كيفية دمج WooCommerce مع Slack لتلقي الإخطارات
نشرت: 2020-08-30إذا كنت تبحث عن أفضل الطرق لدمج مجموعة Slack في مكان العمل وموقع التجارة الإلكترونية الخاص بك ، فأنت في المكان الصحيح. هنا في QuadLayers ، قمنا بتجميع قائمة بكل الوسائل الممكنة لدمج Slack مع مواقع الويب الخاصة بـ WooCommerce و WordPress حتى تتمكن من تحسين إنتاجية مكان عملك. من إرسال إشعارات الطلبات الجديدة إلى إعداد خدمات الدردشة مع Slack على موقع الويب الخاص بك ، سيساعدك هذا الدليل في نقل متجرك إلى المستوى التالي!
لماذا يتم دمج WooCommerce مع Slack؟

يؤدي دمج موقع WordPress الخاص بك ومتجر WooCommerce مع Slack إلى فتح الكثير من السبل لفرص أفضل. أولاً ، يمكنك إعداد موقعك لإرسال رسائل تلقائيًا إلى مساحة عمل Slack الخاصة بك لمختلف الأحداث والمحفزات. على سبيل المثال ، يمكنك تعيين تكامل Slack لإرسال إشعار إليك بشأن قنوات Slack الخاصة بك في كل مرة يقوم فيها أحد العملاء بتقديم طلب WooCommerce جديد. بهذه الطريقة ، يمكنك بسهولة توثيق جميع طلباتك في مكان واحد ، ويمكن لفريقك الاستجابة لها بسرعة.
يمكنك أيضًا إعداد موجز Slack لجميع مواقع الويب والمدونات الخاصة بك على WordPress والحصول على إشعارات بالعديد من المشغلات. عندما يتم نشر منشور جديد أو عندما يسقط شخص ما تعليقًا ، يمكنك إعداده حتى يتم إعلامك مباشرة على موقع الويب الخاص بك.
بالإضافة إلى ذلك ، يمكنك أيضًا إعداد موجزات RSS ودردشة العملاء المباشرة مباشرة إلى مساحة عمل Slack الخاصة بك. بهذه الطريقة ، يمكن لفريقك مراجعة الخلاصات أو الدردشة الحية في أي وقت لتحسين خدمة العملاء.
تتمثل فكرة ربط WooCommerce بـ Slack في توفير وسيلة أسهل لدمج إجراءات فريقك وموقع الويب الخاص بك. من خلال القيام بذلك ، يمكنك جعل الأمر أكثر ملاءمة لأعضاء فريقك ومسؤولي موقعك للرد على تفاعلات المستخدم واستفساراته. هذا صعب بشكل خاص بالنظر إلى مدى صعوبة توفير وسيلة سهلة لفريقك للعمل في الحالة الحالية للتعاون البعيد. يمكن أن يوفر دمج مساحة العمل عبر الإنترنت وموقع الويب / الأعمال التجارية الخاصة بك فقط أفضل الفوائد لعملك.
والآن بعد أن رأينا الفوائد ، دعنا نلقي نظرة على بعض الطرق التي يمكنك من خلالها دمج Slack مع متجر WooCommerce الخاص بك .
كيفية دمج WooCommerce مع Slack؟
هناك عدة طرق لدمج خدمات WordPress و WooCommerce مع Slack.
- استخدام موجزات RSS
- مع الإضافات المخصصة لإخطارات Slack
- استخدام البرنامج المساعد Slack Chat
تتطلب معظم هذه البرامج تثبيت مكون إضافي مخصص لإشعارات Slack ولكن يمكنك أيضًا استخدام موجزات RSS. لذلك دعونا نمضي قدمًا ونلقي نظرة على كيفية تمكين كل هذه الخدمات!
1. قم بدمج WooCommerce مع Slack باستخدام موجز ويب لـ RSS
الطريقة الأولى هي إعداد إشعارات Slack باستخدام موجزات RSS الخاصة بك . باستخدام موجزات RSS ، يمكنك توصيل متجرك بـ Slack وإخطار فريقك بتحديثات موقعك على الويب وأعمالك. يساعدك هذا في الحفاظ على سير العمل بسلاسة ، ويمكن لمجموعة العمل بأكملها الحصول على إشعارات حول أي تحديثات تتعلق بمتجر WooCommerce.
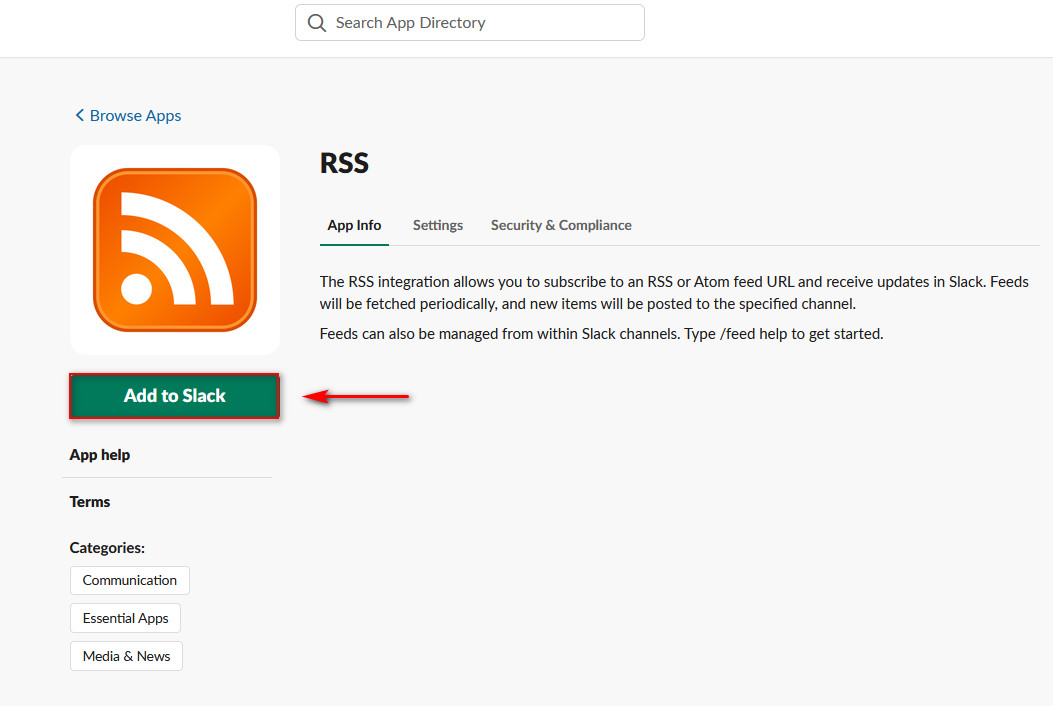
لتوصيل WooCommerce بـ Slack باستخدام موجزات RSS ، أولاً ، تحتاج إلى إضافة تطبيق موجز ويب لـ RSS إلى مساحة عمل Slack الخاصة بك. لذا انطلق وافتح صفحة الويب هذه للوصول إلى تطبيق Slack لخلاصات RSS.

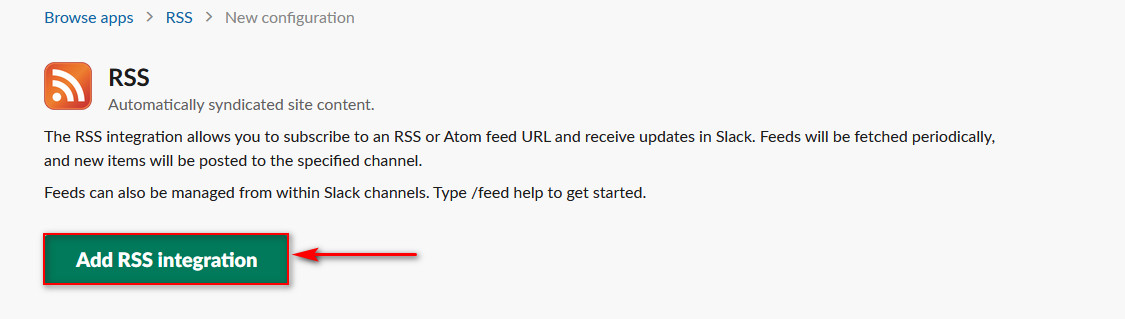
انقر فوق الزر Add to Slack ، وسيأخذك التطبيق إلى صفحة أخرى لتأكيد التكامل. انقر فوق إضافة تكامل RSS وبعد ذلك سيكون عليك إعداد تكوينات Slack الخاصة بك لموجزات RSS.

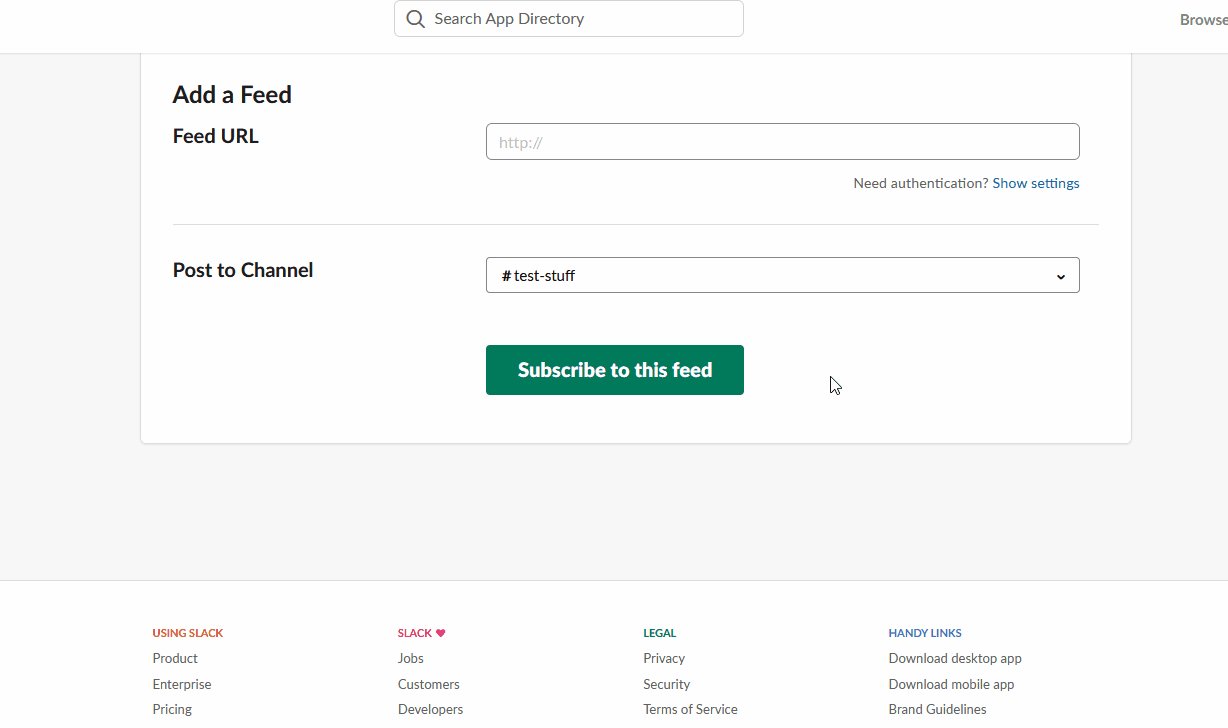
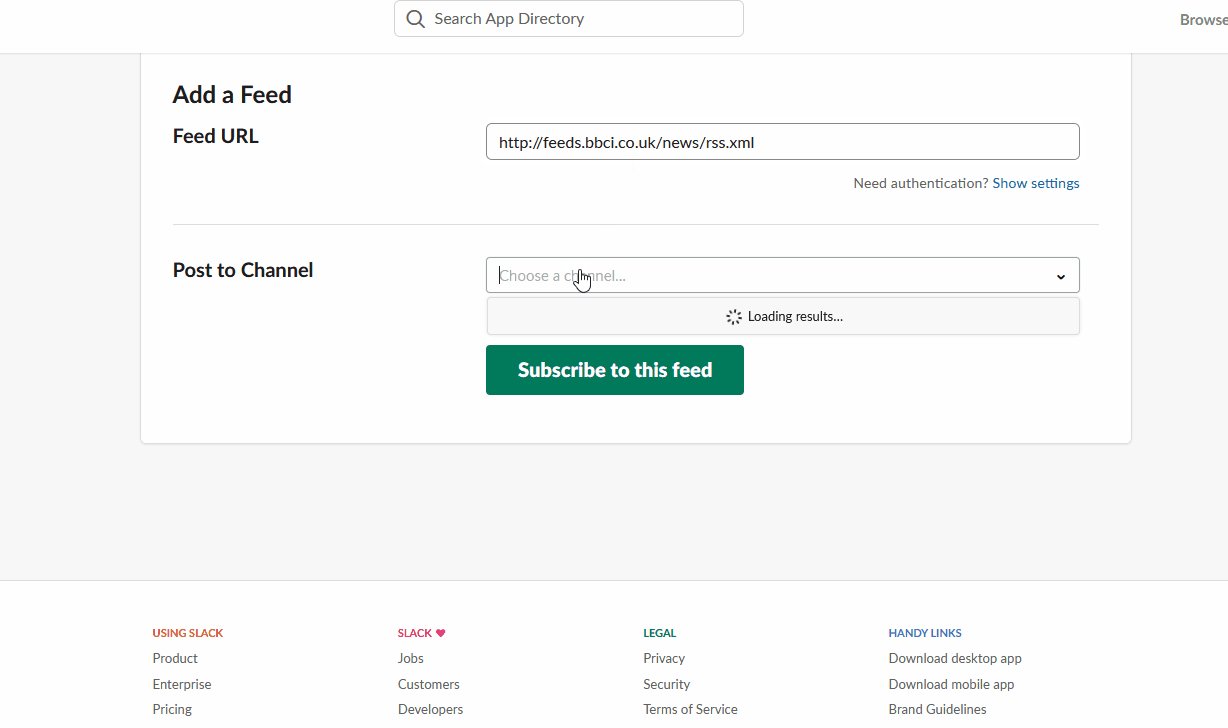
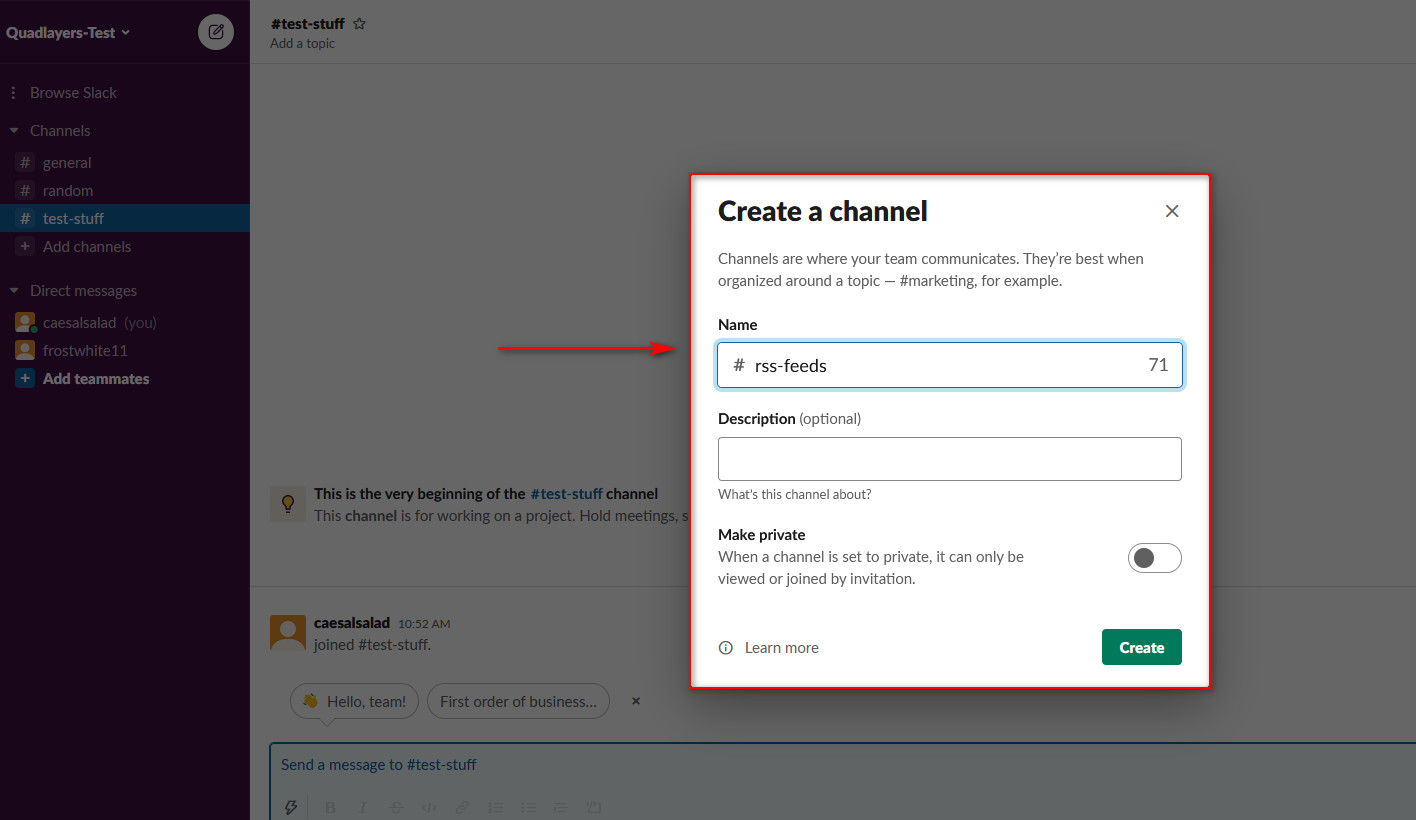
هنا ، يمكنك إضافة عنوان URL موجز لاستخدامه في إشعاراتك. يمكنك أيضًا إضافة تفاصيل المصادقة للوصول إلى عنوان URL لخلاصة RSS. في الوقت الحالي ، سنستخدم خلاصات RSS لأخبار BBC لأغراض الاختبار وسننشرها على # rss-feeds قناة Slack الخاصة بنا.

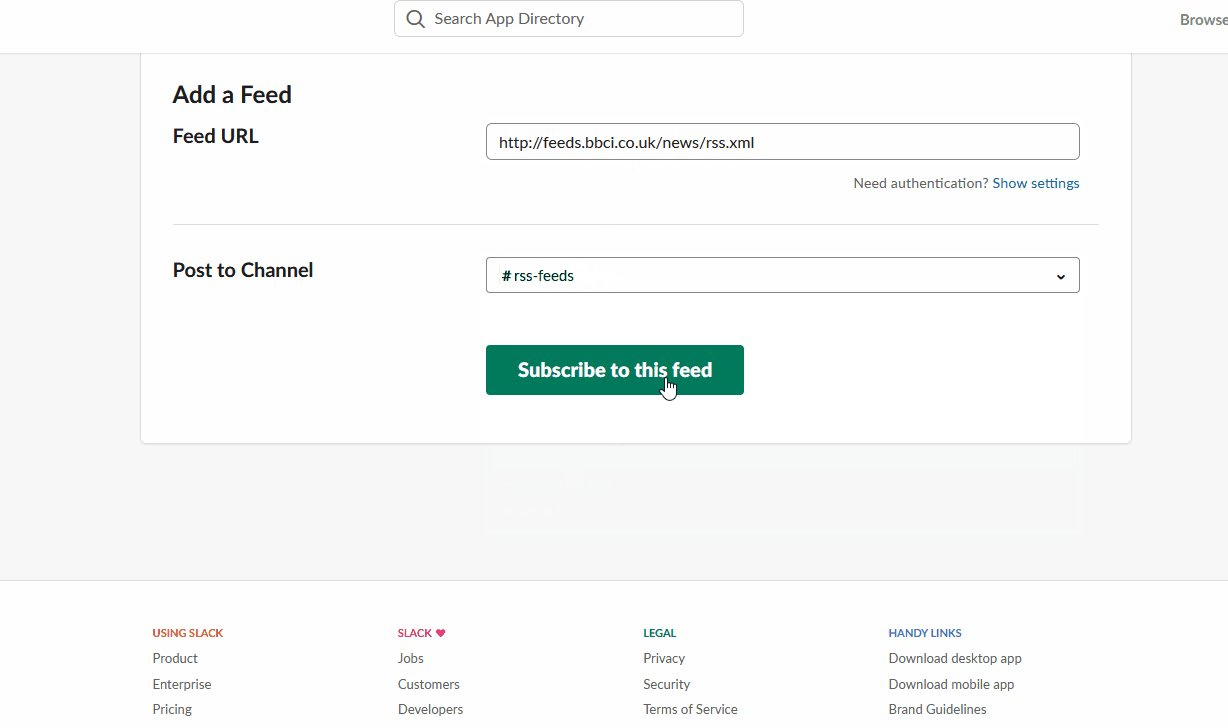
بالإضافة إلى ذلك ، يمكنك اختيار إرسال موجزات RSS إلى أي من قنوات Slack الخاصة بك. كقاعدة عامة ، نوصي بإنشاء قناة محددة لتركيز كل هذه الإشعارات. ما عليك سوى النقر فوق القائمة المنسدلة واختيار القناة التي تريد نشر إشعارات موجز RSS بها.

