كيفية زيادة أسعار تحويل المحمول للمتاجر عبر الإنترنت
نشرت: 2020-01-04يقضي الأشخاص وقتًا أطول على هواتفهم أكثر من أي وقت مضى. نستخدمها في كل شيء تقريبًا - الأعمال المصرفية ، والاستثمار ، والتحقق من الطقس ، ومراقبة التدريبات ، والاستماع إلى الموسيقى ، والتنقل ، وبالطبع التسوق.
ما يقرب من 55٪ من حركة مرور موقع الويب تأتي من الأجهزة المحمولة ، ويستخدم 60٪ من المتسوقين عبر الإنترنت هواتفهم للعثور على منتج أولاً. إذا كان متجرك لا يوفر تجربة مستخدم سلسة على الهاتف المحمول ، فإنك تخاطر بفقدان جزء كبير من عملائك المحتملين.
ولكن كيف يمكنك تحسين متجرك عبر الإنترنت لزيادة التحويلات عبر الأجهزة المحمولة؟
ابدأ بموضوع WordPress سريع الاستجابة
يعد قالب WordPress عالي الجودة نقطة البداية المثالية لمتجر عبر الإنترنت سريع الاستجابة. المظهر الخاص بك هو أساس موقعك بالكامل ، لذا اختر مظهرًا يقدم تجربة رائعة على الأجهزة من جميع الأحجام.
فيما يلي بعض النصائح لتقييم موضوع:
- اختبر العرض التوضيحي للموضوع على الأجهزة اللوحية والهواتف. نظرًا لأنك ربما لا تمتلك أجهزة بجميع أحجام الشاشات الممكنة ، يمكنك استخدام موقع مثل أداة اختبار استجابة موقع الويب لمحاكاة التجربة. يجب أن تبدو العناصر التوضيحية جيدة على جميع أحجام الشاشات - لا ينبغي قطع أي شيء أو صعوبة قراءته أو صعوبة استخدامه.
- أثناء النظر في العرض التوضيحي للموضوع ، قم بتغيير حجم نافذة المتصفح. يجب تعديل المحتوى وفقًا لذلك ولا يجب قطع أي شيء.
- ابحث عن الميزات سريعة الاستجابة في وصف السمة. يجب أن يذكر على وجه التحديد "التصميم سريع الاستجابة" أو مناقشة كيفية تعديل السمة للأجهزة المحمولة.
- قم بتشغيل العرض التوضيحي للموضوع من خلال أداة الاختبار المتوافقة مع الجوّال من Google.
- تحقق من الاستعراضات. قراءة التقييمات والمراجعات من مستخدمي الموضوع. احترس من أي تعليقات سلبية حول التصميم سريع الاستجابة.
من المهم أيضًا أن يتكامل المظهر الخاص بك مع WooCommerce. سيؤدي ذلك إلى منع مشكلات الاستجابة إلى جانب أي تعارضات محتملة أخرى.

يلبي موضوع Storefront كل ما سبق وهو مرن وسهل التخصيص. بالإضافة إلى ذلك ، يحتوي على مجموعة متنوعة من السمات الفرعية المصممة لصناعات محددة - الأزياء والألعاب والمنتجات الرقمية والحجوزات والمزيد.
ضع في اعتبارك قابلية استخدام الهاتف المحمول
سهولة الاستخدام هي مدى فعالية وكفاءة المتسوقين في التفاعل مع موقع الويب الخاص بك. تؤثر قابلية الاستخدام الضعيفة سلبًا على المبيعات والتحويلات وإدراك العلامة التجارية وتحسين محركات البحث. عند مراجعة تجربة هاتفك المحمول ، يجب أن تكون قابلية الاستخدام على رأس أولوياتك. ضع في اعتبارك ما يلي:
- فكر بإبهامك. سيتفاعل مستخدمو الأجهزة المحمولة مع موقع الويب الخاص بك باستخدام إبهامهم فقط. يجب أن تكون جميع العناصر القابلة للنقر - الروابط والأزرار وعناصر القائمة والصور - كبيرة بما يكفي ليتمكن زائر الموقع من النقر عليها بسهولة. إذا كانت صغيرة أو قريبة جدًا من بعضها البعض ، فقد ينقر شخص ما على الشيء الخطأ عن طريق الخطأ.
