أفضل 20 موقعًا إعلاميًا (أمثلة 2023)
نشرت: 2023-01-13هل تبحث في الويب عن مجموعة من أفضل المواقع المعلوماتية للاستمتاع بتصميم ويب جميل؟
لقد جمعنا عشرين من أفضل الأمثلة من مختلف الصناعات التي يمكنك دراستها بتفصيل كبير معنا واكتساب أفكار إبداعية جديدة.
علاوة على ذلك ، أضفنا أيضًا مواقع ويب من صفحة واحدة ومتعددة لتظهر لك ما هو ممكن.
كن متحمسًا لإنشاء خاصتك والتميز عن الجماهير بحضور فريد عبر الإنترنت!
ضع في اعتبارك أنه يمكنك إنشاء موقعك الإعلامي بسهولة وبسرعة باستخدام أي من أفضل وأشهر سمات WordPress هذه.
ولكن إذا كنت تفضل حلاً متعدد الإمكانات ، فإننا نوصي باستخدام برنامج إنشاء مواقع الويب.
أفضل المواقع المعلوماتية للإلهام
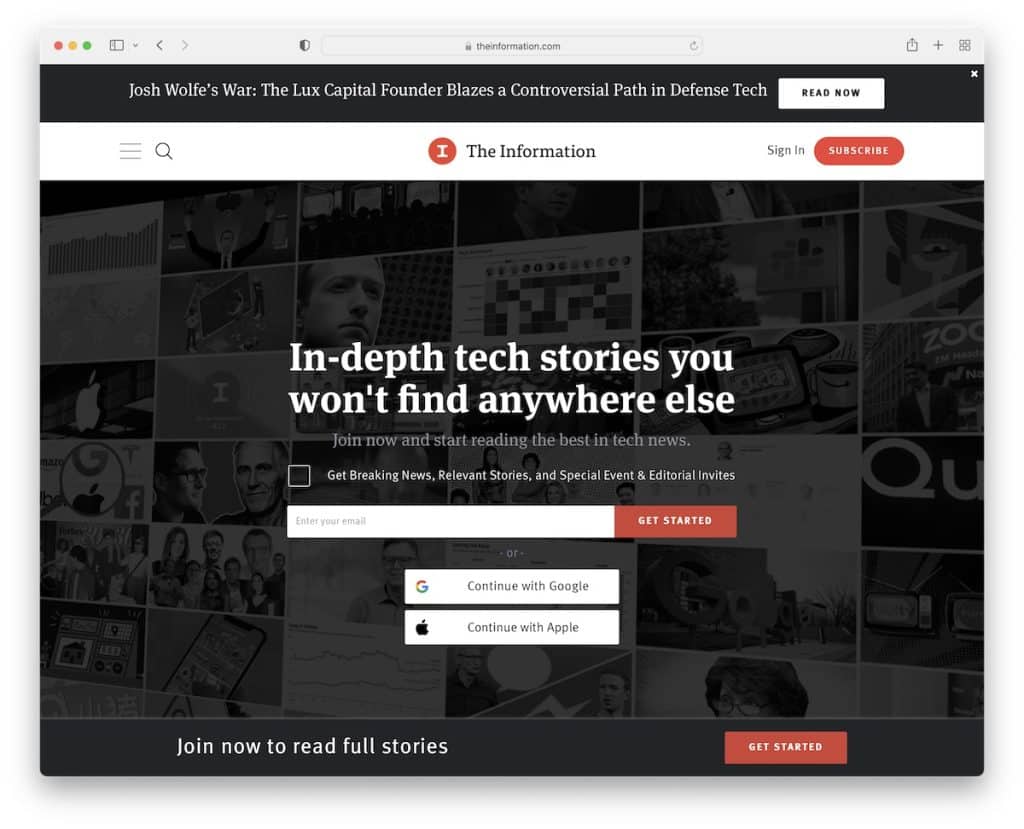
1. المعلومات
بنيت مع : روبي أون ريلز

المعلومات عبارة عن موقع ويب به محتوى عام للأعضاء فقط. يستخدمون خيار الاشتراك في البريد الإلكتروني في الجزء المرئي من الصفحة ليوصلك إلى الأشياء الساخنة وآخر في التذييل. ولكن ستذكرك نافذة منبثقة بأن تصبح مشتركًا أيضًا.
تحتوي الصفحة على شريط علوي ورأس وقائمة هامبرغر وشريط إشعارات سفلي مثبت مع زر الحث على اتخاذ إجراء (CTA).
ملاحظة : استخدم نموذجًا في الجزء المرئي من الصفحة إذا كنت ترغب في زيادة معدلات الاشتراك.
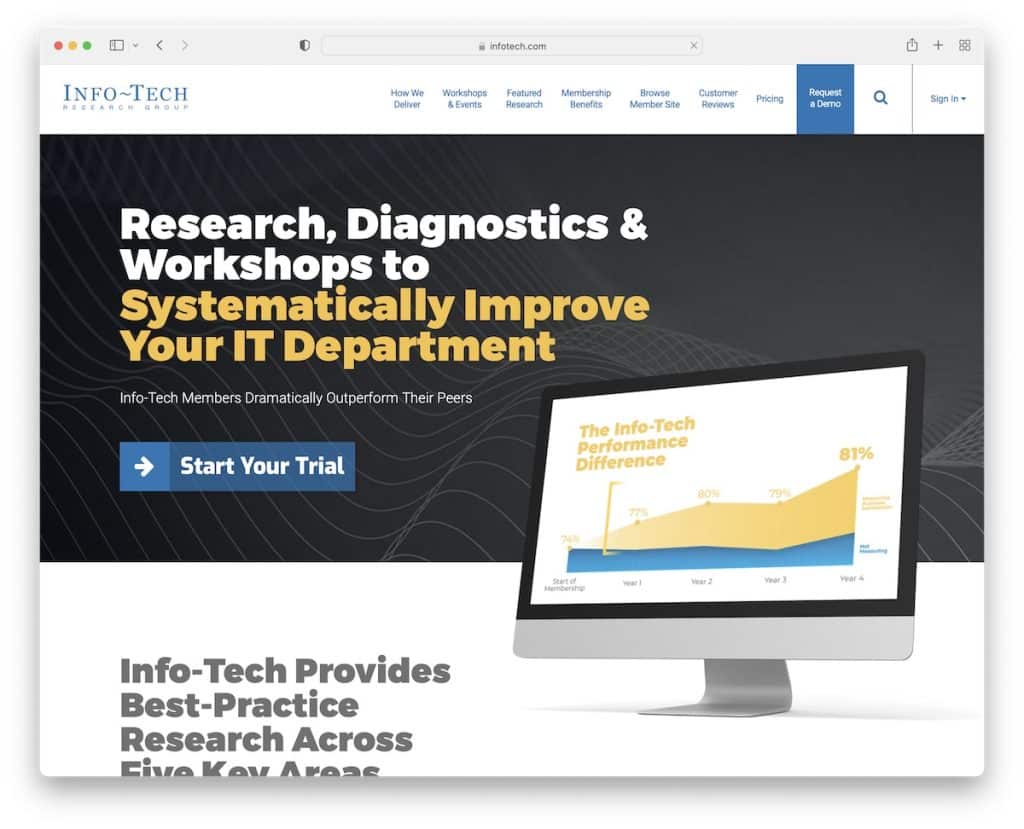
2. تقنية المعلومات
بنيت مع : روبي أون ريلز

