كيفية دمج WordPress مع Instagram: 4 طرق ودية للمبتدئين!
نشرت: 2020-08-11هل تدير صفحة Instagram شهيرة وترغب في ربط متابعيك على Instagram بموقعك على الويب؟ ماذا عن إنشاء صفحة Instagram مخصصة لعلامتك التجارية ودمجها مع موقع الويب الخاص بك لتسويق أفضل؟ لقد جئت إلى المكان المناسب! في هذا الدليل ، سنوضح لك كيفية دمج WordPress مع Instagram حتى تتمكن من زيادة مشاركة المستخدم وتحقيق أقصى استفادة من جهود وسائل التواصل الاجتماعي الخاصة بك.
لماذا ربط WordPress بـ Instagram؟
يعد Instagram أحد أشهر المواقع / التطبيقات الموجودة. منصة الوسائط الاجتماعية لديها أكثر من مليار مستخدم نشط. يبدو أن الجميع تقريبًا هذه الأيام معتاد جدًا على النظام الأساسي ويمتلك حسابًا واحدًا أو أكثر عليه. بالإضافة إلى ذلك ، يتم تمكين التسويق عبر وسائل التواصل الاجتماعي وثقافة المؤثرين بشكل كبير بواسطة Instagram. لذلك ، إذا كنت تدير نشاطًا تجاريًا عبر الإنترنت ، فيجب أن تستثمر في صفحات الوسائط الاجتماعية الخاصة بك للحصول على حركة مرور أفضل وتوليد عملاء محتملين.
ضع في اعتبارك عدد الطرق التي يمكنك من خلالها الاستفادة من موجز Instagram على موقع الويب الخاص بك. أولاً ، يمكنك التأكد من أن المستخدمين لديك يستمتعون بمحتوى Instagram الخاص بك ، وأنت على استعداد للحصول على المزيد من المتابعين بهذه الطريقة. علاوة على ذلك ، في هذا العصر المترابط ، فإن تزويد زوارك بوسائل أخرى للوصول إليك والتفاعل مع المحتوى الخاص بك يمكن أن يساعد في نمو عملك.
بالإضافة إلى ذلك ، فإن إعداد وسائل فعالة لتضمين المزيد من الوسائط على موقع الويب الخاص بك دون التأثير فعليًا على مساحة تخزين موقع الويب الخاص بك أو سرعة تحميل موقع الويب الخاص بك يعد أيضًا فائدة عظيمة. يؤدي تضمين موجز Instagram الخاص بك إلى إنشاء المزيد من الطرق لاستهداف عدد أكبر من الجماهير مع الاستمرار في السماح بوسائل مرنة لنشر ونشر المحتوى الذي ليس بالضرورة أن يقوم بموقعك على الويب أو مدونتك.
وأفضل جزء هو أن دمج WordPress مع Instagram سهل للغاية. مع المرونة التي توفرها هذه الأنظمة الأساسية ، هناك طرق متعددة لربط صفحات Instagram الخاصة بك بمحتوى موقع الويب الخاص بك. لهذا السبب ، سنعرض لك اليوم أربع طرق مختلفة لدمج WordPress مع صفحات Instagram الخاصة بك .
كيفية دمج WordPress مع Instagram: 4 طرق
هناك عدة خيارات لربط WordPress بـ Instagram:
- مع مكون إضافي (معرض الموجز الاجتماعي)
- استخدام الحاجيات
- مع Instagram Embeds
- مع IFTTT
كل هذه الطرق تقدم حلولاً رائعة وسهلة التنفيذ. دعونا نلقي نظرة على كل منهم.
1) قم بتضمين Instagram في WordPress باستخدام مكون إضافي مخصص لـ Instagram Feed
أسهل طريقة لدمج WordPress مع Instagram هي استخدام مكون إضافي مخصص لـ Instagram Feed Gallery . هذه المكونات الإضافية سهلة الإعداد للغاية وتسمح لك بإظهار الخلاصة بالكامل على موقعك مع مجموعة واسعة من خيارات التخصيص. بهذه الطريقة ، يمكنك الحفاظ على مزامنة موقع الويب الخاص بك مع Instagram الخاص بك. علاوة على ذلك ، تأتي بعض هذه المكونات الإضافية مع ميزات ممتازة مثل التخزين المؤقت للصور وتحسين الأجهزة المحمولة وصندوق الضوء القابل للتخصيص للنوافذ المنبثقة للصور والمزيد.
هناك العديد من مكونات Instagram Feed التي يمكنك استخدامها لتوصيل WordPress بـ Instagram. إذا لم تكن متأكدًا من الخيار الذي تختاره ، فيمكنك الاطلاع على قائمتنا لأفضل إضافات خلاصات Instagram لـ WordPress. بالنسبة لهذا الدليل ، سنستخدم المكون الإضافي Social Feed Gallery بواسطة QuadLayers. إذا اخترت أداة أخرى ، فلا تقلق! يجب أن يكون تثبيت المكونات الإضافية واستخدامها متشابهًا.
على أي حال ، دعنا نمضي قدمًا في العملية التجريبية لدمج WordPress مع Instagram باستخدام المكون الإضافي Social Feed Gallery.
البرنامج المساعد لمعرض التغذية الاجتماعية

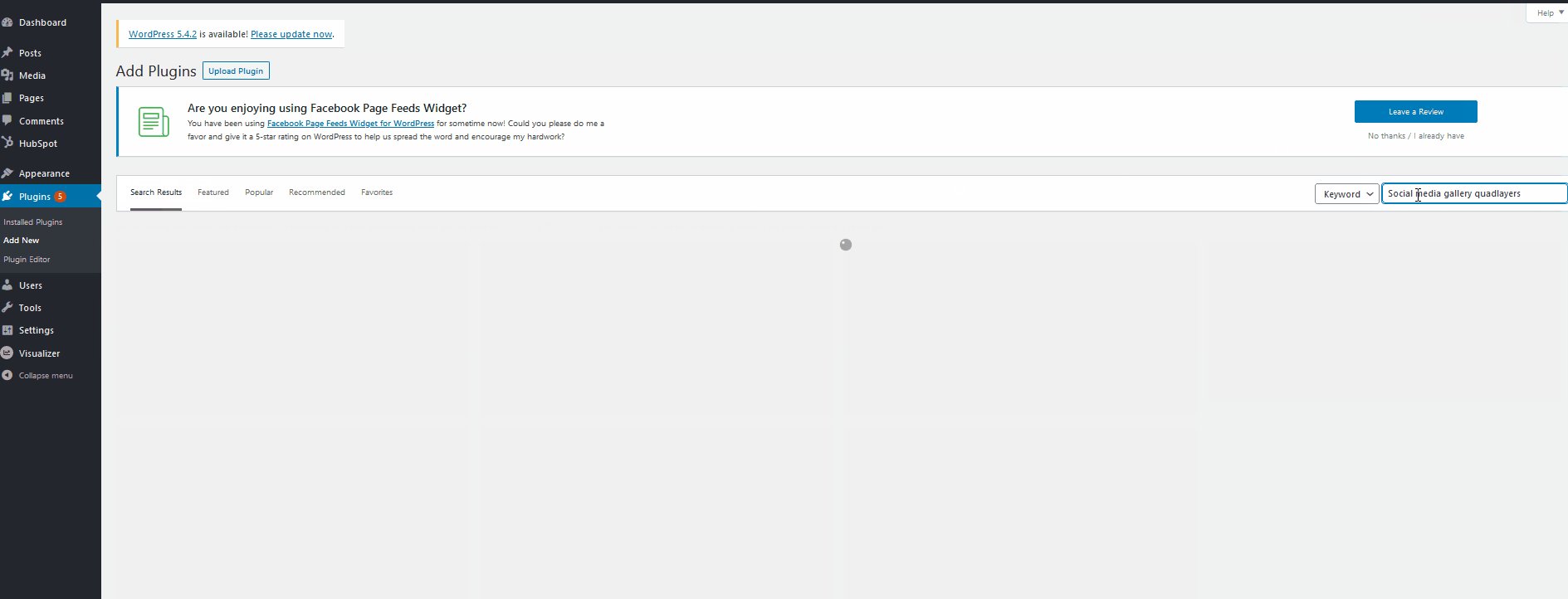
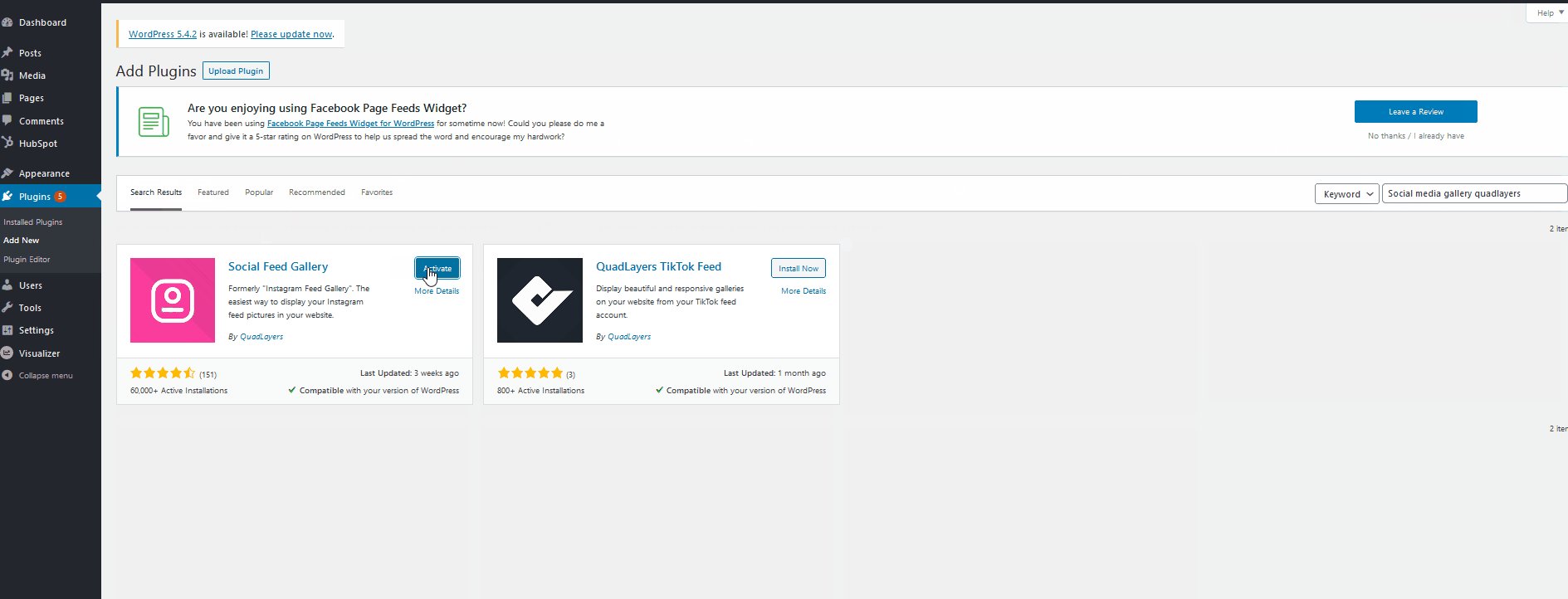
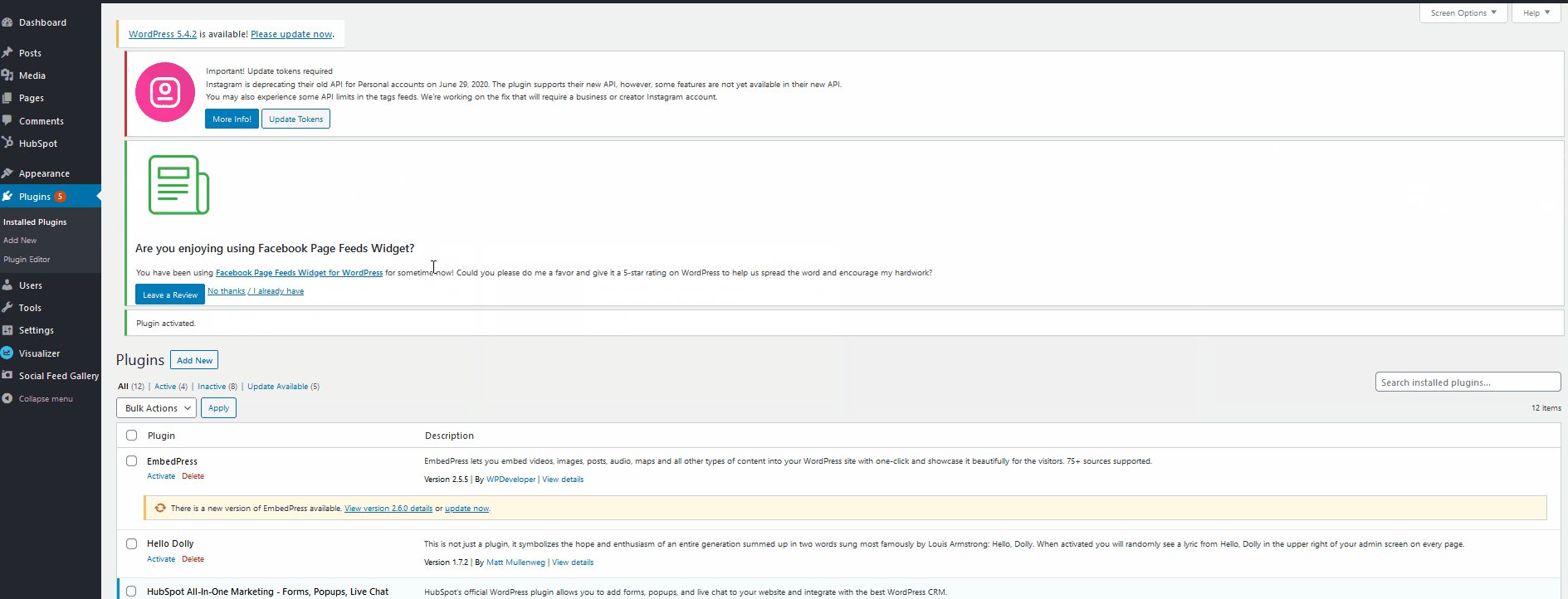
أول شيء عليك القيام به هو تثبيت البرنامج المساعد Social Feed Gallery. لذلك ، افتح لوحة تحكم مسؤول WordPress وانقر على الإضافات> إضافة جديد . بعد ذلك ، استخدم شريط البحث في أعلى اليمين للبحث عن Social Media Feed QuadLayers . بعد ذلك ، اضغط على زر التثبيت بجوار المربع الإضافي لتغذية الوسائط الاجتماعية. بمجرد تثبيت المكون الإضافي ، انقر فوق تنشيط ، ويجب أن يكون المكون الإضافي جاهزًا للعمل.

