تقديم البرنامج المساعد الجديد لـ WordPress Gutenberg Custom Blocks - BlockArt
نشرت: 2022-05-02BlockArt Plugin هو مكون إضافي لكتل Gutenberg والذي سيرفع بناء موقع الويب الخاص بك إلى ارتفاع أكبر.
تم تصميم المكون الإضافي للجميع ، سواء كنت مبتدئًا أو مصممًا متمرسًا. علاوة على ذلك ، يعد المكون الإضافي بسيطًا جدًا وسهل الاستخدام ، بحيث يمكن لأي شخص التعود عليه بسهولة.
من خلال مجموعة أدواته الواسعة ، يمكنك بسهولة تشكيل الموقع الذي تريده. يمكنك استخدام الكتل الست المختلفة الخاصة بهم وحتى تخصيصها. أيضًا ، يمكنك البدء في استخدام القوالب المعدة مسبقًا وتعديل المحتويات.
مع ذلك ، دعونا نفهم ونستكشف BlockArt بالتفصيل!
ما هو BlockArt؟ (البرنامج الإضافي الجديد لـ WordPress Gutenberg Blocks)
يجب أن تكون على دراية بـ Gutenberg ، وهو محرر قوالب WordPress افتراضي يتيح لك تحرير كل كتلة محتوى في المنشورات / الصفحات. على الرغم من أنه يمكنك إضافة كتل مثل Paragraph ، و Button ، و Heading ، وما إلى ذلك ، لإنشاء محتوى غني بالوسائط وتشكيل تخطيط موقعك باستخدام Gutenberg ، فقد لا يزال هذا غير كافٍ لموقعك.
هذا هو المكان الذي تأتي فيه المكونات الإضافية المخصصة لكتل Gutenberg WordPress في متناول اليد للغاية. من بين هذه المكونات الإضافية ، يعد BlockArt أيضًا واحدًا يأتي مع جميع الكتل الضرورية المطلوبة لعملية بناء موقع ويب سلسة.

باستخدام BlockArt ، لن يتم اختراق سرعة موقعك نظرًا لأن كتل المكون الإضافي خفيفة الوزن للغاية ومتوافقة تمامًا مع المكونات الإضافية للتخزين المؤقت. يعمل المكون الإضافي بشكل رائع مع أحدث إصدار من WordPress ويقدم تحديثات منتظمة. اعتبارًا من الآن ، يحتوي المكون الإضافي لـ Gutenberg المخصص للكتل على تثبيت نشط يزيد عن 3000 .
الآن ، دعنا نستكشف بعض الميزات المهمة لـ BlockArt واحدة تلو الأخرى.
بعض الميزات الرئيسية لـ BlockArt
كتل جوتنبرج المتقدمة:
يقدم المكون الإضافي ستة كتل مفيدة للغاية لاستخدامها في موقعك. يمكنك تصميم كل واحدة بخيارات مختلفة ، ومعها يمكنك أيضًا اللعب بخيارات الإعداد الخاصة بها. يتيح لك BlockArt تشكيل كتلهم المتقدمة حسب رغبتك.
لذلك ، كل ما عليك فعله هو إضافة الكتل الأكثر ملاءمة لتصميمك وتصميمه من خلال تكوين الإعدادات. سنقوم باستكشاف كل كتلة بالتفصيل أدناه!
قوالب مسبقة الصنع:
يمكنك دائمًا اختيار الكتل الخاصة بهم وتخصيصها ، ولكن يمكنك دائمًا البدء بقوالبها المعدة مسبقًا. صمم مصممو UI / UX المحترفون بشكل جميل القوالب والأقسام والمواقع الجاهزة للاستيراد ، لذلك ستشعر بالرهبة عند استخدامها.
أيضًا ، يتيح لك المكون الإضافي استيراد أي أقسام / صفحات بسهولة من أي من حزم المبتدئين إلى صفحتك. لا تنسى ، يمكنك تتبع التغييرات التي أجريتها باستخدام التحرير المباشر. أيضًا ، سيقوم المكون الإضافي بإدراج القوالب ذات الصلة في الإعدادات أثناء تحرير الكتل للحصول على تجربة سهلة.
التحرير المستجيب:
يعد التحرير سريع الاستجابة أمرًا ضروريًا نظرًا لتوافر مختلف أحجام الشاشات والأجهزة. لقد جعلك BlockArt مغطى في هذا المجال بأدواته المختلفة التي تأتي مع عناصر التحكم اللازمة. يمكنك ضبط الكتل من حيث الهامش وحجم الخط والحشو والمزيد.
يسمح لك بإظهار / إخفاء الكتل على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف المحمولة وما إلى ذلك. أثناء التحرير ، يمكنك أيضًا معاينة المحتوى الخاص بك في وضع الاستجابة.
نمط أي عنصر:
يمكنك تصميم العناصر حسب رغبتك والتلاعب بإمكانيات تخطيط غير محدودة. بالإضافة إلى ذلك ، يمكنك الحصول على حاوية كاملة العرض ومقسمة مع BlockArt. يمكنك تخصيص وتصميم ألوان الخلفية والصور وألوان النص وما إلى ذلك.
علاوة على ذلك ، يسمح لك المكون الإضافي بتصميم أنماط الطباعة مثل تباعد الأحرف وتحويل النص ووزن الخط وما إلى ذلك. يمكنك حتى بث عناصرك بمحاذاة أفقية ورأسية والاختيار من بين الوحدات التي تتضمن em و px و em و٪.
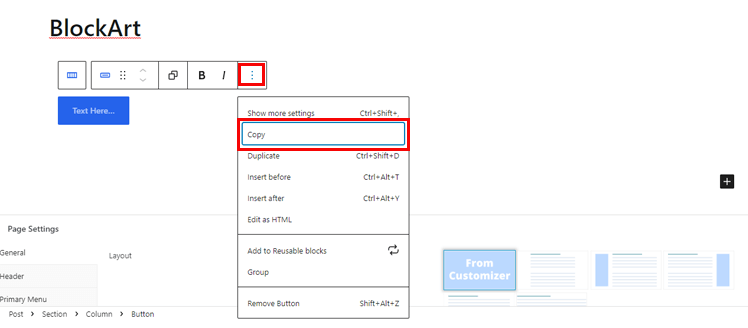
نسخ الأنماط ولصقها:
باستخدام BlockArt ، كل ما عليك فعله لنسخ نمط الكتلة هو النقر فوق الزر الموجود في شريط أدوات الحظر.

