أفضل مكتبات مخططات JavaScript التي يمكنك استخدامها
نشرت: 2023-03-28شهد جمع البيانات نموًا هائلاً في مختلف الصناعات. ويرجع ذلك جزئيًا إلى حاجة العديد من الشركات إلى تفسير البيانات على أنها مخططات دائرية أو جداول ، على سبيل المثال.
يقوم المطورون بدمج سجلات قواعد البيانات المختلفة لإنشاء مخططات ولوحات معلومات للآخرين لفهم المعلومات. أدى إدخال مكتبات مخططات JavaScript إلى تحسين تصور البيانات .
تسهل مكتبة الرسوم البيانية بكفاءة تصوير البيانات المعقدة بتنسيق مباشر للمستخدمين النهائيين لفهمها بشكل أفضل. وهو يتألف من ميزات تفاعلية ومخططات مصممة مسبقًا وقابلة للتخصيص .
يمكن للمهتمين بعد ذلك استخدام البيانات بتنسيق حيوي وآسر.
المشهد الرقمي مليء بمكتبات الرسوم البيانية. سيكون اختبار كل واحد مضيعة للوقت وسيؤدي إلى نتائج عكسية.
مكتبات JavaScript Chart - أداة حيوية وفعالة
يستفيد المستخدمون من التعامل مع تصورات البيانات التي تفك تشابك مجموعات البيانات المعقدة . هذا النوع من مشاركة المستخدم هو هدف ومكون أساسي لتطوير الويب.
ينشئ المصممون والمطورون تصورات حية للبيانات ، من المخططات الشريطية إلى المخططات الفقاعية ، والتصورات الأخرى التي تدمج مجموعة متنوعة من الواجهات التي تعتمد على البيانات (مثل تطبيقات الويب ولوحات المعلومات).
تحتوي مكتبات JavaScript Chart Libraries على مجموعة متنوعة من الأكواد التي تنشئ عددًا متنوعًا من المخططات التفاعلية لتطبيقات الويب. ما عليك سوى إدخال مجموعة بيانات ، باتباع ميزات بيانات المخطط وعرض معلوماتك بدقة في سياق جذاب.
هل تريد عملية تطوير أسرع وأخطاء أقل؟ ثم استفد من مكتبة JavaScript Charting Library مع ميزة إضافية تتمثل في:
- عملية إعداد مباشرة
- منحنى تعليمي بسيط
- واجهات قوية
- تجربة مستخدم مستقرة
- الوصول إلى مجموعة متنوعة من تخطيطات التصور المصممة مسبقًا
مع وجود العديد من مكتبات مخططات JavaScript للاختيار من بينها ، قد يكون العثور على المكتب المناسب أمرًا مربكًا. تحقق من الخيارات التالية الجديرة بالملاحظة والتي ستساعد في تحديد الأنسب لمجموعة متنوعة من بيانات الرسم البياني.
17 من مكتبات JavaScript Chart المتفوقة لتطوير الويب
D3.js

ربما تكون D3.js واحدة من مكتبات JavaScript الرسومية الأكثر شهرة في القائمة ، وهي مخصصة لتصور البيانات وتحليلها والأدوات المساعدة ، بالإضافة إلى الموقع الجغرافي والرسوم المتحركة. يتميز بواجهة برمجة تطبيقات واسعة ويستخدم HTML و SVG و CSS.
يمكن أن يساعد D3.js على الأرجح في مجموعة من الاحتياجات الوظيفية ، ولكن هناك بعض العيوب. منحنى التعلم يمثل تحديًا ويستغرق وقتًا ، والتوثيق الشامل مؤرخ ويصعب متابعته.
صفات:
- دعم لعدة أنواع من الرسوم البيانية
- طريقة تعتمد على البيانات فيما يتعلق بمعالجة DOM المدمجة مع مكونات التصور الأنيقة
- فاحص عنصر مباشر في المتصفح لتصحيح الأخطاء
- كميات كبيرة من العينات التي يمكن الوصول إليها
- وظائف توليد المنحنى
FusionCharts

