كيفية تثبيت WooCommerce Storefront خطوة بخطوة [الدليل الكامل]
نشرت: 2020-09-20 يعتمد مظهر متجرك بشكل كبير على الموضوع الذي ستختاره. يتميز المظهر الرائع بتوفير تحكم كبير لصاحب المتجر من حيث كيفية ظهور المنتجات ووصول المستخدم. يمكنك استخدام سمة واجهة متجر WooCommerce. إنه مجاني ويقدم لك عددًا كبيرًا من خيارات التخصيص من خلال السمات الفرعية.
يعتمد مظهر متجرك بشكل كبير على الموضوع الذي ستختاره. يتميز المظهر الرائع بتوفير تحكم كبير لصاحب المتجر من حيث كيفية ظهور المنتجات ووصول المستخدم. يمكنك استخدام سمة واجهة متجر WooCommerce. إنه مجاني ويقدم لك عددًا كبيرًا من خيارات التخصيص من خلال السمات الفرعية.
يحتوي هذا المظهر على تصميم سريع الاستجابة يعمل على أي جهاز. فيما يلي بعض الميزات الرائعة التي ستحصل عليها من تنزيل هذا المظهر:
- تصميم أنيق.
- تصميم متجاوب.
- الترميز ودية SEO.
- قوالب الصفحة المخصصة.
- حر.
- ترخيص GPL.
- الترجمة جاهزة للغات أخرى.
ومع ذلك ، لكي تتمكن من استخدام هذا المظهر ، فأنت بحاجة إلى معرفة كيفية تثبيت هذا المظهر وتكوينه. ومع ذلك ، يوجد هنا دليل مفصل حول كيفية تثبيت وتكوين WooCommerce Storefront Theme.
كيفية تثبيت وتكوين سمة واجهة متجر WooCommerce
من السهل جدًا تنزيل موضوع واجهة المتجر. تنزيل موضوع Storefront يشبه تمامًا تثبيت أي مكون إضافي لموقع WordPress الخاص بك. فيما يلي الخطوات التي يجب عليك اتباعها:
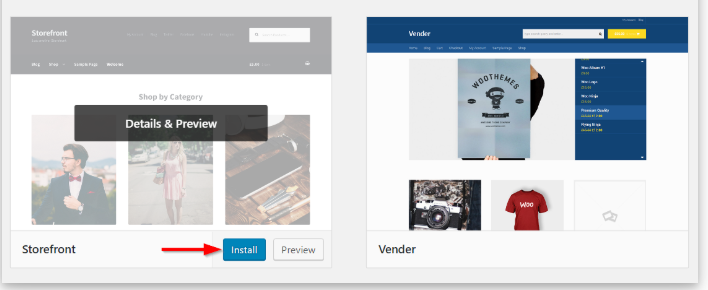
- أولاً ، عليك الانتقال إلى المظهر> السمات ثم إضافة جديد .
- ثم توجه إلى حقل البحث ، واكتب " واجهة المحل ".
- بعد ذلك ، انقر فوق زر التثبيت .

- بعد تثبيت السمة ، يمكنك تنشيط السمة باستخدام Activate
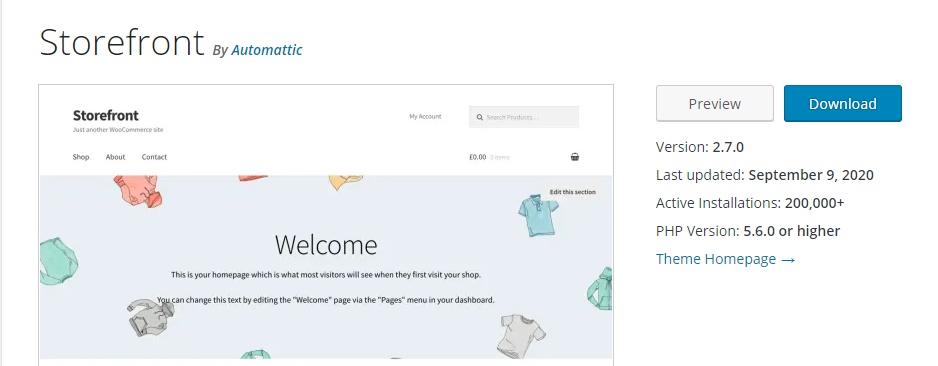
بالإضافة إلى ذلك ، لتنزيل سمة واجهة المتجر يدويًا:
- باستخدام متصفحك المفضل ، قم بزيارة wordpress.org لتنزيل أحدث إصدار من Storefront.

