تقديم تكامل PostX Bricks Builder
نشرت: 2023-07-27تكتسب Bricks Builder شعبية منذ فترة حتى الآن. إنه منشئ رائع لـ WordPress ، بلا شك. لقد شهدنا مؤخرًا ارتفاعًا في عدد المستخدمين الذين يرغبون في استخدام كتل PostX في Bricks.
سألنا أحد المستخدمين عما إذا كان بإمكاننا إحضار تكامل PostX Bricks Builder:
"Bricks Builder يشبه إلى حد بعيد Oxygen Builder ، والذي لديك تكامل بالفعل معه. ومع ذلك ، فإن Bricks Builder أكثر حداثة ولديه مجتمع كبير على Facebook. يرجى دمج Bricks Builder كملحق. "
لقد فهمنا الموقف ، وقرأنا تعليقات المستخدمين واقتراحاتهم ، واتخذنا قرارًا.
تقديم تكامل PostX Bricks Builder.
الآن ، يمكنك بسهولة استخدام كتل PostX وحزم وقوالب PostX Starter في Bricks Builder دون أي تشفير.
كيفية استخدام PostX Blocks في Bricks Builder
من خلال هذا التكامل ، فتحنا فرصة رائعة لمستخدمي Bricks Builder لتضمين كتل أواني PostX وحزم وقوالب PostX Starter مباشرة في Bricks Builder.
دعنا نرى كيف يمكنك استخدام PostX مع Bricks Builder على الفور!
فيديو تعليمي
إليك فيديو تعليمي عن تكامل PostX Bricks Builder لفهم أفضل.
الخطوة 1: تثبيت PostX وتنشيطه
لاستخدام كتلة PostX في Bricks Builder ، يجب عليك تثبيت وتفعيل المكون الإضافي PostX.
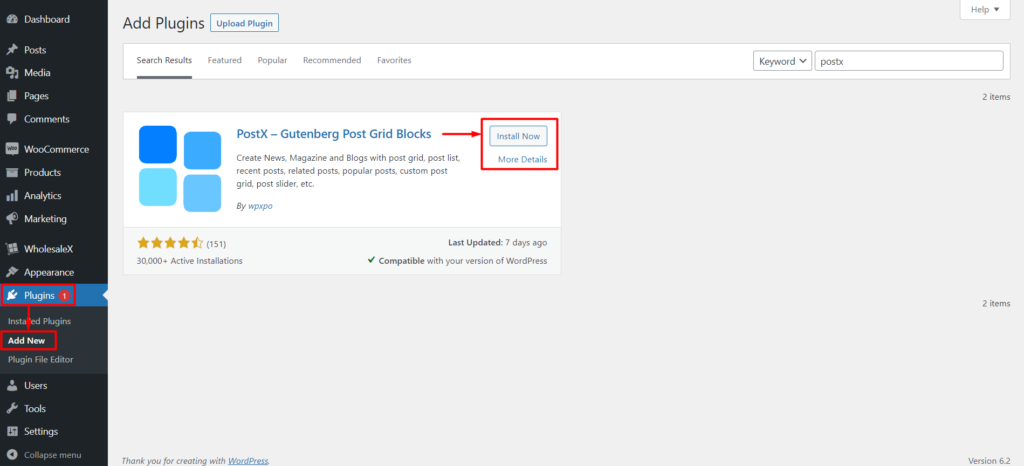
لتثبيت PostX وتنشيطه ، انتقل إلى الإضافات> إضافة جديد ، وابحث عن PostX وأكمل عملية التثبيت.

