كيفية إضافة إشعارات iOS إلى تطبيقك (طريقة سهلة)
نشرت: 2023-08-04هل تبحث عن دليل حول كيفية إرسال إشعارات iOS لتنمية أعمالك؟
أنت بالتأكيد في المكان المناسب.
في هذه المقالة ، سنوضح لك كيفية إضافة إشعارات الويب إلى تطبيق الويب التقدمي (PWA) ، وإنشاء حملة الدفع الأولى وإرسالها. كل هذا بدون أي تشفير وفي أقل من 10 دقائق.
ًيبدو جيدا؟ دعنا نتعمق في!
كيفية إضافة إشعارات iOS إلى تطبيقك
لا يعد تثبيت إشعارات الويب الخاصة بنظام iOS و iPadOS على موقع ويب أمرًا صعبًا. ولكنه يحتوي على بضع خطوات وستحتاج إلى اتباع هذا الدليل خطوة بخطوة.
لا تقفز إلى الأمام في أي وقت في أي وقت وستكون بخير.
قبل إنشاء حملة إشعار دفع ترحيب ، تحتاج إلى تحديد خدمة إعلام الدفع. خدمة إعلام الدفع هي برنامج يسمح لك بإنشاء حملات دفع بدون أي تشفير.
نوصي باستخدام PushEngage.

PushEngage هو المكون الإضافي رقم 1 لإشعارات الدفع في العالم.
تساعدك إشعارات الدفع على زيادة حركة المرور على موقع الويب الخاص بك والمشاركة في الطيار الآلي. وإذا كنت تدير متجرًا عبر الإنترنت ، فإن PushEngage يساعدك أيضًا على زيادة مبيعاتك من خلال مساعدتك في إنشاء إشعارات دفع للتجارة الإلكترونية الآلية.
يمكنك البدء مجانًا ، ولكن إذا كنت جادًا في تنمية عملك ، فيجب عليك شراء خطة مدفوعة. أيضًا ، قبل شراء أي خدمة إعلام بالدفع ، يجب عليك مراجعة هذا الدليل لدفع تكاليف الإخطار.
إليك نظرة سريعة على ما تحصل عليه مع PushEngage:
- حملات آلية عالية التحويل
- خيارات متعددة للاستهداف وجدولة الحملة
- تتبع الهدف والتحليلات المتقدمة
- اختبار A / B الذكي
- قوالب إشعارات الدفع المثبتة لمساعدتك في الحصول على المزيد من حركة المرور والتحويلات
- مدير نجاح مخصص
سترى أن PushEngage هو أفضل رهان إذا كنت ترغب في زيادة حركة المرور والمشاركة والمبيعات لعملك. وإذا كانت ميزانيتك محدودة ، فيمكنك دائمًا أن تكون مبدعًا قليلاً من خلال دفع الإشعارات.
دعنا نذهب!
الخطوة # 1: إنشاء حساب PushEngage مجاني
توجه إلى PushEngage وانقر على البدء مجانًا الآن:

يمكنك البدء مع الخطة المجانية. ولكن إذا كنت تبحث عن أقوى إشعارات المتصفح ، فيجب عليك تحديد خطة مدفوعة بناءً على احتياجات عملك. بمجرد معرفة الخطة التي تريدها ، انقر فوق البدء لإنشاء حساب PushEngage الخاص بك.
الخطوة رقم 2: اشترك في PushEngage
حان الوقت الآن لإنشاء حساب PushEngage الخاص بك. ابدأ بالتسجيل باستخدام عنوان بريد إلكتروني أو معرف Gmail:

بعد ذلك ، املأ تفاصيل حسابك:

وأضف معلومات بطاقتك الائتمانية لشراء خطتك:

إذا حددت الحساب المجاني ، فلن يتم خصم أي أموال من بطاقتك الائتمانية أبدًا حتى تختار ترقية خطتك. والآن ، أنت جاهز تمامًا للوصول إلى لوحة معلومات PushEngage. ما عليك سوى النقر فوق التسجيل الكامل والحصول على وصول فوري .
إذا كنت قد استخدمت OneSignal أو PushAlert من قبل ، فسترى أن PushEngage يمنحك تجربة أكثر نظافة من لوحة القيادة. لوحة معلومات OneSignal غير مخصصة للحملات المتقدمة. لذلك ، ستحتاج إلى واجهة برمجة التطبيقات أكثر من المكون الإضافي OneSignal.
الخطوة # 3: أضف ملف Web App Manifest إلى موقع الويب الخاص بك
فكر في بيان تطبيق الويب كملف خاص يعمل كدليل إرشادي لموقع الويب الخاص بك عندما يتم تثبيته على هاتف أو كمبيوتر شخص ما. إنه مكتوب بلغة تسمى JSON ، لكن لا داعي للقلق بشأن هذا الجزء.
يحتوي ملف البيان على معلومات مهمة حول تطبيق الويب الخاص بك ، مثل الاسم والوصف والرموز والألوان. لذلك ، عندما يضيف شخص ما موقع الويب الخاص بك إلى شاشتهم الرئيسية أو يثبته على أجهزتهم ، يستخدم المتصفح هذا البيان لمعرفة كيف يجب أن يبدو تطبيقك وكيف يتصرف.
على سبيل المثال ، يخبر البيان المتصفح بالأيقونة التي يجب استخدامها لتطبيقك على الشاشة الرئيسية أو درج التطبيق ، بحيث يبدو لطيفًا ويمكن التعرف عليه. كما تحدد ألوان وموضوع تطبيقك لمنحه مظهرًا متسقًا وجذابًا.
بالإضافة إلى ذلك ، يتضمن البيان عنوان URL الذي يجب فتحه عندما يقوم شخص ما بتشغيل تطبيقك. بهذه الطريقة ، يعرف المتصفح الصفحة أو القسم من موقع الويب الخاص بك لعرضه أولاً.
يمكن إنشاء ملف بيان سريعًا باستخدام أدوات عبر الإنترنت تقوم بالعمل الشاق نيابةً عنك. نوصي باستخدام منشئ بيان التطبيق المجاني هذا لإنشاء بيان تطبيق الويب الخاص بك ببضع نقرات وتشفير صفري.
بمجرد أن يكون البيان جاهزًا ، يمكنك عادةً تسميته "manifest.json" وتحميله إلى المجلد الجذر لموقعك على الويب.
باختصار ، فإن بيان تطبيق الويب يشبه الدليل الذي يجعل تطبيق الويب الخاص بك يبدو جيدًا تمامًا عندما يستخدمه الأشخاص على أجهزتهم. إنه جزء أساسي من إنشاء تجربة مستخدم رائعة لزوار موقع الويب الخاص بك.
يبدو البيان النموذجي شيئًا كالتالي:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }بمجرد إضافة ملف البيان الخاص بك إلى المجلد الجذر لخادم موقع الويب الخاص بك ، ستحتاج إلى إضافة مقتطف رمز في رأس HTML لموقع الويب الخاص بك. سيبدو المقتطف كما يلي:
<link rel="manifest" href="/manifest.json">إذا كنت تستخدم WordPress وتحتاج إلى مساعدة في إضافة مقتطف الشفرة هذا إلى رأس موقعك ، فيمكنك استخدام WPCode لتحميل ملف البيان. إنها واحدة من أفضل المكونات الإضافية لمقتطفات التعليمات البرمجية لـ WordPress.
الخطوة رقم 4: قم بتثبيت PushEngage على موقع WordPress الخاص بك
ملاحظة: إذا كنت لا تقوم بتشغيل موقع WordPress ، فيجب عليك مراجعة أدلة التثبيت الخاصة بنا.
لقد انتهيت من إنشاء حسابك. لذلك ، توجه إلى لوحة معلومات PushEngage واتبع الخطوات التالية:

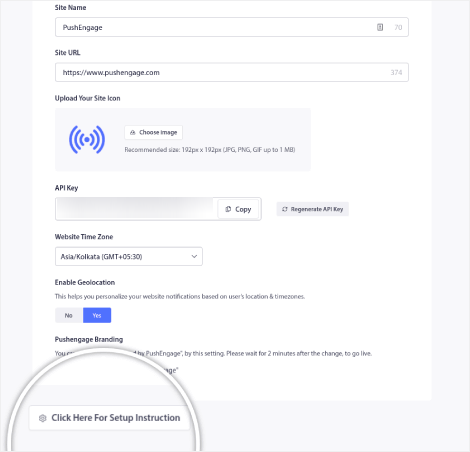
انقر فوق إعدادات الموقع »تفاصيل الموقع وانقر فوق الزر انقر هنا للحصول على تعليمات الإعداد :

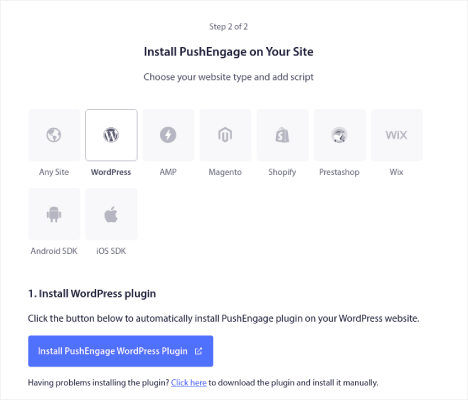
انقر فوق علامة التبويب WordPress وانقر فوق الزر Install PushEngage WordPress Plugin لتثبيت المكون الإضافي على موقع الويب الخاص بك.