يمكنك نسخ ولصق الأنماط باستخدام اختصارات لوحة المفاتيح ؛ Ctrl + C ، Ctrl + Alt + V. يعمل أيضًا نسخ الأنماط ولصقها عبر أي من علامات تبويب المتصفح.
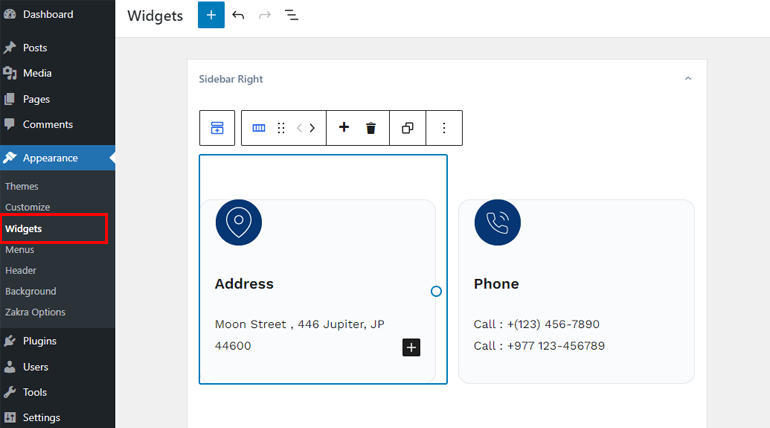
منطقة عنصر واجهة لوحة التحكم ومحرر أداة التخصيص:
يمكنك إضافة كتل BlockArt إلى منطقة عنصر واجهة المستخدم أيضًا. علاوة على ذلك ، من الممكن أيضًا إضافة كتل BlockArt على الشريط الجانبي.