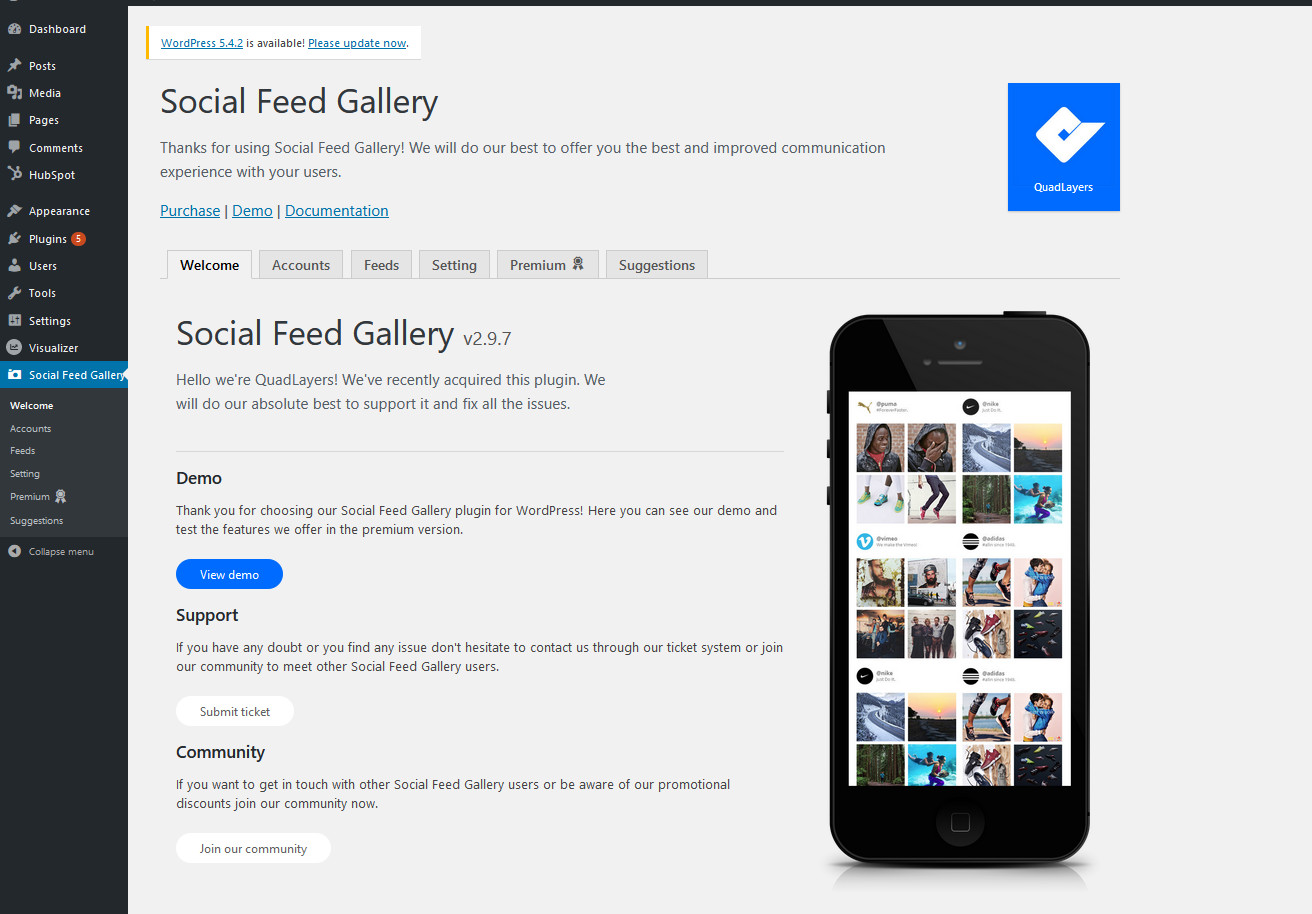
للوصول إليه ، ما عليك سوى النقر فوق معرض موجز الشبكات الاجتماعية في لوحة تحكم مسؤول WordPress وسترى لوحة التحكم الرئيسية للمكون الإضافي. لاستخدام البرنامج المساعد ، يجب عليك تسجيل الدخول إلى حساباتك.

انقر فوق معرض الموجز الاجتماعي> الحسابات ، ويمكنك إما تسجيل الدخول إلى حساب Instagram الشخصي أو التجاري. بالإضافة إلى ذلك ، إذا لم تكن قد سجلت حسابًا تجاريًا ، فإن المكون الإضافي يربطك أيضًا بمسح الوثائق لمساعدتك في إنشاء حساب أعمال Instagram الخاص بك. ضع في اعتبارك أنه إذا كنت تريد إظهار موجز العلامة على موقع الويب الخاص بك ، فستحتاج إلى حساب تجاري. يمكنك معرفة المزيد عن هذا هنا.

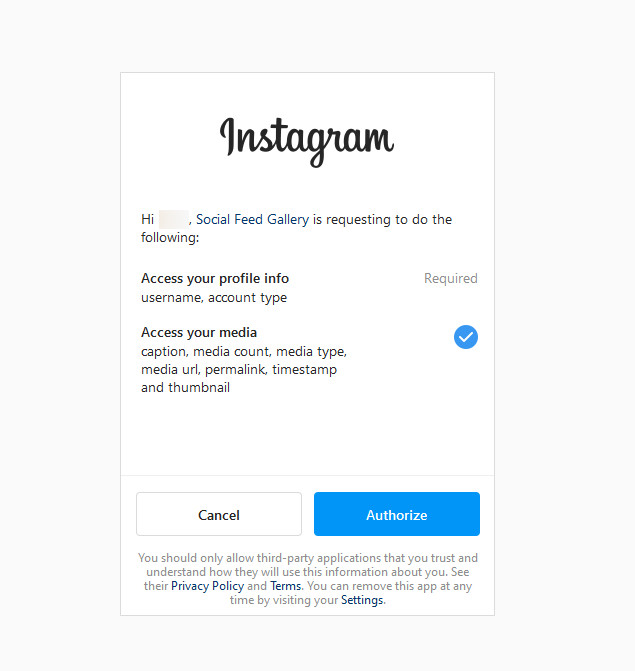
في الوقت الحالي ، سنفعل البرنامج التعليمي باستخدام حساب شخصي ، لكن عملية حساب الأعمال متطابقة تقريبًا. انقر فوق الزر إضافة حساب شخصي ، وسيفتح المكون الإضافي صفحة تسجيل الدخول إلى Instagram. قم بتسجيل الدخول ، وانقر فوق " تخويل " لمنح التطبيق الأذونات اللازمة. بمجرد الانتهاء من ذلك ، سيتم توصيل المكون الإضافي بحسابك.
إنشاء موجز Instagram المخصص الخاص بك
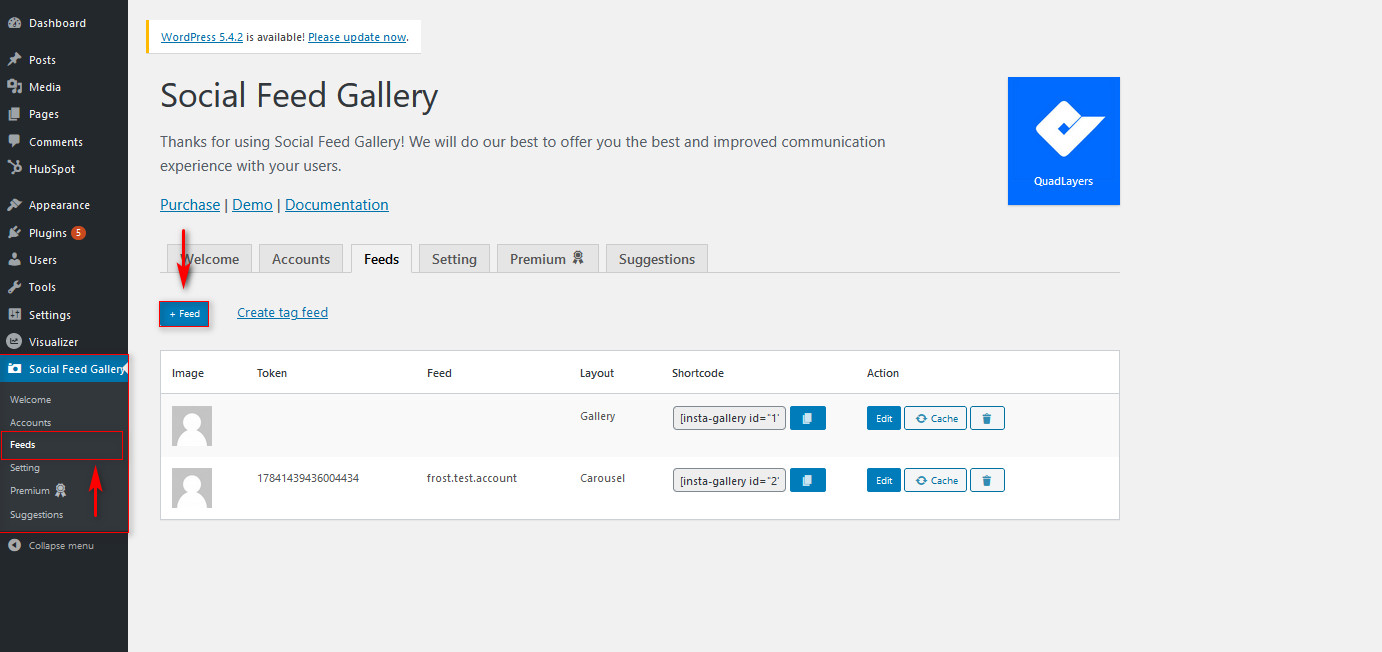
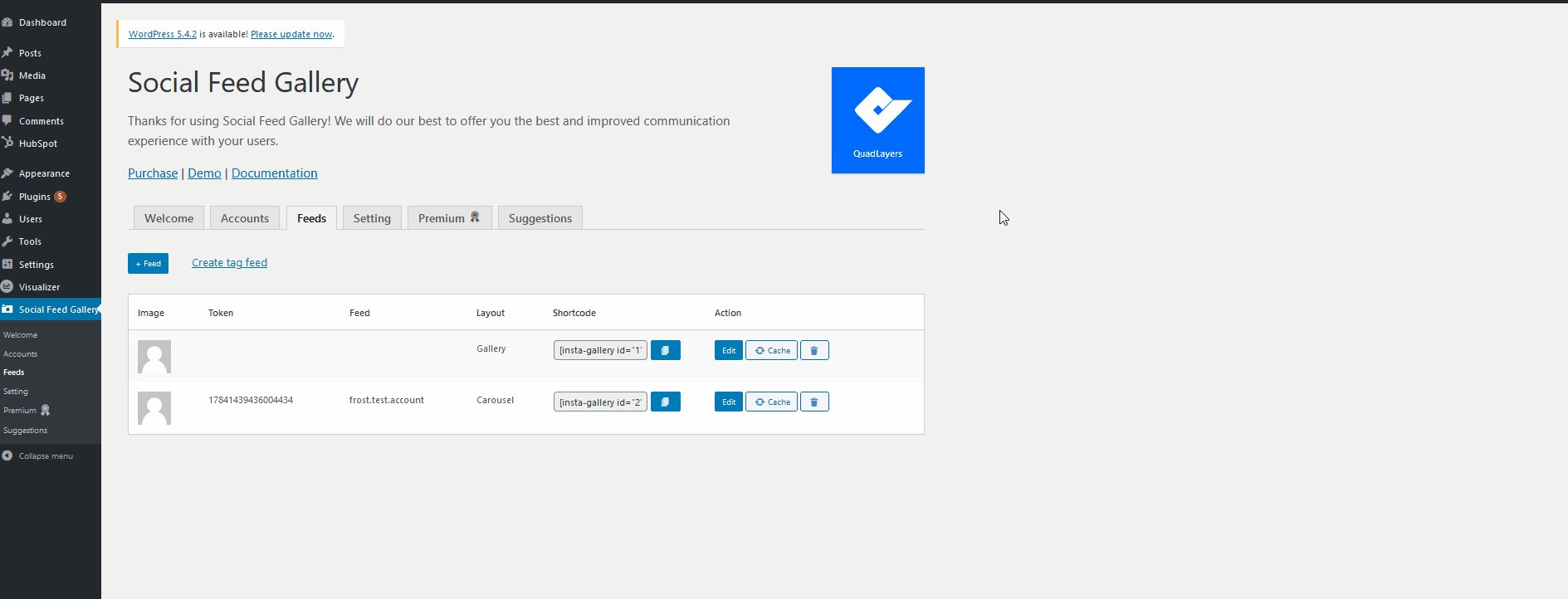
الآن بعد أن تم دمج حساب Instagram الخاص بك مع موقع WordPress الخاص بك ، يمكنك عرض موجز ويب الخاص بك. ومع ذلك ، قبل القيام بذلك ، تحتاج إلى إنشاء موجز مخصص لك. لذا انطلق وانقر فوق معرض الوسائط الاجتماعية> الخلاصات . هنا ، يمكنك مشاهدة قائمة الخلاصات والموجز الافتراضي الذي تمت إضافته إلى حسابك بمجرد تسجيل الدخول. دعنا نمضي قدمًا وننشئ موجزًا جديدًا بالنقر فوق الزر + موجز .

