كيفية دمج بوابة الدفع والخروج مع موقع Elementor الخاص بك
نشرت: 2024-03-13يتخلى 60% من المستهلكين عن عمليات الشراء بسبب خيارات الدفع الضعيفة، وصعوبة التنقل في تخطيطات الخروج، وما إلى ذلك. لذا، يمكنك تقليل مقدار التخلي عن سلة التسوق بسرعة وتنمية أعمالك إذا قمت بدمج بوابة الدفع المناسبة. إذا كنت تدير موقع الويب الخاص بك بنفسك وتتولى مسؤولية إدارة الدفع، فأنت في المكان الصحيح!

سنوضح لك اليوم كيفية دمج بوابات الدفع في موقع Elementor الخاص بك وإدارة المعاملات بسلاسة. لذلك، قم بالتعمق في التفاصيل لضمان تجربة محسنة للعملاء أثناء كل عملية دفع.
لماذا يجب عليك إنشاء صفحة الدفع باستخدام Elementor؟
قبل الانتقال إلى البرنامج التعليمي حول كيفية دمج بوابات الدفع مع موقع Elementor الخاص بك، دعنا نتحقق أولاً من سبب وجوب القيام بذلك باستخدام منشئ موقع Elementor بدلاً من الخيارات الأخرى. يمكن أن يوفر إنشاء صفحة سداد الدفع باستخدام Elementor العديد من المزايا، مما يعزز تجربة المستخدم ومعدلات التحويل بينما يمنحك المرونة الكاملة للتخصيص حسب حاجتك.
فيما يلي تحليل متعمق للأسباب التي تجعلك تفكر في استخدام Elementor لصفحة الدفع الخاصة بك:
مرونة التخصيص التي لا نهاية لها مع Elementor
يوفر Elementor ، أشهر منشئ مواقع الويب، واجهة سحب وإفلات، مما يسمح بالتخصيص السهل لكل عنصر في صفحة الدفع. يمكن للمستخدمين تخصيص التصميم والألوان والخطوط والتصميم العام ليتوافق مع هوية علامتهم التجارية بسلاسة دون الحاجة إلى برمجة. علاوة على ذلك، يمكنك جعل صفحات الخروج سريعة الاستجابة عبر مختلف الأجهزة وأحجام الشاشات ، مما يوفر تجربة مستخدم متسقة بغض النظر عن الجهاز المستخدم.
قدرات تكامل بوابة الدفع المتنوعة
لضمان سلاسة المعاملات، يتكامل Elementor مع العديد من بوابات الدفع المعروفة، بما في ذلك PayPal و Stripe وSquare و2Checkout وغيرها. لذلك، سواء كنت تدير مدفوعاتك باستخدام تلك المذكورة أعلاه أو غيرها، يمكنك بسهولة دمج أي منها وإدارة معاملات الدفع بسلاسة. علاوة على ذلك، من الممكن أيضًا التكامل مع أنظمة إدارة علاقات العملاء (CRM)، وأدوات التسويق عبر البريد الإلكتروني، وخدمات الطرف الثالث الأخرى، مما يؤدي إلى تبسيط عملية الدفع وتعزيز إدارة علاقات العملاء.
تقليل معدل التخلي عن سلة التسوق
يسمح Elementor بإنشاء نماذج دفع بديهية وسهلة الاستخدام، مما يبسط عملية إدخال المعلومات للعملاء. بفضل ميزات التصميم البديهية الخاصة بـ Elementor، يمكن للمستخدمين إنشاء صفحات دفع جذابة بصريًا وسهلة الاستخدام، مما يقلل من معدلات التخلي عن سلة التسوق . يمكنك بسهولة تخصيص أزرار الحث على اتخاذ إجراء، وإضافة كتابة نصوص مقنعة، ودمج عناصر موضوعة بشكل استراتيجي مع Elementor التي يمكن أن تساعد في تحسين معدلات التحويل .