- تجنب النوافذ المنبثقة والمشتتات الأخرى. نظرًا لأن شاشات الجوال صغيرة جدًا ، فمن المهم إعطاء الأولوية لما تعرضه للزائرين. يمكن للنوافذ المنبثقة التي تغطي شاشة الهاتف المحمول بالكامل أن تعطل تجربة المستخدمين لديك بل وقد يكون لها تأثيرات سلبية على تصنيفات محرك البحث الخاص بك ؛ الشيء نفسه ينطبق على الإعلانات والإشعارات الأخرى. إذا قررت استخدام هذا النوع من المحتوى ، فتأكد من أنه لا يشغل سوى جزء من الشاشة ومن السهل رفضه.
- تطبيق فلاتر المنتج . إذا كنت تقدم الكثير من المنتجات ، فقد يضطر المتسوق عبر الإنترنت إلى التمرير لبعض الوقت للعثور على ما يبحث عنه. قد يكون هذا صعبًا بشكل خاص على شاشات الجوال التي لا تعرض سوى منتجين في وقت واحد. قد يصاب عملاؤك بالإحباط ويستسلمون قبل الشراء. تساعدهم المرشحات في تضييق نطاق التحديدات بناءً على ما يبحثون عنه. جرب امتدادًا مثل WooCommerce Product Filters لتوفير وظائف الفرز.
- استخدم خطوطًا كبيرة بشكل كافٍ . إذا كان نص موقع الويب الخاص بك صغيرًا جدًا ، فقد يكون من الصعب جدًا على مستخدمي الجوال قراءة أي شيء - فلا يجب عليهم الضغط والتكبير للتعرف على منتجاتك. اعتمادًا على موقعك وخيارات الخطوط ، قد تحتاج إلى تعيين أحجام خطوط مختلفة للأجهزة المحمولة.
- تقسيم النص. إذا كانت لديك صفحات بها الكثير من المعلومات ، فقسِّمها إلى أجزاء أصغر يسهل التنقل فيها على الشاشات الصغيرة. يمكنك القيام بذلك باستخدام الأكورديون أو المفاتيح أو النقاط. في منشورات المدونة الطويلة ، أضف روابط إلى الأقسام الفرعية التي تتيح للمستخدمين الانتقال مباشرةً إلى الموضوعات الشيقة.
تبسيط صفحة الخروج
أثناء زيادة التسوق على أجهزة الجوّال بشكل ملحوظ على مر السنين ، فإن التحويلات ليست كبيرة جدًا. في الواقع ، يبلغ متوسط معدل تحويل التجارة الإلكترونية على الهاتف المحمول 2.03٪ فقط ، مقارنةً بسطح المكتب عند 3.83٪.
تلعب عملية الدفع دورًا مهمًا في تحقيق المبيعات. اجعل الأمر بسيطًا قدر الإمكان على الأجهزة المحمولة لتحسين معدلات التحويل. إذا استغرق العملاء وقتًا طويلاً لإجراء عملية شراء ، فسوف يستسلمون ويتسوقون في مكان آخر.
قم بإزالة الحقول غير الضرورية
ابدأ بإلقاء نظرة فاحصة على المعلومات التي تطلبها للخروج. هل كل شيء ضروري؟ ستجد على الأرجح أن هناك حقول يمكنك إزالتها:
- إذا كنت لا تبيع للشركات ، فقم بإزالة حقل اسم الشركة.
- إذا كنت لا تستطيع التفكير في سيناريو قد تحتاج فيه إلى الاتصال بعملائك ، فقم بإزالة حقل الهاتف.
- إذا لم تقبل الملاحظات ، فقم بإزالة حقل ملاحظات الطلب.
كلما قل عدد الحقول كان ذلك أفضل ، خاصة على الهاتف المحمول. اقرأ المزيد حول كيفية تخصيص حقول الدفع في WooCommerce.
السماح للضيوف بالخروج
تعد حسابات العملاء رائعة وتسريع عملية الدفع لإعادة المتسوقين من خلال الملء التلقائي لمعلوماتهم وحفظ بيانات بطاقة الائتمان الخاصة بهم. لكن ماذا عن العملاء الجدد؟
لا يريد الجميع إنشاء حساب في متجرك ، خاصة على الأجهزة المحمولة حيث يريدون تسجيل المغادرة في أسرع وقت ممكن. في الواقع ، يُعتقد أن طلب حسابات العملاء يساهم في 35٪ من العربات المتروكة.
