كيفية إعداد إشعارات الويب لنظام iOS (طريقة سهلة وبدون تعليمات برمجية)
نشرت: 2024-04-05هل تبحث عن دليل حول كيفية إرسال إشعارات الويب الخاصة بنظامي iPadOS وiOS والتي يمكنها بالفعل تنمية أعمالك؟
يمكن أن تكون إشعارات الويب أداة تسويقية قوية. وإذا قمت بإعداد برامج آلية، فإنها تعمل من تلقاء نفسها تقريبًا. ولكن ما هي الإخطارات التي يجب عليك إرسالها؟ كيف تعرف ما إذا كانوا سيعملون في عملك؟ وكيف تبدأ؟
في هذه المقالة، سنوضح لك كيفية استخدام حيل بسيطة وقابلة للتنفيذ لجلب حركة المرور والمبيعات على الطيار الآلي باستخدام إشعارات الويب iPadOS وiOS. سنوضح لك أيضًا كيفية الإعداد دون أي خبرة في البرمجة.
ًيبدو جيدا؟ دعنا نتعمق في الأمر.
- تفصيل لإشعارات iPadOS وiOS Web Push
- أفضل خدمة لإرسال إشعارات الويب على iPadOS وiOS
- كيفية إضافة إشعارات الويب على iPadOS وiOS
- الخطوة رقم 1: إنشاء حساب PushEngage مجاني
- الخطوة رقم 2: قم بالتسجيل في PushEngage
- الخطوة رقم 3: أضف ملف بيان تطبيق الويب إلى موقع الويب الخاص بك
- الخطوة رقم 4: تثبيت PushEngage على موقع WordPress الخاص بك
- الخطوة رقم 5: قم بتوصيل موقع WordPress الخاص بك باستخدام PushEngage
- الخطوة رقم 6: اختبار بيان موقع الويب الخاص بك
- كيفية تخصيص حملاتك الإعلانية لنظامي التشغيل iOS وiPadOS
- كيفية إنشاء حملة بالتنقيط لإشعارات الدفع لنظام iOS
- كيفية إرسال بث إشعارات الويب لنظام iOS
- كيفية إنشاء نموذج منبثق لإشعارات الويب لنظام iOS
- ما يجب فعله قبل إرسال إشعارات الويب لنظام iOS
- ما هي إشعارات iPadOS وiOS Web Push التي يمكنك إرسالها؟
- #1. إشعارات الويب الخاصة بنظام iOS لحملات الترحيب
- #2. إشعارات الويب المهجورة لنظامي iPadOS وiOS
- #3. تصفح إشعارات الويب الخاصة بالتخلي عن iPadOS وiOS
- #4. حملات دفع تغذية RSS
- #5. إشعارات إعادة المشاركة التلقائية
- #6. حملات تحفيز زيارة الصفحة
- #7. إشعارات الدفع التلقائية من خلال النقر
- #8. تكرار الإخطارات التلقائية
- #9. إشعارات المنطقة الزمنية للمشترك
- #10. إشعارات الاشتراك عبر البريد الإلكتروني
- ما يجب فعله بعد إعداد إشعارات الويب على iPadOS وiOS
تفصيل لإشعارات iPadOS وiOS Web Push
بالمعنى الأوسع، هناك 3 أنواع من إشعارات الويب الخاصة بنظامي iPadOS وiOS:
- إشعارات البث
- حملات إعلام الدفع بالتنقيط
- حملات إعلام الدفع التي تم تشغيلها
عمليات البث هي إشعارات دفعية ترسلها كإشعار واحد. يمكنك جدولتها، لكنها ستنطلق مرة واحدة فقط. تتضمن الحملات التي يتم تشغيلها إعداد إشعار دفع، وتحديد مشغل لإيقافه، وسير عمل للتحكم في جدولته. الإشعارات التلقائية بالتنقيط هي سلسلة من الإشعارات التي يتم إطلاقها تلقائيًا عند وقت محدد أو عند استيفاء شروط محددة.

لجميع المقاصد والأغراض، تبدو الحملات المثارة وحملات التنقيط الآلية متشابهة من الخارج. يتمثل الاختلاف الحاسم في أن حملات التشغيل أكثر مرونة وقابلية للتخصيص. إذا كنت تعتبر أن دفع الإشعارات يكلف أقل بكثير من معظم القنوات الأخرى، فمن المنطقي تمامًا استخدام مزيج من الثلاثة لتنمية أعمالك.
إذا كنت جديدًا في مجال دفع الإشعارات، فإننا نوصي بشدة ببدء رحلتك باستخدام القوالب التي أثبتت جدواها.
ملاحظة: تحتاج معظم الحملات التي يتم تشغيلها إلى بعض الخبرة في التطوير. ستحتاج إلى استخدام واجهة برمجة التطبيقات (API) لتحقيق أفضل استفادة من الإشعارات التي يتم تشغيلها. ومع ذلك، هناك بعض الإشعارات التي يمكنك إرسالها مباشرة من الرفوف. إذا كنت فضوليًا، فراجع مقالتنا حول إشعارات التجارة الإلكترونية للحصول على فكرة أفضل.
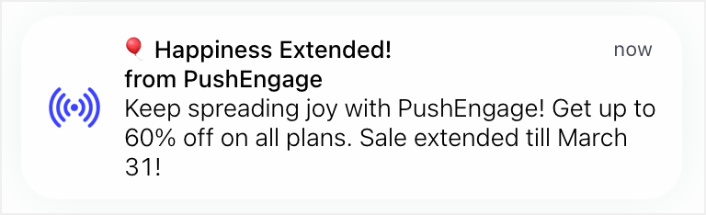
مع إشعارات الويب على نظام iOS، تصبح التجربة مثل التطبيقات الأصلية الأخرى. ستظهر هذه الإشعارات كإشعارات تنبيهية على الشاشة، ويمكن للمستخدمين أيضًا العثور عليها في مركز الإشعارات وحتى على شاشة القفل. لذلك، من السهل على المستخدمين أن يظلوا مطلعين على رسائلك!

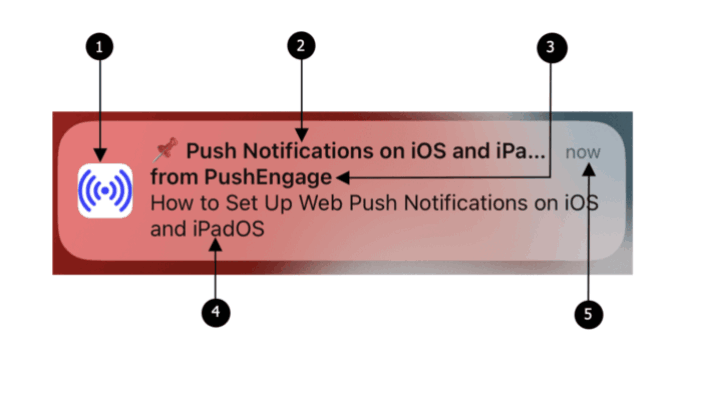
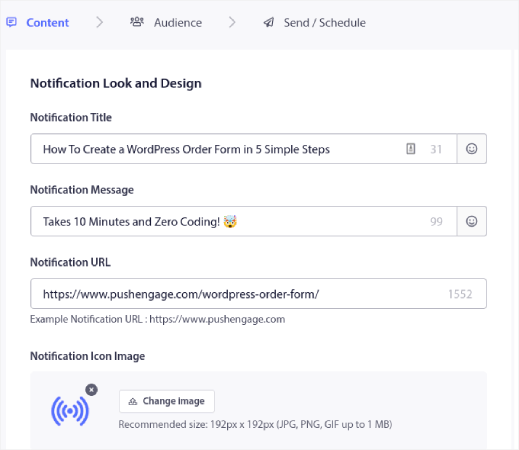
تأتي إشعارات الويب على iOS وiPadOS مع العناصر التالية:
- الأيقونة : الأيقونة المعروضة هي الأيقونة المحددة في ملف البيان. لسوء الحظ، لا يمكن تغييره للرسائل الفردية، لذا تأكد من تعيين الرمز المطلوب في البيان.
- العنوان : يقتصر عنوان الإشعار على 30-40 حرفًا. فإذا تجاوزت هذا الحد سيتم اقتطاعها، لذا اجعلها مختصرة ومؤثرة.
- اسم التطبيق : اسم التطبيق الموضح في الإشعار هو الاسم الوارد في ملف البيان. كما هو الحال مع الرمز، لا يمكن تغييره للرسائل الفردية.
- الرسالة : يقتصر نص الإشعار على 120-150 حرفًا. فإذا تجاوز هذا الحد سيتم قطعه. قم بصياغة رسالة مقنعة ومختصرة لتحقيق أقصى استفادة من المساحة المتاحة.
- الطابع الزمني : يعرض الإشعار أيضًا طابعًا زمنيًا، يشير إلى المدة التي مضت منذ تسليم الإشعار إلى جهاز المستخدم. وهذا يساعد المستخدمين على فهم مدى حداثة الرسالة.
ملاحظة: لا تدعم إشعارات الويب التي تعمل بنظام iOS حاليًا الوسائط الغنية أو صور GIF المتحركة أو مقاطع الفيديو. ومع ذلك، يمكنك إضافة الرموز التعبيرية. ويمكنك إرسال إشعارات فورية غنية باستخدام الإشعارات الفورية لتطبيق iOS إذا كان لديك تطبيق iOS.
إن وضع هذه العناصر في الاعتبار عند إنشاء إشعارات الويب الخاصة بك سيضمن أن تكون رسائلك موجزة وجذابة بصريًا وتجذب مستخدمي iOS وiPadOS بشكل فعال.
عندما ينبثق إشعار، وتنقر عليه، سيتم نقلك بسرعة إلى الصفحة المقصودة المحددة داخل تطبيق الويب. إنه تدفق سلس يحافظ على تفاعل المستخدمين ويساعدهم في العثور على المحتوى الذي يهتمون به بسرعة.
أفضل خدمة لإرسال إشعارات الويب على iPadOS وiOS
لنبدأ بالقول إن معظم "خدمات الإشعارات المجانية" المتوفرة هي في الواقع تجارب مجانية. بعض مقدمي الخدمة الذين ذكرناهم هنا عبارة عن برامج تجريبية، في حين أن البعض الآخر لديه خطة مجانية إلى الأبد يمكنك اختيارها.
هناك بعض الخيارات المجانية الأخرى مثل Firebase Cloud Messaging (FCM)، ولكن هذا ليس خيارًا جيدًا على الإطلاق. يمكنك قراءة المزيد حول سبب عدم تمكن FCM من التنافس مع مزود خدمة مثل PushEngage. لكن في الوقت الحالي، ما عليك سوى أن تصدق كلامنا وتنتقل إلى الخيارات الأفضل.
نوصي باستخدام PushEngage.

