كيفية دمج Stripe في WordPress - دليل خطوة بخطوة
نشرت: 2023-03-29إذا كنت تدير متجر WooCommerce ، فيجب عليك دمج خيارات دفع مختلفة حتى يتمكن عملاؤك من الدفع ببوابات دفع مختلفة.
من بين خيارات بوابة الدفع المختلفة ، يتمتع Stripe بشعبية كبيرة . لذلك ، قد ترغب في معرفة كيفية دمج Stripe في WordPress.
في منشور المدونة هذا ، سأشارك التفاصيل في بضع خطوات. فقط ابق على اتصال واتبع الخطوات.
كيفية دمج Stripe في WordPress - دليل خطوة بخطوة
قبل البدء في دمج دفع Stripe ، تأكد من تثبيت WooCommerce بنجاح وإجراء جميع الإعدادات الخاصة بدفع WooCommerce.
الخطوة 1: قم بتثبيت البرنامج المساعد الضروري
تبدأ الخطوة الأولى بتثبيت المكونات الإضافية الأساسية. هنا سأشارك العملية مع MetForm وهو ملحق Elementor. لذلك ، ستحتاج أساسًا إلى مكونين إضافيين مختلفين -
- العنصر
- ميتفورم
قم بتثبيت كل من الإضافات وتنشيطها داخل لوحة معلومات WordPress الخاصة بك. بمجرد الانتهاء من التنشيط ، يمكنك الاستمتاع بجميع ميزات الدفع عبر Stripe.
