JPEG vs PNG vs WEBP: أفضل تنسيق للصور في WordPress
نشرت: 2024-09-05غالبًا ما يكون مالكو مواقع الويب في مأزق بين تنسيقات الصور JPEG وPNG وWEBP . معظمهم لا يفهمون الفرق ويقومون بتحميل أنواع مختلفة من الصور على الموقع. وهذا يعيق أداء الموقع ويكسر اتساق التصميم.
كما أن تنسيقات الصور لها تأثير على وقت تحميل موقع الويب. إذا استغرق تحميل صورك وقتًا طويلاً، فلن تتمكن من توفير تجربة مستخدم جيدة.
ولهذا السبب يعد اختيار تنسيق الصورة الصحيح أمرًا مهمًا للغاية. في هذه المقالة، سوف نتعلم كل شيء عن تنسيقات الصور WEBP وPNG وJPEG وكيفية عملها.
في النهاية، يمكنك تحديد تنسيق الصورة الذي تريد تحميله على موقع الويب الخاص بك.
دعونا نبدأ-
JPEG vs PNG vs WEBP: التعريف والإيجابيات والسلبيات وسهولة الاستخدام
لنبدأ بالتعرف على تعريفات تنسيقات الصور JPEG وPNG وWEBP.
من الجيد أن تعرف-
الضغط بدون فقدان البيانات هو وسيلة لتقليل حجم ملف البيانات دون فقدان أي معلومات. عند ضغط صورة ما باستخدام الضغط بدون فقدان البيانات، يتم الاحتفاظ بجميع البيانات الأصلية.
يمكن استعادة الصورة إلى جودتها الأصلية دون أي تدهور
سنناقش أيضًا الإيجابيات والسلبيات والسيناريوهات المثالية لاستخدام هذه التنسيقات ومتى يتم استخدامها.
ويب

WEBP هو تنسيق صور حديث يوفر ضغطًا بدون فقدان أو فقدان البيانات. إنه مصمم لتقليل أحجام الملفات مع الحفاظ على الجودة العالية، وهو مثالي للاستخدام على الويب.
إيجابيات تنسيق صورة WEBP:
- إنه يوفر ضغطًا ضائعًا وغير قابل للضياع
- وهو يدعم الشفافية مع كل من الخيارات غير المفقودة والخاسرة
- تستخدم لإنشاء الصور المتحركة
- مدعوم من قبل جميع المتصفحات الحديثة تقريبًا
- ينتج ملفات ذات أحجام أصغر من PNG وJPEG.
سلبيات:
- قد لا تدعم المتصفحات والتطبيقات الأقدم WEBP
- قد يتطلب تشفير صور WEBP وفك تشفيرها المزيد من قوة المعالجة
- لا يزال WEBP غير مقبول عالميًا مثل JPEG أو PNG.
PNG

تنسيق صورة بدون فقدان ويدعم الشفافية. يعد تنسيق الصورة هذا مثاليًا للصور التي تتطلب خلفية واضحة، مثل الشعارات والرسومات التي تحتوي على نص.
إيجابيات تنسيق الصورة PNG:
- يحافظ على جودة الصورة الأصلية دون أي خسارة
- يدعم الشفافية الكاملة
- توافق واسع النطاق عبر جميع المتصفحات الحديثة
- مناسب للصور التي تتطلب مستوى عاليًا من التفاصيل.
سلبيات:
- عادةً ما تكون ملفات PNG أكبر من ملفات JPEG وWEBP
- PNG لا يدعم الرسوم المتحركة
- لم يتم تحسينه للصور الفوتوغرافية.
جبيغ (جبغ)

غالبًا ما يتم استخدام تنسيق الصور شائع الاستخدام الذي يستخدم الضغط مع فقدان البيانات لتقليل حجم الملف، للصور الفوتوغرافية والصور المعقدة حيث تكون أحجام الملفات الصغيرة مهمة.
إيجابيات تنسيق الصورة JPEG:
- يوفر حجم الملف الأمثل مع الحفاظ على جودة الصورة
- مدعوم عالميًا عبر جميع المتصفحات
- ينتج عمومًا أحجام ملفات أصغر من PNG
- تنسيق الصورة الأكثر استخدامًا.