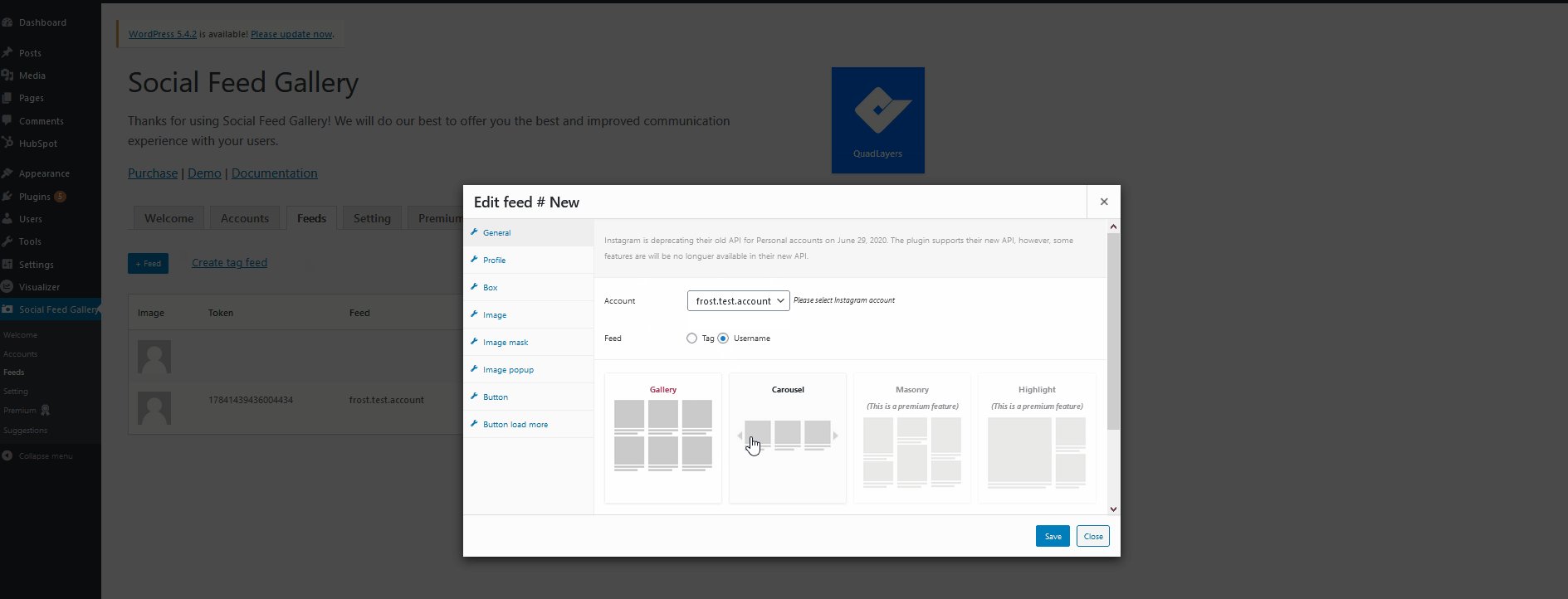
بعد النقر فوق الزر + Feed ، يمكنك تغيير مجموعة متنوعة من التفاصيل لقائمتك. أولاً ، اختر الحساب الذي تريد استخدامه ، واختر بين إظهار موجز الوسم أو موجز اسم المستخدم. كما ذكرنا سابقًا ، أنت بحاجة إلى حساب تجاري لعرض موجز العلامات ، لذا ضع ذلك في الاعتبار. بعد ذلك ، اختر نمط عرض الخلاصة ، وستكون جاهزًا للبدء.
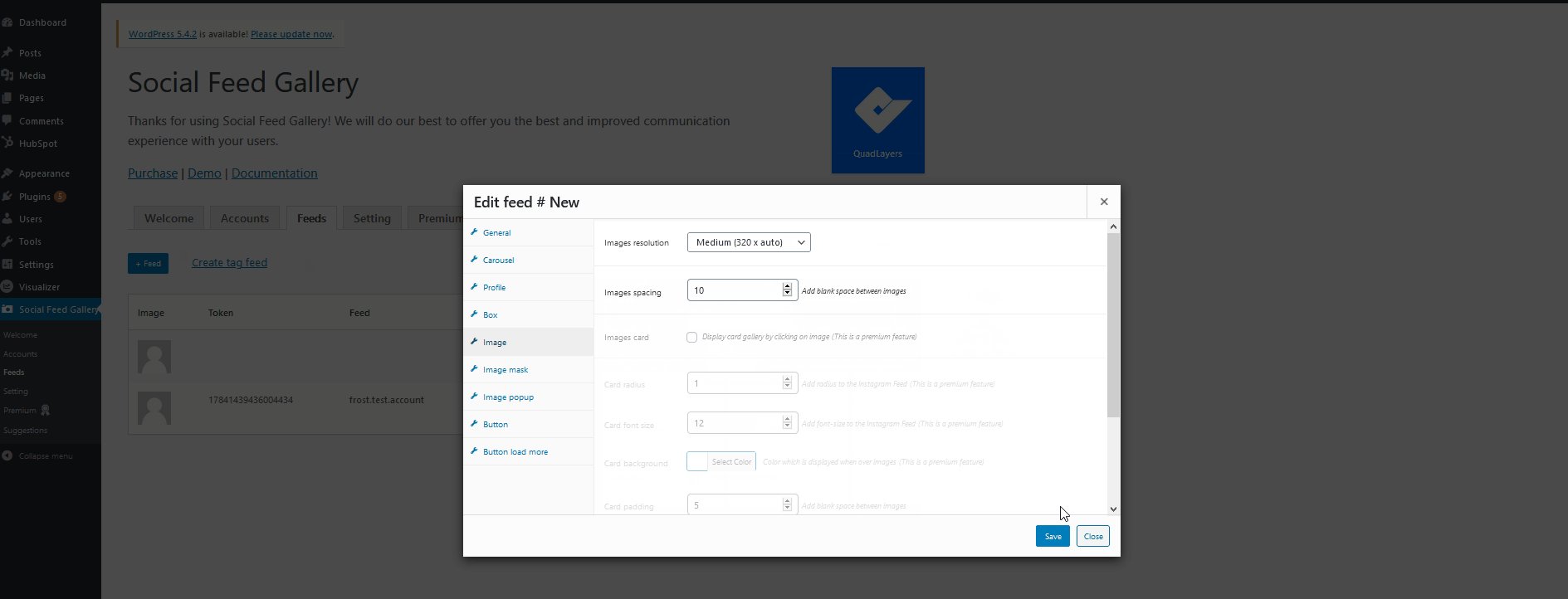
باستخدام قائمة الخيارات الموجودة على الجانب ، يمكنك تخصيص خلاصتك. يمكنك اختيار عدد كبير من خيارات التغذية مثل تغيير اسم الملف الشخصي ووصفه ، وتخصيصات مربع التغذية ، ودقة الصورة ، والأزرار ، وغير ذلك الكثير. يمكنك استكشاف مجموعة كاملة من الميزات والخيارات التي يوفرها المكون الإضافي هنا.

بمجرد الانتهاء من تخصيص موجزك وإدارته ، يمكنك البدء في إضافته إلى محتوى موقعك.
أظهر موجز Instagram الخاص بك باستخدام Social Feed Gallery
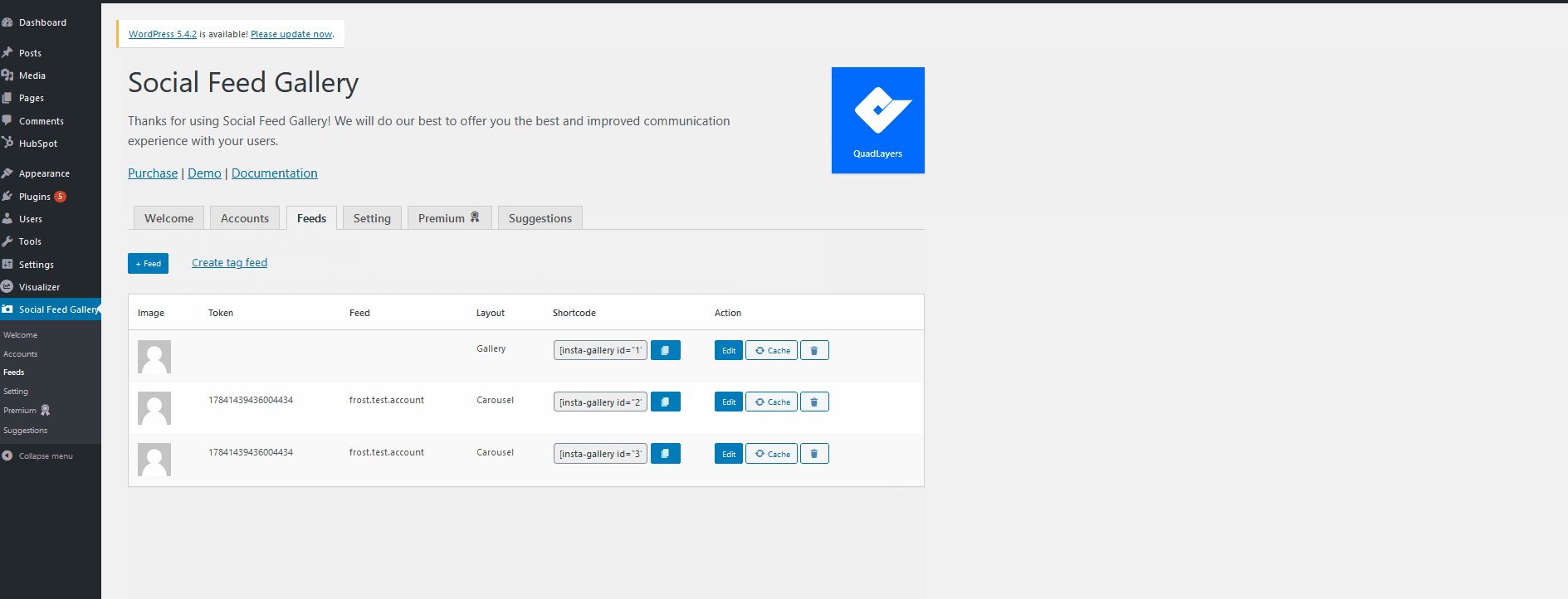
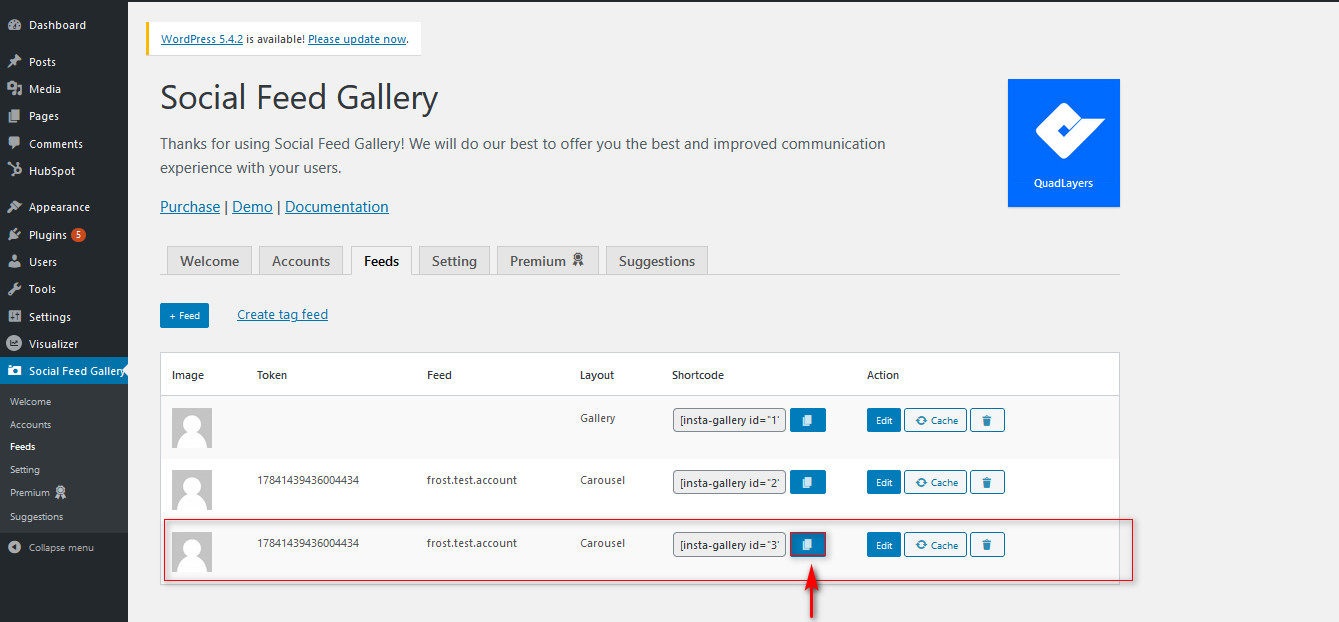
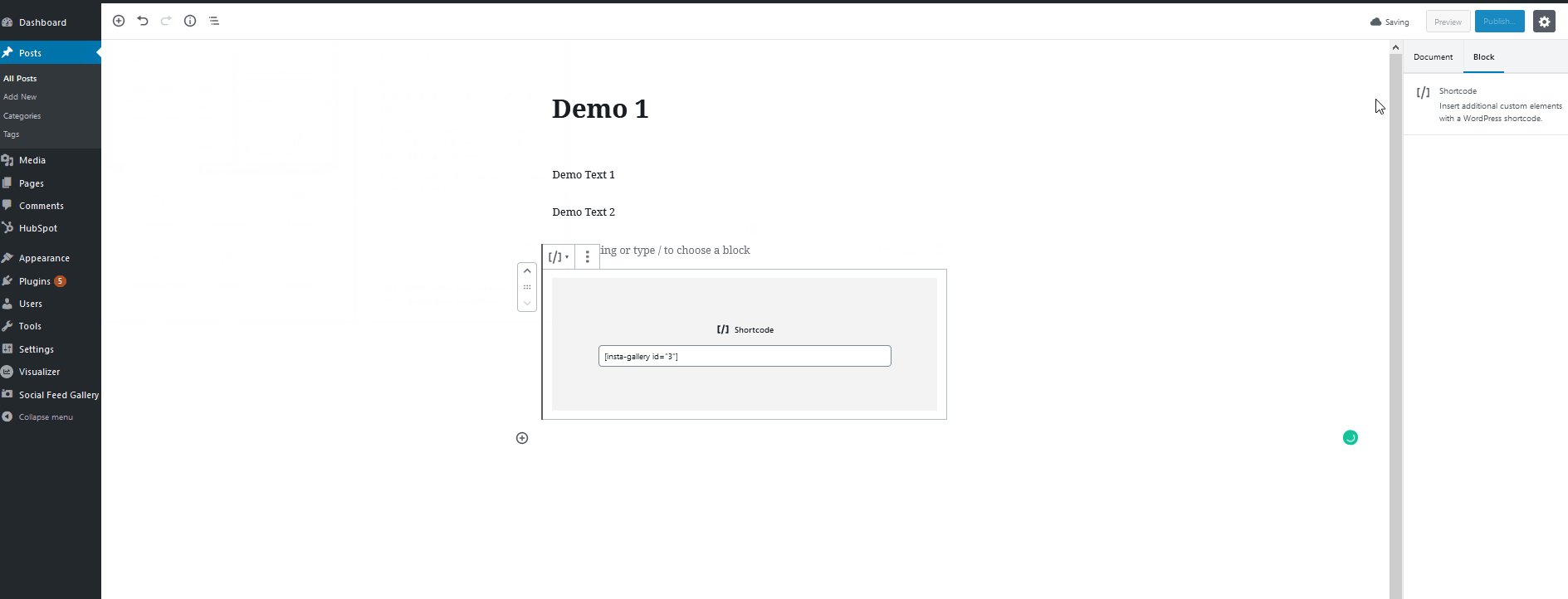
تتمثل الطريقة الرئيسية لعرض معرض موجز الشبكات الاجتماعية الخاص بك على موقع الويب الخاص بك في استخدام الرمز القصير الذي يوفره لك المكون الإضافي في قائمة الخلاصات. انقر فوق الزر نسخ الرمز المختصر بجوار موجز Instagram الذي تم إنشاؤه خصيصًا.

