كيفية دمج Beaver Builder مع WP Grid Builder (في 6 خطوات)
نشرت: 2022-05-27تعد WP Grid Builder أداة قوية تتيح لك إنشاء تخطيطات شبكة متطورة باستخدام بحث متعدد الأوجه لموقع الويب الخاص بك. يتيح ذلك للمستخدمين تضييق نطاق نتائج البحث من خلال تطبيق معايير تصفية متعددة. باستخدام واجهته البديهية ، يمكنك الاستعلام عن محتوى WordPress وعرضه من تصنيفات ومنشورات ومستخدمين مختلفين.
في هذا المنشور ، سنقدم لك WP Grid Builder ونقدم إرشادات حول كيفية دمجه مع Beaver Builder باستخدام الوظيفة الإضافية. سنوضح لك أيضًا كيفية استخدام الوحدات الجديدة التي يضيفها WP Grid Builder إلى Beaver Builder. دعنا نقفز!
جدول المحتويات
- نظرة عامة على WP Grid Builder
- كيفية دمج Beaver Builder مع WP Grid Builder (في 6 خطوات)
- 1. شراء وتثبيت البرنامج المساعد WP Grid
- 2. قم بإضافة الوظيفة الإضافية Beaver Builder
- 3. قم بإنشاء تخطيط الشبكة الخاص بك
- 4. ابدأ صفحتك في Beaver Builder وأدخل الشبكة الخاصة بك
- 5. إضافة واجهة إلى الشبكة أو الوحدة النمطية الخاصة بك
- 6. احفظ وانشر صفحتك
- استنتاج
نظرة عامة على WP Grid Builder
WP Grid Builder هو مكون إضافي لبرنامج WordPress يساعدك في إنشاء تخطيطات مستجيبة على أساس الشبكة لمنشوراتك وصفحاتك:

باستخدام هذه الأداة ، يمكنك إنشاء شبكات جميلة ومتقدمة تبدو رائعة على جميع الأجهزة بسرعة وسهولة. WP Grid Builder سهل الاستخدام للغاية ، وذلك بفضل واجهة السحب والإفلات البسيطة.
بالإضافة إلى ذلك ، يأتي المكون الإضافي مع عدد من القوالب والتخطيطات المعدة مسبقًا حتى تتمكن من البدء على الفور. إذا كنت بحاجة إلى المزيد من خيارات التخصيص ، فإن WP Grid Builder يقدم ميزات متقدمة مثل محررات CSS و JavaScript المخصصة.
يمكن أن يكون WP Grid Builder أداة مثالية لمتاجر التجارة الإلكترونية ومواقع المحفظة والمدونات والمزيد. تشمل ميزاته الرئيسية ما يلي:
- نظام ترشيح متقدم
- بحث الأوجه
- أكثر من 20 نوع من الأوجه
- تكامل الحقول المخصصة
- ضوء مدمج
- منشئ البطاقة
- منشئ السحب والإفلات
- دعم المشاركة الاجتماعية
في الآونة الأخيرة ، أصدرت WP Grid Builder وظيفة إضافية من Beaver Builder. يمكّنك هذا من إضافة تخطيطات الشبكة المعقدة وتخصيصها عبر أداة إنشاء الصفحات الخاصة بنا. يمكنك حتى استخدام الوظيفة الإضافية لإضافة شبكات تعرض النتائج من تخطيطات أرشيف Beaver Themer.
كيفية دمج Beaver Builder مع WP Grid Builder (في 6 خطوات)
الآن ، دعونا نلقي نظرة على كيفية دمج WP Grid Builder مع Beaver Builder. في هذا البرنامج التعليمي ، سنفترض أنك قمت بالفعل بتثبيت وتفعيل Beaver Builder على موقع الويب الخاص بك.
الخطوة 1: شراء وتثبيت البرنامج المساعد WP Grid Builder
الخطوة الأولى هي تثبيت المكون الإضافي WP Grid Builder. يمكنك شراء خطة من موقع البرنامج المساعد:

تتضمن جميع الحزم إضافات WP Grid Builder. بالإضافة إلى Beaver Builder ، يمكنك تثبيت ملحقات LearnDash و Map Facet والمزيد.