سلبيات:
- يستخدم الضغط مع فقدان البيانات، مما قد يؤدي إلى فقدان ملحوظ للتفاصيل
- لا يدعم الشفافية
- JPEG غير مناسب للصور التي تحتوي على نص.
لا يزال غير واضح؟ فيما يلي جدول مقارنة بين JPEG وPNG وWEBP لإظهار الاختلافات بينهما بشكل أكبر:
جدول المقارنة بين JPEG وPNG وWEBP
| سمات | جبيغ (جبغ) | PNG | ويب |
|---|---|---|---|
| جودة الصورة وضغطها | الضغط مع فقدان بعض تفاصيل الصورة ومؤثرات الضغط | ضغط دون أي فقدان للجودة | يدعم كلاً من الضغط غير المنقوص والمفقود |
| توافق المتصفح | مدعوم على نطاق واسع عبر جميع المتصفحات الرئيسية | مدعوم جيدًا بين المتصفحات الحديثة؛ دعم محدود للشفافية في الإصدارات القديمة | مدعوم بحوالي 95% من المتصفحات |
| حجم الملف وسرعة التحميل | أحجام ملفات أصغر بسبب الضغط الفقد الفعال | أحجام ملفات أكبر بسبب الضغط بدون فقدان | أحجام ملفات أصغر مع توازن بين الجودة وكفاءة الضغط |
| دعم الشفافية | لا يدعم الشفافية | يدعم الشفافية، وهو مثالي للشعارات والرسومات المتراكبة | يدعم الشفافية مع كل من الخيارات غير المفقودة والخاسرة |
| دعم الرسوم المتحركة | لا | لا | نعم |
| عمق اللون | 24 بت (16.7 مليون لون) | 24 بت أو 32 بت (مع قناة ألفا) | 24 بت أو 32 بت (مع قناة ألفا) |
| حالات الاستخدام | الأفضل للصور الفوتوغرافية والصور ذات التدرجات | الأفضل للصور ذات الخطوط الحادة والنص والشفافية | متعدد الاستخدامات ومناسب لكل من الصور الفوتوغرافية والرسومات بشفافية |
| التحرير وإعادة الحفظ | يفقد الجودة مع كل إعادة حفظ | يحتفظ بالجودة مع التحرير المتكرر | يحتفظ بالجودة مع خيارات ضياع |
| قوة المعالجة | قليل | قليل | متطلبات معالجة أعلى |
| الدعم في برامج تحرير الصور | عالمي | عالمي | مدعوم في معظم برامج تحرير الصور الحديثة |
| حجم الملف بالتفصيل | واسطة | كبير | صغير |
ما هو السيناريو الذي تعتبر تنسيقات الصور هذه مثالية له؟
تعتبر هذه التنسيقات الثلاثة مثالية لأنواع مختلفة من السيناريوهات.
جبيغ :
- الصور: JPG هو التنسيق المفضل للصور الفوتوغرافية لأنه يمكنه ضغط الصور بكفاءة مع العديد من الألوان والتدرجات.
- استخدام الويب: يُستخدم على نطاق واسع للمحتوى عبر الإنترنت نظرًا لصغر حجم الملف نسبيًا، مما يساعد في أوقات تحميل أسرع للصفحات.
PNG :
- الرسومات مع النص: يتعامل PNG مع الحواف الحادة والنص بشكل جيد للغاية. مثالي للشعارات والرسوم البيانية والصور الأخرى التي تحتوي على الكثير من النصوص أو الحواف الصلبة.
- الشفافية: يدعم PNG الشفافية، مما يسمح لك بإنشاء صور تمتزج بسلاسة مع خلفيات مختلفة.
- تحرير الصور: نظرًا لأن PNG تستخدم الضغط بدون فقدان البيانات، يتم الحفاظ على جودة الصورة.
ويب :
- تحسين أداء الويب: تم تصميم WEBP لتقليل أحجام الملفات دون التضحية بالجودة بشكل كبير. إنه مثالي لاستخدام الويب حيث يكون الأداء هو المفتاح.
- استخدام الصور متعدد الاستخدامات: يدعم WEBP كلاً من الضغط بدون فقدان أو فقدان البيانات، ويتضمن أيضًا الشفافية والرسوم المتحركة. إنه خيار متعدد الاستخدامات لمطوري الويب.