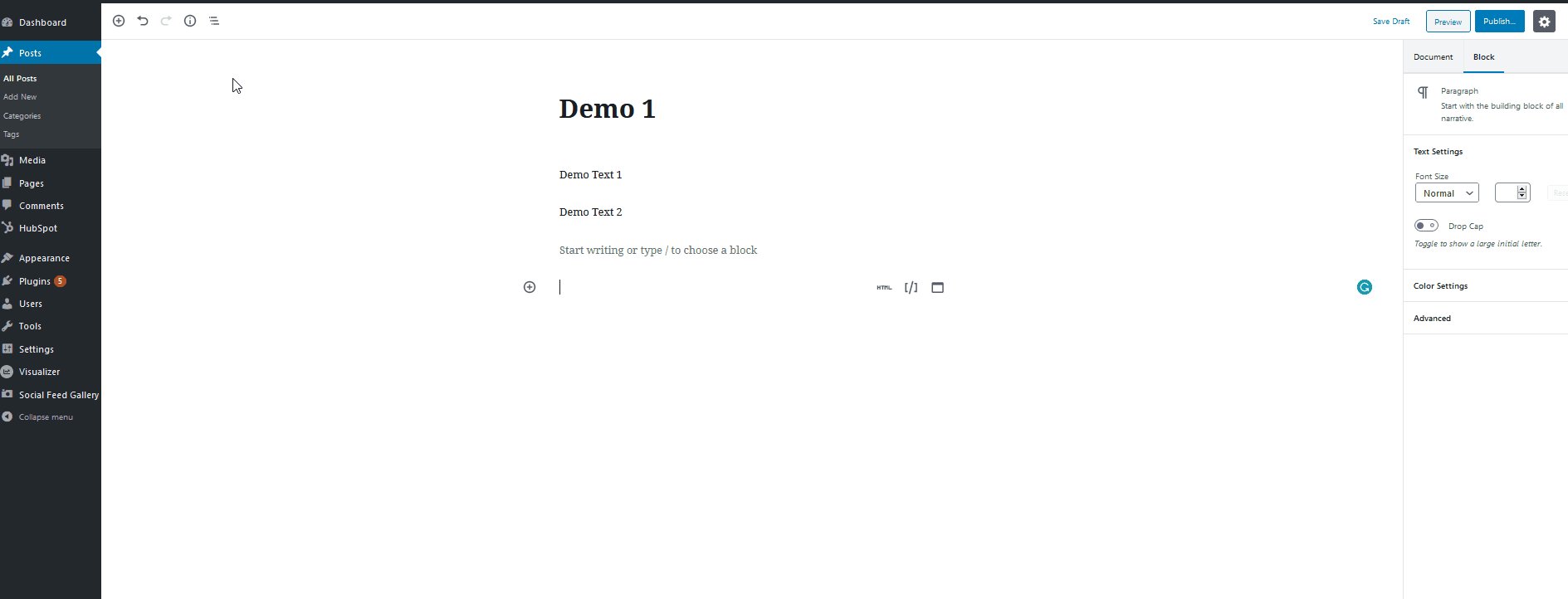
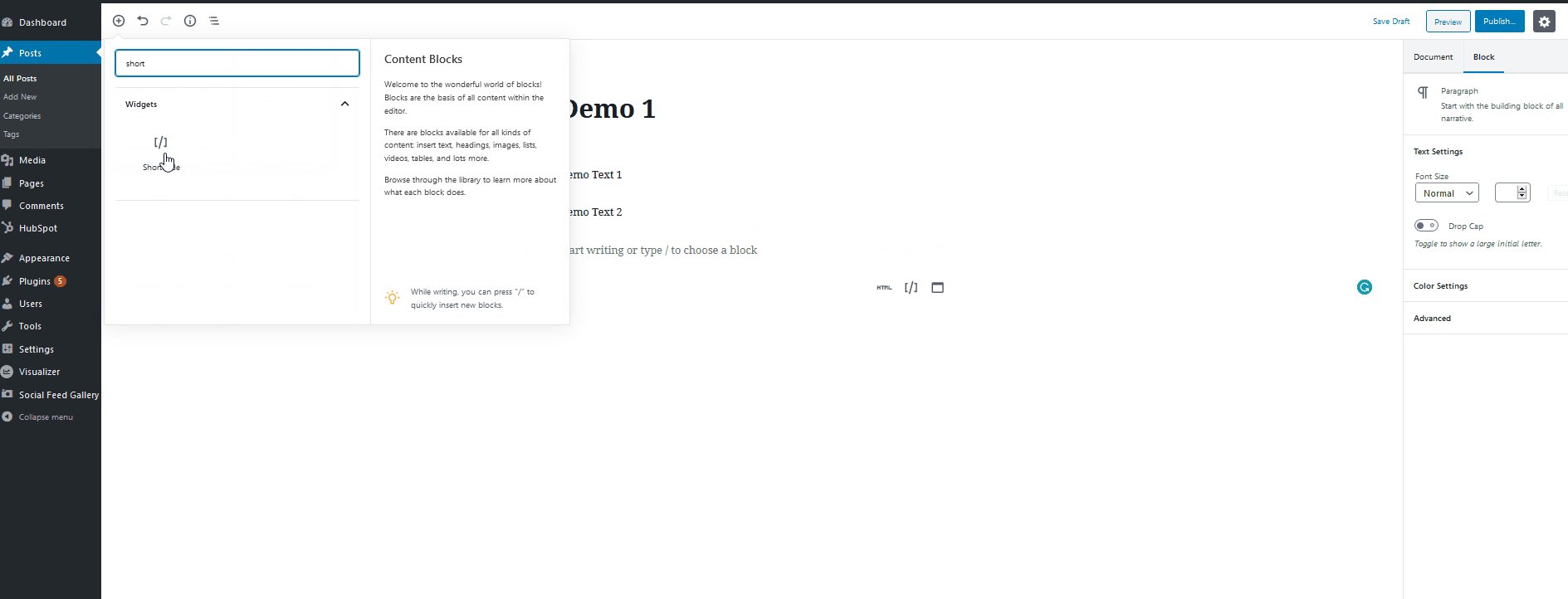
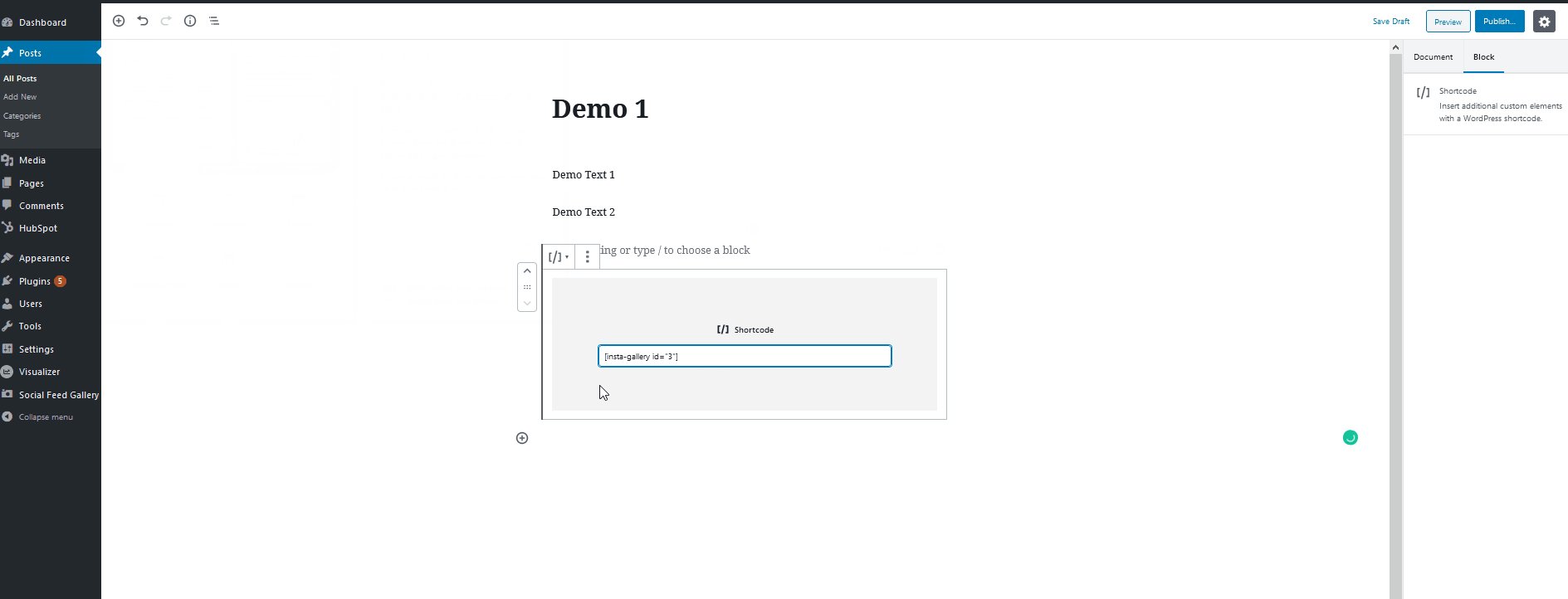
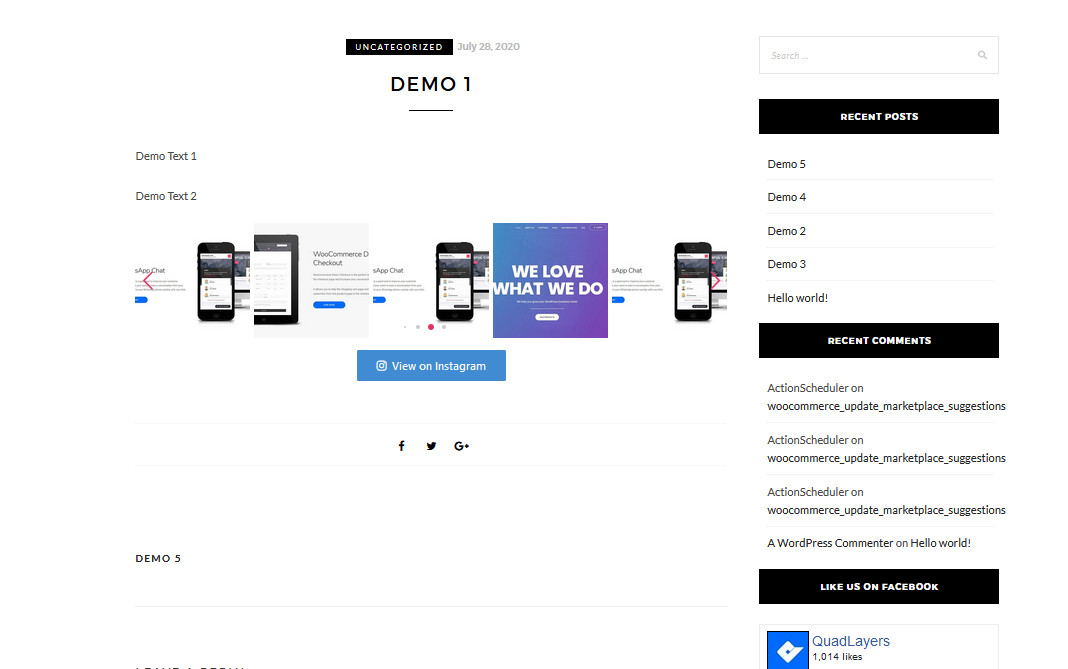
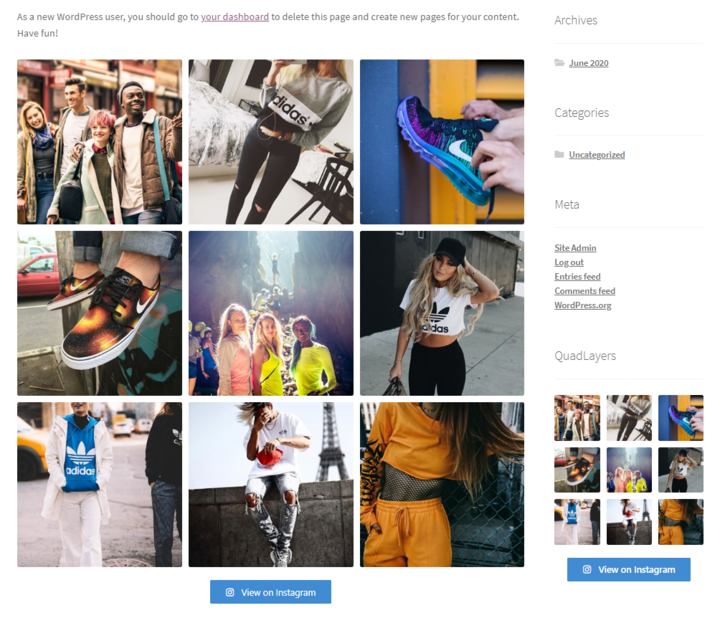
الآن ، افتح المنشورات / الصفحات حيث تريد عرض الخلاصة واستخدم زر إضافة كتلة جديدة لإضافة كتلة رمز قصير. بعد ذلك ، الصق رمز التغذية المختصر الذي نسخته للتو في كتلة الرمز القصير. بعد ذلك ، احفظ / انشر المنشور ويجب أن تظهر الخلاصة على موقعك.


