7 استخدامات مبتكرة لبرنامج WooCommerce Table الإضافي
نشرت: 2020-07-07مع توسع مجتمع الإنترنت ، يزداد جاذبية التسوق عبر الإنترنت أيضًا. في العصر الحديث مثل هذا ، لا يمكننا استبعاد WooCommerce. يستخدم كل متجر منتج ناجح عبر الإنترنت تقريبًا مكونًا إضافيًا للجدول لإنشاء جدول منتج WooCommerce.
يحتوي المكون الإضافي الافتراضي لـ WooCommerce على تخطيط ثابت لواجهة متجرك الرقمي. في هذه الحالة ، ستظهر المنتجات بتنسيق شبكة بدون عرض معظم تفاصيل المنتج. على سبيل المثال ، لن يكون لكتلة معينة من المنتج سوى اسم وصورة وسعر وزر إضافة إلى عربة التسوق. من ناحية أخرى ، يعرض البرنامج المساعد للجدول مع WooCommerce المدمج أكبر قدر من البيانات كما تريد.
لذا ، إذا كنت ترغب في التميز في السوق الرقمي من خلال موقع WooCommerce الخاص بك ، فجرّب مكونًا إضافيًا للجدول. إذا كنت تريد اقتراحنا ، فسنخبرك بالذهاب إلى Ninja Tables!
فيما يلي الموضوعات التي سنغطيها-
- لماذا استخدام البرنامج المساعد الجدول للمنتجات
- الاستخدامات الفريدة لجداول النينجا لـ WooCommerce
- بعض الملامح الرئيسية لجداول النينجا
- خلاصة قصيرة
- الكلمات الأخيرة
كل هذه النقاط التي سنناقشها ، سيتم بناؤها حول شرح أنيق لمتجر WooCommerce.
دعنا نبدأ!
لماذا تستخدم البرنامج المساعد للجدول لجداول منتجات WooCommerce؟
يحتوي المكون الإضافي للجدول على بعض الميزات الأساسية والرائعة التي تساعد متجر الويب بعدة طرق. الأهم من ذلك ، أنه يعرض المنتجات بطريقة صديقة للعملاء.
يوفر تكامل WooCommerce و Ninja Tables Pro تخطيطًا ديناميكيًا ومرنًا للجدول لعرض كل التفاصيل الضرورية التي تريدها. على سبيل المثال ، يمكنك إضافة أعمدة توضح كمية المنتج ، ووصفًا موجزًا ، ورمزًا ، وسعر البيع ، وما إلى ذلك.

يحتوي هذا المكون الإضافي لجدول WordPress على مجموعة هائلة من الميزات والوظائف. ولكن لا تقدم كل المكونات الإضافية هذا التكامل. الإصدار المحترف متقدم على جميع المكونات الإضافية مع هذه الميزة! ستركز هذه المقالة على تسليط الضوء على بعض الوظائف المبتكرة التي يمكن أن تساعد في نمو أعمال منتج Woo.
بادئ ذي بدء ، قم بتثبيت وتفعيل المكون الإضافي Ninja Tables Pro و WooCommerce في لوحة معلومات WordPress الخاصة بك. ما تبقى من العمل ليس معقدًا حقًا.
ومع ذلك ، إذا كنت بحاجة إلى مزيد من المساعدة ، فراجع الوثائق أو مقاطع الفيديو التعليمية.
الاستخدامات الفريدة للمكوِّن الإضافي لجدول منتج Ninja Tables WooCommerce
بدلاً من تقديم قائمة بجميع الميزات التي تأتي بها Ninja Tables ، فإننا نهدف إلى تسليط الضوء فقط على بعض التطبيقات الأكثر ابتكارًا في هذا المكون الإضافي. سنشرح الاستخدامات مع الجدول التالي في الصورة.
من الواضح أن الشريط العلوي يحتوي على العديد من علامات التبويب التي تشبه جداول Ninja العادية. ولكن سترى ثلاث قوائم منسدلة أكثر تميزًا في علامة التبويب "صفوف الجدول" المخصصة لجدول منتج Woo فقط.
