كيف تصنع نموذج WordPress بصيرة (الطريقة السهلة)
نشرت: 2020-08-12هل تريد إنشاء نموذج Insightly WordPress مخصص؟ سيسمح لك إنشاء النموذج الخاص بك بجمع تفاصيل الاتصال على موقع الويب الخاص بك وإرسالها تلقائيًا إلى Insightly CRM الخاص بك.
في هذه المقالة ، سنوضح لك الطريقة السهلة لإنشاء نموذج Insightly WordPress مخصص.
قم بإنشاء نموذج WordPress الخاص بك الآن
ما هو بصيرة؟
إنسايتلي هي أداة لإدارة علاقات العملاء (CRM) قائمة على السحابة. فهو يجمع بين تتبع المبيعات وأدوات أتمتة التسويق في منصة واحدة.
يتيح لك بصيرة إنشاء النماذج وتخصيصها لحفظ البيانات.
فلماذا لا تقوم بتضمين نماذج Insightly WordPress الأساسية هذه على موقعك؟
حسنًا ، يمكنك ذلك ، لكنها ليست سهلة الاستخدام للغاية.
باستخدام نماذج Insightly الأساسية ، ستحتاج إلى نسخ كل التعليمات البرمجية الخاصة بالنموذج ولصقها في محرر التعليمات البرمجية في WordPress. في كل مرة تقوم فيها بتغيير النموذج الخاص بك ، ستحتاج إلى العودة وتكرار العملية برمتها.
لهذا السبب سنستخدم WPForms لهذا البرنامج التعليمي. تجعل WPForms من السهل عمل أي نوع من النماذج ، كما أنه من السهل والسريع تغيير النماذج أيضًا.
يسمح لك WPForms أيضًا بإضافة المزيد من الميزات إلى نماذج Insightly. تستطيع:
- التقط موقع جهة الاتصال الخاصة بك
- حفظ البيانات من النماذج غير المكتملة
- استخدم المنطق الشرطي لإظهار أو إخفاء الحقول.
الآن نحن نفهم المزيد عن نماذج Insightly WordPress ، دعنا نمضي قدمًا ونصنع نموذجًا مخصصًا.
كيفية عمل نموذج WordPress بصيرة
إذا كنت تعرف بالفعل كيفية إنشاء نماذج Zoho CRM في WordPress ، فستجد هذا الأمر سهل المتابعة. سيرشدك جدول المحتويات هذا خلال البرنامج التعليمي:
- قم بتثبيت البرنامج المساعد WPForms
- اصنع نموذج WordPress الخاص بك
- أضف نموذج البصيرة الخاص بك إلى ووردبريس
- قم بتوصيل WPForms بـ Zapier
- ربط بصيرة إلى Zapier
- اختبر التكامل مع ووردبريس بصيرة
مستعد؟ لنبدأ بتثبيت WPForms.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
للبدء ، قم بتثبيت المكون الإضافي WPForms على موقع WordPress الخاص بك.
إذا كنت بحاجة إلى مساعدة في تثبيت WPForms ، فراجع هذه المقالة حول كيفية تثبيت مكون إضافي في WordPress.
لا تنس تنشيط المكون الإضافي قبل المتابعة.
رائعة! الخطوة 1 كاملة. الآن دعونا نبني النموذج.
الخطوة 2: اصنع نموذج WordPress الخاص بك
يحتوي WPForms على الكثير من قوالب نماذج WordPress التي يمكنك استخدامها.
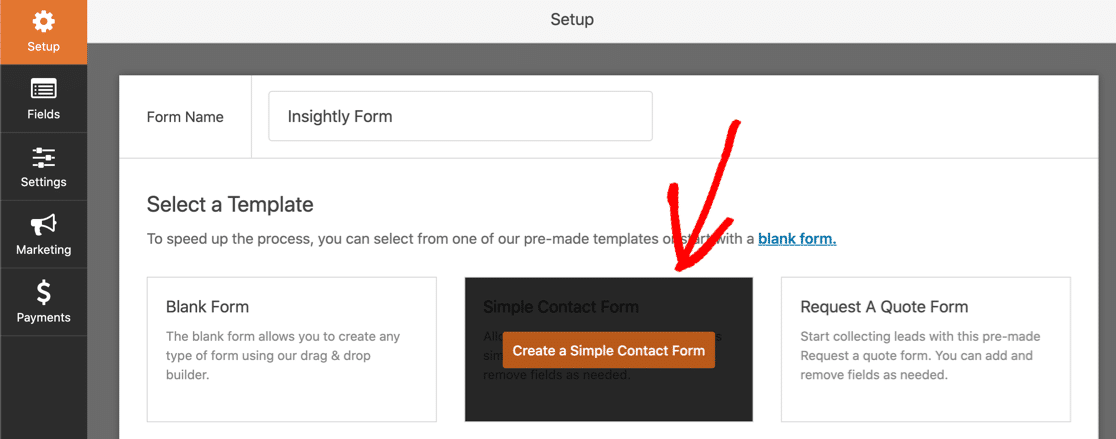
سنمضي قدمًا ونبدأ بقالب نموذج الاتصال البسيط.
فقط اضغط على القالب لفتحه.

