كيفية استخدام أداة إنشاء الرؤوس والتذييلات في سمة Kadence؟ شرح الإعدادات!
نشرت: 2024-08-24
هل تريد اللعب بإعدادات أداة إنشاء الرأس والتذييل لموضوع Kadence WordPress؟ اسمح لي بشرح التفضيلات وتخصيص رأس وتذييل بسيط لتوفير تنقل سلس للموقع لقرائك.
يتيح لنا منشئ قالب Kadence سهل الاستخدام والقابل للسحب والإفلات إنشاء رأس وتذييل يطابق هوية علامتنا التجارية دون أي معرفة بالبرمجة. تعمل العناصر المعدة مسبقًا أيضًا على تسريع عملية التصميم.
يسعدني أنك تريد تحسين المظهر المرئي لموقع الويب الخاص بك باستخدام أفضل سمة WordPress. يوفر موضوع Kadence تحكمًا كاملاً في العناصر لإنشاء تصميم مثالي من أعلى وأسفل لأصول الويب الخاصة بك. يجب عليك التحقق من المقارنة بين Free و Pro!
الآن، دعونا نرى كيفية استخدام منشئ التصميم هذا!
كيفية استخدام منشئ رأس Kadence؟
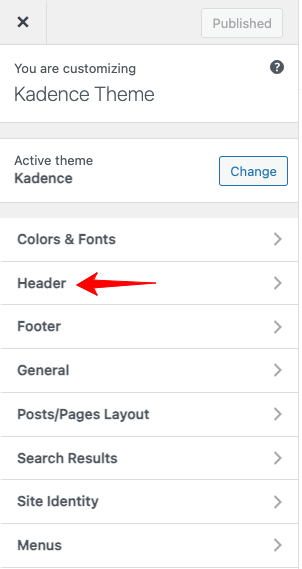
الخطوة 1 : قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى Appearance > Customize > Header

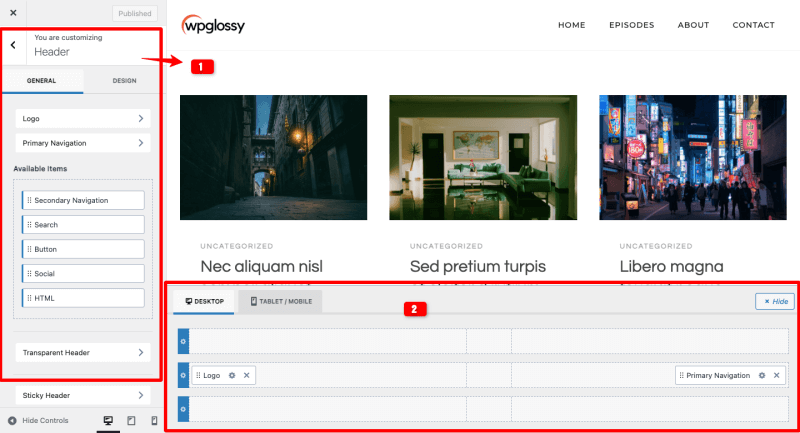
الخطوة 2: النقر على الرأس سيظهر قسمين (عمودي وأفقي)؛ يحتوي القسم الأيسر العمودي على عناصر رأس ، بينما يحتوي القسم الأفقي الأيمن على أداة إنشاء رأس . هنا هي الصورة للرجوع إليها!

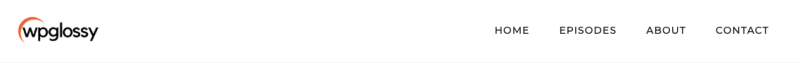
الخطوة 3: انظر إلى رأس Kadence القياسي (راجع الصورة). الآن، سأقوم ببعض التخصيصات للحصول على مظهر فريد.
الرأس الافتراضي

اسمح لي أن أخبرك بكيفية استخدام أداة إنشاء الرؤوس لموضوع Kadence WordPress للحصول على مخرجات كهذه!
رأس مخصص بسيط