- يمكنك تغيير إعدادات المظهر عن طريق تحديد / تحديد موضع العربة وزر الخروج.
- إعدادات الاستعلام مخصصة لتحرير فئة المنتج ونوعه وغير ذلك.
- تتيح لك القائمة المنسدلة الثالثة " إضافة عمود جديد ".
إن استخدام هذا المكون الإضافي للجدول لمتجر الويب الخاص بك يجعل من السهل على العملاء التمرير عبر منتجاتك ، مما يسهل عليك بدوره إجراء عملية بيع.
نحن هنا مع بعض الميزات المميزة. لذا ، اجلس جيدًا للركوب!
- جدول التصميم
- الأنماط
- تنسيق مشروط
- لغة تنسيق ويب حسب الطلب
- قيمة التحويل
- تصفية مخصص
- تكامل النموذج
- تقديم الإعدادات
جدول التصميم
قد تعتقد أن تصميم الخيارات لتعديل وظائف الجدول يأتي مع جميع المكونات الإضافية للجدول تقريبًا. إذن ما الجديد في هذا؟ حسنًا ، تقدم Ninja Tables Pro لوحة ضخمة من الألوان وتخصيصًا غير محدود للألوان ، وهو أمر غير شائع.
هذا الجزء قابل للتخصيص بالكامل في إصدار Pro ، ولديه الكثير من الخيارات للتلوين ، والفرز ، وتقسيم الصفحات ، والاستجابة ، وما إلى ذلك.
إليك كيف تبدو قائمة "ألوان الجدول".
عند تحديد " مخطط مخصص " ، يمكنك تغيير ألوان الصفوف الفردية والزوجية وتغييرها. عندما تفتح مربعات الألوان ، سيكون هناك ألوان غير محدودة للاختيار من بينها. اختر أيًا منها وانقر على "تحديث الإعدادات" لحفظ التغييرات.
وبالمثل ، يمكنك النقر فوق "مسح" إذا كنت تريد أن يظل الصف أبيضًا. بالنسبة لجدول منتج Woo هذا ، اخترنا درجات اللون الأرجواني من المنتقي. يأتي الزران "عرض عربة التسوق" و "الخروج" مدمجين.
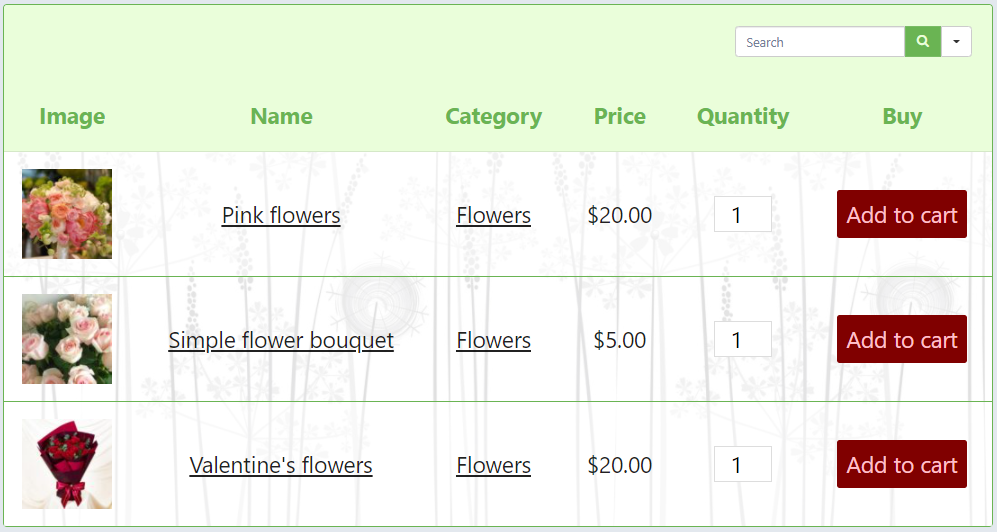
إذن ، هذا هو الشكل الذي تبدو عليه الطاولة الملونة.