دليل تفصيلي حول كتل BlockArt
تقدم BlockArt 6 كتل فريدة للمستخدمين. لقد شرحناها أدناه:
- العنوان: باستخدام هذه الكتلة ، يمكنك إضافة عناوين لكل قسم لجعل صفحتك / منشورك أكثر وضوحًا. يمكنك الاختيار من بين العديد من العلامات التجارية التي تتراوح من H1 إلى H6.
- فقرة: تتيح لك هذه الكتلة إضافة فقرات يمكن تخصيصها وتصميمها في الطباعة والحجم وما إلى ذلك.
- قسم / عمود: يمكنك إضافة صفوف وأعمدة داخل الأقسام وإنشاء تخطيطات مختلفة.
- الصورة: تساعد الصور في جعل المحتوى الخاص بك أكثر جاذبية وإثارة من الناحية المرئية ، لذا استخدم هذه الكتلة للتواصل المرئي مع جمهورك.
- الزر: يمكنك السماح بإعادة توجيه المستخدمين إلى صفحاتك الضرورية باستخدام الزر.
- التباعد: باستخدامه ، يمكنك إضافة مسافة بين الكتل في صفحتك / منشورك.
دليل سهل لإنشاء صفحة WordPress / النشر باستخدام BlockArt
الآن ، دعنا نرى كيف يمكنك استخدام الكتل لإنشاء صفحة / منشور WordPress.
1. تثبيت وتنشيط BlockArt
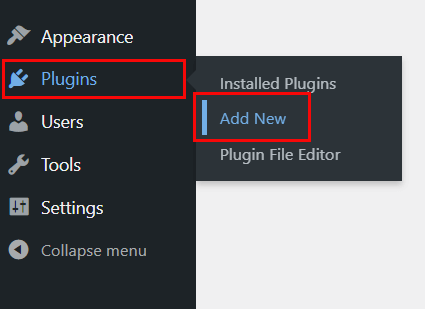
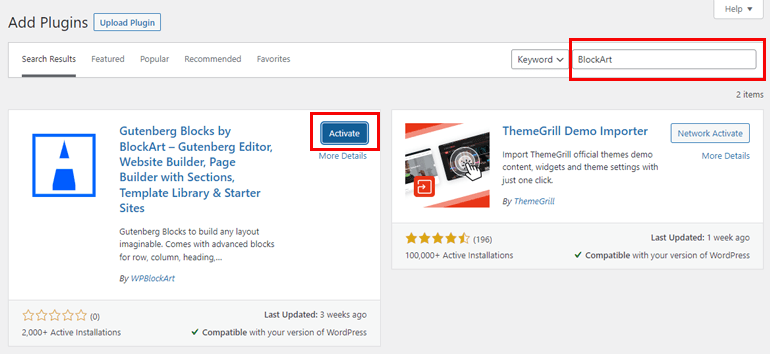
BlockArt هو مكون إضافي مجاني يمكنك تثبيته وتنشيطه من لوحة القيادة. أولاً ، تحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك ثم الانتقال إلى المكونات الإضافية >> إضافة جديد.

بعد ذلك ، ابحث عن BlockArt في شريط البحث وبعد رؤيته في نتيجة البحث ، انقر فوق تثبيت وأخيراً ، قم بتنشيط المكون الإضافي.

ملاحظة : يأتي المكون الإضافي مدمجًا مع سمة متعددة الأغراض شائعة ؛ زكرا. لذلك ، إذا كنت تستخدم السمة ، فلن تتم مطالبتك بتثبيت BlockArt بشكل منفصل.
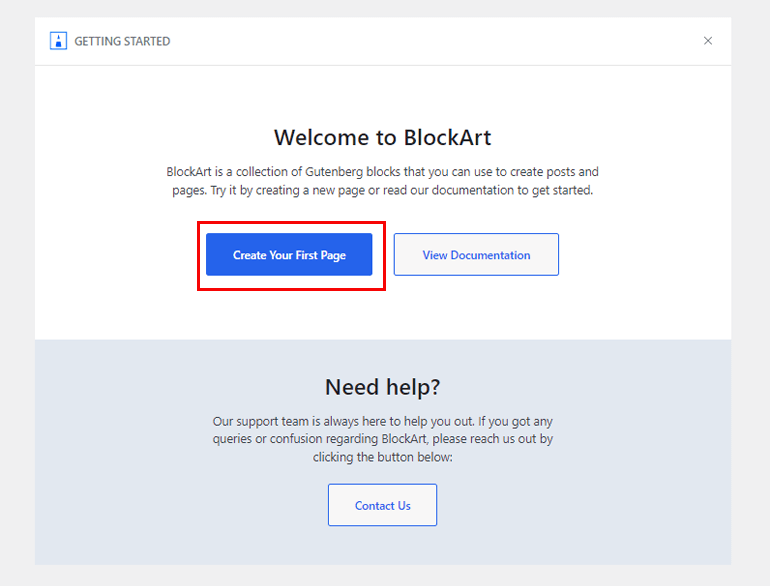
2. استخدام BlockArt والبدء في استخدامه
بعد تنشيط المكون الإضافي ، تحتاج إلى إعداده الآن. سترى الآن رسالة مرحبًا بك في BlockArt في لوحة المعلومات الخاصة بك ويمكنك البدء بالنقر فوق الزر " إنشاء صفحتك الأولى" الذي سينقلك بعد ذلك إلى محرر الصفحة.