يحتوي رأس العينة هذا على ثلاثة أقسام!
الخطوة 4:
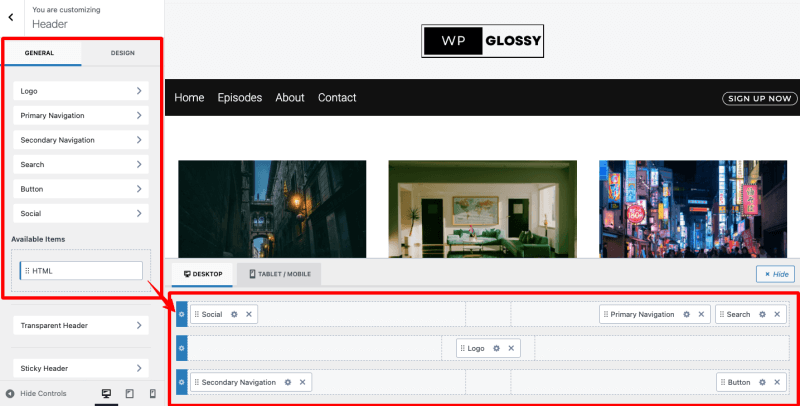
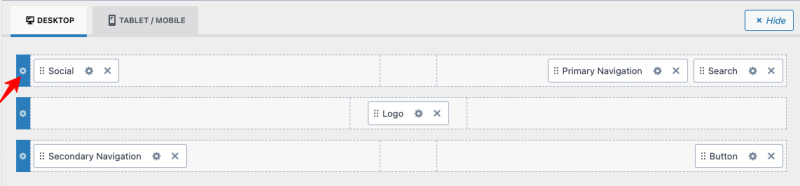
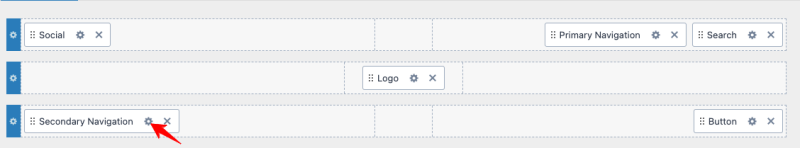
أقوم بنقل بعض العناصر إلى قسم منشئ الرأس. تحقق من الصورة أدناه.
رأس الصفحة أعلى اليسار – أيقونات وسائل التواصل الاجتماعي
الرأس العلوي الأيمن - شريط التنقل والبحث الأساسي
الرأس الأوسط – الشعار
الرأس السفلي الأيسر - قائمة التنقل الثانوية
رأس أسفل اليمين – زر الاشتراك

الخطوة 5: أنا تريد تعديل التصاميم بعد تضمين العناصر.
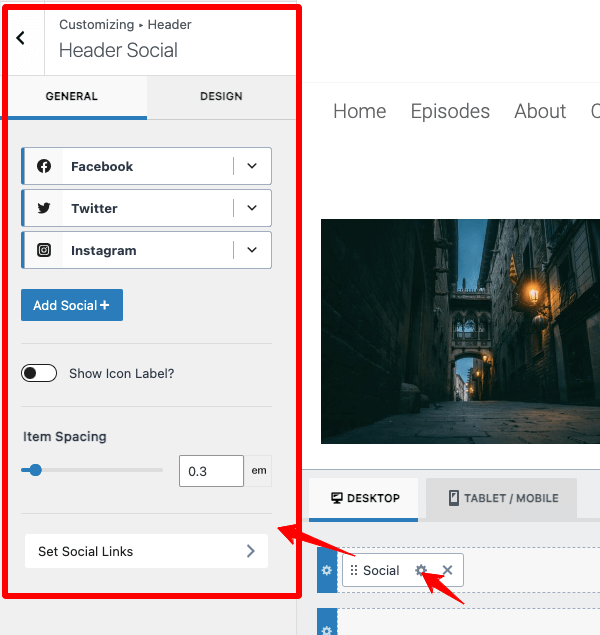
على سبيل المثال، لتغيير تصميم الأيقونة الاجتماعية، عليك النقر على أيقونة الإعداد في ذلك العنصر. (السهم محدد في الصورة)