حافظ على الإجراءات الأمنية لمتجرك
نظرًا لأن حماية بيانات العملاء الحساسة تمثل الأولوية القصوى لنظام Elementor البيئي، فقد تم إنشاء صفحات الدفع باستخدام الإجراءات الأمنية المناسبة. يتم الحفاظ على ثقة العملاء من خلال التكامل مع بوابات الدفع الآمنة والالتزام بإجراءات الأمان المتوافقة مع معايير الصناعة.
تحسين قابلية التوسع والقدرة على التكيف
نظرًا لقابلية تطوير Elementor ، يمكن للشركات بسهولة توسيع صفحات الخروج الخاصة بها لاستيعاب عروض المنتجات أو الخدمات المتزايدة. تتيح خيارات التخصيص الواسعة لـ Elementor وخيارات التصميم القابلة للتكيف إمكانية التكيف مع تفضيلات العملاء المتغيرة واحتياجات العمل. يمكنك بسهولة تقليل العناصر غير الضرورية وتحسين الصور والتعليمات البرمجية باستخدام Elementor الذي يساهم في توفير تجربة مستخدم إيجابية.
يوفر إنشاء صفحة الدفع باستخدام Elementor تخصيصًا وتحسينًا ومرونة لا مثيل لهما، مما يمكّن الشركات من إنشاء تجارب دفع سلسة تركز على التحويل لعملائها.
بوابة الدفع عبر الإنترنت الشهيرة لصفحة الدفع الخاصة بك
الآن بعد أن اقتنعنا بإنشاء صفحة الدفع باستخدام Elementor، فقد حان الوقت لاختيار بوابة الدفع عبر الإنترنت المناسبة ودمجها. نحن نعرف أسماء بوابات الدفع المختلفة عبر الإنترنت. لقد قمنا هنا بإدراج بوابات الدفع الشائعة المتوافقة مع Elementor.
PayPal : تعد PayPal إحدى بوابات الدفع الأكثر شعبية في جميع أنحاء العالم، حيث تقدم خيارات معالجة الدفع التقليدية وخيارات PayPal Checkout. وهو يدعم العملات المختلفة ويوفر تجربة دفع آمنة للعملاء.
الشريط : يُعرف Stripe بواجهة برمجة التطبيقات ومرونته الملائمة للمطورين. وهو يدعم طرق دفع متعددة، بما في ذلك بطاقات الائتمان/الخصم وApple Pay وGoogle Pay والمزيد. يقدم Stripe أيضًا ميزات متقدمة مثل فواتير الاشتراك ونماذج الدفع القابلة للتخصيص.
مدفوعات WooCommerce : تم تصميم WooCommerce Payments (المعروف سابقًا باسم WooCommerce Stripe) خصيصًا لمستخدمي WooCommerce، وهو يتكامل بسلاسة مع WordPress. فهو يوفر تجربة دفع مبسطة ويدعم بطاقات الائتمان والخصم الرئيسية.
المربع : المربع معروف ببساطته وسهولة استخدامه. وهو يقدم مجموعة من حلول الدفع، بما في ذلك المدفوعات عبر الإنترنت والمدفوعات الشخصية باستخدام أجهزة Square والفواتير. يتيح تكامل WooCommerce الخاص بـ Square تجارب دفع سلسة.
2Checkout : توفر 2Checkout (المعروفة الآن باسم Verifone) حلولاً عالمية لمعالجة الدفع مع دعم لغات وعملات متعددة. وهو يقدم مجموعة متنوعة من طرق الدفع ويدعم الفواتير المتكررة للشركات القائمة على الاشتراك.

3 طرق لدمج بوابة الدفع لتسجيل الخروج من موقع Elementor
فلنبدأ بما كنا ننتظره؛ تعلم كيفية دمج بوابات الدفع في صفحة الخروج المبنية على Elementor. كما ذكرنا سابقًا، يمكنك دمج بوابات الدفع بطرق متعددة. نذكر هنا 3 طرق مجربة ومختبرة لدمج بوابات الدفع والخروج مع موقع Elementor.