بعد شراء البرنامج المساعد ، يمكنك تنزيل ملف .zip وتحميله إلى موقع WordPress الخاص بك من صفحة الملحقات . ثم ، انقر فوق التثبيت الآن متبوعًا بتفعيل البرنامج المساعد . ستتم إضافة عنصر Gridbuilder إلى قائمة WordPress الخاصة بك.
الخطوة 2: قم بإضافة الوظيفة الإضافية Beaver Builder
الخطوة التالية هي إضافة الوظيفة الإضافية Beaver Builder. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Gridbuilder > Addons . هنا ، يمكنك العثور على قائمة بجميع الوظائف الإضافية المتاحة ، بما في ذلك العديد من خيارات أداة إنشاء الصفحات.
ما عليك سوى تحديد الوظيفة الإضافية لـ Beaver Builder. بدلاً من ذلك ، يمكنك تنزيل الوظيفة الإضافية Beaver Builder من حساب Grid Builder الخاص بك ، ثم تحميلها على موقع WordPress الخاص بك.
لاحظ أنك لن تكون قادرًا على تثبيت أي إضافات ما لم يكن ترخيص WP Grid Builder الخاص بك نشطًا.
الخطوة 3: قم بإنشاء مخطط الشبكة الخاص بك
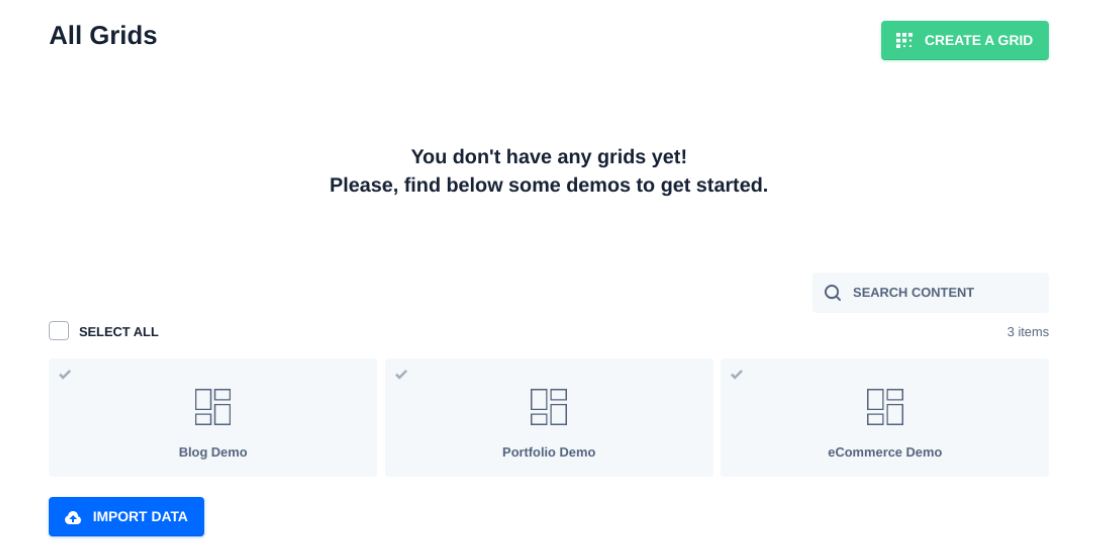
بمجرد تثبيت WP Grid Builder والوظيفة الإضافية Beaver Builder ، يمكنك البدء في إنشاء شبكتك. انتقل إلى Gridbuilder > All Grids ، ثم حدد Create A Grid :

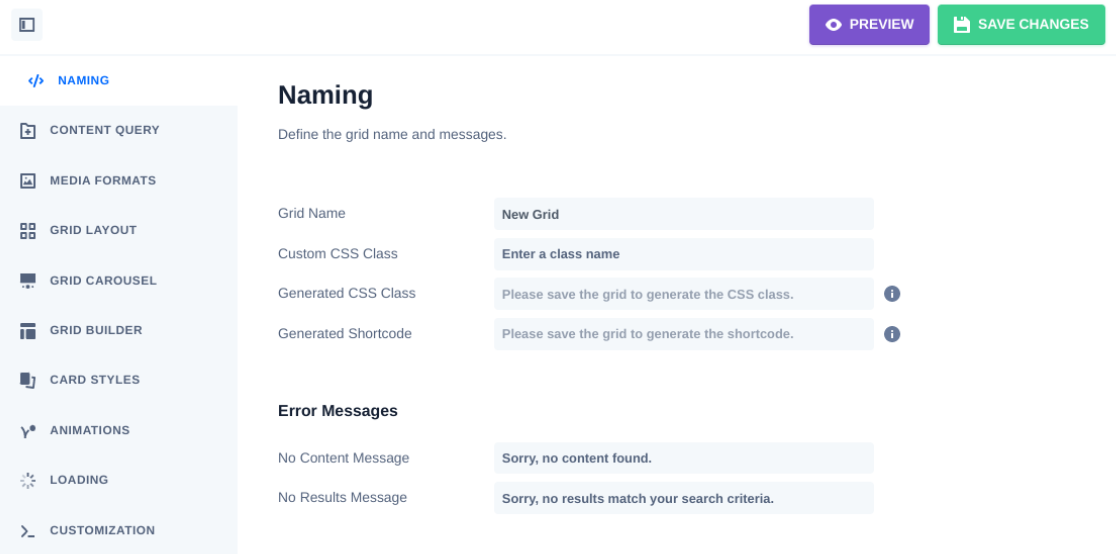
