مقدمة لاستخدام Gutenberg مع WooCommerce
نشرت: 2022-06-30في السادس من كانون الأول (ديسمبر) 2018 ، انخفضت تجربة المحرر الجديدة المثيرة للجدل في WordPress وأطلق عليها اسم Gutenberg. بينما يشعر الكثيرون بالقلق بشأن كيفية طرحه ، لا أعتقد أنه يمكن لأي شخص أن ينكر أن Gutenberg هو مستقبل WordPress. هذا يعني أيضًا أن Gutenberg هو مستقبل WooCommerce ، لذلك دعونا نتعمق ونرى ما يجب أن يقدمه Gutenberg لـ WooCommerce حاليًا.
ما هي كتل Gutenberg المتاحة لـ WooCommerce؟
افتراضيًا ، لا توجد كتل مجمعة مع WooCommerce اعتبارًا من WooCommerce 3.5.1 ، لذا ستحتاج إلى التوجه إلى موقع WooCommerce للحصول على كتل منتجات WooCommerce. WooCommerce Product Blocks هي إضافة مجانية إلى WooCommerce. للمتابعة معي ، ستحتاج إلى الحصول على المكون الإضافي وإضافته إلى موقعك ثم تنشيطه. من هناك ، انتقل إلى صفحة لبدء إضافة منتجات إلى الموقع.
إضافة منتج WooCommerce مع Gutenberg
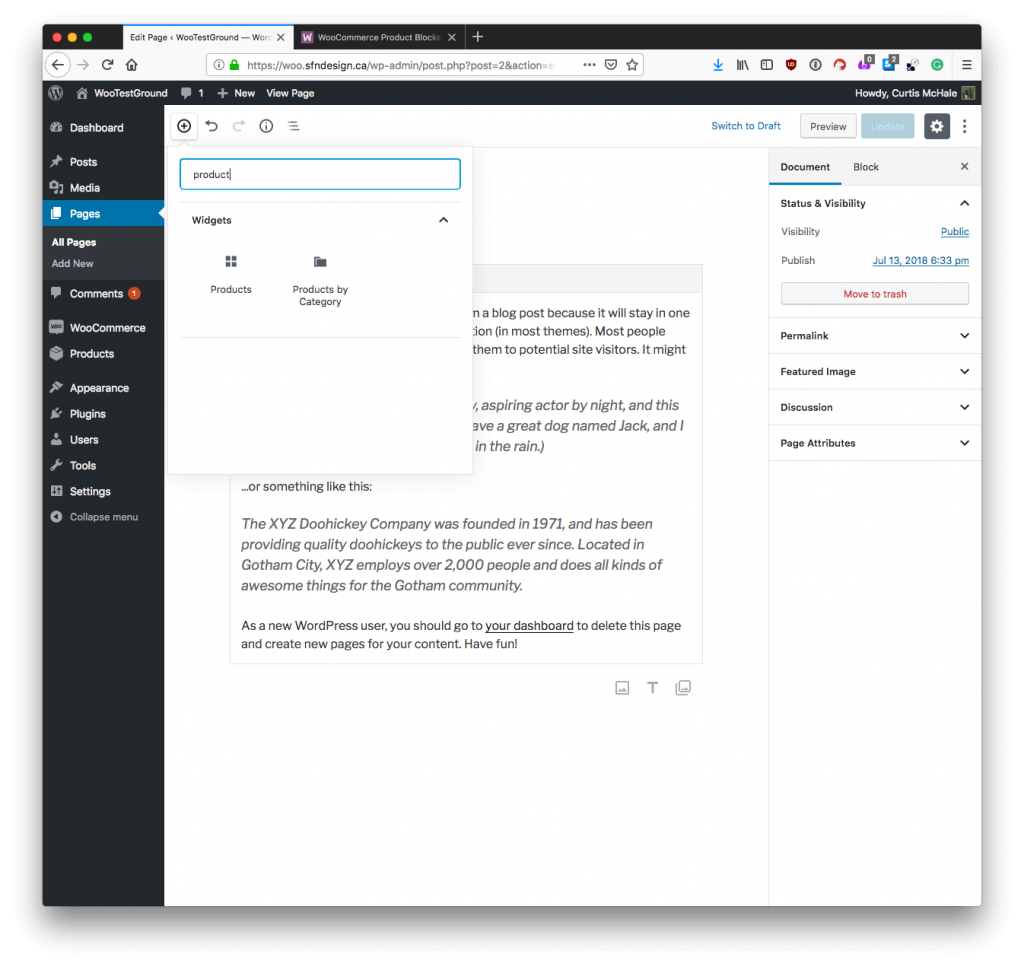
للبدء في إضافة المنتجات ، ابدأ بالنقر فوق علامة الجمع في الزاوية العلوية اليسرى من موقعك المدعوم من Gutenberg. اكتب الآن "المنتجات" لتصفية خيارات الكتلة وصولاً إلى الكتل التي تتعامل مع المنتجات في المتجر. ثم انقر فوق كتلة "المنتجات".