PushEngage هو البرنامج المساعد رقم 1 للإشعارات الفورية في العالم.
تساعدك إشعارات الدفع على زيادة حركة المرور على موقع الويب الخاص بك والمشاركة على الطيار الآلي. وإذا كنت تدير متجرًا عبر الإنترنت، فإن PushEngage يساعدك أيضًا على زيادة مبيعاتك من خلال مساعدتك في إنشاء إشعارات تلقائية للتجارة الإلكترونية.
يمكنك البدء مجانًا، ولكن إذا كنت جادًا في تنمية أعمالك، فيجب عليك شراء خطة مدفوعة. أيضًا، قبل شراء أي خدمة إشعارات دفعية، يجب عليك مراجعة هذا الدليل لدفع تكاليف الإشعارات.
وإليك نظرة سريعة على ما تحصل عليه مع PushEngage:
- حملات آلية عالية التحويل
- خيارات متعددة للاستهداف وجدولة الحملة
- تتبع الأهداف والتحليلات المتقدمة
- اختبار أ/ب الذكي
- دفع قوالب الحملة
- خيارات تجزئة قوية
- مدير نجاح مخصص
وهذا بالكاد يخدش السطح. تحقق من قائمة ميزات PushEngage الكاملة قبل المضي قدمًا.
لكن الجزء الأكثر جاذبية في PushEngage هو أنه يمكنك البدء بخطة مجانية إلى الأبد. ويمكنك استخدامه لتنمية أعمالك فعليًا باستخدام خيارات التخصيص المتعددة.
سترى أن PushEngage هو أفضل رهان إذا كنت ترغب في زيادة عدد الزيارات والمشاركة والمبيعات لشركتك. وإذا كانت ميزانيتك محدودة، فيمكنك دائمًا أن تكون مبدعًا قليلاً من خلال الإشعارات الفورية.
ملاحظة: إذا كنت تقوم بتشغيل موقع WordPress، فيجب عليك تثبيت وتنشيط المكون الإضافي PushEngage WordPress.
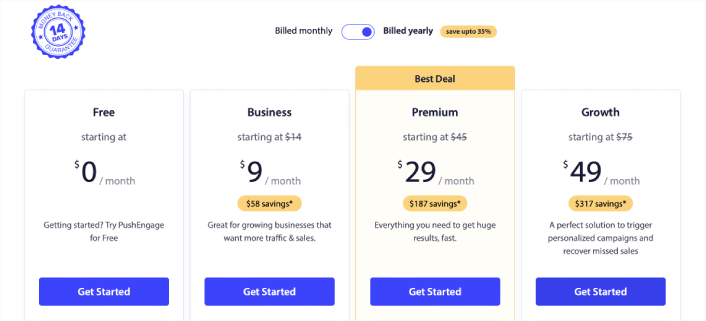
تتيح النسخة المجانية ما يصل إلى 200 مشترك و30 إشعارًا مدى الحياة. يعد هذا أمرًا جيدًا بما يكفي لإيصال عملك إلى نقطة يمكنك من خلالها بسهولة تحمل تكلفة الخطط المدفوعة التي تبدأ بسعر 9 دولارات شهريًا لـ 100000 مشترك.

ولا تقلق إذا كنت لا تعرف شيئًا على الإطلاق عن البرمجة. يمكنك تثبيت PushEngage باستخدام أحد أدلة التثبيت العديدة لأي موقع ويب ونظام إدارة المحتوى (CMS).
كيفية إضافة إشعارات الويب الخاصة بنظامي iPadOS وiOS
ليس من الصعب تثبيت إشعارات الويب لنظامي التشغيل iOS وiPadOS على موقع ويب. ولكنه يحتوي على بضع خطوات وستحتاج إلى اتباع هذا الدليل خطوة بخطوة.
الخطوة رقم 1: إنشاء حساب PushEngage مجاني
انتقل إلى PushEngage وانقر على البدء مجانًا الآن:

يمكنك البدء بالخطة المجانية. ولكن إذا كنت تبحث عن أقوى إشعارات المتصفح، فيجب عليك تحديد خطة مدفوعة بناءً على احتياجات عملك. بمجرد معرفة الخطة التي تريدها، انقر فوق "البدء" لإنشاء حساب PushEngage الخاص بك.
الخطوة رقم 2: قم بالتسجيل في PushEngage
الآن، حان الوقت لإنشاء حساب PushEngage الخاص بك. ابدأ بالتسجيل باستخدام عنوان بريد إلكتروني أو معرف Gmail:

ثم قم بملء تفاصيل حسابك:

وأضف معلومات بطاقتك الائتمانية لشراء خطتك:

إذا قمت بتحديد الحساب المجاني، فلن يتم تحصيل أي أموال من بطاقتك الائتمانية حتى تختار ترقية خطتك. والآن، أنت جاهز تمامًا للوصول إلى لوحة تحكم PushEngage الخاصة بك. ما عليك سوى النقر على "إكمال التسجيل" والحصول على وصول فوري .
إذا كنت قد استخدمت OneSignal أو PushAlert من قبل، فسترى أن PushEngage يمنحك تجربة أكثر نظافة من لوحة المعلومات. لوحة معلومات OneSignal ليست مخصصة للحملات المتقدمة. للقيام بذلك، ستحتاج إلى واجهة برمجة التطبيقات (API) أكثر من مكون OneSignal الإضافي.
الخطوة رقم 3: أضف ملف بيان تطبيق الويب إلى موقع الويب الخاص بك
فكر في بيان تطبيق الويب كملف خاص يعمل كدليل إرشادي لموقع الويب الخاص بك عندما يتم تثبيته على هاتف شخص ما أو جهاز الكمبيوتر الخاص به. إنه مكتوب بلغة تسمى JSON، لكن لا داعي للقلق بشأن هذا الجزء.
يحتوي ملف البيان على معلومات مهمة حول تطبيق الويب الخاص بك، مثل اسمه ووصفه وأيقوناته وألوانه. لذلك، عندما يقوم شخص ما بإضافة موقع الويب الخاص بك إلى شاشته الرئيسية أو تثبيته على أجهزته، يستخدم المتصفح هذا البيان لمعرفة الشكل الذي يجب أن يبدو عليه تطبيقك ويتصرف به.
على سبيل المثال، يخبر البيان المتصفح بالرمز الذي يجب استخدامه لتطبيقك على الشاشة الرئيسية أو درج التطبيق، بحيث يبدو جميلًا ويمكن التعرف عليه. كما أنه يحدد أيضًا الألوان والموضوع الخاص بتطبيقك لمنحه مظهرًا متناسقًا وجذابًا. إنها طريقة رائعة لتحويل موقع الويب الخاص بك إلى تطبيق ويب تقدمي (PWA).
بالإضافة إلى ذلك، يتضمن البيان عنوان URL الذي يجب فتحه عندما يقوم شخص ما بتشغيل تطبيقك. بهذه الطريقة، يعرف المتصفح أي صفحة أو قسم من موقع الويب الخاص بك سيعرضها أولاً.
يمكن إنشاء ملف البيان بسرعة باستخدام الأدوات عبر الإنترنت التي تقوم بالعمل الشاق نيابةً عنك. نوصي باستخدام منشئ بيان التطبيق المجاني هذا لإنشاء بيان تطبيق الويب الخاص بك ببضع نقرات وبدون أي ترميز.
بمجرد أن يصبح البيان جاهزًا، عادةً ما تسميه "manifest.json" وتحميله إلى المجلد الجذر لموقع الويب الخاص بك.
باختصار، يعد بيان تطبيق الويب بمثابة دليل يجعل تطبيق الويب الخاص بك يبدو مناسبًا تمامًا عندما يستخدمه الأشخاص على أجهزتهم. إنه جزء أساسي من إنشاء تجربة مستخدم رائعة لزوار موقع الويب الخاص بك.
يبدو البيان النموذجي كما يلي:
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }بمجرد إضافة ملف البيان الخاص بك إلى المجلد الجذر لخادم موقع الويب الخاص بك، ستحتاج إلى إضافة مقتطف التعليمات البرمجية في رأس HTML لموقع الويب الخاص بك. سيبدو المقتطف كالتالي:
<link rel="manifest" href="/manifest.json">إذا كنت تستخدم WordPress وتحتاج إلى مساعدة في إضافة مقتطف التعليمات البرمجية هذا إلى رأس موقعك، فيمكنك استخدام WPCode لتحميل ملف البيان. إنها واحدة من أفضل المكونات الإضافية لمقتطفات التعليمات البرمجية لـ WordPress.
الخطوة رقم 4: تثبيت PushEngage على موقع WordPress الخاص بك
ملاحظة: إذا كنت لا تقوم بتشغيل موقع WordPress، فيجب عليك مراجعة أدلة التثبيت الخاصة بنا.
لقد انتهيت الآن من إنشاء حساب PushEngage الخاص بك. لذلك، توجه إلى لوحة تحكم PushEngage وتابع:

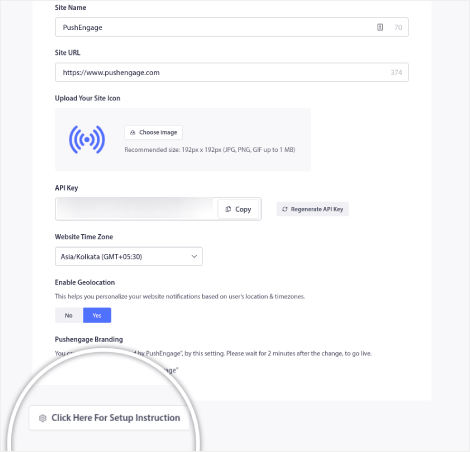
انقر فوق إعدادات الموقع »تفاصيل الموقع وانقر فوق الزر انقر هنا للحصول على تعليمات الإعداد :

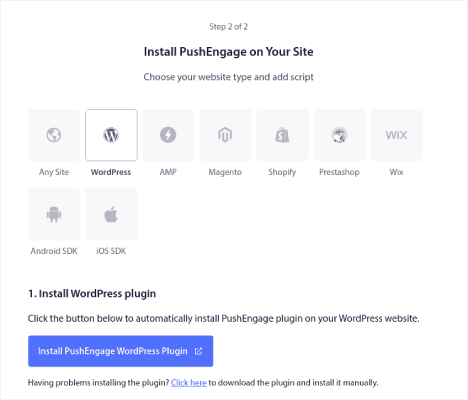
انقر فوق علامة التبويب WordPress وانقر فوق الزر تثبيت PushEngage WordPress Plugin لتثبيت المكون الإضافي على موقع الويب الخاص بك.