يتمتع Info Tech بتصميم حديث واحترافي ونظيف مع تحميل الصور على التمرير. على الرغم من وجود الكثير من المحتوى ، إلا أن المساحة البيضاء تجعله قابلاً للقراءة على سطح المكتب والجوال.
يروج زر CTA في البطل لتجربة تفتح صفحة جديدة بنموذج.
علاوة على ذلك ، يستخدمون نموذج اشتراك أكثر تقدمًا في أسفل الصفحة الرئيسية مع قائمة منسدلة تسمح للمستخدم باختيار موضوع متعلق بهم.
ملاحظة : اسمح للمشتركين المحتملين في الرسائل الإخبارية بالتسجيل في مواضيع معينة يهتمون بها.
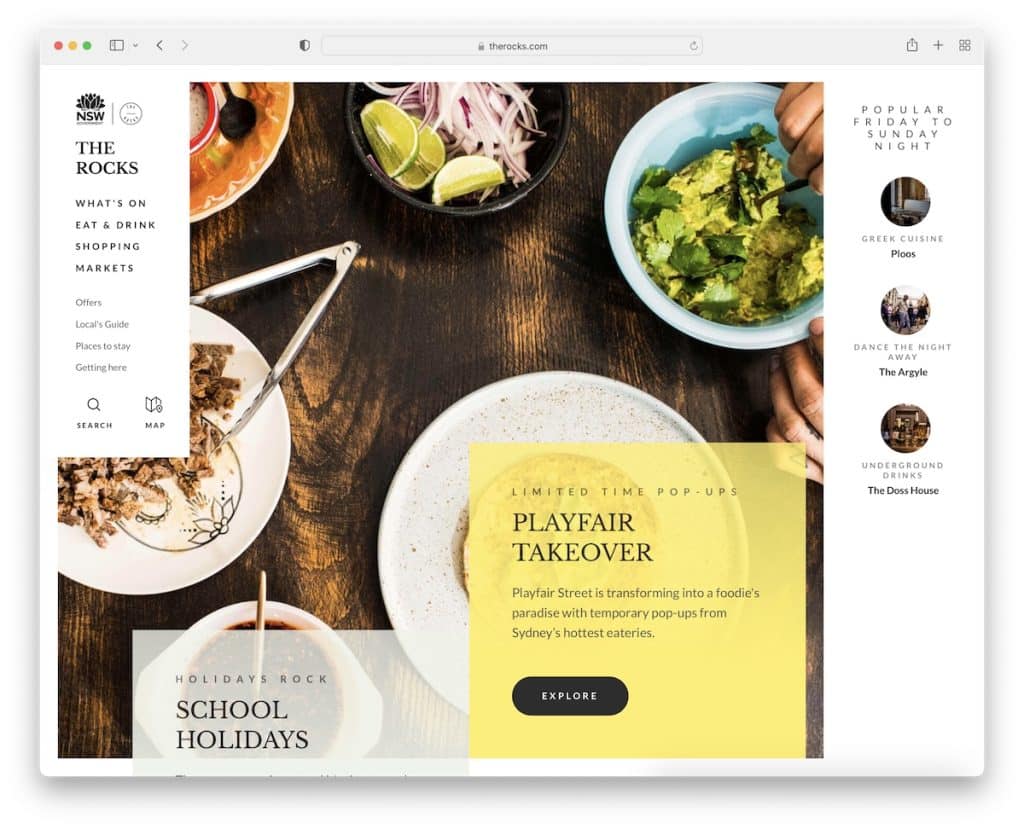
3. الصخور
بنيت مع : Kentico

The Rocks هو موقع إعلامي يتميز بتصميم ويب مبتكر وسريع الاستجابة. يتميز برأس / قائمة شبه شريطية تنهار بمجرد بدء التمرير وتلتصق بالزاوية اليسرى العليا.
يطفو نموذج الاشتراك أيضًا في الزاوية اليمنى السفلية ولكنه يختفي بمجرد التمرير وصولاً إلى الأسفل. لماذا ا؟ نظرًا لوجود أداة اشتراك في التذييل.
ما هو رائع أيضًا هو قسم "أفضل اختيارات الأسبوع" في الشريط الجانبي الأيمن أعلى الجزء المرئي من الصفحة.
ملاحظة : قم بإنشاء تجربة تصفح أنظف باستخدام رأس / قائمة قابلة للطي.
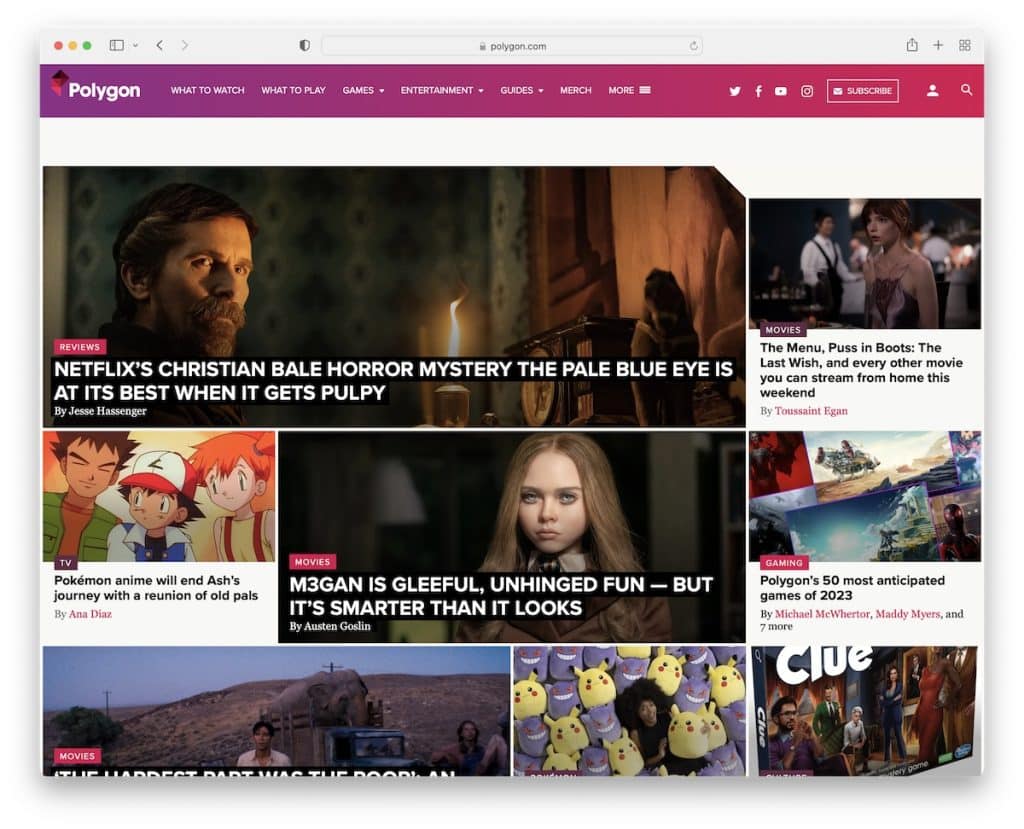
4. مضلع
بنيت مع : الكورس

Polygon هو موقع على غرار المجلات يحتوي على الكثير من المواد لقراءتها على الصفحة الرئيسية. ولكن يمكنك أيضًا استخدام قائمة التنقل المنسدلة أو شريط البحث للعثور على شيء محدد.
علاوة على ذلك ، بمجرد أن تبدأ في التمرير ، يظهر نموذج اشتراك كبير في الرسائل الإخبارية في أسفل الشاشة ويلتصق بها. ما يطفو أيضًا هو إعلانات لافتة الشريط الجانبي ، لذا فهي تجذب المزيد من مقل العيون.
ملاحظة : استخدم القائمة المنسدلة لتزويد القراء بالعثور على شيء أكثر تحديدًا أسهل وأسرع.
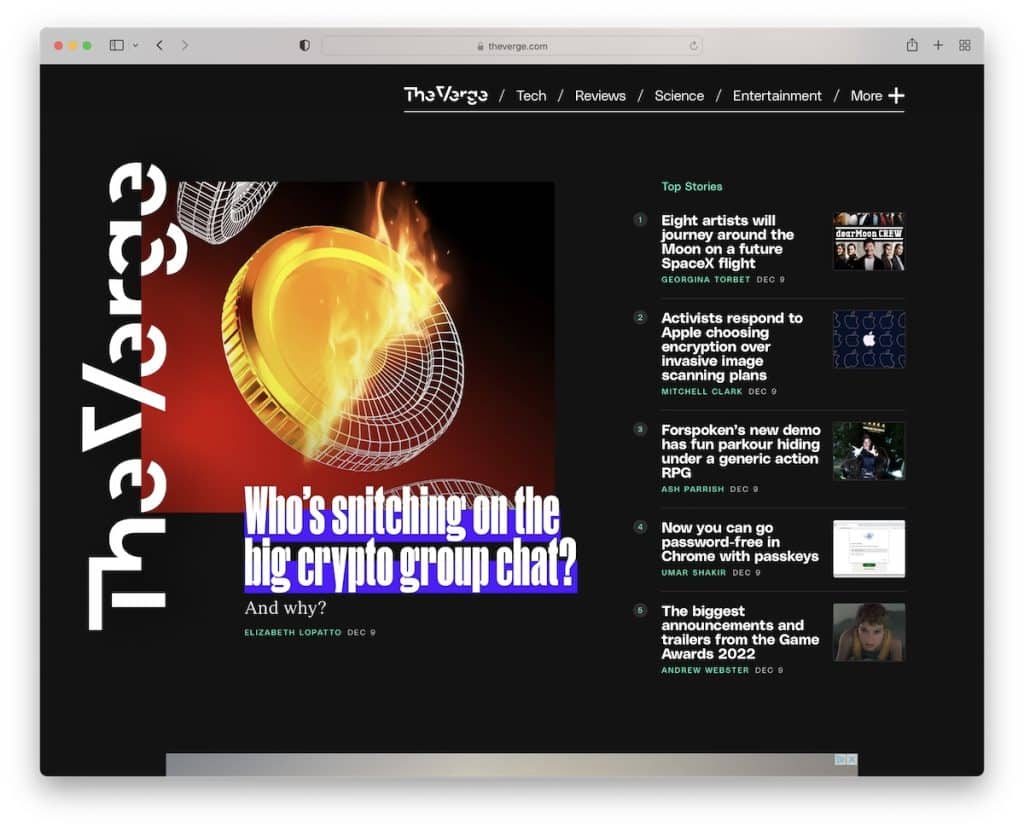
5. الحافة
بنيت مع : الكورس