هذا هو! لقد قمت للتو بدمج موقع WordPress الخاص بك مع Instagram باستخدام المكون الإضافي Social Feed Gallery .
تحتوي هذه الأداة على الكثير من الميزات لتخصيص الخلاصة وتسمح لك بإضافة حسابات مستخدمين غير محدودة. لمزيد من المعلومات حول معرض موجز التواصل الاجتماعي ، تحقق من صفحة المنتج.
2) أضف موجز Instagram الخاص بك باستخدام الأدوات
بدلاً من ذلك ، يمكنك توصيل Instagram بموقع WordPress الخاص بك باستخدام عناصر واجهة المستخدم. يتيح لك المكون الإضافي Social Feed Gallery أيضًا عرض موجز Instagram الخاص بك باستخدام عنصر واجهة مستخدم مخصص . يعد إعداد الأداة أمرًا بسيطًا للغاية ، ويمكنك القيام بذلك مباشرة على جميع مواقع عناصر واجهة المستخدم الخاصة بك. كل ما عليك القيام به هو تكوين الخلاصة الخاصة بك ، وبعد ذلك يمكنك وضعها على الأشرطة الجانبية الخاصة بك أو أي من مواقع عناصر واجهة المستخدم الأخرى الخاصة بك.

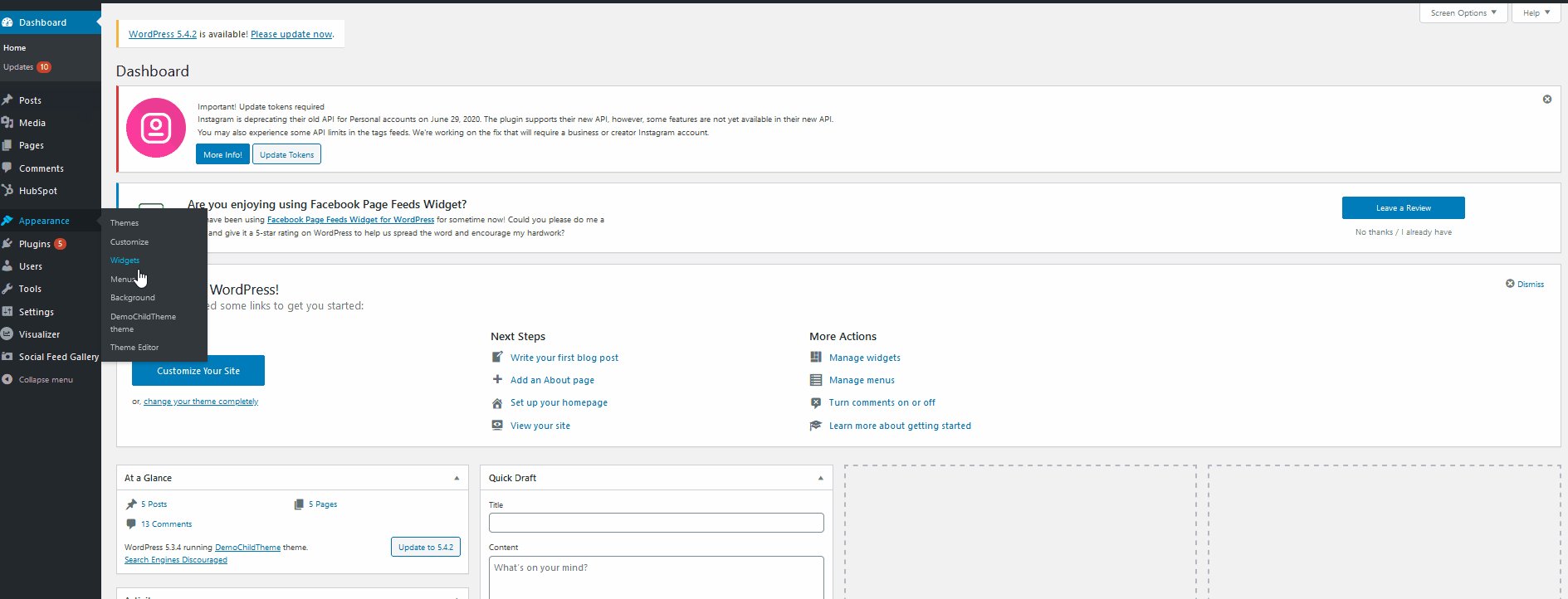
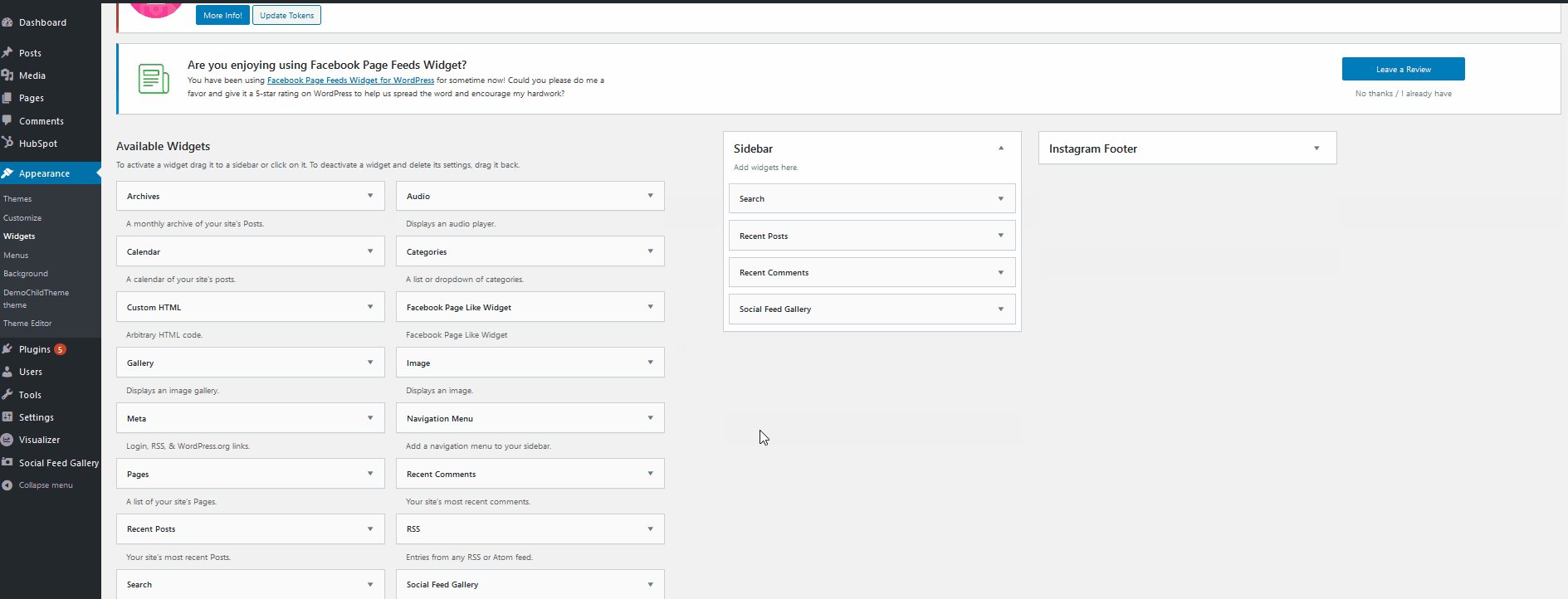
دعونا نرى كيفية القيام بذلك خطوة بخطوة. أولاً ، افتح صفحة الأدوات الخاصة بك عن طريق النقر فوق المظهر> الأدوات في لوحة معلومات WordPress. بعد ذلك ، استخدم قائمة الأدوات المتاحة وابحث عن عنصر واجهة مستخدم Social Feed Gallery. انقر فوقه ، واختر موقع عنصر واجهة المستخدم الخاص بك ، واضغط على إضافة عنصر واجهة مستخدم.
بعد ذلك ، بمجرد ظهور عنصر واجهة المستخدم في موقع عنصر واجهة المستخدم الخاص بك ، انقر فوقه. امنح عنصر واجهة المستخدم عنوانًا مناسبًا واختر موجز Instagram الخاص بك باستخدام القائمة المنسدلة. بعد ذلك ، اضغط على حفظ وستظهر الأداة على موقع الويب الخاص بك.