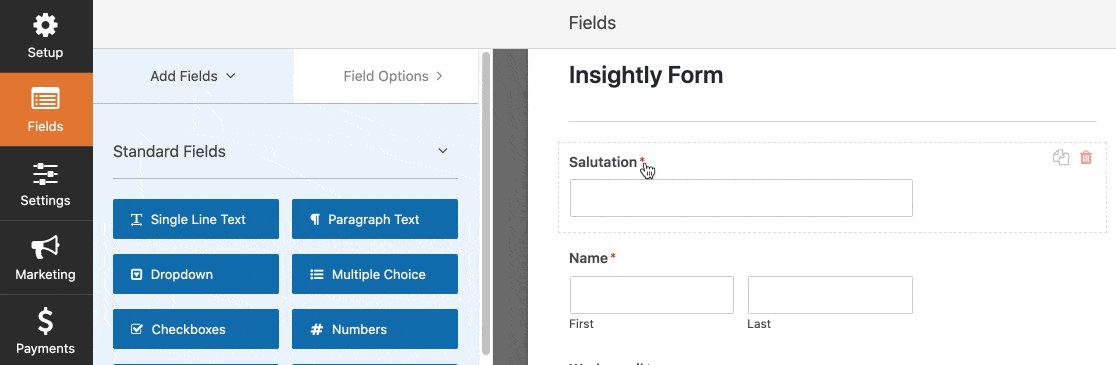
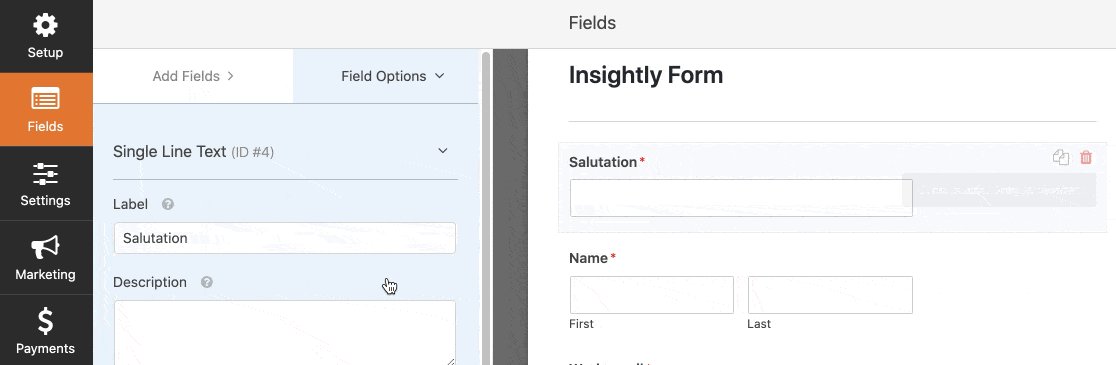
الآن يمكننا إضافة حقول إضافية لسجل جهة الاتصال بصيرة.
للقيام بذلك ، ما عليك سوى النقر فوق حقل في الجزء الأيمن واسحبه إلى الجزء الأيمن لإضافته إلى النموذج الخاص بك.
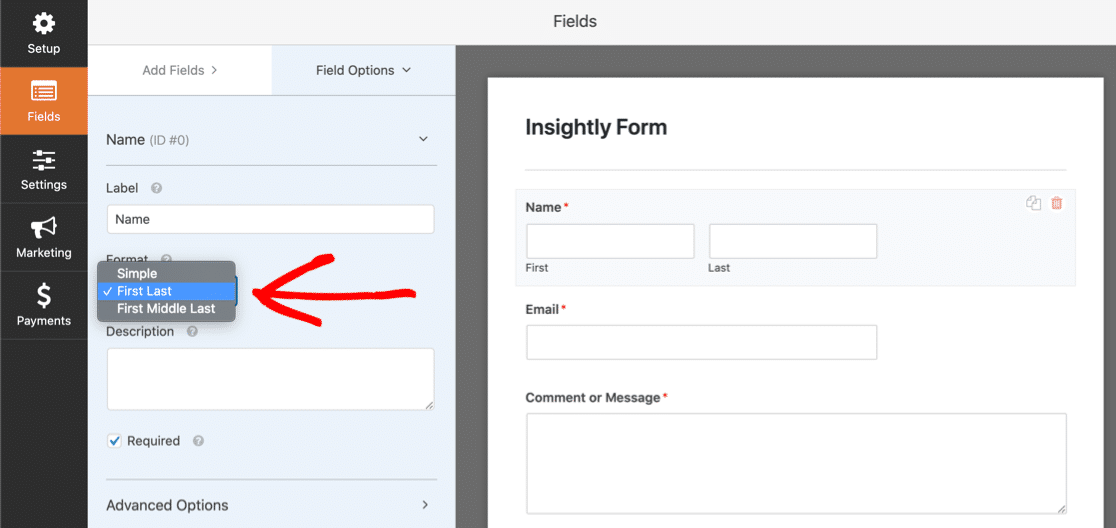
تذكر! بصيرة يستخدم حقلين منفصلين لاسم جهة الاتصال. يمكنك إعداد هذا في WPForms بالنقر فوق حقل الاسم وتغيير التنسيق إلى First Last ، مثل هذا:

فيما يلي حقول Insightly الأخرى التي يمكن لـ Zapier استخدامها:
- التحية (البادئة)
- المسمى الوظيفي والمنظمة
- عنوان البريد الإلكتروني (أنواع مختلفة ، ولكن يمكنك فقط استخدام 1)
- حقول الهاتف للعمل والجوال والمنزل و "أخرى"
- رقم الفاكس
- معرف تويتر ، لينكد إن URL
- العلامات
- معلومات اساسية
- العنوان البريدي وعنوان "آخر".
تفو. هذا كثير من المجالات.
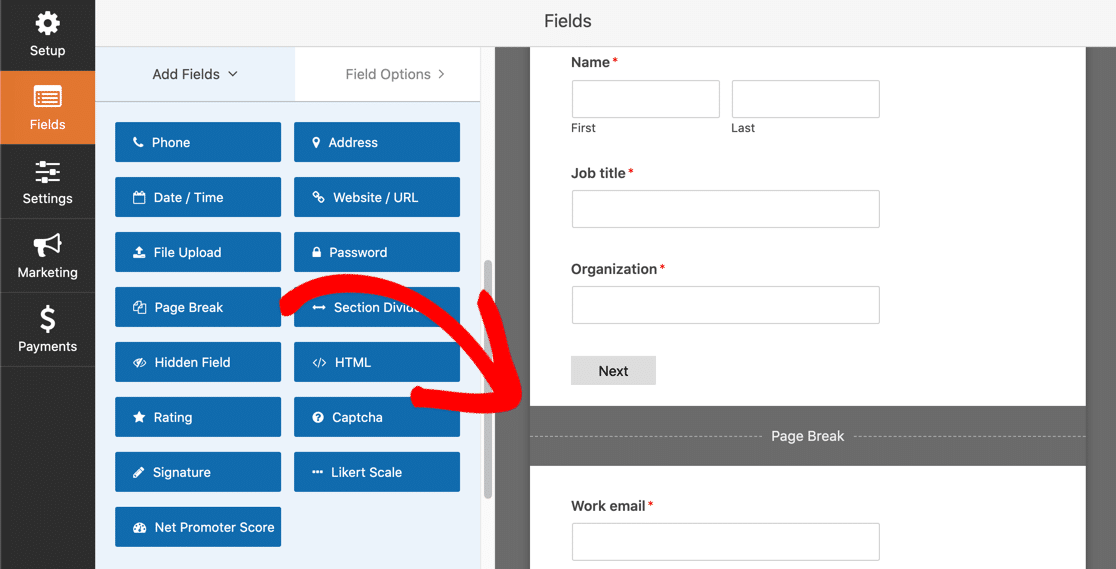
لا تحتاج إلى تضمين كل هذه في النموذج الخاص بك. ولكن إذا قمت بذلك ، فإننا نوصي باستخدام فواصل الصفحات لإنشاء نموذج متعدد الأجزاء.
ما عليك سوى سحب فاصل الصفحة حيث تريد ظهوره في النموذج:

سنوضح لك كيف يبدو هذا في الخطوة 3.
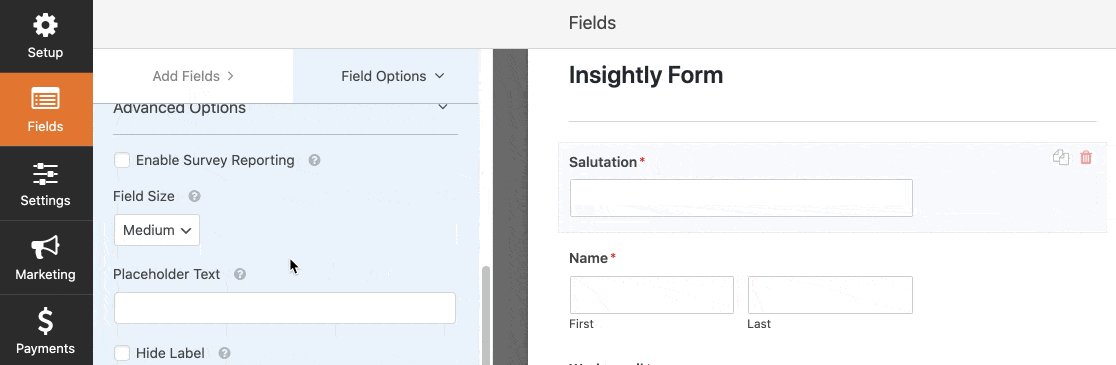
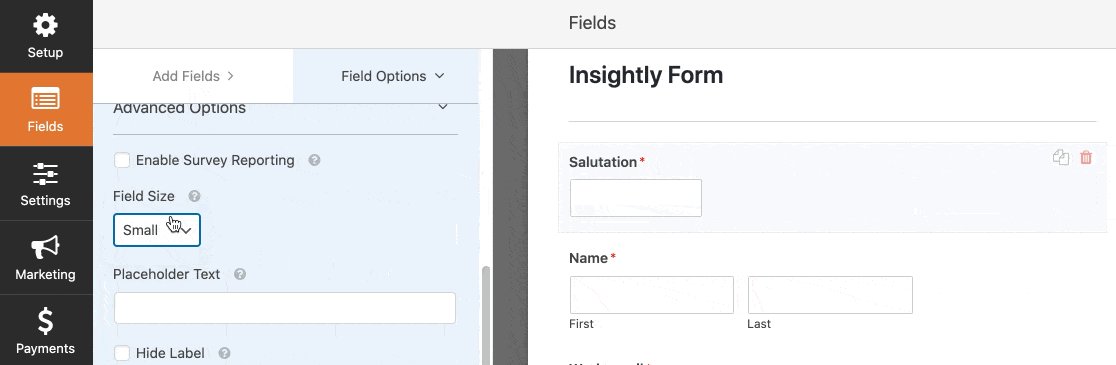
يمكنك أيضًا جعل النموذج الخاص بك أكثر إحكاما عن طريق جعل الحقول القصيرة أصغر.
انقر فوق الحقل ، وقم بالتمرير لأسفل ، وقم بتعيين حجم الحقل على صغير :