الخطوة 2: إعداد الدفع
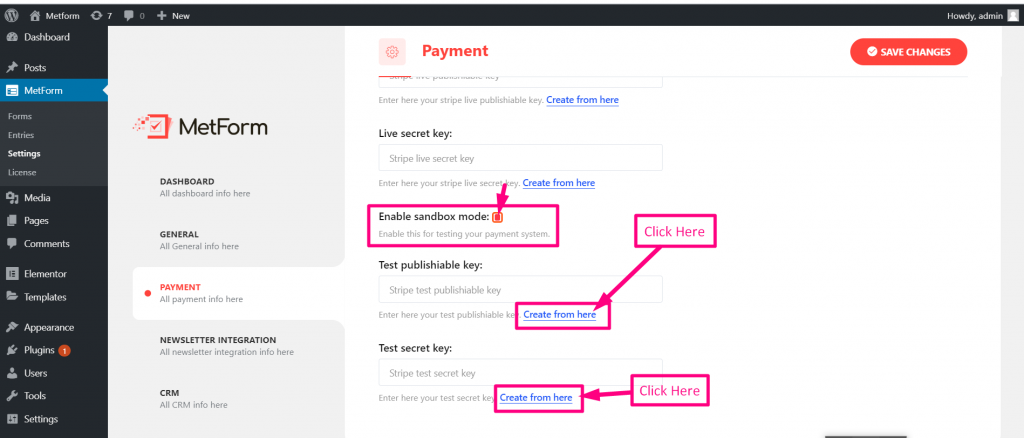
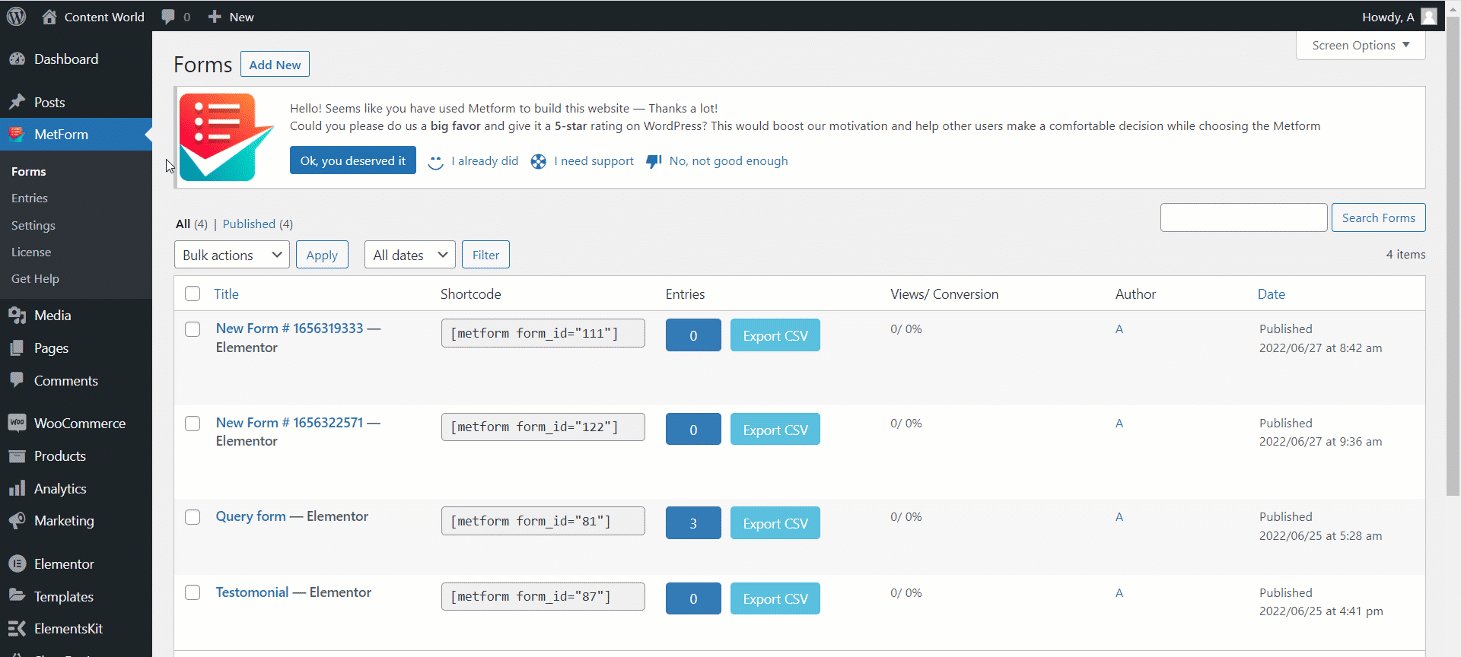
إذا قمت بتثبيت MetForm بنجاح ، فسترى خيارات المكون الإضافي داخل لوحة معلومات WordPress الخاصة بك. انتقل إلى لوحة معلومات WordPress الخاصة بك> MetForm ثم اختر الإعدادات. من بين الخيارات المختلفة ، اختر الخيار المسمى "الدفع".

ضمن هذا القسم ، سترى خيارات الدفع المتاحة التي يمكنك دمجها بمساعدة MetForm. اختر Stripe ثم انتقل إلى الخطوة التالية.
الخطوة 3: قم بإنشاء مفتاح API واملأ الحقول
ضمن Stripe ، سترى الحقول - عنوان URL للصورة ، ومفتاح النشر المباشر ، ومفتاح السر المباشر ، ومفتاح الاختبار القابل للنشر ، ومفتاح الاختبار السري ، وغيرها من الحقول الأساسية إذا لزم الأمر.
لبدء استلام دفعة Stripe ، تحتاج إلى إنشاء مفتاح الاختبار القابل للنشر ومفتاح الاختبار السري. لهذا ، انتقل إلى لوحة معلومات Stripe الخاصة بك عن طريق تسجيل الدخول.