بالنسبة لأولئك الذين يرغبون في عرض الخلاصات على مواقع الأدوات ، فإن دمج WordPress مع Instagram عبر الأدوات هو الخيار الأفضل.
3) دمج WordPress مع Instagram باستخدام خيار Embed
هناك طريقة أبسط بكثير لدمج WordPress مع Instagram وهي استخدام تضمين Instagram. يمكنك استخدام كل صورة / فيديو كإدراج لموقع الويب الخاص بك ، ويمكنك ببساطة إضافته باستخدام كتلة التضمين التي يوفرها WordPress. هذه الطريقة سهلة للغاية وتتيح لك إضافة منشورات أو صفحات محددة على Instagram بسهولة إلى موقع الويب الخاص بك دون الحاجة إلى أي مكونات إضافية أو أدوات إضافية.
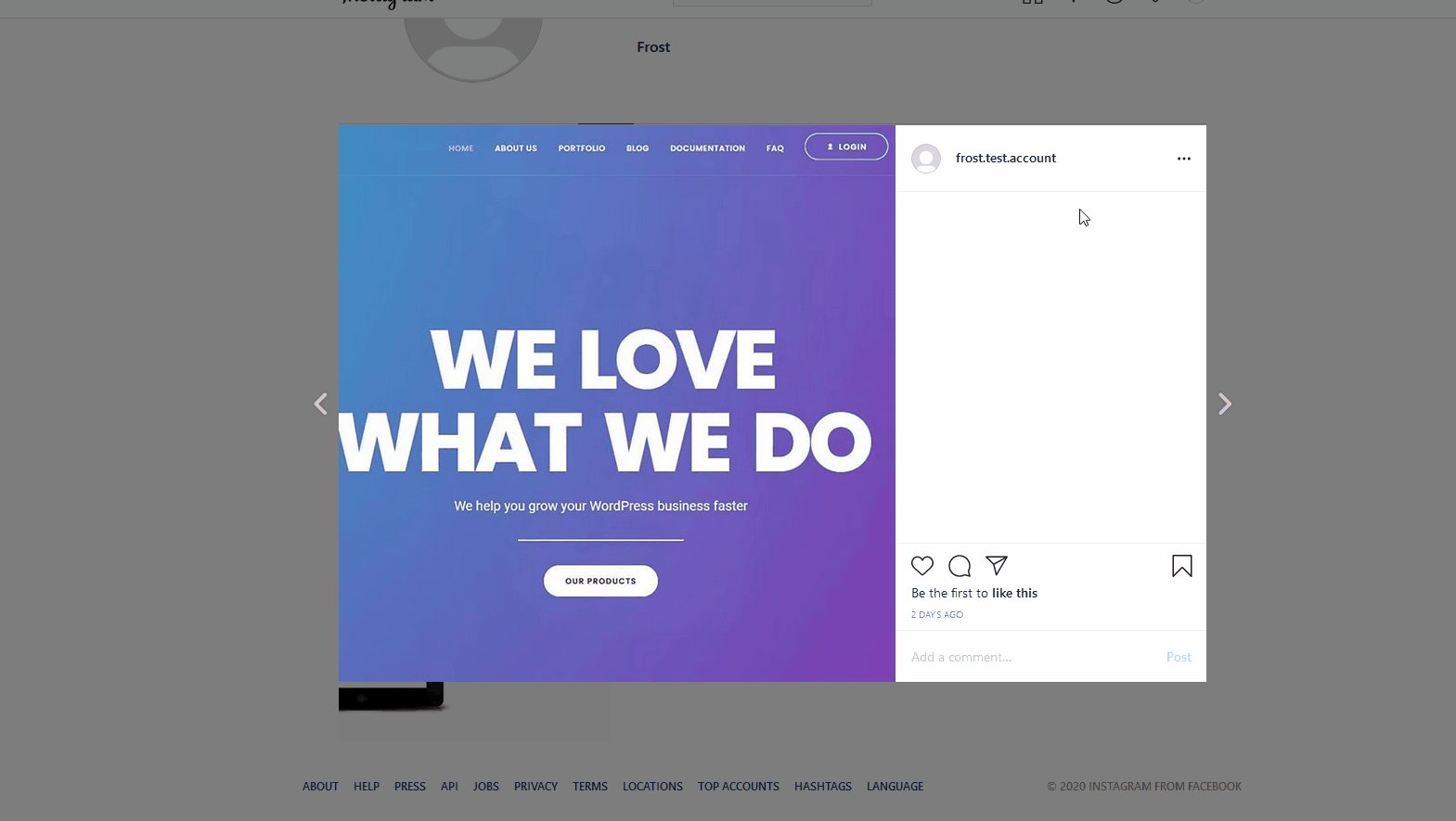
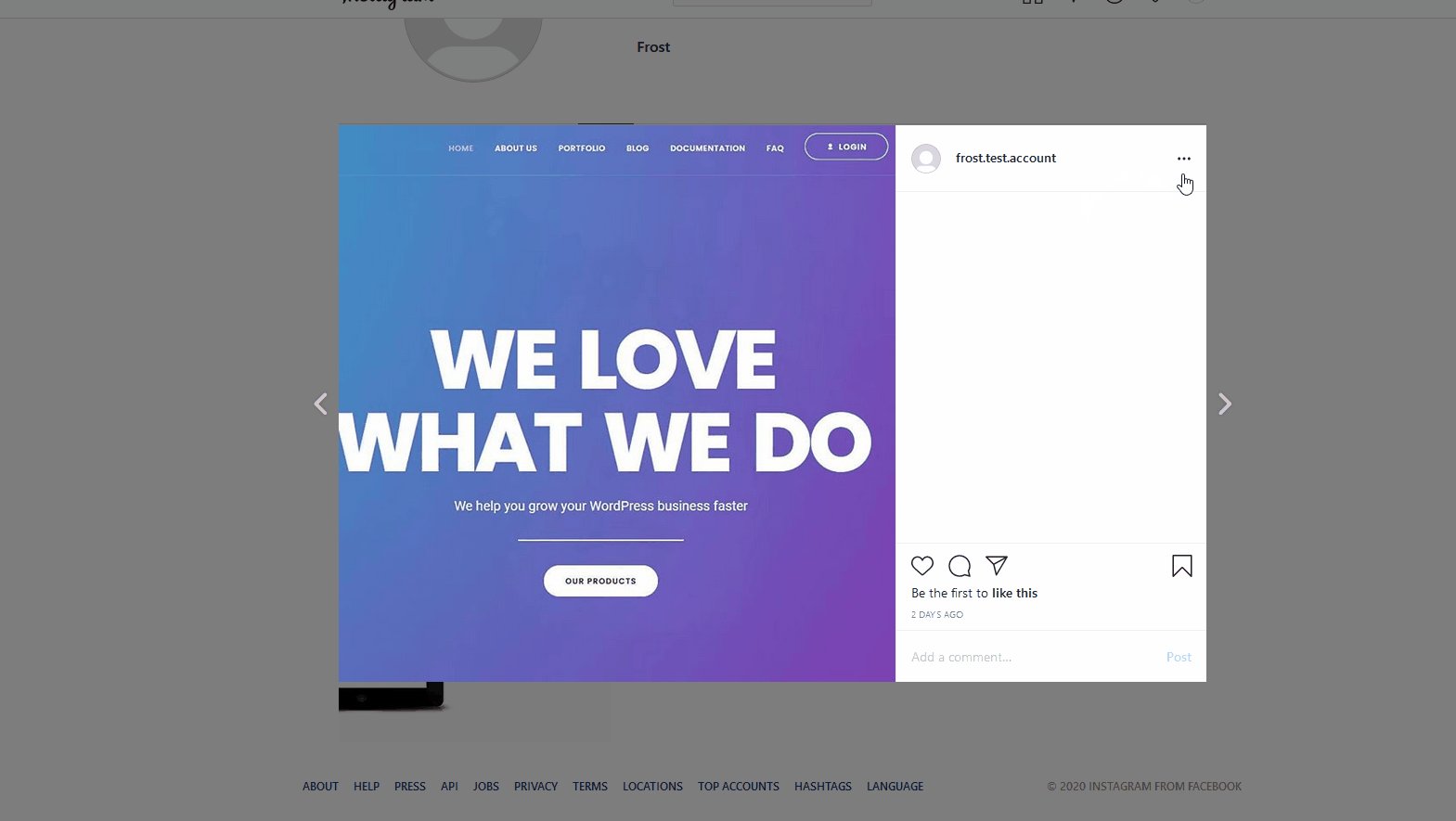
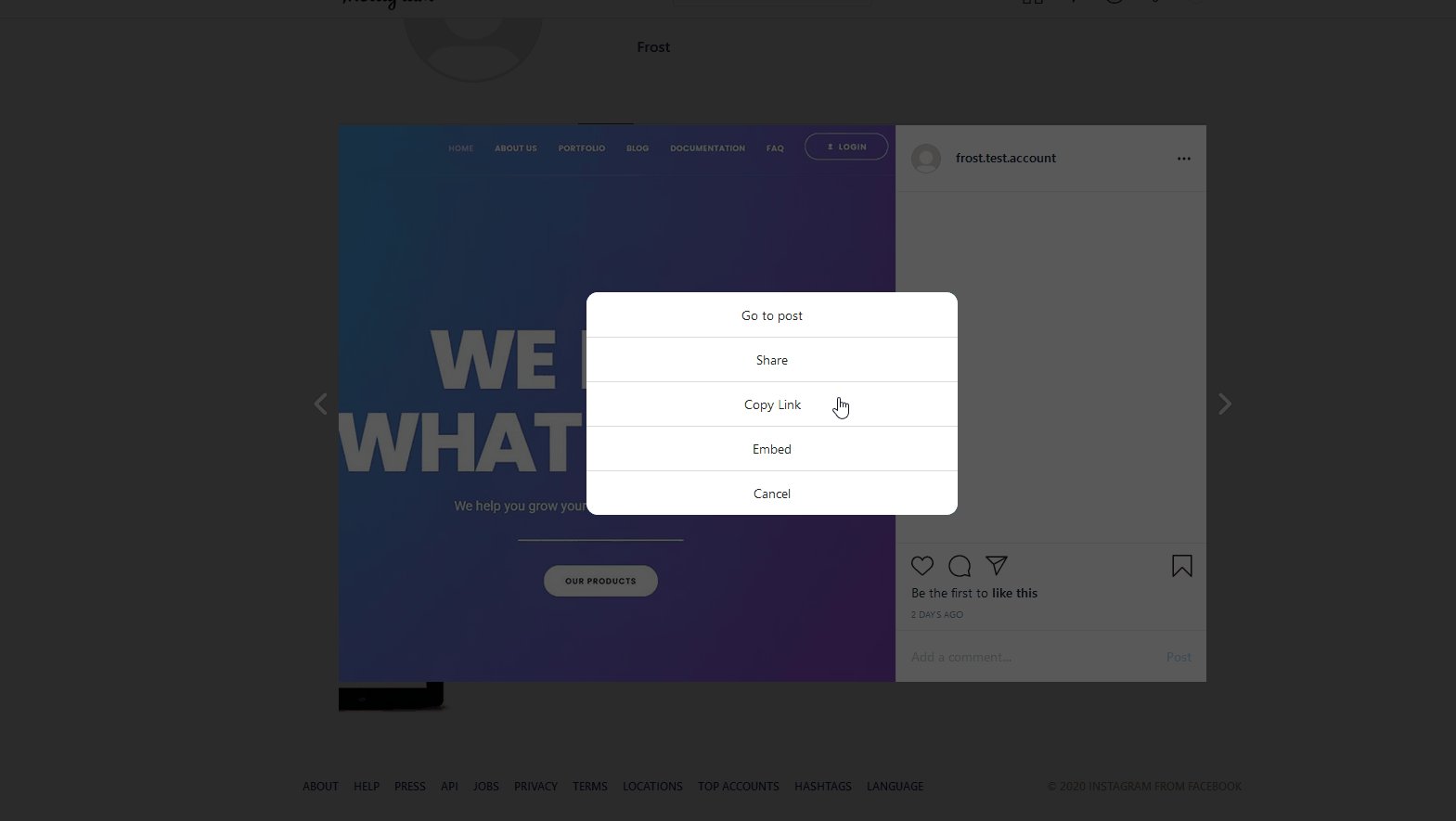
لتوصيل WordPress بـ Instagram ، افتح أي فيديو أو صورة Instagram ، وانسخ عنوان URL لشريط العنوان. يمكنك أيضًا النقر فوق النقاط الموجودة في الجزء العلوي الأيمن والنقر فوق رابط النسخ لحفظ رابط المنشور.
هناك خيار آخر وهو الضغط على النقاط الثلاث بجوار اسم المستخدم والنقر فوق " تضمين ". بعد ذلك ، سترى رمز التضمين ، ويمكنك النقر فوق نسخ رمز التضمين لحفظ الرمز في الحافظة الخاصة بك.