هذه هي مكتبة الرسوم البيانية الأكثر شمولاً في JavaScript والتي تضم أكثر من 90 خيارًا للمخططات و 900 خريطة جاهزة للاستخدام. تفتخر FushionCharts بأكثر الرسوم البيانية لفتاً للنظر . خبرتهم القوية في إعداد التقارير عبر لوحات المعلومات - تقدم رؤية بانورامية لكل مهمة عمل.
تعمل مكتبة المخططات هذه بشكل جيد مع أجهزة الكمبيوتر الشخصية وأجهزة Mac و iPhone وأجهزة Android اللوحية. ويتجاوز التوقعات من خلال ضمان التوافق عبر المستعرضات (بما في ذلك IE6).
صفات:
- خيارات مختلفة للرسوم البيانية ثنائية وثلاثية الأبعاد
- الرسوم البيانية والخرائط المتحركة التفاعلية الكاملة
- NET و PHP و Ruby on Rails من جانب واجهات برمجة التطبيقات
- دعم jQuery و Angular و PHP و ASP.NET و React Native و Django و React و Ruby on Rails و Java والمزيد
- دليل المستخدم المفصل ومرجع API
- عينات ولوحات معلومات مختلفة للتحقق منها
- دعم المتصفحات القديمة
مؤامرة

أول مكتبة جافا سكريبت علمية ومفتوحة المصدر متاحة مجانًا. يوفر Plotly دعمًا لـ 20 نوعًا من المخططات (خرائط SVG ، مخططات ثلاثية الأبعاد ، رسوم بيانية إحصائية). إنه مكدس في D3.js و stack.gl.
يحتوي Plotly على مكتبة واسعة مع وثائق ودروس تعليمية استثنائية لجميع أنواع المخططات.
تعتبر المخططات والرسوم البيانية احترافية ، ويتضمن الإعداد البسيط إدخال البيانات الديناميكية وتخصيص التخطيط والملاحظات والمحاور والمفتاح.
صفات:
- مخططات ثلاثية الأبعاد
- خرائط SVG
- الرسوم البيانية الإحصائية
- مبني على D3.js و stack.gl
- 20 خيارات الرسم البياني
مخططات جوجل

تعد مخططات Google مثالية للمشاريع الأساسية التي لا تتطلب تخصيصًا معقدًا . اختر من بين مجموعة متنوعة من الرسوم البيانية المصممة مسبقًا: المخططات المساحية ، الرسوم البيانية الشريطية ، مخططات التقويم ، المخططات الدائرية ، المخططات الجغرافية ، إلخ. قم بتحميل هذه المخططات التفاعلية على الفور إلى أحد المواقع.
قم بتغيير مظاهر الرسم البياني بخيارات التخصيص ، وقم بعرض المخططات باستخدام HTML5 / SVG. تتوافق مخططات Google عبر الأنظمة الأساسية والمتصفحات ، بما في ذلك أجهزة iPhone و iPad و Android. تدعم مخططات Google إصدارات IE الأقدم عبر VML.
صفات:
- عدد كبير من أنواع المخططات
- خيارات التخصيص
- مكونات تفاعلية
- معلومات الوقت الحقيقي
- سهولة الاستعمال
- تكامل مباشر
- مكتبة JavaScript مفتوحة المصدر
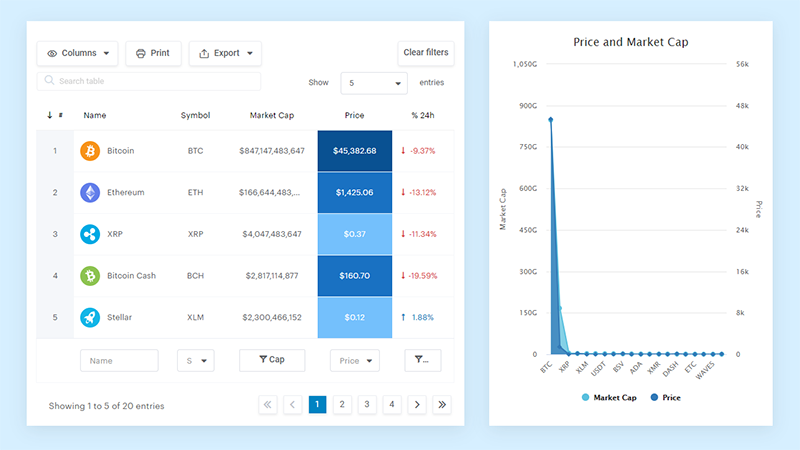
هل ذكرت أن wpDataTables يستخدم مخططات Google؟
اسمح لي أن أخبرك عن wpDataTables ، الذي يغير قواعد اللعبة لجميع عشاق البيانات لديك. تستخدم هذه الأداة المذهلة مخططات Google - كما تعلم ، واحدة من أفضل مكتبات الرسوم البيانية الموجودة - لإنشاء بعض المرئيات المذهلة بجدية.