بمجرد تنشيط المكون الإضافي ، يمكنك استخدام الملحق Bricks Builder الخاص به لإضافة الكتل إلى صفحات Bricks الخاصة بك.
الخطوة 2: تفعيل الملحق تكامل PostX Bricks Builder
الآن يجب عليك تمكين إضافات Bricks Builder Integration و Saved Template.
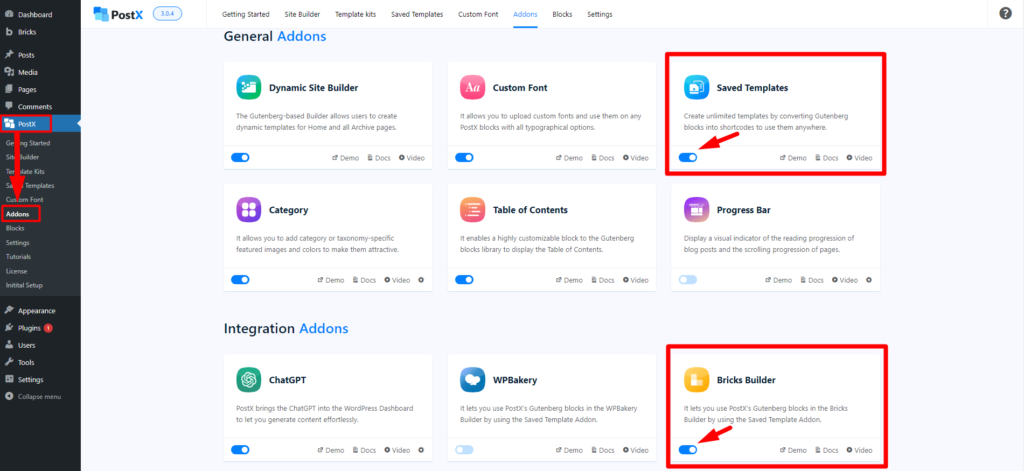
انتقل إلى PostX> Addons. ثم قم بتمكين ملحق Bricks Builder والقالب المحفوظ باستخدام شريط التبديل.

ستضيف الوظيفة الإضافية Bricks Builder علامة تبويب جديدة " PostX Template " إلى Bricks Builder الخاص بك ، والتي ستحتوي على جميع القوالب المحفوظة لـ PostX. حدد أي قوالب محفوظة من القائمة لعرض كتل النشر في Bricks Builder.
الخطوة 3: إنشاء نموذج محفوظ
لاستخدام PostX في Bricks Builder ، يجب عليك إنشاء قالب محفوظ باستخدام PostX. الرجاء اتباع هذه الخطوات:
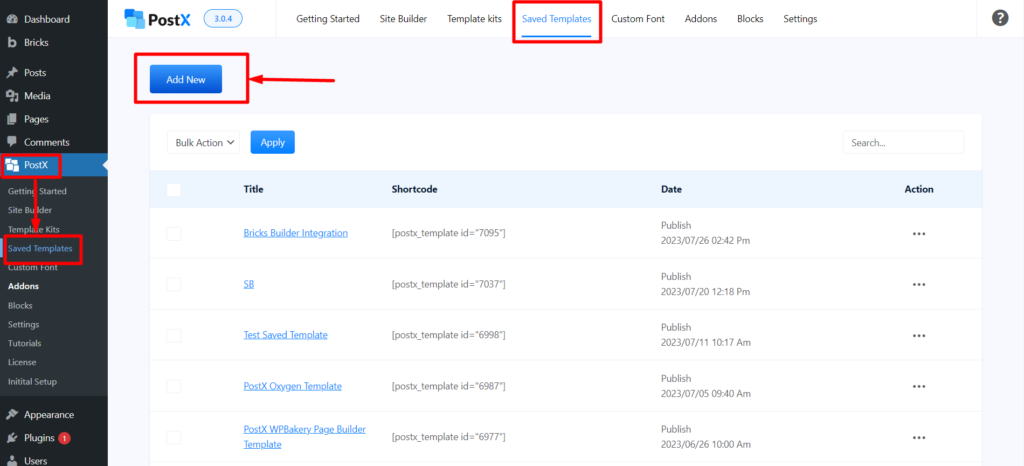
انتقل إلى PostX> القوالب المحفوظة وانقر على " إضافة قالب جديد " لإنشاء نموذج جديد.

