كيفية دمج أشكال الجاذبية و Beaver Builder (3 طرق)
نشرت: 2022-11-25وفر 25٪ من بيفر بيلدر اليوم! ابدأ صفقة محدودة الوقت


Gravity Forms هي أداة قوية لبناء النماذج عبر الإنترنت وجمع بيانات الزوار. ومع ذلك ، قد لا تكون سعيدًا بخيارات التصميم المحدودة. والخبر السار هو أن دمج هذه الأداة مع المكون الإضافي Beaver Builder الخاص بنا يمكّنك من التحكم في مظهر النموذج ووظائفه.
في هذا المنشور ، سنشرح ماهية نماذج Gravity وكيف يمكنك البدء في استخدامها. بالإضافة إلى ذلك ، سنوضح لك كيفية دمج Gravity Forms و Beaver Builder لتخصيص نماذجك بسهولة. هيا بنا نبدأ!
جدول المحتويات:
تستخدم العديد من مواقع الويب نماذج لجذب العملاء المحتملين والمدفوعات والبيانات القيمة الأخرى من الزوار عبر الإنترنت. لذلك ، بصفتك مطورًا أو مصممًا ، ستحتاج إلى أدوات قوية ومرنة لإنشاء نماذج بسرعة وسهولة لمواقع الويب الخاصة بالعميل.
Gravity Forms هي واحدة من أكثر المكونات الإضافية شيوعًا لإنشاء نماذج مخصصة. منشئ النماذج بالسحب والإفلات ، والقوالب المصممة مسبقًا ، والوظائف الإضافية الشاملة تجعل من السهل قبول الطلبات من جمهورك:

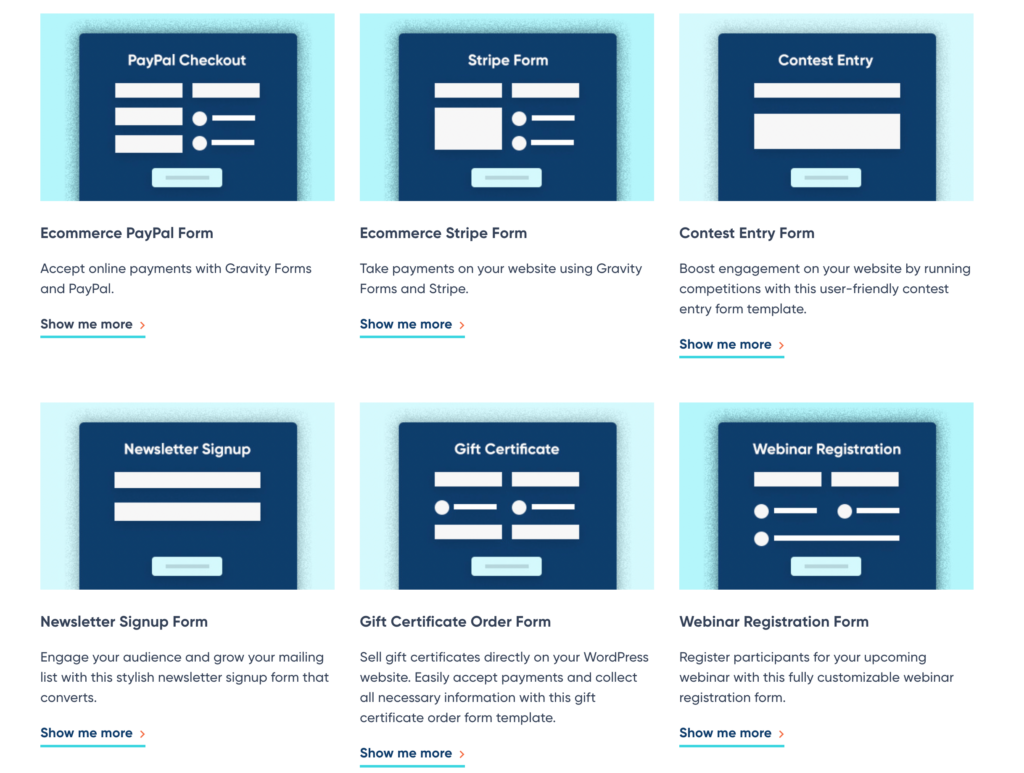
باستخدام Gravity Forms ، يمكنك تصميم النماذج لأي غرض تقريبًا. باستخدام مكتبة القوالب الخاصة بها ، يمكن حتى للمبتدئين إنشاء عمليات الاشتراك في الرسائل الإخبارية وتسجيلات الأحداث واستطلاعات الرأي للعملاء وغير ذلك الكثير:

على الرغم من وجود العديد من المكونات الإضافية لنماذج الاتصال المجانية ، فإن Gravity Forms تقدم المزيد من الخيارات للمطورين. على سبيل المثال ، يشتمل هذا المكون الإضافي المتميز على واجهة برمجة تطبيقات للمطورين يمكنك استخدامها لتوسيع وظائف الأداة. من خلال التعرف على هذه الإجراءات والفلاتر ، يمكنك تخصيص كل جزء من نماذج Gravity بشكل كامل.
قبل أن تتمكن من دمج نماذج Gravity مع Beaver Builder ، ستحتاج إلى إنشاء نموذجك الأول. للبدء ، تأكد من تثبيت وتنشيط نماذج Gravity في WordPress.
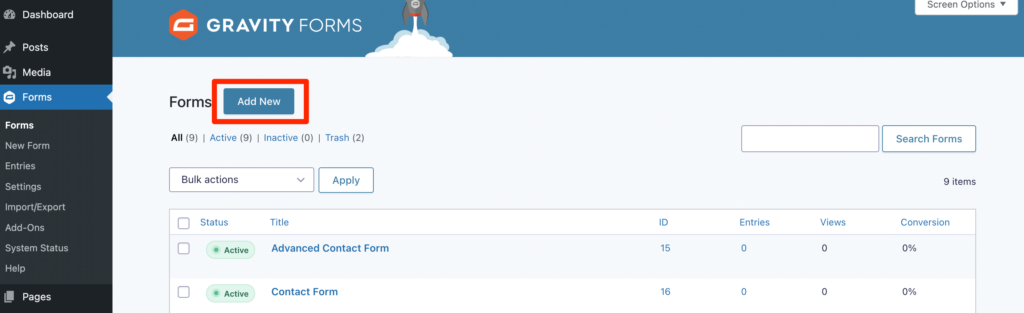
ثم ، انقر فوق نماذج> إضافة جديد :

لإنشاء النموذج الخاص بك ، أعطه عنوانًا. يمكنك أيضًا إضافة وصف موجز:

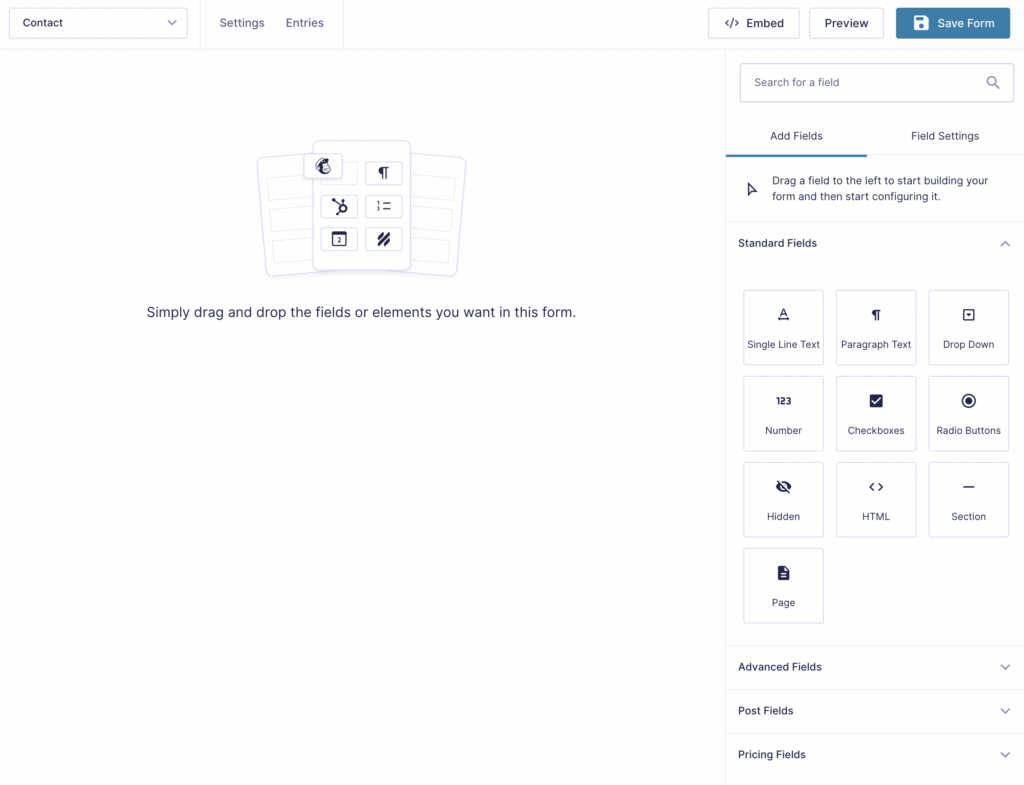
بعد النقر على Create Form ، سيفتح هذا محرر Gravity Forms تلقائيًا. على اليمين ، سترى قائمة الحقول التي يمكنك سحبها وإفلاتها في النموذج:

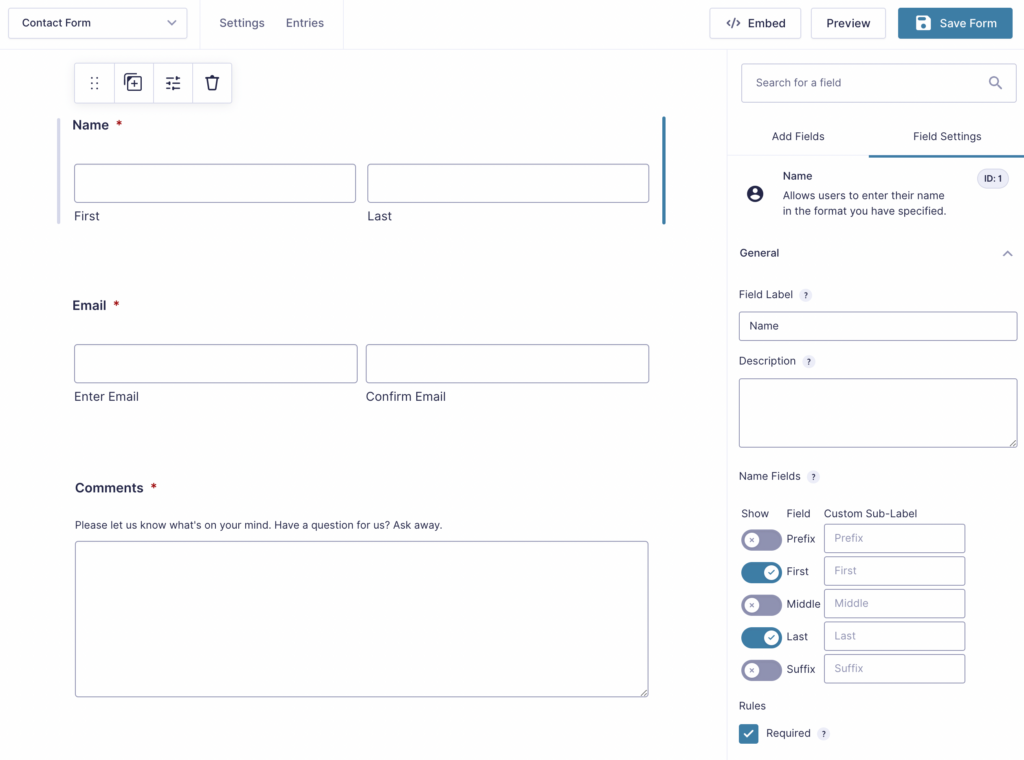
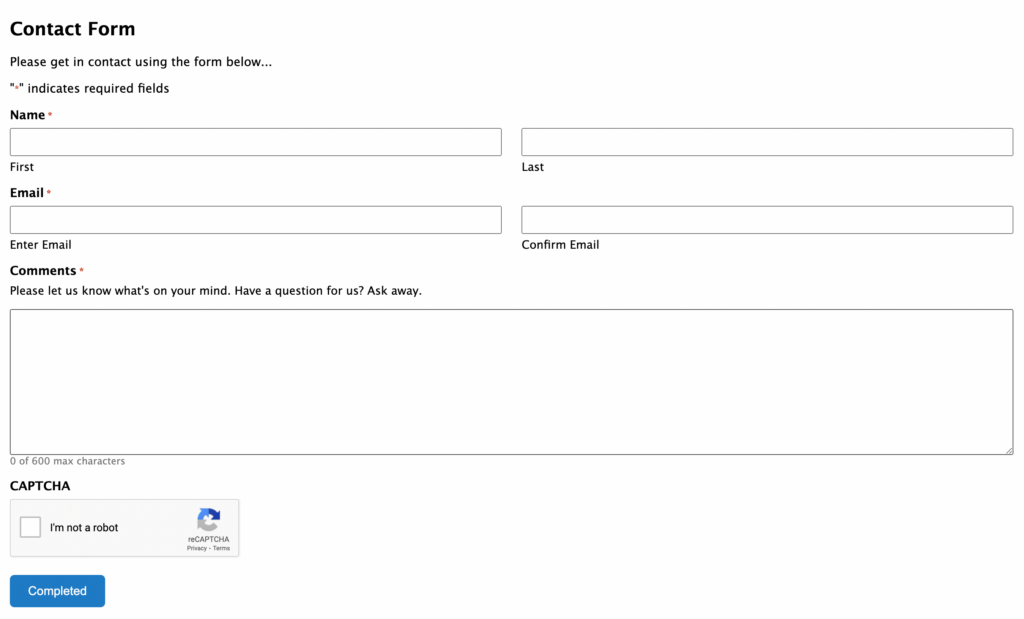
على سبيل المثال ، قد يشتمل نموذج جهة الاتصال على حقل الاسم والبريد الإلكتروني والهاتف . بعد إضافة حقل ، يمكنك تخصيص إعداداته لتلبية احتياجاتك. اعتمادًا على الحقل ، يمكنك ضبط الخيارات مثل التسميات والأوصاف والتسميات الفرعية:

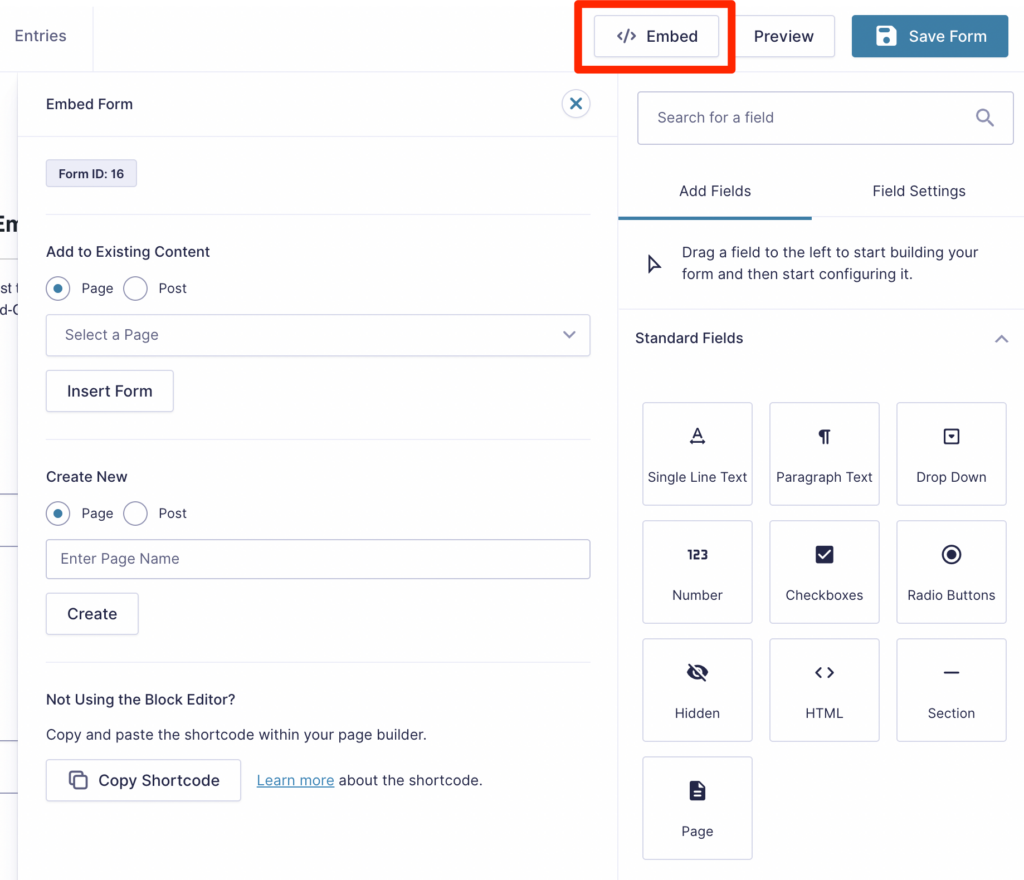
حدد الزر " تضمين " عندما تكون جاهزًا لنشر النموذج الخاص بك. يمكّنك هذا من إضافة النموذج بسهولة إلى أي صفحة على موقع الويب الخاص بك:


ومع ذلك ، لن تمنحك هذه الطريقة قدرًا كبيرًا من التحكم في مظهر النموذج. سيكون له تصميم بسيط قد لا يتماشى مع العلامة التجارية المرئية لموقعك على الويب:

لحل هذه المشكلة ، يمكنك دمج Gravity Forms و Beaver Builder. بعد تخصيص حقول النموذج في Gravity Forms ، يمكنك استخدام المكون الإضافي الخاص بباني الصفحات لتصميم النموذج بالكامل قبل نشره!
الآن بعد أن قمت بإنشاء النموذج الأول الخاص بك باستخدام Gravity Forms ، حان الوقت لإضافته إلى موقع الويب الخاص بك. في هذا البرنامج التعليمي ، سنستخدم منشئ الصفحات Beaver Builder الخاص بنا لإدراج أي نموذج Gravity بسهولة في صفحات الويب الخاصة بك. فيما يلي ثلاث طرق سهلة!
بعد تثبيت نماذج Gravity ، يمكنك إدراج كتلة Gravity Forms في أي منشور أو صفحة WordPress. تتيح لك هذه الطريقة تضمين النماذج بسهولة بدون أداة إنشاء الصفحات.
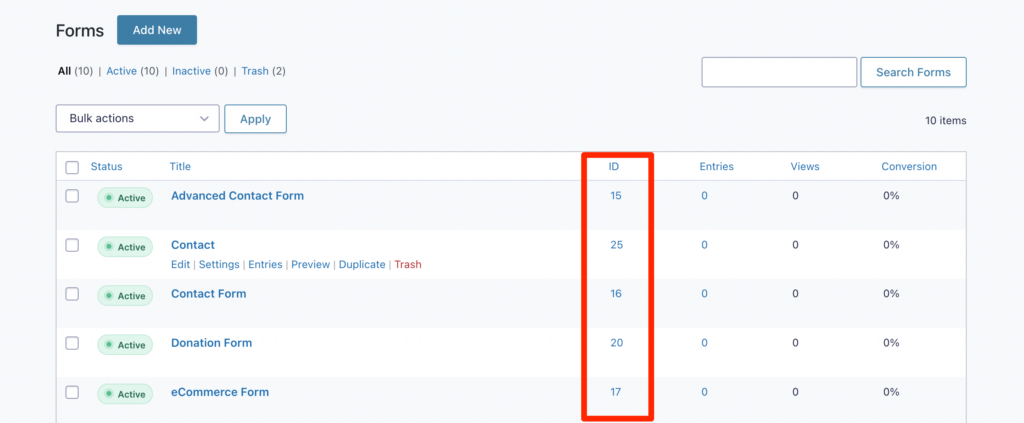
ومع ذلك ، إذا كنت تستخدم Beaver Builder ، فيمكنك أيضًا إنشاء رمز قصير للنموذج الخاص بك. أولاً ، افتح صفحة النماذج الخاصة بك. ابحث عن نموذج محدد من القائمة ولاحظ رقم الهوية الخاص به:

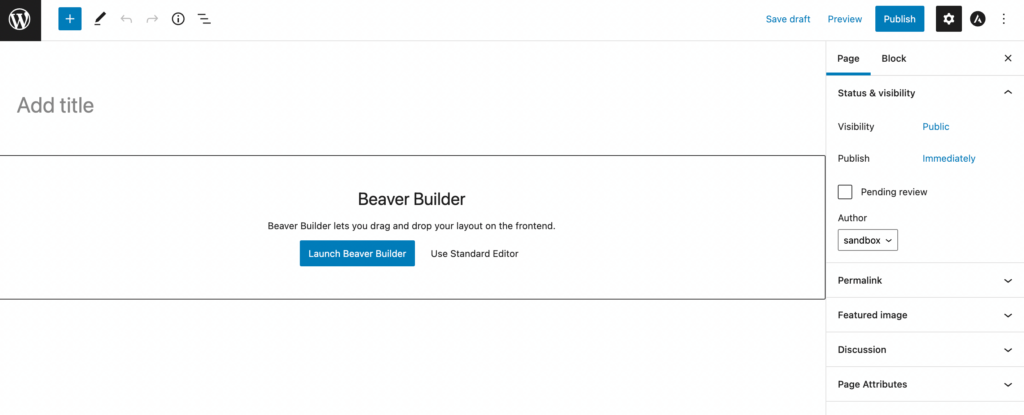
بعد ذلك ، افتح المنشور أو الصفحة حيث تريد تمييز النموذج. عند المطالبة ، انقر فوق Launch Beaver Builder :

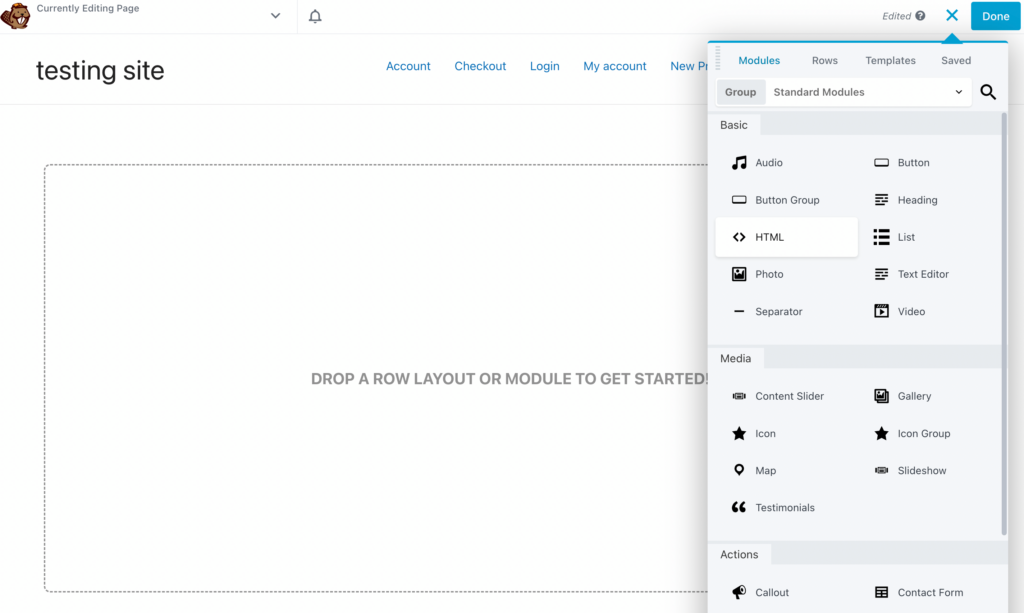
في محرر Beaver Builder ، حدد علامة التبويب Modules . هنا ، ابحث عن وحدة HTML واسحبها وأفلتها في أي مكان بالصفحة:

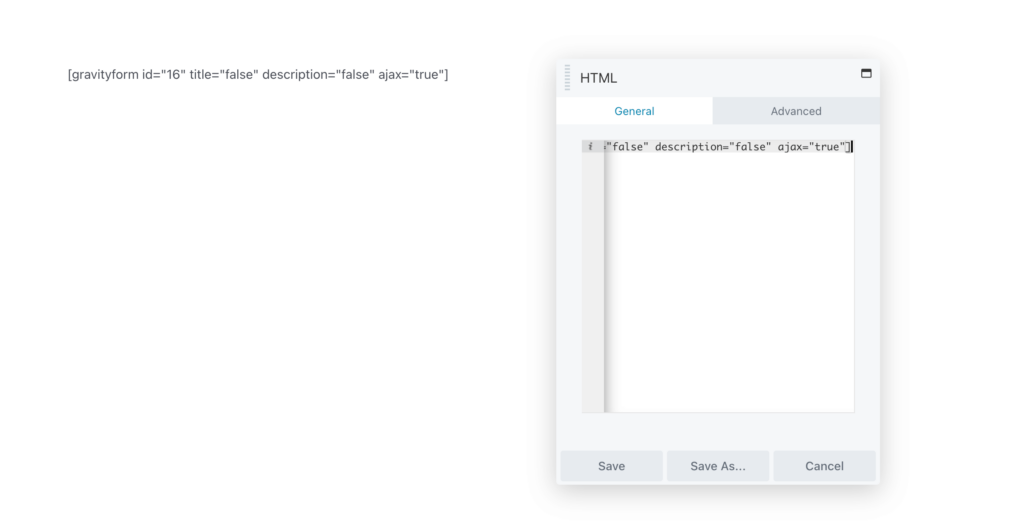
الآن ستحتاج إلى لصق كود HTML التالي في الوحدة النمطية:
[gravityform title="false" description="false" ajax="true"]تأكد من استبدال "1" بمعرف النموذج الفريد الذي نسخته سابقًا:

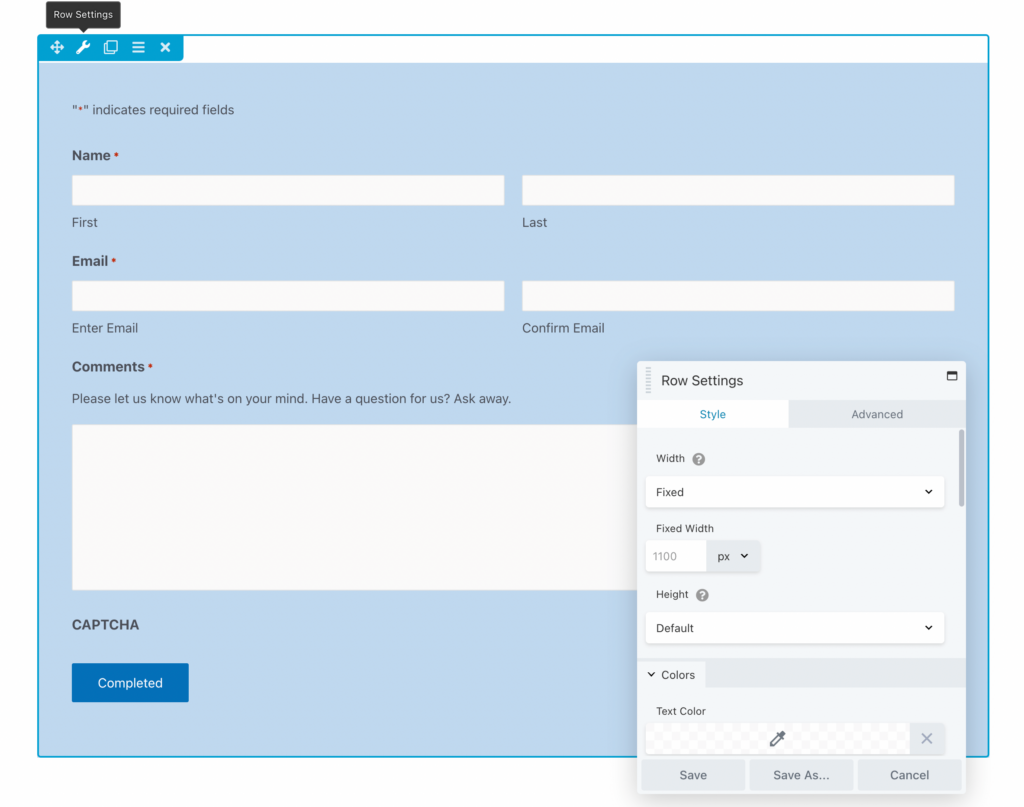
بمجرد الضغط على Save ، ستتمكن من رؤية معاينة مباشرة لنموذج Gravity الخاص بك. ثم انقر فوق إعدادات الصف لتخصيص ارتفاع النموذج وعرضه وخلفيته ولوحة ألوانه:

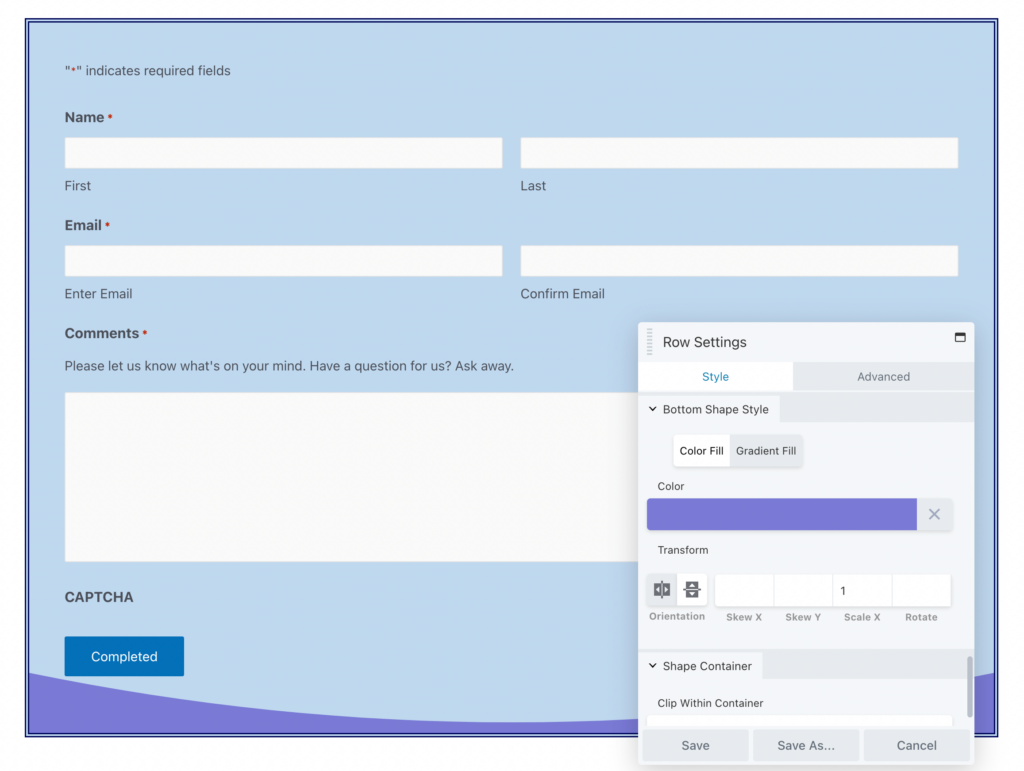
بخلاف الخيارات المحدودة في Gravity Forms ، يتيح لك Beaver Builder إضافة عناصر تصميم مثيرة للاهتمام مثل الحدود أو الأشكال:

عندما تكون سعيدًا بهذه التغييرات ، لا تتردد في نشر الصفحة!
بدلاً من ذلك ، يمكنك استخدام عنصر واجهة مستخدم Gravity Forms لإضافة نموذجك إلى صفحات Beaver Builder. تعد هذه الطريقة خيارًا أسهل إذا كنت تريد تجنب نسخ الرموز القصيرة ولصقها.
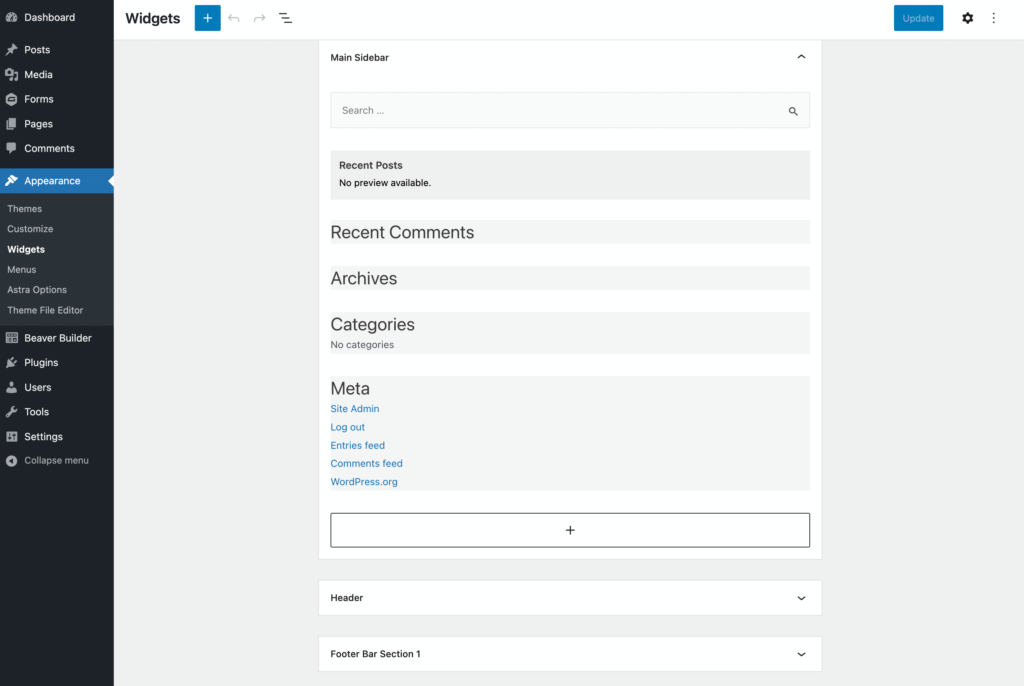
للقيام بذلك ، توجه إلى المظهر> الحاجيات . يجب أن تشاهد الآن قائمة من الأدوات المتاحة لموضوع WordPress المنشط:

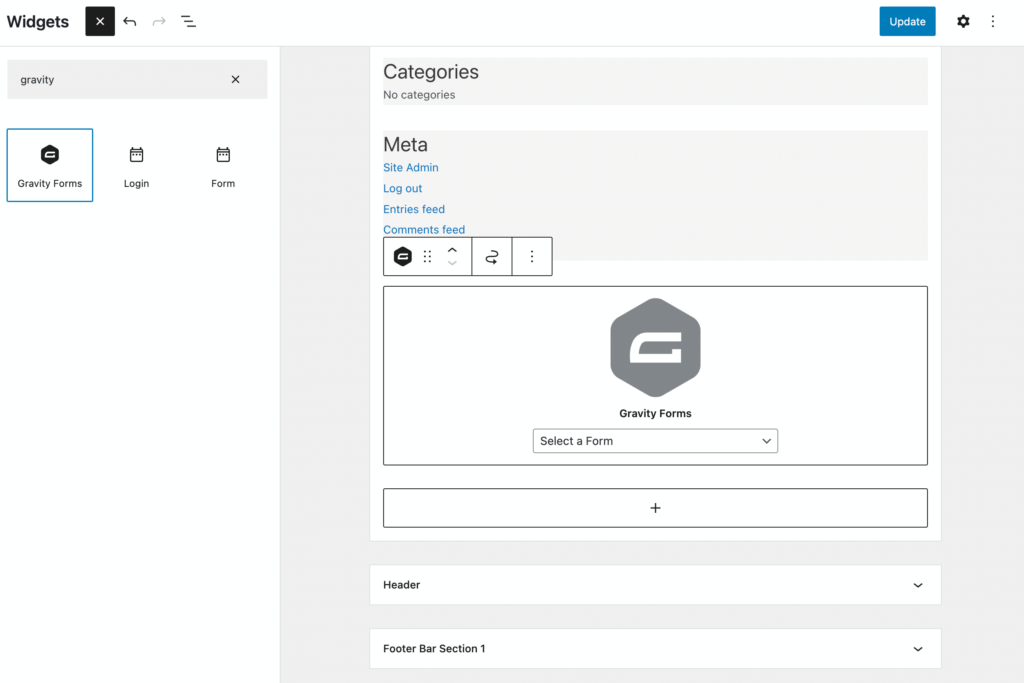
إذا لم يكن لديك بالفعل أداة Gravity Forms ، فيمكنك إضافة واحدة. ببساطة اضغط على أيقونة + وابحث عن "Gravity Forms". ثم اضغط عليها:

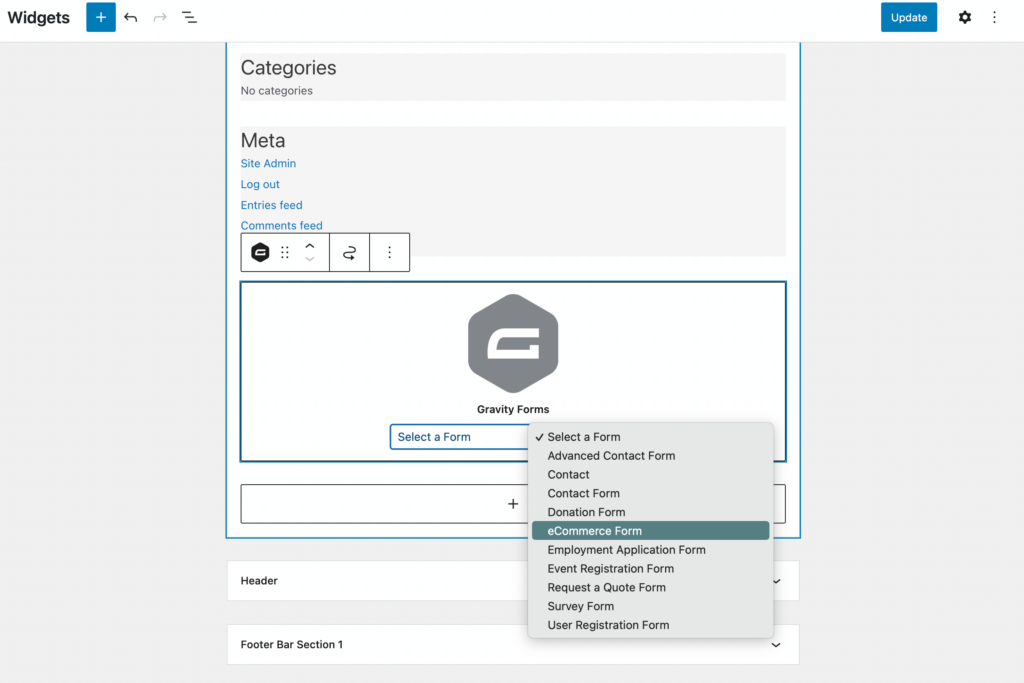
بمجرد إنشاء الأداة ، ستحتاج إلى تحديد أحد النماذج المعدة مسبقًا. يمكنك القيام بذلك باستخدام القائمة المنسدلة:

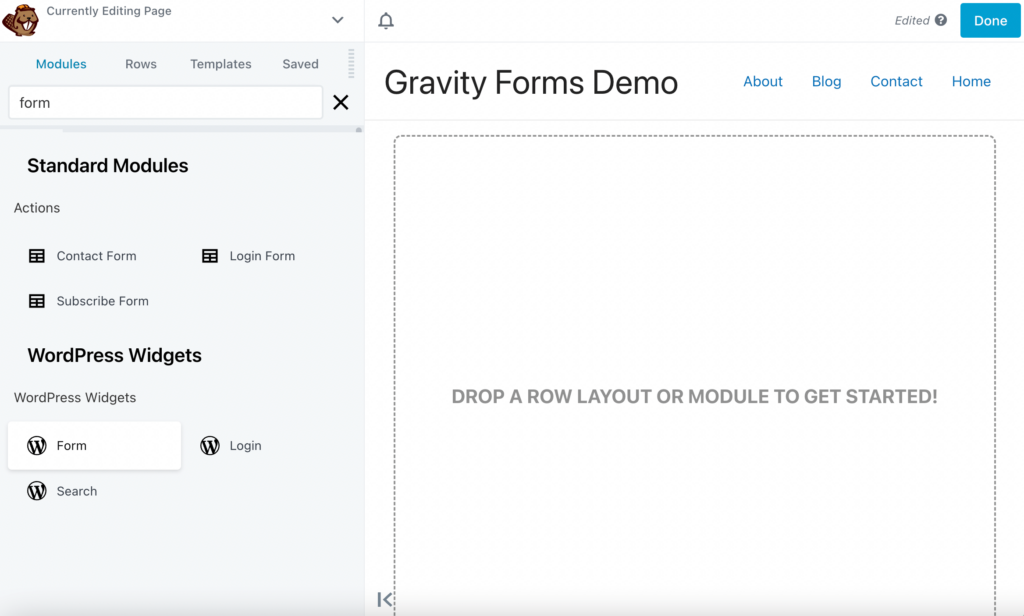
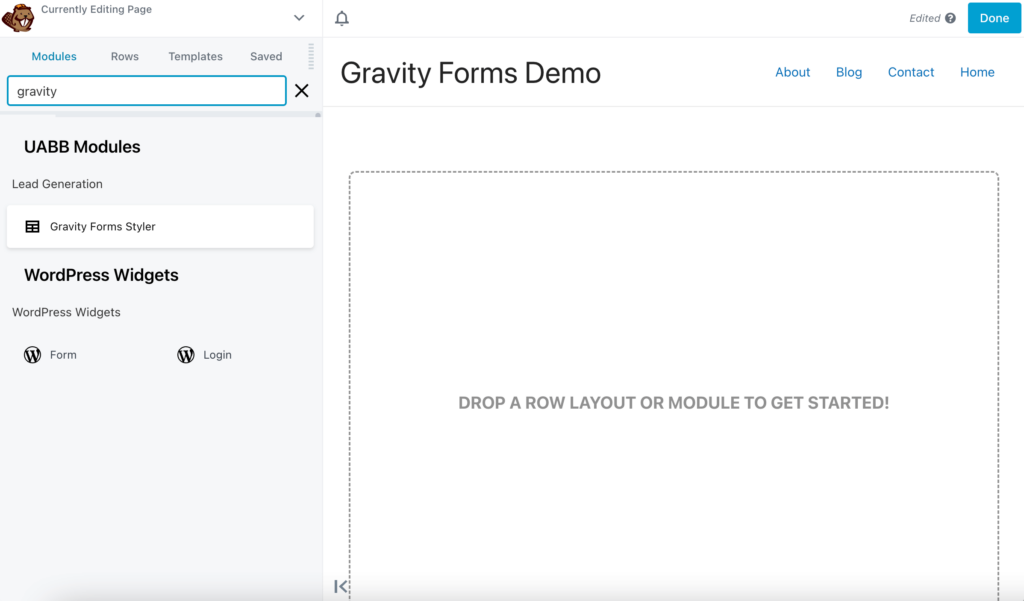
بعد ذلك ، افتح صفحة باستخدام محرر Beaver Builder. في شريط البحث ، أدخل "نموذج" للعثور على أداة نموذج WordPress:

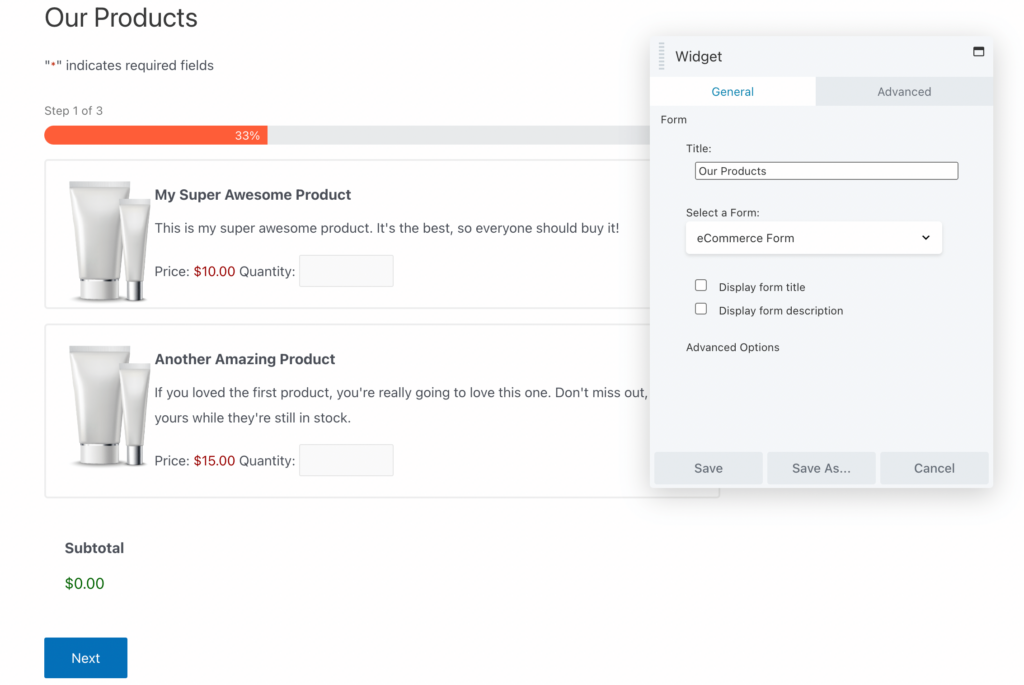
بمجرد سحب الأداة وإفلاتها على الصفحة ، سيتم فتح محرر الأدوات تلقائيًا. هنا ، أضف عنوانًا وحدد نموذج Gravity الخاص بك. يمكنك اختيار إخفاء عنوان النموذج ووصفه إذا لزم الأمر:

أخيرًا ، احفظ القطعة الخاصة بك. مثل الطريقة السابقة ، يمكنك استخدام إعدادات الصف لتخصيص مظهر النموذج بشكل أكبر حتى يتطابق مع تصميم موقع الويب الخاص بك!
حتى الآن ، استخدمت هذه الطرق للتو المكون الإضافي Beaver Builder الخاص بنا. على الرغم من أنه يمكن أن يوفر لك كل ما تحتاجه لإضافة نموذج Gravity إلى موقعك ، فقد تحتاج إلى خيارات تصميم إضافية.
مع Ultimate Addons for Beaver Builder ، ستتمتع بالتحكم الكامل في شكل ومظهر النماذج الخاصة بك على الإنترنت:

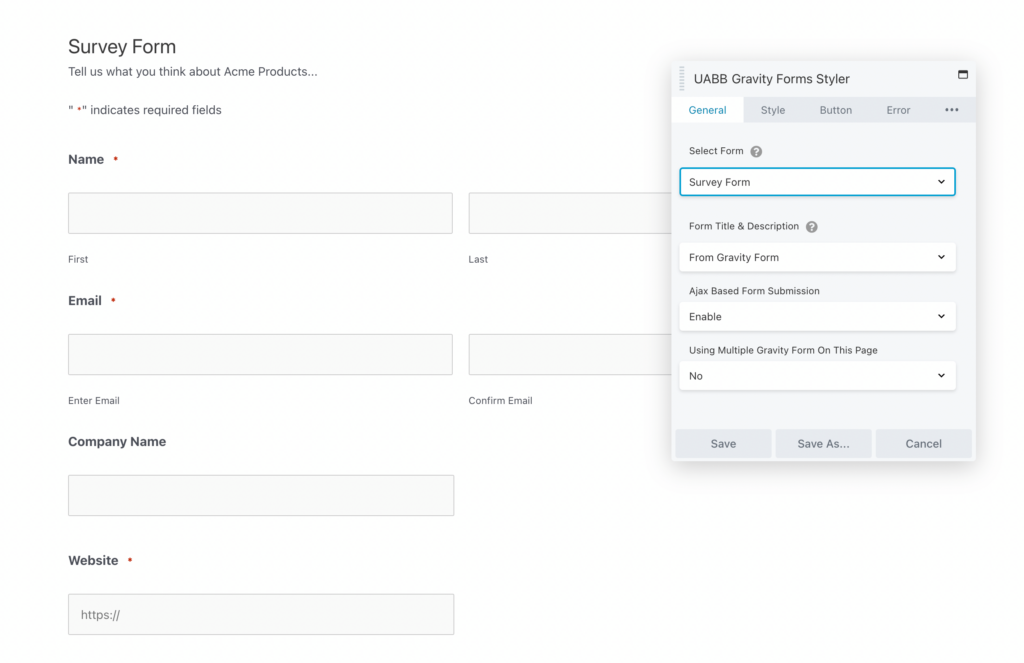
بعد تثبيت وتفعيل إضافات Ultimate ، تأكد من لصق مفتاح الترخيص من عملية الشراء. بعد ذلك ، يمكنك الانتقال مباشرة إلى محرر Beaver Builder والبحث عن "Gravity Forms". سترى الآن أداة Gravity Forms Styler جديدة:

ضمن Select Form ، استخدم القائمة المنسدلة لاختيار أحد نماذج Gravity. يمكنك أيضًا إدخال عنوان ووصف مخصصين:

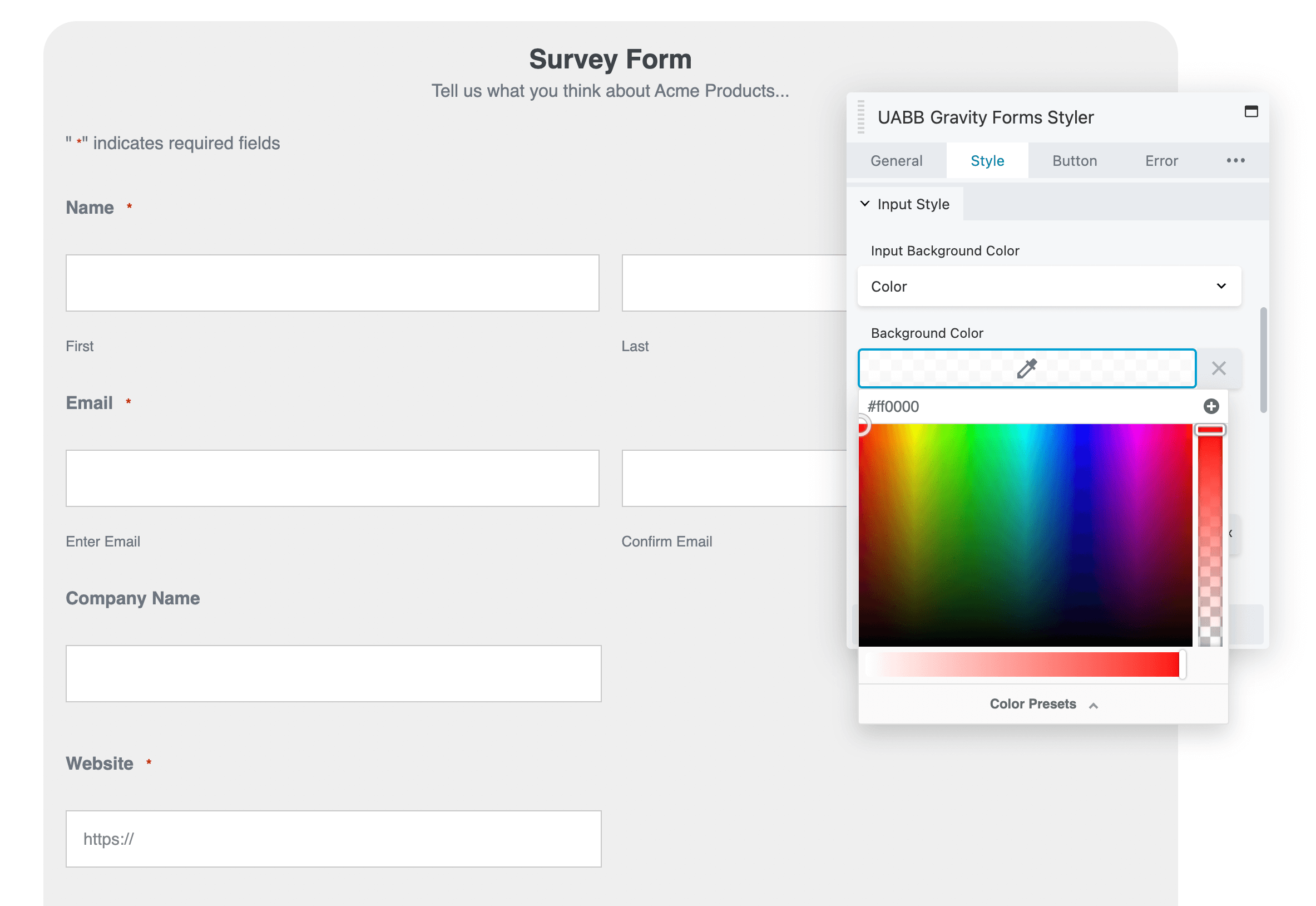
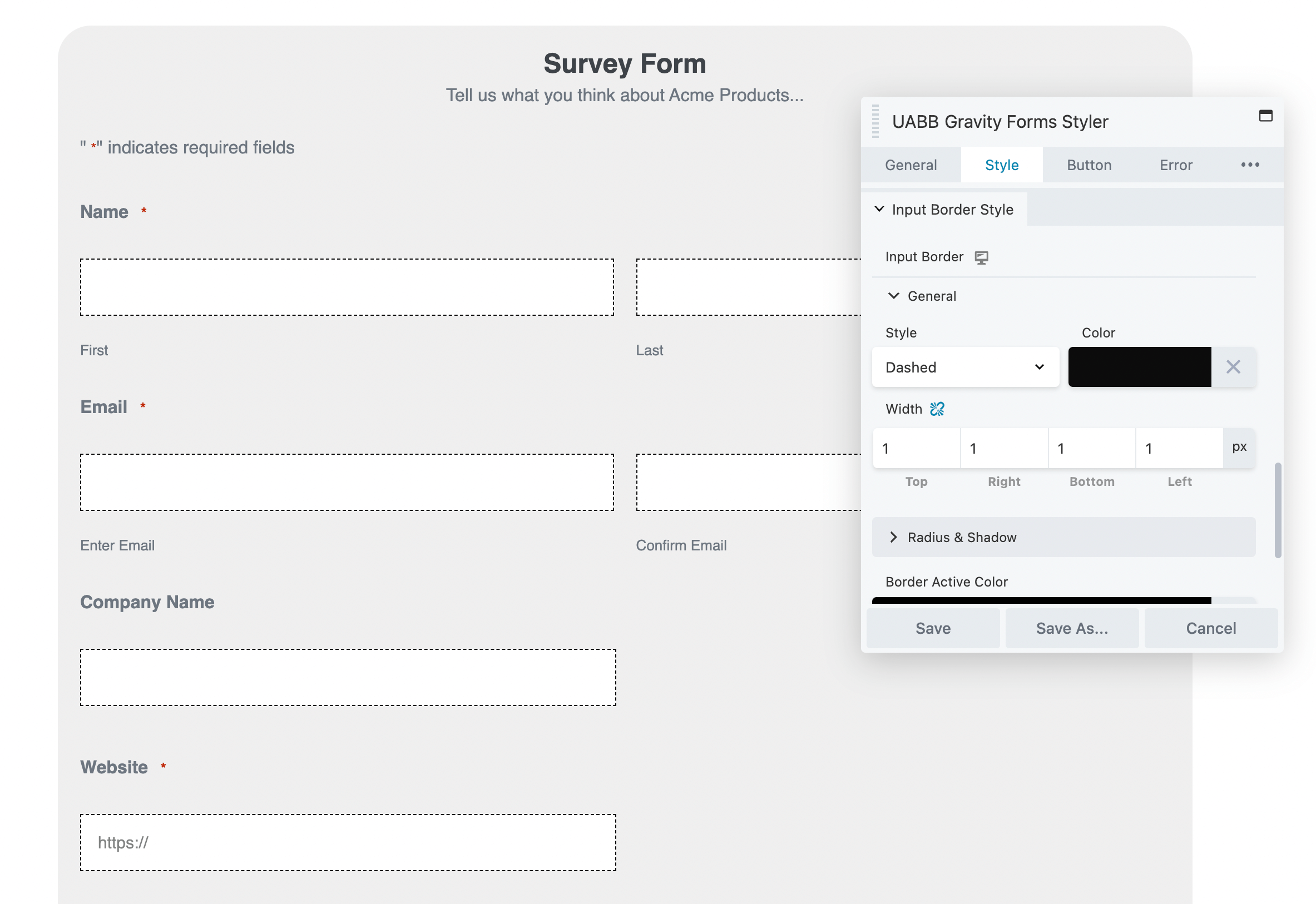
بعد ذلك ، انقر فوق علامة التبويب " النمط ". هنا ، يمكنك اختيار لون أو تدرج أو صورة خلفية. إذا أردت ، يمكنك أيضًا تقريب الزوايا وضبط محاذاة العنوان:

يمكّنك قسم أسلوب الإدخال من تحرير مربعات إدخال النص. يمكنك جعلها شفافة أو إضافة لون خلفية يناسب علامتك التجارية:

لتخصيص نمط الإدخال بشكل أكبر ، يمكنك إضافة حد. تتيح لك الإضافات النهائية تعديل أسلوبها ولونها وعرضها:

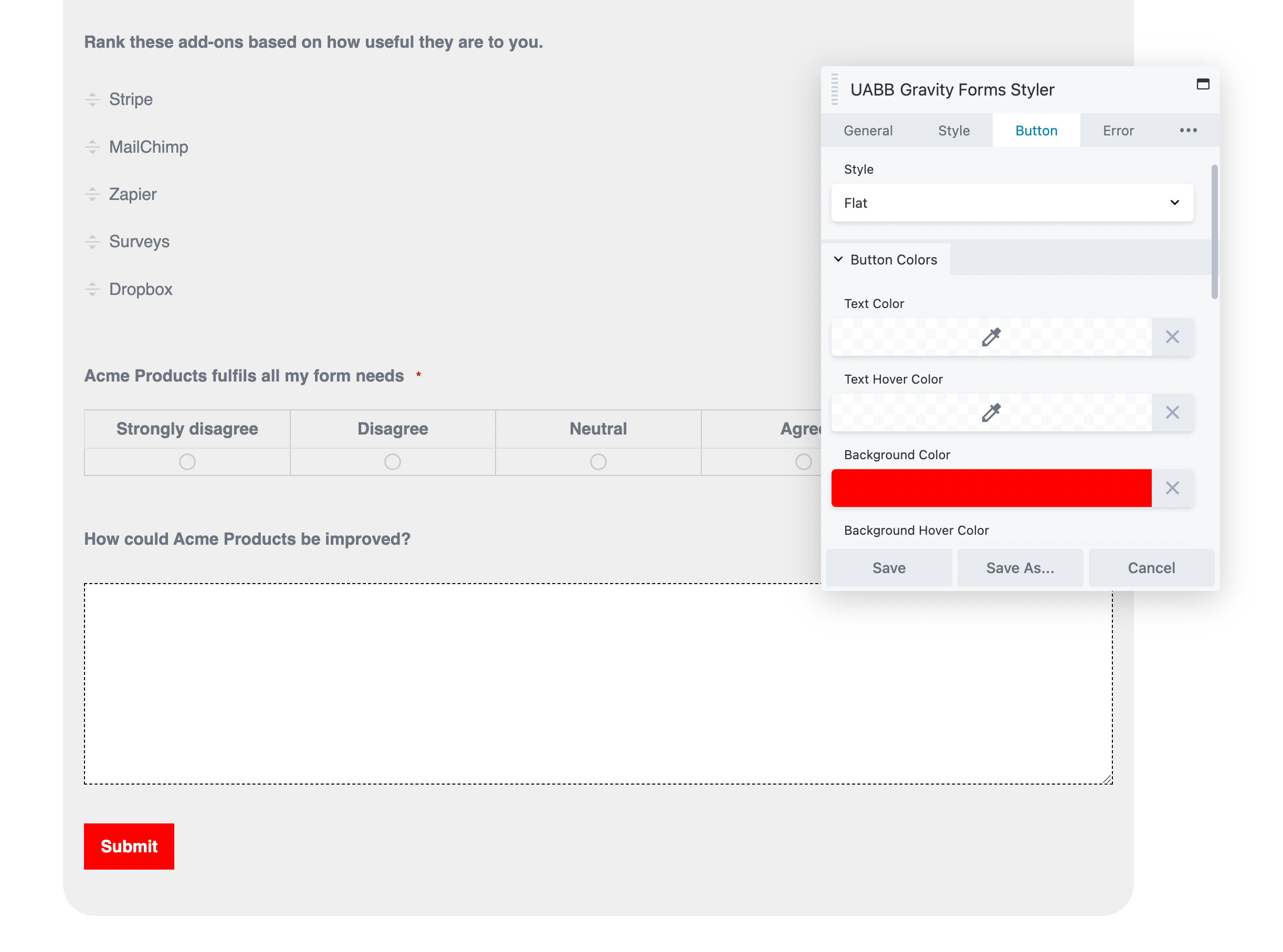
يمكن أن يؤدي زر الحث على اتخاذ إجراء (CTA) المصمم جيدًا إلى المزيد من عمليات إرسال النماذج. بالانتقال إلى علامة تبويب الزر ، يمكنك تحديد نمط جديد ولوحة ألوان لزر إرسال :