يمكنك أيضًا عرض الوثائق لمعرفة المزيد حول المكون الإضافي. لا تنسى ، يمكنك أيضًا الاتصال بفريق دعم ذي خبرة كاملة إذا كان لديك أي شك بشأن عملية الإعداد.
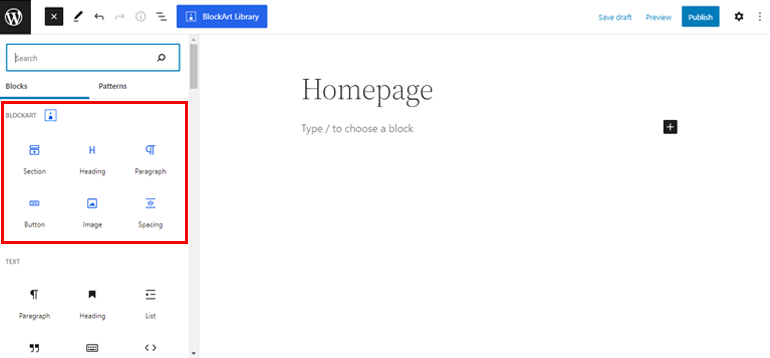
3. إنشاء صفحة / نشر باستخدام الكتل
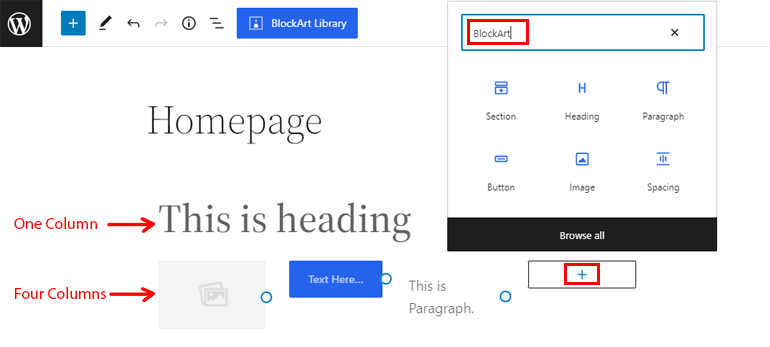
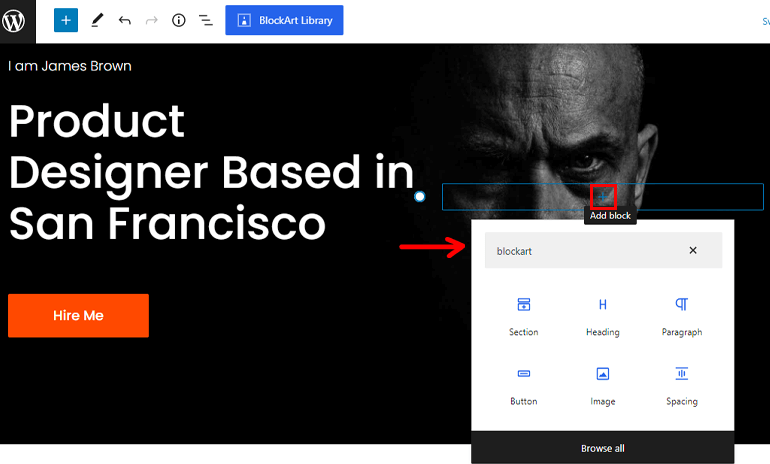
في محرر الصفحة ، يمكنك إضافة العنوان الذي تريده. بعد ذلك ، انقر فوق علامة "+" في الجزء العلوي الأيسر. هنا ، يمكنك الآن رؤية جميع كتل BlockArt الستة التي يمكنك استخدامها لإنشاء صفحة / منشور.


