دمج أداة إنشاء الصفحات مع سمات WordPress الخاصة بك
نشرت: 2015-03-05خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


يبدو أن أيام السمات الضخمة المليئة بالميزات في طريقها إلى الزوال بينما نشهد ظهور سمات أصغر حجمًا توفر دعمًا للمكونات الإضافية التابعة لجهات خارجية. تعد إضافة دعم لمنشئ الصفحات طريقة رائعة لمنح المستخدمين قوة إضافية عندما يتعلق الأمر ببناء موقع على شبكة الإنترنت مع المواضيع الخاصة بك. إذا كان هذا هو الشيء الذي تفكر فيه، فنحن نود أن تختار Beaver Builder ليكون منشئ صفحتك.
خارج الصندوق، يعمل Beaver Builder بشكل رائع مع أي موضوع تقريبًا. حتى الآن، لا أعتقد أننا سمعنا بالفعل عن موضوع واحد لا يناسبه. ومع ذلك، لا يزال هناك بعض الأشياء التي يمكنك القيام بها لجعلها تعمل بشكل أفضل. قبل أن أخوض في التفاصيل الجوهرية، إليك بعض الأسباب التي تجعلني أعتقد أن Beaver Builder هو خيار جيد...
إذا كنت تبحث عن أمثلة رائعة للآخرين الذين يقدمون الدعم لـ Beaver Builder في موضوعاتهم، فلا تنظر إلى أبعد من أصدقائنا في WebMan Design وUpThemes. نحن سعداء للغاية لأنهم اختاروا دعم أداة إنشاء الصفحات لدينا ونأمل أن يحذو الآخرون حذوهم.
يبدو جيدا؟ وإليك كيفية تحقيق ذلك.
أحد الأشياء الأكثر شيوعًا التي ستراها والتي يجب القيام بها خلال هذا المنشور هو استهداف عناصر محددة في صفحات Beaver Builder فقط. سواء كان ذلك رأسك أو غلاف المحتوى أو الأزرار أو أي شيء آخر، يمكن تحقيق ذلك بسهولة لأن كل صفحة من صفحات Beaver Builder تحتوي على فئة في النص تسمى fl-builder (جميع الأشياء لدينا مسبوقة بـ "fl" لأن الشركة الأم لـ Beaver Builder تحمل اسم فاست لاين ميديا). إن معرفة وجود هذه الفئة في النص يسمح لك بكتابة CSS محدد لصفحات Beaver Builder.
كيف؟ لنفترض أنك تريد استهداف غلاف المحتوى الخاص بموضوعك وإزالة جميع الحشوات الموجودة على صفحات Beaver Builder. مع فئة الجسم fl-builder، الأمر سهل مثل...
.fl-builder #my-content-wrapper { padding: 0; }بوم! منتهي. لا توجد حشوة على صفحات Beaver Builder. هناك بعض حالات الاستخدام المحددة التي سنناقشها لهذا الأمر لاحقًا، لكن لا تتردد في تطبيق هذه التقنية بما يتناسب مع الاحتياجات الفريدة لموضوعك.
في معظم الأوقات عندما يكون Beaver Builder نشطًا، لا تكون هناك حاجة لعنوان الصفحة الافتراضي. عادة ما يعيق الطريق. يمكن للمستخدمين تعطيل ذلك بأنفسهم بالانتقال إلى الأدوات > تحرير الإعدادات العامة > عنوان الصفحة الافتراضي وإدخال محدد CSS لعناوين الصفحات في القالب الخاص بك، ولكن لماذا لا تجعل الأمور أسهل بالنسبة لهم؟
مع القليل من السحر، يمكنك جعل مُحدد CSS افتراضيًا هو المحدد الخاص بموضوعك بدلاً من الخاص بنا عن طريق إضافة هذا الكود إلى ملف الوظائف الخاص بك.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );تعتبر هذه التقنية رائعة لإخفاء عنوان الصفحة بشكل مرئي، ولكنها لن تزيله من العلامات. إذا كان هذا الأمر يقلقك، فستحتاج إلى إضافة المزيد من التعليمات البرمجية لإزالة عنوان الصفحة بالكامل في صفحات Beaver Builder. أولاً، قم بإضافة هذه الوظيفة المساعدة إلى ملف الوظائف الخاص بك...
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }بعد ذلك، في الملف الذي يحتوي على عنوان صفحتك (ربما page.php)، قم بلف عنوان صفحتك بهذا الرمز كما يلي...
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>باستخدام هذا الرمز، لن يكون هناك أي أثر لعنوان الصفحة في الترميز عند استخدام Beaver Builder لإنشاء صفحة.
هناك الكثير من الأشياء فيما يتعلق بالأسلوب التي يتركها Beaver Builder للموضوع، في حين أن بعض الأشياء يجب أن يعتني بها بنفسه. أحد هذه الأشياء هو الحشو والهوامش في الصفوف والوحدات النمطية. نظرًا لأن Beaver Builder يتعامل مع ذلك، فإن أي حشوة أو هوامش على غلاف محتوى القالب الخاص بك لن تكون ضرورية ويمكن أن تعيق أشياء معينة مثل خلفيات الصفوف من الحافة إلى الحافة.
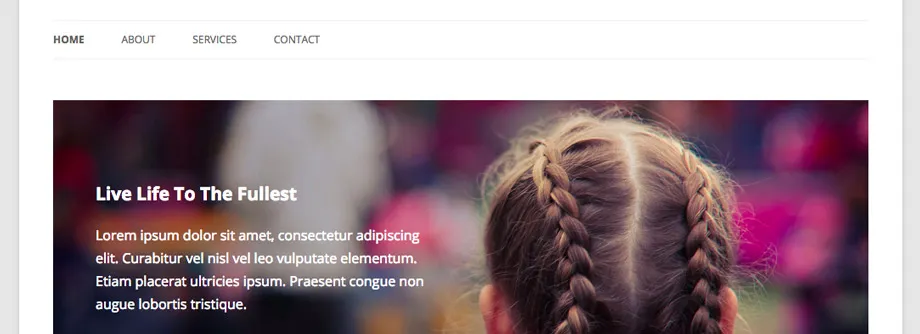
على سبيل المثال، باستخدام قالب Twenty Twelve، يمكنك أن ترى أن هناك مساحة إضافية حول تخطيط المنشئ تمنع صورة الخلفية من الانتقال من الحافة إلى الحافة...