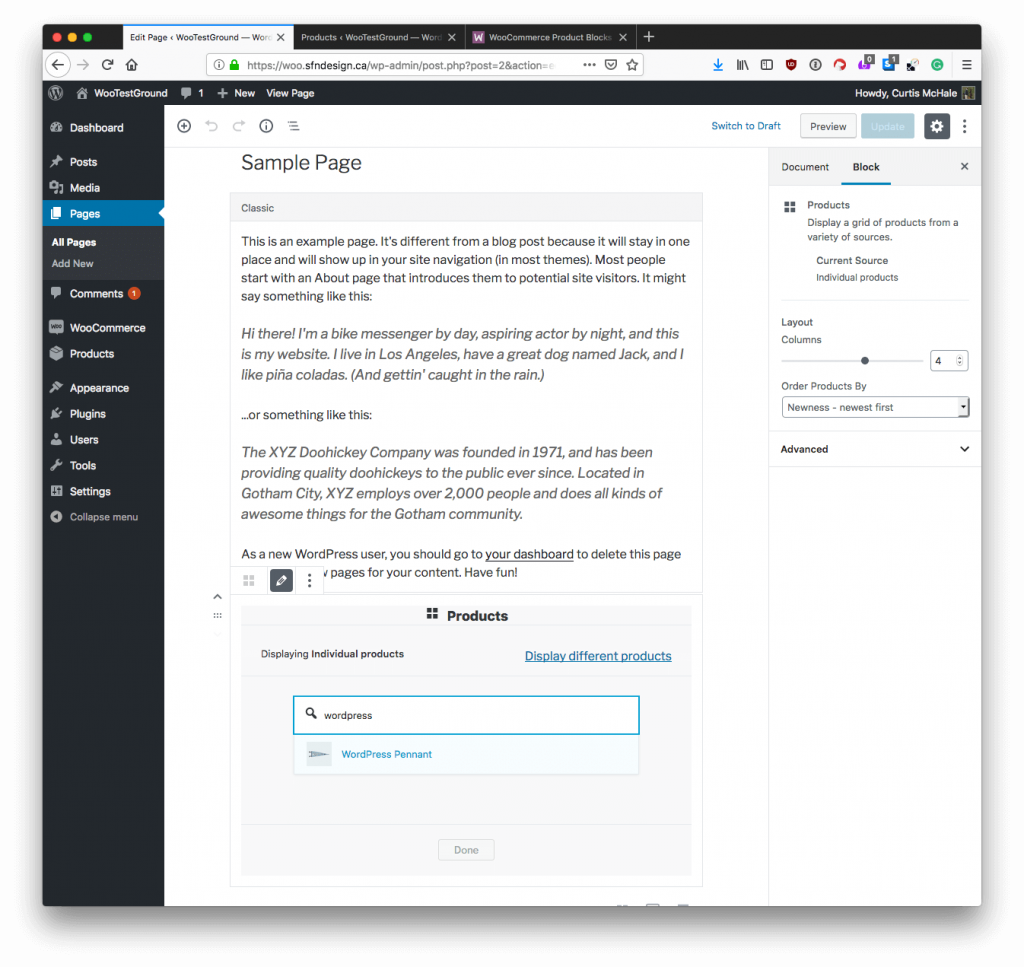
يجب أن تظهر هذه الكتلة أسفل أي محتوى في صفحتك. يمكنك الآن اختيار عرض المنتجات بعدد من الطرق المختلفة. دعنا نختار إضافة منتج فردي إلى صفحتنا للبدء. انقر فوق "منتجات فردية" ، والتي يجب أن تظهر لك مربع بحث لبدء البحث عن منتجاتك بأسمائها. بمجرد العثور على المنتج الذي تريده ، انقر فوقه لإضافته إلى الكتلة.

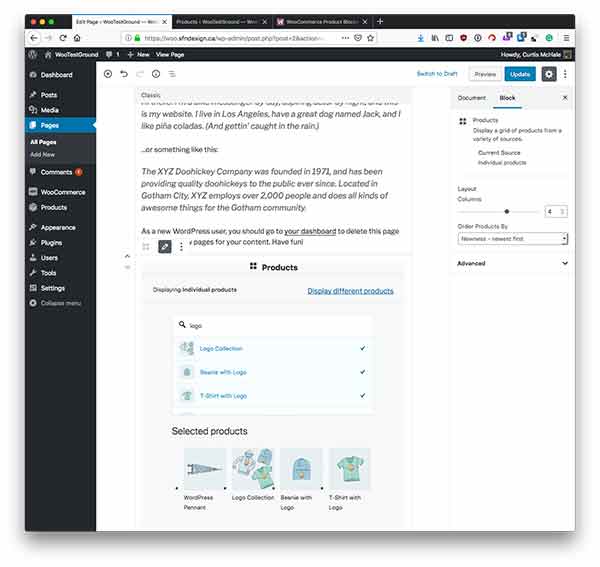