إليك الجزء الرائع: عندما قمت بإنشاء حساب PushEngage الخاص بك، فقد قمت بالفعل بمزامنة موقع الويب الخاص بك مع حساب PushEngage الخاص بك. لذلك، انقر فوق رابط التثبيت في لوحة معلومات PushEngage لتثبيت مكون PushEngage WordPress الإضافي على موقع الويب الخاص بك تلقائيًا.
الخطوة رقم 5: قم بتوصيل موقع WordPress الخاص بك باستخدام PushEngage
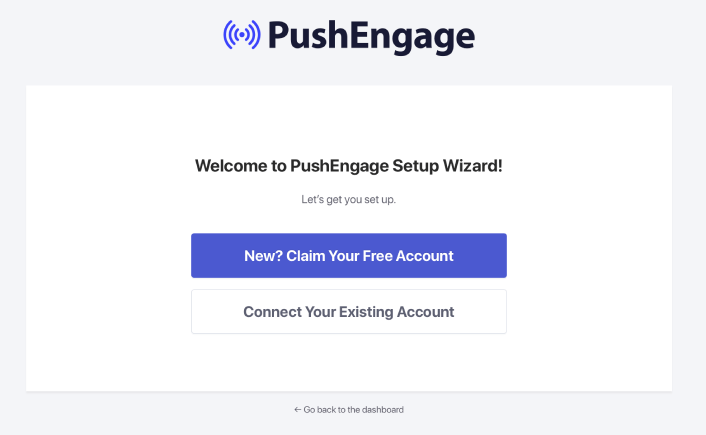
عند الانتهاء من تثبيت وتنشيط المكون الإضافي PushEngage WordPress، سترى معالج إعداد PushEngage:

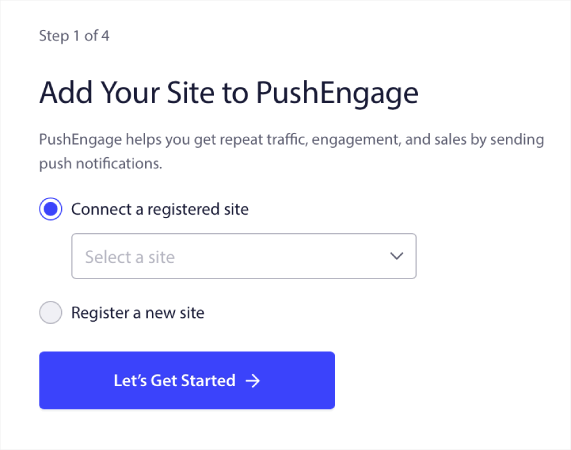
المعالج واضح ومباشر إلى حد ما. إذا كنت مستخدمًا جديدًا، فانقر على جديد؟ المطالبة بحسابك المجاني . وإذا قمت بالتسجيل بالفعل، فانقر على "ربط حسابك الحالي" .
بعد ذلك، يمكنك تحديد موقعك من القائمة المنسدلة تحديد موقع ضمن توصيل موقع مسجل إذا كنت قد قمت بالفعل بتسجيل موقع أثناء التسجيل:

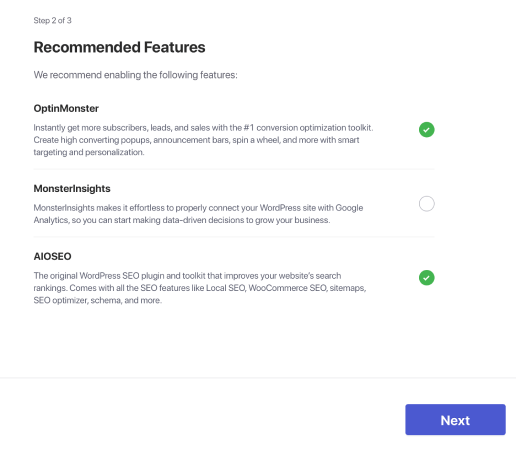
أو يمكنك النقر فوق تسجيل موقع جديد لإضافة موقع جديد إذا كانت لديك خطة تسعير مميزة أو أعلى. في الخطوة التالية، سيطالبك معالج الإعداد بتثبيت مكونات WordPress الإضافية الأخرى التي يجب أن تكون لديك.

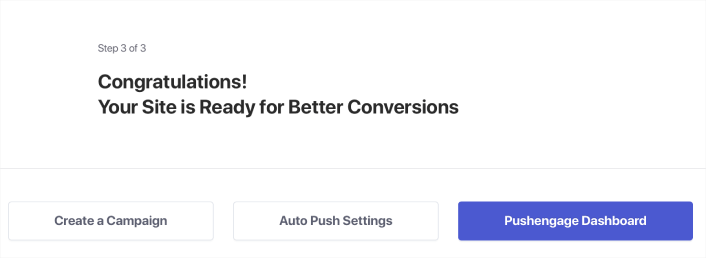
إذا اتبعت كل خطوة بشكل صحيح، فستظهر رسالة النجاح هذه من المعالج:

أنت الآن جاهز لإنشاء حملات ودفع نماذج الإشعارات المنبثقة.
الخطوة رقم 6: اختبار بيان موقع الويب الخاص بك
حسنًا، دعنا نستعرض خطوات اختبار تطبيق الويب الخاص بك والتأكد من أن كل شيء يعمل بسلاسة.
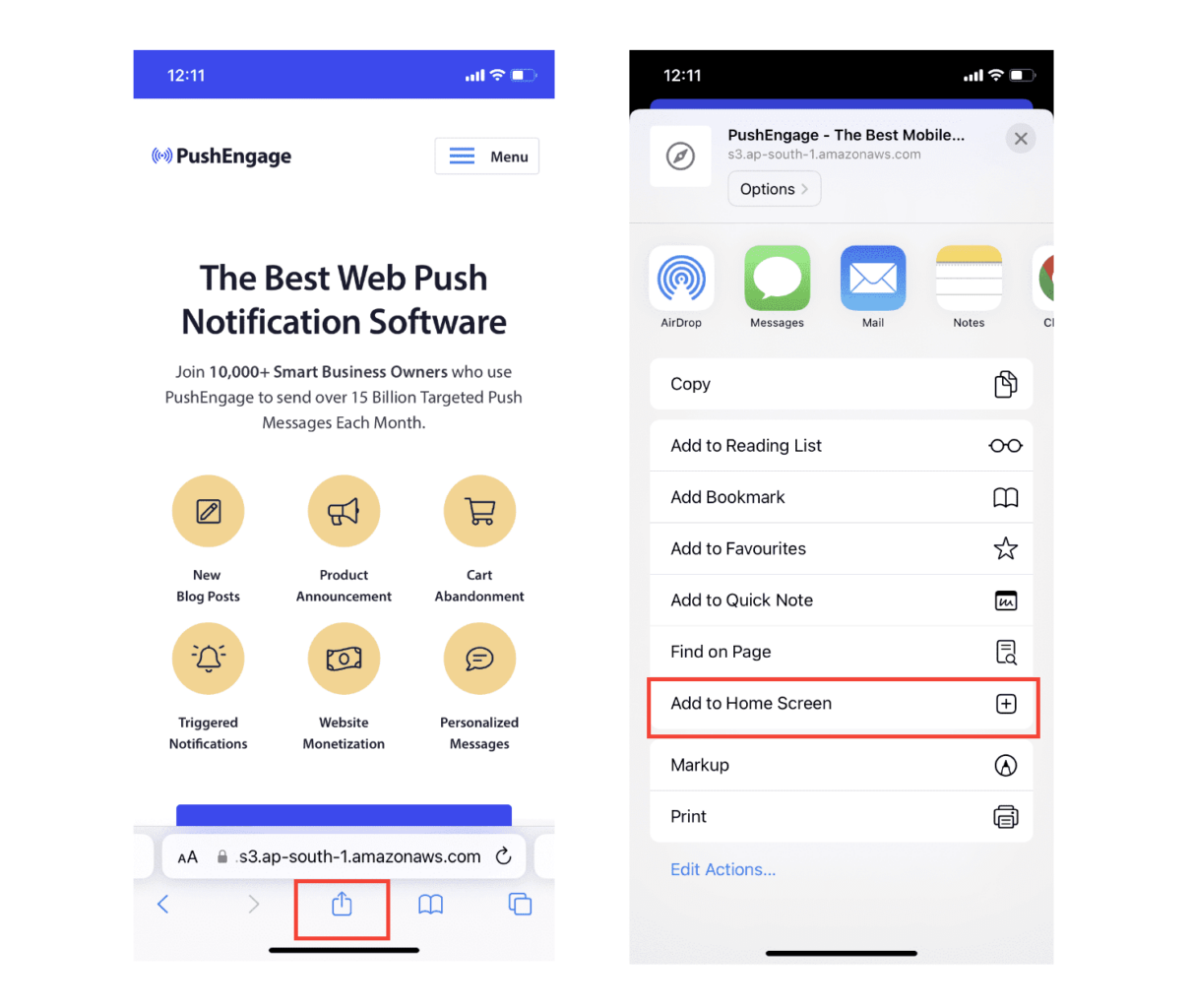
أولاً، افتح موقع الويب الخاص بك باستخدام متصفح Safari على جهاز iPhone أو iPad. تأكد من أن جهازك يعمل بنظام iOS 16.4 أو إصدار أحدث. بمجرد تحميل موقع الويب الخاص بك، سترى زر مشاركة . يبدو وكأنه مربع مع سهم يشير إلى الأعلى. اضغط على هذا الزر لفتح قائمة المشاركة.
في قائمة المشاركة، يجب أن تجد خيارًا يسمى " إضافة إلى الشاشة الرئيسية" . انقر على هذا الخيار.

سيتم الآن حفظ تطبيق الويب على الشاشة الرئيسية لجهازك، تمامًا مثل أي تطبيق آخر تقوم بتنزيله من متجر التطبيقات.
إذا تم إعداد كل شيء بشكل صحيح، فعندما تفتح التطبيق من شاشتك الرئيسية، فلن يتم فتحه في متصفح Safari بعد الآن. وبدلاً من ذلك، ستشعر وكأنك تستخدم تطبيقًا عاديًا على جهاز iPhone أو iPad.
للسماح للمستخدمين بمعرفة أنه يمكنهم الحصول على إشعارات الويب من تطبيقك، يمكنك أن تظهر لهم لافتة على الشاشة. سيطلب منهم هذا الشعار إضافة تطبيقك إلى شاشتهم الرئيسية والاشتراك في إشعارات الويب. إنها طريقة سهلة لإبقاء المستخدمين متفاعلين مع تطبيقك وتلقي التحديثات المهمة.
لذا، اتبع هذه الخطوات، وستكون جاهزًا لتوفير تجربة سلسة تشبه تجربة التطبيق لمستخدميك على أجهزة iOS! للحصول على إرشادات كاملة حول اختبار إشعارات الدفع الخاصة بك، راجع وثائقنا حول إشعارات الويب الخاصة بنظام iOS.
كيفية تخصيص حملاتك الإعلانية لنظامي التشغيل iOS وiPadOS
قبل إنشاء حملة، يجب عليك إعداد شرائح ومجموعات جمهور لإرسال رسائل دفع مخصصة.
لا شيء يفوق مستوى التخصيص الذي يمكنك الحصول عليه من خلال إنشاء شرائح ومجموعات جمهور لمشتركي إشعارات الدفع لديك. انتقل إلى PushEngage » الجمهور وابدأ في إنشاء شرائح ومجموعات جمهور على الفور.
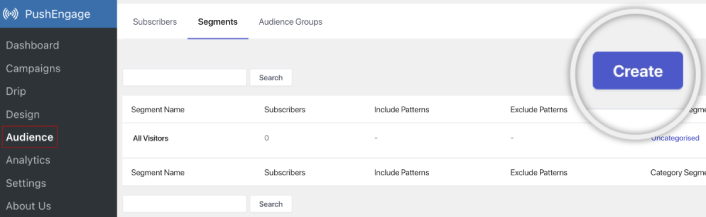
ضمن علامة التبويب "الشرائح" ، يمكنك إنشاء شرائح جديدة أو تعديل الشرائح الموجودة:

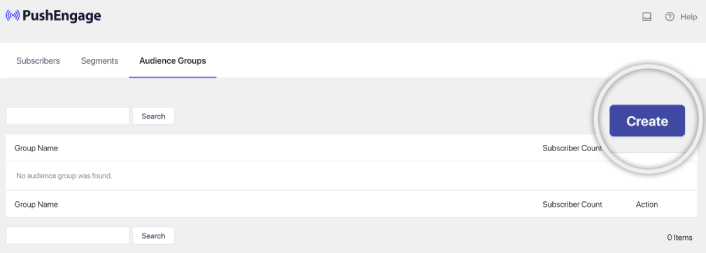
وإذا كنت بحاجة إلى تخصيص أكثر عمقًا، فقم بإنشاء مجموعة جمهور في علامة التبويب "مجموعات الجمهور" :

