هل من الحكمة تصميم متجر WordPress للتجارة الإلكترونية باستخدام Elementor؟
نشرت: 2021-01-11لقد ولت الأيام التي يتم فيها إنشاء صفحة ويب أو موقع ويب باستخدام الترميز الثابت. في الأيام الأولى لـ WordPress ، وهو نظام شائع لإدارة المحتوى أو CMS ، كان من الممكن فقط استخدام تخطيطات موضوعات مختلفة لإرضاء إحساسنا بالجمال.
ولكن مع أحدث الاختراعات والابتكارات في عالم أدوات تطوير الويب ، يمكننا الآن تصميم مواقع الويب بالطريقة التي نريدها تمامًا دون كتابة سطر واحد من التعليمات البرمجية.
في نظام WordPress البيئي ، يمكنك إما تصميم صفحات الويب من البداية أو تغيير مظهر صفحات الويب الموجودة بالفعل عن طريق استخدام أداة إنشاء الصفحات فقط.
يعد Elementor أحد منشئي الصفحات الذين يمكنهم تمهيد الطريق لتصميم صفحة الويب الخاصة بك بمجموعة كاملة من الأدوات.
في هذه المقالة ، سأشرح ما إذا كان من الحكمة تخصيص تصميم واجهة مستخدم السوق باستخدام إضافات Happy Elementor. لذلك دعونا نتعمق.
ما هو العنصر؟
Elementor هو مكون إضافي لبرنامج WordPress يتيح لك إنشاء أو تخصيص أي نوع من صفحات الويب. إنه إلى حد بعيد منشئ الصفحات الأكثر شعبية في السوق.
حتى الآن ، لديها أكثر من 3 ملايين مستخدم حول العالم. يشير هذا إلى مدى شعبية الأداة. باستخدام هذا البرنامج المساعد ، يمكنك حتى تغيير CSS لعناصر HTML أو ببساطة تغيير التصميم.
لماذا عنصر Elementor ضروري بالنسبة لك؟
- إذا كنت شخصًا غير فني ولكنك ترغب في القيام بأشياء دون إنفاق الكثير لمصمم ويب ، فيمكن لـ Elementor حفظ مصرفك.
- وهو متوافق مع أي سمة WordPress.
- لديها عدد كبير من الامتدادات المتاحة.
- ليس عليك بالضرورة معرفة أساسيات لغات البرمجة HTML و CSS و JavaScript و PHP.
- إذا كنت تريد إنشاء أي تخطيط للصفحة أو تخطيط محتوى ، فعليك الخروج من أجل ذلك.
- أثناء إنشاء صفحة باستخدام Elementor ، سيسمح لك بمشاهدة معاينة مباشرة على الجانب الأيمن. مما يعني أن ما تراه هو ما تحصل عليه في الواجهة الأمامية.
- أثناء محاولة تحرير صفحة أو منشور ، ستحصل على زر "تحرير باستخدام Elementor" والذي سينقلك إلى المحرر على الفور.
مفهوم خاطئ شائع حول Elementor
يعتقد الكثير من الناس أن Elementor يجعل موقع الويب بطيئًا. لكن في الواقع ، لا يجعل هذا الموقع بطيئًا. لحسن الحظ ، هناك الكثير من مكونات التخزين المؤقت التي يمكن أن تزيد من سرعة الموقع المدعوم من Elementor.
ستعمل المكونات الإضافية المجانية مثل WP Fast Cache على تحسين سرعة موقع Elementor على الويب. ومع ذلك ، إذا كنت تستخدم مكونًا إضافيًا متميزًا ، WP Rocket ، فستكون هناك احتمالات أعلى بأن يكتسب موقعك المدعوم من Elementor سرعة تحميل فائقة السرعة.
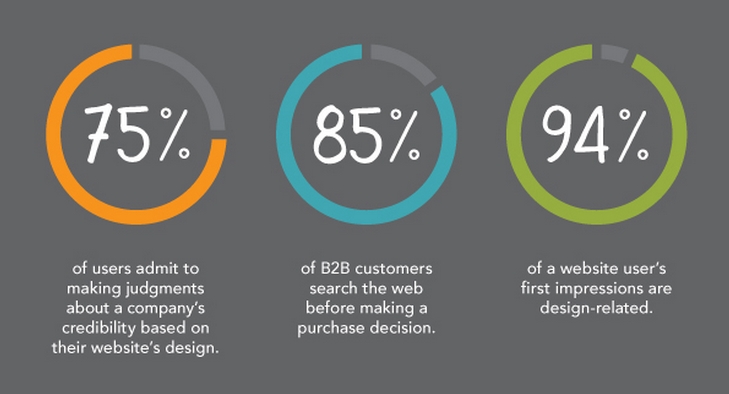
لماذا يعتبر التصميم الجيد مهمًا لسوق التجارة الإلكترونية الخاص بك
تصميم قديم بنسبة 38.5٪. الانطباع هو أنه إذا كان موقعك قديمًا ، فمن المحتمل أن يكون منتجك أو خدمتك أيضًا.
CMSCMEDIA
التصميم الجيد والبديهي إلزامي لإقناع الزائرين. تشير الدراسات إلى أن لديك 50 مللي ثانية فقط لتكتسب أول انطباع إيجابي في أذهان عملائك.
هذه حقيقة من Foxy.io-

