11 صفحة تفاعلية 404 للحفاظ على تفاعل جمهورك
نشرت: 2023-05-03هل تشعر بالقلق من فقدان العملاء لأسباب دنيوية؟ لنفترض أن الزائر يرتكب خطأ إملائيًا عندما يكتب في صفحة الويب الخاصة بك. وبسبب الإحباط ، يستسلم عميلك المحتمل أو يقرر المحاولة مرة أخرى لاحقًا ، فقط لينسي كل شيء عن علامتك التجارية. الاجابة؟ 404 صفحة تفاعلية.
قد يحدث هذا على موقع الويب الخاص بك الآن. بدلاً من السماح لها بالاستمرار ، تعلم كل ما تحتاج لمعرفته حول إنشاء صفحات 404 والاستفادة منها.
ما هي صفحة 404؟
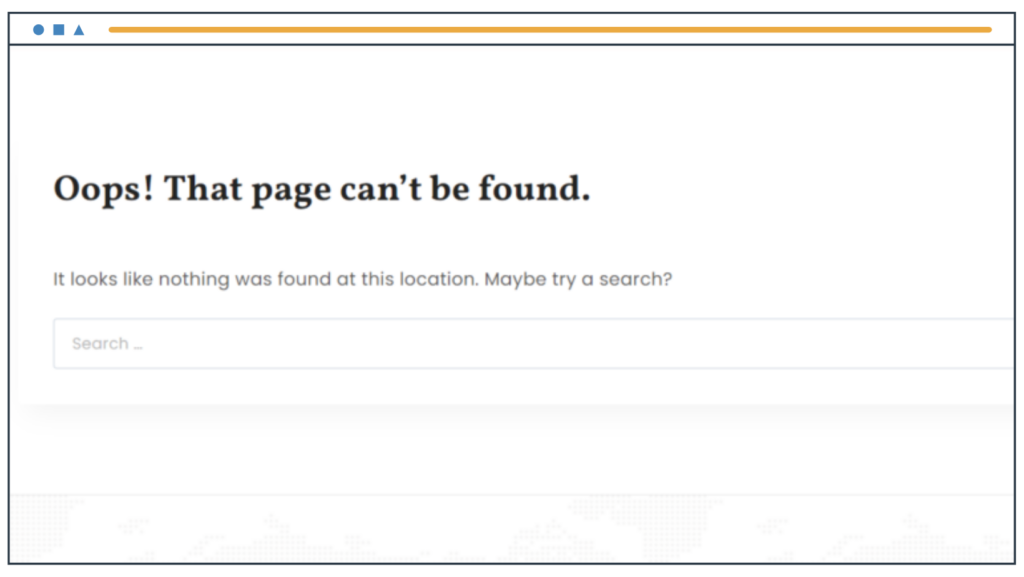
صفحة 404 هي رمز تستخدمه مواقع الويب لإظهار أن الصفحة التي يحاولون زيارتها غير موجودة.
هذا مثال:

إذن ، ما السيناريوهات التي قد تؤدي إلى وصول شخص ما إلى صفحة 404؟ فيما يلي بعض الأسباب:
- أخطأ زائر الموقع في كتابة صفحة الويب (URL).
- نقر الزائر على رابط معطل.
- أدخل المستخدم عنوان URL من الذاكرة أو الإشارة المرجعية ، ولكن تم حذف الصفحة.
- تم تغيير بنية عنوان URL.
- يهبط الزائر على عنوان URL للمحتوى المحصور ، ويحتاج إلى تسجيل الدخول للوصول إليه.
عادةً ما تكون صفحات 404 عبارة عن شاشات فارغة عامة ببضع كلمات. لكنها توفر أيضًا فرصة قوية لإشراك جمهورك وتعزيز صورة علامتك التجارية حتى عند حدوث خطأ 404 بسيط.
قم بتوابل صفحات 404 الخاصة بك ، أو ستفقد أعضاء الجمهور إلى الأبد بدلاً من إبقائهم يتنقلون عبر موقعك.
في الأقسام التالية ، ستتعلم كيفية إنشاء صفحات 404 واستكشاف العديد من الأمثلة المفيدة.
كيفية إنشاء صفحات 404 بسهولة
يمكن أن يكون إنشاء صفحة 404 جذابة مهمة تستغرق وقتًا طويلاً. ولكن يمكنك إنشاؤها بنفسك إذا قمت بإنشاء المحتوى الخاص بك على WordPress.
WordPress هو نظام إدارة محتوى (CMS) يسمح لك بإضافة محتوى إلى موقعك بسهولة. إنه نظام إدارة المحتوى الأكثر شيوعًا ، ويستخدمه الملايين من الشركات لإنشاء مواقعهم.
ومع ذلك ، يمكن حتى للمبتدئين الذين ليس لديهم مهارات في البرمجة إنشاء مواقع ويب على WordPress من البداية. علاوة على ذلك ، إذا كنت تستخدم EasyWP السريع للغاية لاستضافة WordPress المُدارة ، فيمكنك إعداد موقعك في دقائق.
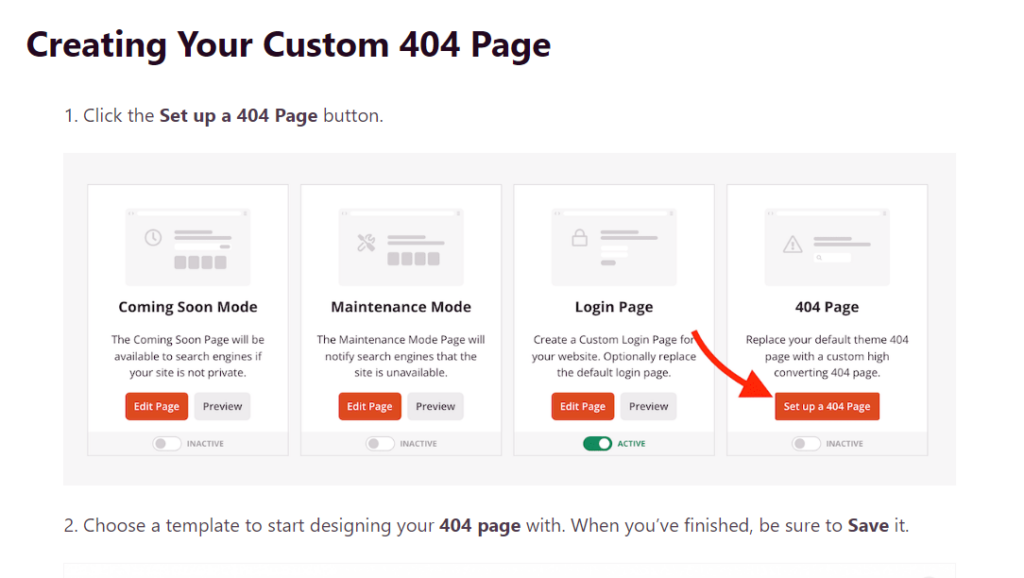
بمجرد أن يصبح موقع WordPress الخاص بك جاهزًا ، كل ما تحتاجه هو المكون الإضافي SeedProd لمساعدتك في إعداد صفحة 404 الخاصة بك في لمح البصر. ما عليك سوى اختيار إعداد صفحة 404 واتباع الطريقة خطوة بخطوة لإضافة الرسومات والنصوص والروابط.

يمكنك تخصيص صفحة 404 بالكامل لتلبية معايير علامتك التجارية وإعادة توجيه جمهورك إلى الصفحة الصحيحة.

