التفاعل مع الطلاء التالي (INP): دليل تحسين WordPress
نشرت: 2024-01-31يعد التفاعل مع Next Paint أو INP أحدث إضافة إلى مقاييس Google Core Web Vitals والتي ستكون ذات أهمية لأصحاب مواقع WordPress على الويب. إنه مقياس آخر لتحديد جودة تجربة المستخدم لموقعك ويؤثر أيضًا على تحسين محركات البحث (SEO) الخاص بك.
يتتبع INP مدى سرعة استجابة موقع الويب الخاص بك لإدخالات المستخدم، على سبيل المثال، مدى سرعة رؤية التأثير بعد نقر الزائر على الزر. ربما ليس من المستغرب أن يكون رد الفعل السريع هو الأفضل.
لمساعدتك في معرفة كيفية إتقان هذا الجزء من Core Web Vitals، تمامًا كما هو الحال مع أكبر رسم محتوى، وإزاحة التخطيط التراكمي، وتأخير الإدخال الأول، قمنا بتجميع دليل مفصل حول كيفية تحسين التفاعل مع Next Paint في WordPress. في هذه المقالة، سنرشدك إلى ماهيته، ولماذا يجب أن تهتم به، وكيفية قياس INP، والأهم من ذلك، كيف يمكنك تحسينه.
ما هو التفاعل مع الطلاء التالي (INP)؟
يعد التفاعل مع Next Paint (INP) مقياسًا للأداء أصبح ذا أهمية متزايدة لمطوري الويب. تم تعيينه ليحل محل تأخير الإدخال الأول (FID) كجزء من مؤشرات أداء الويب الأساسية من Google بحلول مارس 2024.

يبدأ INP في قياس اللحظة التي يقوم فيها المستخدم بتفاعله الأول مع صفحة الويب. التفاعل هو، على سبيل المثال، النقر بالماوس أو الضغط على المفتاح. ويستمر القياس حتى تستجيب الصفحة بصريًا لهذا الإدخال. ومن ثم، يعد INP طريقة أكثر شمولاً للنظر إلى استجابة الموقع مقارنة بما عرضته FID.
يكمن الاختلاف الرئيسي بين المقياسين في نطاق القياس وعمقه. يقوم FID بقياس التأخير من أول تفاعل للمستخدم إلى الوقت الذي يبدأ فيه المتصفح في معالجة الطلب. يذهب INP إلى أبعد من ذلك. أولاً، يقوم بقياس العملية بأكملها بدءًا من تفاعل المستخدم وحتى المرة التالية التي يتم فيها تحديث الصفحة من وجهة نظر الزائر. يتضمن ذلك الدورة الكاملة لتأخير الإدخال ووقت المعالجة وتأخير العرض التقديمي.

بالإضافة إلى ذلك، يراقب التفاعل مع Next Paint زمن الاستجابة لجميع التفاعلات المؤهلة طوال زيارة المستخدم للصفحة، وليس فقط التفاعلات الأولى. يُبلغ المقياس عن أسوأ 2% من استجابات واجهة المستخدم، مع التركيز على أبطأ أوقات الاستجابة. ويضمن هذا الأسلوب أن يعكس INP المقياس الأكثر واقعية لتجربة المستخدم الأسوأ للصفحة.
لماذا هو مهم؟
يعد INP أمرًا حيويًا لفهم تجربة المستخدم على مواقع الويب وتحسينها. إنه مؤشر أكثر موثوقية للاستجابة الشاملة من FID. تشير قيم INP الجيدة إلى استجابات مرئية سريعة لتفاعلات المستخدم. ومع ذلك، يمكن أن تؤدي النتيجة الضعيفة إلى تجربة مستخدم محبطة.
تكمن أهمية INP أيضًا في تأثيرها على تصنيفات تحسين محركات البحث (SEO). ومن خلال دمجها في مقاييس مؤشرات أداء الويب الأساسية، تؤكد Google على أهمية تجربة المستخدم في أداء موقع الويب. من المرجح أن تجد مواقع الويب التي تعرض تعليقات مرئية أسرع بعد تفاعلات المستخدم مفضلة في تصنيفات البحث. ولكن هذا يعني أيضًا أن العكس هو الصحيح: فقد تشهد مواقع الويب التي تعاني من تأخيرات كبيرة تأثيرًا سلبيًا على تصنيفاتها.