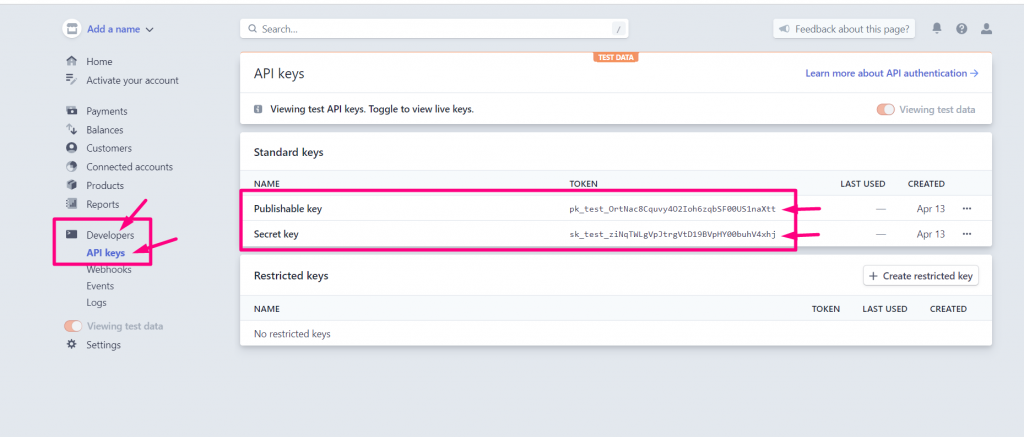
من لوحة القيادة ، انتقل إلى المطورين> مفاتيح واجهة برمجة التطبيقات. هناك ستحصل على مفتاحين فرديين - مفتاح قابل للنشر ومفتاح سري.

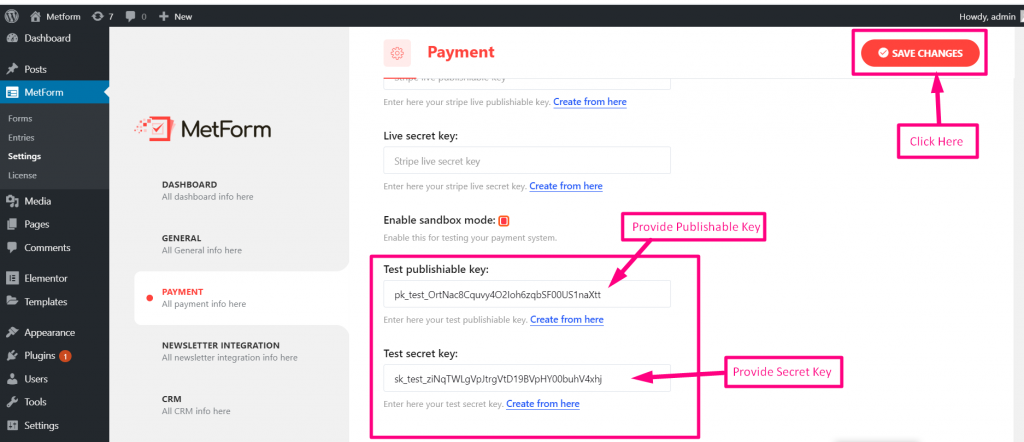
انتقل الآن إلى إعدادات MetForm وأدخل المفتاح القابل للنشر في حقل "اختبار المفتاح القابل للنشر" وأدخل المفتاح السري في حقل "اختبار المفتاح السري".


بمجرد الانتهاء من ذلك ، احفظ التغييرات.
الخطوة 5: قم بإعداد النموذج لتلقي الدفع
الآن وقد تم دمج Stripe في موقع WordPress الخاص بك ، فقد حان الوقت لإعداد النموذج الذي ستجمع به المدفوعات. لهذا ، تحتاج إلى إنشاء نموذج باستخدام MetForm.