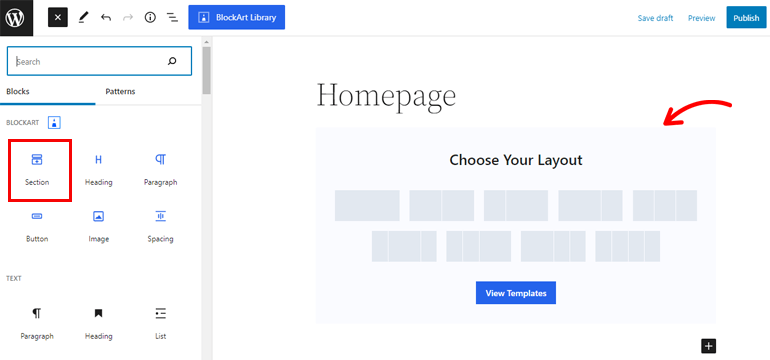
على سبيل المثال ، يتيح لك اختيار كتلة القسم تحديد تخطيطات متنوعة ويسمح لك بإضافة ما يصل إلى 4 أعمدة داخل قسم واحد. يمكنك إما إضافة أعمدة داخل القسم أو ترك القسم كما هو.

إذا اخترت إضافة قسم ، فيمكنك أيضًا إضافة الكتل الأخرى التي تتضمن الفقرة والصورة والزر والتباعد والعنوان إليها.
تذكر أيضًا أنه إذا كنت ترغب في إضافة أربعة أعمدة ، فيمكنك إضافة أربع كتل.

بعد ذلك ، انقر فوق رمز "+" لإضافة كتل داخل عمود. بعد ذلك ، ابحث عن BlockArt في شريط البحث ، وسترى كل الكتل التي يمكنك استخدامها. انقر فوق الكتلة التي تريد استخدامها ، وأنت على ما يرام!
4. تكوين إعدادات الحظر
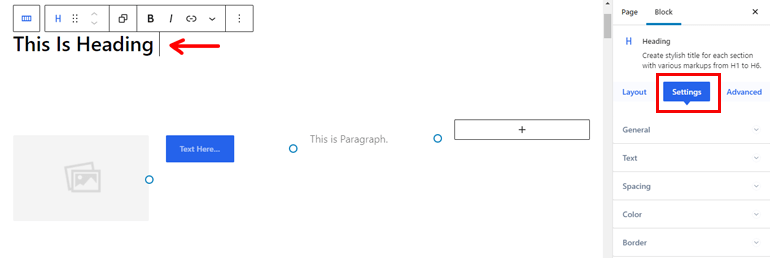
بعد الانتهاء من إضافة الكتل ، ستحتاج إلى تكوين إعدادات الحظر.
يمكنك رؤية خيارات الإعدادات على الشريط الجانبي الأيسر أثناء تحديد مجموعة. سترى خيارات إعداد مختلفة لكل كتلة.
كتلة العنوان
الإعدادات المتوفرة:
- عام: في هذا الإعداد ، يمكنك اختيار ترميز HTML من H1 إلى H6 وتغيير حجم ومحاذاة النص الخاص بك.
- النص: يمكنك تخصيص حجم الخط ، وارتفاع الخط ، والوزن ، وخيار الطباعة المتقدم.
- التباعد: يمكنك إضافة هامش على اليسار واليمين أو أعلى وأسفل.
- اللون: باستخدام هذا الإعداد ، يمكنك إضافة لون إلى النص الخاص بك ، كما يتيح لك إضافة لون للخلفية.
- الحد : استخدم هذا الخيار لضبط نصف قطر الحدود والكتابة. علاوة على ذلك ، يسمح لك بإضافة نصف قطر الحد في الأعلى والأسفل واليسار واليمين ، ويمكنك أيضًا تمكين ظل الصندوق باستخدام هذا الإعداد ،

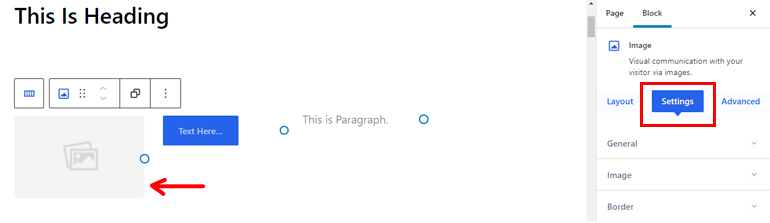
كتلة الصورة
الإعدادات المتوفرة:
- عام: يتيح لك إضافة عنوان URL ونص بديل ومحاذاة. علاوة على ذلك ، يمكنك أيضًا إضافة صور من سطح المكتب والمصادر الخارجية.
- الصورة: باستخدامها ، يمكنك تخصيص الارتفاع والعرض والحد الأقصى للعرض والتعتيم وملاءمة الكائن لصورتك.
- الحدود: يتيح لك هذا الإعداد إضافة النوع وضبط نصف القطر. يمكنك حتى تمكين box-shadow معها.