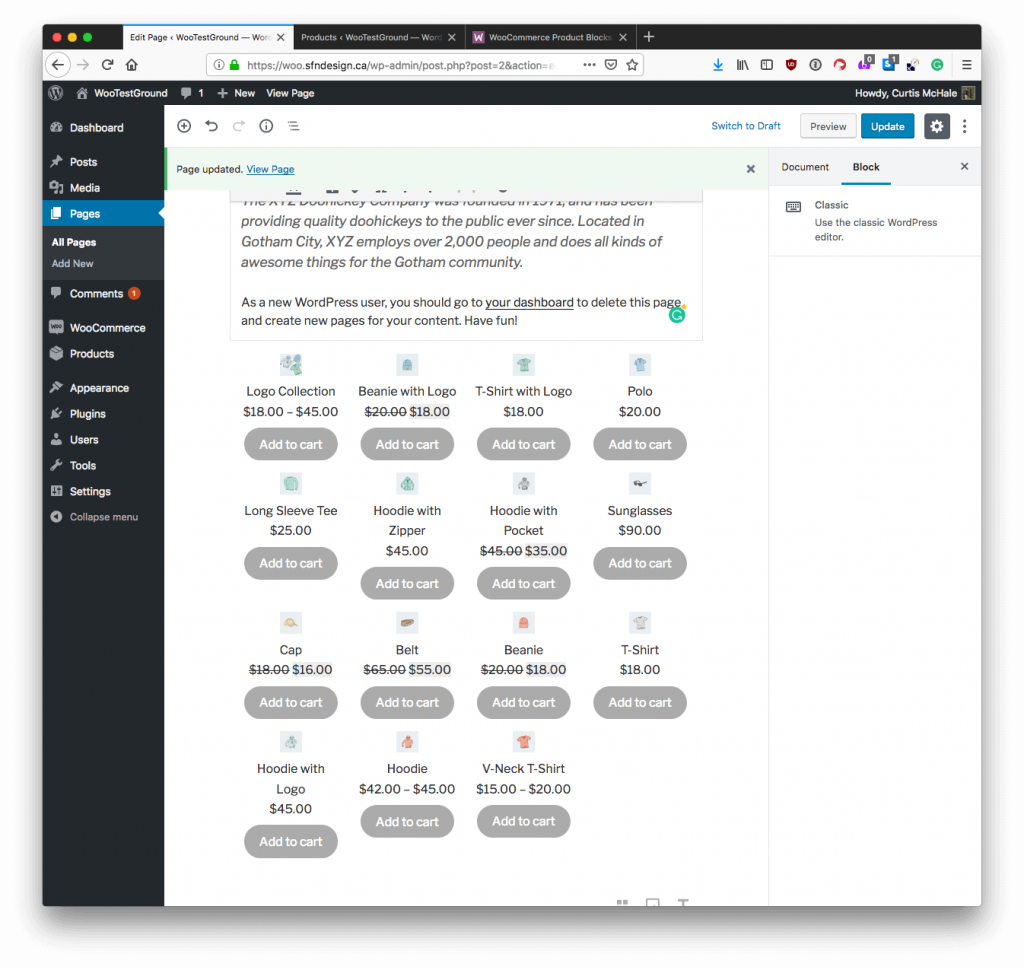
ومع ذلك ، فأنت لست مقيدًا بمنتج واحد ، بل يمكنك إضافة منتجات متعددة من بحث واحد. سيتم عرضها مدرجة في شبكة بشكل افتراضي.

بمجرد تحديد المنتجات التي تريد عرضها ، انقر فوق تم ، ثم تأكد من حفظ صفحتك.
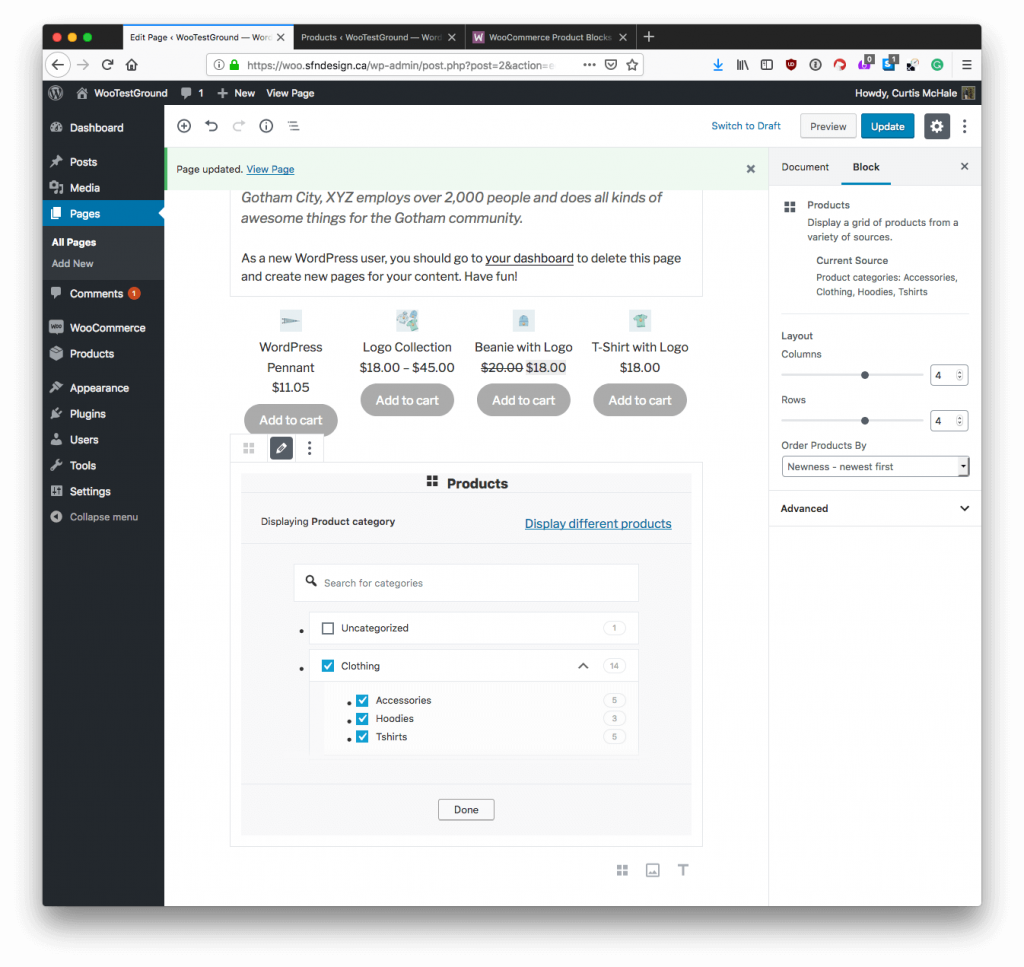
بالإضافة إلى انتقاء المنتجات يدويًا ، يمكنك إضافة منتجات من فئة معينة إلى الصفحة. إذا كانت هناك فئات فرعية ، يمكنك اختيار الفئات التي تريد عرضها.