هذه هي الطريقة التي يلعب بها التصميم مثل هذا الدور المهم.
استراتيجيات لتطبيق تصميم مخصص على موقع التجارة الإلكترونية الخاص بك
نفترض أن لديك موقع WordPress الخاص بك قيد التشغيل. لتصميم موقع للتجارة الإلكترونية في WordPress ، تحتاج إلى تثبيت البرنامج المساعد WooCommerce. إذا كنت لا تعرف كيفية تثبيت WooCommerce وتنشيطه ، فاتبع هذا الدليل السهل للبدء أو ، يمكنك أيضًا اتباع هذا الفيديو التعليمي:
عند تنشيط WooCommerce ، قد تحتاج أيضًا إلى تثبيت سمة WooCommerce.
يعد تخصيص موقع التجارة الإلكترونية باستخدام المكون الإضافي Elementor في WordPress بمثابة قطعة من الكعكة. اتبع هذه الاستراتيجيات:

الإستراتيجية 1: تثبيت وتنشيط Elementor
عندما تنتهي من تثبيت WooCommerce وتنشيطه ، فأنت بحاجة إلى تثبيت Elementor وتنشيطه.
لمعرفة كيفية التثبيت والتفعيل ، راجع هذه الوثائق.
الإستراتيجية 2: قم بإنشاء صفحة باستخدام Elementor
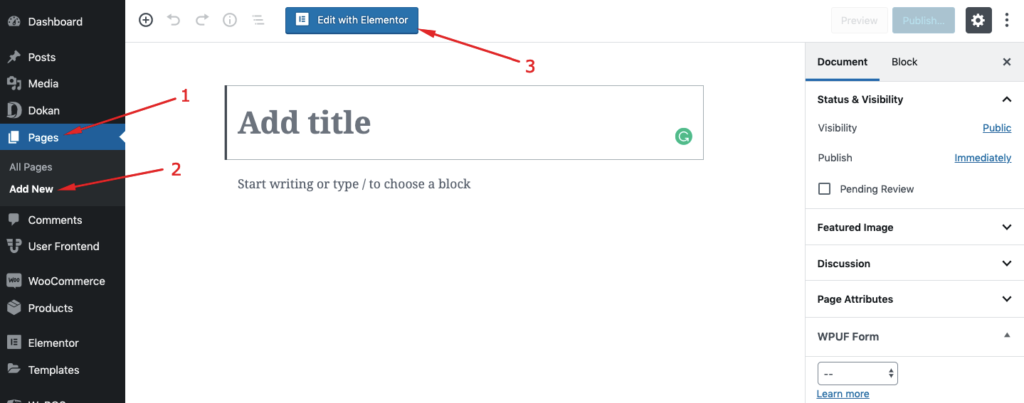
الآن ، انتقل إلى WP Admin Dashboard → Pages → Add New → Edit with Elementor .