للسماح بدفع الضيف باستخدام WooCommerce:
- انتقل إلى WooCommerce ← الإعدادات ← الحسابات والخصوصية.
- حدد السماح للعملاء بتقديم طلب بدون حساب.
- انقر فوق الزر " حفظ التغييرات " أسفل الصفحة.
تعرف على كيفية تحديد ما إذا كان تسجيل خروج الضيف مناسبًا لمتجرك.
قبول تسجيل الدخول الاجتماعي
من المحتمل أن يكون عملاؤك قد قاموا بتسجيل الدخول إلى حسابات وسائل التواصل الاجتماعي على أجهزتهم المحمولة. يتيح تمكين تسجيل الدخول الاجتماعي على موقعك تسجيل الدخول باستخدام Facebook و Twitter و Google و Amazon والمزيد لتبسيط عملية الدفع ومنعهم من الاضطرار إلى إنشاء حساب جديد.
قم بتمكين WooCommerce Social تسجيل الدخول.
قبول خيارات الدفع المتعددة
يؤدي قبول أكثر من طريقة دفع إلى تسريع عملية الدفع. بينما قد تسمح أيضًا بمعاملات بطاقات الائتمان ، فإن تمكين خيارات مثل PayPal أو Amazon Pay يتيح للعملاء الدفع باستخدام الحسابات الحالية بدلاً من سحب بطاقة الائتمان وكتابة جميع التفاصيل.
عرض تكامل بوابة الدفع WooCommerce
اجعل حقول السحب طويلة بما يكفي
من المهم أن يتمكن العملاء من ملء حقول الخروج على موقعك بسهولة. تأكد من أن الحقول طويلة بما يكفي للنقر وملء المعلومات دون الحاجة إلى التكبير. يمكنك القيام بذلك باستخدام بعض CSS البسيطة.
ابدأ باستخدام فاحص المتصفح في صفحة الخروج الخاصة بك. سيساعدك هذا في تحديد فئة كل حقل على حدة. بعد ذلك ، استخدم التعليمات البرمجية التالية لكل فئة محددة ؛ يتم استخدام حقل البريد الإلكتروني في هذا المثال.
/** Customize height of checkout fields **/ input[type='email'].input-text{ padding: 100px !important; }اضبط المساحة المتروكة بناءً على موقعك المحدد والإعدادات الحالية ؛ قد تحتاج إلى اللعب قليلاً للعثور على ما يصلح. يمكنك أيضًا تخصيص الأجهزة المحددة التي ينطبق عليها هذا الرمز باستخدام استعلامات الوسائط.
ملاحظة: إذا لم تكن معتادًا على التعليمات البرمجية وحل التعارضات المحتملة ، فقد ترغب في تحديد WooExpert أو Developer للحصول على المساعدة. يتعذر علينا تقديم دعم للتخصيصات بموجب سياسة الدعم الخاصة بنا.
تحرير صفحات المنتج
من المهم أن تكون صفحات المنتجات الفردية الخاصة بك سريعة الاستجابة أيضًا. يجب أن يكون العملاء قادرين على قراءة تفاصيل المنتج ، وتقليب الصور ، وإضافة عناصر إلى سلة التسوق الخاصة بهم.
اجعل الزر "إضافة إلى عربة التسوق" ثابتًا
يتبع زر "إضافة إلى عربة التسوق" اللاصق المتسوق أسفل الصفحة أثناء قراءته لمعلومات المنتج. إذا كانوا مقتنعين بالشراء ، فلن يضطروا إلى التمرير طوال الطريق احتياطيًا لإجراء عملية شراء. في الواقع ، ثبت أن الزر "إضافة إلى عربة التسوق" اللاصق يزيد الطلبات بنسبة 7.9٪! أضف CSS هذا لجعل الزر الخاص بك ثابتًا على الأجهزة المحمولة:
/** Make the Add to Cart button sticky **/ @media only screen and (max-width: 900px) { .cart { position: fixed; bottom: 0; background: #ffffff; width: 100%; z-index: 3; } }قد تحتاج إلى اللعب باستخدام CSS قليلاً ، اعتمادًا على المظهر وتصميم موقع الويب الخاص بك. ولكن إذا كنت لا ترغب في تحرير التعليمات البرمجية ، فيمكنك أيضًا استخدام مكون إضافي مثل Sticky Add to Cart لـ WooCommerce.