إذن ، إليك ما يمكن أن تتوقعه من هذا الثنائي القوي:
- سهولة الاستخدام : بجدية ، لست بحاجة إلى أن تكون عبقريًا في الترميز لإنشاء مخططات رائعة. يجعل wpDataTables من السهل جدًا إعادة إحياء بياناتك.
- التخصيص : هل سئمت من الرسوم البيانية ذات المظهر العام؟ ليس بعد الآن! باستخدام wpDataTables و Google Charts ، يمكنك تعديل الألوان والخطوط والتخطيطات لتتناسب مع أسلوبك الفريد.
- تفاعلي : يمكن للمستخدمين التلاعب بالبيانات ، مما يجعلها تجربة ممتعة وجذابة للجميع.
- متجاوب : الهاتف المحمول أو الجهاز اللوحي أو سطح المكتب - لقد جعلك wpDataTables مغطى! ستبدو الرسوم البيانية الخاصة بك مثالية على أي جهاز.
- التكامل : استخدم مصادر البيانات المفضلة لديك ، مثل جداول بيانات Google أو Excel ، وشاهد السحر يحدث!
ولكن انتظر هناك المزيد:
- مجموعة كبيرة ومتنوعة من أنواع المخططات (دائري ، شريطي ، خطي ، سمها ما شئت!)
- التحديثات التلقائية : حافظ على تحديث بياناتك دون أن تحرك ساكناً
- خيارات التصدير : هل تحتاج إلى مشاركة مخططك الرائع؟ لا مشكلة ، فقط احفظه كصورة أو ملف PDF!
جرّب wpDataTables و Google Charts ، وستتساءل كيف عشت بدونها. صدقني ، لعبة البيانات الخاصة بك على وشك الارتقاء في المستوى!
كانفاس جي اس

فيما يلي حل مخطط JS متعدد الأغراض وسريع ومباشر مع ما يصل إلى 30 مخططًا للاختيار من بينها. يتيح لك CanvasJS تخصيص المخططات وتقديم الدعم للرسوم المتحركة والمخططات المختلطة . قم بإنشاء مظهر مخطط نابض بالحياة في واجهة المستخدم.
يوفر CanvasJS دعمًا لأطر عمل JavaScript الأمامية وعرض المخططات في تقنيات جانب الخادم (مكدسات PHP و ASP.NET و MVC). يساعد في تجاوز المشاكل في المستندات لمجموعة متنوعة من المواقف.
تتضمن المكتبة أداة لوحة معلومات ، تقدم مجموعة متنوعة من المنظورات التي يمكن من خلالها تصور البيانات . استخدم CanvasJS لرسم المخططات المتعلقة بالمخزون ، واستخدم شبكات CDN مختلفة للأسهم والرسوم البيانية العامة.
صفات:
- مجموعة متنوعة من أنواع الرسوم البيانية
- خيارات التخصيص
- مكونات تفاعلية
- معلومات الوقت الحقيقي
- إستجابة
- التوافق عبر الأنظمة الأساسية
- دعم متعدد اللغات
- التراخيص الحرة والتجارية
C3.js

C3.js هي مكتبة تصور بيانات فعالة تستند إلى D3. يتم عرضه بسرعة ، ويتميز بالتوافق القوي مع المتصفحات المختلفة ، والتكامل الأساسي ، مما يجعله خيارًا خاليًا من المتاعب.
تأتي مكتبته المباشرة مع وثائق متماسكة ، وهي مكافأة.
تفتقر الوظيفة إلى القليل ولا تفتخر بالعديد من الميزات مثل المكتبات رفيعة المستوى الأخرى. إن التصورات مبسطة ، لذلك إذا كنت تتطلع إلى الفوز بجوائز لتصميمات المخططات الخاصة بك ، فهذا ليس أفضل حل لمخطط JS. لكنها عملية وواضحة للاستخدام.
يوجهك دليل البدء أثناء إعداد مشروعك باستخدام المكتبة الأساسية.
صفات:
- مجموعة واسعة من البرامج التعليمية والوثائق
- سريع الاستجابة وصديق للجوّال
- قادرة على تصفية سلسلة البيانات
يعيد رسم الخرائط

