نصائح لإنشاء لوحة ألوان لا تقاوم لموقع الويب الخاص بك
نشرت: 2023-06-21ستجد ألوانًا على أي موقع ويب تطلع عليه هذه الأيام. يعد اللون مكونًا حيويًا لأي موقع ويب ، وتقوم معظم أنظمة ألوان مواقع الويب بعمل ممتاز بدمجها بشكل طبيعي.
إنه الراوي الصامت لتصميم الويب ، الذي يأسر الزوار ويهيئ الحالة المزاجية لرحلتهم عبر الإنترنت. يمكن أن يغري ويثير المشاعر ويترك انطباعًا دائمًا. تخيل موقع ويب بدون أي لوحة ألوان - فارغة أو رمادية. يبدو مملًا ولا "ينقر" بأي شكل من الأشكال مع الزائر.
يمكن للوحة الألوان المصممة بعناية أن ترفع من جماليات موقع الويب الخاص بك ، وتثير مشاعر محددة وتعزز تجربة المستخدم الإجمالية - التي تحتاجها في أي حال وأي موقع ويب.
- كل شيء عن علم نفس اللون في تصميم الويب
- استكشاف ما تعنيه الألوان المختلفة
- توفر لوحة الألوان تماسكًا للعلامة التجارية
- 10 نصائح لإنشاء لوحة ألوان لا تقاوم لموقع الويب الخاص بك
إن إنشاء لوحة ألوان لا تقاوم ليس مجرد تساهل فني ولكنه قرار استراتيجي لتحقيق نجاح موقع الويب الخاص بك أو كسره. ليس عليك أن تكون خبيرًا في تصميم الويب - فأنت تحتاج فقط إلى الرؤية والتفكير خارج الصندوق ، في بعض الأحيان.
يتعلق الأمر باختيار الألوان التي لها صدى مع علامتك التجارية والجمهور المستهدف . يتعلق الأمر بالتوافق مع مبادئ ما يُعرف بعلم نفس اللون.
لذلك ، لنبدأ هذه الرحلة الملونة بنصائح لإنشاء لوحة ألوان لا تقاوم لموقع الويب الخاص بك.
كل شيء عن علم نفس اللون في تصميم الويب
قبل الخوض في النصائح ، إليك كلمة سريعة عن سيكولوجية الألوان! في عالم تصميم الويب ، يتمتع اللون بقوة هائلة. يلعب علم نفس اللون ، وهو دراسة كيفية تأثير الألوان على سلوك الإنسان وعواطفه ، دورًا مهمًا في تصميم الويب.
من خلال فهم علم نفس اللون ، يمكنك تسخير إمكاناته لإنشاء موقع ويب جذاب وجذاب.
استكشاف ما تعنيه الألوان المختلفة
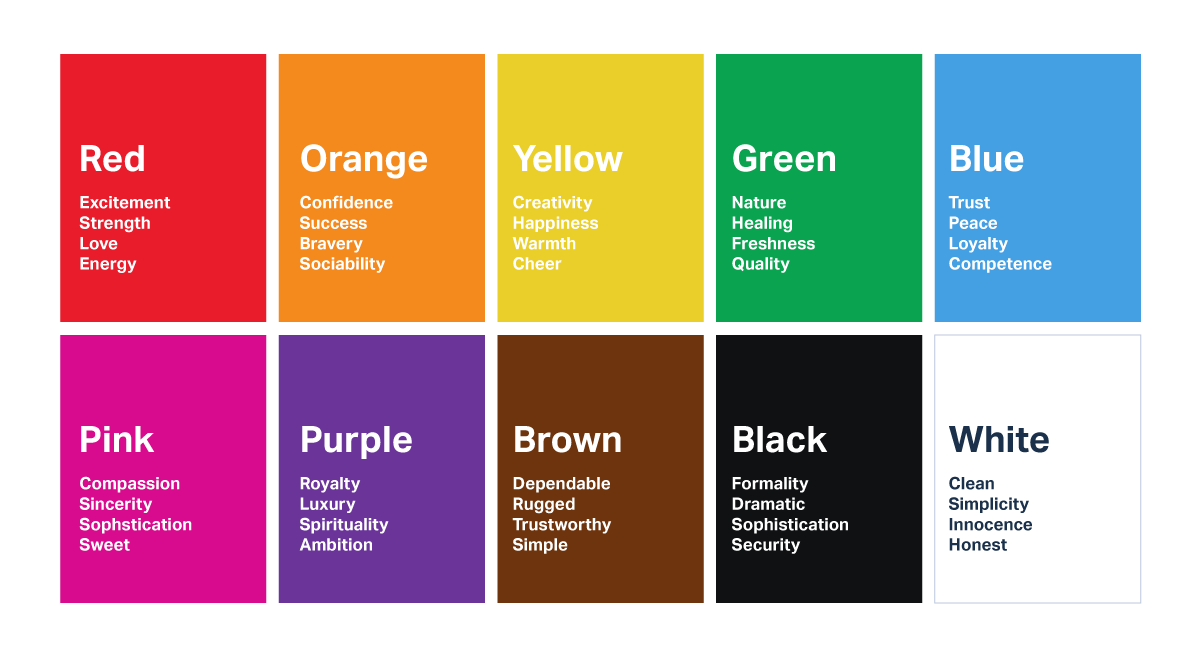