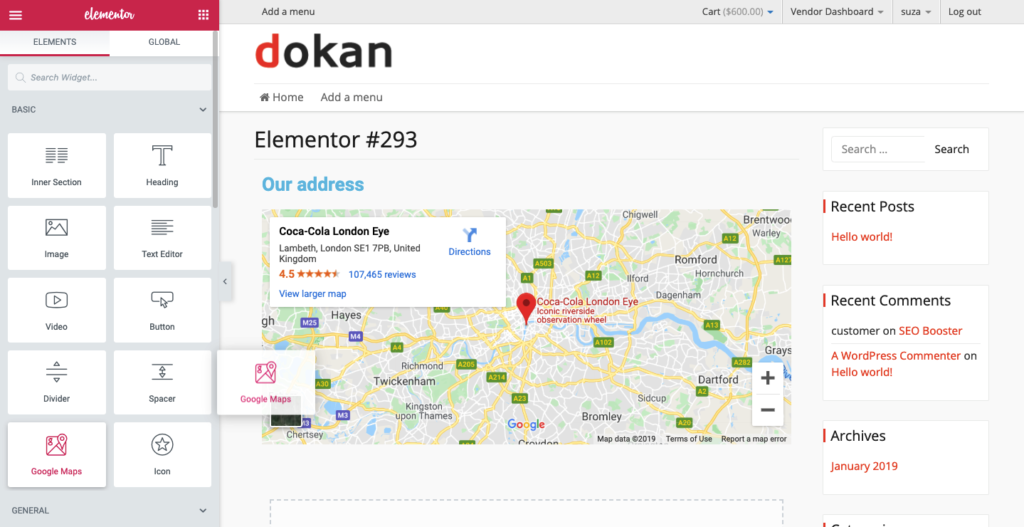
الآن ، ابدأ في استخدام الأدوات لإنشاء صفحة. إنها بهذه السهولة! هنا ، لقد استخدمت عنصر واجهة المستخدم Heading وأداة خرائط Google لإنشاء الصفحة.

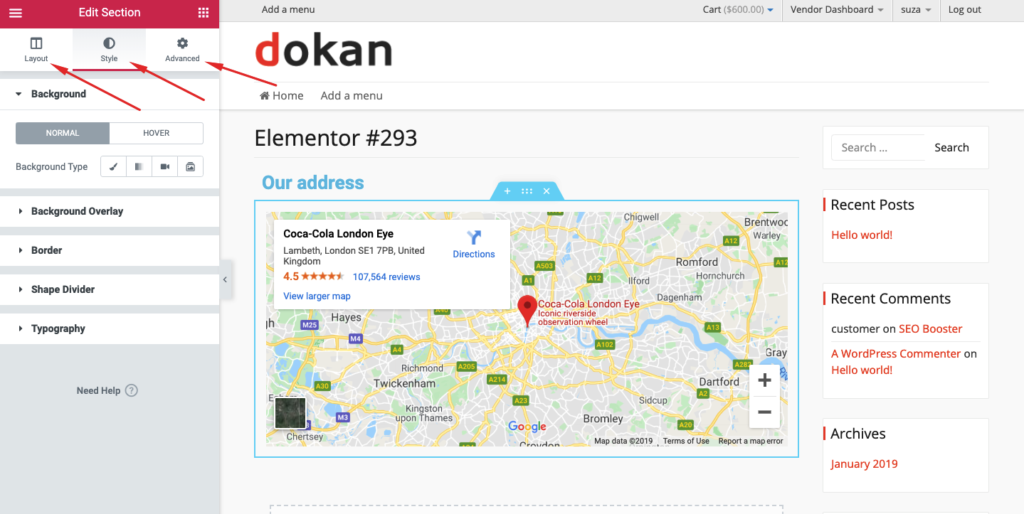
الإستراتيجية 3: تغيير مظهر الحاجيات
يمكنك استخدام خيارات التخطيط والنمط والمتقدمة لتغيير الأدوات. يمكنك التحكم في عرض القسم ، وإضافة تراكب الخلفية ، وإضافة نمط إلى الحدود ، وإضافة مقسم الشكل ، وكذلك اللعب بالطباعة.