بدلاً من ذلك ، يمكنك اختيار أحد العروض الثلاثة المتاحة: مدونة ، ومحفظة ، والتجارة الإلكترونية . بعد ذلك ، ستحتاج إلى تكوين الإعدادات لشبكتك:

يمكنك البدء بإنشاء اسم لها. ضمن استعلام المحتوى ، يمكنك تحديد نوع المحتوى (منشورات أو شروط أو مستخدمون). يمكنك أيضًا اختيار عدد العناصر المراد عرضها وبأي ترتيب.
ضمن تخطيط الشبكة ، يمكنك تحديد نوع التخطيط وما إذا كانت الشبكة كاملة العرض أم لا. يمكنك النقر فوق باقي علامات التبويب لتخصيص شبكتك بشكل أكبر ، مثل إضافة الرسوم المتحركة وإدخال CSS أو JavaScript مخصص.
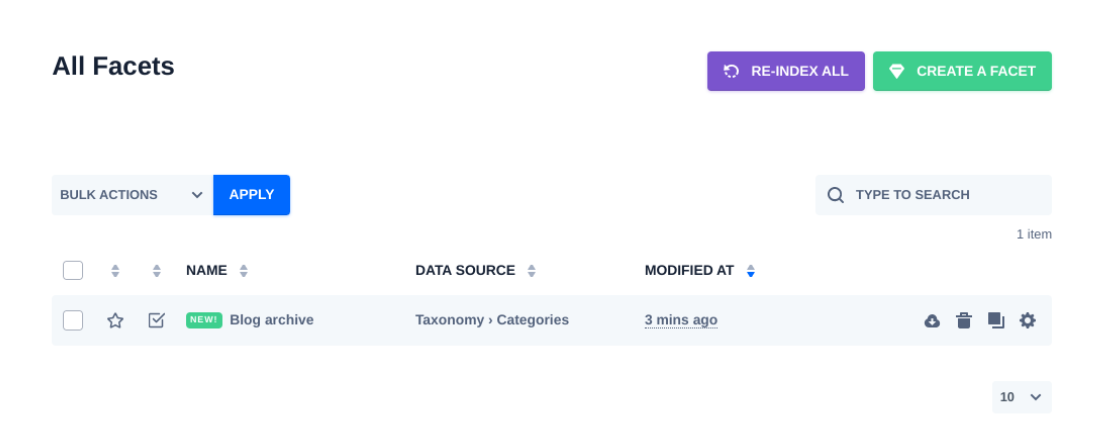
إذا كنت تريد إنشاء واجهة ، فيمكنك الانتقال إلى Gridbuilder > All Facets :


هنا ، يمكنك عرض واجهاتك الحالية وإضافة واجهة جديدة عن طريق تحديد إنشاء واجهة . بعد تسمية الواجهة ، يمكنك تحديد علامة التبويب السلوك واختيار أحد الإجراءات التالية:
- منقي
- حمل
- فرز
- يتقدم
- إعادة ضبط
لكل خيار ، يمكنك اختيار نوع الميزة. على سبيل المثال ، لإجراء التصفية ، يمكنك الاختيار من مربعات الاختيار ، والقائمة المنسدلة ، والأزرار ، وما إلى ذلك. إذا حددت هذا الخيار ، فستتم إضافة الواجهة تلقائيًا إلى الشبكة في أي وقت تقوم فيه بإدراج الوحدة في الصفحة.
