تقديم Sydney Pro 4 - قوالب WooCommerce والقوائم الضخمة ولوحات Offcanvas والمزيد
نشرت: 2023-06-05إذا كنت تستخدم موضوع Sydney Pro (أو كنت تفكر في إجراء عملية الشراء) ، يسعدنا أن نعلن أننا دفعنا للتو تحديثًا جديدًا ضخمًا - Sydney Pro 4 .
يضيف Sydney Pro 4 الكثير من الميزات الجديدة لمساعدتك في إنشاء مواقع WordPress أفضل. في هذا المنشور ، سنطلعك عليها جميعًا بالتفصيل حتى تتمكن من معرفة كيفية عملها والبدء معهم على موقعك.
ولكن قبل أن نتعمق في الأمر ، دعنا نلقي نظرة على ملخص سريع لما يمكن توقعه:
- تخصيص WooCommerce بدون تعليمات برمجية - ستتمكن من استخدام الإصدار المجاني من Elementor لتصميم قوالب متجر ومنتج فردي مخصص ، بالإضافة إلى تخصيص سلة التسوق وصفحات الخروج.
- القوائم الضخمة - أنشئ قوائم ضخمة مخصصة تمامًا باستخدام الإصدار المجاني من Elementor - لا حاجة إلى مكون إضافي لقائمة ضخمة!
- محتوى Offcanvas - قم بإنشاء لوحة offcanvas يمكنك تشغيلها بناءً على أي عنصر على موقعك. استخدمه للتنقل وفلاتر المنتجات ونماذج تسجيل الدخول وغير ذلك الكثير.
- قائمة الجوال فقط - إنشاء قائمة خاصة تحل محل قائمة سطح المكتب لمستخدمي الأجهزة المحمولة. عظيم لخلق تجربة جوال أفضل على موقعك.
- الخطوط المخصصة - قم بتحميل الخطوط المخصصة الخاصة بك بسهولة واستخدمها عبر موقعك.
- المزيد من خيارات الرأس - بخلاف القوائم الضخمة والمحتوى غير المرئي ، لدينا بعض الترقيات الأخرى لخيارات الرأس.
- تأثير Glassmorphism - أضف تأثير Glassmorphism رائعًا إلى أي عنصر Elementor.
- موقعان جديدان للمبتدئين - الوصول إلى موقعين جديدين للمبتدئين: SaaS و Charity.
- لوحة معلومات جديدة لموضوع الواجهة الخلفية - أعدنا تصميم لوحة معلومات الواجهة الخلفية في سيدني لجعلها أسهل في الاستخدام.
إذا كنت تستخدم Sydney Pro بالفعل ، فيمكنك الترقية إلى Sydney Pro 4 اليوم لتجربة كل هذه الميزات الجديدة.
إذا لم تكن قد قمت بالترقية بعد ، فقم بشراء ترخيص Sydney Pro اليوم للوصول إلى كل هذه الميزات الجديدة ، بالإضافة إلى جميع الميزات الموجودة الرائعة في Sydney Pro.
الآن ، دعنا نتعمق في الميزات بمزيد من التفصيل.
يمكنك أيضًا إلقاء نظرة على مقطع الفيديو القصير هذا بواسطة المطور الرئيسي لدينا:
قوالب WooCommerce المخصصة عبر Elementor (متجر ، منتج واحد ، عربة التسوق ، والدفع)
إذا كنت تستخدم Sydney لإنشاء متجر WooCommerce ، فقد أضفنا بعض الميزات لمنحك تحكمًا كاملاً في التصميم الخالي من التعليمات البرمجية على صفحات / قوالب WooCommerce الرئيسية ، بما في ذلك ما يلي:
- قالب المتجر
- قالب منتج واحد
- صفحة عربة التسوق
- صفحة التفقد
مع Sydney Pro 4 ، ستتمكن الآن من تخصيص كل هذه القوالب والصفحات باستخدام Elementor - نعم ، حتى مع الإصدار المجاني من Elementor.
لتحقيق ذلك ، يضيف Sydney Pro 4 مجموعة من أدوات WooCommerce المخصصة إلى Elementor.
لنلقي نظرة.
قالب متجر وقالب منتج واحد
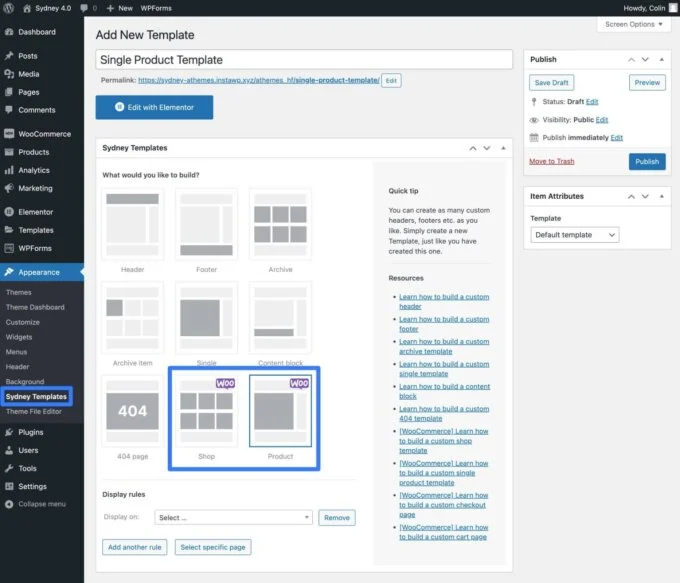
للبدء ، ستحتاج أولاً إلى تمكين وحدة إنشاء القوالب في لوحة معلومات سيدني ( المظهر ← لوحة معلومات الموضوع ).
بعد ذلك ، يمكنك الانتقال إلى Appearance → Sydney Templates → Add Template لإنشاء القالب الأول.
بافتراض أنك قمت بتنشيط WooCommerce على موقعك ، فسترى خيارات النموذج لـ Shop and Product .
يمكنك أيضًا استخدام شروط العرض لاستخدام هذا النموذج فقط في مواقف معينة ، مثل تطبيقه على منتجات معينة فقط.