عندما يتم إعداد النموذج بالطريقة التي تريدها ، لا تنس النقر فوق حفظ قبل الانتقال إلى الخطوة التالية.
الخطوة 3: أضف نموذج Insightly الخاص بك إلى WordPress
سنقوم الآن بإضافة نموذج Insightly المخصص إلى موقعنا على الويب.
WPForms يجعل هذا الجزء سهلاً حقًا. يمكنك وضع النموذج الخاص بك:
- في المنشور
- على الصفحة
- في الشريط الجانبي.
هل ترغب في تحسين التحويلات؟ يمكنك استخدام ملحق صفحات النموذج لوضع النموذج الخاص بك على صفحة مقصودة خالية من الإلهاء.
في هذا المثال ، سنبقي الأمر بسيطًا وننشئ صفحة جديدة للنموذج في WordPress.
في لوحة تحكم WordPress ، انقر على الصفحات ، ثم إضافة جديد .
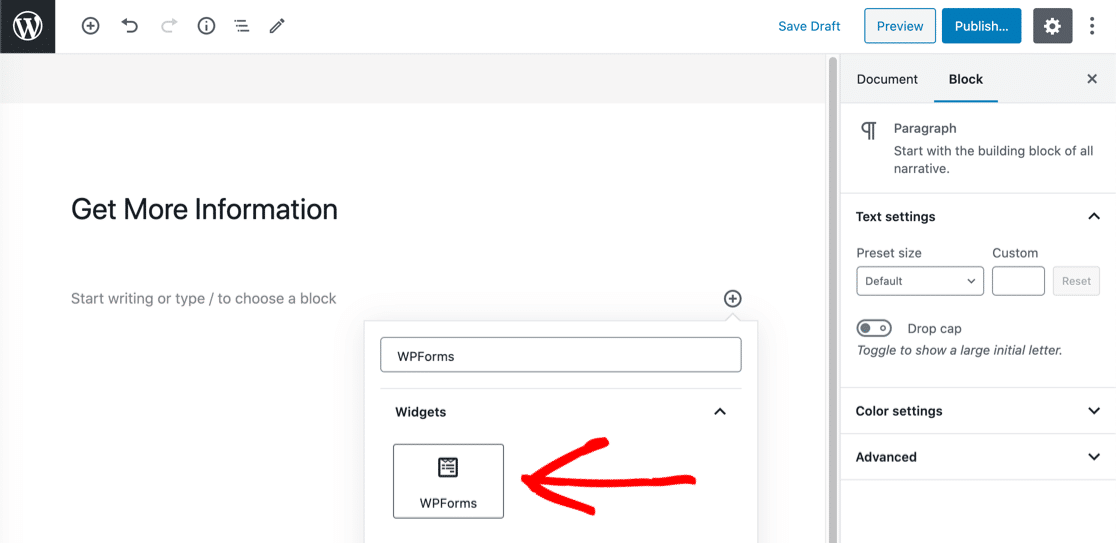
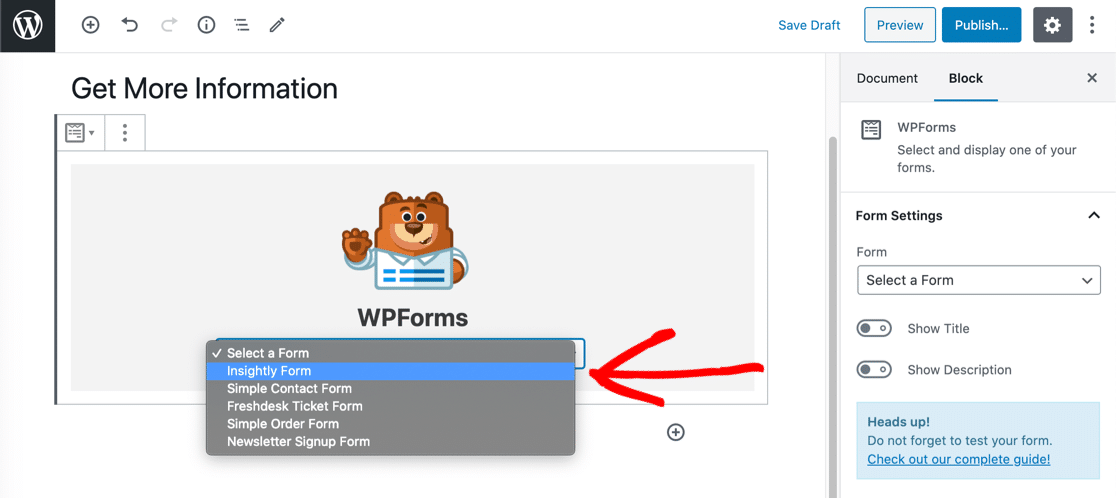
امنح صفحتك عنوانًا ، ثم انقر فوق رمز علامة الجمع لإضافة كتلة جديدة. ابحث عن WPForms وانقر فوق عنصر واجهة المستخدم.


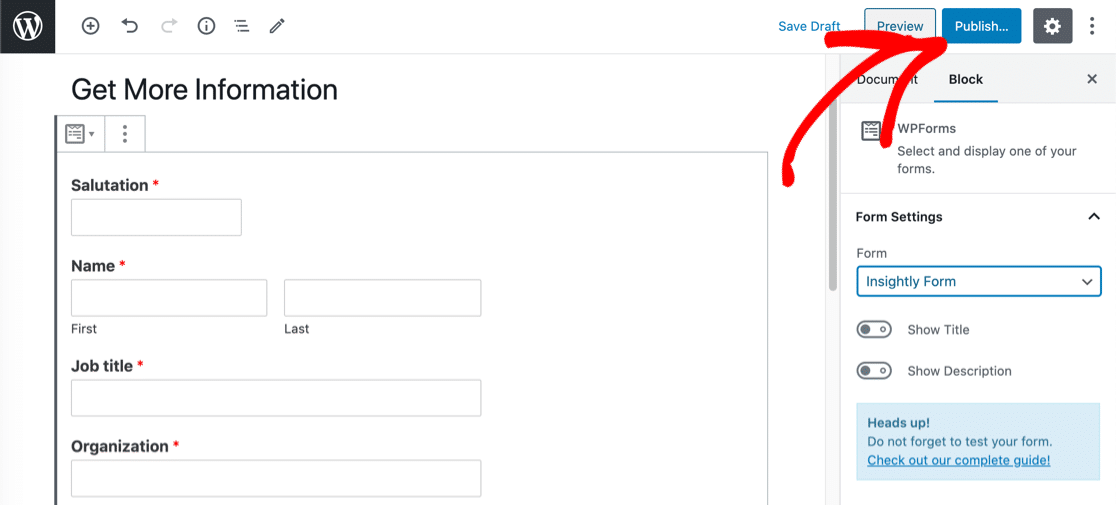
الآن فقط حدد النموذج الذي تريده من القائمة المنسدلة.