يمكنك أيضًا إضافة أوجه إلى وحدات نمطية أخرى في Beaver Builder (بدون الشبكة المصاحبة). سنلقي نظرة فاحصة على هذه الطريقة في لحظة.
عند الانتهاء ، انقر فوق الزر " حفظ التغييرات " في الزاوية اليمنى العلوية.
الخطوة 4: ابدأ صفحتك في Beaver Builder وأدخل شبكتك
بعد إضافة الوظيفة الإضافية Beaver Builder ، سيقوم WP Grid Builder تلقائيًا بإضافة وحدتين جديدتين إلى منشئ الصفحة. يمكنك استخدام هذه الوحدات النمطية لإضافة الشبكات والوجهات بسرعة داخل محرر Beaver Builder.
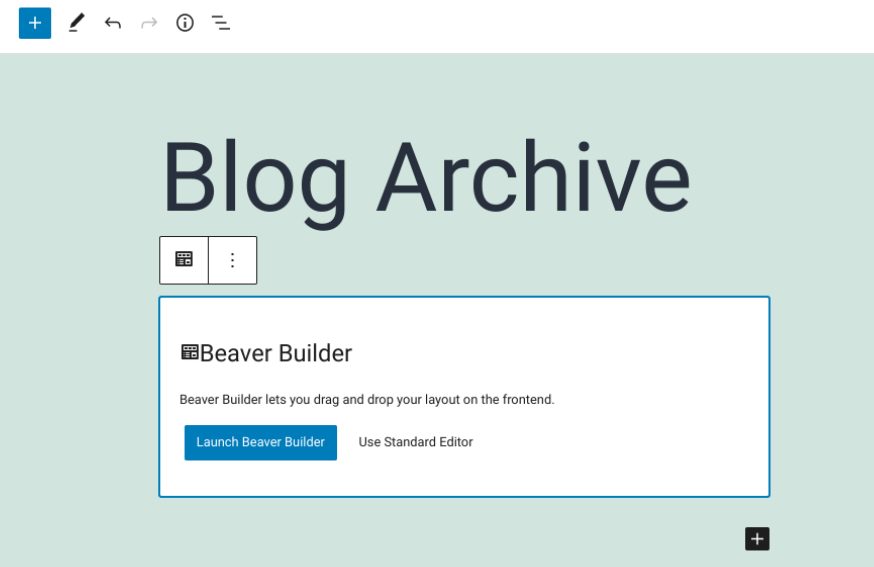
للوصول إلى هذه الوحدات ، انتقل إلى الصفحة أو النشر حيث تريد إضافة تخطيط شبكة ، ثم حدد Launch Beaver Builder :

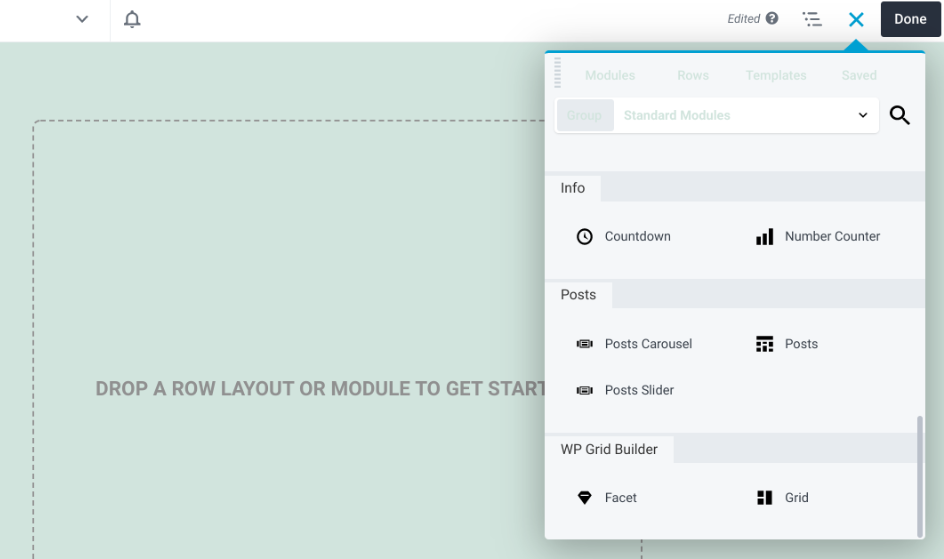