بمجرد اختيار القالب ذي الصلة وحفظ مسودتك ، يمكنك تشغيل واجهة Elementor.
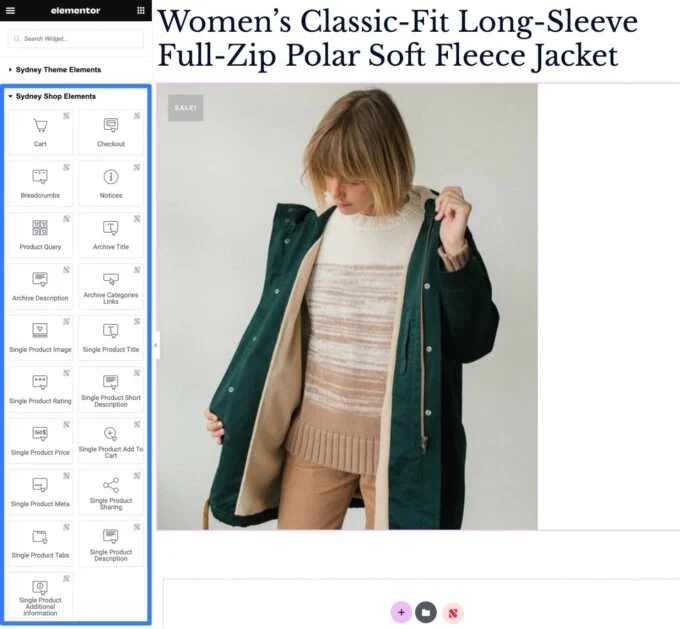
لمساعدتك في إنشاء قوالب متجر وقوالب منتج واحد ، يضيف Sydney Pro 4 عددًا من عناصر واجهة المستخدم الجديدة التي يمكنك استخدامها في Elementor. يمكنك العثور عليها في فئة Sydney Shop Elements .

صفحات عربة التسوق والدفع
لتخصيص صفحات عربة التسوق والسداد ، تختلف العملية قليلاً لأنه يمكنك العمل مباشرةً من محرر الصفحة بدلاً من إنشاء قالب منفصل.
وإليك كيف يعمل:
- تأكد من تمكين وحدة Templates Builder في إعدادات سيدني.
- تحرير الصفحة العادية لعربة التسوق الخاصة بك أو الخروج.
- احذف كل المحتوى الموجود (عادةً ما يكون مجرد رمز قصير واحد).
- قم بتشغيل واجهة Elementor.
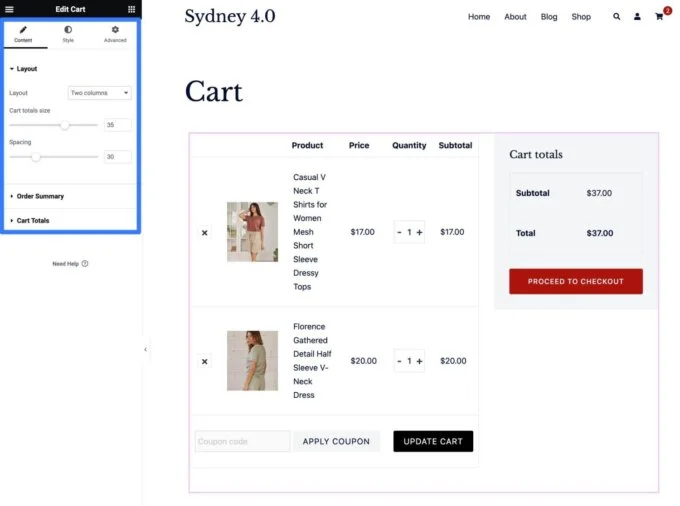
بمجرد دخولك إلى واجهة Elementor لتلك الصفحة ، كل ما عليك فعله هو إضافة الأداة ذات الصلة من فئة Sydney Shop Elements - أداة سلة التسوق لصفحة عربة التسوق أو أداة Checkout لصفحة الخروج.
بعد ذلك ، يمكنك استخدام الإعدادات التفصيلية للأداة لتخصيص المحتوى والتخطيط والنمط والمزيد.