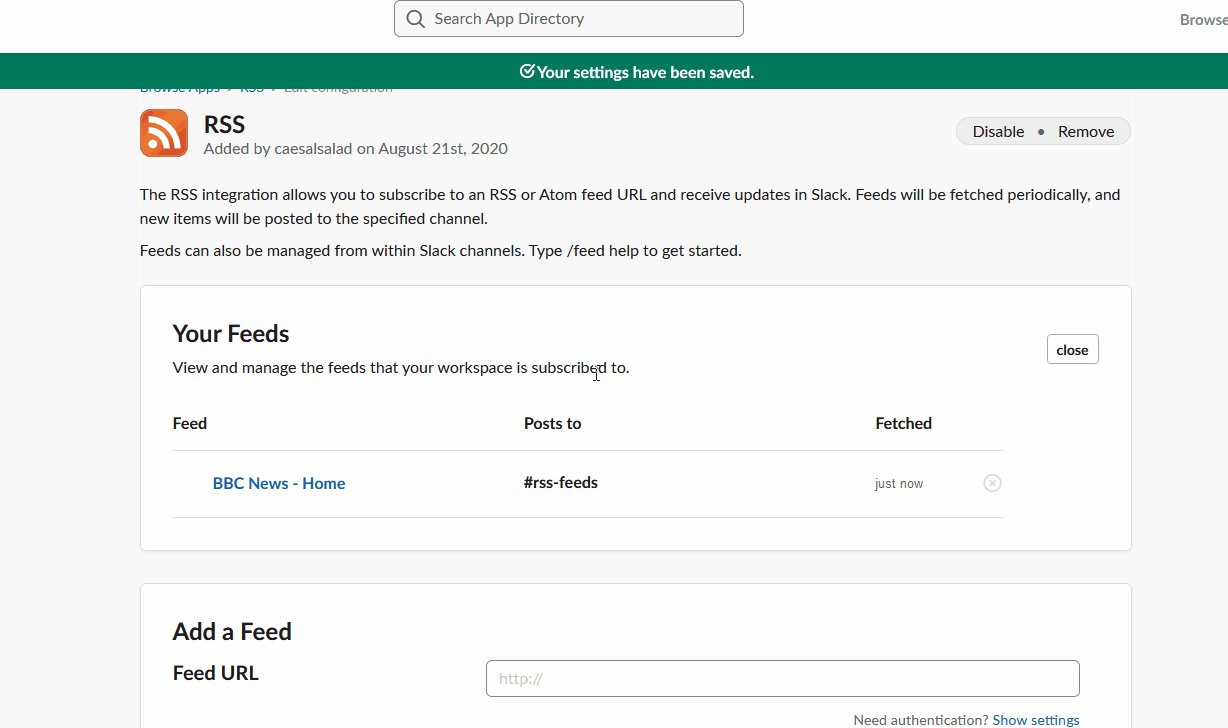
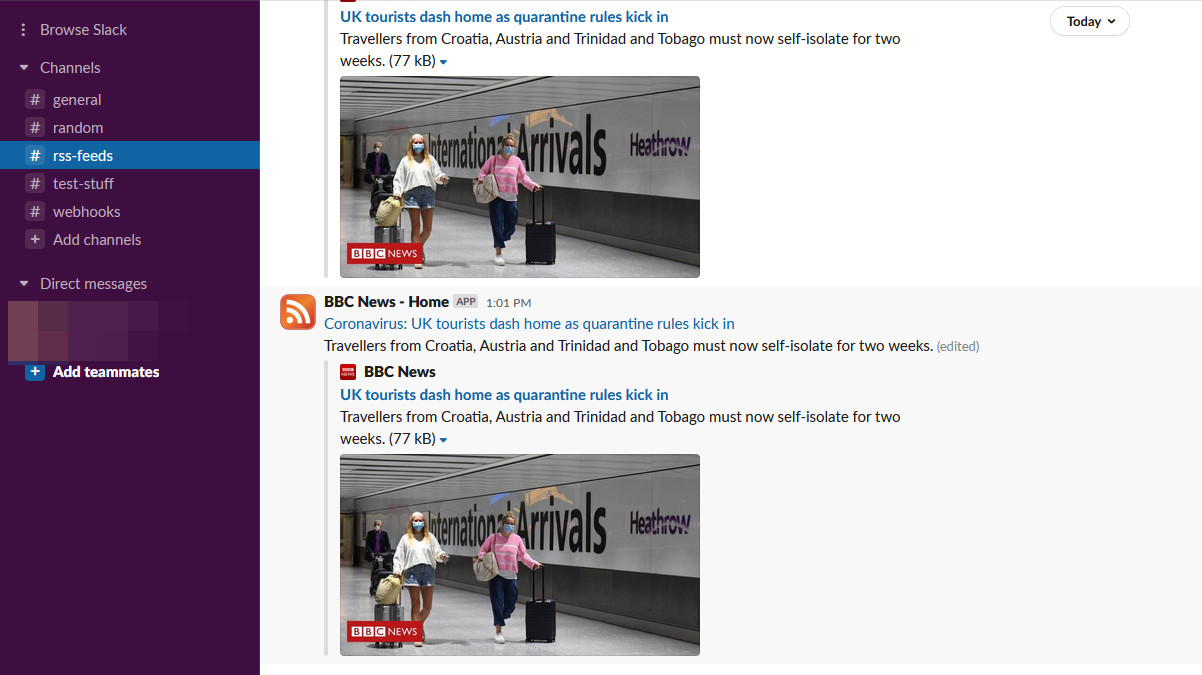
بعد ذلك ، انقر فوق اشتراك في هذا الموجز ، وستكون محادثة موجز RSS جاهزة للعمل. الآن يجب أن تتلقى إشعارات من عنوان URL الذي اخترته في Slack.

تجدر الإشارة إلى أنه يمكنك دمج عدة موجزات RSS مع Slack. ما عليك سوى الانتقال إلى تطبيق موجز ويب لـ RSS واتبع نفس الخطوات لإضافة المزيد من عناوين URL.
2. قم بدمج WooCommerce مع Slack باستخدام مكونات WordPress الإضافية المخصصة
يمكنك دمج WooCommerce مع Slack باستخدام مجموعة كبيرة من المكونات الإضافية المخصصة لتقديم إشعارات الموقع لموقع الويب الخاص بك على WordPress. هذه المكونات الإضافية سهلة الإعداد للغاية وهناك العديد من المكونات التي يمكنك التحقق منها لتلبية احتياجاتك المختلفة. على سبيل المثال ، يمكنك استخدام المكون الإضافي لتنبيه WP Down Slack - الذي يرسل إشعارًا بالركود عند تعطل أي من مواقع الويب الخاصة بك - أو المكون الإضافي للدردشة المباشرة من Slack.
ومع ذلك ، بالنسبة لهذا الدليل ، سنستخدم المكون الإضافي للإشعارات Slack من dorzki.

إن الشيء العظيم في هذا البرنامج المساعد المجاني هو أنه يسمح لك بإرسال إشعارات Slack لعدد كبير من إجراءات وأحداث WordPress. من WordPress وإخطارات تحديث البرنامج المساعد لتسجيل الدخول وتسجيل المستخدم. يمكنك أيضًا إعداد تكامل WooCommerce ، بحيث تحصل على إشعار Slack لكل طلب WooCommerce جديد. إذا كنت تبحث عن وسيلة سهلة لربط WooCommerce بـ Slack ، فنحن نوصي بشدة بالبدء بهذه الأداة.
لذلك دعونا نمضي قدمًا ونرى كيف يمكنك إعداد واستخدام هذا المكون الإضافي.
كيفية تثبيت المكون الإضافي Slack Notifications
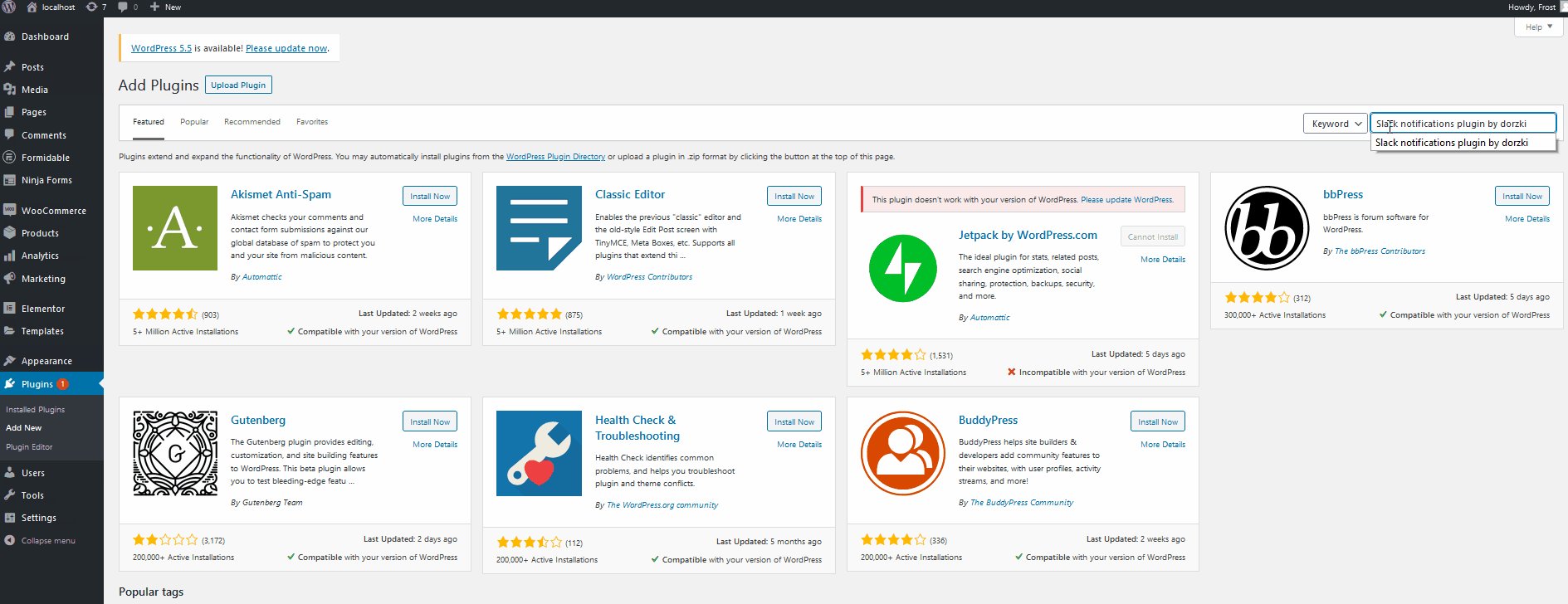
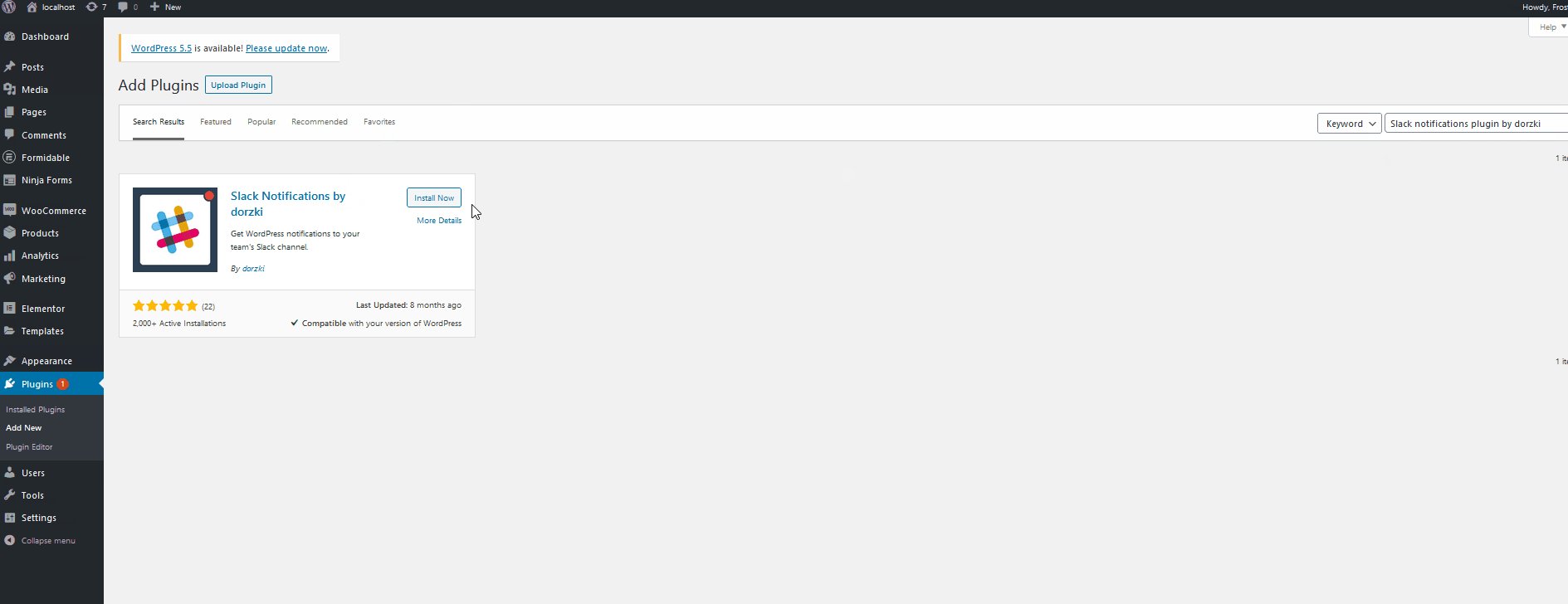
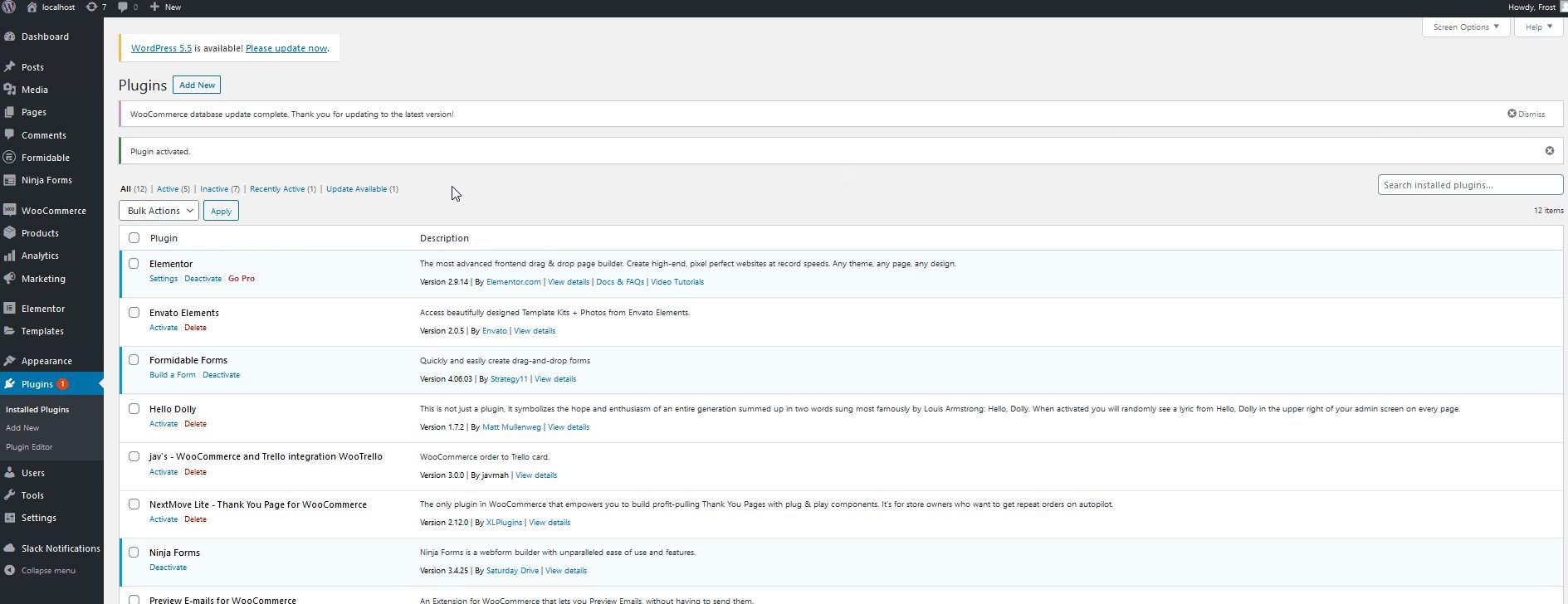
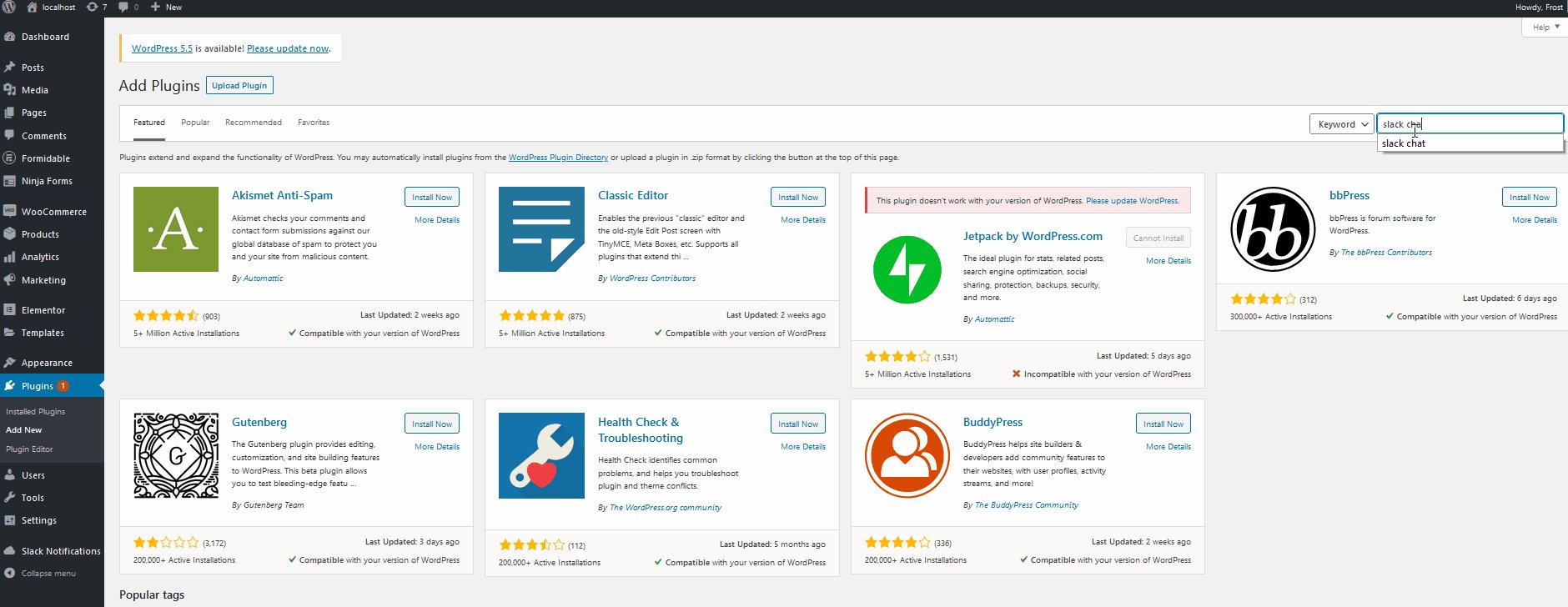
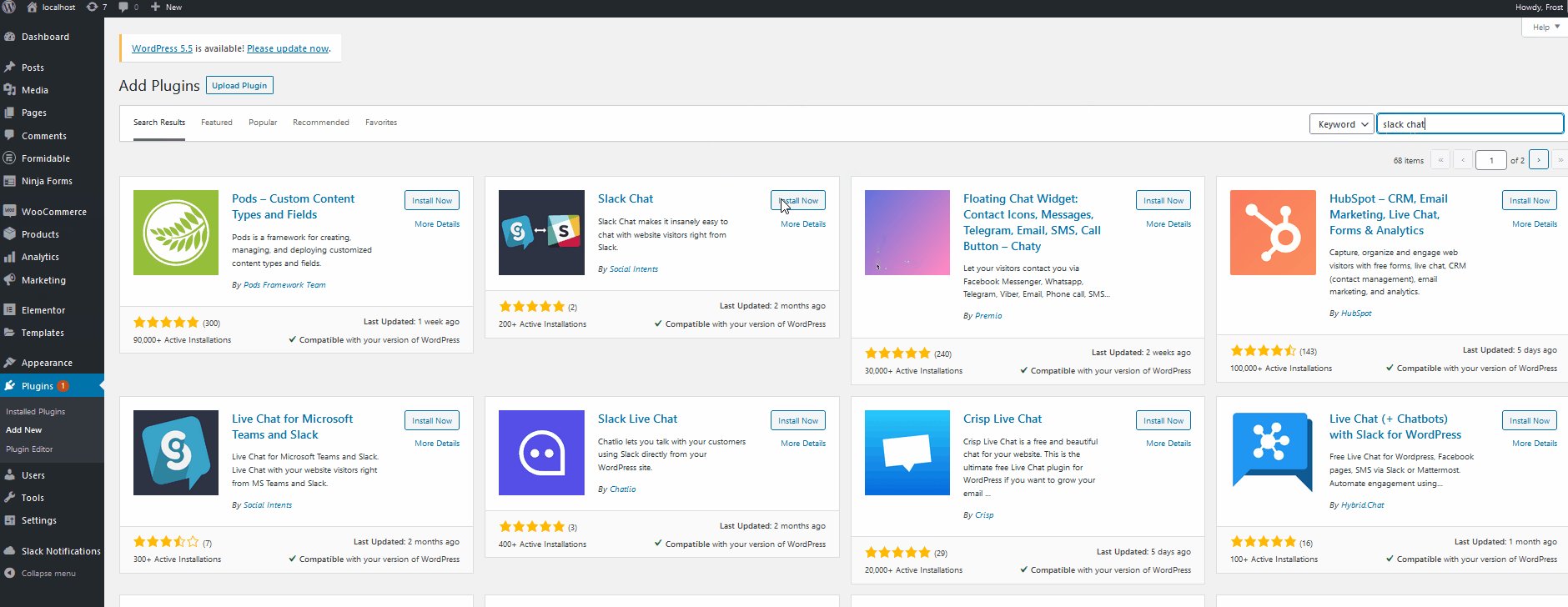
لتثبيت المكون الإضافي Slack Notifications ، افتح لوحة تحكم مسؤول WordPress وانتقل إلى الإضافات> إضافة جديد. بعد ذلك ، استخدم شريط البحث في أعلى اليمين وابحث عن Slack Notifications بواسطة dorzki . انقر فوق الزر " تثبيت " بجوار المكون الإضافي ، ثم اضغط على " تنشيط ". الآن يجب تثبيت البرنامج المساعد وتنشيطه.