إليك الجزء الرائع: عندما أنشأت حساب PushEngage ، فقد قمت بالفعل بمزامنة موقع الويب الخاص بك مع حساب PushEngage الخاص بك. لذلك ، انقر فوق رابط التثبيت في لوحة معلومات PushEngage لتثبيت المكون الإضافي PushEngage WordPress تلقائيًا على موقع الويب الخاص بك.
الخطوة رقم 5: قم بتوصيل موقع WordPress الخاص بك مع PushEngage
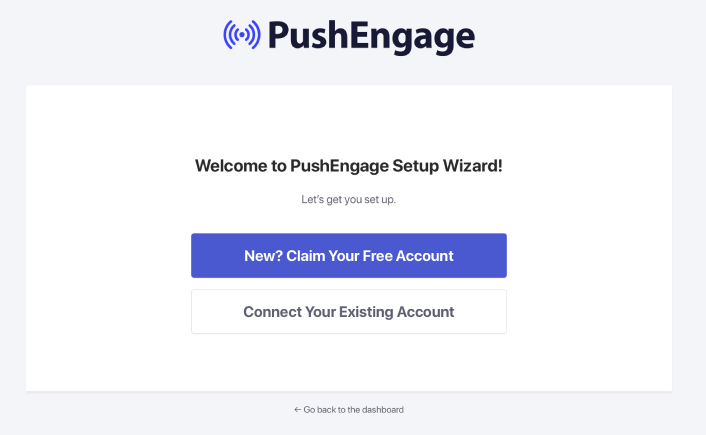
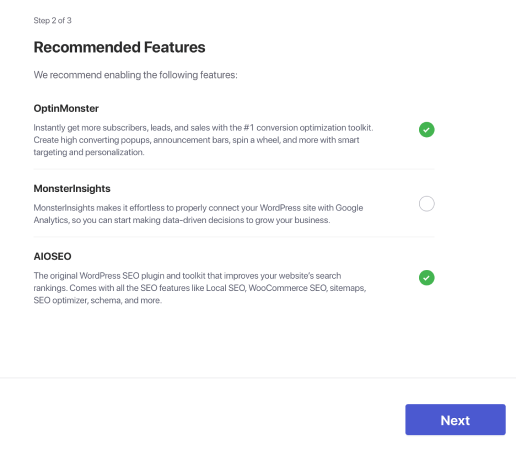
عند الانتهاء من تثبيت وتفعيل المكوّن الإضافي PushEngage WordPress ، سترى معالج PushEngage onboarding:

المعالج بسيط إلى حد ما. إذا كنت مستخدمًا جديدًا ، فانقر فوق جديد؟ المطالبة بحسابك المجاني . وإذا كنت قد قمت بالتسجيل بالفعل ، فانقر فوق Connect Your Existing Account .
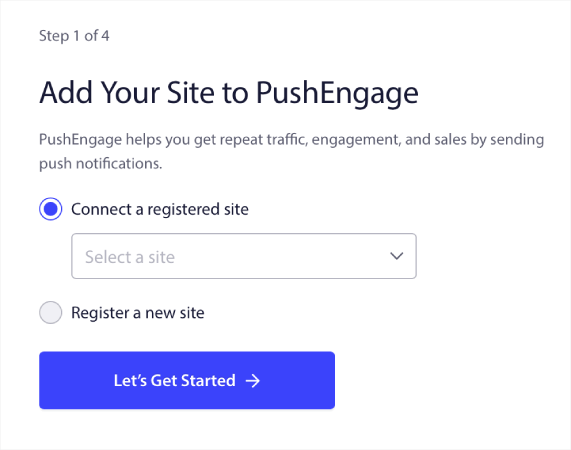
بعد ذلك ، يمكنك تحديد موقعك من القائمة المنسدلة تحديد موقع ضمن توصيل موقع مسجل إذا كنت قد سجلت بالفعل موقعًا أثناء التسجيل:

أو يمكنك النقر فوق تسجيل موقع جديد لإضافة موقع جديد إذا كانت لديك خطة تسعير Premium أو أعلى. في الخطوة التالية ، سيطالبك معالج الإعداد بتثبيت مكونات WordPress الإضافية الأخرى الضرورية.

إذا اتبعت كل خطوة بشكل صحيح ، فسترى رسالة النجاح هذه من المعالج:

أنت الآن جاهز لإنشاء حملات ودفع أشكال الإشعارات المنبثقة.
الخطوة # 6: اختبر بيان موقع الويب الخاص بك
حسنًا ، دعنا نتصفح الخطوات لاختبار تطبيق الويب الخاص بك والتأكد من أن كل شيء يعمل بسلاسة.
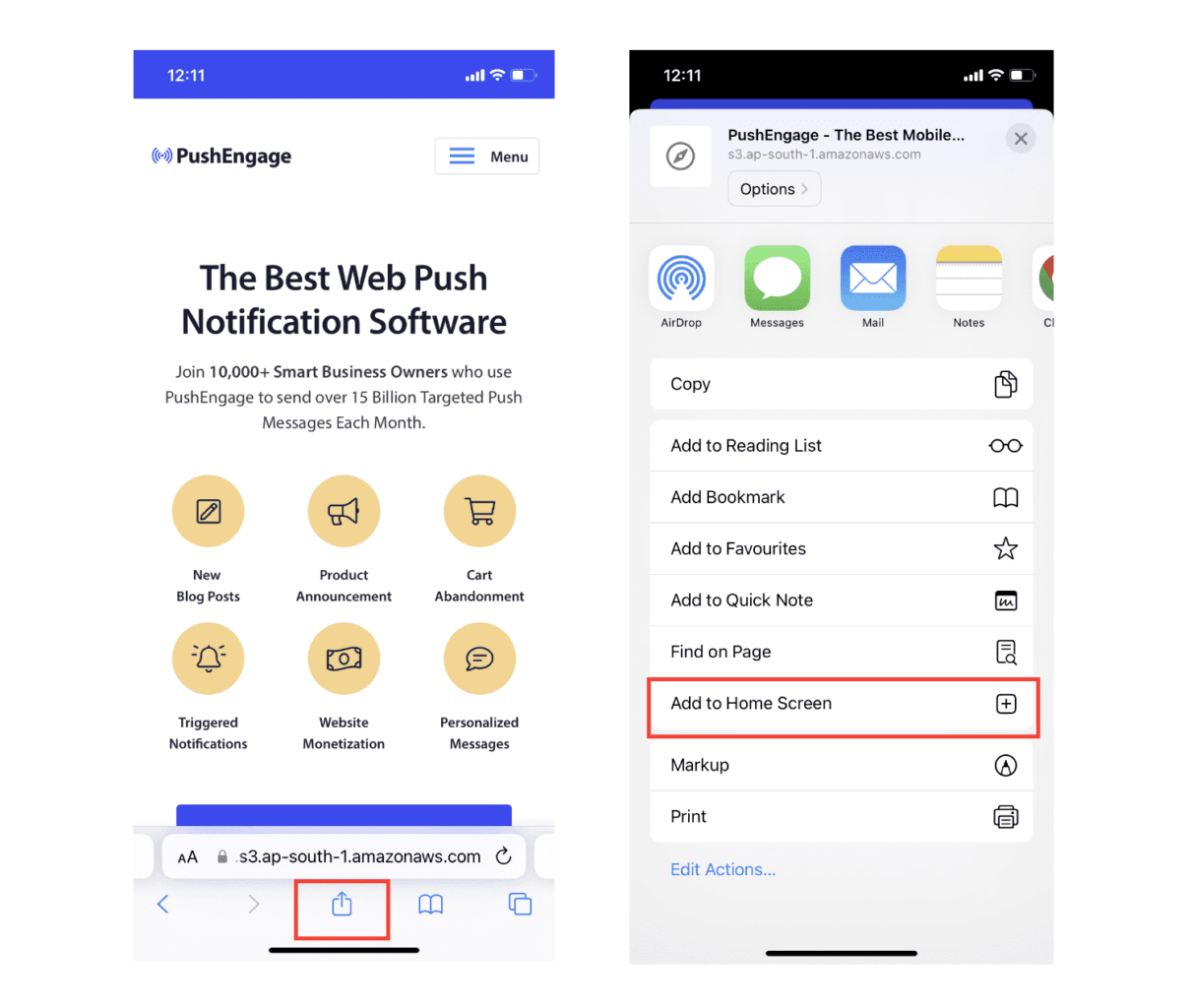
أولاً ، افتح موقع الويب الخاص بك باستخدام متصفح Safari على جهاز iPhone أو iPad. تأكد من أن جهازك يعمل بنظام iOS 16.4 أو إصدار أحدث. بمجرد تحميل موقع الويب الخاص بك ، سترى زر مشاركة . يبدو وكأنه مربع مع سهم يشير لأعلى. اضغط على هذا الزر لفتح قائمة المشاركة.
في قائمة المشاركة ، يجب أن تجد خيارًا يسمى Add to Home Screen . انقر فوق هذا الخيار.

الآن ، سيتم حفظ تطبيق الويب على الشاشة الرئيسية لجهازك ، تمامًا مثل أي تطبيق آخر تقوم بتنزيله من App Store.