ما الذي يسبب INP؟
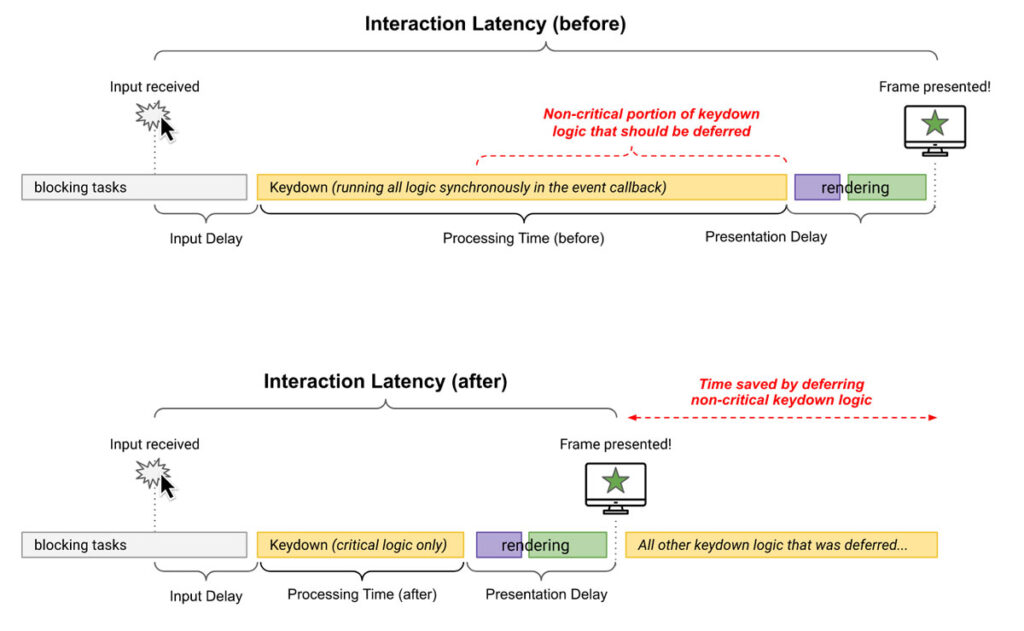
تؤثر مجموعة متنوعة من العوامل المتعلقة باستجابة صفحة الويب لتفاعلات المستخدم على مقياس التفاعل مع الرسم التالي (INP). يمكنك تصنيف العوامل على نطاق واسع إلى ثلاث مراحل: تأخير الإدخال، ووقت المعالجة، وتأخير العرض التقديمي.
- تأخير الإدخال : تتأثر هذه المرحلة بشكل أساسي بما يسمى بالمهام الطويلة في JavaScript. إذا حدث تفاعل للمستخدم أثناء انشغال المتصفح بالفعل، فيجب عليه إكمال المهمة قبل معالجة التفاعل، مما يؤدي إلى تأخير ملحوظ.
- وقت المعالجة : تغطي هذه المرحلة الوقت الذي يستغرقه المتصفح للرد على مدخلات المستخدم. غالبًا ما يؤدي التأخير هنا إلى الإحباط، والذي يتجلى أحيانًا في شكل "نقرات غاضبة"، حيث ينقر الزائرون بشكل متكرر على نفس عنصر الصفحة بسبب عدم وجود تعليقات فورية.
- تأخير العرض : المرحلة الأخيرة هي الوقت المنقضي منذ اكتمال عمليات رد الاتصال للحدث حتى يتمكن المتصفح من عرض الإطار التالي الذي يعرض نتائج التفاعل.
العوامل الرئيسية لارتفاع INP
يمكن أن تتسبب أشياء متعددة في حدوث تأخيرات طوال فترة قياس INP بأكملها، بما في ذلك:
- عندما تتجاوز مهام JavaScript 50 مللي ثانية، فإنها تعتبر مهام طويلة. يمكن أن يؤدي ذلك إلى حظر الموضوع الرئيسي، مما يؤخر قدرة المتصفح على معالجة التفاعل التالي للمستخدم.
- عند معالجة التفاعلات، يجب أن يعرض المتصفح الإطار التالي ليعكس التغييرات. إذا كانت صفحة الويب كبيرة أو معقدة، أو إذا كانت هناك مشكلات مثل سحق التخطيط (حيث يعيد المتصفح حساب الأنماط والتخطيطات بشكل مفرط)، فقد يؤدي ذلك إلى تأخير عرض الإطار التالي.