سيؤدي تحديد فئة إلى إضافة كل منتج داخل تلك الفئة إلى الصفحة.

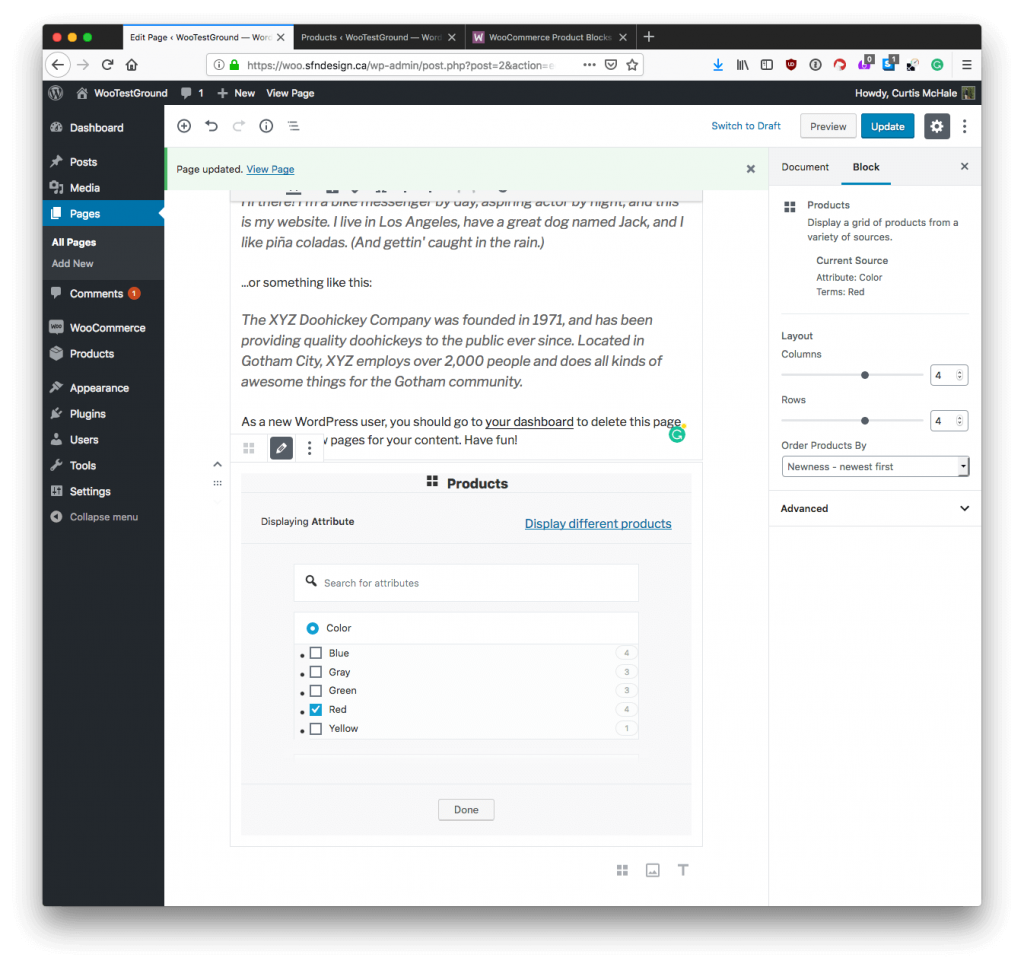
يمكنك أيضًا استخدام Product Block لعرض المنتجات حسب سمة منتج معينة. مع اقتراب عيد الحب ، يمكنك استخدام سمة منتج الألوان لإنشاء صفحة مخصصة تحتوي على جميع المنتجات الحمراء الموجودة في المتجر لتناسب الموسم.

تمامًا مثل الطرق الأخرى التي نظرنا إليها في عرض المنتجات ، سيؤدي ذلك إلى إضافة جميع المنتجات التي تطابق السمة إلى صفحتك. يمكنك استخدام عدد من السمات مثل:
- المنتجات المعروضة للبيع
- أفضل البائعين
- منتجات مميزة
- المنتجات الأعلى تقييماً
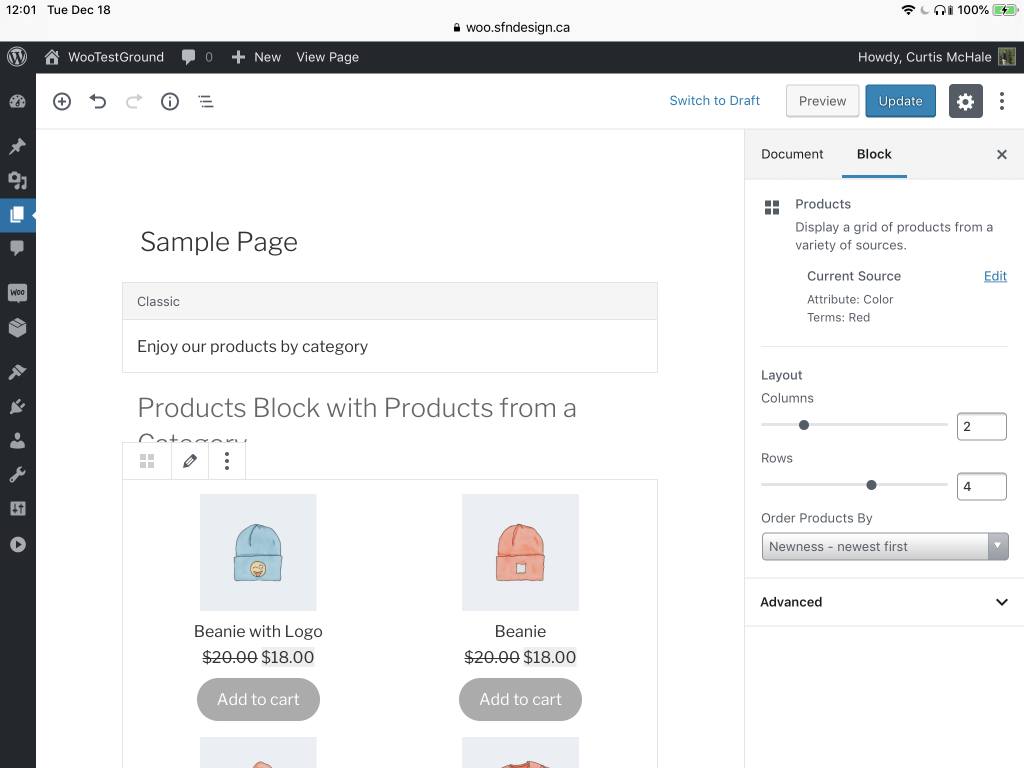
تسمح لك الكتلة الأخرى المتوفرة مع المكون الإضافي WooCommerce Product Blocks بعرض المنتجات حسب الفئة ، مما يكرر وظيفة إضافة المنتجات حسب الفئة مع كتلة المنتجات.