تم إنشاء Recharts مع وضع مستخدمي React في الاعتبار ، وهي مكتبة رسوم بيانية مفتوحة المصدر تستخدم D3 في أعمالها الداخلية وفضح المكونات التعريفية. يمكنك تصميم مخططات جذابة وتفاعلية عن طريق عرض عناصر SVG باستخدام مكتبة الرسوم البيانية خفيفة الوزن هذه.
Recharts سهل الاستخدام ، والتوثيق سهل للغاية .
خصص مجموعة متنوعة من المخططات وتحقق من الأمثلة المتوفرة في المكتبة للإلهام. تعمل Recharts بشكل جيد للمخططات الثابتة ، وتأتي مع أدوات الرسم البياني المضمنة مثل تلميحات أدوات الرسم البياني والتسميات.
إذا كنت تعمل مع العديد من المخططات المتحركة ومجموعات البيانات الكبيرة في صفحة واحدة ، فقد يبدأ في التأخير ولكن ليس لمعظم المشاريع.
مصدر القلق هو حجم المشكلات التي لم يتم حلها على GitHub. على الرغم من عدم خطورة ذلك ، يبدو أن المطورين ليسوا متاحين لحل هذه المشكلات. استعد للبحث عن الحلول على نطاق واسع في المكتبة.
صفات:
- إعادة استخدام عناصر React لإنشاء المخططات بسهولة
- مبني فوق عناصر SVG ويعتمد على وحدات D3 الفرعية
- اضبط خصائص المكون وأدخل ميزات مخصصة لتعديل مخططك
- أمثلة عملية مختلفة
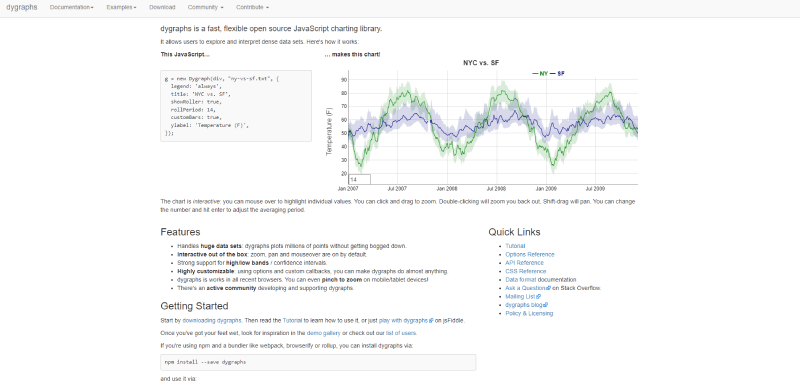
Dygraphs

هذه واحدة من أسرع مكتبات عرض المخططات الموجودة هناك . يعمل بسلاسة مع حجم كبير من البيانات ، ويمكن لمحللي البيانات العمل مع مجموعات بيانات واسعة النطاق (عشرات الآلاف).
صفات:
- القدرة على مزامنة مخططات متعددة
- التعليقات التوضيحية القابلة للتخصيص باستخدام Range / Viewfinder
- مباشرة من البداية
- مثالي لعرض البيانات في الوقت الفعلي
- ردود الفعل السريعة لنقطة البيانات التي يتم عرضها خارج الرسم البياني
- تكبير وتصغير وظيفة
- نماذج متنوعة تضم روابط إلى JSFiddles
- سهولة معالجة البيانات باستخدام المصفوفات الأساسية أو تحميل البيانات من ملفات نصية أو ملفات CSV
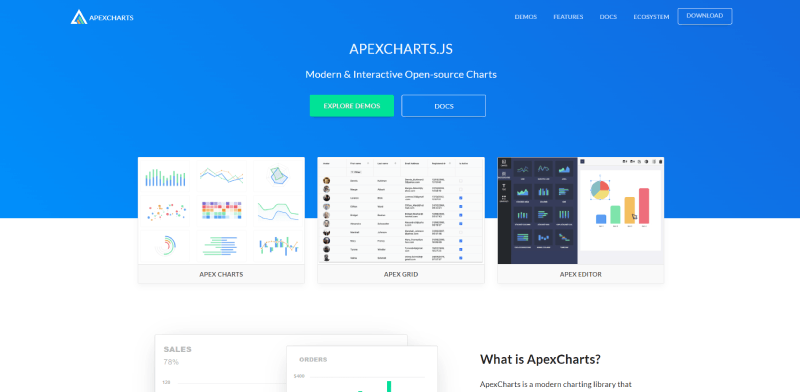
أبيكسشارتس


