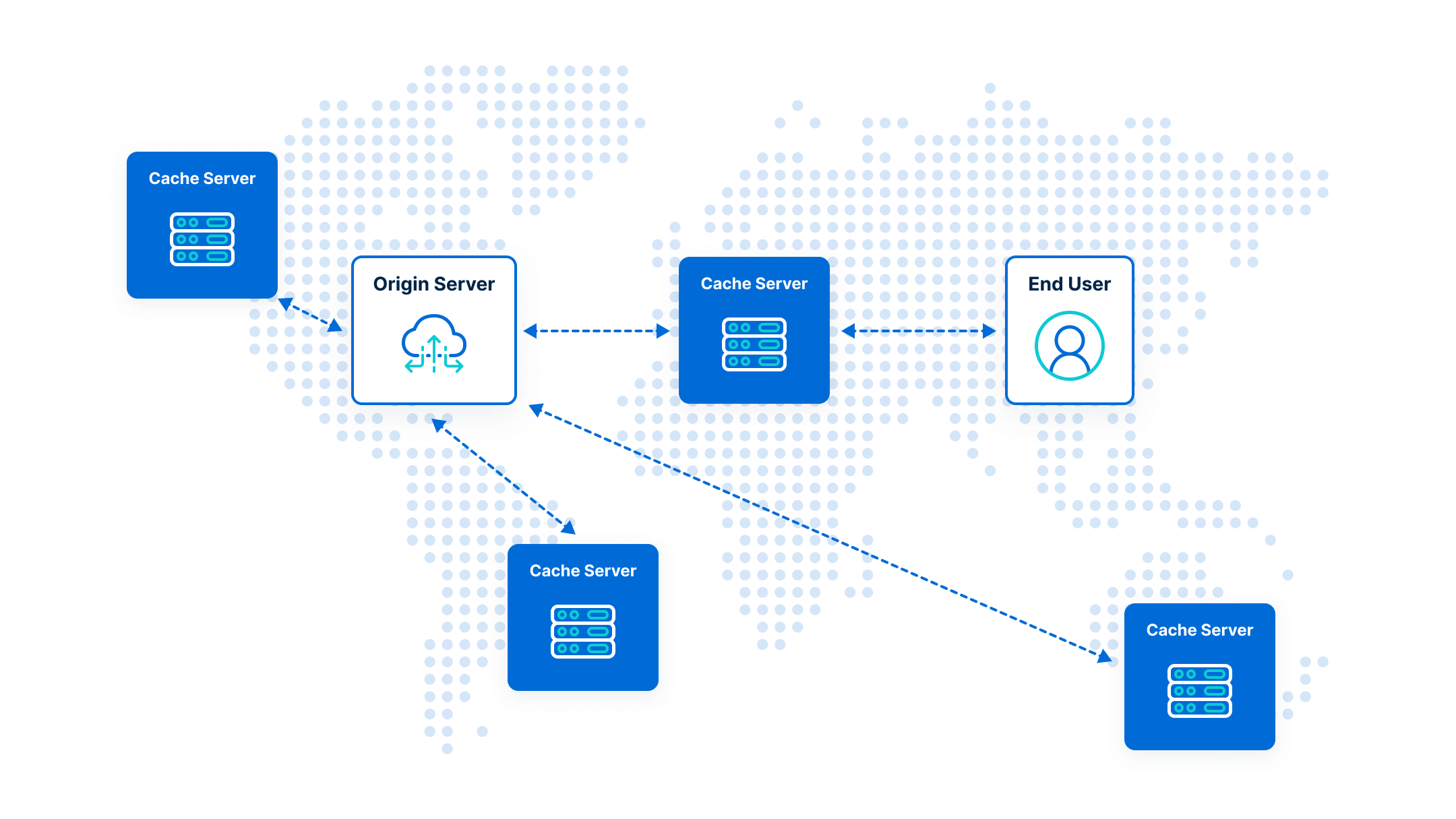
استخدم شبكة توصيل المحتوى

عند طلب طرد عبر الإنترنت، هل تفضل أن يتم شحن العنصر من مستودع على بعد 300 ميل - أو 3000؟
ينطبق نفس السؤال على الخصائص الرقمية لعملائك وجمهورهم العالمي. شبكة توصيل المحتوى (CDN) هي شبكة تقوم تلقائيًا بتسليم أصول الموقع من مواقع مختلفة، بناءً على موقع المستخدم. على سبيل المثال، يمكن لشبكة CDN توصيل زائر من برشلونة بمركز بيانات في لندن أو باريس، بدلاً من سان فرانسيسكو.