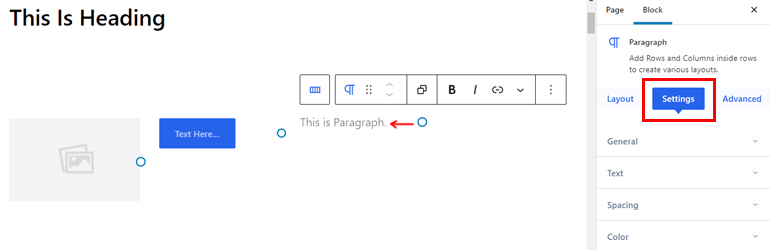
كتلة الفقرة
الإعدادات المتوفرة:
- عام: استخدمه لضبط محاذاة الفقرة.
- النص: يمكنك إضافة حجم الخط والعائلة وارتفاع الخط والوزن وضبط الطباعة المتقدمة.
- التباعد: بواسطته يمكنك ضبط هامش الفقرة.
- اللون: يتيح لك إضافة لون التمرير ولون الخلفية ولون الصورة.

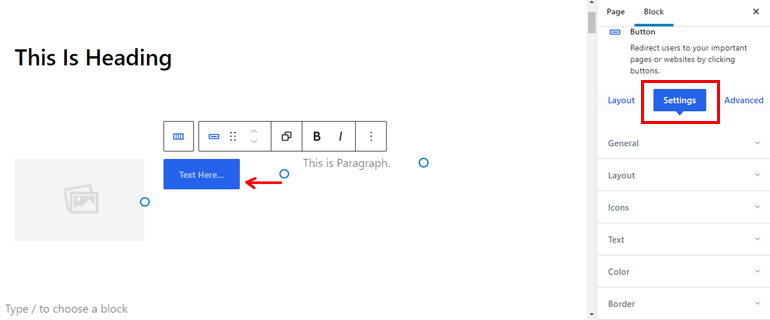
بلوك زر
الإعدادات المتوفرة:
- عام: يسمح بإضافة رابط URL الذي يمكنه من فتحه في علامة تبويب جديدة.
- التخطيط: يمكنك تغيير الحجم والنوع والمحاذاة معه.
- الرموز: عند تمكين هذا الخيار ، سترى أيقونات مختلفة. يمكنك حتى تخصيص الحجم والفجوة ووضع الرموز على الجانب الأيسر / الأيمن من الزر.
- النص: يمكنك تغيير حجم الخط والعائلة والوزن وارتفاع الخط جنبًا إلى جنب مع خيار الطباعة المتقدم.
- اللون: يسمح بإضافة اللون الذي تفضله ولون الخلفية أو الصورة ولون التمرير.
- الحدود: باستخدام هذا الخيار ، يمكنك تمكين box-shadow ونوع الحد ونصف القطر للزر الخاص بك.

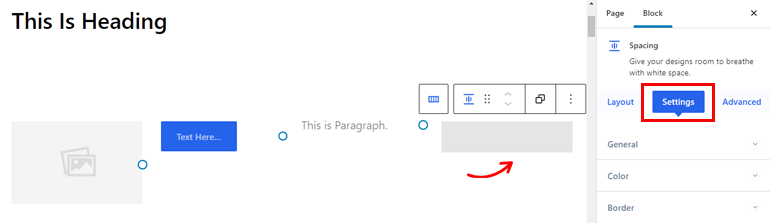
كتلة التباعد :
الإعدادات المتوفرة:
- عام: استخدمه لضبط ارتفاع الكتلة.
- اللون: يتيح لك الخيار إضافة اللون وصورة الخلفية واللون متبوعًا بلون التمرير الذي تختاره.
- الحدود: أضف خيار box-shadow ، ونصف القطر ، ونوع التمرير.