إذا تم إعداد كل شيء بشكل صحيح ، فعند فتح التطبيق من شاشتك الرئيسية ، فلن يفتح في متصفح Safari بعد الآن. بدلاً من ذلك ، ستشعر وكأنك تستخدم تطبيقًا عاديًا على جهاز iPhone أو iPad.
للسماح للمستخدمين بمعرفة أنه يمكنهم تلقي إشعارات الويب من تطبيقك ، يمكنك عرض لافتة على الشاشة لهم. سيطلب منهم هذا الشعار إضافة تطبيقك إلى شاشتهم الرئيسية والاشتراك في إشعارات الدفع على الويب. إنها طريقة سهلة للحفاظ على تفاعل المستخدمين مع تطبيقك وتلقي التحديثات المهمة.
لذلك ، اتبع هذه الخطوات ، وستكون جاهزًا لتقديم تجربة سلسة وشبيهة بالتطبيقات لمستخدميك على أجهزة iOS! للحصول على إرشادات كاملة حول اختبار دفع الإشعارات ، تحقق من الوثائق الخاصة بنا على إشعارات الدفع على الويب لنظام iOS.
كيفية تخصيص حملاتك
قبل إنشاء حملة ، يجب عليك إعداد شرائح ومجموعات جمهور لإرسال رسائل دفع مخصصة.
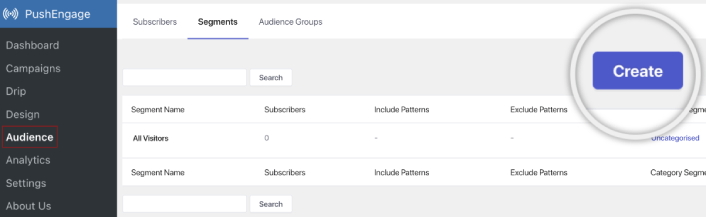
لا شيء يتفوق على مستوى التخصيص الذي يمكنك الحصول عليه من خلال إنشاء شرائح ومجموعات جمهور لمشتركي إشعارات الدفع. انتقل إلى PushEngage »الجمهور وابدأ في إنشاء شرائح ومجموعات جمهور على الفور.
ضمن علامة التبويب "الشرائح" ، يمكنك إنشاء شرائح جديدة أو تعديل الشرائح الحالية:

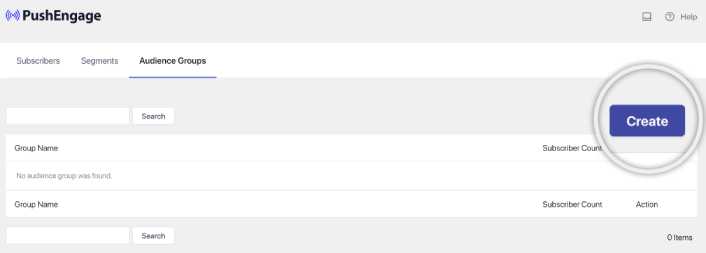
وإذا كنت بحاجة إلى تخصيص أعمق ، فأنشئ مجموعة جمهور في علامة التبويب مجموعات الجمهور :

إذا كنت جديدًا في دفع شرائح الإشعارات وإشعارات الدفع المخصصة ، فيجب عليك مراجعة مقالتنا حول كيفية إنشاء الشرائح وإعلاننا عن تجميع الجمهور المتقدم.
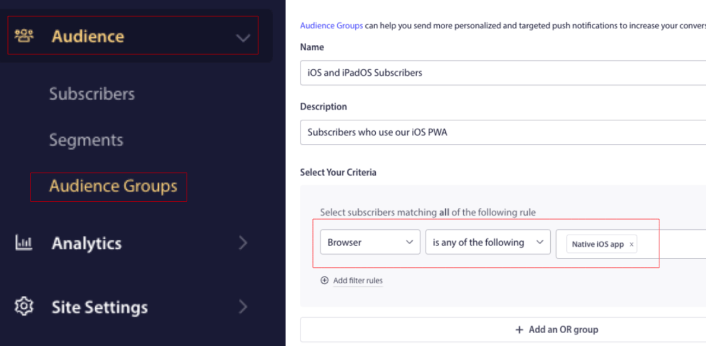
أروع شيء هو أنه يمكنك إنشاء حملات دفع مستهدفة من خلال إنشاء مجموعة جمهور لمستخدمي iOS و iPadOS فقط:

ويمكنك استخدام مجموعة الجمهور هذه لحملاتك وعمليات البث بالتنقيط.
كيفية إنشاء حملة التنقيط إعلام دفع
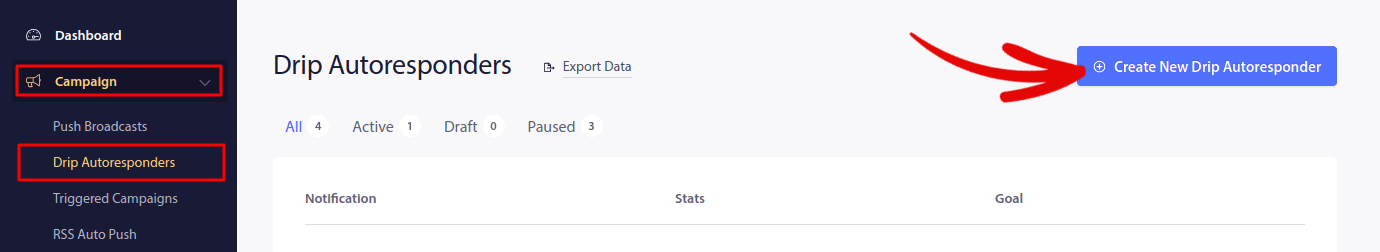
انتقل إلى لوحة معلومات PushEngage وتوجه إلى الحملة »Drip Autoresponders ، وانقر على Create New Drip Autoresponder :