الإستراتيجية 4: إضافة تأثيرات عائمة
إذا كنت تريد إنشاء صفحة مقصودة بتصميم استثنائي ، فيمكنك أيضًا إضافة تأثيرات عائمة رائعة على تخطيطات صفحة السوق. لإضافة هذه التأثيرات العائمة ، تحتاج إلى بعض الأنماط الحصرية من إضافات Elementor happy.
فيما يلي عينة من تأثيرات عائمة المنتج التي يمكنك استخدامها في السوق الخاص بك:

يمكنك الاطلاع على هذه الوثائق لمعرفة كيفية تثبيت وتفعيل إضافات Happy Elementor.
الإستراتيجية 5: بناء مخططات منتج مذهلة
إذا كنت تستخدم تخطيطات منتج مذهلة ، فستكون هناك احتمالات عالية جدًا أن يقوم عملاؤك بالتحويل. باستخدام تخطيطات المنتج المذهلة ، تقل احتمالية ارتداد العملاء عن موقعك. لمعرفة كيفية إنشاء تخطيطات منتج مذهلة ، اتبع هذا الرابط:
قم بإنشاء تصميمات تخطيط منتج مذهلة باستخدام إضافات سعيدة مجانًا
نصيحة إضافية: حوّل متجر WooCommerce الخاص بك إلى سوق متعدد البائعين

هل تعلم أن المتجر الفردي على WordPress يمكن تحويله إلى سوق متعدد البائعين ، دون تغيير النظام الأساسي؟ يمكن أن يكون دوكان شريكًا موثوقًا به لإدارة سوق أحلامك متعدد البائعين بسهولة.
دكان هو أسرع طريقة لبدء عملك على الإنترنت باستخدام WordPress. يمكنك امتلاك سوق مثل أمازون دون أن يكون لديك أي منتجات مادية أو توظيف أي متخصص. بميزانية أقل ، يتيح لك إنشاء سوق وظيفي للغاية في أقل من 30 دقيقة لأي نوع من المنتجات تتراوح من الرقمية والمادية إلى المتغيرة.
والمثير للدهشة أن Elementor متوافق مع Dokan. ما عليك سوى تنشيط وحدة Dokan Elementor. مع هذا الثنائي Dokan و Elementor ، يمكنك بسهولة بناء سوق متعدد البائعين مثل Amazon أو eBay في دقائق.
- إذا كنت تتعامل مع موقع ويب للتصوير الفوتوغرافي ، فيمكنك إعطاء لقطة لهذه المقالة.
- إذا كنت ترغب في عرض تقييمات العملاء الخاصة بك باستخدام Elementor ، فنحن نقترح عليك قراءة هذه المقالة.
- إذا كنت تريد إنشاء رأس مثبت مذهل باستخدام Elementor ، فانتقل إلى هذه المقالة.
هذا يعود إليك
لذلك ، يمكننا أن نستنتج أنه إذا كنت تريد تخصيص التصميم الافتراضي لموضوع السوق الخاص بك باستخدام Elementor ، فمن الواضح أنها ستكون فكرة رائعة!
إذا تم التخصيص والتحسين بشكل صحيح ، فلن يكون هناك شيء خاطئ على موقع الويب الخاص بك. وبما أن Happy Addons تتوافق مع جميع معايير منشئ الصفحات الشهير بالفعل ، Elementor ، يمكنك أن تطمئن إلى الجودة.
فما تنتظرون؟ قم بتجربته وأخبرنا بما شعرت به مع إضافات Elementor Happy Addons.