متى تستخدم تنسيقات الصور هذه
أنت تعرف السيناريوهات المثالية التي يمكنك استخدامها بين تنسيقات الصور JPEG وPNG وWEBP. يجب أن تعرف أيضًا متى تستخدم تنسيقات الصور هذه أيضًا-
جبيغ :
- صور عالية الجودة مع ضغط مقبول
- وسائل التواصل الاجتماعي ومشاركات المدونة
- مطبوعات ذات احتياجات جودة متوسطة
PNG:
- الصور التي تحتاج إلى الشفافية
- رسومات ويب عالية الجودة
- الحفاظ على الجودة أثناء التحرير
ويب:
- تحسين أوقات تحميل الموقع
- تطبيقات الويب الحديثة
- تحقيق التوازن بين الجودة والحجم
نأمل أن يؤدي هذا إلى إزالة أي لبس حول الاختلافات بين هذه التنسيقات.
ما هو أفضل تنسيق للصورة في WordPress؟

عند اختيار أفضل تنسيق للصورة - سواء WEBP أو PNG أو JPEG - فإن الأمر يعتمد في النهاية على احتياجاتك المحددة، خاصة من حيث حجم الملف وجودة الصورة.
دعونا نرى-
WEBP: مستقبل صور الويب
يتم الاعتراف بشكل متزايد بـ WEBP باعتباره تنسيق الصور المستقبلي، ومن المتوقع أن يصبح معيارًا عبر جميع مواقع الويب.
فهو يوفر ضغطًا فائقًا، وينتج أحجام ملفات أصغر بكثير مقارنة بكل من JPEG وPNG، وهو ما يترجم إلى توفير كبير في مساحة التخزين وتحسين أداء موقع الويب.

تؤدي الصور الأصغر حجمًا إلى أوقات تحميل أسرع، مما يعزز تجربة المستخدم ويحتمل أن يعزز تصنيفات تحسين محركات البحث.
ومع ذلك، يتطلب اعتماد WEBP التأكد من أن أداة إنشاء موقع الويب أو نظام إدارة المحتوى (CMS) أو أدوات تحرير الصور لديك تدعم هذا التنسيق بشكل كامل.
في حين أن معظم المتصفحات الحديثة تدعم WEBP، فإن بعض المتصفحات القديمة قد لا تدعم ذلك، لذلك قد تحتاج إلى خيارات احتياطية مثل JPEG أو PNG للتوافق الكامل.
JPEG: الاختيار الكلاسيكي للمصورين
يظل JPEG هو تنسيق الصور الأكثر شيوعًا، خاصة بين المصورين المحترفين وأصحاب مواقع الويب من حيث دقة الألوان وإدارة الصور عالية الدقة.

إنها مناسبة تمامًا للصور الفوتوغرافية والصور ذات التدرجات اللونية المعقدة.
يقوم JPEG بضغط الصور بكفاءة، وتحقيق التوازن بين الجودة وحجم الملف. وهذا يجعله مثاليًا للمحافظ عبر الإنترنت ووسائل التواصل الاجتماعي وأي سياق يكون فيه الحفاظ على الألوان الغنية والانتقالات السلسة أمرًا ضروريًا.
على الرغم من أنه ليس مضغوطًا مثل WEBP، إلا أن توافق JPEG العالمي وسهولة استخدامه عبر جميع الأنظمة الأساسية والأجهزة يجعله خيارًا موثوقًا للعديد من المستخدمين.
PNG: تعدد الاستخدامات والوضوح في الرسومات
PNG هو التنسيق المفضل للصور التي تتطلب شفافية أو تفاصيل دقيقة، مثل الشعارات والأيقونات ولقطات الشاشة.
فهو يتفوق في الحفاظ على جودة الصورة من خلال الضغط بدون فقد البيانات، مما يعني عدم فقدان أي بيانات أثناء عملية الحفظ، مما يضمن الحفاظ على كل التفاصيل.
يعد PNG مفيدًا بشكل خاص للصور ذات لوحات الألوان المحدودة أو تلك التي تتطلب خطوطًا واضحة وواضحة، مثل المخططات أو الرسوم البيانية أو تراكبات النص. على الرغم من أن ملفات PNG تميل إلى أن تكون أكبر من تلك بتنسيقات WEBP أو JPEG، إلا أنها لا تقدر بثمن عندما لا يمكن المساس بالجودة، وتكون الشفافية مطلوبة.