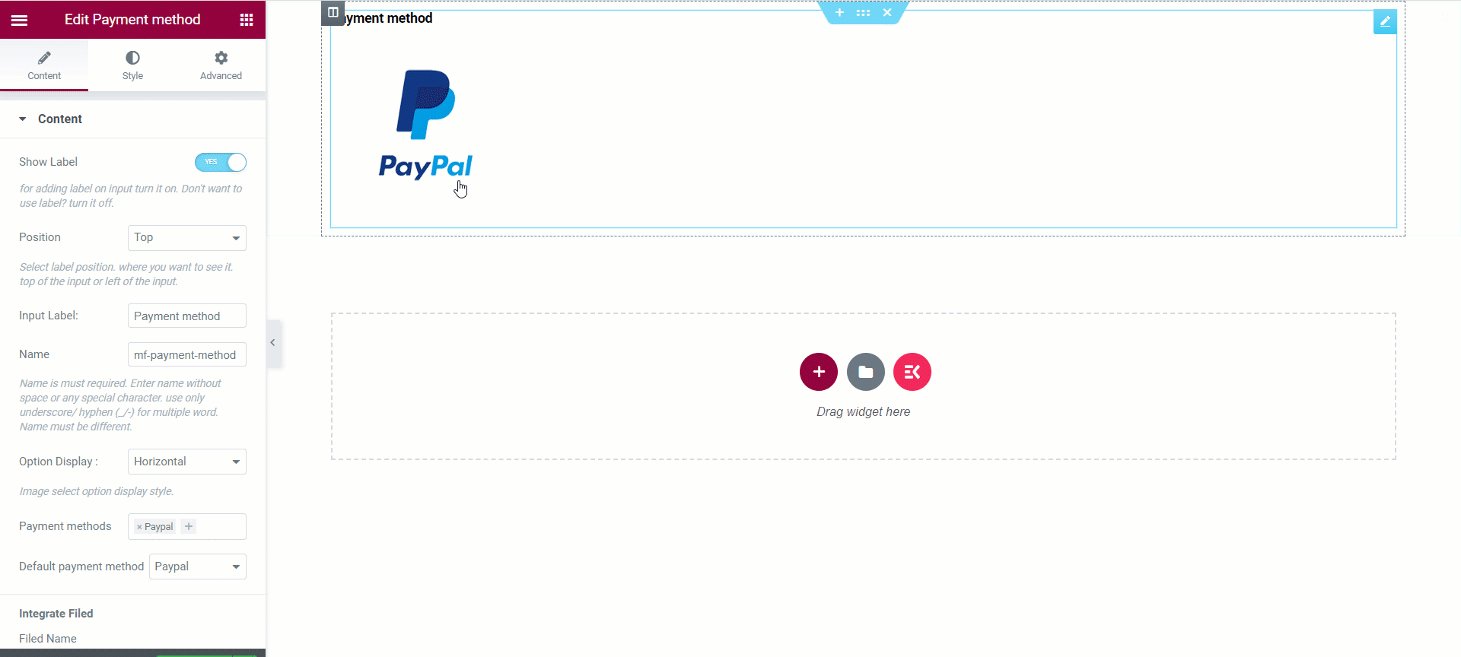
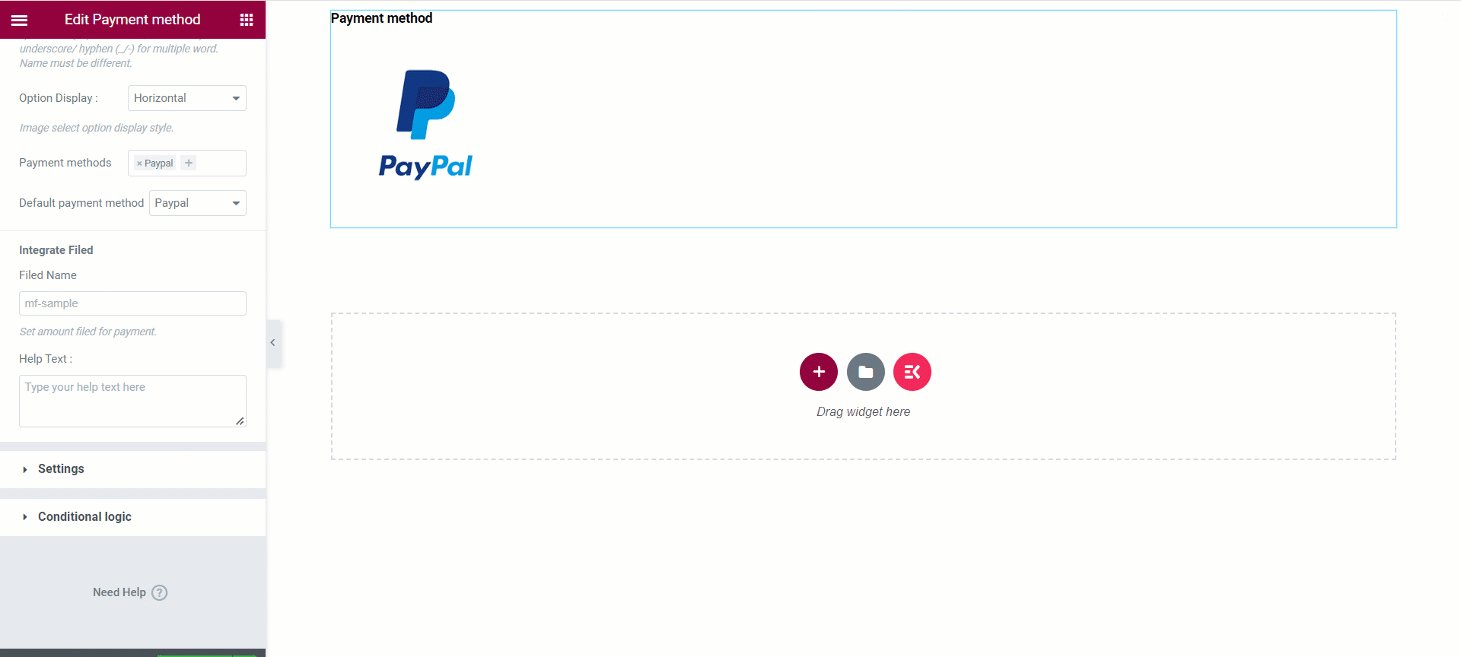
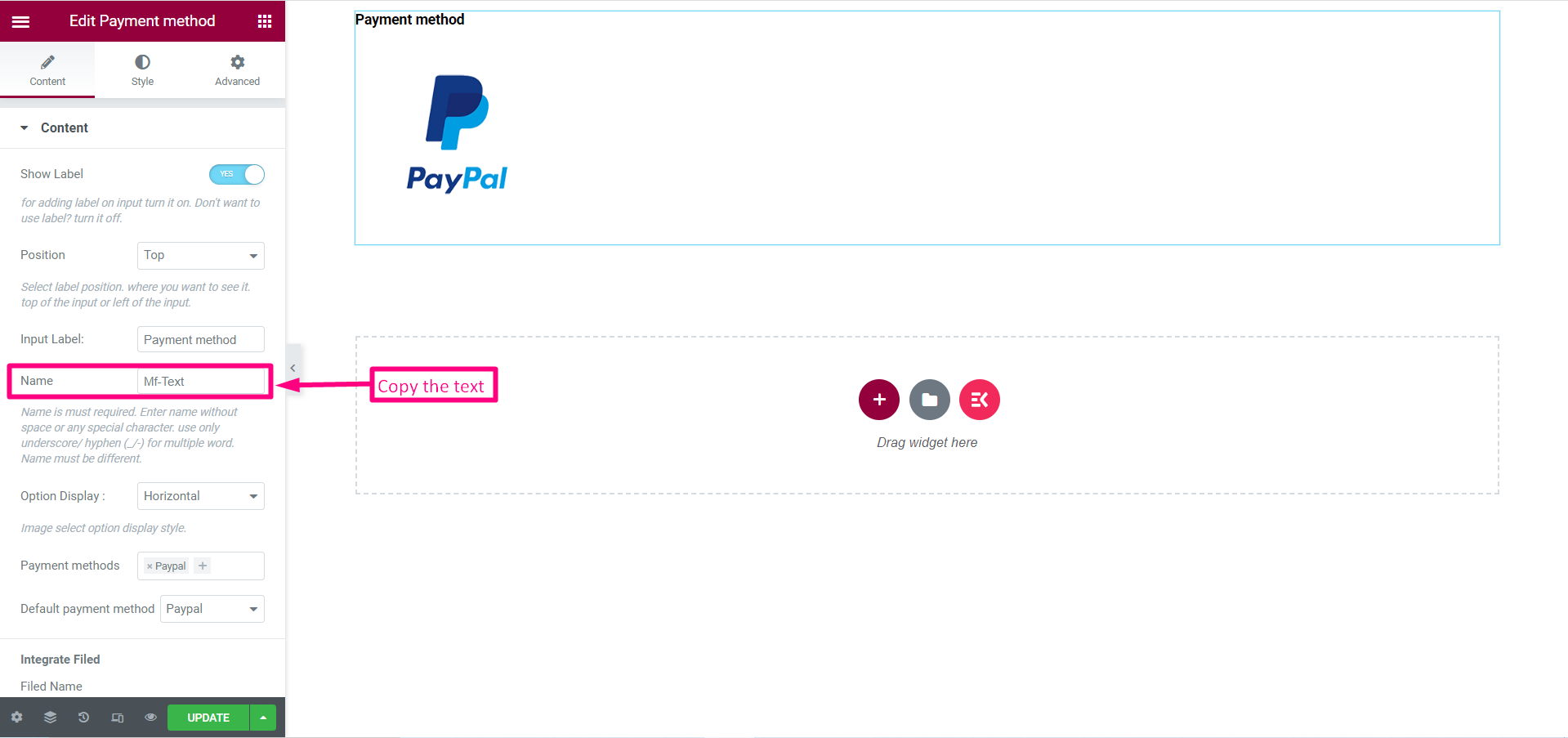