اجعل الصور بديهية
عندما يصل المتسوقون إلى صفحة منتج ، فإنهم يتوقعون أن يتمكنوا من تمرير معرض الصور الخاص بك لعرض المزيد من الصور واستخدام أصابعهم لتكبير أحد العناصر. تعتبر إيماءات الهاتف المحمول هذه بديهية جدًا لدرجة أنها تتم بشكل شبه لا شعوري. تأكد من أن موقعك يدعمهم.

أضف أسهمًا أو نقاطًا للإشارة إلى وجود صور متعددة. خلاف ذلك ، قد لا يعرف مستخدمو الهاتف المحمول أنه يمكنهم التمرير السريع!
إعطاء الأولوية للمعلومات الهامة
تأكد من أن العملاء يمكنهم عرض معلومات المنتج المهمة دون الحاجة إلى التمرير بعيدًا. حدد أولويات الأسعار والاختلافات (اللون والحجم وما إلى ذلك) والخصومات والمراجعات والتفاصيل الأخرى الخاصة بمنتجاتك: إذا كنت تبيع الملابس ، فقد تكون المواد مهمة. أو إذا كنت متجرًا للإلكترونيات ، فقد ترغب في إبراز الضمان الذي يأتي مع كل عملية شراء.
يمكن أن تنخفض المعلومات الإضافية مثل الأوصاف والمواصفات الكاملة للمنتج (تعليمات الغسيل ، SKU ، والمكونات ، وما إلى ذلك) في أسفل الصفحة. بهذه الطريقة ، إذا أراد عملاؤك المزيد من المعلومات ، فيمكنهم العثور عليها بسهولة ، ولكن إذا كانوا سعداء بالأساسيات فقط ، فلن يشعروا بالارتباك.
تبسيط قائمة هاتفك المحمول
اجعل قائمتك الأساسية على الأجهزة المحمولة بسيطة قدر الإمكان. قائمة طويلة من الصفحات ستربك زوار الموقع وتشوشهم. قم بتقليصها إلى الأساسيات ، ثم أعط الأولوية للترتيب الذي تم سردها فيه ، مع أهم الصفحات أولاً.

يقوم Good Batch بتقصير قائمة الهاتف المحمول الخاصة بهم لتشمل خمس صفحات فقط بالإضافة إلى روابط تسجيل الدخول والعربة. إنه بسيط ومباشر.
إذا كنت بحاجة إلى تضمين الكثير من الصفحات ، فحاول استخدام القوائم الفرعية ذات التبديلات القابلة للتوسيع. تحديد عناصر القائمة الأساسية وإظهار عناصر القائمة الفرعية عندما يقوم المستخدم بتوسيع كل عنصر. تأكد من استخدام رموز مثل الأسهم للإشارة إلى أن القائمة تتوسع!