- يمكن أن تواجه الصفحات التي تتطلب قدرًا كبيرًا من الموارد للتحميل وتصبح تفاعلية تأخيرات في INP. يتضمن ذلك الصفحات التي تحتوي على صور أو مقاطع فيديو كبيرة أو استخدام مكثف لـ CSS وJavaScript.
- يمكن أن يؤدي استخدام البرامج النصية والأدوات التابعة لجهات خارجية، مثل البرامج النصية للتتبع والتحليلات، إلى زيادة وقت التحميل ووقت المعالجة، مما يؤثر على استجابة الصفحة.
- يمكن أن يكون لاتصالات الشبكة البطيئة أو زمن الوصول العالي تأثير أيضًا.
كيف يمكنك قياس INP؟
يعد قياس التفاعل مع Next Paint (INP) أمرًا أساسيًا لفهم وتحسين التفاعل والاستجابة لموقع WordPress الخاص بك. لحسن الحظ، هناك العديد من الأدوات المتاحة التي يمكن أن تساعدك في معرفة كيفية أداء موقع الويب الخاص بك هنا:
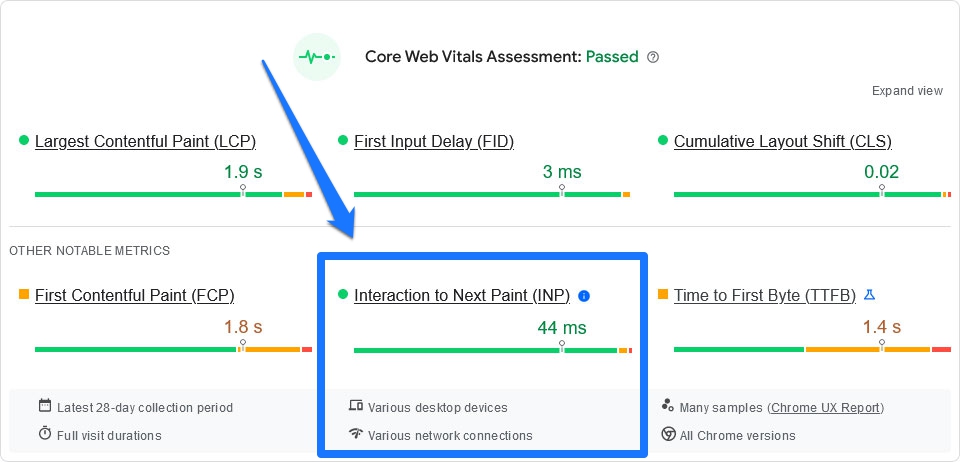
- PageSpeed Insights - ربما تكون على دراية بهذا. عند إدخال عنوان URL لصفحتك، تتلقى تقريرًا تفصيليًا يتضمن قيمة INP الخاصة بك.
- Chrome DevTools: مدمجة في Chrome بشكل افتراضي، توفر أدوات مطور المتصفح تحليلاً تفصيليًا لـ INP، بما في ذلك تأخير الإدخال ووقت المعالجة وتأخير العرض التقديمي.
- SpeedVitals Core Web Vitals Checker: توفر هذه الأداة أداة Core Web Vitals Checker التي تقيس مقاييس الأداء المختلفة بما في ذلك INP. فهو يوفر بيانات ميدانية من مستخدمي العالم الحقيقي عبر واجهة برمجة تطبيقات تقرير تجربة مستخدم Chrome (CrUX).
- Lighthouse: أداة أخرى متاحة ضمن Chrome DevTools، يمكن استخدام Lighthouse لإجراء تحليل متعمق لأداء موقع الويب.
تُظهر معظم الحلول المذكورة أعلاه ببساطة درجة INP لسهولة الوصول إليها.

عند القياس، من المهم مراعاة كل من بيانات المختبر (الاختبارات الاصطناعية التي يتم إجراؤها في بيئات خاضعة للرقابة) والبيانات الميدانية (بيانات الأداء الواقعي من المستخدمين).
سيمنحك هذا النهج الشامل فهمًا أوضح لأداء INP الخاص بموقعك على الويب عبر سيناريوهات وتجارب مستخدم مختلفة.