من MetForm ، قم بإنشاء نموذج واختر تحرير باستخدام Elementor. في لوحة الأدوات ، ابحث عن طريقة الدفع وقم بإفلات حقل الإدخال.

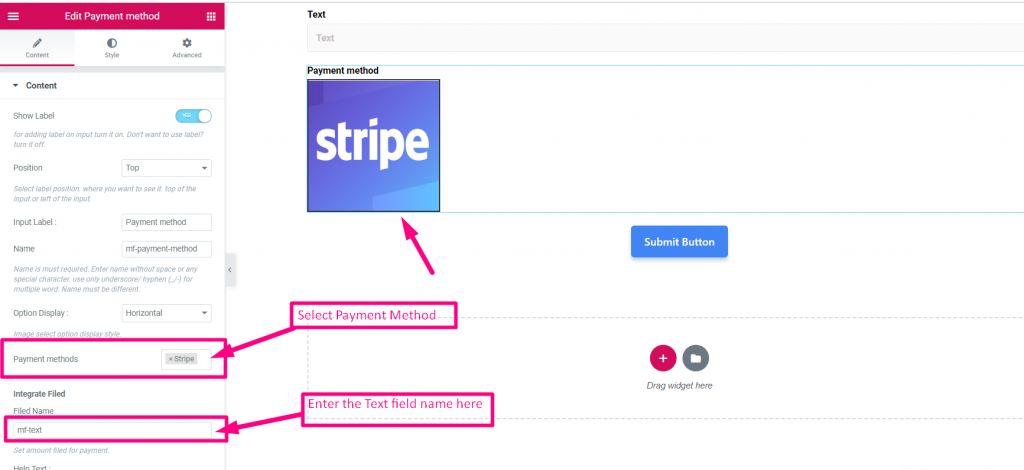
أضف الآن حقل النص وزر الإرسال في النموذج. انسخ الاسم المحدد للنموذج وأدخله في الحقل المتكامل.