الطريقة الأولى: دمج أي بوابة دفع تريدها مع دفع أفضل
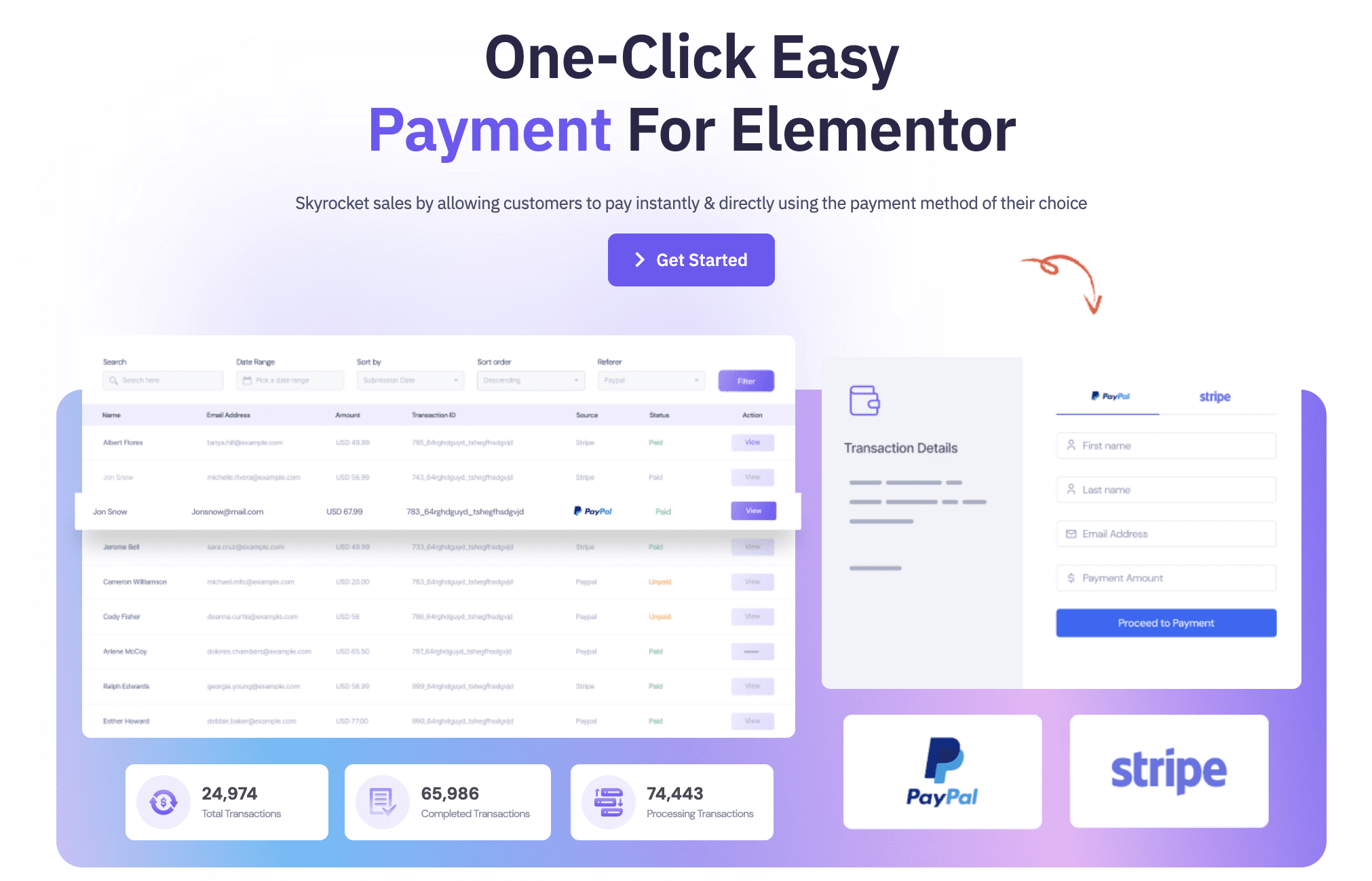
يعد البحث عن مكون إضافي للدفع لدمج البوابات هو الحل الأفضل. إذا اخترت المكون الإضافي Better Payment، فستحصل على جميع بوابات الدفع الشهيرة مثل PayPal، وStripe Payment، وPaystack، وبطاقات الائتمان، والقائمة تطول. علاوة على ذلك، تدعم Better Payment أكثر من 25 عملة عالمية ، مما سيجعل الوصول إلى صفحة الدفع الخاصة بك أكثر سهولة ويزيد من التحويل.