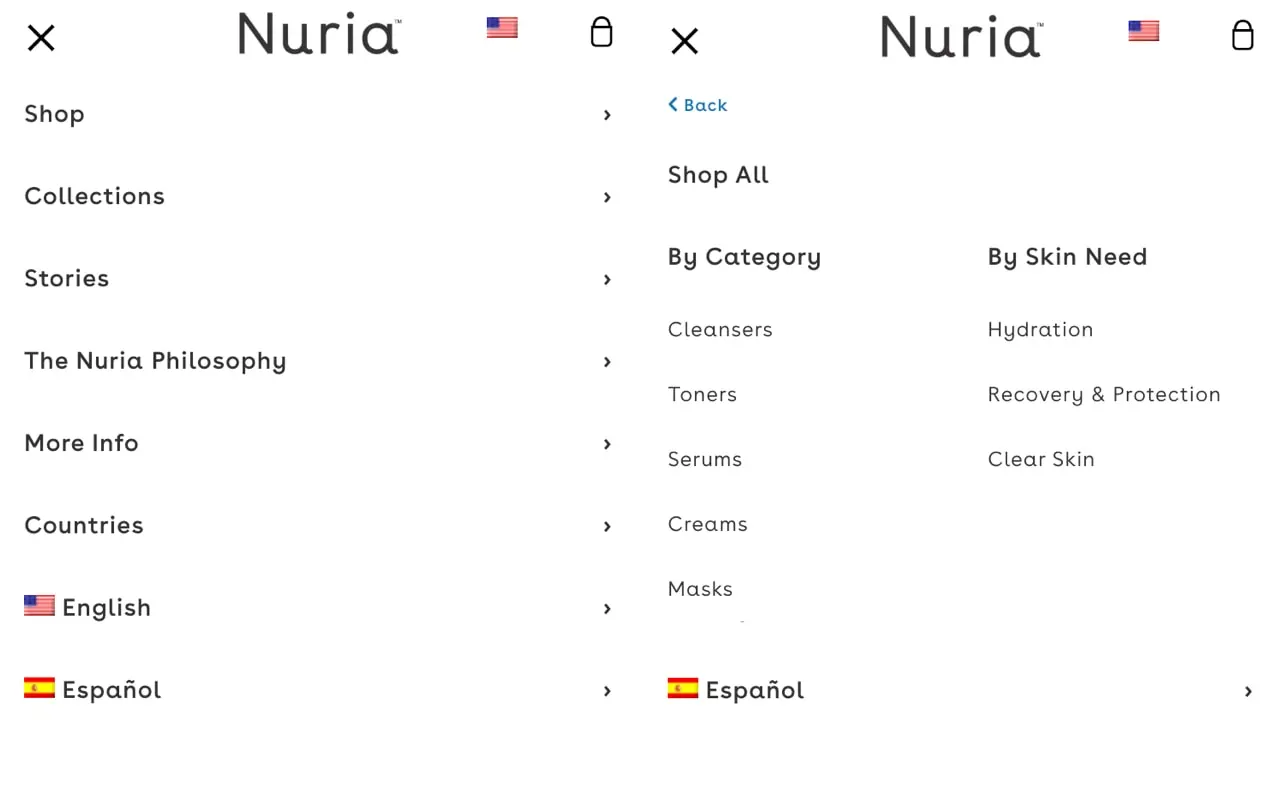
تقدم Nuria خمسة عناصر قائمة أساسية على الهاتف المحمول مع وجود أسهم بجوار كل عنصر ، مما يشير إلى وجود المزيد من الخيارات. عندما ينقر المستخدم ، تنزلق القائمة الأساسية لتكشف عن قائمة فرعية تحتوي على زر "رجوع" واضح. يتيح لهم ذلك عرض جميع الخيارات الضرورية دون إرباك عملائهم.
هناك عدة طرق لعرض قوائم الهاتف المحمول ، لذا اختر القائمة الأفضل لجمهورك. يشملوا:
- قائمة همبرغر . رمز الهامبرغر هو ثلاثة أسطر مكدسة رأسياً فوق بعضها البعض. القائمة مخفية حتى ينقر المستخدم على الرمز. يعد هذا خيارًا رائعًا للمواقع التي تحتوي على الكثير من الصفحات ولكن قد يصعب على زوار الموقع العثور عليها.
- قائمة علامة تبويب . هذا يشبه إلى حد كبير التنقل على سطح المكتب النموذجي ويسرد عناصر القائمة أفقيًا عبر الجزء العلوي من الموقع. يجب استخدام هذا فقط للقوائم ذات الحد الأدنى من الروابط ؛ يجب ألا يضطر المستخدمون إلى التكبير أو التمرير لعرض جميع العناصر.
- زر إجراء عائم . يطفو زر بأيقونة قائمة على الصفحة ويتبع المستخدم عند التمرير. عند النقر فوقه ، يتم توسيعه لإظهار القائمة. هذه طريقة جيدة للحفاظ على الوصول إلى قائمتك الأساسية ، ولكن يمكن أن تشتت الانتباه أو تخفي المحتوى.