تخصيص قالب منتج WooCommerce Gutenberg
بينما قمنا بجولة في بعض أساسيات إضافة كتل المنتج إلى المحتوى الخاص بك ، لم نلق نظرة على ماهية خيارات التخصيص لتعظيم مظهر صفحتك.
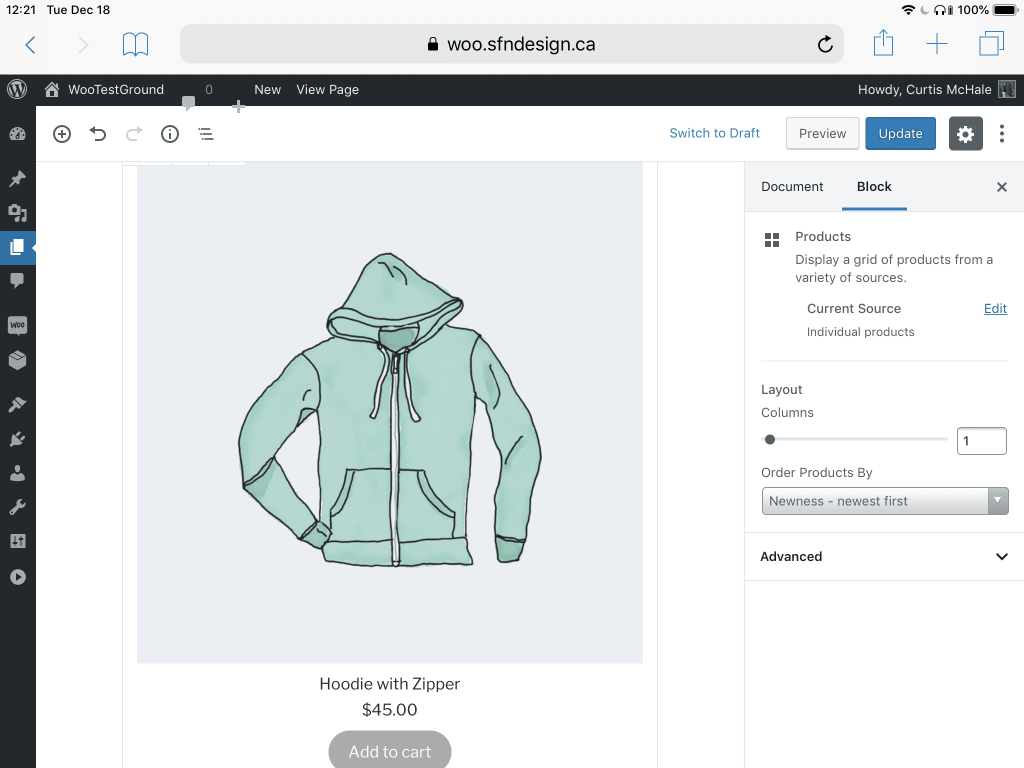
للبدء ، تتيح لك WooCommerce Product Blocks تخصيص عدد المنتجات المعروضة في كل من الأعمدة والصفوف.

يمكنك الاستفادة من هذا لإظهار منتج واحد على صفحة مبيعات طويلة من خلال جعل كتلة المنتج تعرض عنصرًا واحدًا فقط لكل عمود. ثم ستختار منتجًا واحدًا لإضافته إلى الكتلة.
يمكنك أيضًا استخدام إعدادات الحظر لتغيير ترتيب منتجاتك من خلال الخيارات التالية المتاحة الآن:
- الأحدث - الأحدث أولاً
- السعر من الارخص للاعلى
- السعر الاعلى الى الادنى
- التصنيف - الأعلى أولاً
- المبيعات - الأكثر أولاً
- العنوان - أبجديًا
أخيرًا ، ضمن الخيارات المتقدمة ، يمكنك إضافة فئة CSS مخصصة إذا كنت ترغب في القيام بمزيد من التصميم على الكتلة الخاصة بك لمساعدتها على ملاءمتها لموضوعك. بالنظر إلى قواعد CSS الصحيحة ، يمكنك تغيير التخطيط.