وحدة الخطوط المخصصة: قم بتحميل أي خط مخصص واستخدمه في أي مكان
باستخدام Sydney Pro ، كان لديك بالفعل إمكانية الوصول إلى مئات من خيارات الخطوط عبر Google Fonts ، بالإضافة إلى Adobe Fonts (مع رمز Adobe Fonts نشط).
مع Sydney Pro 4 ، يمكنك الآن الحصول على خيار جديد لمساعدتك في تحميل الخطوط المخصصة الخاصة بك واستخدامها بسهولة ، دون الحاجة إلى استخدام أي CSS مخصص.
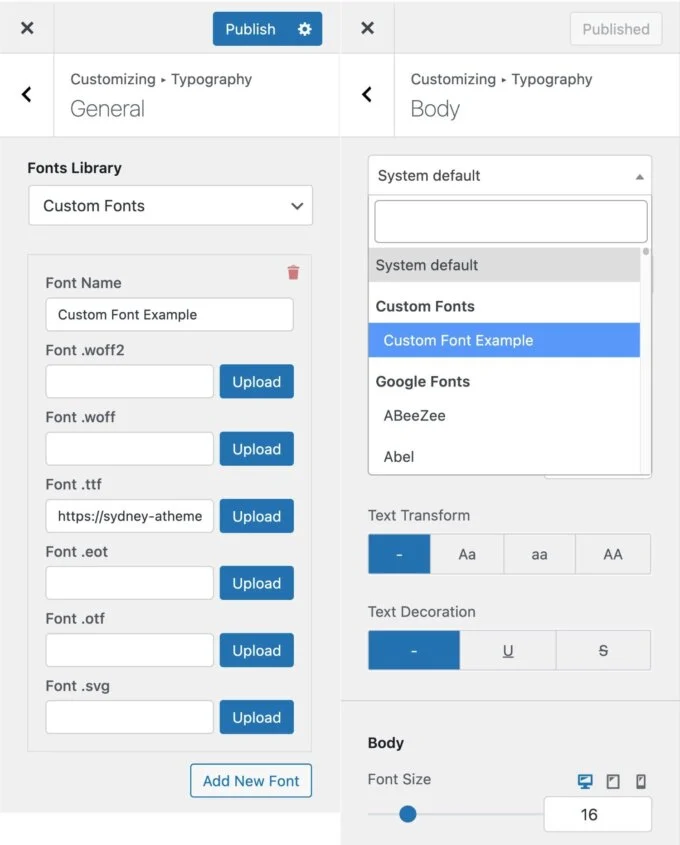
عند تنشيط وحدة Custom Fonts الجديدة ، ستحصل على خيار Custom Fonts في القائمة المنسدلة عندما تنتقل إلى Typography → General في WordPress Customizer.
عند تحديد هذا الخيار ، ستتمكن من تحميل ملف خط مخصص واحد أو أكثر بتنسيقات متنوعة ، بما في ذلك .woff2 و. woff و. ttf والمزيد.
يمكنك تحميل ملفات خطوط مخصصة من أي مكان على الويب ، سواء كان ذلك خطًا متميزًا اشتريته أو خطًا مجانيًا وجدته في أحد مواقع الويب العديدة ذات الخطوط المجانية.
يمكنك أيضًا إضافة أي عدد تريده من الخطوط المخصصة - لمتابعة إضافة الخطوط ، انقر فوق الزر "إضافة خط جديد" .
بمجرد إضافة خط مخصص ، ستتمكن من تحديده عندما تعمل مع خيارات الطباعة الأخرى في سيدني.

وحدة القائمة الضخمة: أنشئ قائمة ميجا مخصصة باستخدام Elementor
تعد القوائم الضخمة خيارًا رائعًا عندما تحتاج إلى تضمين الكثير من الخيارات في قائمة التنقل الخاصة بك. تمنحك هذه القوائم القابلة للتوسيع المساحة التي تحتاجها لمساعدة المستخدمين على التنقل بفعالية.
مع الإصدار الجديد ، لم تعد بحاجة إلى استخدام مكون إضافي لقائمة ضخمة منفصلة أو شراء Elementor Pro. بدلاً من ذلك ، يمكنك الآن إنشاء قوائم ضخمة مخصصة بالكامل باستخدام Sydney Pro والإصدار المجاني من Elementor.
لاستخدام هذه الميزة ، ستحتاج أولاً إلى تنشيط وحدة Mega Menu الجديدة في لوحة معلومات موضوع سيدني ( المظهر ← لوحة التحكم الرئيسية ).
بمجرد تنشيط الوحدة ، يمكنك إنشاء أول قائمة ميجا باتباع الإرشادات التالية:
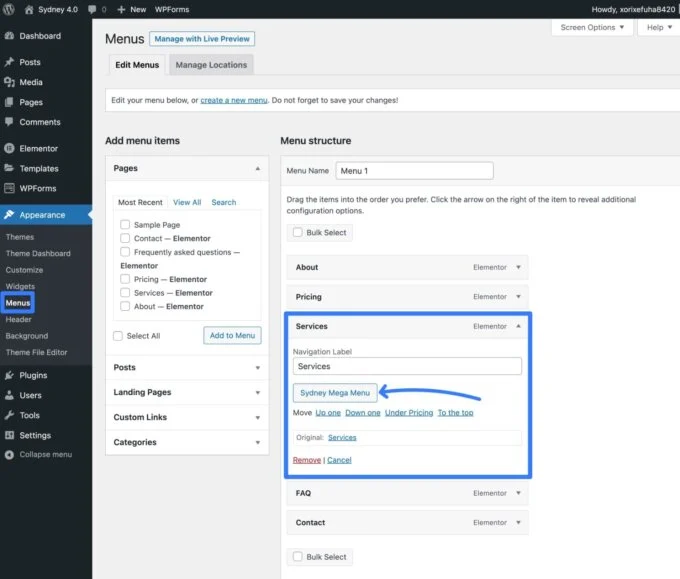
- انتقل إلى المظهر ← القوائم (منطقة قائمة WordPress "العادية") وقم بتعديل منطقة القائمة الأساسية.
- اختر عنصر القائمة الذي تريد تشغيل القائمة الضخمة الموسعة - يمكنك تشغيل القائمة الضخمة بناءً على أحد عناصر القائمة الحالية أو إضافة عنصر جديد.
- انقر فوق زر قائمة Sydney Mega في إعدادات عنصر القائمة هذا.