هذا كل شيء! لا تنس نشر أو تحديث صفحتك.

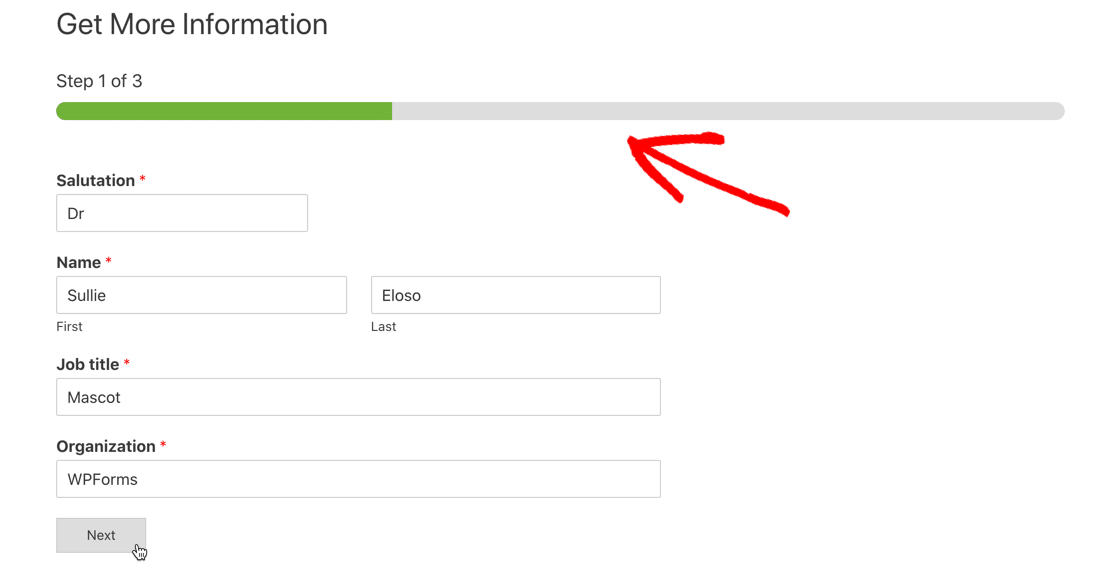
إليك كيف يبدو النموذج المنشور لدينا. هل لاحظت شريط التقدم في الأعلى؟ لقد حولنا هذا إلى نموذج متعدد الخطوات ، لذا يوضح شريط التقدم لزائرنا مقدار ما أكمله حتى الآن.

قبل أن ننتقل ، نحتاج إلى إرسال إدخال اختبار من خلال النموذج. بدون ذلك ، لن يتمكن Zapier من الاتصال بـ WPForms في الخطوة التالية.
انطلق واملأ النموذج ، ثم أرسله.
نحن الآن جاهزون لتوصيل WPForms بـ Zapier.
الخطوة 4: قم بتوصيل WPForms بـ Zapier
يربط Zapier الخدمات المختلفة معًا. في هذا المثال ، سيؤدي نموذج Insightly WordPress الخاص بنا إلى تشغيل الانطلاق.
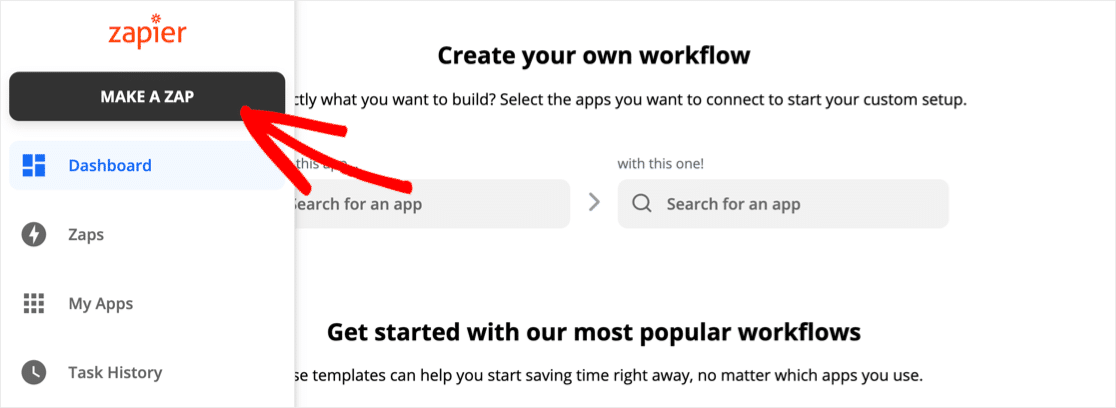
لذلك ، أولاً ، انقر فوق Make a Zap .

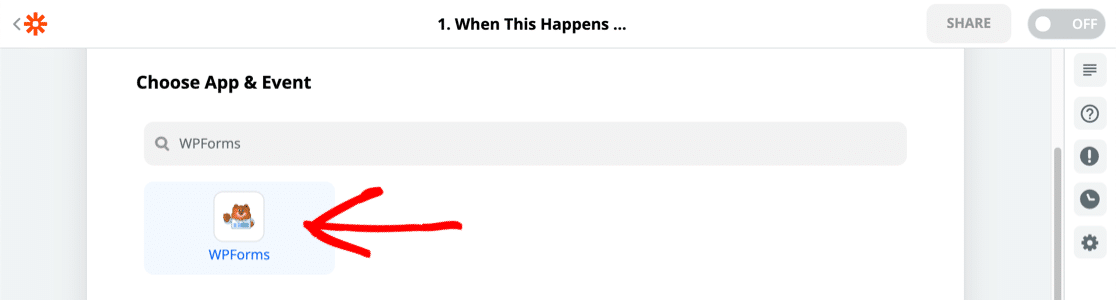
ابحث عن WPForms وانقر فوق الرمز.