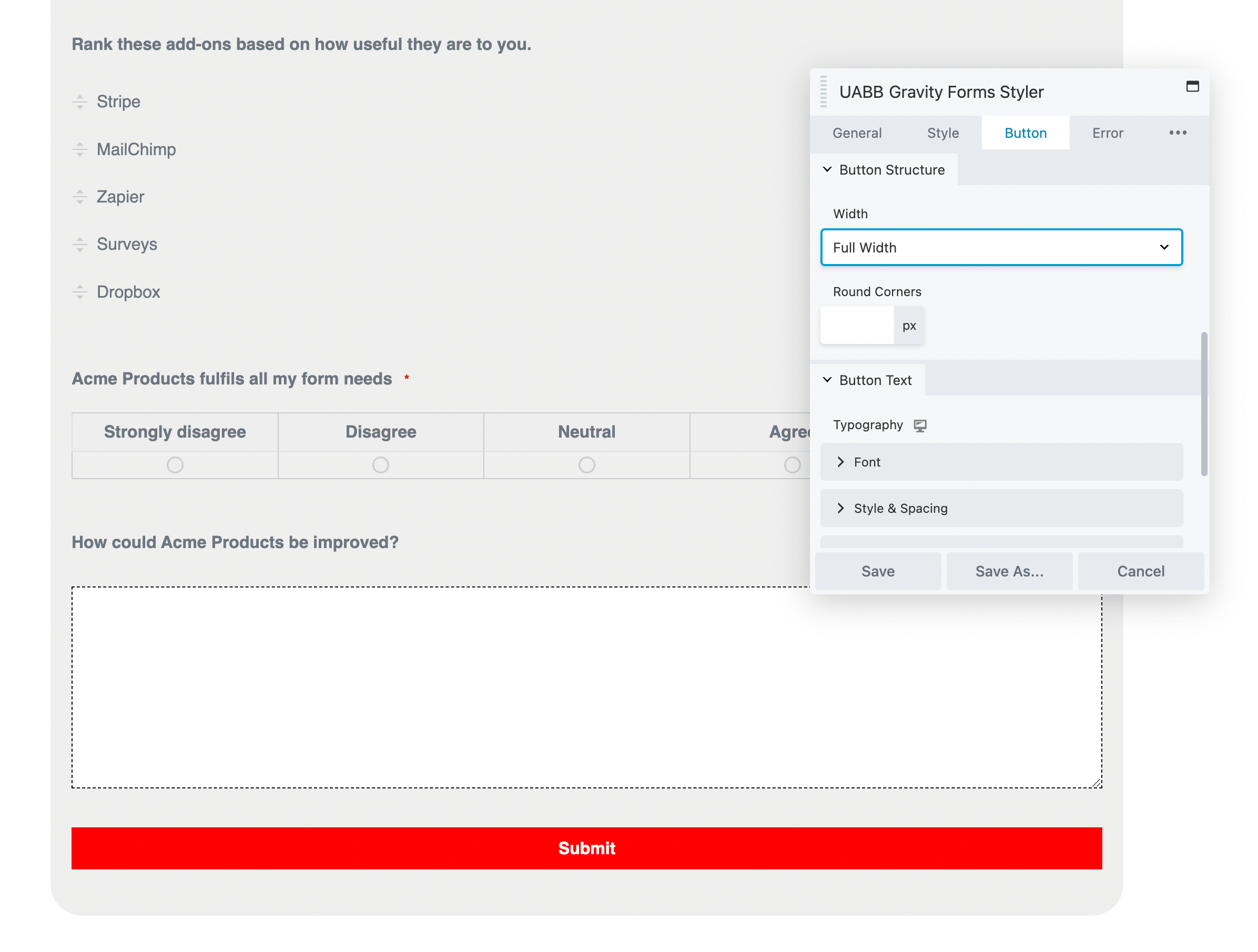
ضمن بنية الزر ، يمكنك جعل الزر أكثر وضوحًا عن طريق ضبط عرضه. يمكنك أيضًا تدوير الزوايا لتتناسب مع بقية النموذج:

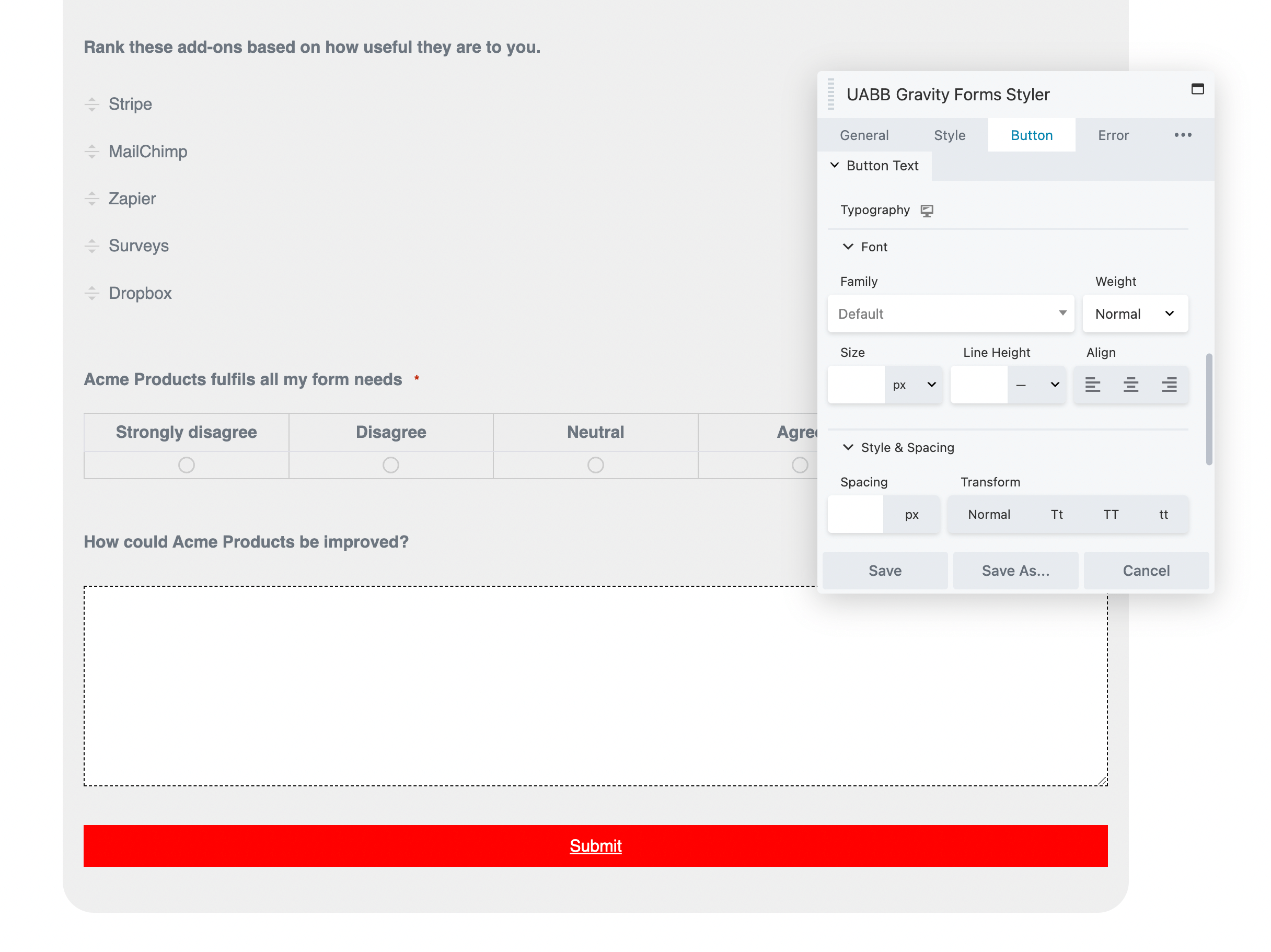
بعد ذلك ، قم بتخصيص الخط باستخدام عائلة ووزن وحجم فريد. إذا كنت ترغب في ذلك ، يمكنك أيضًا إضافة زخارف مثل التسطير. هذا يمكن أن يجعل النموذج أكثر جاذبية من الناحية المرئية:

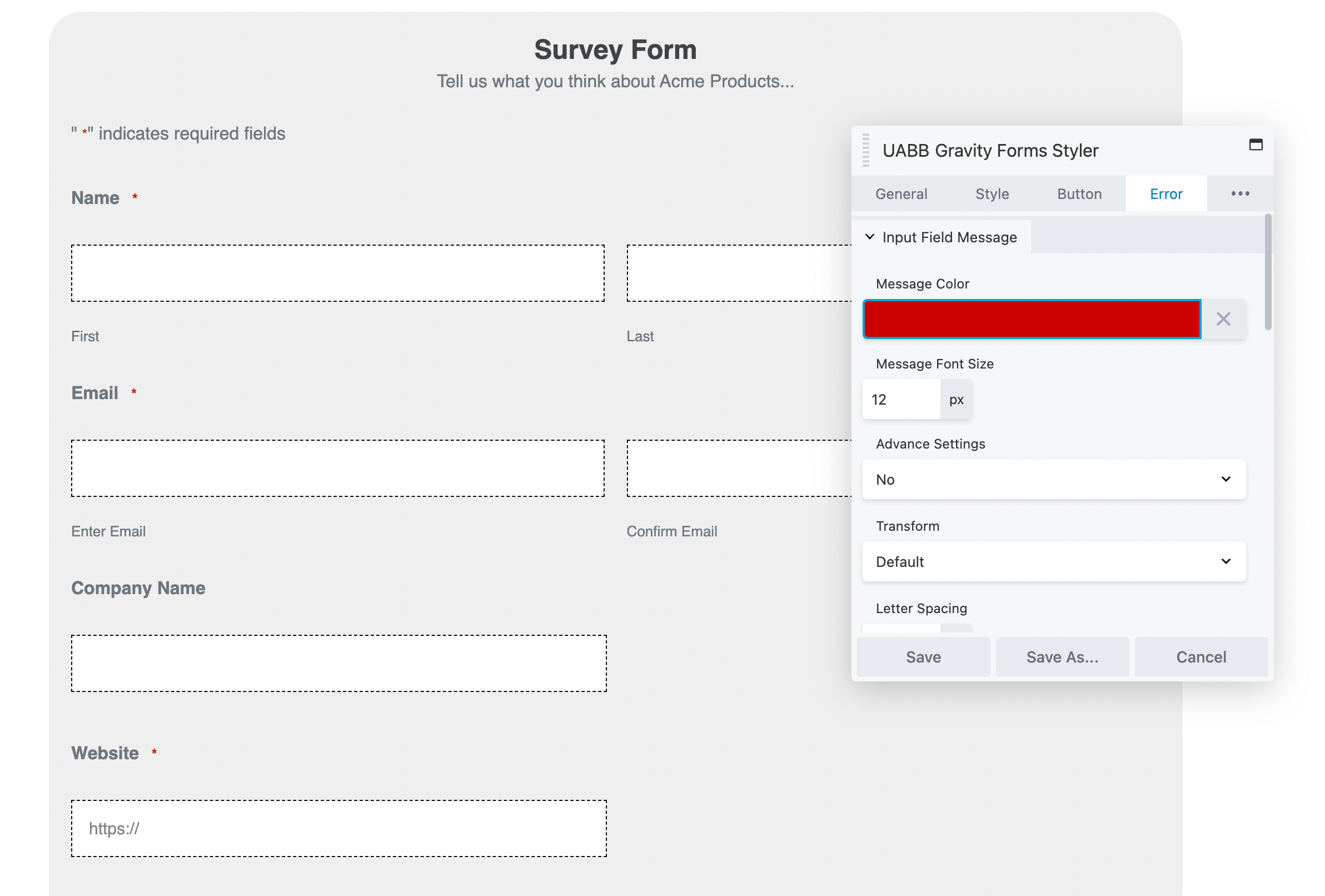
سيتلقى المستخدمون الذين لا يتبعون إرشادات حقل الإدخال رسالة خطأ. في قسم الخطأ ، يمكنك ضبط رسائل التحقق والنجاح:

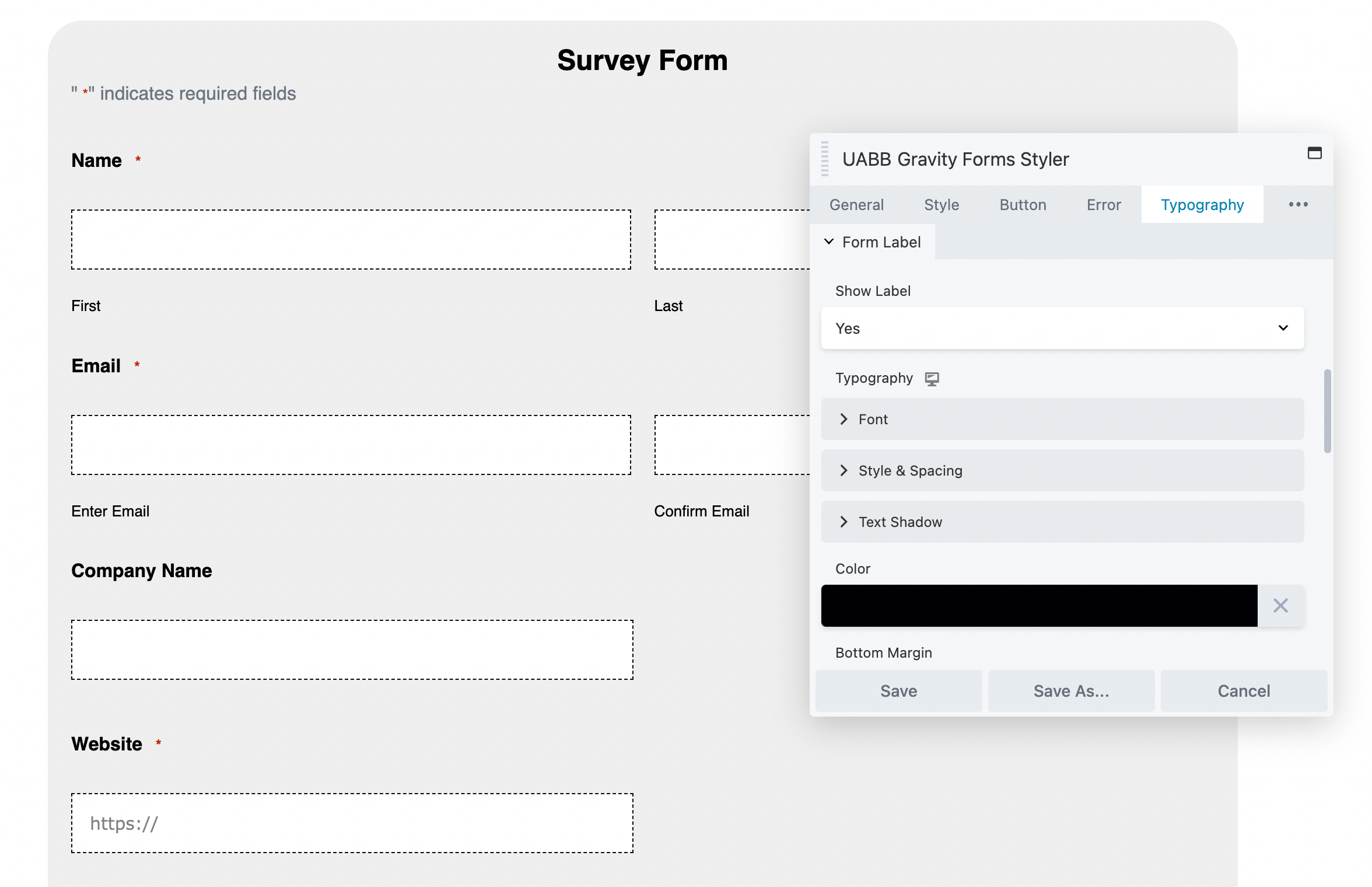
أخيرًا ، ضع في اعتبارك تحديث طباعة النموذج. يمكنك إنشاء خط ونمط وتباعد ولون مخصص للعنوان والوصف:

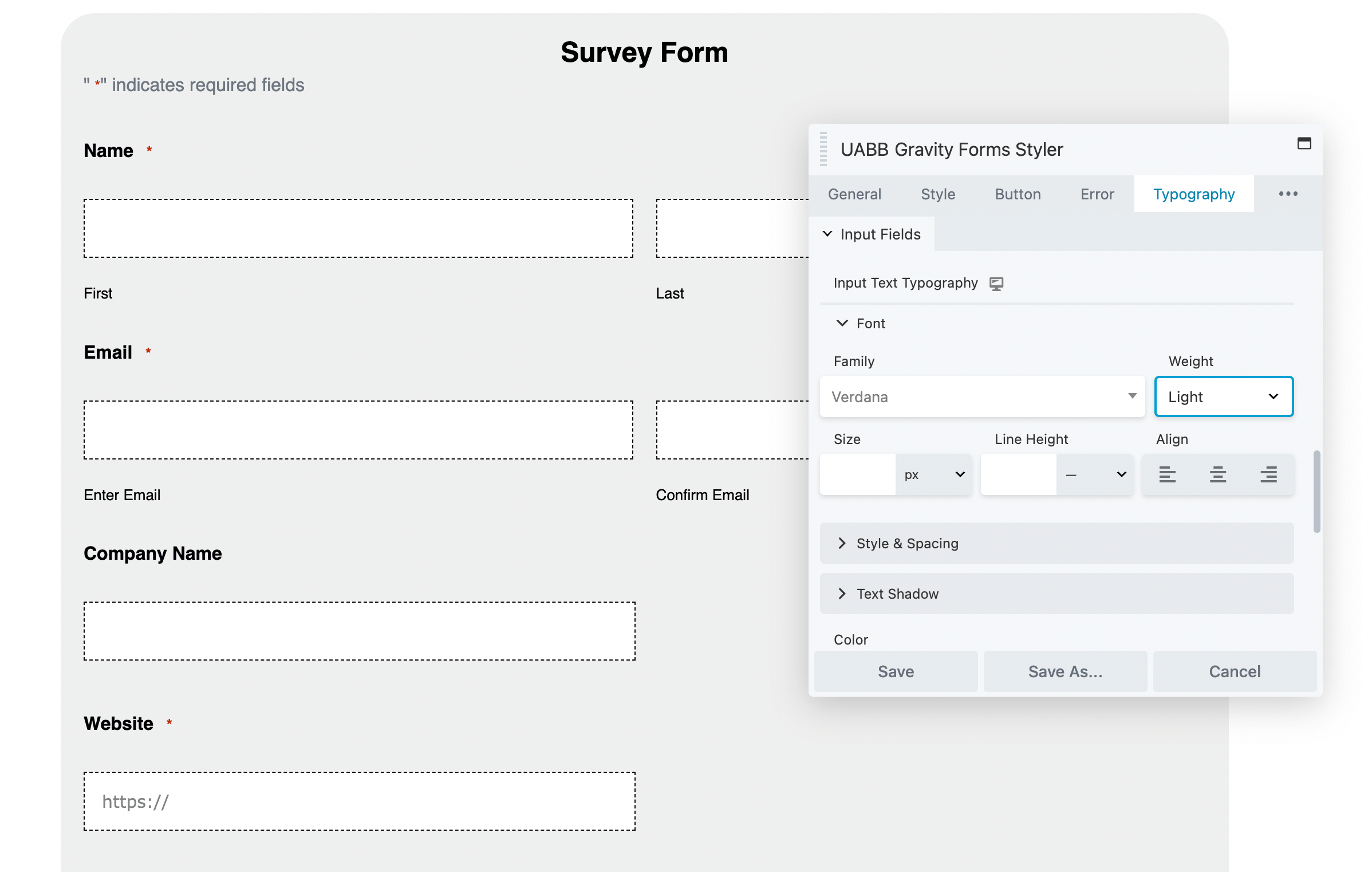
يمكنك بالمثل ضبط الخط لتسمية النموذج وحقول الإدخال أثناء التمرير لأسفل. عندما تكون جاهزًا ، احفظ الوحدة:

باتباع هذه الخطوات ، يمكنك إنشاء نموذج Gravity جذاب بتصميم مخصص. نتيجة لذلك ، يمكنك الحصول على المزيد من التحويلات!
عندما لا يتم تحويل النماذج الخاصة بك بسبب تصميماتها غير الجذابة ، فقد حان الوقت لتوسيع الخيارات الافتراضية المضمنة في نماذج Gravity. يتيح لك دمج هذه الأداة مع Beaver Builder الاستفادة من أدوات التصميم الشاملة لمنشئ الصفحات. بعد ذلك ، يمكنك إنشاء نماذج تلبي احتياجاتك الوظيفية مع مطابقة العلامة التجارية الفريدة لموقعك.
للتلخيص ، فيما يلي ثلاث طرق لدمج Gravity Forms و Beaver Builder:
يمكنك سحب الحقول وإفلاتها باستخدام محرر Gravity Forms لتخصيص تخطيط النموذج الخاص بك. بعد ذلك ، أضف النموذج إلى صفحة Beaver Builder. بعد ذلك ، يمكنك استخدام Beaver Builder لضبط كل عنصر مرئي في النموذج ، بما في ذلك الألوان والطباعة وأزرار الإجراءات والمزيد!
تمكنك Gravity Forms من تضمين نموذج مباشرة في صفحة WordPress. ومع ذلك ، لن تتمكن من تخصيص تصميمه في Block Editor. ومع ذلك ، باستخدام منشئ الصفحة Beaver Builder ، يمكنك تضمين النماذج وتصميمها باستخدام الرموز القصيرة أو عناصر واجهة المستخدم أو Ultimate Addons Gravity Forms Styler.