هناك أيضًا " مخططات محددة مسبقًا " مع 13 لونًا في كل من الموديلات المجانية و Pro. جرب هؤلاء إذا كنت تريد. ألق نظرة على مستند "تخصيص لون الجدول" الخاص بنا للحصول على فهم أفضل.
الأنماط
Ninja Tables Freemium له ثلاثة أنماط للجدول. يعود الأمر للمستخدم ما إذا كان يريد Semantic UI أو Bootstrap 3 أو 4 كنمط جدول.
من هنا ، يمكنك "تمكين الزائر من تصفية الجدول أو البحث فيه" فقط عن طريق التبديل بين تشغيل / إيقاف. في نفس الوقت ، يمكنك تعيين جهاز مستهدف لجدولك من " تكوين الجدول القابل للتكديس ".
إذا حددت جميع المربعات ، فسيصبح الجدول قابلاً للتمرير على أي شاشة جهاز. لمعرفة المزيد ، راجع مقالتنا حول "كيفية إنشاء جداول قابلة للتكديس في WordPress".
هناك أيضًا علامة تبويب "أخرى" بها-
- عناصر ترقيم الصفحات في كل صفحة
- موقف ترقيم الصفحات
- موضع شريط البحث
- حدد طريقة الفرز
- تفاصيل الصف
- تبديل الموقف
- فئة CSS إضافية
- رأس مثبت
جدول WooCommerce ملون وسهل الاستخدام؟ لا بد أن ترفع مبيعاتك! ابحث عن المزيد في وثائقنا حول تصميم الجداول.

تنسيق مشروط
لأسباب عديدة ، تبرز Ninja Tables في حقل WordPress ، ويعد تكامل WooCommerce أحدها. ولكن ماذا لو كان بإمكانك استخدام جميع الميزات الديناميكية للمكوِّن الإضافي للجدول لجدول منتج Woo أيضًا؟
يعد تنسيق العمود الشرطي أحد هذه الميزات بالفعل.
يتيح لك هذا الخيار تخصيص مظهر الجدول بناءً على قيمة الخلية. يمكنك أيضًا تعيين الشروط من علامة التبويب صفوف الجدول بالمرور فوق العمود. أضف شروطًا مثل يساوي ، لا يساوي ، يحتوي ، لا يحتوي.
تظهر أيضًا خيارات متعددة لفئات CSS أو ألوان متعددة لخيارات الخلية والصف والعمود.
وبالمثل ، فإن الإضافة من "إضافة شرط" أو حذف واحد من زر طرح ، و "تحديث" أمر سهل مثل فطيرة!
لغة تنسيق ويب حسب الطلب
في جزء CSS المخصص ، يمكنك تغيير حجم ولون خط الرأس وخط نص العمود واللون. بالنسبة لجدول منتجاتنا ، قمنا بتخصيصها كما تظهر الصورة التالية.
لقد رأيت بالفعل جدول WooCommerce في موضوع تصميم الجدول الخاص بنا. قمنا بتحرير خطوط العمود والرأس بهذه الطريقة. إنه رمز بسيط . لست بحاجة إلى أن تكون خبيرًا لاستخدامه!
باستخدام هذه الميزة ، يمكنك تغيير زر WooCommerce الافتراضي "إضافة إلى عربة التسوق" أيضًا.
أيضًا ، هناك "إعدادات متقدمة" في علامة التبويب "تكوين الجدول" حيث يمكنك تعيين الموضع ومحتوى HTML في رأس الجدول وعرض العمود وفئات CSS المخصصة واللون.
يمكن لـ CSS المخصص بشكل أساسي تغيير أي شيء في الجدول. يمكنك تنسيق رأس الجدول والصفوف والأعمدة. أو يمكنك إضافة عامل تصفية مطابق تمامًا وإدراج صورة خلفية للجدول والتحكم في التباعد وما إلى ذلك.

يعرض متجر الزهور عبر الإنترنت هذا صورة باقة الزهور الجميلة في الخلفية. انظر كيف يجمل جدول المنتج الخاص بك؟
قيمة التحويل
اكتب كود HTML (<a href = ………… ..) وقم بوضع رمز مرجعي قصير للعمود المحدد لتحويل نوع البيانات.