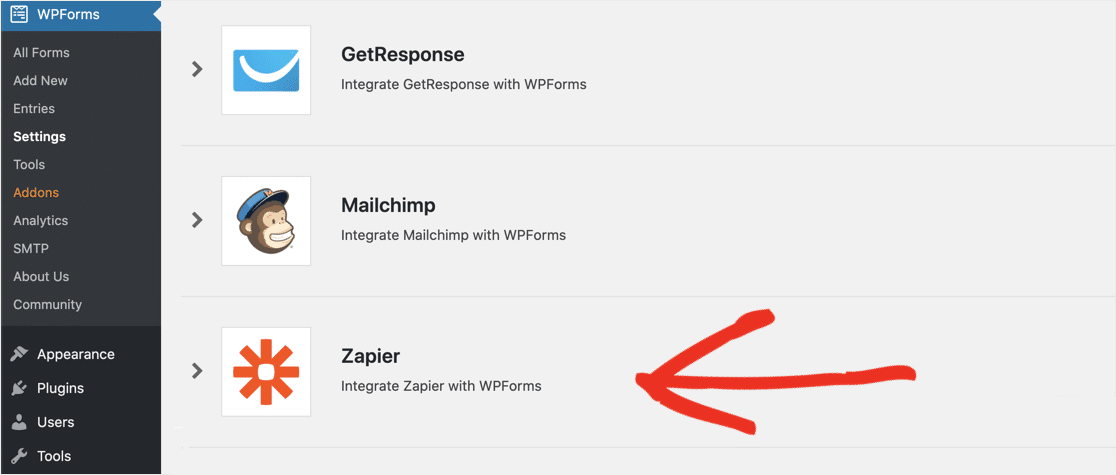
الآن ستحتاج إلى مفتاح API الخاص بك. عد إلى لوحة معلومات WordPress وانقر فوق WPForms ، ثم عمليات التكامل.
قم بالتمرير على طول الطريق وانقر فوق Zapier للكشف عن مفتاحك.

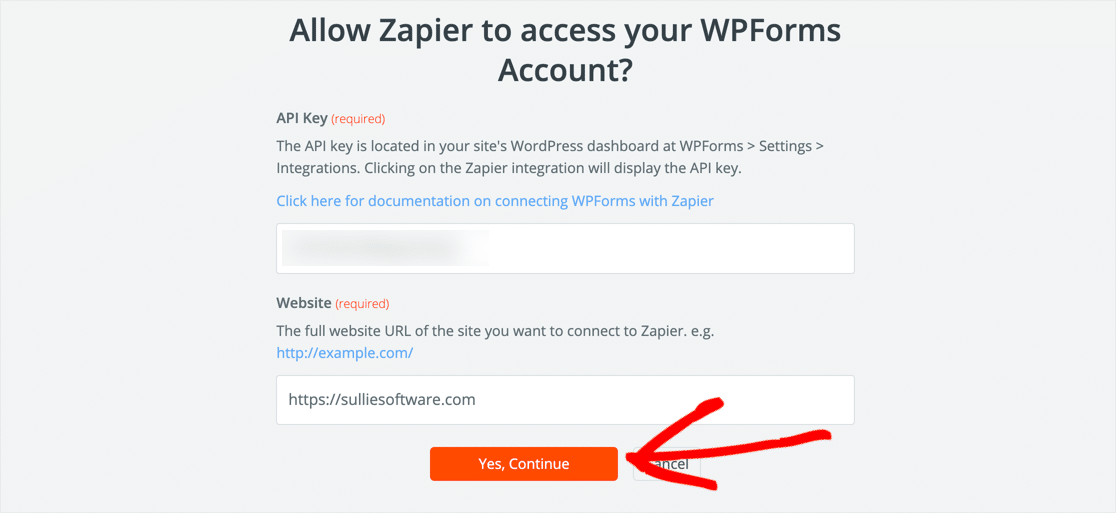
الصق المفتاح في نافذة الاتصال في Zapier. ثم انقر فوق نعم ، متابعة .

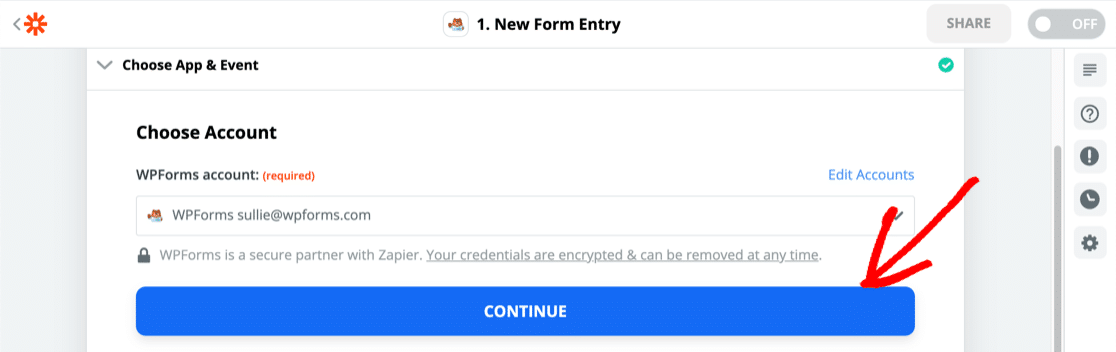
سيعيدك Zapier إلى شاشة Make a Zap.
انقر فوق " متابعة" مرة أخرى.