مقارنة جودة الصورة: WEBP مقابل PNG مقابل JPEG
يعتمد اختيار أفضل تنسيق للصورة لموقع الويب الخاص بك بناءً على جودة الصورة على نوع المحتوى الذي تنشره:
- محتوى الصور الفوتوغرافية: إذا كنت مصورًا فوتوغرافيًا تنشر صورًا ذات ألوان ثقيلة على موقع WordPress الخاص بك، فإن JPEG هو خيارك الأفضل. توفر صور JPEG نسبة ضغط عالية مع الاحتفاظ ببيانات الألوان الأساسية.
- الصور الرسومية والبسيطة: بالنسبة إلى لقطات الشاشة أو الصور ذات الألوان البسيطة، يُفضل PNG. تحافظ PNG على صور عالية الجودة.
- الأداء الأمثل: إذا كان هدفك الأساسي هو ضغط الصور للحفاظ على الأداء العالي دون المساس كثيرًا بالجودة، فإن WEBP يعد خيارًا قويًا. يمكن أن يحقق WEBP ضغطًا أكبر بنسبة 30% في المتوسط من JPEG مع الحفاظ على جودة الصورة الجيدة. ومع ذلك، إذا كان موقعك يحتوي على مجموعة صور فوتوغرافية أو تصميم رسومي، فقد لا يكون WEBP هو الخيار الأفضل.
مهتم بالتصوير الفوتوغرافي؟ قم بإنشاء موقع التصوير الفوتوغرافي الخاص بك وأظهر للعالم موهبتك.
مقارنة أحجام الملفات: WEBP مقابل PNG مقابل JPEG
عندما يتعلق الأمر بحجم الملف، يتفوق WEBP بشكل عام على كل من PNG وJPEG، خاصة عند النظر في مستوى الضغط الذي تختاره أثناء التحسين:
- WEBP مقابل PNG: تكون صور WEBP غير المفقودة بشكل عام أصغر بنسبة 26% من ملفات PNG. يعد WebP خيارًا أفضل للحفاظ على جودة الصورة مع تقليل حجم الملف.
- WEBP مقابل JPEG: بالنسبة للصور التي تعاني من فقدان البيانات، تكون صور WEBP أصغر بنسبة 25-34% من ملفات JPEG، اعتمادًا على مستوى الضغط. على سبيل المثال، تُظهر مقارنة Google Developers اختلافًا كبيرًا في حجم الملف بين JPEG وWEBP، حيث يوفر WEBP باستمرار أحجام ملفات أصغر.
يمكن أن يكون لهذا الانخفاض في حجم الملف تأثير مباشر على أداء موقع الويب الخاص بك، خاصة إذا كنت تستخدم WordPress.
باستخدام ملفات الصور الأصغر حجمًا، سيتم تحميل صفحات الويب الخاصة بك بشكل أسرع، الأمر الذي لا يحسن تجربة المستخدم فحسب، بل يعزز أيضًا تحسين محركات البحث في WordPress. تعتبر Google سرعة تحميل الصفحة عامل تصنيف، لذا فإن الموقع الذي يتم تحميله بشكل أسرع يمنحك ميزة تنافسية على المواقع الأبطأ.
اتخاذ الاختيار الصحيح بين JPEG وPNG وWEBP
| غاية | التنسيق الموصى به | سبب |
|---|---|---|
| تحسين الويب | ويب | الأفضل للصور الصغيرة ذات الجودة العالية لتحسين أداء موقع الويب. |
| جودة التصوير الفوتوغرافي | جبيغ | يُفضل للتصوير الفوتوغرافي الاحترافي مع إعادة إنتاج الألوان بدقة. |
| التصميم الجرافيكي | PNG | مثالية للحفاظ على الوضوح والتفاصيل، خاصة مع الشفافية. |
يعد اختيار التنسيق الصحيح أمرًا بالغ الأهمية، لأنه يؤثر على الجودة المرئية لصورك وأداء موقع الويب الخاص بك. سيساعدك فهم نقاط القوة في كل تنسيق وكيفية تأثيرها على حجم الملف وجودة الصورة على اتخاذ القرار الأكثر استنارة بناءً على احتياجاتك المحددة.