إنشاء صفحة مخصصة للمنتج مع WooCommerce و Gutenberg
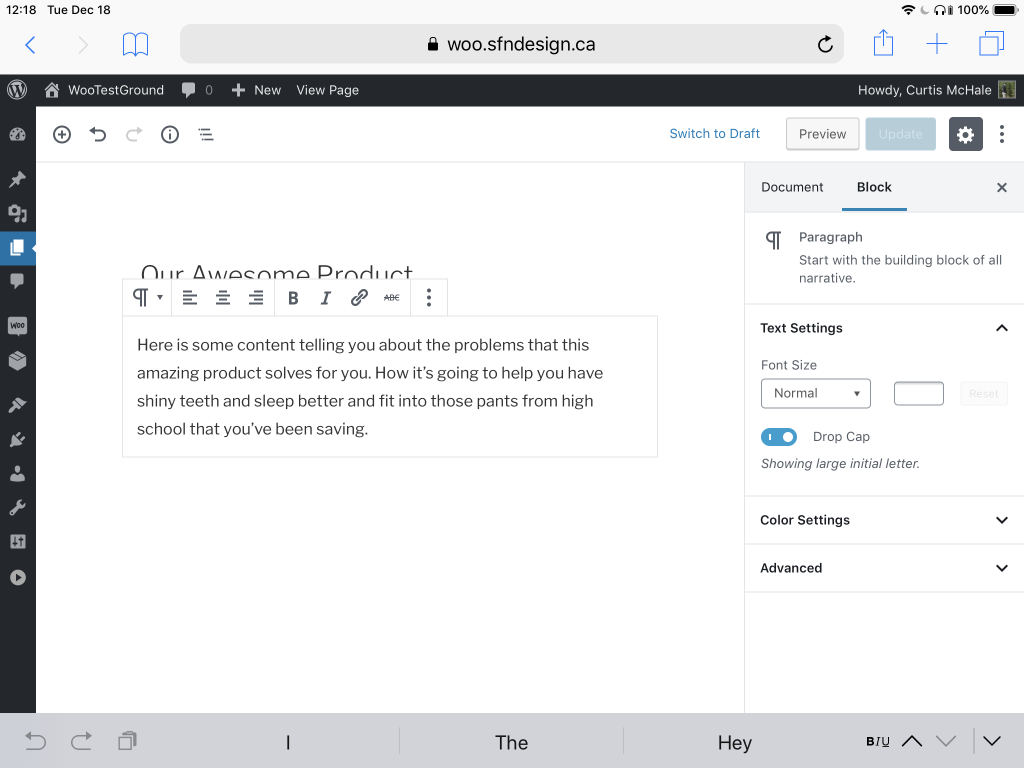
الآن دعنا نأخذ بعض المعرفة التي اكتسبناها حول WooCommerce و Gutenberg لنبني لأنفسنا صفحة مبيعات طويلة لمنتج. يمكنك البدء بإنشاء صفحة جديدة وإعطائها عنوانًا. لقد أضفت أيضًا جزءًا بسيطًا من النص إلى مقطع فقرة واستخدمت خيار الأحرف الاستهلالية الموجود على الجانب الأيمن من إعدادات الحظر الخاصة بنا.


مع وجود العديد من صفحات المبيعات الطويلة ، سننتهي بإضافة المنتج إلى الصفحة عدة مرات. يمكنك القيام بذلك لمنح الأشخاص الفرصة لشراء منتجك بمجرد اقتناعهم بأنه شراء جيد لهم.
بعد ذلك ، أضف كتلة منتج واختر منتجًا واحدًا لإضافته إلى صفحتك. ثم انتقل إلى الجانب الأيمن وقم بتغيير عرض العمود إلى منتج واحد لكل عمود. يجب أن يمنحك هذا إصدارًا كبيرًا من المنتج المعروض على الصفحة مع زر إضافة إلى عربة التسوق أسفله مباشرةً.

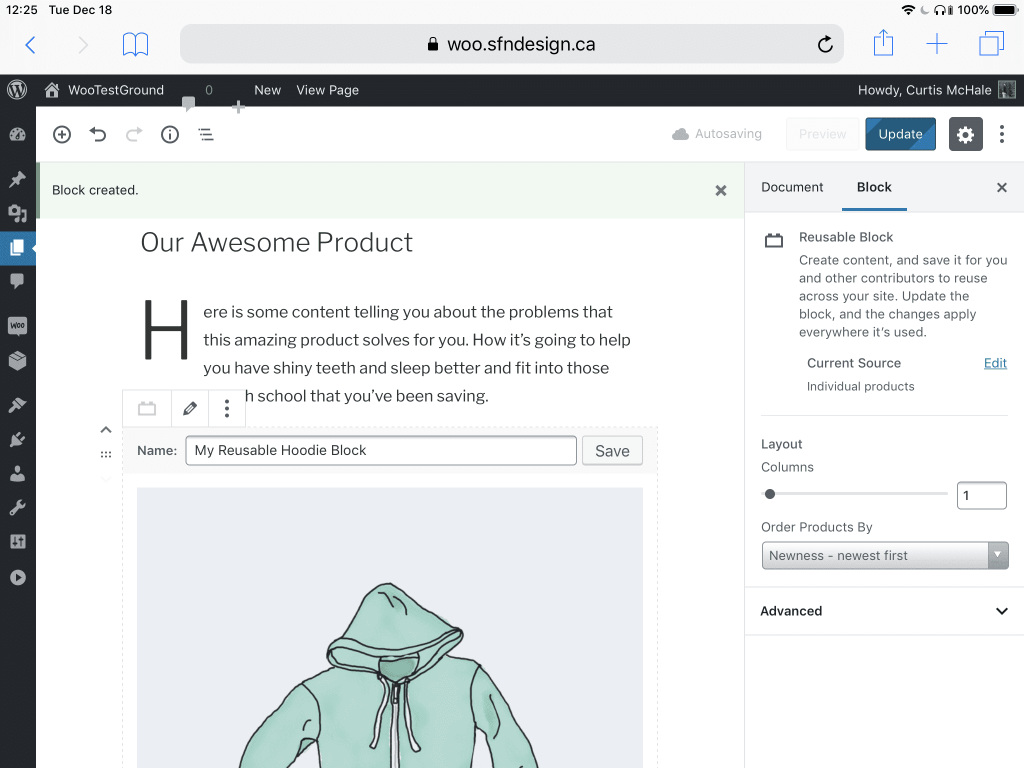
بعد ذلك ، انقر على النقاط الرأسية الثلاث أعلى كتلة المنتج واختر "إضافة إلى الكتل القابلة لإعادة الاستخدام". سيتيح لنا ذلك أخذ الكتلة التي أنشأناها لأنفسنا والوصول بسهولة إلى الإعدادات الدقيقة التي لدينا بالفعل دون الحاجة إلى الخوض في متاعب العثور على المنتج وتغيير إعدادات العمود مرة أخرى لاحقًا. قم بتسمية هذه الكتلة بكل ما تريد ثم احفظ الكتلة القابلة لإعادة الاستخدام.