استخدم محرر Gutenberg لإنشاء النموذج الخاص بك. يمكنك استخدام كتل PostX أو قوالب Premade / Starter Packs بواسطة PostX.
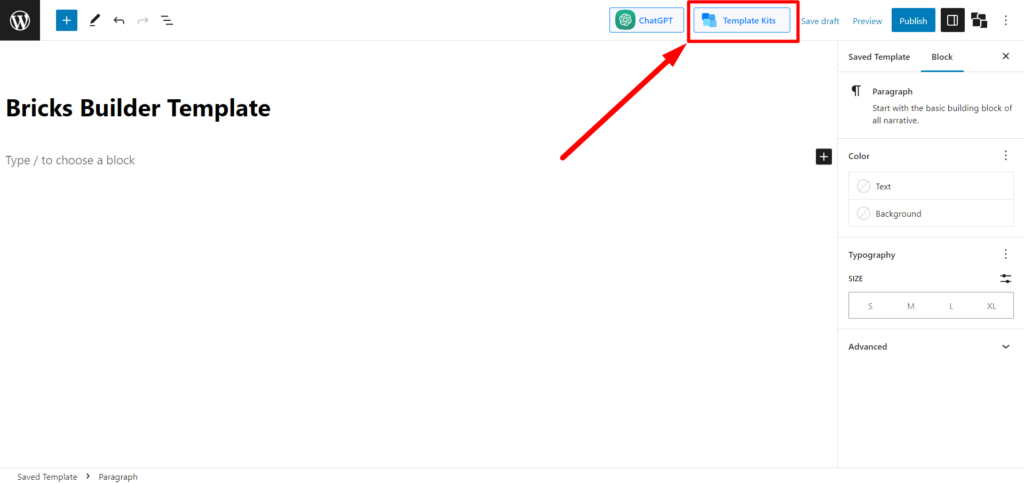
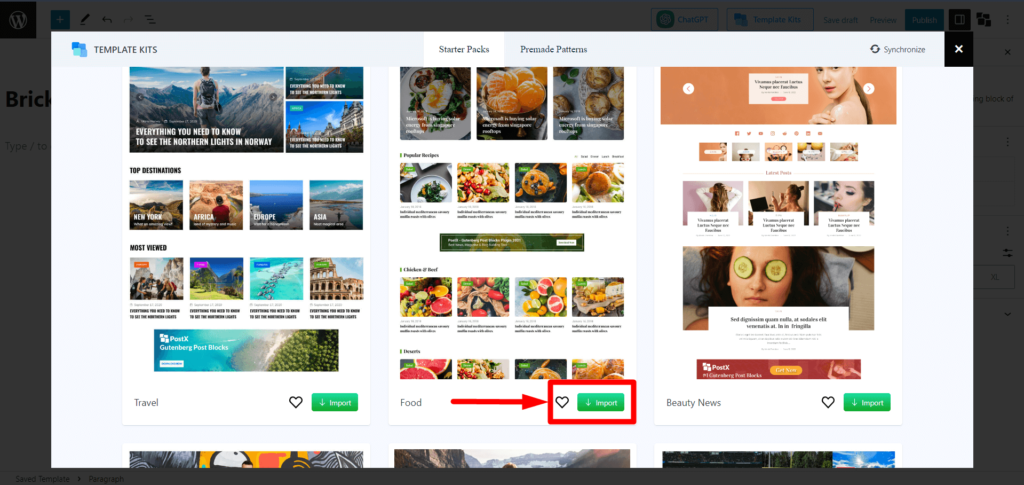
سنستخدم حزم وقوالب Premade Starter من PostX لتبسيط الأمور. انقر فوق الزر " مجموعات النماذج " من أعلى الصفحة.

حدد حزمة Starter Pack / Premade التي تريدها وانقر على " استيراد ". دعونا نستخدم تخطيط "الطعام". يمكنك أيضًا استخدام مخطط الطعام 2 أو أي تخطيطات أخرى من اختيارك.

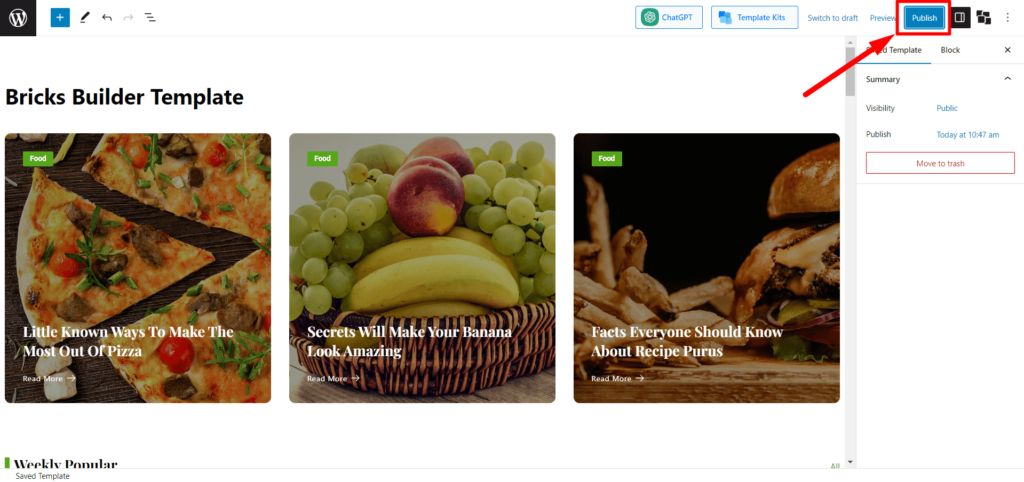
أدخل اسمًا لنموذجك وانقر على " نشر ". وقد نجحت في إنشاء نموذج محفوظ باستخدام PostX.