الألوان لها معاني ورابطات متأصلة تختلف عبر الثقافات والأشخاص. دعنا نرى بعض المشاعر الشائعة المرتبطة بألوان مختلفة:
الألوان الدافئة:
- الأحمر : غالبًا ما يرتبط بالعاطفة والطاقة والإثارة
- البرتقالي : يرمز إلى الحماس والإبداع والدفء
- الأصفر : يثير مشاعر السعادة والتفاؤل وبالطبع الدفء
ألوان رائعة:
- الأزرق : يرتبط بالهدوء والثقة والموثوقية
- الأخضر : يرمز إلى النمو والتناغم والطبيعة
- اللون البنفسجي : يثير الإحساس بالفخامة والإبداع والروحانية
ألوان محايدة:
- الرمادي : غالبًا ما يرتبط بالتوازن والاحتراف والحياد
- البني : يرمز إلى الترابية والاستقرار والموثوقية
- البيج : يثير الشعور بالبساطة والهدوء وسهولة الوصول

توفر لوحة الألوان تماسكًا للعلامة التجارية
الجانب الأكثر أهمية في عملك هو جمالياته. هذا يخلق تناسقًا وتماسكًا للعلامة التجارية في جميع مواد التسويق الخاصة بك عبر الإنترنت. اثنان من أهم الأشياء التي تحققها لوحة الألوان.
- العلامة التجارية : يمكن للألوان توصيل هوية العلامة التجارية بشكل فعال. على سبيل المثال ، قد تتناسب الألوان النابضة بالحياة والجريئة مع علامة تجارية شابة وحيوية ، بينما قد تتوافق الألوان الهادئة والمتطورة مع علامة تجارية أكثر فخامة.
- الجمهور المستهدف : ألوان مختلفة لها صدى مع ديموغرافيات مختلفة. ضع في اعتبارك تفضيلات الجمهور المستهدف والجمعيات الثقافية عند اختيار لوحة الألوان الخاصة بك. على سبيل المثال ، قد يشتمل موقع الويب الذي يستهدف الأطفال على ألوان زاهية ومرحة ، بينما قد يختار موقع الويب الذي يستهدف جمهورًا محترفًا نغمات أكثر هدوءًا وتطورًا.
10 نصائح لإنشاء لوحة ألوان لا تقاوم لموقع الويب الخاص بك
هذه هي القائمة التي كنت تنتظرها. يناقش هذا القسم النصائح العشر الأساسية لإنشاء لوحة ألوان لموقع الويب لإبراز العناصر المرئية الخاصة بك وعودة زوار موقعك إلى موقع الويب الخاص بك. ها هي القائمة.