- بعد تنزيله ، يمكنك بعد ذلك تحميل المجلد المستخرج إلى دليل السمات على خادمك عبر FTP.
- بعد ذلك ، تحتاج إلى تنشيط السمة من خلال الانتقال إلى لوحة تحكم WordPress ، ثم الانتقال إلى المظهر ، ثم السمات .
قوالب الصفحة
يقوم موضوع Storefront تلقائيًا بإنشاء نموذجين إضافيين للصفحة ، بالإضافة إلى صفحات WooCommerce الافتراضية. إنها الصفحة الرئيسية والعرض الكامل ، والتي تمت مناقشتها بالتفصيل أدناه:
قالب الصفحة الرئيسية.
يوفر لك قالب الصفحة الرئيسية طريقة رائعة لعرض جميع منتجاتك ، مما يمنحك نظرة عامة على المنتجات وفئات المنتجات. سيصل زوار متجرك أولاً إلى هذه الصفحة عند دخول متجرك. مظهر الصفحة الرئيسية مهم جدًا لأنه يمكن تحويل الزوار إلى مشترين إذا كان ذلك جذابًا.
يعد إعداده أمرًا سهلاً حيث عليك فقط:
- قم بتسجيل الدخول إلى لوحة إدارة موقعك كمسؤول .
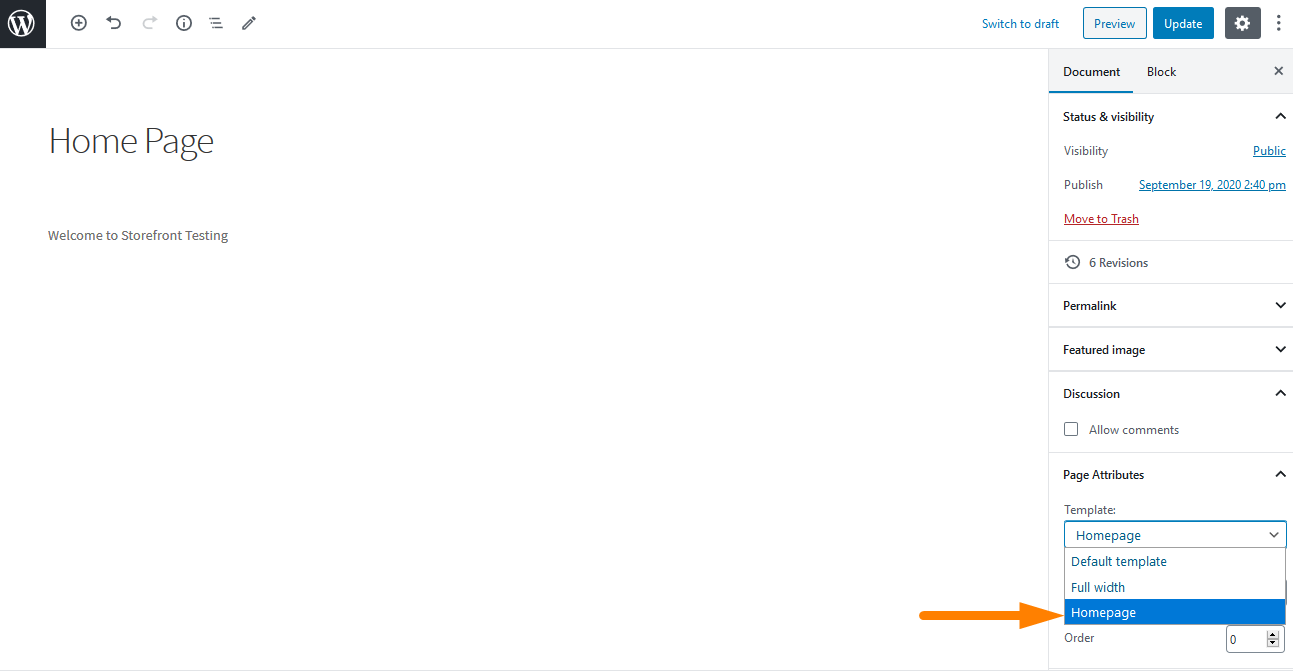
- قم بإنشاء صفحة جديدة وإضافة بعض المحتوى لعرضه.