إذا كنت جديدًا في استخدام شرائح الإشعارات والإشعارات المؤقتة المخصصة، فيجب عليك مراجعة مقالتنا حول كيفية إنشاء الشرائح وإعلاننا حول تجميع الجمهور المتقدم.
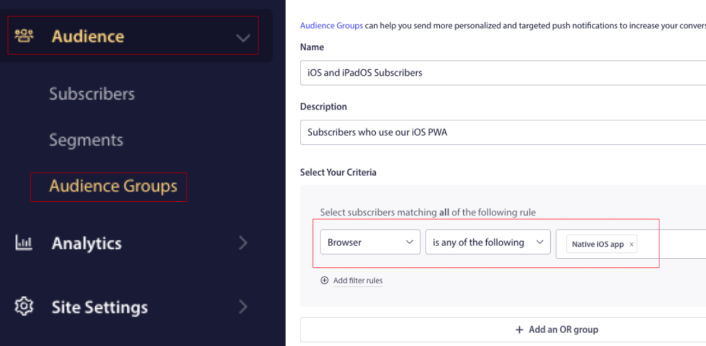
أروع ما في الأمر هو أنه يمكنك إنشاء حملات دفع مستهدفة عن طريق إنشاء مجموعة جمهور لمستخدمي iOS وiPadOS فقط:

ويمكنك استخدام مجموعة الجمهور هذه لحملاتك وعمليات البث بالتنقيط.
كيفية إنشاء حملة بالتنقيط لإشعارات الدفع لنظام iOS
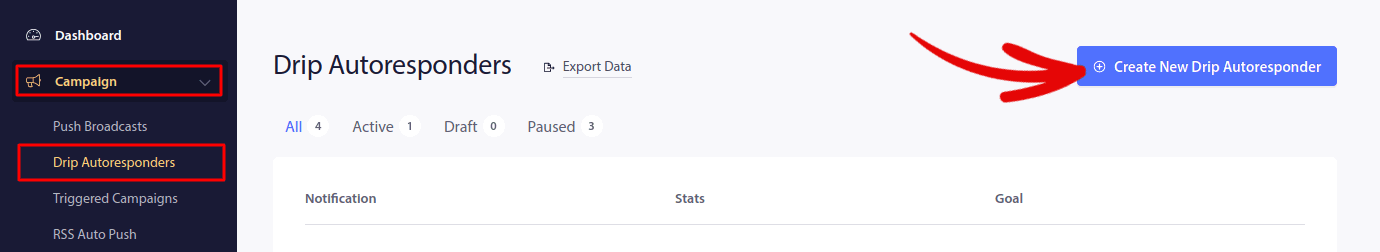
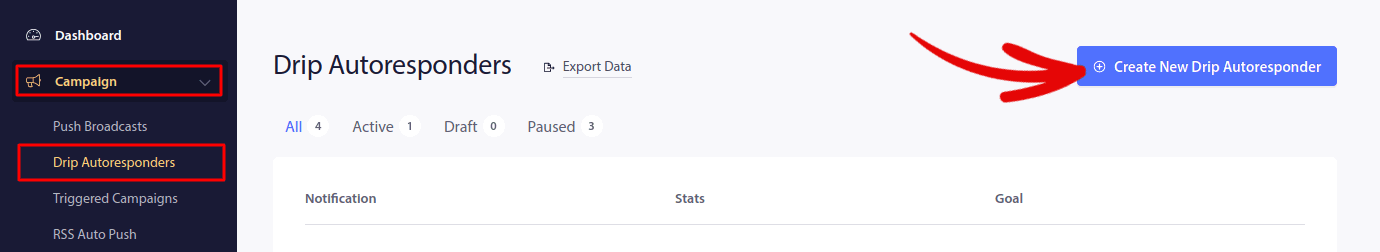
انتقل إلى لوحة تحكم PushEngage وتوجه إلى الحملة »Drip Autoresponders وانقر على إنشاء رد آلي جديد لـ Drip :

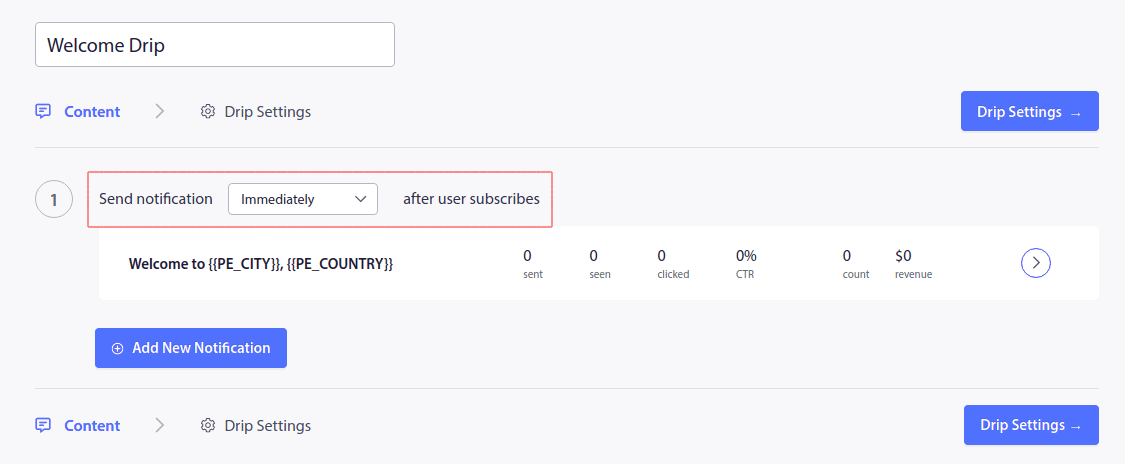
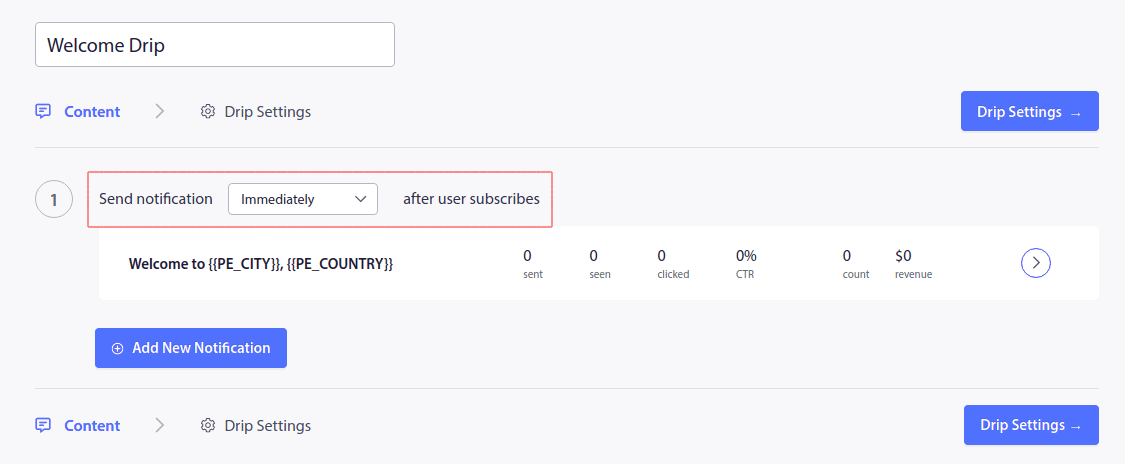
بعد ذلك، قم بتسمية حملتك (نقترح شيئًا مثل Welcome Drip)، وضمن المحتوى ، حدد الخيار الذي يقول " إرسال إشعار فورًا بعد اشتراك المستخدم "):

في هذه المرحلة، يمكنك النقر على السهم الموجود بجوار الإشعار لتعديل محتوى الإشعار.
إذا كانت لديك خطة Premium أو Enterprise مع PushEngage، فستتمكن من إضافة أكثر من إشعار واحد لإنشاء سلسلة من رسائل الترحيب التلقائية. ما عليك سوى النقر فوق "إضافة إشعار جديد" وتحرير المحتوى.
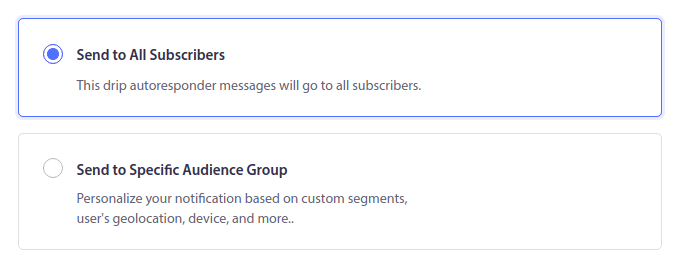
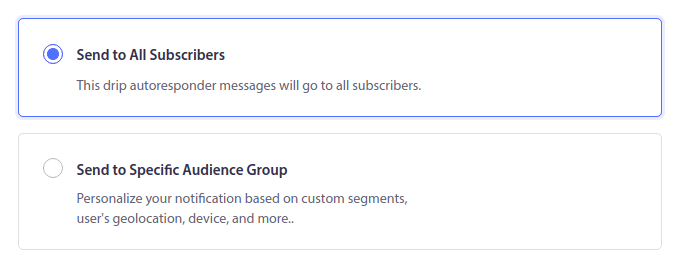
بمجرد الانتهاء من ذلك، انقر فوق "إعدادات التنقيط" وحدد خيار إرسال حملتك الترحيبية إلى جميع المشتركين:

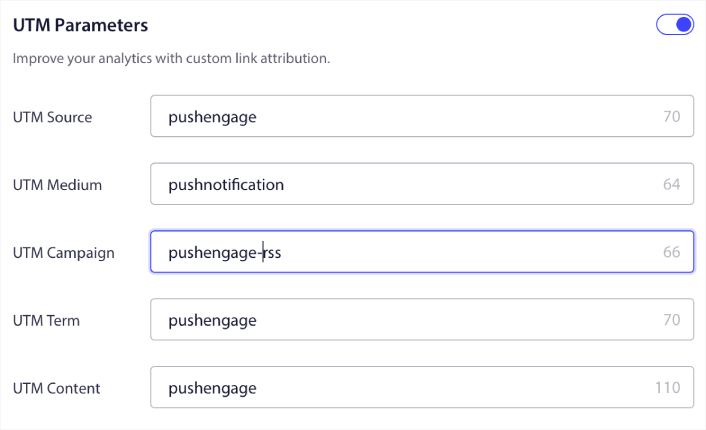
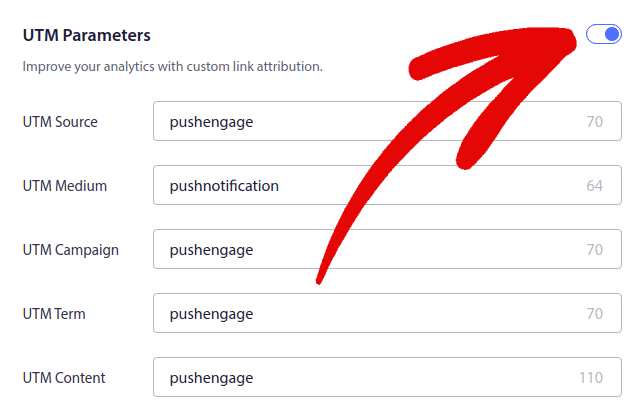
ثم قم بالتمرير لأسفل لتعيين معلمات UTM الخاصة بك لتتبع إشعارات الدفع:

وعند الانتهاء، قم بالتمرير للأعلى وانقر فوق الزر "تنشيط الرد الآلي" :