تخصص The Verge هو التصميم الغامق الذي يجعلها تبرز على الفور عن البقية. على غرار Polygon ، يحتوي The Verge أيضًا على عناصر ثابتة تجعل محتوى معين (وإعلانات) يتألق أكثر.
يتكون التنقل من جزأين ، قائمة أساسية وقائمة هامبرغر تظهر على الجانب الأيمن من الشاشة. يستخدم قائمة منسدلة ويعرض تسجيل الدخول ، وارتباطات التسجيل ، وأيقونات الوسائط الاجتماعية.
ملاحظة : لا يزال التصميم الفاتح هو الأكثر شيوعًا ، لذا يمكنك بسهولة عكس اتجاه الاتجاه باستخدام التصميم الداكن.
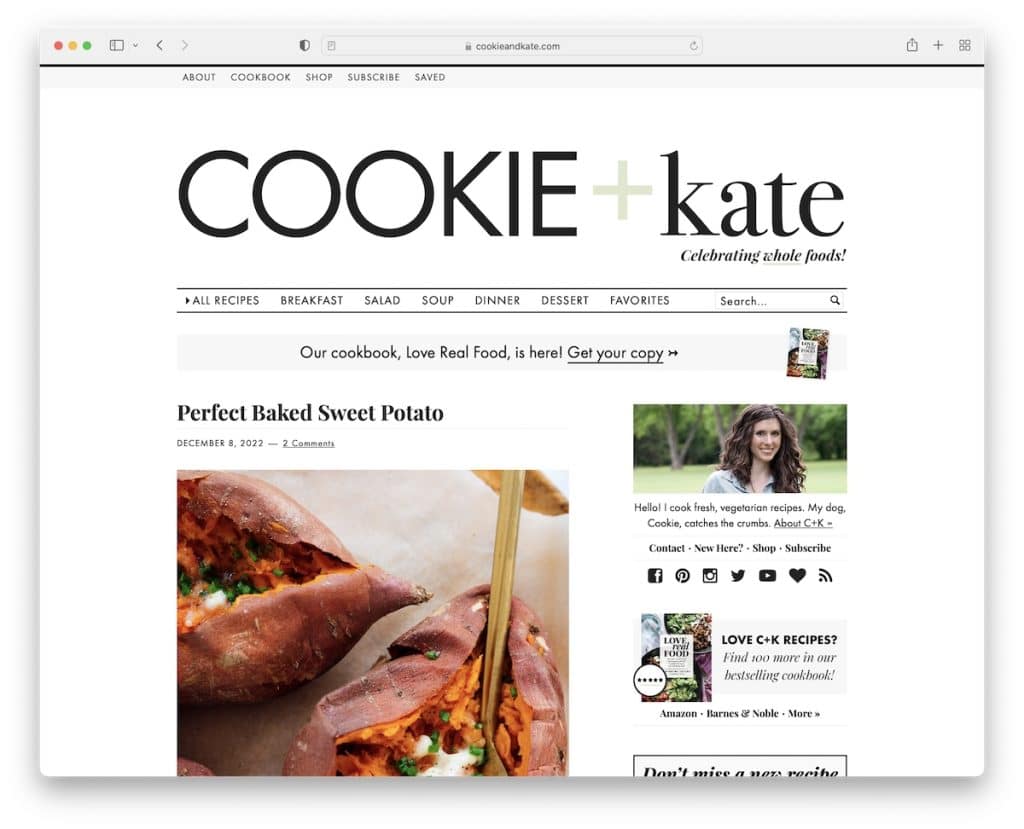
6. كوكي وكيت
بنيت مع : مجلة برو الموضوع

Cookie And Kate هي مدونة طعام ووصفات بمظهر بسيط. يتميز التصميم بشريط علوي ، ثم شعار ، وبعد ذلك فقط قائمة منسدلة متعددة المستويات مع شريط بحث.
ما يميز Cookie And Kate هو استخدام مقتطفات طويلة جدًا من منشورات المدونة التي تتكون عادةً من صور متعددة.
يوجد أيضًا إعلان بانر للشريط الجانبي لزج كبير وشريط لافتة عائم آخر في أسفل الشاشة.
ملاحظة : امنح القراء سببًا للنقر على المنشور (المنشورات) عن طريق إنشاء المزيد من المقتطفات الموسعة.
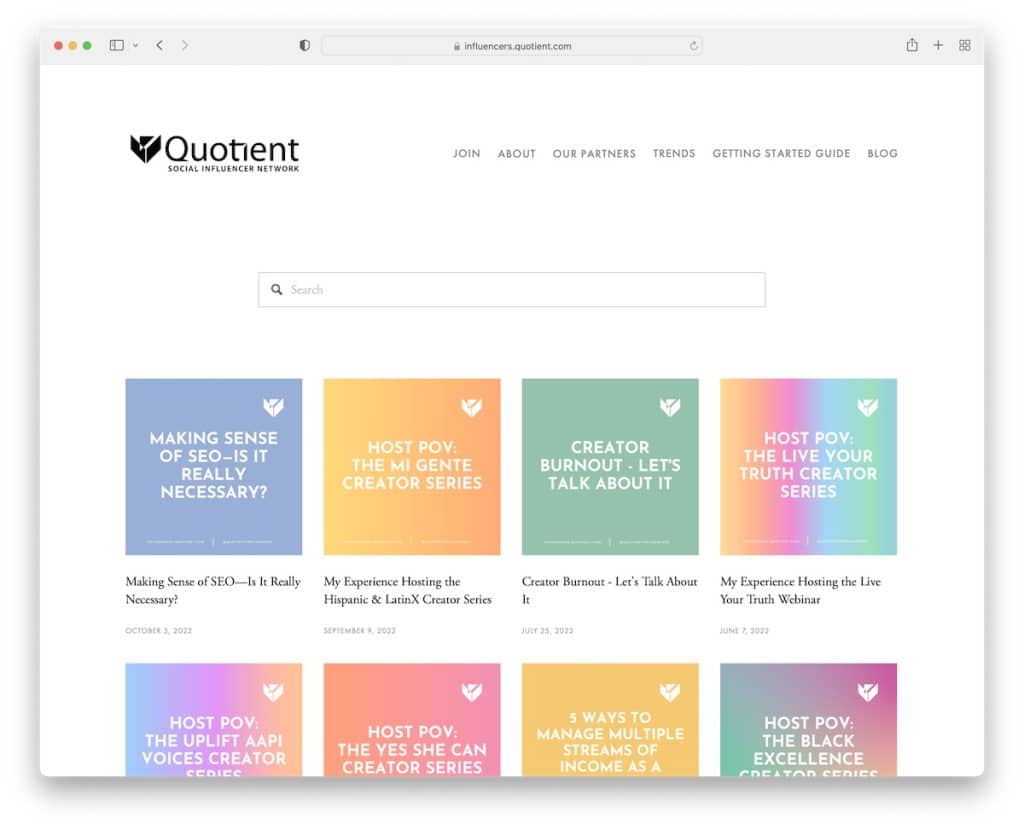
7. شبكة المؤثرات الاجتماعية الحصة
بنيت مع : Squarespace

تلتزم Quotient Social Influencer Network بالبساطة ولكنها تبهر الأشياء بصور مصغرة نابضة بالحياة.
يحتوي موقع المعلومات هذا على شريط تنقل مثير للاهتمام يسلط الضوء على الرابط بمجرد تحريك الماوس فوقه ، مما يؤدي إلى تعتيم الباقي. يحتوي أيضًا على شريط بحث كبير وتذييل بسيط مع روابط إضافية.
لا يتم فصل رأس الصفحة وتذييلها عن قاعدة الصفحة ، مما يمنح الموقع مظهرًا أكثر إتقانًا.
ملاحظة : استخدم تخطيط شبكة النشر لتقديم مشاركاتك على الصفحة الرئيسية.
سوف تستمتع أيضًا بمجموعتنا لأفضل أمثلة مواقع Squarespace.
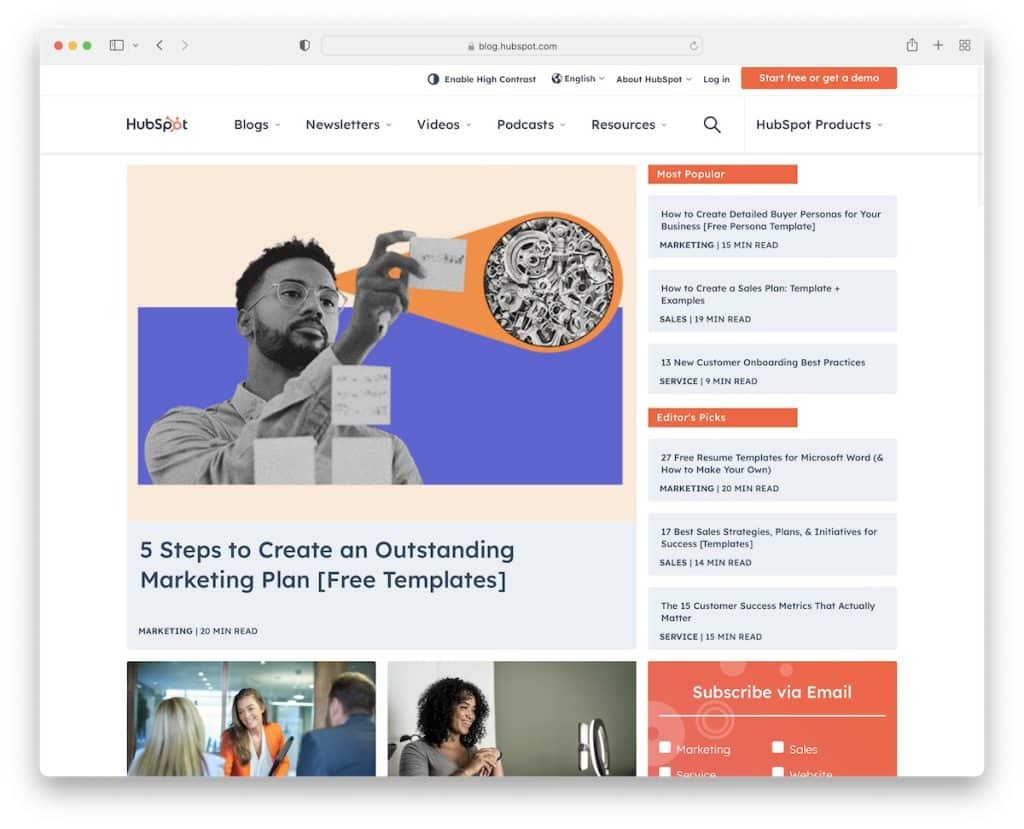
8. مدونة HubSpot
بنيت مع : HubSpot CMS