افهم هوية علامتك التجارية.
- فكر في شخصية علامتك التجارية وقيمها والجمهور المستهدف.
- حدد المشاعر والرسائل التي تريد نقلها من خلال لوحة ألوان موقع الويب الخاص بك.
- تأكد من أن الألوان التي تختارها تتماشى مع الهوية العامة لعلامتك التجارية وأن يكون لها صدى لدى جمهورك المستهدف.
ضع في اعتبارك علم نفس اللون.
- اكتشف المشاعر والجمعيات والمعاني الثقافية المرتبطة بألوان مختلفة. تثير هذه المبادئ مشاعر محددة وتخلق الجو المطلوب على موقع الويب الخاص بك.
- تذكر أن تفضيلات الألوان وتفسيراتها تختلف باختلاف التركيبة السكانية والثقافات.
ابدأ باللون الأساسي.
- ابدأ باختيار لون أو لونين أساسيين يمثلان علامتك التجارية ونقل الرسالة المطلوبة.
- اختر لونًا يمكن أن يكون أساسًا للوحة الألوان بالكامل واستخدمه بشكل بارز في جميع أنحاء موقع الويب الخاص بك.
بناء مخطط ألوان متناغم لموقع الويب.
- اختر نظام ألوان يكمل لونك (ألوانك) الأساسي.
- جرب مخططات ألوان موقع الويب مثل أحادية اللون أو تكميلية أو مماثلة أو ثلاثية.
- تأكد من أن الألوان في لوح الألوان الخاص بك تمتزج جيدًا معًا وتخلق توازنًا رائعًا بصريًا.
خلق التباين والتسلسل الهرمي.
- استخدم التباين بشكل استراتيجي لإبراز العناصر المهمة وإنشاء تسلسل هرمي مرئي.
- قم بإقران الألوان الفاتحة والداكنة لتحسين إمكانية القراءة وجذب الانتباه إلى المحتوى الرئيسي.
- استخدم الألوان المتباينة لأزرار الحث على اتخاذ إجراء أو الأقسام المهمة لإبرازها.
ضع في اعتبارك إمكانية الوصول.
- تأكد من أن لوحة الألوان تفي بمعايير إمكانية الوصول ، مما يوفر تباينًا كافيًا للألوان للمستخدمين الذين يعانون من إعاقات بصرية. في كثير من الحالات ، خاصةً عند الإنشاء باستخدام WordPress ، يمكنك بسهولة إنشاء وضع مظلم أو ظل مختلف لموقع الويب باستخدام المكونات الإضافية.
- استخدم الأدوات والموارد عبر الإنترنت لاختبار نسب تباين الألوان وضمان سهولة قراءة المستخدم.
قلل من عدد الألوان.
- تجنب استخدام الكثير من الألوان في لوح الألوان الخاص بك ، حيث يمكن أن يطغى على التجربة المرئية.
- التزم بعدد محدود من الألوان (عادة 3-5) للحفاظ على التناسق والتماسك في جميع أنحاء موقع الويب الخاص بك.
جرب الظلال والنغمات.
- العب بظلال ودرجات ألوان مختلفة من الألوان التي اخترتها لإضافة العمق والتنوع إلى لوحتك. عرض توضيحي استثنائي هو لوحة الألوان الفنية من Google ، حيث قاموا بتحليل ألوان العديد من الأعمال الفنية في جميع أنحاء العالم.
- يمكن استخدام الأشكال الأفتح والأغمق من ألوانك للخلفيات والنصوص واللهجات ، مما يخلق اهتمامًا بصريًا. يمكنك حتى تقسيم المحتوى الخاص بك بظلال مختلفة للخلفيات أو إضافة صور تكملها.
اختبار وجمع الملاحظات.