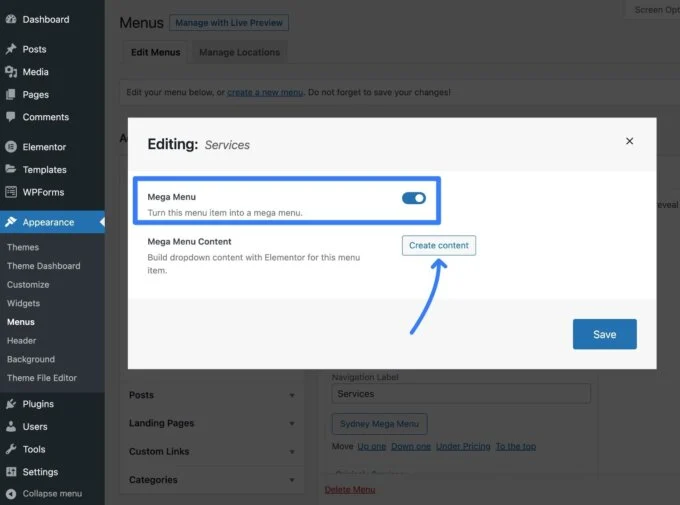
سيؤدي هذا إلى توسيع نافذة منبثقة حيث يمكنك تمكين التبديل لتحويل عنصر القائمة هذا إلى قائمة ضخمة.
بعد ذلك ، يمكنك النقر فوق الزر "إنشاء محتوى" لبدء تشغيل واجهة Elementor وتصميم محتوى القائمة الضخمة الخاصة بك باستخدام أداة إنشاء العناصر المرئية.

باستخدام Elementor ، يمكنك إعداد أي عدد تريده من الأعمدة وتضمين أي عناصر تصميم. يمكنك استخدام قائمة بسيطة من الروابط أو يمكنك أيضًا تضمين عناصر أخرى مثل الأزرار وتضمينات خرائط Google والمزيد.
عندما تنتهي من التصميم ، ما عليك سوى النقر فوق رمز الإغلاق في الزاوية العلوية اليمنى للعودة إلى واجهة القائمة.
تأكد من النقر فوق الزر حفظ ، وستبدأ القائمة الضخمة في الظهور.
إذا كنت ترغب في إضافة قائمة ضخمة أخرى ، يمكنك تكرار نفس الخطوات لإضافة أكبر عدد ممكن من القوائم الضخمة حسب الحاجة.
وحدة محتوى Offcanvas: تشغيل محتوى Offcanvas
بالإضافة إلى ميزة القائمة الضخمة الجديدة ، يضيف Sydney Pro أيضًا وحدة محتوى جديدة غير قابلة للكسر تتيح لك عرض شريحة غير مرئية بناءً على أي مشغل على موقعك ، مثل عنصر قائمة التنقل ، وزر ، وصورة ، والمزيد.
يمكنك استخدام هذا بعدة طرق مختلفة - إليك بعض الأفكار:
- قم بتوفير خيارات تنقل إضافية.
- إظهار تفاصيل التسعير.
- عرض مرشحات المنتج لمتجر التجارة الإلكترونية.
- أضف نموذج تسجيل دخول يظهر عندما ينقر المستخدمون على زر تسجيل الدخول .
- إضافة نموذج الاشتراك بالبريد الإلكتروني أو نموذج جنرال الرصاص.
- اعرض العروض أو الصفقات الخاصة.
يمكنك تشغيل انزلاق الفانوس الخاص بك لتظهر من:
- يمين
- غادر
- قمة
- قاع
للتحكم في المحتوى الموجود في شريحة الانزلاق الخاصة بك ، لديك ثلاثة خيارات:

- قالب Elementor - يمكنك إنشاء قالب باستخدام Elementor ثم تعيين هذا القالب إلى لوحة offcanvas.
- محتوى مخصص - يمكنك إضافة المحتوى المخصص الخاص بك باستخدام محرر نصوص.
- الشريط الجانبي - يمكنك عرض شريط جانبي من موقعك. يمكنك التحكم في محتوى الشريط الجانبي باستخدام الحاجيات / الكتل تمامًا مثل أي شريط جانبي آخر على موقعك.
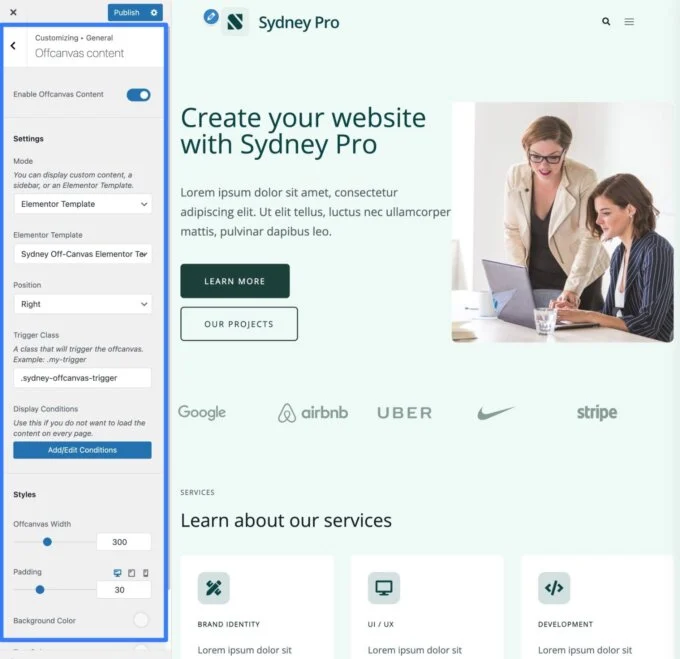
للبدء ، تأكد من تمكين وحدة Offcanvas Content في لوحة معلومات موضوع سيدني. بعد ذلك ، انقر على رابط "تخصيص" في الوحدة النمطية لفتح الإعدادات في "أداة التخصيص".
أو يمكنك فتح Customizer يدويًا والانتقال إلى General → Offcanvas Content .
بعد ذلك ، إليك ما يجب فعله:
- استخدم زر التبديل لتمكين Offcanvas Content .
- اختر الوضع لتعيين مصدر المحتوى - قالب Elementor أو محتوى مخصص أو شريط جانبي.
- حدد الموضع - يمين أو يسار أو أعلى أو أسفل.
- اختر فئة Trigger الخاصة بك. فئة CSS هذه هي التي ستؤدي إلى تشغيل قائمة offcanvas.
- اختياريًا أضف شروط العرض لعرض لوحة offcanvas فقط على محتوى معين. على سبيل المثال ، يمكنك فقط عرضها على صفحة متجر WooCommerce لإضافة فلاتر المنتج offcanvas.
- استخدم الأنماط للتحكم في عرض وتصميم لوحة offcanvas.

لتشغيل محتوى offcanvas ، تحتاج إلى إضافة فئة CSS من مربع Trigger Class إلى العنصر الذي تريد استخدامه.
على سبيل المثال ، لتشغيل محتوى offcanvas عندما ينقر المستخدم على عنصر قائمة التنقل ، يمكنك القيام بما يلي:
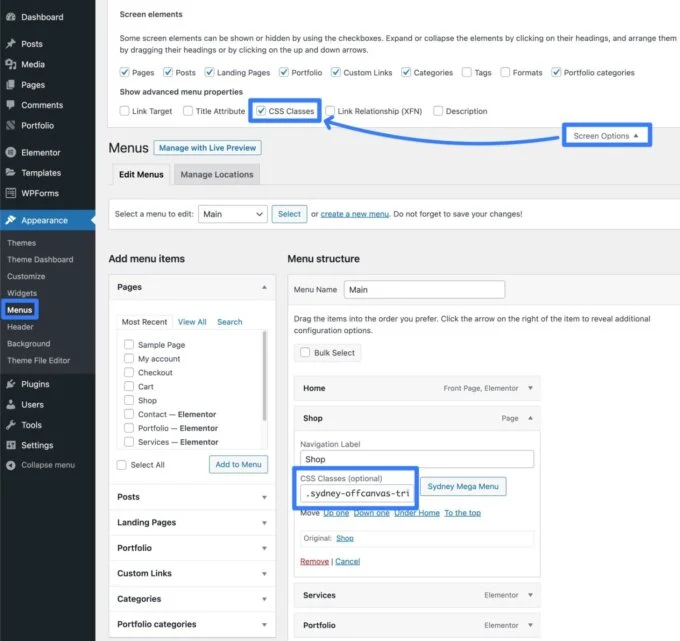
- انتقل إلى المظهر ← القوائم .
- انقر فوق خيارات الشاشة وقم بتمكين خصائص قائمة فئات CSS .
- حدد عنصر القائمة الذي تريد أن تكون المشغل الخاص بك.
- الصق فئة المشغل في مربع فئات CSS .

قم بإنشاء قائمة للجوال فقط تحل محل قائمة سطح المكتب
عند تخصيص السلوك المتجاوب لموقعك ، قد تواجه مواقف تريد فيها عرض مجموعة مختلفة من خيارات القائمة لمستخدمي الجوّال عما تفعله لمستخدمي سطح المكتب.
باستخدام Sydney Pro 4 ، يمكنك الآن تحديد قائمة فريدة تحل محل قائمة سطح المكتب العادية على الأجهزة المحمولة.
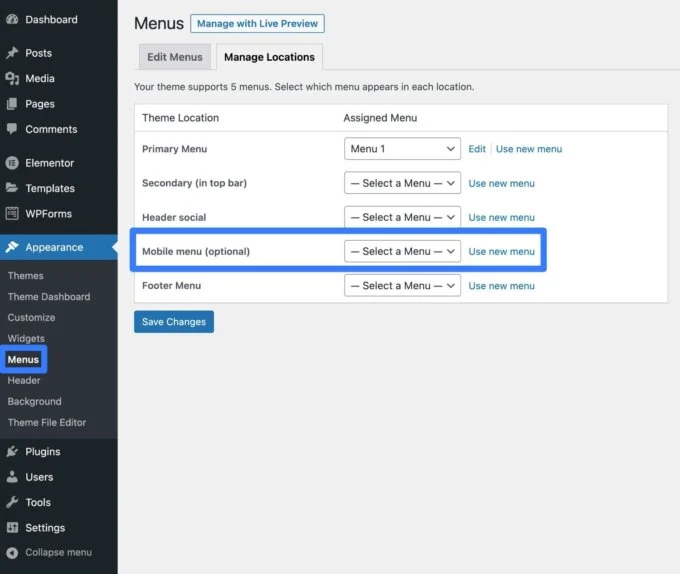
لإعداد هذا ، يمكنك استخدام نظام قائمة WordPress العادي. انتقل إلى المظهر ← القوائم ← إدارة المواقع .
يجب أن تشاهد خيارًا جديدًا لقائمة الجوال (اختياري) . أي قائمة تقوم بتعيينها لهذا الموقع ستحل محل القائمة الأساسية الافتراضية للأجهزة المحمولة.
يمكنك إما تعيين إحدى القوائم الموجودة لديك لهذا الموقع أو النقر فوق خيار استخدام قائمة جديدة لإنشاء قائمة جديدة لمستخدمي الأجهزة المحمولة.