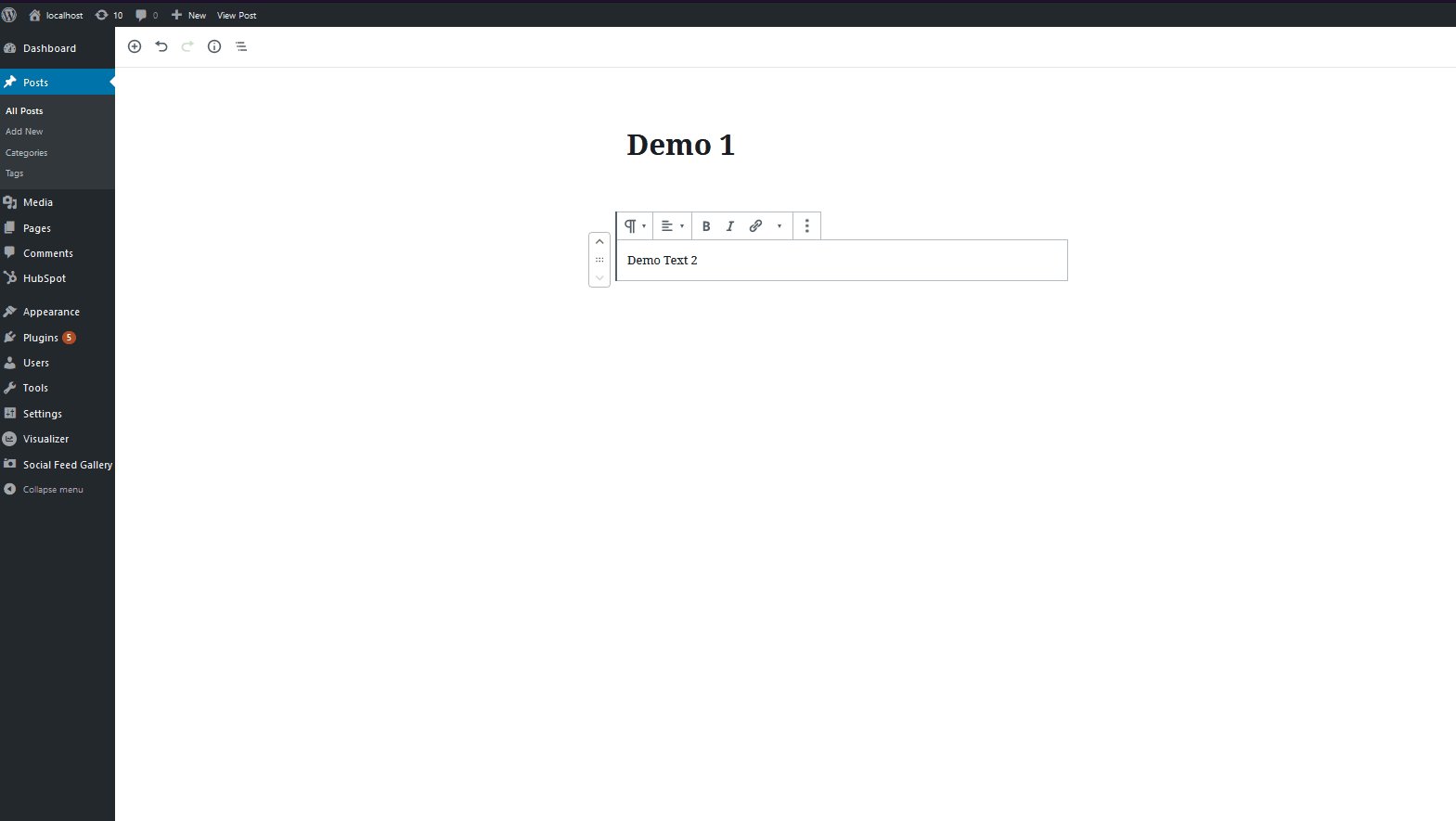
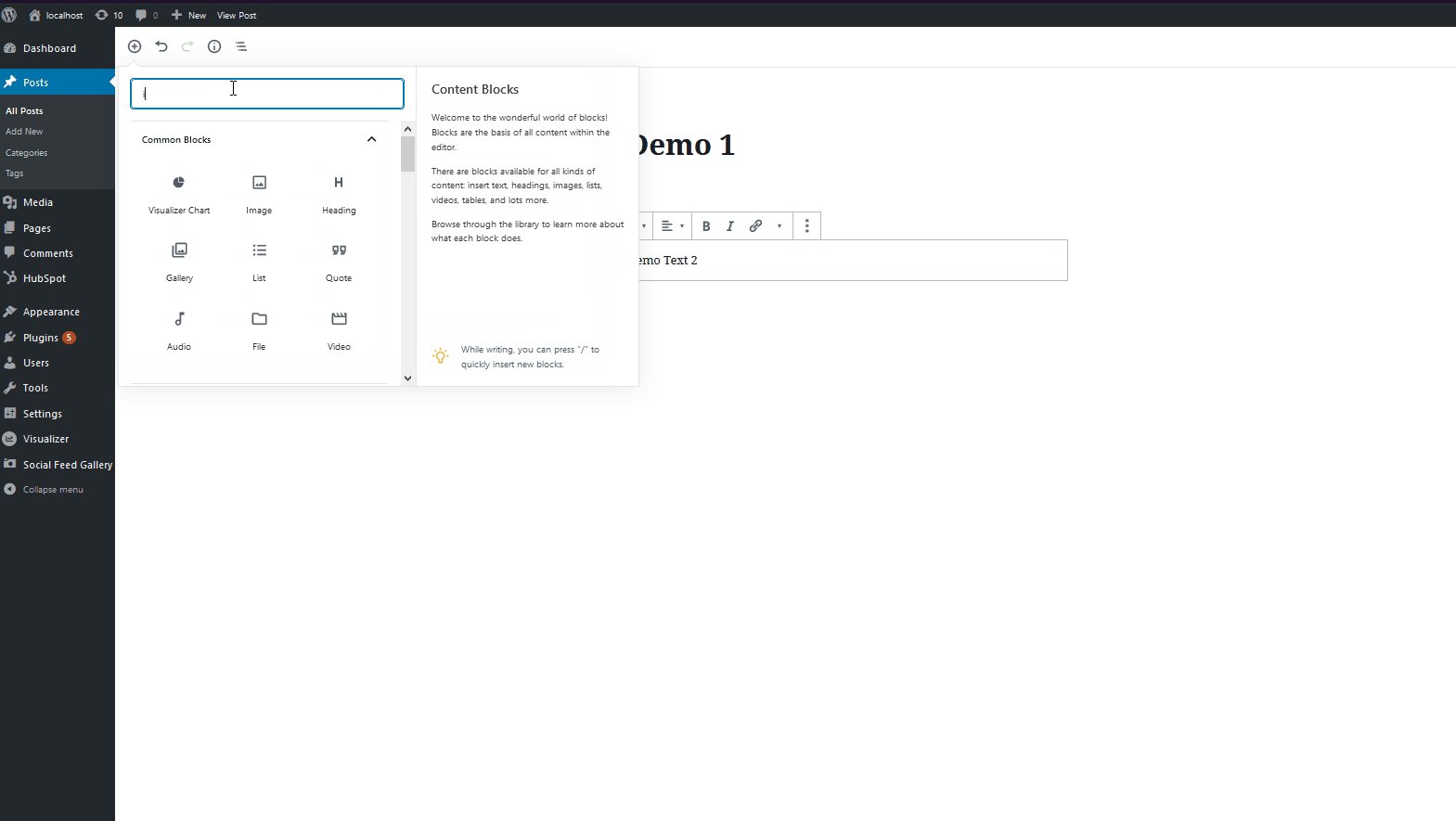
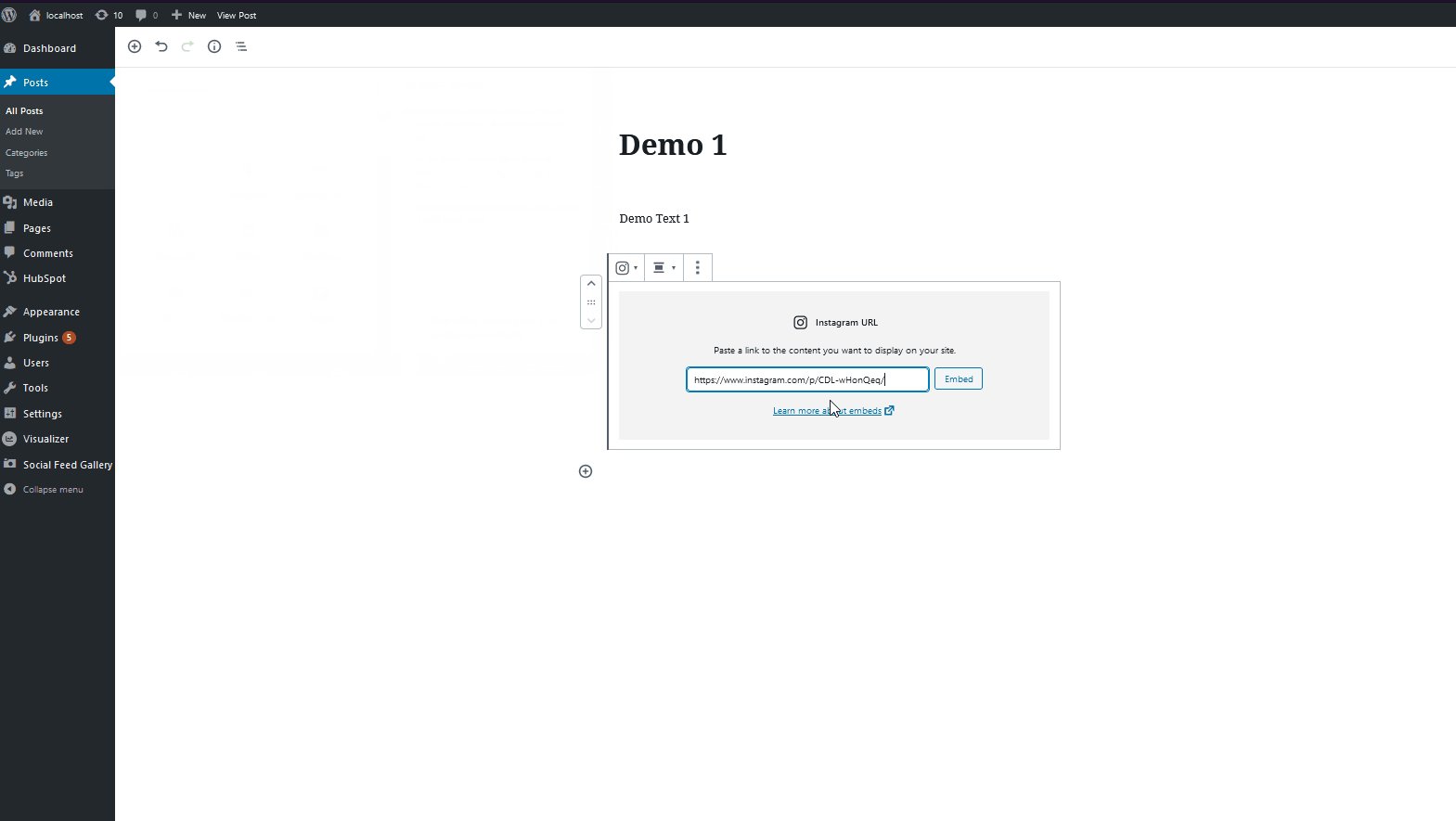
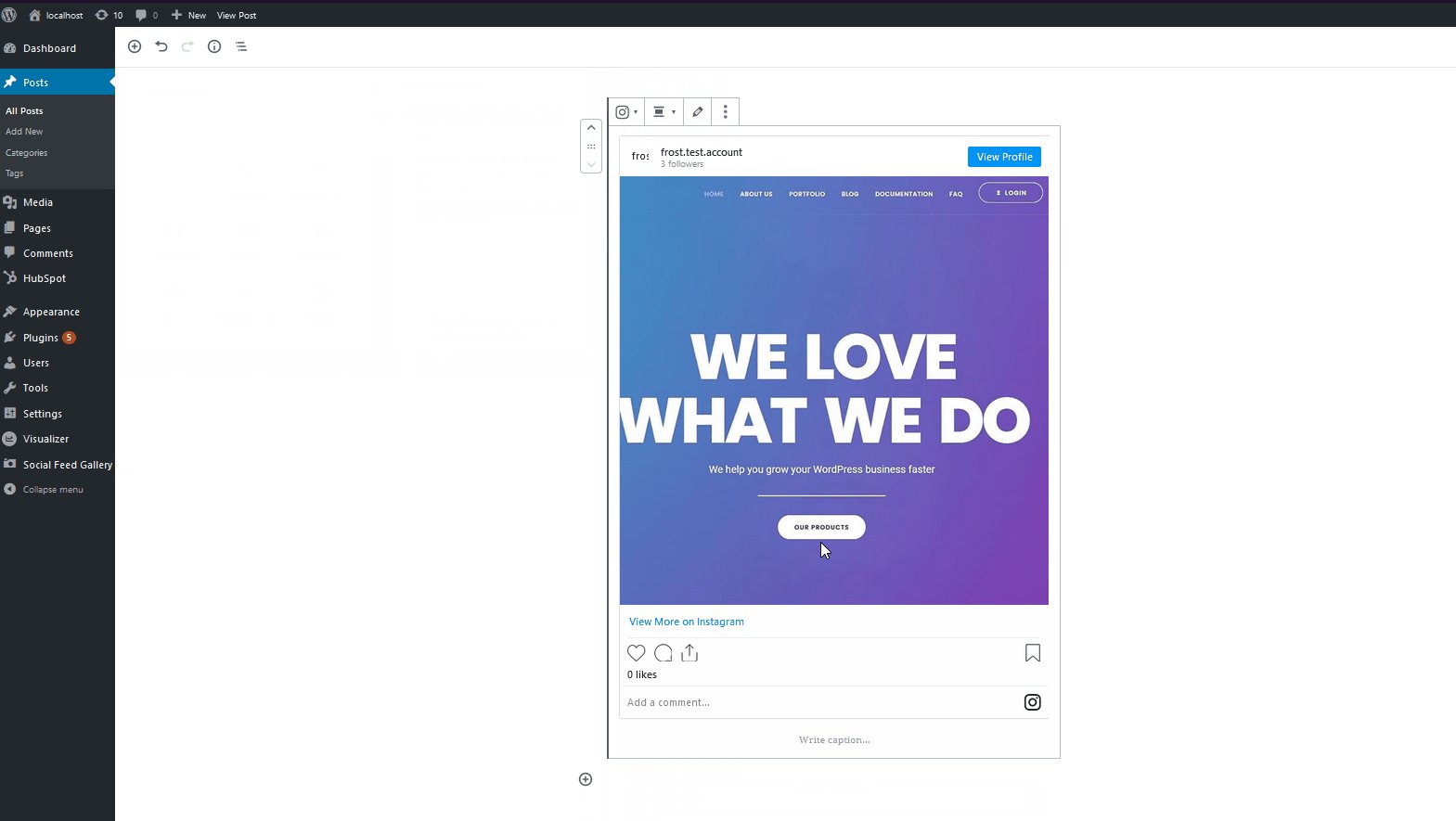
الآن ، افتح المنشور أو الصفحة حيث تريد عرض منشور Instagram واضغط على زر إضافة حظر جديد . ابحث عن كتلة التضمين في Instagram والصق كود التضمين المنسوخ في حقل كتلة التضمين في Instagram. ثم ، انقر فوق تضمين ، والآن يجب تضمين منشور Instagram الخاص بك على موقعك.

إذا كنت تريد فقط ربط WordPress بـ Instagram بطريقة بسيطة ولا تحتاج إلى أي تخصيص للخلاصة ، فهذا خيار رائع.
4) دمج WordPress مع Instagram باستخدام IFTTT

أخيرًا ، الطريقة الأخيرة لدمج WordPress مع Instagram هي استخدام IFTTT . يمكنك إعداد موقع الويب الخاص بك بحيث يمكنك أتمتة نشر صور Instagram الخاصة بك على موقعك. يسمح لك IFTTT بإعداد سلسلة من الإجراءات باستخدام Instagram أو موقع الويب الخاص بك كمحفزات. تم تكوين هذا على أنه "وصفة" ويمكن تخصيصه بعدة طرق. على سبيل المثال ، يمكنك استخدام التطبيق الصغير ، بحيث ينشر تلقائيًا منشورات Instagram الجديدة كمشاركات WordPress. أو يمكنك إعداد IFTTT لنشر المشاركات المرسلة تلقائيًا ضمن علامة تصنيف معينة على موقعك. هناك أيضًا خيار لتغيير منشورات Instagram المحددة تلقائيًا إلى صور على موقعك.
لدى IFTTT العديد من الاحتمالات الأخرى بصرف النظر عن تطبيقات Instagram الصغيرة. يمكنك الاطلاع على القائمة الكاملة لتطبيقات WordPress IFTTT الصغيرة هنا ، بما في ذلك وظائف الوسائط الاجتماعية الشائعة لتويتر ، وفيسبوك ، وموجزات RSS ، وغيرها الكثير.
كيفية استخدام IFTTT لربط WordPress بـ Instagram؟
لبدء إعداد IFTTT ، افتح موقع الويب هذا أولاً.

هناك ، يمكنك اختيار مجموعة متنوعة من التطبيقات الصغيرة لتمكينها على موقع WordPress الخاص بك. IFTTT هي خدمة مجانية ولكن لبدء استخدامها ، تحتاج إلى إنشاء حساب أو تسجيل الدخول إذا كان لديك حساب بالفعل.