إليك كيفية دمج بوابة الدفع مع البرنامج الإضافي Better Payment:
أولاً، تأكد من تثبيت وتفعيل المكون الإضافي Better Payment على موقع الويب الخاص بك. انسخ والصق PayPal أو Stripe أو Paystack أو أي بوابة تستخدمها. يمكنك استردادها من مواقع الويب الخاصة بك بسهولة.

افتح الآن صفحة الخروج في محرر Elementor. في لوحة الأدوات، ابحث عن Better Payment. ثم قم بسحب وإسقاط الأداة على الصفحة التي تريد دمج بوابة الدفع فيها. في Better Payment، يتوفر أكثر من 5 تخطيطات للنماذج لجمع الدفعات بنقرة واحدة. تصميم مظهر النموذج كما تريد.
يمنحك Better Payment الفرصة لتعيين رسائل شكر مخصصة ورسائل خطأ للمدفوعات غير الناجحة ومعاينة سجل كل معاملة في عرض قائمة تفصيلية. بعد القيام بكل التصميم والتخصيص، اجعل صفحة الدفع الخاصة بك حية. هذه هي مدى سهولة دمج بوابة الدفع مع Better Payment على موقع Elementor.
الطريقة الثانية: الحصول على زر Elementor PayPal للدفع بنقرة واحدة
لمنح حق الوصول إلى موقع الويب الخاص بك حصريًا لمستخدمي PayPal، يمكنك تحقيق ذلك عن طريق تضمين زر PayPal بنقرة واحدة في Elementor . يمكنك قبول أي نوع من الدفع باستخدام أداة PayPal Button الخاصة بـ Elementor. يمكنك بسهولة تحصيل الرسوم الخاصة بك عن طريق بيع منتج واحد، مثل كتاب إلكتروني، أو بدء حملة لجمع التبرعات، أو تقديم خدمة قائمة على الاشتراك.
ولكن هل تتساءل عن كيفية إضافة زر عنصر واجهة مستخدم PayPal إلى صفحة الدفع الخاصة بك؟ إنها مجرد مسألة نقرة واحدة. ستجد أداة زر PayPal في لوحة الأدوات، ما عليك سوى سحبها وإسقاطها في المكان الذي تريد إضافته فيه. هذه القطعة الحصرية متاحة في Elementor PRO. لذلك عليك شرائه أولاً لتتمكن من الوصول إليه.