تبدو مدونة HubSpot أشبه بمجلة على الإنترنت بها الكثير من المحتوى والمعلومات ، لكن الهيكل المقسم يسمح لك بالعثور على المعلومات الصحيحة بشكل أسرع.
علاوة على ذلك ، يحتوي العنوان اللاصق على قائمة ضخمة وشريط بحث ، بحيث يمكن الوصول إلى كل شيء بسهولة.
يسمح نموذج الاشتراك في البريد الإلكتروني في HubSpot Blog للمستخدم باختيار رسائل البريد الإلكتروني للمدونة التي يرغب في تلقيها ، وهو أمر مفيد حقًا.
ملاحظة : بدلاً من إرسال جميع رسائل البريد الإلكتروني إلى جميع المشتركين ، اسمح للمشتركين باختيار الموضوعات التي تهمهم.
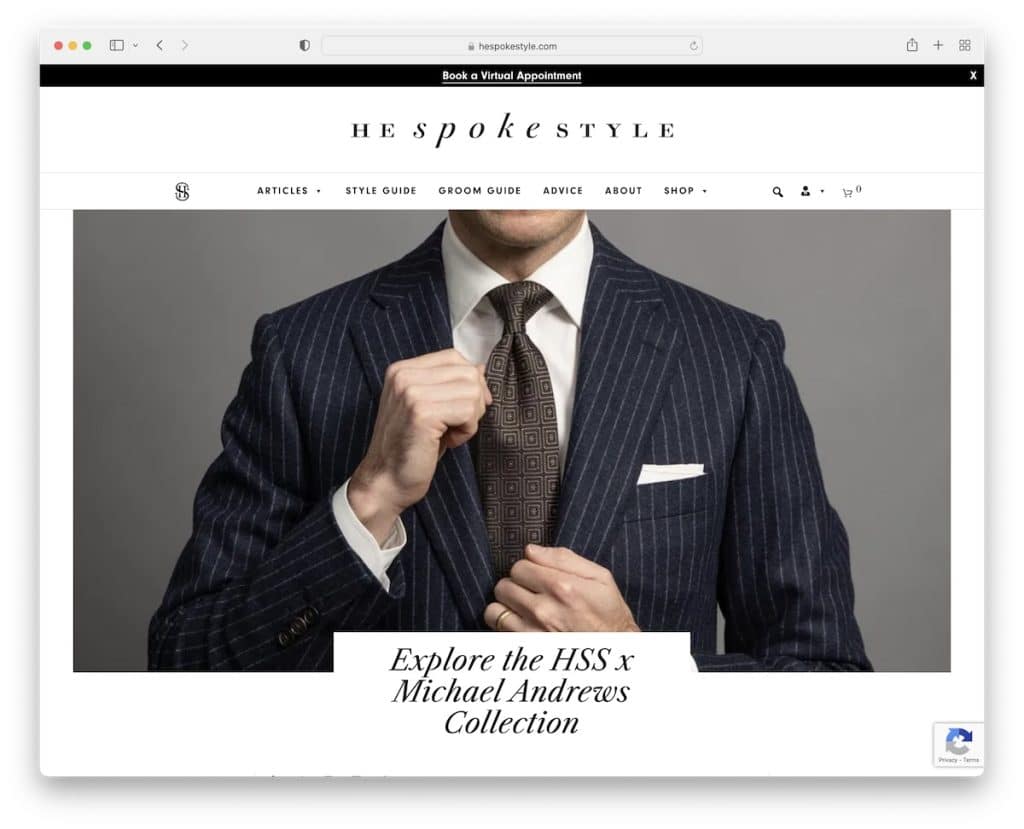
9. وتحدث الاسلوب
بنيت مع : موضوع صاحب متجر

أول شيء في He Spoke Style هو إشعار الشريط العلوي الذي يمكنك إغلاقه بالضغط على "x". التالي هو شعار وشريط تنقل يحتويان على جميع الروابط الضرورية (ولكن شريط التنقل هو الذي يتمسك فقط بأعلى الشاشة.)
تركز الصفحة الرئيسية بشكل أساسي على الصور ، مصحوبة بالعناوين وأحيانًا مقتطفات من جملة واحدة.
التذييل بسيط ، مع روابط أعمال إضافية.
ملاحظة : يعتبر الشريط العلوي مكانًا رائعًا لمشاركة أي إشعار ترغب في جعله مرئيًا بشكل أكبر.
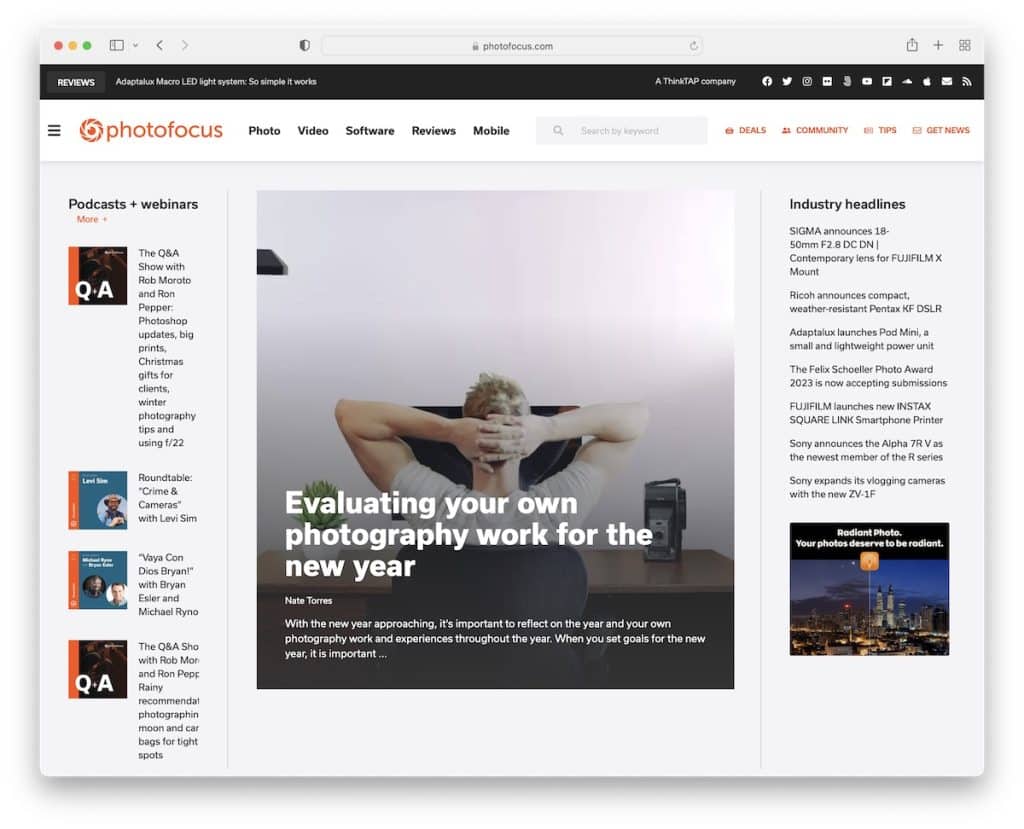
10. تركيز الصورة
بنيت مع : Elementor

يحافظ Photofocus على نظافة التصميم من خلال رأس بسيط مع رمز قائمة الهامبرغر وشعار وشريط بحث.
يفتح التنقل على شكل تراكب ملء الشاشة ، حيث ستجد أيضًا شريط بحث ورموز وسائط اجتماعية.
يحتوي موقع المعلومات هذا على مخطط لمجلة على الإنترنت مع شريط جانبي ، وأداة الاشتراك في الرسائل الإخبارية الثابتة وزر الرجوع إلى الأعلى.
ملاحظة : أضف زرًا من أعلى إلى أعلى ، بحيث لا يحتاج القراء إلى التمرير طوال الطريق إلى الأعلى (يكون مفيدًا بشكل خاص إذا كنت لا تستخدم رأس / قائمة ثابتة).