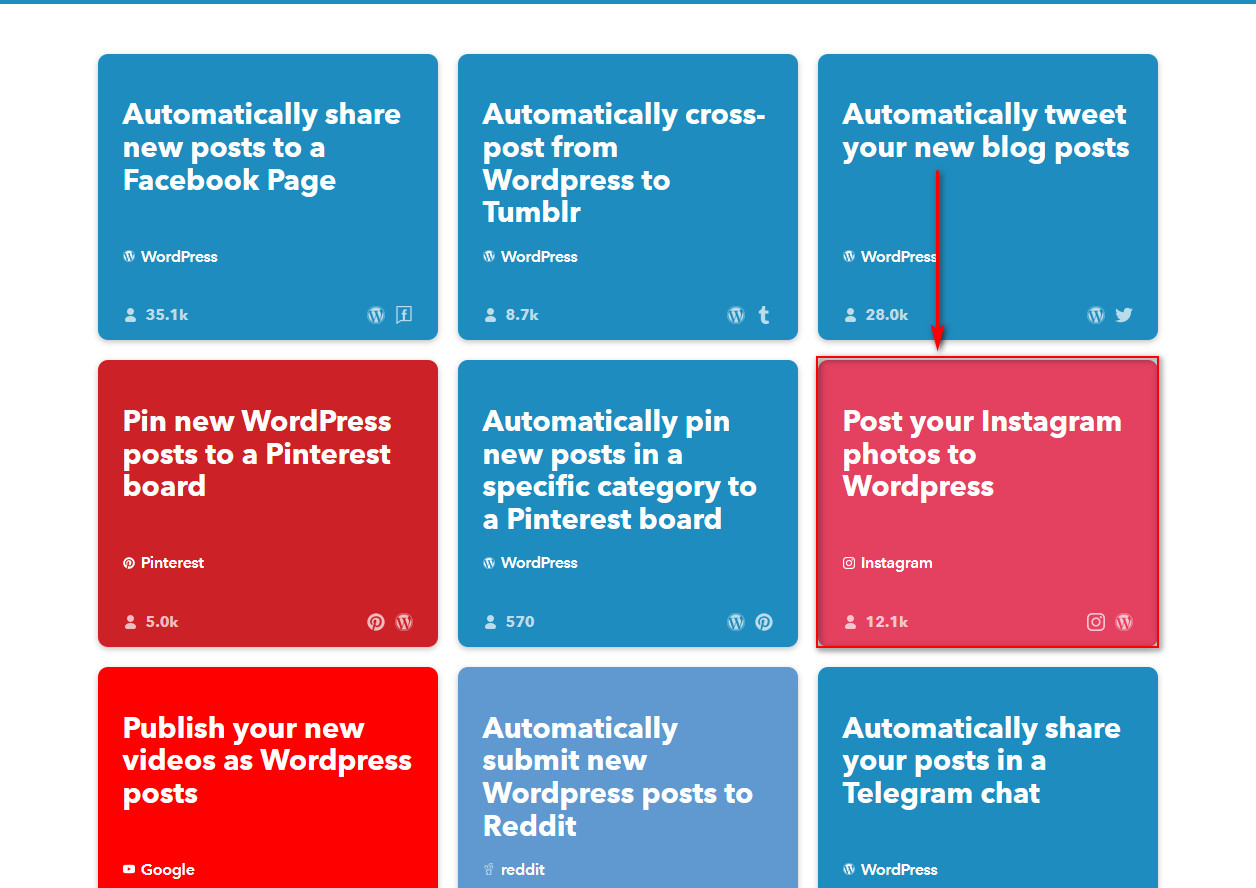
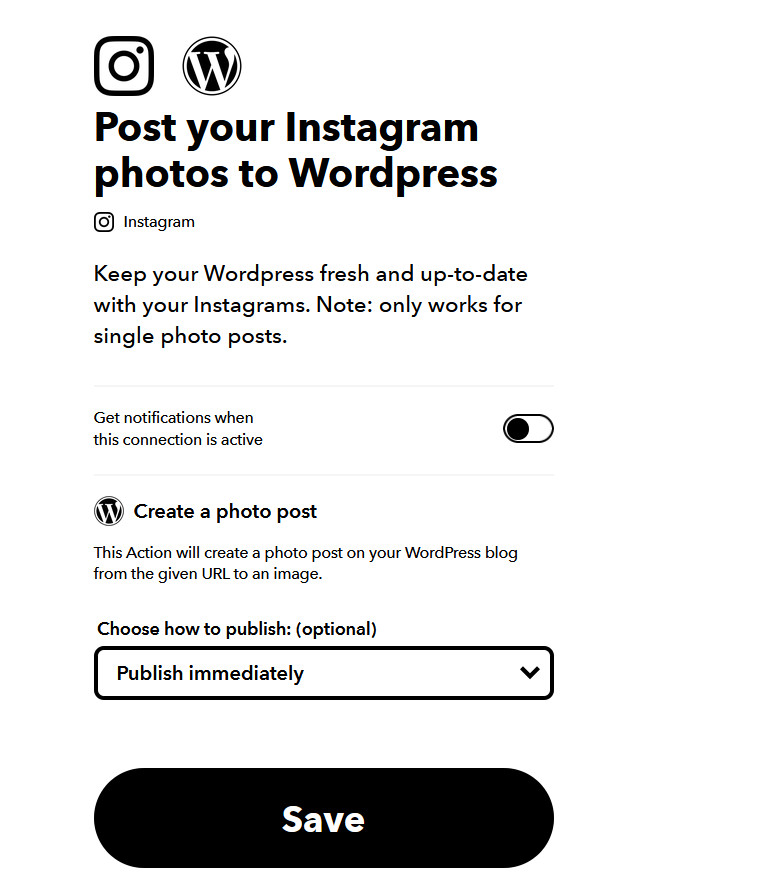
بعد ذلك ، اختر أحد تطبيقات Instagram الصغيرة لاحتياجاتك. في هذا الدليل ، سنستخدم تطبيق Post Your Instagram photos إلى تطبيق WordPress الصغير.
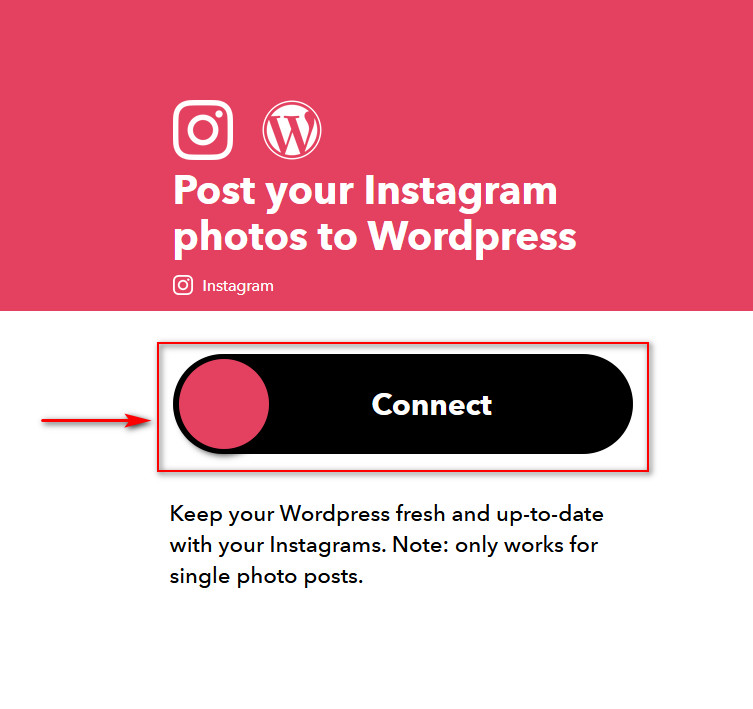
حدده ثم انقر فوق الزر " اتصال ".

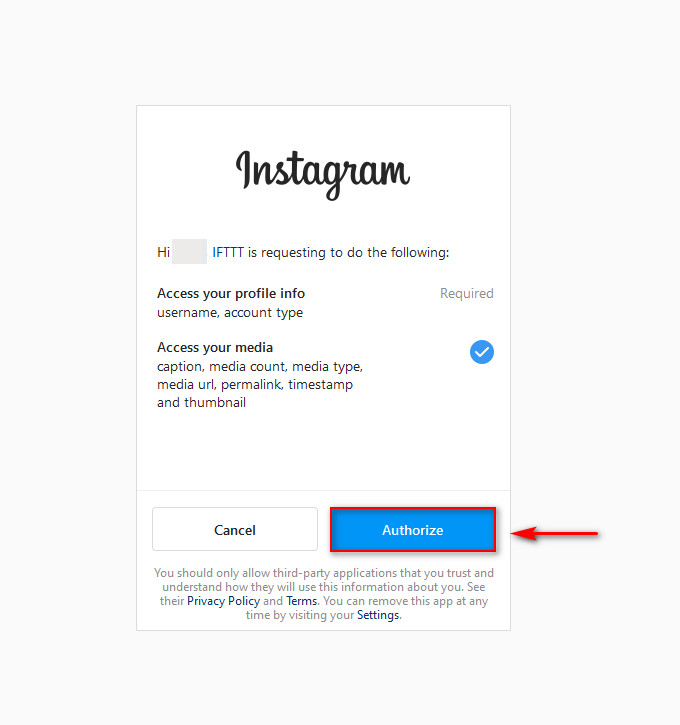
سيطلب منك موقع الويب تسجيل الدخول إلى حساب Instagram الخاص بك. بمجرد موافقتك على منح الإذن الخاص بك للتطبيق ، ستعود إلى موقع الويب الرئيسي.

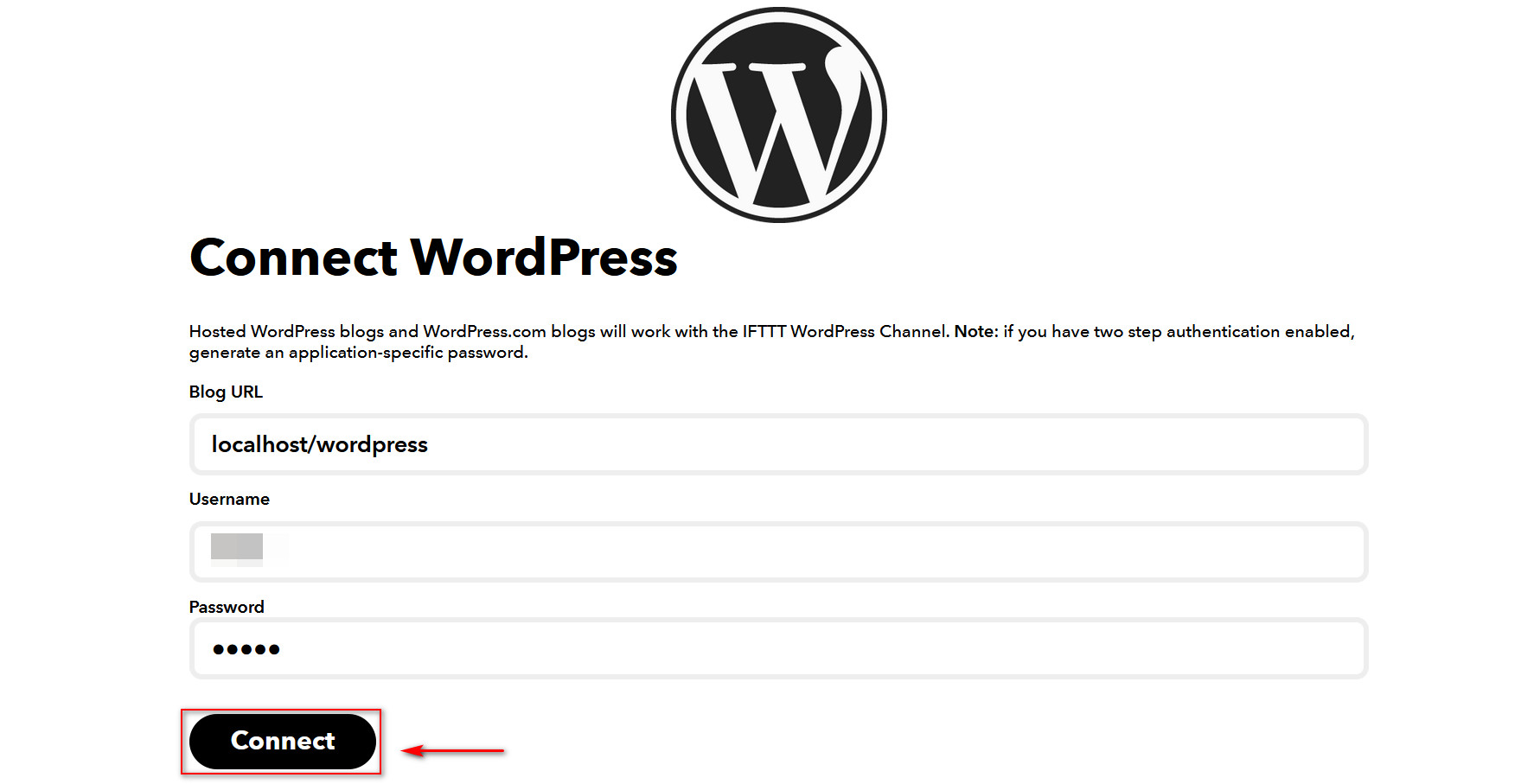
انقر فوق الزر Connect مرة أخرى ، وهذه المرة ، ستحتاج إلى إدخال عنوان URL الخاص بالمدونة بالإضافة إلى بيانات اعتماد تسجيل الدخول الخاصة بك إلى صفحة WP-Admin الخاصة بالمدونة. بعد تعبئتها ، انقر فوق اتصال لربط موقع WordPress الخاص بك بـ IFTTT.

بالإضافة إلى ذلك ، سترى صفحة توفر لك تفاصيل حول إجراءات التطبيق الصغير. يمكنك تمكين خيارات إضافية هنا مثل الإشعارات المتعلقة بالاتصال ، حتى تعرف متى يكون التطبيق الصغير نشطًا. علاوة على ذلك ، يمكنك اختيار السماح للتطبيق إما بالنشر مباشرة على موقع الويب الخاص بك ، أو حفظه في المسودات ، أو النشر بشكل خاص.

بمجرد الانتهاء ، انقر فوق حفظ ويجب أن يكون التطبيق الصغير الخاص بك متصلاً بموقع الويب الخاص بك. الآن سيتم نشر مشاركات Instagram الخاصة بك على موقعك تلقائيًا!
هذه مجرد واحدة من التطبيقات الصغيرة التي يمكنك استخدامها لتوصيل WordPress بـ Instagram. بالإضافة إلى ذلك ، يمكنك التحقق من تطبيقات Instagram الأخرى التي يقدمها IFTTT:
- قم تلقائيًا بتغيير مشاركات Instagram إلى منشورات الصور
- مشاركة Instagram مع #hashtag إلى مشاركة صور WordPress منسقة
- نشر صور Instagram على WordPress باستخدام علامة التصنيف الصحيحة لوضع علامة على الترجمة
استنتاج
الكل في الكل ، يمكن أن يساعدك توصيل Instagram بموقعك في إنشاء المزيد من العملاء المحتملين وزيادة تفاعل المستخدمين. وأفضل جزء هو أن هناك عدة خيارات لعرض الخلاصات والمشاركات بسهولة.
في هذا الدليل ، رأينا أربع طرق مختلفة لدمج WordPress مع Instagram:
- استخدام المكوّن الإضافي Social Feed Gallery
- إضافة خلاصات Instagram باستخدام الحاجيات
- باستخدام خيار تضمين Instagram
- أتمتة المطبوعات مع IFTTT
كل منهم يقدم حلولا ممتازة حتى تتمكن من اختيار أي منهم وفقا لاحتياجاتك. إذا كنت ترغب في عرض موجز على موقعك ولديك العديد من خيارات التخصيص ، فإن المكون الإضافي Social Feed Gallery هو خيارك الأفضل. تحتوي هذه الأداة على إصدار مجاني يمكنك تنزيله من هنا وثلاث خطط مدفوعة. من ناحية أخرى ، إذا كنت ترغب في تضمين موجز ويب أو صور أو مقاطع فيديو بدون الكثير من التخصيص ، فإن خيار تضمين Instagram هو السبيل للذهاب. أخيرًا ، إذا كنت تريد نشر محتوى تلقائيًا من علامات تصنيف معينة على موقع WordPress الخاص بك ، فإن IFTTT هي أفضل أداة للوظيفة.
بدلاً من ذلك ، يمكنك الجمع بين بعض هذه الطرق. على سبيل المثال ، يمكنك استخدام Social Feed Gallery لعرض موجز Instagram على صفحة معينة واستخدام IFTTT لنشر الصور تلقائيًا من علامة تصنيف معينة في قسم آخر من موقعك.
إذا واجهت أي مشاكل أو واجهت صعوبات في إدارة موجز Instagram الخاص بك ، فأخبرنا بذلك في قسم التعليقات أدناه! سنكون سعداء لمساعدتك.
أخيرًا ، Instagram ليس موقع الوسائط الاجتماعية الوحيد الذي يمكنك تضمينه على موقع الويب الخاص بك. للحصول على أفضل النتائج ، يجب عليك دمج صفحات الوسائط الاجتماعية التي يستخدمها عملاؤك. نوصيك أيضًا بمراجعة منشورنا حول أفضل المكونات الإضافية لإضافة موجزات الوسائط الاجتماعية إلى WordPress.