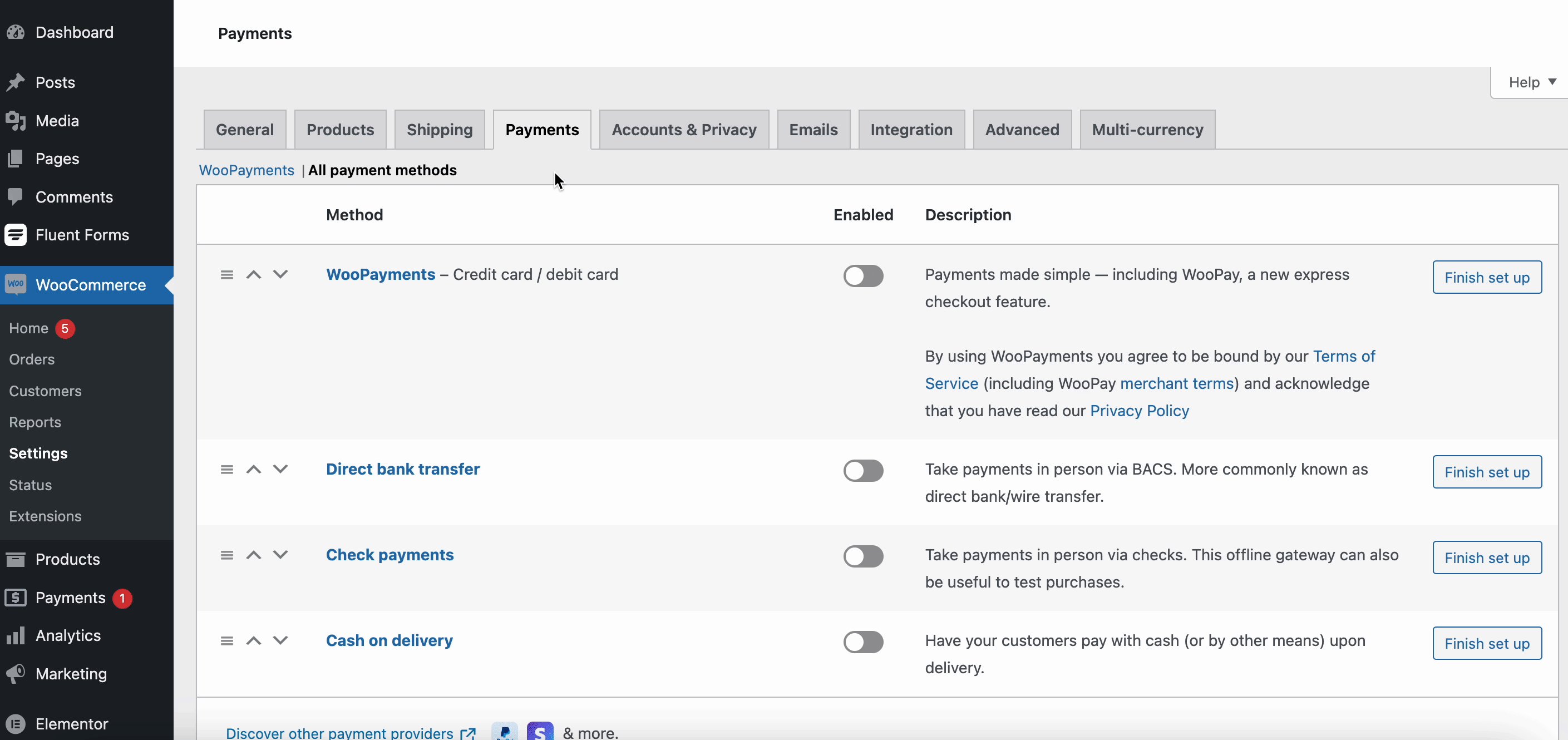
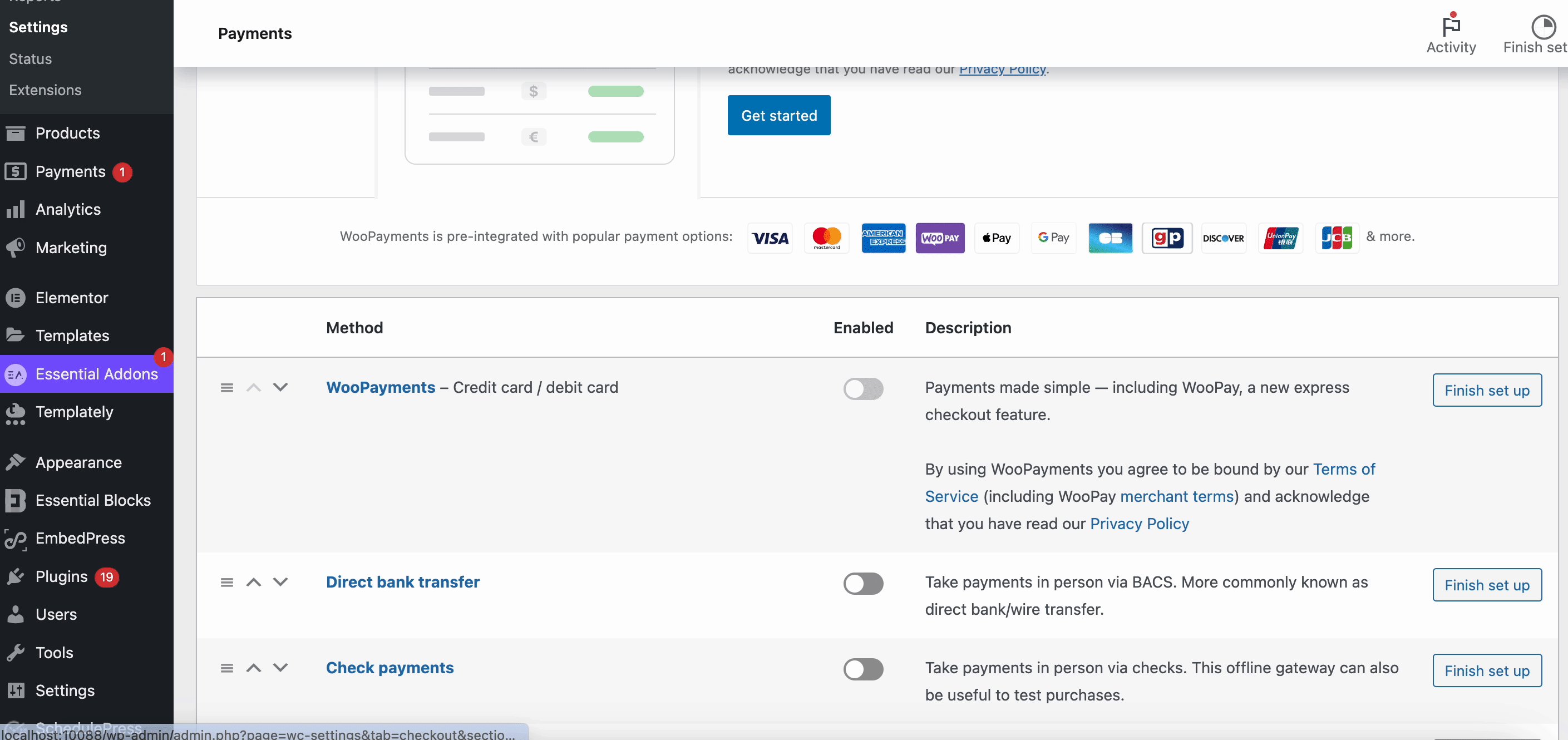
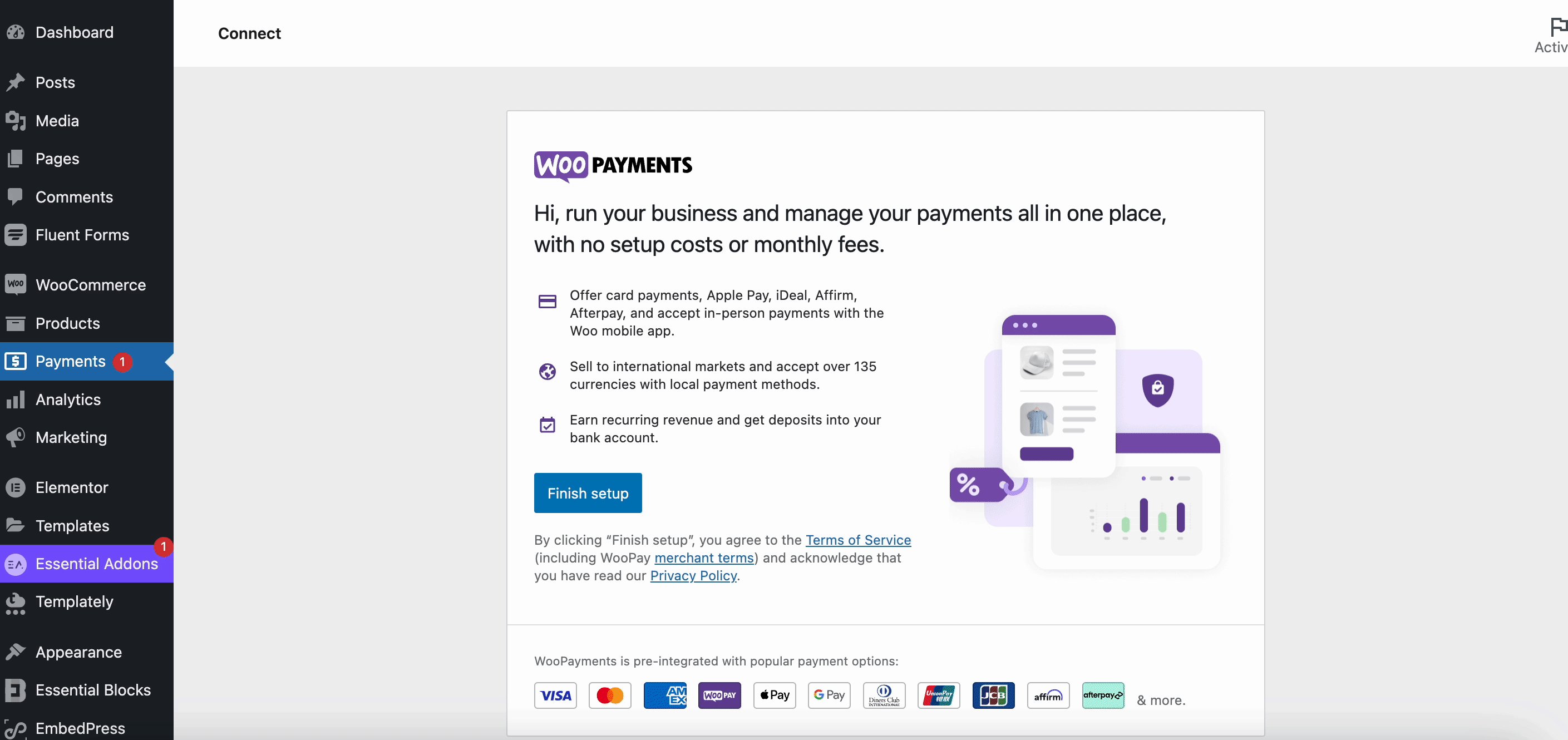
الطريقة الثالثة: دمج Woo Payments على موقع Elementor [لأصحاب المتاجر عبر الإنترنت]
Woo Payments عبارة عن مكون إضافي مخصص للدفع للتعامل مع جميع المعاملات في متجرك عبر الإنترنت والذي تم إنشاؤه باستخدام WooCommerce. يمكنك قبول بطاقات الائتمان/الخصم وخيارات الدفع المحلية، والأهم من ذلك، ليست هناك حاجة للإعداد أو الرسوم الشهرية.