فيما يلي مكتبة مخططات مفتوحة المصدر معاصرة وعملية للمبدعين لبناء تصورات تفاعلية لافتة للنظر. ApexCharts.Js هي مكتبة مفتوحة المصدر ومرخصة من معهد ماساتشوستس للتكنولوجيا.
يمكنك تغيير مجموعات البيانات وتحميلها باستخدام الرسوم المتحركة التفاعلية الأنيقة والاختيار من بين أكثر من 10 لوحات ألوان لإنشاء سمة محددة مسبقًا. تساعدك الوثائق الواضحة على البدء في أسرع وقت ممكن.
لا عجب أن ApexCharts يحظى بشعبية كبيرة بين مطوري الويب حيث يتباهون بأكثر من مليون تنزيل شهريًا - لا حاجة للتسجيل للتنزيل.
صفات:
- خيارات الرسم البياني المختلفة
- استجابة تامة
- تفاعلي للغاية
- أكثر من 100 عينة للإلهام
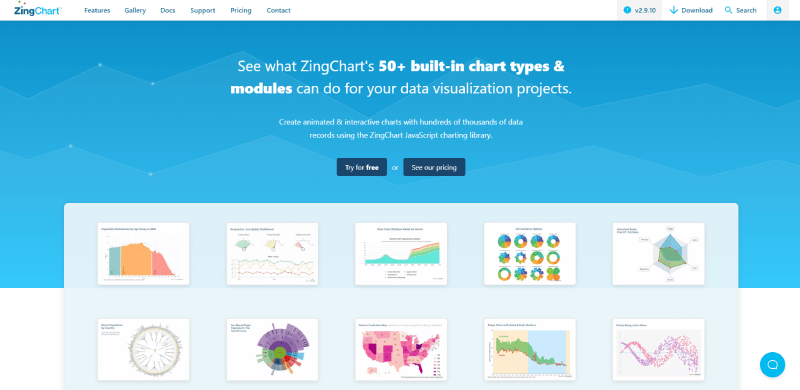
ZingChart

تستخدم Apple و Microsoft و Adobe و Boeing و Cisco جميعًا ZingChart - مكتبة رسوم بيانية JavaScript قابلة للتكيف وتفاعلية وحديثة. يستخدم HTML5 و Ajax و JSON لتصميم مخططات جذابة.
يوفر ZingChart أكثر من 35 نوعًا من المخططات والوحدات النمطية مع عرض في الوقت الفعلي . استخدم CSS لتطوير تصميم وموضوع الرسم البياني وتقديم البيانات الضخمة بسرعة.
تحقق من جميع أنواع المخططات مجانًا أو قم بشراء ترخيص خالٍ من العلامات المائية وفقًا لاحتياجات عملك.
صفات:
- أنواع المخططات المتنوعة
- خيارات التخصيص
- تستجيب للجوال
- يتكامل مع العديد من أطر عمل الويب والمكتبات (Angular و React و jQuery و Vue)
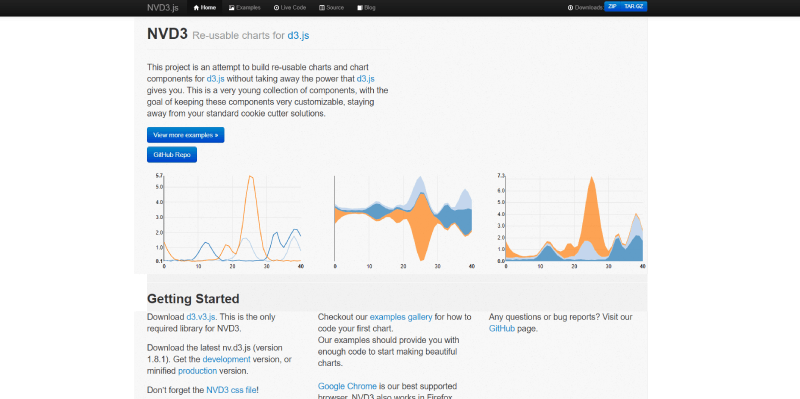
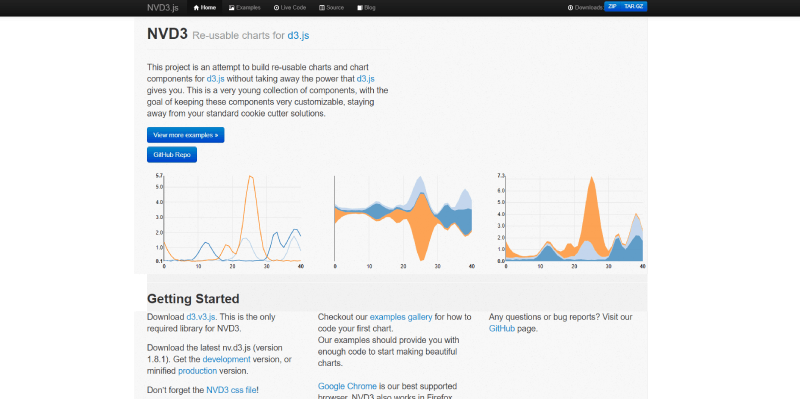
NVD3