إعداد Slack لـ WebHooks و APIs
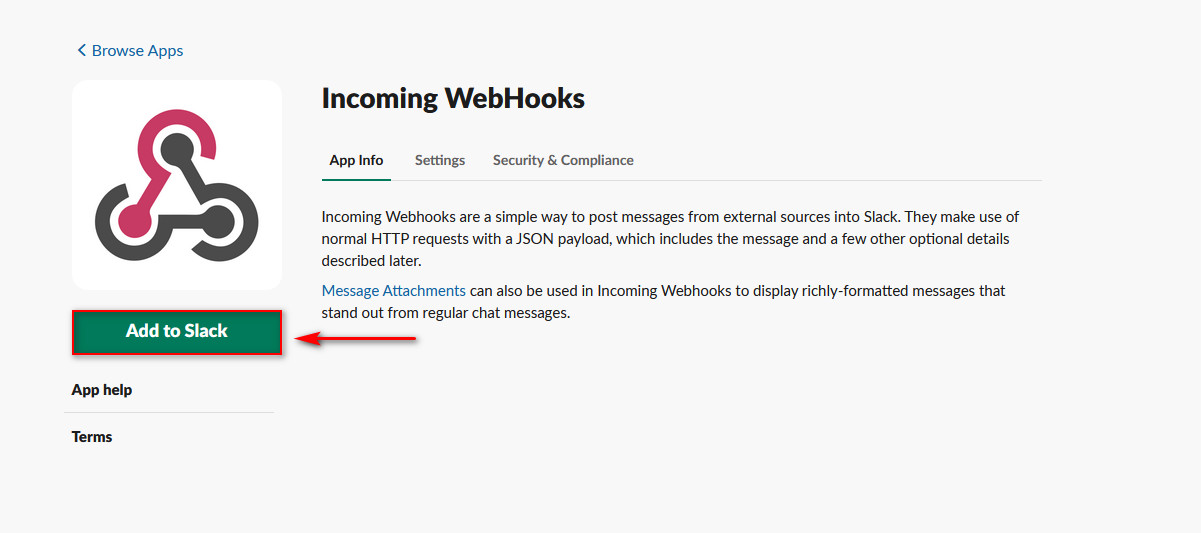
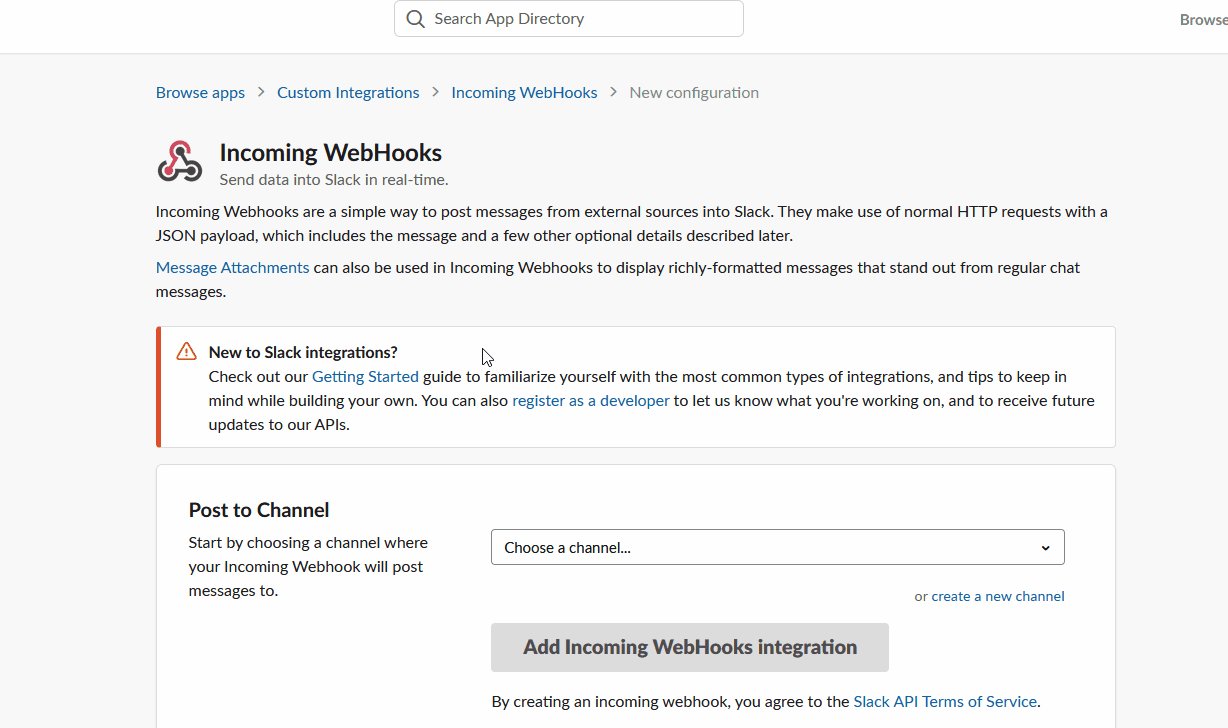
قبل أن تبدأ بهذه العملية ، تحتاج إلى إعداد مساحة عمل Slack لـ Webhooks. بهذه الطريقة ، يمكن لمساحة عمل Slack الخاصة بك قبول webhooks لواجهات برمجة تطبيقات وأدوات مختلفة لنشر الرسائل تلقائيًا من مصادر خارجية. أولاً ، انقر فوق هذا الارتباط لتثبيت التطبيق لـ WebHooks.
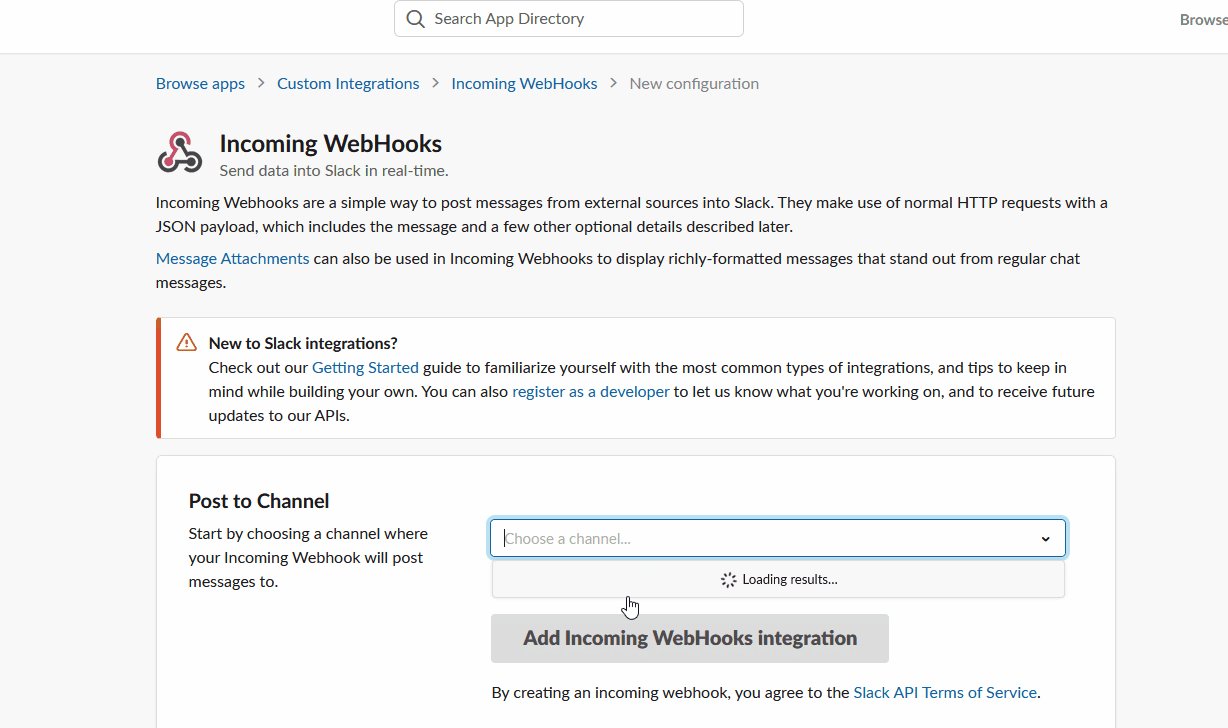
انقر فوق إضافة إلى Slack ، ثم يتعين عليك إعداد التكوينات للتطبيق.

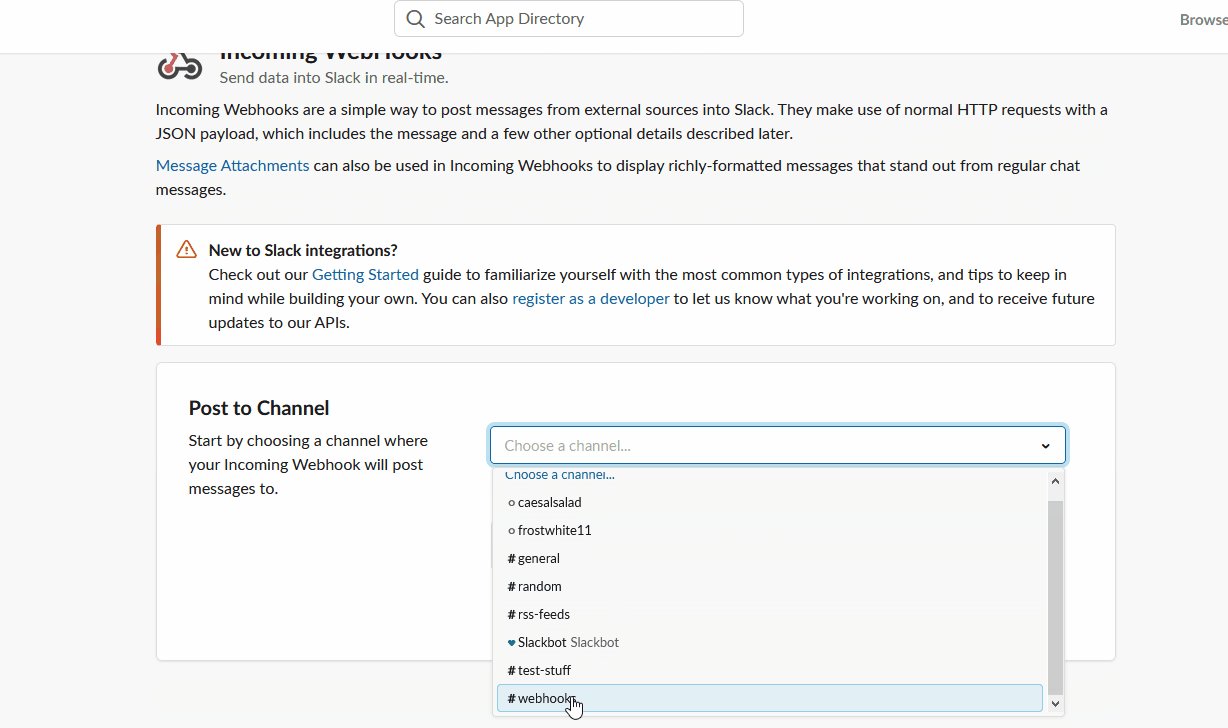
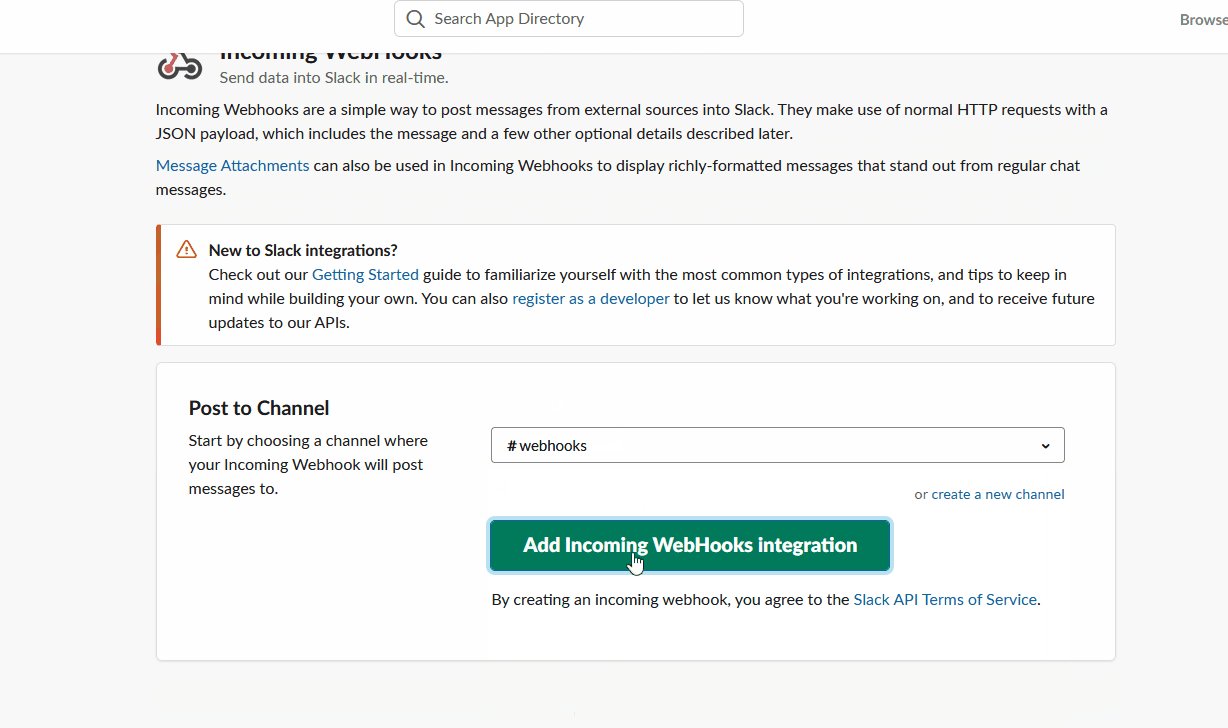
بعد ذلك ، ستتمكن من اختيار القناة التي سيتم دمجها مع خطافات الويب الخاصة بك ثم النقر فوق الزر " إضافة خطافات الويب الواردة" .

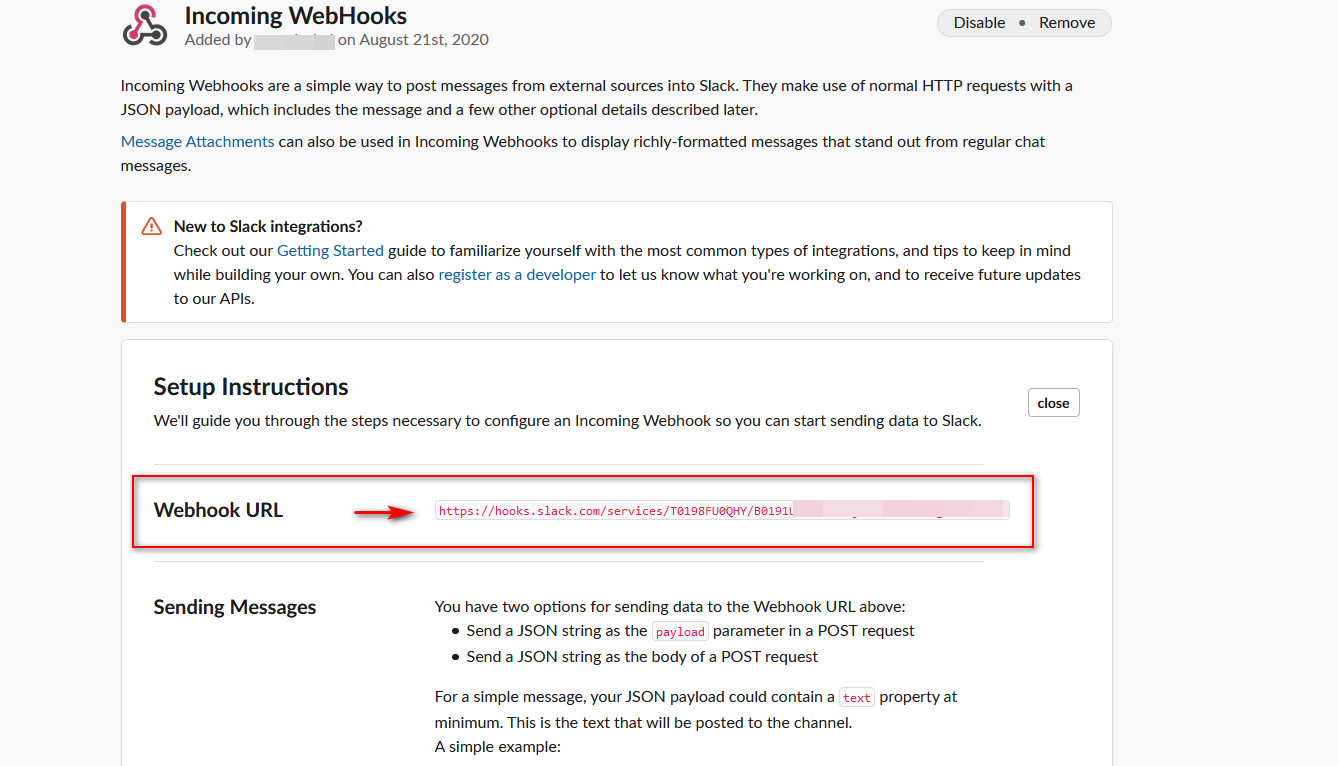
بعد ذلك ، سترى عنوان URL الخاص بخطاف الويب الخاص بك. تذكر نسخه وحفظه في مكان سهل الاستخدام لأنه سيكون مهمًا للغاية للخطوات التالية.

قم بإعداد عنوان URL الخاص بخطاف الويب في مسؤول WordPress
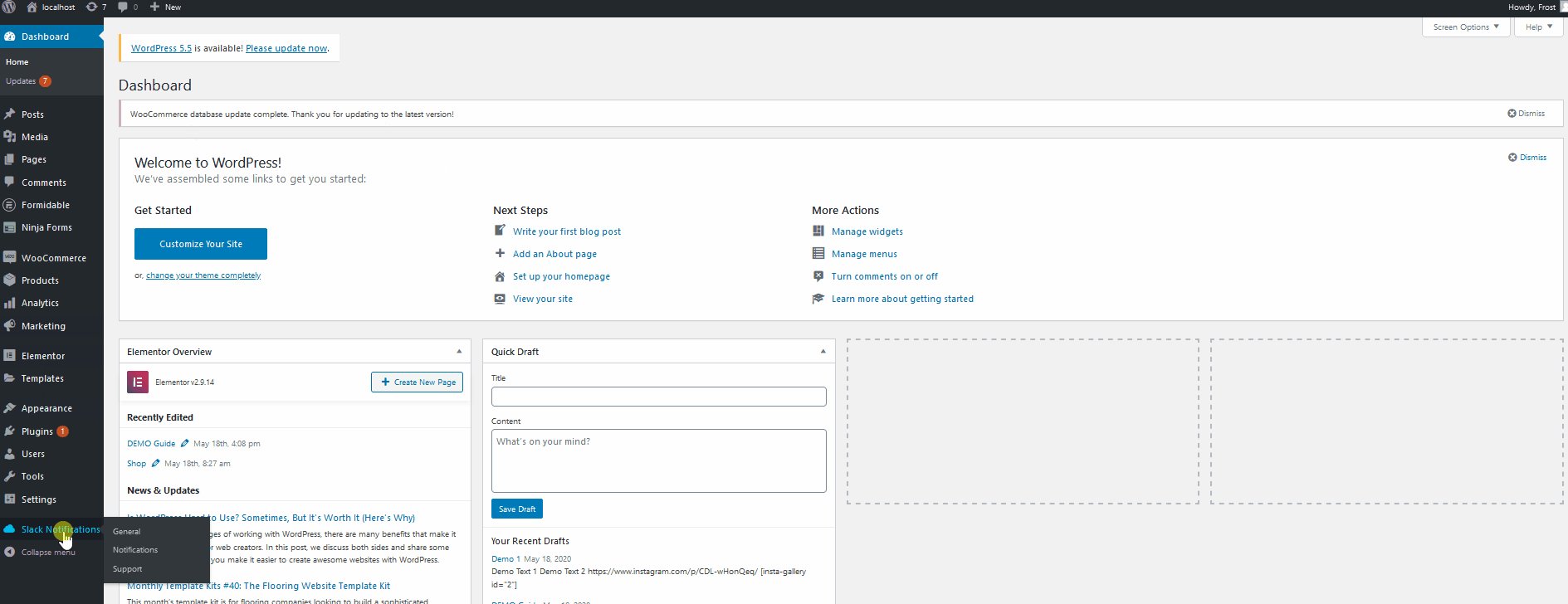
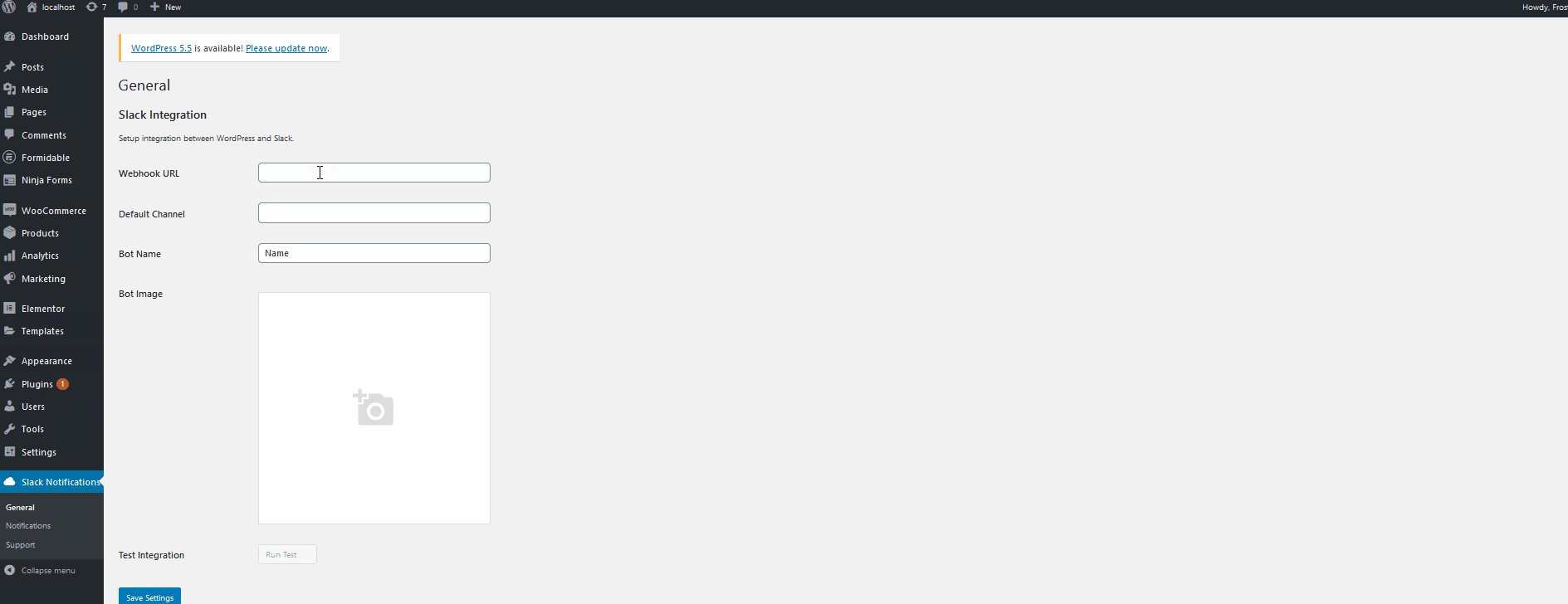
بمجرد حصولك على عنوان URL الخاص بـ Webhook ، فأنت بحاجة إلى توصيل WordPress بـ Slack . افتح لوحة تحكم مسؤول WordPress وانقر فوق Slack Notifications على الشريط الجانبي الخاص بك.