إنتهيت!
كيفية إرسال بث إشعارات الويب لنظام iOS
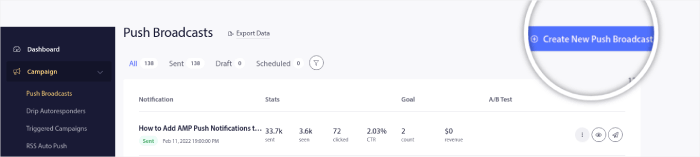
توجه إلى لوحة تحكم PushEngage وانتقل إلى الحملة » عمليات البث المباشر وانقر على زر إنشاء بث مباشر جديد :

ضمن علامة التبويب "المحتوى" ، أضف محتوى إشعار الدفع الخاص بك:

ويمكنك إعداد اختبار أ/ب لزيادة معدلات النقر أو يمكنك جدولة عمليات البث اللحظي الخاصة بك للحصول على المزيد من المشاهدات. في كلتا الحالتين، يجب عليك التحقق من أفضل ممارسات الإشعارات الفورية لدينا للحصول على أفضل النتائج.
كيفية إنشاء نموذج منبثق لإشعارات الويب لنظام iOS
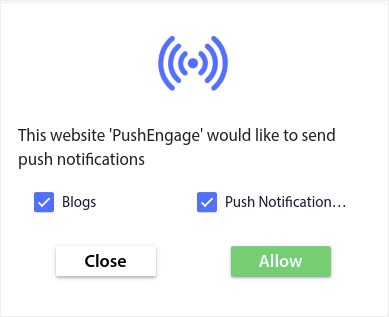
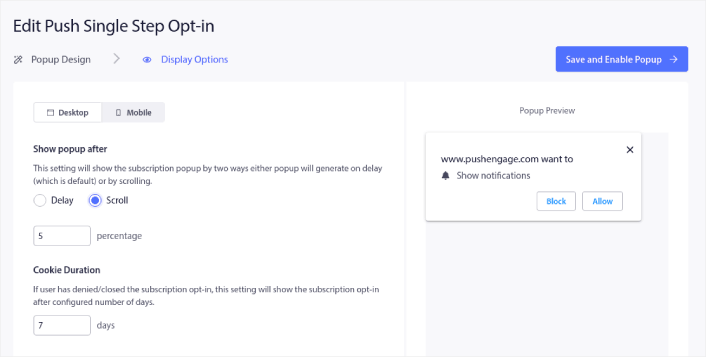
النافذة المنبثقة لإشعارات الدفع عبارة عن نافذة صغيرة تظهر أعلى واجهة موقع الويب أو تطبيق الهاتف المحمول لعرض رسالة أو إشعار لزائر موقع الويب.
يمكن تشغيل النموذج المنبثق من خلال أحداث مختلفة. يمكنك إعداد النوافذ المنبثقة ليتم تشغيلها عند زيارة الصفحة، وعلى عمق التمرير، وحتى عند الإجراءات المخصصة مثل النقر على الزر.
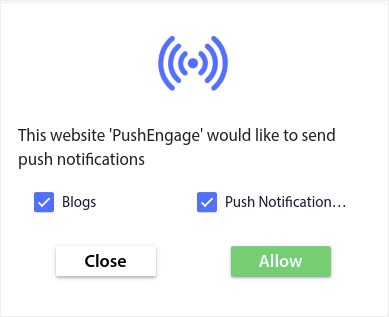
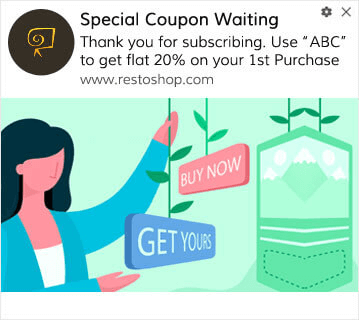
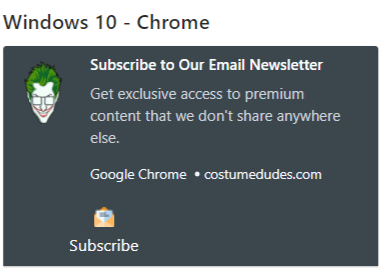
عادةً، سترى عبارة تحث المستخدم على اتخاذ إجراء على النافذة المنبثقة المشروطة مثل "الاشتراك" أو "السماح" للحصول على موافقة الزائرين لإرسال إشعارات الدفع إليهم. إذا اتبعت هذا البرنامج التعليمي، يمكنك إنشاء نافذة منبثقة مثل هذه:

يمكنك إنشاء نماذج منبثقة يمكنها تقسيم المشتركين مباشرةً أو إنشاء نوافذ منبثقة منتظمة تجمع ببساطة المشتركين بالسمات الافتراضية مثل الموقع الجغرافي والمتصفح.
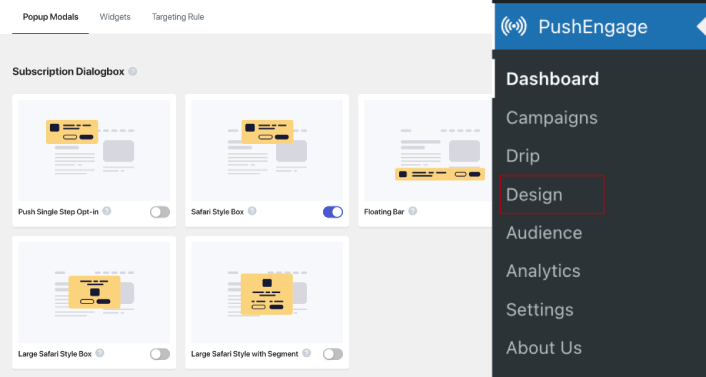
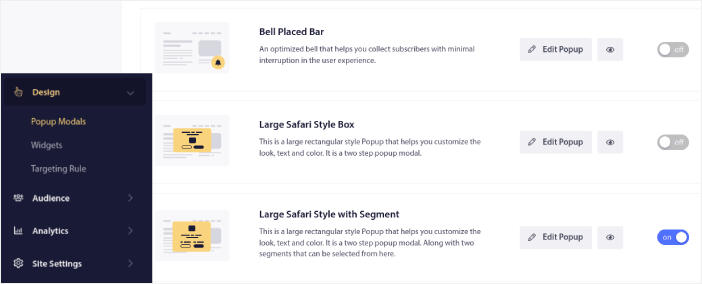
عُد إلى لوحة تحكم WordPress الخاصة بك. انتقل إلى PushEngage »التصميم :

ويمكنك إعداد العديد من النماذج المنبثقة كما تريد. بالطبع، يمكنك التأكد من تشغيلها في أوقات مختلفة ضمن خيارات العرض لكل نموذج منبثق.


الفكرة هنا هي إعطاء زوار موقعك سببًا قويًا للاشتراك. إذا كنت بحاجة إلى بعض المساعدة في ذلك، فراجع مقالتنا حول كيفية إنشاء الاشتراك في إشعارات الدفع المخصصة.

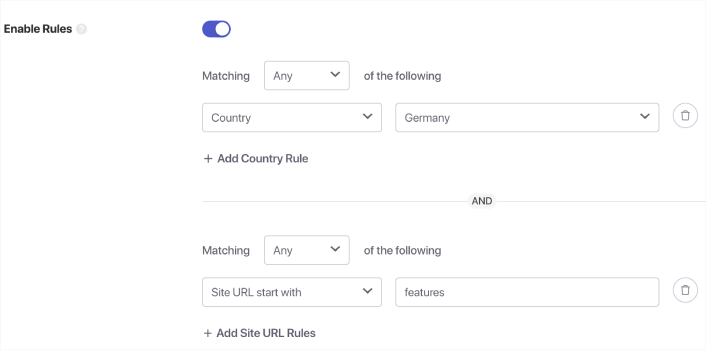
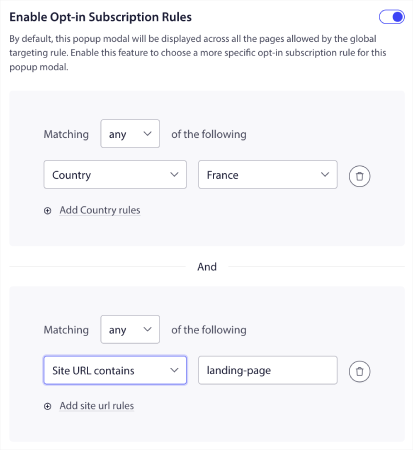
وإذا كنت تريد إنشاء المزيد من النماذج المنبثقة المستهدفة، فيمكنك استخدام قواعد الاستهداف ضمن علامة التبويب قاعدة الاستهداف :

هذه هي قواعد استهداف عالمية وستحظى بالأفضلية على قواعد الاستهداف لنماذج النوافذ المنبثقة الفردية. ولكن إذا كنت ترغب في ذلك، يمكنك إنشاء قواعد استهداف قوية لكل نموذج عن طريق تحريرها.

على سبيل المثال، يمكنك إنشاء نماذج منبثقة بلغات مختلفة لاستهداف الزوار من بلدان مختلفة.
وإذا كنت ترغب في البدء في بعض النماذج التي تتمتع بنسبة نقر إلى ظهور عالية، فيجب عليك مراجعة هذه المقالة حول الاشتراكات في إشعارات الدفع عالية التحويل.
ما يجب فعله قبل إرسال إشعارات الويب لنظام التشغيل iOS
أنت على وشك الإنتهاء.
قبل البدء في إرسال الإشعارات الفورية، ستحتاج إلى إعداد الاشتراك في موقع الويب الخاص بك. سيؤدي الاشتراك الخاص بك إلى تحويل زوار الويب إلى مشتركين في إشعارات الدفع. لذلك، هذا عنصر حاسم.
إذا كنت بحاجة إلى بعض الإلهام، يمكنك الاطلاع على هذه المقالة حول الاشتراكات في الإشعارات الفورية عالية التحويل. بمجرد الانتهاء من إعداد الاشتراك، يمكن لموقعك جمع المشتركين. ولكن كيف تعرف حتى أن الاشتراك الخاص بك يعمل بشكل صحيح؟
لذا، فإن الشيء المعقول الذي يجب فعله هو إعداد إشعار ترحيبي.
نصيحة احترافية: يجب عليك قضاء بعض الوقت في اختبار شامل لإشعارات الدفع الخاصة بك. سيؤدي هذا إلى استكشاف المشكلات الأكثر شيوعًا وإصلاحها ولن تضيع وقتك في محاولة حل المشكلات لاحقًا.
ما هي إشعارات iPadOS وiOS Web Push التي يمكنك إرسالها؟
الآن بعد أن عرفت ما هي إشعارات الويب الخاصة بنظامي iPadOS وiOS والخدمة التي تحتاج إلى إرسالها، فقد حان الوقت للتحقق من كيفية إرسال إشعارات مختلفة. لأغراض عملية، نحن لا نتحدث عن الحملات الإعلانية المخصصة التي يمكنك إنشاؤها باستخدام خدمة API هنا. إذا كنت مهتمًا أكثر بالإشعارات المخصصة، فيجب عليك مراجعة وثائقنا.
#1. إشعارات الويب الخاصة بنظام iOS لحملات الترحيب
حملة الإشعارات الترحيبية عبارة عن إشعار دفع بسيط يهدف إلى تقدير أي مشترك جديد.