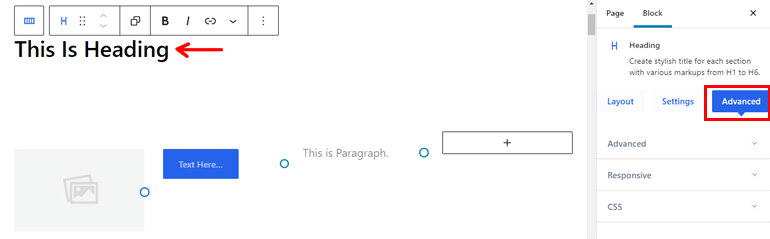
إعدادات متقدمة
الإعدادات المتقدمة هي نفسها لجميع الكتل الست ، لذلك دعنا ننتقل إليها.
- متقدم: يوفر خيار Z-index إذا كنت تريد تداخل كتلتين. علاوة على ذلك ، يمكنك إضافة هامش الكتلة والحشو كما يحلو لك.
- متجاوب: تحصل على ثلاثة خيارات مختلفة ؛ إخفاء على الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب. لن يتم عرض الحظر على هذا الجهاز عند تمكين أحد هذه الخيارات.
- فئات CSS الإضافية: إذا كنت معتادًا على الترميز ، فإنه يتيح لك إضافة فئات CSS إضافية.

5. إضافة قوالب مسبقة الصنع
تقدم BlockArt قوالب ذات مظهر فريد يمكنك استيرادها بسهولة لصفحتك / منشورك.
للقيام بذلك ، انتقل إلى قائمة الصفحات وقم بالتمرير فوق الصفحة التي تريد إضافة قالب إليها واختر خيار التحرير .
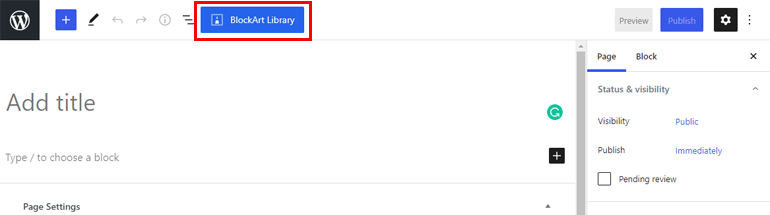
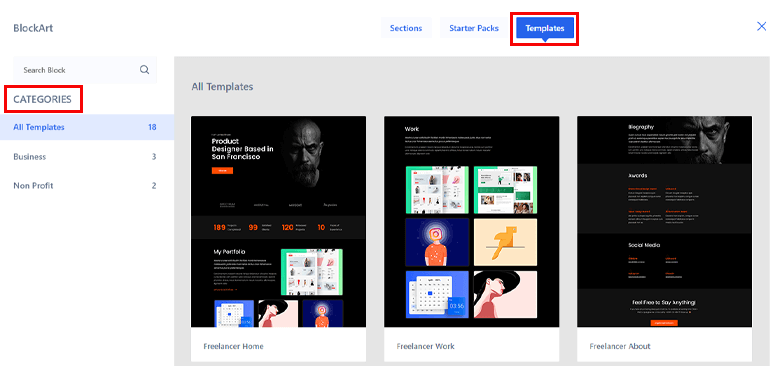
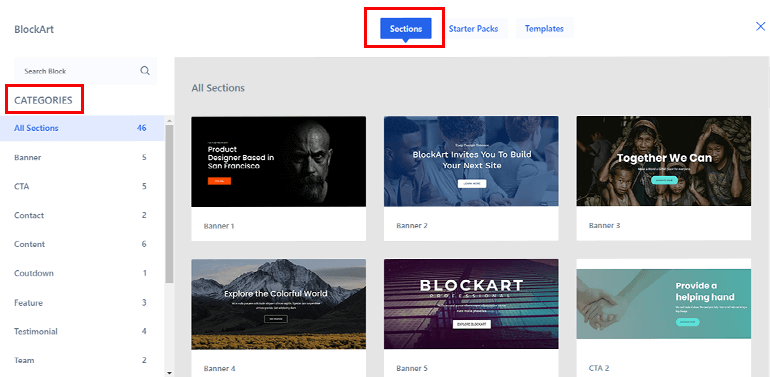
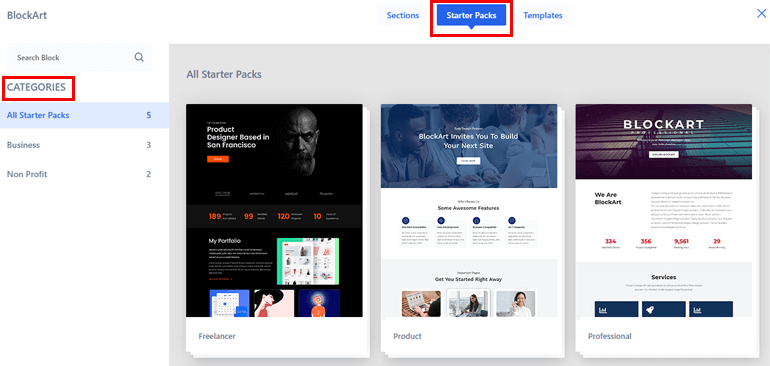
الآن ، يمكنك رؤية زر مكتبة BlockArt في أعلى الصفحة. انقر فوقه ، وسترى نافذة منبثقة تتيح لك استيراد القوالب والأقسام وحزم المبتدئين.