- بعد ذلك ، سيتعين عليك تحديد " الصفحة الرئيسية " من القائمة المنسدلة للقوالب في مربع تعريف سمات الصفحة كما هو موضح أدناه:

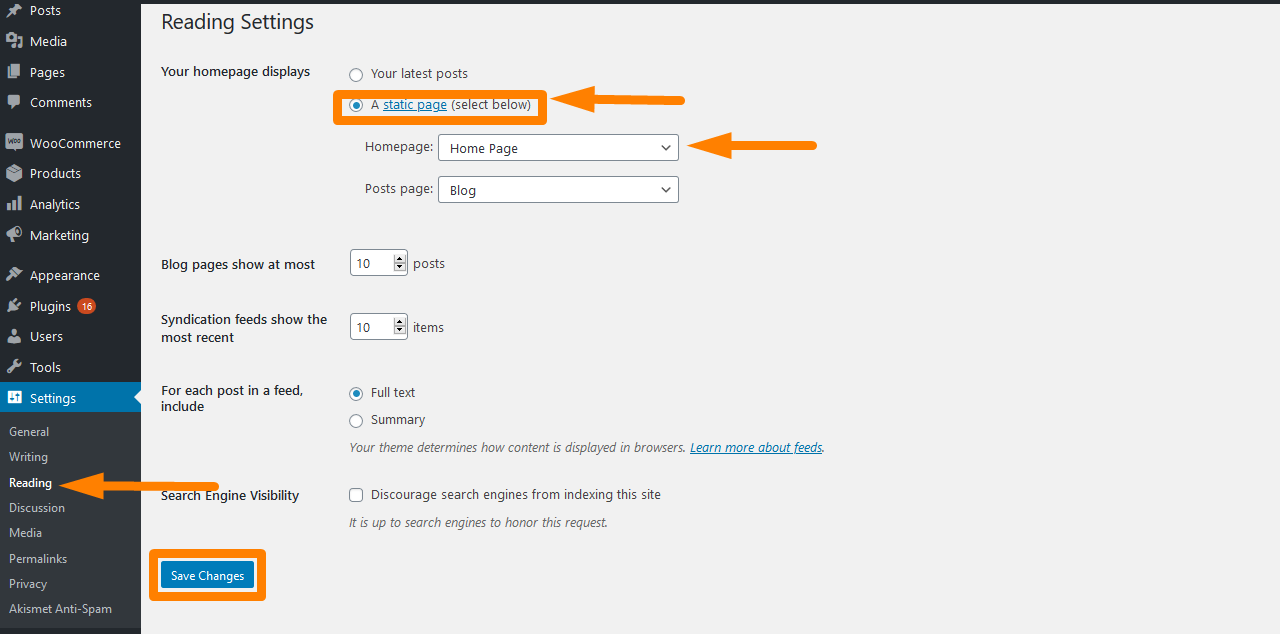
- بعد نشر هذه الصفحة ، يمكنك تعيينها كصفحة رئيسية من خلال الانتقال إلى الإعدادات ثم القراءة .
- ستقوم بعد ذلك بتحديد " صفحة ثابتة " ثم تحديد الصفحة الرئيسية التي تم إنشاؤها من القائمة المنسدلة " الصفحة الرئيسية ".

- بعد حفظ التغييرات ، ستنعكس تلقائيًا على الواجهة الأمامية .