اقرأ مراجعة Elementor لمعرفة سبب كونه أفضل أداة إنشاء صفحات لـ WordPress.
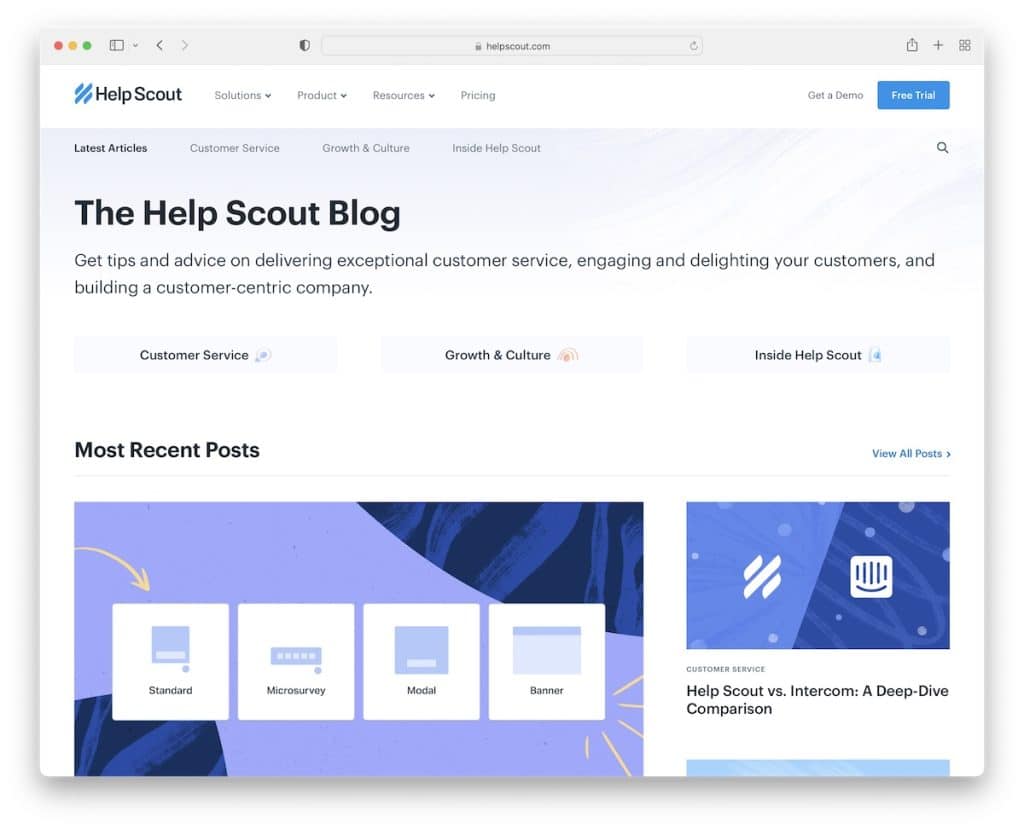
11. مساعدة الكشافة
بنيت مع : غاتسبي

Help Scout هي مدونة معلومات ممتازة ذات تصميم خفيف ونظيف ، مما يتيح لك الوصول الفوري إلى أحدث المنشورات ، واختيار المحرر ، وخدمة العملاء ، والمزيد. ولكن قبل أن يكون المحتوى هو العنوان والنص مع روابط سريعة.
يحتوي موقع الويب أيضًا على رأس عائم بقائمة ضخمة حيث يمكنك العثور على جميع المعلومات والمنتجات والموارد المفيدة الأخرى وما إلى ذلك.
ملاحظة : بدلاً من بدء تشغيل موقع الويب الخاص بك بالصور أو المحتوى على الفور ، شارك بضع كلمات حول الموقع أولاً.
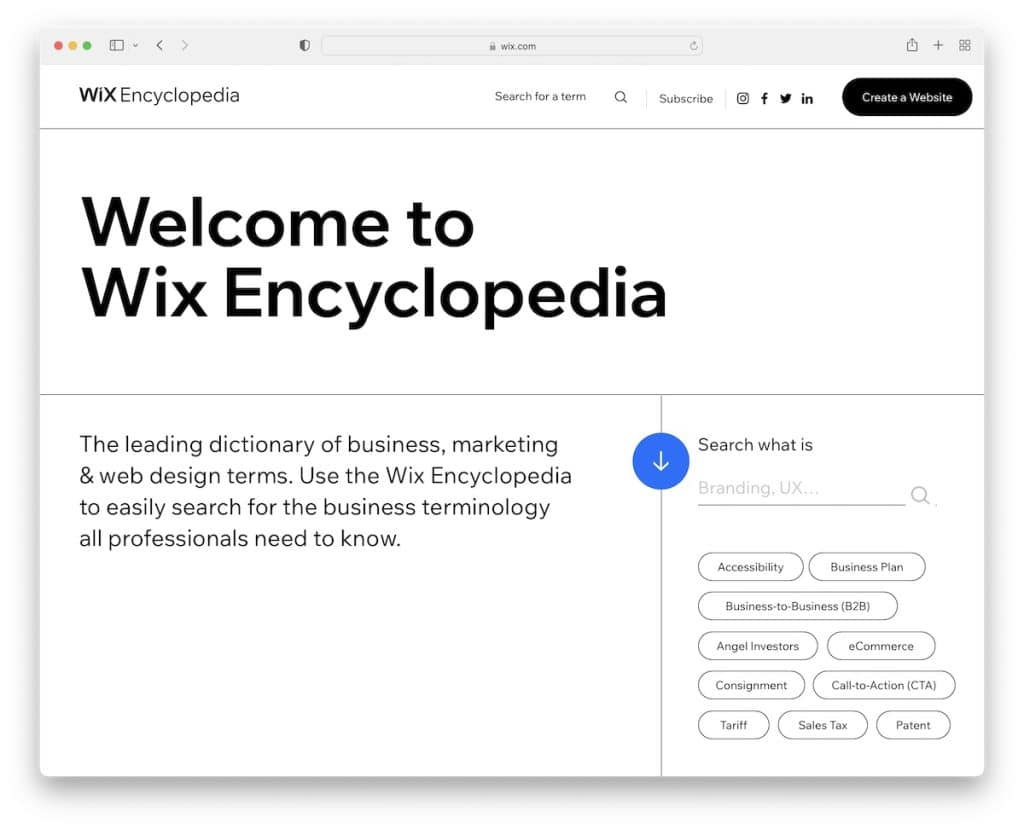
12. موسوعة Wix
بنيت مع : Wix

Wix Encyclopedia هو موقع إعلامي ذو تصميم بسيط وبسيط ، يبدأ بنص عنوان كبير. يمكن الوصول بسهولة إلى شريط البحث العملي ، مع وجود عدد قليل من المصطلحات الأكثر بحثًا على بعد نقرة واحدة.
نود أيضًا أن يكون لديهم أبجدية كاملة متاحة لك للبحث عن المصطلحات بالحرف.
علاوة على ذلك ، تستخدم Wix Encyclopedia شريطًا منبثقًا في الجزء السفلي من الشاشة لاتخاذ إجراء فوري في إنشاء موقع ويب.
ملاحظة : قدم للقراء طرقًا متعددة للعثور على الموضوعات التي يهتمون بها.
إليك بعض مواقع الويب المبنية على منصة Wix.
13. نصائح المبروز
بنيت مع : مواقع فرامير