بهذه الطريقة ، يمكنك بسهولة إعداد صفحة 404 وإضافة المزيد من الوظائف لتحسين تجربة المستخدم على موقعك.
11 فكرة لصفحات 404 تفاعلية (مع أمثلة)
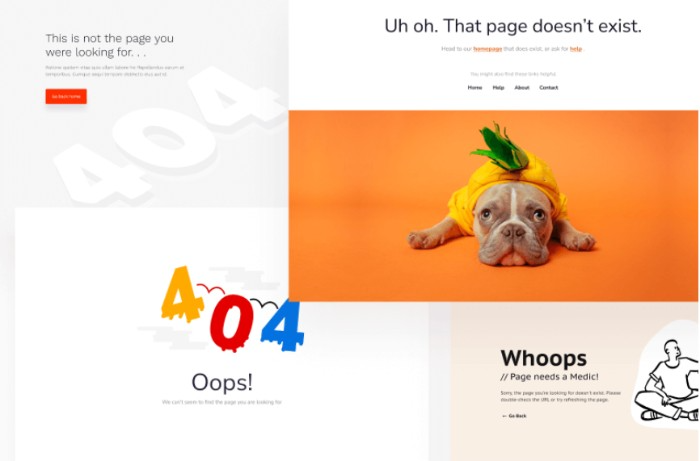
الآن بعد أن فهمت صفحات 404 وكيفية إنشائها ، إليك عدة أمثلة لصفحات 404 رائعة من جميع أنحاء الويب. استخدم هذه الأمثلة لإلهام صفحات 404 الخاصة بك!
- مزاح
عندما يهبط المستخدم على صفحة خطأ 404 ، عادة ما يكون هناك شعور بالضيق. يمكن للصورة أو الدعابة المضحكة أن تجذب المستخدم وتفاجئهم من خلال عرض شيء مضحك.
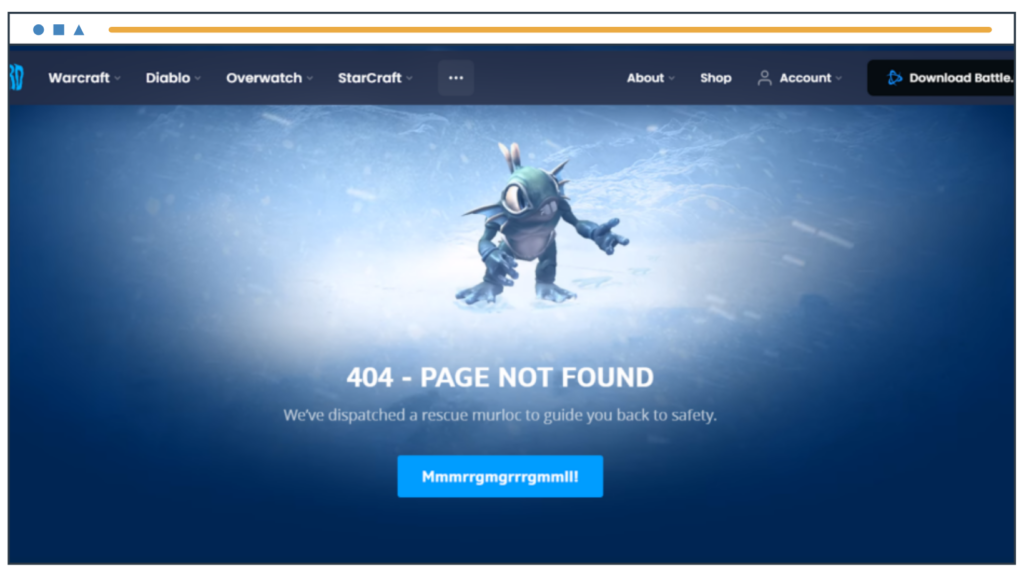
تحقق من هذه الصفحة 404 بواسطة Blizzard. العنوان الفرعي والزر مرحان ويجعلان المستخدم فضوليًا لمعرفة إلى أين سيؤدي الزر.