يمكنك أيضًا الحصول على عرض أو هدية للاشتراك في إشعارات الدفع الخاصة بك. وهذا أمر شائع جدًا مع الكثير من عملائنا. يمكنك استخدام إشعارات الترحيب الخاصة بك من أجل:
- مشاركة قسيمة الترحيب
- تقديم ميزات متميزة
- إرسال التوصيل المجاني
- تقديم هدايا مجانية
- قم بتوصيل المشترك الخاص بك من خلال إرشادات تفصيلية
الآن، لنقم بإعداد أول إشعار ترحيبي لك باستخدام PushEngage.
فيما يلي كيفية تمكين إشعارات الترحيب في PushEngage. انتقل إلى لوحة تحكم PushEngage وتوجه إلى الحملة »Drip Autoresponders وانقر على إنشاء رد آلي جديد لـ Drip :

بعد ذلك، قم بتسمية حملتك (نقترح شيئًا مثل Welcome Drip)، وضمن المحتوى ، حدد الخيار الذي يقول " إرسال إشعار فورًا بعد اشتراك المستخدم "):

في هذه المرحلة، يمكنك النقر على السهم الموجود بجوار الإشعار لتعديل محتوى الإشعار. إذا كانت لديك خطة Premium أو Enterprise مع PushEngage، فستتمكن من إضافة أكثر من إشعار واحد لإنشاء سلسلة من رسائل الترحيب التلقائية. ما عليك سوى النقر فوق "إضافة إشعار جديد" وتحرير المحتوى.
بمجرد الانتهاء من ذلك، انقر فوق "إعدادات التنقيط" وحدد خيار إرسال حملتك الترحيبية إلى جميع المشتركين:

ثم قم بالتمرير لأسفل لتعيين معلمات UTM الخاصة بك لتتبع إشعارات الدفع:

وعند الانتهاء، قم بالتمرير للأعلى وانقر فوق الزر "تنشيط الرد الآلي" :

الآن أنت تعرف سبب أهمية إشعار الدفع الترحيبي. أنت تعرف أيضًا كيفية إعداده. تابع وقم بتنشيط إشعارات الترحيب لإعادة جذب المشتركين الجدد أو قم بمراجعة هذه المقالة على رسائل الترحيب على موقع الويب للحصول على الإلهام.
#2. إشعارات الويب المهجورة لنظامي iPadOS وiOS
يحدث التخلي عن عربة التسوق عندما يقوم عميل محتمل بإضافة منتج إلى عربة التسوق ولا يكمل عملية الدفع.
مهمتك هي تقليل التخلي عن عربة التسوق قدر الإمكان.
تتمثل إحدى طرق استرداد مبيعاتك المفقودة في استخدام إشعارات الويب الخاصة بترك عربة التسوق على نظامي iPadOS وiOS. تستهدف حملات استرداد عربة التسوق المهجورة المشتركين الذين لديهم عربة مهجورة وترسل لهم المتابعات والتذكيرات والعروض والكوبونات والخصومات.

إنها فكرة بسيطة: اطلب من أكبر عدد ممكن من الأشخاص شراء شيء ما.
إن إشعارات الدفع الخاصة بترك سلة التسوق لها تأثير حقيقي جدًا على أرباحك النهائية. على سبيل المثال، تحصل شركة WickedWeasel على 2000 دولار - 4000 دولار أسبوعيًا كمبيعات إضافية من حملة الدفع للتخلي عن عربة التسوق.
الآن، لنبدأ ونقوم بإعداد أول حملة للتخلي عن سلة التسوق باستخدام PushEngage.
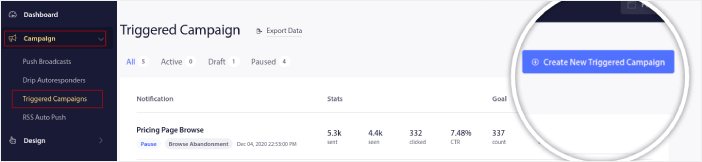
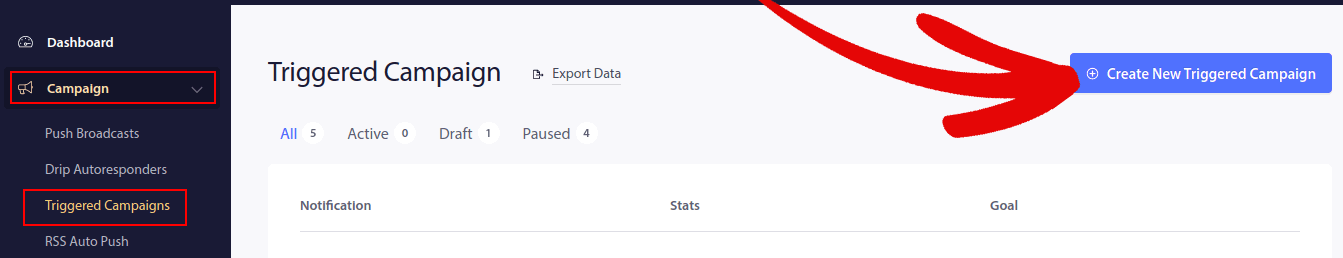
انتقل إلى لوحة تحكم PushEngage وتوجه إلى الحملة »الحملات المشغلة وانقر على إنشاء حملة مشغلة جديدة :

بعد ذلك، حدد قالب "التخلي عن سلة التسوق" وانقر فوق "إنشاء جديد" :

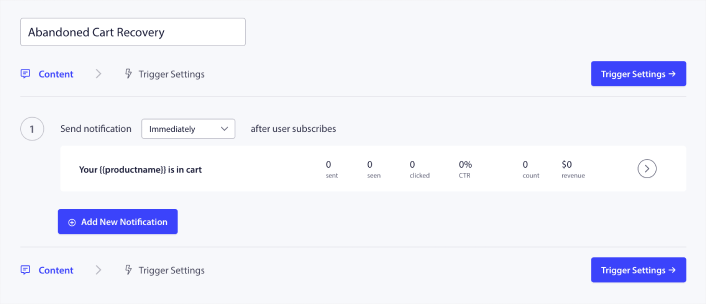
ويمكنك البدء في صياغة الرد الآلي لعربة التسوق المهجورة. ضمن علامة التبويب "المحتوى" ، يمكنك إنشاء سلسلة من الإشعارات:

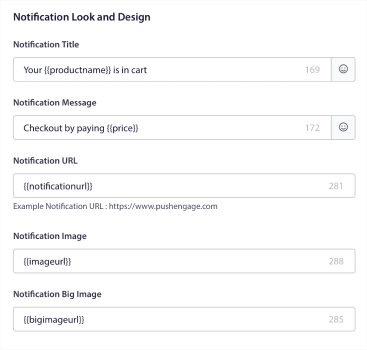
لتحرير إشعار، ما عليك سوى النقر فوق رأس السهم المجاور له ويمكنك تخصيص إشعار الدفع:

لمزيد من البرنامج التعليمي، راجع هذه المقالة حول كيفية إعداد إشعارات دفع سلة التسوق المهجورة.
#3. تصفح إشعارات الويب الخاصة بالتخلي عن iPadOS وiOS
تصفح التخلي هو بالضبط ما يبدو عليه الأمر. يحدث ذلك عندما يتصفح أحد زائري موقع الويب موقع الويب الخاص بك ويقرر فجأة المغادرة. تُعرف هذه الحوادث أيضًا بترك مسار التحويل من قبل البائعين الآخرين.
يعد التخلي عن التصفح أمرًا شائعًا حقًا في كل صناعة تقريبًا.
ومن الصعب حقًا تقليله أو التحكم فيه لأنه لا توجد طريقة لتحفيز مستخدم عشوائي على البقاء في موقع الويب الخاص بك. هذا هو المكان الذي تكون فيه حملات التخلي عن التصفح قوية جدًا.
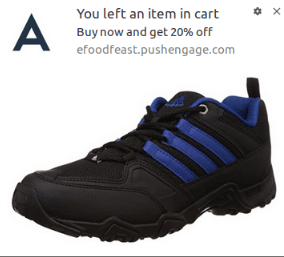
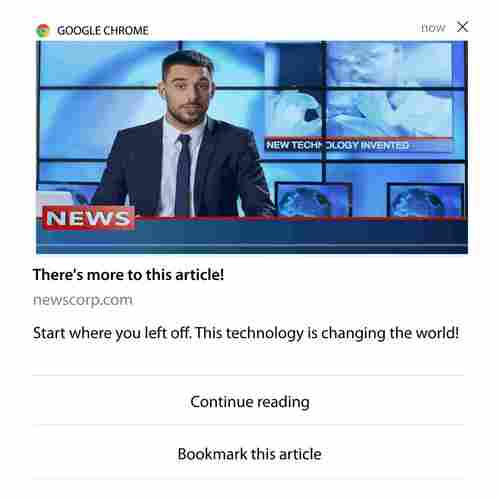
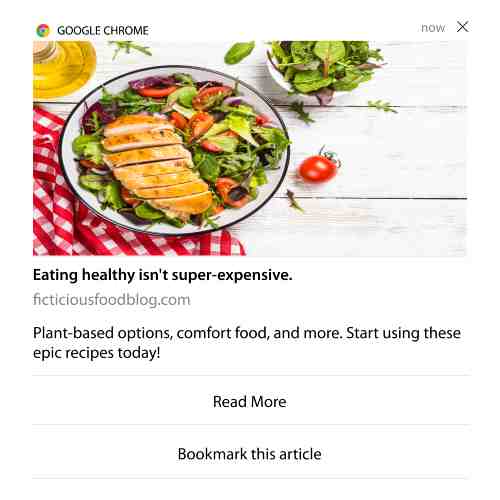
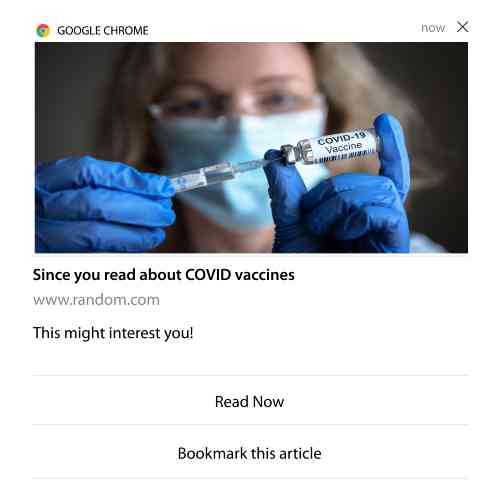
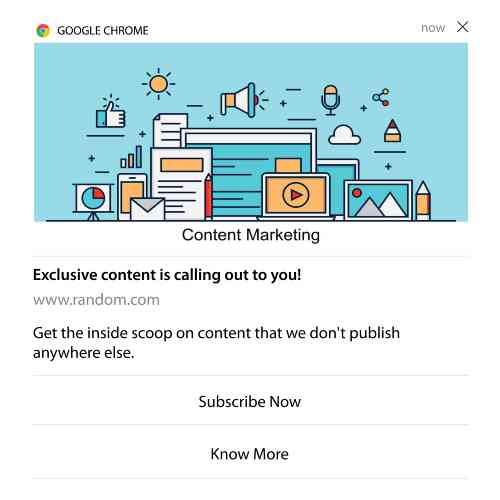
فيما يلي مثال على الإشعارات الفورية للتخلي عن التصفح للناشر:

الجزء المثير للإعجاب في PushEngage هو أنه يمكنك إعداد حملات لأي صناعة تقريبًا. لذلك، يمكنك إرسال إشعارات دفع لترك التصفح لـ SaaS ومواقع السفر أيضًا.
إذًا، كيف يمكنك إعداد حملات التخلي عن التصفح؟
مع التخلي عن سلة التسوق، هناك معلمة واضحة جدًا لإطلاق إشعارات الدفع الخاصة بك. بالنسبة للتخلي عن التصفح، قد ترغب في مراعاة معلمات مثل:
- تمت إضافة المنتج إلى قائمة الرغبات
- نظرت إلى نفس المنتج أكثر من X مرات
- تصفحت أكثر من X منتج في نفس الفئة
- بحثت في الموقع عن منتج معين
- بقيت في الموقع لمدة X دقيقة على الأقل قبل الارتداد
الفكرة وراء هذه الحملة لموقع التجارة الإلكترونية هي حث المشترك على إضافة المنتج إلى سلة التسوق الخاصة به. بالنسبة للناشرين، يمكن أن يكون ذلك عبر نقرة أو تنزيل للمقالة التي كانوا يقرؤونها.
انتقل إلى لوحة تحكم PushEngage مرة أخرى وانتقل إلى الحملة »الحملات المشغلة لإنشاء حملة مشغلة جديدة:

بعد ذلك، قم بإنشاء حملة تصفح التخلي عن جديدة بالنقر فوق الزر "إنشاء جديد" :

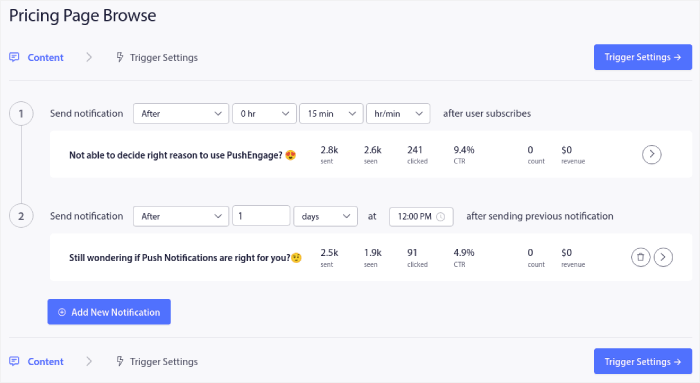
بعد ذلك، ستتمكن من إعداد التسلسل الكامل لإشعارات الدفع بالإضافة إلى التأخير بين كل إشعار:

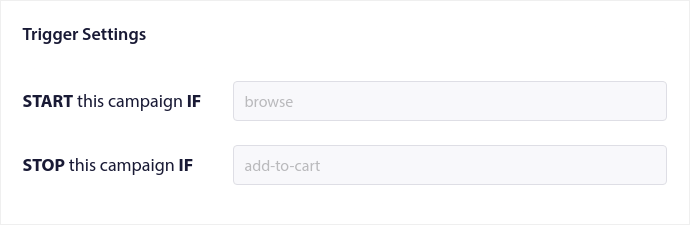
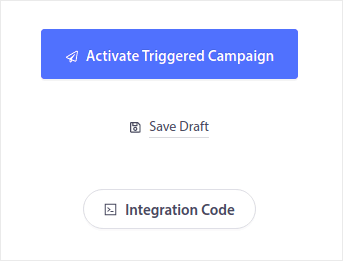
إذا كنت جديدًا في مجال دفع الإشعارات، فيجب عليك مراجعة مقالتنا حول أفضل ممارسات دفع الإشعارات. عندما تصبح راضيًا عن محتوى إشعارات الدفع الخاصة بك، انقر فوق إعدادات المشغل . ستلاحظ أن شروط حملة التخلي عن التصفح قد تم تكوينها مسبقًا في التسلسل.

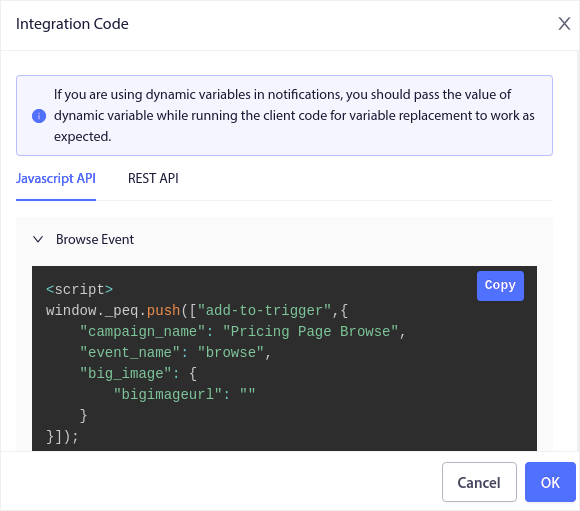
انقر فوق زر رمز التكامل للحصول على مقتطف الشفرة الذي تحتاجه لتضمين حملة التخلي عن التصفح على موقعك.

ثم انسخ الكود والصقه في موقعك تريد لصق هذا الرمز في قسم HTML <head> بالصفحة التي تريد تتبعها. وأخيرًا، انقر فوق الزر "تنشيط الحملة المحفزة" :

إنتهيت!
#4. حملات دفع تغذية RSS
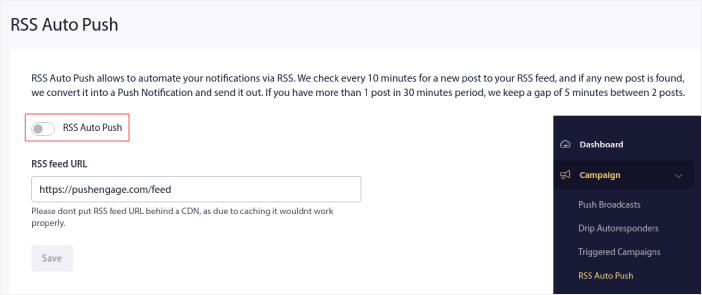
يسمح لك RSS Auto Push بأتمتة إشعاراتك عبر RSS.
يتحقق PushEngage كل 10 دقائق من وجود مشاركة جديدة تتم إضافتها إلى موجز RSS الخاص بك. إذا تم العثور على منشور جديد، فإن PushEngage يحوله إلى إشعار دفع ويرسله إلى جميع المشتركين لديك. أفضل ما في الأمر هو أن ذلك يحدث على الطيار الآلي الكامل.
تعتبر حملات تغذية RSS مثالية للناشرين والمواقع الإخبارية:

إذا كنت ناشرًا كبيرًا وتنشر أكثر من منشور واحد كل 30 دقيقة، فإن PushEngage يحتفظ بتأخير قدره 5 دقائق بين إشعارين بالنشر.
قبل أن نذهب إلى أبعد من ذلك، يجب عليك مراجعة هذه المقالة حول كيفية استخدام خلاصات RSS للحصول على المزيد من النصائح والحيل الملحمية.
الآن، لنقم بإعداد إشعارات RSS على PushEngage.
توجه إلى الحملة » RSS Auto Push وقم بتشغيلها فقط:

سيتعين عليك لصق عنوان URL لخلاصة RSS الخاصة بك. بالنسبة لموقع WordPress، يكون عادةً بتنسيق:
https://examplesite.com/feed
ثم اضغط على التحقق من RSS. وأخيرًا، انقر على حفظ .
هذا كل شيء! أنت جاهز تمامًا. في كل مرة تنشر منشورًا جديدًا، سينتقل تلقائيًا إلى جميع المشتركين في قناتك.
#5. إشعارات إعادة المشاركة التلقائية
يمكنك إعداد حملات إعادة مشاركة تلقائية للمشتركين الذين لم يتفاعلوا مع المحتوى الخاص بك لفترة من الوقت.
ولكن لماذا تفعل ذلك في المقام الأول؟
وماذا عن هذا:
- تكلفة الحصول على عملاء جدد تزيد 5 مرات عن تكلفة الاحتفاظ بالعملاء الحاليين
- من السهل استهداف جمهور معروف وتجديد تسويقه، والذي نفهم تفضيلاته الشخصية بالفعل.
- على المدى الطويل، يمنح العملاء المشاركون المزيد من الأعمال للشركة مقارنة بشخص بالكاد يتواصل مع علامتك التجارية.
تمكنت Ofertia من زيادة عدد مستخدميها المتكررين بنسبة 39% باستخدام إشعارات الدفع التي تقدم عروضًا مخصصة. إنهم ليسوا الوحيدين أيضًا. يمكنك استخدام هذا لموقع التجارة الإلكترونية لتحقيق تأثير كبير:

هناك الكثير من الطرق لإعادة جذب المشتركين لديك.
لكن إحدى الطرق الأكثر فعالية هي استخدام التجزئة. باستخدام الشرائح الديناميكية، يمكنك معرفة الكثير عن المشتركين لديك وإرسال محتوى مخصص لهم سيحبونه.
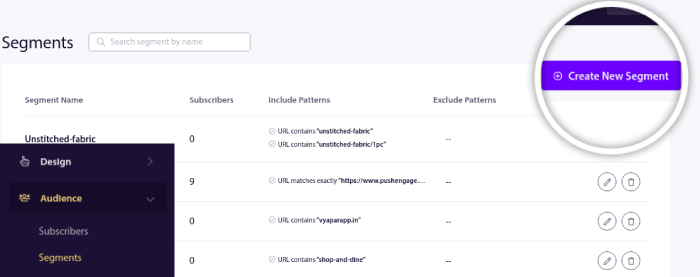
في لوحة تحكم PushEngage، انتقل إلى التقسيم وقم بإنشاء شريحة جديدة:

يتيح لك ذلك إنشاء شرائح بناءً على السلوك وأنماط التصفح. يمكنك بالفعل إعداد سلسلة من عمليات و/أو التي تحدد متى تتلقى شرائح معينة إشعارات تلقائية.
يمكنك أيضًا تقسيم المستخدمين لديك عند اشتراكهم في خدمة الإشعارات. انتقل إلى التصميم » Popup Modals وحدد Large Safari Style with Segment .

إذا كنت بحاجة إلى المزيد من الطرق لتقسيم المستخدمين إلى شرائح، فيمكنك إنشاء شرائح مخصصة بناءً على إجراءات المستخدم باستخدام PushEngage Javascript API.
#6. حملات تحفيز زيارة الصفحة
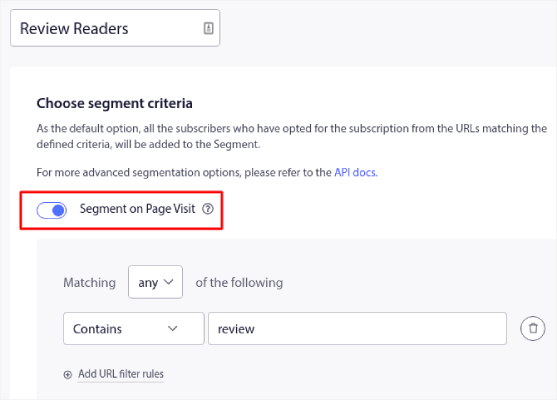
تعد مشغلات زيارة الصفحة امتدادًا لشرائح إشعارات الدفع. كل ما عليك فعله هو إنشاء شريحة عندما يتصفح زائر الويب عنوان URL الذي يحتوي على عبارة أو نمط معين.
بعد ذلك، ما عليك سوى الانتقال إلى الجمهور »الشرائح وتعيين جمهورك إلى شريحة معينة:

يتيح لك هذا إنشاء إشعارات دفع مخصصة ومؤتمتة حقًا.