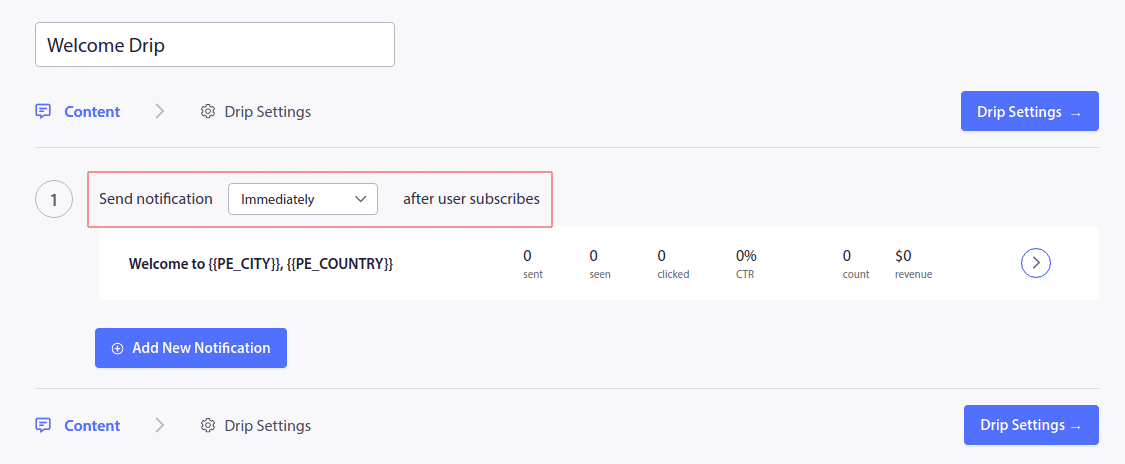
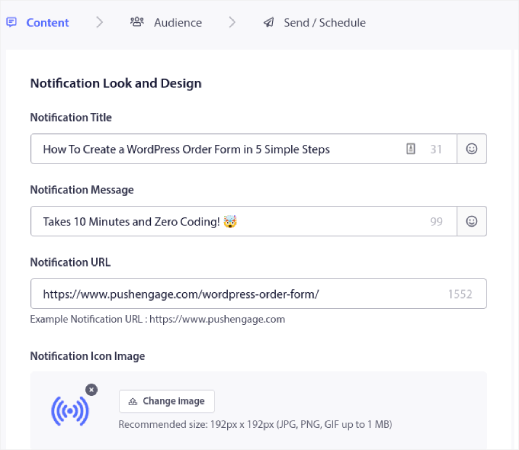
بعد ذلك ، قم بتسمية حملتك (نقترح شيئًا مثل Welcome Drip) ، وضمن المحتوى ، حدد الخيار الذي يقول ، " إرسال إشعار فور اشتراك المستخدم "):

في هذه المرحلة ، يمكنك النقر فوق السهم الموجود بجوار الإشعار لتعديل محتوى الإشعار الخاص بك.
إذا كانت لديك خطة Premium أو Enterprise مع PushEngage ، فستتمكن من إضافة أكثر من إشعار لإنشاء سلسلة من رسائل الترحيب الآلية. ما عليك سوى النقر فوق إضافة إشعار جديد وتعديل المحتوى.
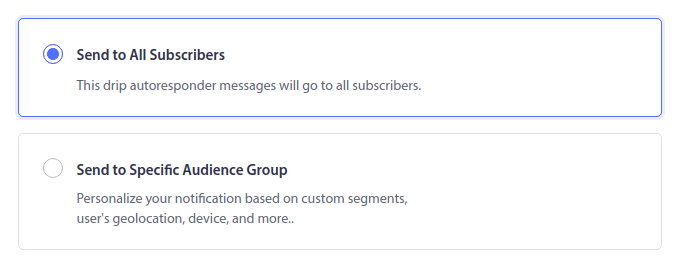
بمجرد الانتهاء ، انقر فوق إعدادات التنقيط وحدد الخيار لإرسال حملتك الترحيبية إلى جميع المشتركين:

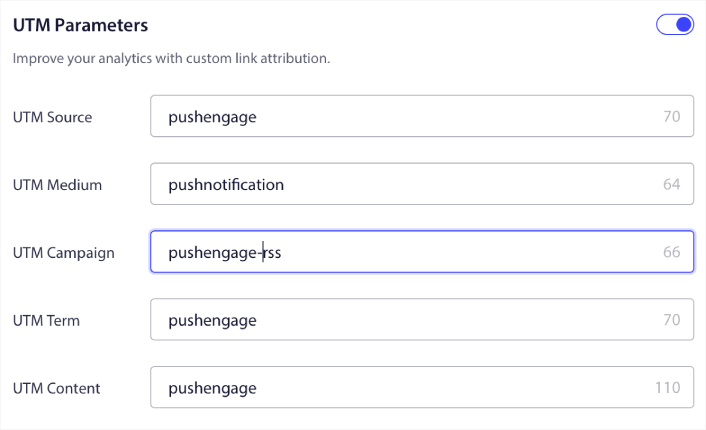
بعد ذلك ، قم بالتمرير لأسفل لتعيين معلمات UTM الخاصة بك لتتبع دفع الإخطارات:

وعند الانتهاء ، قم بالتمرير احتياطيًا وانقر فوق الزر تنشيط الرد الآلي :

إنتهيت!
كيفية إرسال بث iOS Web Push
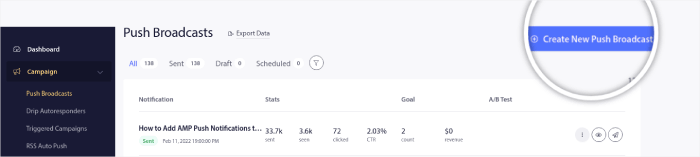
توجّه إلى لوحة معلومات PushEngage وانتقل إلى "الحملة" ، ثم انقر على الزر "إنشاء بث دفع جديد" :

ضمن علامة التبويب "المحتوى" ، أضف محتوى إعلام الدفع:

ويمكنك إعداد اختبار A / B لزيادة معدلات النقر الخاصة بك أو يمكنك جدولة عمليات البث للحصول على المزيد من المشاهدات. في كلتا الحالتين ، يجب عليك مراجعة أفضل ممارسات إشعارات الدفع للحصول على أفضل النتائج.
كيفية إنشاء نموذج منبثق لإشعار iOS
نموذج التنبيهات المنبثقة هو نافذة صغيرة تظهر أعلى موقع ويب أو واجهة تطبيق جوال لعرض رسالة أو إشعار لزائر موقع الويب.
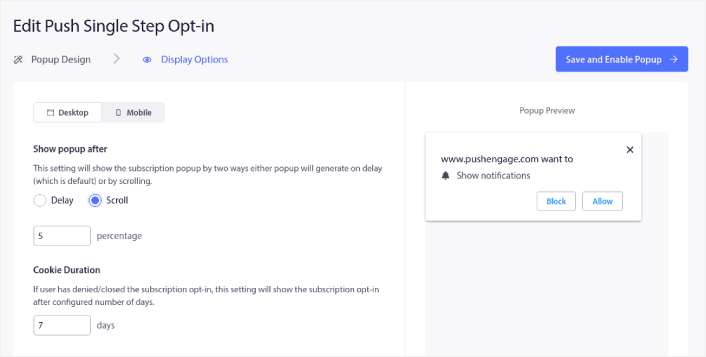
يمكن تشغيل النموذج المنبثق من خلال أحداث مختلفة. يمكنك إعداد النوافذ المنبثقة ليتم تشغيلها عند زيارة الصفحة ، وعمق التمرير ، وحتى في الإجراءات المخصصة مثل النقر على الزر.
عادةً ، سترى عبارة تحث المستخدم على اتخاذ إجراء على النموذج المنبثق مثل "اشتراك" أو "السماح" للحصول على موافقة من الزائرين لإرسال إشعارات فورية إليهم. إذا اتبعت هذا البرنامج التعليمي ، فيمكنك إنشاء نافذة منبثقة مثل هذه:

يمكنك إنشاء نماذج منبثقة يمكنها تقسيم المشتركين مباشرة أو إنشاء نوافذ منبثقة منتظمة تجمع المشتركين بالسمات الافتراضية مثل الموقع الجغرافي والمتصفح.
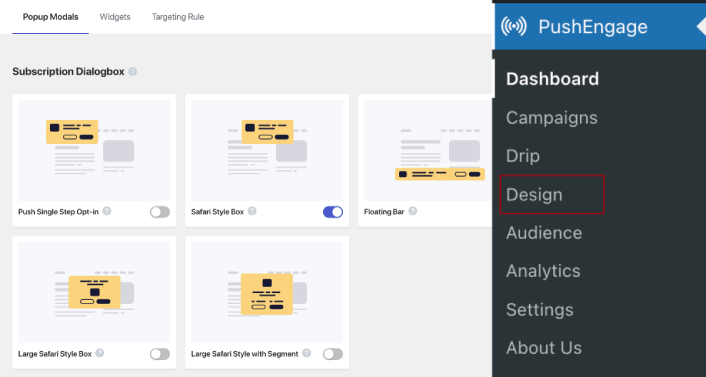
عد إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى PushEngage »التصميم :

ويمكنك إعداد العديد من النماذج المنبثقة كما يحلو لك. بالطبع ، يمكنك التأكد من تشغيلها في أوقات مختلفة ضمن خيارات العرض لكل نموذج منبثق.

الفكرة هنا هي إعطاء زوارك سببًا قويًا للاشتراك. إذا كنت بحاجة إلى بعض المساعدة في ذلك ، فراجع مقالتنا حول كيفية إنشاء اشتراك مخصص لإشعارات الدفع.