- روابط التنقل
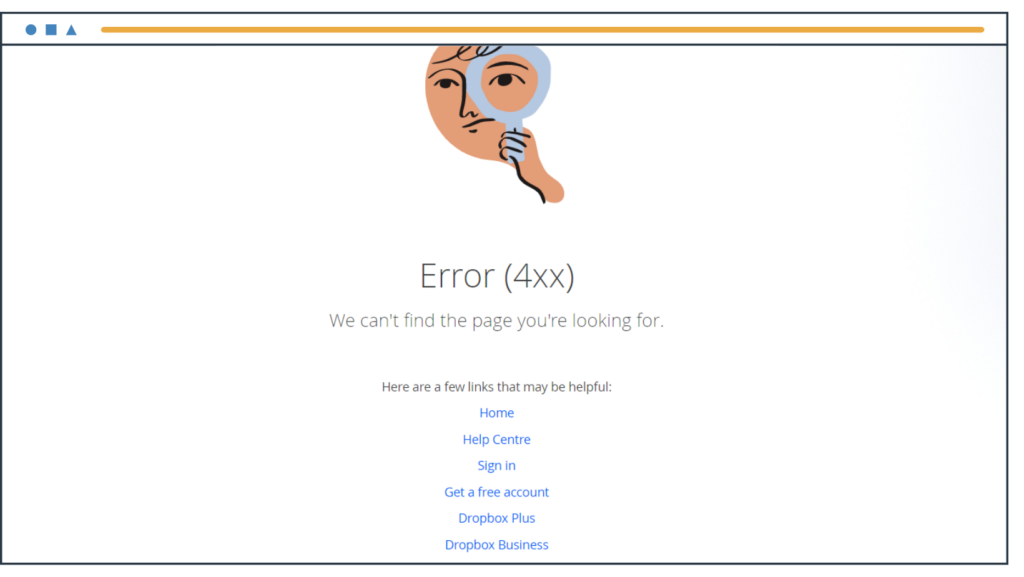
أرسل المستخدم الخاص بك إلى الصفحة الصحيحة عن طريق إضافة روابط أو أزرار تنقل. يمكنك أن تطلب منهم الانتقال إلى الصفحة الرئيسية أو صفحة الاتصال أو أي موقع آخر ذي صلة حيث سيجدون ما يحتاجون إليه.
هنا ، يوفر Dropbox روابط إلى صفحاته أو فئاته الأكثر شيوعًا.

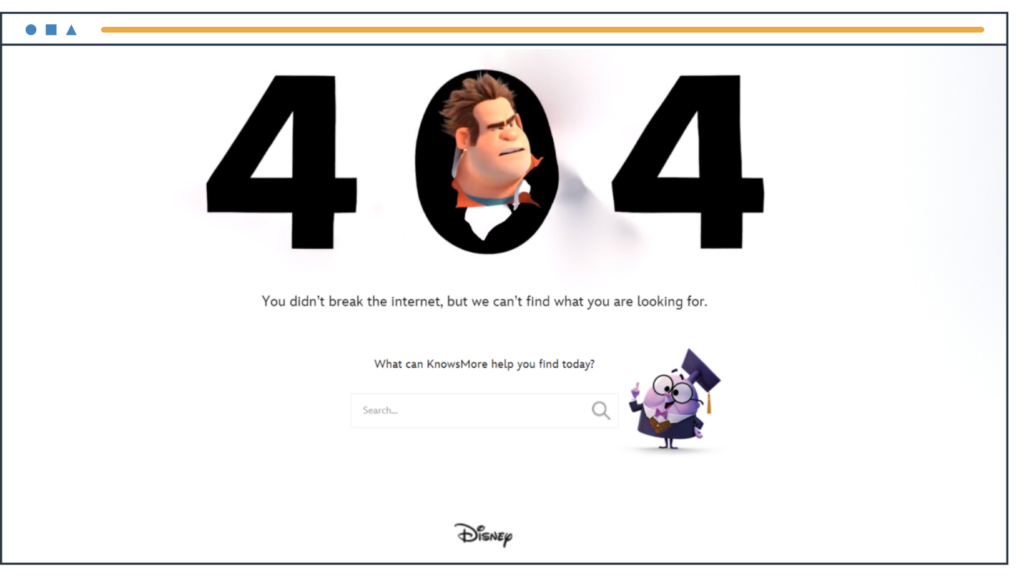
- شريط البحث
تعد إضافة شريط بحث طريقة ذكية لمنح الزائرين المعلومات التي يحتاجون إليها. سيقومون بإدخال الكلمات الرئيسية ذات الصلة والعثور على الصفحة الصحيحة بالمعلومات المطلوبة. تُظهر الصورة أدناه رسمًا متحركًا لطيفًا مع شريط بحث في صفحة 404 من Disney.