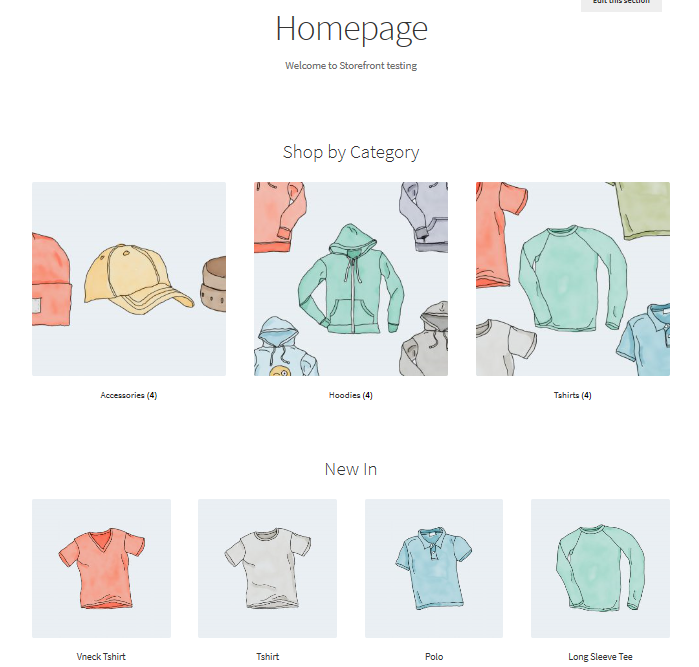
بمجرد الانتهاء من التكوين ، يجب أن تحتوي صفحتك الرئيسية على أقسام متعددة كما هو موضح أدناه:

على الصفحة الرئيسية ، يتم عرض مجموعات مختلفة مثل المنتجات الموصى بها والمفضلة لدى المعجبين والمنتجات المعروضة للبيع وأفضل البائعين. طريقة عرض هذه العناصر هي نفسها الترتيب الموجود في النهاية الخلفية.
بالإضافة إلى ذلك ، يمكنك استخدام ميزة السحب والإفلات لإجراء تعديلات بالنقر فوق المنتجات ثم الفئات.

العرض الكامل للعربة والدفع
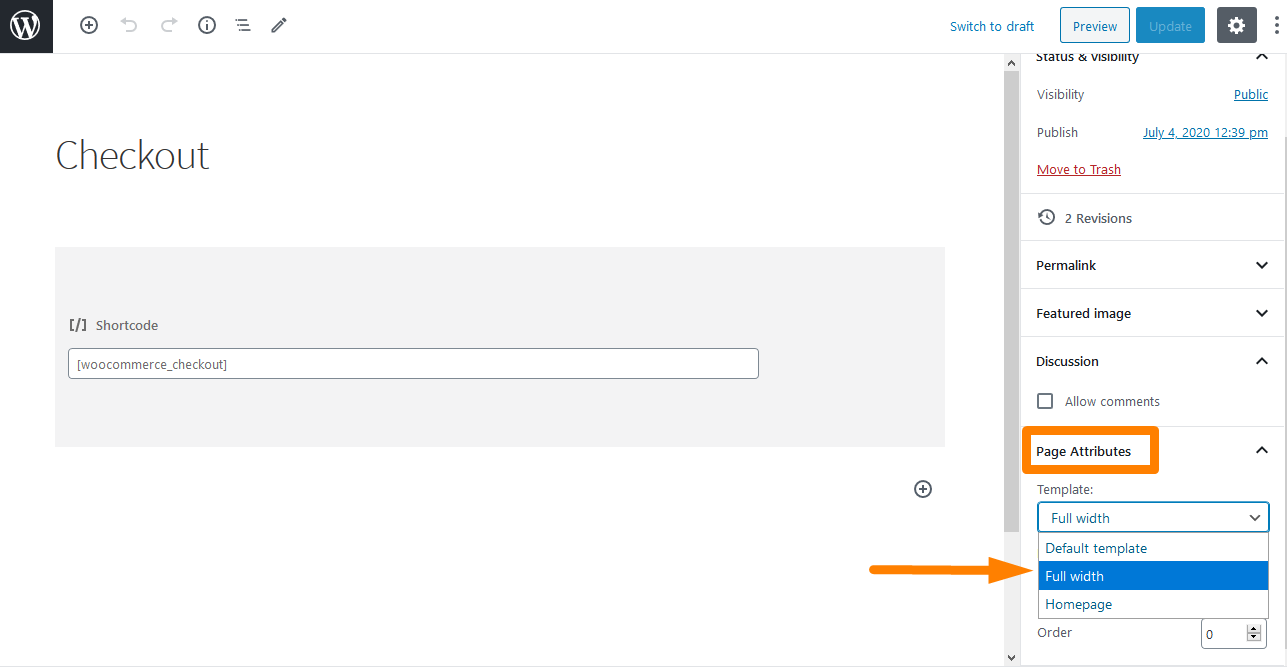
القالب الثاني هو العرض الكامل الذي يمتد عبر الصفحة بأكملها بدون أشرطة جانبية ، وهو خيار موصى به لصفحات عربة التسوق والدفع. يمكن القيام بذلك عن طريق