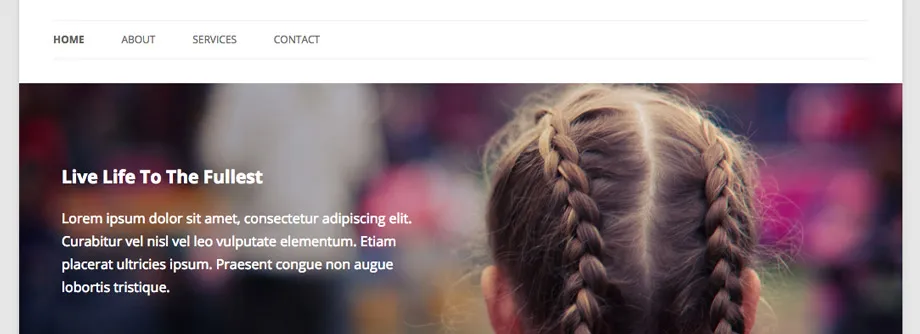
مع بعض تعديلات CSS باستخدام فئة fl-builder التي ذكرتها أعلاه، تمكنت من جعلها تبدو هكذا...

لسوء الحظ، سيتعامل كل قالب مع الهوامش والحشو بشكل مختلف. لن أكون قادرًا على إعطائك حلاً يعمل في كل موقف هنا، ولكن إذا كان لديك فهم جيد لـ CSS، فإن الكود التالي يكون على غرار ما تريد تنفيذه...
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }ميزة أخرى شائعة في Beaver Builder والتي قد ترغب في دعمها في سماتك هي الصفوف ذات العرض الكامل. لا تنتقل الصفوف ذات العرض الكامل إلى حافة غلاف المحتوى الخاص بك فحسب، بل تنتقل إلى حافة المتصفح. رائع!
افتراضيًا، تتمتع جميع الصفوف في Beaver Builder بأقصى عرض يمكن ضبطه في الإعدادات العامة وقياسه بشكل مناسب للأجهزة الأصغر حجمًا. حتى إذا كان غلاف المحتوى الخاص بك كامل العرض، فستظل الصفوف ومحتواها موجودة ضمن تخطيط محاصر مثل لقطة الشاشة أدناه.

عندما يختار المستخدم جعل صف كامل العرض في إعدادات الصف، تتم إزالة الحد الأقصى للعرض وسيملأ هذا الصف المساحة بالكامل من الحافة إلى الحافة مثل ذلك...