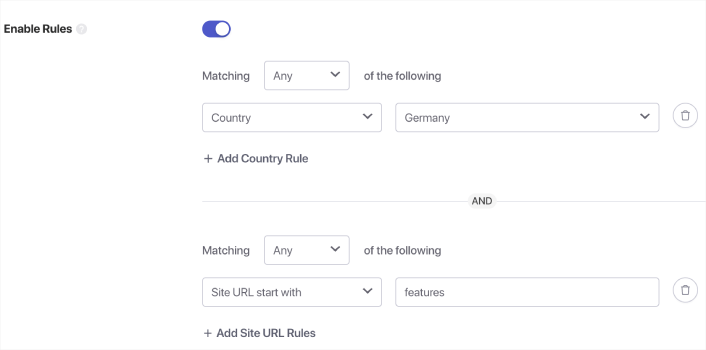
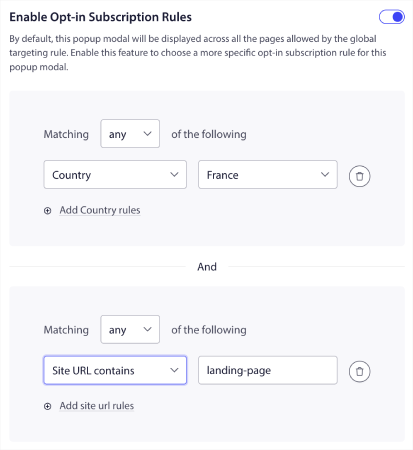
وإذا كنت ترغب في إنشاء المزيد من النماذج المنبثقة المستهدفة ، فيمكنك استخدام قواعد الاستهداف ضمن علامة التبويب قاعدة الاستهداف :

هذه قواعد استهداف عالمية وستحصل على الأفضلية على قواعد الاستهداف لشكل النوافذ المنبثقة الفردية. ولكن إذا كنت ترغب في ذلك ، يمكنك إنشاء قواعد استهداف قوية لكل نموذج عن طريق تحريرها.

على سبيل المثال ، يمكنك إنشاء نماذج منبثقة بلغات مختلفة لاستهداف الزوار من بلدان مختلفة.
وإذا كنت ترغب في الحصول على بعض القوالب ذات نسبة النقر إلى الظهور المرتفعة للبدء ، فيجب عليك مراجعة هذه المقالة حول عمليات الاشتراك في إشعارات الدفع عالية التحويل.
ما يجب القيام به قبل إرسال إشعارات iOS
أنت على وشك الإنتهاء.
قبل البدء في إرسال الإشعارات الفورية ، ستحتاج إلى إعداد اشتراك في موقع الويب الخاص بك. سيؤدي الاشتراك الخاص بك إلى تحويل زوار الويب إلى مشتركين في دفع الإشعارات. لذلك ، هذا عنصر حاسم.
إذا كنت بحاجة إلى بعض الإلهام ، فيمكنك الاطلاع على هذه المقالة حول عمليات الاشتراك في إشعارات الدفع عالية التحويل. بمجرد الانتهاء من إعداد الاشتراك ، يمكن لموقعك جمع المشتركين. ولكن كيف تعرف أن اشتراكك يعمل بشكل صحيح؟
لذا ، فإن الشيء المعقول الذي يجب فعله هو إعداد إشعار دفع ترحيبي.
نصيحة احترافية: يجب أن تقضي بعض الوقت في اختبار شامل للإشعارات الفورية. سيؤدي هذا إلى استكشاف المشكلات الأكثر شيوعًا وإصلاحها ولن تضيع وقتك في محاولة حل المشكلات لاحقًا.
ماذا تفعل بعد إرسال إشعارات iOS
هذا كل شيء لهذا ، أيها الناس!
إذا وجدت هذه المقالة مفيدة ، فتأكد من إسقاط تعليق أدناه.
قد يبدو البدء في دفع الإشعارات أمرًا مخيفًا. ولكن إذا كنت تراقب تتبع الأهداف والتحليلات ، فيجب أن تكون على ما يرام. الأهم من ذلك ، أنك ستحقق ربحًا أكبر بمساعدة حملات الإشعارات. إليك بعض الموارد الرائعة للبدء:
- كيفية استخدام إعادة توجيه إشعارات الدفع لمضاعفة إيراداتك
- كيفية فرز إشعارات الدفع والبحث عن الحملات الناجحة
- كيفية تنظيف قوائم المشتركين في إخطارات الدفع (سهل)
- كيفية إرسال إشعارات RSS تلقائيًا
- كيفية استخدام الإخطارات للترويج لموقع أخبار
- كيفية استخدام إشعارات البيع المتقاطع لمضاعفة مبيعاتك
- كيفية استخدام تصفح إشعارات التخلي عن الدفع (4 خطوات)
إذا كنت جديدًا في دفع الإشعارات ، فيجب أن تجرب PushEngage. PushEngage هو البرنامج رقم 1 لإشعارات الدفع في السوق. وستكون حملاتك في أيد أمينة.
لذا ، إذا لم تكن قد قمت بذلك بالفعل ، فابدأ مع PushEngage اليوم!