- تعاطف
أظهر التعاطف والتفهم لإحباط الزائر. مجرد قول "آسف" أو "عفوًا" الخفيف سيجعل الناس يشعرون بأنهم مسموعون ، وسيقرأون بقية المحتوى الخاص بك لمعرفة ما يجب فعله.

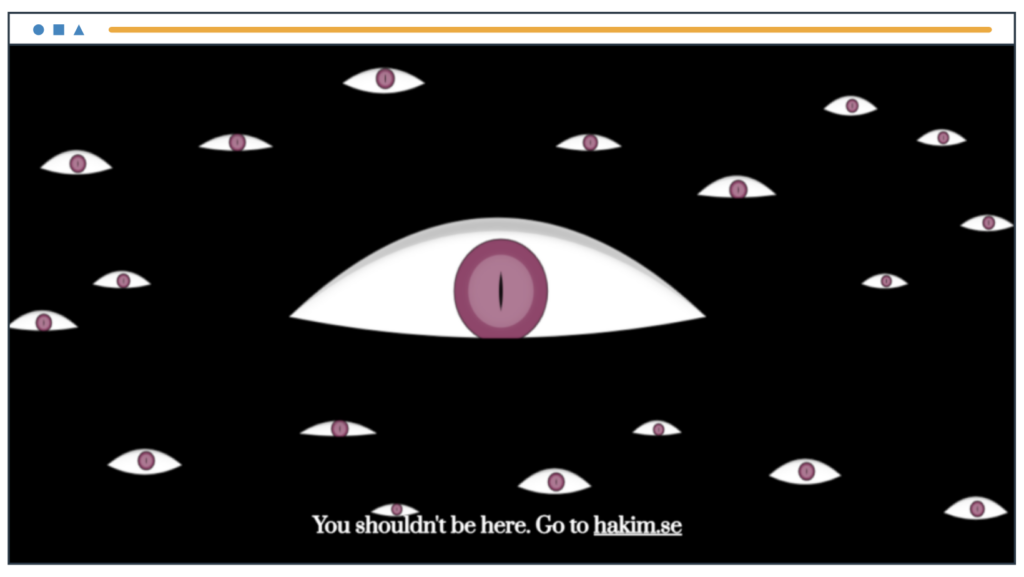
- أضف لعبة أو عنصر تفاعلي
يمكنك جعل 404 صفحات ممتعة ومثيرة للاهتمام مع إظهار قدراتك. هذه الصفحة 404 من تصميم المصمم حكيم الحطاب تستجيب لحركات الفأرة. تتحرك مقل العيون في هذا الرسم جنبًا إلى جنب مع المؤشر.
إذا كنت تدير شركة تصميم جرافيك أو شركة ألعاب ، فإن هذا النوع من التفاعل سيعرض مهاراتك ويقنع الناس باستخدام خدماتك.

- فيديو أو رسوم متحركة
استخدم مقطع فيديو أو رسمًا متحركًا لجذب انتباه الزوار. تحقق من هذه الصفحة 404 بواسطة Search Engine Journal.
إنه أمر مضحك ويجعلك ترغب في التحديق في الشاشة لفترة من الوقت. لذلك ، لا تخف من تجربة استخدام ملفات GIF ومقاطع الفيديو في صفحات الخطأ إذا كانت تتناسب مع هوية علامتك التجارية.