يمكنك الآن استخدام هذا النموذج المحفوظ في Bricks Builder.
الخطوة 4: استخدم النموذج المحفوظ في Bricks Builder
لاستخدام قالب PostX المحفوظ في Bricks Builder ، يرجى اتباع الخطوات التالية:
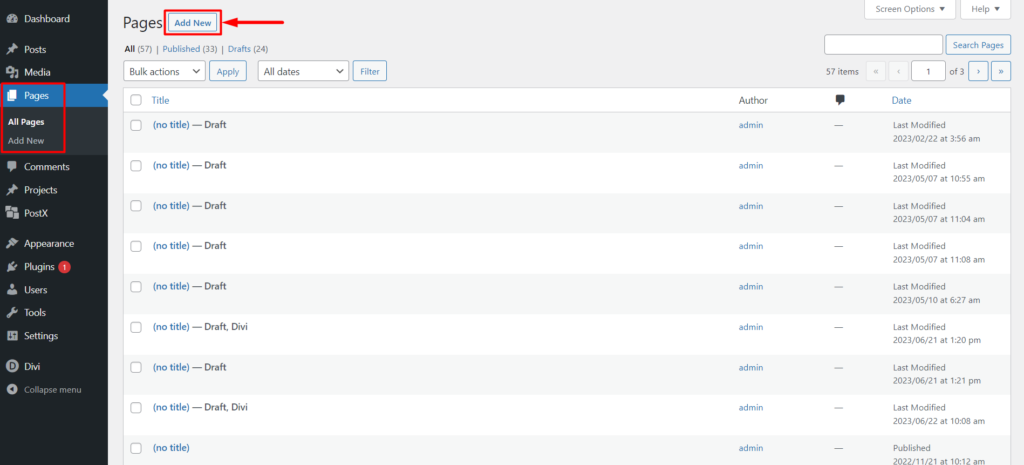
من لوحة تحكم WordPress ، انتقل إلى الصفحات وانقر على " إضافة صفحة جديدة ".

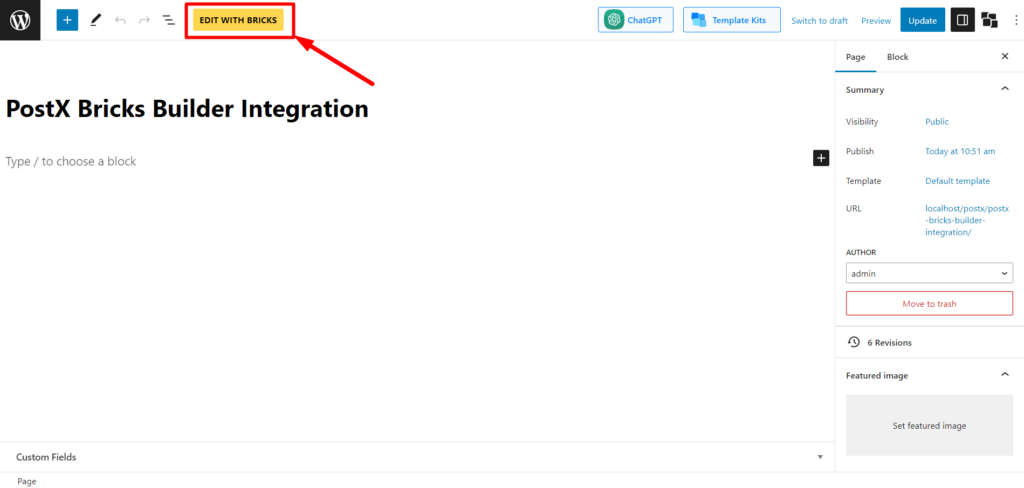
بمجرد دخولك إلى محرر الصفحة ، سترى رمزًا في الأعلى من Bricks Builder إلى " Edit with Bricks ". انقر فوقه ، وسيعيد توجيهك إلى Bricks Builder.