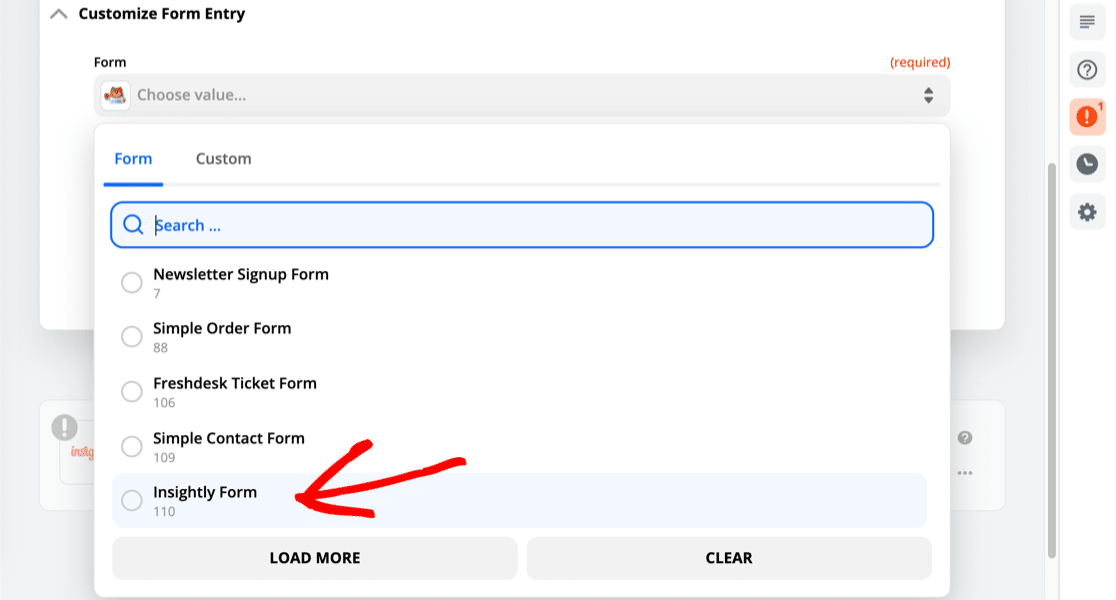
بعد ذلك ، سيطلب منك Zapier تحديد النموذج الذي تريد استخدامه للمشغل.
حدد النموذج الذي قمت بإنشائه في الخطوة 2.

حان الوقت الآن لربط Zapier و Insightly حتى نتمكن من إرسال بيانات النموذج إلى CRM.
الخطوة 5: قم بتوصيل بصيرة إلى Zapier
هذه الخطوة مشابهة جدًا للخطوة 4. هذه المرة ، ضمن اختيار التطبيق والحدث ، سنبحث عن Insightly وننقر فوق الرمز.
سيطلب منك Zapier مفتاح Insightly API الخاص بك.
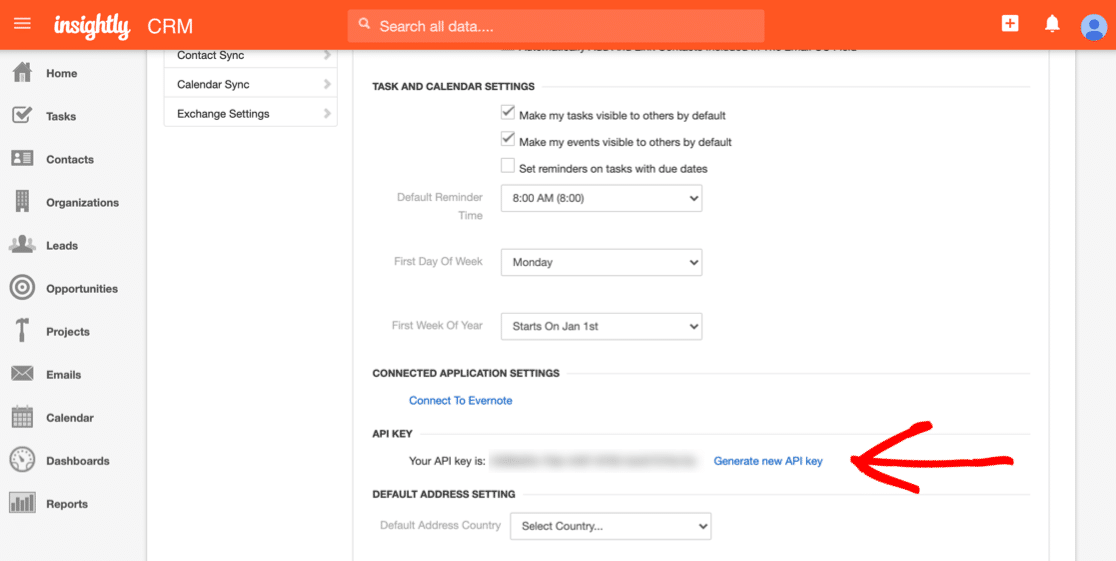
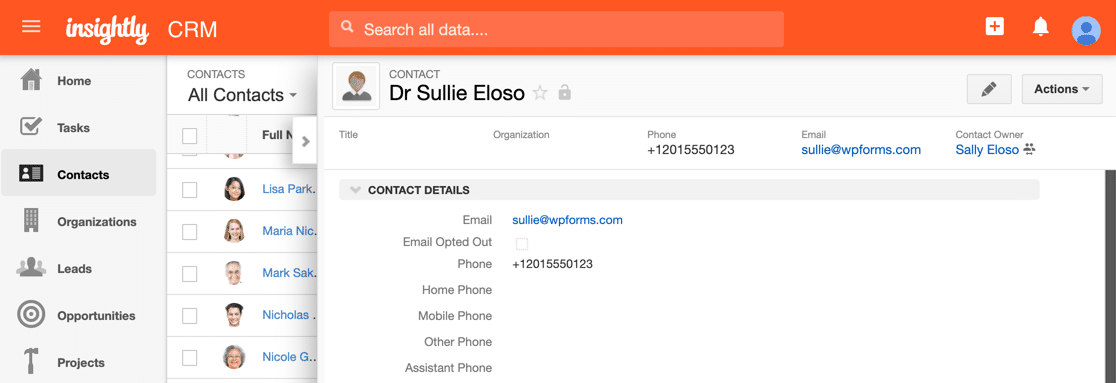
للعثور على هذا ، انقر فوق رمز المستخدم الخاص بك في الزاوية العلوية اليمنى في Insightly. ثم انقر فوق إعدادات المستخدم .
قم بالتمرير لأسفل وانسخ مفتاح Insightly API الخاص بك:

الصق مفتاح API في نافذة الاتصال في Zapier.
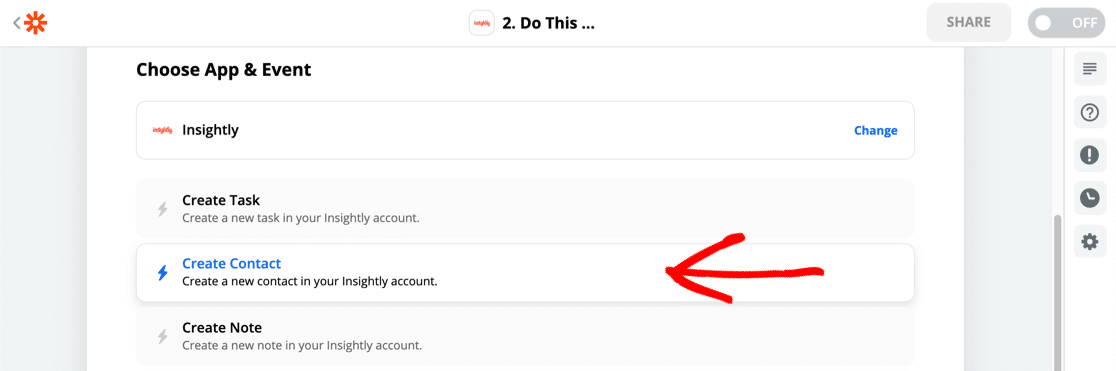
بعد ذلك ، نحتاج إلى تحديد الإجراء الذي نريد تشغيله عندما نحصل على إدخال نموذج جديد.
بالنسبة لهذا النموذج ، نريد إنشاء جهة اتصال جديدة ، فتابع وحدد ذلك.

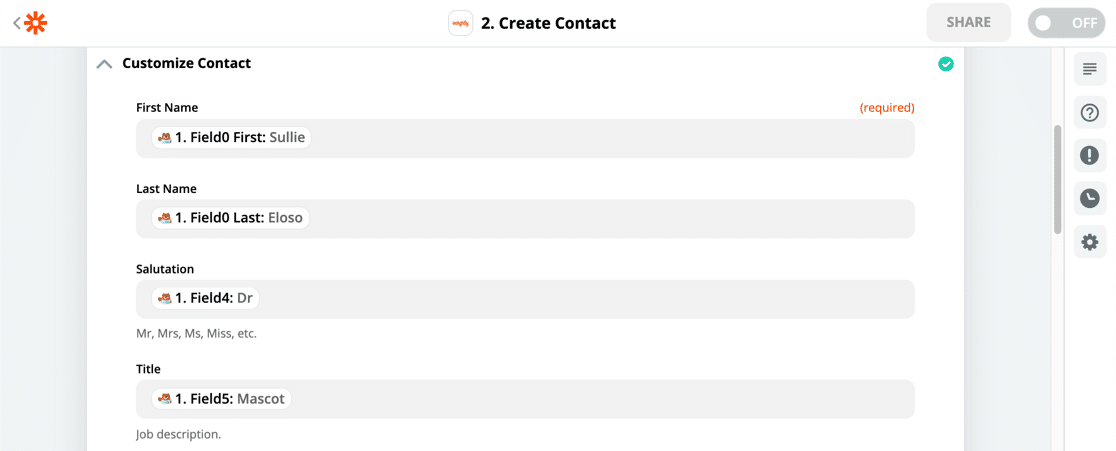
الآن للجزء المهم. نحتاج إلى تعيين كل حقل من نموذج Insightly WordPress الخاص بنا إلى حقول النموذج في Insightly.
سيُظهر لك Zapier إدخال الاختبار الذي قدمته لإرشادك هنا.

بمجرد الانتهاء من كل شيء ، يمكنك النقر فوق متابعة في Zapier للانتقال إلى الخطوة الأخيرة.
الخطوة 6: اختبر تكامل WordPress Insightly الخاص بك
عندما يتم تعيين جميع الحقول الخاصة بك ، سيطلب منك Zapier اختبار تكاملك.
إذا نجح كل شيء ، سترى رسالة نجاح.
انطلق وتحقق من إنشاء السجل الخاص بك في Insightly. هنا لدينا:

هذا كل شيء! لا تنس تشغيل Zap الخاص بك في Zapier قبل الإقلاع عن التدخين.
الآن كل ما عليك فعله هو توجيه حركة المرور إلى النموذج الخاص بك. تحقق من هذه المقالة حول كيفية الحصول على المزيد من العملاء المحتملين للحصول على بعض النصائح.
قم بإنشاء نموذج WordPress الخاص بك الآن
افكار اخيرة
عمل عظيم! أنت الآن تعرف كيفية إنشاء نموذج Insightly WordPress مخصص. يمكنك أيضًا استخدام جميع الميزات الإضافية في WPForms لتتبع العملاء المتوقعين.
إذا كنت ترغب في حفظ إدخالات نموذج Insightly في WordPress أيضًا ، فراجع هذا البرنامج التعليمي حول كيفية حفظ إدخالات النموذج في قاعدة بيانات WordPress الخاصة بك. لدينا أيضًا دليل لإنشاء تكامل WordPress Salesforce باستخدام الملحق WPForms Salesforce.
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro أكثر من 100 قالب مجاني ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