سيؤدي هذا إلى فتح واجهة Beaver Builder. في اللوحة اليمنى ، يمكنك العثور على الوحدتين ضمن علامة التبويب WP Grid Builder :

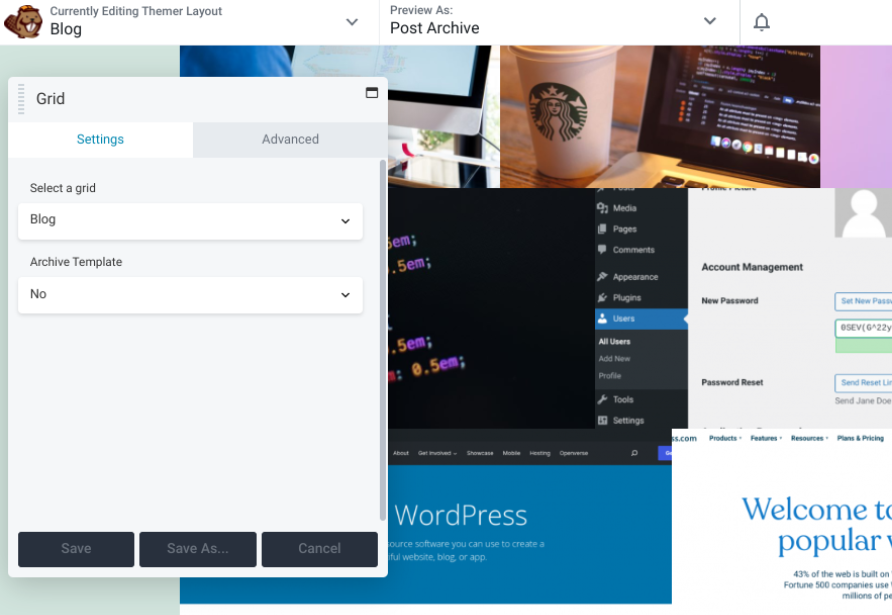
يمكنك تحديد الوحدة التي تريد استخدامها. على سبيل المثال ، يمكنك سحب وحدة الشبكة وإفلاتها في صفحتك ، ثم النقر فوق القائمة المنسدلة لاختيار الشبكة التي أنشأتها للتو باستخدام WP Grid Builder:

ستختلف الإعدادات وخيارات التخصيص حسب الخيارات التي تختارها. على سبيل المثال ، عندما تستخدم Beaver Themer ، يمكنك أيضًا دمج الشبكة مع قالب الأرشيف .
الخطوة 5: أضف واجهة لشبكتك أو وحدتك
تتيح لك الواجهات تصفية عدة وحدات من أداة إنشاء الصفحات الخاصة بنا. وتشمل هذه:
- شبكة المشاركات
- المشاركات المنزلق