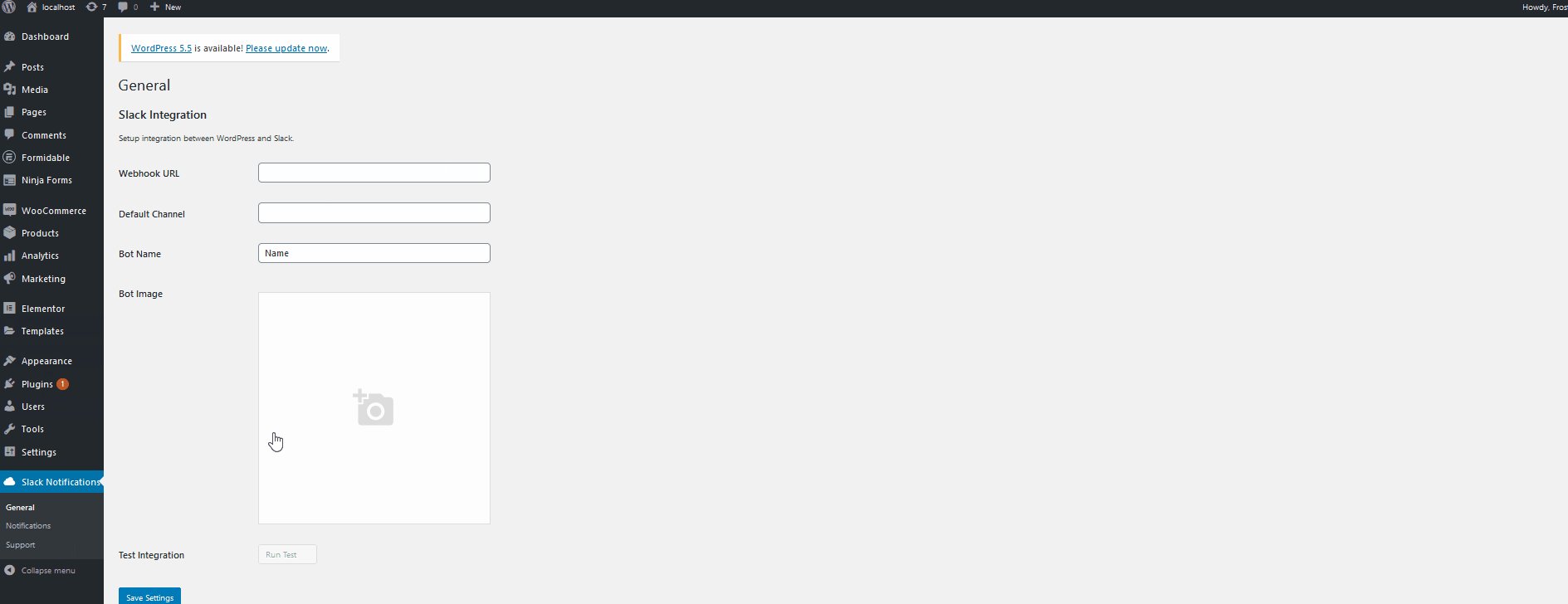
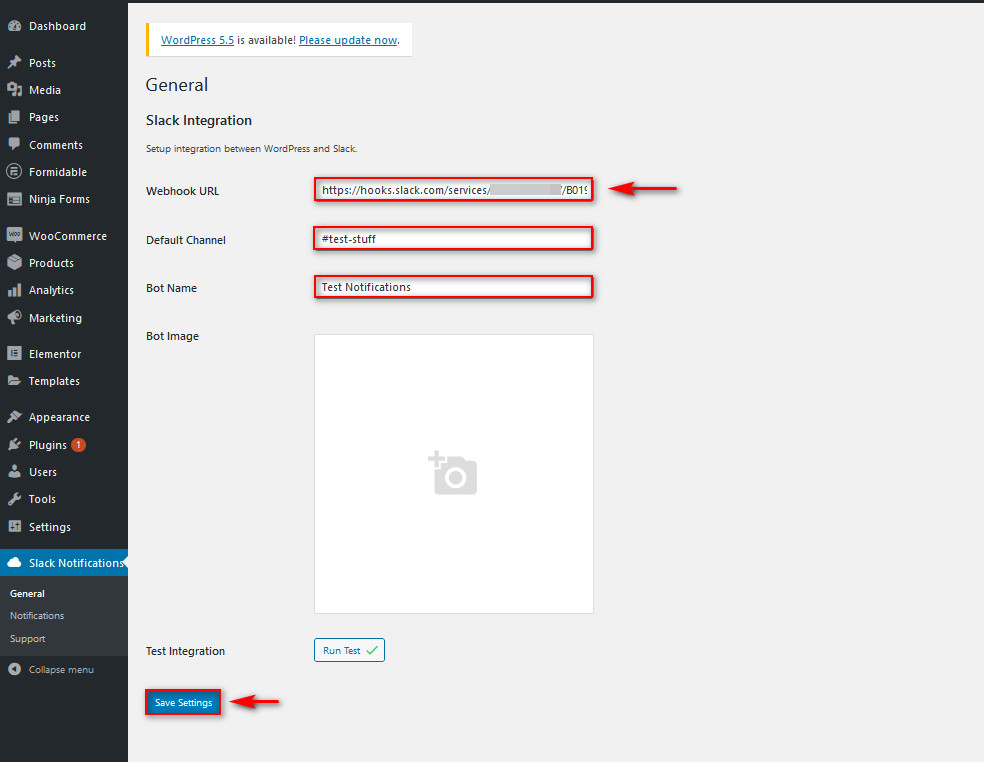
هنا يمكنك دمج المكون الإضافي مع مساحة عمل Slack الخاصة بك. ما عليك سوى لصق عنوان URL الخاص بخطاف الويب الذي نسخته في الخطوة السابقة في حقل عنوان URL لبرنامج Webhook.
يمكنك الآن إضافة القناة الافتراضية التي سينشر المكون الإضافي الإشعارات إليها. ما عليك سوى كتابة القناة التي تريد تعيينها كقناة افتراضية ، مثل #general أو #webhooks أو أي قناة تريدها.
بعد ذلك ، يمكنك اختيار تسمية المكون الإضافي باسم مخصص وحتى صورة مخصصة لمجموعة عمل Slack الخاصة بك. بعد ذلك ، انقر فوق حفظ الإعدادات ، ويجب إعداد إعدادات التكامل الخاصة بك.

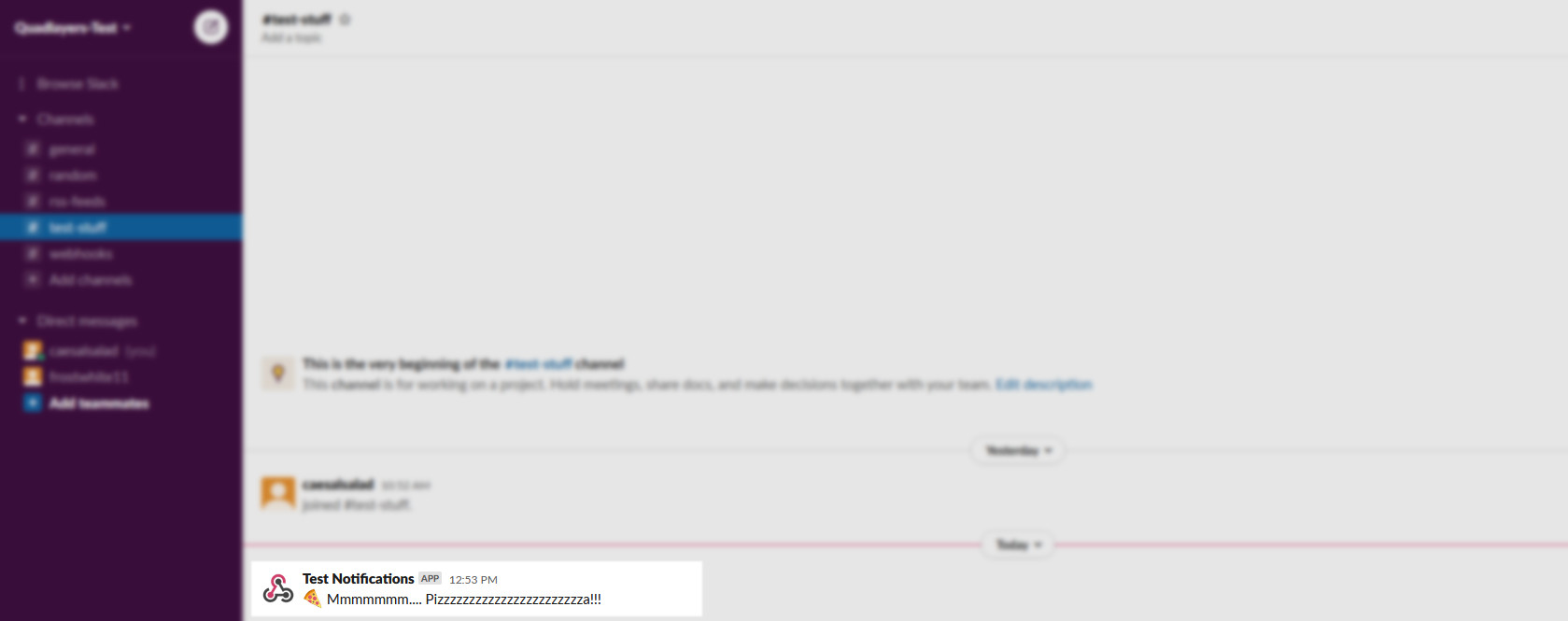
إذا كنت ترغب في اختبار ما إذا كان المكون الإضافي يعمل ، فانقر فوق الزر " اختبار التشغيل " ، وسيتم إرسال إخطار اختبار إلى قناة Slack التي حددتها.

الآن بعد أن قمت بتوصيل Slack بموقع WordPress الخاص بك ، فأنت بحاجة إلى إعداد الإشعارات.
إعداد الإشعارات التي سيتم تلقيها باستخدام المكون الإضافي Slack
الآن بعد أن قمت بإعداد المكون الإضافي لإشعارات Slack وتحديد قناة Slack ، تحتاج إلى اختيار الإشعارات التي تريد تلقيها . هناك قائمة ضخمة من الإخطارات التي يمكنك إعدادها والتي يمكن إطلاقها بواسطة مشغلات مختلفة: من وقت نشر المنشور إلى التعليقات الجديدة إلى طلبات WooCommerce الجديدة. لذلك دعونا نلقي نظرة على كيفية تمكين عدد قليل منهم.
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Slack Notifications> Notifications . يمكنك هنا إضافة إشعارات جديدة للدفع إلى مساحة عمل Slack وتعديل الإشعارات الموجودة لديك.

نظرًا لعدم تكوين أي تكوين ، فلنقم بإعداد واحدة جديدة بالنقر فوق الزر " إضافة جديد" .
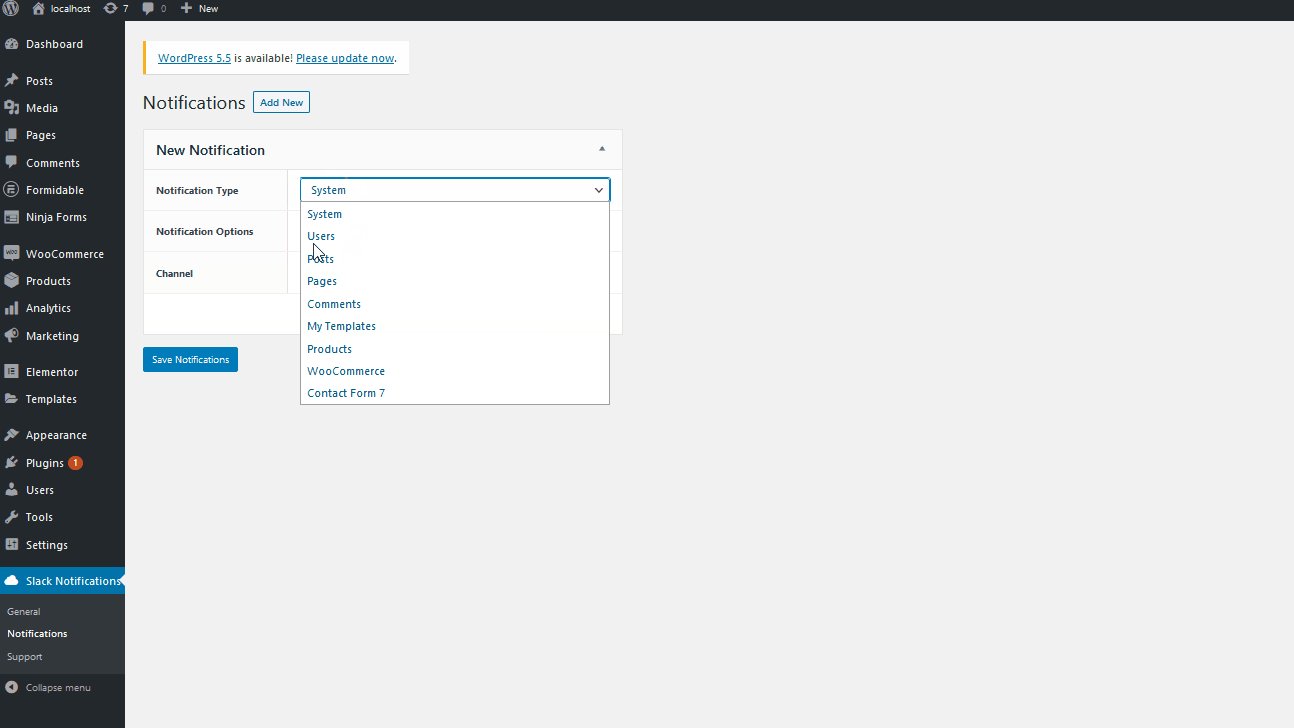
ثم انقر فوق إعلام جديد . يمكنك اختيار نوع الإخطار من إشعارات النظام إلى إشعارات تسجيل الدخول / تسجيل المستخدم لنشر الإشعارات وغير ذلك الكثير. اختر أحد أنواع الإشعارات.

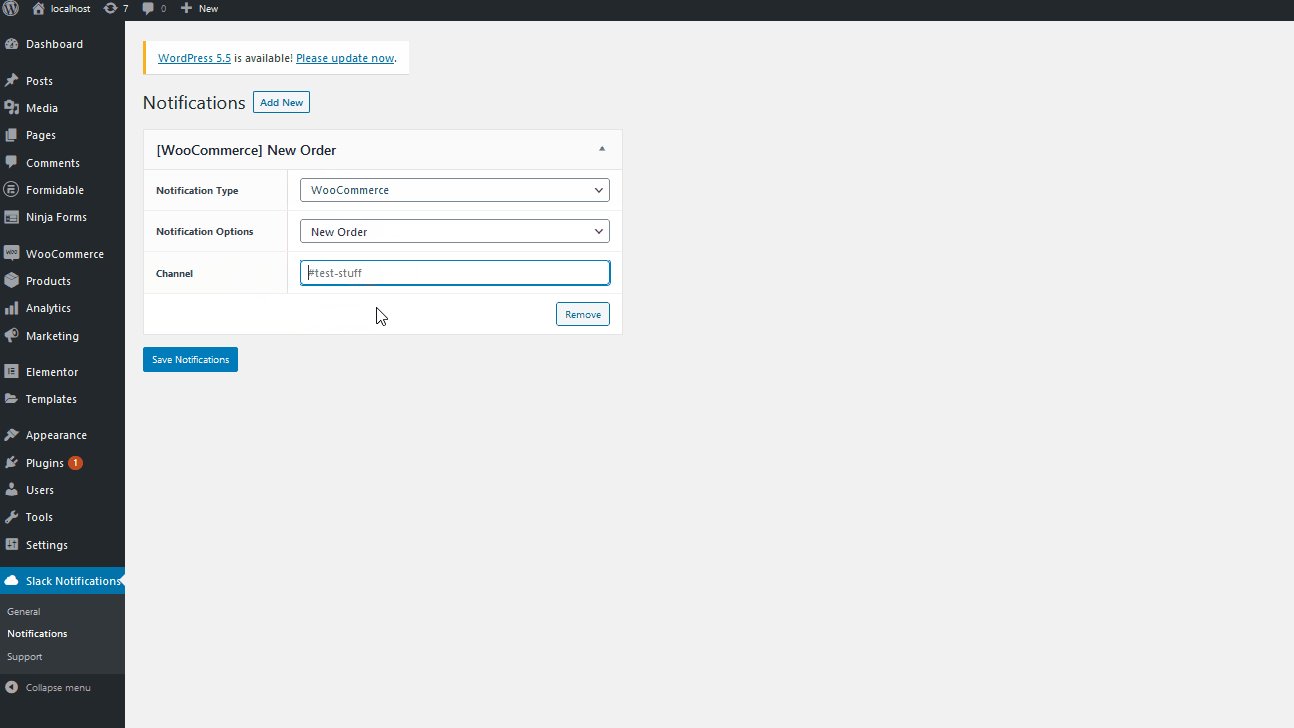
بعد ذلك ، انقر فوق خيارات الإعلام وسترى جميع الخيارات المتاحة للاختيار من بينها لنوع الإشعارات هذا. استخدم حقل القناة لتحديد مكان إرسال الإشعارات. في الوقت الحالي ، سنقوم بتعيينها على أنها # عناصر اختبار . إذا لم تدخل أي شيء في هذا الحقل ، فسيتم إرسال الإشعار إلى القناة الافتراضية المعينة لمساحة العمل الخاصة بك.

كمثال ، يمكنك اختيار نوع الإشعار على WooCommerce ، ثم تحديد خيارات الإعلام كـ New Order ، قم بتعيين القناة على #neworders . بعد ذلك ، انقر فوق حفظ الإشعارات ، وسيكون جاهزًا للعمل.
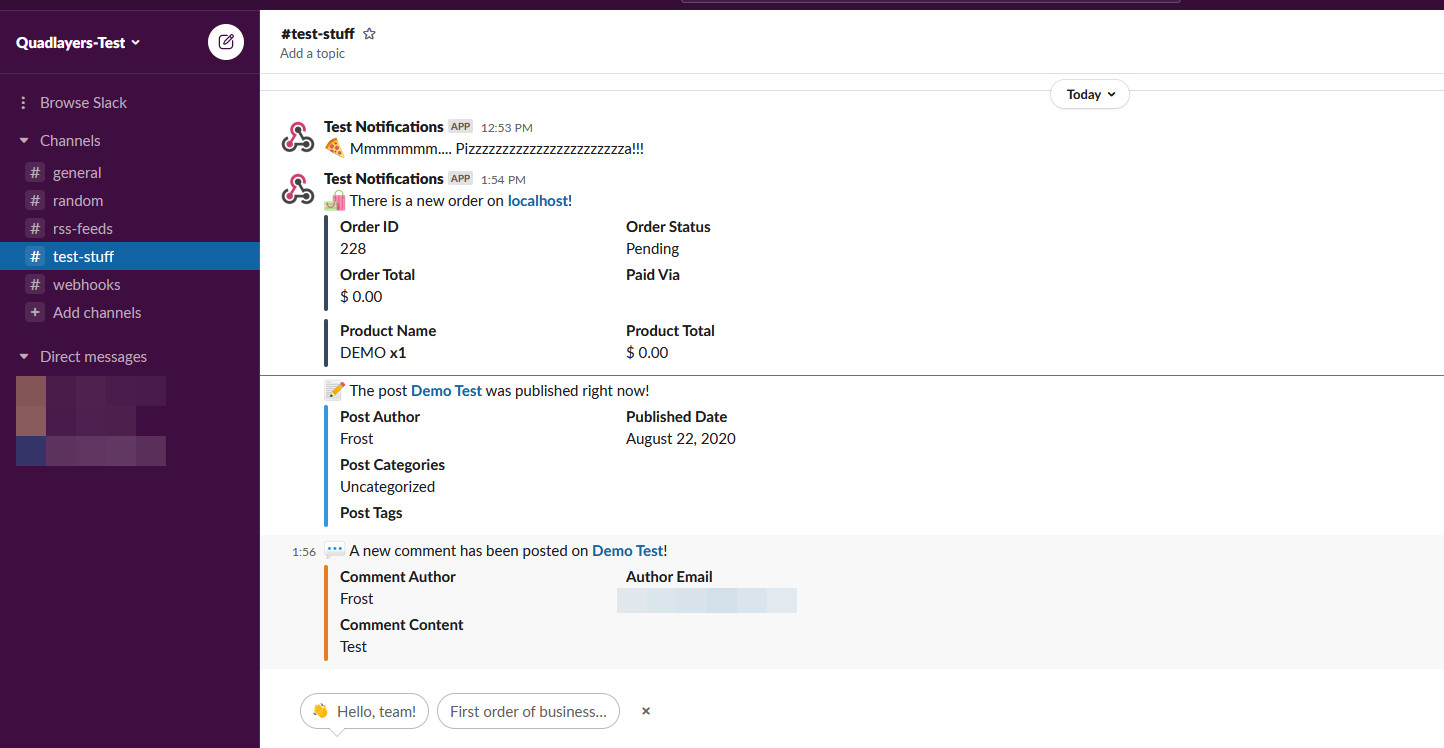
الآن بعد أن قمت بدمج متجر WooCommerce الخاص بك مع Slack ، في كل مرة يدفع فيها شخص ما طلبًا جديدًا ، ستتلقى إشعارًا في قناة Slack التي حددتها.
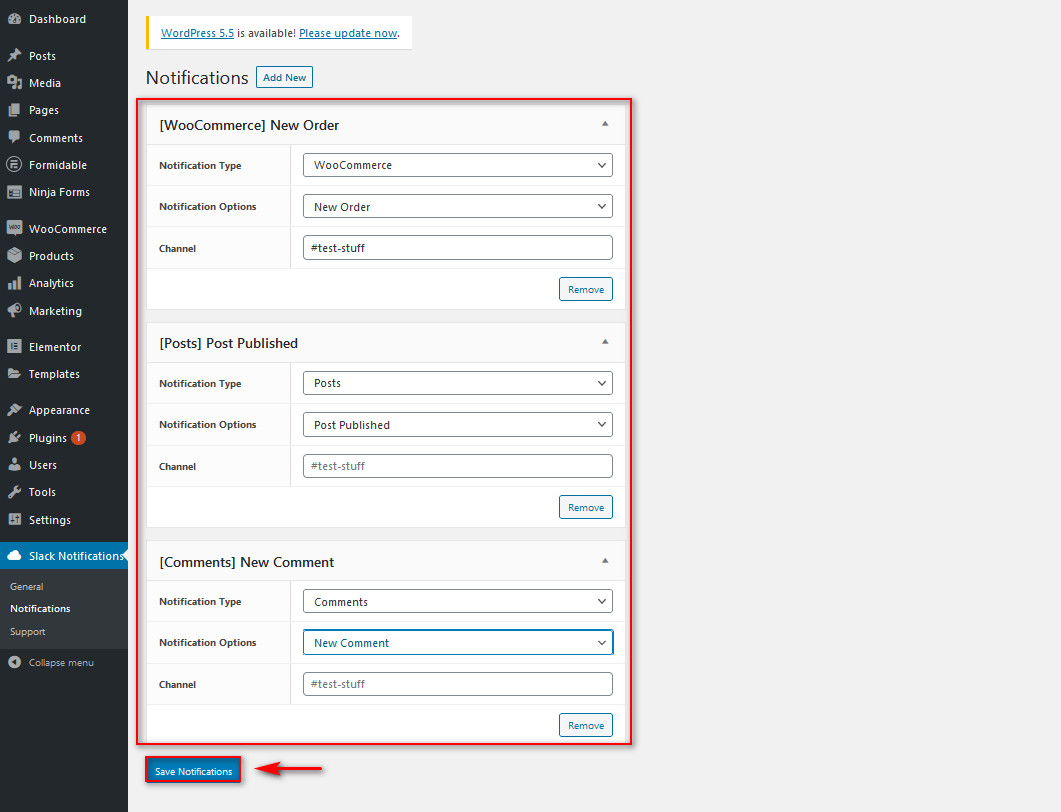
إضافة العديد من الإخطارات
علاوة على ذلك ، يمكنك إضافة إخطارات متعددة ، بحيث يمكنك إضافة بعض التنبيهات للطلبات المعلقة أو الملغاة على سبيل المثال. بمجرد تحديد الإشعارات التي تريد تلقيها ، تذكر أن تنقر فوق حفظ الإشعارات . بالإضافة إلى ذلك ، يمكنك إزالة أي من هذه التنبيهات في أي وقت. يمكنك القيام بذلك عن طريق الضغط على الإشعارات ثم النقر فوق إزالة.