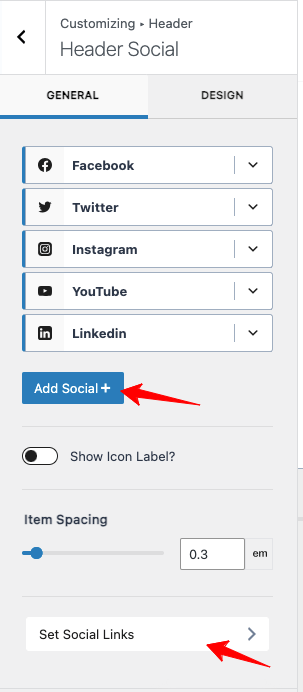
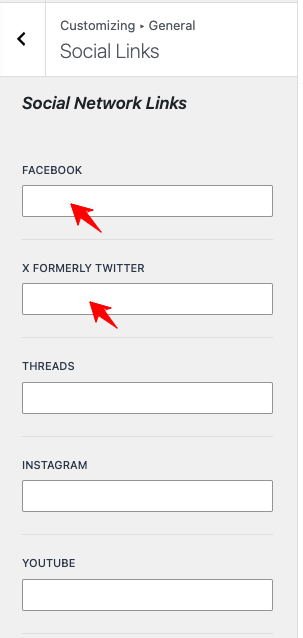
يمكنك إضافة أيقونات إضافية لوسائل التواصل الاجتماعي من خلال زر " إضافة Social+ "

بعد إدراج أيقونات الوسائط الاجتماعية المطلوبة لموقعك، أضف روابطها من خلال إعدادات " Set Social Links ".

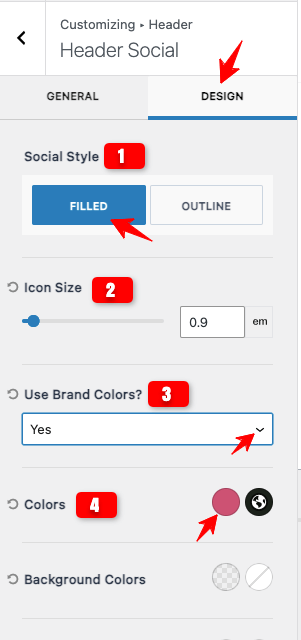
أقوم الآن بتخصيص أيقونات الوسائط الاجتماعية عن طريق تعديل اللون والحجم والخيارات الأخرى. تتوفر هذه الإعدادات ضمن علامة التبويب " التصميم ".

ملاحظة: لقد أظهرت فقط عدد قليل من تفضيلات الإعداد. تتوفر بعض الخيارات الإضافية، ويمكنك إصلاحها وفقًا لمتطلباتك.
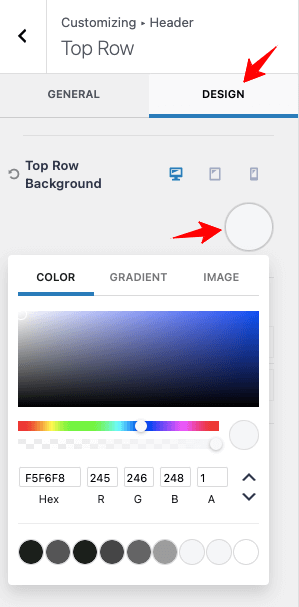
الآن، اسمحوا لي أن أغير لون خلفية الرأس الذي أقوم بتصميمه.
لذلك، أستخدم إعدادات الشريط العلوي (انظر الصورة أدناه)

ضمن علامة التبويب "التصميم"، لدينا خيار تغيير لون خلفية الرأس. ويحتوي على إعدادات تصميم أخرى لتخصيص رأس موقعك، وليس اللون فقط.

هنا، أقوم بتغيير لون الخلفية لقسم رأس الصفحة العلوي. يحتوي تصميم الرأس الخاص بي على 3 أقسام (أعلى، ووسط، وأسفل - لقد عرضت نموذج الرأس في بداية الدليل خطوة بخطوة).