هل الصور لا تظهر على موقعك؟ لا تُصب بالذعر! يوفر أحدث منشور على مدونتنا حلولاً فعالة لحل مشكلات تحميل الصور بسرعة. ️
كيفية تحويل الصور لووردبريس
الآن وبعد أن اطلعت على كافة المعلومات المتعلقة بتنسيقات الصور المختلفة، ربما تفكر في تغيير تنسيق صورتك.
إذا كان لديك صور PNG وتريد تحويل الصور إلى WEBP، فإليك الخطوات اللازمة للقيام بذلك-
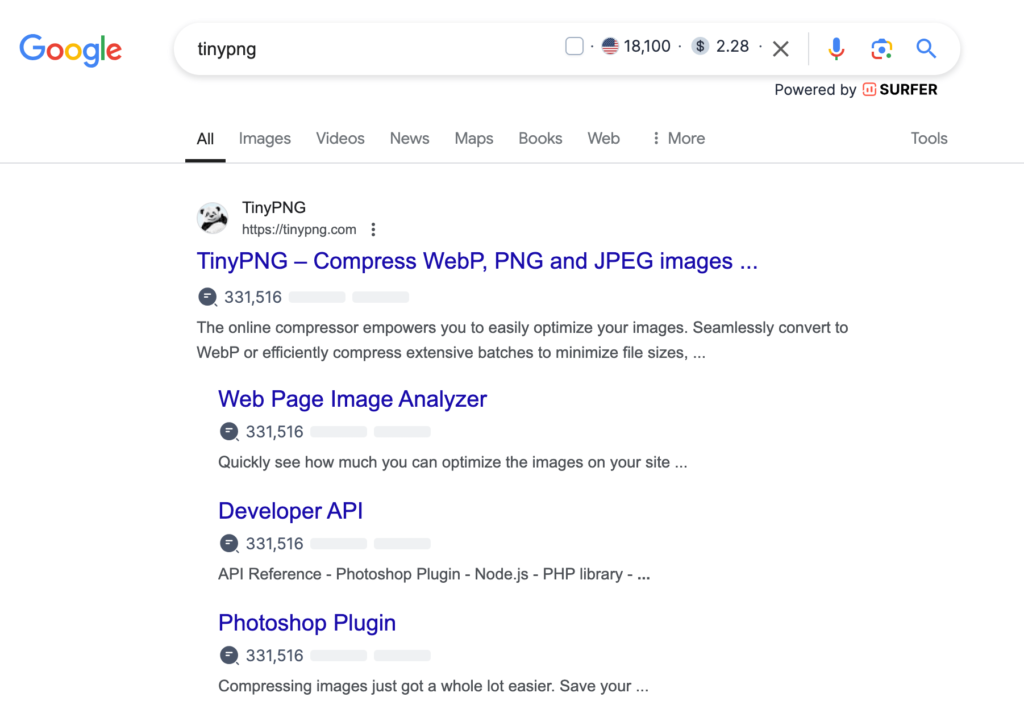
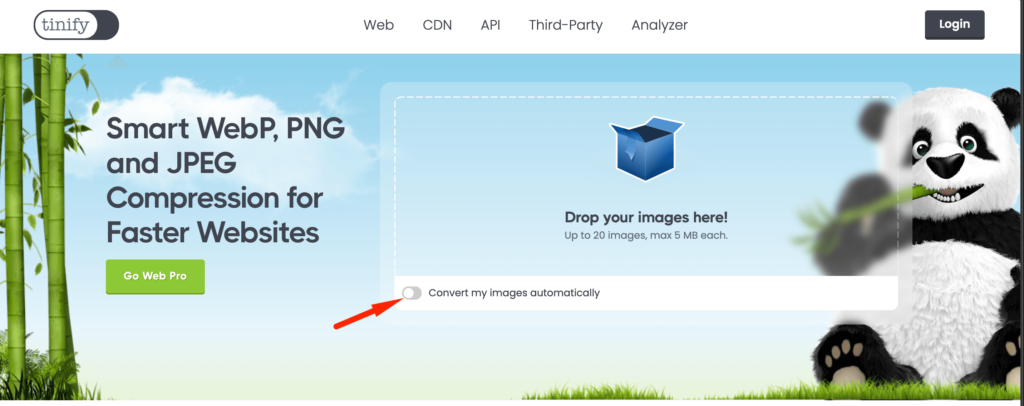
الخطوة 1: ابحث عن TinyPNG على جوجل
ابدأ بالبحث عن " TinyPNG " على Google. يجب أن تكون النتيجة الأولى هي موقع TinyPNG الرسمي، والذي يسمح لك بضغط وتحويل الصور مثل WebP وPNG وJPEG. اضغط على الرابط للدخول إلى الموقع.