- قائمة منسدلة . يفتح شريط القائمة أعلى الصفحة عند النقر عليه للكشف عن خيارات الصفحة. تشغل مساحة أكبر قليلاً من قائمة الهامبرغر ولكن يمكن رؤيتها بسهولة أكبر من قبل زوار الموقع.
عادةً ، سيتضمن المظهر الخاص بك أنماط قائمة سريعة الاستجابة. إذا لم يكن الأمر كذلك ، أو إذا كنت تريد استخدام خيار مختلف ، فراجع هذه المكونات الإضافية:
- قائمة WP Mobile
- شيفتناف
- قائمة الاستجابة
أيًا كان الخيار الذي تختاره ، تأكد من أنه يسهل على عملائك استخدامه ويتناسب مع احتياجاتهم. وتذكر أن هذا قد يعني إنشاء قائمة منفصلة تمامًا للجوال!
اجعل من السهل العثور على الميزات المهمة
مع مساحة الشاشة المحدودة على الأجهزة المحمولة ، من السهل أن تضيع العناصر. تأكد من أن الزوار يمكنهم العثور على الوظائف الهامة بسرعة.
اجعل شريط البحث مرئيًا
تتضمن العديد من مواقع الويب مربع بحث في الشريط الجانبي الخاص بها ، ولكن يتم دفعه عادةً إلى أسفل الصفحة على الأجهزة المحمولة. قد لا تتناسب وظيفة البحث في رأس سطح المكتب مع نفس المساحة على الهاتف. لكنها وظيفة مهمة للمتسوقين عبر الإنترنت ، الذين يمكنهم الاستفادة من القدرة على البحث عن المنتج الذي يريدونه.
يتمثل أحد الحلول الرائعة في تضمين شريط البحث في قائمة هاتفك المحمول ، حيث يسهل على المتسوقين رؤيته. تقدم بعض السمات إعدادًا لهذه الوظيفة ، ولكن إذا لم يكن لديك إعدادًا ، فيمكنك تحقيق نفس الشيء باستخدام رمز مخصص.
افتح ملف header.php الخاص بك وأضف الوظيفة التالية: <?php get_search_form(); ?> <?php get_search_form(); ?> . بعد ذلك ، يمكنك تصميمه وفقًا لاحتياجاتك باستخدام CSS.
وإذا كنت لا تريد لمس الرمز ، فإن مكونًا إضافيًا مثل Ivory Search يحقق نفس الوظيفة.
عرض معلومات الاتصال بوضوح
إذا قمت بتضمين معلومات الاتصال في تذييل أو شريط جانبي ، فسيجد مستخدمو الأجهزة المحمولة صعوبة في عرضها لأنه يتعين عليهم التمرير إلى أسفل الصفحة. واجه ذلك برابط مرئي لصفحة الاتصال الخاصة بك في القائمة.
قد ترغب أيضًا في تضمين رقم هاتف قابل للنقر و / أو عنوان بريد إلكتروني في قائمتك الأساسية حتى يتمكن المستخدمون من التواصل معك بسهولة. لفعل هذا:
- انتقل إلى المظهر → القائمة في لوحة معلومات WordPress الخاصة بك.
- في القائمة المنسدلة بجوار "تحديد قائمة للتعديل" ، اختر القائمة الصحيحة. قد تكون هذه إما قائمتك الأساسية أو قائمة هاتفك المحمول ، اعتمادًا على كيفية إعداد الأشياء.
- قم بتوسيع الروابط المخصصة في العمود الأيمن.
- في مربع URL ، أضف الارتباط المناسب. لرقم هاتف ، أضف رقم الهاتف: +18005553927 ، مع استبدال الأرقام برقمك. تأكد من عدم وجود مسافات أو رموز أخرى. بالنسبة لعنوان بريد إلكتروني ، أضف mailto: [email protected].
- في مربع نص الارتباط ، أضف النص الذي سيتم عرضه في القائمة الخاصة بك. على سبيل المثال ، قد تقول "اتصل بنا" أو "اتصل على 3927-555-800".
- انقر فوق الزر " إضافة إلى القائمة " واسحب إلى الموقع الذي اخترته.
- انقر فوق الزر " حفظ القائمة " الأزرق في الزاوية اليمنى السفلية.