لقد قمت بتغيير لون خلفية القسمين الآخرين من خلال علامة تبويب التصميم وذلك بالضغط على أيقونة الإعدادات الخاصة بكل قسم.
هذا هو رمز لون الخلفية الذي استخدمته!
الرأس العلوي – F5F6F8
الرأس الأوسط – F5F6F8
الرأس السفلي – 111111
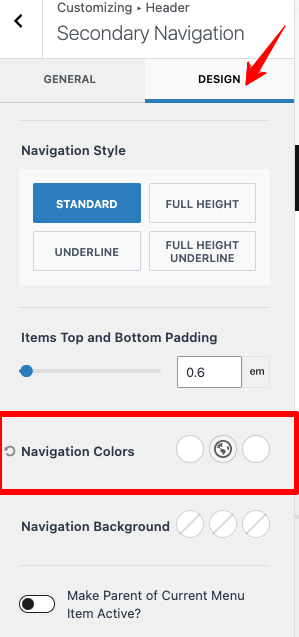
بعد تغيير لون الخلفية، يمكنك إضافة لون نص القائمة المناسب. انتقل إلى إعدادات القائمة السفلية، مثل الصورة أدناه.

قم بتعديل لون القائمة ولون التمرير ولون القائمة الحالية. (تحقق من الصورة المرجعية)

استخدم خيار " ألوان التنقل " لإصلاح مجموعات الألوان المفضلة لديك. وبالمثل، قم بتغيير نص الزر ليتناسب مع رغبتك.
أنا أنهي شرح الإعدادات الخاصة بي! يجب أن تفهم أن سمة Kadence توفر إعدادات تفصيلية لتخصيص كل شيء لموقعك على الويب.
أتمنى أن تستخدم منشئ رؤوس Kadence هذا بحكمة للحصول على تصميم فريد يجذب انتباه القراء.
Kadence منشئ التذييل
الخطوة 1 : قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المظهر > التخصيص > التذييل
الخطوة 2: التحقق من أداة إنشاء التذييل لموضوع Kadence. يحتوي على إعدادات مشابهة لتلك الخاصة بمنشئ الرأس.

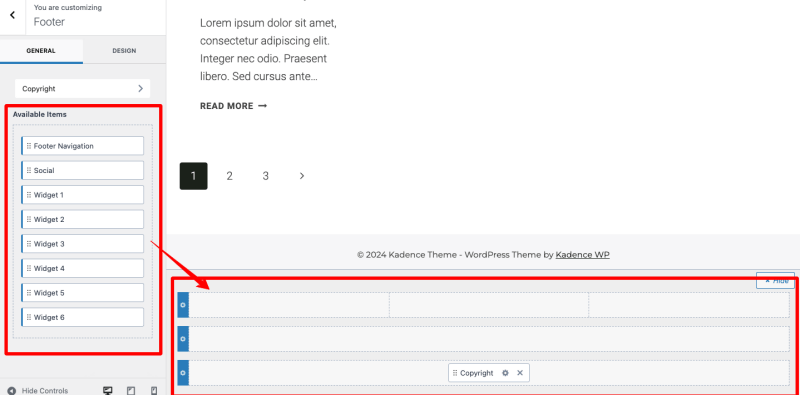
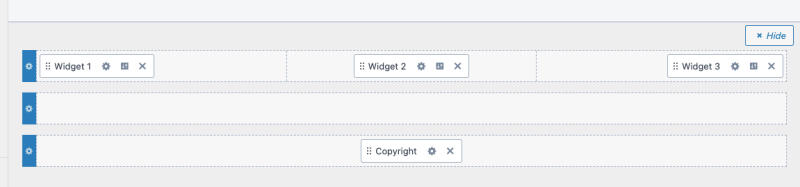
الخطوة 3: يمكنك تبديل مواضع عناصر واجهة المستخدم وفقًا لاحتياجاتك. انظر إلى الصورة أدناه!