بالطبع ، هذه ليست الإشعارات الوحيدة التي يمكنك دفعها باستخدام هذا البريد الإلكتروني. إذا قمت بدمج WooCommerce مع Slack ، فيمكنك تلقي تنبيهات لـ:
- أوامر WooCommerce الجديدة
- منتج WooCommerce به مخزون منخفض
- يتوفر تحديث WordPress أو البرنامج المساعد
- تسجيل مستخدم جديد
- تعليقات جديدة
- وأكثر بكثير
تحقق من القائمة الكاملة للإشعارات التي يمكنك تلقيها باستخدام المكون الإضافي ووثائقه لإنشاء موجز تلقائي مثالي لموقع الويب الخاص بك على مجموعة عمل Slack الخاصة بك.

3. قم بدمج WooCommerce مع Slack باستخدام البرنامج المساعد Slack Chat
يمكنك أيضًا اختيار دمج Slack في موقع WooCommerce الإلكتروني الخاص بك باستخدام دردشة Slack . بهذه الطريقة ، يمكنك إنشاء محادثة العملاء لموقع الويب الخاص بك باستخدام مجموعة عمل Slack وتحسين خدمة العملاء. يمكنك التفاعل مع المستخدمين مباشرة من مساحة العمل الخاصة بك ، ويمكن لأي من زملائك في الفريق تولي الدردشة في أي وقت.
للقيام بذلك ، ستحتاج إلى استخدام المكون الإضافي Slack Chat من خلال المقاصد الاجتماعية. لذا انطلق وقم بتثبيت البرنامج المساعد. أولاً ، افتح لوحة تحكم مسؤول WordPress وانقر على الإضافات> إضافة جديد . بعد ذلك ، استخدم شريط البحث وابحث عن المكون الإضافي Slack Chat من خلال Social Intents . انقر فوق " تثبيت " ثم اضغط على الزر " تنشيط ".

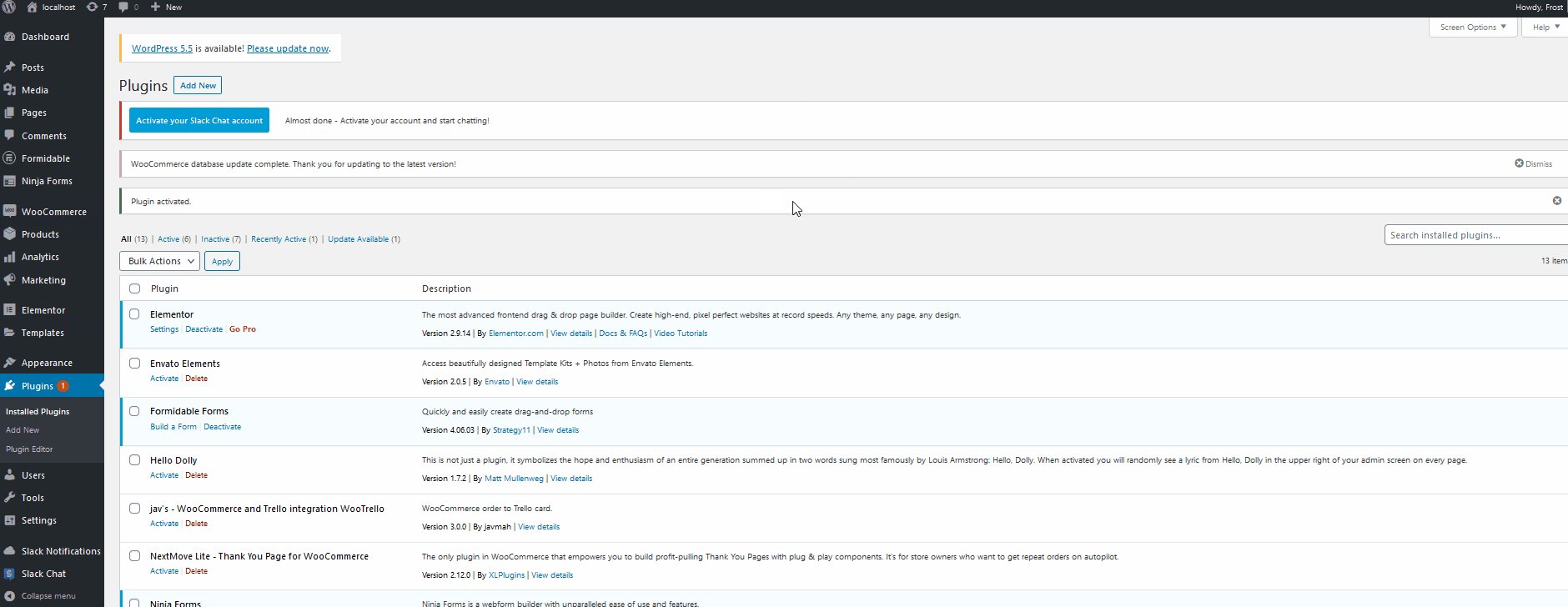
لتنشيط Slack Chat ، انقر فوق Slack Chat على الشريط الجانبي للوحة تحكم WordPress وسيأخذك المكون الإضافي إلى لوحة معلومات Social Intents .
قم بإعداد Slack Chat والدردشة المباشرة باستخدام المقاصد الاجتماعية
قبل أن تبدأ ، سيطلب منك المكون الإضافي تسجيل الدخول إلى حساب المقاصد الاجتماعية الخاص بك. الشيء المهم الذي يجب مراعاته هو أن المكون الإضافي ليس مجانيًا تمامًا ؛ لقد حصلت على نسخة تجريبية مجانية مدتها 15 يومًا لتبدأ بها ؛ ومع ذلك ، إذا كنت ترغب في المتابعة بعد تلك الفترة التجريبية ، فقد تتم مطالبتك بالدفع مقابل الخدمات. يمكنك معرفة المزيد حول النوايا الاجتماعية ، وجميع خطط التسعير والميزات الخاصة بها هنا.
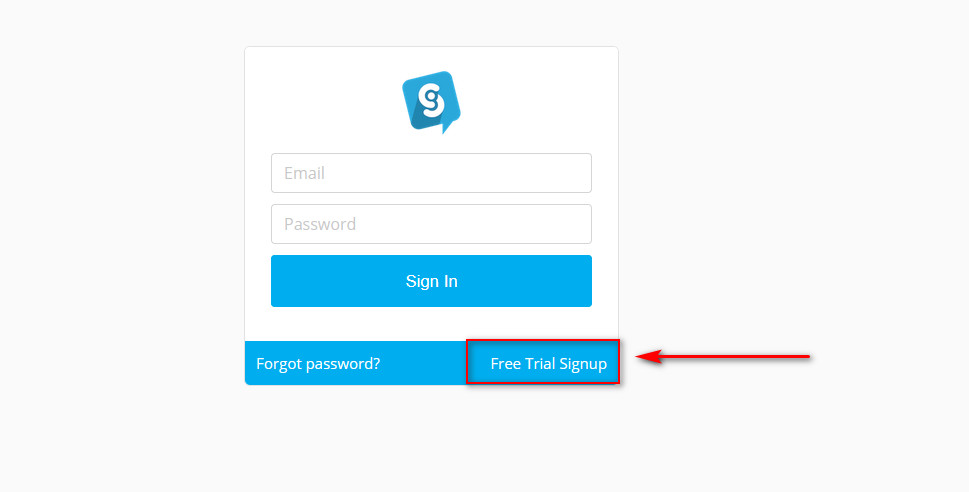
لذا انطلق وقم بالتسجيل في الإصدار التجريبي إذا كنت تريد المتابعة بالنقر فوق خيار الاشتراك التجريبي المجاني .

أدخل بريدك الإلكتروني وقم بإعداد بيانات اعتماد حسابك ، وبعد ذلك يجب أن تكون قادرًا على التسجيل. بمجرد التسجيل ، يمكنك البدء في استخدام جميع الخدمات التي تقدمها النوايا الاجتماعية.
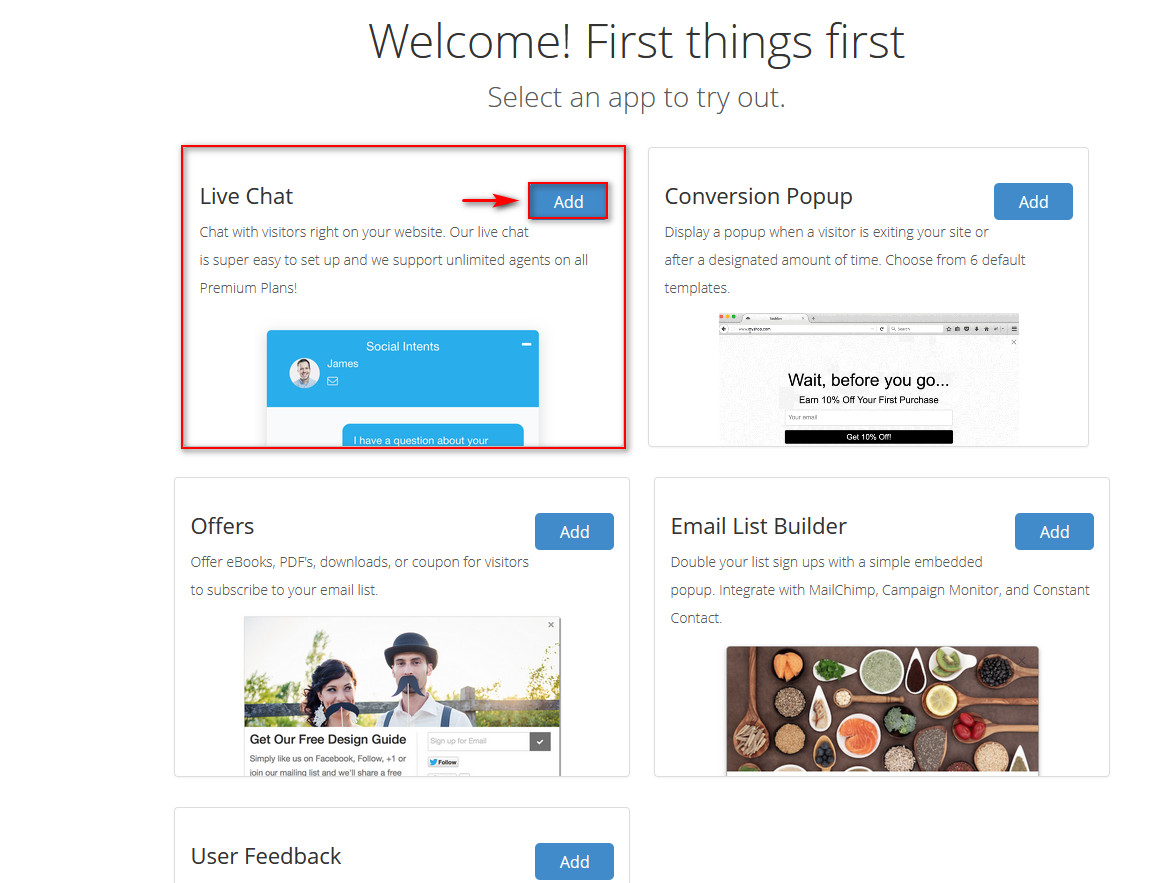
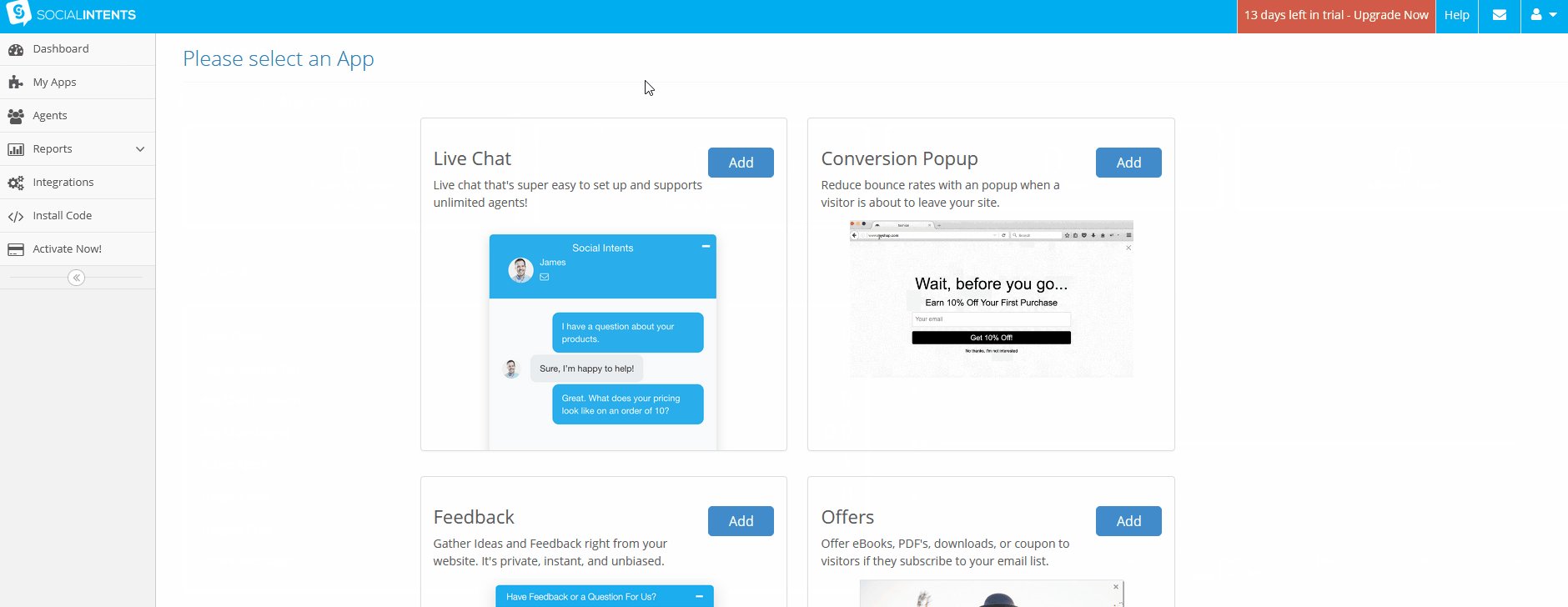
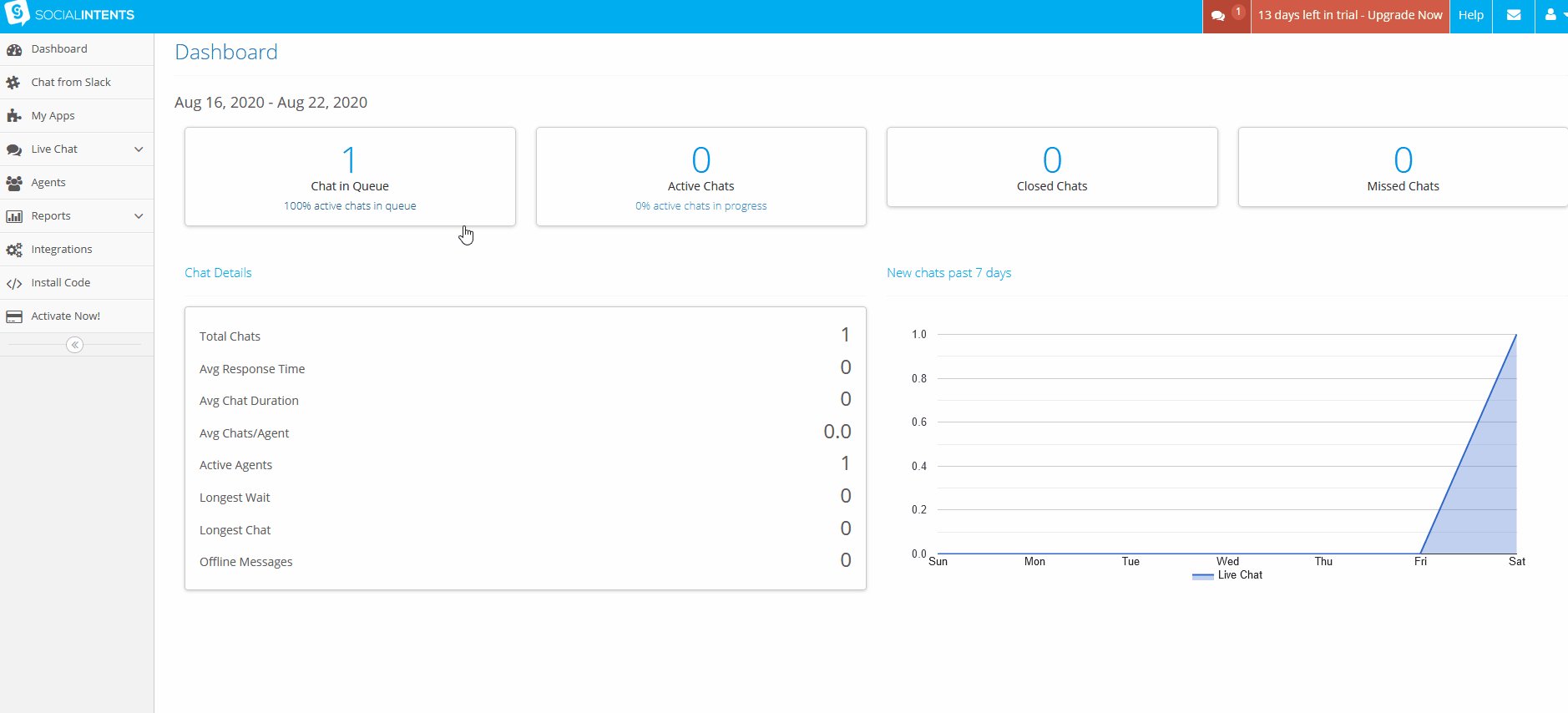
في الوقت الحالي ، دعنا نختار Live Chat من خلال النقر فوق الزر " إضافة " المجاور لها.