تعد هذه تقنية رائعة ولكنها لا تعمل إلا إذا انتقل غلاف محتوى القالب الخاص بك إلى حافة المتصفح أيضًا.
تمامًا مثل الهوامش والحشو، سيتعامل كل قالب مع عرض غلاف المحتوى الخاص به بشكل مختلف. مرة أخرى، لن أكون قادرًا على إعطائك حلاً يعمل في كل موقف هنا، ولكن إذا كان لديك فهم جيد لـ CSS، فإن الكود التالي يكون على غرار ما تريد تنفيذه...
.fl-builder #my-content-wrapper { max-width: none; width: auto; }يوفر Beaver Builder دعمًا رائعًا لمجموعة واسعة من أنماط الأزرار، ولكن الوضع الافتراضي، حسنًا، ممل جدًا. ستؤدي إضافة ملف CSS التالي إلى قالبك وتعديله ليتناسب مع تصميمك إلى منح أزرار Beaver Builder مظهرًا افتراضيًا يناسب أسلوبك بشكل أفضل.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }فقط احرص على عدم تجاوز عدد كبير جدًا من الأنماط الافتراضية للزر وإلا فسوف تتعرض لخطر كسر إعدادات وحدة الزر.
من المحتمل أنك إذا كتبت أي CSS في حياتك، فقد واجهت مشكلات في مؤشر z. ما الذي أتحدث عنه تحديداً؟ أشياء فوق أشياء أخرى تجعل بعض الأشياء غير قابلة للوصول. ماذا؟
من المفترض أن تكون واجهة Beaver Builder أعلى الصفحة بأكملها، ولا ينبغي أن يكون هناك أي شيء فوقها. على هذا النحو، قمنا بتعيين مؤشر z مرتفعًا بشكل يبعث على السخرية، ولكن ليس مرتفعًا جدًا في نفس الوقت. بعد سنوات من الخبرة، نصيحتي هي أن تبقي مؤشرات z الخاصة بك عند أدنى مستوى ممكن. أعلم أن هذا ليس ممكنًا دائمًا، لذا إذا حاولت الاحتفاظ بها على الأقل أقل من 100000، فيجب أن تكون على ما يرام.

في الماضي، كان على مطوري السمات تجميع المكونات الإضافية التابعة لجهات خارجية مباشرة داخل قوالبهم لتضمينها لمستخدميهم. في ذلك الوقت، أنا متأكد من أن هذا يبدو حلاً رائعًا، ولا يزال الكثيرون يفعلون ذلك، لكننا جميعًا نعرف هذه الأيام لماذا لا تعتبر فكرة رائعة. الأمن والتحديثات!
ماذا يحدث إذا قمت بتجميع مكون إضافي لجهة خارجية مع القالب الخاص بك وتم الكشف عن ثغرة أمنية؟ خمين ما؟ تقع على عاتقك مسؤولية دفع التحديث إلى مواقع المستخدمين لديك، ولن يتمكن مطور البرنامج الإضافي من القيام بذلك لأن المكون الإضافي موجود في دليل السمات الخاص بك. لقد حدث ذلك من قبل وأعتقد أنه سيحدث مرة أخرى حتى يتوقف مطورو السمات عن هذه الممارسة.
وبصرف النظر عن ذلك، ستكون أيضًا مسؤولاً عن نشر آخر التحديثات للمستخدمين. هناك شيء آخر عليك التفكير فيه في حياتك المزدحمة. قدم Beaver Builder 50 تحديثًا في عامه الأول ولا نخطط للتوقف عند هذا الحد. هل تريد حقا أن تكون مسؤولا عن ذلك؟
الآن بعد أن وضعت الخوف من الله فيك فيما يتعلق بتضمين مكونات إضافية تابعة لجهات خارجية في قوالبك، أود أن أخبرك عن بديل أصبح شائعًا جدًا.
تنشيط المكونات الإضافية لـ TGM: أفضل طريقة لطلب المكونات الإضافية والتوصية بها لموضوعات WordPress (والمكونات الإضافية الأخرى). من موقعهم الإلكتروني…
TGM Plugin Activation عبارة عن مكتبة PHP تتيح لك طلب المكونات الإضافية أو التوصية بها بسهولة لموضوعات WordPress (والمكونات الإضافية). فهو يسمح للمستخدمين بتثبيت المكونات الإضافية وحتى تنشيطها تلقائيًا بطريقة فردية أو مجمعة باستخدام فئات ووظائف وواجهات WordPress الأصلية. يمكنك الرجوع إلى المكونات الإضافية المعبأة مسبقًا أو المكونات الإضافية من مستودع WordPress Plugin أو حتى المكونات الإضافية المستضافة في مكان آخر على الإنترنت.
باختصار، يجب أن تمنح المستخدمين خيار تثبيت المكونات الإضافية التابعة لجهات خارجية. إذا قرروا ذلك، فيمكنك ترك التحديث لـ WordPress الأساسي ومؤلف المكون الإضافي، وليس أنت.
نشعر بسعادة غامرة لأن المطورين الآخرين قد أشادوا بعملنا وذهبوا إلى حد تقديم الدعم له ضمن منتجاتهم الخاصة. نحن سعداء جدًا بهذا الأمر لدرجة أننا قمنا بتقديم الشكر لأولئك الذين يقدمون دعم Beaver Builder لموضوعاتهم.
إن كلمة الشكر الصغيرة هذه عبارة عن مرشح يسمح لك باستبدال روابط الترقية الخاصة بنا في الإصدار البسيط برابط الشركاء التابعين الخاص بك، مما يكسبك المال بشكل أساسي في أي وقت يقرر فيه شخص ما يستخدم المظهر الخاص بك الترقية إلى الإصدار المدفوع من Beaver Builder.
كيف يعمل؟ ما عليك سوى إضافة الكود التالي إلى ملف الوظائف الخاص بك أثناء تغيير النص الذي يشير إلى YOUR_LINK_HERE مع الرابط التابع الخاص بك والمعزوفة! أنت في العمل.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );من خلال بعض التعديلات هنا وهناك، يمكنك تفعيل المظهر الخاص بك وتشغيله من خلال الدعم المتقدم لبرنامج Beaver Builder في وقت قصير جدًا. لا تتردد في إعلامنا إذا كانت لديك أي أسئلة، ولا تتردد في مشاركتها إذا قررت تحسين المظهر الخاص بك لـ Beaver Builder أو شعرت أن هناك شيئًا مفقودًا في هذا المنشور. نحن نحب أن يكون لك على متن الطائرة!