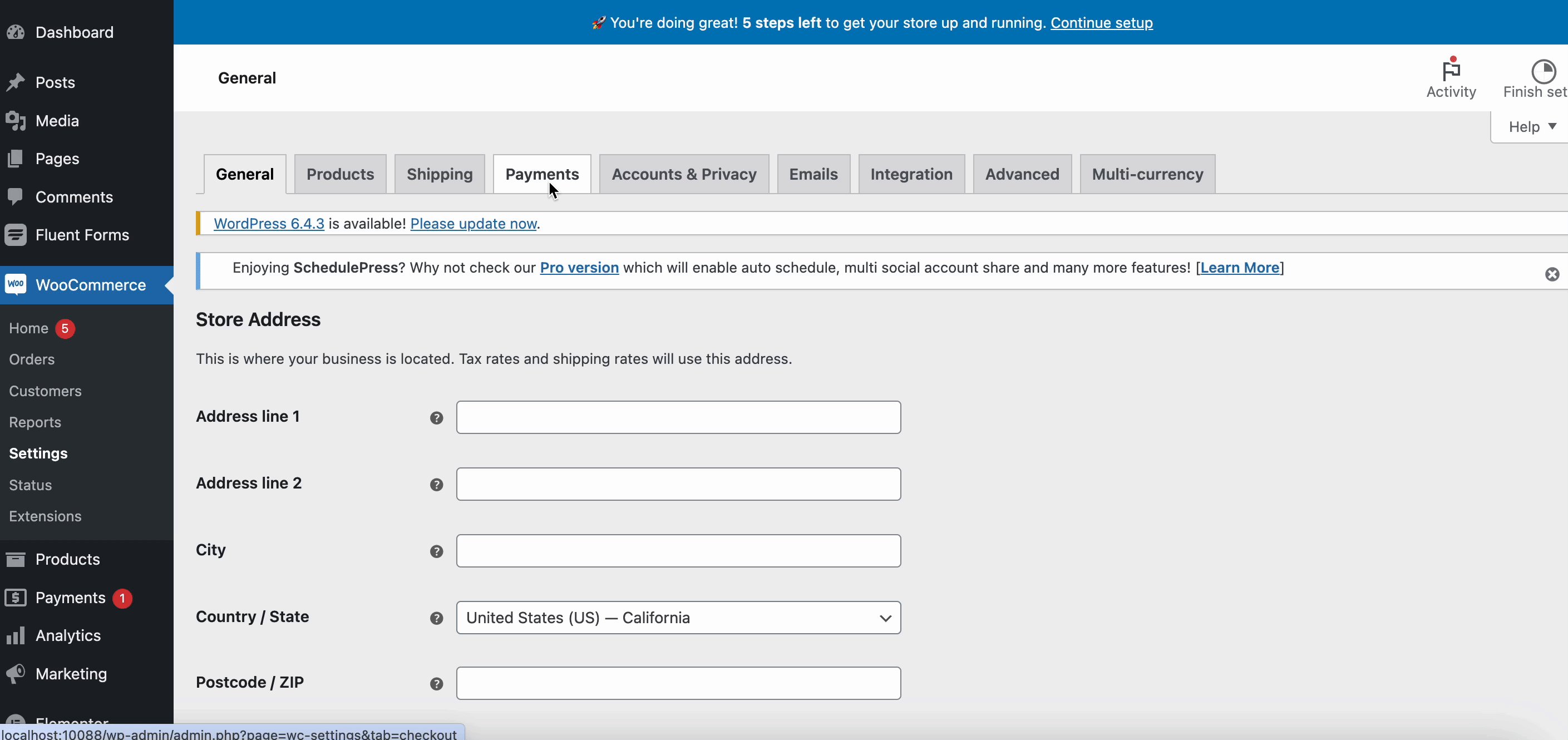
علاوة على ذلك، هذا المكون الإضافي متاح في مستودع WordPress، ما عليك سوى التثبيت والتنشيط والبدء. بمجرد تنشيط الامتداد، انقر فوق WooCommerce → المدفوعات في لوحة تحكم WordPress الخاصة بمتجرك. بعد ذلك، انقر فوق الزر "البدء" . تابع إجراءات الإعداد لإنشاء حسابك وتأكيد معلومات شركتك مع شريك الدفع الخاص بنا. هذا كل شيء؛ الآن يمكنك استخدام WooPayments للحصول على أموال. بيع سعيد!

دمج بوابة الدفع لمعاملات الدفع السلسة
يصبح دمج بوابة الدفع أمرًا بسيطًا وخاليًا من المتاعب عندما تختار النهج المناسب. نأمل، باتباع هذا البرنامج التعليمي، أن تتمكن بسهولة من إدارة مدفوعات موقع الويب الخاص بك وضمان المعاملات السلسة. هل تريد معرفة المزيد عن مدفوعات WordPress؟ ثم اشترك في مدونتنا الآن.