- كتب مريم الدخيل لاكاديمية الثراء
- المشاركات الدوارة
- وحدة PP Content Grid (PowerPack للمكون الإضافي Beaver Builder)
- وحدة WooPack Product Grid (WooPack للمكون الإضافي Beaver Builder)
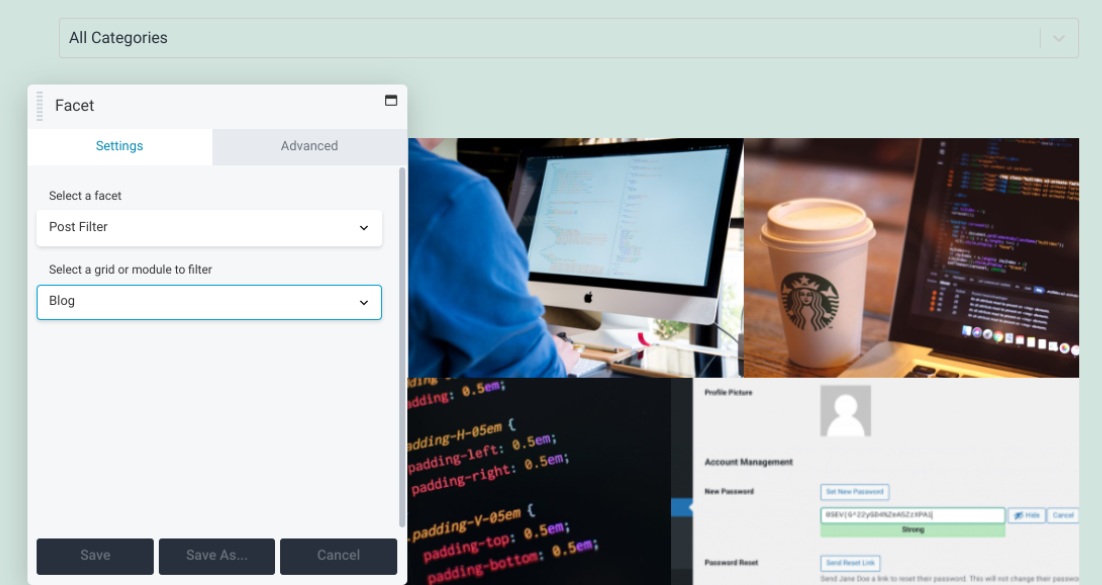
لنلقِ نظرة على كيفية تصفية وحدة Beaver Builder من أداة إنشاء الصفحات. ضمن الوحدات النمطية ، انتقل إلى WP Grid Builder واسحب وحدة Facet وأسقطها حيث تريد وضعها على الصفحة:

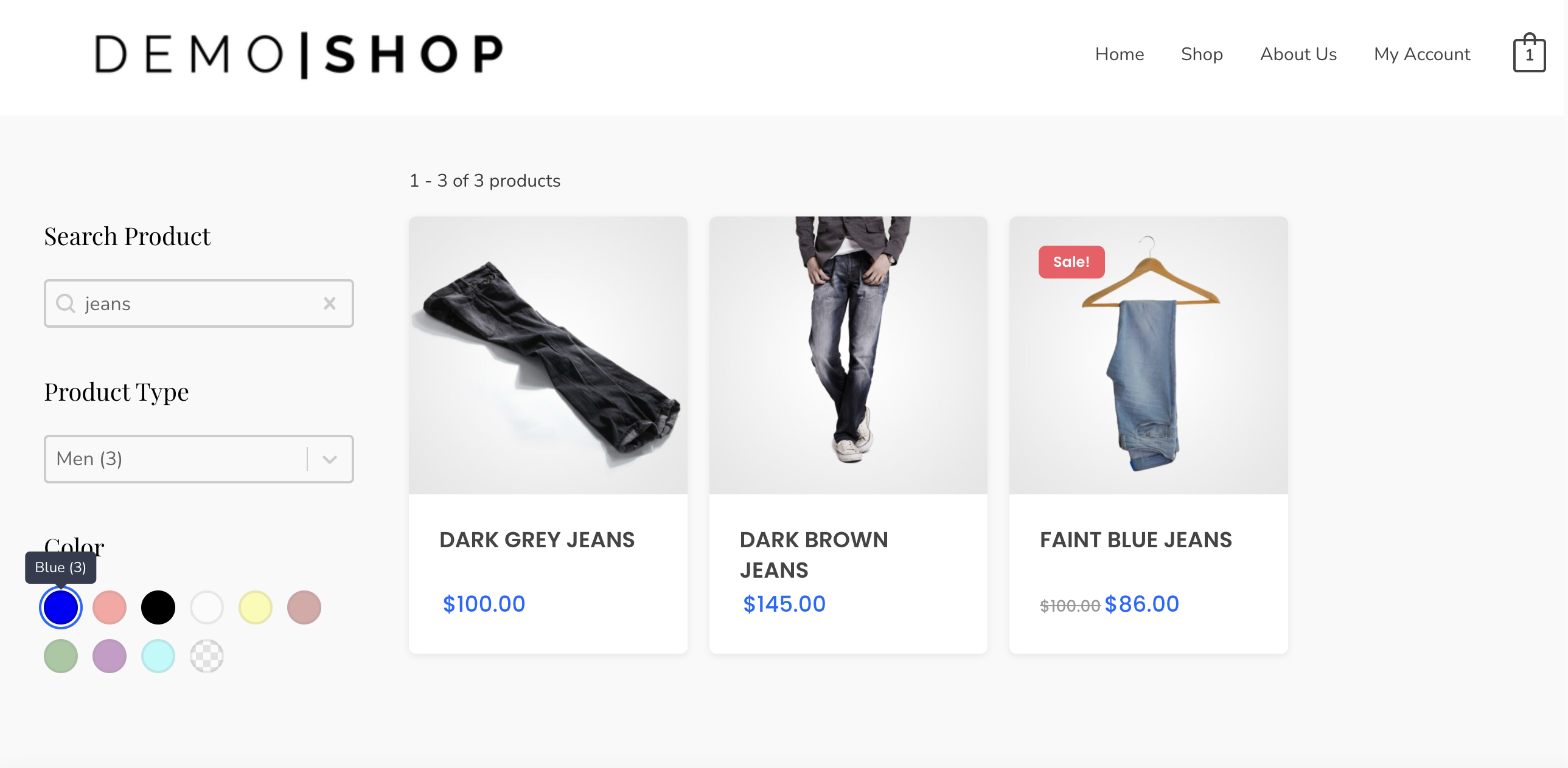
في المثال أعلاه ، استخدمنا وحدة Facet لتطبيق مرشح النشر فوق الشبكة. من القائمة المنسدلة تحديد شبكة أو وحدة للتصفية ، اخترنا مدونة . الآن ، سيتمكن المستخدمون من تحديد فئة المشاركات لعرضها على صفحة الأرشيف.