الذهاب إلى عربة التسوق وصفحات الخروج واختيار " العرض الكامل " من القائمة المنسدلة في قسم سمات الصفحة كما هو موضح أدناه: 
1. تكوين القوائم
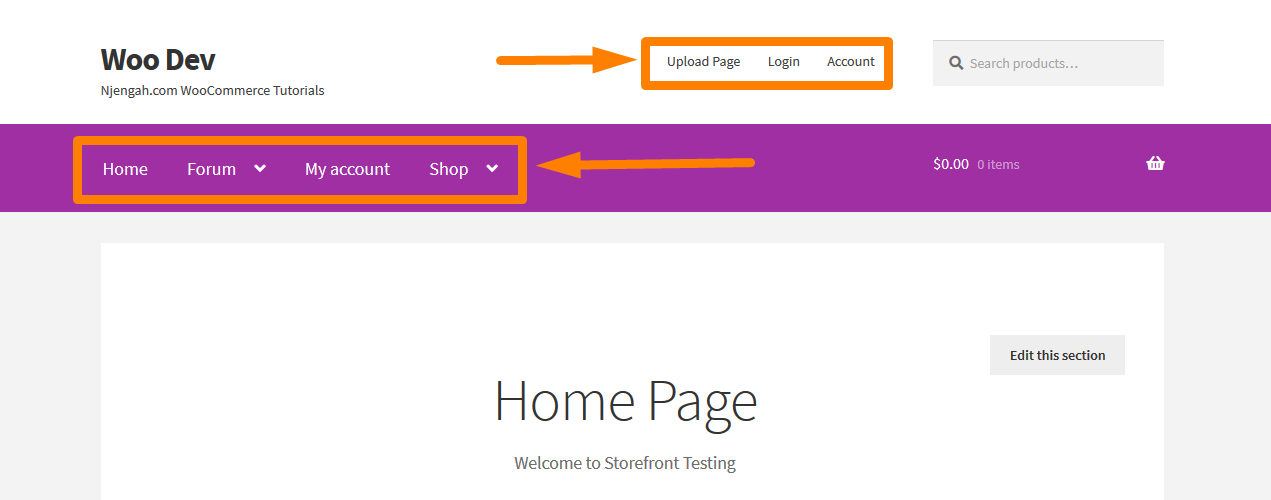
واجهة المتجر لها تنظيم افتراضي لمواقع القائمة الأولية والثانوية. يتم عرض القائمة الأساسية أسفل شعار الموقع مباشرة. يعرض WooCommerce جميع صفحاتك كـ "قائمة أساسية" إذا لم تقم بتعيين قائمة أساسية معينة.
القائمة الثانوية بجوار الشعار مباشرة بجوار مربع البحث . ومع ذلك ، ستظهر هذه القائمة الثانوية فقط إذا قمت بتعيين قائمة .

2. إنشاء قائمة جديدة وإضافة الصفحات
يمكن القيام بذلك عن طريق:
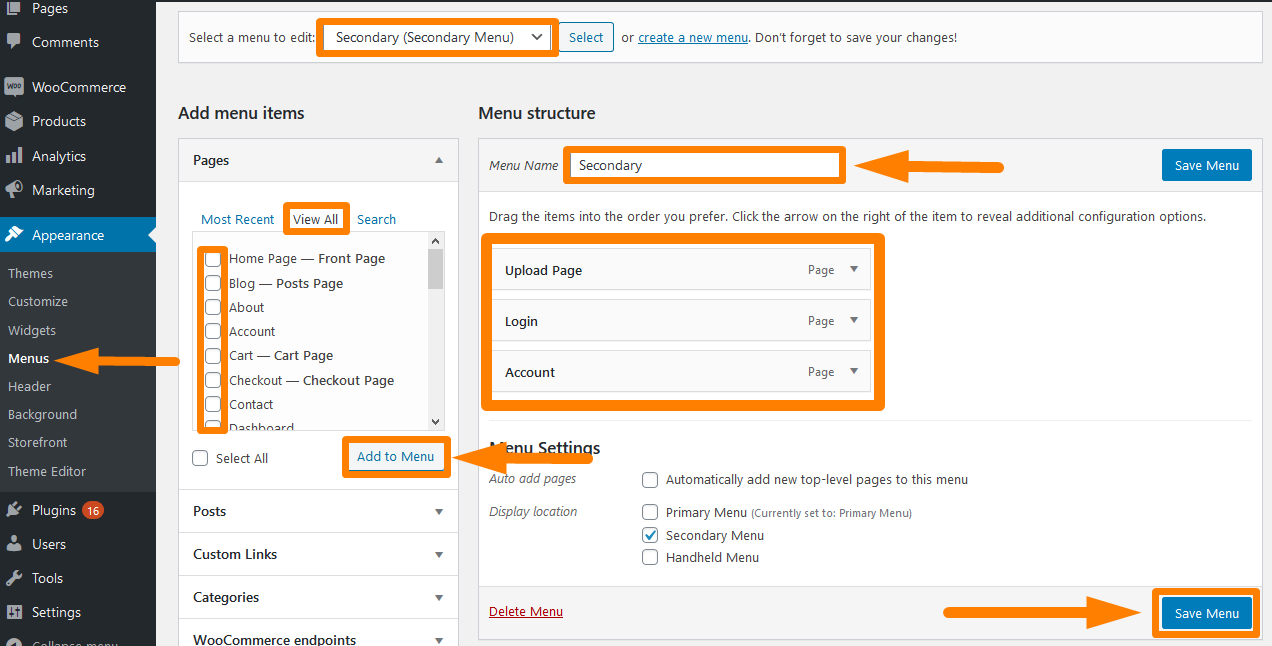
- التنقل إلى المظهر > القوائم في لوحة الإدارة.