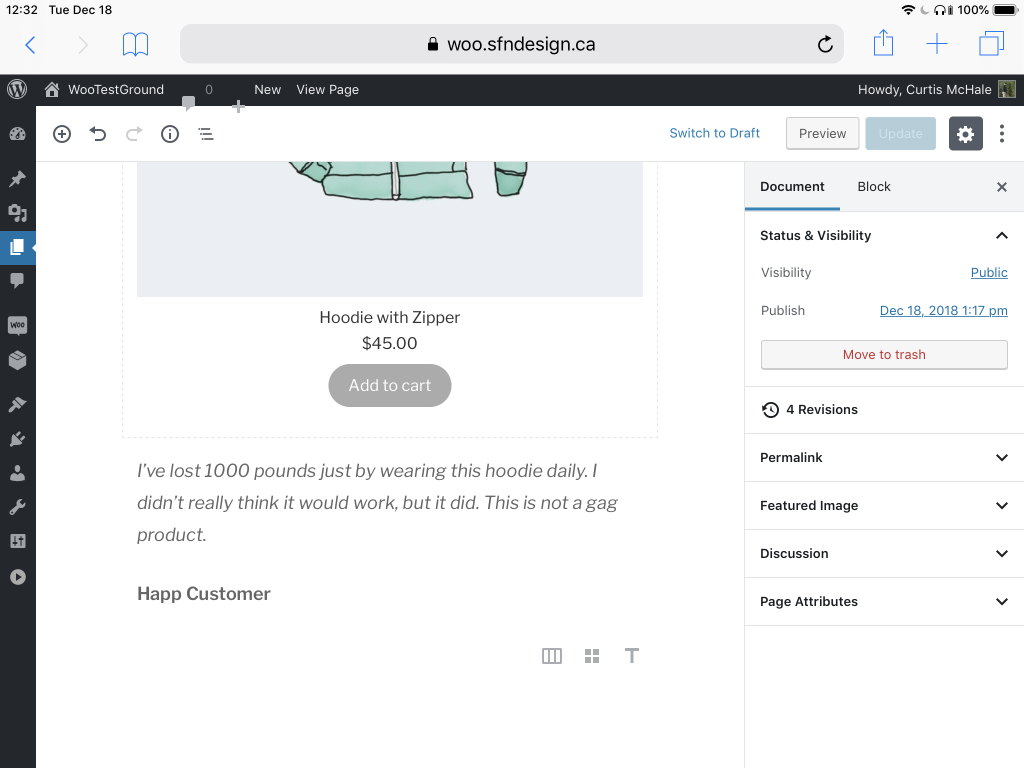
يمكننا الآن إضافة المزيد من النصوص إلى الصفحة والتي ستُستخدم لإظهار فوائد السترة ذات القلنسوة المذهلة للمستخدمين. دعنا حتى نستخدم كتلة الاقتباس لتقديم شهادة من أحد عملاء قلنسوة السعداء.