تشمل بعض شبكات CDN الأكثر شهرة Amazon Web Services وCloudFlare وMaxCDN، حيث يقدم معظمها إصدارات مجانية من خدماتها. في WP Engine، نقدم خدمات CDN مجمعة مع جميع خططنا، بما في ذلك أدوات مثل Page Speed Boost، والتي يمكنها الاستفادة بشكل كبير من قوة شبكة توزيع المحتوى الخاصة بك.
تحسين الأصول الثابتة الخاصة بك
يمكن أن تؤدي الصور ذات الحجم الكبير والأكواد المطولة والأصول القديمة الأخرى للأسف إلى تحويل أداء موقع الويب الخاص بك إلى فوضى بطيئة. دعونا نلقي نظرة على أفضل الطرق لمعالجة بعض الأسباب الشائعة.
الصور
على الرغم من أنها تميل إلى أن تكون أكبر الملفات على أي صفحة، إلا أن معظم المتصفحات ستقوم بتحميل الصور بشكل غير متزامن مع بقية الأصول الخاصة بك. في حين أن ذلك يمكن أن يساعد في الأداء الملحوظ لموقع الويب الخاص بك، إلا أنه لا يزال من المهم التأكد من ضغطها على النحو الأمثل واستخدامها إلى الحد الأدنى. بالإضافة إلى ذلك، يمكن أن يؤدي الانتقال من تنسيقات الصور القديمة مثل JPEG وPNG إلى تنسيقات الجيل التالي مثل WEBP وAVIF إلى تحسين أوقات تحميل صفحتك بشكل كبير (وحتى جودة الصورة).
على الرغم من توفر أدوات خارجية للقيام بذلك، فإن تثبيت برنامج مباشرة في نظام إدارة المحتوى (CMS) الخاص بك يمكن أن يساعد فريقك على تجنب المشكلات الشائعة، مع الحفاظ على هذه العملية المهمة آلية قدر الإمكان. يعد Page Speed Boost الخاص بـ WP Engine طريقة رائعة ليس فقط لأتمتة ضغط الصور، ولكن أيضًا لجميع الأصول الثلاثة المذكورة في هذا القسم - وكذلك تحديث تنسيقات الصور الخاصة بك لتتوافق مع أفضل الممارسات الحالية.
CSS
لا تفقد نومك إذا كنت لا تستخدم أحدث وأعظم المنهجية، ولكن عليك وضع معايير - والالتزام بها - عند كتابة كود CSS الخاص بك أو تحديثه. وعلى وجه الخصوص، قم دائمًا بضغط هذه الملفات قبل بثها مباشرة، بما في ذلك إزالة أي قطاعات غير مستخدمة قد تؤدي إلى تعطل أوقات التحميل.
إن إنشاء سير عمل جيد للتطوير عند تصميم المواقع يمكن أن يجعل هذه العملية سهلة، خاصة إذا كنت تستخدم معالجًا مسبقًا مثل Sass.
نوصي أيضًا باستخدام PostCSS، وهو أداة مساعدة لـ JavaScript لتحويل CSS. تتضمن ثلاثة مكونات إضافية مفيدة، postcss-cssnext، وpostcss-import، وpostcss-preset-env — والتي يمكن أن تساعدك في توفير دعم المتصفح، وتسلسل الملفات، وتقليل CSS استنادًا إلى بيئتك. يوجد أيضًا مكون إضافي postcss-sass والذي سيتيح لك استخدام لغة Sass.
لا تنس فحص أنماطك بالرغم من ذلك — Stylelint هي أداة رائعة لمراقبة جودة CSS لديك، خاصة عند إقرانها مع المكون الإضافي stylelint-sass. إذا كنت تشعر أنه من الأسهل إدارة هذه المهام باستخدام برنامج تشغيل المهام، فإننا نوصي باستخدام Gulp، حيث يمكنك اختيار المكونات الإضافية gulp-sass وgulp-postcss وgulp-stylelint والمزيد.
جافا سكريبت
الحل المثالي: تقديم جافا سكريبت حديث ومصغر يدعم المستوى الضروري من التفاعل للموقع، مع تجنب تسليم أي تعليمات برمجية زائدة من شأنها أن تؤدي إلى إبطاء المستخدمين.
لتحقيق ذلك، فكر في ترتيب ملفات JavaScript الخاصة بك. إذا كان ذلك ممكنًا، فكر في إضافة مكتبة هامة وإطار عمل JavaScript في <head>، قبل تشغيل أي ملفات قد تعتمد عليها. من ناحية أخرى، يمكن وضع البرامج النصية غير الحرجة في نهاية <body>، أو وضع علامة عليها بسمات "غير متزامنة" أو "تأجيل".