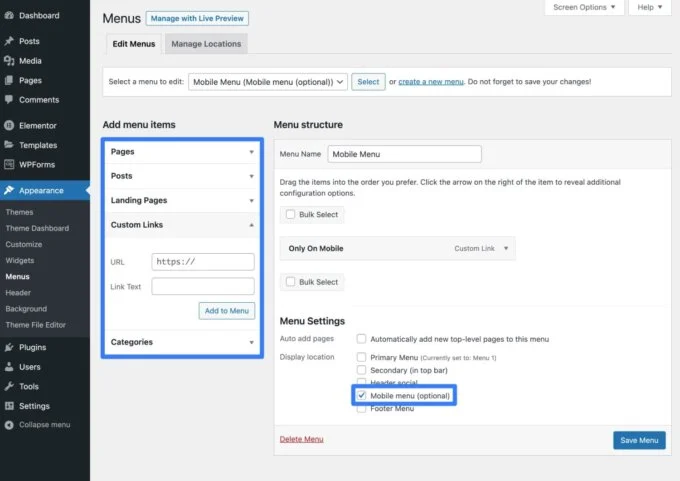
بمجرد إنشاء قائمتك ، يمكنك إضافة العديد من عناصر التنقل حسب الحاجة.
وهذا كل شيء! بمجرد حفظ قائمتك ، سيرى زوار الجوال عناصر التنقل من هذه القائمة بدلاً من القائمة الأساسية التي تظهر لزوار سطح المكتب.

إعادة تصميم لوحة القيادة في سيدني: إدارة كل شيء بسهولة أكبر
بالإضافة إلى إضافة مجموعة من الميزات لمساعدتك في إنشاء موقع ويب أفضل ، تقدم Sydney Pro 4 أيضًا تحسينات على تجربة لوحة معلومات Sydney الخلفية لمساعدتك على استخدام هذه الميزات بسهولة أكبر.
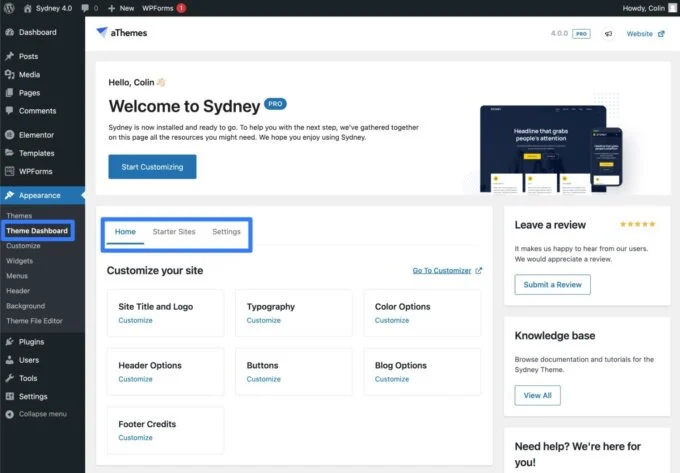
سترى تلقائيًا تجربة لوحة القيادة الجديدة هذه عندما تذهب إلى المظهر → لوحة التحكم الرئيسية .
في الجزء العلوي ، سترى روابط سريعة إلى مناطق أداة التخصيص الرئيسية ، وخيارًا للوصول إلى مواقع البدء ، وإعدادات السمة العامة.

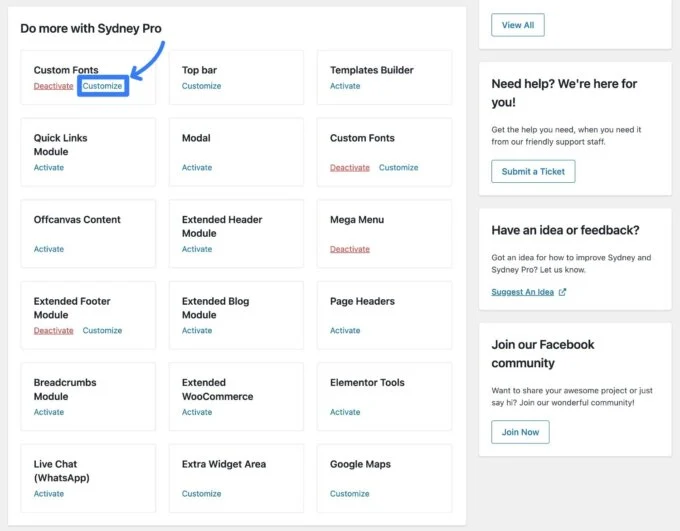
إذا قمت بالتمرير لأسفل ، فسترى جميع الوحدات المتوفرة في Sydney Pro.
يمكنك بسهولة تنشيط أي وحدة بنقرة واحدة. إذا كان ذلك ممكنًا ، فسترى ارتباط تخصيص ينقلك مباشرة إلى إعدادات هذه الوحدة.