- قم بتطبيق لوحة الألوان الخاصة بك على موقع ويب تجريبي أو بيئة مرحلية ، مثل تلك الموجودة في خطط الاستضافة المشتركة لـ HostPapa.
- اجمع تعليقات من المستخدمين أو الزملاء أو مجموعات التركيز لقياس تأثير وفعالية اختيارات الألوان الخاصة بك. قم بإجراء استطلاع على مواقع التواصل الاجتماعي حتى!
- قم بإجراء التعديلات والتحسينات بناءً على التعليقات لتحسين التجربة بشكل عام.
ابق على اطلاع باتجاهات التصميم.
- راقب اتجاهات تصميم الويب الحالية ، وخاصة اتجاهات الألوان.
- ادمج خيارات الألوان الحديثة وذات الصلة للتأكد من أن موقع الويب الخاص بك يشعر بالانتعاش والحداثة.
- وازن بين الألوان العصرية والعناصر الخالدة للحفاظ على جاذبية خالدة.
الخلاصة: إنها أسهل مما تعتقد!
إن إنشاء لوحة ألوان لا تقاوم ليس شيئًا جديدًا. يحاول الجميع متابعة هذا الهدف الدقيق لمواقعهم الإلكترونية أيضًا. لكن البعض يميل إلى عدم الإزعاج على الإطلاق!

موقع الويب الخاص بك الجديد ليس مجرد مسألة جمالية ؛ إنه قرار استراتيجي يمكن أن يؤثر بشكل كبير على نجاحك على الإنترنت. الأمر ليس بسيطًا مثل اختيار أفضل خطة استضافة ويب ، ولكن التأكد من أن لوحة الألوان تتحدث إلى زوارك أمر بالغ الأهمية.
من خلال اختيار الألوان التي تتوافق مع علامتك التجارية والجمهور المستهدف ومبادئ علم نفس الألوان بعناية ، يمكنك إنشاء موقع ويب جميل وجذاب بصريًا يجعل زوار موقعك يعودون ببساطة!
يلعب اللون دورًا حيويًا في تشكيل تجربة المستخدم والمشاركة على موقع الويب الخاص بك ، لكن هذا لا يعني أنه يجب عليك تحويل تركيزك بعيدًا عن المحتوى. لا تزال كتابة نصوص مواقع الويب ونية موقع الويب أهم جانب في أي موقع ويب.
قد تحتوي المدونة البسيطة على ألوان باستيل أكثر هدوءًا ، مما يسمح للزائرين بأخذ أنفاسهم أثناء تصفح النص الخاص بك. يمكن أن يكون لمنفذ الأخبار لون مميز وجمالي ، مما يعني أنه يحتاج إلى جذب انتباهك منذ لحظة تحميله على جهازك.
شيء آخر هو أن تصميم لوحة ألوان لموقع الويب الخاص بك هو عملية مثيرة وإبداعية. حتى إذا لم تكن مصممًا على الويب ، فيمكن القيام بذلك بسهولة إذا كنت تستخدم تطبيقًا قويًا لإنشاء مواقع الويب.
ولكن ما هو أفضل من ذلك هو أنه إذا كانت لديك رؤية ، فيمكن لـ HostPapa المساعدة. بفضل خطة Do-It-For-Me ، يمكن للمتخصصين إضفاء الحيوية عليها وإنشاء شيء مذهل من الصفر دون أن تحرك ساكناً.
في الختام ، فإن صياغة لوحة ألوان لا تقاوم يوازن بين ثلاثة أشياء رئيسية: الفن وعلم النفس والاستراتيجية . ليس من الضروري أن تكون عملية مرهقة ، وبفضل وفرة الخدمات والموارد المفيدة عبر الإنترنت ، يمكنك القيام بذلك دون عناء تقريبًا. لذا ، قم بطلاء لوحتك الرقمية بألوان تترك انطباعًا دائمًا!