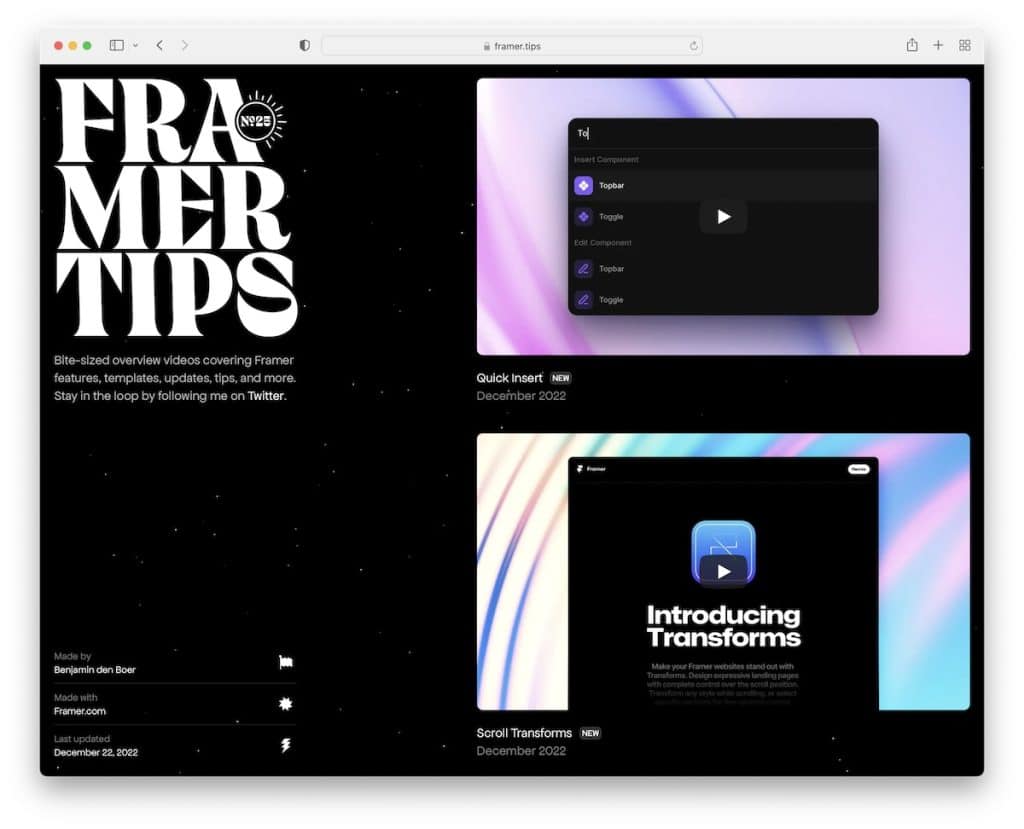
يحتوي Framer Tips على موقع ويب للمعلومات من صفحة واحدة بتصميم داكن جميل مع وجود جزيئات عائمة في الخلفية.
يستخدمون شريطًا جانبيًا مثبتًا "رأس" على اليسار وتوزيع محتوى فيديو بعمود واحد على اليمين. الصفحة لا تحتوي على تذييل ، مما يجعل الأشياء خالية من العيوب.
ملاحظة : تميز عن الجماهير برأس / قائمة شريط جانبي مثبت.
14. التجديد
بنيت مع : Webflow

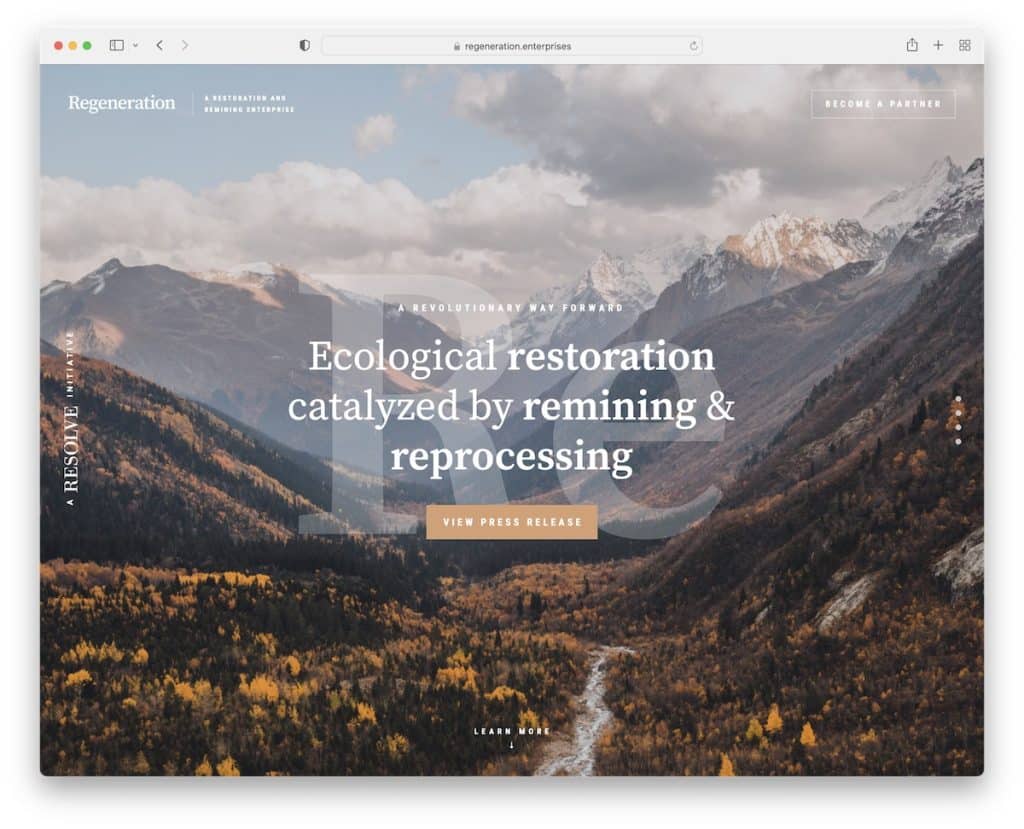
يخلق Regeneration تجربة رائعة للتصفح من خلال المحتوى الإعلامي الخاص به من خلال تخطيط موقع الويب الملحمي المكون من صفحة واحدة والذي ينشط المحتوى عند التمرير.
يستخدمون نصوصًا أكبر ومساحة بيضاء كبيرة ، مما يجعل القراءة أكثر متعة. يحتوي التجديد أيضًا على زر الرجوع إلى الأعلى ، لذلك لا تحتاج إلى التمرير طوال الطريق للخلف.
بالإضافة إلى ذلك ، يستخدمون CTA في العنوان اللاصق ، لذلك فهو متاح دائمًا.
ملاحظة : استخدم العنوان اللاصق ليكون زر الحث على الشراء مرئيًا دائمًا.
لقد نشرنا أيضًا قائمة واسعة من أفضل مواقع Webflow مع المزيد من الأمثلة الرائعة.
15. أرشيف ستيف جوبز
بنيت مع : Next.js

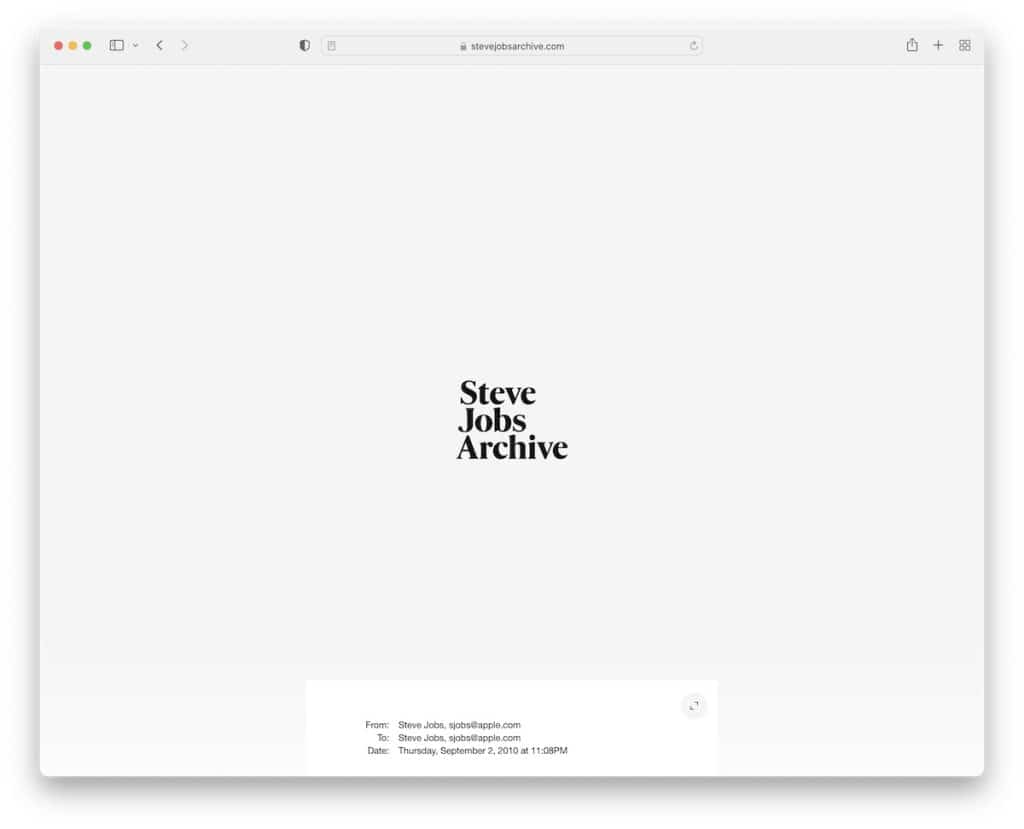
Steve Jobs Archive هو موقع ويب بسيط على غرار الجدول الزمني بدون رأس وتذييل أساسي. تحتوي عناصر المخطط الزمني على تأثير التمرير الذي يبرز العنصر الذي تشاهده ويبدأ في تشغيل فيديو مصغر.
أيضًا ، فإن خيار تغيير حجم البريد الإلكتروني الخاص بـ Steve يجعله أكثر قابلية للقراءة ولكنه يحافظ على الموقع أكثر إتقانًا في حجمه الأولي.
ملاحظة : استخدم تأثير التمرير لتمييز الكائن وتعتيم بقية الصفحة.
16. مجموعة قهوة الموجة الثالثة
بنيت مع : Next.js