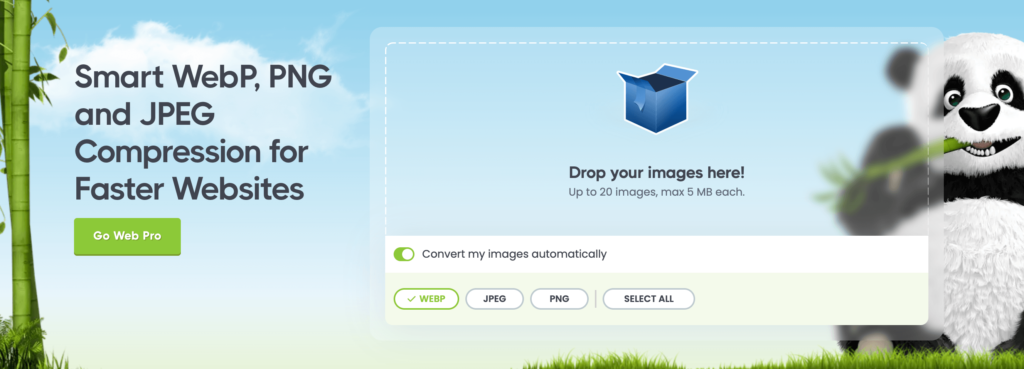
الخطوة 2: حدد تنسيقات التحويل
قبل التحميل، تحتاج إلى تحديد التنسيق الذي تريد تحويل صورك إليه. يمكنك اختيار WebP أو JPEG أو PNG. للحصول على الأداء الأمثل على WordPress، يوصى بتحويل الصور إلى WebP لأنه يوفر التوازن بين الجودة وحجم الملف.

الخطوة 3: قم بتحميل صورك بعد تحديد التنسيق
بمجرد تحديد تنسيق التحويل، تحتاج إلى تحميل الصور. قم بسحب وإسقاط صورك (ما يصل إلى 20 صورة في المرة الواحدة) في مربع التحميل. التأكد من أن حجم الصورة لا يتجاوز 5 ميجابايت للصورة الواحدة.

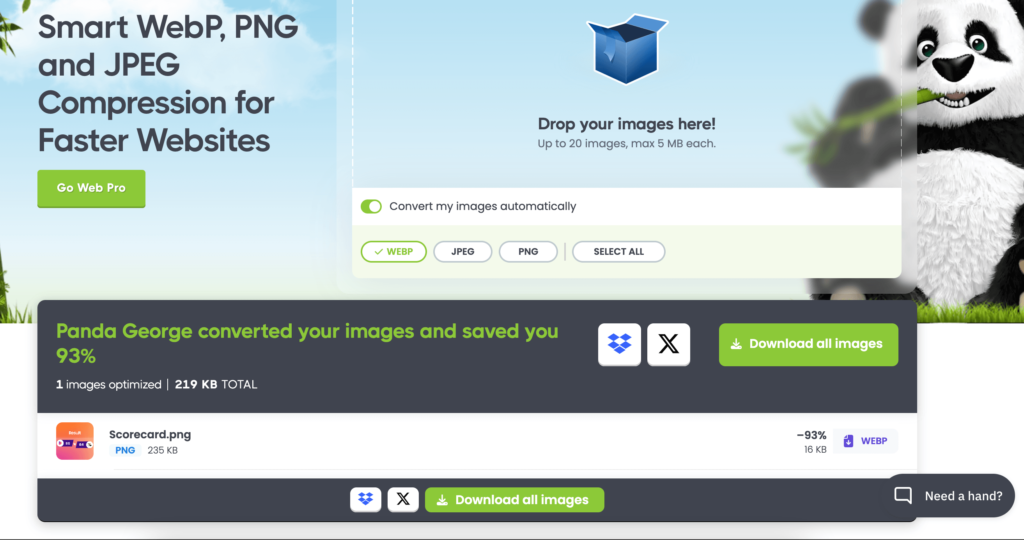
الخطوة 4: الضغط والتنزيل
بمجرد تحويل صورك وضغطها، سيعرض لك موقع الويب نسبة تقليل الحجم. يمكنك بعد ذلك تنزيل الصور المحسنة مباشرةً بالنقر فوق الزر "تنزيل جميع الصور".