تساعد هذه الميزة عندما يحتوي الجدول على رقم هاتف أو بريد إلكتروني ، وتريد ارتباطًا بالاتصال / البريد الإلكتروني على الفور. لمزيد من التفاصيل ، انظر إلى الوثائق أو المدونة الخاصة بتحويل القيمة.
تصفية مخصص
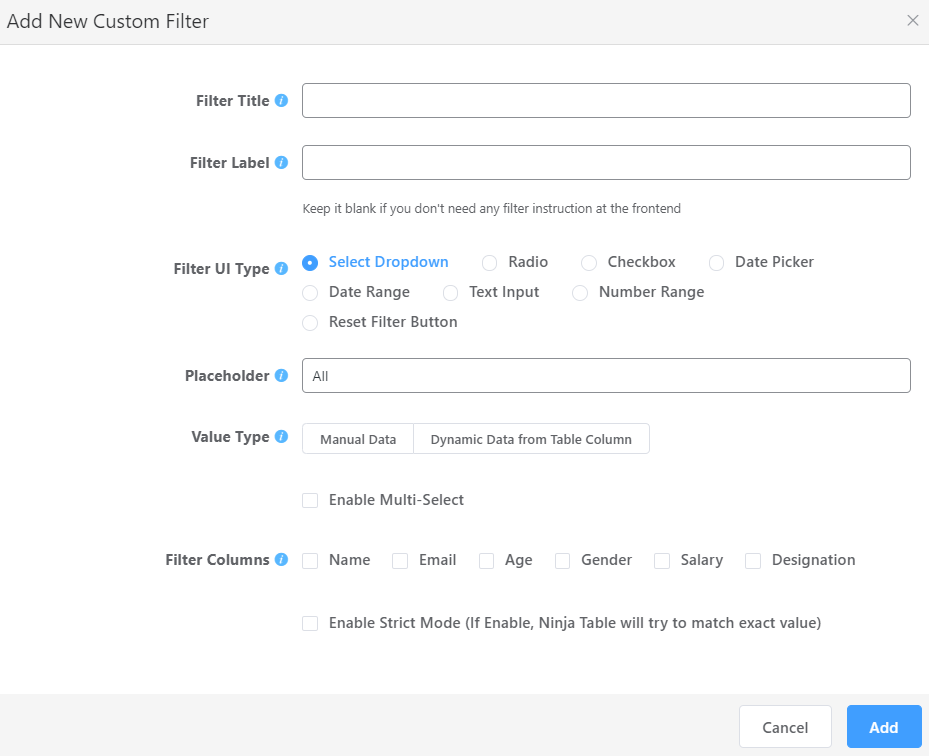
يمكنك تغيير إعداد البحث / التصفية من لوحة التكوين.
اختر عنوان المرشح والتسمية وواجهة المستخدم ونوع القيمة والعنصر النائب والأعمدة التي تريد تصفيتها.

تكامل النماذج في الجداول
تمامًا مثل كيفية إنشاء Ninja Tables لجدول بإدخالات النموذج ، فإنه يتكامل أيضًا مع نموذج في الجدول. كونه اثنين من أفضل المنتجات من قبل WPManageNinja ، فإن Ninja Tables و Fluent Forms تتكامل مع بعضها البعض.
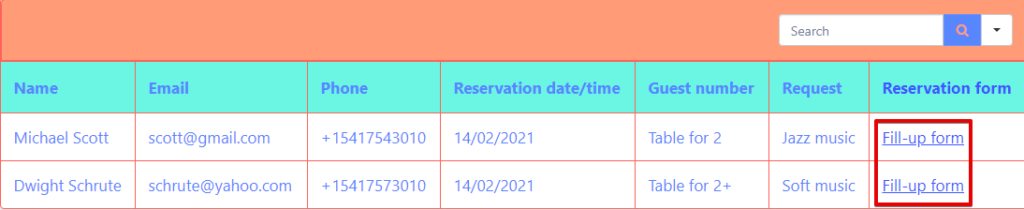
لنفترض أنك تريد إظهار نماذج معلومات الموظف الفارغة في جدول بيانات حيث يمكن لموظفيك ملء النماذج بأنفسهم. أولاً ، قم بإنشاء نماذج في WPFF وانشر النموذج على صفحة WordPress.