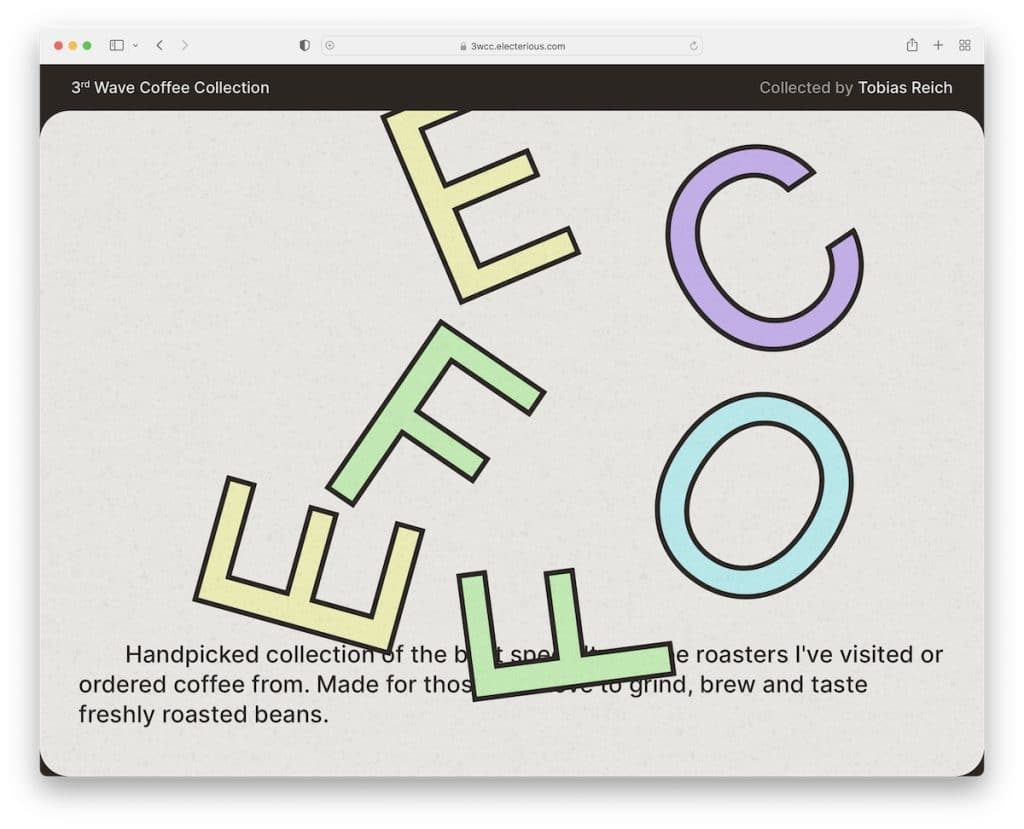
3rd Wave Coffee Collection هو موقع ويب معلوماتي إبداعي ونظيف مع مؤشر مخصص كبير جدًا بحيث لا يمكنك تفويته.
ستجد قسمًا كبيرًا للبطل به رسم "قهوة" رائع وجملتين تصفان موضوع الصفحة.
يتكون باقي الصفحة من شبكة صغيرة تضم المفضلات وقائمة طويلة تعرض جميع المحمصات.
ملاحظة : لا تعرف كيفية جعل موقع الويب الخاص بك أكثر تميزًا؟ استخدم مؤشر مخصص.
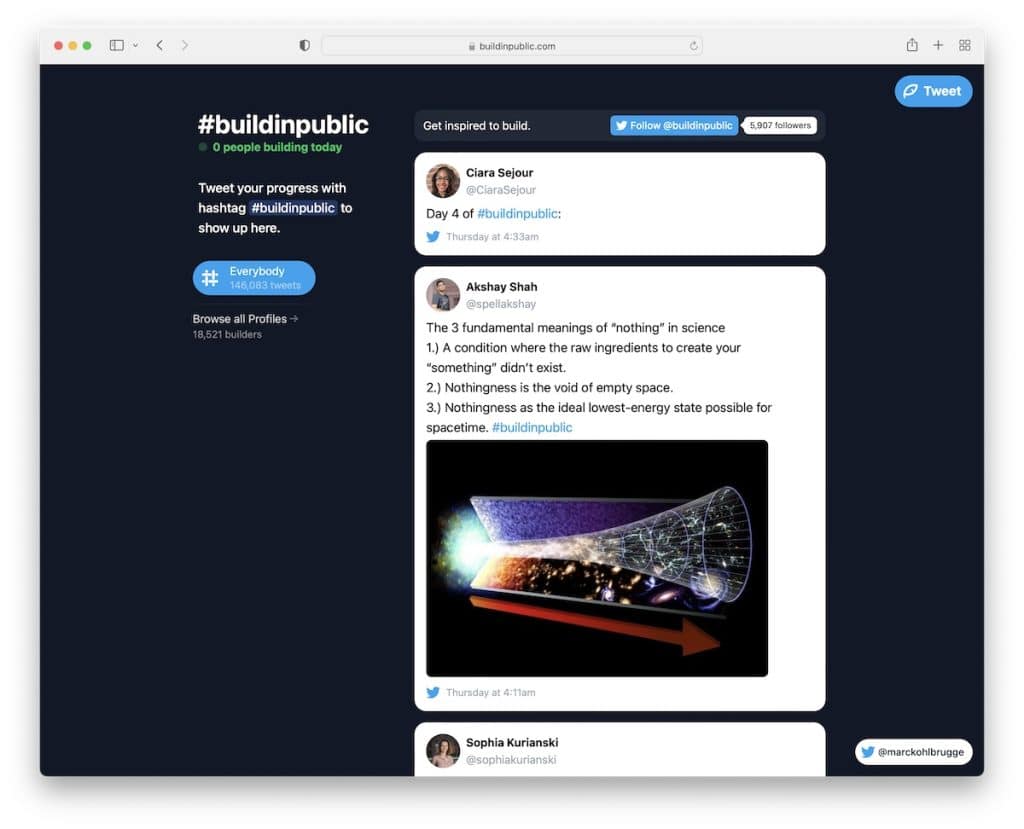
17. البناء في الأماكن العامة
بنيت مع : روبي أون ريلز

هذا موقع معلومات مثير للاهتمام وهو في الأساس عبارة عن موجز Twitter يعتمد على علامة تصنيف مع تمرير لا نهائي.
يحتوي Build In Public على شريط جانبي يسار به مستخدمون مشهورون وإجمالي التغريدات والمزيد. بالإضافة إلى ذلك ، يوجد زر في الزاوية اليمنى العلوية يجعل الانضمام إلى الهاشتاج مع تغريدتك أسهل كثيرًا.
بالطبع ، هناك CTA في أعلى الصفحة ، لذلك لا أحد يفوتها.
ملاحظة : هل تخطط لإنشاء موقع إعلامي يعتمد على علامة تصنيف Twitter؟ Build In Public هو المثال المثالي!
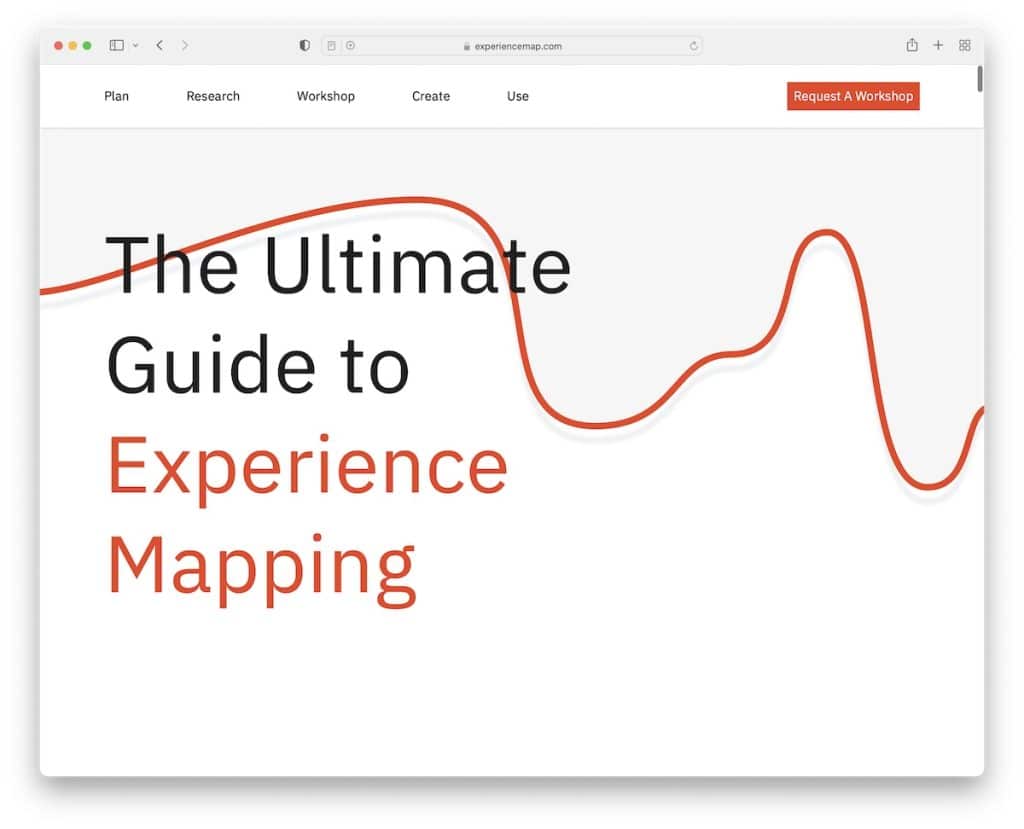
18. خريطة الخبرة
بنيت مع : Webflow