مكتبة الرسوم البيانية الشهيرة الأخرى ، تم تصميم NVD3 فوق D3.js وتتميز بأساس تقني قوي.
الأداء قوي جدًا ، والرسوم المتحركة البسيطة تعطي بعض الحياة للجانب المرئي للواجهة الأساسية. يتكامل NVD3 بسهولة مع حلول واجهة برمجة تطبيقات البيانات الحالية بحيث يمكنك إضافة البيانات مباشرة من ملفات json.
بالمقارنة مع مكتبات مخططات JavaScript الأخرى ، فإن هذه المكتبة محدودة بشكل أكبر ، ولكن يمكن الوصول إلى خيارات الرسم البياني الأكثر شيوعًا.
يجعل ترخيص Apache 2.0 هذه مكتبة مخططات JavaScript مفتوحة المصدر تمامًا.
صفات:
- الرسوم البيانية التفاعلية
- أنواع المخططات المختلفة
- متجاوب
- تخصيص السمات
- تلميحات
Chart.js

يحتوي Chart.is على مكتبة مخططات شهيرة ومحبوبة للغاية مع أكثر من 55 ألف نجمة باسمها على GitHub. قم بإنشاء مخططات سريعة الاستجابة باستخدام عناصر HTML5 Canvas باستخدام مكتبة الرسوم البيانية الخفيفة هذه.
يمكنك الوصول إلى ستة أنواع من المخططات الافتراضية الفريدة سريعة الاستجابة وسهلة العمل (خاصة للمبتدئين في مجال التكنولوجيا). Chart.js هي مكتبة مفتوحة المصدر رائعة لاستكشافها.
صفات:
- تعديل وتحريك كل نوع مخطط
- المخططات سريعة الاستجابة عبر الإنترنت
- استخدام المكونات الإضافية لتحسين وظائف النظام
- وثائق ممتازة
- غالبية المتصفحات تدعم IE9 +
Chartist.js

مكتبة الرسوم البيانية المبنية على SVG ، والتي تتميز برسوم متحركة SVG داخل المخططات) ، Chartist.js هي مكتبة مخططات JavaScript مجانية الاستخدام مع أساس تقني قوي . وإنشاء مشروعك أمر سريع وسهل.
أنشئ فورًا مخططًا مذهلاً يتفاعل ببساطة مع أي مصدر بيانات خلفية. استفد من Sass لسهولة التكوين وتغيير مكتبة المخططات هذه .
صفات:
- رسوم متحركة لا تصدق
- تحتوي وثائق API على معلومات حيوية ولكن يصعب التنقل فيها (الكثير من التمرير)
- زيادة الوظائف عبر المكونات الإضافية
- مخططات التصميم باستخدام SVG
- يقدم الدعم للمتصفحات القديمة
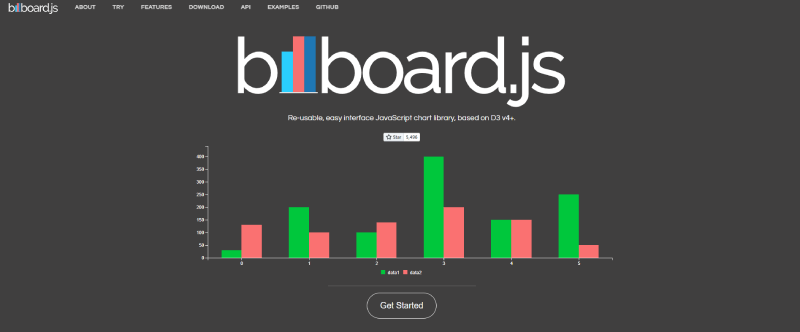
بيلبورد

تأسست Billboard على D3 v4 + وهي مكتبة رسوم بيانية مجانية ومباشرة. يحتوي على 22 نوعًا من المخططات وقسم العرض التوضيحي به أكثر من 220 مثالًا للاستفادة منها . تحتوي كل ميزة وعينة تفصيلية على مستند API لمساعدتك في بدء مشروعك.
يُعد إدخال البيانات أمرًا بسيطًا ، مما يتيح لك إضافة مجموعات بيانات صغيرة أو كبيرة لتصوراتك .
صفات:
- إنشاء الرسوم البيانية بسهولة
- ESM (وحدة ES) مع بناء جملة ES6 +
- مجموعة متنوعة من الخيارات العملية والشاملة
- متوافق مع D3 v4 +
مخططات فرابي