الخطوة 5: الرفع إلى موقع WordPress
بعد التنزيل، قم بتحميل الصور المحسنة إلى مكتبة وسائط WordPress الخاصة بك واستخدمها عبر منشورات أو صفحات مدونتك للحصول على أوقات تحميل أسرع وأداء أفضل.
باتباع هذه الخطوات، يمكنك بسهولة تحسين صورك لـ WordPress، مما يضمن أداء أفضل دون المساس بجودة الصورة.
ومع ذلك، إذا كنت تريد استخدام أي نظام أساسي آخر لتحويل الصور، فيمكنك تجربة البرنامج أدناه-
- تحويل السحابة [الويب]
- جيمب [سطح المكتب]
- أدوبي فوتوشوب [سطح المكتب]
- XnConvert [سطح المكتب]
- إيرفن فيو [سطح المكتب]
- إيماج ماجيك [سطح المكتب]
- سكووش [الويب]
- برنامج تغيير حجم الصور FastStone [سطح المكتب]
- التحويل عبر الإنترنت [الويب]
- تخيل [البرنامج المساعد وورد]
- سحق [البرنامج المساعد وورد]
- ShortPixel [مكون إضافي لـ WordPress]
- EWWW محسن الصور [ملحق WordPress]
- أوبتيموس [البرنامج المساعد وورد]
نصائح إضافية حول كيفية استخدام الصور في WordPress
الصور مهمة للمحتوى الخاص بك، ولكن العديد من مالكي مواقع الويب يتجاهلون أهمية الصور عالية الجودة. بالإضافة إلى اختيار تنسيق الصورة المناسب لـ WordPress، إليك بعض النصائح لتحسين صورك وتحسينها:
- الصور الكبيرة يمكن أن تبطئ موقعك. قم بتحسين ملفات WebP وJPEG وPNG باستخدام المكونات الإضافية للضغط للحصول على أداء أفضل.
- يصف النص البديل الصور لمحركات البحث وبرامج قراءة الشاشة، مما يعمل على تحسين إمكانية الوصول وتحسين محركات البحث من خلال المساعدة في ظهور صورك في نتائج البحث.
- اختر حجم الصورة الصحيح لموقعك لضمان الاتساق وتجربة المستخدم السلسة.
- لمنع الاستخدام غير المصرح به، أضف علامة مائية أو قم بتعطيل النقر بزر الماوس الأيمن.
ستساعدك هذه النصائح على زيادة ظهور موقع الويب الخاص بك.
إذا كنت مهتمًا بالتحميل البطيء للصور لموقع WordPress الخاص بك، فيمكنك قراءة دليلنا حول كيفية التحميل البطيء للصور باستخدام المكونات الإضافية.
JPEG vs PNG vs WEBP: اختر تنسيق الصورة المناسب لموقع WordPress الخاص بك
باعتبارك مالك موقع ويب، يجب أن تمنح المستخدمين تجربة رائعة أثناء تصفح موقع الويب الخاص بك. وهذا يعني أوقات تحميل أسرع وصورًا واضحة وحادة في جميع أنحاء موقع الويب والمزيد.
ولهذا السبب يلعب تنسيق الصورة الصحيح دورًا مهمًا. يجب أن تكون حذرًا للغاية وأن تقوم بالبحث قبل تحميل صور بتنسيق معين على موقع WordPress الإلكتروني الخاص بك.
هل تعاني من موقع WordPress بطيء؟ اكتشف 15 اختراقًا قابلاً للتنفيذ في أحدث منشوراتنا على المدونة لتحسين سرعة موقعك وأدائه.
لقد قدمنا لك في المقالة جميع المعلومات التي تحتاجها لاتخاذ قرارك. سيساعدك ذلك على اتخاذ قرار منطقي بشأن التنسيق الذي تختاره.