الآن قم بإنشاء جدول في جداول Ninja مع عمود "إرسال النموذج" وأدخل رابط الصفحة المنشورة في مربع قيمة التحويل مع كود HTML.

يمكن للموظفين الآن النقر فوق النموذج الموجود مباشرة على الطاولة وإدخال معلوماتهم الشخصية.
تقديم الإعدادات
تتضمن طرق عرض الجدول-
- جدول Ajax ، الذي يساعدك على تحميل كمية كبيرة من البيانات ، وليس لديك خيار دمج الخلايا.
- الجدول المتقدم (القديم) هو المكان الذي يمكنك فيه دمج الخلايا وتقديم الرموز القصيرة وما إلى ذلك.
هناك الكثير من الاستخدامات المبتكرة لجداول النينجا. على سبيل المثال،
- استيراد وتصدير تنسيق CSV و JSON.
- عرض مبسط للصورة.
- قم بتوصيل CSV الخارجية.
- استعلام SQL مخصص ، إلخ.
إذا قمت بإنشاء جدول منتج باستخدام مكون الجدول الإضافي هذا ، فيمكنك تكوينه وتخصيصه في أي وقت. دعنا نتحقق من بعض الميزات الأخرى لـ Ninja Tables Pro.
بعض الملامح الرئيسية لجداول النينجا

يعد WooCommerce Product Table أحد أفضل استخدامات Ninja Tables. ولكن هناك بعض الميزات الأخرى أيضًا. لقد ناقشنا بالفعل معظمهم. لكن القائمة لا تنتهي! هنا المزيد.
- أضف وسائط لجعل الجداول أكثر حيوية وتفاعلية.
- قم بتوصيل جداول بيانات Google لعرض البيانات في شكل جدولي.
- يُظهر تكامل WP Posts و Fluent Forms المنشورات المنظمة وإدخالات النموذج.
- النينجا Charts التكامل التلقائي.
- قم بالسحب والإفلات لإعادة الترتيب.
- تُبرز الرسوم المتحركة لتحريك الصفوف صفًا معينًا.
- الفرز اليدوي والتكوين السهل.
- انضم إلى عدة خلايا صغيرة وصنع واحدة كبيرة.
- أعمدة وبيانات غير محدودة.
- صديقة لمحركات البحث ، وغير ذلك الكثير.
خلاصة قصيرة
بصفتك هدافًا عاليًا في أي قائمة ملحقات لجدول أعلى 5 ، فإن Ninja Tables في الأعلى! في الغالب بسبب تكامل WooCommerce. يتطلب نمو متجر المنتجات الخاص بك عبر الإنترنت عرض جميع منتجات Woo في جدول منمق ومخصص. لذلك ، في هذه الحالة ، لا تتراجع Ninja Tables في أي جانب!
كانت النقاط البارزة لدينا على عدد قليل من الاستخدامات المبتكرة. ومع ذلك ، استخدم المكون الإضافي بنفسك لمعرفة المزيد.
الكلمات الأخيرة
في الختام ، لن ندفع أي شيء. إذا كنت مستخدمًا ، فأنت تعرف بالفعل مدى أداء Ninja Tables الرائع كمكوِّن إضافي لجدول WooCommerce! تصميم الجدول ، والأسلوب ، والتنسيق الشرطي وحده يجعله بعيدًا عن المكونات الإضافية العادية.
علاوة على ذلك ، يمكنك إدارة جدول منتج Woo وتنظيمه وعرضه والتباهي به بسهولة.
إذا كنت لا تزال في حيرة من أمرك ، فاقرأ مقالتنا حول "بيع المزيد من المنتجات باستخدام البرنامج الإضافي لجدول منتج WooCommerce الأسطوري". أخبرنا بتجربتك في قسم التعليقات.