- على الجانب الأيسر ، سترى عنوانًا يسمى " صفحات ". انقر فوق الزر " عرض الكل " للحصول على قائمة بجميع الصفحات التي قمت بنشرها.
- حدد الصفحات التي تريدها ثم انقر فوق إضافة إلى القائمة . من السهل جدًا تخصيص ترتيب القائمة بمجرد سحب الصفحات وإفلاتها. تذكر أن تحفظ التغييرات.

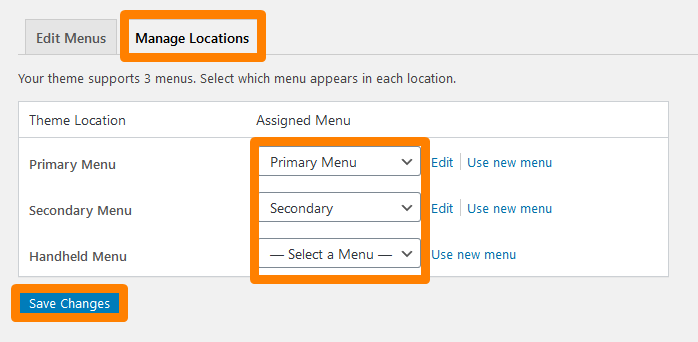
3. تعيين القائمة
إنشاء قائمة لا يكفي. تحتاج إلى تعيين القائمة إلى الموقع الذي تريد عرضه فيه. لفعل هذا:
- انتقل إلى المظهر> القوائم> إعدادات القائمة.
- حدد القائمة التي تريد تعيينها. بشكل افتراضي ، يدعم هذا الموضوع 3 قوائم.
- تذكر أن تحفظ التغييرات التي تجريها.

لرؤية النتيجة قم بتحديث الصفحة الرئيسية وسترى القائمة التي تم إنشاؤها.