[…] دمج أداة إنشاء الصفحات مع سمات WordPress الخاصة بك - كيفية تضمين Beaver Builder في سماتك. […]
شكرًا لك! يتم وضع الكود في ملف .css ولا يزال لا يجعل المحتوى كامل العرض. لقد حاولت تحرير البرنامج المساعد سمور .css ولكن لم يحالفني الحظ. هل لديك أي اقتراحات؟
جاستن، لن يسمح لي بالنشر في منتدى الدعم لأنه ليس لدي اشتراك نشط. أنا أستخدم Beaver Builder كمكون إضافي. هل هناك أي طريقة للحصول على الدعم في هذه القضية؟ شكرا لك على وقتك.
مرحبًا جاستن،
أنا أعمل على سمة customizr وأحاول الحصول على أعمدة بالعرض الكامل باستخدام Beaver Builder.
لدي فهم محدود لـ CSS، على الرغم من أنني قمت بإنشاء طفل وأعرف كيفية الوصول إلى مجلدات الأنماط والوظائف. حاولت لصقه في
هل يمكنك إعطاء تعليمات حول مكان إضافة الكود أعلاه؟
برنامج تعليمي رائع، أريد إنشاء سمة WordPress وبيعها، كما أريد السماح للمستخدمين بإنشاء تذييلاتهم باستخدام الصف العالمي لـ Beaver Builder... إذا اشتريت إصدارًا متميزًا، فهل يمكنني تضمينه في السمة الخاصة بي، بحيث يتمكن المستخدمون الذين يشترون من ذلك هل سيكون موضوعي مميزًا؟ … في حالة نعم، ما هو الإصدار الذي يعطيني هذا الحق؟ وكالة أو الموالية؟
نصيحة .fl-builder CSS قاتلة! سيتم بالتأكيد طرح ذلك على بعض التصميمات التي نبنيها باستخدام Beaver Builder for Genesis. لا تحتاج كل صفحة إلى المنشئ، ولكن عندما تفعل ذلك، فغالبًا ما تريد توحيد CSS عبرها جميعًا.
مرحبًا، هل هناك وظيفة "is_beaverbuilder()"؟
مقال عظيم جوستين! مساعدة حقيقية لمتاجر السمات التي تفكر في تضمين أداة إنشاء الصفحات. يعد العمل مع Beaver Builder كمطور متعة حقيقية. لم أواجه أي مشكلة خطيرة معها وقمت بالدمج في عشر الوقت الذي استغرقته في إنشاء الصفحات الأخرى. ناهيك عن الإشارة إلى أنك كنت دائمًا مطالبًا بالإجابة على أسئلتي وتنفيذ تحسينات التعليمات البرمجية المقترحة.
و Beaver Builder هو المنقذ بعدة طرق! لقد عانيت من صداع حقيقي من أداة إنشاء الصفحات السابقة التي استخدمتها (ولم أحبها أبدًا). طلب العميل ذلك. ولكن ما نحتاجه حقًا هو أن نوضح للعملاء ما هو المنتج الجيد الذي يستحق الشراء ويسعدني أن أوصي بأداة إنشاء الصفحات الخاصة بك. كل ما كتبته في الأسباب الأربعة "لماذا" في بداية المقال صحيح بنسبة 100%. أرفع القبعة
وشكراً على ذكري واستخدام سماتي لالتقاط لقطات الشاشة!