تعد Frappe Charts واحدة من مكتبات مخططات JavaScript الأساسية مع الحد الأدنى من القيود. لا يوجد سوى 17 مساهمًا يساعدون في مكتبة التصور مفتوحة المصدر هذه ، مما يميزها كواحدة من أصغر مكتبات المخططات الموجودة في هذه المقالة. تم إنشاؤه أعلى Chart.js ويقدم مجموعة متنوعة من ميزات المكافآت.
مستوحاة من تصورات GitHub ، تدعم Frappe Charts مجموعة من المخططات ، من الرسوم البيانية الخطية والمخططات الشريطية إلى المخططات الدائرية. استخدم مكتبة الرسوم البيانية هذه لتصميم خرائط حرارية تذكرنا بتلك الموجودة في نشاط GitHub. Frappe Chart هي مكتبة JS المناسبة لك إذا كنت تبحث عن استخدام بسيط وخفيف.
صفات:
- غير معقد وسهل الاستخدام
- مجموعة متنوعة من أنواع الرسوم البيانية المتاحة
- خيارات التخصيص
- تفاعلي
- تستجيب للجوال
- وظيفة خفيفة
هاي شارتس

Highcharts مليئة بمجموعة متنوعة من تنسيقات الرسوم المتحركة المتميزة والفعالة بما يكفي لجذب عدد كبير من الزوار إلى موقع الويب الرسمي الخاص بك - والحفاظ على تفاعلهم.
كما هو الحال مع المكتبات الأخرى المذكورة هنا ، تشتمل Highcharts على مجموعة من الرسوم البيانية المصممة مسبقًا ، على سبيل المثال المخططات المساحية والرسومات التخطيطية المساحية والمخططات العمودية والشريطية والدائرية ، بالإضافة إلى تصورات التشتت والمخطط. جميع المخططات التي تم إنشاؤها سريعة الاستجابة ومتوافقة مع الأجهزة المحمولة. كما أنها تتميز ببعض الميزات المتقدمة ، مثل إضافة التعليقات التوضيحية (التعليق) إلى المخططات المختلفة.
تتمثل إحدى عوامل الجذب الكبيرة لـ Highcharts في قدرتها على الحفاظ على توافقها مع المتصفحات ، حيث تعود إلى زمن بعيد مثل Internet Explorer 6. سيعرض المتصفح التقليدي الرسومات باستخدام تنسيق SVG ، لكن مستعرض Internet Explorer القديم يستخدم VML لإنشاء الرسومات.
تتوفر الأغلفة للغات الأكثر استخدامًا (.NET و PHP و Python و R و Java) ، لأطر مثل Angular و React و Vue وأنظمة Android و iOS.
Highcharts مجاني للاستخدام الشخصي ولكن الأغراض التجارية تتطلب ترخيص مستخدم مدفوع.
صفات:
- مُحسَّن لتلبية عناصر التصميم سريعة الاستجابة والأجهزة التي تعمل باللمس
- كفاءة كافية للتعامل مع البيانات الضخمة
- عرض تلميحات الأدوات السريعة عند التحويم
- قادرة على شرح الرسوم البيانية والمخططات
- تحميل البيانات مباشرة إلى الرسوم البيانية عبر ملف CSV
مخططات سيجما