Experience Map هو موقع إعلامي طويل بتصميم خفيف ونظيف يبدأ بنص عنوان بدلاً من صورة بطل أو شريط تمرير أو فيديو.
نظرًا لأكوام المحتوى والمعلومات وهيكلها المكون من صفحة واحدة ، فإن التنقل الثابت يكون في متناول يدي (للانتقال من قسم إلى قسم).
علاوة على ذلك ، تستخدم Experience Map أيضًا CTA في قسم القائمة ، ولكن هناك واحدة أخرى في الأسفل ، قبل التذييل البسيط.
ملاحظة : استخدم نصًا عريضًا في قسم الأبطال (ورسومات (اختيارية)) - لا حاجة للمحتوى المرئي.
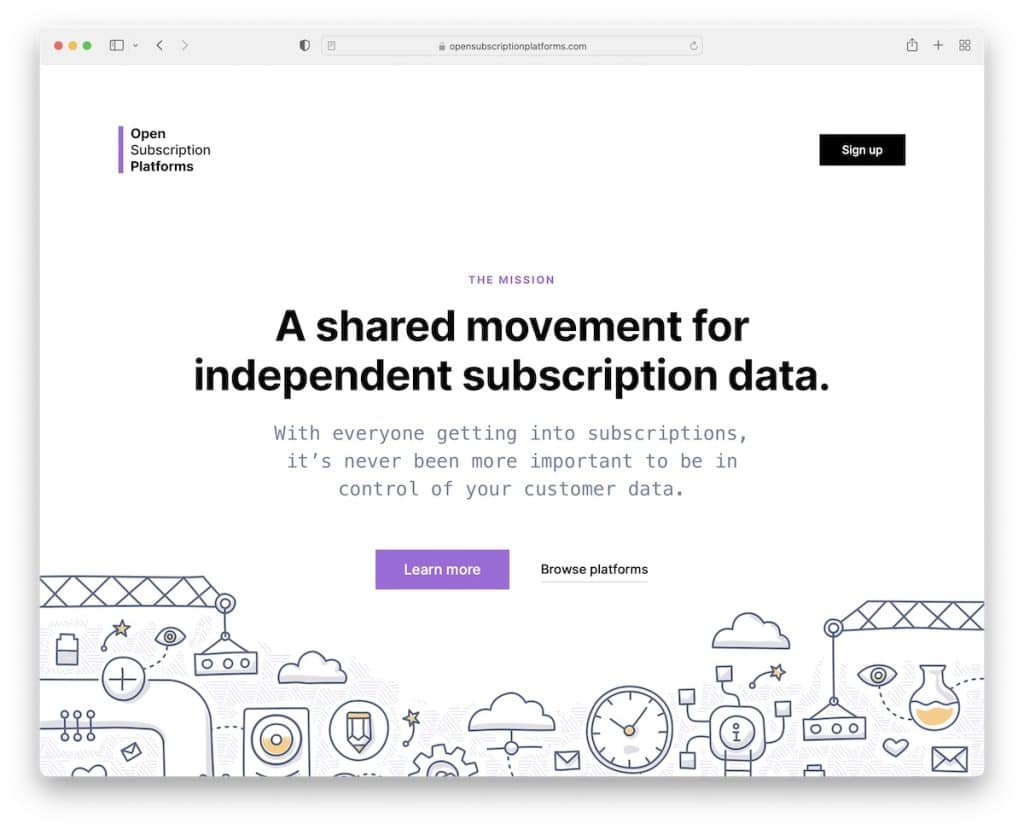
19. فتح منصات الاشتراك
بنيت مع : هوغو

مثل Experience Map ، تستخدم Open Subscription Platforms أيضًا نصًا في الجزء المرئي من الصفحة على خلفية صلبة لإظهار مهمتها للجميع.
يعتبر الرأس (مع زر CTA) والتذييل مبسطين ، مع الاحتفاظ بنفس لون الخلفية حتى لا يبرزوا. أخيرًا ، نموذج الاشتراك كبير جدًا ، مما يزيد من معدلات الاشتراك.
ملاحظة : اجعل اشتراكك في الرسائل الإخبارية كبيرًا ومرئيًا ، بحيث ينضم إليه المزيد من المستخدمين.
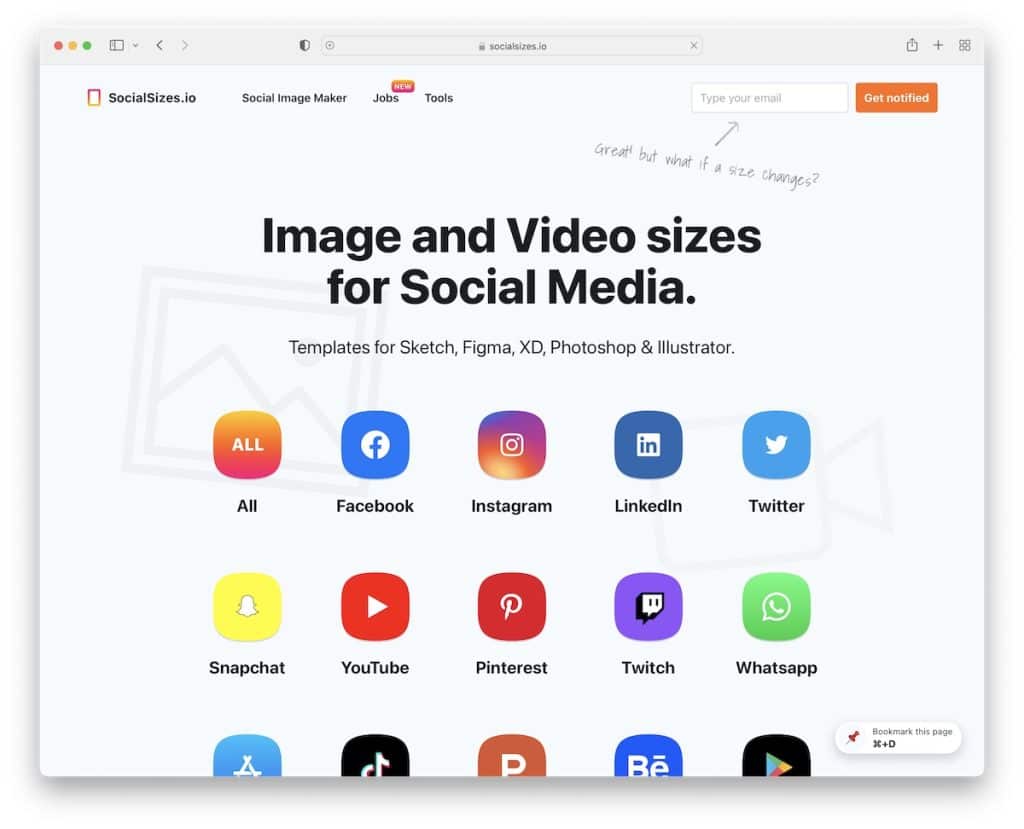
20. SocialSizes
بنيت مع : غاتسبي

يتميز SocialSizes برموز وسائط اجتماعية قابلة للنقر تنقلك مباشرةً إلى المحتوى الضروري.
ولكن حتى عند بدء التمرير ، فإن "التنقل" السفلي الثابت يمنحك دائمًا إمكانية الوصول إلى محتوى آخر. أو يمكنك الضغط على زر الرجوع إلى الأعلى إذا كنت تريد الوصول إلى العنوان ، والذي يضم ثلاثة روابط ونموذج اشتراك في النشرة الإخبارية. وفي الوقت نفسه ، يتكون التذييل من روابط القائمة والوسائط الاجتماعية والبريد الإلكتروني.
ملاحظة : امنح المستخدمين وصولاً سريعًا إلى المحتوى / المعلومات الضرورية باستخدام رموز قابلة للنقر (حتى لا يحتاجوا إلى التمرير للوصول إليها).