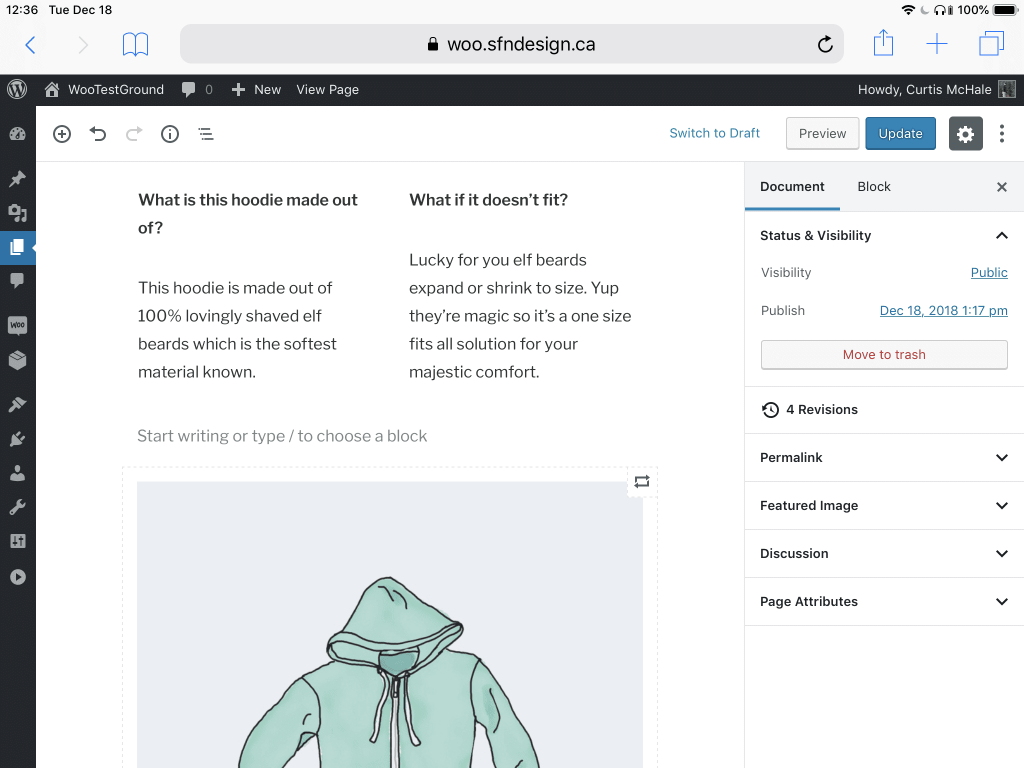
بعد ذلك ، عادةً ما تضيف بعض النصوص التي تُظهر فوائد منتجك للمستخدمين أو تجيب على أي أسئلة قد تكون لديهم حول المنتج. يمكننا استخدام كتلة العمود للقيام بذلك والإجابة على سؤالين لمستخدمنا. يمكننا إنهاء هذه الصفحة باستخدام كتلة قلنسوة قابلة لإعادة الاستخدام لدعوة المستخدم لشراء سترة ذات قلنسوة رائعة مرة أخرى.

في السابق عندما أراد العملاء صفحة مقصودة لمنتج مخصص مثل هذه ، كان عليهم استخدام بعض المكونات الإضافية لبناء الصفحة. بعضها لائق ، لكن الغالبية العظمى منها أقل من المرغوب فيه على موقعك. عندما أقارن تجربة Gutenberg بخيارات بناء الصفحات الأخرى هذه ، فإن Gutenberg أكثر سهولة بالنسبة لعملائي لاستخدامها بمفردهم دون الحاجة إلى إنشاء أي شيء مخصص لهم.
موارد جوتنبرج الأخرى
إذا كنت تستعد للانتباه حقًا إلى Gutenberg الآن بعد أن انخفض WordPress 5.0 ، فإليك قائمة بموارد التدريب القوية التي يمكنك استخدامها لتعريف نفسك بالسرعة.
الجمع بين WooCommerce و Gutenberg
يساعدك هذا البرنامج التعليمي القصير على Gutenberg في البدء في التفكير في الكتل أثناء تخطيط المحتوى الخاص بك. يقدم Patrick سببًا آخر لرغبتك في استخدام صفحة مبيعات أطول لبيع أنواع مختلفة من المنتجات.
تدريب iThemes
يوفر لنا iThemes مصدرين رائعين لـ Gutenberg. الأول عبارة عن ندوة عبر الإنترنت حول WooCommerce و Gutenberg. هذه ساعة من الحديث في Gutenberg و WooCommerce.
المصدر الثاني هو مقطع فيديو قصير يتحدث عن كيفية استخدام Gutenberg في موقعك. يذكرون حقيقة أنه يمكنك إضافة عناصر واجهة مستخدم إلى كتلك مما يفتح العديد من الاحتمالات لتخطيط الصفحة أكثر مما قدمته أعلاه.
Gutenberg و WooCommerce: العمل مع كتل المنتجات
في Robot Ninja ، يقدمون برنامجًا تعليميًا حول خيارات كتلة المنتج التي غطيناها هنا. يضيفون إليها من خلال التحدث عن كيفية التأكد من أن موقعك جاهز لـ Gutenberg. إذا قمت بتشغيل أي موقع ، فيجب أن يكون لديك إعداد إصدار مرحلي ولكن بشكل خاص لموقع التجارة الإلكترونية. تأكد من أخذ النصيحة هنا واختبر موقعك باستخدام Gutenberg قبل بدء البث المباشر.
بناء كتلة جوتنبرج الخاصة بك
يزودنا بيل إريكسون بمعلومات تفصيلية عما كان عليه الحال بالنسبة له في بناء كتلة لجوتنبرج. كما يذكر الدورة الرائعة التي قام بها زاك جوردون في تطوير جوتنبرج.
جوتنبرج هنا
أحب الفكرة أو كرهها ، Gutenberg هنا لذا حان الوقت للتعمق في ما يعنيه هذا لموقعك. على وجه التحديد ، يجب أن تكون على دراية بكيفية عمل Gutenberg وما هي الخيارات المتاحة لموقع WooCommerce الخاص بك.
لقد قمت اليوم بإلقاء نظرة على كيفية استخدام Gutenberg مع موقعك لإنشاء صفحة مبيعات طويلة لمنتجاتك. هناك الكثير من القوة في جوتنبرج لأصحاب المتاجر. كل ما عليك فعله هو الغوص والبدء في اختباره باستخدام المحتوى الخاص بك.
قم ببناء متجر WooCommerce عالي الأداء
أنشئ متجرًا يحول حركة المرور باستخدام حل استضافة WooCommerce المُدار من Nexcess. يأتي بشكل قياسي مع Jilt لمساعدتك على استعادة العربات المتروكة ، واختبارات الأداء متى احتجت إليها ، ويقلل النظام الأساسي أحمال الاستعلام بنسبة 95٪ ، مما يؤدي إلى متجر أسرع.