مع كل قالب ، يمكنك الاختيار من بين خيارات متنوعة مثل القوالب ؛ يمكنك إنشاء صفحات ممتازة مثل حول ، والصفحة المقصودة ، وصفحة الاتصال ، وما إلى ذلك.

بالنسبة للأقسام ، يمكنك إعداد Banner و CTA و Contact و Countdown و Feature و Testimonial و Team و Service و Project و Pricing و Other و Gallery.

الآن بالنسبة لحزم المبتدئين ، يمكنك الحصول على فئات للاختيار من بينها تتضمن الأعمال وغير الهادفة للربح. يتضمن القوالب التي يمكن استخدامها لإنشاء موقع للمنتج ، والعمل المستقل ، وغير ذلك.

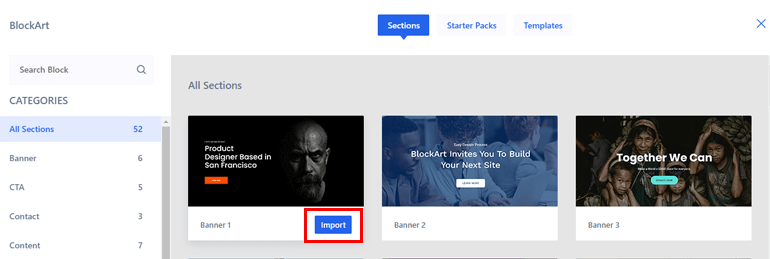
لاستيراد هذه العناصر ، تحتاج إلى التمرير حول النموذج الذي تريد استخدامه واختيار خيارات الاستيراد.

أيضًا ، يمكنك إضافة كتل داخل القوالب من خلال النقر فوق خيار إضافة كتلة وتكوين الإعدادات.

6. انشر صفحتك / مشاركتك
بعد الانتهاء من إضافة الكتل ، كل ما عليك فعله هو نشر صفحتك أو منشورك.
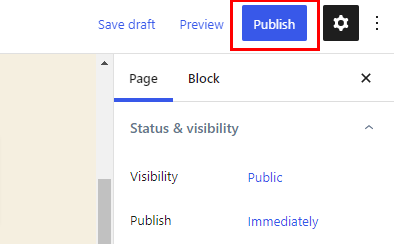
للقيام بذلك ، انقر فوق الزر " نشر " في الجزء العلوي الأيمن من صفحتك ، وهذا كل شيء!

هذا يعني أنك قمت بإنشاء صفحة / منشور بنجاح باستخدام BlockArt.
قم بتغليفه!
لقد وصلنا إلى النهاية ، ونأمل أن تعرف الآن كل ما تحتاج لمعرفته حول استخدام BlockArt. إنه مكون إضافي لكتل Gutenberg غني بالميزات يوفر الكثير من الكتل والقوالب لإنشاء صفحتك أو منشورك.
أيضًا ، إذا كان لا يزال لديك بعض الارتباك ، فلا تنسى الاطلاع على التوثيق والاتصال بفريق الدعم لحل الاستفسارات.
مع ذلك ، قم بتثبيت المكون الإضافي BlockArt وابدأ في إعداد موقعك. إذا استمتعت بمقالنا ، فلا تنس مشاركته على وسائل التواصل الاجتماعي ومع الأصدقاء والعائلة.
يمكنك أيضًا متابعتنا على Facebook و Twitter لتبقى على اطلاع. قبل أن تذهب ، إليك مقال مثير للاهتمام حول كيفية كسب المال عن طريق تدريس الدورات التدريبية عبر الإنترنت. قراءة سعيدة!