ما هي نتيجة INP الجيدة؟
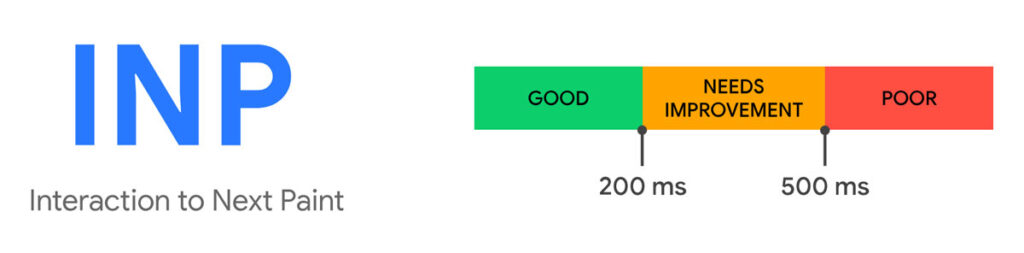
يقدم فريق Chrome معايير واضحة لتحديد درجة التفاعل الجيد مع Next Paint (INP). تصنف هذه الإرشادات نتائج INP إلى ثلاثة نطاقات متميزة للإشارة إلى مستوى استجابة صفحة الويب.

كما ترون أعلاه، يعتبر INP الذي يبلغ 200 مللي ثانية أو أقل مثاليًا. إذا كان INP يقع بين 200 و500 مللي ثانية، فهذا يعني أن هناك مجالًا للتحسين. يتم وضع علامة على أي درجة INP أعلى من 500 مللي ثانية على أنها سيئة.
يتم اشتقاق هذه النتائج من تقييم العمر الكامل لزيارة المستخدم إلى الصفحة، مع الأخذ في الاعتبار جميع تفاعلات النقر والنقر ولوحة المفاتيح. مرة أخرى، يركز مقياس INP على التفاعل الأسوأ (أو الأبطأ) لتوفير مقياس واقعي لتفاعل الصفحة.

كيفية تحسين INP على موقع ووردبريس الخاص بك
يتضمن تحسين التفاعل مع Next Paint على موقع الويب الخاص بك العديد من الاستراتيجيات الأساسية التي يمكنها تحسين مدى سرعة وكفاءة استجابة موقع WordPress الخاص بك لمدخلات المستخدم. فلنأخذ بعض الوقت الآن لإلقاء نظرة على هذه الاستراتيجيات وتقديم النصائح لتنفيذها بفعالية.
تحسين الأداء العام
في بعض الأحيان، يمكنك تحسين INP بشكل كبير من خلال الاهتمام بمهام تحسين الموقع الأساسية. قبل أن تفعل أي شيء أكثر تعقيدًا، تأكد من مراعاة ما يلي:
- اختر خدمات استضافة موثوقة وفعالة : يمكن أن يساعد ذلك في ضمان تسليم أسرع لموارد موقع الويب وتحسين INP.
- اختر السمات والمكونات الإضافية بعناية : يجب أن تساهم تلك السمات والمكونات الإضافية التي تختارها في زيادة سرعة موقع الويب الخاص بك وكفاءته، وليس الانتقاص منه.
- اجعل عدد المكونات الإضافية على موقعك منخفضًا قدر الإمكان : عدد أقل من المكونات الإضافية يؤدي إلى تحميل كود أقل. قم أيضًا بتحديث موقع الويب الخاص بك ومكوناته الإضافية بانتظام للحفاظ على الأداء الأمثل.
- استخدم استراتيجيات التخزين المؤقت وضغط البيانات : سيؤدي ذلك إلى تسريع عملية التحميل وتحسين تجربة المستخدم.
- استخدم CDN : يمكن أن يؤدي استخدام شبكة توصيل المحتوى (CDN) إلى تسليم الملفات بشكل أسرع وتقليل أوقات التحميل.
تحسين توفر الموضوع الرئيسي
الموضوع الرئيسي هو ما تسميه مسار عمل المتصفح. تمر جميع العمليات اللازمة لعرض موقع ويب وتشغيله من خلاله.

ولذلك فهو أمر بالغ الأهمية لمعالجة تفاعلات المستخدم، ويعد تحسين توفره لهذا الغرض أمرًا حيويًا. فيما يلي بعض الاستراتيجيات للقيام بذلك:
- تقسيم المهام الكبيرة : قم بتقسيم مهام JavaScript الكبيرة إلى أجزاء أصغر يمكن التحكم فيها. وهذا يمنع أي مهمة واحدة من حظر سلسلة الرسائل الرئيسية لفترة طويلة جدًا، مما يسمح بمعالجة تفاعلات المستخدم بشكل أسرع. يمكن أن يكون استخدام تقنيات مثل setTimeout أو requestIdleCallback فعالاً في جدولة المهام أثناء فترات الخمول، وبالتالي تقليل تأخير الإدخال.