عندما ينقر المستخدم على رقم الهاتف الموجود على جهازه المحمول ، فسوف يتصل بك تلقائيًا. عندما ينقرون على عنوان بريدك الإلكتروني ، سيفتح بريدًا إلكترونيًا جديدًا لك في تطبيق البريد الإلكتروني الافتراضي الخاص بهم.
اجعل العربة سهلة الوصول
إذا أراد العميل الاستمرار في التسوق بعد إضافة منتج إلى سلة التسوق الخاصة به ، فمن المهم بالنسبة له أن يتمكن من تحرير عربة التسوق هذه والدفع لاحقًا.

يضيف المكون الإضافي Mini Cart لـ WooCommerce خيار عربة التسوق لكل من إصدارات سطح المكتب والجوال لموقعك على الويب. على سطح المكتب ، تتضمن سلة التسوق أسماء العناصر والصور والأسعار ، وتسمح للمتسوقين بتعديل الكميات دون مغادرة الصفحة. على الهاتف المحمول ، يظهر عدد العناصر في سلة التسوق وإجمالي الطلب. بالإضافة إلى ذلك ، يمكن للمتسوقين الوصول إلى صفحة عربة التسوق بنقرة واحدة.
ركز على سرعة الموقع
في حين أن سرعة موقع الويب مهمة على أي جهاز ، يمكن القول إنها أكثر أهمية بالنسبة للأجهزة الصغيرة. غالبًا ما يستخدم المتسوقون عبر الهاتف المحمول اتصالات الإنترنت الأبطأ أو البيانات الخلوية للتصفح ، لذلك يجب أن تفعل كل ما بوسعك للتأكد من تحميل موقعك بأسرع ما يمكن. يتخلى 53٪ من مستخدمي الجوال عن موقع ما إذا استغرق تحميله أكثر من ثلاث ثوانٍ ، وتعطي فهرسة Google الجديدة للجوال الأولوية لإصدار الجوال من موقع الويب الخاص بك.
ابدأ بفهم وقت التحميل الحالي لموقعك. يمكن أن يساعدك اختبار سرعة موقع الويب GTMetrix و Pingdom على فهم سرعة موقعك وتقديم توصيات للتحسين. تقدم Google PageSpeed Insights اختبارًا خصيصًا للأجهزة المحمولة.
بعد ذلك ، استخدم الموارد التالية لتحسين موقعك:
- كيفية تحسين الصور لتسريع متجرك عبر الإنترنت
- أول الأشياء التي يجب مراعاتها مع WooCommerce و Speed
- لماذا موقع WooCommerce الخاص بي بطيء وكيفية إصلاحه
- كيفية تحقيق نقاط أداء عالية على Google PageSpeed Insights for WooCommerce
- قم بتسريع موقع WooCommerce الخاص بك باستخدام ميزات Jetpack هذه
قد ترغب أيضًا في التفكير في تمكين AMP (Accelerated Mobile Pages) ، وهو إطار عمل تم إنشاؤه بواسطة Google لإنشاء تجارب جوال مبسطة وخفيفة الوزن. إنها طريقة رائعة لتسريع منشورات المدونات ، خاصة لبعض المتاجر عبر الإنترنت. تعرف على المزيد حول تحسين سرعة الموقع باستخدام AMP.
اختبر متجرك الإلكتروني على الهاتف المحمول
من المهم اختبار متجرك بانتظام وفهم كيفية عمل كل شيء على الأجهزة المحمولة. تشبه عملية موقعك الخطوات المذكورة أعلاه لاختبار العروض التوضيحية للموضوع - استخدم مجموعة من الأدوات مثل اختبار Google المتوافق مع الجوّال والأساليب اليدوية مثل تغيير حجم نافذة المتصفح.
اختبر كل شيء! انقر على كل رابط. قم بالتمرير خلال كل صفحة ؛ وتحقق من كل جزء من الوظائف. يجب أن تكون جميع جوانب موقعك سهلة العرض والقراءة والتنقل على الهواتف والأجهزة اللوحية.
يمكن لبعض التغييرات الصغيرة على الهاتف المحمول أن تحدث فرقًا كبيرًا في رضا العملاء والتحويلات. هل تبحث عن مزيد من النصائح؟ اقرأ كيفية إطلاق العنان لقوة WooCommerce على الهاتف المحمول.