يمكن أن تعمل أداة Lighthouse في Google Chrome أيضًا كدليل لمراقبة أداء جافا سكريبت، وتحديد المشكلات مثل استدعاء عدد كبير جدًا من الملفات، أو الملفات غير الفعالة، أو سحب سرعة العرض لديك.
ضع في اعتبارك: يمكن لمكونات WordPress الإضافية التابعة لجهات خارجية أيضًا زيادة حجم مستندك من خلال حظر ملفات JavaScript بشكل غير مصغر، لذا قم بتقييم المكونات الإضافية بانتظام واستخدم Lighthouse للعثور على أي ملفات تضر بأدائك.

اجعل الأمر بسيطًا: كتابة منطق موضوعي فعال
إذا حافظت على منطق موضوعك بسيطًا و"في صلب الموضوع"، فمن المفترض أن ترى زيادة كبيرة في أداء الواجهة الخلفية لديك. يمكن أن تستهلك الحلقات المنطقية المفرطة (إذا، وإلا، وما إلى ذلك) قدرًا كبيرًا من الذاكرة، وستؤدي إلى إبطاء صفحاتك إلى عملية زحف غير مُرضية. إحدى الأدوات التي وجدناها مفيدة لتقليل هذه التأثيرات هي Transients API. يقوم WordPress العابر بتخزين البيانات المخزنة مؤقتًا، مما يعني أن المنطق الخاص بك يجب أن يعمل مرة واحدة فقط (أي عند الزيارة الأولى) مع تخزين النتائج بعد ذلك في قاعدة البيانات الخاصة بك لاستخدامها في المستقبل.
اختر أفضل مضيف لهذه المهمة
أخيرًا: هل تتوافق باقة الاستضافة الخاصة بك مع حاجة عملائك للسرعة؟
في حين أن خطط استضافة السلع قد تبدو وكأنها صفقة مسبقة، إلا أن هذا النهج يمكن أن يؤدي في كثير من الأحيان إلى عيوب مخفية: وهي خطر الأداء البطيء وغير المنتظم مع زيادة فترات التوقف عن العمل أو قضاء الكثير من الوقت في إدارة الخادم أو حساب الاستضافة لتجنب هذه المشكلات . ناهيك عن جميع تكاليف الفرصة البديلة المرتبطة على طول الطريق.
من خلال اختيار منصة استضافة WordPress المُدارة مثل WP Engine بدلاً من ذلك، يحصل المستخدمون على أعلى أداء حتى لمواقع الويب التي يتم التعامل معها بشكل كبير. تتضمن الخوادم المصممة خصيصًا لـ WordPress ميزات مثل:
- التخزين المؤقت القوي،
- شبكات توصيل المحتوى،
- التدريج بنقرة واحدة,
- عمليات الترحيل الآلية المجانية،
- دعم العملاء الخبراء
- وغيرها من الميزات المضمنة التي تركز على تحسين أداء جهازك
في الواقع، يمكن لاستضافة WordPress المُدارة أن تعزز سرعتك وموثوقيتك بشكل كبير، بنسبة تصل إلى 50% .
هل أنت مستعد للبدء؟
إذا كنت تمثل وكالة تتعامل مع العشرات، إن لم يكن المئات، من مواقع العملاء المختلفة، فمن المحتمل أنك تعرف مدى أهمية إجراء هذه التحسينات بشكل صحيح - من المحاولة الأولى، وليس أقل من ذلك. والحصول عليها بشكل صحيح على نطاق واسع؟ ليس من السهل دائما.
لهذا السبب فإن الشراكة مع منصة استضافة مُدارة مثل WP Engine لا يمكنها فقط تحسين أداء مواقع عملائك بشكل كبير، ولكنها تمكن فريقك من التركيز على ما يفعلونه بشكل أفضل: إسعاد عملائك، وليس خصوصيات التخزين المؤقت على الويب .
نحن نقدم أيضًا مزايا واسعة النطاق لشركائنا من الوكالات، بما في ذلك مدير نجاح الشركاء المخصص للأعضاء الذين يحتاجون إلى مساعدة أو حلول أكثر تحديدًا. إذا كنت تحاول تحسين تجربة الويب لعملائك مع تبسيط عبء عمل الواجهة الخلفية لديك، فنحن هنا لمساعدتك.
هل أنت مهتم بمعرفة المزيد؟ قم بالدردشة مباشرة مع أحد متخصصي الوكالة المخصصين للبدء.