مخططات سيجما هي مكتبة جافا سكريبت مبنية على WebGL و Canvas مع واجهة برمجة تطبيقات عامة. يشتمل على قدر كبير من المكونات الإضافية من مجتمع GitHub. تتميز مكتبة المخططات هذه أيضًا بالاستجابة الكاملة والتفاعل باللمس . يمكن للمطورين إضافة وظائفهم الفريدة مباشرة إلى البرامج النصية وتقديم العقد والحواف وفقًا لمواصفات دقيقة.
تسهل مخططات سيجما قدرًا كبيرًا من الإعدادات المختلفة لتصميم قابل للتخصيص بسهولة والتفاعل مع الشبكات. مكتبة الرسوم البيانية JavaScript هذه هي قوة محرك العرض ، بحيث يمكنك إضافة قدر كبير من التفاعل الذي تريده. يمكنك أيضًا ضبط البيانات أو نقل الكاميرا أو تحديث العرض أو الاستماع إلى الأحداث عبر واجهة برمجة التطبيقات العامة.
إذا كنت مطورًا يبحث عن أداة رسم قوية توفر أداءً ، فإن مخططات سيجما هي فقط من أجلك.
تشمل بعض السمات البارزة ما يلي:
- عرض عالي الأداء
- تفاعل كبير وإمكانيات التخصيص
- مجموعة متنوعة من التخطيطات للاختيار من بينها
- قابلة للتوسيع ونمطية
- تصور البيانات الحية
أسئلة وأجوبة حول مكتبات JavaScript Chart
ما هي مكتبة مخطط JavaScript؟
يمكن جعل تصورات البيانات على مواقع الويب أكثر جاذبية وقابلية للتكيف بمساعدة مكتبة مخططات JavaScript ، وهي عبارة عن مجموعة من مكونات المخطط المبنية مسبقًا.
يمكن للمطورين الاستفادة من هذه المكتبات بسبب تنوع أنواع المخططات وخيارات التكوين التي يقدمونها.
ما هي فوائد استخدام مكتبة مخططات JavaScript؟
عند تصميم تصورات البيانات المعقدة ، يمكن للمطورين توفير الوقت والجهد من خلال استخدام مكتبة مخططات JavaScript ، والتي توفر أيضًا مجموعة متنوعة من تنسيقات الرسوم البيانية ومساحة للتخصيص.
تتوافق مكتبات مخططات JavaScript مع معظم تقنيات الويب ويمكن دمجها بسهولة في تطبيقات الويب الموجودة مسبقًا.
ما هي بعض مكتبات مخططات JavaScript الشائعة؟
تعد D3.js و Chart.js و Highcharts و Google Charts مجرد أمثلة قليلة على مكتبات مخططات جافا سكريبت المحبوبة.
اعتمادًا على تفاصيل مشروعك ، قد تحتاج إلى تجربة بعض المكتبات المختلفة قبل الاستقرار على المكتبة التي تناسبك بشكل أفضل.
كيف أختار مكتبة مخططات JavaScript المناسبة لمشروعي؟
يجب أن تفكر في كمية البيانات الخاصة بك ودرجة تعقيدها ، وأنواع المخططات التي تحتاجها ، ومستوى التخصيص الذي تحتاجه ، واحتياجات أداء تطبيقك قبل الاستقرار على مكتبة مخططات JavaScript.
للعثور على المكتبة المثالية لاحتياجاتك ، يجب عليك التحقق من الخيارات وربما اختبار بعضها.
هل تعمل مكتبات مخططات JavaScript مع تقنيات الويب الأخرى؟
تتوافق معظم مكتبات مخططات JavaScript مع HTML و CSS وأطر عمل JavaScript الأخرى.
يضمن ذلك أن تعمل تصورات البيانات مع مجموعة متنوعة من تقنيات الويب ويسهل دمجها في تطبيقات الويب الموجودة مسبقًا.
هل مكتبات مخططات JavaScript مفتوحة المصدر؟
هناك العديد من مكتبات مخططات JavaScript مفتوحة المصدر التي يمكن استخدامها وتكييفها بدون تكلفة.
ومع ذلك ، قد يطلب البعض ترخيصًا تجاريًا قبل استخدامها في الأماكن العامة. قبل اتخاذ قرار بشأن مكتبة لاستخدامها في مشروعك ، يجب عليك البحث في شروط الترخيص الخاصة بها.
ما هو مستوى خبرة البرمجة المطلوب لاستخدام مكتبة مخططات JavaScript؟
لاستخدام معظم مكتبات مخططات JavaScript ، ستحتاج إلى أن تكون على دراية بلغات الترميز مثل HTML و CSS و JavaScript.
قد تحتوي بعض المكتبات على واجهات أكثر تعقيدًا أو تتطلب المزيد من الخبرة في البرمجة. الخبر السار هو أن معظم المكتبات تأتي بوثائق شاملة وبرامج تعليمية ومجتمعات مستخدمين لمساعدة المطورين على تعلم كيفية استخدامها.
قم بإنشاء تصورات لافتة للنظر لتتذكرها باستخدام مكتبات مخططات JavaScript
في الوقت الحاضر ، هناك مجموعة متنوعة من البرامج والأنظمة مفتوحة المصدر المتاحة لنقل تطوير الويب من الصداع إلى التحدي المثير والإنتاجي. إذا كان لديك موعد نهائي يلوح في الأفق وتتطلع إلى توفير بعض الوقت في مشروعك ، فعليك استكشاف مكتبات مخططات JavaScript لجميع احتياجات تصميم الرسم البياني.
تساعدك مكتبات المخططات هذه على تجميع تطبيق ليس نمطيًا فحسب ، بل خفيف الوزن دون الحاجة إلى تشابك عقلك في كتابة مجموعة إضافية من البرامج النصية.
تم تصميم غالبية مكتبات مخططات JS للتعامل مع مجموعات البيانات المنسقة والمرئيات الثابتة. لذلك عندما يتطلب مشروعك مخططًا جريئًا ، تحقق من أي من هذه المكتبات للعثور على المكتب المناسب لضخ تصوراتك بالحيوية التي تبحث عنها.
إذا كنت قد استمتعت بقراءة هذه المقالة حول مكتبات JavaScript Chart Libraries ، فيجب عليك قراءة هذه أيضًا:
- أفضل مكتبات جافا سكريبت لتصور البيانات التي يمكنك استخدامها
- مكتبات جداول بيانات JavaScript الأكثر فائدة للعمل معها
- أفضل خيارات مكتبة جداول JavaScript للاختيار من بينها