وأفضل ما في الأمر هو أنه يمكنك إنشاء شرائح مخصصة في PushEngage في بضع دقائق.
#7. إشعارات الدفع التلقائية من خلال النقر
لا يمكنك إنشاء إشعارات دفع يتم تشغيلها عندما ينقر المشتركون لديك على إشعار تم تسليمه باستخدام PushEngage.
ولكن هناك حل ذكي للغاية.
يمكنك إنشاء شريحة بناءً على عنوان URL الذي يؤدي إليه إشعار معين. في كل مرة يصل فيها شخص ما إلى عنوان URL هذا، تتم إضافته إلى الشريحة ويمكنك استخدام هذه الشريحة لإرسال إشعارات مستهدفة.
تعد حملات النقر على إشعارات الدفع في الأساس امتدادًا لتقسيم الجمهور القياسي لحملات التنقيط.
تحقق من هذا البرنامج التعليمي حول كيفية إنشاء زر النقر للاشتراك.
#8. تكرار الإخطارات التلقائية
تخيل أن لديك…
- بيع أسبوعي لسوق السلع المستعملة.
- أو بيع نهاية الأسبوع.
- أو بيع تصفية المخزون.
- أو بيع فلاش شهري.
ما مدى صعوبة إنشاء إشعارات الدفع لكل حدث يدويًا؟
لحسن الحظ، يمكنك ضبط الإشعارات المتكررة باستخدام PushEngage.
تتم جدولة الإشعارات المتكررة وإشعارات الدفع التلقائية لحدث متكرر. يمكنك إعدادها مرة واحدة، وتحديد جدول زمني، وبذلك تكون قد انتهيت.
هذه مجرد إحدى الطرق التي يستخدم بها MyDeal إشعارات الدفع. تأكد من قراءة دراسة الحالة كاملة!
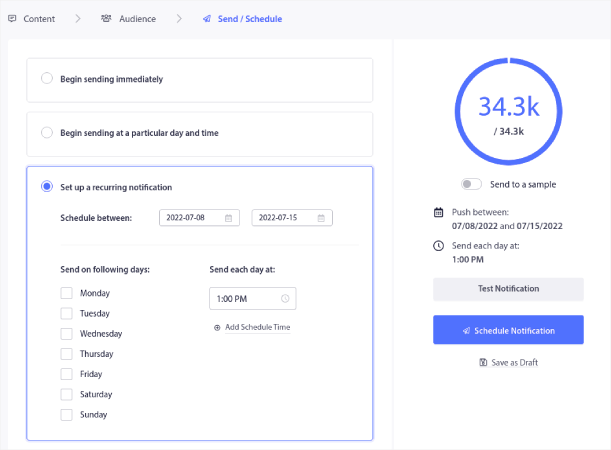
توجه إلى الحملة وإضافة إشعار تلقائي في لوحة معلومات Pushengage الخاصة بك. ثم ، قم بالتمرير لأسفل إلى قسم الجدولة وانتقل إلى علامة التبويب "إرسال/الجدول" :

فقط قم بإعداد التوقيت وانتهيت!
#9. إشعارات المنطقة الزمنية للمشترك
إشعارات المنطقة الزمنية للمشترك هي بالضبط ما تبدو عليه. يمكنك إرسال إشعارات تلقائية إلى المشتركين في منطقتهم الزمنية.
لماذا هذه الصفقة الكبيرة؟
تتمتع إشعارات المنطقة الزمنية للمشترك بمعدلات فتح أعلى. عادةً، يتم تسليم أي إشعار دفع حتى لو كان المشترك غير متصل بالإنترنت. تتراكم هذه الإشعارات بعد ذلك ويتم تجاهلها عندما يتصل المشترك بالإنترنت أخيرًا.
من ناحية أخرى، سيتم تسليم إشعارات الويب الخاصة بنظامي iPadOS وiOS الخاصة بالمنطقة الزمنية للمشترك عندما تعلم أنه من المرجح أن يكون المشترك متصلاً بالإنترنت.
نصيحة احترافية: استخدم اختبار A/B لمعرفة الوقت المثالي لإرسال إشعار الدفع للمشتركين لديك.
تبدو إشعارات المنطقة الزمنية للمشترك أكثر تخصيصًا. وإذا كنت ذكيًا بشأن ذلك، فيمكنك دمجها مع بيانات الموقع الجغرافي لتخصيص إشعاراتك بشكل أكبر. وهذا هو بالضبط ما فعلته شركة Phooto عندما استخدمت اللغات المحلية لزيادة معدلات فتحها بشكل كبير.
لنقم بإعداد إشعارات المنطقة الزمنية للمشترك في PushEngage الآن.
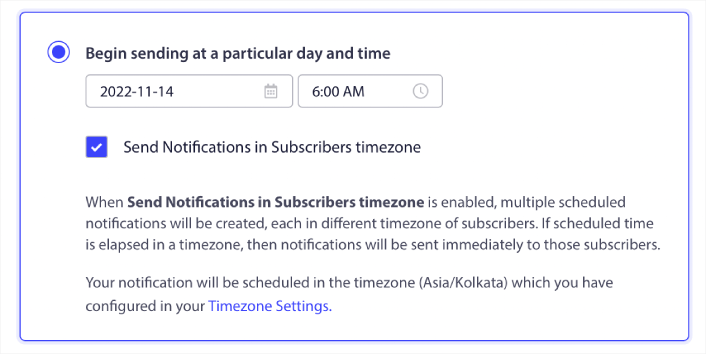
عندما تقوم بإنشاء إشعار جديد، توجه إلى خيارات الجدولة وانقر على مربع الاختيار الذي يشير إلى إرسال الإشعارات في المنطقة الزمنية للمشترك :

هذا كل شئ! سيتعين عليك أن تفعل الشيء نفسه بالنسبة لحملات التنقيط الخاصة بك أيضًا، ولكن النتائج تستحق جهد النقر على زر واحد لكل حملة.
نصيحة مفيدة: كان التكتيكان الأخيران يدوران حول جدولة إشعارات الدفع. لكن هاتين الطريقتين ليستا الطريقتين الوحيدتين لجدولة الإشعارات التلقائية. تحقق من مقالتنا حول كيفية جدولة إشعارات الدفع لمزيد من الحيل الملحمية. تحقق أيضًا من أفضل الأوقات لإرسال إشعارات الويب الخاصة بنظامي iPadOS وiOS.
#10. إشعارات الاشتراك عبر البريد الإلكتروني
لقد كان التسويق عبر البريد الإلكتروني منذ فترة طويلة أفضل طريقة لجذب العملاء المحتملين ورعايتهم. أفضل ما في الإشعارات التلقائية هو أنه يمكنك إنشاء المزيد من المشتركين في البريد الإلكتروني باستخدامها.
من السهل حقًا إعداد واستخدام مجموعة من إشعارات البريد الإلكتروني وإشعارات الويب الخاصة بنظامي iPadOS وiOS، وهي أكثر فعالية بكثير من استخدام أحدهما أو الآخر.

كل ما عليك فعله هو إرسال إشعار تشغيل يطلب من المستخدم اختيار إشعارات البريد الإلكتروني.
ما عليك سوى إنشاء زر مخصص للحث على اتخاذ إجراء (CTA) وإدراج رابط الاشتراك كعنوان URL للزر. هذا حقا كل ما تحتاجه. إذا لم تكن متأكدًا من كيفية الحصول على زر الاشتراك، فما عليك سوى المتابعة.
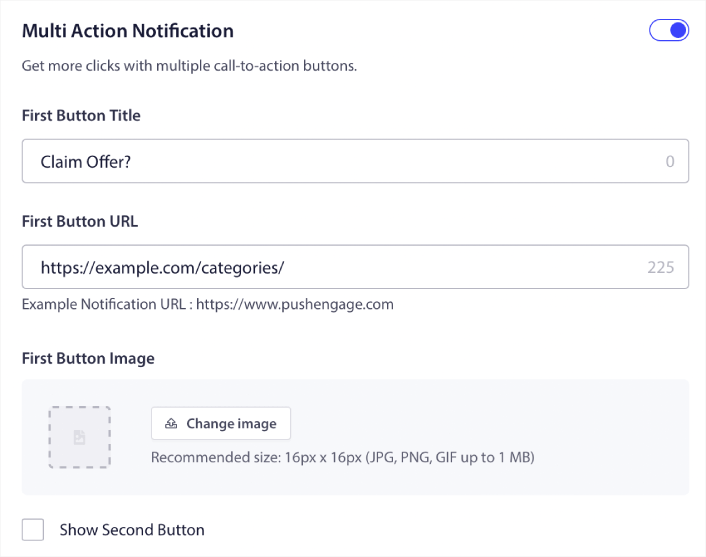
في أي إشعار، يمكنك التمرير لأسفل وتشغيل أزرار الإجراءات المتعددة:

يجب أن يكون عنوان URL رابطًا لنموذج الاشتراك بالبريد الإلكتروني. يمكنك إنشاء واحد باستخدام أي مزود خدمة بريد إلكتروني تقريبًا مثل Drip. كل ما عليك فعله هو النقر على خيارات المشاركة لنموذج الاشتراك ونسخ عنوان URL هذا. ثم قم بلصقه في عنوان URL للزر الخاص بإشعار الدفع الخاص بك.
تحقق من برنامجنا التعليمي حول أزرار الإجراءات المتعددة لمزيد من التفاصيل. يمكنك أيضًا إضافة رمز بريد إلكتروني إلى الزر الخاص بك لتوضيح أنك تطلب من المستخدمين الاشتراك في إشعارات البريد الإلكتروني الخاصة بك:

نصيحة احترافية: يمكنك استخدام نفس الفكرة لتنمية قناتك على YouTube أيضًا. ما عليك سوى إضافة "?sub_confirmation=1" في نهاية عنوان URL لقناتك ولصقه في عنوان URL لزر إشعار الدفع.
في كل مرة ينقر فيها شخص ما على زر الاشتراك في إشعار الدفع الخاص بك، ستتم إعادة توجيهه إلى قناتك على YouTube وستتم مطالبته بالاشتراك فيها.
ما يجب فعله بعد إعداد إشعارات الويب على iPadOS وiOS
لا تضمن إشعارات الويب الخاصة بنظامي iPadOS وiOS نجاح أعمالك. كما هو الحال مع أي أداة تسويقية، تحتاج إلى اختبار وتحسين رسائلك وشرائحك. لسوء الحظ، لا يمكنك اختبار A/B للإشعارات التلقائية مباشرةً. لكن هذه الموارد ستساعدك على السير على المسار السريع:
- كيفية تثبيت ملحق WordPress لإشعارات الويب على موقعك
- كيفية إجراء اختبار A/B للإشعارات الفورية (أفضل الممارسات)
- 7 أفضل ممارسات الإشعارات الفورية للحصول على حركة مرور فورية
- 21 أفضل ملحقات WordPress للتجارة الإلكترونية في عام 2022 (مجانية ومدفوعة)
- 7 أفضل ملحقات WordPress الإخبارية لعام 2022 (مقارنة)
أيضًا، يأتي PushEngage بنصيبه العادل من عمليات التكامل. يمكنك أيضًا إعداد بعض المشغلات المخصصة باستخدام Zapier. تعتبر هذه حملات متقدمة إلى حد ما ونوصي بإعدادها فقط بعد أن تصبح على دراية بالأتمتة المضمنة الأخرى لدينا.
يجب أن تعلم أيضًا أن واجهة برمجة تطبيقات PushEngage Javascript مرنة للغاية ويمكنك إعداد مشغلات مخصصة تقريبًا لأي إجراء على موقع الويب الخاص بك.
بمجرد الاطلاع على كل هذه الموارد، ستدرك أن PushEngage هو برنامج الإشعارات رقم 1 في السوق.
لذا، إذا لم تكن قد قمت بذلك بالفعل، فابدأ باستخدام PushEngage اليوم!