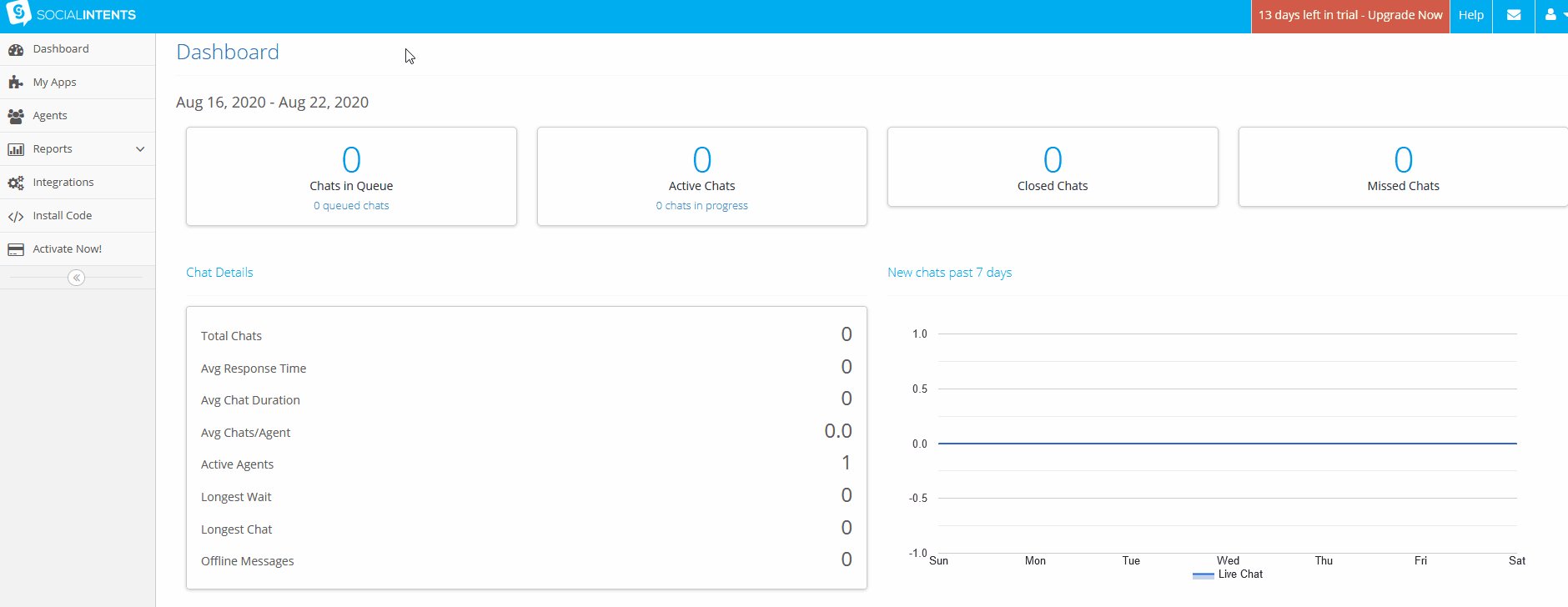
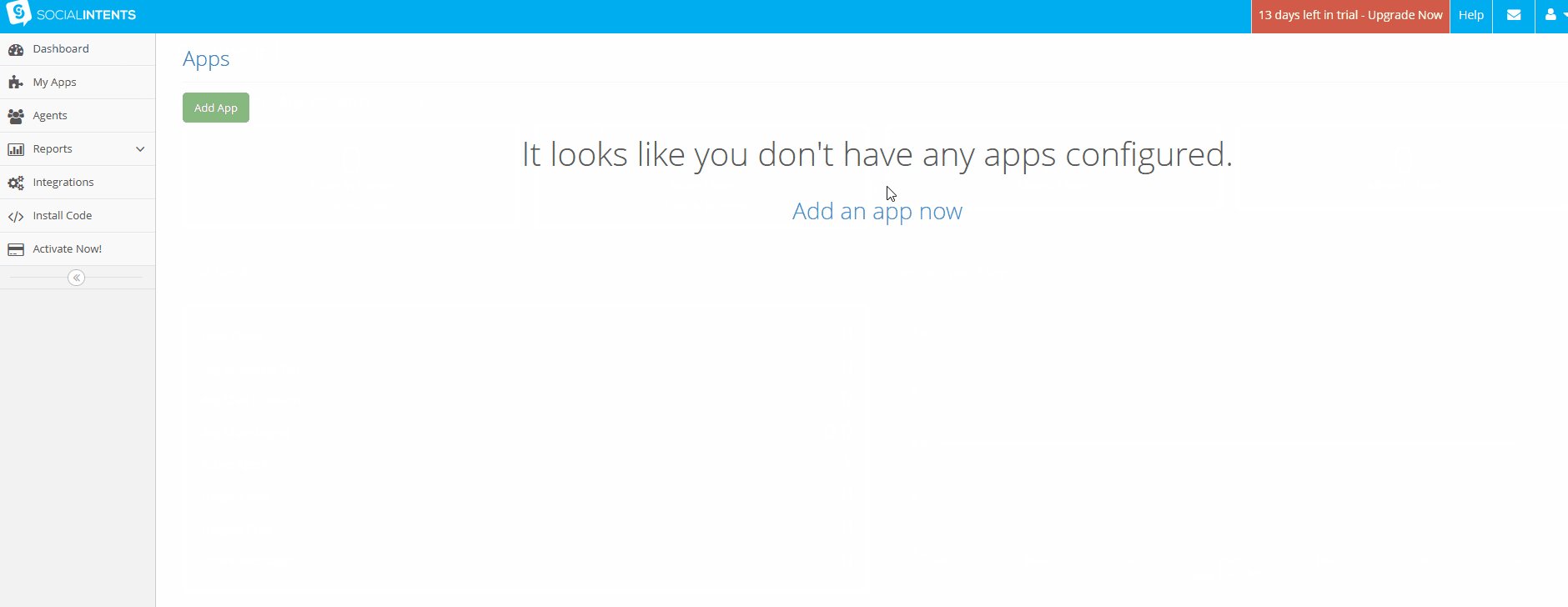
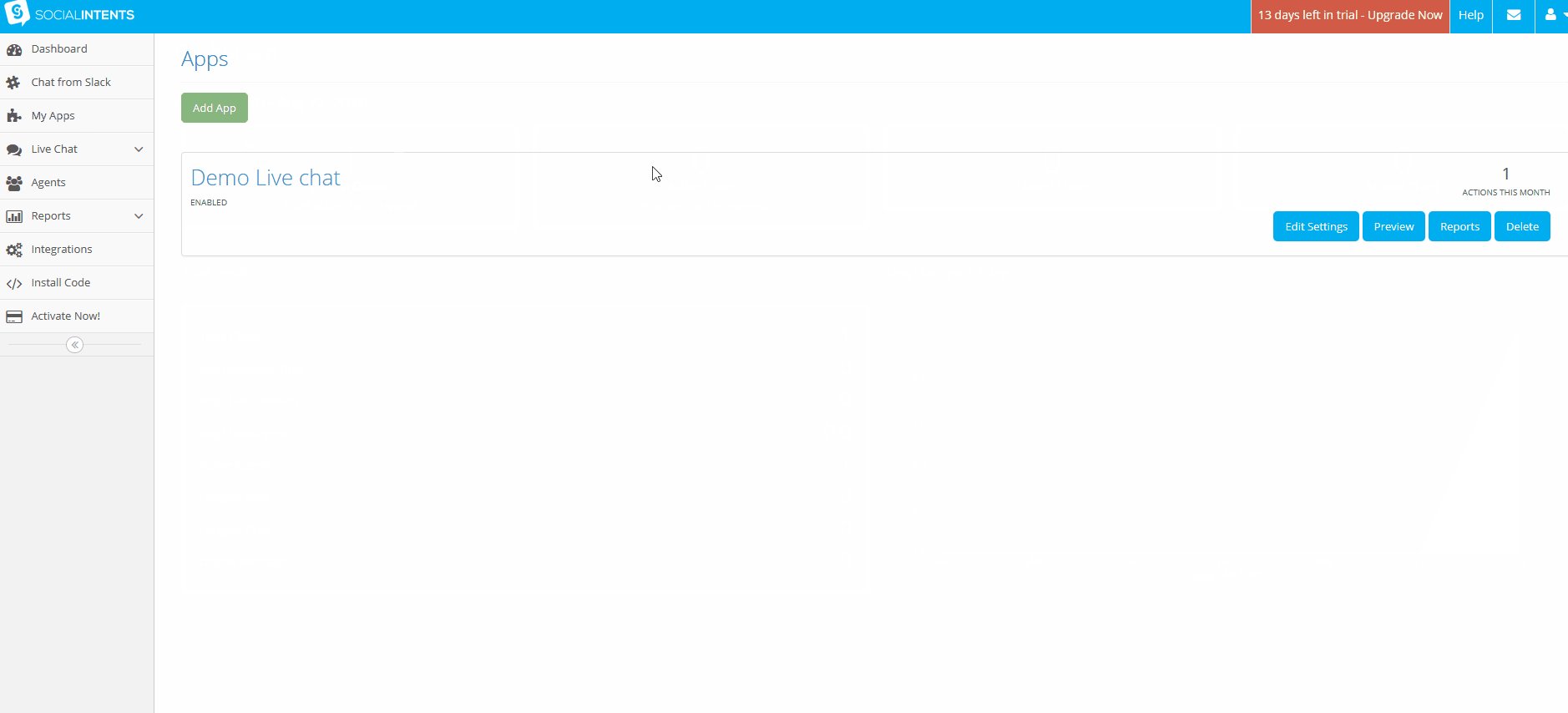
بدلاً من ذلك ، يمكنك الانتقال إلى لوحة معلومات المقاصد الاجتماعية الخاصة بك عن طريق النقر فوق هذا الارتباط. بعد ذلك ، انتقل إلى التطبيقات على الشريط الجانبي واضغط على إضافة تطبيق الآن للانتقال إلى نفس الشاشة.

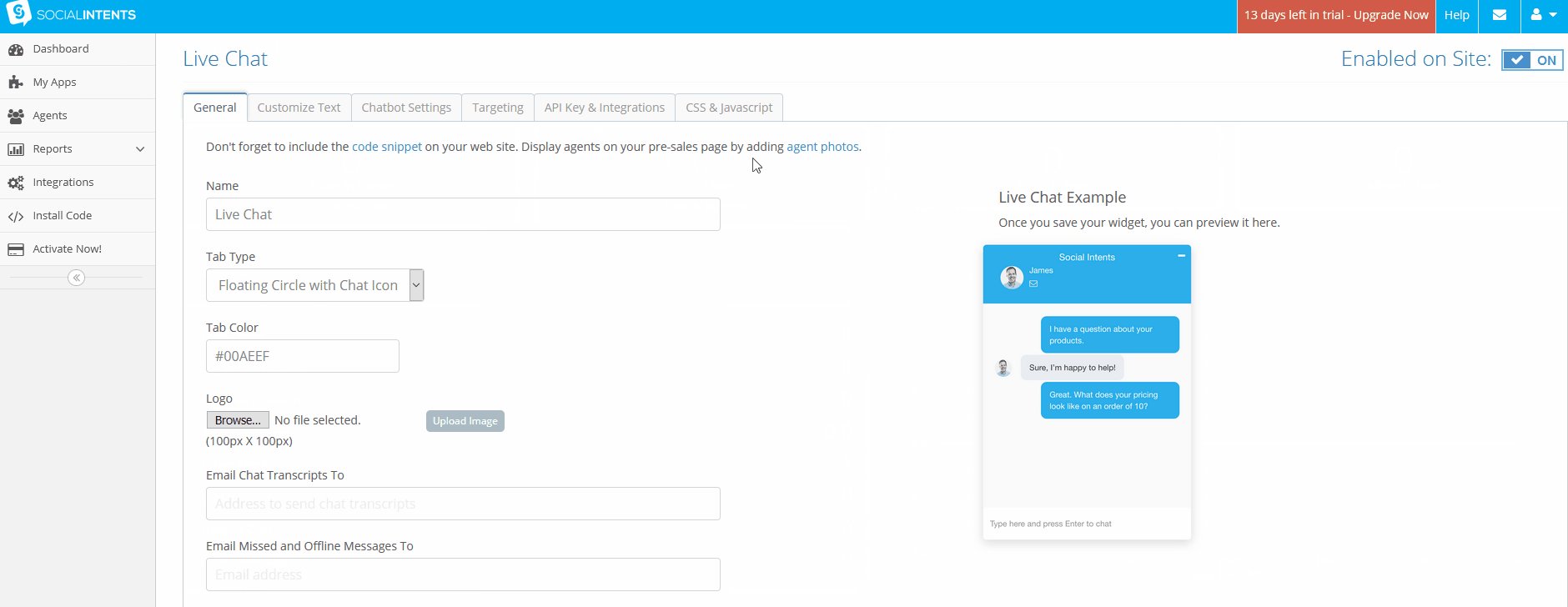
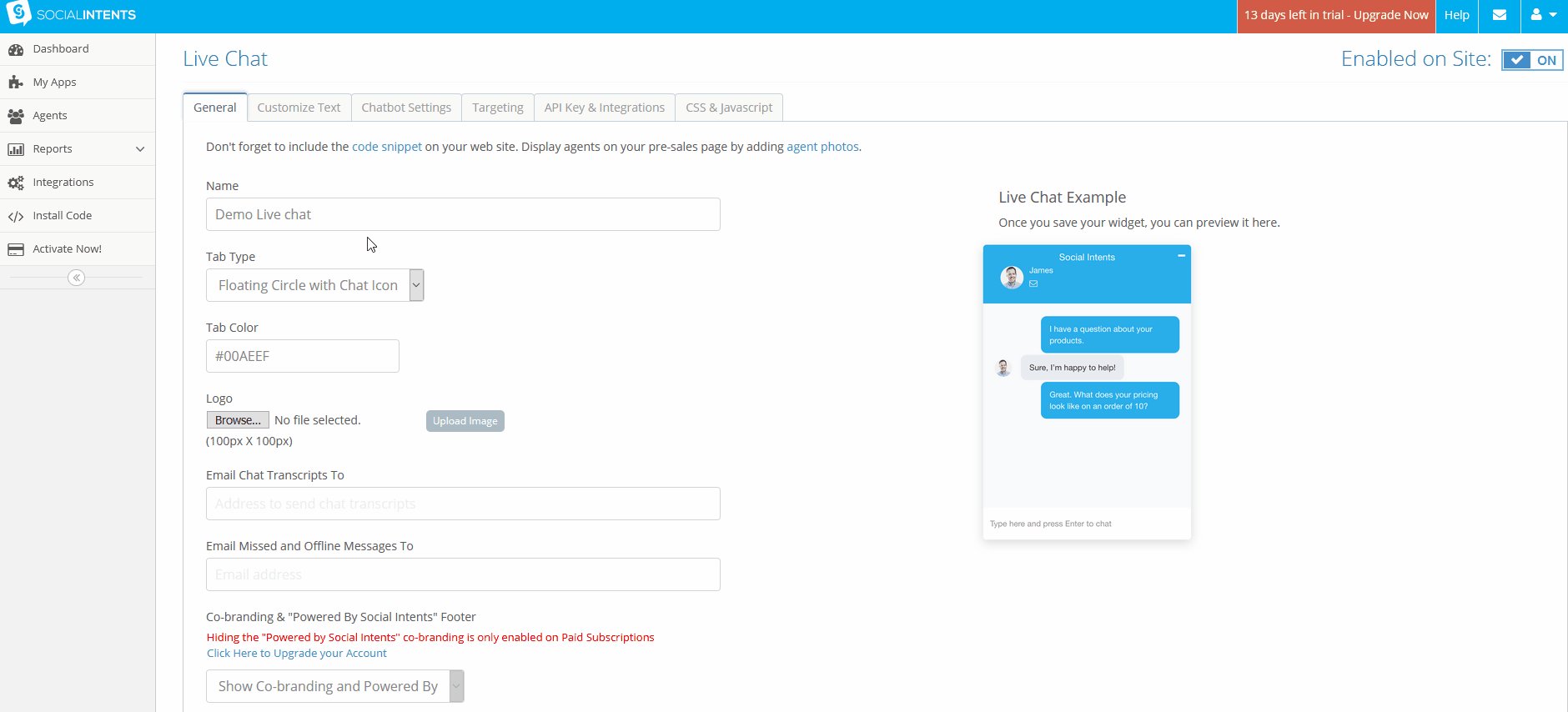
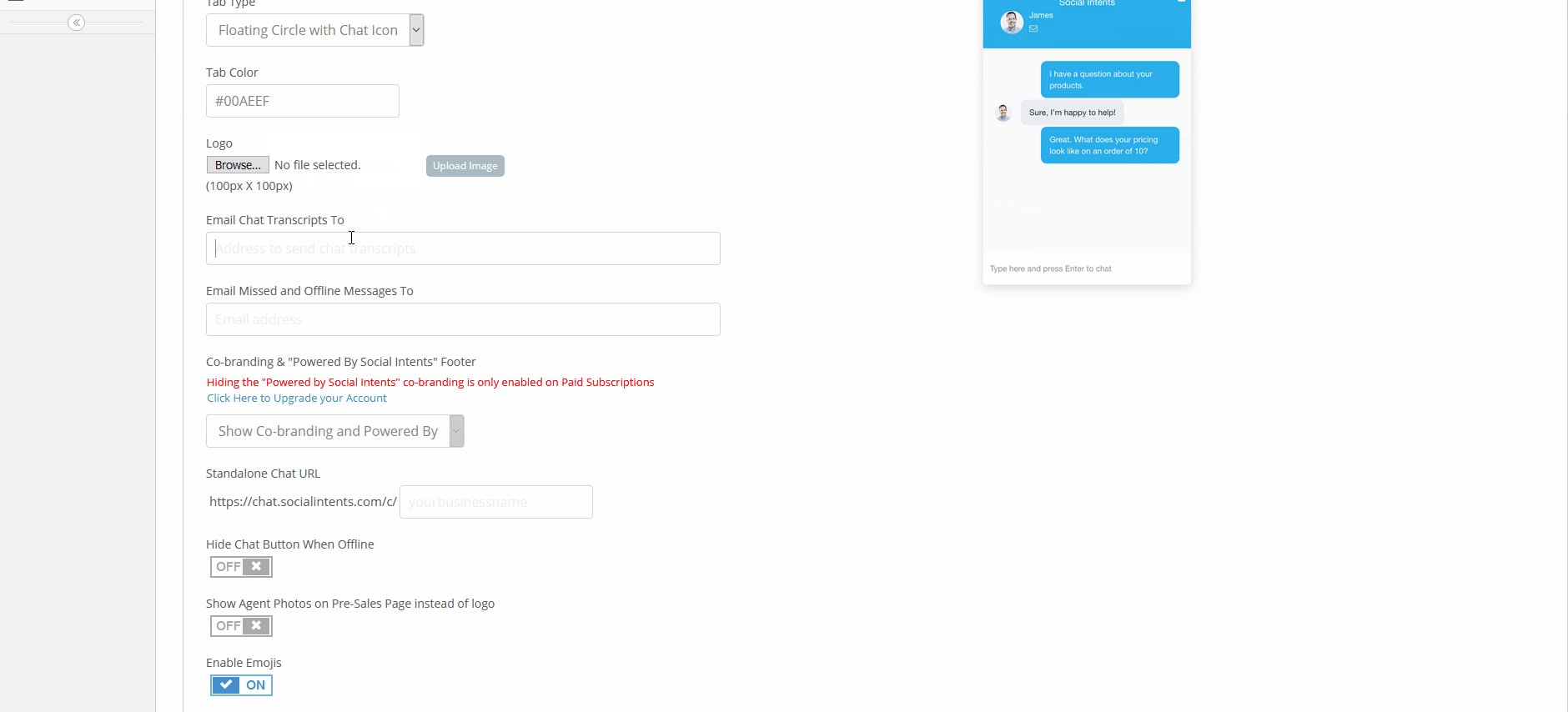
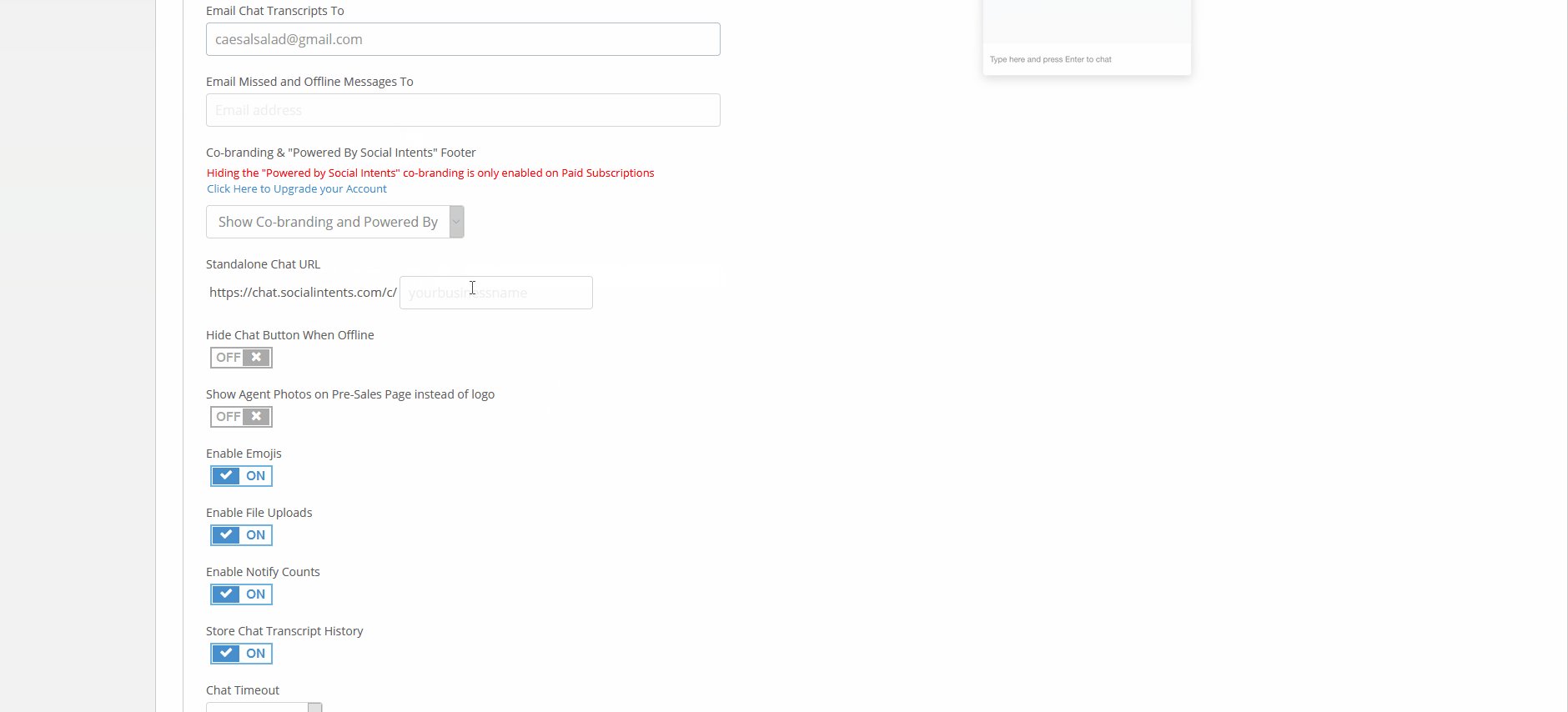
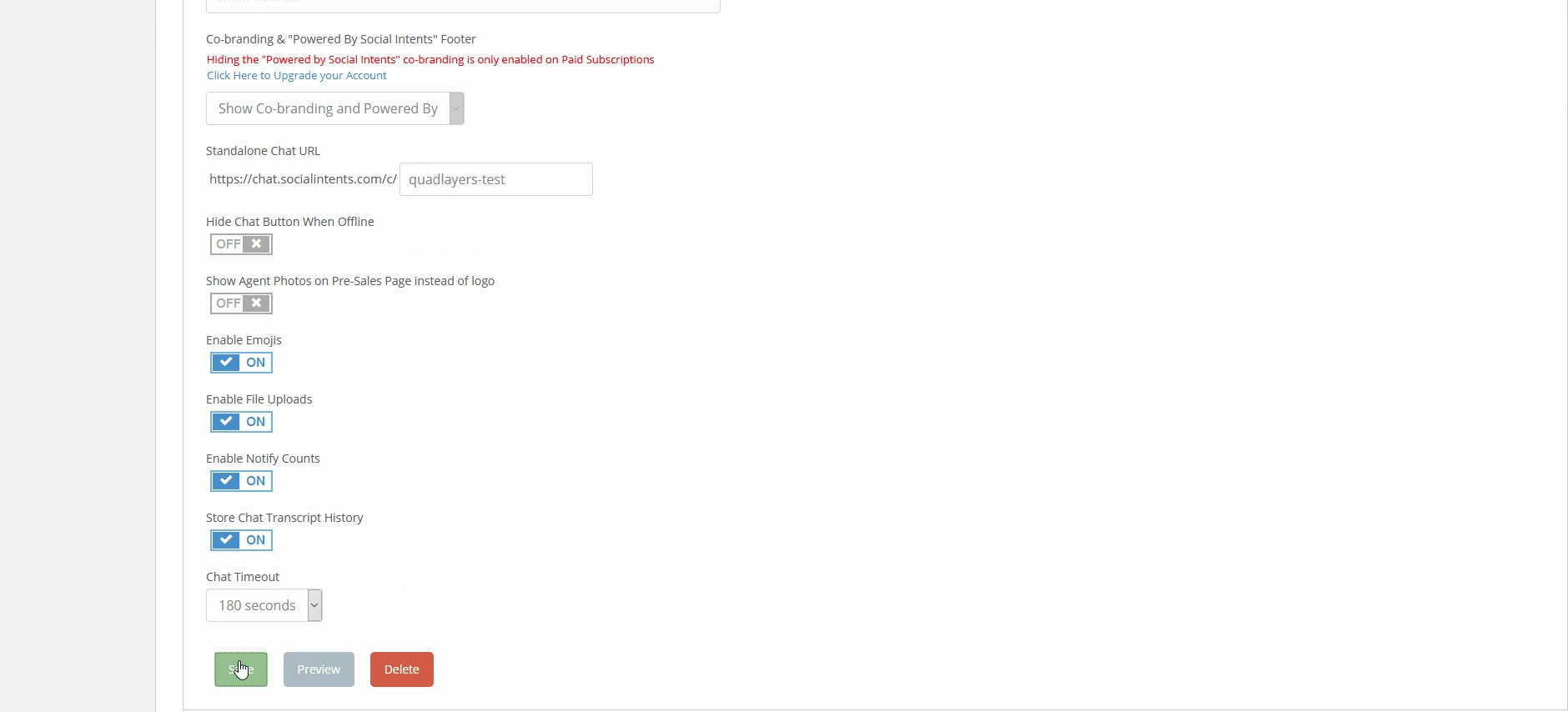
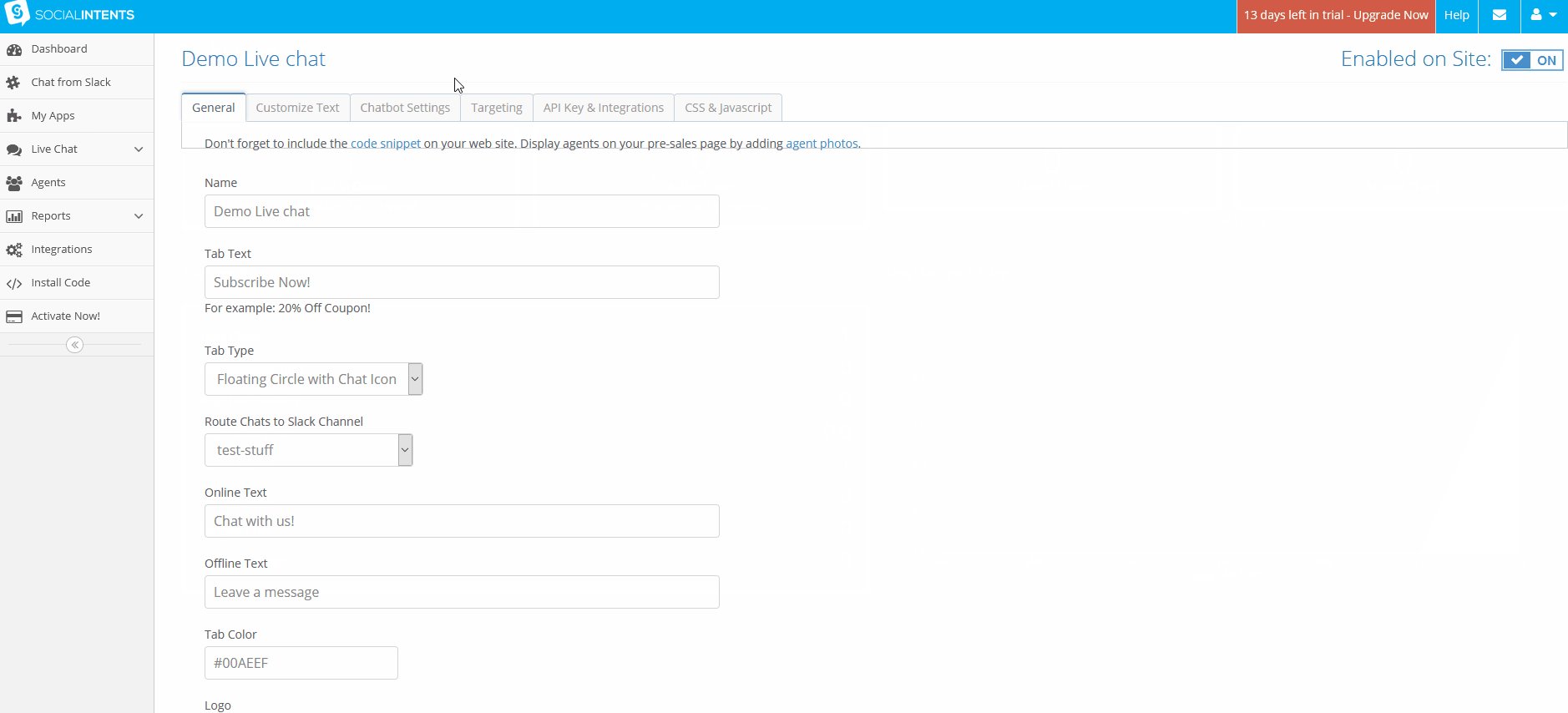
الآن ، تحتاج إلى إدخال بعض التفاصيل الإضافية لتشغيل الدردشة المباشرة على Slack. يمكنك اختيار نوع ولون علامة التبويب ، والشعار ، وخيارات الدردشة المختلفة مثل الرموز التعبيرية ، وتحميل الملفات ، ومهلة الدردشة ، وغيرها. للتوضيح ، سنقوم بإعداد الدردشة الحية الخاصة بنا على النحو التالي:

بعد ذلك ، انقر فوق حفظ ، وستكون الدردشة المباشرة الخاصة بك على ما يرام.
دمج دردشة سلاك مع موقع الويب الخاص بك
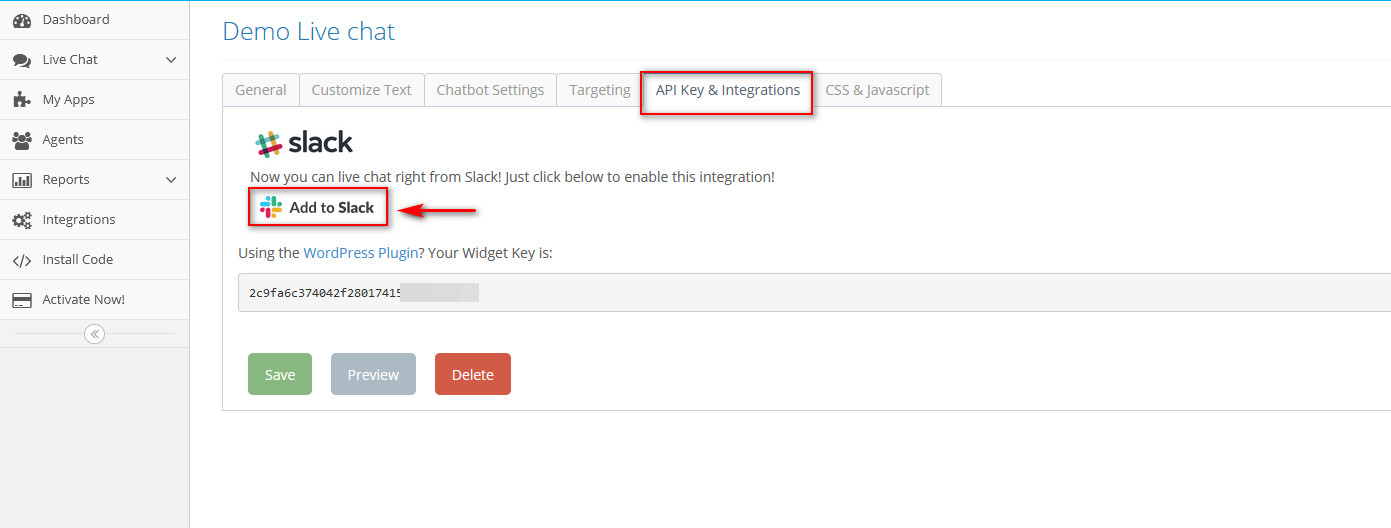
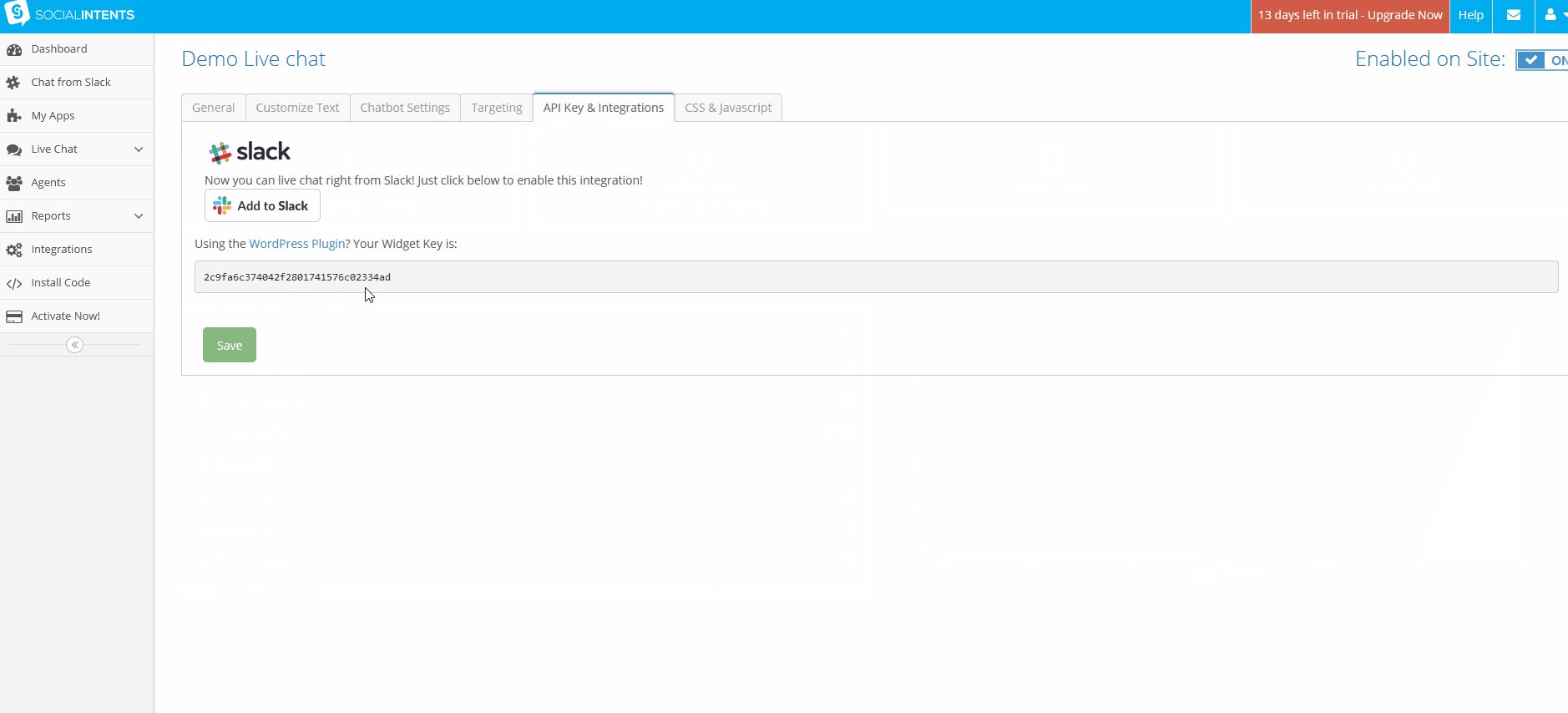
لدمج WooCommerce مع Slack ، انتقل إلى علامة التبويب API والتكامل في إعدادات الدردشة المباشرة. انقر فوق الزر Add to Slack .

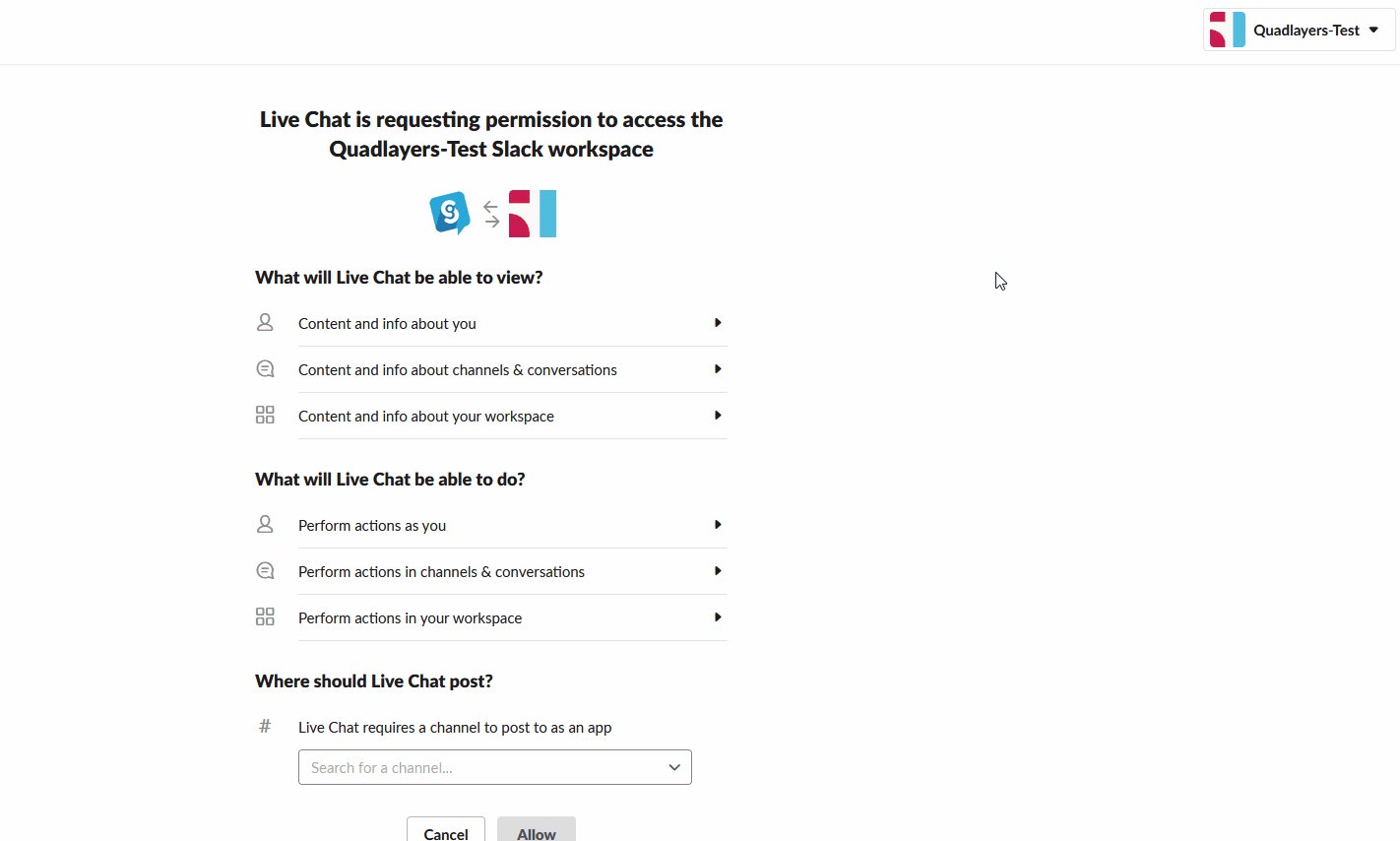
بعد ذلك ، ستطلب منك النافذة التالية إذنًا لـ Slack Workspace الخاص بك. يمكنك اختيار مساحة العمل التي تمنح الوصول إلى واجهة برمجة التطبيقات باستخدام خيار مساحة العمل في أعلى اليمين.
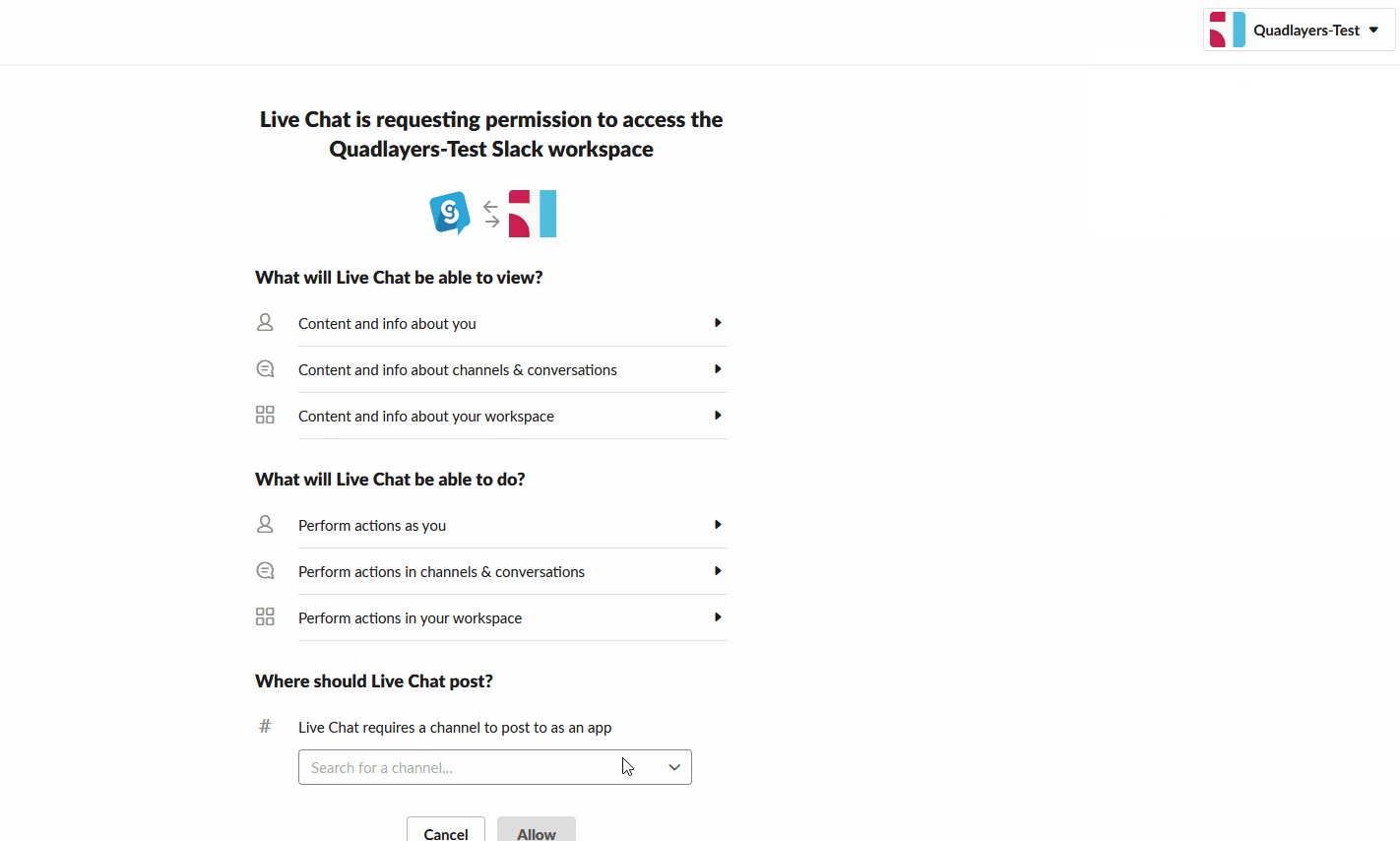
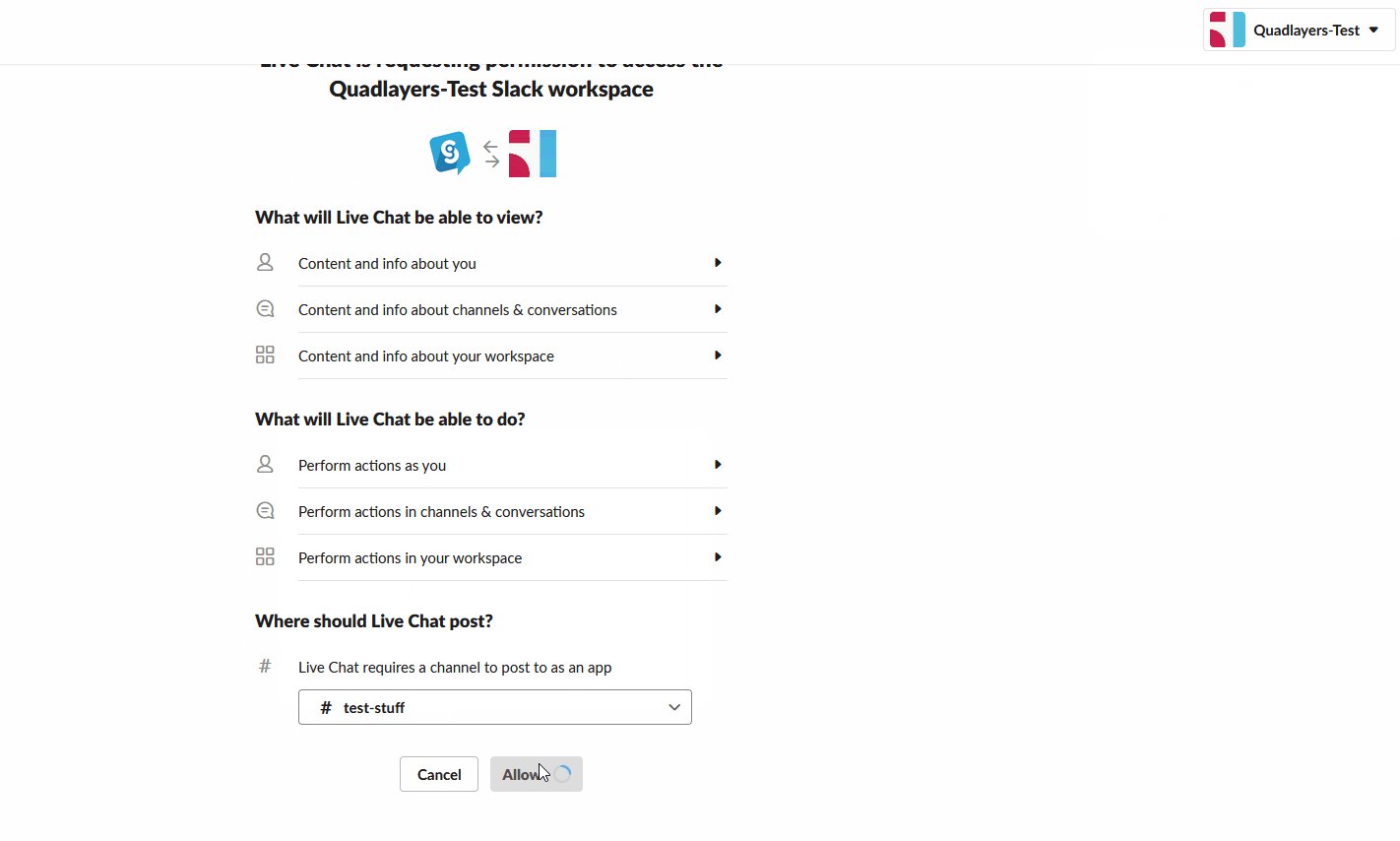
بعد ذلك ، استخدم حقل خيارات القائمة المنسدلة أسفل مكان نشر الدردشة المباشرة لاختيار القناة التي تريد دمج دردشة Slack معها. بمجرد القيام بذلك ، انقر فوق السماح وسيتم توصيل دردشة المقاصد الاجتماعية الخاصة بك بمساحة عمل Slack الخاصة بك.