خيارات رأس جديدة: صورة الخلفية ودعم الوسائط الاجتماعية
بالإضافة إلى بعض الميزات الأخرى التي تركز على التنقل في Sydney Pro 4 ، يمكنك أيضًا الحصول على خيارين جديدين للرأس:
- صورة خلفية العنوان - يمكنك إضافة صورة خلفية إلى شريط القائمة.
- تكامل الوسائط الاجتماعية - يمكنك عرض ملف تعريف الوسائط الاجتماعية الخاص بك بجوار القائمة الخاصة بك.
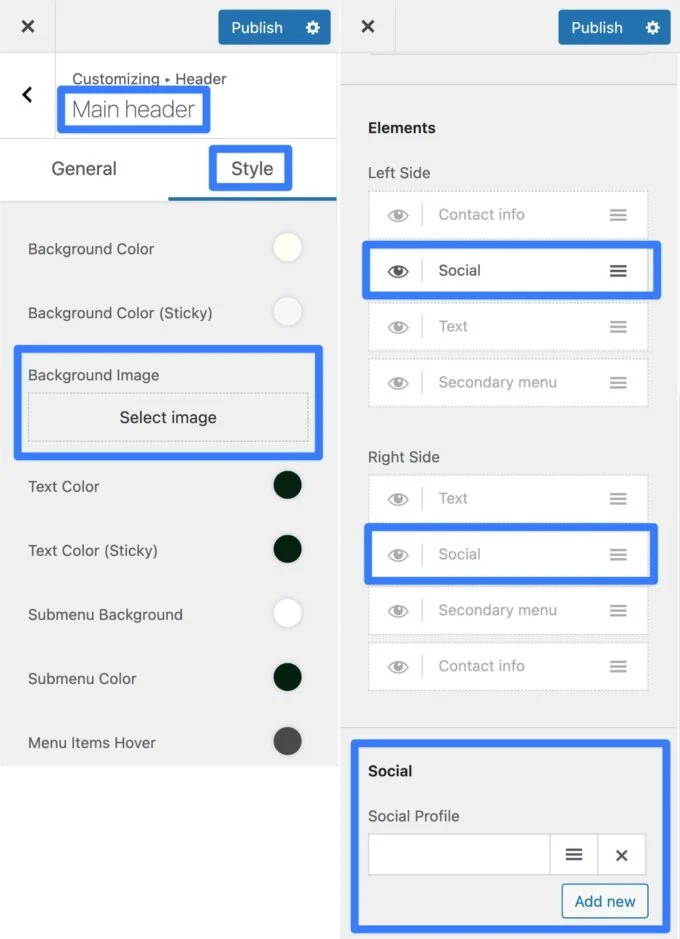
ستجد كلا الخيارين في إعدادات Header Customizer:
- لتطبيق صورة خلفية الرأس ، انتقل إلى Header → Main header → Style in the Customizer. يجب أن تشاهد خيار صورة الخلفية الجديد بالإضافة إلى خيارات ألوان الخلفية الحالية.
- لإضافة ملفات تعريف الوسائط الاجتماعية الخاصة بك ، ستحصل على عنصر اجتماعي جديد يمكنك استخدامه لمواقع رؤوس مختلفة ، بما في ذلك الشريط العلوي والرأس الرئيسي ورأس الجوال . إذا قمت بتمكين العنصر الاجتماعي ، فسترى خيارات جديدة لإضافة ملف تعريف اجتماعي واحد أو أكثر أدناه.

تأثير Glassmorphism الجديد مع العنصر
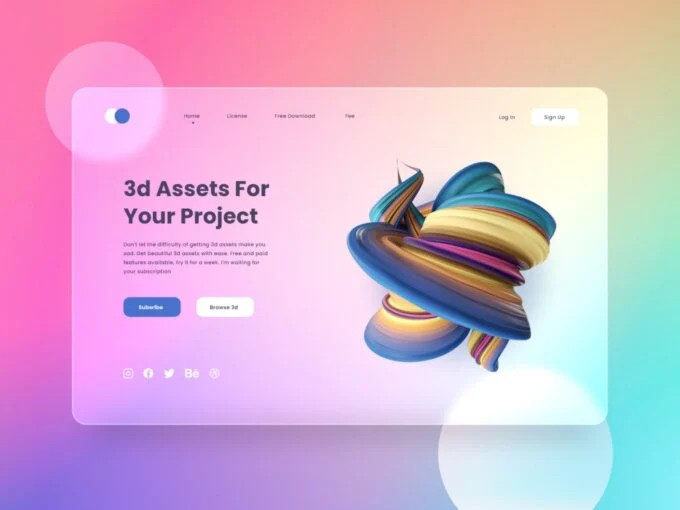
Glassmorphism هو أسلوب تصميم جديد تزداد شعبيته بسرعة. باختصار ، إنه ينطوي على إضافة تأثير يشبه الزجاج المصنفر إلى عناصر الواجهة لجعلها تبدو نصف شفافة وذات طبقات.
على سبيل المثال ، ضع في اعتبارك موقع الويب هذا المصمم على طراز Glassmorphism من Sahid Aldi Susilo:

مع Sydney Pro ، يمكنك الآن بسهولة البدء في استخدام هذه الأنواع من تأثيرات Glassmorphism في تصميمات Elementor الخاصة بك بفضل أداة Glassmorphism الجديدة التي يمكنك تطبيقها على أي عنصر واجهة مستخدم Elementor.
إليك كيف يمكنك البدء في استخدام Glassmorphism مع Sydney و Elementor:
- تأكد من تمكين وحدة أدوات Elementor في Sydney Pro ( المظهر → لوحة التحكم الرئيسية ).
- افتح محرر Elementor للحصول على جزء من المحتوى حيث تريد تجربة Glassmorphism.
- قم بتحرير قسم أو عمود أو عنصر واجهة مستخدم تريد تطبيق Glassmorphism عليه.
- انتقل إلى علامة التبويب خيارات متقدمة لإعدادات هذا العنصر.
- ابحث عن خيار Glassmorphism - يجب أن ترى شعار سيدني على يساره. إذا كنت لا ترى هذا الخيار ، فتأكد من تمكين وحدة Elementor Tools في لوحة معلومات Sydney theme.
- استخدم زر التبديل لتمكين Glassmorphism لهذا العنصر.
- اضبط التمويه والتدرج الرمادي وفقًا لتفضيلاتك للتحكم في شدة تأثير Glassmorphism.

مواقع المبتدئين الجديدة: SaaS و Charity
بالإضافة إلى الكثير من خيارات التصميم الجديدة ، تقدم Sydney Pro 4 أيضًا إطلاق موقعين جديدين للمبتدئين:
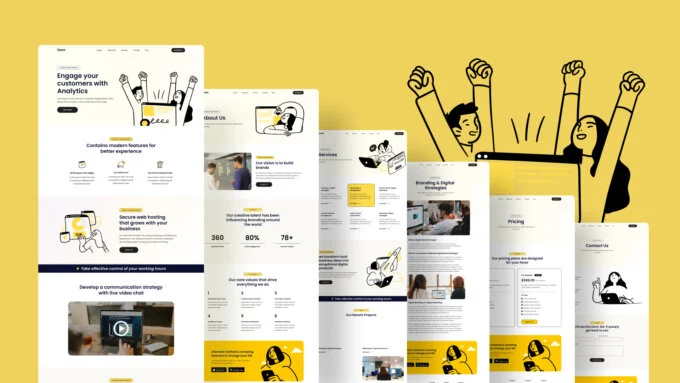
- SaaS - يعد هذا خيارًا رائعًا لأي نوع من منتجات البرامج.
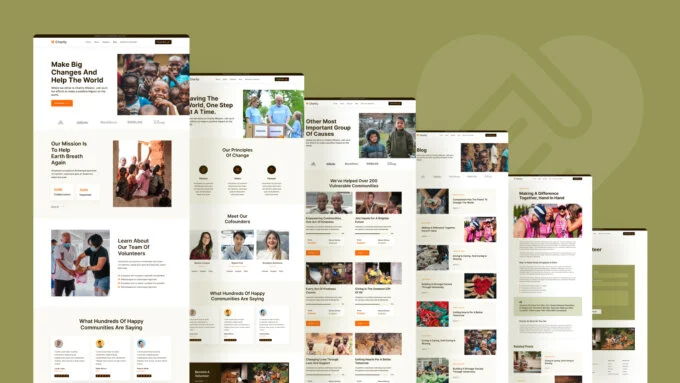
- مؤسسة خيرية - يعد هذا خيارًا رائعًا لأي نوع من المؤسسات الخيرية أو المنظمات غير الحكومية أو المؤسسات أو منصات جمع التبرعات وما إلى ذلك.
يمكنك الوصول إلى هذين الموقعين الجديدين للمبتدئين ، بالإضافة إلى جميع مواقع بدء التشغيل الحالية في سيدني ، من علامة التبويب مواقع المبتدئين في لوحة معلومات الموضوع.
موقع SaaS Starter

موقع Charity Starter

ابدأ مع Sydney Pro 4
يختتم ذلك جولتنا في جميع أكبر الميزات الجديدة في Sydney Pro 4.
إنه إصدار كبير ، ونعتقد أنه سيساعدك على ترقية موقعك ببعض الطرق الرئيسية.
كما هو الحال دائمًا ، نحن ملتزمون بجعل سيدني أحد أسرع الموضوعات وخفة وزنها (والتي تدعمها البيانات).
لهذا السبب ، كل هذه الميزات الجديدة الرئيسية معيارية بالكامل. يمكنك اختيار الميزات التي تريد تمكينها على موقعك بالضبط ، مما يضمن بقاء موقعك خفيف الوزن قدر الإمكان.
إذا كنت بالفعل حامل ترخيص Sydney Pro ، فيمكنك الترقية إلى Sydney Pro 4 اليوم لبدء استخدام كل هذه الميزات.
إذا كنت لا تستخدم Sydney Pro حتى الآن ، فقم بشراء ترخيص Sydney Pro اليوم للوصول إلى الميزات الجديدة ، بالإضافة إلى جميع الميزات المفيدة الأخرى ومواقع البدء التي توفرها Sydney Pro.