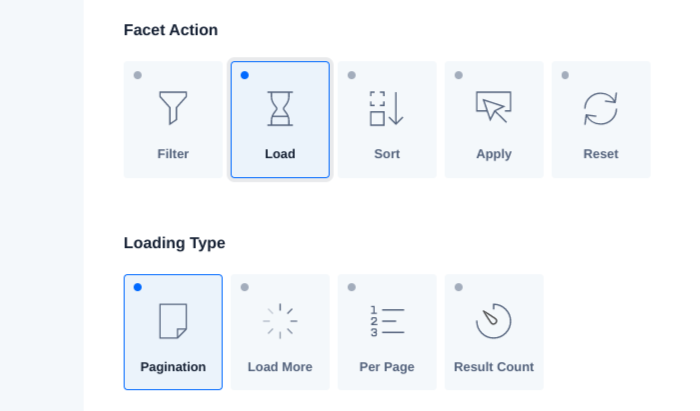
لاحظ أن WP Grid Builder لا يدعم التمرير أو "تحميل المزيد" من أنماط ترقيم الصفحات. ومع ذلك ، من الممكن تحميل المزيد من المحتوى عند النقر أو التمرير باستخدام أحد الوجوه. يمكنك تحديد هذا الخيار من إجراءات الواجهة:

بالإضافة إلى ذلك ، يمكنك استخدام واجهة ترقيم الصفحات فوق ميزة ترقيم الصفحات المضمنة في وحدات Beaver Builder النمطية. ما عليك سوى تحديد ترقيم الصفحات من خيارات نوع التحميل .
الخطوة السادسة: احفظ وانشر صفحتك
عندما تكون راضيًا عن التغييرات التي أجريتها ، يمكنك حفظ عملك ونشره. انقر فوق القائمة المنسدلة في الزاوية العلوية اليسرى من الشاشة ، ثم حدد حفظ النموذج:

بعد ذلك ، يمكنك النقر فوق الزر " تم " في الزاوية العلوية اليمنى من الشاشة ، متبوعًا بـ " حفظ المسودة". بدلاً من ذلك ، إذا كنت مستعدًا لنشر صفحتك على الهواء مباشرة ، فيمكنك تحديد نشر .
استنتاج
تعتبر Beaver Builder أداة قوية لبناء وإنشاء صفحات مذهلة. ومع ذلك ، إذا كنت ترغب في دمج تخطيطات الشبكة المعقدة ، فيمكنك استخدام المكون الإضافي WP Grid Builder والوظيفة الإضافية Beaver Builder.
كما ناقشنا في هذا المنشور ، يمكنك دمج Beaver Builder مع WP Grid Builder في ست خطوات بسيطة:
- قم بشراء وتثبيت المكون الإضافي WP Grid Builder.
- أضف الوظيفة الإضافية Beaver Builder.
- قم بإنشاء تخطيط الشبكة الخاص بك.
- قم بتشغيل صفحتك في Beaver Builder وأدخل الشبكة الخاصة بك.
- أضف أوجه إلى شبكتك أو وحداتك.
- احفظ وانشر صفحتك.
هل لديك أي أسئلة حول استخدام WP Grid Builder مع المكون الإضافي الخاص بباني الصفحات؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