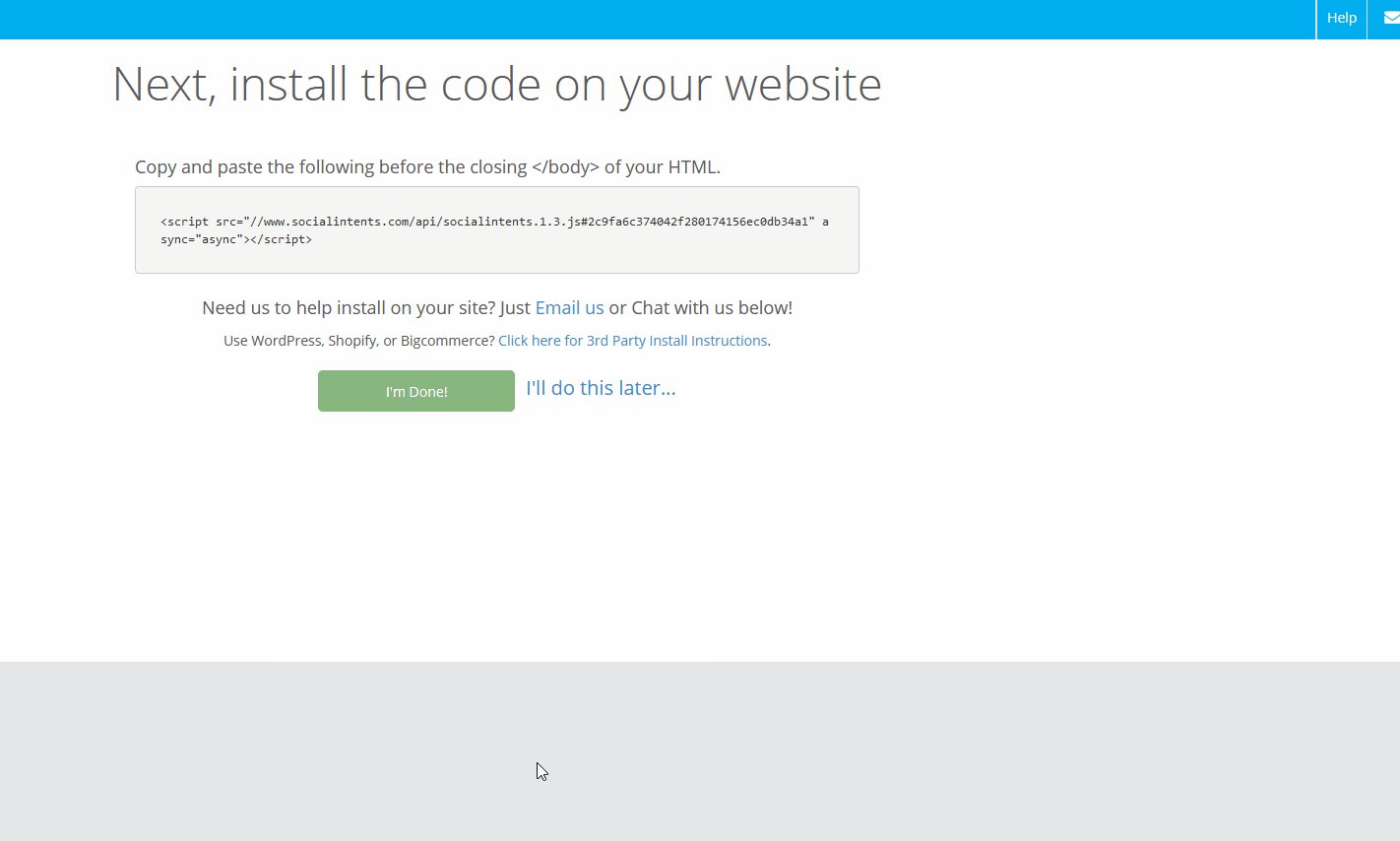
بمجرد القيام بذلك ، سيمنحك التطبيق بعض الرموز لنسخها على موقع الويب الخاص بك لإنهاء التكامل. احفظ هذا الرمز وانقر على زر انتهيت للانتقال إلى الخطوة التالية. ومع ذلك ، لاحظ أنك لن تحتاج إلى هذا الرمز إذا كنت تقوم بإعداد تكامل Slack باستخدام المكون الإضافي للدردشة Slack. بدلاً من ذلك ، ستستخدم مفتاح عنصر واجهة مستخدم مختلف يوفره لك تطبيق Social Intents.
بعد ذلك ، ارجع إلى إعدادات الدردشة المباشرة الخاصة بك عن طريق النقر فوق تطبيقاتي على لوحة معلومات Social Intents والضغط على تحرير الإعدادات في الدردشة المباشرة.

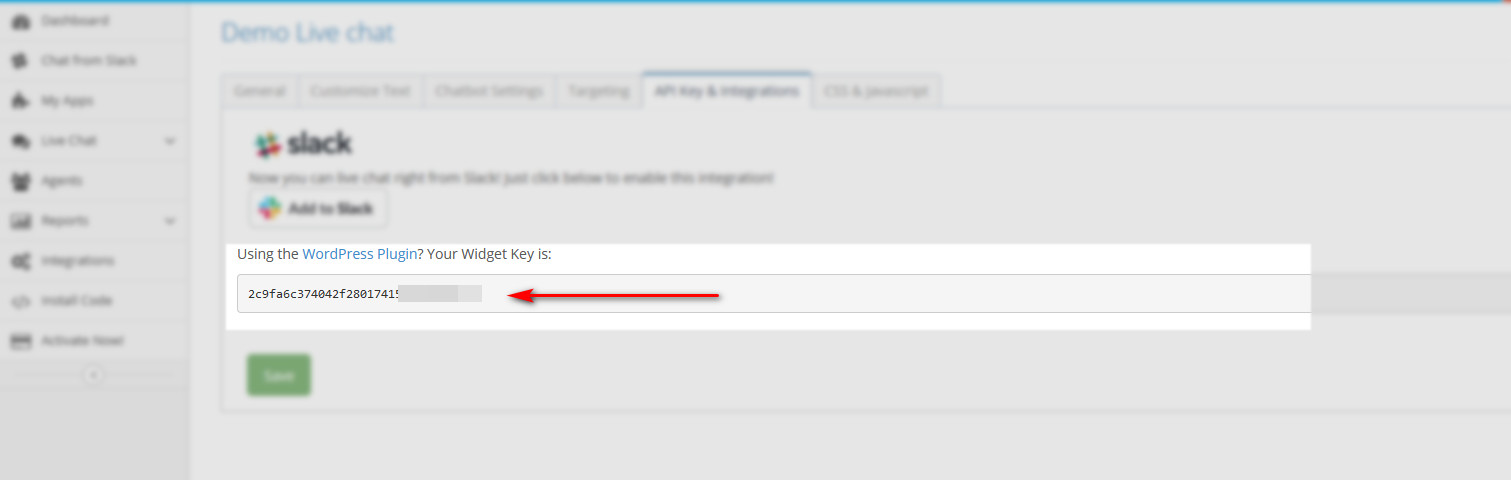
بعد ذلك ، انتقل إلى علامة التبويب API والتكامل ، وسترى مفتاح عنصر واجهة المستخدم لتستخدمه. انسخ مفتاح عنصر واجهة المستخدم هذا وانتقل إلى لوحة تحكم مسؤول WordPress.

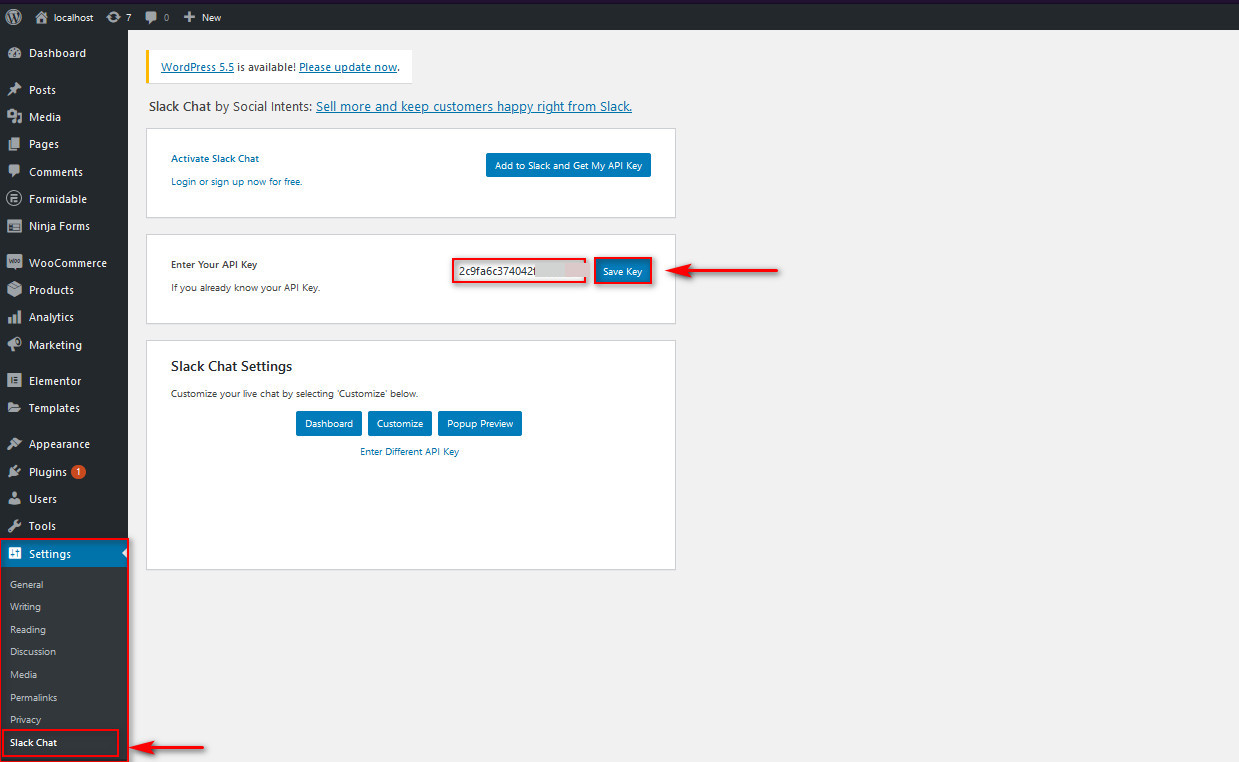
بمجرد الوصول إلى هناك ، استخدم الشريط الجانبي وانقر على الإعدادات> Slack Chat . الصق مفتاح واجهة برمجة تطبيقات الدردشة الذي قمت بحفظه من قبل وانقر فوق حفظ المفتاح.

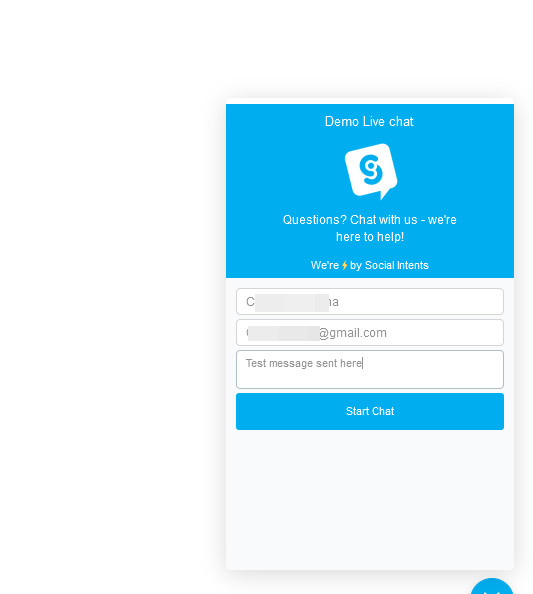
الآن ، يمكنك استخدام دردشة Slack في متجر WooCommerce الخاص بك. تأكد من أن الدردشة تعمل مع مساحة عمل Slack الخاصة بك قبل المتابعة.


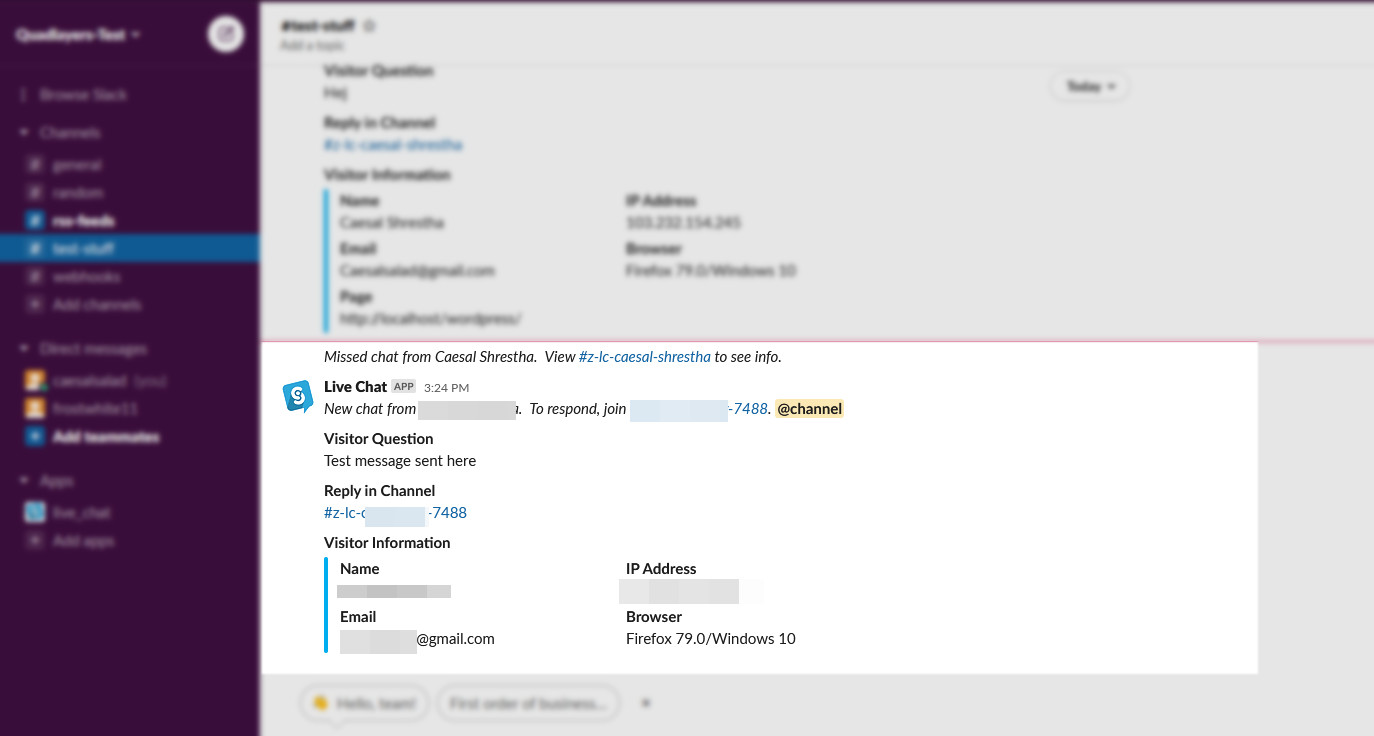
الخطوات الأولى
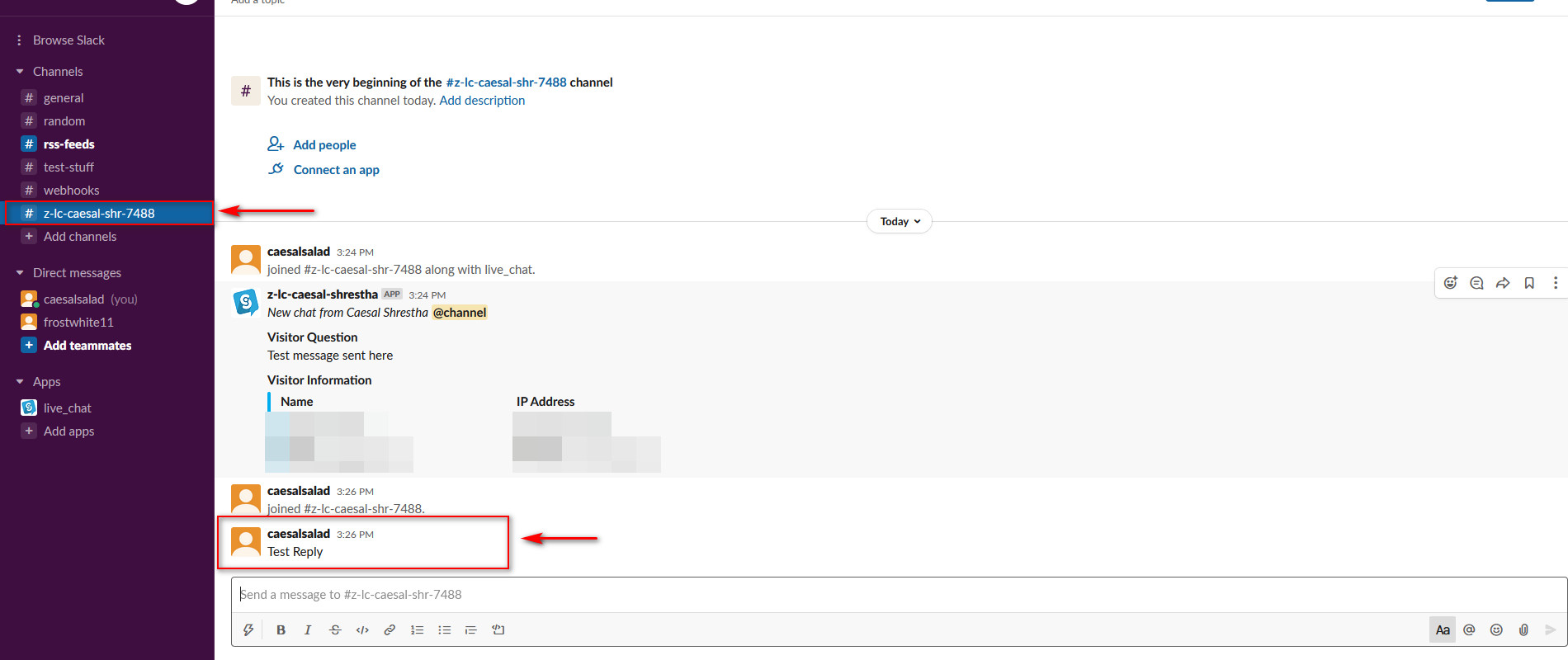
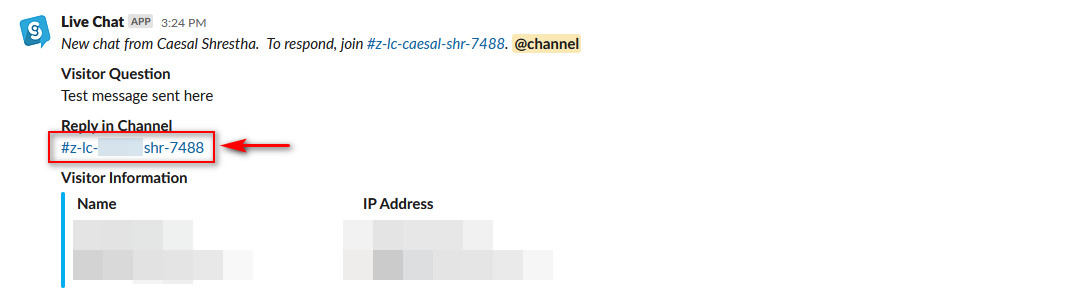
من هذه النقطة ، ستتمكن من الرد على أي رسائل مرسلة على التطبيق. ما عليك سوى النقر فوق الرابط الموجود أسفل الرد في القناة وسيأخذك إلى قناة دردشة منفصلة ضمن Slack. من هناك ، يمكنك الرد مباشرة على الدردشات وتلقي الإخطارات.

أخيرًا ، يمكنك أيضًا استخدام WhatsApp لإنشاء محادثات مباشرة. إذا كنت مهتمًا بهذا الخيار ، فننصحك بالاطلاع على قائمة أفضل المكونات الإضافية للدردشة على WhatsApp.
استنتاج
وهذا يختتم برنامجنا التعليمي حول كيفية دمج WooCommerce مع Slack . سيساعدك هذا على تحسين الاتصالات في فريقك والاستجابة لتفاعلات المستخدم بشكل أسرع.
في هذا الدليل ، أوضحنا لك طرقًا مختلفة لربط Slack بموقع WordPress الخاص بك. أنت حر تمامًا في استخدام أي من هذه الطرق. جميعها تخدم أغراضًا مختلفة ، لذا فليس من الجيد التفكير في استخدام أكثر من واحد.
على سبيل المثال ، يمكنك استخدام موجزات RSS لتلقي إشعار عندما تتلقى طلبًا جديدًا أو عندما يعلق شخص ما على منشور. يمكنك أيضًا تلقي تنبيهات عند تعليق الطلبات أو إلغاؤها باستخدام المكون الإضافي Slack Notifications. أخيرًا ، يمكنك أيضًا إنشاء دردشة مباشرة على Slack والرد على أسئلة المستخدمين بسرعة باستخدام Social Intents. إذا كنت تبحث عن المزيد من الأدوات ، فراجع قائمتنا لأفضل مكونات Slack الإضافية لـ WordPress.
إذا واجهت أي مشاكل أثناء العملية ، فأخبرنا بذلك في قسم التعليقات أدناه. نحن مستعدون دائمًا لمساعدتك!
أخيرًا ، لا يعد دمج مساحة عمل Slack هو الشيء الوحيد الذي يمكنك القيام به لتحسين إنتاجية فريقك. يمكنك أيضًا مراجعة دليلنا لتضمين لوحات وبطاقات Trello في WordPress أو برنامجنا التعليمي لإضافة تقويم Google إلى WordPress.