- التوضيح المخصص
استخدم الرسوم التوضيحية المخصصة لعرض شخصية علامتك التجارية. تأكد من استخدام ألوان علامتك التجارية وصنع توضيحًا ممتعًا يمثل أسلوب عملك.


- الاشتراك في النشرة الإخبارية
يجب عليك تشجيع المستخدمين على الاشتراك في قائمة البريد الإلكتروني الخاصة بك بقدر الإمكان. هذا صحيح عندما يصل الأشخاص إلى صفحة 404 أيضًا.
كما تظهر الصورة أدناه ، لدى Vimeo خيار الاشتراك في الرسائل الإخبارية ، وهو جزء من تذييلها المشترك. هذه طريقة واحدة لإضافة دعوة الاشتراك في النشرة الإخبارية إلى صفحاتك. يمكنك أيضًا إضافة نموذج منبثق للاشتراك أو نموذج تسجيل في منتصف الصفحة.

- روابط وسائل التواصل الاجتماعي
تعد إضافة روابط إلى وسائل التواصل الاجتماعي على صفحة 404 طريقة رائعة لجذب الأشخاص للتحقق من وسائل التواصل الاجتماعي الخاصة بك. يدعو Duolingo المستخدمين لمتابعتهم على Twitter و Facebook عندما يصل الأشخاص إلى صفحة خطأ.

- الحث على اتخاذ إجراء
تعتبر العبارات التي تحث المستخدم على اتخاذ إجراء (CTA) مهمة لأنها "تأمر" الأشخاص أو توجههم لاتخاذ إجراء. ويمكنك غالبًا استخدام هذه التقنية الصغيرة والفعالة لإفادة علامتك التجارية.
سيؤدي زر بسيط أو رابط مع عبارة تحث المستخدم على اتخاذ إجراء مثل "تحقق من أحدث عروضنا" أو "اكتشف المزيد من الوصفات" إلى مزيد من المشاركة وزيادة معدلات التحويل.

- اعرض محتوى مدونتك
إذا كنت تدير مدونة يكون المحتوى فيها هو أهم أصولك ، فيجب عليك تشجيع المستخدمين باستمرار على قراءة منشورات مدونتك.
تحقق من صفحة 404 الخاصة بمعهد تسويق المحتوى في الصورة أدناه. إنهم يقودون المستخدمين إلى منشوراتهم الأساسية التي توفر معلومات حول موضوع خبرتهم: تسويق المحتوى.