أتمنى أن تكون واضحًا بشأن تفضيلات التخصيص الخاصة بـ Kadence Header and Footer Builder.
دعنا نتحقق من ميزاته الفريدة حتى تتمكن من التعمق في تخصيص العلامة التجارية لشركتك.
ميزات منشئ الرأس
يتمتع منشئ الرأس بميزات رائعة! من الممكن التصميم
- أقسام رأس متعددة تصل إلى ثلاثة صفوف بمحتوى وتصميم مختلفين.
- تخطيطات رأس مختلفة لأحجام الشاشة المختلفة
- رأس شفاف ومثبت لتفاعل القراء
- الرؤوس الشرطية لمنشورات وصفحات معينة بناءً على شروط محددة
- رأس مخصص باللون والخلفية والمسافات والحدود والهوامش المفضلة لديك
ليس هؤلاء فقط! يتميز منشئ السحب والإفلات الممتاز هذا بتخطيطات جذابة معدة مسبقًا ويمكن دمجه مع مكونات Woocommerce الإضافية الشهيرة لإضافة عناصر متعلقة بالتجارة الإلكترونية.
ميزات منشئ التذييل
مثل أداة إنشاء الرأس لموضوع Kadence، تتمتع أداة إنشاء التذييل بإعدادات رائعة لتصميم تذييل موقعك باستخدام عناصر واجهة المستخدم والوسائط الاجتماعية والأيقونات والشعار والقائمة. يمكنك التصميم
- هناك حاجة إلى صفوف تذييل متعددة يصل عددها إلى ثلاثة لترتيب المحتوى الخاص بك.
- تذييل عالمي لموقعك بأكمله.
- تذييل فريد أو مشروط لصفحات معينة
- تذييل مثبت يبقى في أسفل الشاشة عندما يقوم الزائرون بالتمرير
يوفر منشئ Kadence Header and Footer أيضًا لوحة ألوان عالمية وتحريرًا مباشرًا وطباعة متقدمة للتخصيص الشامل دون الحاجة إلى البرمجة.
الأسئلة الشائعة
1. كيفية إضافة رأس وتذييل عام في القالب المخصص لموضوع Kadence؟
يوفر موضوع Kadence تحكمًا كاملاً في تصميم الرأس والتذييل. يمكنك نقل العناصر المطلوبة إلى المنشئ. إذا كانت لديك برامج نصية مخصصة، فانتقل إلى المظهر > Kadence > تمكين البرامج النصية للرأس/التذييل لإضافة الرموز الخاصة بك. ستصبح البرامج النصية عالمية لجميع الصفحات.
2. كيفية تحرير الرأس والتذييل في موضوع Kadence؟
يحتوي موضوع Kadence على أداة إنشاء رأس وتذييل بديهية مع إعدادات تخصيص متعمقة. يمكنك استخدام المنشئ للحصول على تصميم مخصص لموقع WordPress الخاص بك.
3. هل يمكن عرض رأس فريد في منشورات وصفحات مدونة محددة في موضوع Kadence؟
نعم! يمكنك القيام بذلك من خلال ميزة الرأس الشرطي Kadence.
اختتام منشئ تذييل رأس Kadence
يعد منشئ الرأس والتذييل لموضوع Kadence أداة WordPress يجب استخدامها نظرًا لجدوىها وقابليتها للتخصيص. أنا معجب بميزاته المتقدمة وتخطيطاته الديناميكية، التي تدفعني لاستخدامها في مواقع عملائي.
نظرًا لأن السمة مُحسّنة لتحقيق سرعة الأداء، فلا داعي للقلق بشأن الرأس المخصص، وسيؤدي التذييل إلى إبطاء موقعك. على الرغم من أن المنشئ سهل الاستخدام، إلا أن بعض الميزات المتطورة قد تحتاج إلى القليل من منحنى التعلم. كن مستعدا!
أنا أحب خيارات إعدادات السمة المتعمقة، ومن ثم قدمت هذا البرنامج التعليمي مع لقطات شاشة واضحة. إذا واجهت أي مشكلات أو كنت بحاجة إلى مساعدة لاستخدام أداة إنشاء تذييلات رأس Kadence، فاتصل بي من خلال قسم التعليقات. سأبذل قصارى جهدي لإنجاز الأمور!