حدد طريقة الدفع على أنها Stripe. قم بإسقاط حقل النص وأدخل النص المنسوخ في حقل النص.

إذا اتبعت الخطوة أعلاه بشكل صحيح ، فقد نجحت في دمج طريقة الدفع Stripe بنجاح.
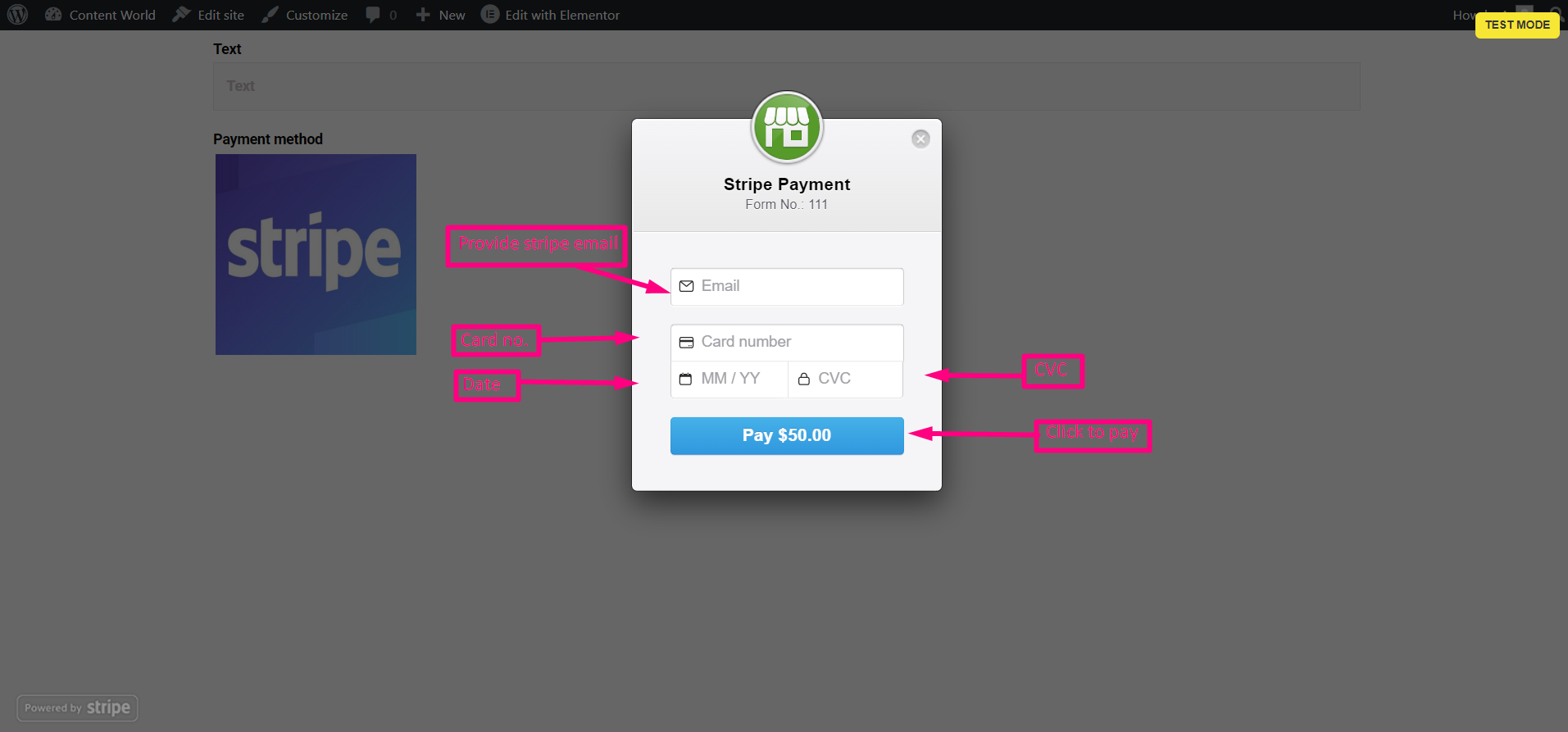
يمكنك الآن اختبار ما إذا كانت دفعة Stripe تعمل بشكل صحيح. انتقل إلى النموذج ، وأدخل المبلغ الذي تريد دفعه ، وقدم شريط البريد الإلكتروني ، ورقم البطاقة ، و CVC ، وتاريخ انتهاء الصلاحية ، وانقر على زر الإرسال.