ميزات صفحة 404 ناجحة
الآن بعد أن نظرنا إلى العديد من الأمثلة الرائعة ، دعنا نقسم عناصر وميزات صفحة 404 ناجحة.
استخدم المرئيات
تتميز معظم صفحات المثال 404 في هذا المنشور بمحتوى مرئي ، بما في ذلك الرسومات المخصصة أو الرسوم المتحركة أو ملفات GIF أو مقاطع الفيديو. وحتى الشركات التي استخدمت النص في صفحات 404 فقط قد ضمنت أنها جذابة ومثيرة. لذلك ، تذكر أن تجعل صفحة الخطأ 404 الخاصة بك جذابة ومؤثرة بصريًا.
كن فريدا
صفحة 404 هي المكان المثالي لعرض شخصية علامتك التجارية. إذا كنت تدير موقعًا فكاهيًا ، فقم بتضمين صور أو نصوص مضحكة. إذا كان لديك موقع مالي ، فستحتاج إلى عرض محتوى جاد ومهني يسلط الضوء على مصداقيتك ونزاهتك. كن صادقًا مع صوت علامتك التجارية عند إنشاء صفحة 404.
تخصيص التجربة
تجنب استخدام نموذج شاشة فارغة عام لصفحات 404 الخاصة بك. بدلاً من ذلك ، اعرض بعض التجارب التفاعلية أو المحتوى الفريد لمنتجاتك وخدماتك.
تم عرض العديد من الأمثلة هنا فقط لتعزيز أسلوب العلامة التجارية وأسلوبها ، لذا افعل نفس الشيء لموقعك على الويب.
إذا كان الأمر معقدًا للغاية ، فيمكنك الاستعانة بمطور vue.js لتطوير مظهر جذاب وفريد قد يكون أيضًا قابلاً للنقر وممتعًا.
امنح الناس أماكن جديدة للذهاب إليها
أخيرًا ، أضف روابط التنقل وشريط البحث وأزرار الوسائط الاجتماعية إلى صفحات 404 الخاصة بك. سيساعد هذا الزائرين في العثور على المحتوى الذي كانوا يبحثون عنه إذا لم يصلوا إلى الصفحة الصحيحة. بالإضافة إلى ذلك ، يمكنك أيضًا استخدام هذا كفرصة لجذب المزيد من المستخدمين عن طريق إضافة نماذج الاشتراك في الرسائل الإخبارية أو العبارات التي تحث المستخدم على اتخاذ إجراء أو منشورات المدونة لإبقاء الأشخاص يقرؤون.
النقطة المهمة هي أن المستخدم الخاص بك سيستمر في رحلته على موقعك بدلاً من مغادرته.
زيادة سرعة موقعك
تعد سرعة الموقع عاملاً رئيسيًا في تجربة المستخدم ، ومن المهم أن تضع ذلك في الاعتبار حتى بالنسبة لصفحات 404 الخاصة بك. عندما ينتقل المستخدم إلى صفحة غير موجودة ، يتوقع أن تتم إعادة توجيهه بسرعة إلى الصفحة الصحيحة أو على الأقل تزويده بمعلومات أو خيارات مفيدة.
ومع ذلك ، إذا استغرق تحميل صفحة 404 وقتًا طويلاً ، فمن المحتمل أن يصاب زائر موقعك بالإحباط ويتوقف تمامًا.
مرة أخرى ، هذا هو المكان الذي تحدث فيه استضافة EasyWP's Managed WordPress كل الفرق.
EasyWP هو حل استضافة قوي وموثوق مصمم لتقديم أوقات تحميل سريعة للصفحات. عزز تجربة المستخدم الخاصة بك من خلال ضمان تحميل صفحات 404 الخاصة بك بسرعة وموثوقية.
تأكد من بقاء زوار موقعك لفترة أطول
عندما يتعلق الأمر بتصميم محتوى الويب ، يجب أن تكون تجربة المستخدم دائمًا أولوية قصوى. إذا قوبل الزوار بتجربة مربكة ومحبطة ، فلن يستمروا في البقاء لفترة طويلة.
الروابط المقطوعة والطرق المسدودة هي طرق مؤكدة لإبعادهم. لهذا السبب من الأهمية بمكان التأكد من أن صفحات 404 (المعروفة أيضًا باسم صفحات الخطأ) جذابة وغنية بالمعلومات.
لا تترك زوار موقعك معلقين - امنحهم عناصر تفاعلية ونصائح مفيدة حول كيفية المتابعة. قم بإنشاء بعض صفحات 404 القاتلة ، وسوف يشكرك زوار موقعك على ذلك!
عند الحديث عن صفحات الخطأ ، هل سبق لك أن شعرت بالقلق من وضع علامة Google على موقعك على أنه خطير؟ إذا كان الأمر كذلك ، اكتشف كيفية حل تحذير "الموقع المخادع في المستقبل" على موقعك على الويب.

سيد بلخي هو مؤسس WPBeginner ، أكبر موقع موارد WordPress مجاني. مع أكثر من 10 سنوات من الخبرة ، فهو خبير WordPress الرائد في الصناعة. يمكنك معرفة المزيد عن سيد ومحفظته من الشركات من خلال متابعته على شبكات التواصل الاجتماعي الخاصة به.