- تجنب Thrashing : يحدث Thrashing عندما تجبر التعليمات البرمجية الخاصة بك المتصفح بشكل متكرر على إعادة حساب الأنماط أو التخطيط، وعادةً ما يكون ذلك ضمن حلقة. قم بتقليل عدد عمليات معالجة DOM وإعادة حساب الأنماط لتجنب الضرب. قم بتجميع عمليات القراءة والكتابة في DOM لتقليل دورات إعادة التدفق وإعادة الرسم.
(ملاحظة: إذا كنت لا تفهم حقًا ما يعنيه ما ورد أعلاه، فمن الأفضل التحدث إلى أحد المطورين حول هذا الموضوع.)
إضافة تحميل كسول
يمكن أن يؤدي تنفيذ التحميل البطيء إلى تعزيز الأداء بشكل كبير. فهو يؤخر تحميل الموارد غير الهامة في وقت تحميل الصفحة، مثل الصور أو البرامج النصية غير المطلوبة حتى وقت لاحق من رحلة المستخدم.

يؤدي هذا إلى تقليل الحمل الأولي على الخيط الرئيسي، مما يسمح له بمعالجة تفاعلات المستخدم بشكل أكثر كفاءة.
تحسين أو إزالة جافا سكريبت
يمكن أن يؤثر تنفيذ JavaScript بشكل كبير على INP. لتحسين جافا سكريبت:
- إزالة التعليمات البرمجية غير الضرورية: أي شيء لم يعد موجودًا على موقعك لا يمكن حظره. لذا، خذ الوقت الكافي لإزالة JavaScript وCSS غير المستخدمة لتحسين INP والأداء العام.
- تصغير ملفات JavaScript : يؤدي تقليل حجم ملفات JavaScript عن طريق إزالة التنسيقات والتعليقات غير الضرورية إلى تحميلها بشكل أسرع، وبالتالي تحرير الموضوع الرئيسي بشكل أسرع.
- استخدم التعليمات البرمجية الفعالة : قم بتحسين كود JavaScript الخاص بك لتحقيق الأداء. تجنب الحسابات غير الضرورية والمهام طويلة الأمد.
- تأجيل جافا سكريبت غير الهامة : قم بتحميل البرامج النصية غير الأساسية بشكل غير متزامن أو قم بتأجيل تحميلها حتى بعد عرض المحتوى الرئيسي. ومن الأمثلة الرئيسية على ذلك نصوص التحليلات المذكورة أعلاه.
ابحث عن الأسباب الجذرية للتباطؤ
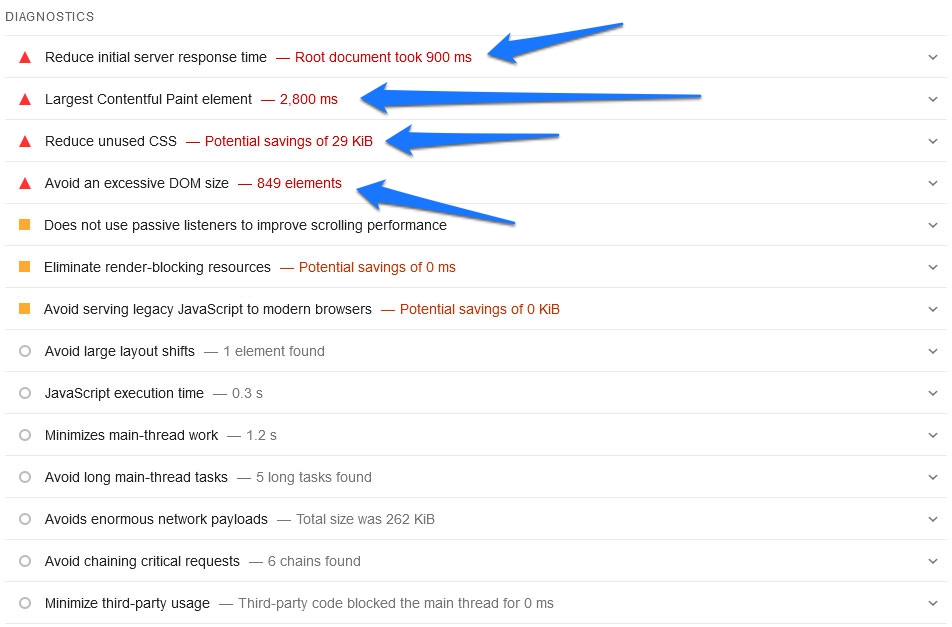
إن تحديد الأسباب الجذرية لحالات التباطؤ هو في الحقيقة مفتاح التحسين الفعال. استخدم أدوات مثل Lighthouse من Google أو PageSpeed Insights للحصول على تحليل تفصيلي لأداء موقعك. ويمكنها المساعدة في تحديد مناطق محددة تحتاج إلى تحسين، مثل أحجام DOM الكبيرة أو تنفيذ البرنامج النصي غير الفعال.