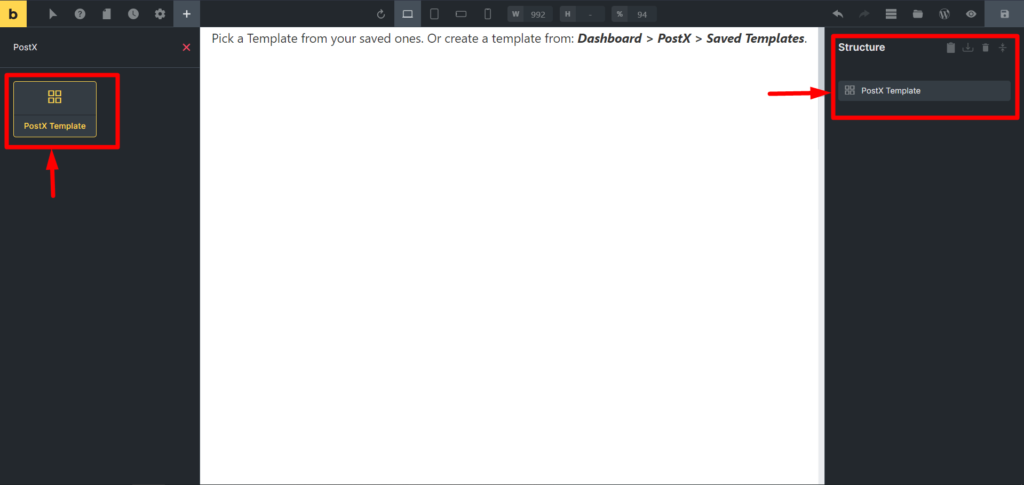
بمجرد دخولك إلى Bricks Builder ، يمكنك العثور على " قوالب PostX " في القسم العام أو البحث في قوالب PostX في شريط البحث. حدد " قالب PostX " في المنشئ. سيسمح لك Bricks Builder بعد ذلك بتحديد القوالب الخاصة بك.

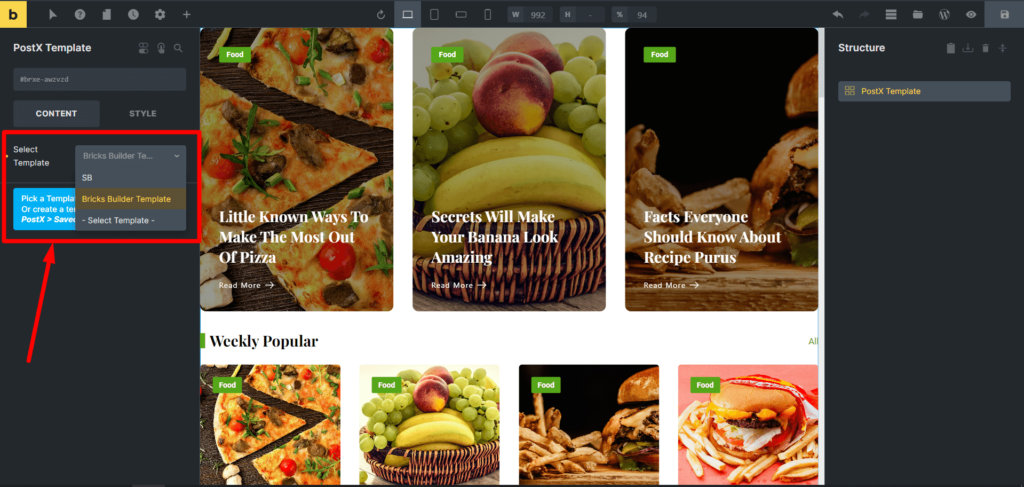
من " تحديد قالب " ، اختر النموذج الذي قمت بإنشائه في الخطوة 3. بمجرد اختياره ، يمكنك رؤية محتويات القالب في Bricks Builder.

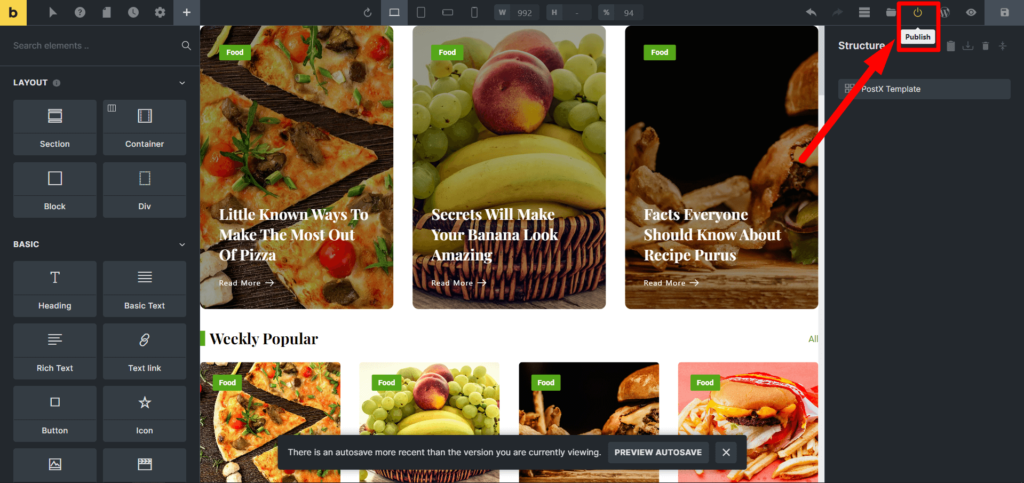
أخيرًا ، انشر الصفحة بالنقر فوق الزر " نشر ".