يمكنك العثور على الدفع ضمن خيار الدفع أو يمكنك التحقق منه ضمن "إدخالات" من MetForm.

هل تريد أن تفعل المزيد مع البرنامج المساعد MetForm؟ تحقق من المدونات التالية
- كيفية إنشاء نموذج رسالة إخبارية في موقع WordPress الإلكتروني [سريع]
- أنشئ اختبارًا في 5 دقائق باستخدام WordPress Quiz Builder
- اضرب العملاء المتوقعين باستخدام نموذج HubSpot
- كيفية إضافة نموذج الملاحظات باستخدام البرنامج المساعد WordPress
- ادمج HubSpot مع MetForm واحصل على المزيد من العملاء المحتملين
أسئلة مكررة
إذا كان لديك المزيد من الاستفسارات المتعلقة بدمج دفع Stripe في WordPress ، فتحقق من الأسئلة والأجوبة التالية.
هل تعمل مدفوعات WooCommerce مع Stripe؟
نعم ، تدعم WooCommerce Payments Stripe كواحدة من بوابات الدفع الخاصة بها ، مما يسمح لك بقبول مدفوعات بطاقات الائتمان مباشرة في متجرك دون أي مكونات إضافية أو تكامل. Stripe هي بوابة دفع مشهورة وآمنة وموثوقة يمكنها المساعدة في زيادة مبيعاتك وتنمية أعمالك.
هل Stripe for WordPress مجاني؟
يعد Stripe for WordPress مكونًا إضافيًا مجانيًا ، ولكن خدمات معالجة الدفع في Stripe تأتي بتسعير الدفع عند الاستخدام بنسبة 2.9٪ + 30 لكل معاملة ناجحة. يسهل هيكل التسعير الشفاف هذا على الشركات فهم وإدارة تكاليف معالجة الدفع الخاصة بهم ، بدون رسوم إعداد أو رسوم شهرية.
هل Stripe أفضل من WooCommerce؟
من الصعب مقارنة أسعار المدفوعات المخططة و WooCommerce. يتقاضى Stripe 1٪ للمعاملات الدولية ، بينما يتقاضى WooCommerce 1.50٪. لذلك ، الأمر متروك لك بشأن الشخص الذي تريد الذهاب إليه.
كيف يعمل Stripe في WordPress؟
يمكن دمج Stripe في WordPress باستخدام المكونات الإضافية التي تسمح لك بقبول المدفوعات على موقع الويب الخاص بك. توفر المكونات الإضافية واجهة سهلة الاستخدام لإضافة نماذج دفع Stripe إلى موقعك ، كما أنها تتعامل مع الأمان ومعالجة المدفوعات. أو يمكنك إنشاء واجهة برمجة تطبيقات ذات شريط واستلام الدفع باستخدام أدوات الطرف الثالث.
خاتمة
يمنحك Stripe حرية تحصيل المدفوعات من مجموعة متنوعة من العملاء. لذا ، قم بدمج Stripe وفقًا للدليل الذي قدمته هنا. قبل أن تقدم خيار الدفع لعميلك أخيرًا ، يجب أن تجربه بنفسك.
إذا وجدت أي أخطاء ، فتأكد فقط من اتباع جميع الخطوات الموضحة هنا.