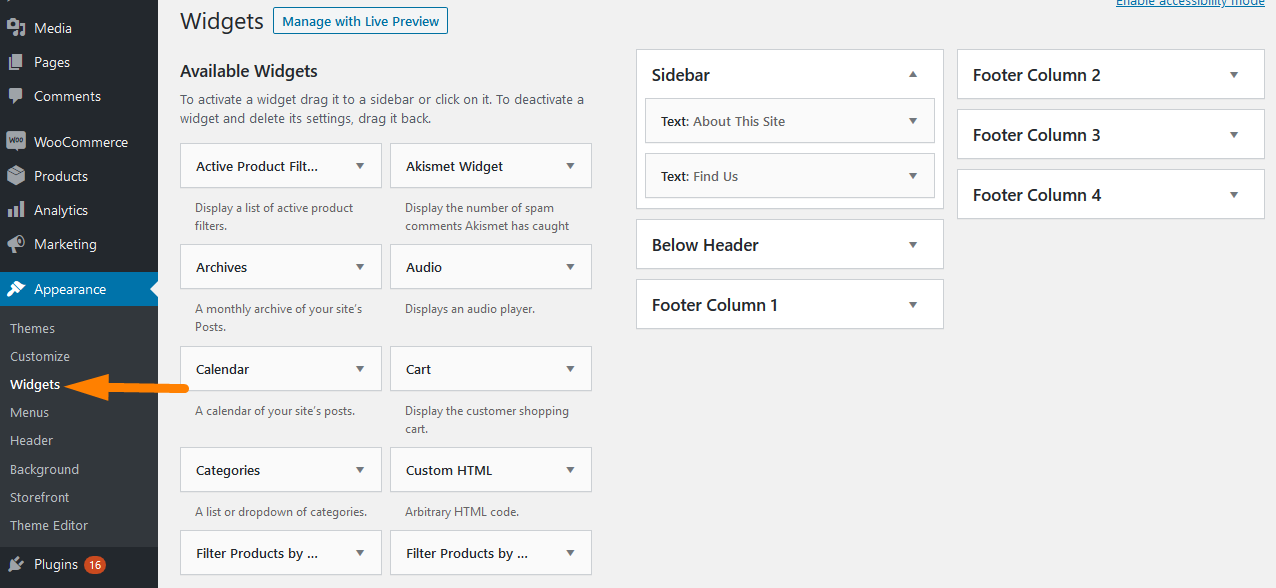
4. وضع الحاجيات
يمنحك موضوع واجهة المتجر ثلاث مناطق مختلفة لوضع عناصر واجهة المستخدم على موقع الويب الخاص بك. يمكن وضع أدوات الرأس فوق المحتوى ، أسفل رأس موقعك مباشرةً. يتم وضع أدوات الشريط الجانبي على الجانب بناءً على التخطيط الذي تختاره. بالإضافة إلى ذلك ، يمكنك وضع عناصر واجهة مستخدم التذييل بناءً على اختيارك للأدوات الأربعة المتاحة. 
- الشريط الجانبي - يسار أو يمين محتوى الموقع الرئيسي ،
- أسفل العنوان - أسفل رأس الموقع مباشرةً وفوق المحتوى.
- عمود التذييل 1 - ناحية التذييل
- عمود التذييل 2 - ناحية التذييل
- عمود التذييل 3 - ناحية التذييل
- عمود التذييل 4 - منطقة التذييل
استنتاج
يختتم هذا الدليل الموجز حول كيفية تثبيت وتكوين سمة WooCommerce Storefront. لقد أوضحت لك كيف يمكنك تثبيت السمة تمامًا مثل تثبيت أي مكون إضافي آخر لموقع WordPress الخاص بك. بالإضافة إلى ذلك ، لقد أوضحت لك بعض الخطوات السهلة لتثبيته يدويًا .
علاوة على ذلك ، لقد أوضحت لك كيف يمكنك إضافة قالب الصفحة الرئيسية ونموذج العرض الكامل . يوفر لك قالب الصفحة الرئيسية طريقة رائعة لعرض جميع منتجاتك ، مما يمنحك نظرة عامة على المنتجات وفئات المنتجات. من ناحية أخرى ، يمتد قالب العرض الكامل عبر الصفحة بأكملها بدون أشرطة جانبية ، وهو خيار موصى به لصفحات عربة التسوق والدفع.
عند إعداد مظهر واجهة المتجر ، من المهم أيضًا معرفة كيفية تكوين القوائم. وذلك لأن زوار موقعك سيتمكنون من التنقل عبر موقعك بالكامل دون أي مشاكل. لقد أبرزت أيضًا كيف يمكنك إنشاء قوائم وتعيينها إلى موقع. بالإضافة إلى ذلك ، لقد أوضحت لك أيضًا كيف يمكنك وضع عناصر واجهة المستخدم في ثلاث مناطق مختلفة على موقع الويب الخاص بك.
مقالات مماثلة
- 80+ حيل لتخصيص سمة WooCommerce لواجهة المتجر: دليل تخصيص مظهر واجهة المتجر النهائي
- كيفية إضافة محتوى أسفل واجهة محل عنوان المنتج المميز
- إزالة الفئة من صفحة المنتج WooCommerce في 2 Easy Options
- كيفية نقل الوصف تحت الصورة في WooCommerce
- كيفية تغيير نص المخزون في WooCommerce
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية إعادة تسمية رسائل حالة الطلب في WooCommerce