الخطوة 5: التخصيصات
يمكنك تحرير نموذج PostX المحفوظ الذي قمت بإنشائه لإجراء تغييرات أو تحديثات على القالب الخاص بك.
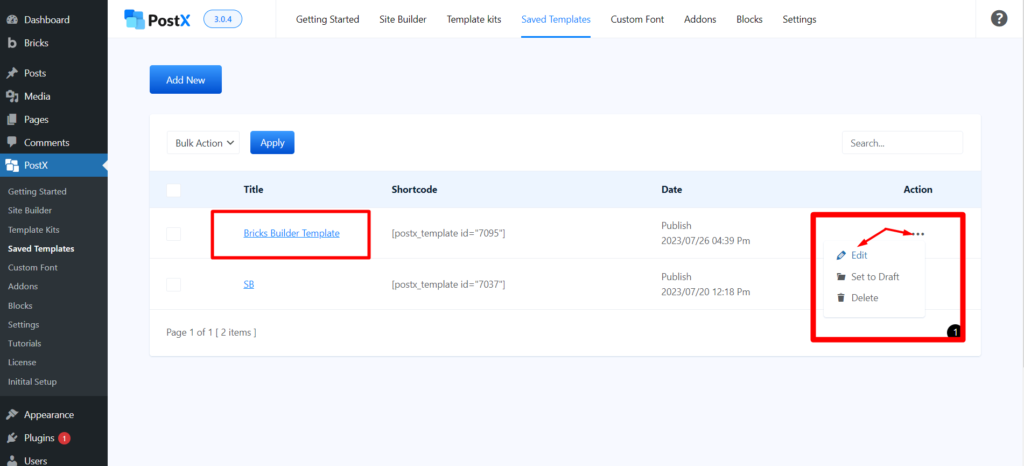
انتقل إلى قوالب PostX المحفوظة ، وانقر فوق " تحرير " في النموذج المحفوظ الذي تريد تخصيصه. قم بإجراء التغييرات اللازمة وانقر على " تحديث ".

ليس عليك إنشاء النموذج المحفوظ من البداية مرة أخرى. ستتم مزامنة التغييرات تلقائيًا في Bricks Builder.
هذه طريقة رائعة لتوفير الوقت والجهد عند تحديث الصفحات القديمة.
الموارد التي ستحبها
إليك بعض المقالات التي قد تجدها مفيدة:
- كيفية عرض كتل جوتنبرج في Elementor
- أسهل الطرق لاستخدام كتل جوتنبرج في Divi Builder
- كيفية استخدام كتل جوتنبرج في منشئ الأكسجين
- كيفية استخدام كتل جوتنبرج في WPBakery Page Builder مع تكامل PostX
- تكامل PostX Beaver Builder: استخدم كتل Gutenberg في Beaver Builder
خاتمة
في الختام ، يعد تكامل PostX Bricks Builder مفيدًا لكل من مستخدمي Bricks Builder و PostX. يسمح لمستخدمي Bricks Builder بالاستفادة من مجموعة واسعة من كتل PostX لإنشاء طريقة أكثر مرونة وقوة لإنشاء مواقع الويب.
إذا كنت من مستخدمي Bricks Builder ، فنحن نشجعك على تجربة PostX Bricks Builder Integration. إنه سهل الاستخدام ويمكنه بسهولة إضافة قوالب وتخطيطات مختلفة إلى موقع الويب الخاص بك.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

زيادة حركة المرور العضوية: تصنيف صفحات الفئات باستخدام PostX

كيف تنشئ مدونتك في 5 دقائق باستخدام تخطيطات Premade

تقديم أنماط PostX العالمية

كيفية إظهار المنشور السابق التالي في WordPress