ملحقات WordPress المفيدة لتحسين INP
ما ورد أعلاه عبارة عن نصائح عامة لتحسين نتيجة INP لموقع الويب الخاص بك للحصول على تجربة موقع ويب أكثر استجابة وسهولة في الاستخدام. لتحسين التفاعل مع Next Paint (INP) في WordPress على وجه التحديد، يمكنك أيضًا تجربة هذه المكونات الإضافية المفيدة:
- WP Rocket: يشتهر WP Rocket بقدراته على التخزين المؤقت، ويقدم أيضًا تحسينًا للكود وتصغير الملفات وتحسين قاعدة البيانات.
- البرامج النصية الطائرة: يعمل هذا البرنامج الإضافي على تمكينك من تأخير تنفيذ البرامج النصية غير المهمة إلى الوقت الذي لا يحاول فيه المستخدمون إكمال المهام.
- NitroPack: يوفر هذا المكون الإضافي خيارات متقدمة لـ WooCommerce، والتخزين المؤقت على مستوى الخادم، ويقوم بإنشاء CSS مهم. إنها سهلة الاستخدام لمن هم أقل دراية بالتحسين الفني.
- تنظيف الأصول: يعد هذا خيارًا رائعًا آخر لتقليل Javascript، وتأخير البرامج النصية، وتنفيذ مجموعة كاملة من مهام التحسين الأخرى.
- WP-Optimize: يجمع هذا البرنامج المساعد بين وظائف تنظيف قاعدة البيانات وضغط الصور والتخزين المؤقت. إنها مفيدة بشكل خاص لميزة تحسين قاعدة البيانات الخاصة بها.
- Perfmatters: على الرغم من أن Perfmatters يعمل بشكل أفضل جنبًا إلى جنب مع أداة شاملة مثل WP Rocket، إلا أنه يتعامل مع العديد من مهام الأداء الأصغر بكفاءة، مما يجعله مكملاً جيدًا للمكونات الإضافية الأخرى.
- W3 Total Cache: يقدم مجموعة من طرق التخزين المؤقت، W3 Total Cache هو مكون إضافي أكثر تقنية يسمح بالتحكم التفصيلي في جوانب التحسين المختلفة.
- التحسين التلقائي: يتعامل مع الأساسيات مثل تحسين الصورة وتصغيرها. قم بإقرانه مع مكون إضافي للتخزين المؤقت للحصول على أفضل النتائج.
الأفكار النهائية: تحسين التفاعل مع الطلاء التالي في WordPress
يظهر التفاعل مع Next Paint (INP) باعتباره جانبًا بالغ الأهمية في Core Web Vitals، وهو ما يمثل استجابة صفحات الويب.
الأمر كله يتعلق بإنشاء تجارب سريعة وجذابة عبر الإنترنت، وهو أمر يقدره الجميع. ومن خلال تحسين INP باستخدام الطرق التي تمت مناقشتها هنا، يمكنك تقديم الكثير من الخدمات لموقعك في تعزيز تجربة المستخدم وتصنيف البحث والأداء العام. لا يقتصر الأمر على إجراء تعديلات فنية. إنها أيضًا طريقة لضمان تجربة ممتعة وسلسة لجمهورك.
ولكن تذكر أن تحسين INP هو عملية مستمرة تتطلب مراقبة وتعديلات منتظمة بناءً على أنماط تفاعل المستخدم وتحديثات موقع الويب. إنه ليس أمرًا يتم تنفيذه مرة واحدة، ولكن الخطوات المذكورة أعلاه يجب أن تضع موقعك في مكان جيد.
هل لديك أي رؤى أو نصائح إضافية حول تحسين التفاعل مع Next Paint في WordPress؟ لا تتردد في مشاركة تجاربك أدناه.
